Как вставить png в figma
Работа с изображениями в Figma
Dec 11, 2018 · 2 min read
Без картинок в дизайне никуда. Давайте посмотрим, какие инструменты предлагает Figma для работы с изображениями.
Добавление изображения в макет
1. Drag and Drop.
Просто закиньте изображение на рабочую область. Самый простой и универсальный способ.
2. Copy/Paste.
Скопировать и вставить через буфер обмена. Копируете картинку, например из браузер или из файловой системы компьютера, Cmd+C, и вставляет в Figma Cmd+V.
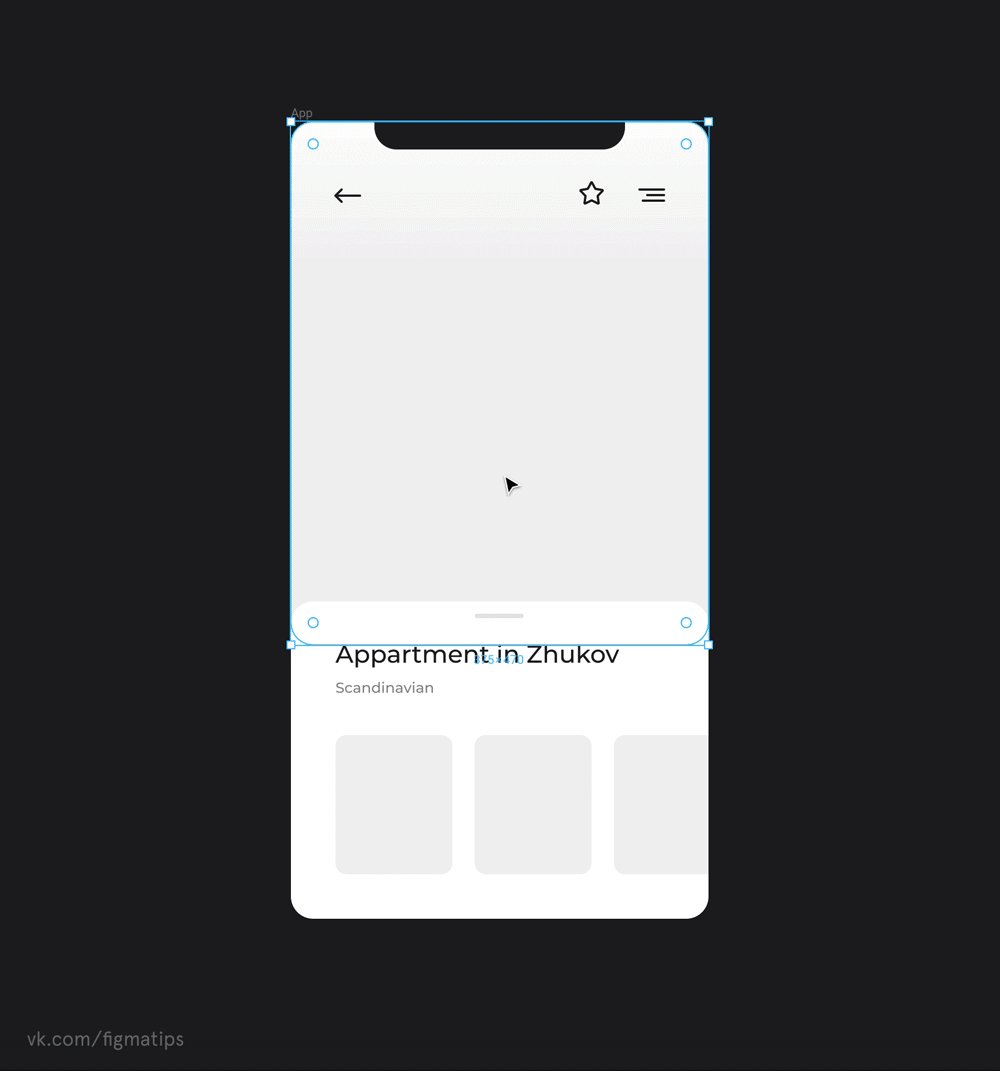
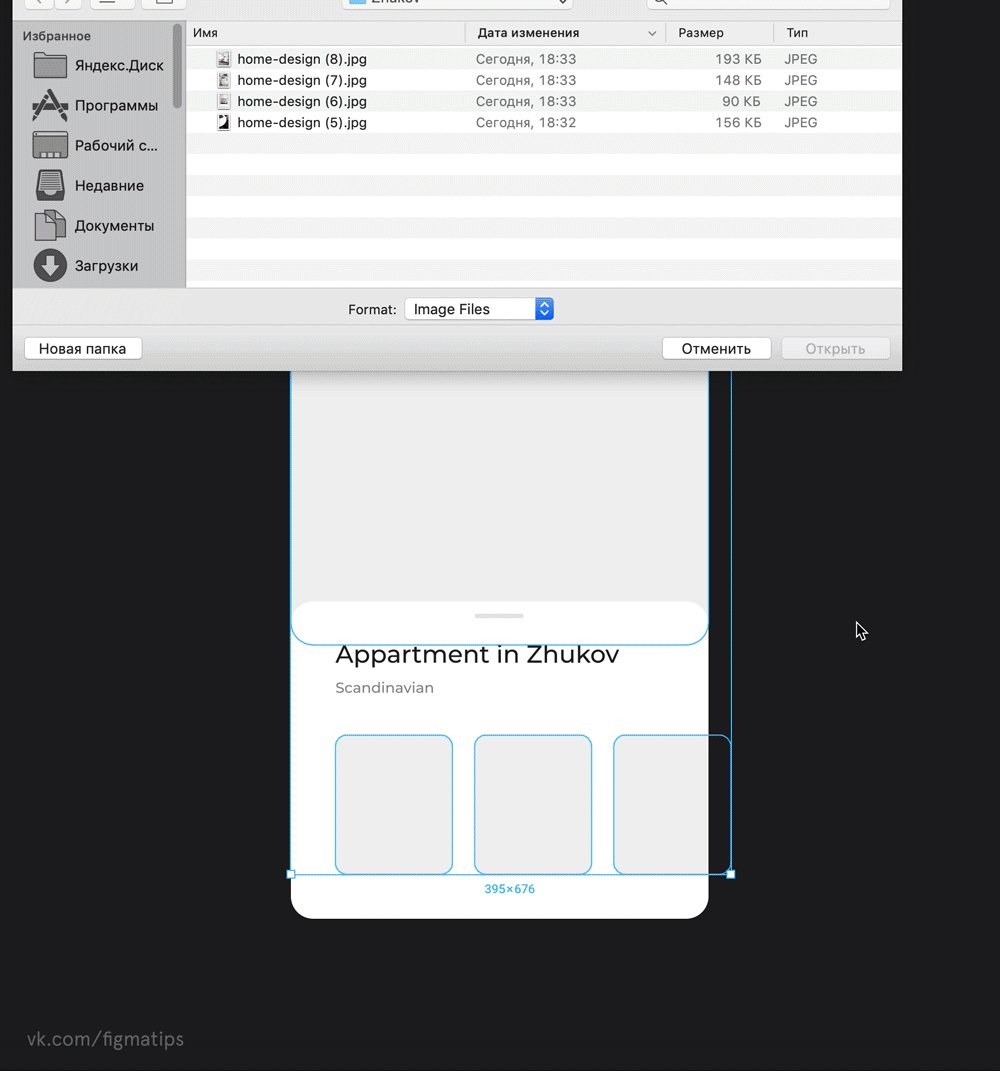
3. Используя пункт меню Place Image (или сочетанием клавиш Cmd+Shift+K).
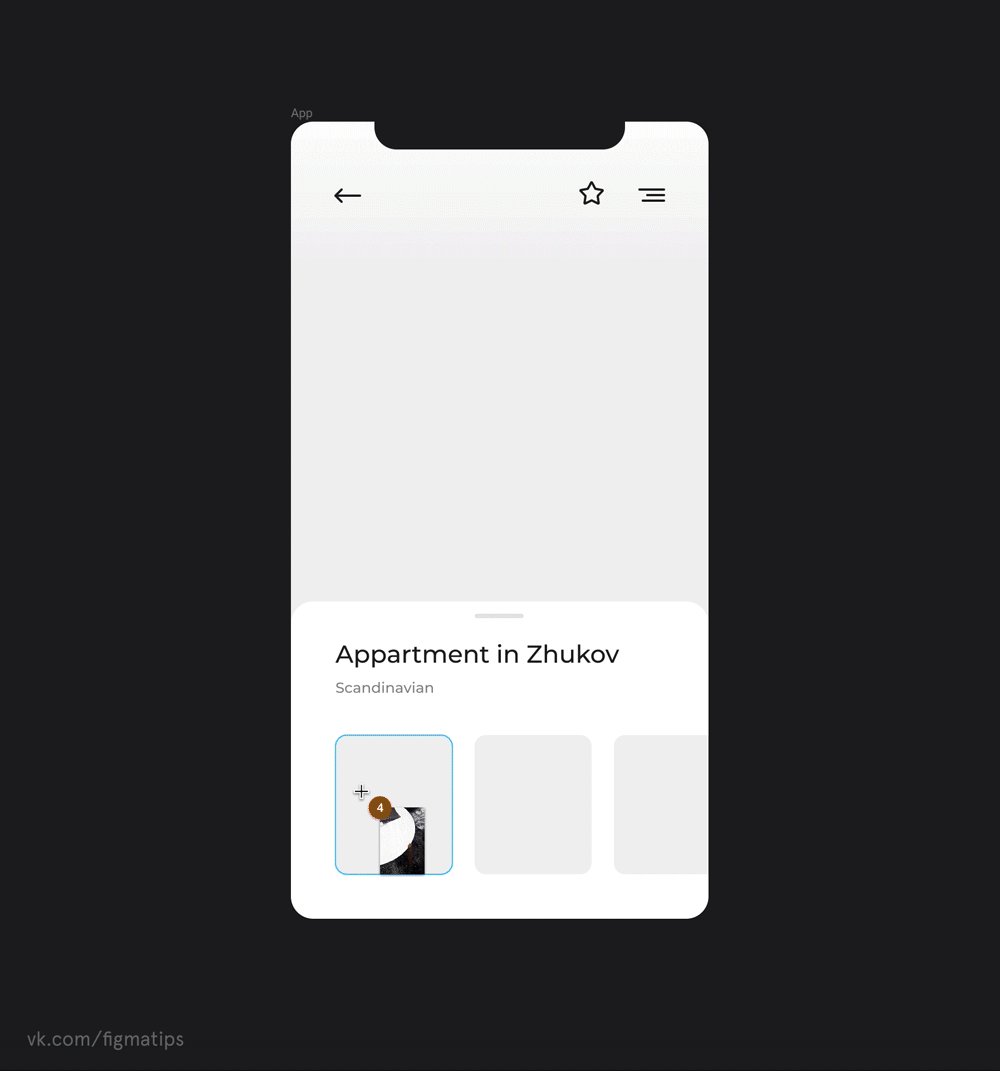
Выберите одно или несколько изображений в нужной папке на компьютере. Курсор изменит вид на крестик, а рядом будет превью изображения. Курсор указывает на центр изображения.
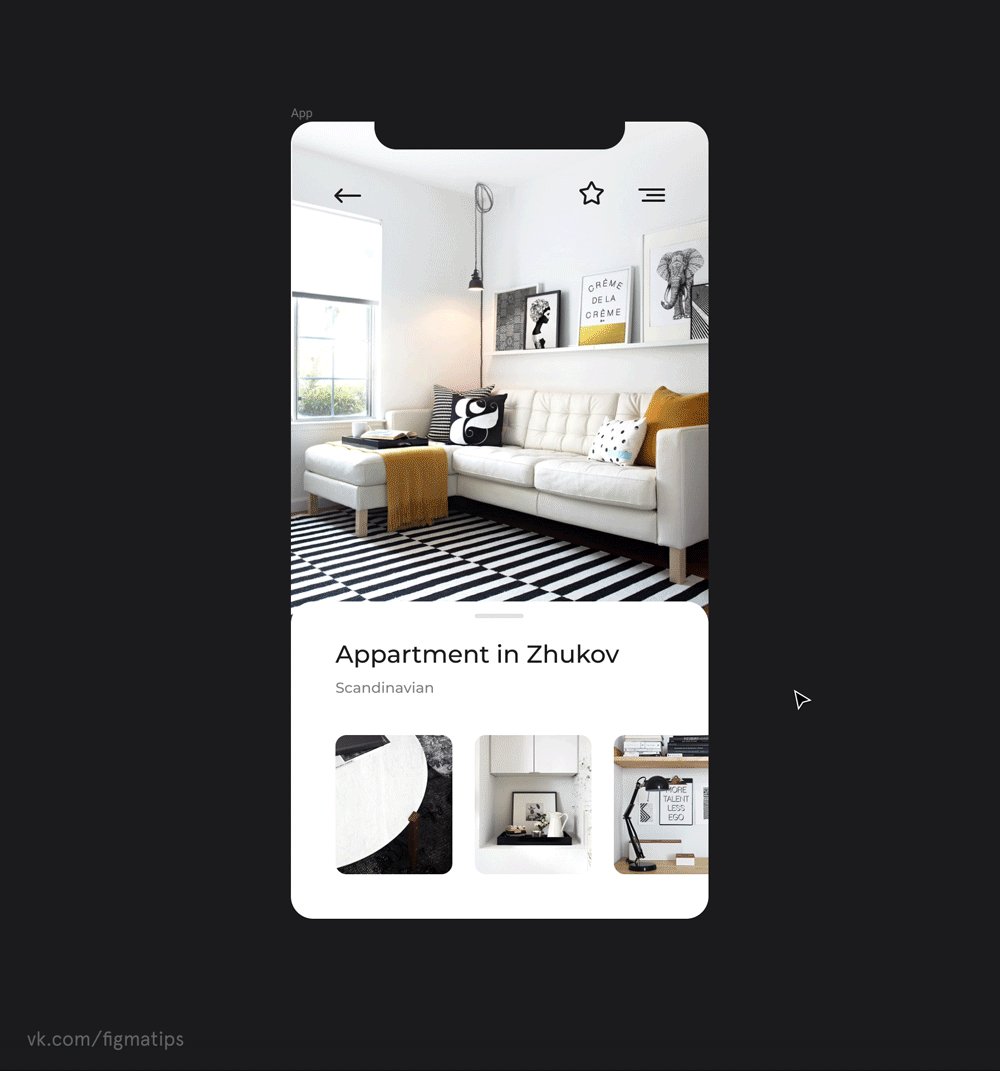
Удобно вставлять сразу несколько изображений.
4. Заливка фигуры картинкой.
Рисуем любую фигуру. В правом баре программы кликаем на цвет заливки и видим окно выбора цвета. В заголовке окна есть выпадающий список. В нем вместо Solid ( сплошная заливка) выбираем Image. Появится шахматная заливка прямоугольника, это означает, что ваше изображение пока не выбрано. Выбираем изображение, нажав на кнопку Choose Image.
Настройки изображения
Стоит заметить, что Figma — это не графический редактор. Здесь вы не сможете редактировать изображения в полной мере, для этих целей в нашем арсенале есть Photoshop.
Давайте использовать инструменты по назначению!☝️
В основе любого изображения в Figma лежит фигура, а само изображение является заливкой этой фигуры.
Всего существует 4 вида заливки:
В окне редактирования можно быстро поправить экспозицию, контрастность, насыщенность, температуру, повернуть изображение, или изменить способ наложения (капелька рядом с крестиком окна)
Маскирование🦹♀️
Если вам нужна круглая картинка, не обязательно рисовать круг, просто установите большой Corner Radius вашему изображению.
Если нужна нестандартная маска, то нарисуйте нужную вам фигуру, выделите слой с маской и вашим изображением и нажмите Cmd+Shift+M или кликните по иконке маски в верхнем баре программы.
Нюансы!☝️
На этом пока все. Спасибо за внимание! Присоединяйтесь 👉
Figma: ТОП-18 вопросов, как сохранить, вставить, вырезать и многое другое
У новичков при работе с сервисом Figma могут появиться некоторые вопросы. Чтобы изучение проходило проще, мы подготовили список часто задаваемых вопросов и ответов к ним. Из этой статьи вы узнаете, как скачать, установить и настроить Фигму, а также как сделать картинки, кнопки, линии и многое другое.
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
Desktop приложение Фигма находится в открытом доступе и распространяется бесплатно. Чтобы его установить, сначала требуется зарегистрироваться. Для этого переходим на официальный сайт figma.com и выполняем следующие действия:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Сервис не поддерживает мультиязычность, поэтому придётся разбираться собственными силами. В интернете достаточно информации, и обучающего контента от разных авторов. Если срочно нужно получить перевод, то здесь поможет Google переводчик. Про остальные функции можно узнать в разных источниках, включая форумы и интернет-сообщества, например, figma.community.
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр. Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Начнется загрузка, исполняемый файл exe требуется запустить. Появится сообщение, что локальные шрифты загружены. На официальном сайте есть плагин Font Awesome Icons, он во всплывающем окне показывает набор иконок. Чтобы им воспользоваться, необходимо установить plugin в браузере. Разъяснение, как поставить плагин, написано выше.
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
№ 18. Как экспортировать из фигмы?
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).
Руководство по работе с изображениями в Figma
Не секрет, что изображения являются огромной частью мира дизайнера. От поиска и редактирования до манипулирования и экспорта, мы постоянно работаем с изображениями в наших файлах дизайна.
Вы могли заметить, что в Figma изображения обрабатываются немного иначе, чем в других инструментах. Есть несколько разных способов их импорта и несколько уникальных опций редактирования. Есть также пара приемов, которые облегчают работу с изображениями в Figma. Так что, независимо от того, новичок ли вы и пользуетесь другим инструментом или просто хотите улучшить свой рабочий процесс, эти рекомендации наверняка заставят ваших коллег и арт-директоров спросить: «Погоди … как ты это сделал?!»
Импорт изображений в Figma
Через меню
Это может показаться очевидным, но, чтобы начать работать с изображениями в Figma, вам нужно сначала импортировать их в свой файл дизайна. Вы можете сделать это из меню, перейдя в File, затем щелкнув Place Image. Вы также можете найти эту же опцию в нижней части раскрывающегося списка Shape Tools или нажав удобную комбинацию клавиш Shift + Command + K.
Затем откроется файловый браузер, позволяющий выбрать несколько изображений. Отсюда мы не просто бросаем их как попало на холст. Вместо этого Figma позволяет вам добавлять их по одному, кликая или перетаскивая. Это дает вам гораздо больший контроль над размещением и даже размером изображений при импорте.
Это может показаться простой вещью, но на самом деле она довольно мощная, особенно если учесть, как обрабатываются изображения в Figma. Позвольте мне быстро объяснить, почему.
В Figma мы не рассматриваем изображения как отдельный тип объекта, вместо этого мы рассматриваем их как заливку. Когда вы импортируете изображение, мы создаем прямоугольник с такими же размерами * и применяем к нему заливку изображения. Если вы знакомы с CSS, подумайте об этом как об установке изображения в свойстве background элемента div. Это значительно упрощает обрезку, изменение размера и замену изображения в процессе работы над дизайном.
Итак, вернемся к импорту. Как я уже сказал, когда вы используете метод Place Image, вы получаете возможность добавить несколько изображений по одному. Круто то, что, поскольку изображения обрабатываются как заливка, вы можете использовать этот метод для добавления выбранных изображений к уже существующим фигурам. Один из вариантов использования этого – быстрое добавление изображений профиля к трем разным дизайнам (круг, квадрат и прямоугольник с закругленными углами), которые вы хотите проверить.
С помощью перетаскивания
Второй способ импорта – перетаскивание. С вашего рабочего стола или из папки на вашем компьютере вы можете просто перетащить одно или несколько изображений в Figma. С помощью этого метода мы размещаем их на холсте ровными рядами по десять. Вы можете быстро воспользоваться нашими новыми функциями Smart Selection. Просто выберите все изображения, которые вы импортировали, а затем отрегулируйте интервал. Или, если вы хотите стать по-настоящему модным, вы можете быстро создать сетку, а затем поменять их местами, как в настоящем фотофиде.
Эти два метода импорта – импорт с помощью place image или перетаскивание – являются чрезвычайно универсальными, но они требуют, чтобы у вас уже были изображения, загруженные на ваш компьютер. Итак, что, если вы хотите быстро проверить кучу идей, не занимая драгоценное место на жестком диске? Не волнуйтесь, Figma поможет вам.
С помощью метода копировать + вставить
Третий способ импортировать изображения — это просто скопировать их и вставить в документ. Когда вы нашли идеальное изображение в Интернете, просто щелкните по изображению правой кнопкой мыши и выберите «Копировать». (Это должно работать в любом браузере). Вернувшись к Figma, вы можете вставить скопированное изображение в ваш файл.
Хотя этот метод работает только с одним изображением за раз, это быстрый способ опробовать кучу идей, плюс не нужно сохранять изображения на жестком диске.
Манипулирование изображениями в Figma
Теперь, когда у вас есть изображения в Figma, вы можете редактировать их по своему желанию. Несмотря на то, что мы не утверждаем, что Figma является инструментом редактирования фотографий, мы предоставляем вам возможность сделать несколько быстрых изменений, таких как настройка экспозиции или контраста.
По умолчанию изображения настроены так, чтобы заполнить любую фигуру, но мы даем вам полный контроль над этим. Если вы щелкнете по параметру заливки на панели свойств, вы увидите всплывающее окно. В верхней части этого окна вы найдете небольшой выпадающий список, который позволяет переключаться между Fill, Fit, Crop и Tile.
Как вы можете видеть, режим Fill расширяет изображение до размеров фигуры, в которой оно находится.
Режим Fit гарантирует, что вы всегда будете видеть полное изображение в вашей фигуре. Это может привести к появлению пустого пространства вокруг изображения.
Режим Crop позволяет изменять размеры и перемещать изображение по границам фигуры.
Ну … вы поняли! Замостить плиткой 🙂
Советы и приемы
Теперь, когда вы являетесь экспертом по импорту и обработке изображений в Figma, я хотел бы поделиться несколькими советами и приемами, которые помогут применить эти методы на практике.
Быстрое кадрирование (Quick Crop)
Нужно быстро обрезать изображение? Выберите слой изображения, а затем нажмите кнопку кадрирования на верхней панели инструментов. Или, если вы являетесь поклонником сочетаний клавиш (что и должно быть), просто нажмите и удерживайте клавишу option и дважды кликните по изображению, чтобы открыть настройку кадрирования.
Изображения, как стили
Знаете ли вы, что вы можете создать стиль из своего изображения, а затем опубликовать его в своей командной библиотеке? Для этого просто выберите изображение, нажмите кнопку «Создать стиль» и дайте ему имя. Отсюда вы можете либо сохранить стиль локально для файла, в котором вы работаете, либо опубликовать его в своей библиотеке.
Слои заливки и режимы наложения
Я не буду вдаваться в подробности всех режимов наложения, но я объясню, как полезно добавить несколько слоев заливки.
Допустим, вы хотите, чтобы ваше изображение было черно-белым. Один из способов сделать это – настроить ползунок насыщенности под настройками заливки. Однако, если вам когда-нибудь понадобится заменить это изображение на другое, вам придется повторно применить этот параметр насыщенности. Здесь пригодятся слои заливки и режимы наложения.
Добавив сплошную заливку, установив цвет на черный или белый, а затем изменив режим наложения на color, вы получите черно-белые изображения с более точным контролем.
Копирование слоев заливки
Одна хитрость, которую я обнаружил в Figma, которая сэкономила мне массу времени, заключается в том, что вы можете копировать и вставлять слои заливки (это также относится и к слоям Stroke и Effect). Продолжая приведенный выше пример, это позволяет быстро взять этот черно-белый заливочный слой и применить его к дополнительным изображениям с помощью сочетания клавиш command+c и command+v.
Изображения, как контур
Хотя может быть не так много вариантов использования изображения в качестве контура, полезно знать, что Figma поддерживает это. J
Как я уже говорил, изображения являются важной частью процесса проектирования. Независимо от того, работаете ли вы с ними ежедневно или только когда вам нужно обновить аватар в Twitter, вы не можете их игнорировать. Итак, от поиска предпочтительного метода импорта для ускорения процесса проектирования с использованием стилей изображений, надеюсь, это руководство было полезным. Есть какие-нибудь дополнительные советы и рекомендации, которые я, возможно, упустил? Обязательно дайте мне знать в Twitter!
* Обратите внимание, что разрешение изображений, размер которых превышает 4000 пикселей, будет уменьшено для обеспечения производительности.