Как вставить карту в вордпресс
WordPress Яндекс Карты — вставка карты на сайт вручную и плагином
Помимо указания адреса вашей компании и времени работы, создайте карту на сайте и укажите клиентам, как лучше к вам проехать. Это поможет сэкономить время и быстрее отыскать вашу фирму. Для сайтов, созданных на WordPress карту можно вставить двумя способами: с помощью конструктора Яндекса или с использованием специального плагина.
Зачем на WordPress сайте нужна карта?
Укажите схематическое расположение вашей компании на местности и добавьте эту информацию на корпоративный сайт. Карта позволит потенциальным клиентам сориентироваться среди известных городских объектов и быстрее найти вас. Дополнительные доводы в пользу того, зачем на сайте нужна карта:
Как создать и добавить на сайт Яндекс карту без плагина
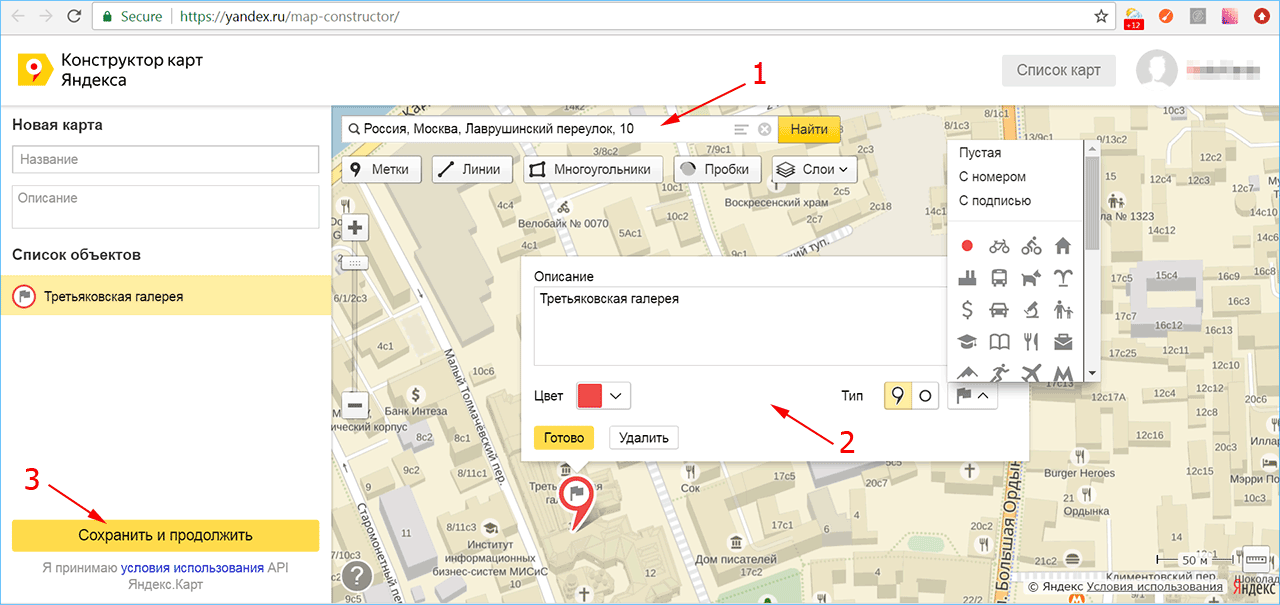
Чтобы создать карту без плагина для сайта WordPress, зайдите в конструктор Яндекса по адресу: https://yandex.ru/map-constructor/.
Для использования сервиса у вас должен быть адрес электронной почты в Яндексе.
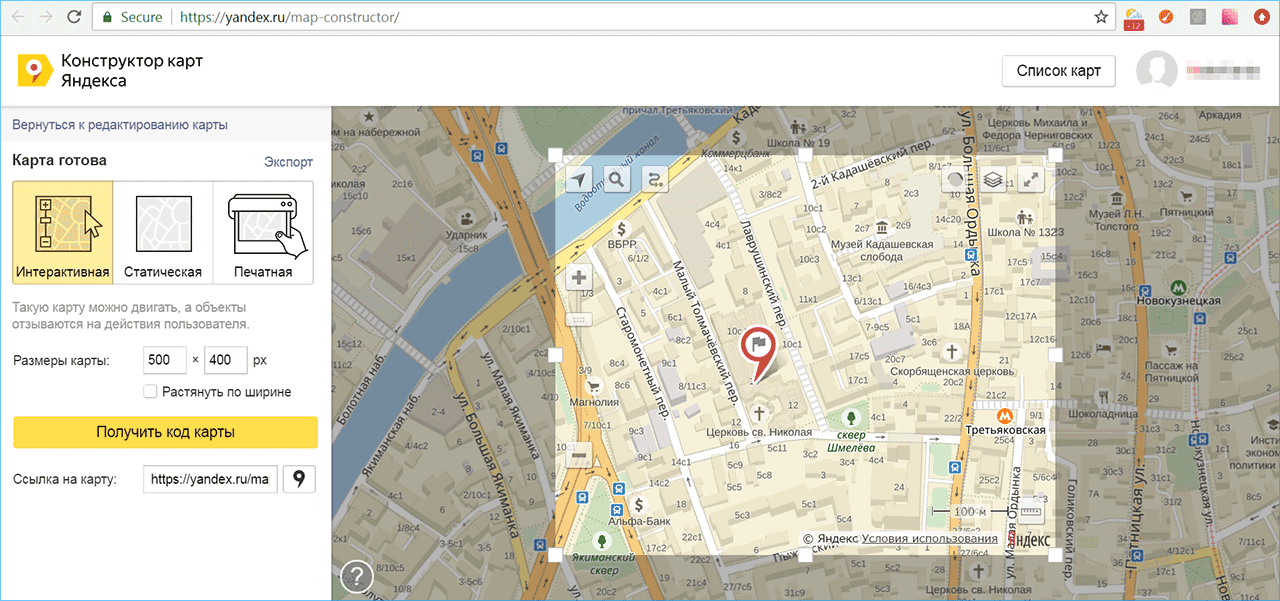
На следующем шаге создания карты выберите, в каком виде вы будете ее размещать на сайте. Предлагается 3 варианта: интерактивная с возможностью изменения масштаба, статическая в виде картинки или печатная в виде скачиваемого файла. Задайте размер видимой области в пикселях или перетаскивая маркеры на рамке выделенного участка. При выборе интерактивной или статической версии карты используйте кнопку «Получить код карты» и скопируйте показанный текст для последующей вставки в код страницы. Если выбрана печатная версия, будет предложено сохранить ее на Яндекс.Диск.
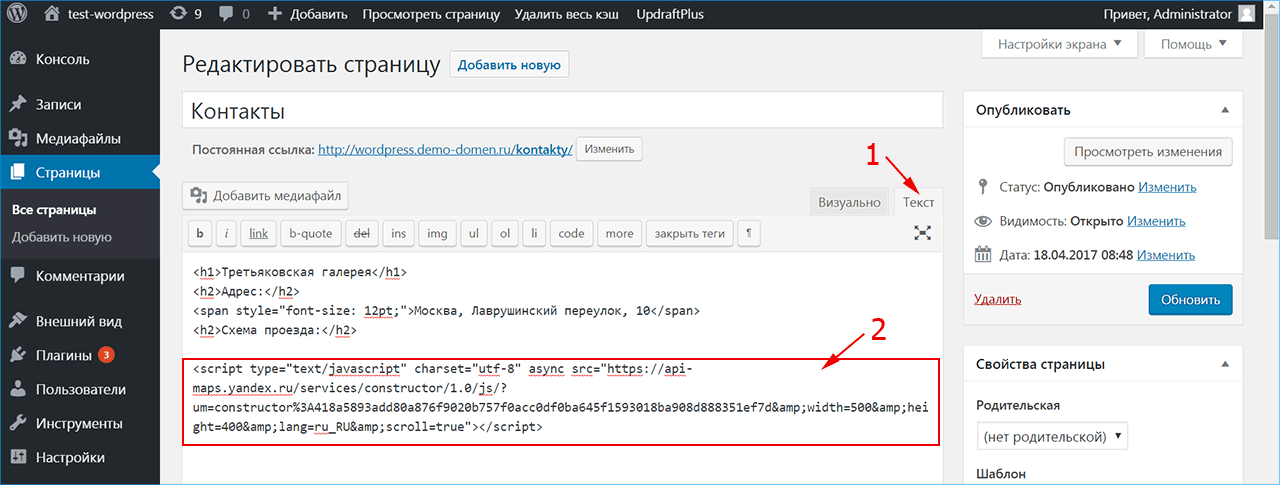
Чтобы добавить карту на сайт, перейдите в админку WordPress, выберите нужную страницу или создайте специальную страницу для схемы проезда. В редакторе WordPress переключитесь в текстовый режим (1) правки кода. Вставьте скопированный код в требуемое место на странице (2) и опубликуйте ее.
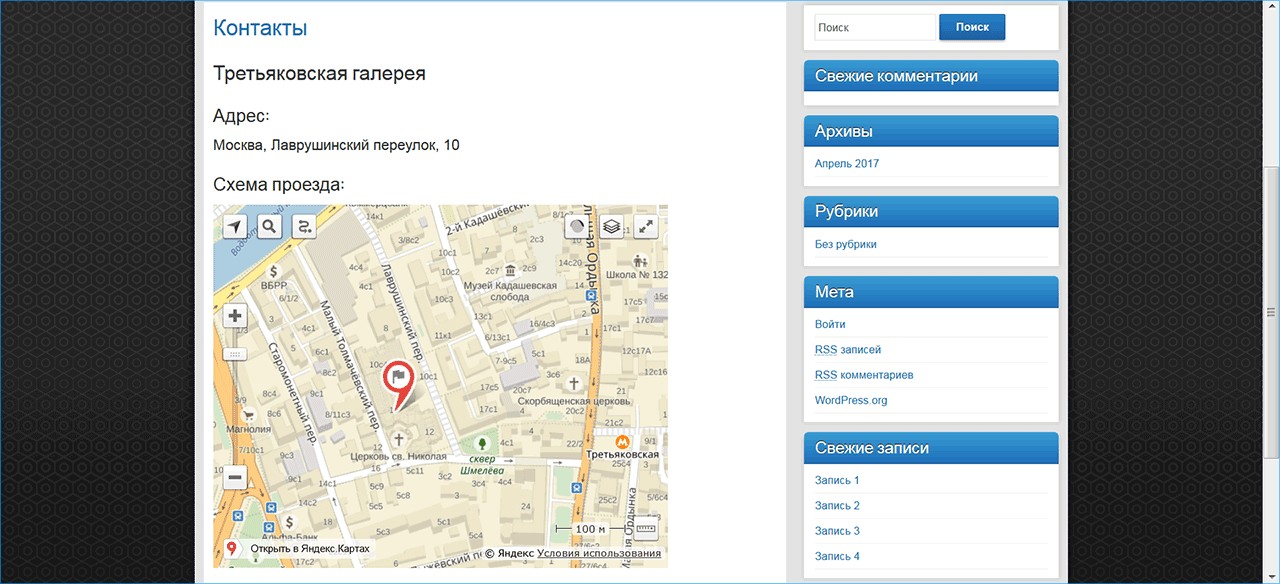
Вот так выглядит созданная нами в сервисе Яндекс интерактивная карта после встраивания ее кода на страницу сайта.
Плагин OI Yandex Maps — как пользоваться, настройка, метки
Для создания и добавления карты на сайт можно воспользоваться специальным плагином Oi Yandex.Maps for WordPress. В чем преимущество использования плагина в этом случае:
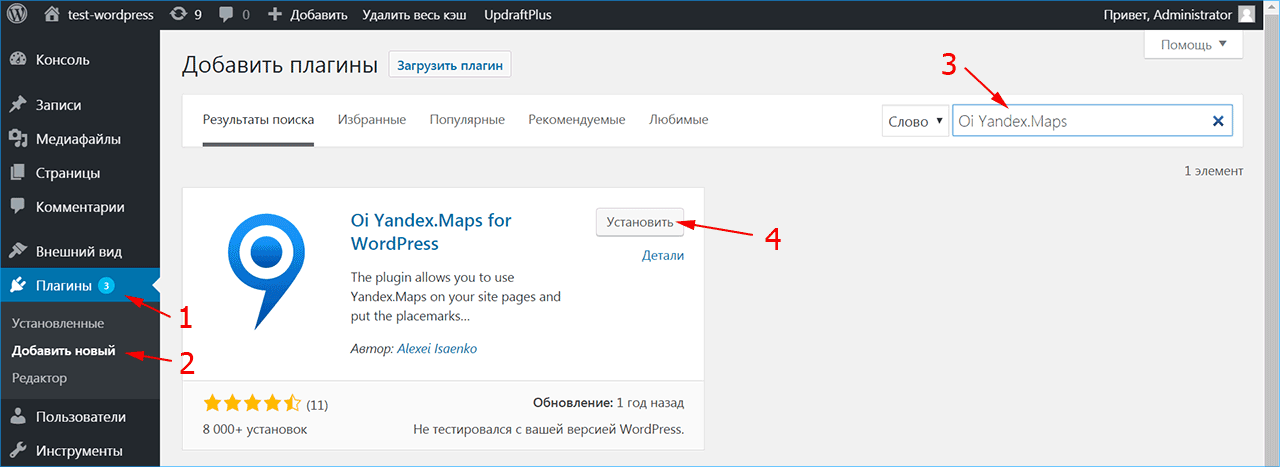
В админке WordPress зайдите в меню «Плагины» и выберите пункт «Добавить новый». В строке поиска введите название плагина Oi Yandex.Maps, установите и активируйте его.
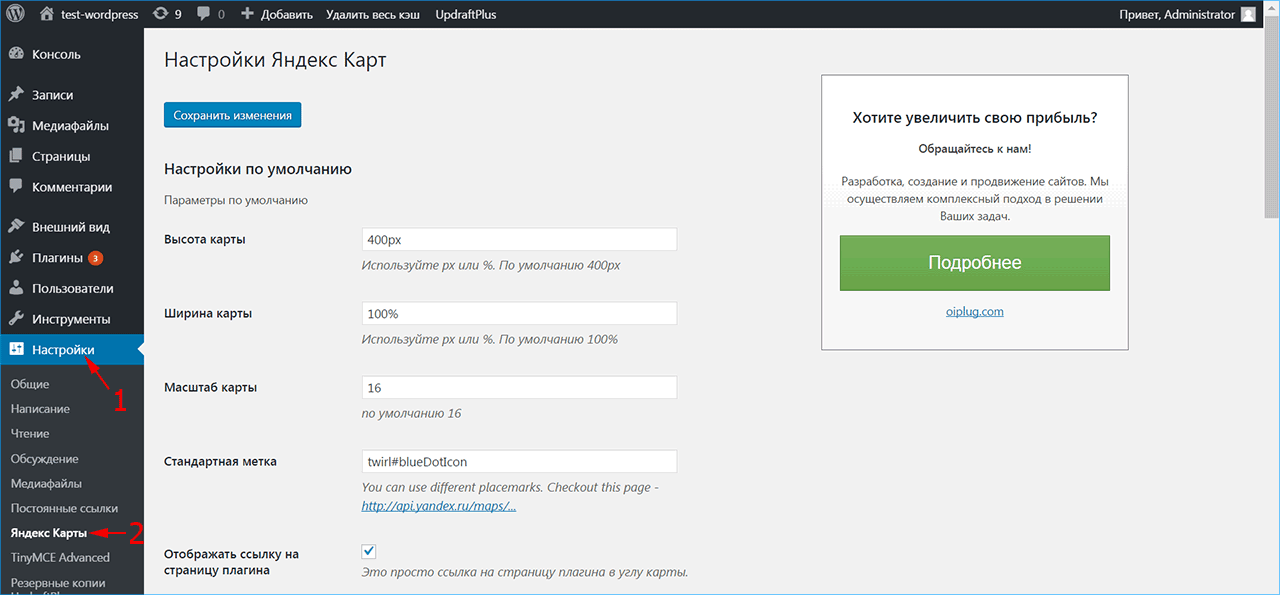
После активации плагина в меню «Настройки» появится пункт «Яндекс.Карты». Перейдите в него, чтобы настроить параметры отображения области и метки на ней. Задайте размеры отображаемого на странице участка и выберите его масштаб. Сохраните изменения в настройках, чтобы применить их к создаваемой карте.
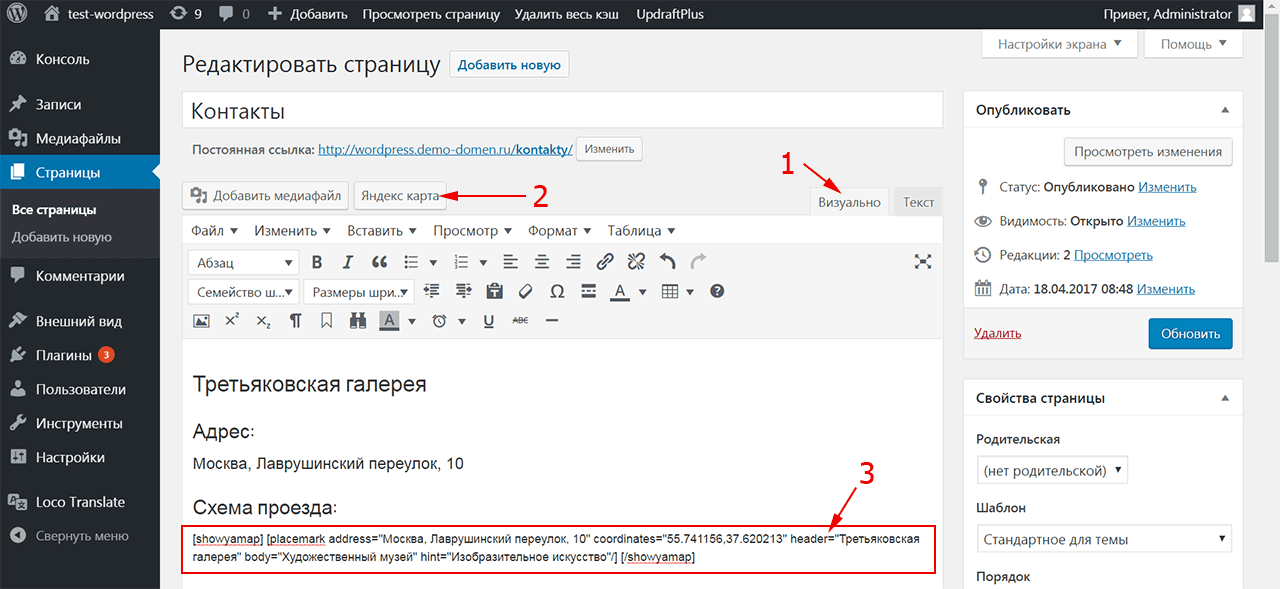
В админ-панели WordPress перейдите на страницу сайта, где будет располагаться карта. Выберите в редакторе визуальное оформление текста (1). Обратите внимание, что над панелями инструментов появилась кнопка «Яндекс карта» (2). После вставки карты плагин добавит в код страницы соответствующую информацию (3).
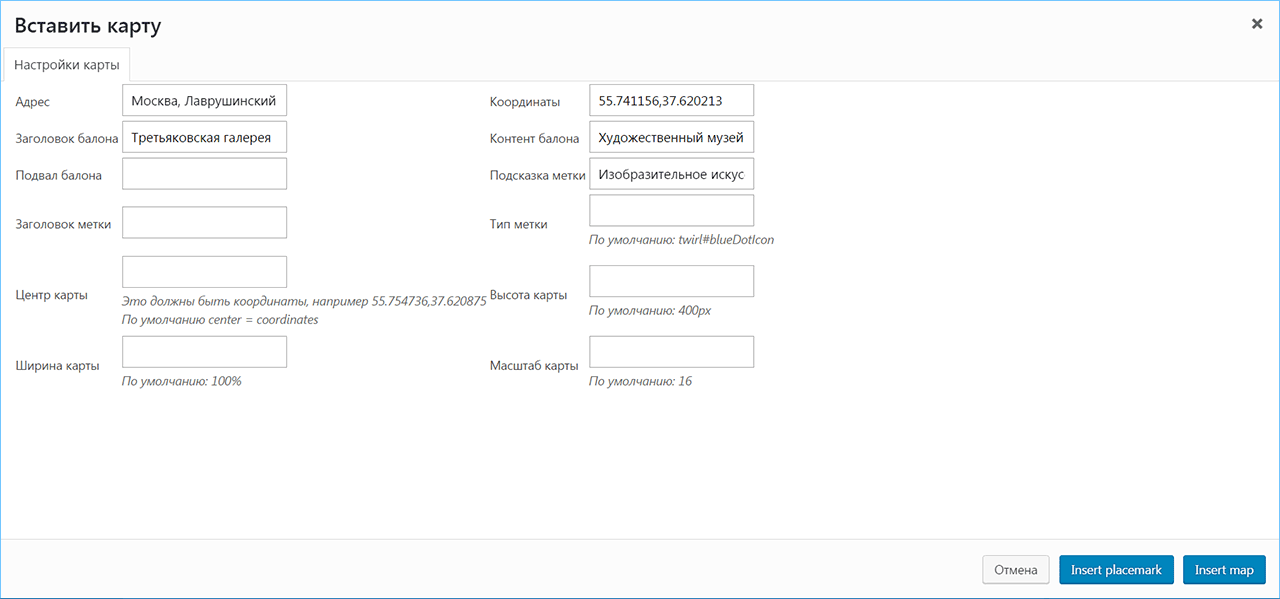
При нажатии на кнопку «Яндекс карта» всплывает окно для настройки параметров. Наберите адрес организации в подходящем поле, плагин автоматически выставит геопозиционные координаты этого объекта. При необходимости можно задать широту и долготу местности, если неизвестен точный адрес.
По наведению на метку будет высвечиваться подсказка, текст которой вы можете указать в соответствующем поле. При нажатии на маркер показывается балон, в котором разрешается задать заголовок, подвал и описание объекта, расположенного по указанному адресу. Размер и масштаб карты можно оставить заданным по умолчанию или переопределить в этом окне.
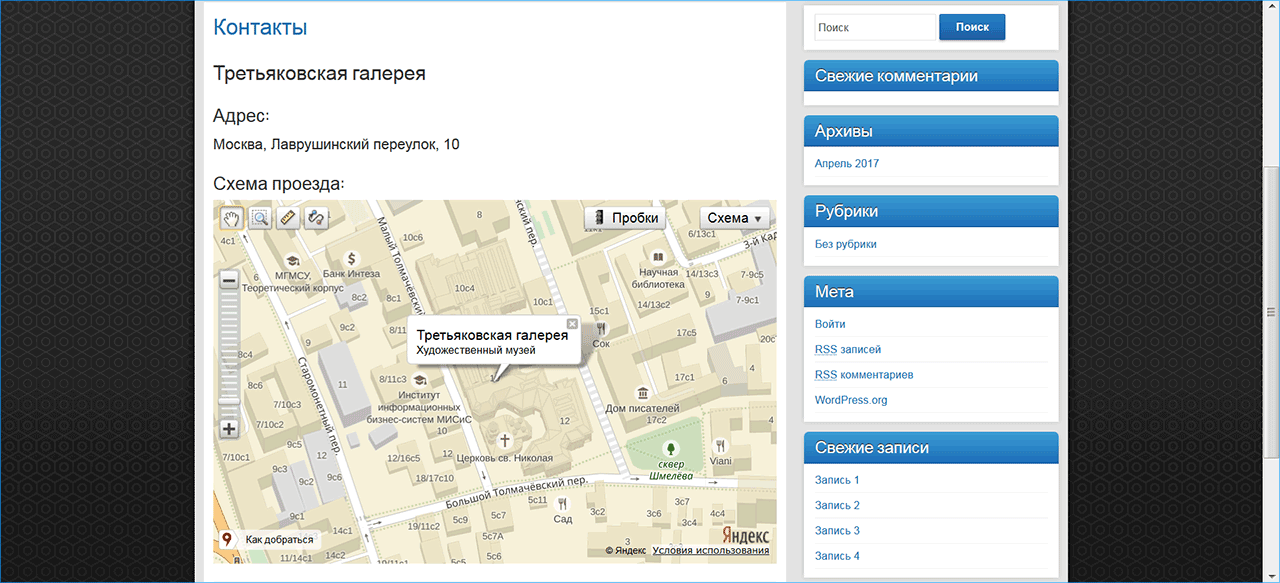
Для вставки карты в код страницы нажмите кнопку «Insert map». Плагин позволяет расположить на одном участке сколько угодно меток, используйте для этого кнопку «Insert placemark». Вот так выглядит на странице сайта карта, созданная плагином Oi Yandex.Maps for WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
WordPress.org
Русский
Плагин Яндекс.Карт YaMaps для WordPress
Описание
YaMaps — простейший способ вставить карту на ваш сайт. У плагина дружественный интерфейс. Вы можете визуально ставить метки на Яндекс.Карту, двигать их мышью, менять иконки и многое другое.
Для использования новым редактором Гутенберг вам нужно сначала добавить блок Классического редактора!
Для корректной работы поиска по карте и составления маршрутов может понадобиться ввести API-ключ (JavaScript API и HTTP Геокодер) на странице настроек плагина.
Возможности плагина:
Структура шорткода
yamap container — ID существующего блока в теме WP. Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.
yaplacemark coord — Координаты метки
yaplacemark url — URL-адрес или ID записи, которые будут открыты при клике на метку
Вы можете добавлять множество меток внутри шорткода карты.
Пример шорткода
[yamap center=’55.7532,37.6225′ height=’15rem’ zoom=’12’ type=’yandex#map’ controls=’typeSelector;zoomControl’][yaplacemark coord=’55.7532,37.6225′ icon=’islands#blueRailwayIcon’ color=’#ff751f’ name=’Placemark’][/yamap]
Скриншоты
Установка
Часто задаваемые вопросы
Нужен ли мне API-ключ для использования плагина YaMaps?
В данный момент, ключ нужен только для поиска на карте. Остальной функционал плагина будет работать без ключа. Вы можете получить ключ (https://developer.tech.yandex.ru/services/) и ввести его на странице настроек плагина.
Как выбрать тип карты и её масштаб?
Просто установите тип карты и приближение в диалоговом окне визуального редактора. На сайте карта будет отображаться в том же виде.
Как использовать плагин с новым редактором Гутенберг?
Вы можете добавить блок с классическим редактором и вставить карту через него. Позднее может быть добавлена нативная поддержка, если большинство пользователей решат перейти на Гутенберг.
Как вставить карту в тему вордпресс посредством PHP-кода?
Используйте тэг echo do_shortcode() с вашим шорткодом в кавычках внутри.
Как вставить Яндекс Карту на сайт WordPress
Время на чтение: 5 минут
Если вы являетесь разработчиком или владельцем какого-то коммерческого проекта на WordPress, например, интернет-магазина, то на определенном этапе вам может понадобиться указать координаты фирмы, или адрес физического магазина. Конечно, можно написать адрес простым текстом и разместить в контактах, но, с точки зрения удобства для пользователей – это не лучший вариант.
Самым лучшим решением будет размещение карты, со схемой проезда или с меткой на месте расположения офиса.
Ее можно вставить в раздел контактов, чтобы клиенты могли визуально определить, как добраться до вашего офиса. Желательно использовать для этих целей сервис Яндекс, поскольку он больше ориентирован на русскоязычных пользователей.
Вставить Яндекс карту на сайт под управлением WordPress достаточно просто. Можно либо сразу воспользоваться Yandex API, чтобы создать ее и получить код для размещения, либо установить специальный плагин, который с помощью этого же API сделает все за вас.
Размещение через Yandex API
Некоторые пользователи WordPress, особенно новички, могут подумать, что использование внешнего интерфейса (API) Yandex – это сложно. На самом деле, пользоваться им не сложнее, чем сделать тот же счетчик посещаемости. Сервис, который предлагает Яндекс, имеет очень удобный конструктор с простым и понятным интерфейсом.
Создание
Конструктор Яндекс позволяет задавать множество параметров для создания карты. Он дает возможность изменить масштаб, поставить метку на любой объект, ввести название и описание для этой метки, а также прочертить линию или прямоугольную область на местности. Можно еще выбрать способ отображения как вид со спутника или гибрид, но на сайт лучше вставить схему. Затем, вы можете указать нужный размер, и выбрать тип из трех вариантов:
Для вставки на WordPress сайт подойдет как первый, так и второй вариант, все зависит от того, какие возможности вы хотите предоставить пользователю. Теперь, можно сохранить результат и получить HTML-код для вставки на сайт.
Вставка на сайт
Сгенерированный в Yandex код нужно скопировать и вставить на любую страницу, виджет или пост. Только имейте ввиду, что при вставке обязательно переключать редактор в текстовый режим, иначе на странице будет отображаться простой код.
Теперь, опубликуйте страницу или пост на сайт, и там вы увидите вашу карту. Отредактировать ее можно в любой момент, через тот же конструктор. Вам даже не потребуется заново вставлять код, любые изменения в конструкторе применяются сразу на все вставленные ссылки
Размещение через плагин
Для этих целей есть несколько различных решений, но самый популярный плагин — Oi Yandex.Maps. Он использует Yandex API, но не требует никаких ключей. Вы просто вводите нужный адрес или координаты, а плагин генерирует специальный шорткод, который можно вставить на страницу, пост или виджет. В нем можно задать любое количество меток на нужных объектах. Кроме того, количество шорткодов на одной странице не ограниченно.
Использование Oi Yandex.Maps
После того, как вы установите и активируете этот плагин, в визуальном редакторе страницы или поста появится специальная кнопка для генерации шорткода. При нажатии на нее отображается окно, в котором задаются основные параметры, такие как:
Кроме этих параметров, есть возможность выбрать центр, масштаб, ширину и высоту, но можно оставить эти поля пустыми, тогда они заполнятся автоматически. Как только все нужные поля будут заполнены, можно нажимать «Insert Map», и сгенерированный шорткод появится в тексте страницы. Он должен выглядеть примерно так:
[showyamap]
[placemark address=»Москва, ул. Ленина, 2″
coordinates=»55.649479,37.3318″
header=»Наш офис»
body=»Загляните к нам»
footer=»Дополнительная информация»
hint=»Офис нашей организации»
iconcontent=»Мы находимся здесь»/]
[/showyamap]
Можно отредактировать любой параметр этого шорткода прямо в тексте, либо полностью удалить его и вставить новый, с нужными данными. Кроме того, есть возможность добавить дополнительные метки в этот же шорткод. Для этого нужно поставить курсор в самый конец текста в визуальном редакторе, перед словом «[/showyamap]», и нажать на кнопку генерации. Появившееся окно позволит задать параметры для новой метки, а затем нужно будет нажать «Insert Placemark».
Теперь вы можете добавить любой контент в страницу, рядом с шорткодом, и опубликовать ее. Она уже будет содержать готовую карту с заданными параметрами и описанием.
Настройки Oi Yandex.Maps
Этот плагин практически не имеет настроек, все основные параметры задаются при создании шорткода. Единственное, что вы можете изменить, это параметры по умолчанию, чтобы не вводить их каждый раз. Изменить эти параметры можно в разделе настроек модуля, находящемся в меню общих настроек WordPress.
Вывод
Как видите, оба способа размещения Яндекс карты достаточно простые. Сложности могут возникать только на старых версиях WordPress, но там все решается с помощью шаблонов. Кроме этих двух способов, есть еще несколько других, позволяющих использовать более сложные функции, например, отслеживание транспорта. Эти функции реализуются вручную через Яндекс API, что потребует некоторых навыков программирования.
Как добавить Google карты в WordPress (3 способа)
Одна из основных функций бизнес-сайта – дать возможность вашим потенциальным клиентам быстрее находить вас. Если у вас есть физическое местоположение, вам нужно убедиться, что вы предоставляете посетителям всю необходимую им информацию о вашем местонахождении. В большинстве случаев добавить Google карты в WordPress намного лучше, чем просто указать ваш адрес.
К счастью, WordPress позволяет добавить карту на свой сайт несколькими способами. В этой статье мы поговорим о том, как это сделать, используя:
У нас есть много информации о том, как добавить Google карту в WordPress, так что находите скорее своё местоположение на карте и давайте начинать!
Почему нужно добавить Google карты в WordPress
Карты Google являются точными и интерактивными.
Добавление карты на ваш сайт является гораздо лучшим вариантом, чем простое отображение адреса. С помощью карты люди могут быстро понять, на какой улице вы находитесь, что находится поблизости, и как найти вас.
Решить, какой тип карты добавить, немного сложнее. Некоторые люди просто добавляют скриншоты из онлайн-источников. Тем не менее, это более простая альтернатива, когда у вас есть такая опция, как добавление интерактивной Google карты, которую можно использовать бесплатно.
Вот несколько причин чтобы добавить Google карты в WordPress, и улучшить ваш сайт:
Конечно, есть другие онлайн-карты (англ), помимо Google Maps. Тем не менее, Google – это общеизвестное название. Поэтому большинство людей, которые посещают ваш сайт, скорее всего, будут использовать для поиска Google Maps и будут доверять его надёжности.
Плохая новость заключается в том, что WordPress не содержит встроенных функций для добавления Google карт на ваш сайт в базовой версии. Однако это то, что вы можете легко исправить, используя плагины, темы или даже встроенные функции Google Maps.
Как добавить Google карты в WordPress (3 способа)
По крайней мере, стоит попробовать добавить Google карты в WordPress на ваш сайт. Мы предлагаем вашему вниманию три способа, которыми можно это сделать. Мы начнём с плагинов, перейдём к добавлению карт вручную и рассмотрим темы. Давайте начинать!
1. Установите плагин Google Maps для WordPress.
Карты Google – популярная функция среди веб-сайтов, так что неудивительно, что столько плагинов Google Maps доступны в WordPress.
Например, с помощью WP Google Maps (англ) вы можете добавлять карты на свои страницы с помощью коротких кодов. Кроме того, этот плагин также предоставляет вам варианты настройки маркеров карты, выбор из нескольких тем для ваших карт и многое другое:
По нашему мнению, WordPress Google Maps является одним из лучших вариантов, поскольку он также поддерживает расширенные функции, такие как совместимость с несколькими плагинами кеширования (англ) и Сетями Доставки Содержимого (CDN).
Однако есть и другие плагины, которые вы можете использовать. WD Google Maps (англ) – это надёжный вариант. Этот плагин поддерживает несколько маркеров, предоставляет мобильные карты и предлагает несколько настроек:
Когда вы добавляете новую карту с помощью WD Google Maps, плагин направляет вас по этому процессу с помощью интуитивно понятного конструктора, который включает в себя встроенные функции предварительного просмотра.
Наконец, Google Maps Widget (англ) также является одним из лучших плагинов Google Maps. Этот плагин очень прост в настройке. Он позволяет вам добавлять карты-миниатюры на боковую панель WordPress (или нижние колонтитулы), которые посетители могут развернуть щёлкнув по ним мышкой:
Это полезный инструмент, если вам не хватает места на вашем веб-сайте, так как ваша карта может вписываться в виджеты практически в любом месте.
Тем не менее, для бизнес-сайтов мы рекомендуем полноразмерные карты, поскольку их сложнее игнорировать. Имея это в виду, давайте поговорим о том, как использовать плагин WP Google Maps.
Сначала перейдите на панель инструментов WordPress и перейдите во вкладку Плагины>Добавить новую. Используйте панель поиска, чтобы найти плагин WP Google Maps. Когда вы увидите, что он появляется среди результатов, нажмите кнопку Установить сейчас прямо рядом с ним:
Активируйте плагин, и новая вкладка Карты появится на панели управления. Если вы нажмёте на неё, в плагине появится краткая вводная страница. Тем не менее, вы можете нажать кнопку Пропустить ввод и создать карту, чтобы перейти непосредственно к созданию карты:
На следующей странице плагин сообщит вам, что для работы необходим ключ API Google (англ). Получите свой ключ, нажав на ссылку Создать ключ API:
Google попросит вас согласиться с условиями, прежде чем вы сможете создать приложение и получить ключ API. Как только вы согласитесь, Google создаст для вас новый проект, и вы сразу же сможете сгенерировать ключ API:
Мы скрываем ключ API здесь, так как вы никогда не должны делиться своими ключами с другими людьми. В конце концов, это связано с вашей учётной записью, и вы не хотите, чтобы другие злоупотребляли ею. В любом случае ваш ключ API будет длинной комбинацией букв и цифр. После этого вернитесь на свою панель инструментов и вставьте его в соответствующую строку:
Вы должны увидеть сообщение об успешном завершении, и после этого вы можете работать над своей первой картой:
Как вы можете видеть выше, плагин позволяет вам настроить тестовую карту для вас, которую вы можете редактировать и использовать на своём веб-сайте. Для этого нажмите кнопку Изменить под названием карты. Теперь плагин попросит вас выбрать, какую платформа должна использовать ваша карта. Выберите вариант Карты Google:
Первое, что вам нужно сделать, это установить название для вашей карты. Затем вы можете изменить его ширину и высоту. Ширина по умолчанию 100% автоматически создаст карту, которая масштабируется с разрешением вашего сайта, так что это почти всегда лучший вариант:
Вы также увидите возможность изменить начальный уровень масштабирования вашей карты и решить, какой тип макета он должен отображать. Например, вы можете использовать классические дорожные карты или карты местности. В большинстве случаев первый вариант является лучшим вариантом, поскольку он наиболее удобен для ваших посетителей.
Затем прокрутите вниз до раздела Маркеры. Здесь вы можете указать, какое местоположение вы хотите отобразить на карте, набрав его координаты GPS. Вы также можете перемещаться по карте справа и щёлкнуть правой кнопкой мыши по любому месту, которое вы хотите отметить:
Под настройками вашего маркера Адрес/GPS есть также варианты добавления простых анимаций на карту. Например, вы можете добавить небольшой отскок на свой маркер, когда карта загружается, что может быть приятным дополнением. Вы также можете настроить свою карту Google для отображения всплывающего окна рядом с вашим маркером, в котором будет изложен его полный адрес.
Когда вы будете готовы, нажмите кнопку Сохранить маркер, и страница перезагрузится. Затем нажмите кнопку Сохранить карту в середине экрана, и плагин сохранит все ваши изменения.
Вы можете вставлять созданные вами плагины WordPress Google Maps, вставляя их короткие коды (англ) в любом месте вашего сайта. Вы можете найти эти короткие коды на вкладке Карты на панели управления справа от каждой записи:
Вот и всё! Вы только что добавили свою первую карту Google в WordPress. С помощью этого плагина (и других подобных ему) вы можете создать столько карт, сколько захотите.
2. Embed Google Map, чтобы добавить Google карты в WordPress
Если вы не хотите использовать плагин для создания WordPress Google Maps, вы можете сделать это вручную. Существуют встроенные функции, которые вы можете использовать для того, чтобы добавить Google карты в WordPress. Однако гораздо более простой подход – использовать службу, которая позволяет вам генерировать коды для Google Maps на лету.
Используйте функцию Embed Google Map (англ). Она позволяет просматривать адреса с использованием интерфейса Google Maps по умолчанию и настраивать размер и уровень масштабирования, который вы хотите использовать в своих картах:
После того, как вы выполнили эту небольшую настройку, нажмите кнопку Получить HTML-код, и сайт будет генерировать фрагмент кода HTML, который вы можете добавить на свой сайт.
Перейдите и скопируйте этот код, затем вернитесь на панель инструментов WordPress. Затем откройте редактор для любой страницы, на которую вы хотите добавить свою карту Google. Выберите вкладку Текст, которая поддерживает HTML-код:
Вставьте код, где бы вы ни хотели, чтобы ваша карта отображалась на странице. Затем сохраните изменения и взгляните на свою страницу на передней панели:
Недостатком этого подхода является создание новых кодов для каждой карты, которую вы хотите добавить на свой сайт. С положительной стороны, как только вы добавите карту через HTML, вы сможете увидеть её во вкладке Visual:
Это позволит вам продолжать работать на ваших страницах без необходимости делать всё с помощью Текстового редактора.
3. Добавить Google карты в WordPress Theme
WordPress Google Maps настолько популярен, что есть даже некоторые темы, которые позволяют вам добавлять их на свой сайт с помощью встроенных функций. Это означает, что, выбрав правильную тему вам не нужно будет использовать плагин или добавлять HTML-код на свой сайт.
Однако поиск темы, поддерживающей эту функцию, может потребовать немного времени. В большинстве случаев только премиальные темы будут включать этот вариант, так что этот подход может потребовать от вас некоторых растрат. Однако, если вы покупаете премиум-тему, вы, вероятно, не делаете это только потому, что она поддерживает WordPress Google Maps.
Если вы не знаете, с чего начать, многоцелевые темы WordPress, вероятно, должны быть вашей первой остановкой. Эти типы тем предлагают достаточно функций, поэтому вы можете использовать их для создания любого типа сайта, который вы можете себе представить.
Одна из самых популярных многоцелевых тем называется Divi (англ). Эта тема предлагает ряд преимуществ, в том числе собственный встроенный визуальный конструктор страниц:
Когда вы создаёте страницы с помощью Divi Builder (англ), вы можете разделить их на строки и столбцы. Затем вы можете добавить определённые модули в соответствующие пробелы:
Вероятно, вы заметили, что один из модулей на приведённом выше снимке экрана называется Map. Нажмите на него, и тема попросит вас ввести ключ API Google (англ). Если у вас его нет, мы рассмотрели процесс его создания в рамках первого метода в этой статье.
После того, как вы вставляете свой API-ключ, вы можете выбрать, где разместить свою карту, и добавить столько маркеров, сколько хотите:
Другие примеры тем, которые поддерживают WordPress Google Maps в базовой версии, включают Travelmatic (англ), Estato (англ) и Reales WP (англ). Это очень популярная функция среди ориентированных на путешествия или недвижимость тем, но вы можете найти её доступной для других типов тем, если вы просмотрите некоторые из них.
Вывод
Нет лучшего способа обозначить ваш физический адрес на сайте, чем с помощью интерактивной онлайн-карты. Карты Google позволяют всем понять, как добраться до вашего местоположения, где бы вы ни находились, что означает, что ваши пользователи с большей вероятностью смогут посетить вас. Кроме того, добавить Google карты в WordPress достаточно просто, так как есть несколько лёгких способов сделать это.
Есть ли у вас какие-либо вопросы о том, как добавить Google карты в WordPress на своем сайте? Не стесняйтесь спрашивать нас в разделе комментариев ниже!
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!