Как вставить маршрут в видео
Как записать маршрут на видео с помощью iPhone или Android
В прошлом месяце я был в Нью-Дели, и место, где я остановился, представляло собой лабиринт старых и новых зданий. Дорожки были настолько узкими, что хэтчбек с трудом мог проехать (хотя это не остановило моих собратьев-индейцев, обладающих храбростью). Это было похоже на прогулку по старому городу Лукка, без итальянской истории и красивой архитектуры.
Мне потребовалось 3-4 дня, чтобы вспомнить дорогу, и однажды поздно ночью я заблудился и должен был спросить дорогу. Я мало что знал, всего этого можно было бы избежать, если бы я узнал о RouteShoot. Это приложение для iPhone а также Android который интеллектуально использует GPS, камеру и микрофон вашего телефона для нанесения маршрута.
Как это работает, хорошо ли это работает и нужно ли это использовать? Прочтите, чтобы узнать.
Связанный: Друзья звонят вам каждые пять минут, пока вы в пути? Эти приложения для обмена данными помогут вам.
Как использовать RouteShoot
Когда вы запускаете приложение для iPhone (платформа, на которой я тестировал), оно запрашивает доступ к уведомлениям, GPS, камере и микрофону. Предоставьте разрешения всем, если вы заинтересованы в использовании приложения в полной мере.
Теперь на экране по умолчанию отображается что-то очень похожее на приложение камеры. Есть огромный видоискатель, а внизу вы найдете кнопку записи, небольшую карту, значок для перехода в галерею и переключатель между фото и видео.
Используйте опцию видео, чтобы получить от приложения максимум удовольствия.
Когда вы нажимаете кнопку записи, приложение включает вспышку и начинает запись видео и вашего местоположения. Когда вы двигаетесь, кадры из видео будут сопоставляться с координатами GPS.
Когда вы закончите с треком, нажмите кнопку записи еще раз.
Просмотр ранее записанных маршрутов
Коснитесь значка Галерея в нижнем левом углу экрана, чтобы открыть все свои записи. По умолчанию они будут названы по времени и дате захвата. К сожалению, переименовать их нельзя.
Коснитесь маршрута, и видео отобразится в верхней половине экрана. Внизу отобразится карта. Нажмите кнопку воспроизведения, и начнется воспроизведение видео. А теперь самое лучшее в приложении. По мере воспроизведения видео карта ниже будет обновляться с указанием соответствующего местоположения на видео.
Примечание о записи видео: Если вы записываете видео во время прогулки, ни вреда, ни фола. Но если вы едете на велосипеде или за рулем, держать камеру одной рукой не рекомендуется. Попросите кого-нибудь сделать это за вас или купите крепление для телефона.
Итак, теперь у вас есть три точки контекста для места, где вы путешествовали. Карта с точными координатами, видео, которое вы сняли сами, показывая ваше окружение и, наконец, вашу собственную память, омолодившуюся благодаря видео.
Ознакомьтесь с демонстрацией RouteShoot
Я тестировал приложение ночью с разбитой камерой моего iPhone 5. Качество мягко говоря не очень хорошее.
Но если вы хотите узнать, на что способно приложение, ознакомьтесь с их демонстрационная страница. Кадры, которые вы видите, точно показывают, как работает приложение.
Кроме того, когда вы закончите, вы получите возможность загрузить видео вместе с данными GPS на веб-сайт RouteShoot. Вы можете сделать это как резервную копию, но из соображений конфиденциальности я бы не советовал это делать.
Вам понравилось приложение?
Вы нашли приложение полезным? Дайте нам знать в комментариях ниже.
Записываем видео из Google Street View
Сама по-себе возможность, конечно же замечательная, но сайт не позволяет сохранять результаты экспериментов в виде роликов. Вот эту досадную неприятность решено было исправить, и не просто исправить, а реализовать в виде программки для iOS, помогая тем самым, превратить iPhone или iPad в устройство для создания, а не потребления, контента.
Как всё устроено
Итак, на сегодняшний день у нас есть несколько ресурсов, позволяющих снимать Стрит Видео. В первую очередь, это, hyperlapse.tllabs.io, который позволяет отметить 2 точки, проложить между ними маршрут и наслаждаться зацикленной анимацией. 
Второй сайт, который позволяет смотреть стрит видео это http://track-kit.net 
Этот сайт позволяет просматривать видео для созданных или импорированных треков. Несмотря на то, что Стрит Видео здесь не является основной функцией, можно сгенерировать прямую ссылку именно на видео для тека. Например, такую:
http://track-kit.net/maps_s3/index.php?track=8821.gpx&svv=134
Правда, на моём Маке более-менее работает только в Хроме.
Прокладываем маршрут
Для этого мы используем Google Maps SDK for iOS и Google direction API
С помощью Google direction API запрашиваем у Google набор точек между начальной и конечно точек пути в закодированном виде.
Google Maps SDK for iOS (класс GMSPath) понадобится чтобы перевести закодированый список точек который получили от Google в широту и долготу.
Для общения с Google используется AFNetworking.
Если загрузка прошла успешно в списке coordinatesArr мы храним набор координат точек нашего пути.
P.S. у Google direction API есть 1 нюанс — если необходимо провести маршрут не через 2, а скажем, через 20 точек, то придется делать несколько запросов для интервалов точек пути так как если передать в запрос через «&waypoints» большое количество промежуточных точек, Google может вернуть ошибку.
Загружаем панорамы
Для загрузки панорамы можно использовать запрос вида cbk0.google.com/cbk?output=json&ll=latitude,longitude
Он нам вернет информацию о ближайшей к точке панораме с координатами latitude,longitude.
Самое важное что мы можем получить это «panoId» — id нужной нам панорамы (помимо panoID мы можем получить так же информацию об углах смещения панорамы, которые могут пригодиться если надо будет повернуть панораму в определенном направлении):
Далее с помощью полученного ID панорамы мы можем через запрос:
cbk0.google.com/cbk?output=tile&panoid=panoid&zoom=zoom&x=x&y=y
получить уже необходимые нам тайлы панорамы, где panoId — это полученный ранее идентификатор панорамы, zoom — это масштаб панорамы (ее размер), x и y — это номера тайла панорамы по вертикали и горизонтали, при этом количество тайлов панорамы зависит от введенного нами зума. Например, если мы выберем zoom = 3, то панорама будет состоять из 7 тайлов в ширину и 3 в высоту.
То есть чтобы получить целую панораму нам надо загрузить все тайлы:
Таким образом, пройдясь по всем точкам полученного от Google маршрута, мы можем загрузить для них панорамы и далее отобразить их пользователю в виде видео.
Генерируем видео
Для этого нам понадобится библиотека AVFoundation:
От туда берем всего 3 класса:
AVAssetWriter — запись медиа данных в файл
AVAssetWriterInput — Добавляет пакет медиаданных в AVAssetWriter для записи в файл
AVAssetWriterInputPixelBufferAdaptor — предоставляет пакет видеоданных (CVPixelBuffer) для AVAssetWriterInput
Соответственно нам надо их где-то определить:
После этого все готово к записи видео.
В AVAssetWriterInput имеется функция:
(void)requestMediaDataWhenReadyOnQueue:(dispatch_queue_t)queue usingBlock:(void (^)(void))block
Которая, вызывает Block каждый раз когда нужна новая порция данных.
Скорость проигрывания видео контролируется с помощью переменной presentationTime, которая указывает время кадра в выходном файле
UIImage *image — это текущий кадр
Когда все кадры записаны в видео, мы сообщаем videoWriter и writerInput о том что необходимо остановить запись видео:
Функция получения CVPixelBufferRef с изображения:
Работа в фоновом режиме
Чтобы видео продолжало генерироваться когда наше приложение находится в фоновом режиме, можно использовать long-running background task для этого советую использовать неплохой класс
https://github.com/vaskravchuk/VideoMaker/
Добавляя немножко опций, получаем такой вот программный продукт.
itunes.apple.com/us/app/street-video-maker-free-create/id788610126?mt=8 
Вот пример видео, созданного при помощи такой программы:
Как сделать анимированное видео с картой путешествий?
Liza Brown
Nov 26, 2021• Проверенные решения
Анимированные карты путешествий позволяют зрителям легко проследить маршрут от места отправления до места назначения прямо на одном экране. В то время как статичные карты позволяют зрителям видеть только отметки, с которых начинается и заканчивается путешествие, анимированные карты показывают движение в реальном времени и поэтому выглядят более интерактивными при просмотре.
1. Как сделать анимированные видеоролики с картами путешествий с помощью Filmora X? [шаг за шагом]
Для Win 7 или позднее (64-bit)

Для macOS 10.12 или позднее

Весь процесс создания анимированной карты путешествий в Wondershare Filmora X разделен на две части, в первой части вы соберете все ингредиенты, необходимые для начала работы, а во второй части вы фактически создадите анимированную карту, используя инструменты и функции, присутствующие в Filmora X.
Часть 1: Подготовьте материалы для карты путешествий
Ниже перечислены ингредиенты и способы их сбора для приготовления анимированной карты путешествий:
Обратите внимание: Snipping Tool является встроенным приложением в Windows 10 и доступно бесплатно. Если вы используете какую-либо другую операционную систему или у вас есть другая программа для создания скриншотов, не стесняйтесь использовать ее в зависимости от вашего удобства.
Обратите внимание: После этого у вас должно быть два файла изображений карты, т.е. один без меток, а другой с ними.
Еще одним важным компонентом эффективной анимации карты путешествий являются значки путешествий, такие как изображение маркера места, символ средства передвижения, например, вертолет, самолет, автомобиль/велосипед (для коротких расстояний) и т.д. Ниже перечислены несколько сайтов, которые предлагают бесплатные стоковые фотографии совершенно бесплатно:
Обратите внимание: Хотя приведенные выше сайты позволяют бесплатно загружать и использовать их стоковые изображения и иконки, при использовании их объектов вам, возможно, придется отдать должное дизайнерам/создателям символов. Поэтому перед загрузкой и добавлением в свои проекты рекомендуется ознакомиться с условиями и правилами использования элементов.
Часть 2: Создание анимированных видеороликов с картами путешествий с помощью Filmora X
После того как вы собрали все необходимые ингредиенты, которые требуются для создания анимации карты путешествий, настало время приступить к работе. Следующие инструкции проведут вас через пошаговый процесс подготовки достойной и реалистичной анимационной карты путешествий в Wondershare Filmora X:
Шаг 1: Импортируйте ингредиенты в Filmora X и добавьте их на временную шкалу
Запустите Wondershare Filmora X на своем компьютере, нажмите в любом месте окна Media в верхней левой области и импортируйте в программу все изображения и иконки, которые вы собрали ранее. Затем перетащите оба изображения карты, т.е. с метками и без них, на временную шкалу и убедитесь, что они имеют одинаковую продолжительность и расположены на одной дорожке.
Обратите внимание: Обязательно поместите сначала карту без меток, а затем карту с метками. Также обратите внимание, что по умолчанию длительность воспроизведения изображений на Временной шкале составляет 5 секунд, и это время можно уменьшить или увеличить, перетащив боковую ручку носителя влево или вправо соответственно.
Шаг 2: Добавьте переход для создания иллюзии видимости трассы
Перейдите к пункту Переходы на стандартной панели инструментов вверху, найдите эффект перехода Стереть слайд из доступных предустановок и поместите его между двумя файлами изображений, которые вы ранее добавили на временную шкалу. Затем щелкните и перетащите одну из боковых ручек перехода к концу медиаклипа. Обратите внимание, как другая сторона эффекта расширяется в той же пропорции.
Шаг 3: Предварительный просмотр и экспорт
Нажмите Spacebar на клавиатуре, чтобы просмотреть видео и убедиться, что маршрут выглядит так, как будто он рисуется на карте. Если анимация выглядит приемлемо, нажмите Экспорт в центре сверху, перейдите на вкладку Локальный в окне Экспорт, выберите MP4 в списке форматов слева и нажмите Экспорт в правом нижнем углу, чтобы экспортировать текущую анимацию в MP4.
Шаг 4: Настройте носитель карты путешествий
Либо начните новый проект и импортируйте видео с картой, которое вы экспортировали в предыдущем шаге, в приложение, а затем на Временную шкалу, либо удалите существующие медиафайлы с Временной шкалы в том же проекте и добавьте туда экспортированное видео для удобства.
Затем расположите Skimmer (Playhead) за пару кадров до того, как линия маршрута появится и начнет растягиваться, и щелкните значок Split на панели инструментов редактирования над самой временной шкалой. Повторите этот процесс для другой стороны носителя, то есть расположите Skimmer через пару кадров после того, как линия маршрута достигнет места назначения, и снова щелкните значок Split. Затем удалите разделенные сегменты с обеих сторон, выделив их и нажав Delete на клавиатуре, оставив только ту часть, где видна анимация.
По желанию щелкните правой кнопкой мыши медиафайл, оставшийся на временной шкале, и в контекстном меню выберите Скорость и продолжительность. В поле Настраиваемая скорость перетащите ползунок Скорость влево, чтобы уменьшить скорость воспроизведения, что приведет к увеличению продолжительности медиафайла. Также вы можете вручную ввести значение в поле Скорость, чтобы получить точное значение. Нажмите OK, когда закончите.
Шаг 5: Добавить Анимацию на карту путешествий
Щелкните правой кнопкой мыши медиафайл на Временной шкале и выберите в контекстном меню Добавить анимацию. Убедитесь, что Скиммер находится на первом кадре, и добавьте несколько ключевых кадров, как описано ниже:
Шаг 6: Добавьте значки и заголовки и экспортируйте проект
Перетащите изображение путешествующего средства на Временную шкалу и поместите его на кадр, с которого начинается линия маршрута. Обязательно поместите изображение на дорожку над картой и растяните его до конца, чтобы оно оставалось видимым на протяжении всей анимации. Затем, используя описанный выше метод, добавьте ключевые кадры для перемещения носителя вместе с линией маршрута от источника к месту назначения. По желанию добавьте изображение маркера местоположения в точке назначения, перейдите в Переход и добавьте желаемый эффект перехода, предпочтительно Растворение, к дорожке маркера на временной шкале, чтобы она выглядела так, как будто она появилась, когда носитель прибыл в точку назначения.
Вернитесь к первому кадру на Временной шкале, перейдите к Титры на стандартной панели инструментов и добавьте предустановку заголовка где-то рядом с исходным местоположением. Измените размер текста, формат по мере необходимости и добавьте к нему желаемую надпись, например время начала, название и т. д. Уменьшите длительность дорожки, чтобы заголовок появился на несколько кадров, желательно до начала анимации карты. Нажмите OK, когда все будет готово. Повторите этот процесс для точки назначения.
Когда все будет готово, нажмите кнопку Play в окне Preview, чтобы просмотреть свою работу. Если видео выглядит приемлемо, нажмите ЭКСПОРТ в верхней центральной части интерфейса и используйте метод, описанный ранее, чтобы экспортировать анимированную карту путешествий в желаемый формат.
2. Как сделать интерактивную анимированную карту путешествий с помощью Pictramap
Если вы не хотите устанавливать на свой компьютер специальную программу для создания анимации из-за ограниченных аппаратных ресурсов или по другой причине, существует онлайн-решение под названием Pictramap для создания анимационной карты путешествий с помощью веб-браузера. Веб-приложение предлагает выгодный интерфейс, который можно легко понять и работать с ним для создания анимированной карты бесплатно.
Процесс создания анимированной карты путешествий с помощью Pictramap приведен ниже:
Шаг 1: Создайте проект
Запустите свой любимый веб-браузер, перейдите на https://www.pictramap.com/, нажмите Создать сейчас, это бесплатно, и зарегистрируйтесь на Pictramap, используя предпочитаемый способ. Когда вы окажетесь на приборной панели, введите имя в поле, расположенное в разделе Мои проекты, и нажмите Создать, чтобы создать новый проект (анимированную карту).
Шаг 2: Определите местоположение и способ поездки
На карте щелкните правой кнопкой мыши место, из которого вы хотите начать свое путешествие, введите название места или любое другое значимое название и нажмите Добавить. Щелкните маркер местоположения, нажмите значок Режим путешествия и выберите предпочтительный способ передвижения. Повторите этот процесс, чтобы отметить и место назначения.
Шаг 3: Предварительный просмотр анимации
Нажмите кнопку Просмотреть анимацию в правом верхнем углу страницы, чтобы увидеть анимированную карту путешествий.
Недостатки использования Pictramap для создания анимированного видео с картой путешествий
Хотя Pictramap позволяет легко и очень быстро создать анимацию карты путешествий, на момент написания этой статьи он не предоставляет возможности загрузить анимацию на ваш компьютер, и поэтому ее нельзя использовать в ваших проектах.
Если вы используете Wondershare Filmora X, вы можете использовать его встроенную функцию записи экрана для записи анимации, которую воспроизводит Pictramap, а затем сохранить отснятый материал в формате MP4 или любом другом формате на вашем компьютере. Затем это видео можно импортировать в ваши проекты для дальнейшего использования.
Для Win 7 или позднее (64-bit)

Для macOS 10.12 или позднее

Итог
Анимированная карта путешествий играет важную роль для придания реалистичного тура вашим кинопроектам. Хотя вы можете использовать веб-приложение, такое как Pictramap, для создания такой анимации онлайн легко и бесплатно, ограничения, с которыми оно поставляется, могут удержать вас от выбора этого метода.
Вместо этого, возможно, вы захотите больше склониться к специализированному программному обеспечению, такому как Wondershare Filmora X, которое даст вам полный контроль над процессом и свободу выбора предпочтительного формата для экспорта анимации для самостоятельного использования.
Для простого понимания анимации движения трека по карте: есть карта, над которой прозрачный трек, оба слоя синхронизированы и по ним перемещается камера. Трек вначале движения скрыт маской, но она постепенно открывает его – создается иллюзия движения. Проще некуда.
Образец анимированного трека на карте
1. Изготавливаем карту + маршрут (трек)
В Фотошопе (Adobe Photoshop) создаем карту нормального разрешения – у меня всвязи с большим маршрутом она получиласть около 5187х2487pix. Можно и меньше, но в случае большого наезда (зума) будет теряться детализация и проступать кавадраты.
Клавиатура в англ. режиме – F7 (выводим панель слоев), жмем (Ctrl+Shift+N) или Layer-New-Layer. создаем новый слой, на котором инструментом Brush (кисть) рисуем трек (маршрут). Жмем кнопочку Schift, ее удерживаем – тогда линии будут прямыми от точки до точки. Отключаем нижний слой (карту) так, а верхний маршрут (основной трек) сохраняем c альфой (прозрачный фон) в png. Создаем еще один слой маршрута (дополнительный трек) – жмем правую кнопку мыша на слое маршрута так, нижний трек отключаем, а верхний рисуем более толстой линией.
Сохраняем c альфой (прозрачный фон) с расширением png.
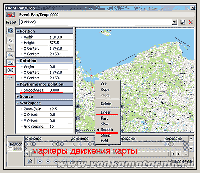
В видеоредакторе Sony Vegas Pro раскладываем на дорожках согласно этой схемы
Дополнительный трек нужен для случая, когда вы пожелаете с показа трека (например движения по улице города, района, области. ) постепенно перейти на масштаб мировой карты – при таком масштабировании отъезде (zoom) 500-1500% основной трек превратится в тоненькую ниточку, а потом просто исчезнет с экрана.
Все 3 слоя (карта+основной трек+дополнительный трек) сохраняем с расширением psd – на всякий пожарный случай каких либо внеплановых корректив в нашем проекте, чтобы не создавать – рисовать все это заново.
2. Перемещения экрана по карте

Маркеры можно двигать все скопом предварительно их выделив – Shift + первый маркер – не отпуская Shift+последний маркер.
Либо с выделяя конкретные с нажатой Ctrl, или же тянем мышом с левой кнопкой по линии Position.
Над пунктами останова делаем небольшое зависание 2-3 сек, если в дальнейшем надо будет акцентировать на них внимание.
Все! Основное перемещение по карте готово.

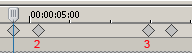
Находим места зависания, между ними двойным щелчком добавляем 2 маркера: 2-ZOOM, 3-OUT.
3. Маска движения трека

Движение красного трека мнимое, на самом деле он не движется, а располагаясь над картой постепенно открывается скрывающей его маской.
Для этого:
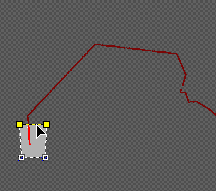
На основном треке жмем Event Pan/Crop здесь, ставим галочку Mask здесь, и рисуем маску, которая постепенно открывает наш трек.
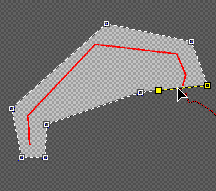
Надо стараться, чтобы линия (выделена желтым), которая открывает наш трек, создавая иллюзтю движения находилась перпендикулярно открываемой линии трека, поэтому загодя добавляем по 2 Anchora, которые будем тянуть со следующего ключевого маркера.
Расставляем. Смотрим. Двигаем. Смотрим. Выделяем для всеобщего перемещения аналогично (см. выше).
Маркеры перемещения (Pan/Crop) при необходимости можно переносить с одного трека на другой не все скопом, а частично – предварительно выделив необходимые так и скопировать так. Вставлены будут в месте нахождения курсора. Заменяемые предыдущие надо удалить.
Vegas Pro часто вылетает при работе с большим количеством маркеров – не забываем сохраняться.
Когда закончим с маской, и движение трека будет устраивать – копируем основной трек, и делаем Paste Event Attributes на дополнительный трек – этим действием мы перенесем свойства (макреры) с трека на другой трек – они 
Там же ставим Composite Level – при большом удалении карты основная линия станет тонкой ниточкой, и поэтому плавно во время большого отъезда появляется более толстая линия дополнительного трека.
В местах остановок путешествия могут вылетать кадры городов в виде PIP или – кто на что горазд.
На треке и на карте включаем Reduce interlace flicker – чтобы не было дрожания мелких деталей изображения на экране телевизора при просмотре.
Целью этой статьи было рассказать как изготовить движущийся трек катера или яхты по одновременно движущейся карте средствами видеоредактора Вегас (Vegas Pro).











