Как вставить карту в wordpress
Как вставить Яндекс карту на сайт WordPress
Дата публикации: 2016-02-23
От автора: приветствую вас, друзья! В этой небольшой статье мы с вами узнаем, как вставить Яндекс карту на сайт WordPress. Вопрос добавления карты на любой сайт довольно популярен среди пользователей, что не удивительно. Ведь практически на любом сайте есть страница контактов и, если имеется физический адрес, скажем магазина или студии, тогда его проще и лучше продемонстрировать в понятной для посетителя форме — на Яндекс карте.
Итак, для добавления карты на сайт ее сначала нужно создать. Сделать это можно, воспользовавшись конструктором сайт от сервиса Яндекс. Доступен этот сервис по следующему адресу — //tech.yandex.ru/maps/tools/constructor/.
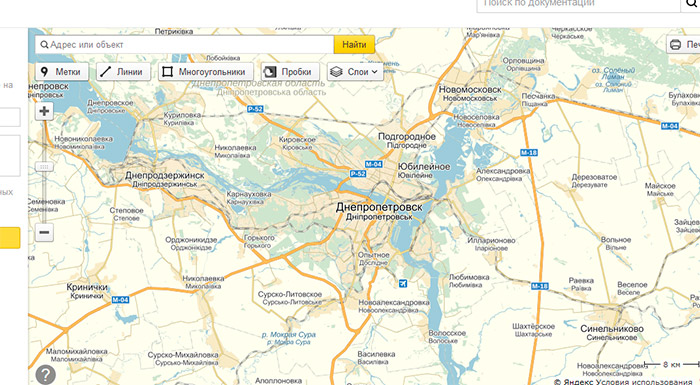
Как видим, нам предлагают выбрать уже готовую карту либо же создать новую. Обратите внимание, для создания карты, впрочем, как и для работы с другими сервисами от Яндекс, вам необходима учетная запись на Яндксе. Если у вас ее нет или вы не авторизованы, тогда Яндекс предложит вам создать свою учетную запись или авторизоваться в уже имеющейся. Итак, нажимаем кнопку Создать новую карту и, скорее всего, вы увидите карту того города, в котором находитесь.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Если это будет не ваш город или вам просто нужен другой город, тогда мы его сможем изменить далее при поиске необходимого адреса или объекта на карте.
В качестве примера давайте создадим карту, на которой будет главная улица Киева — Крещатик. Для этого воспользуемся поисковой строкой вверху карты и наберем интересующий нас адрес.
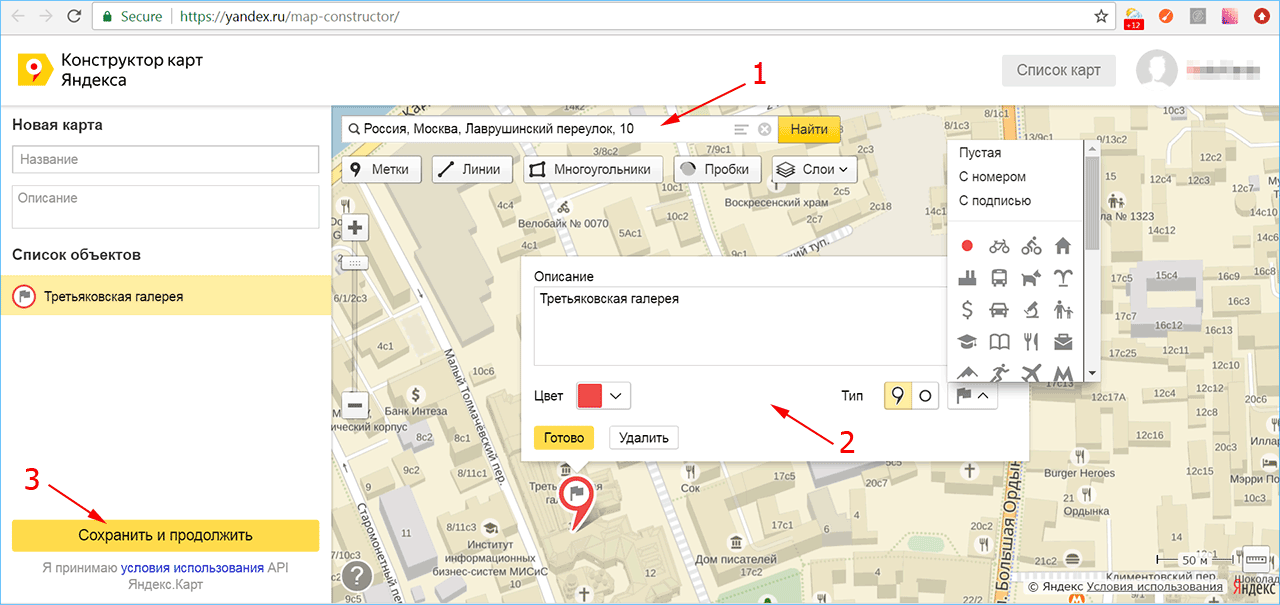
В результате будет найдена искомая улица или точный адрес, если вы его вводили. Далее можно воспользоваться набором кнопок под строкой поиска, в частности кнопкой Метки, которая позволяет установить метку на нужный объект карты.
Для метки можно задать текст (описание), установить ее цвет и тип. После этого нажимаем кнопку Готово. После этого в левой части страницы найдем кнопку Сохранить карту и получить ссылку и нажмем ее.
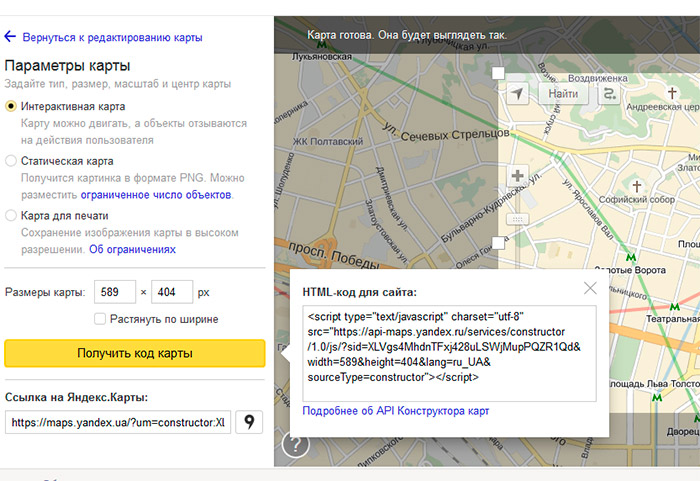
После сохранения мы увидим предпросмотр карты, где можно настроить ее размер простым перетаскиванием ползунков по бокам карты.
Изменяя размер Яндекс карты, в левой части страницы мы сразу же будем видеть параметры ее ширины и высоты и это очень удобно. После завершения изменений жмем кнопку Получить код карты.
После нажатия кнопки в тултипе увидим готовый код карты, который остается вставить на нужную страницу WordPress.
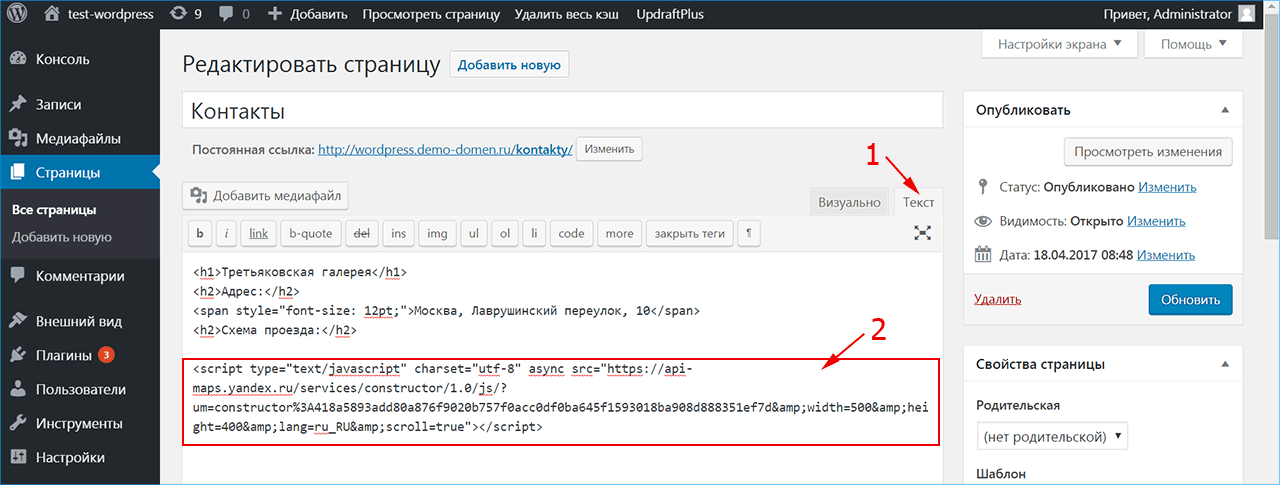
У меня уже есть страница контактов на сайте WordPress, на эту страницу я и вставлю скопированный код. Обратите внимание, это код HTML, подключающий скрипт, поэтому данный код обязательно нужно вставлять на страницу не в визуальном режиме а в режиме Текст.
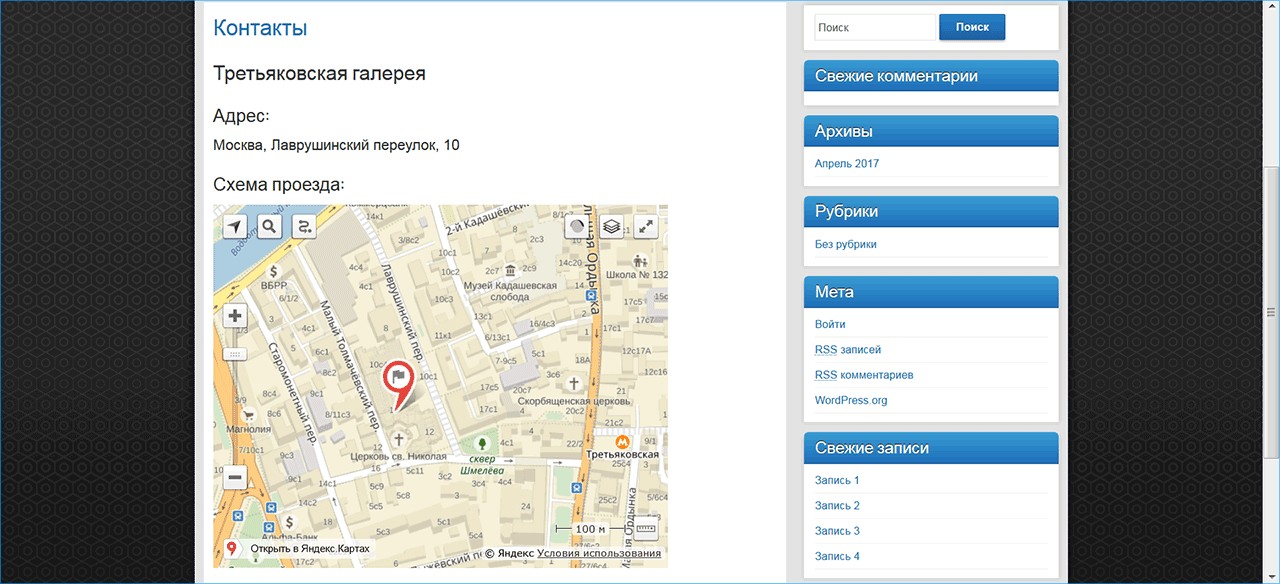
Сохраним страницу и посмотрим изменения в пользовательской части сайта WordPress. Как видим, Яндекс карта успешно появилась на сайте WordPress.
Все крайне просто и весь процесс занял буквально считанные минуты. Что очень удобно, так это то, что мы можем при желании Яндекс карту разместить на любой странице сайта WordPress и даже в любой части сайта. Например, мы вполне можем сформировать миниатюрную карту и вставить ее в сайдбар. Для этого достаточно использовать виджет Текст, который позволяет вставлять код HTML. Ну а у меня на этом все. Удачи!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Блоки » Блок карты
Блок карты позволяет добавлять карту в любую запись или страницу на веб-сайте.
Чтобы добавить блок карты, нажмите значок Вставить блок.
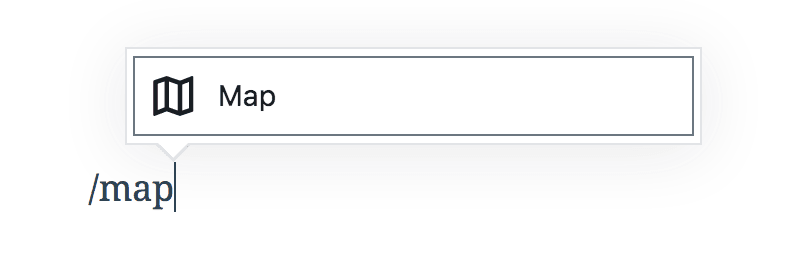
Для быстрого добавления блока введите /map в новом блоке абзаца и нажмите клавишу «Ввод».
Интерфейс блока
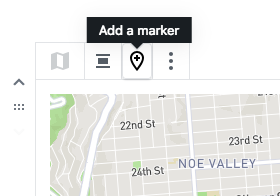
Каждый блок имеет свои элементы управления, которые позволяют работать с блоком прямо в редакторе. Для блока карты доступны выравнивание по центру, добавление маркера и опция «Дополнительно».
Редактирование карты
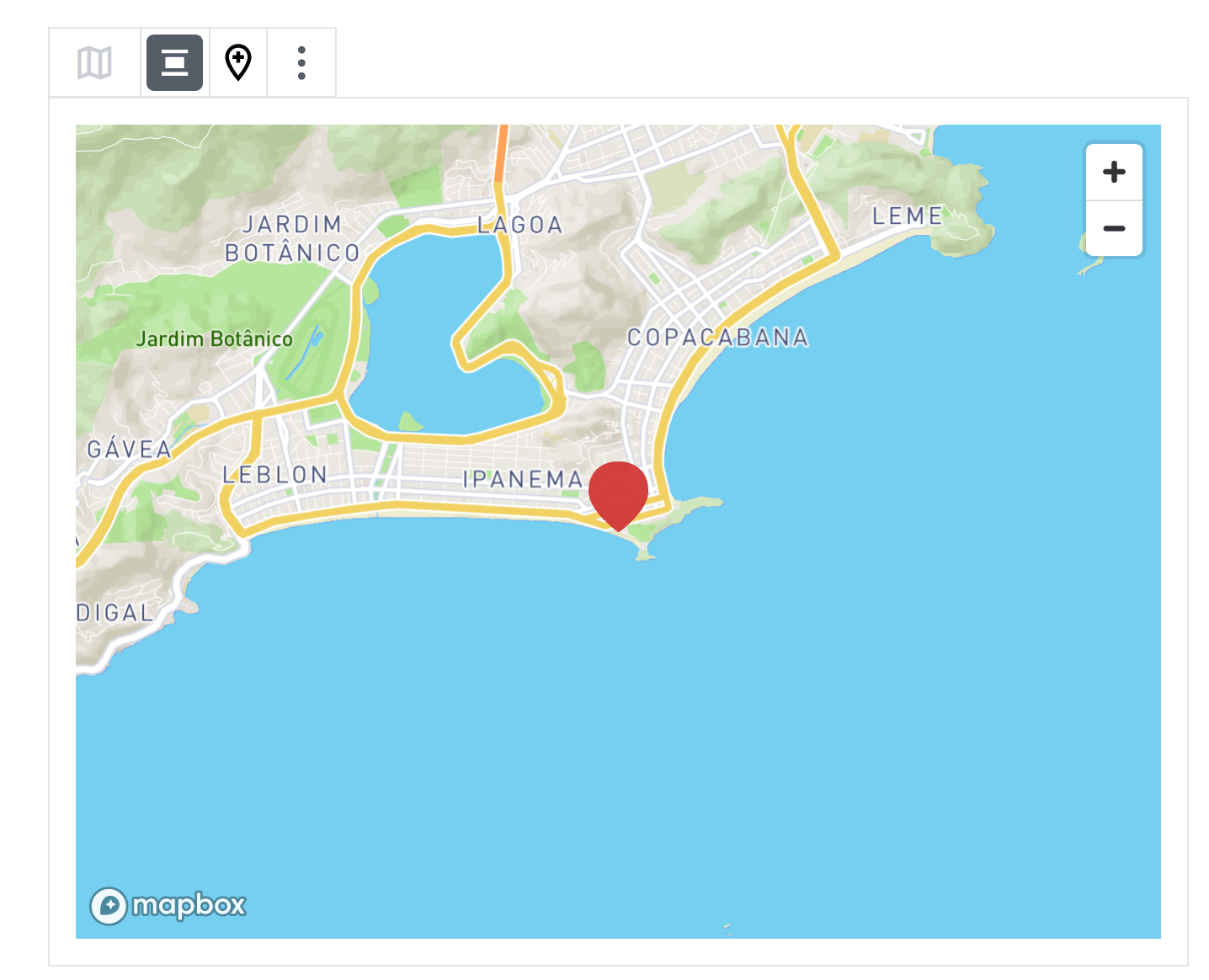
Карта будет загружена с текстовым полем, в которое можно добавить маркер местоположения.
Введите местоположение для отображения на карте. По вашему желанию, оно может быть общим или конкретным. Вводимые символы будут автоматически дополняться. Выберите правильное местоположение, чтобы добавить его на карту.
Затем вы можете щёлкнуть символ красного маркера, чтобы отредактировать заголовок и надпись на маркере.
Обратите внимание: при редактировании адреса в поле надписи положение маркера не меняется, а меняется только текст, отображаемый на карте при нажатии на маркер.
Добавление дополнительных маркеров местоположения
Вы можете добавить на карту дополнительные маркеры местоположения, например, если у вас сеть ресторанов, и вы хотите показать на карте каждый из них.
Чтобы добавить маркер местоположения, нажмите кнопку «Добавить маркер» и укажите местоположение, как описано выше.
Если добавлены несколько маркеров местоположения, масштаб показа карты будет уменьшен для отображения всех маркеров.
Настройки блока
Для каждого блока (в дополнение к настройкам на панели инструментов) доступны настройки на боковой панели редактора. Если боковая панель не отображается, нажмите значок шестеренки рядом с кнопкой «Опубликовать».
Тема карты
Для индивидуальной настройки отображения карты можно выбрать одну из следующих тем карты: базовая, черно-белая, спутник или рельеф.
Дополнительно можно использовать переключатель, чтобы скрывать или показывать названия улиц.
Цвета
Также вы можете выбрать цвет маркеров местоположения.
Маркеры
В области надписи на маркере можно использовать только текст. Для размещения интерактивных ссылок можно создать пользовательскую карту в Google Картах и вставить ее на веб-сайт.
Ключ Mapbox
Если по какой-то причине вам необходимо использовать собственный ключ Mapbox, его можно ввести в разделе ключ доступа Mapbox на боковой панели редактора.
Дополнительные настройки
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Как вставить Яндекс Карту на сайт WordPress
Время на чтение: 5 минут
Если вы являетесь разработчиком или владельцем какого-то коммерческого проекта на WordPress, например, интернет-магазина, то на определенном этапе вам может понадобиться указать координаты фирмы, или адрес физического магазина. Конечно, можно написать адрес простым текстом и разместить в контактах, но, с точки зрения удобства для пользователей – это не лучший вариант.
Самым лучшим решением будет размещение карты, со схемой проезда или с меткой на месте расположения офиса.
Ее можно вставить в раздел контактов, чтобы клиенты могли визуально определить, как добраться до вашего офиса. Желательно использовать для этих целей сервис Яндекс, поскольку он больше ориентирован на русскоязычных пользователей.
Вставить Яндекс карту на сайт под управлением WordPress достаточно просто. Можно либо сразу воспользоваться Yandex API, чтобы создать ее и получить код для размещения, либо установить специальный плагин, который с помощью этого же API сделает все за вас.
Размещение через Yandex API
Некоторые пользователи WordPress, особенно новички, могут подумать, что использование внешнего интерфейса (API) Yandex – это сложно. На самом деле, пользоваться им не сложнее, чем сделать тот же счетчик посещаемости. Сервис, который предлагает Яндекс, имеет очень удобный конструктор с простым и понятным интерфейсом.
Создание
Конструктор Яндекс позволяет задавать множество параметров для создания карты. Он дает возможность изменить масштаб, поставить метку на любой объект, ввести название и описание для этой метки, а также прочертить линию или прямоугольную область на местности. Можно еще выбрать способ отображения как вид со спутника или гибрид, но на сайт лучше вставить схему. Затем, вы можете указать нужный размер, и выбрать тип из трех вариантов:
Для вставки на WordPress сайт подойдет как первый, так и второй вариант, все зависит от того, какие возможности вы хотите предоставить пользователю. Теперь, можно сохранить результат и получить HTML-код для вставки на сайт.
Вставка на сайт
Сгенерированный в Yandex код нужно скопировать и вставить на любую страницу, виджет или пост. Только имейте ввиду, что при вставке обязательно переключать редактор в текстовый режим, иначе на странице будет отображаться простой код.
Теперь, опубликуйте страницу или пост на сайт, и там вы увидите вашу карту. Отредактировать ее можно в любой момент, через тот же конструктор. Вам даже не потребуется заново вставлять код, любые изменения в конструкторе применяются сразу на все вставленные ссылки
Размещение через плагин
Для этих целей есть несколько различных решений, но самый популярный плагин — Oi Yandex.Maps. Он использует Yandex API, но не требует никаких ключей. Вы просто вводите нужный адрес или координаты, а плагин генерирует специальный шорткод, который можно вставить на страницу, пост или виджет. В нем можно задать любое количество меток на нужных объектах. Кроме того, количество шорткодов на одной странице не ограниченно.
Использование Oi Yandex.Maps
После того, как вы установите и активируете этот плагин, в визуальном редакторе страницы или поста появится специальная кнопка для генерации шорткода. При нажатии на нее отображается окно, в котором задаются основные параметры, такие как:
Кроме этих параметров, есть возможность выбрать центр, масштаб, ширину и высоту, но можно оставить эти поля пустыми, тогда они заполнятся автоматически. Как только все нужные поля будут заполнены, можно нажимать «Insert Map», и сгенерированный шорткод появится в тексте страницы. Он должен выглядеть примерно так:
[showyamap]
[placemark address=»Москва, ул. Ленина, 2″
coordinates=»55.649479,37.3318″
header=»Наш офис»
body=»Загляните к нам»
footer=»Дополнительная информация»
hint=»Офис нашей организации»
iconcontent=»Мы находимся здесь»/]
[/showyamap]
Можно отредактировать любой параметр этого шорткода прямо в тексте, либо полностью удалить его и вставить новый, с нужными данными. Кроме того, есть возможность добавить дополнительные метки в этот же шорткод. Для этого нужно поставить курсор в самый конец текста в визуальном редакторе, перед словом «[/showyamap]», и нажать на кнопку генерации. Появившееся окно позволит задать параметры для новой метки, а затем нужно будет нажать «Insert Placemark».
Теперь вы можете добавить любой контент в страницу, рядом с шорткодом, и опубликовать ее. Она уже будет содержать готовую карту с заданными параметрами и описанием.
Настройки Oi Yandex.Maps
Этот плагин практически не имеет настроек, все основные параметры задаются при создании шорткода. Единственное, что вы можете изменить, это параметры по умолчанию, чтобы не вводить их каждый раз. Изменить эти параметры можно в разделе настроек модуля, находящемся в меню общих настроек WordPress.
Вывод
Как видите, оба способа размещения Яндекс карты достаточно простые. Сложности могут возникать только на старых версиях WordPress, но там все решается с помощью шаблонов. Кроме этих двух способов, есть еще несколько других, позволяющих использовать более сложные функции, например, отслеживание транспорта. Эти функции реализуются вручную через Яндекс API, что потребует некоторых навыков программирования.
WordPress.org
Русский
Плагин Яндекс.Карт YaMaps для WordPress
Описание
YaMaps — простейший способ вставить карту на ваш сайт. У плагина дружественный интерфейс. Вы можете визуально ставить метки на Яндекс.Карту, двигать их мышью, менять иконки и многое другое.
Для использования новым редактором Гутенберг вам нужно сначала добавить блок Классического редактора!
Для корректной работы поиска по карте и составления маршрутов может понадобиться ввести API-ключ (JavaScript API и HTTP Геокодер) на странице настроек плагина.
Возможности плагина:
Структура шорткода
yamap container — ID существующего блока в теме WP. Карта будет помещена в блок с указанным ID. Новый блок карты в содержимом записи создаваться не будет.
yaplacemark coord — Координаты метки
yaplacemark url — URL-адрес или ID записи, которые будут открыты при клике на метку
Вы можете добавлять множество меток внутри шорткода карты.
Пример шорткода
[yamap center=’55.7532,37.6225′ height=’15rem’ zoom=’12’ type=’yandex#map’ controls=’typeSelector;zoomControl’][yaplacemark coord=’55.7532,37.6225′ icon=’islands#blueRailwayIcon’ color=’#ff751f’ name=’Placemark’][/yamap]
Скриншоты
Установка
Часто задаваемые вопросы
Нужен ли мне API-ключ для использования плагина YaMaps?
В данный момент, ключ нужен только для поиска на карте. Остальной функционал плагина будет работать без ключа. Вы можете получить ключ (https://developer.tech.yandex.ru/services/) и ввести его на странице настроек плагина.
Как выбрать тип карты и её масштаб?
Просто установите тип карты и приближение в диалоговом окне визуального редактора. На сайте карта будет отображаться в том же виде.
Как использовать плагин с новым редактором Гутенберг?
Вы можете добавить блок с классическим редактором и вставить карту через него. Позднее может быть добавлена нативная поддержка, если большинство пользователей решат перейти на Гутенберг.
Как вставить карту в тему вордпресс посредством PHP-кода?
Используйте тэг echo do_shortcode() с вашим шорткодом в кавычках внутри.
WordPress Яндекс Карты — вставка карты на сайт вручную и плагином
Помимо указания адреса вашей компании и времени работы, создайте карту на сайте и укажите клиентам, как лучше к вам проехать. Это поможет сэкономить время и быстрее отыскать вашу фирму. Для сайтов, созданных на WordPress карту можно вставить двумя способами: с помощью конструктора Яндекса или с использованием специального плагина.
Зачем на WordPress сайте нужна карта?
Укажите схематическое расположение вашей компании на местности и добавьте эту информацию на корпоративный сайт. Карта позволит потенциальным клиентам сориентироваться среди известных городских объектов и быстрее найти вас. Дополнительные доводы в пользу того, зачем на сайте нужна карта:
Как создать и добавить на сайт Яндекс карту без плагина
Чтобы создать карту без плагина для сайта WordPress, зайдите в конструктор Яндекса по адресу: https://yandex.ru/map-constructor/.
Для использования сервиса у вас должен быть адрес электронной почты в Яндексе.
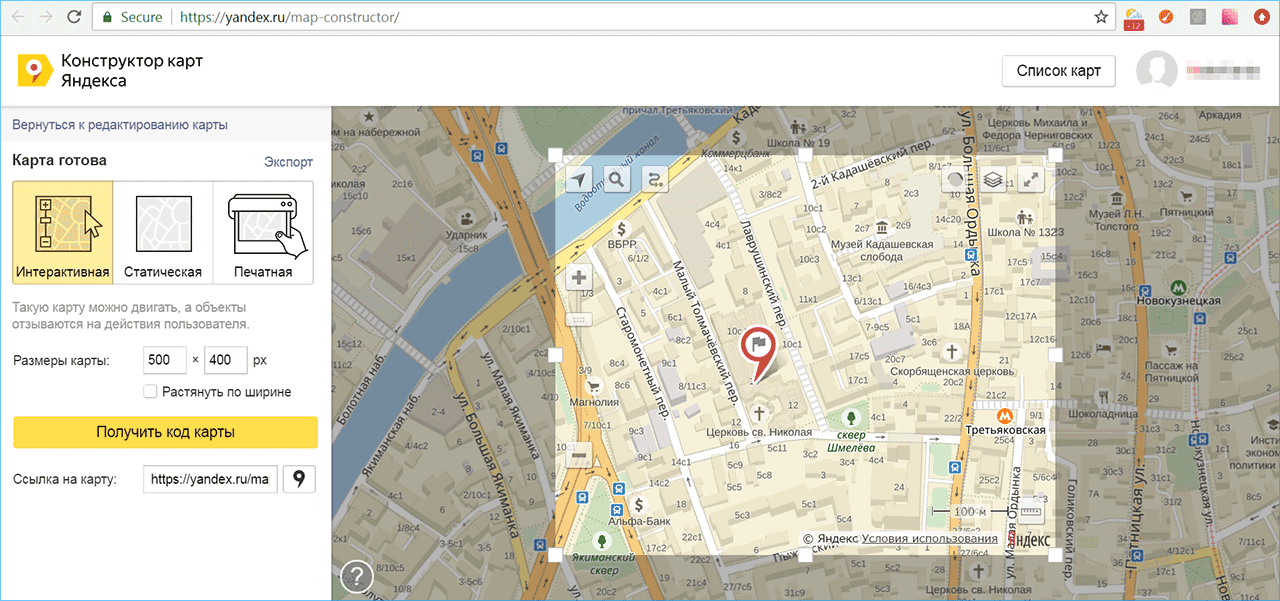
На следующем шаге создания карты выберите, в каком виде вы будете ее размещать на сайте. Предлагается 3 варианта: интерактивная с возможностью изменения масштаба, статическая в виде картинки или печатная в виде скачиваемого файла. Задайте размер видимой области в пикселях или перетаскивая маркеры на рамке выделенного участка. При выборе интерактивной или статической версии карты используйте кнопку «Получить код карты» и скопируйте показанный текст для последующей вставки в код страницы. Если выбрана печатная версия, будет предложено сохранить ее на Яндекс.Диск.
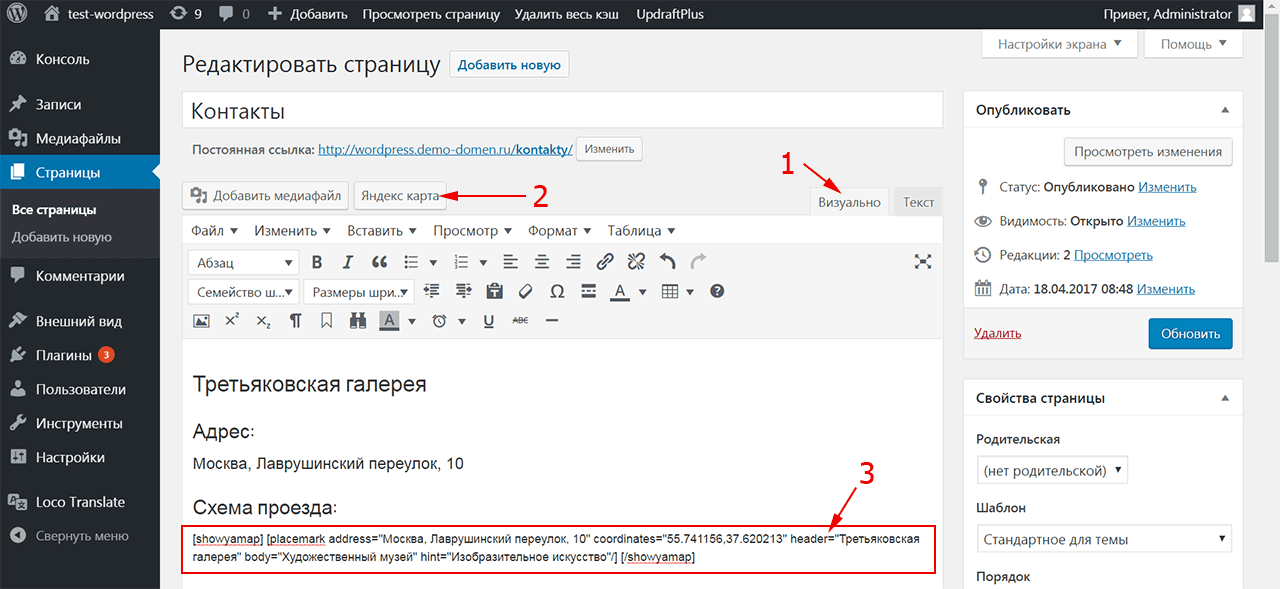
Чтобы добавить карту на сайт, перейдите в админку WordPress, выберите нужную страницу или создайте специальную страницу для схемы проезда. В редакторе WordPress переключитесь в текстовый режим (1) правки кода. Вставьте скопированный код в требуемое место на странице (2) и опубликуйте ее.
Вот так выглядит созданная нами в сервисе Яндекс интерактивная карта после встраивания ее кода на страницу сайта.
Плагин OI Yandex Maps — как пользоваться, настройка, метки
Для создания и добавления карты на сайт можно воспользоваться специальным плагином Oi Yandex.Maps for WordPress. В чем преимущество использования плагина в этом случае:
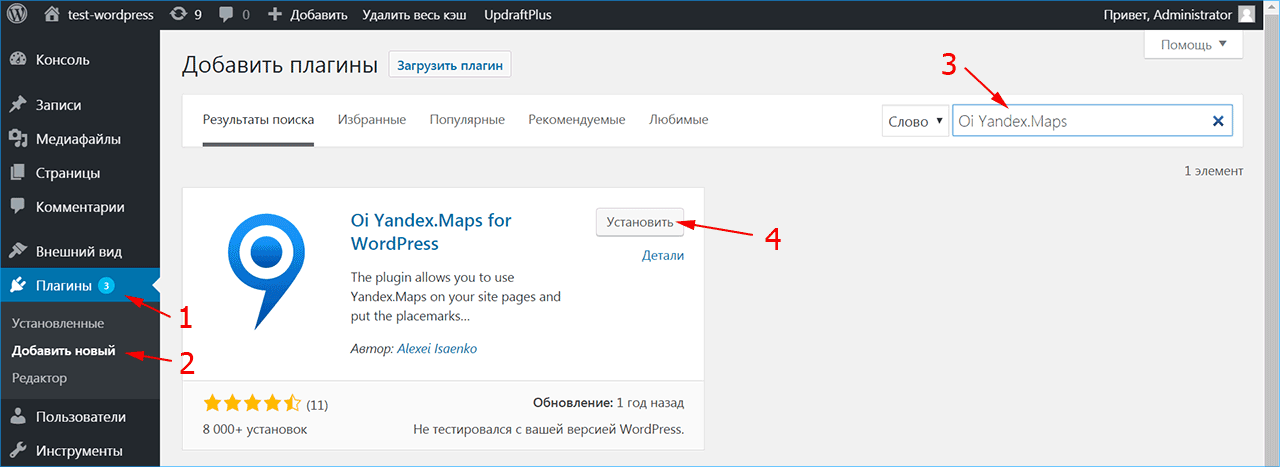
В админке WordPress зайдите в меню «Плагины» и выберите пункт «Добавить новый». В строке поиска введите название плагина Oi Yandex.Maps, установите и активируйте его.
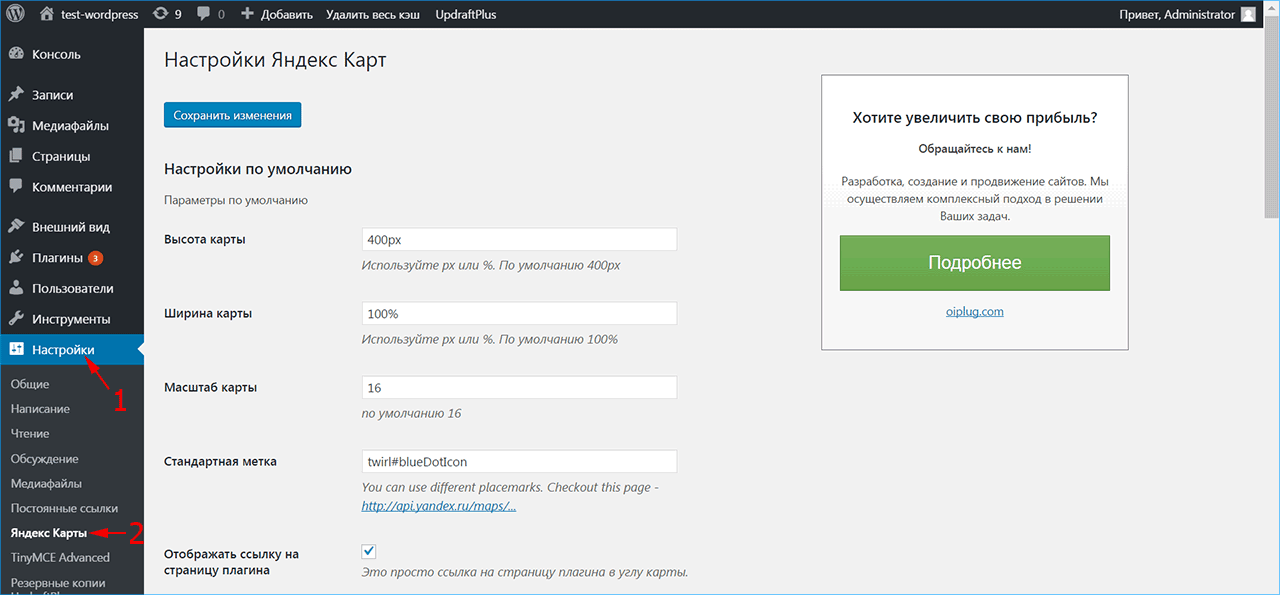
После активации плагина в меню «Настройки» появится пункт «Яндекс.Карты». Перейдите в него, чтобы настроить параметры отображения области и метки на ней. Задайте размеры отображаемого на странице участка и выберите его масштаб. Сохраните изменения в настройках, чтобы применить их к создаваемой карте.
В админ-панели WordPress перейдите на страницу сайта, где будет располагаться карта. Выберите в редакторе визуальное оформление текста (1). Обратите внимание, что над панелями инструментов появилась кнопка «Яндекс карта» (2). После вставки карты плагин добавит в код страницы соответствующую информацию (3).
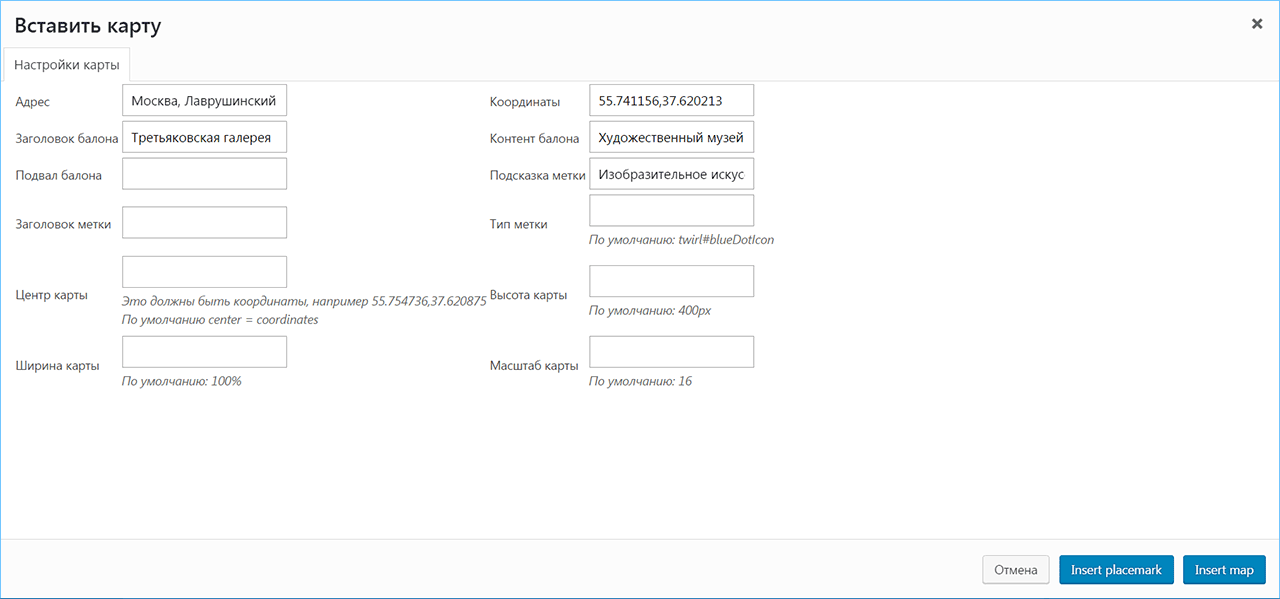
При нажатии на кнопку «Яндекс карта» всплывает окно для настройки параметров. Наберите адрес организации в подходящем поле, плагин автоматически выставит геопозиционные координаты этого объекта. При необходимости можно задать широту и долготу местности, если неизвестен точный адрес.
По наведению на метку будет высвечиваться подсказка, текст которой вы можете указать в соответствующем поле. При нажатии на маркер показывается балон, в котором разрешается задать заголовок, подвал и описание объекта, расположенного по указанному адресу. Размер и масштаб карты можно оставить заданным по умолчанию или переопределить в этом окне.
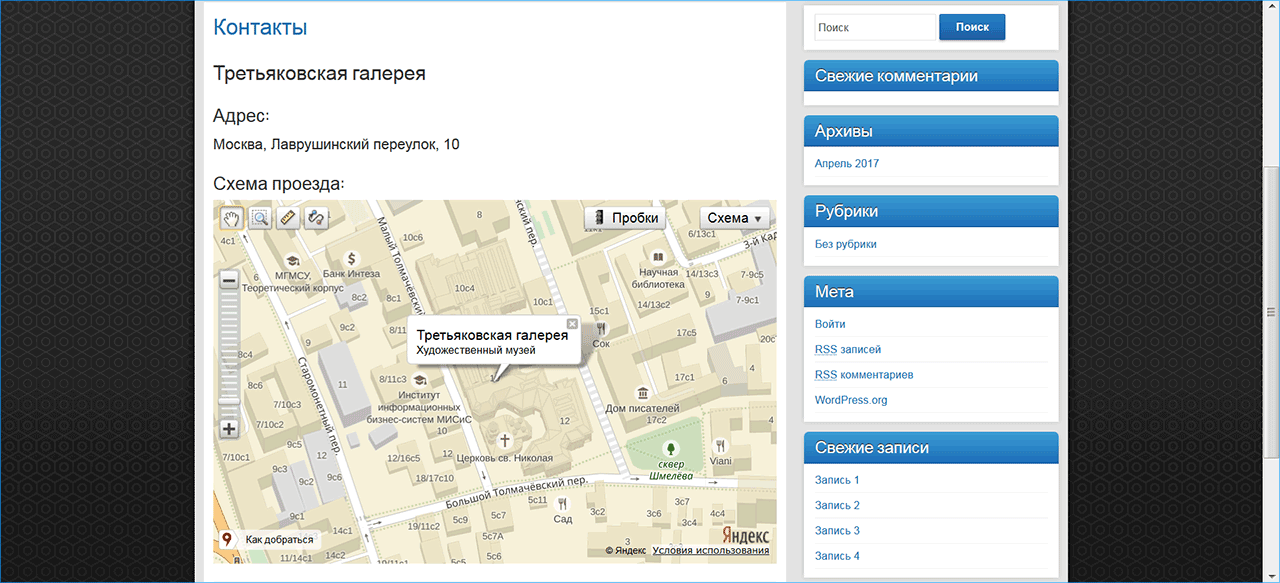
Для вставки карты в код страницы нажмите кнопку «Insert map». Плагин позволяет расположить на одном участке сколько угодно меток, используйте для этого кнопку «Insert placemark». Вот так выглядит на странице сайта карта, созданная плагином Oi Yandex.Maps for WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.