Как вставить карту в фигму
Карты в фигме: как сделать за 1 клик с плагином «Map Maker»
В этом обзоре вы познакомитесь с плагином «Map maker», который позволяет генерировать карты в фигме от Google карт и сервиса Mapbox.
Как установить плагин Map Maker для создания карт в Figma
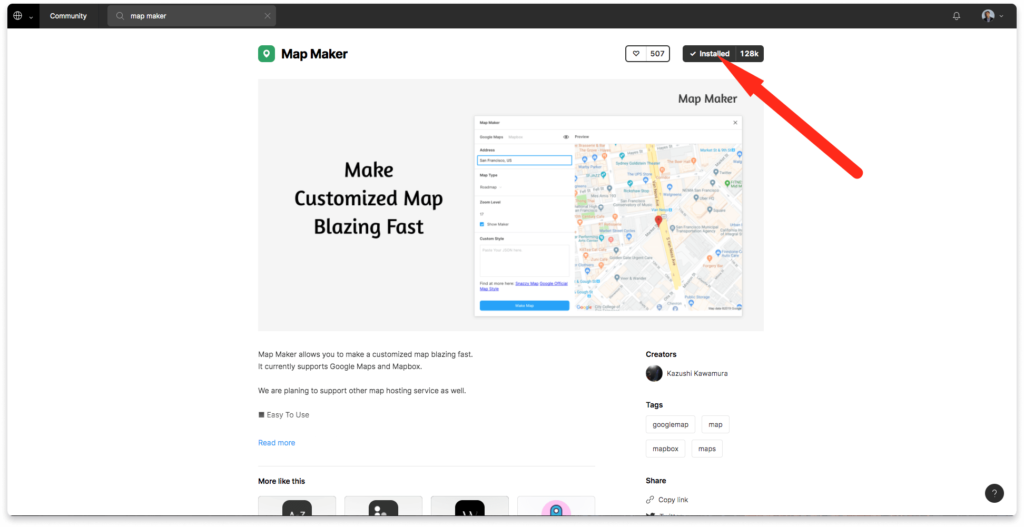
Чтобы установить плагин для создания карт в Figma (Map maker), перейдите по ссылке. Затем нажмите на кнопку «Install» в левом верхнем углу.
Как вставить карту в фигме от Google Maps
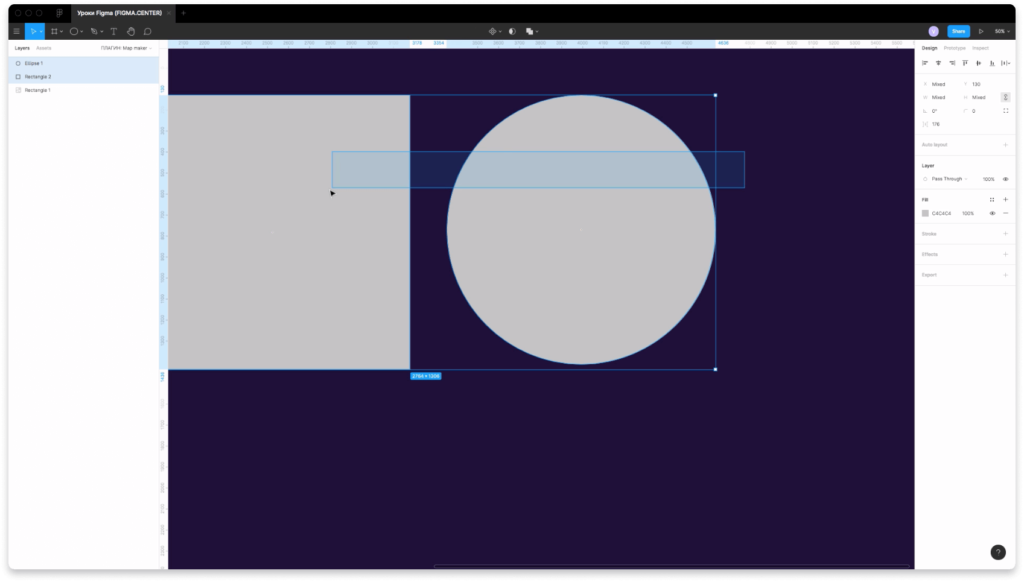
Чтобы вставить карту в фигме, создайте фигуру стандартными инструментами Figma. Например прямоугольник или круг. Выделите фигуру.
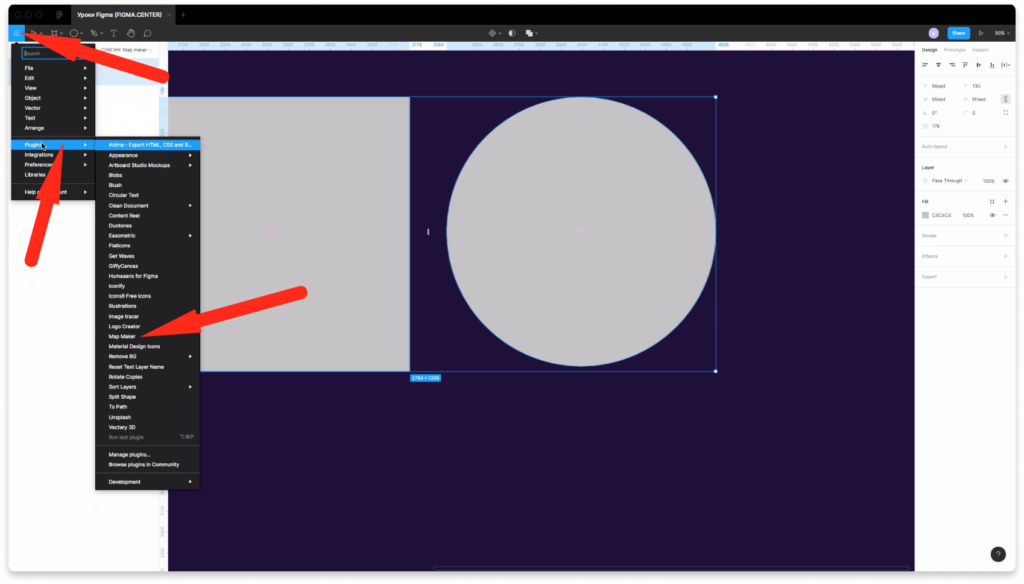
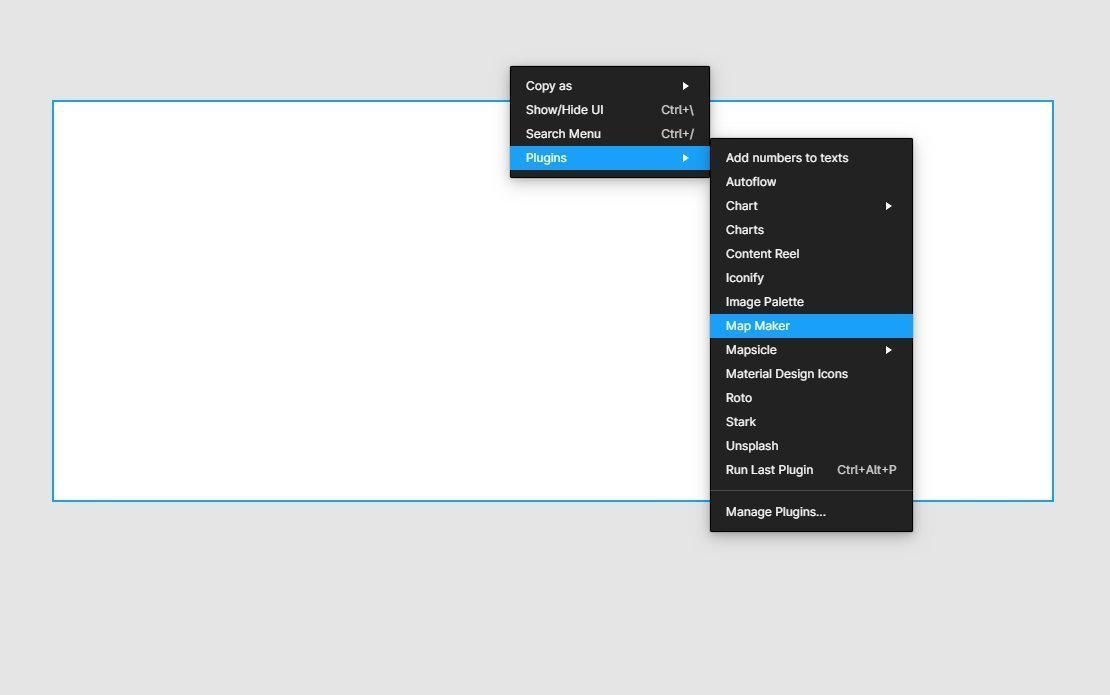
Активируйте установленный плагин для создания карт. Для этого нажмите вверху и слева на меню, перейдите в раздел «Plagins», затем выберите «Map maker».
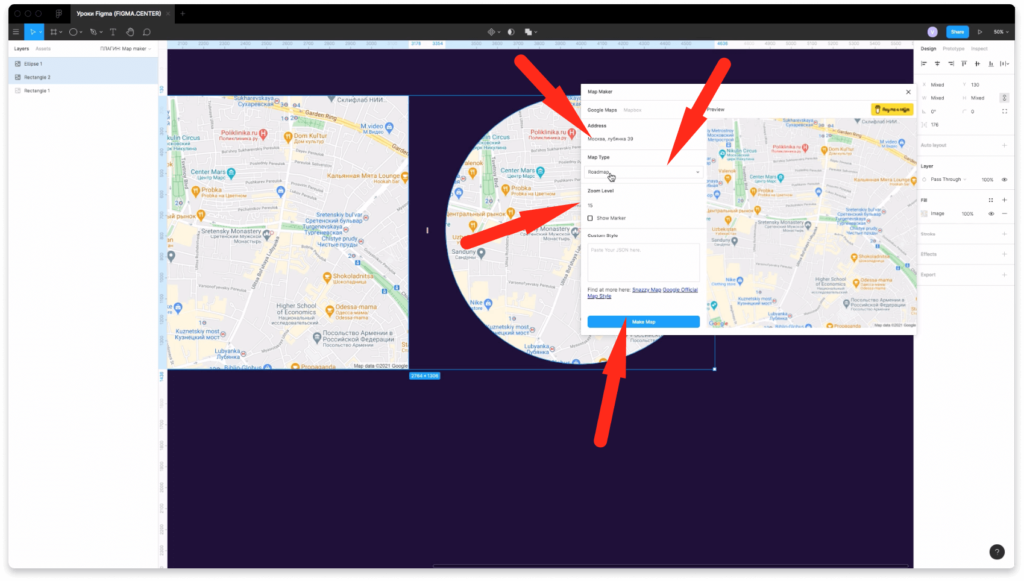
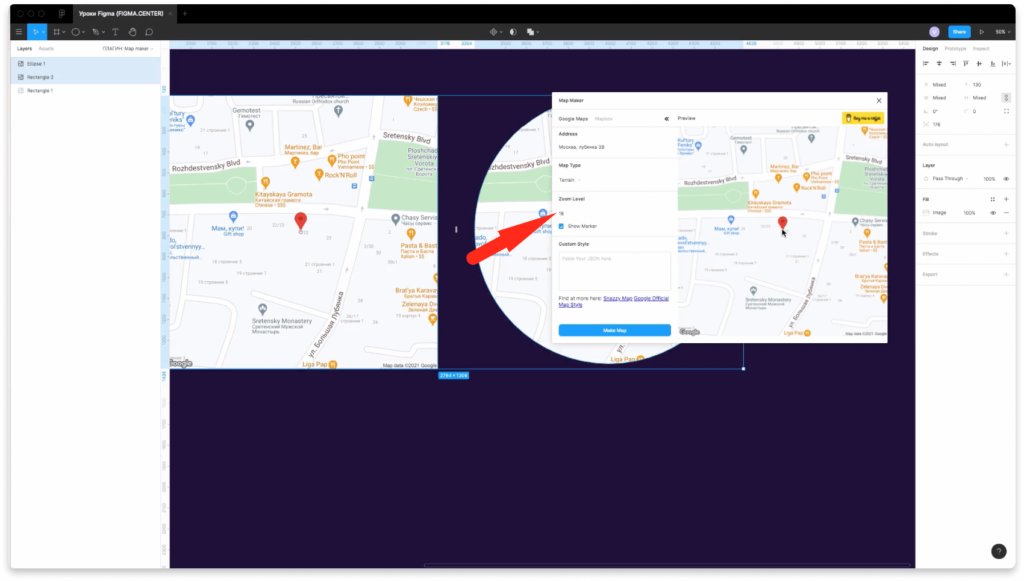
В окне плагина в строке «Adress» введите адрес, который хотите показать на карте и нажмите на кнопку «Make map» внизу, чтобы вставить карту в выделенные фигуры.
Выбор типа отображения карты
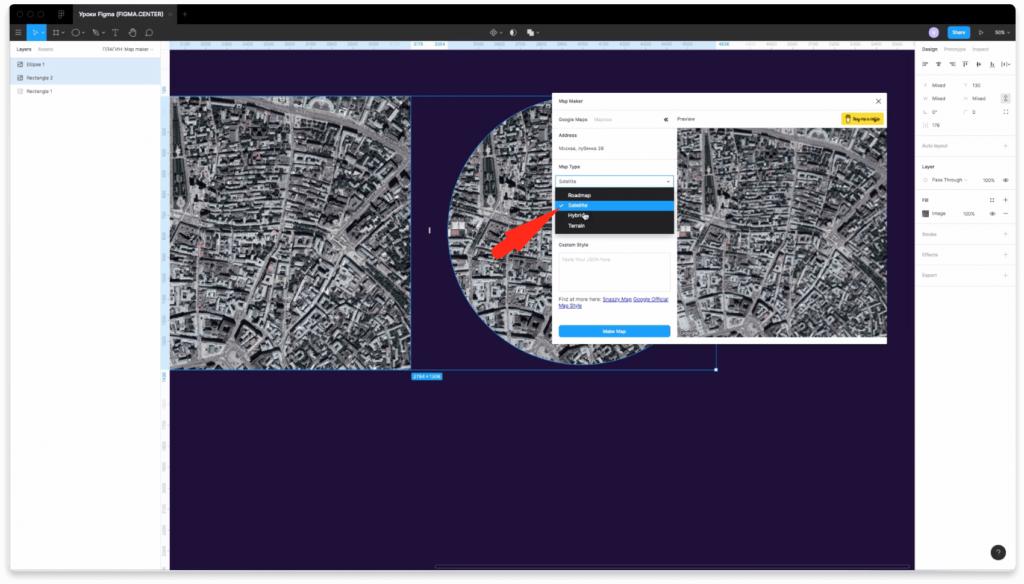
Внизу надписи «Map type», можно выбрать тип карты, которую хотите использовать в вашем макете. Всего 4 варианта.
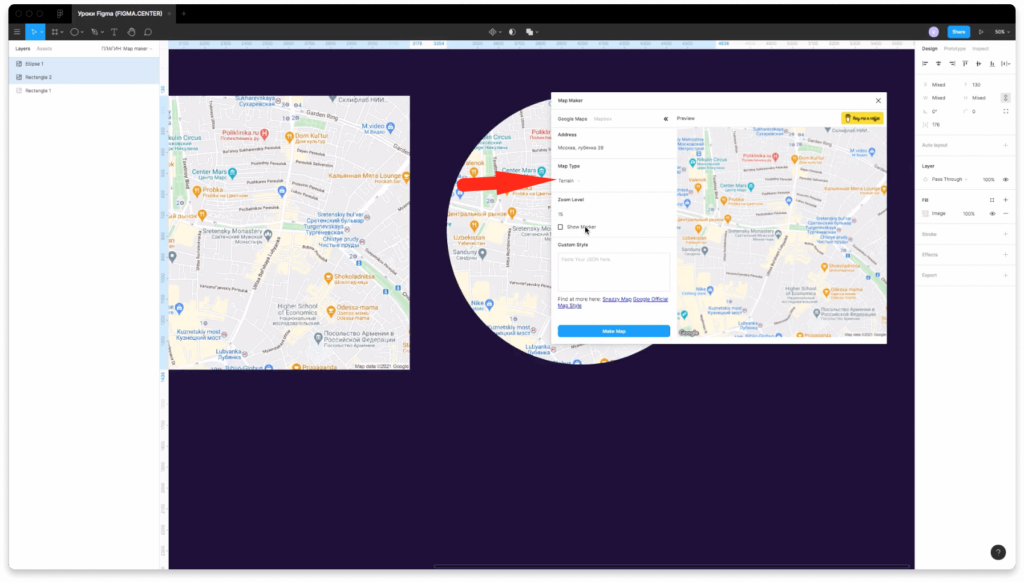
При выборе из выпадающего списка надписи «Roadmap», появиться нарисованная дорожная карта.
Если выбрать Satellite, то отображение будет в виде фото со спутника.
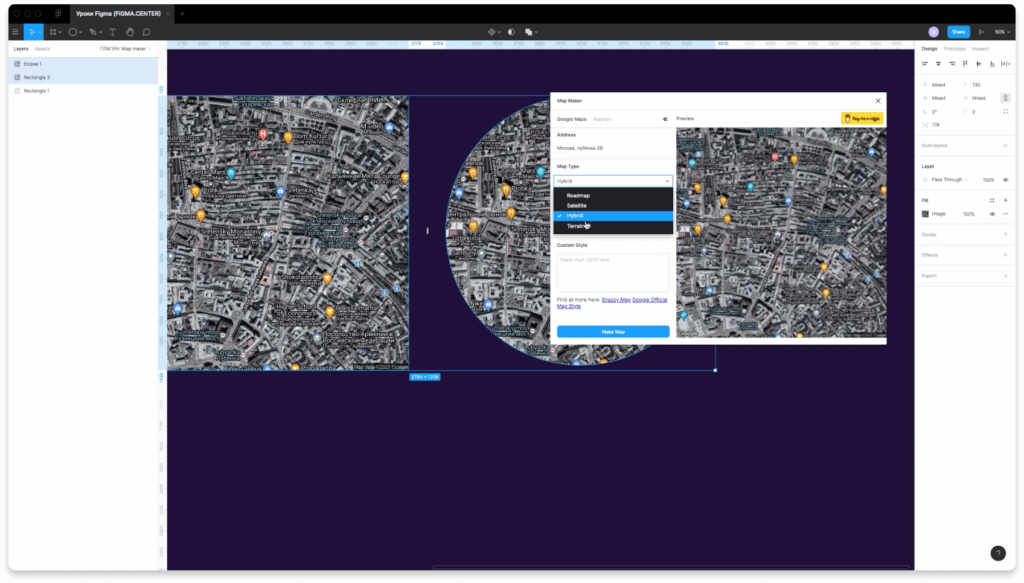
При выборе «Hybrid» будет гибридная карта. Это карта со спутника, где расположены различные отметки.
Terrain — карта местности аналогична «Roadmap» и особых отличий я не заметил.
Как изменить масштаб отображаемой карты в Figma
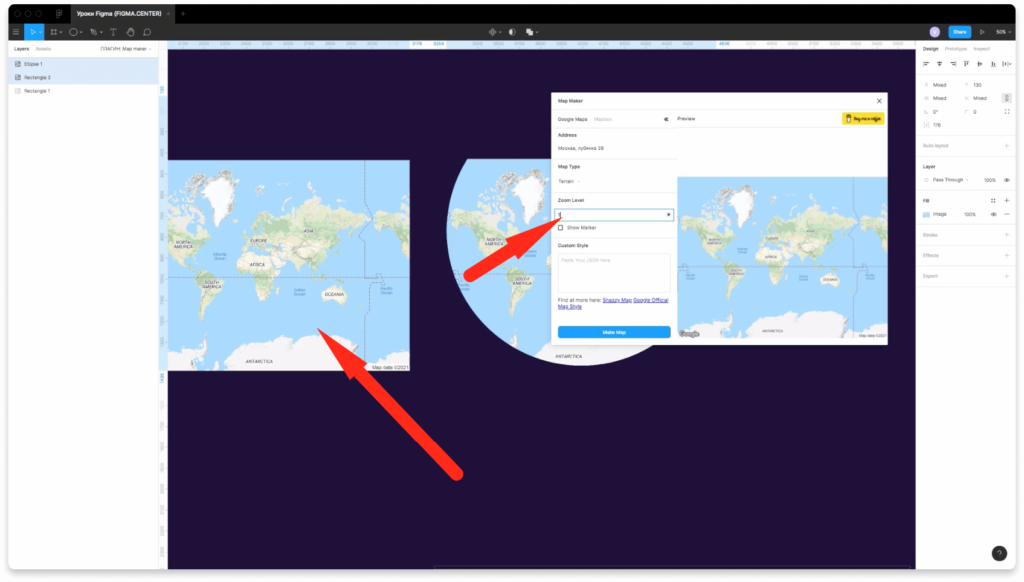
Чтобы изменить масштаб отображаемой карты в Figma, измените цифру под надписью «Zoom level».
Если поставите цифру «1», то будем видно всю планету.
Если поставите значение «18», то будет видны улицы и дома.
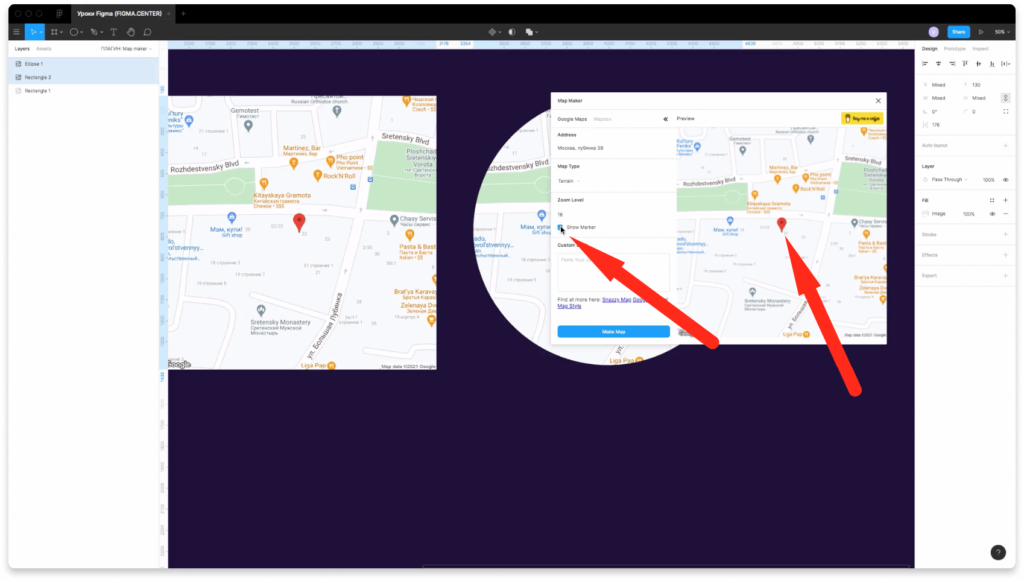
Как поставить метку на карте в Figma
Чтобы поставить метку на карте для нужного адреса в Figma, поставьте напротив надписи «Show marker» галочку. В этом случае появиться красная метка.
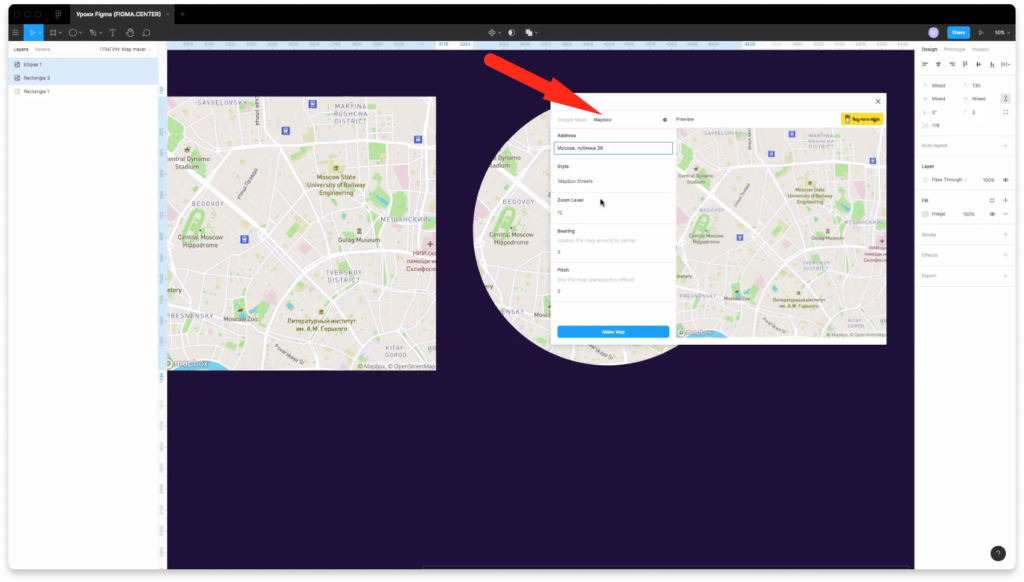
Как сделать карту в фигме от сервиса «Mapbox»
Чтобы сделать карту в фигме от сервиса «Mapbox» переключитесь в плагине на нужную вкладку. В этом разделе есть небольшие отличия от гугл карт.
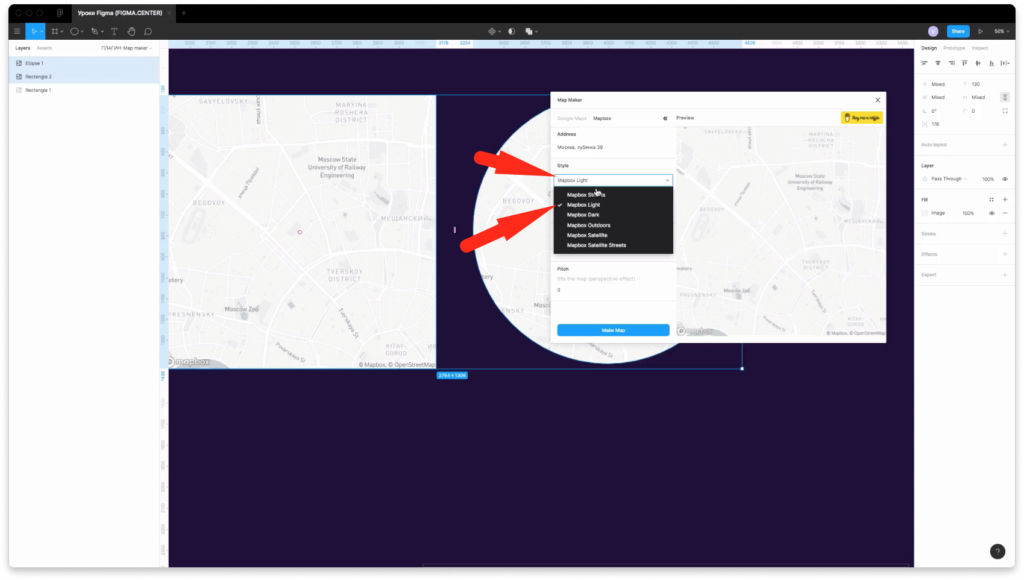
Внизу надписи «Style» можно выбрать стиль карты. Стандартным образом отображается карта «Mapbox streets».
Если выбрать «Mapbox Light», то появится карта в минималистичном стили и сером цвете.
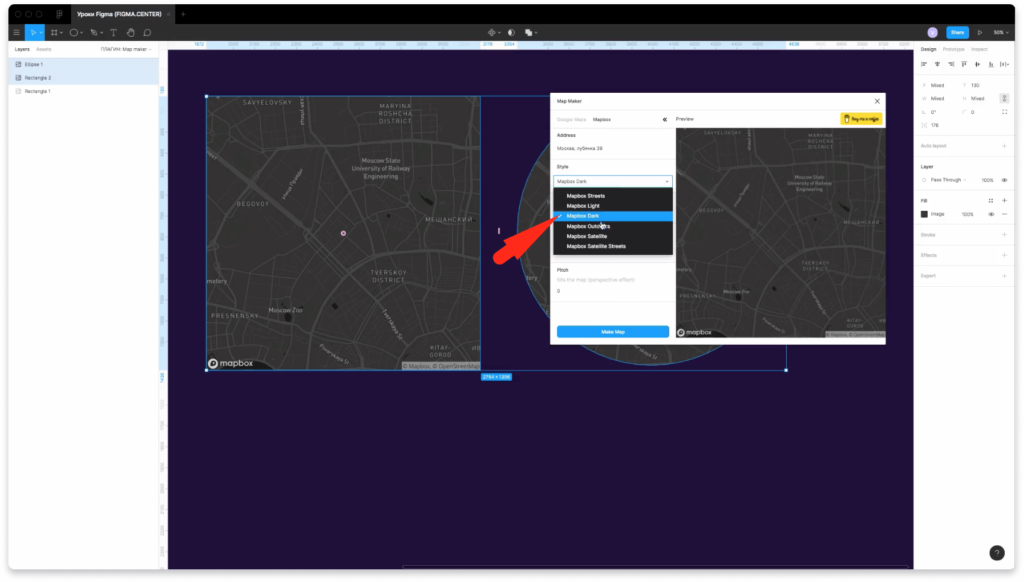
Чтобы карта была в черном цвете выберите пункт «Mapbox Dark». В таком варианте карта выглядит очень стильно.
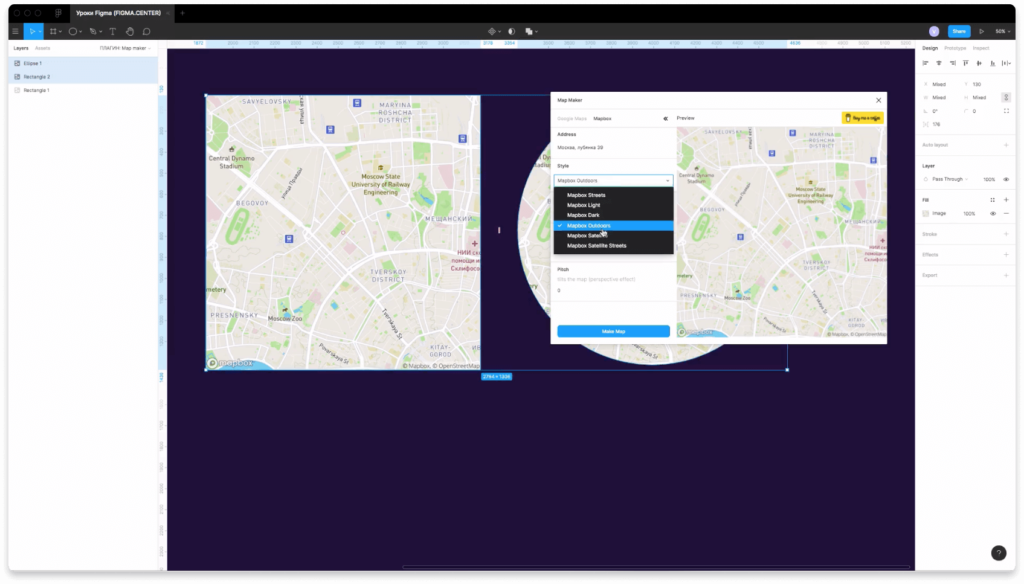
Если выбрать пункт «Mapbox Outdors», то будет отображаться светлая карта.
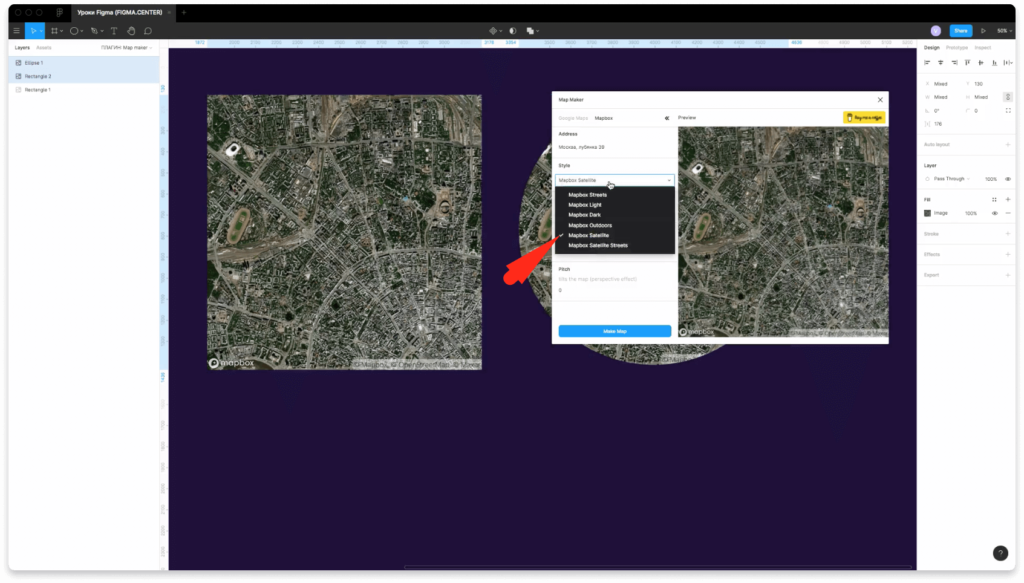
Пункт «Mapbox Satelite» показывает карту в виде фотографии со спутника. В этом варианте не отображаются названия улиц.
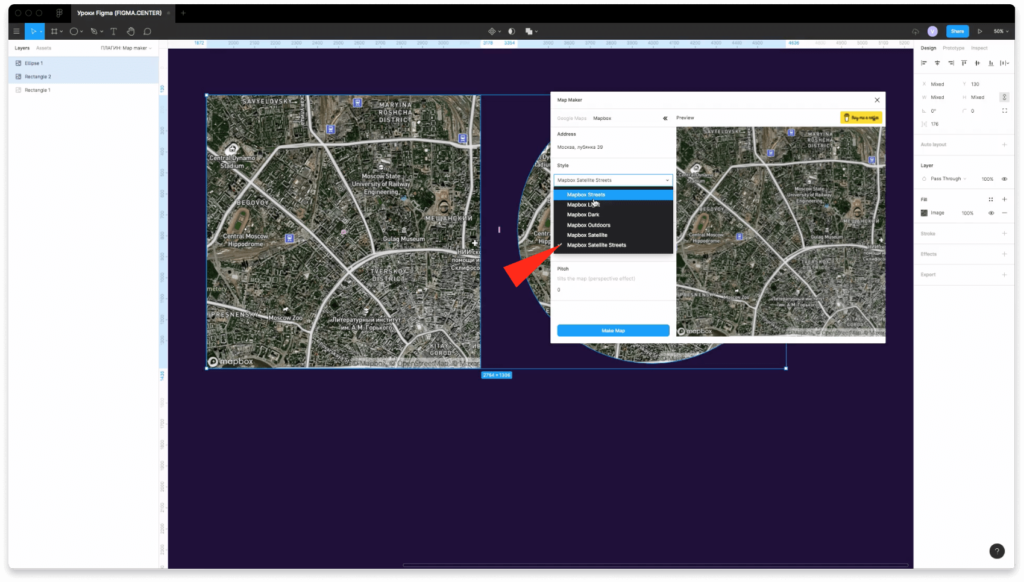
Чтобы на карте со спутником отображались улицы выберите пункт «Mapbox Satelite Streets».
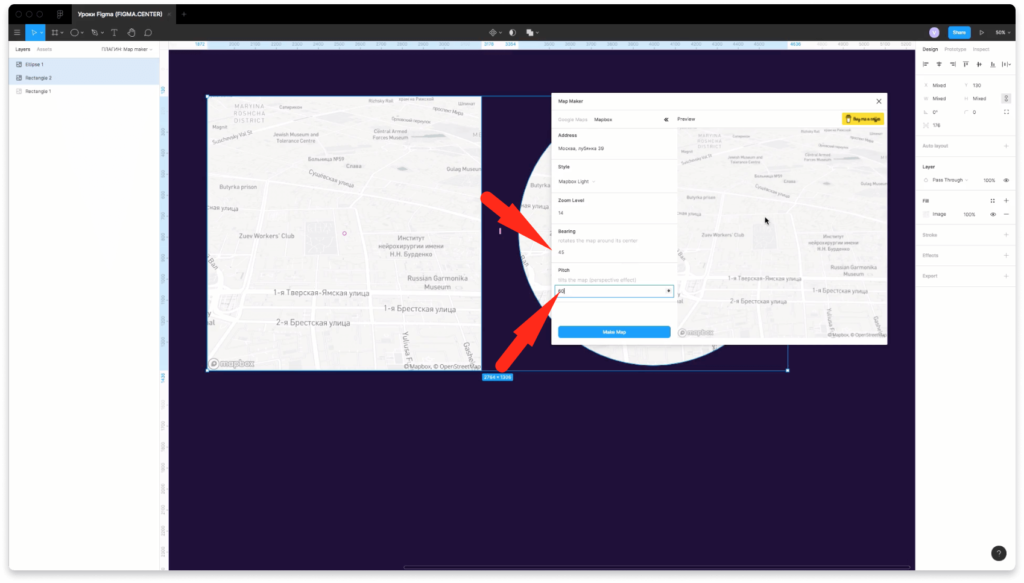
При изменении цифры под надписью «Bearing», будет изменен поворот карты. Если изменить значение под надписью «Pitch», то будет изменён накло карты.
Заключение
Итак, вы этом видео вы узнали как создавать карты в фигме с помощью плагина «Map maker». Разобрались как вставлять карты от Google Maps и от сервиса «Mapbox».
5 полезных плагинов для Figma: проектирование интерфейса
Как быстро добавить на макет тепловую карту, заполнить его предварительным контентом и подготовить к передаче в разработку.
OlyaSnow для Skillbox Media
В Figma очень удобно проектировать интерфейсы, но некоторые нужные функции в ней не предусмотрены. Например, вы не сможете быстро проверить, как цвета вашего интерфейса видят люди с дальтонизмом. В этом вам помогут плагины, которые расширяют функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам спроектировать интерфейс приложения.
Attention Insight
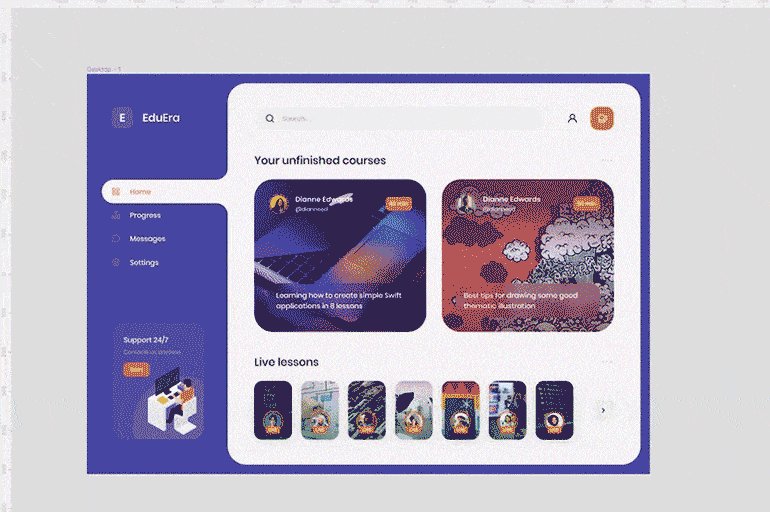
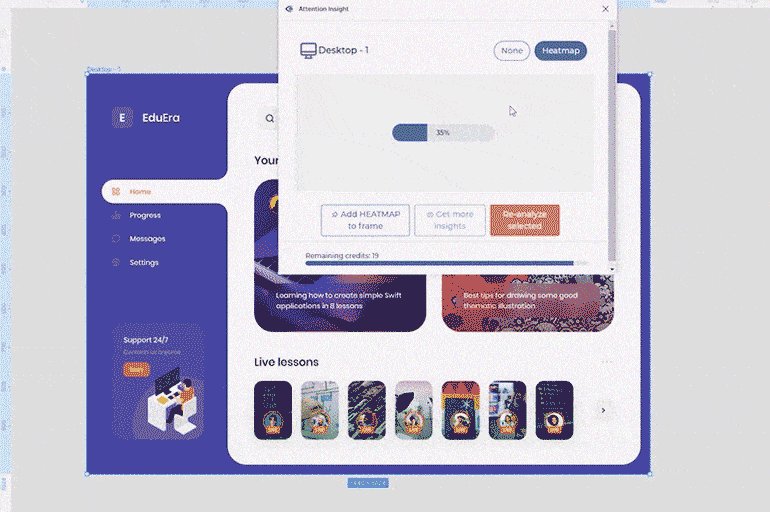
Если вам нужно добавить в приложение баннер о рекламной акции или новой функции, важно, чтобы он был заметен читателю. Проверять это на реальных людях — долго, дорого и сложно.
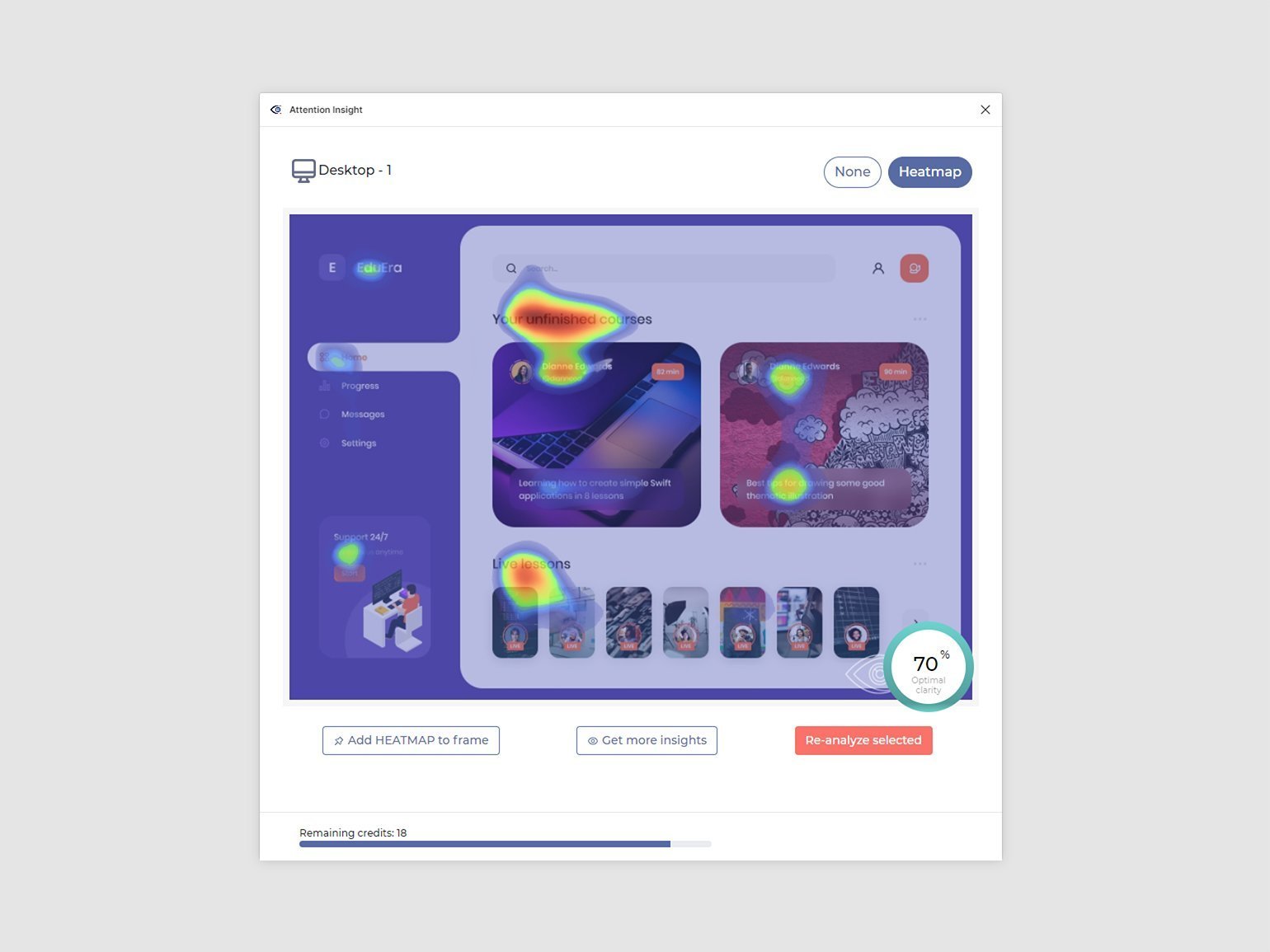
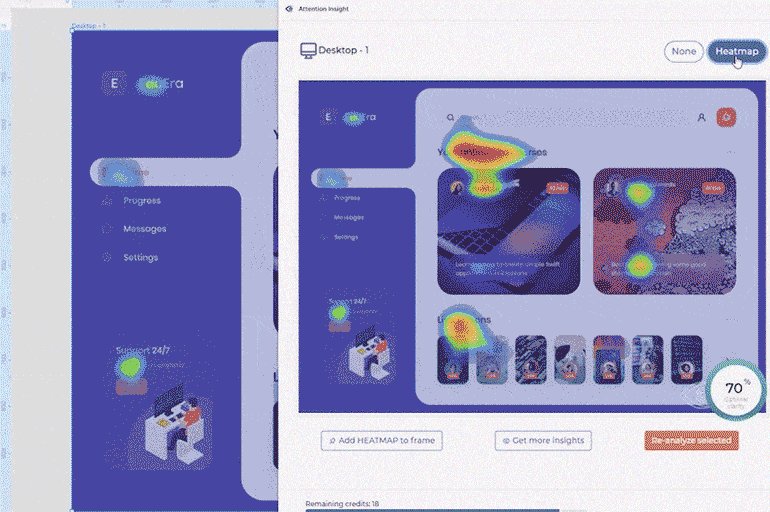
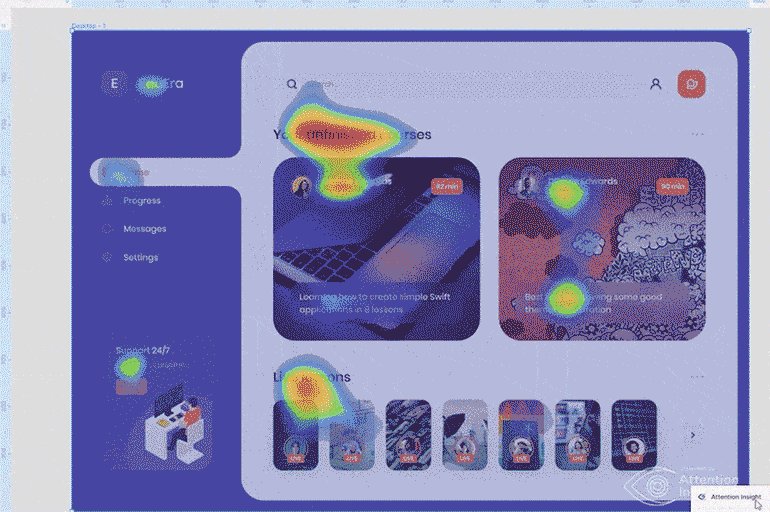
Решить задачу поможет плагин Attention Insight. Он создаёт «тепловую карту», которая показывает, в какой точке макета будет сфокусировано внимание пользователя:
Этот плагин не бесплатный. Вам будет доступно 20 проверок на 14 дней. За дальнейшее использование нужно будет платить 23 доллара в месяц.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
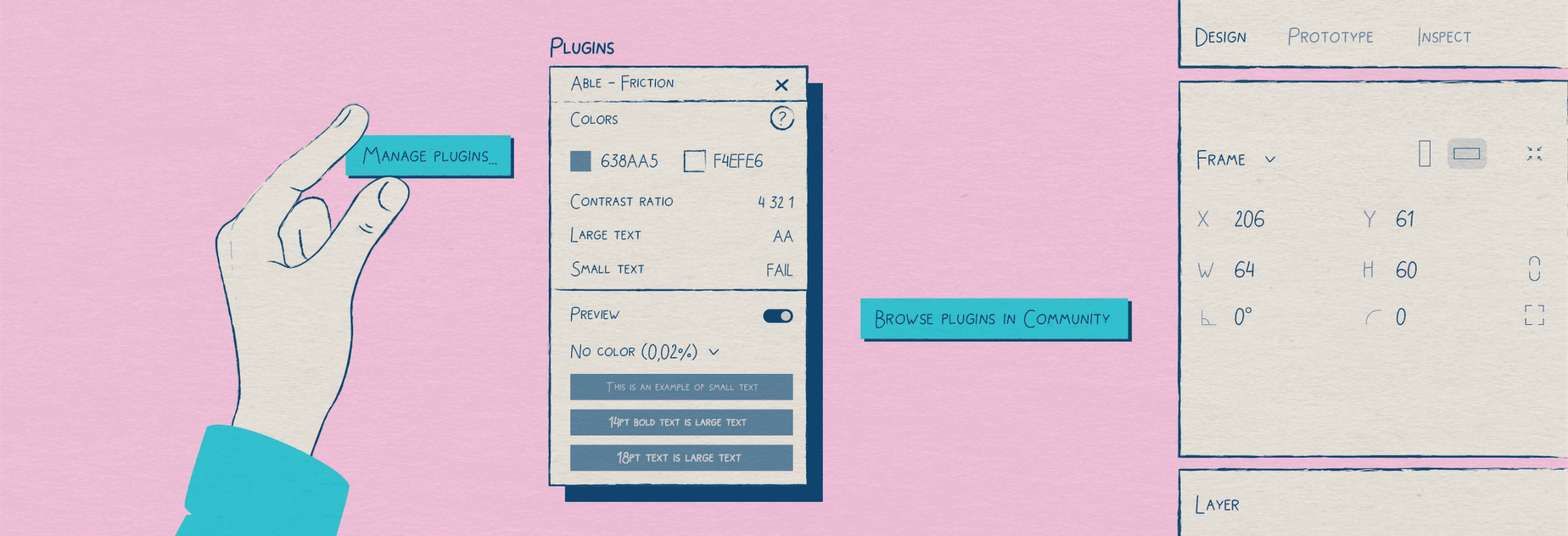
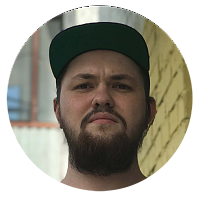
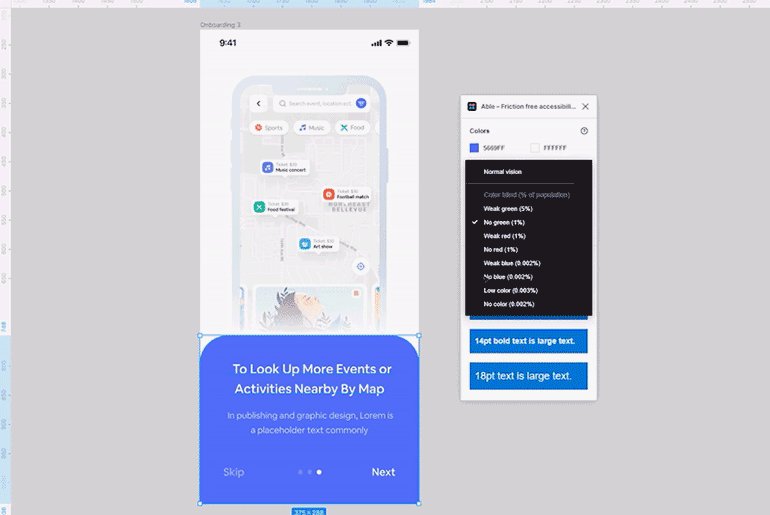
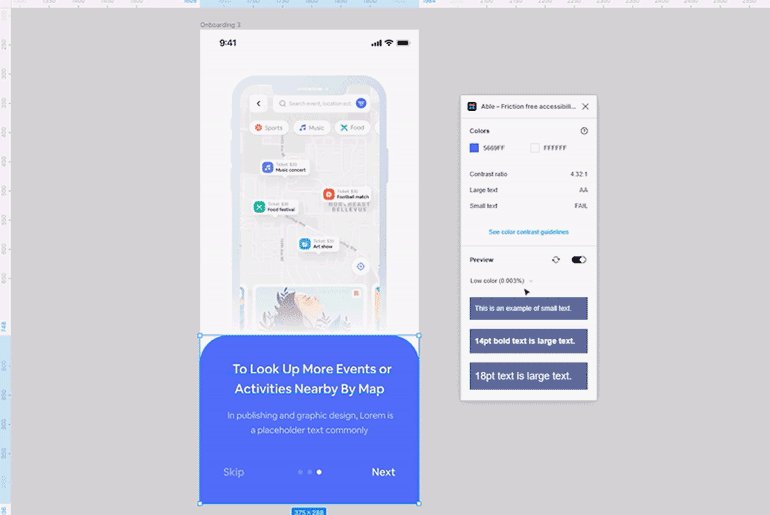
Чтобы убедиться, что ваш интерфейс доступен для людей с дальтонизмом, воспользуйтесь плагином Able. Он помогает проверить, как приложение будет выглядеть для тех, кто не видит красный, синий и другие цвета.
Также плагин показывает уровень контраста цветов. Согласно стандартам WCAG 2.0, он должен составлять не менее 7,1.
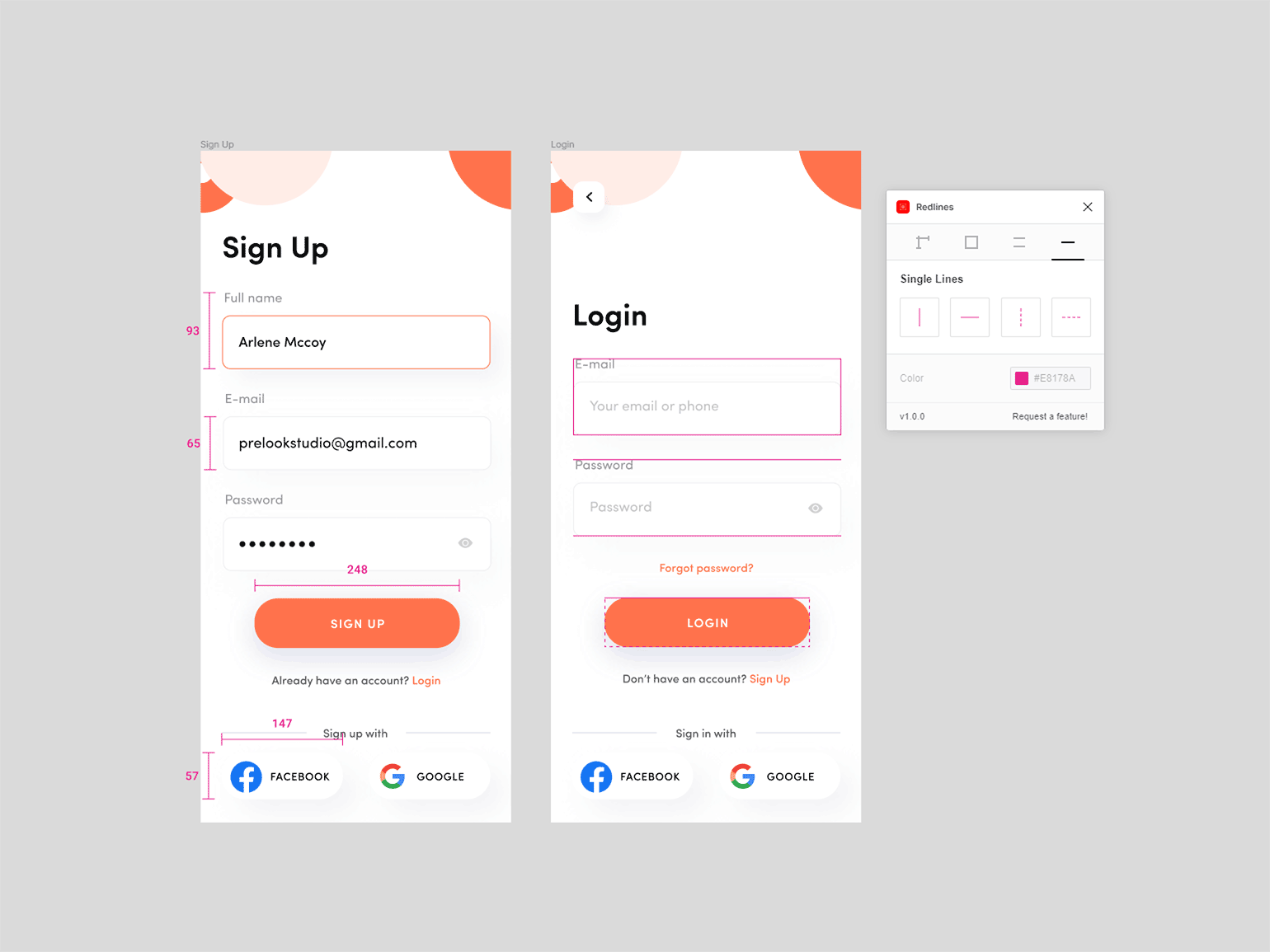
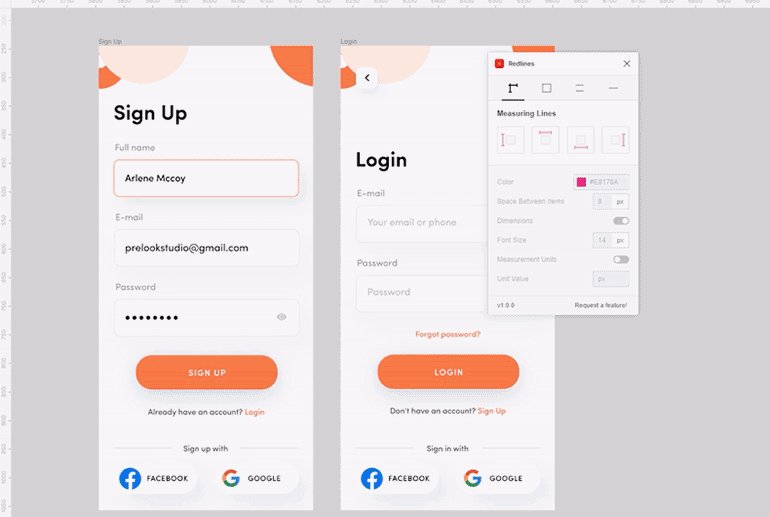
Redlines
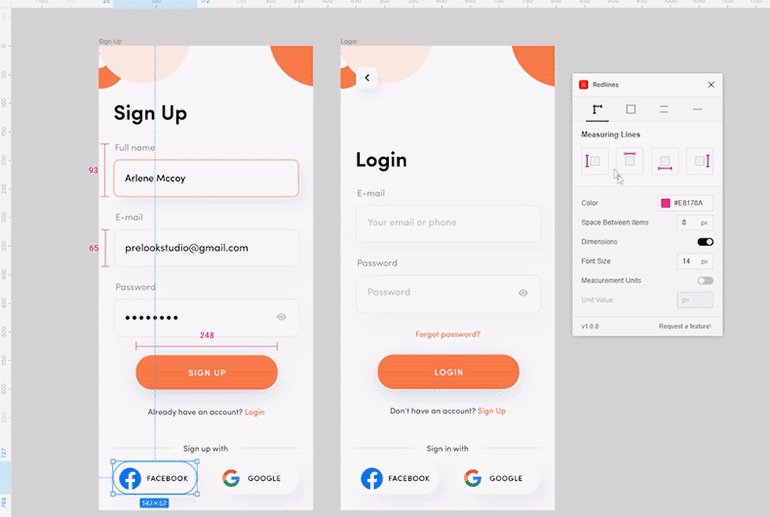
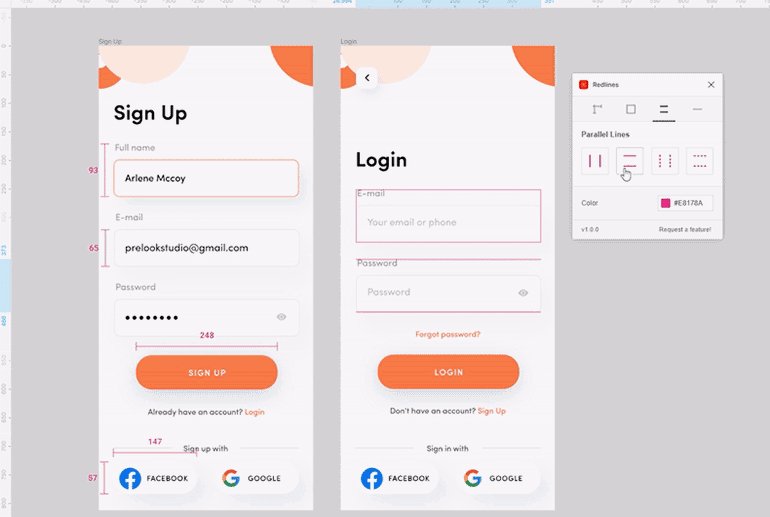
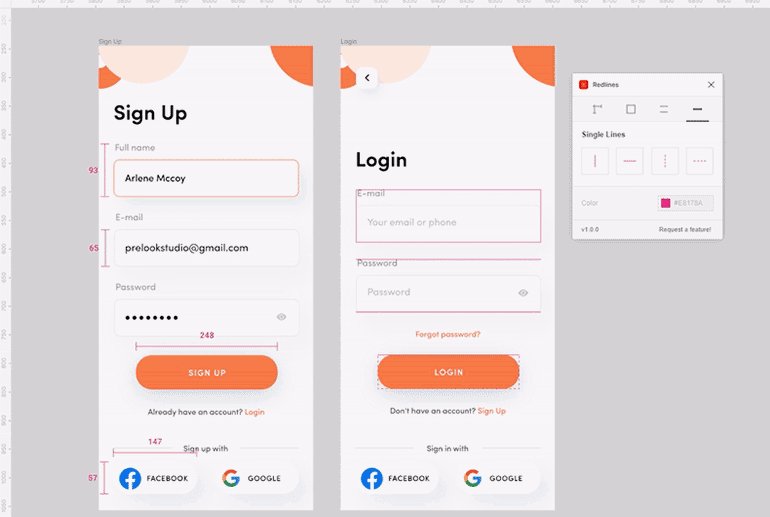
Вы наверняка не раз сталкивались с ситуацией, когда отдаёте в разработку красивый макет, а в результате получаете что-то не то — кнопки другого размера, отступы кривые, поля какие-то не такие. Чтобы этого избежать, можно просто подписать все размеры полей, кнопок и отступов. Сделать это быстро поможет плагин Redlines.
Если стандартный цвет подписи на вашем макете незаметен, его можно изменить в окне плагина. Также с помощью плагина можно указать, какие элементы связаны по смыслу:
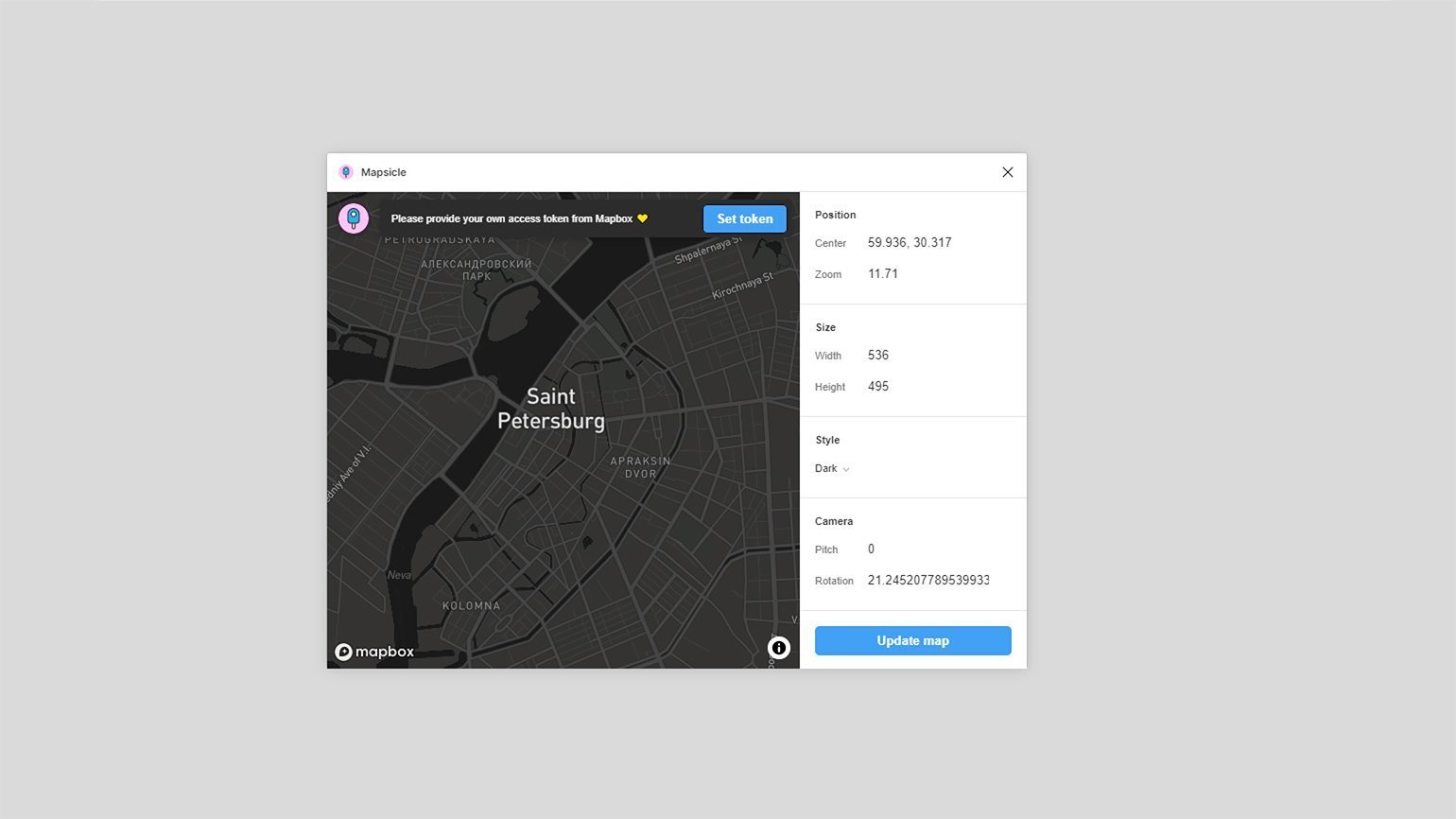
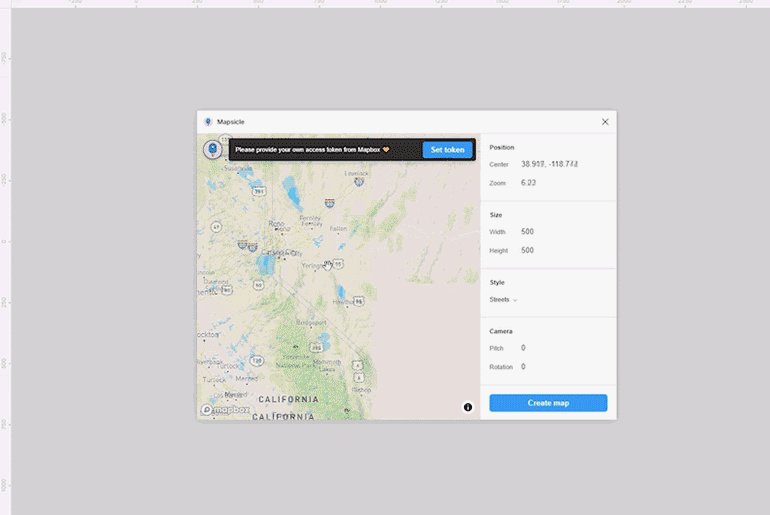
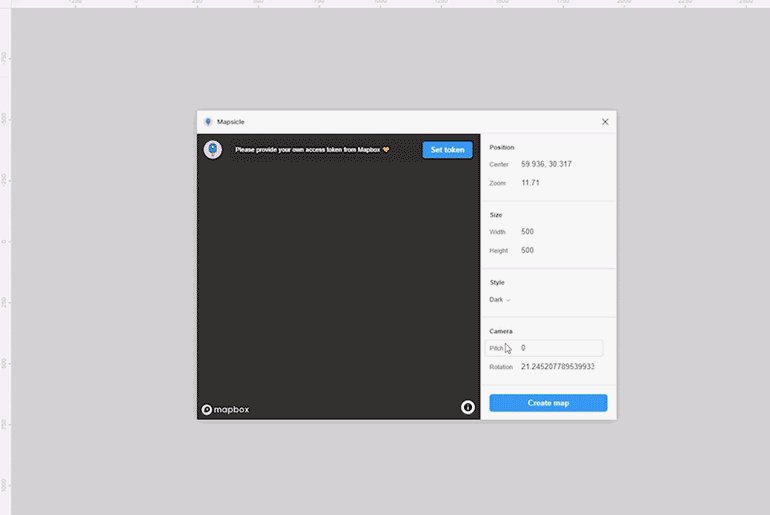
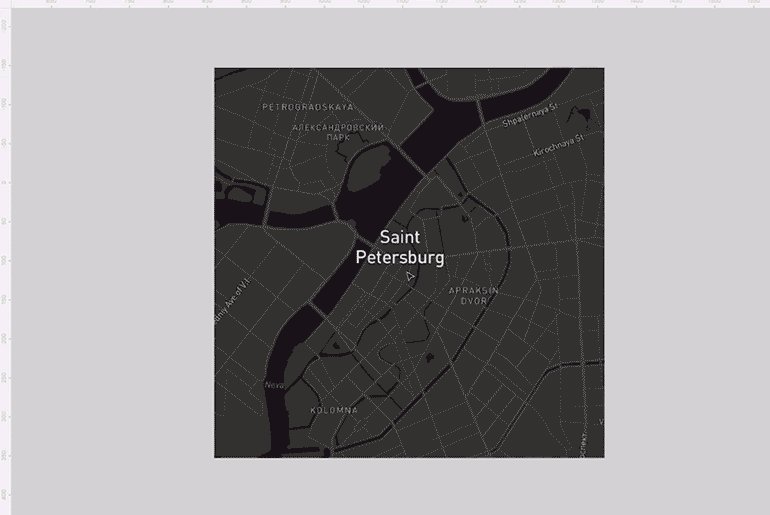
Mapsicle
При проектировании раздела «Контакты» корпоративного сайта желательно не только указывать адрес, но и добавлять карту. Чтобы быстро сделать это, воспользуйтесь плагином Mapsicle.
Карта появится на макете в виде простой картинки. Её можно обрезать и увеличивать, как вам угодно:
Content Reel
Пустой макет оценить очень сложно — непонятно, что будет, если в базу данных попадёт длинный отзыв, имя или адрес. Эту задачу можно решить и с помощью Lorem ipsum, но тогда ваш интерфейс будет выглядеть фальшивым и вы всё равно не сможете оценить, насколько удобно им пользоваться.
В плагине Content Reel — огромная база различных видов контента. В нём есть и фотографии, и имена, и даже фальшивые адреса и номера телефонов. С его помощью вы сможете быстро наполнить макет любыми данными, которые будут выглядеть достоверно.
15 полезных плагинов для Figma, которые существенно ускорят работу
Рассказываем про плагины для Figma, автоматизирующие рабочую рутину.
Особенности плагинов в Figma
Команда Figma очень бережно относится к своему детищу и прислушивается к мнению сообщества. Благодаря этому в середине июля 2019 года была выпущена бета-версия редактора с поддержкой плагинов. А уже в начале августа презентовали обновлённую Figma со встроенными плагинами. Любой разработчик или дизайнер, знающий базовый HTML и JavaScript, мог подать заявку и принять участие в их разработке.
В этой статье мы разберём работу нескольких популярных и полезных плагинов, которые существенно упростят и автоматизируют ваш процесс проектирования.
Автор статей по дизайну.
В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикую переводы на хабре.
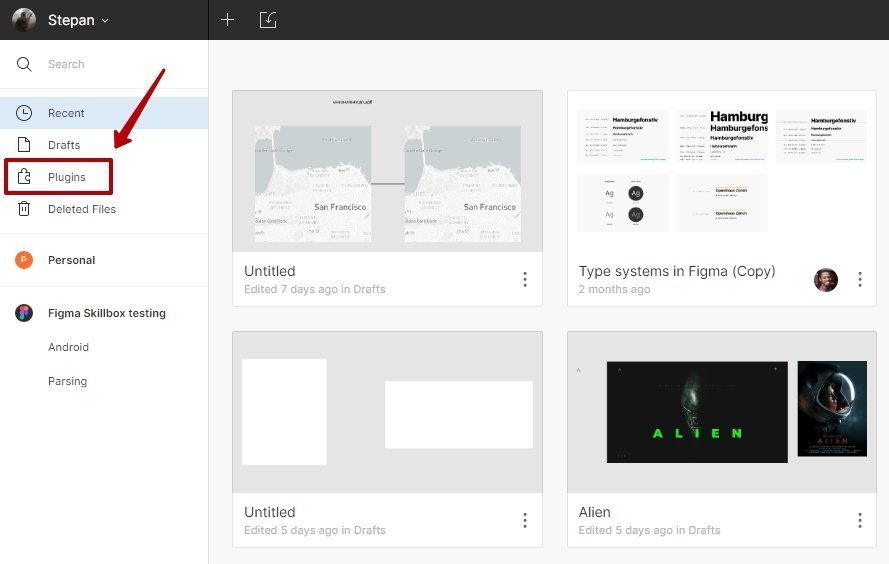
Где находятся плагины
Откройте программу, авторизуйтесь под своим Google-аккаунтом, перейдите на главную страницу редактора Figma. Слева на панели увидите пункт Plugins (он находится сразу под Drafts).
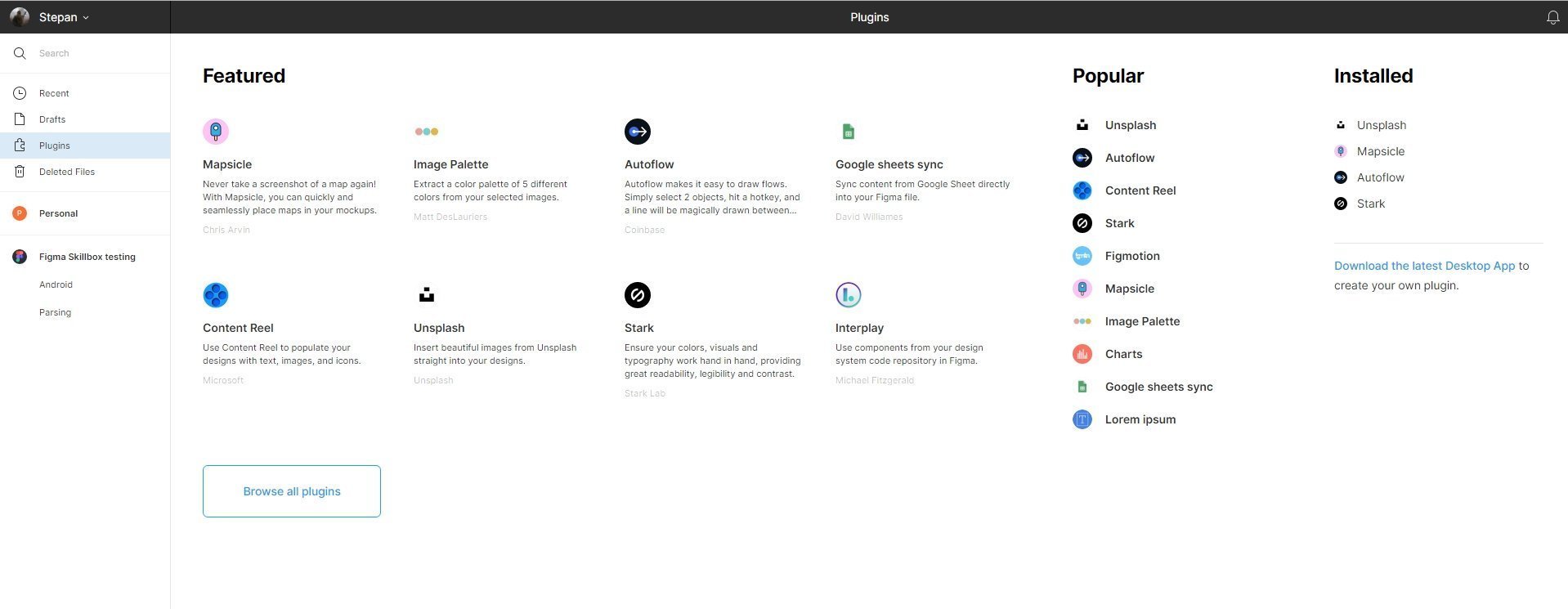
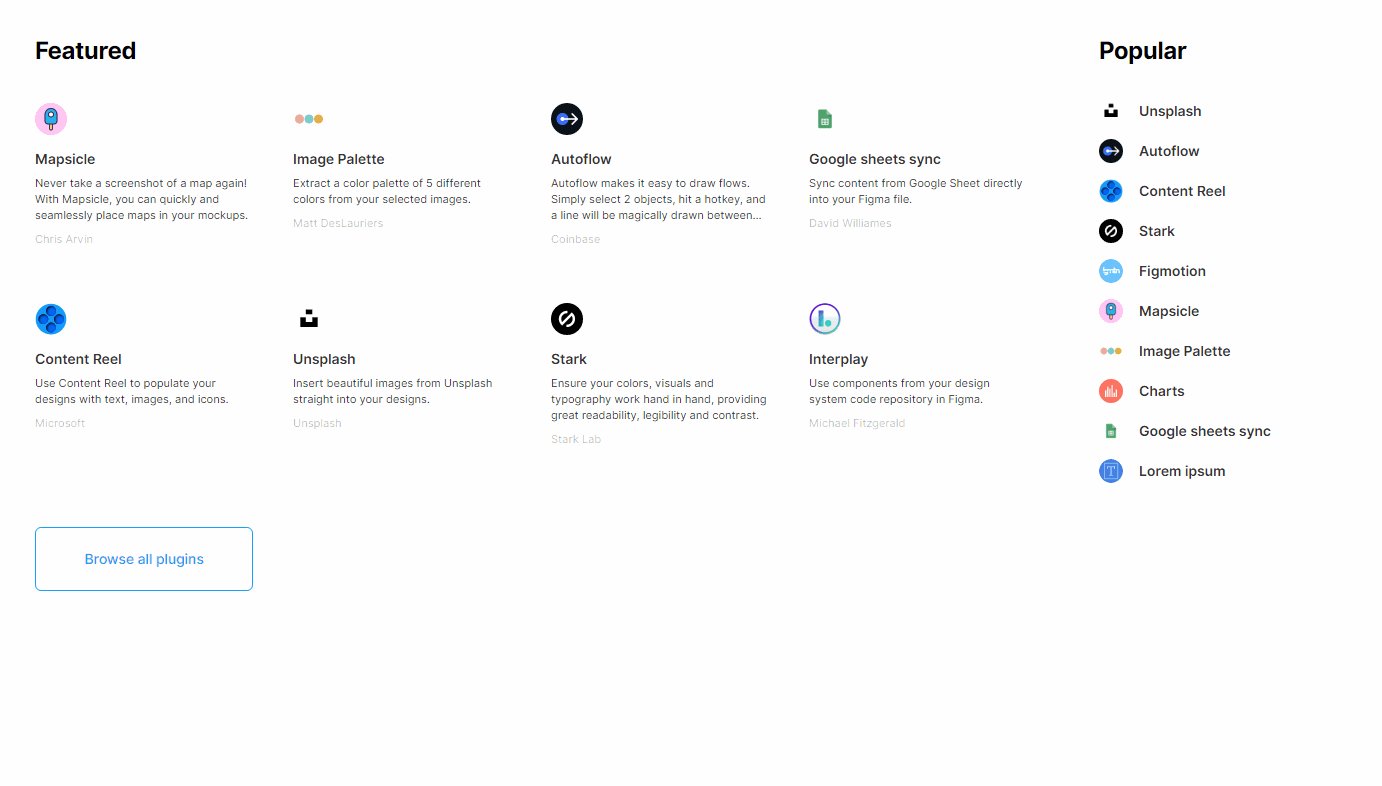
Нажав на Plugins, вы окажетесь на странице плагинов. Они сгруппированы — рекомендуемые, популярные и установленные.
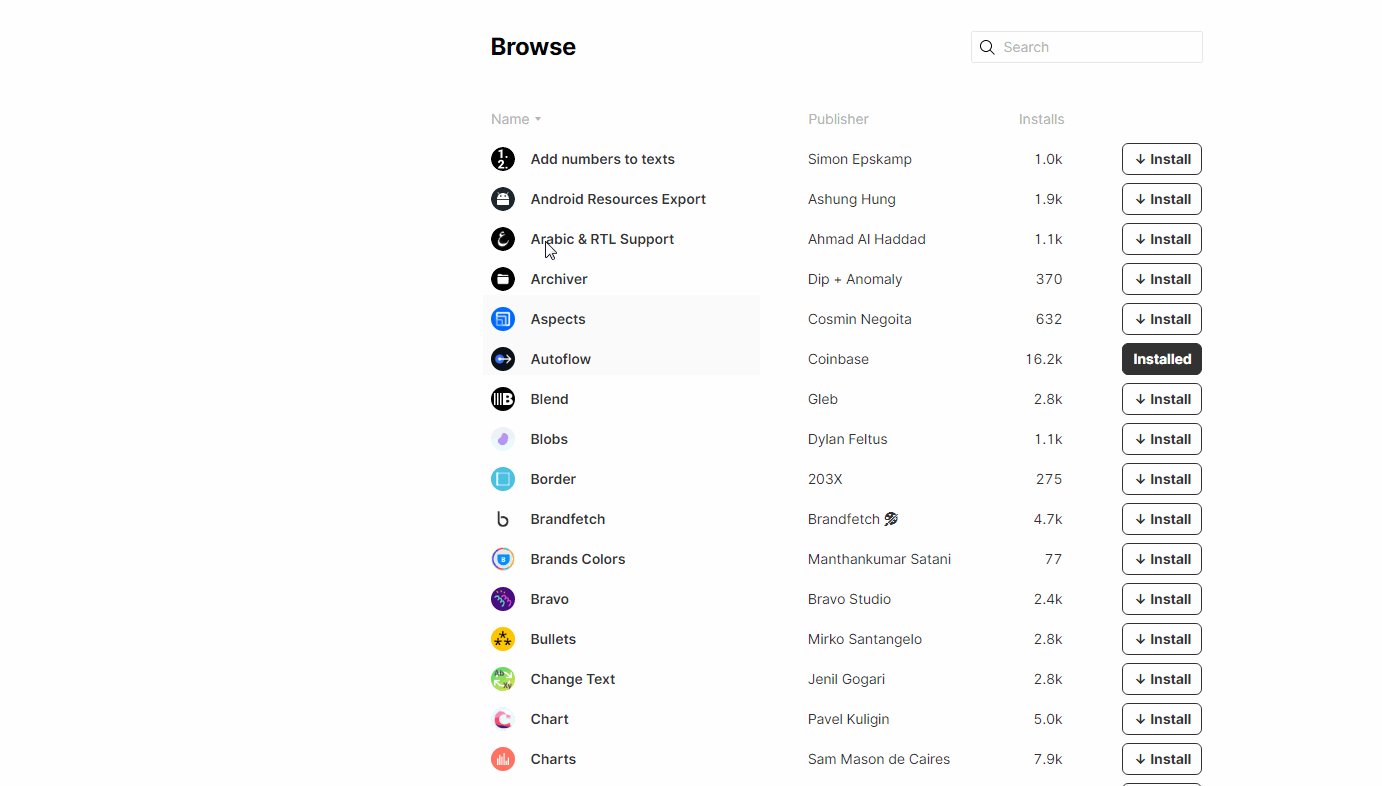
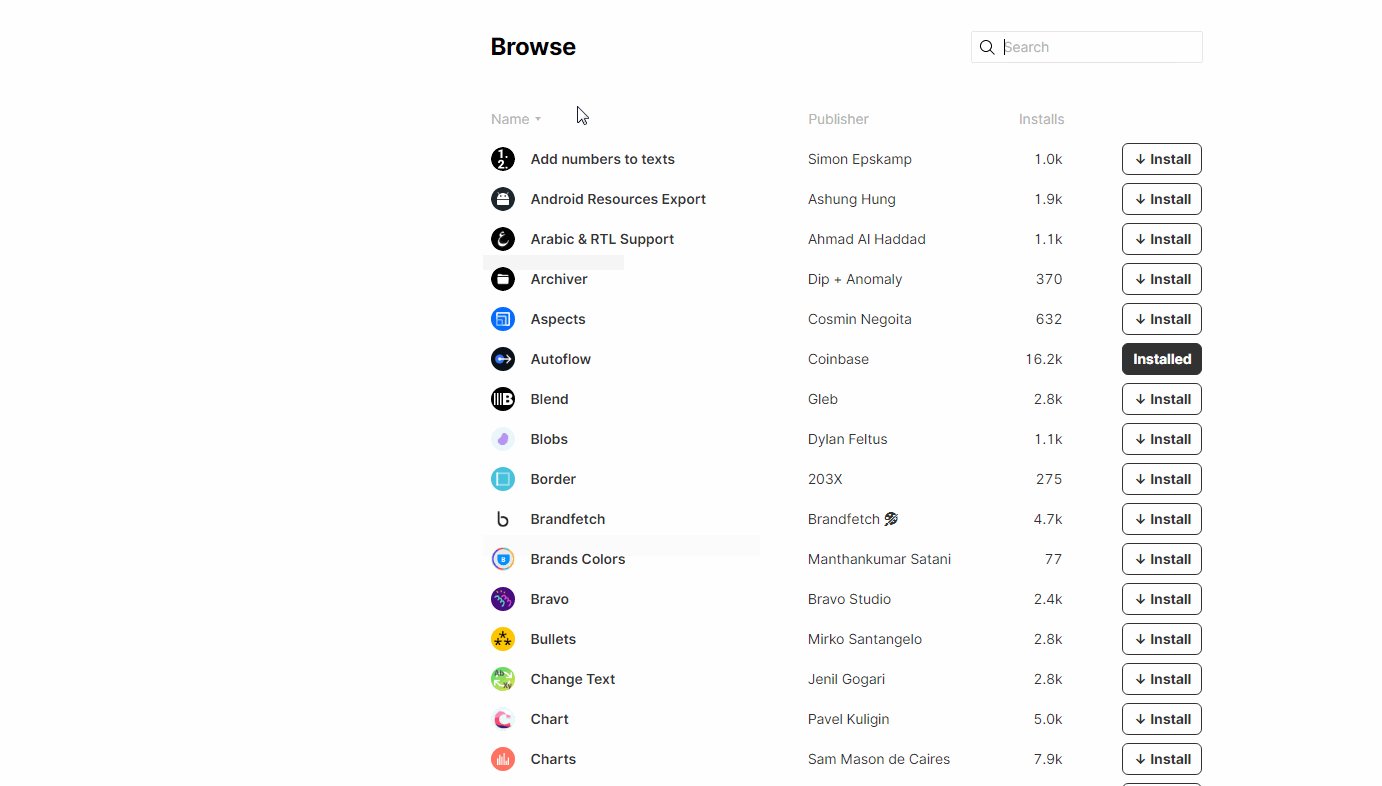
Также можно посмотреть все плагины, которые есть на данный момент, если нажать на кнопку Browse all plugins.
Установка плагинов
Философия FIgma — в простоте, поэтому установка плагинов простая и понятная для любого пользователя.
Установить плагины можно двумя способами:
Установка плагина происходит мгновенно. Еще одно нажатие на кнопку инсталляции приводит к его деактивации.
На странице плагина вы можете посмотреть краткое описание и руководство по использованию, ознакомиться с информацией об авторе и посмотреть его контакты, там же находится информация по истории версий.
Обзор 15 плагинов для дизайнера
Я отобрал пятнадцать простых и функциональных плагинов, которые будут полезны большинству дизайнеров:
Unsplash
Плагин для быстрого автозаполнения блоков фотографиями
Один из самых популярных и востребованных плагинов в Figma: он в разы сокращает время работы с контентом. Особенно полезен, когда нужно быстро заполнить сайт и нет времени даже на то, чтобы переключаться с вкладки на вкладку, искать и сохранять изображения.
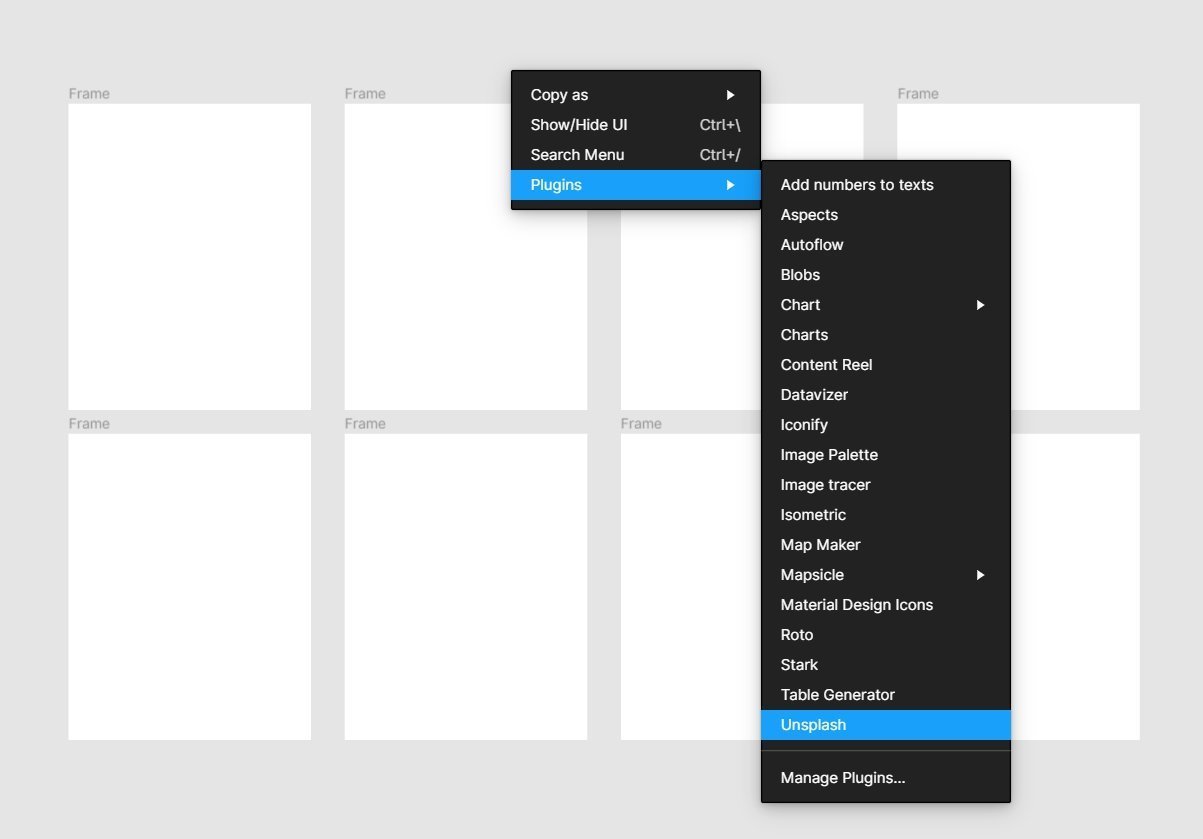
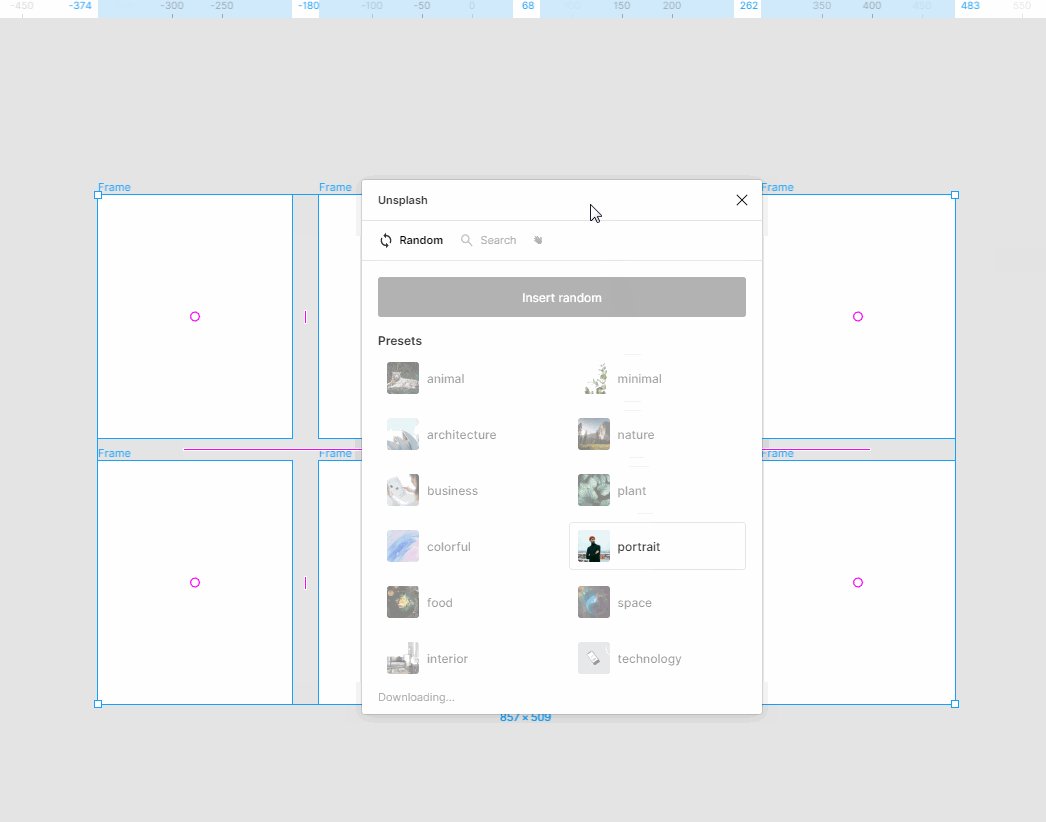
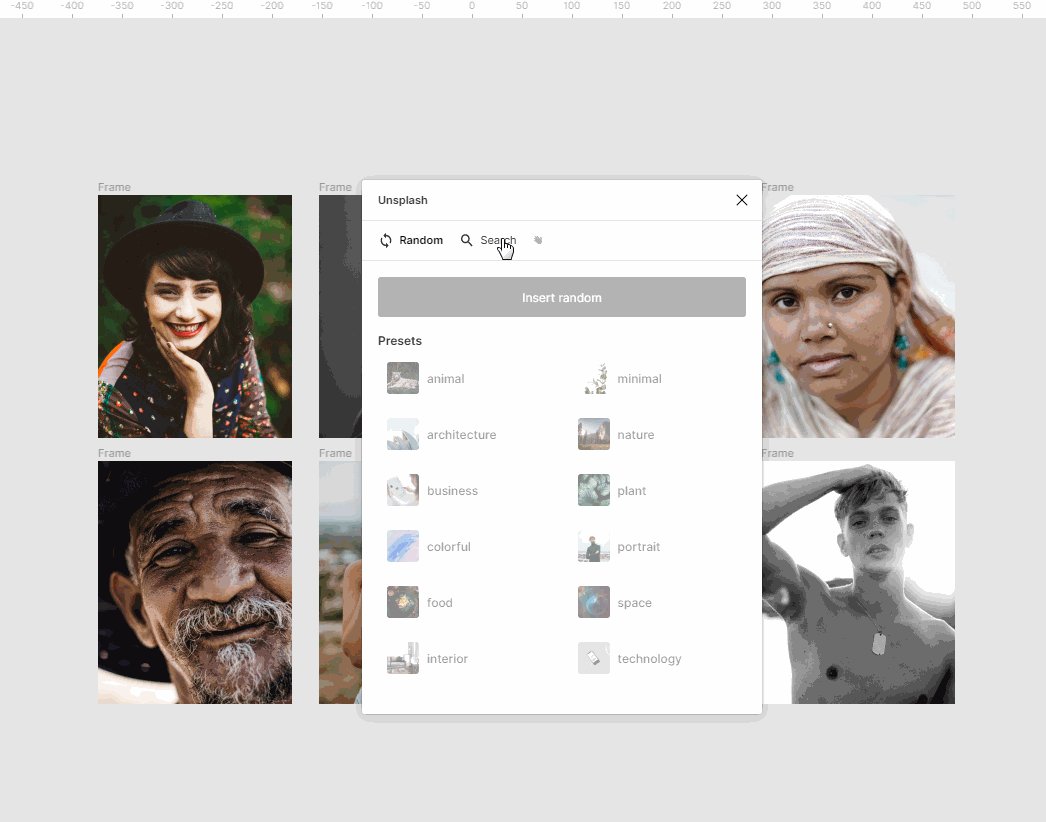
Давайте посмотрим на его работу. Выберите плагин — нажмите правой кнопкой мыши в любом месте холста. Выберите пункт Plugins — Unsplash.
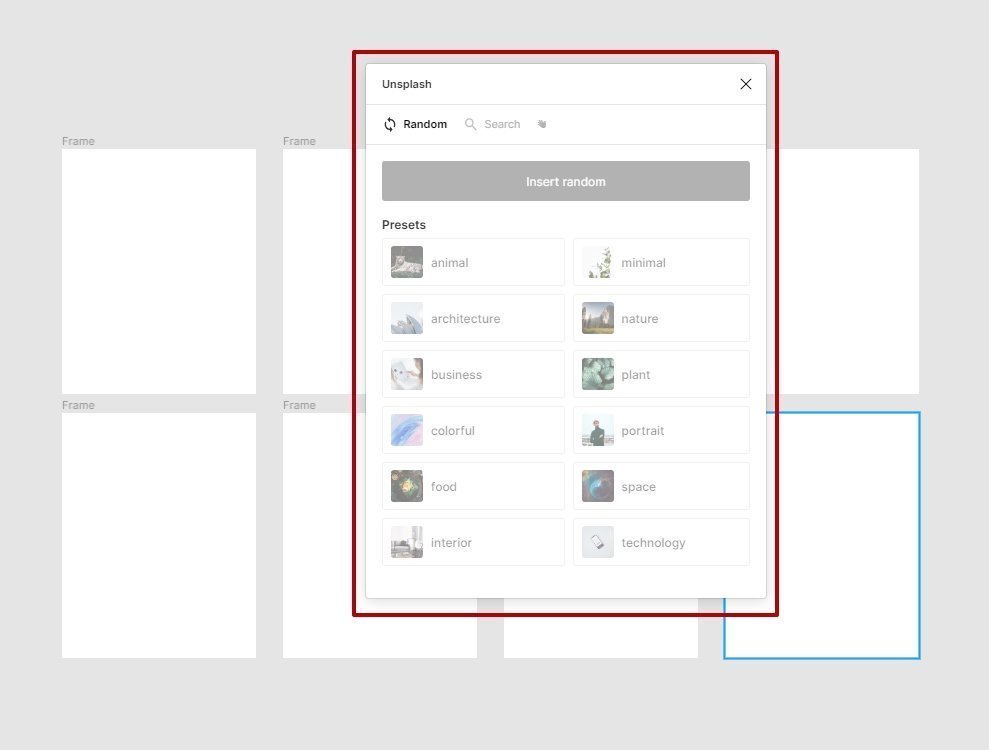
Появится окно плагина.
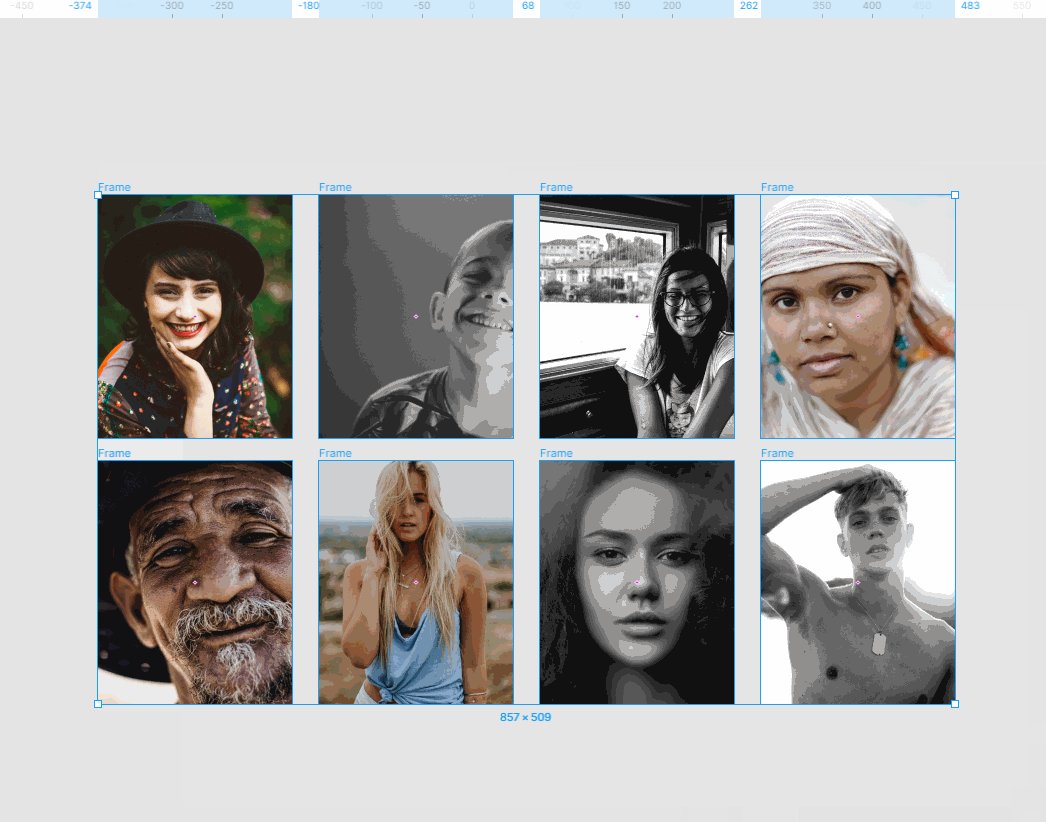
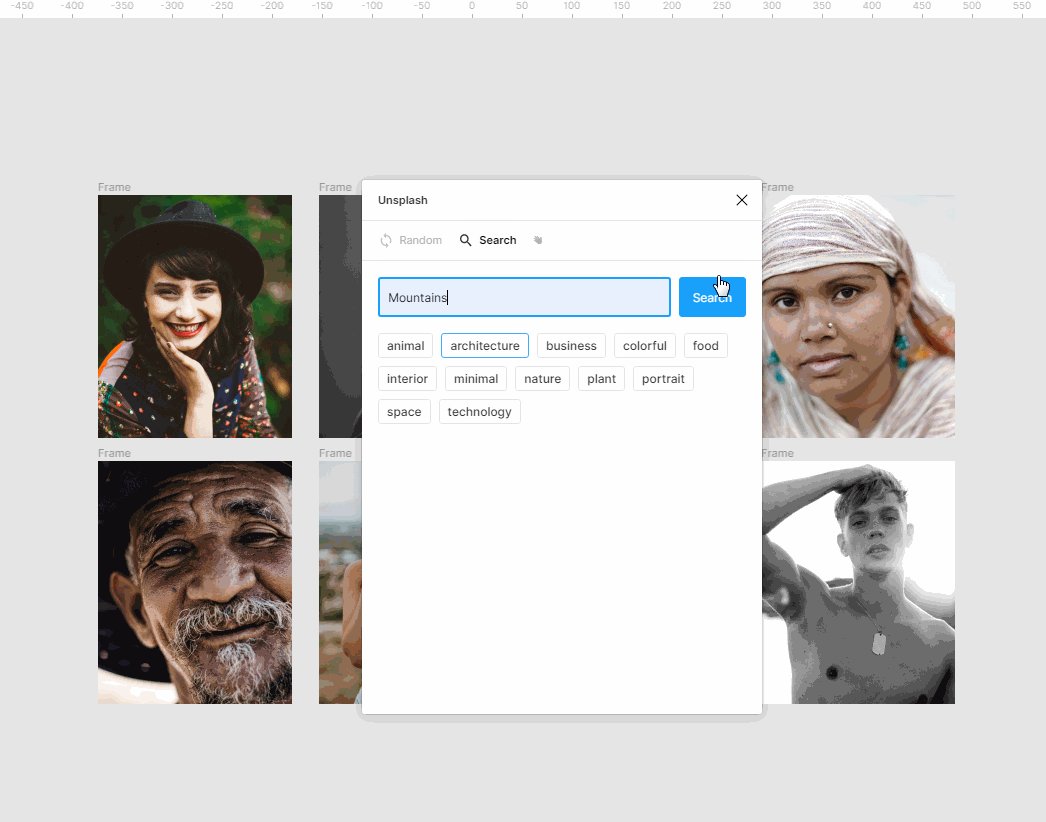
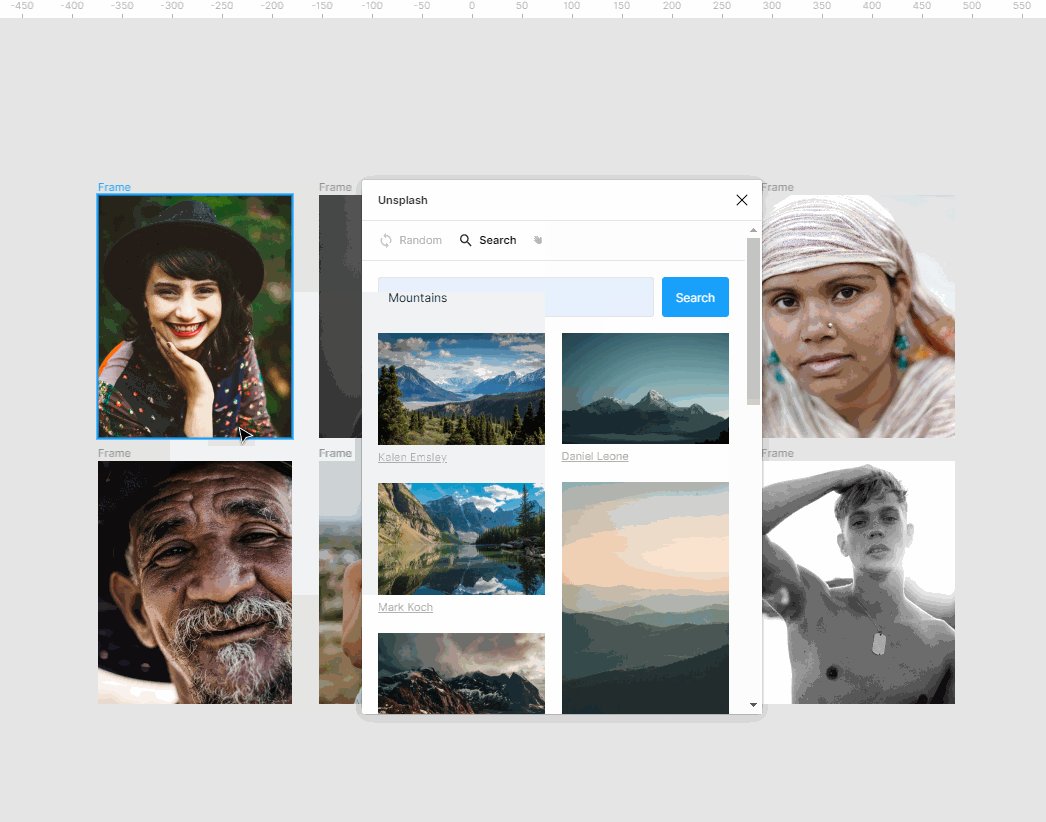
Выделите все карточки на холсте и выберите любую тематику (у нас в примере портреты).
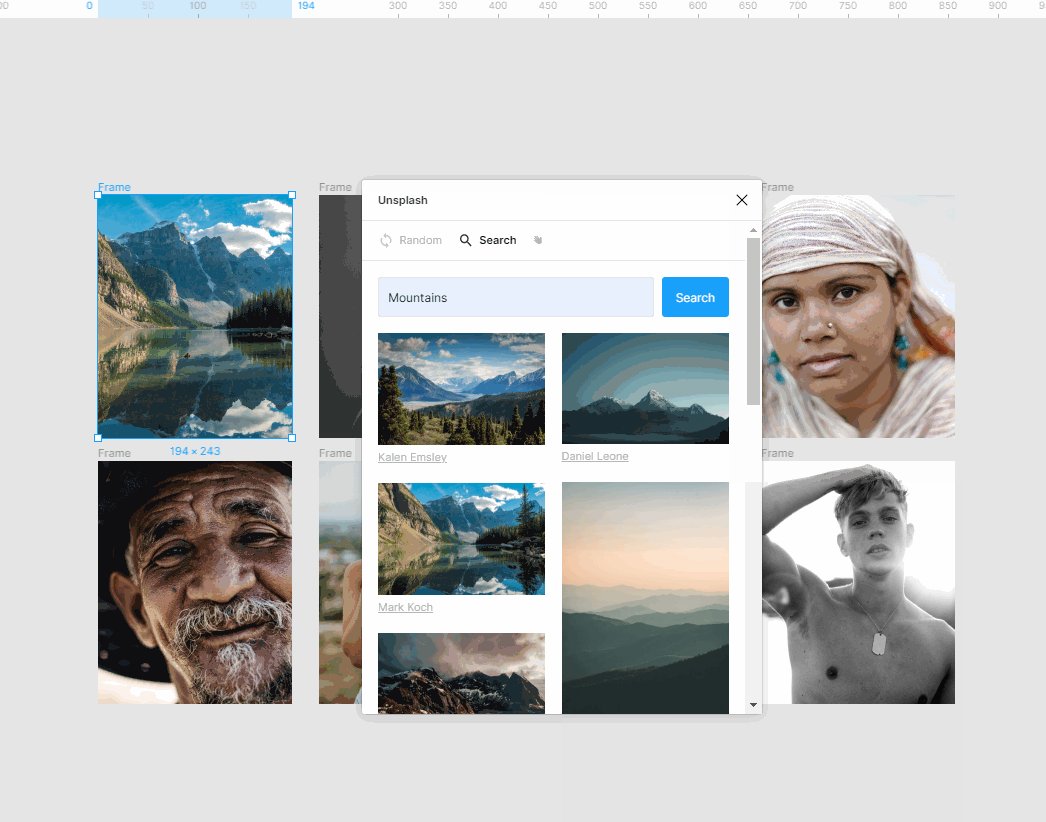
Преимущество Unsplash в том, что вы быстро сможете заполнить сколь угодно большое количество карточек, слайдеров, фотографий к статьям. При этом остается возможность детального поиска подходящей фотографии.
Map Maker
Плагин для добавления карт
Map Maker позволяет быстро создавать уникальную настраиваемую карту для вашего проекта. В настоящее время он поддерживает Google Maps и Mapbox. Разберем процесс создания карты на основе Google Maps.
Выберите плагин Map Maker.
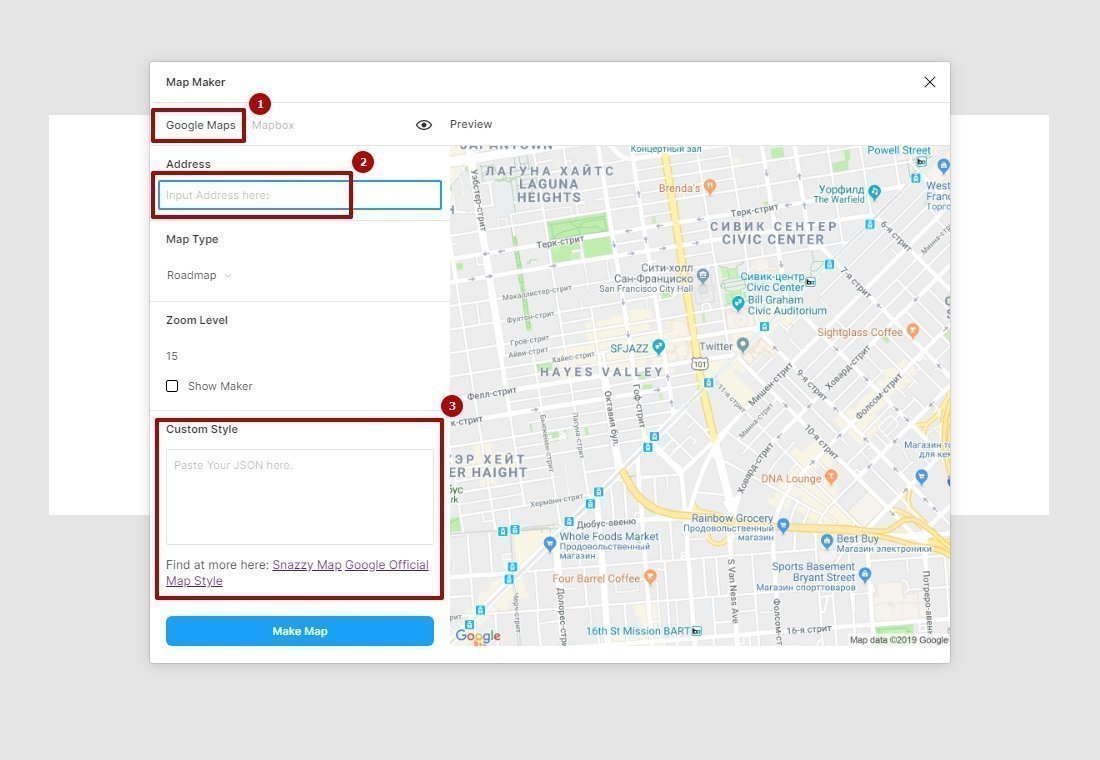
По умолчанию установлена вкладка Google Maps, она нам и нужна.
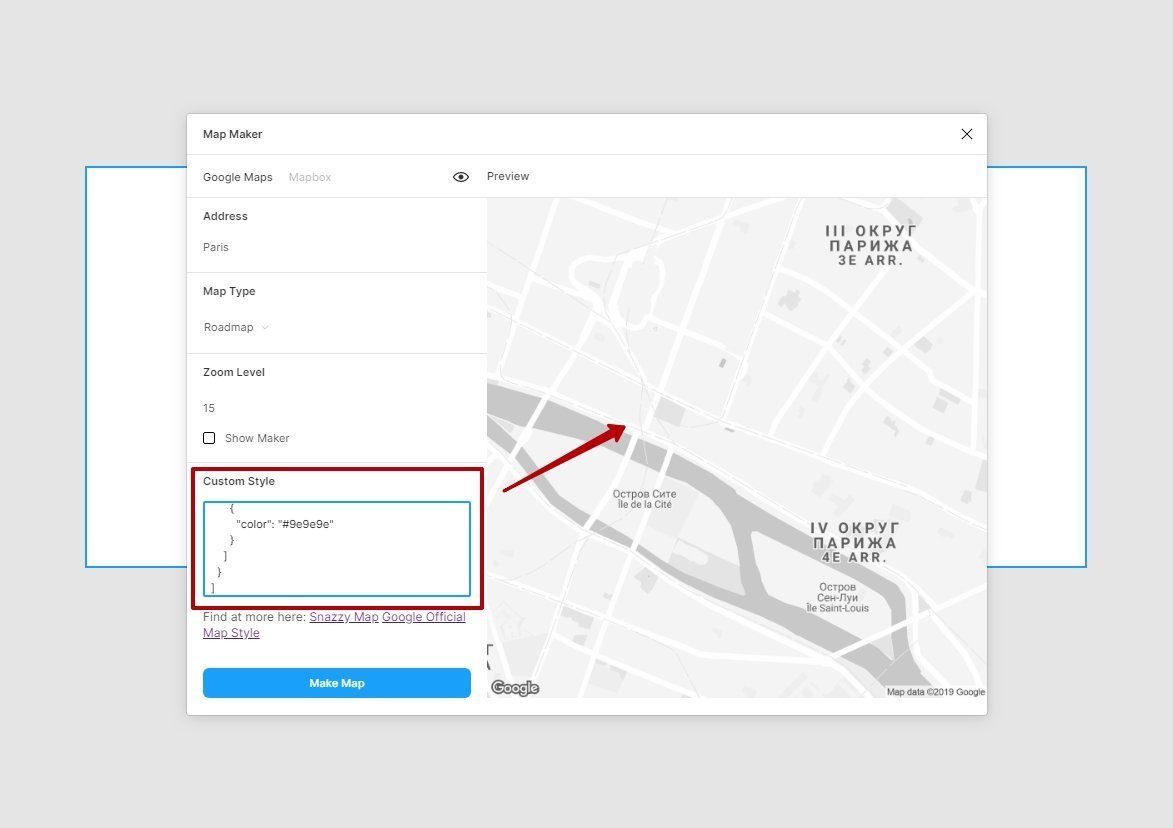
Перейдите на поле Address и введите нужную локацию, например, Paris.
Ниже адресной строки вы можете поменять тип карты и зум на тот, который вас устроит.
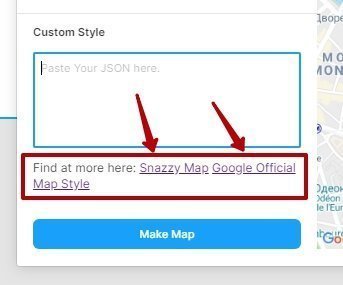
Теперь самое интересное — стиль карты. Поменять стиль карты можно, если перейти по одной из двух ссылок в блоке Custom Style.
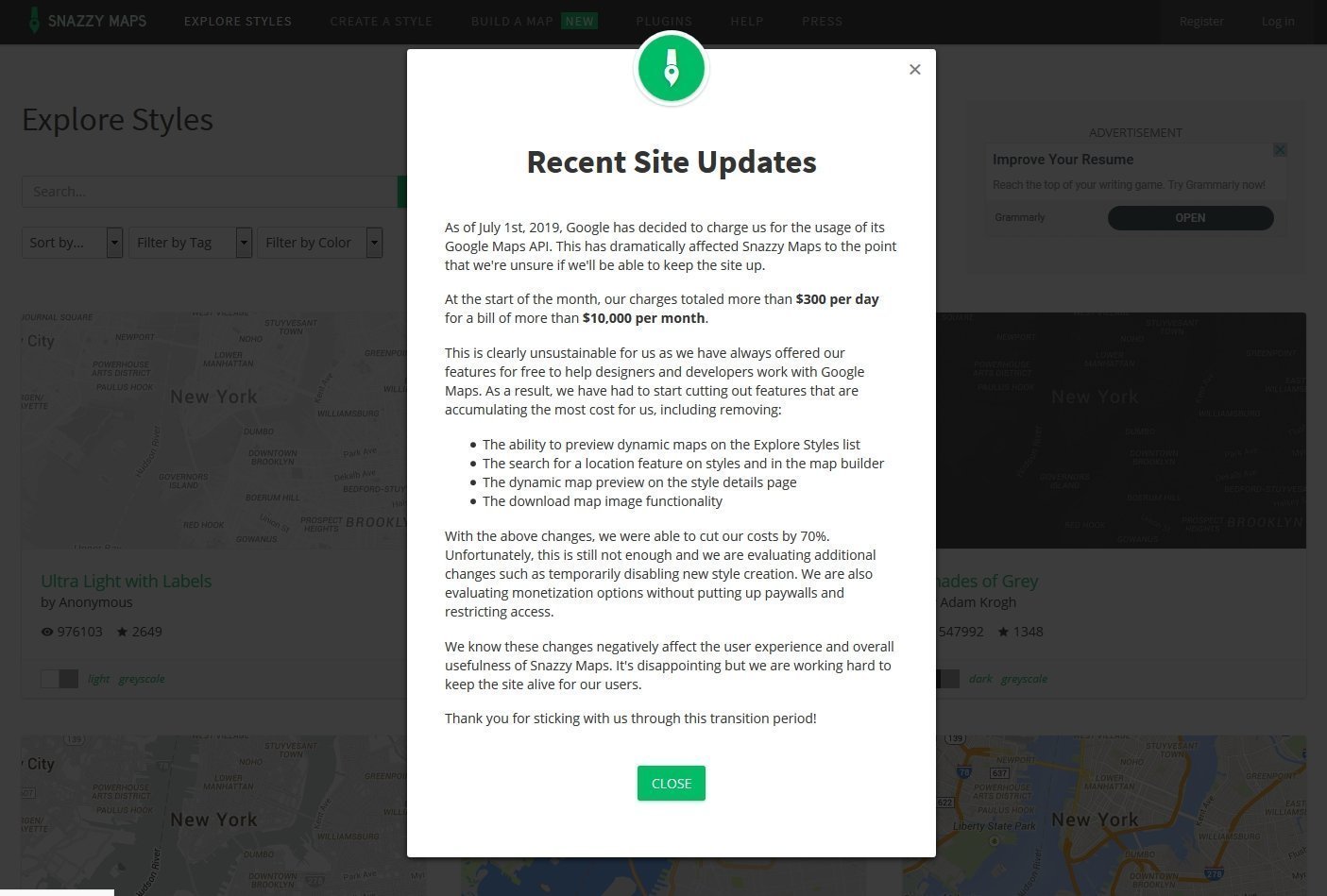
Давайте перейдем по первой ссылке Snazzy Map и посмотрим, что это.
Перейдя по ссылке на ресурс, мы видим информационное окно, предупреждающее, что сервис не может в полной мере поддерживать Google Maps. С июля 2019 года компания Google взимает плату за использование их API. Суммы достаточно большие. Чтобы не закрыть сервис и хоть как-то оставаться на плаву, руководство Snazzy Map было вынуждено урезать самые дорогие функции и тем самым сократить свои расходы, оставив сервис бесплатным.
Вы можете посмотреть и изучить возможности сервиса самостоятельно, он очень простой. Судьба Snazzy Map непонятна, поскольку аналог появился у Google и смысл в использовании именно его отпадает.
Посмотрим, что предлагается в Custom Style по ссылке Google Official Map Style.
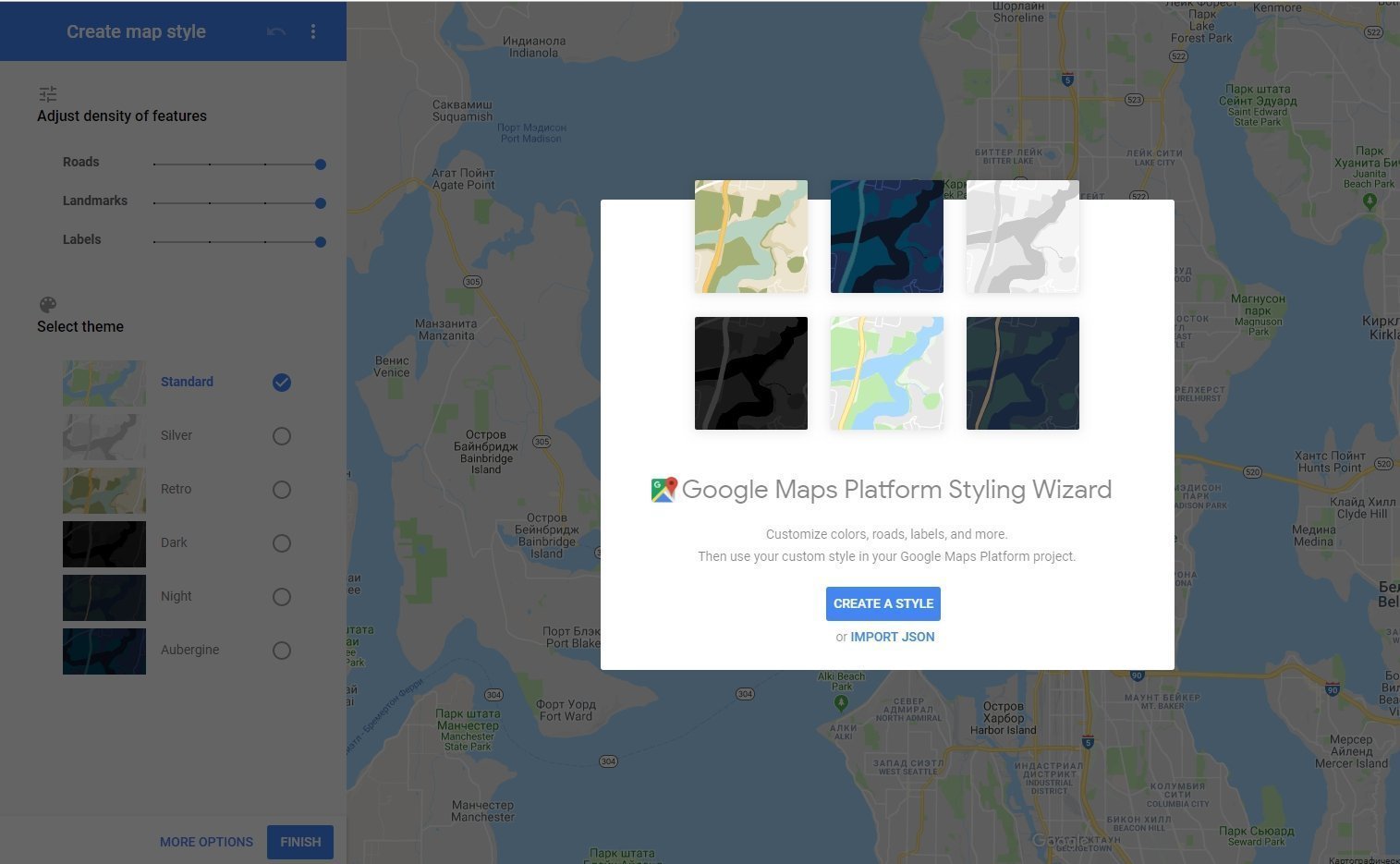
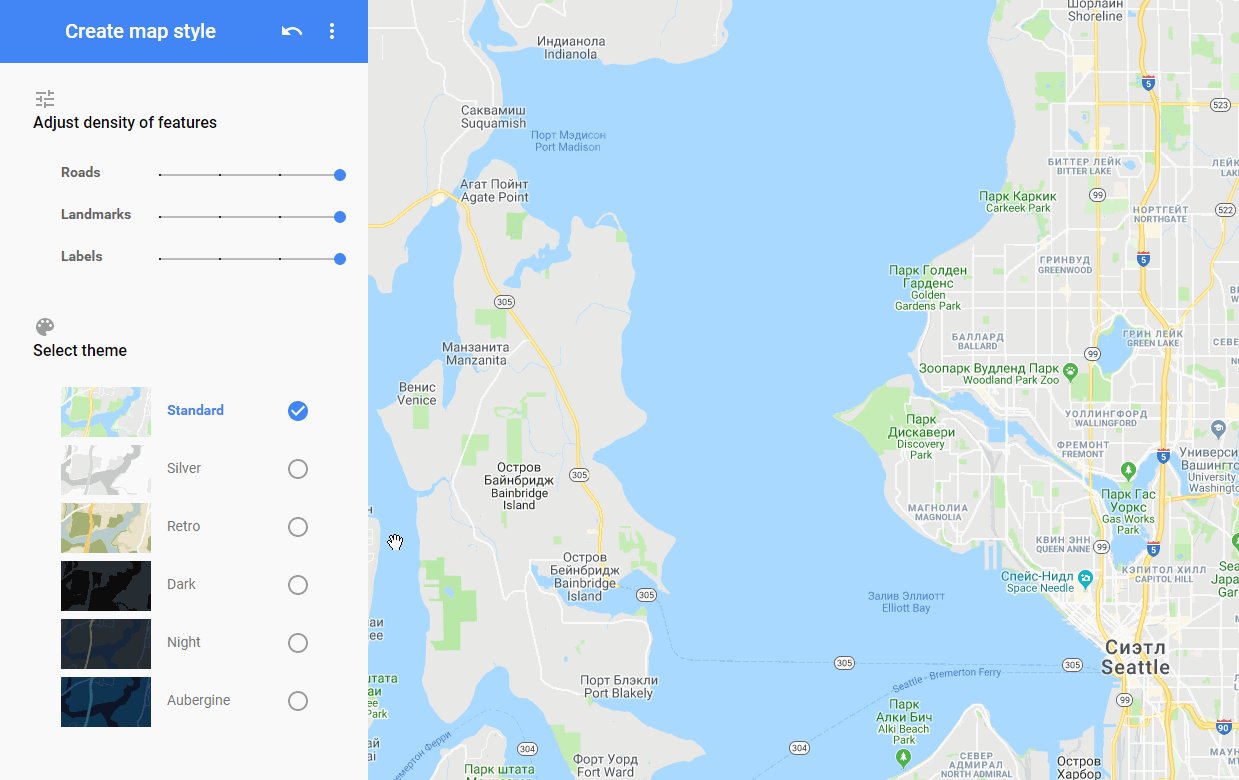
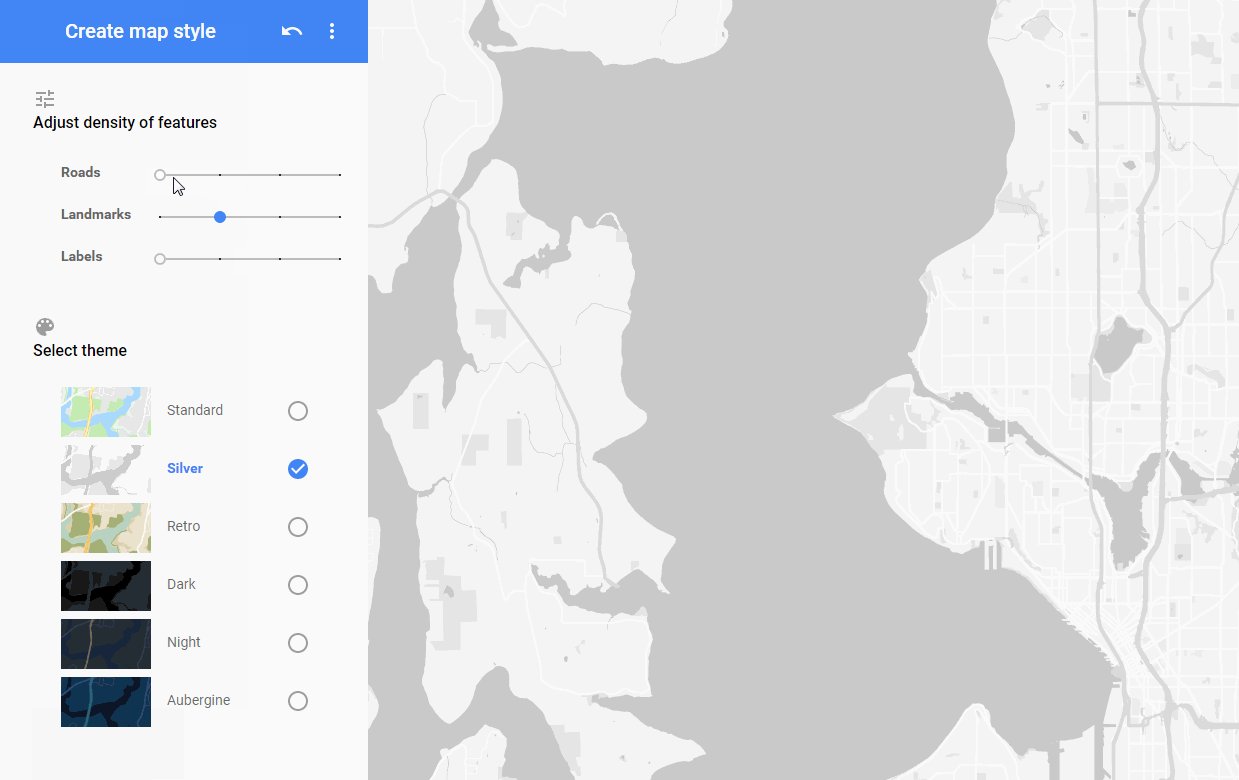
Нажмите Create a Style. Теперь вы можете подобрать нужный стиль карты.
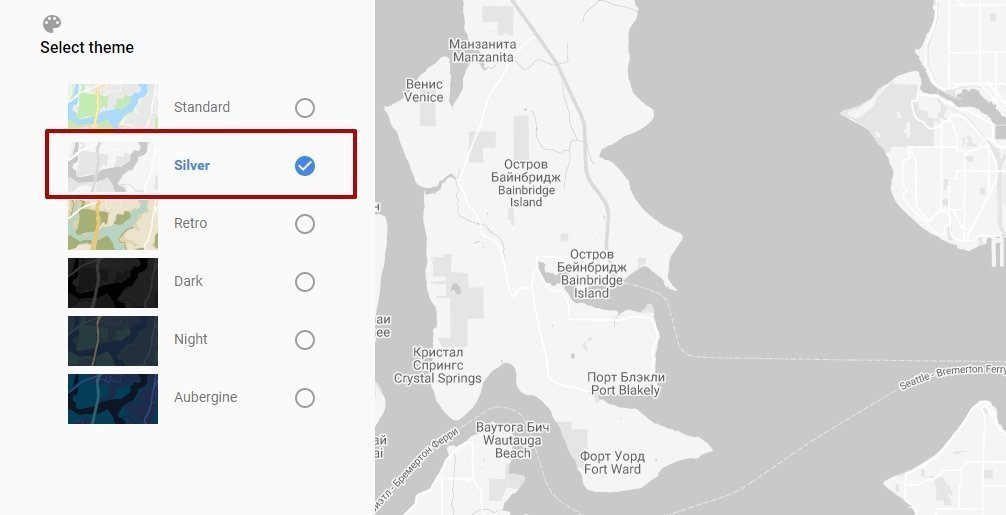
Если не знаете, какой стиль выбрать, обратите внимание на Silver. Он одинаково хорошо смотрится на любом проекте за счет своей ненавязчивости.
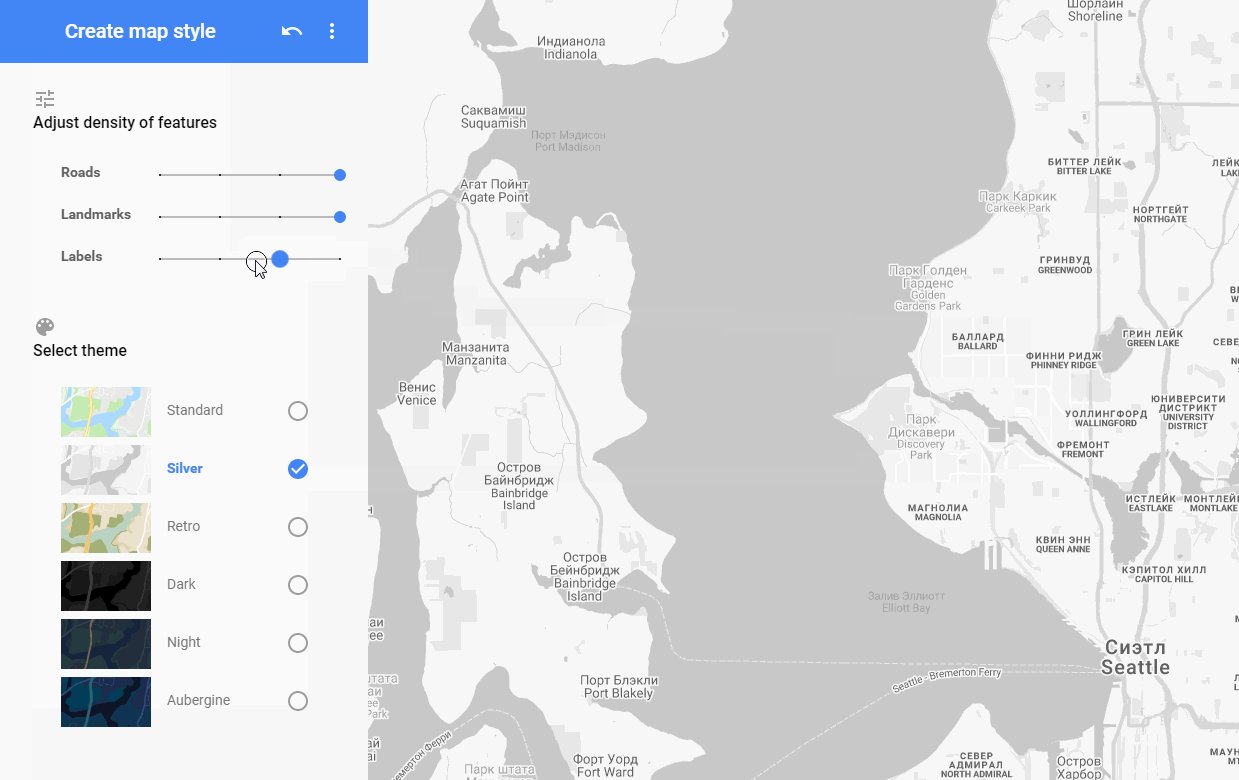
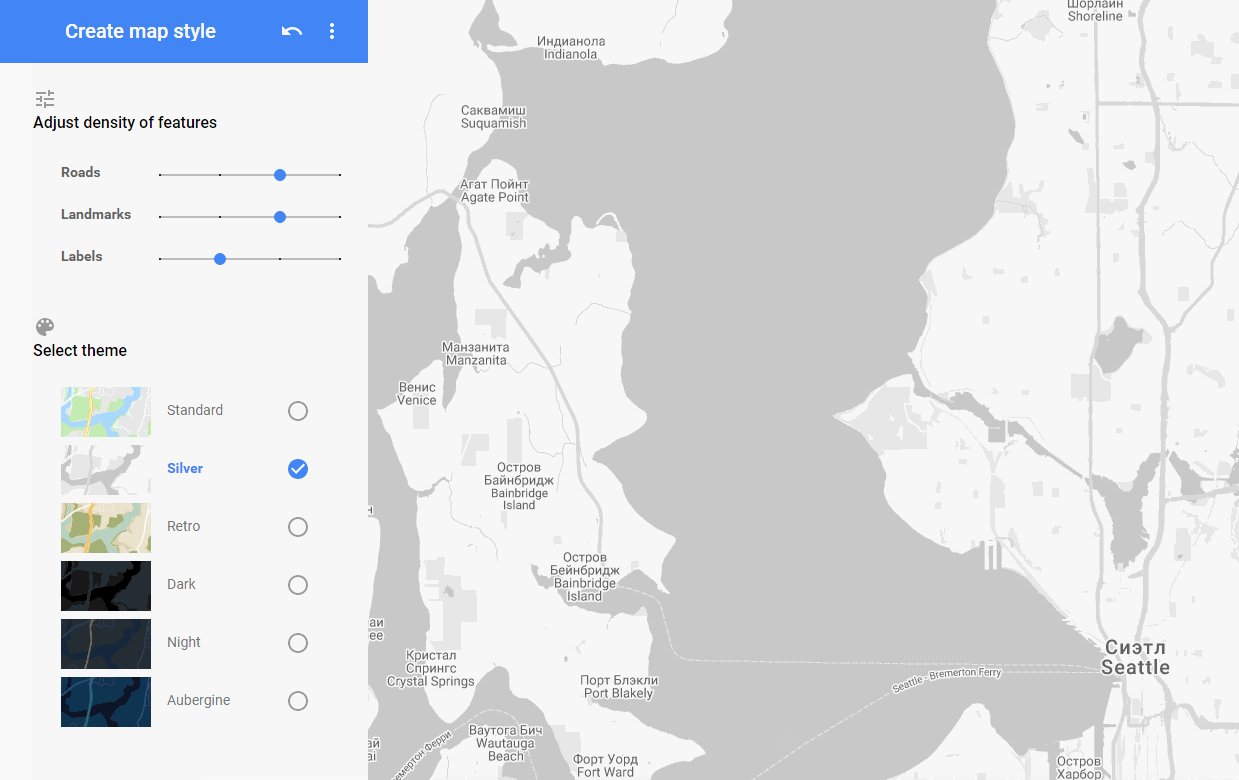
Также можно немного почистить карту: убрать лишние мешающие названия, достопримечательности и дороги. Для этого есть специальный фильтр Adjust density of features (Регулировка плотности функций).
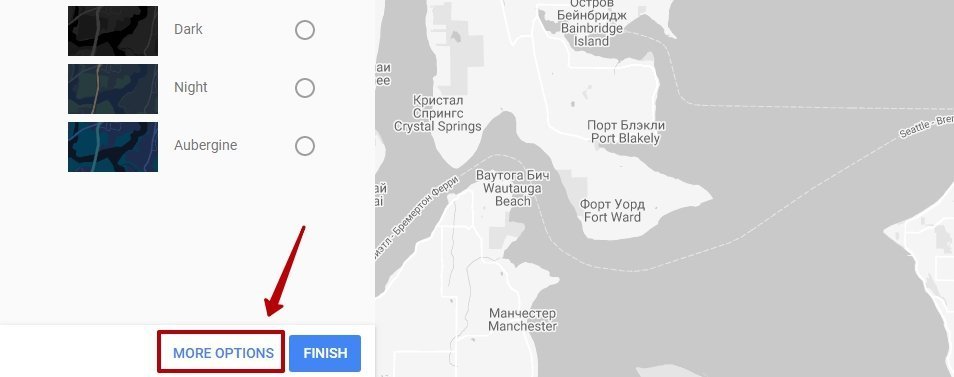
Также можно поменять цвета и сделать более точные настройки карты. Для этого нажмите внизу кнопку More Options.
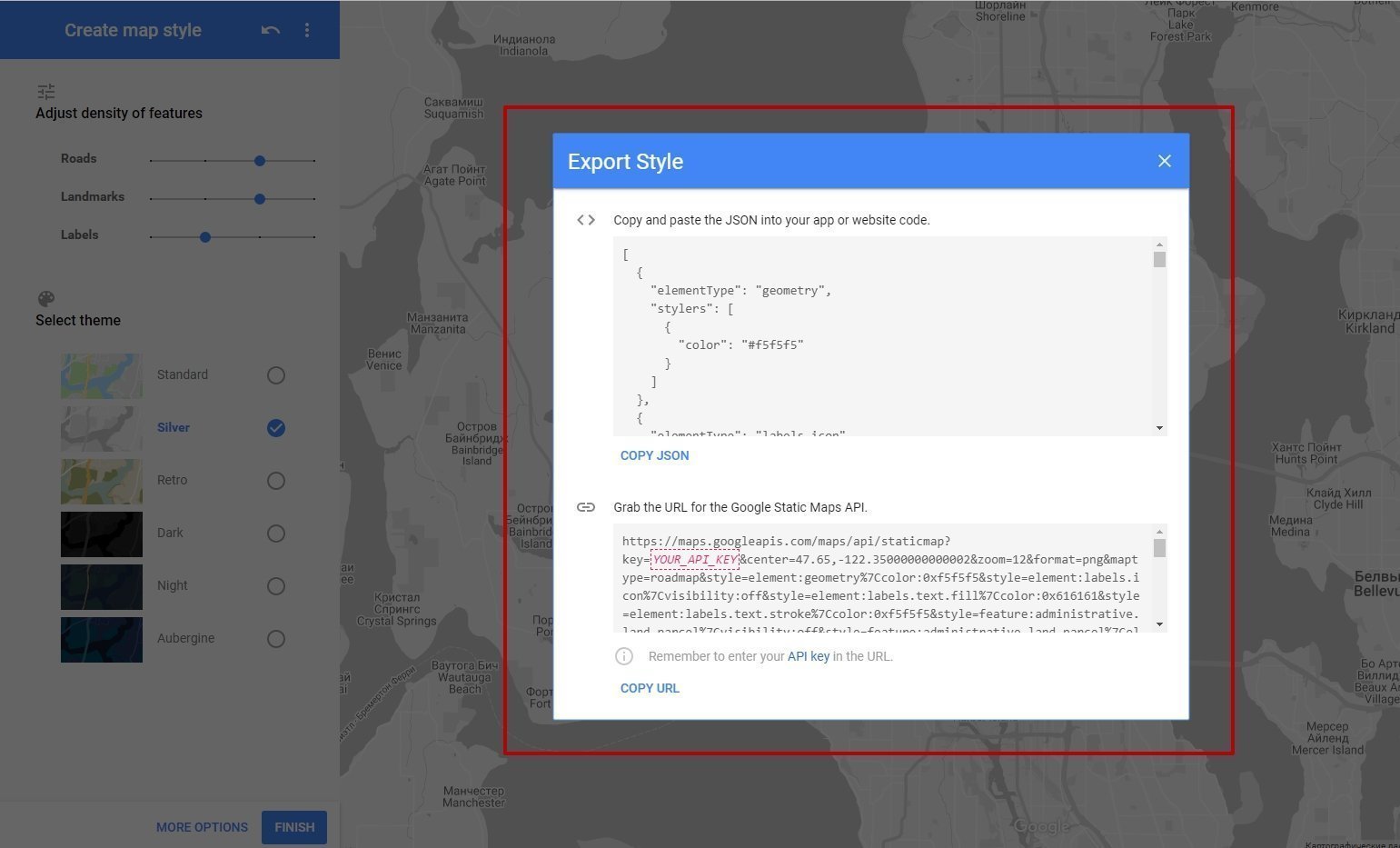
Когда карта готова, нажмите Finish, появится следующее окно:
Нажмите на ссылку Copy JSON — код скопируется в буфер обмена, это нужно для того, чтобы получить код настроенной карты и перенести его в наш плагин.
Возвращаемся обратно в Figma и вставляем скопированный код в поле Custom Style.
Обратите внимание на то, как изменилась карта в окне просмотра. Это значит, что все настройки применились, карта отображается корректно.
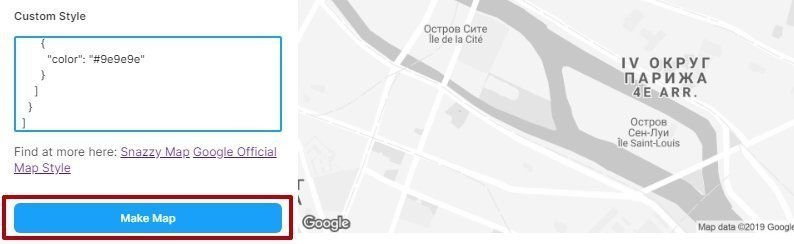
Далее осталось только нажать на кнопку Make Map, чтобы применить настроенную карту к нашему блоку.
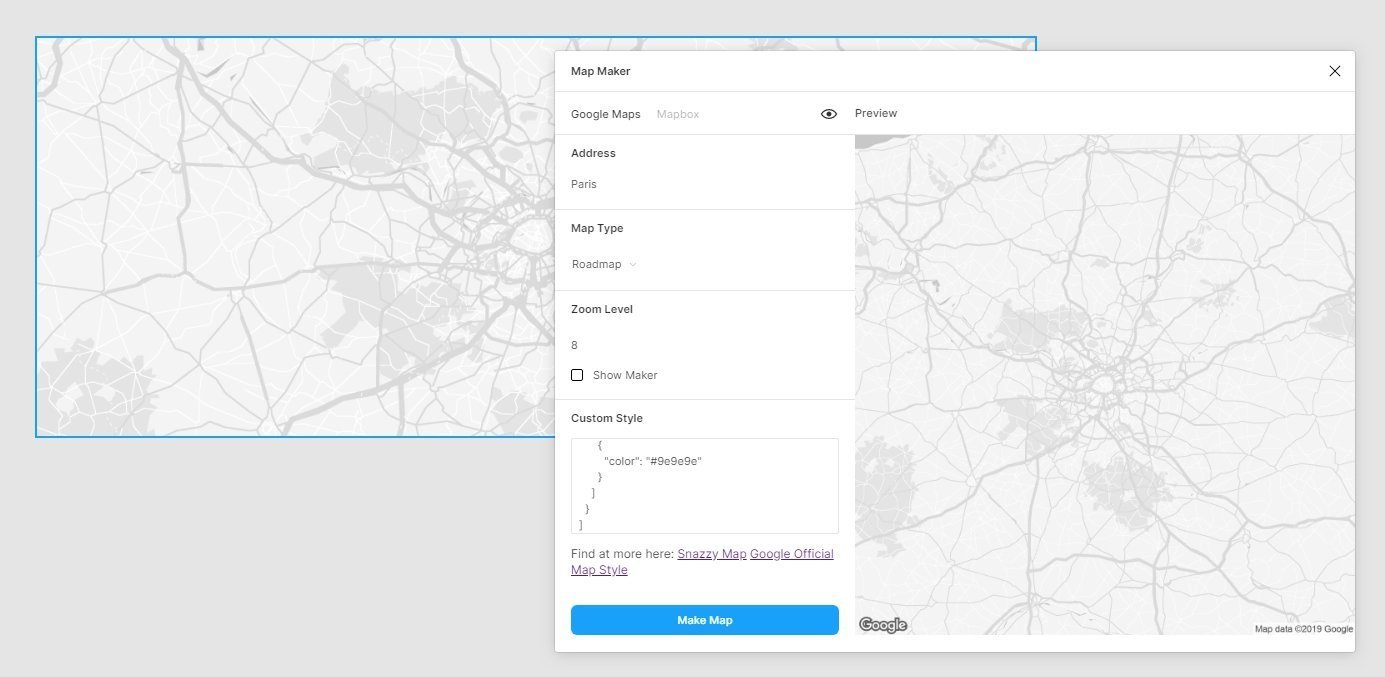
Я немного уменьшил зум, и вот что из этого получилось.
Charts
Плагин для визуализации данных
Если вы часто проектируете дашборды, то плагин Charts сильно облегчит выполнение рутины и позволит вам создавать симпатичные графики.
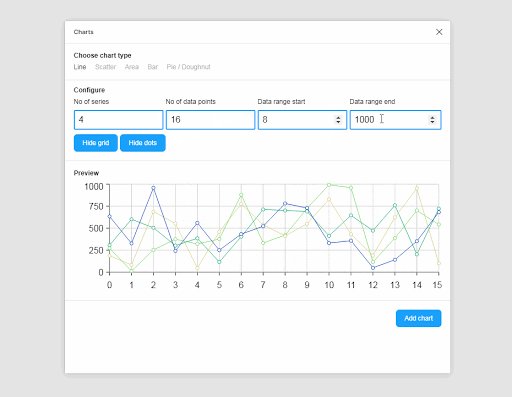
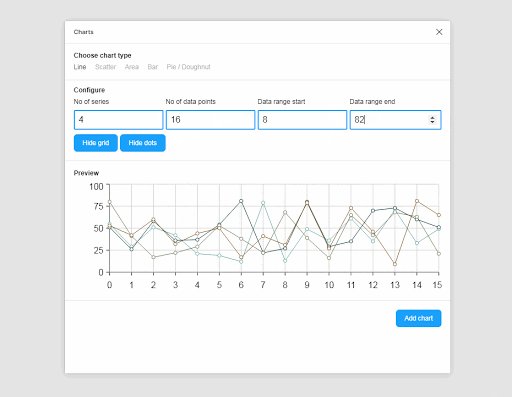
Выбираем Charts из выпадающего списка плагинов.
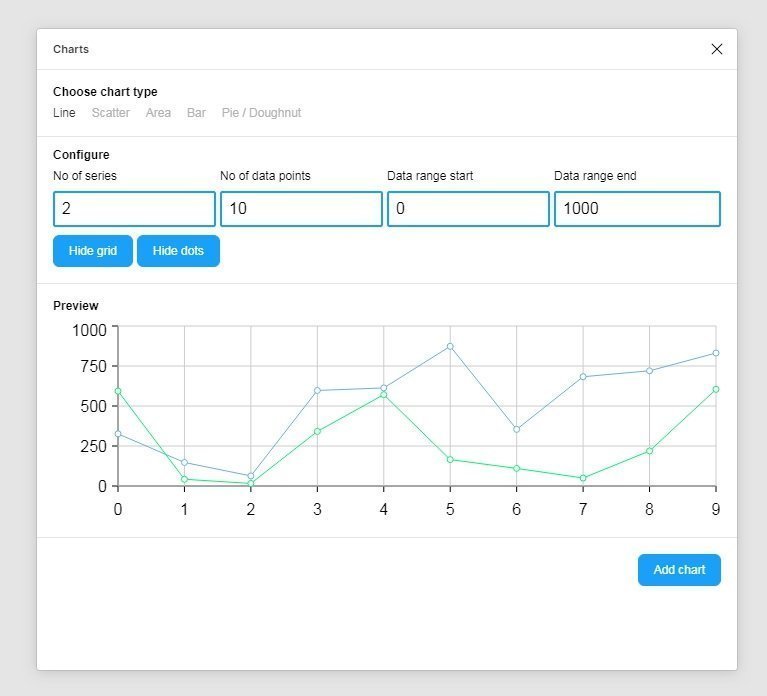
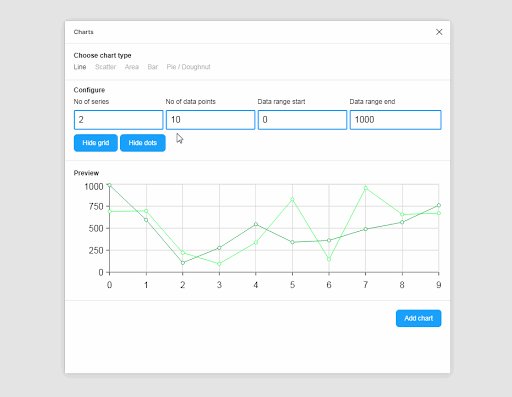
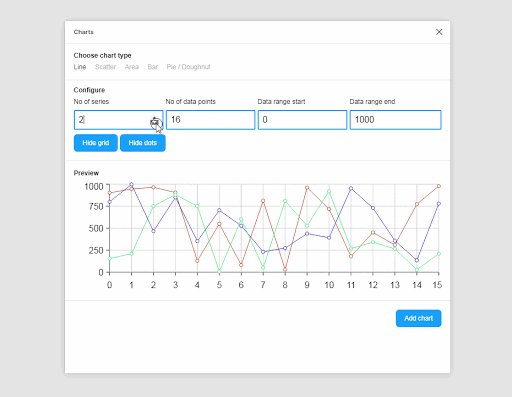
Получаем вот такое окно:
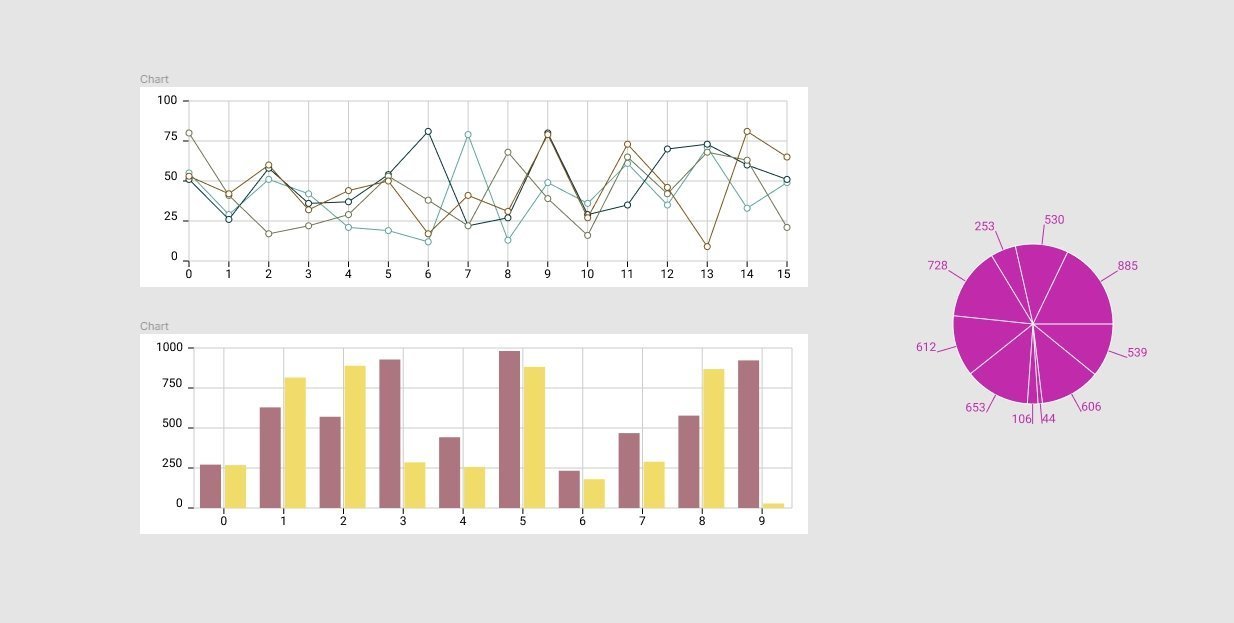
Charts довольно простой и интуитивно понятный. Давайте немного пройдемся по настройкам.
Можно создавать любое количество разных диаграмм, а потом настраивать их под свои задачи.
Iconify
Плагин для иконок
Очень полезный и нужный плагин, который должен быть в арсенале любого дизайнера. Суть его проста — быстрый поиск и добавление нужной иконки в SVG-формате в ваш проект.
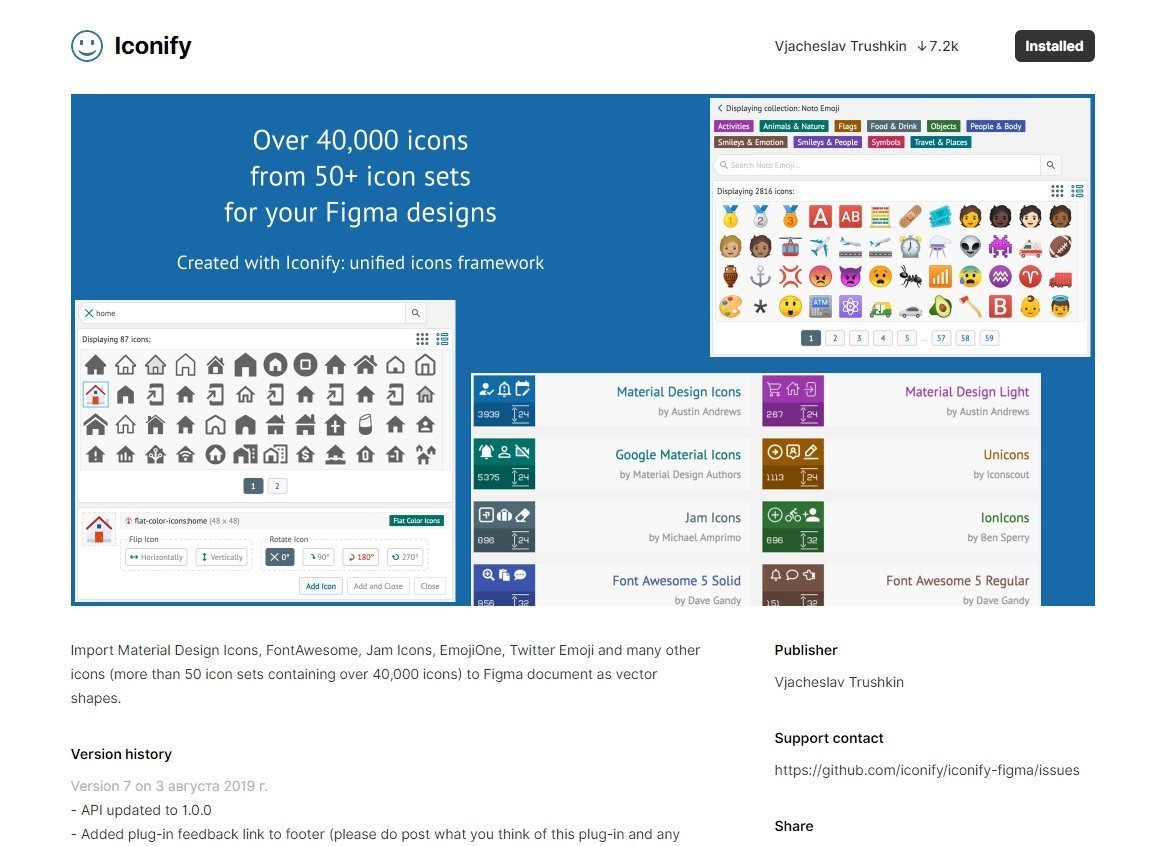
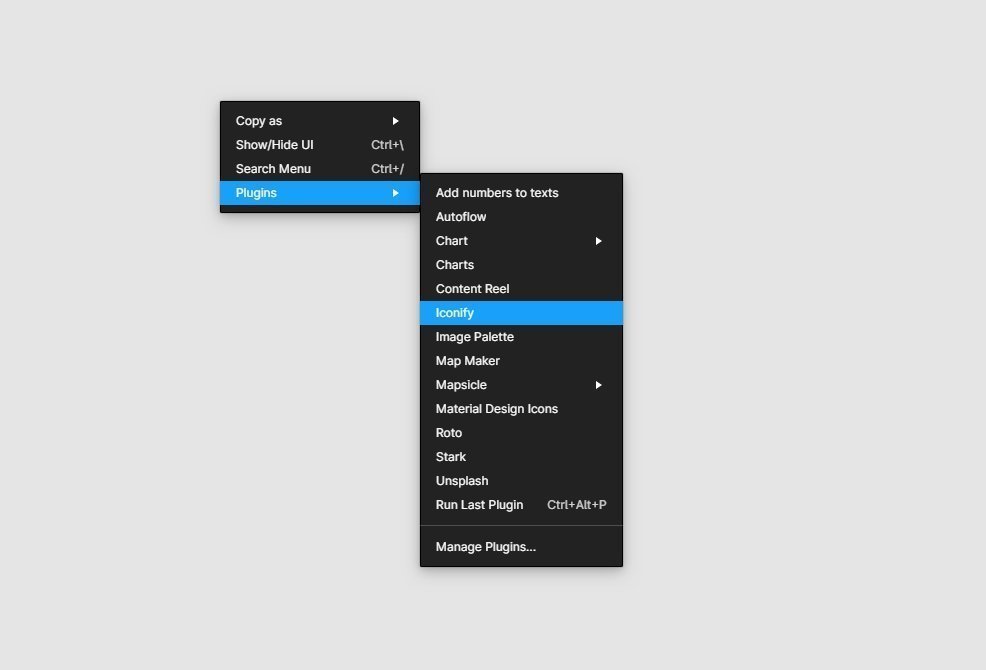
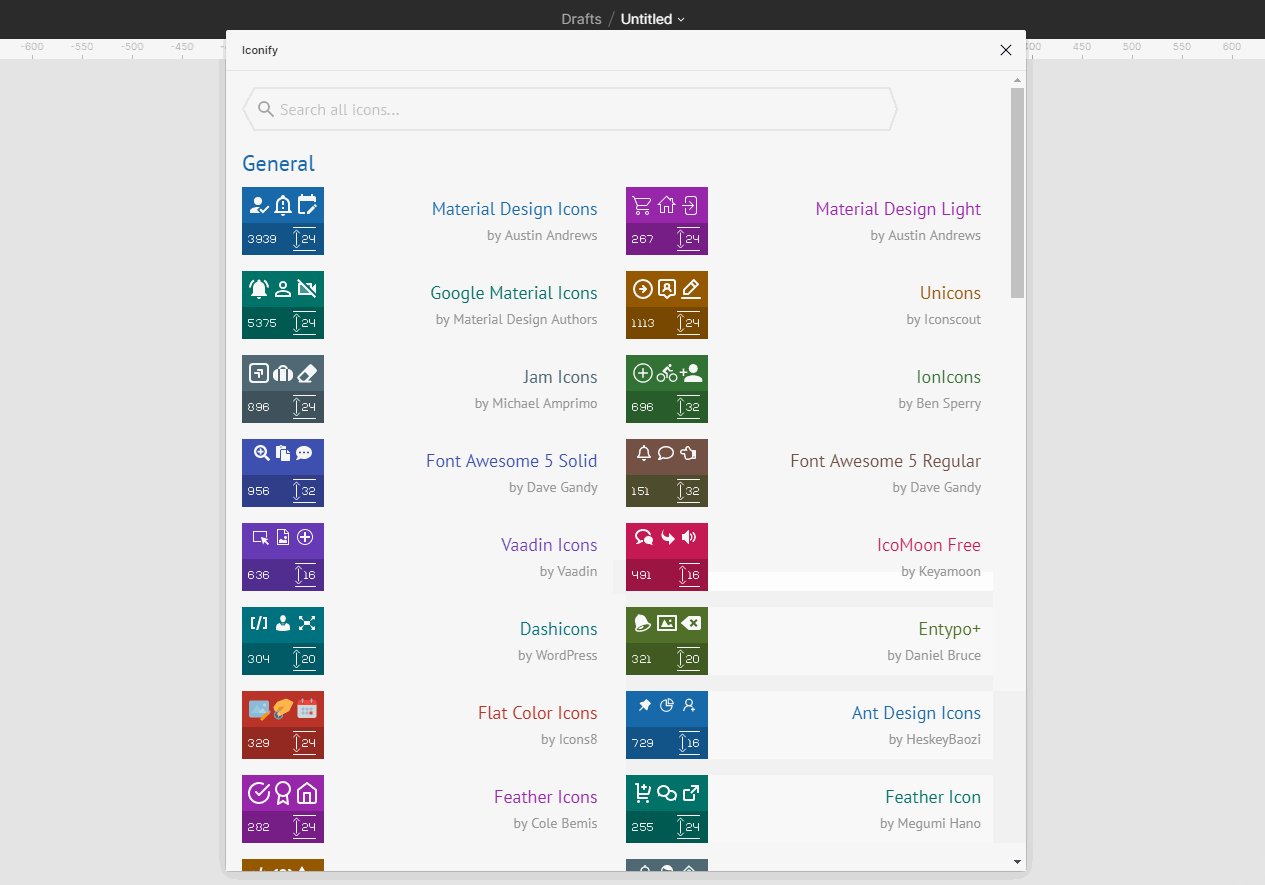
Выбираем из списка плагин Iconify.
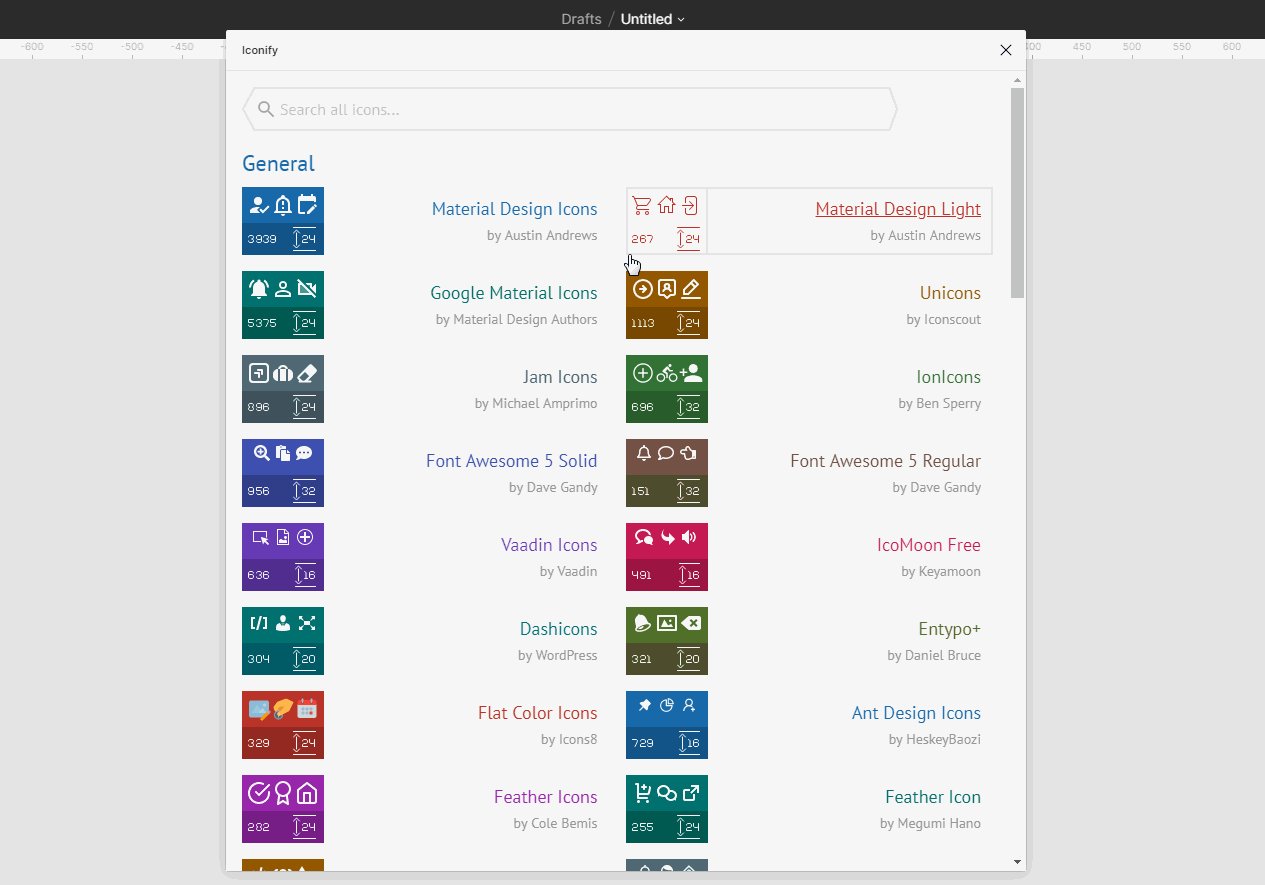
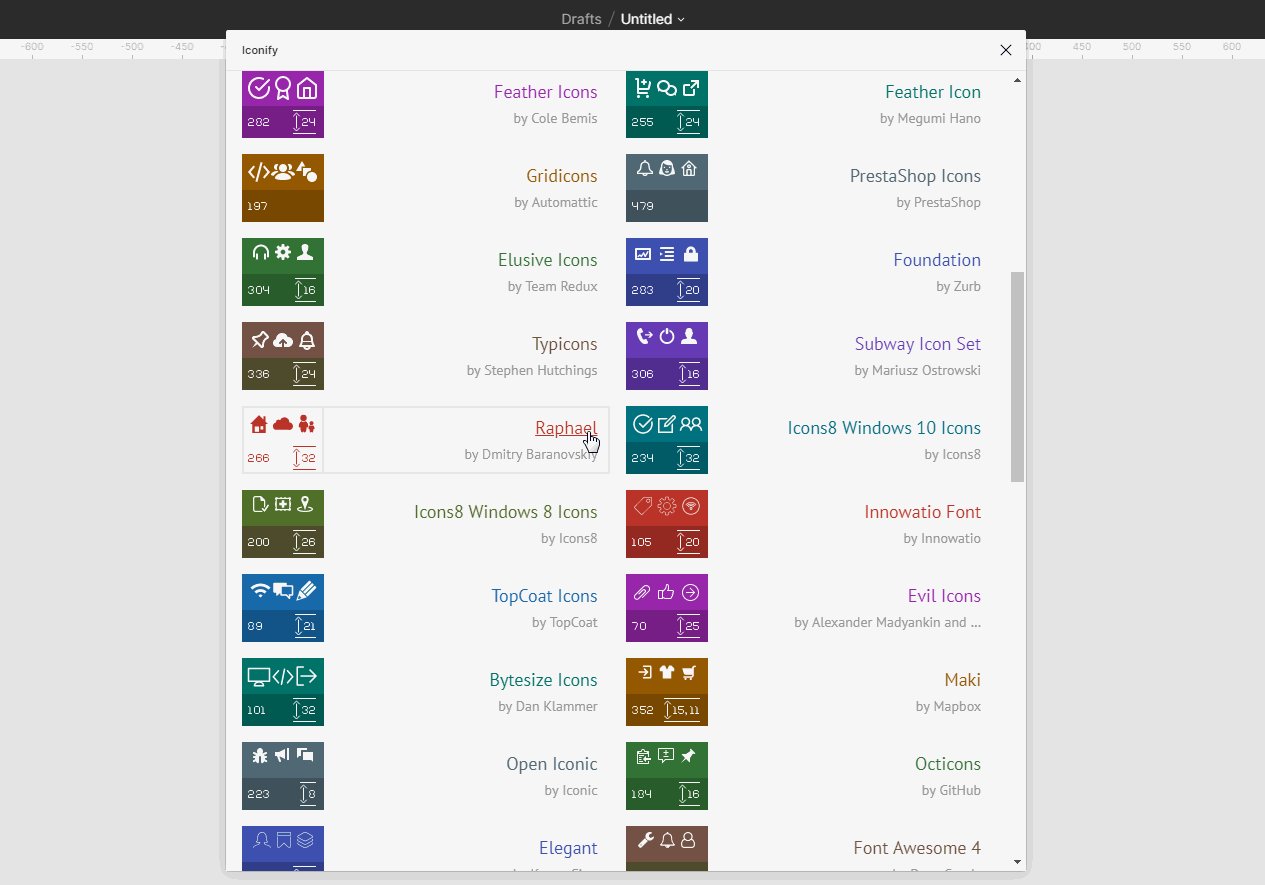
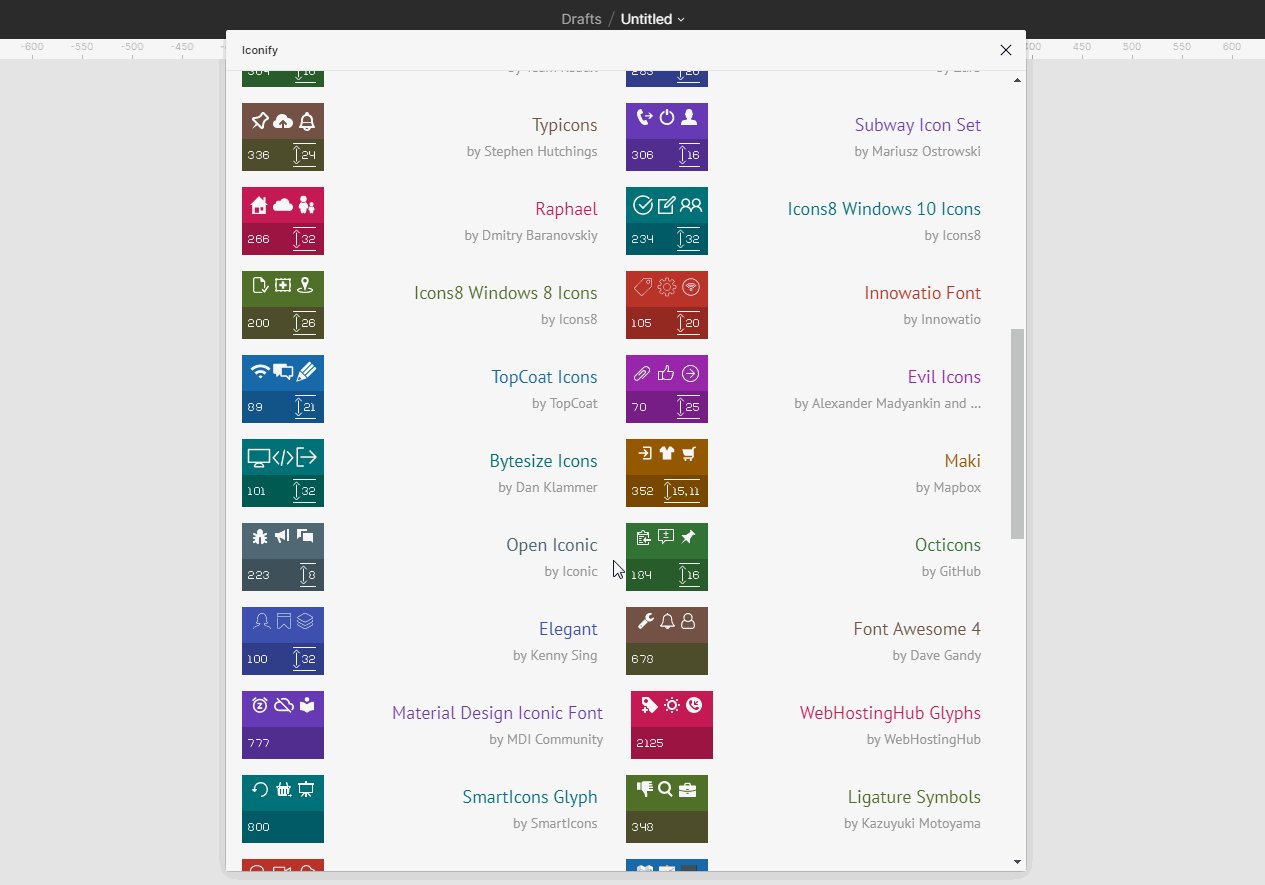
Получаем окно со всевозможными сборниками иконок. Коллекций иконок огромное количество.
Очень удобно реализована подача коллекций иконок, понятно их количество, виден размер, а также указаны компания и автор.
Пользоваться иконками очень просто: можно подобрать из конкретной коллекции или найти иконку через поиск.
Затем выбранную иконку можно немного преобразовать — повернуть на определенный угол или отзеркалить по вертикали или горизонтали, а также задать нужный цвет.
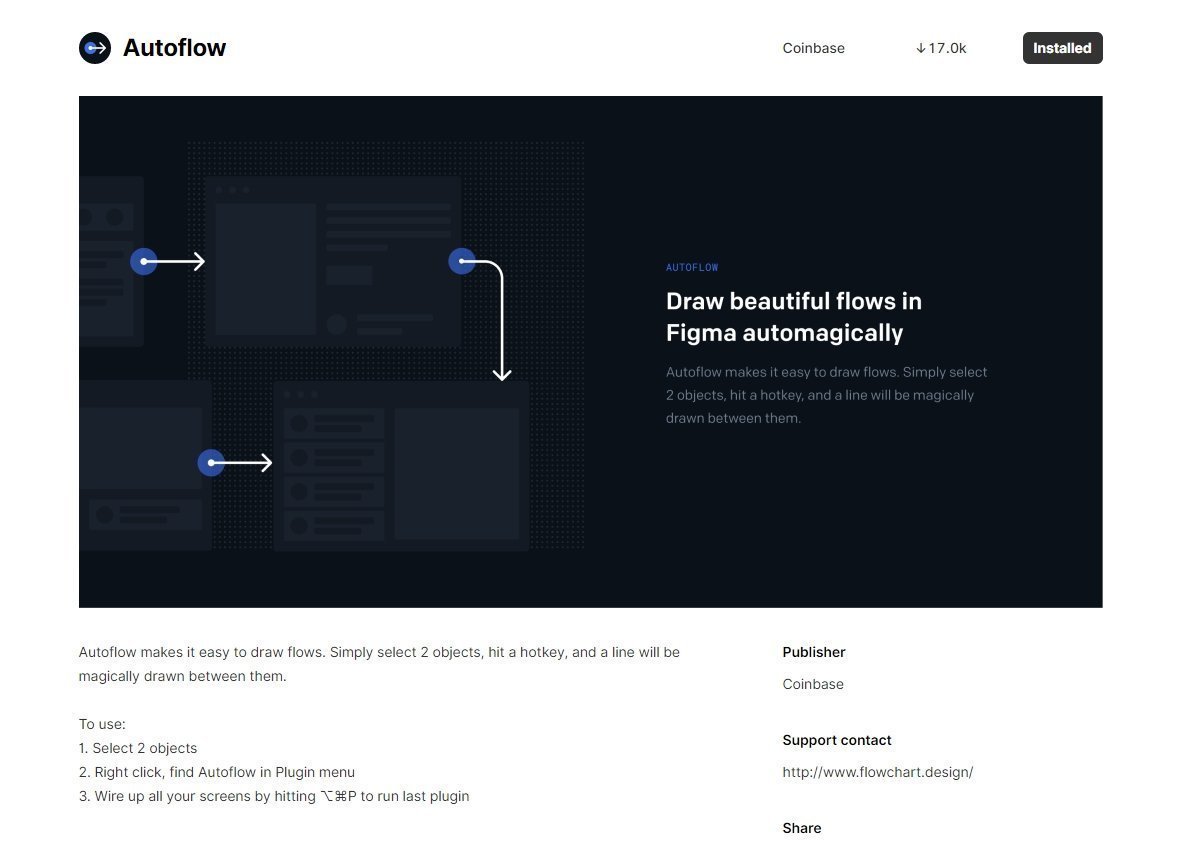
Autoflow
Плагин, визуализирующий связи между объектами
Один из самых простых и самых популярных на сегодняшний день плагинов.
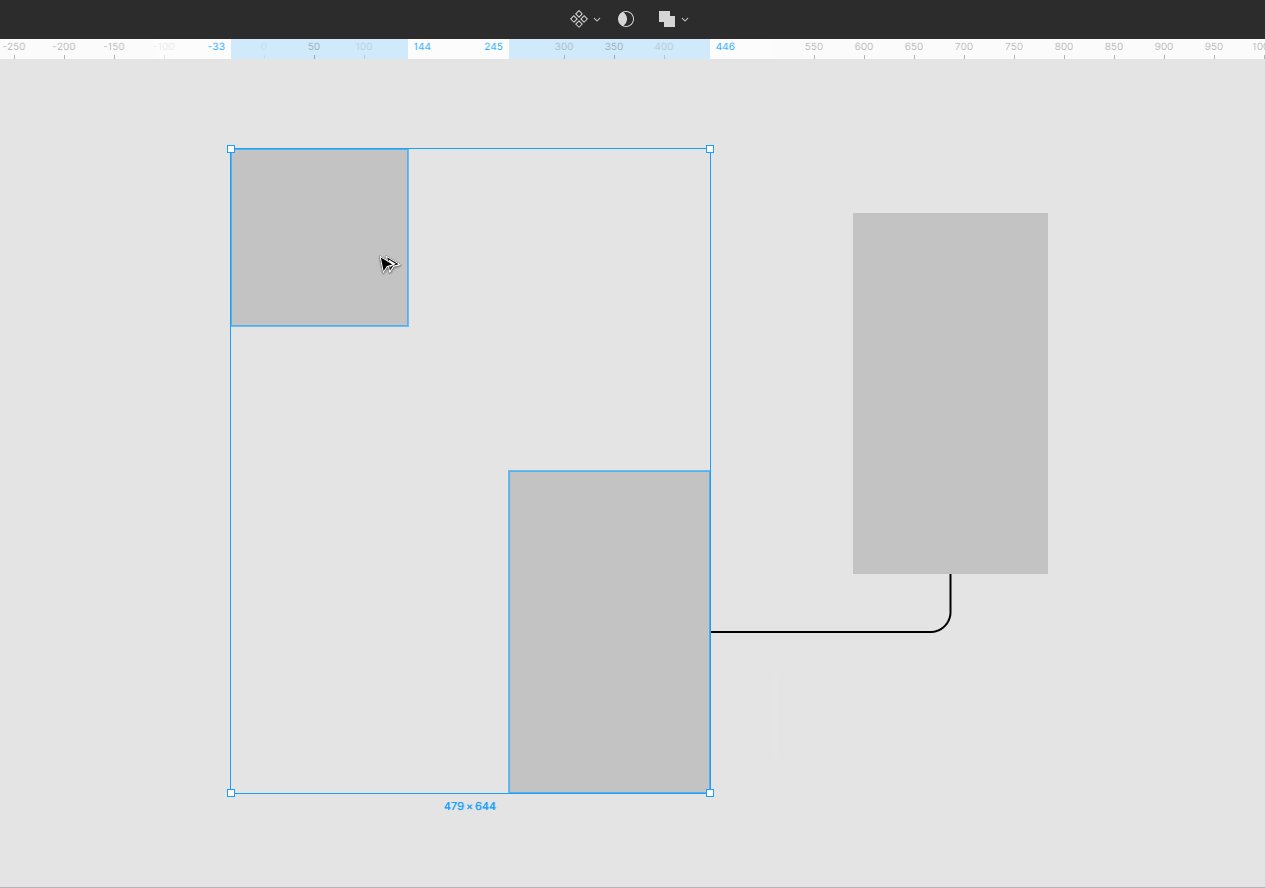
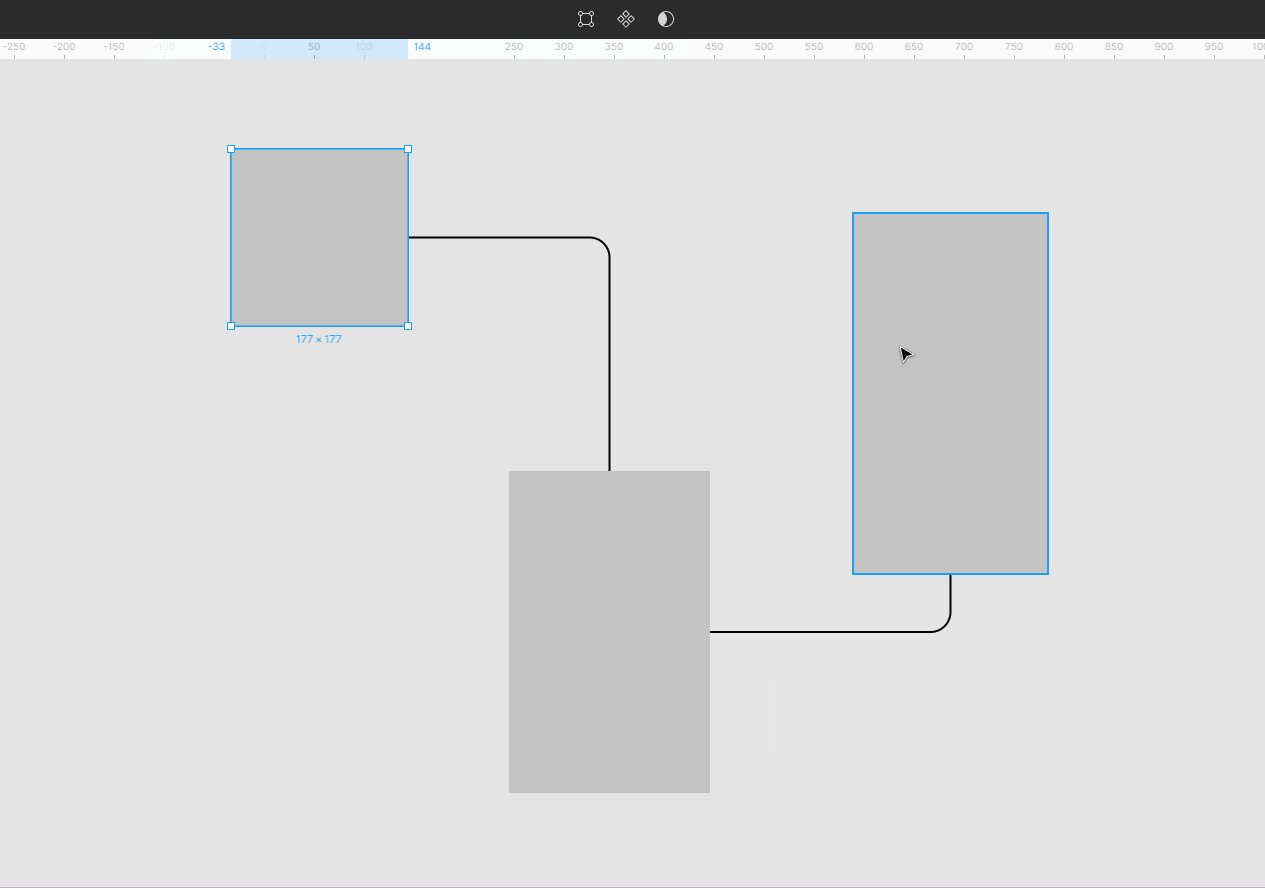
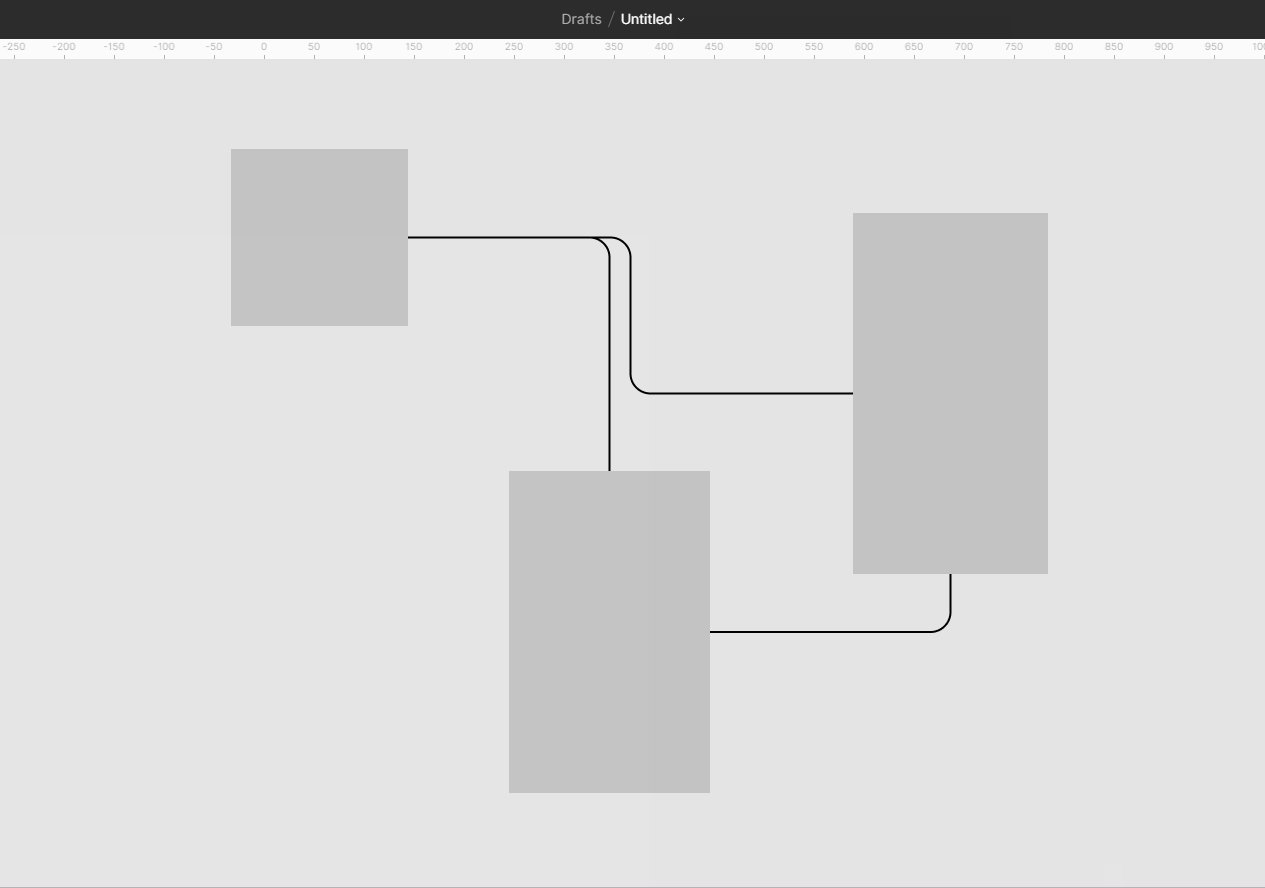
Плагин позволяет показывать связь между объектами — очень полезная штука для изображения пользовательских сценариев и любых ситуаций, где важно передать принадлежность и последовательность событий.
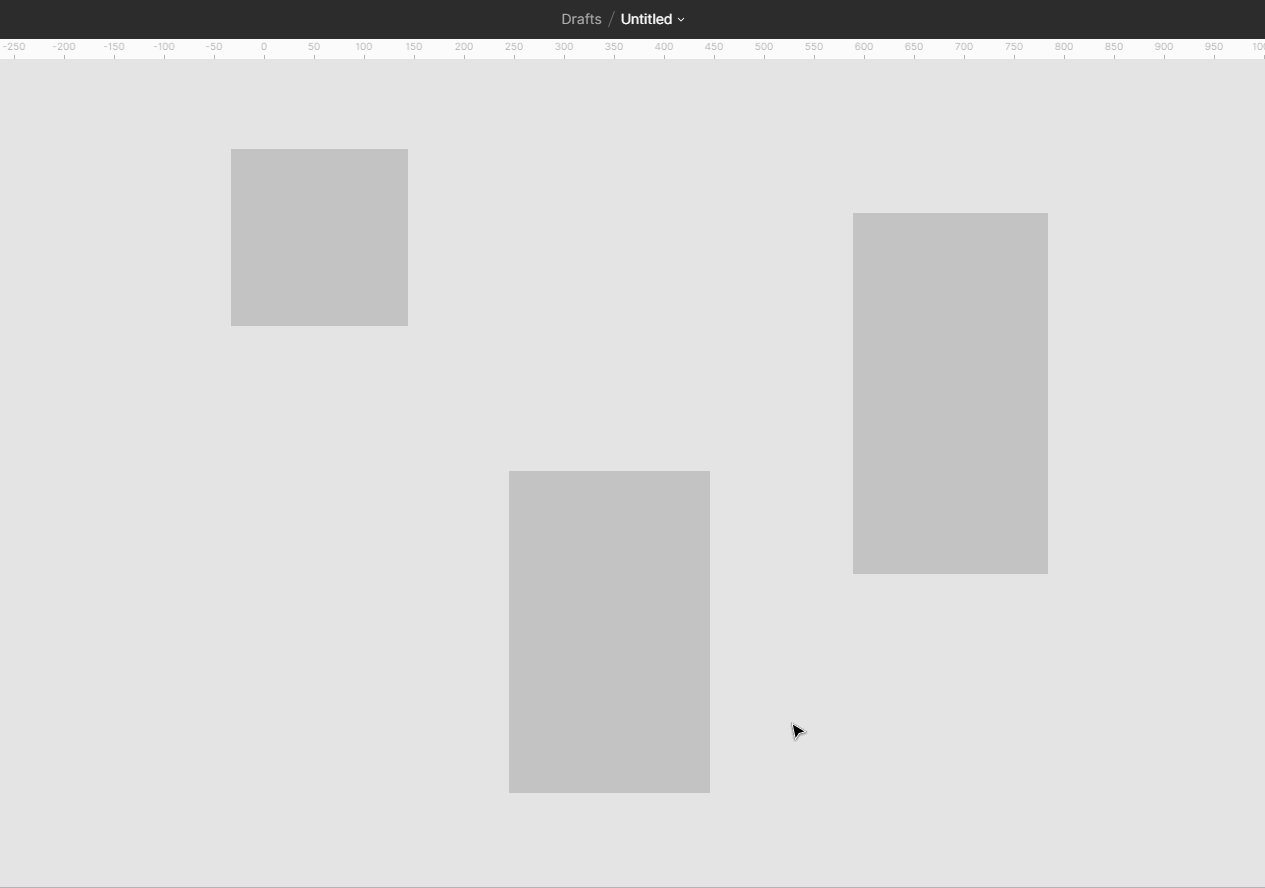
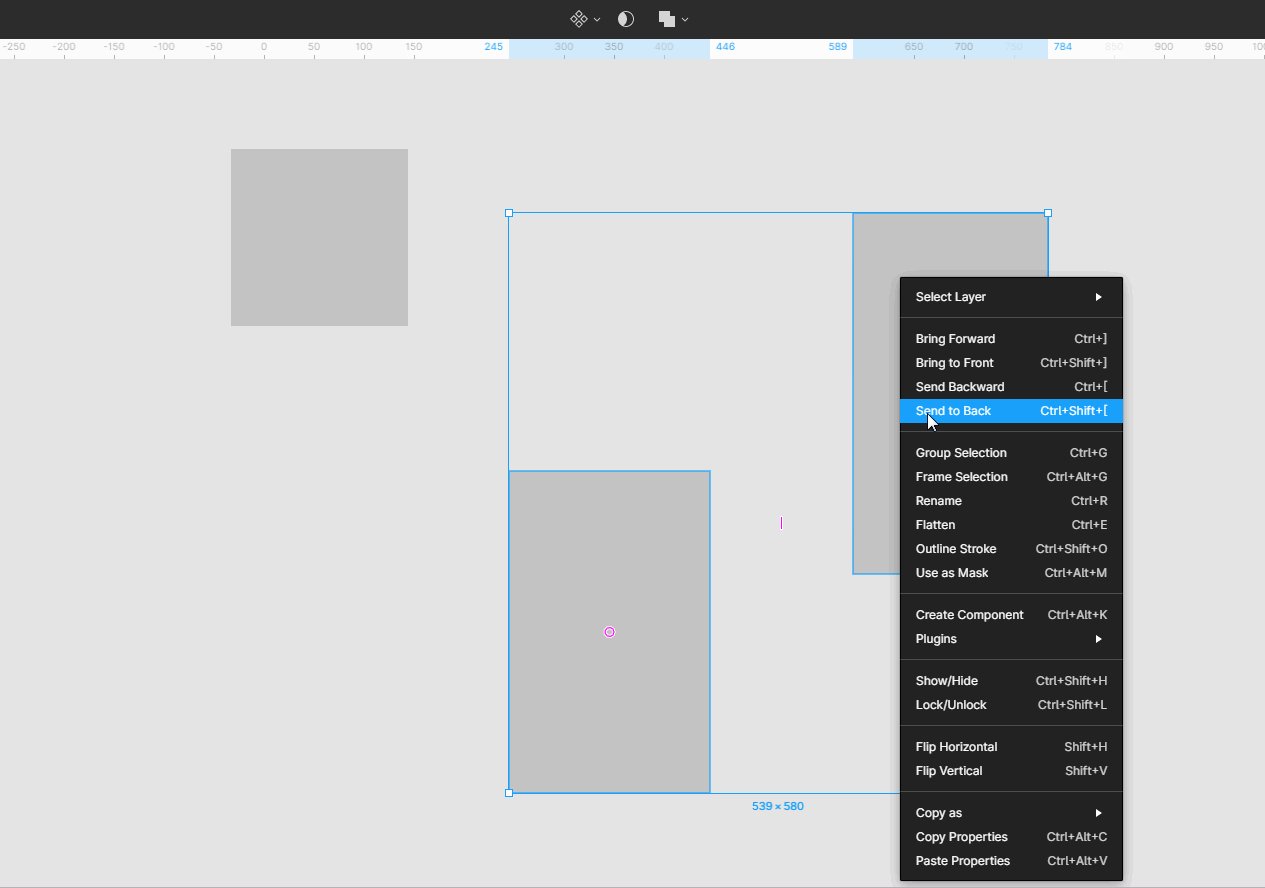
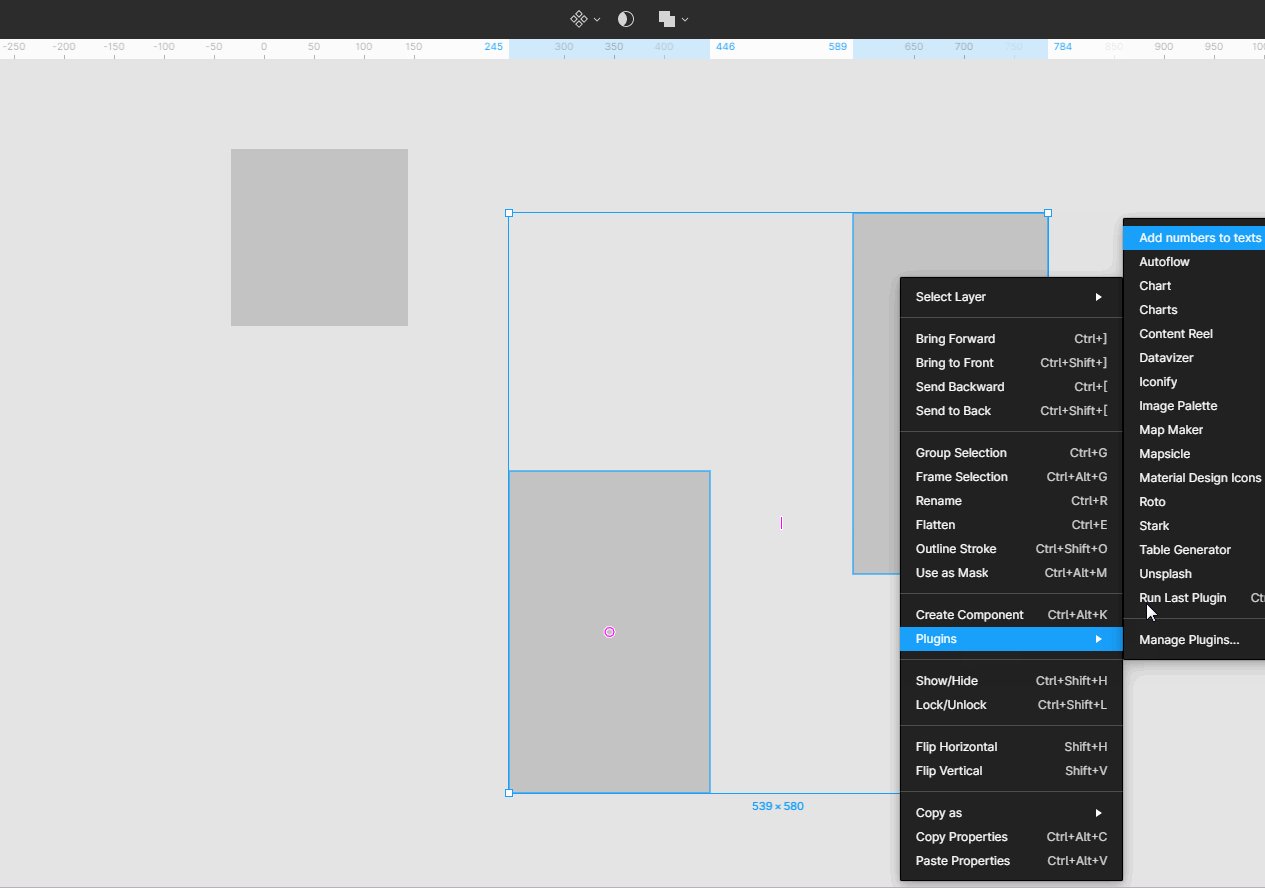
Чтобы создать взаимосвязь, достаточно выделить два объекта и выбрать в выпадающем списке Autoflow.
Чтобы каждый раз не выбирать из списка, воспользуйтесь сочетанием клавиш Ctrl+Alt+P. Оно позволяет активировать последний плагин, которым вы пользовались.
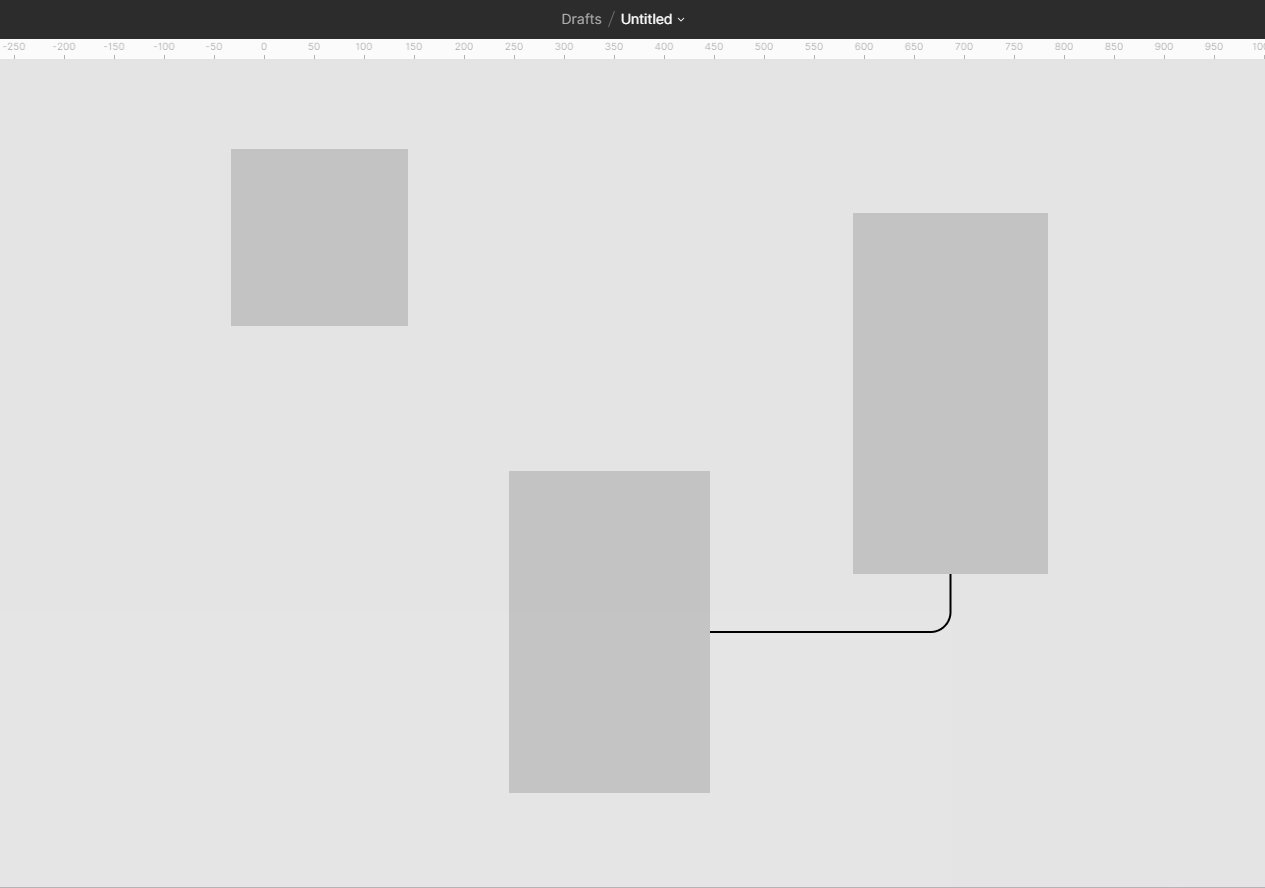
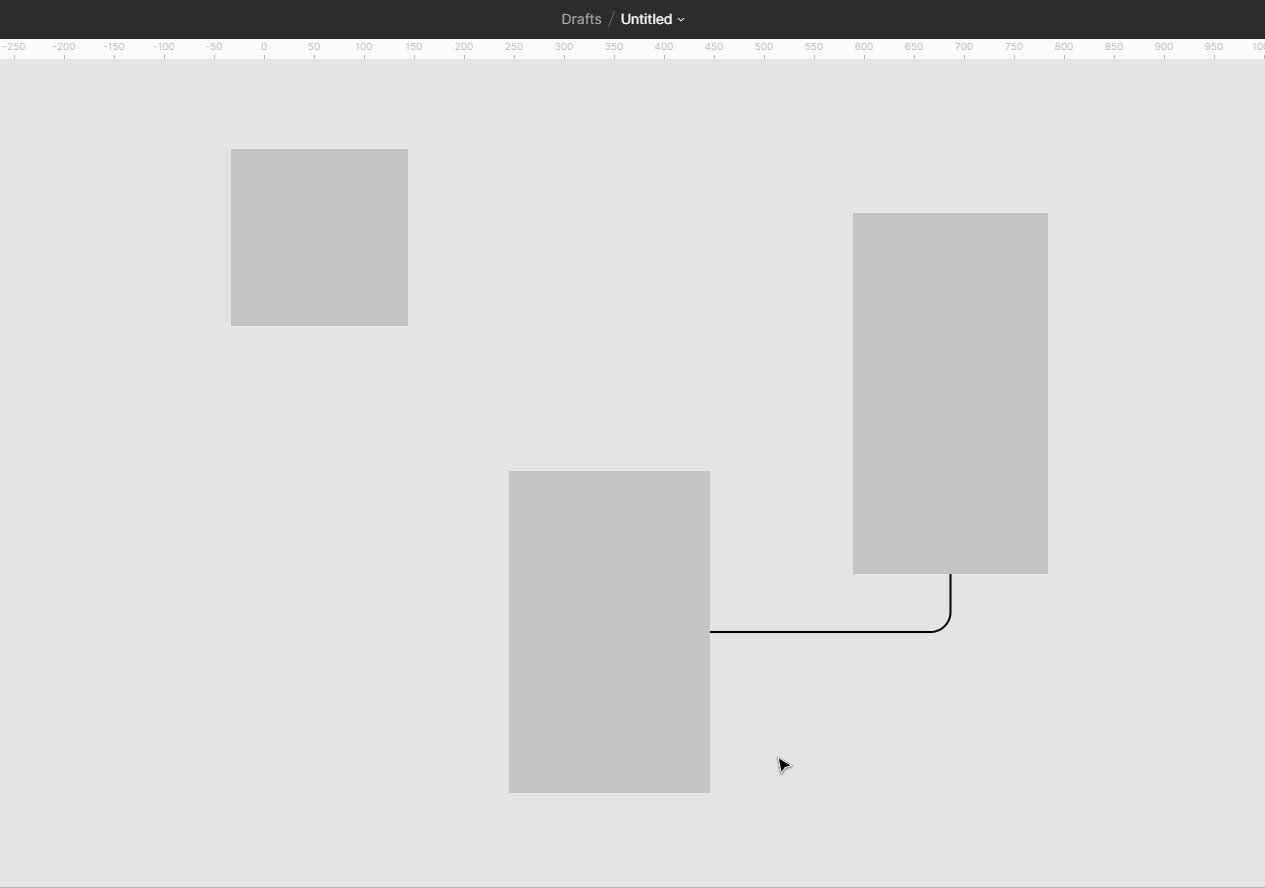
Вот так в три клика можно получить связи между нужными объектами.
Content Reel
Плагин для наполнения макета сайта контентом
Плагин нужен, чтобы наполнить страницы макета уникальным контентом. Он выдаёт имена, телефоны, адреса, сайты, email, а также аватары и иконки.
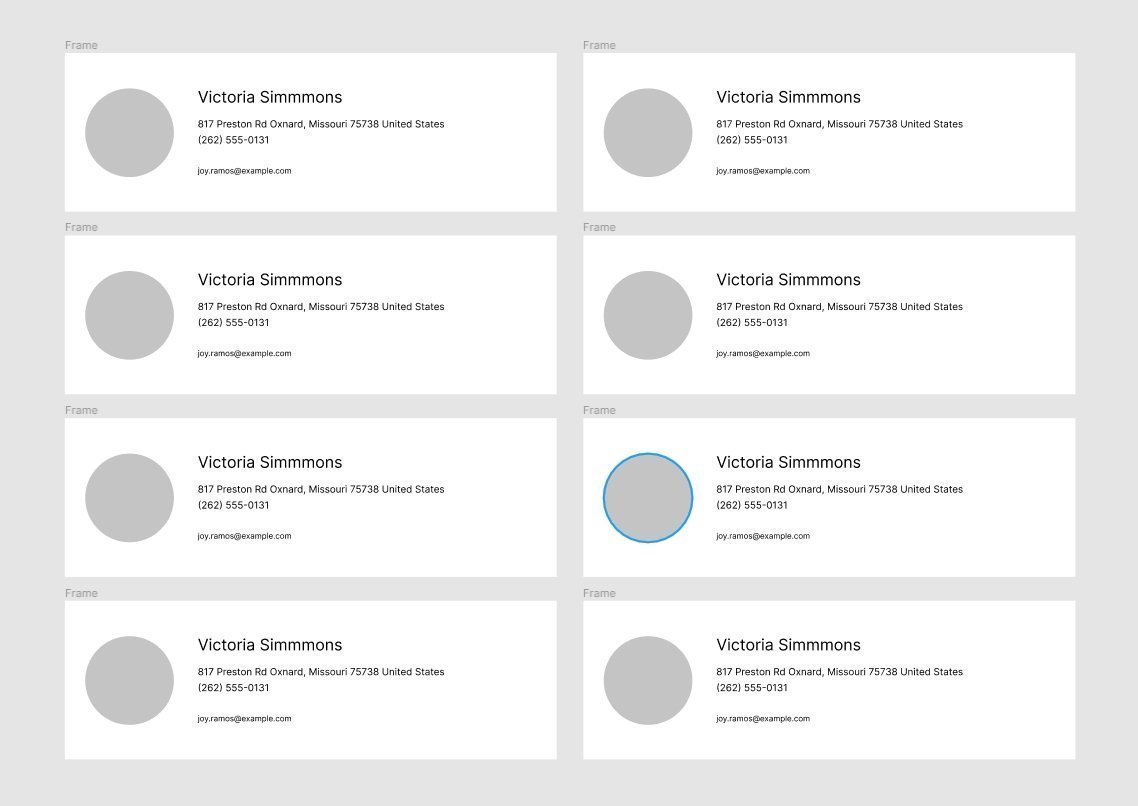
Я создал восемь карточек с таким наполнением:
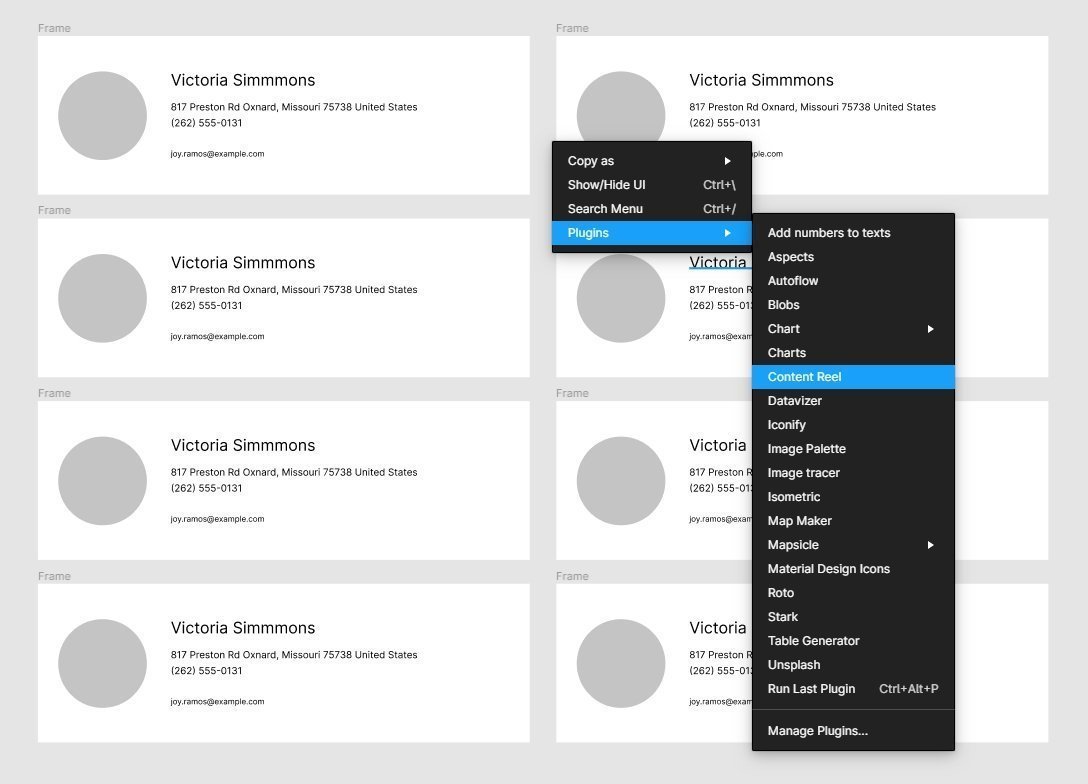
Задача — получить на всех карточках разный контент. Начинаем с выбора плагина.
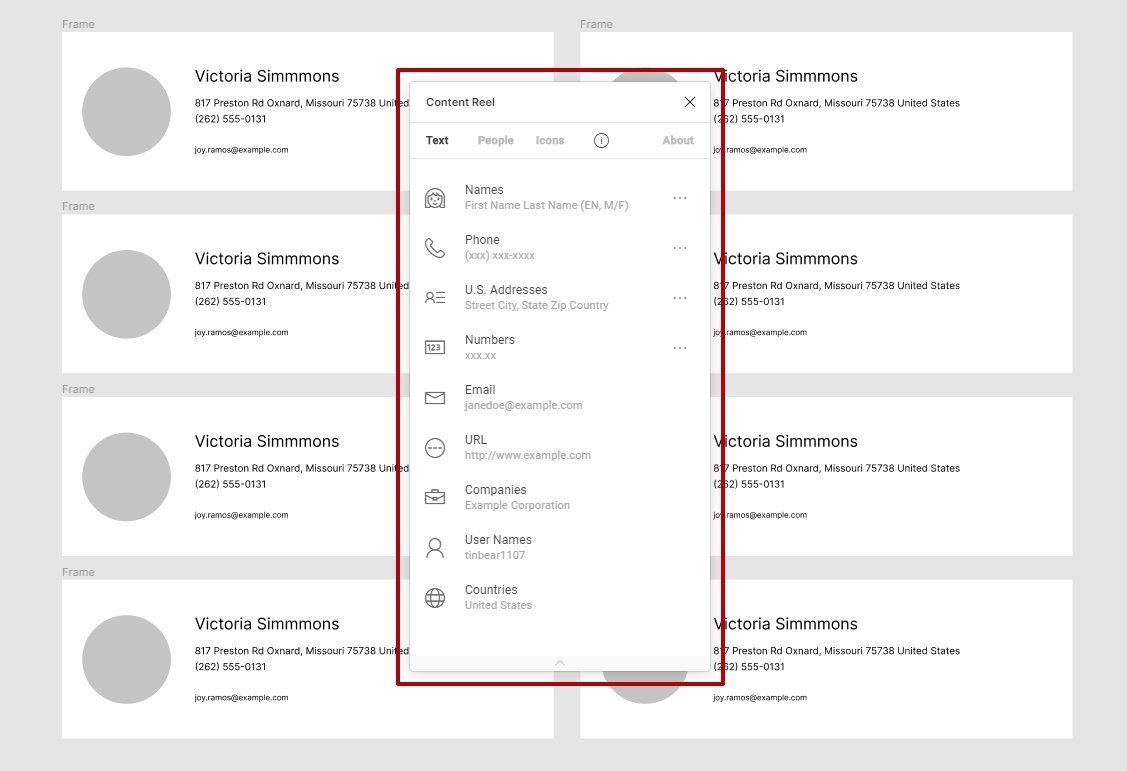
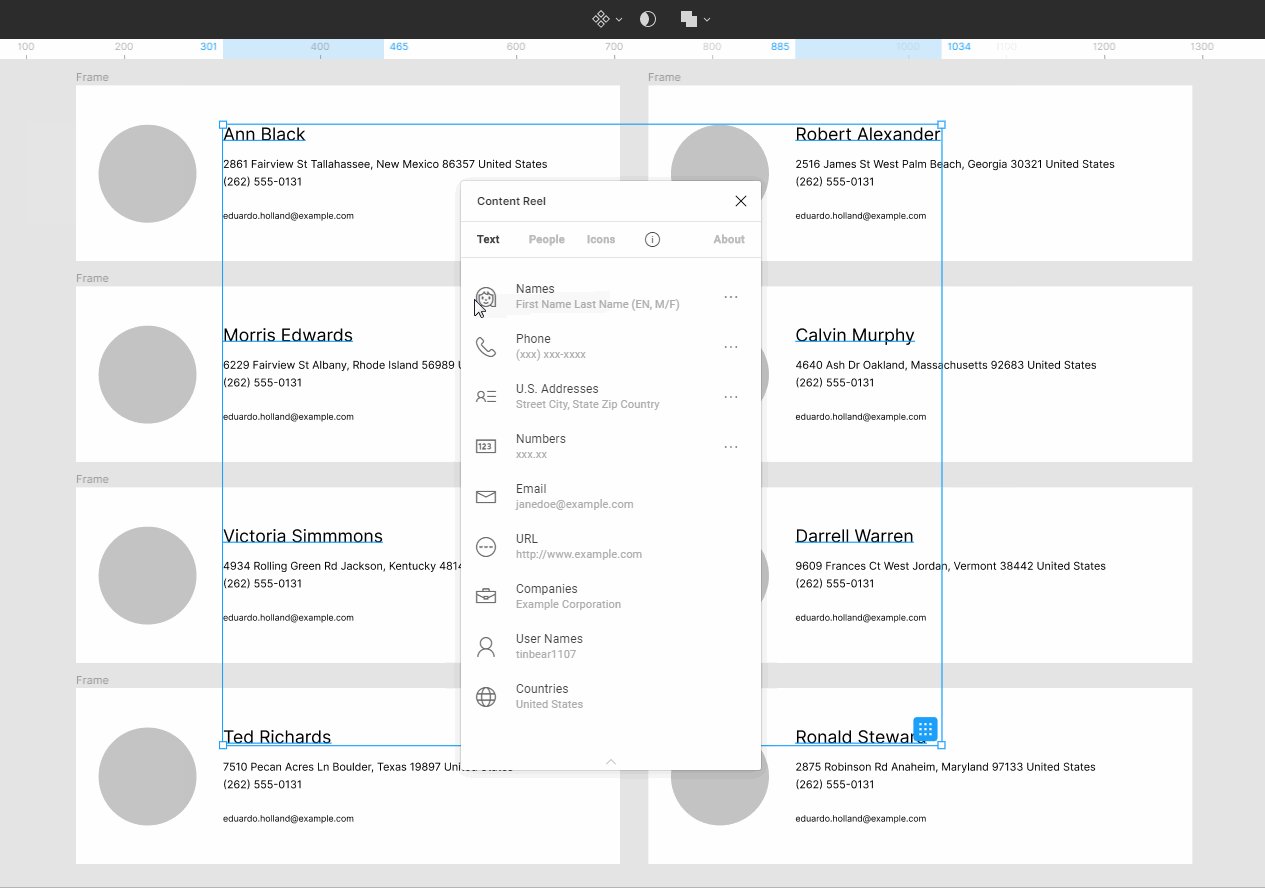
Получаем вот такое окно.
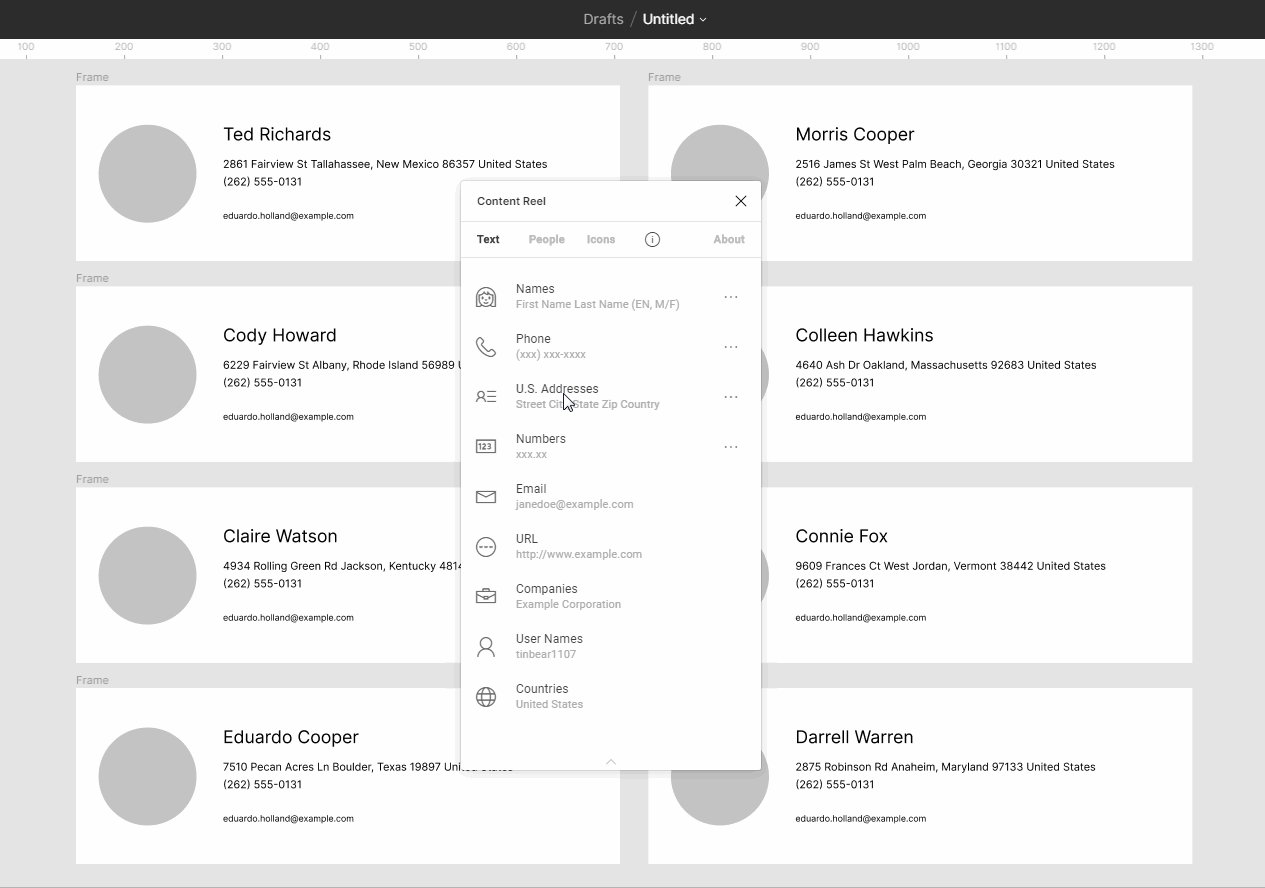
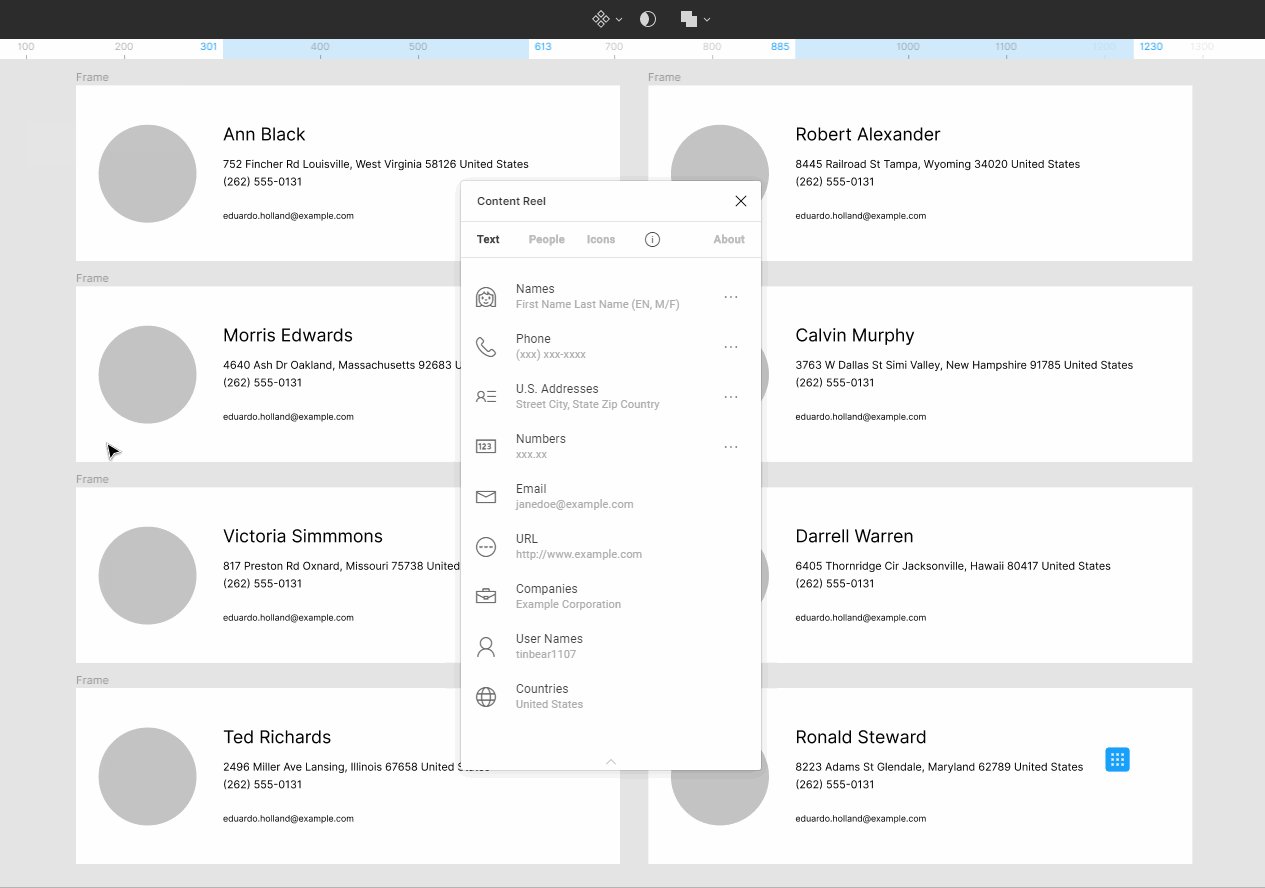
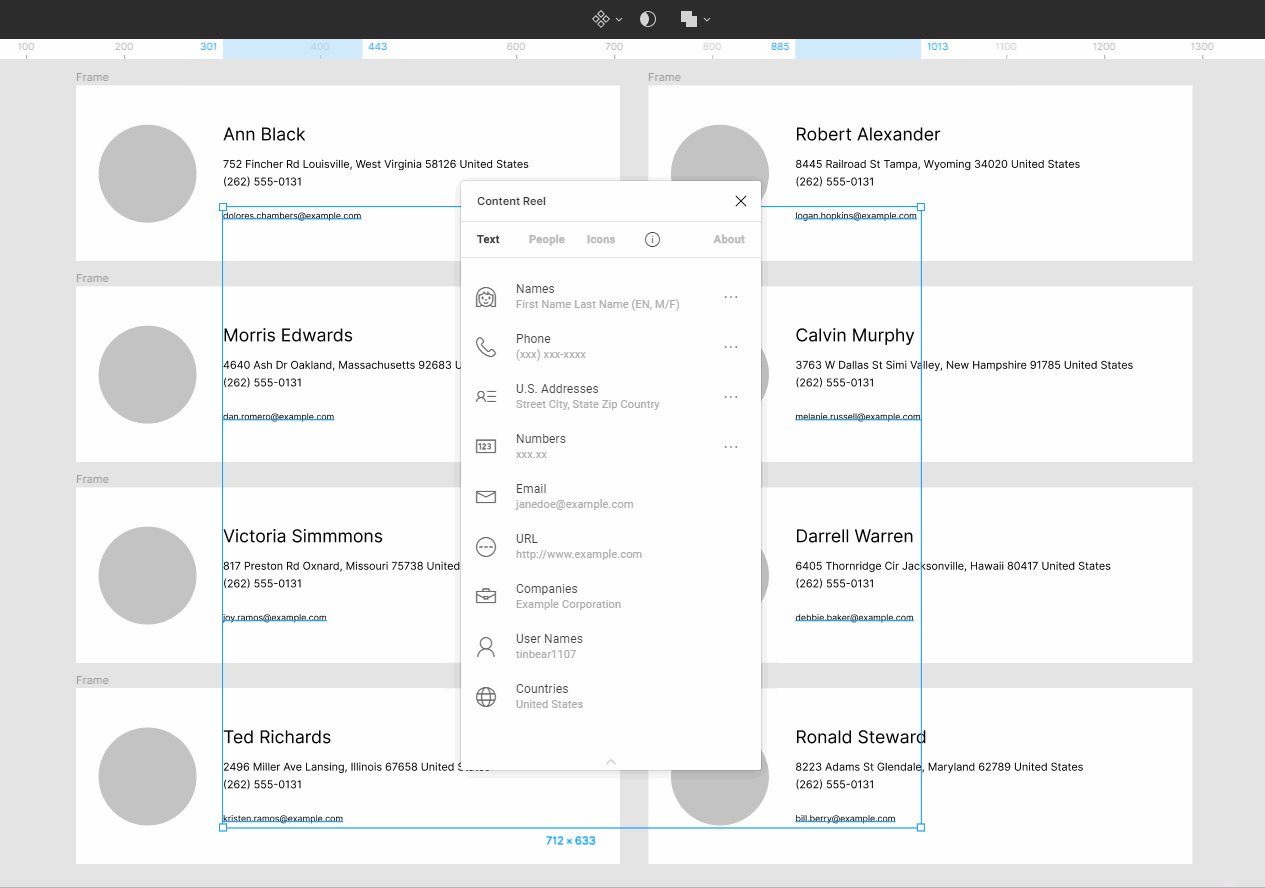
Далее выберите поочередно все имена, адреса, email и нажмите нужный пункт в окне плагина, как показано на гифке.
Мы рандомно поменяли на восьми карточках имена, адреса, телефоны, email и аватарки. В первой версии плагина не было возможности менять аватары, и я делал это, используя сторонний сервис. В текущей версии разработчики добавили такую возможность.
Если ранее я говорил, что плагин сыроват, то теперь скажу, что это мегаплагин, огромный респект разработчикам.
Blobs
Плагин, делающий симпатичные кляксы
Незамысловатый, простой и очень нужный плагин, помогающий делать фоны и абстракции.
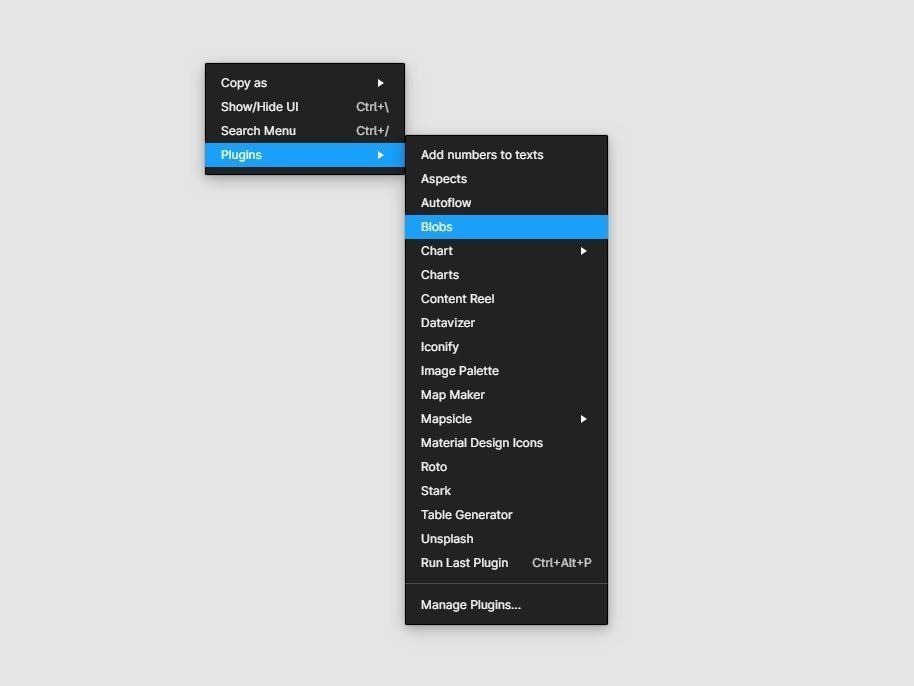
Выбираем Blobs из списка.
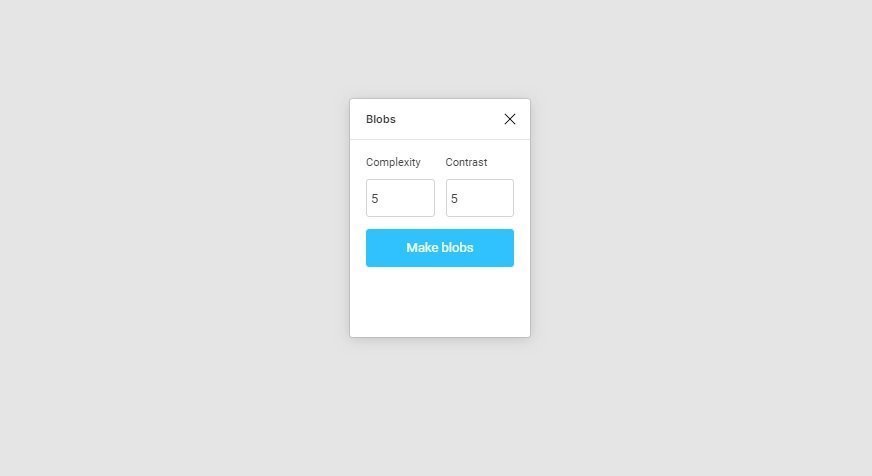
Появляется вот такое окно.
И, по сути, это и есть весь плагин, всего две настройки — сложность и контраст, количество и там, и там ограничено десятью. Давайте посмотрим, что может этот малыш.
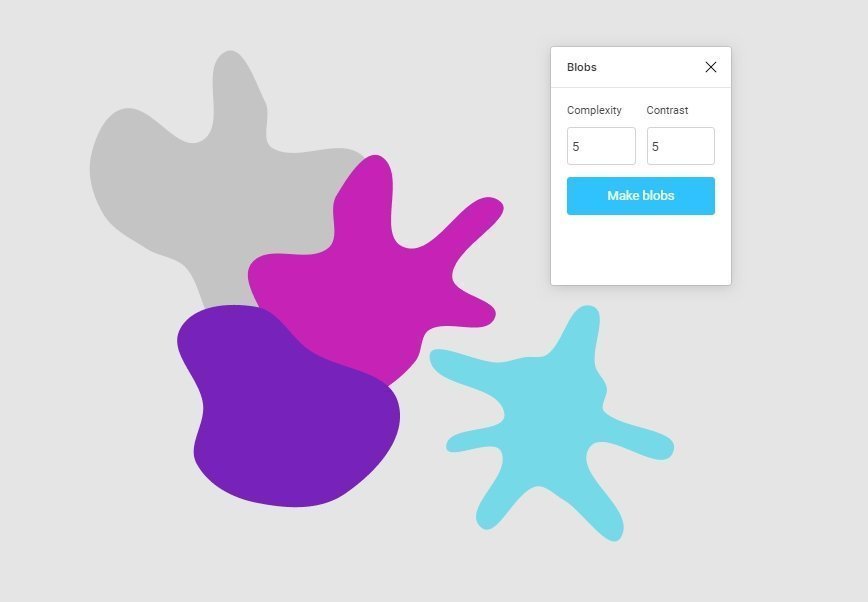
Еще минута — и готово вот такое чудо:
Все эти фигуры можно масштабировать и редактировать, плагин пока недооценен сообществом, но, думаю, это изменится в будущем.
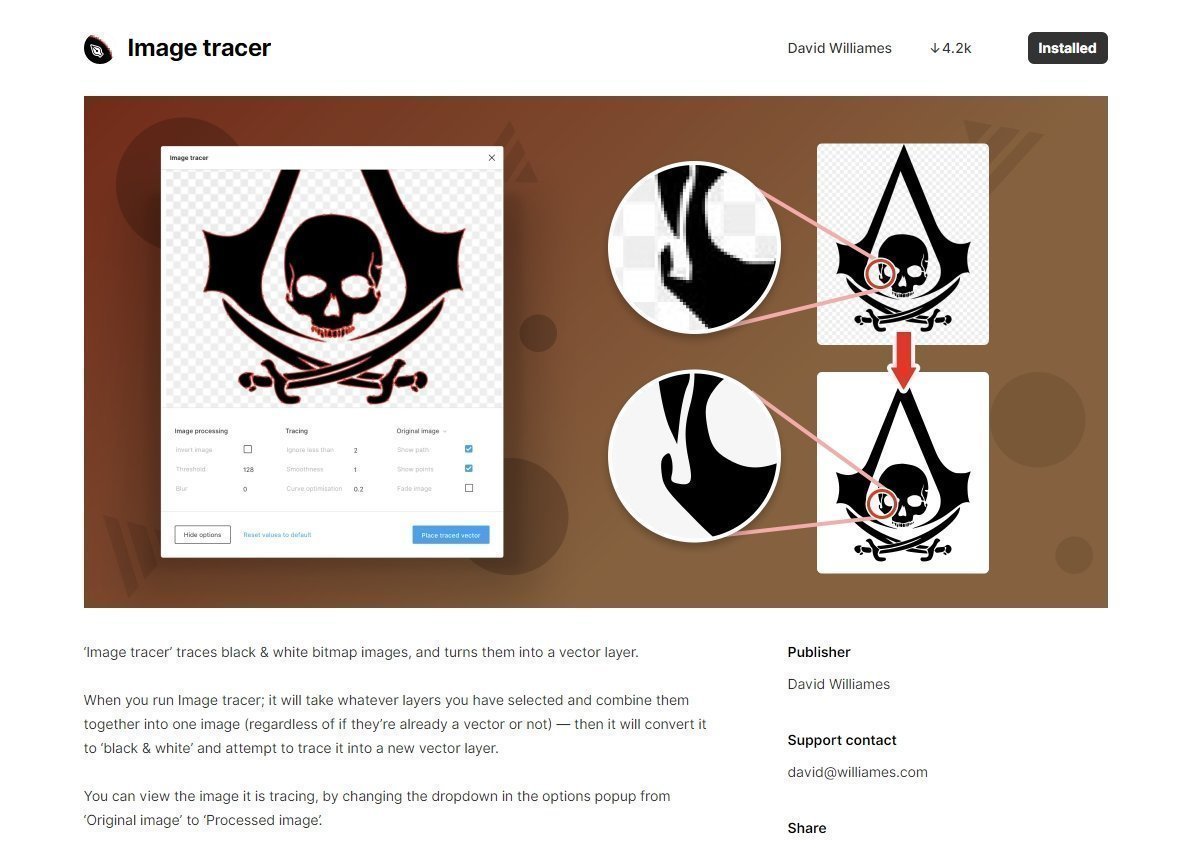
Image tracer
Плагин, который умеет переводить растр в вектор
Этот плагин нужен в том случае, когда у вас есть растровое изображение, но вам нужен вектор, а обводить нет ни времени, ни желания.
Преимущества изображений с четкими очертаниями и однородной заливкой в векторе перед растром:
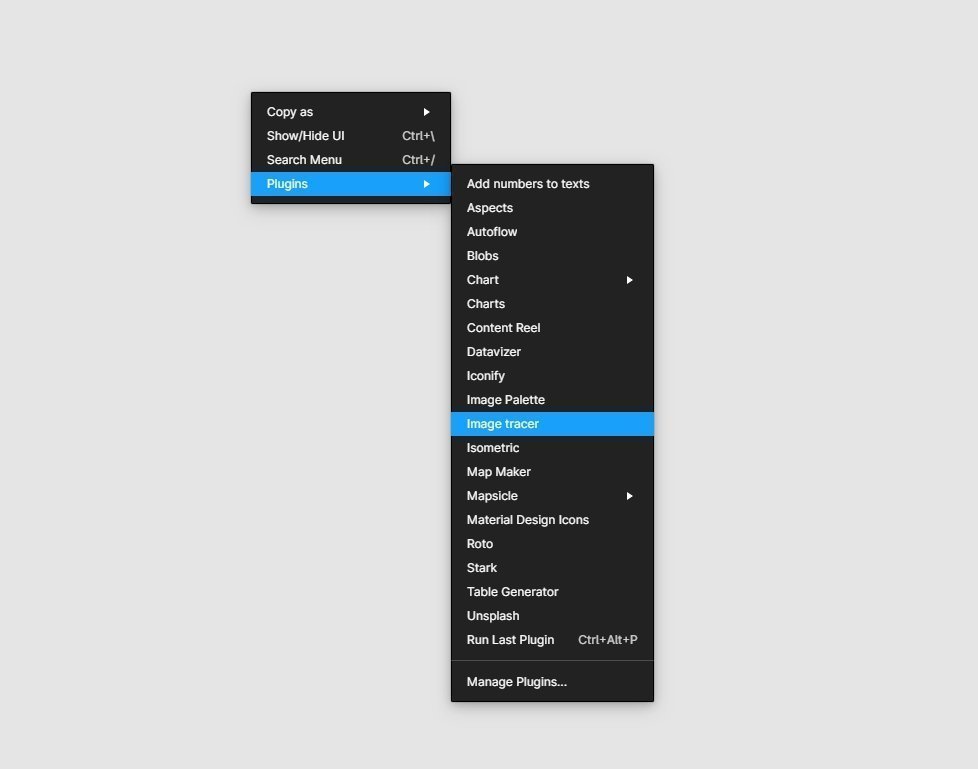
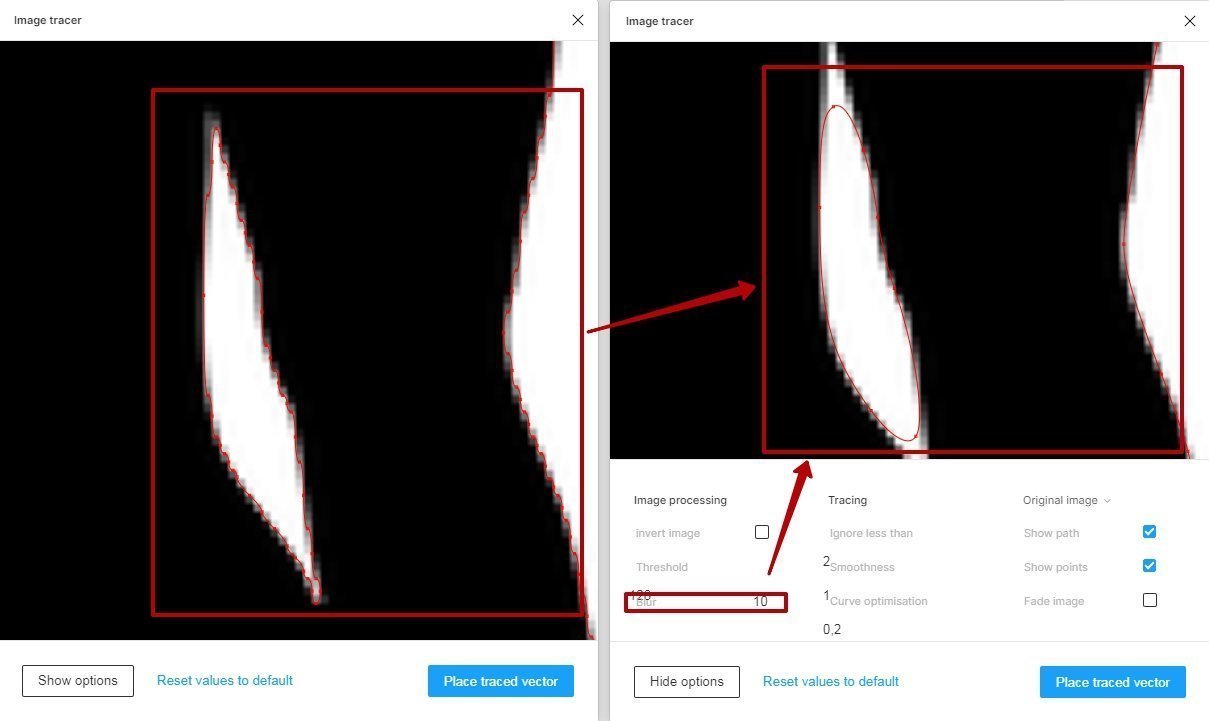
Итак, ищем растровое изображение, желательно с четкими очертаниями и контрастной заливкой. Выбираем плагин.
Окно активируется только в том случае, если вы уже перенесли изображение в редактор и выделили его.
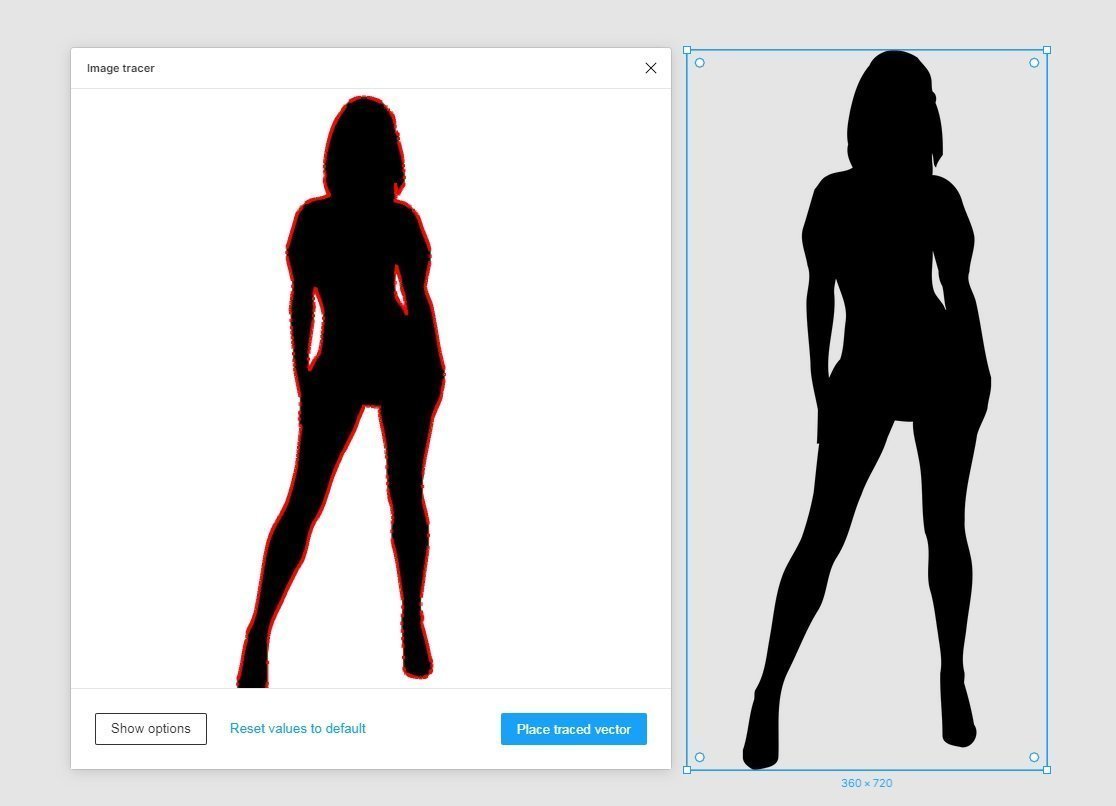
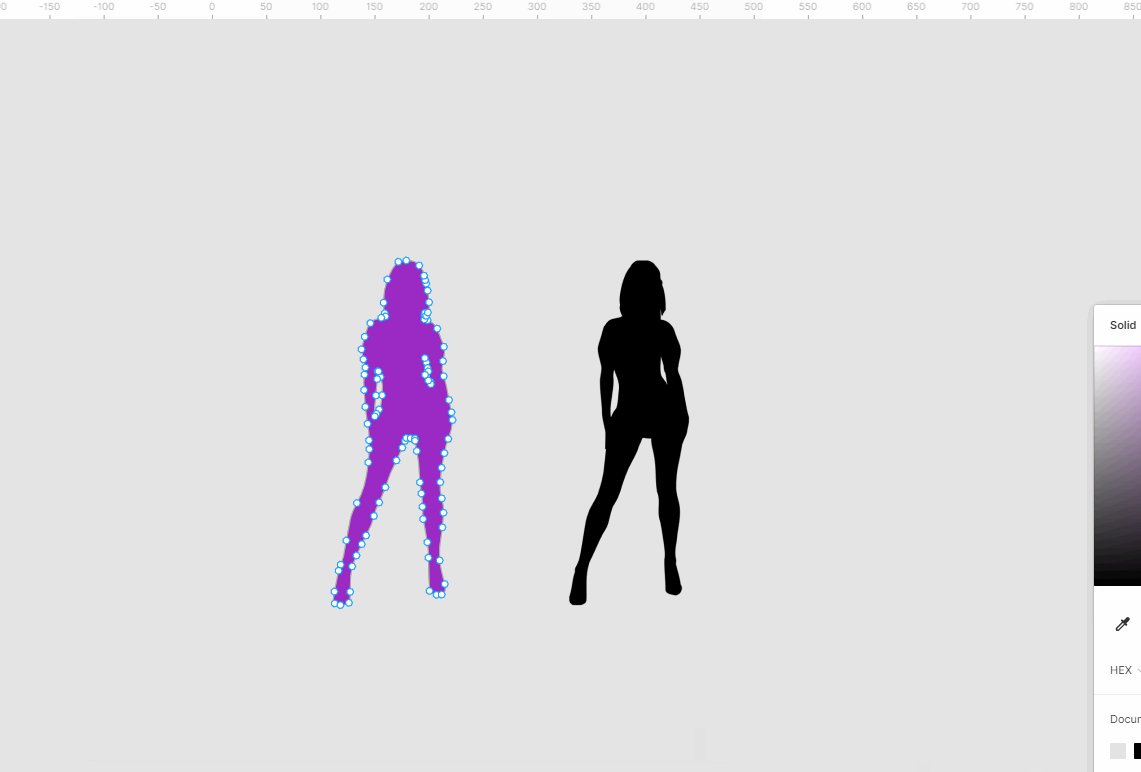
Работает он следующим образом.
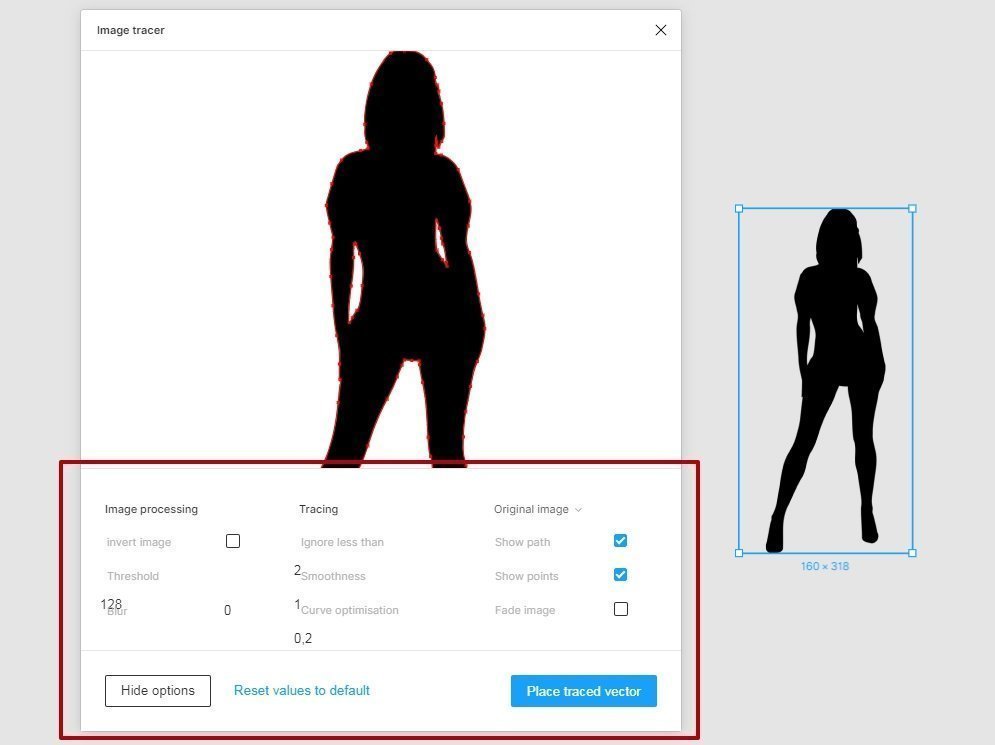
Существуют дополнительные опции по более точной настройке плагина. Настроить их можно, если нажать на кнопку Show Options.
Пожалуй, самая важная опция — это blur. Она предназначена для сглаживания пикселей и превращения рваной линии в более плавную.
Теперь вам не придется пользоваться дополнительным софтом (Illustrator или Corel) специально для того, чтобы трассировать изображение.
Figmotion
Плагин для анимации
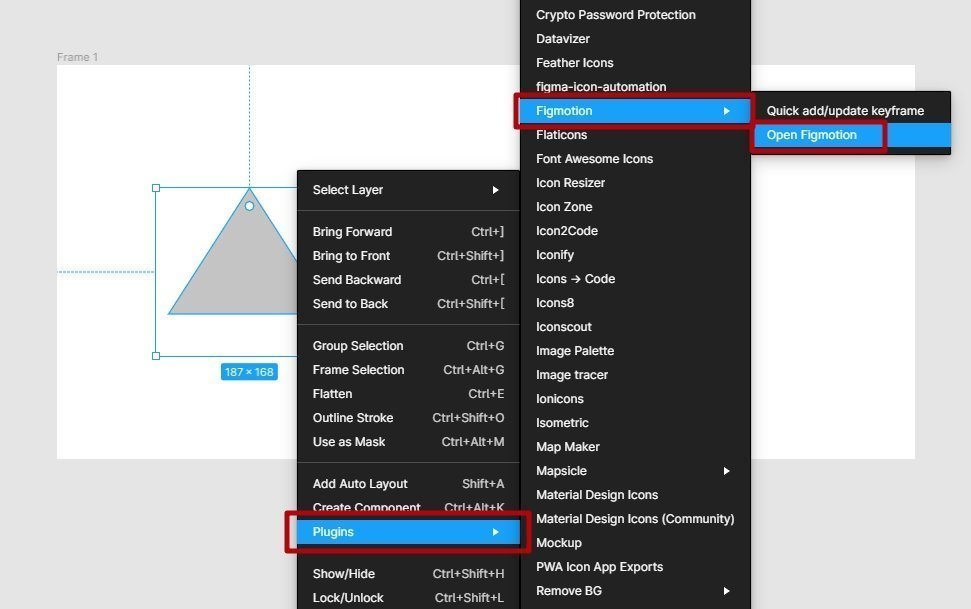
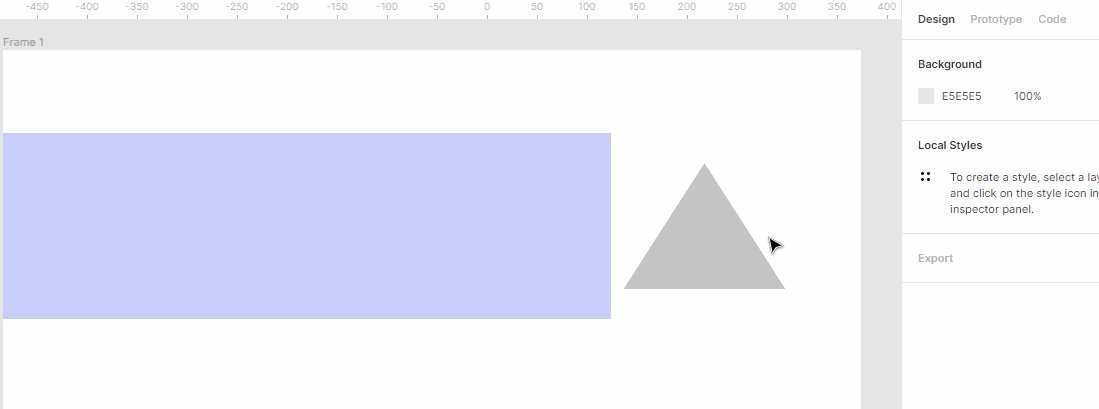
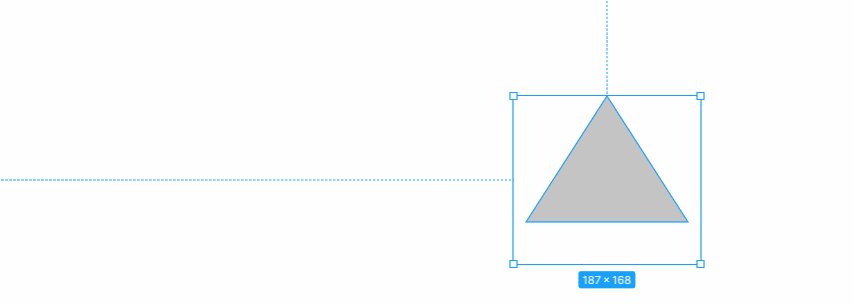
Когда установите плагин, самое время его запустить. Перейдите в Figma, создайте новый файл проекта, выберите для работы Frame и нарисуйте фигуру, например треугольник. Теперь нажмите на фрейм правой кнопкой мыши для вызова контекстного меню. Выберите Plugins — Figmotion — Open Figmotion.
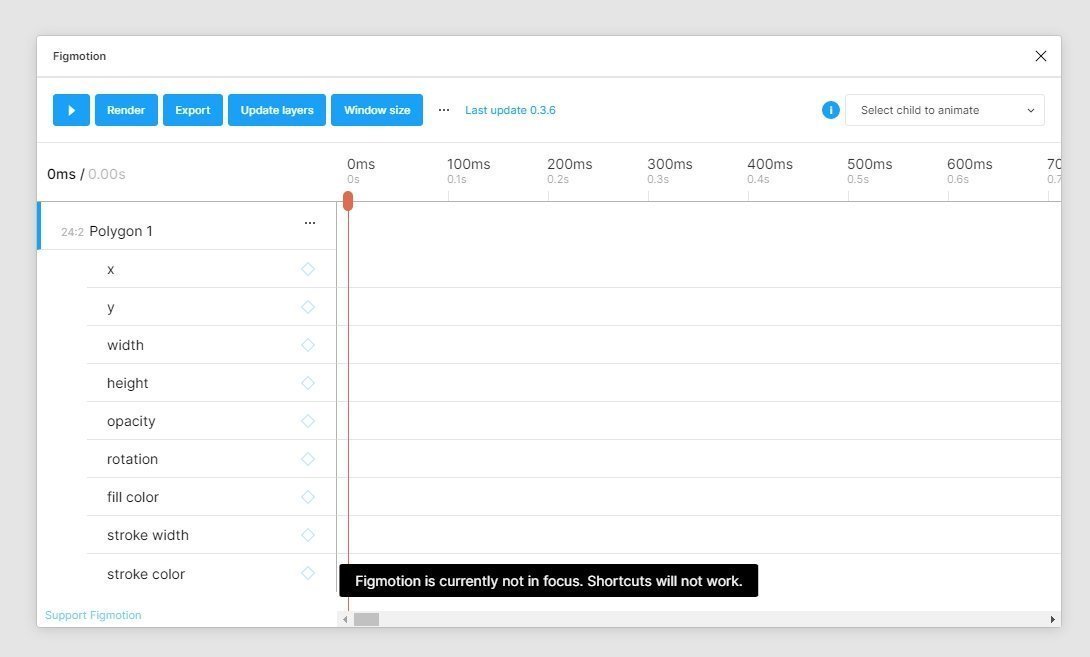
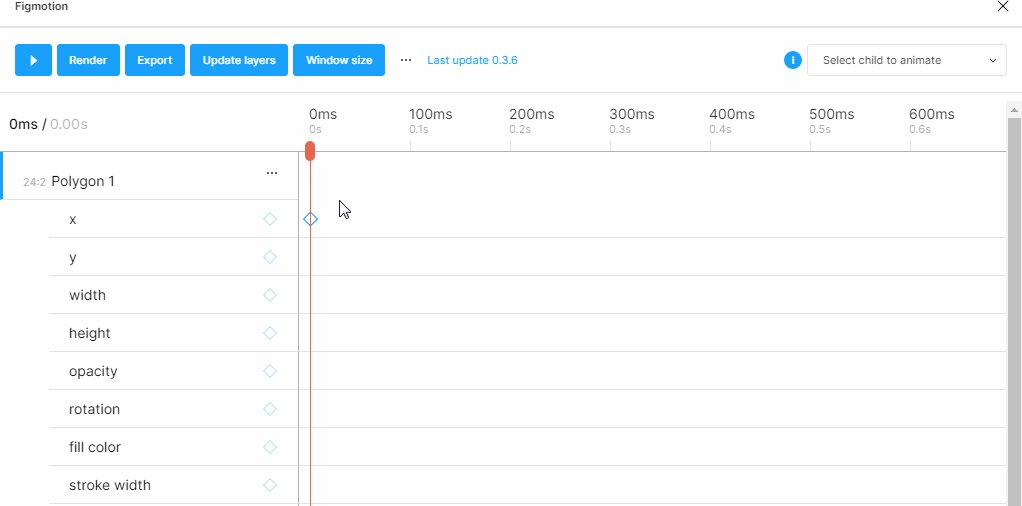
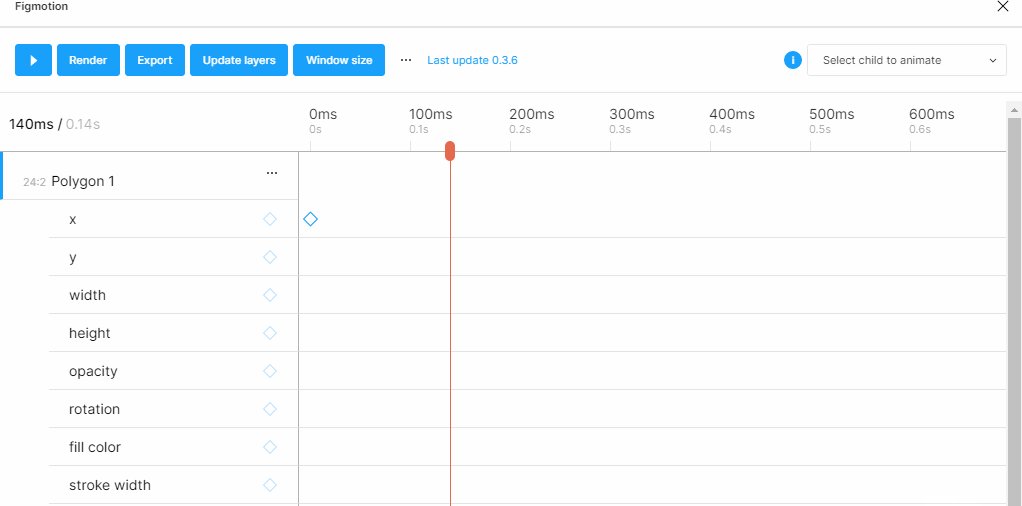
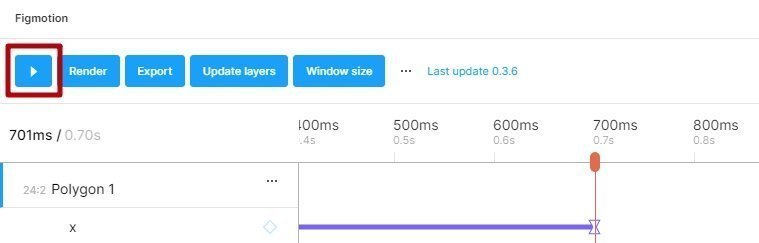
Откроется вот такое окно.
В левой части окна — возможные свойства анимации элемента, такие как прозрачность, поворот, заливка и так далее. В правой части расположена временная шкала (Timeline), на которой происходит настройка анимации выбранной функции с помощью ключевых кадров.
Верхняя часть окна отведена довольно значимому функционалу просмотру получившейся анимации, её сохранению, экспорту в CSS — или JSON-формат. То есть при необходимости можно использовать созданную анимацию где-нибудь на сайте. Также в верхней части окна вы сможете задать нужный размер экрана.
Давайте попробуем передвинуть треугольник вправо и сделаем так, чтобы он вращался вокруг своей оси.
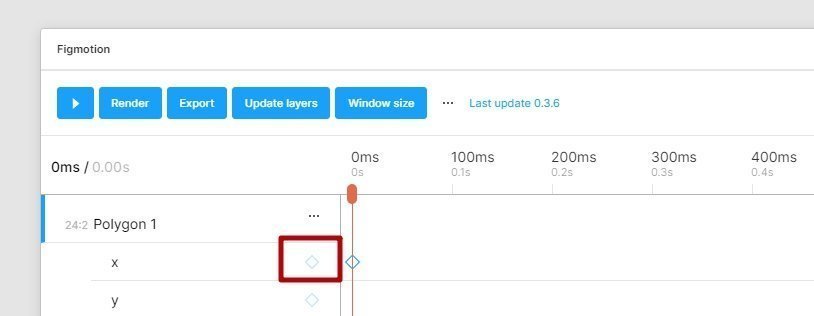
Чтобы передвинуть треугольник, нужно выбрать свойство x — это означает, что мы будем двигать элемент по оси x. Напротив каждого свойства нарисован ромб. Он нужен, чтобы ставить ключи анимации на панели Timeline.
Переместите оранжевый маркер на нулевую секунду (0ms) и нажмите на ромб (ключ анимации напротив свойства), который отмечен на скриншоте выше. Появится ключ анимации на нулевом кадре, откуда и начнёт движение треугольник.
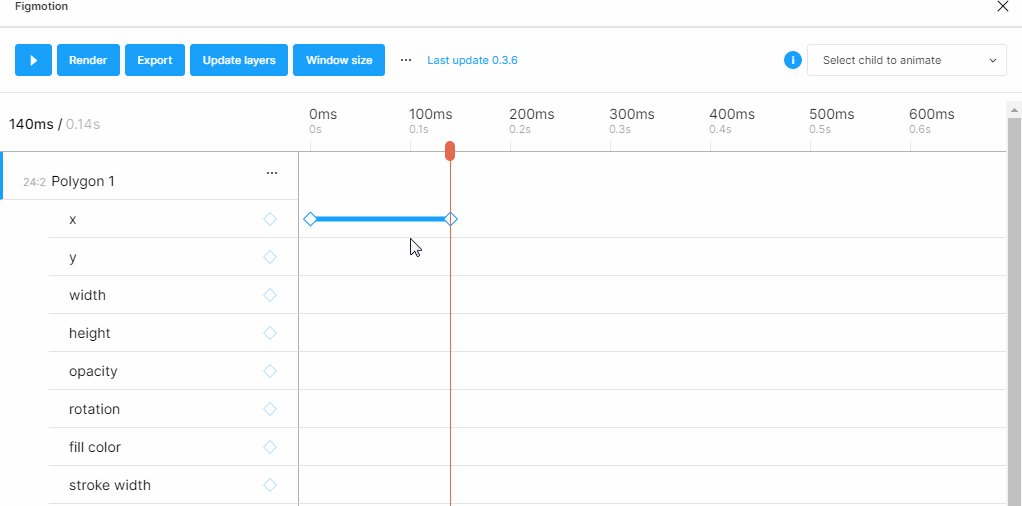
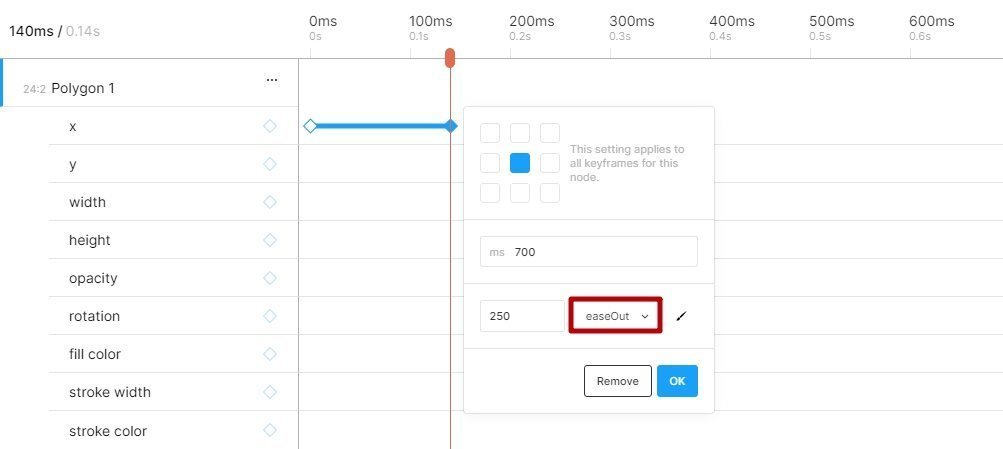
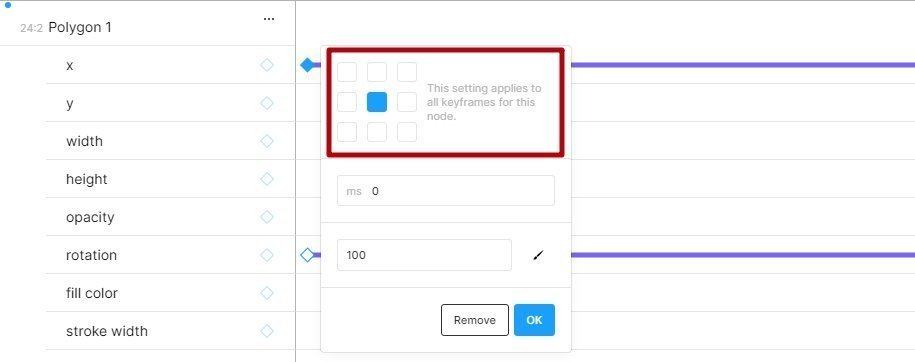
Следующим шагом нужно обозначить окончание движения элемента — для этого переместите оранжевый маркер на 0,7 секунды (что соответствует 700ms). Сделать это можно двумя способами:
Удалить ключевой кадр можно с помощью кнопки Remove в появившемся окне, как это показано выше. Также в этом окне настраивается смягчение движения элемента как в начале, так и в конце. Используется тот же принцип, что и в After Effects — Easy Ease.
Продолжим создание анимации: установите ключевой кадр на 700ms любым способом и выберите easeOut. Таким образом элемент завершит анимацию более плавно.
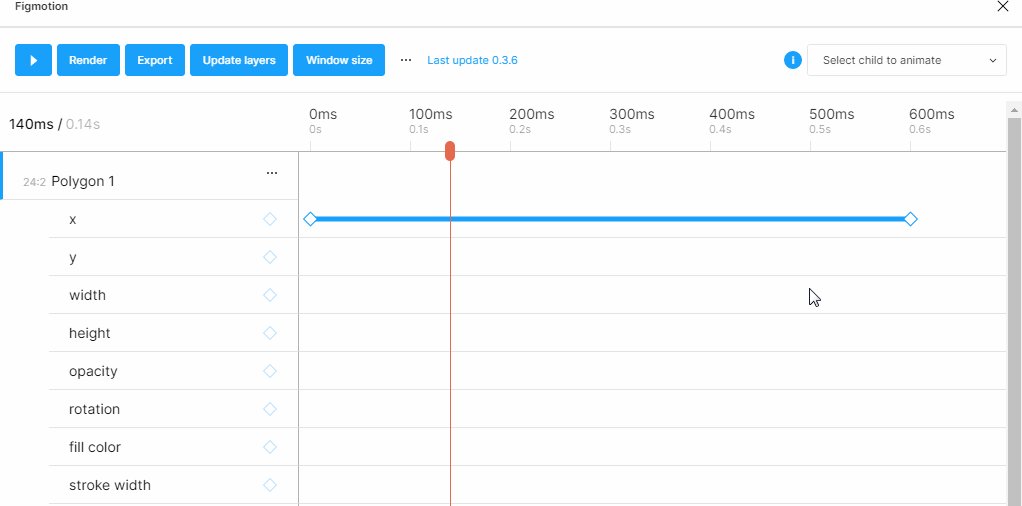
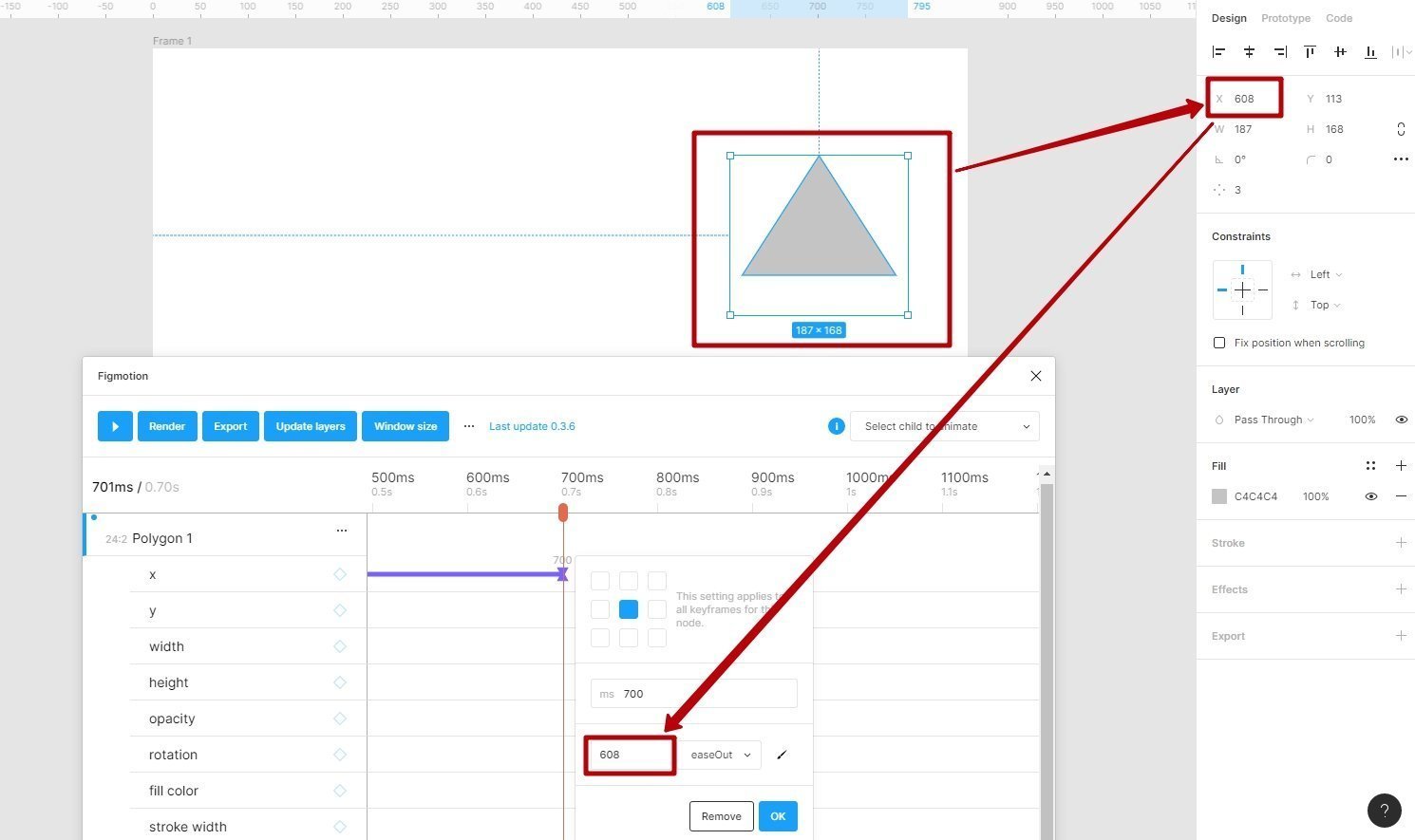
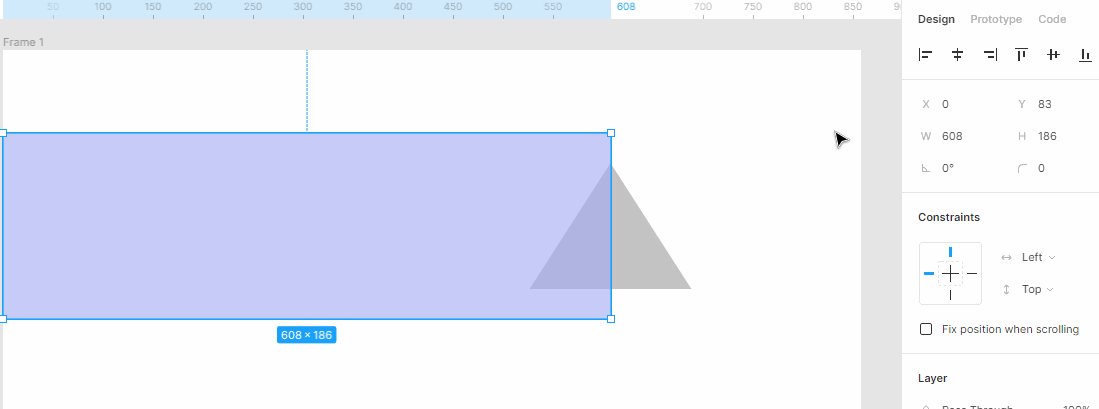
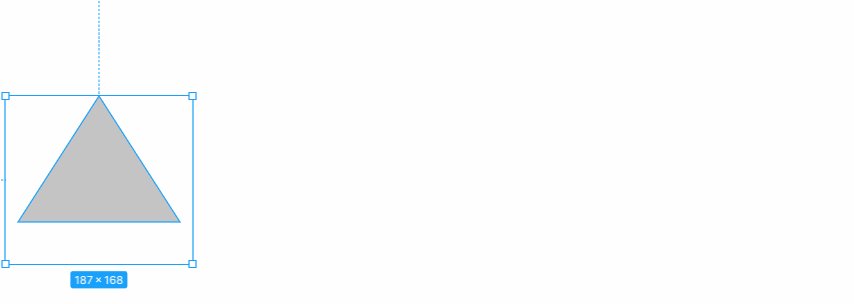
Теперь нужно обозначить вектор движения и окончательное местоположение элемента. Делается это довольно легко: передвиньте треугольник вправо на нужное расстояние, на панели свойств элемента посмотрите значение оси x. Это значение введите в окно ключевого кадра.
Правда, есть небольшой нюанс, который я обнаружил опытным путём. От фактического значения оси x (когда установите его в окне ключевого кадра) будет вычтен размер, равный половине вашего элемента, и фактически ось x будет равна 514. А не 608, как в моём примере.
Поэтому, если вы хотите получить элемент точно по конкретной координате от края объекта, учитывайте, что придётся прибавить число, равное половине этого объекта. Поэтому я прибавил 94 и получил ровно 608. Но в окне ключевого кадра будет 702.
Конечно, не стоит заморачиваться подобными вычислениями, но понимать, откуда берутся различия в значениях координат элемента и ключевого кадра, думаю, нужно.
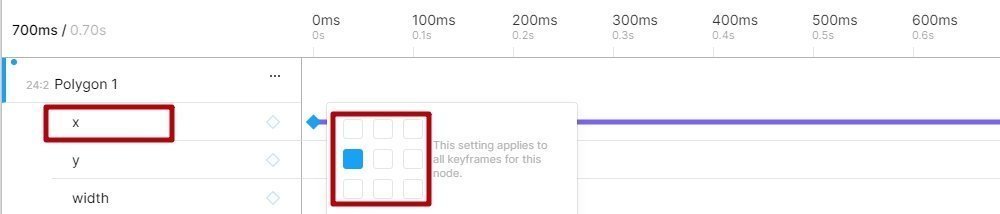
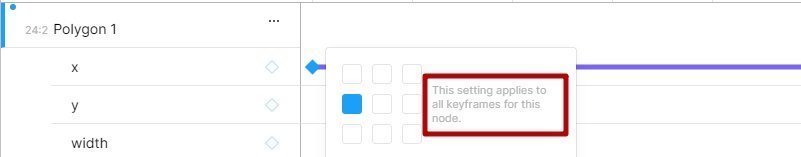
Для такого случая есть выход — поменять привязку центра ключевого кадра объекта. Меняется в выпадающем окне, где и все значения ключевого кадра.
Вроде как это отличный выход, но опять же есть «но»: данное свойство применяется для всех ключевых кадров всех свойств, что становится очередной проблемой. Ниже я рассмотрю подобный случай, а пока завершим нашу анимацию.
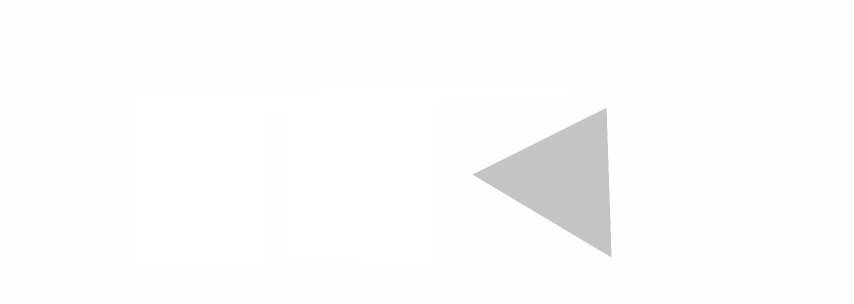
Давайте посмотрим промежуточный вариант. Чтобы проиграть анимацию, перейдите к нулевой секунде и нажмите пробел или кнопку Play в верхней части окна.
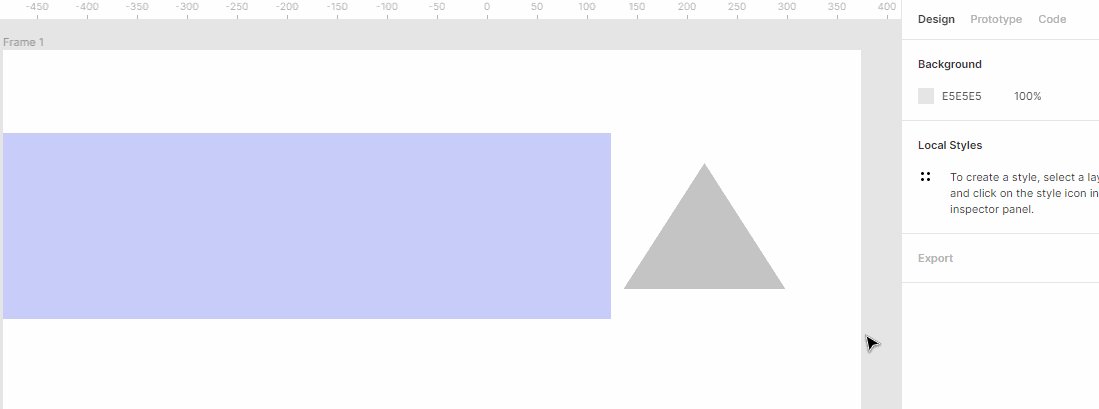
Анимация треугольника по оси x.
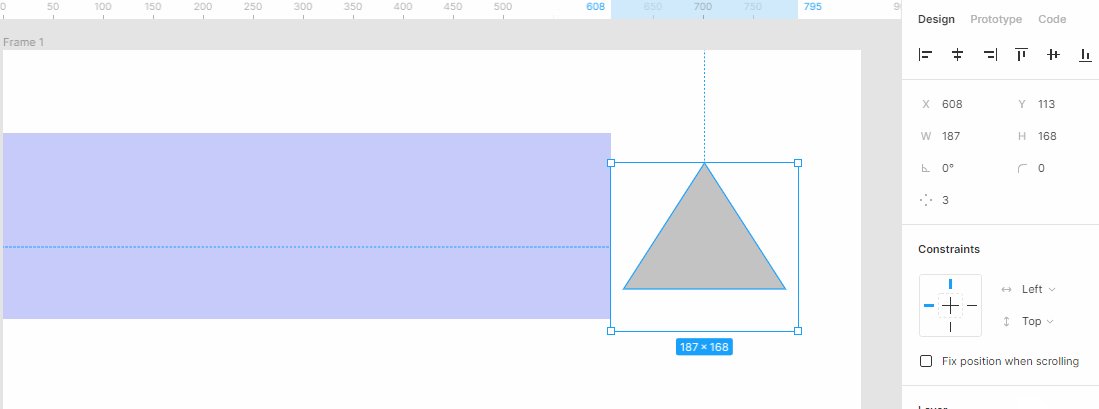
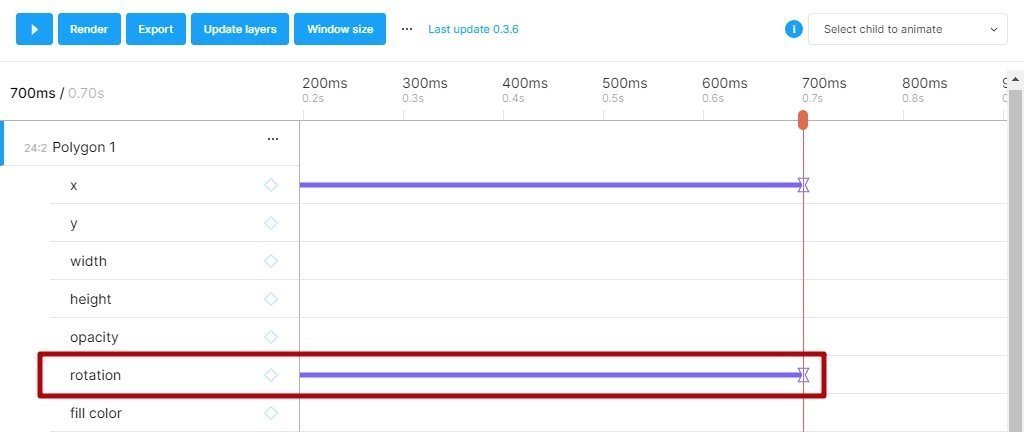
Теперь, используя свойство Rotate, заставим фигуру вращаться вокруг своей оси во время движения. Для этого перейдите на свойство Rotate и установите два ключевых кадра — на нулевой секунде и на 700ms.
Нажмите на второй ключевой кадр и выставите значение 360 градусов. Это вполне логично, так как мы имеем дело уже не с координатами, а с углами, то есть по сути мы повернули треугольник на 360 градусов.
Итоговый вариант анимации.
Теперь давайте поменяем расположение центра ключевого кадра оси x.
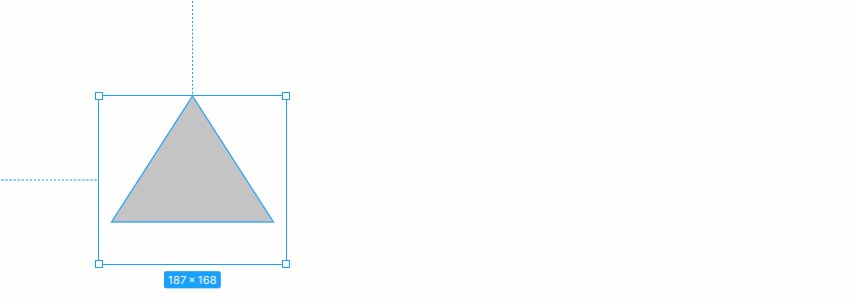
Запускаем анимацию и смотрим, что получилось.
Треугольник сместился от левого края вправо, но мы перестали контролировать его вращение, так как оно происходит относительно смещённого центра. Его мы установили только для ключевого кадра свойства оси x. Вращается треугольник довольно хаотично, не вокруг своей оси, как задумывалось изначально.
Но если быть более внимательным, авторы плагина сразу предупреждают, что изменение центра объекта будет применено сразу ко всем ключевым кадрам. Иногда это может быть полезно, а иногда может сыграть злую шутку.
В целом, считаю этот плагин довольно полезным, особенно для тех, кто не знаком даже с базовой анимацией. Это отличный тренажёр перед тем, как перейти на более сложные пакеты типа After Effects.
Figmotion незаменим при быстрой подаче и презентации идеи, когда не нужно заморачиваться с деталями, а достаточно показать направление и принцип.