Как вставить карту в wix
Как добавить карту Google, Яндекс и 2ГИС на сайт: просто по шагам
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с уже существующей меткой
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
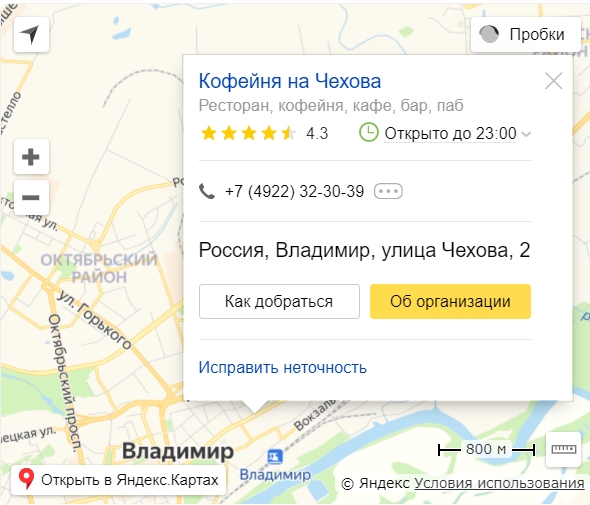
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Найдите нужный адрес.
В правом верхнем углу нажмите на кнопку с тремя точками, выберите Поделиться.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
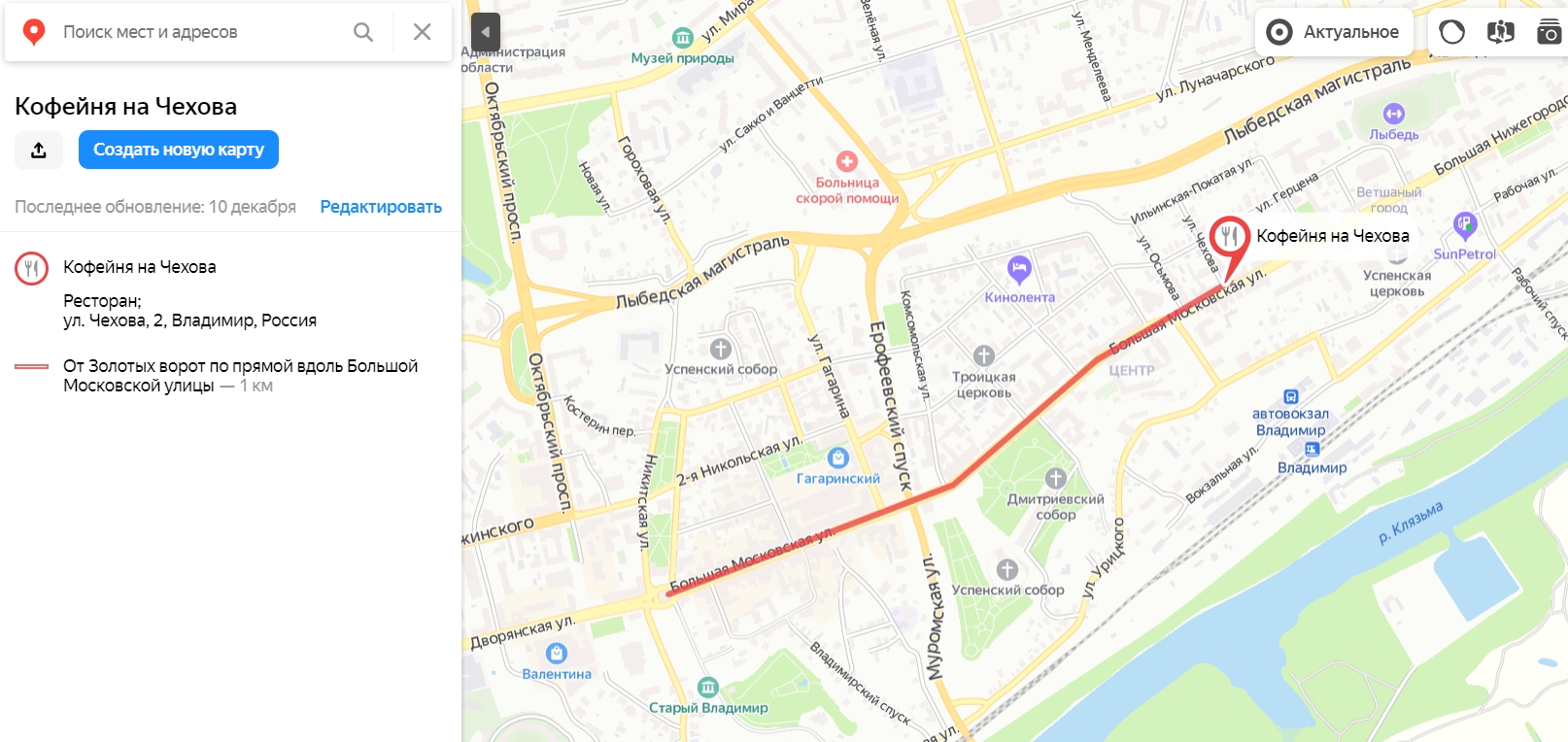
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Код JavaScript можно модифицировать с помощью API: добавить панораму, маршруты, поиск. Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
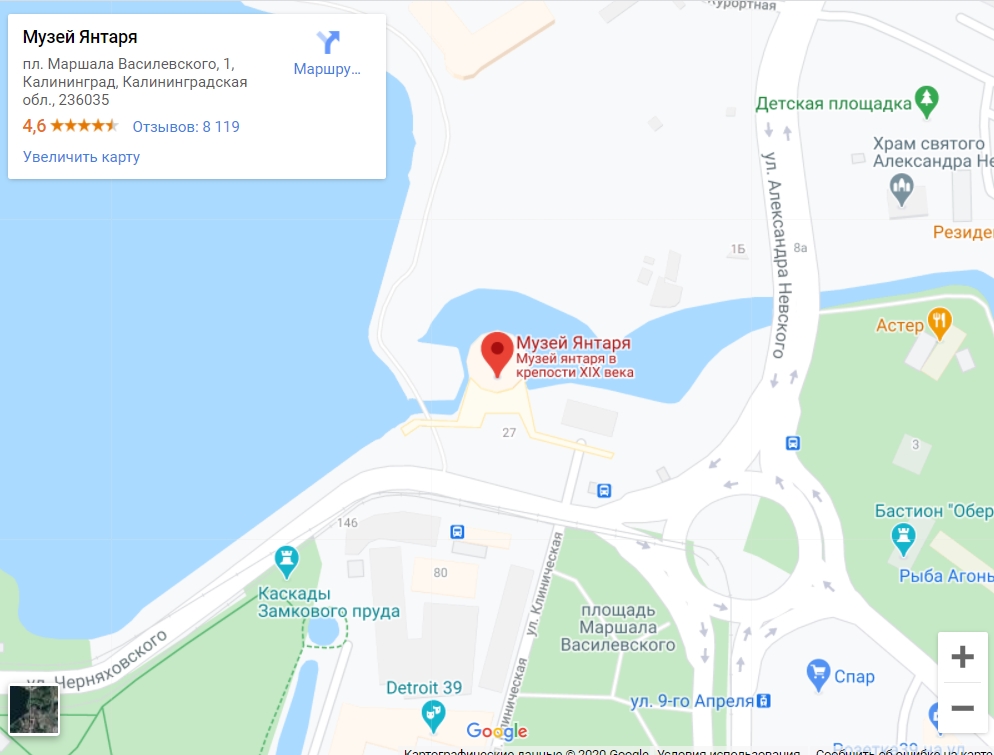
Карта будет выглядеть так:

Найдите компанию на картах, нажмите на «Поделиться».
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?
