Как вставить карту на сайте
Как добавить интерактивную карту на сайт
Задача на три минуты
🤔 Что делаем: добавляем интерактивную карту Яндекса на свой сайт, чтобы показать схему проезда или где находится офис или пункт выдачи. Для этого будем использовать возможности эмбеда.
🕔 Время: 3 минуты.
✅ Понадобится: аккаунт в Яндексе.
👉 Коротко суть: у карт Яндекса есть специальный сервис, который помогает сделать интерактивный фрагмент карты местности и добавить туда нужные обозначения — например, где находится офис или как до него добраться.
Собираем карту
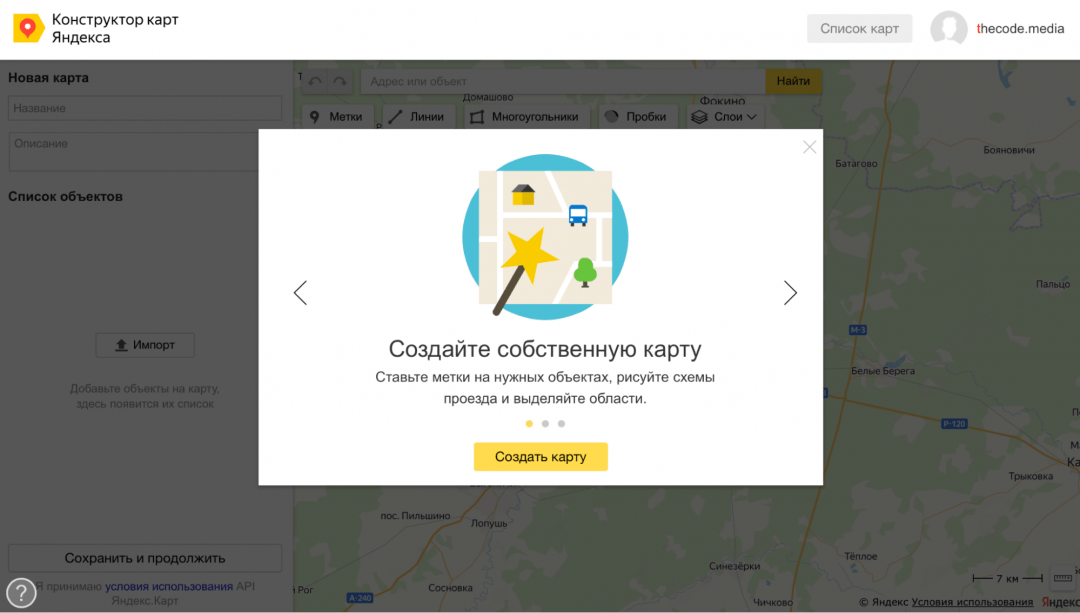
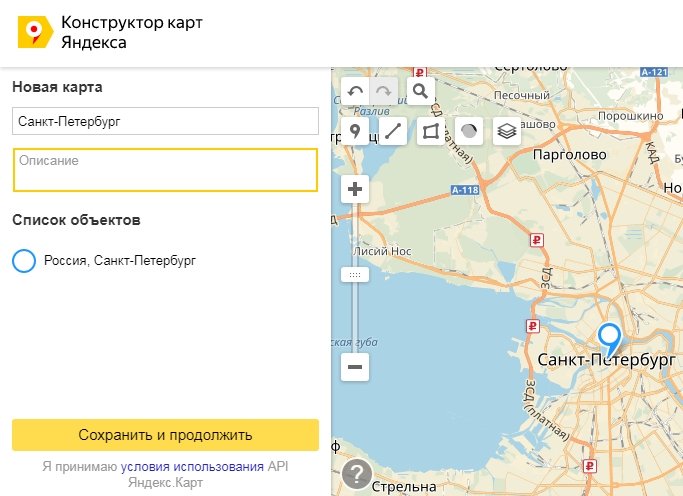
Входим в свой аккаунт, переходим на страницу конструктора карт Яндекса и нажимаем «Создать карту»:
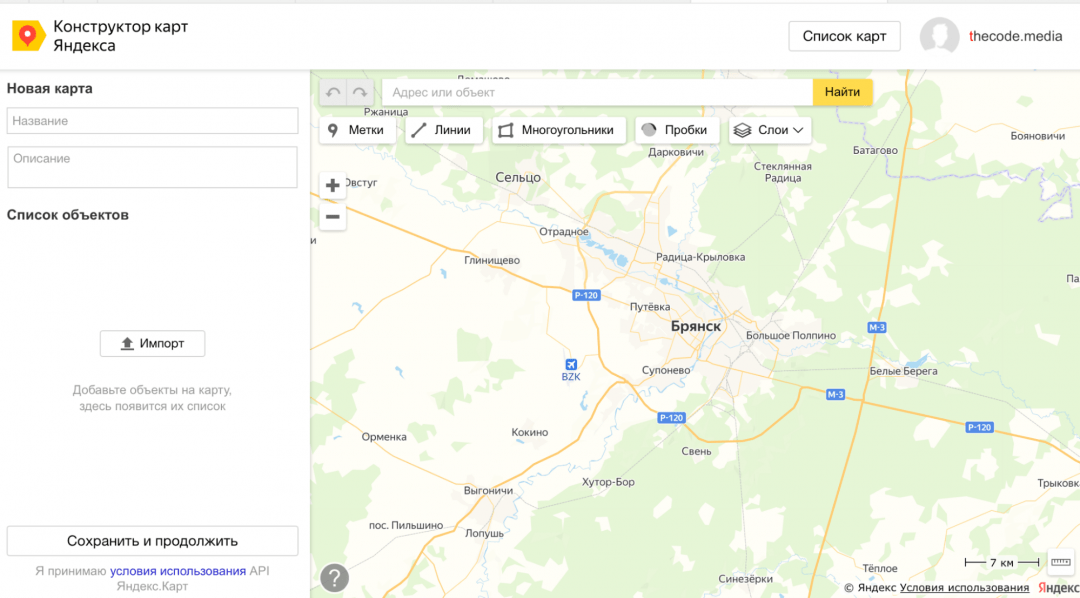
Перед нами откроется панель конструктора, где мы можем подготовить карту — добавить на неё нужные объекты и области:
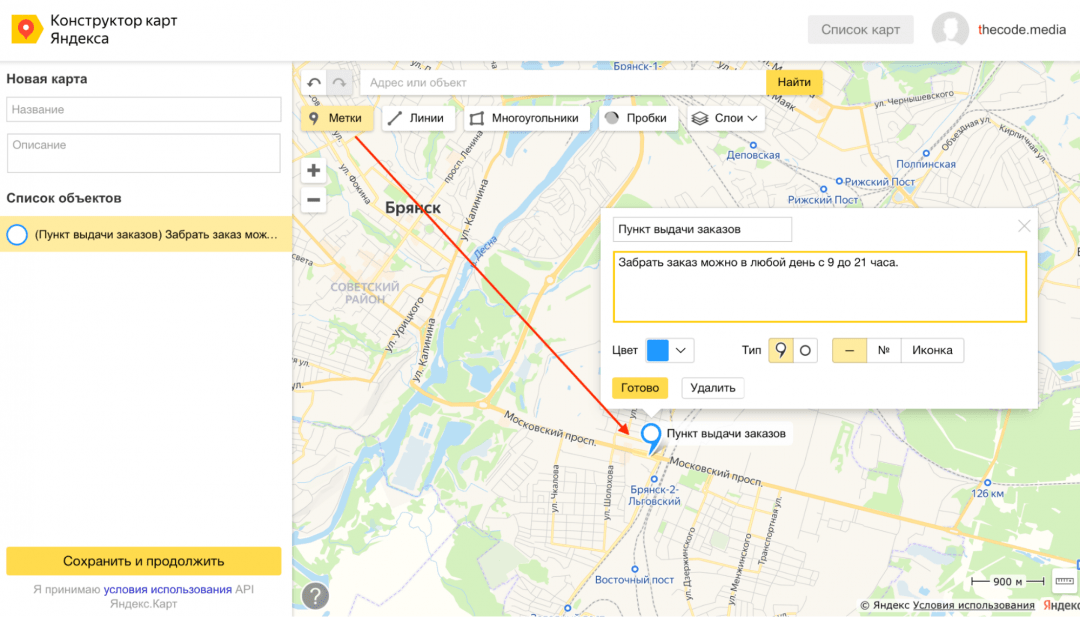
Например, если нам нужно показать, где именно находится офис или точка выдачи заказов, используем кнопку «Метки» — она добавит метку на карту, а мы заполним её описание:
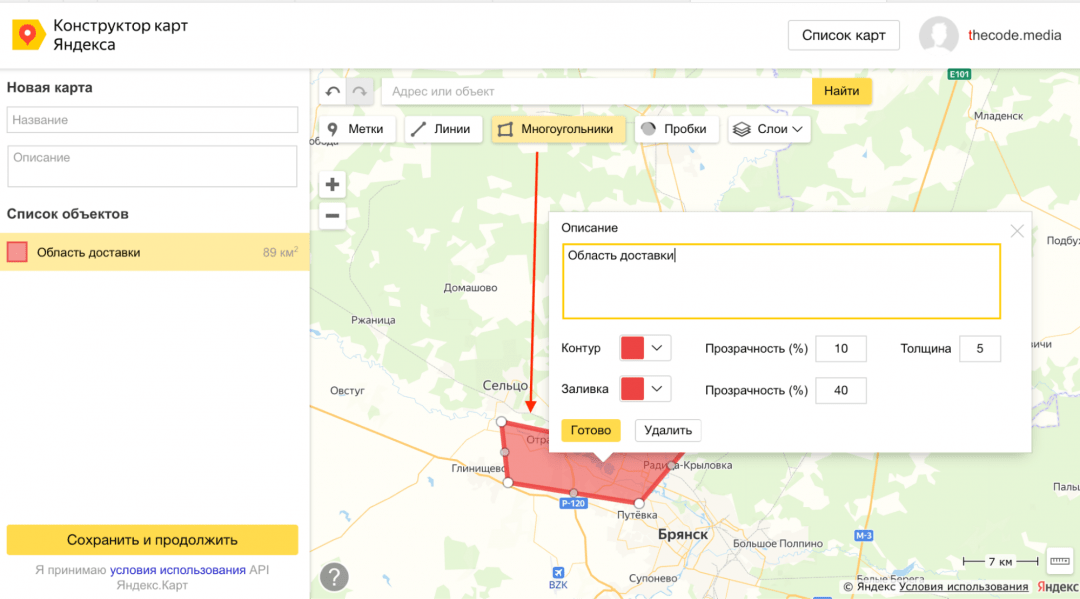
Меток на карту можно добавлять сколько угодно, а ещё настраивать их цвет и внешний вид. Кроме метки на карту можно нанести линии — например схему проезда — и области. За области отвечают «Многоугольники»:
Когда на карту добавлено всё, что нужно, нажимаем «Сохранить и продолжить».
Получаем код для вставки
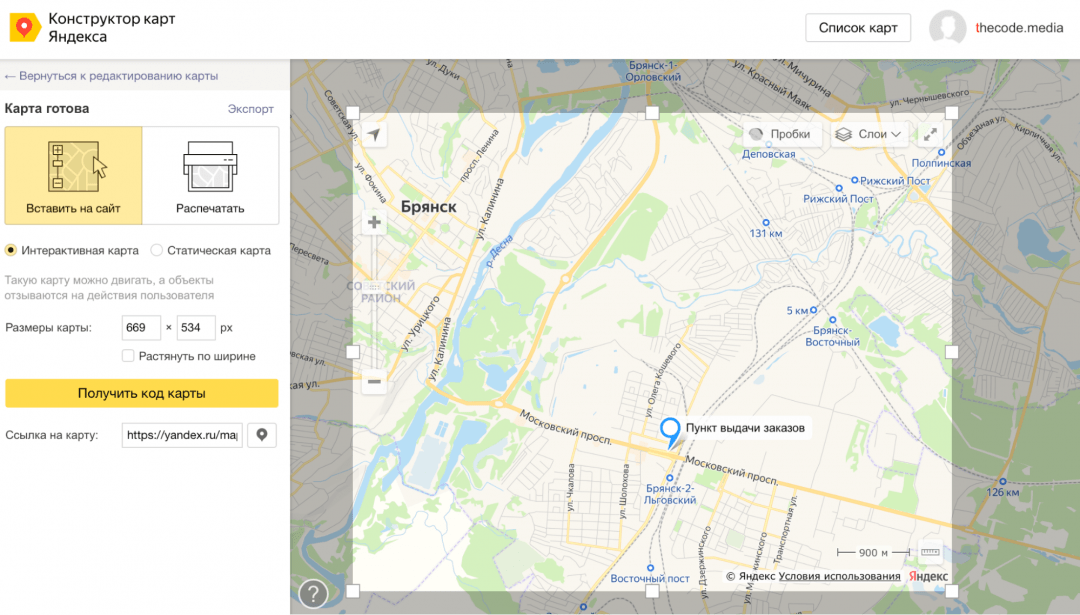
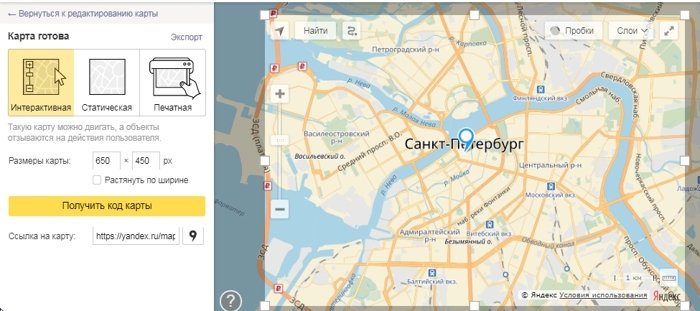
Всё, что нужно от нас на этом этапе, — подобрать размеры и начальный масштаб карты. Так как нам нужна интерактивная версия карты, выбираем вариант «Вставить на сайт» и «Интерактивная карта»:
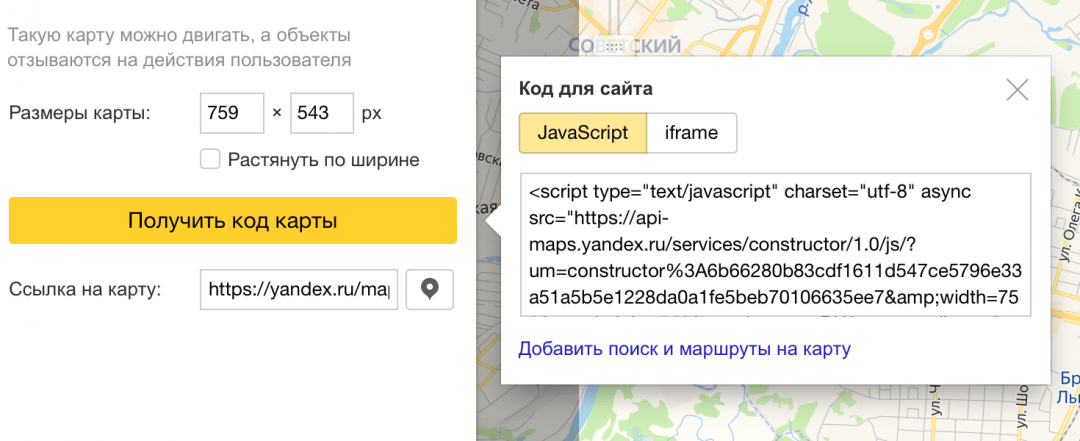
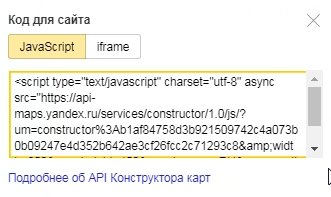
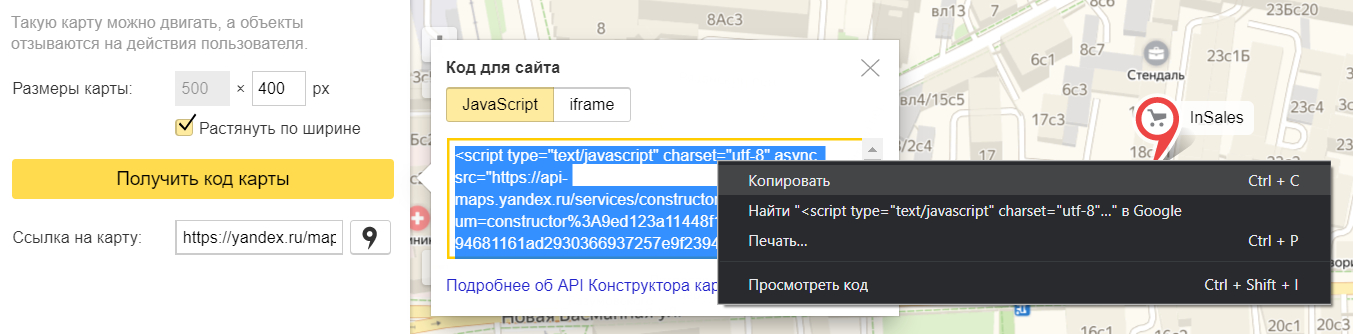
Когда масштаб выбран — нажимаем «Получить код карты» и копируем себе код вставки:
JavaScript или iframe?
Если у вас на сайте есть возможность вставить готовый код JavaScript, выбирайте его — это более современный и надёжный подход.
Иногда системы управления контентом «режут» такой код. Если у вас он не заработает, попробуйте iframe. Справедливости ради, если вам «зарезали» JS, то iframe, вероятнее всего, тоже зарежут.
Добавляем код на сайт
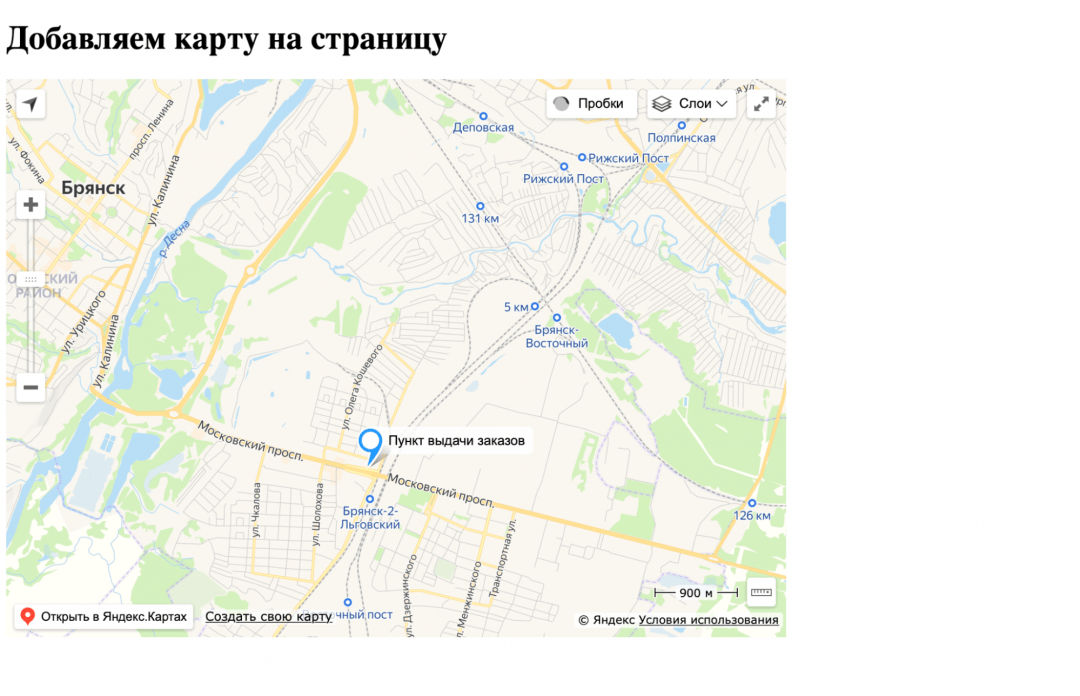
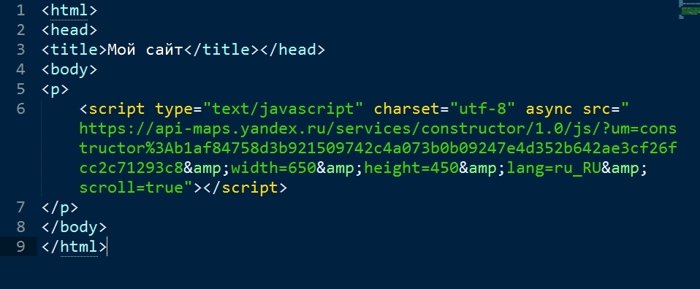
Последнее, что нам осталось сделать, — добавить код в нужное место на сайте. Например, чтобы добавить карту сразу после заголовка страницы, достаточно вставить код после тега
Ограничение
Работоспособность карты зависит от сервисов Яндекса. Если что-то изменится, поменяется формат данных или сами сервисы Яндекса будут «лежать», то встроенный код работать не будет.
Правда, это довольно маловероятно, учитывая то, что Яндекс выдержал самую крупную в истории интернета DDoS-атаку. Кстати:
Как вставить Гугл карту на сайт
Как-то, решив зайти в офис одной компании, я столкнулся с тем, что офис компании переехал. И на дверях старого офиса, был приклеен листок, с новым адресом офиса. Одна проблема — по этому листку, я искал новый офис примерно час, хотя он был, всего в десяти минутах ходьбы от старого. А все из-за того, что на сайте компании не было карты, с новым местонахождением офиса.
На самом деле, разместить карту на сайте, с отмеченным адресом, плевое дело. Однако, к сожалению, многие этого не делают. Да, если у вас просто блог, то карта навряд ли вам пригодится. Но если ваш сайт является представителем реально существующего офиса в оффлайне, то карта на сайте, просто необходима. И неважно, касается это офиса много миллиардной компании, или это всего лишь сайт местной мастерской. Давайте посмотрим, как разместить карту на вашем сайте или блоге.
В русскоязычной части интернета, наиболее популярны карты от двух компаний: Гугл и Яндекс. Не буду говорить, сервис какой компании лучше, но сегодня я расскажу про сервис от компании Гугл.
Как вставить Google карту на сайт.
Существует несколько способов, для того, чтобы вставить гугл карты на свой сайт, и не важно, работает сайт под CMS WordPress или просто на HTML.
Способ № 1.
Перейдем на сайт — google.com/maps и выберем нужный адрес в строке поиска.
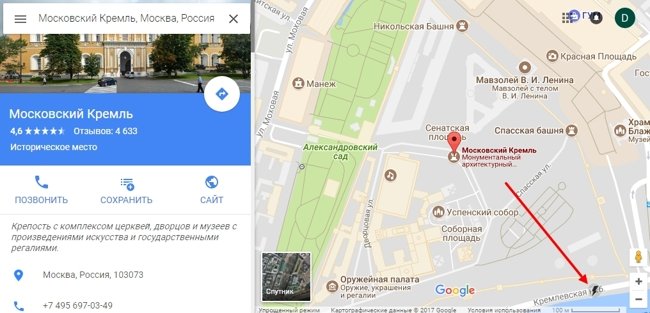
Обратите внимание, у карты есть два режима, упрощенный и полный. Если вы попали на упрощенный вид, то нужно перейти на полный вид. Для этого нужно просто нажать на значок в правом нижнем углу.
После чего, нужно в левом меню, выбрать пункт – «Поделиться».
И выбрать пункт – «Код»
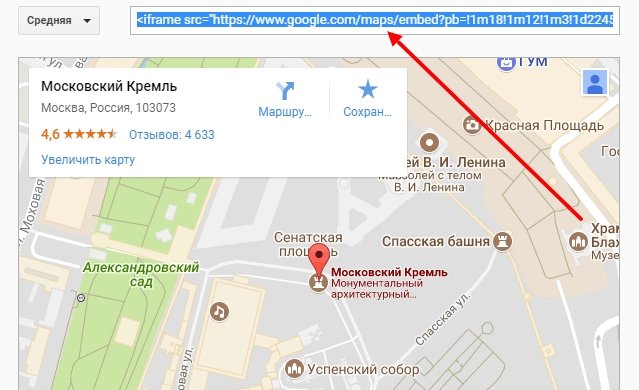
После чего, у вас сразу отобразится карта с несколькими настройками: масштаб и размер карты; маленький, средний, большой, пользовательский. После чего, вы нужно скопировать код.
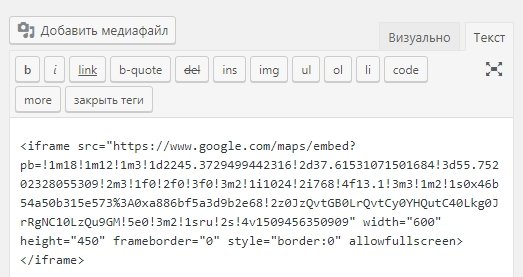
И вставить его в нужное место на сайте. Обратите внимание, если сайт на WordPress, то для вставки кода, достаточно перевести редактор в режим текста, и вставить код в нужное место. Или же вставить код в боковой виджет.
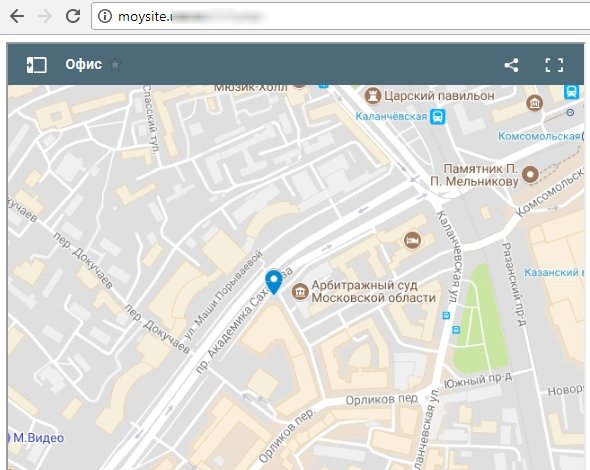
И вот что получится.
Далее, посетитель сайта, уже сможет дальше изменить масштаб, проложить путь до нужной точки, сделать вид со спутника и так далее.
Способ № 2.
Хотя первый способ, очень простой и позволяет вставить карту Google на сайт буквально в пару кликов, давайте разберем второй способ.
Нужно перейти по адресу — www.google.ru/maps. А далее? Да все как в первом способе. Также выбираете нужное месторасположение, и выбираете код. Единственная разница – сам адрес. А так сервис полностью идентичен.
Подозреваю, что свои адреса для карт имеются для всех доменных зон, коих у Гугл совсем не мало.
Способ № 3.
Но есть и третий способ. Уж он-то отличается от первых двух. Различие – больше настроек. Давайте перейдем на него.
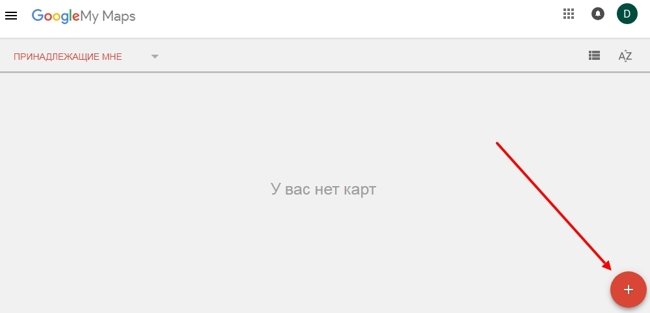
Вначале сервис вам скажет, что у вас нет карт. Что ж, нужно создать. Для этого, необходимо нажать на значок «+»
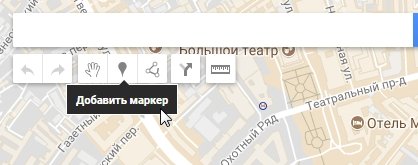
Здесь есть ряд дополнительных элементов: выбрать объекты, добавить маркер, нарисовать линию, добавить маршрут, измерить расстояние или площадь.
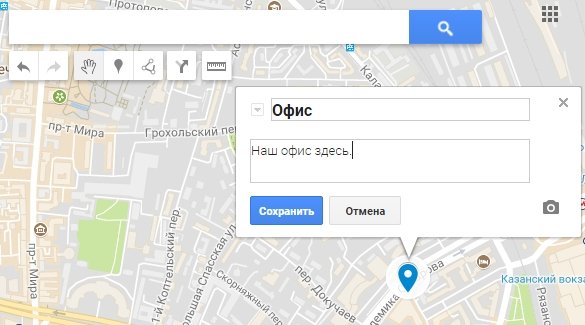
Вставив маркер в нужное место, можно вставить название места и его описание.
При необходимости, можно добавить маршрут, по которому легче проехать.
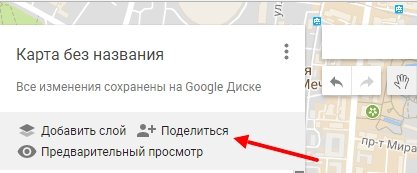
После этого, нужно нажать на кнопку – «Поделиться»
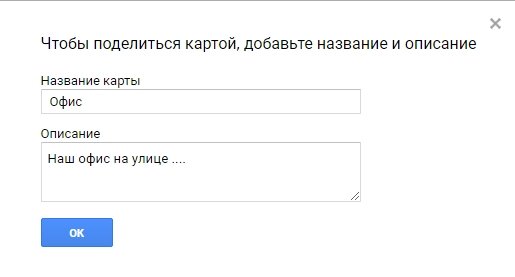
Добавить название и описание карты.
И сохранить изменения
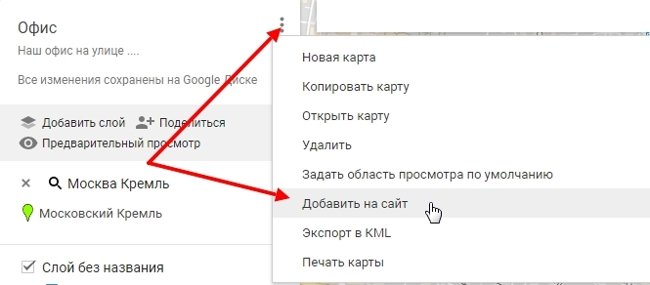
Далее, нажав на три точки справа, выбрать «Добавить на сайт» в появившемся меню.
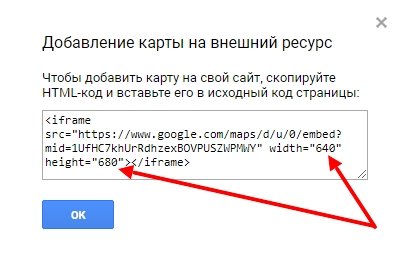
И теперь, можно вставить полученный код на сайт, при этом, можно сразу изменить размеры.
И вот что в результате получится
Таким образом, теперь вам не составит большого труда вставить на ваш сайт карту Гугл, и теперь, вашим клиентам, не придется искать ваш офис, как мне когда-то. И еще напомню. Эти методы, можно использовать на всех типах сайтах, будь это чистый HTML или же CMS, например WordPress.
Ну а если у вас есть вопросы, задавайте их в комментариях, и я обязательно на них отвечу.
Как добавить карту Google, Яндекс и 2ГИС на сайт: просто по шагам
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
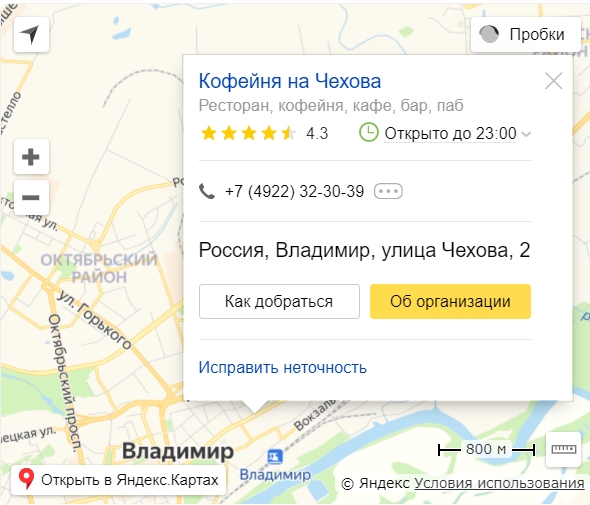
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Найдите нужный адрес.
В правом верхнем углу нажмите на кнопку с тремя точками, выберите Поделиться.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
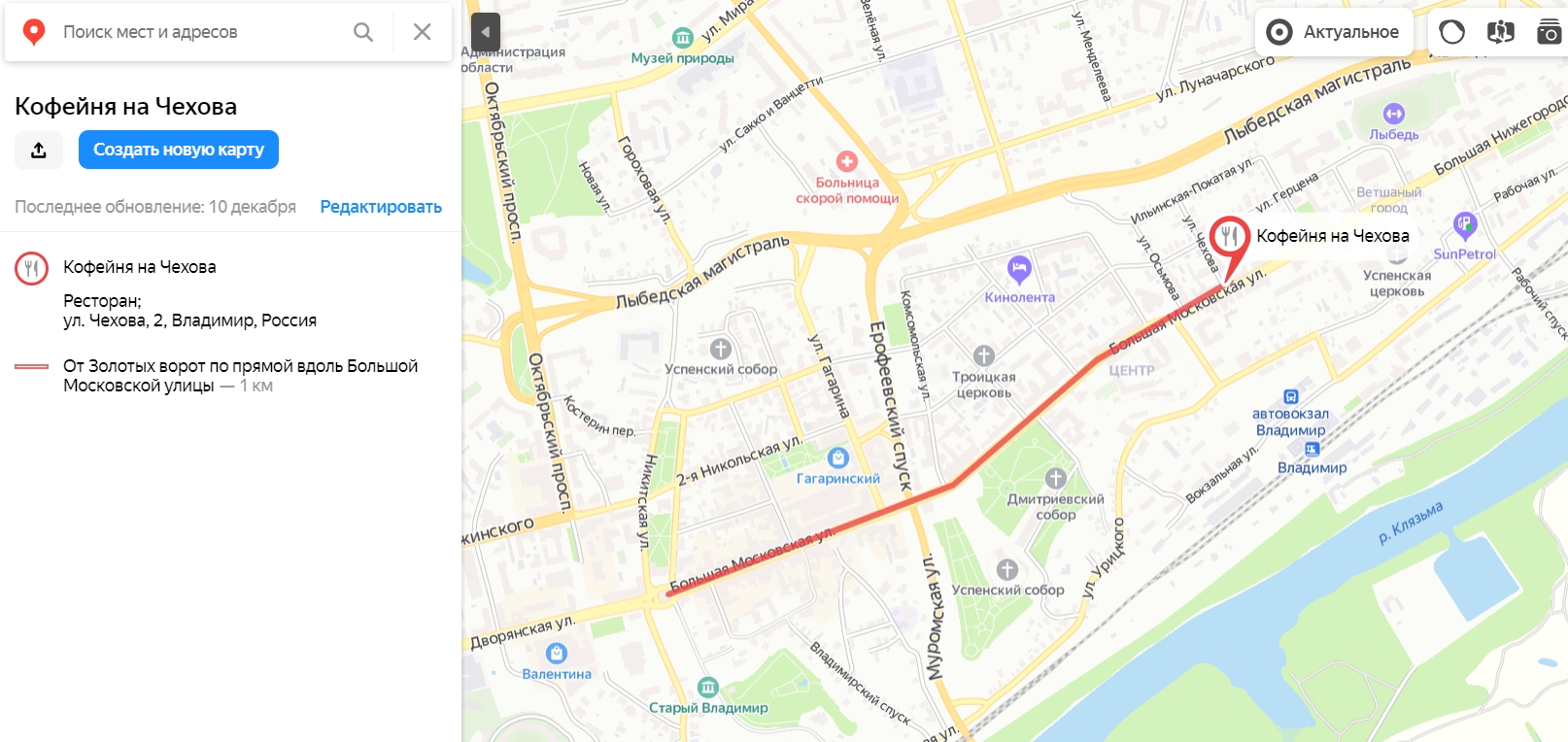
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
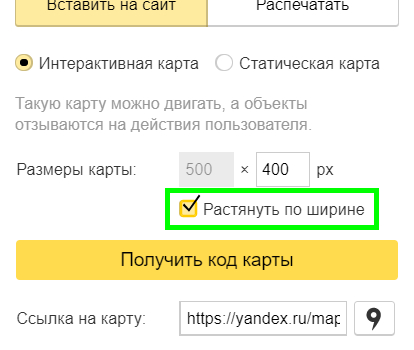
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Код JavaScript можно модифицировать с помощью API: добавить панораму, маршруты, поиск. Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:

Найдите компанию на картах, нажмите на «Поделиться».
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?
Как добавить Яндекс Карты на сайт
Всем привет! Сегодня, я хочу вам рассказать о том, как добавить на свой сайт карту от Яндекса. Конечно, сразу напрашивается вопрос, зачем это надо? Если ответить коротко, то это нужно, чтобы вас нашли. Другой вопрос, кому это нужно? Нужно это многим сайтам, поговорим обо всем этом ниже.
Кому это надо?
Вопрос, зачем это надо, подробнее рассматривать не буду. Это элементарно — установка яндекс карты на сайт, нужна просто для того, чтобы ваши оффлайн клиенты, вас нашли. Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Ну а теперь идем дальше. На очень многих сайтах визитках, можно увидеть контакты, адрес, а также, другие сведения, например, часы работы. Все эти данные, ориентированы для привлечения клиентов в свой офис. К сожалению, далеко не всегда, имеется карта, как доехать. А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
Как вставить Яндекс Карту на сайт.
Одним из крупнейших картографических сервисов в рунете, является – Яндекс Карты. Есть еще и другой, от компании Гугл. Но сегодня, будет разговор именно про Яндекс Карты.
Для установки Яндекс Карты, нужно получить код, а затем, полученный код, вставить в нужное место на сайте. И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
Для установки, вначале нужно перейти по ссылке — yandex.ru/map-constructor/
Кликните на Создать карту, затем, выберите имя карты, сохранить и продолжить.
Ну а дальше, можно выбрать тип карты, размер в пикселях, сразу же можно задать нужный масштаб, местоположение карты. Ну и нажать на кнопку – получить код карты.
Конструктор карт выдаст код карты, который останется просто добавить на свой сайт.
Полученный код карты, нужно вставить на ваш сайт. Если это просто сайт на HTML, то просто вставьте его в нужное место.
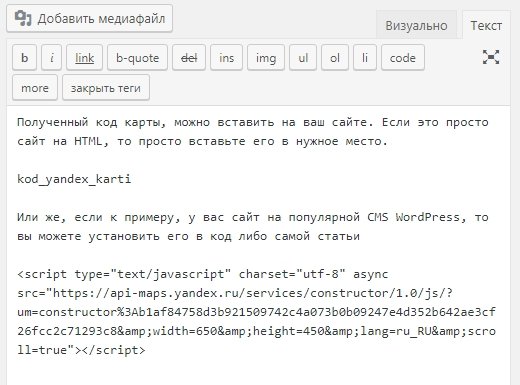
Или же, если к примеру, у вас сайт на популярной CMS WordPress, то вы можете установить его в код либо самой статьи и для этого, вам совсем не нужен какой либо плагин, но вставку нужно делать, в режиме «Текст»
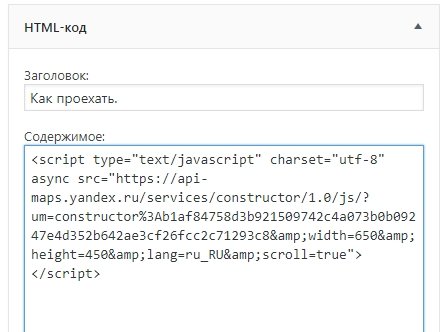
либо, можно вставить в виджет.
Только не забудьте, выровнять ширину и высоту карты, поскольку, разместив ее в боковом виджете, вы должны вписать ее в вашу ширину боковой колонки.
Добавление интерактивной карты на сайт
Создание карты Яндекса
1. Переходим на сайт https://yandex.ru/map-constructor/ (предварительно необходимо войти в свою учетную запись на Яндексе).
2. Нажимаем «Создать карту» и используем все предложенные инструменты. Можно просто отметить маркер на карте, можно создать линии, многоугольники, выбрать стиль отображения (схема/спутник/гибрид) и т.п. Название и описание для карты заполнять не обязательно, но желательно.
3. Нажимаем желтую кнопку «Сохранить и продолжить» в левом нижнем углу.
4. На этом шаге нужно задать размеры карты. Если надо, чтобы карта отображалась на всю ширину контентной части сайта, ставим галочку «Растянуть по ширине»:
5. Кликаем по кнопке «Получить код карты» и копируем предложенный код – подойдут как JavaScript, так и iframe:
Далее см. секцию «После того, как код был скопирован. » в конце статьи.
Создание карты Google
1. Переходим на сайт https://www.google.com/maps/d/u/0/?hl=ru (предварительно необходимо войти в свою учетную запись в Google).
2. Нажимаем «Создать новую карту». По аналогии с Яндексом, можно использовать любые доступные инструменты.
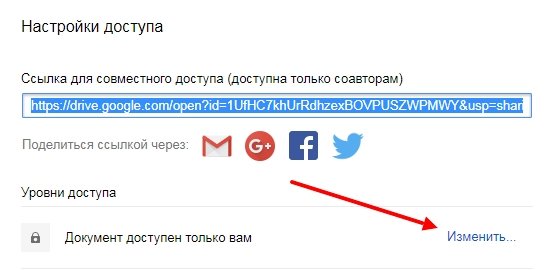
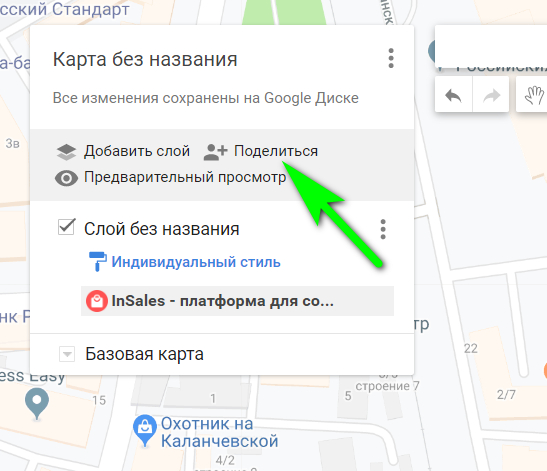
3. Чтобы карта была видна всем, нужно задать соответствующий уровень доступа. Выбираем «Поделиться»:
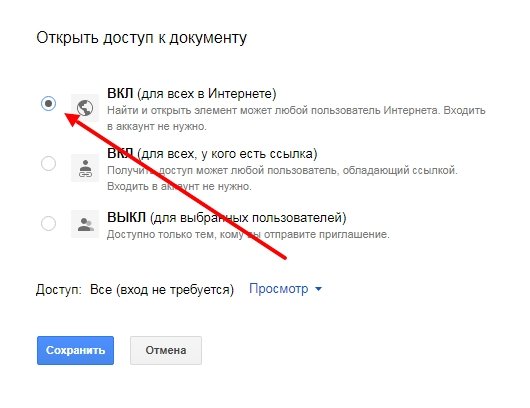
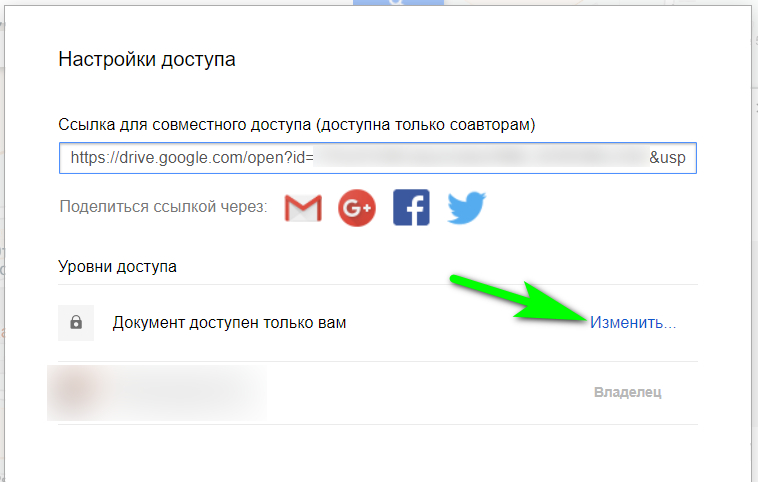
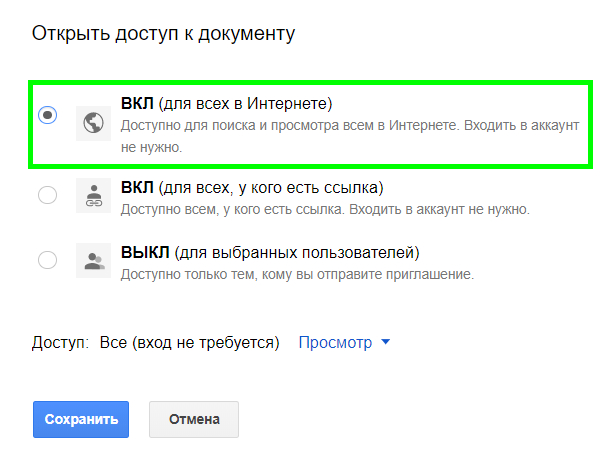
4. Вводим название и описание для карты, после чего задаем публичный доступ:
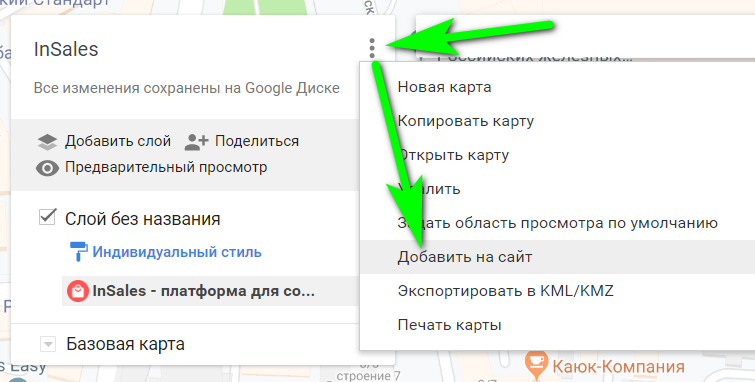
5. Выбираем «Добавить на сайт» и копируем предложенный iframe-код:
После того, как код был скопирован
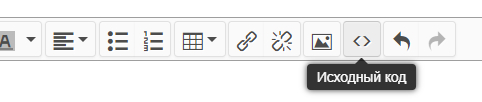
Переходим в бэк-офис и открываем редактор страницы, на которой хотим разместить карту. Нужно выбрать инструмент «Исходный код»:
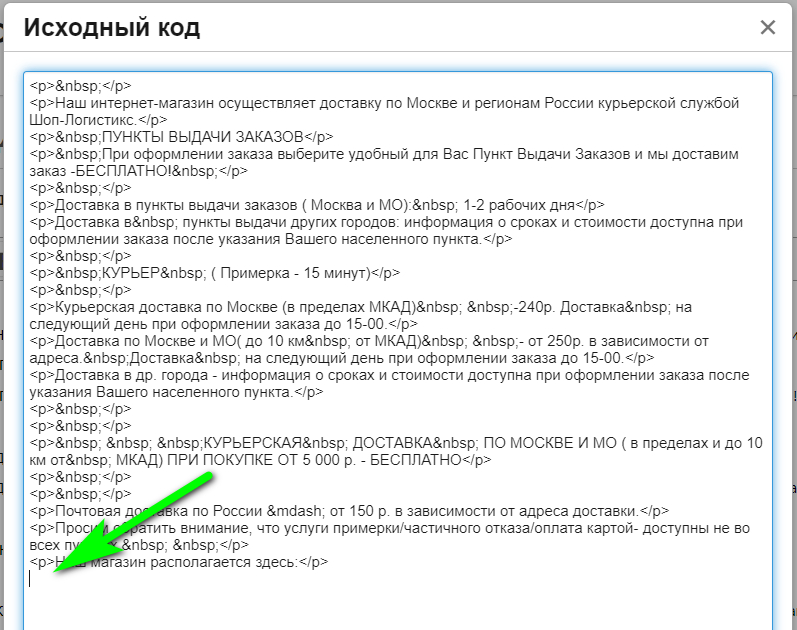
Код размещаем в самом конце, сделав переход на новую строку при помощи Enter:
. или в любом другом месте. Если текста на странице немного, возможно, удастся разобраться интуитивно. Но в идеале необходимо знать на базовом уровне HTML, чтобы не нарушить порядок тегов.
В любом случае, Вы можете всегда написать в нашу техподдержку, и мы поможем Вам добавить код.