Как вставить шрифт в фигму
5 полезных плагинов для Figma: работа с текстом и шрифтами
Как расположить текст вокруг фигуры, подобрать шрифтовые пары и быстро настроить стили шрифтов на макете.
Катя Павловская для Skillbox Media
В Figma есть много инструментов для работы с текстами, но некоторые задачи невозможно решить её стандартными инструментами. В этом случае вам помогут плагины, которые расширяют и упрощают функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам работать с текстом и шрифтами.
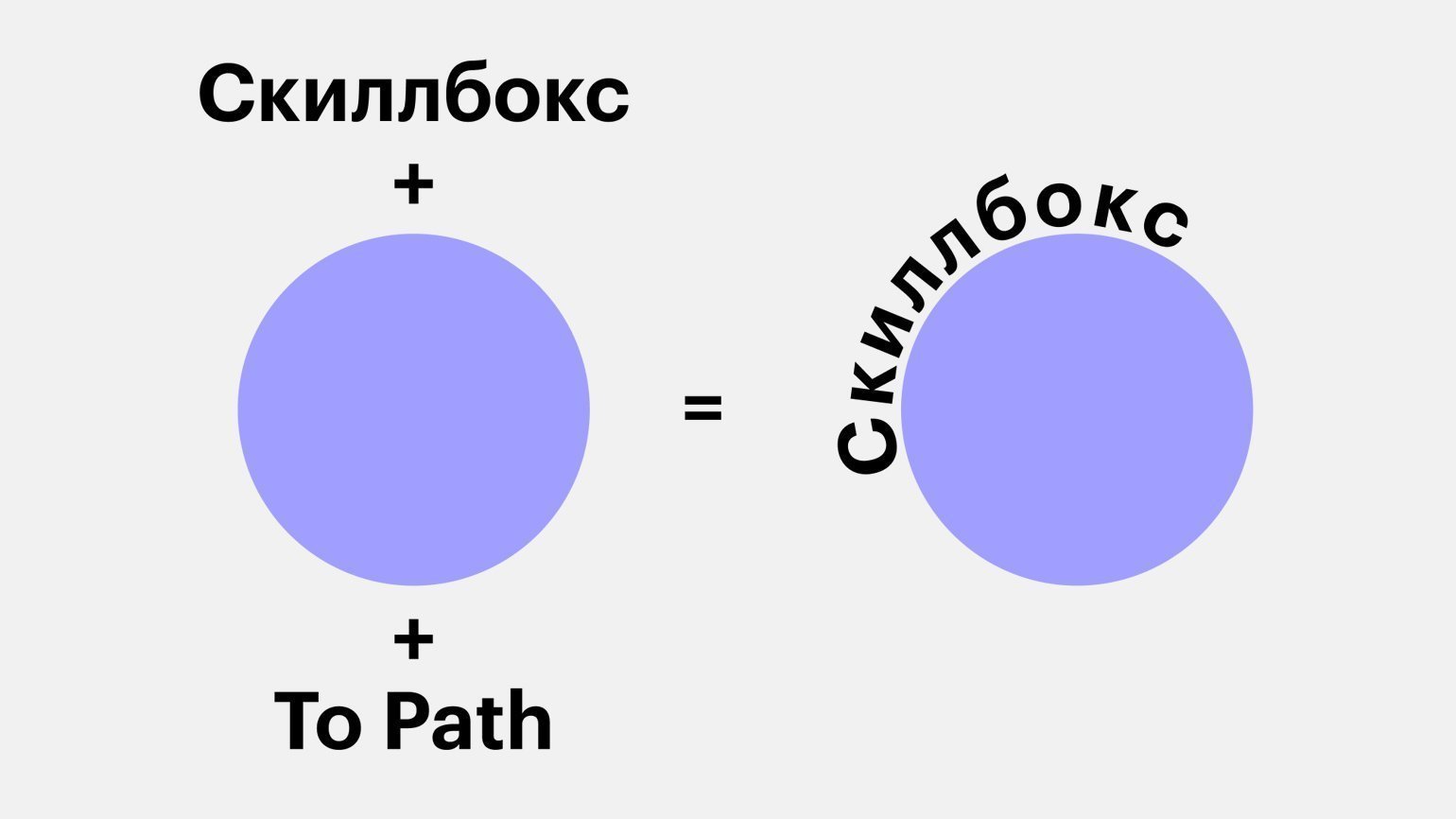
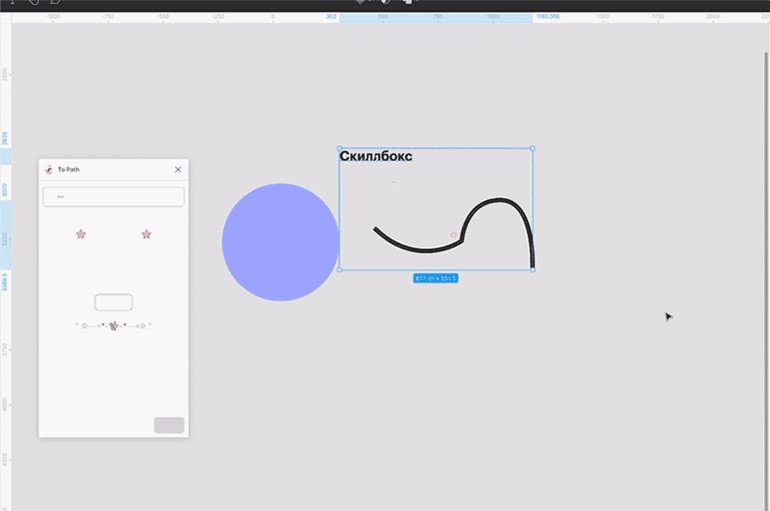
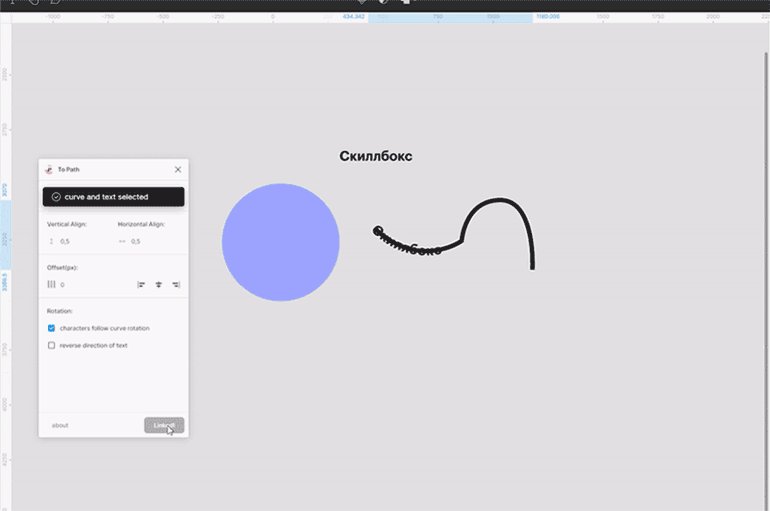
To Path
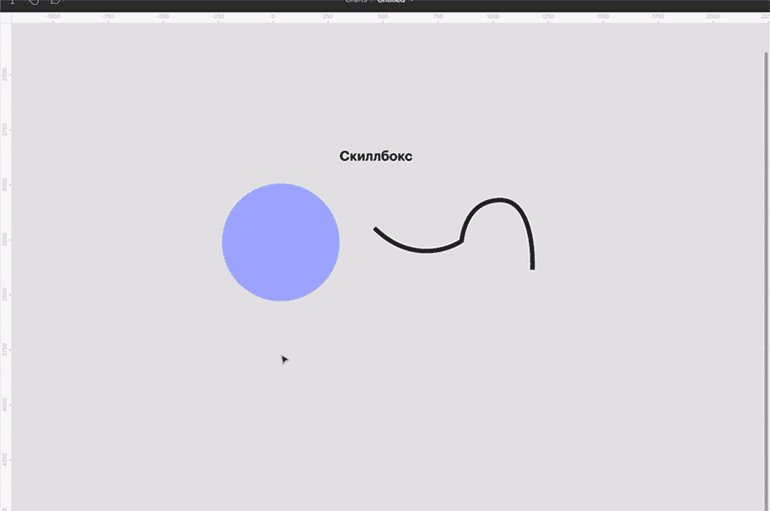
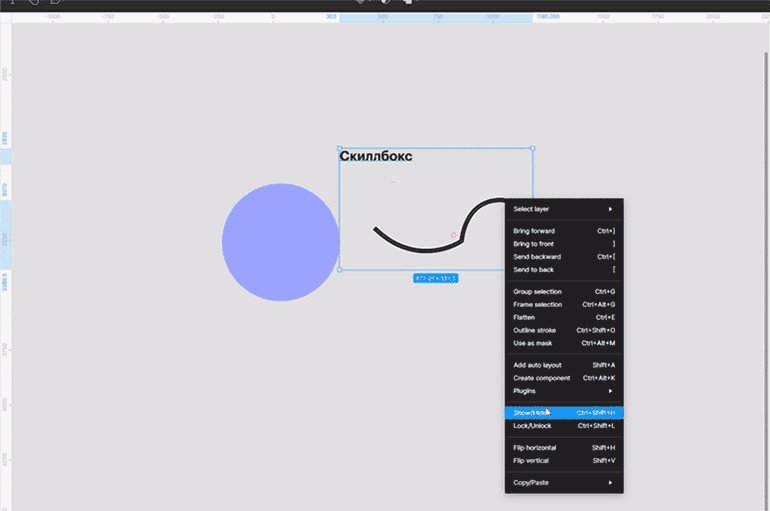
Плагин располагает выделенный текст на кривой или по краю любой стандартной фигуры:
Плагин разделит каждое слово на отдельные слои с буквами и разместит их по контуру фигуры или кривой:
Копирайтер, визуализатор, модель. Пишет статьи, стилизует съемки и участвует в них, изучает арт-критику в СПбГУ.
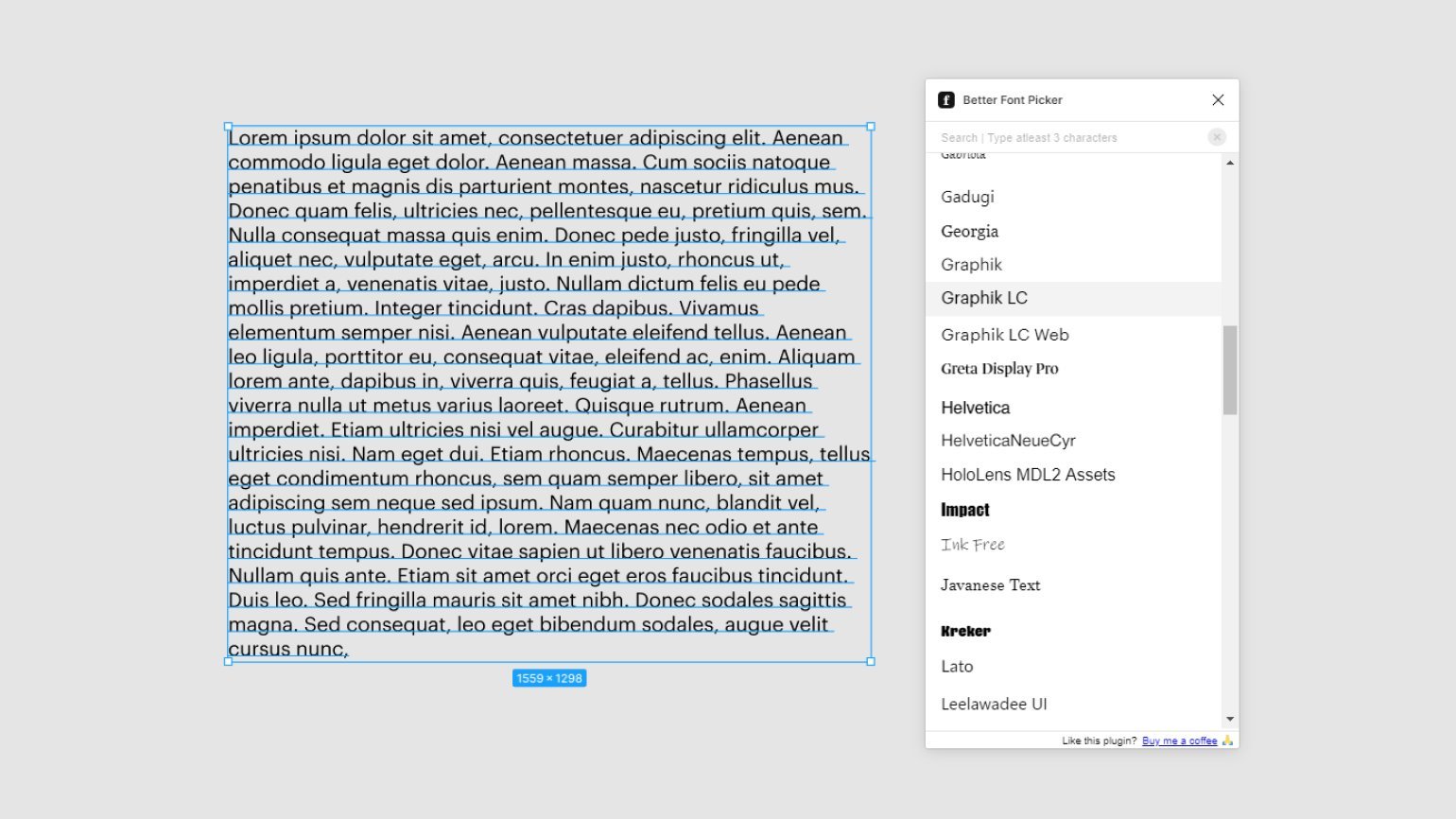
Better Font Picker
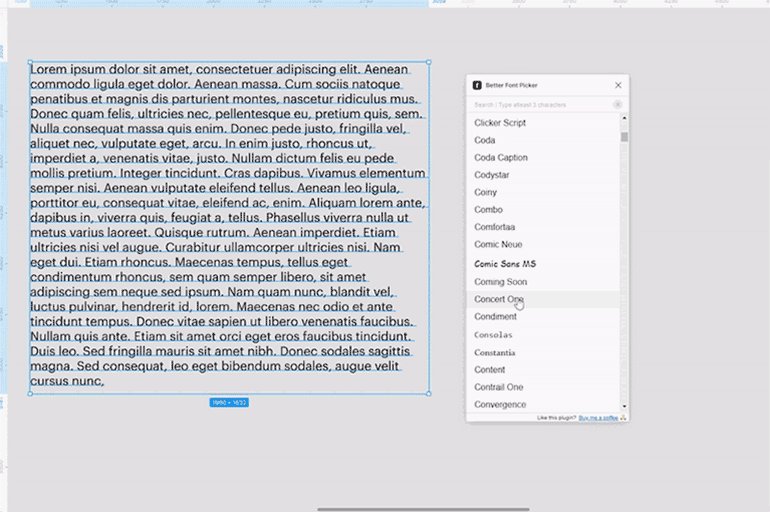
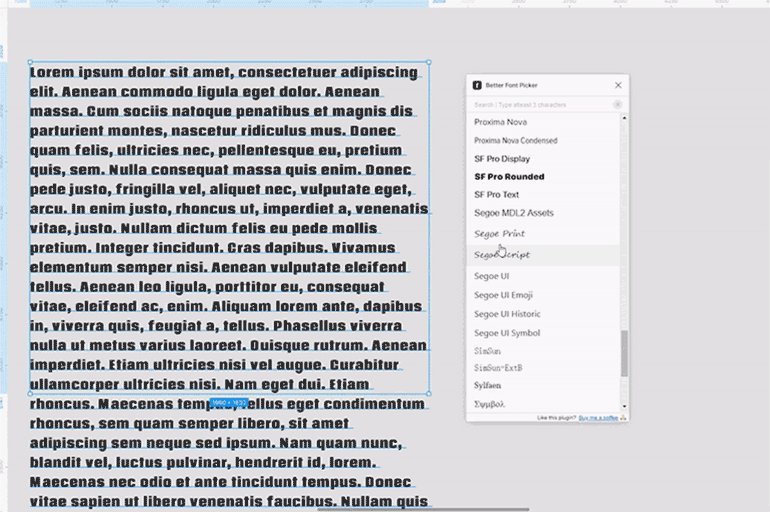
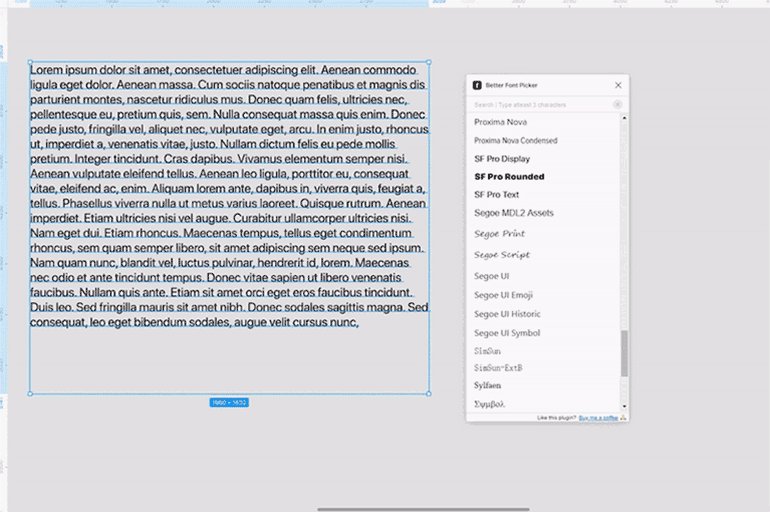
В Figma не очень удобно выбирать шрифты, так как они не отображаются на макете сразу. С помощью плагина Better Font Picker вы сможете в отдельном окне посмотреть, как выглядит каждый шрифт, и быстрее принять решение — использовать его или нет:
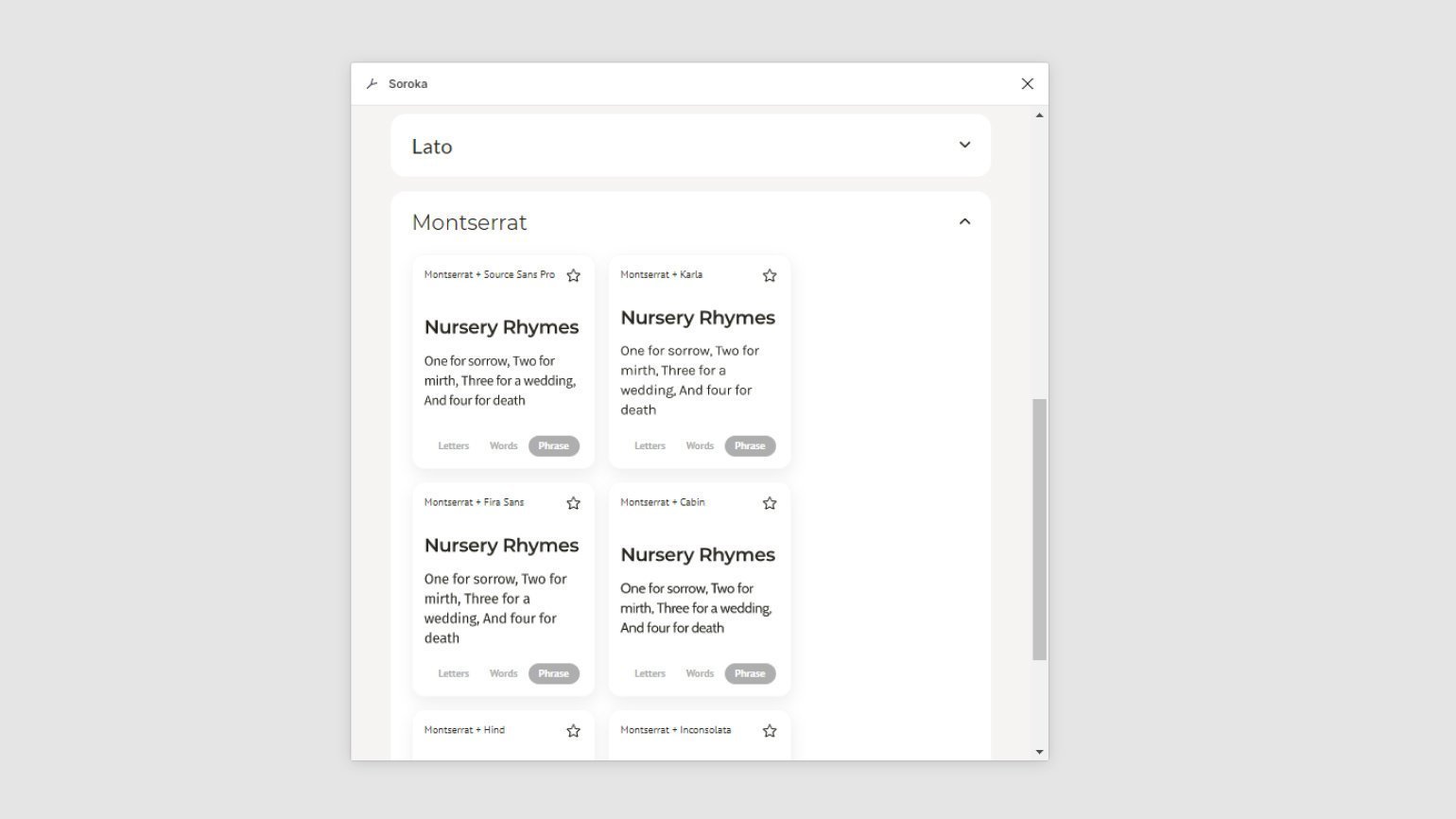
Soroka
Чтобы не тратить время на подбор шрифтовых пар вручную, воспользуйтесь плагином Soroka. У него есть большая база из сочетаний бесплатных шрифтов Google Fonts, которые можно использовать в вашем макете:
Первый выбранный шрифт будет использоваться в заголовках, а дополнительный — в основном тексте:
Fontiger
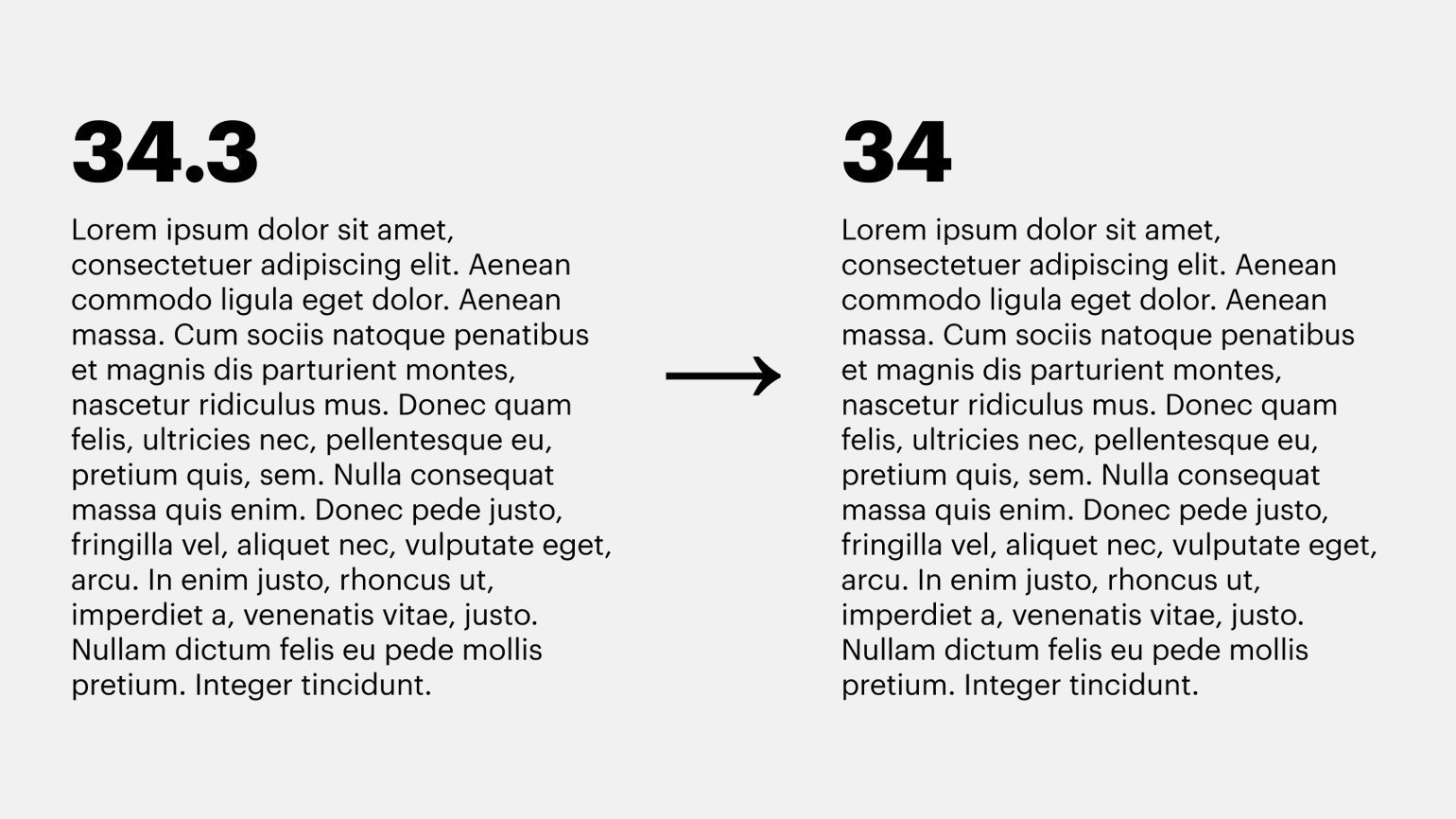
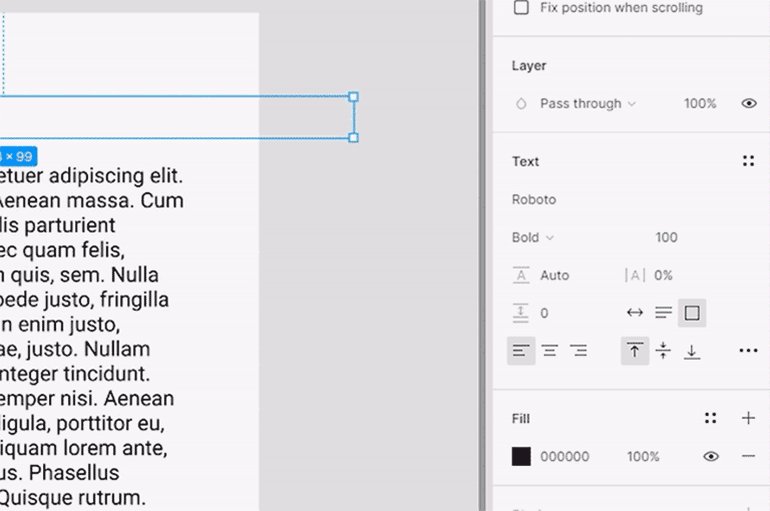
Разработчики не любят, когда в макете остаются дробные значения кегля. Они отображаются не в каждом браузере, а доставать дизайнера вопросами о каких-то незначительных пикселях долго. Чтобы проект из-за этого не тормозил, перед передачей макета в разработку воспользуйтесь плагином Fontiger — он автоматически округляет дробное значение кегля до ближайшего целого:
Плагин учитывает текстовые модули только внутри фреймов. Если текст не стоит внутри фрейма, его кегль не изменится.
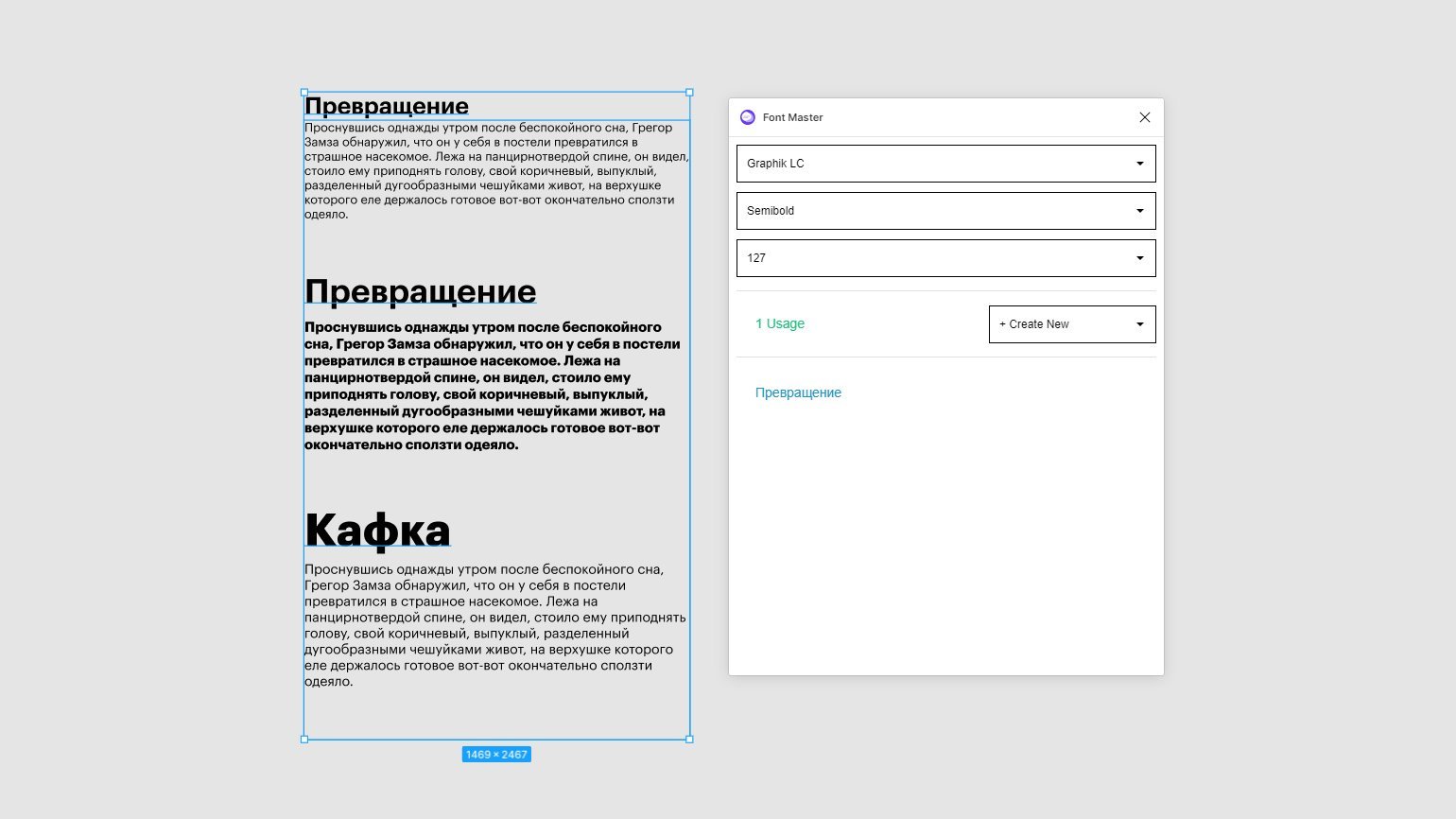
Font Master
В Figma очень удобно следить за используемыми цветами — достаточно выделить все объекты на макете и посмотреть на панель справа. Но кегль, интерлиньяж, кернинг и шрифты таким образом не отображаются. Плагин Font Master решает эту проблему — он показывает все используемые настройки текста на макете и при необходимости создаёт из них полноценный стиль.
Плагин покажет все сочетания шрифтов и кеглей и где они были использованы. Из любого сочетания можно сделать полноценный стиль:
Как добавить шрифт в Figma с компьютера и в браузере за 2 минуты
Из этой статьи вы узнаете, как добавить шрифт в figma (с компьютера и в браузере), как установить иконочный шрифт в фигме и какие шрифты лучше всего использовать при работе с дизайном.
Шрифты и типографика в целом — это важная составляющая любого дизайна. С помощью шрифтов можно создавать определенное настроение у пользователя, управлять удобством восприятия контента и передавать мета-сообщение тематики сайта.
Особенностью фигмы является то, что она синхронизирует все шрифты с сервисом google fonts. То есть все те шрифты, которые присутствуют на этом сервисе, автоматически доступны и в figma. Это очень удобно, потому что нет необходимо их отдельно скачивать.
Как добавить шрифт в Figma с компьютера
Если вы используете приложение фигмы, то помимо шрифтов из сервиса google fonts, у вас доступны все те шрифты, которые установлены на вашем компьютере. Если вы хотите использовать какой-то декоративный шрифт, которого нет на гугл фонтс, то сначала вам нужно установить его себе на компьютер. Затем перезагрузить программу и шрифт станет доступен для работы.
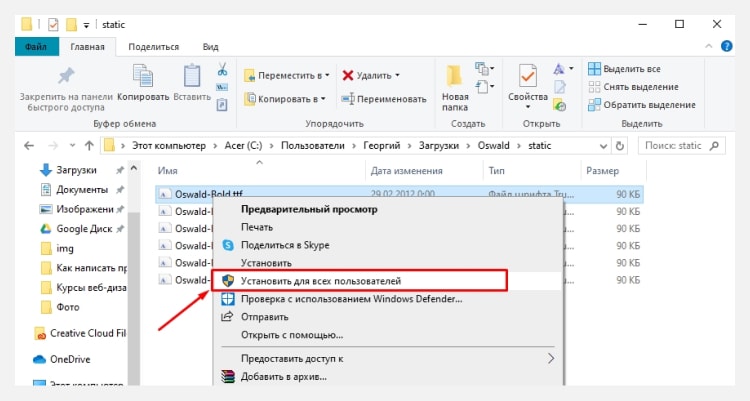
Как установить шрифт себе на компьютер? Очень просто. Скачиваете нужный вам шрифт, распаковываете архив, переходите в папку со шрифтом, выбираете шрифт (один или несколько), нажимаете правой кнопкой мыши и выбираете пункт «Установить для всех пользователей».
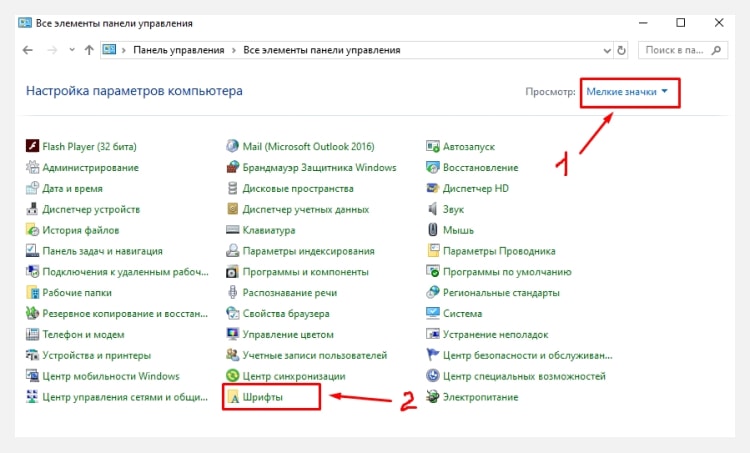
Можете устанавливать по одному, а можете выбрать сразу все и установить все разом. Помимо этого, можно просто перенести нужные вам шрифты в локальную папку со шрифтами на вашем компьютере. На windows она находится в «Панели управления». Если вы используете 10-ку, то сперва переключите вид на «Мелкие значки», тогда вы сразу увидите нужную вам папку.
Выбираете необходимые шрифты и переносите их туда. Либо стандартным сочетанием клавиш ctrl+c/ctrl+v.
Как добавить шрифт в Figma в браузере
При использовании сторонних шрифтов (не с гугл фонтс) у вас могут возникнуть проблемы при открытии макета в браузере. Браузер изначально подтягивает только шрифты из сервиса google fonts. Других он не видит и поэтому может возникнуть конфликт. Чтобы этого избежать, нужно провести некоторые манипуляции.
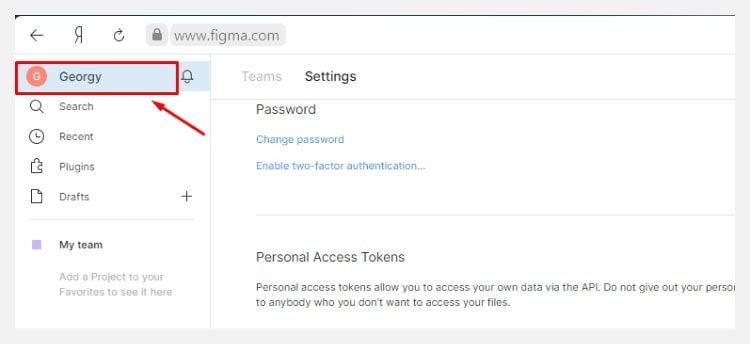
Во-первых, зайти через браузер в свой аккаунт фигмы и перейти в свой профиль.
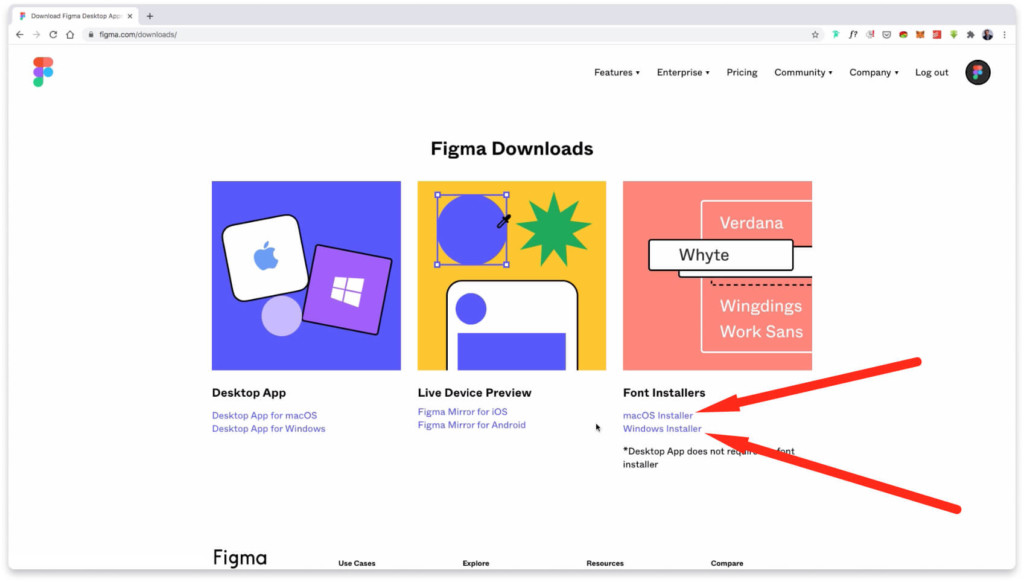
Спустится немного нижи и найти пункт «Fonts» с большой синей кнопкой
Скачиваете эту утилиту и устанавливаете ее, следуя инструкции. Весь процесс занимает буквально 2 минуты. После установки, у вас подтянутся все локальные шрифты, которые находятся на вашем компьютере.
Теперь можете без проблем пользоваться ими и в браузерной версии программы. Бинго!
Как работать с отсутствующими шрифтами в Figma
Если вы откроете макет, в котором используются шрифты, отсутствующие у вас, то фигма выдаст вам предупреждение об этом.
Это происходит по причине того, что у вас нет этого шрифта в системе, либо есть, но называется по-другому (такое бывает). Чтобы это исправить, вам нужно либо установить себе на компьютер нужный шрифт (после этого не забудьте перезагрузить программу), либо заменить его другим похожим.
После замены, во всех макетах автоматически обновятся шрифты. Но будьте с эти аккуратны, потому что каждый шрифт имеет свою размерность и если размеры шрифтов у вас не совпадут, то во всем макете «поплывут» отступы до элементов. Придется вручную все выравнивать.
Проще и быстрее, при возникновении подобного предупреждения, скачать и установить требуемый шрифт себе на компьютер. Так вы избежите лишнего геморроя.
Как добавить иконочный шрифт FontAwesome в Figma
Помимо стандартных шрифтов есть возможность загрузить иконочные шрифты от популярного сервиса Font Awesome. Для тех, кто не знает, Font Awesome — это сервис, который позволяет вставлять иконки через обычный шрифт, а не через файл svg. Это бывает удобно, когда лень скачивать какую-то иконку. Вместо этого можно просто ее «написать».
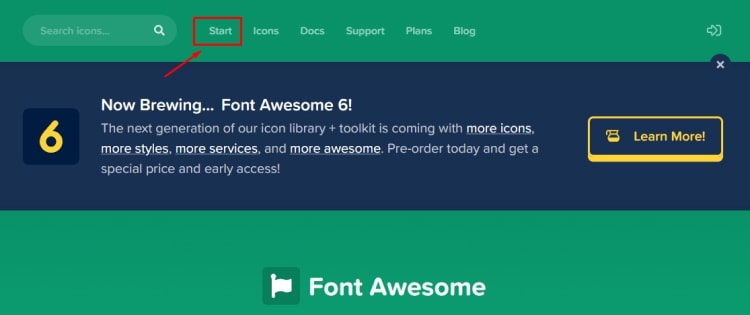
Для этого нам нужно сначала установить иконочный шрифт себе на компьютер. Переходите на официальный сайт fontawesome.com в раздел «Start»
Спускаетесь вниз и находите пункт «Desktop»
И далее нажимаете на кнопку «Download for free»
У вас скачается шрифт и вам нужно просто установить его себе на компьютер по тому принципу, который мы рассматривали в начале статьи. При распаковке, шрифты будут находиться в папке otfs, там их 3 штуки, все 3 и надо установить.
Принцип работы иконочного шрифта в Фигме
Для начала создайте текстовую пустую область с помощью инструмента «Text».
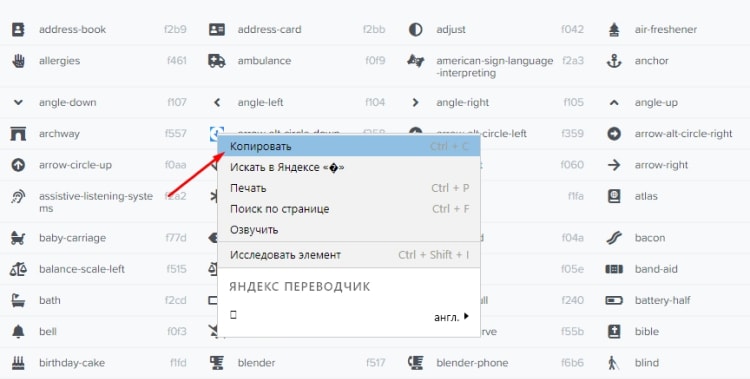
Solid — это иконки с заливкой, Regular — с обводкой, а Brands — иконки брендов. В зависимости от типа иконки вам нужно выбирать и соответствующий шрифт в фигме. Для использования нужно выделить иероглиф иконки и выбрать пункт «Копировать».
Далее перейти в figma и в текстовый контейнер вставить нашу иконку.
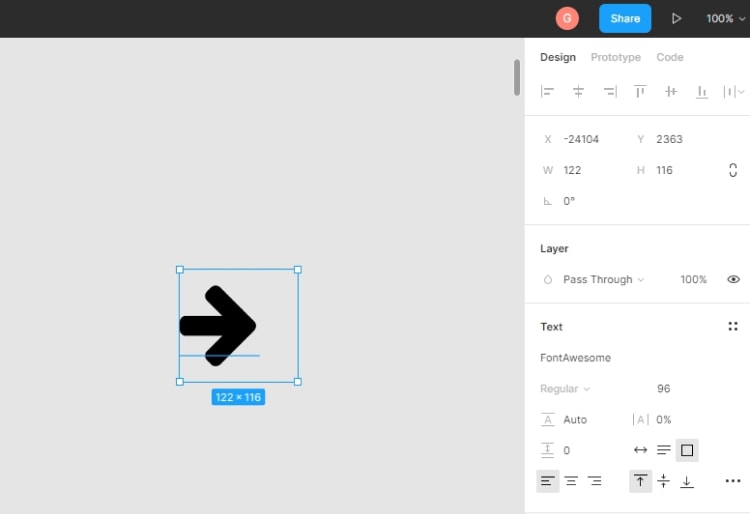
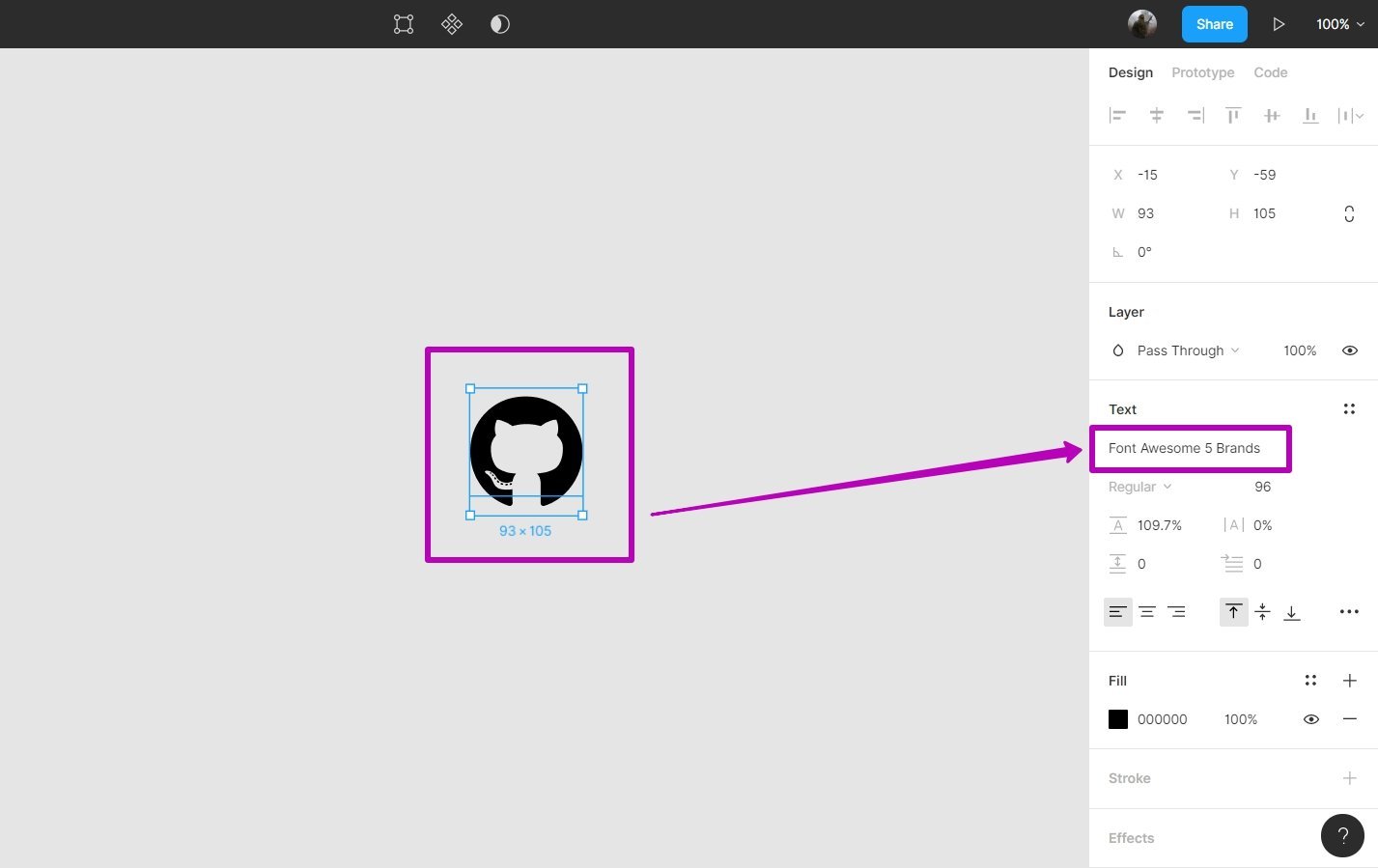
У нас ничего не отображается, потому что выбран шрифт «Roboto». Нам нужно выбрать шрифт Font Awesome. Я копировал иконку из раздела «Solid», поэтому именно такой шрифт я и выбираю. После этого моя иконка корректно отобразится.
Чтобы манипулировать размерами иконки, нужно изменять размеры шрифта. Помимо этого, вы можете легко перевести иконку в вектор и пометить для экспорта. Для этого достаточно выбрать текстовый контейнер и нажать сочетание клавиш Ctrl+Shift+O.
Какие шрифты использовать в дизайне
Существует огромное количество шрифтов и сервисов по их бесплатному скачиванию. Начинающие дизайнеры, вдохновившись какими-нибудь экзотическими шрифтами, пытаются найти и скачать их себе для использования в дизайне.
Но здесь есть 2 нюанса. Во-первых, все те шрифты, которые вы скачиваете на сомнительных сайтах являются пиратскими со всеми вытекающими. Используя их в дизайне, особенно коммерческом, вы подставляете клиента.
Во-вторых, главная функция шрифта — быть удобочитаемым, чтобы посетитель мог без напряга прочитать текст. Различные экзотические шрифты не всегда могут похвастаться подобным функционалом.
Проще всего, использовать шрифты с сервиса google fonts. Они и бесплатные и их можно легко подключить к проекту при разработке. Но единственный минус — шрифтов с поддержкой кириллицы не так много.
Заключение
В этой статье я рассказал вам как добавить шрифт в figma (с компьютера и в браузере), как установить иконочный шрифт в фигме и какие шрифты лучше всего использовать при работе с дизайном.
Согласитесь, все достаточно просто и делается буквально в 2 клика. Если остались вопросы, то пишите их в комментариях.
Не забудьте подписаться на мой YouTube и Telegram. Там еще больше полезного материала про дизайн интерфейсов.
Как загрузить шрифты в Figma
Фигма, как ты знаешь, работает в облаке, будь то десктопная или браузерная версия. Работа в обоих версиях особо не отличается, есть только небольшая разница в подключении шрифтов.
Шрифты в десктопной версии Фигма
В этой версии программы подтягиваются все шрифты с твоей локальной машины + шрифты из гугл.фонтс. Все, что есть в этой библиотеке уже автоматически есть и у тебя в фигме. То есть, чтобы фигма отображала какой-то шрифт он должен быть установлен у тебя на компьютере или находиться на сайте гугл фонтс..
Как установить шрифты на пк? очень просто. Качаешь нужный шрифт, распаковываешь его. После находишь папку со шрифтами на своем пк (можно воспользоваться поиском) и просто перетаскиваешь распакованный шрифт в папку со своими локальными шрифтами. Конечно же, чтобы Figma их увидела нужно будет перезагрузить программу.
Подключить локальные шрифты в браузерную версию Figma
Тут все немного сложнее, но то же просто) нужно зайти в настройки своего аккаутна из браузерной версии вот тут
Найти там пункт fonts и кликнуть на большую синюю кнопку
Загрузив утилиту у тебя появится примерно такое сообщение
Вот видишь, наверное, у меня 466 шрифтов на локальной машине, которые теперь тоже подтягиваются в Фигма.
Иконочный шрифт в Фигма
Но и это еще не все. Ты всегда можешь использовать иконочный шрифт в фигма, типа фонтаусом и ему подобные. При этом ты можешь сам создавать свои иконочные шрифты вот на этом сервисе icomoon.io. Тупо заливай туда свои свг, превращай в шрифт и загружай его себе на комп. Понятное дело, что Фигма подтянет их и у тебя будет свой собственный уникальный иконочный шрифт. Круто, правда?
Читай о том, как сделать Фигму на русском и как поменять хот кеи в программе.
Шрифты в Figma: особенности, применение и выбор
Шрифты — одна из важных составляющих работы над проектом. Рассказываем, какие возможности для использования шрифтов есть в Figma.
Применение и выбор шрифтов
Figma — это инструмент для веб-дизайна, поэтому к нему подключены шрифты Google Fonts. Кроме того, можно локально установить другие шрифты и использовать их для своих проектов.
Разберемся, как работать со шрифтами в Figma и какие есть особенности в их использовании.
Шрифты в Figma можно применять ко всему текстовому объекту, нескольким объектам, словам или выделенным буквам внутри объекта. Рассмотрим на примере.
Выберите один или несколько текстовых объектов.
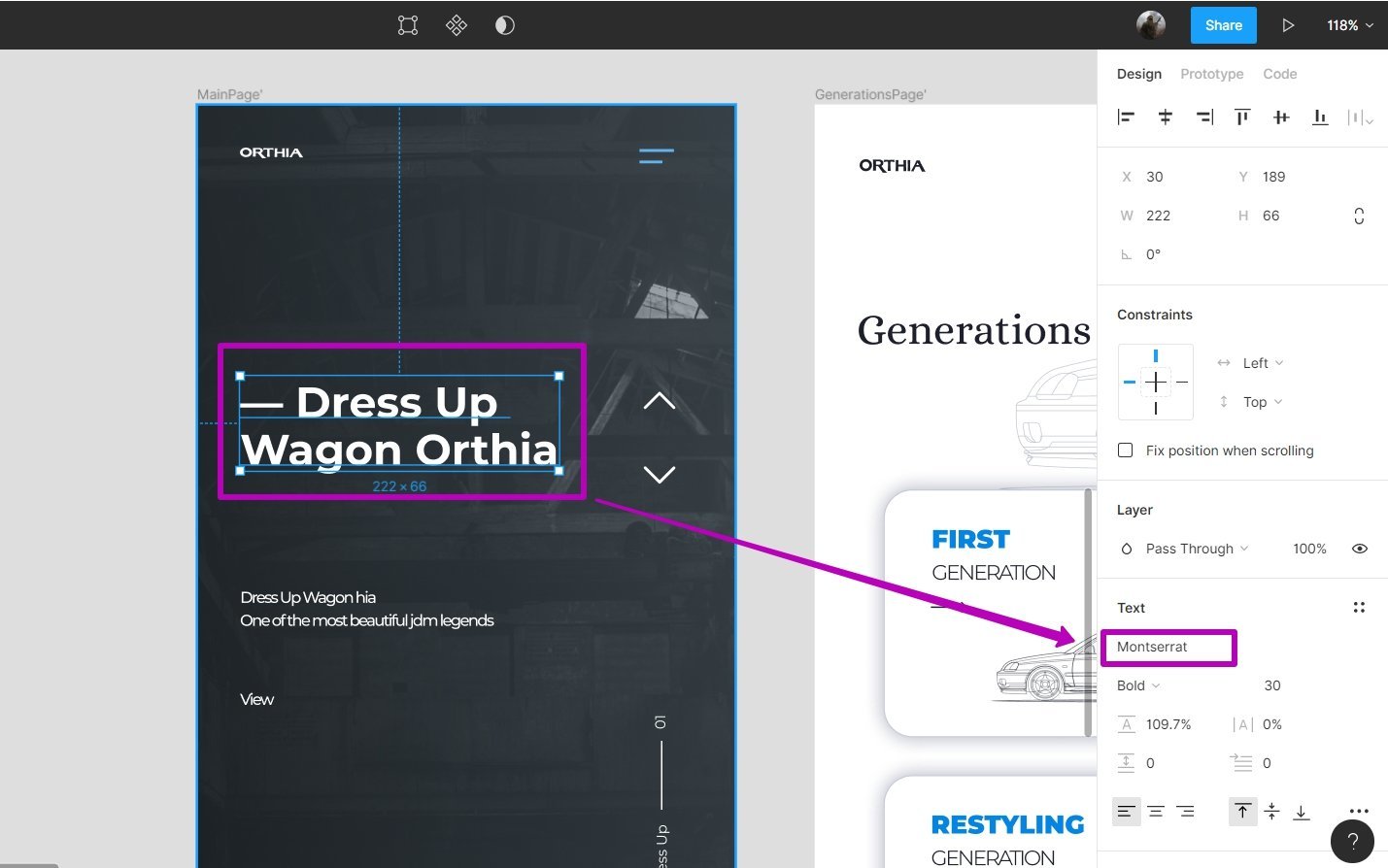
Шрифты отображаются на панели справа в блоке Text. В первом поле вы увидите текущий шрифт. У меня это Montserrat.
Чтобы изменить гарнитуру шрифта, нажмите стрелку «вниз» справа от шрифта. Откроется Font Picker (список шрифтов) — выберите нужный.
Если вы знаете правильное наименование шрифта, то можете выбрать гарнитуру, не открывая Font Picker. Для этого нажмите на поле выбора и введите с клавиатуры нужное вам название — вот так:
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Использование локальных шрифтов
Если вы хотите использовать в Figma дополнительные шрифты, которые не включены в список веб-шрифтов Google, загрузите нужные на компьютер и берите их.
В этом случае браузерная версия отличается от десктопной.
Установка Figma Font Helper
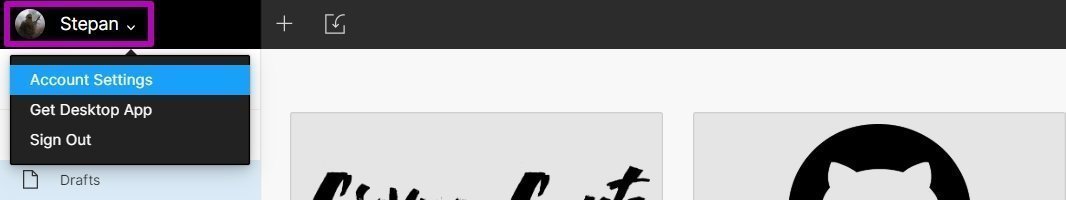
Есть два способа установки. Первый — через свою учетную запись в браузерной версии Figma.
Нажмите на свой логин в верхнем левом углу и выберите Account Settings.
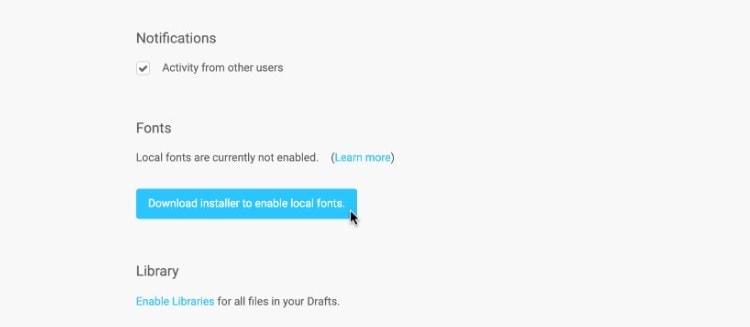
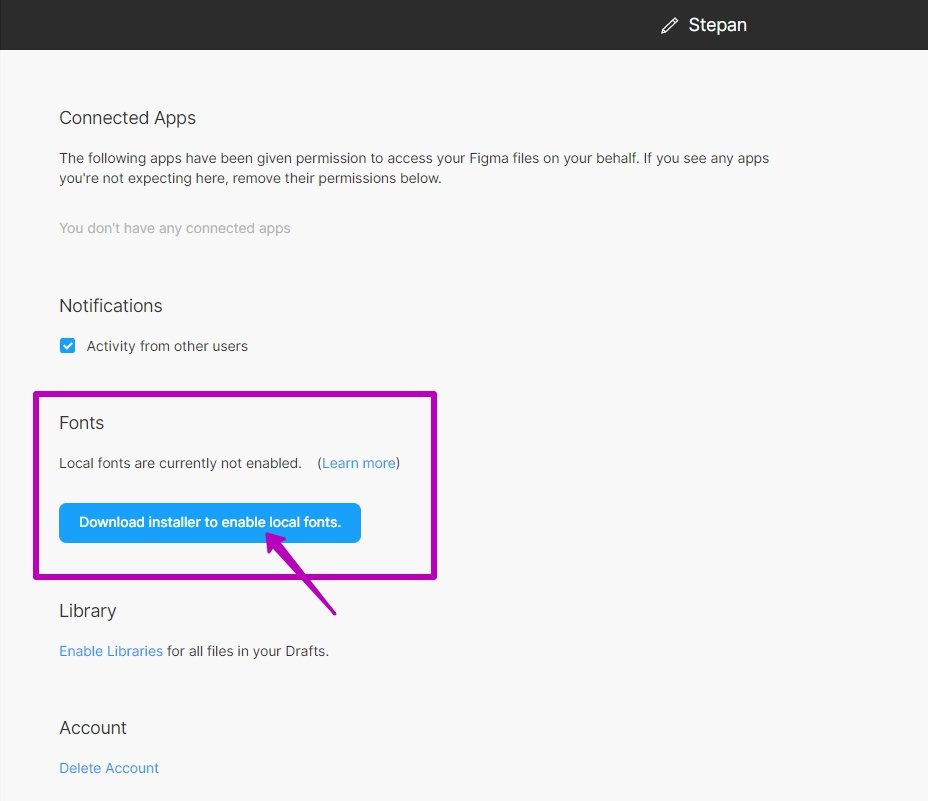
Прокрутите вниз до раздела Fonts и нажмите на кнопку Download Installer to enable local fonts, чтобы скачать инсталлятор для локальных шрифтов.
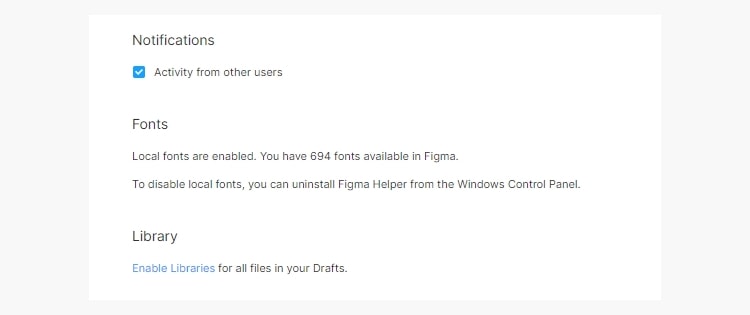
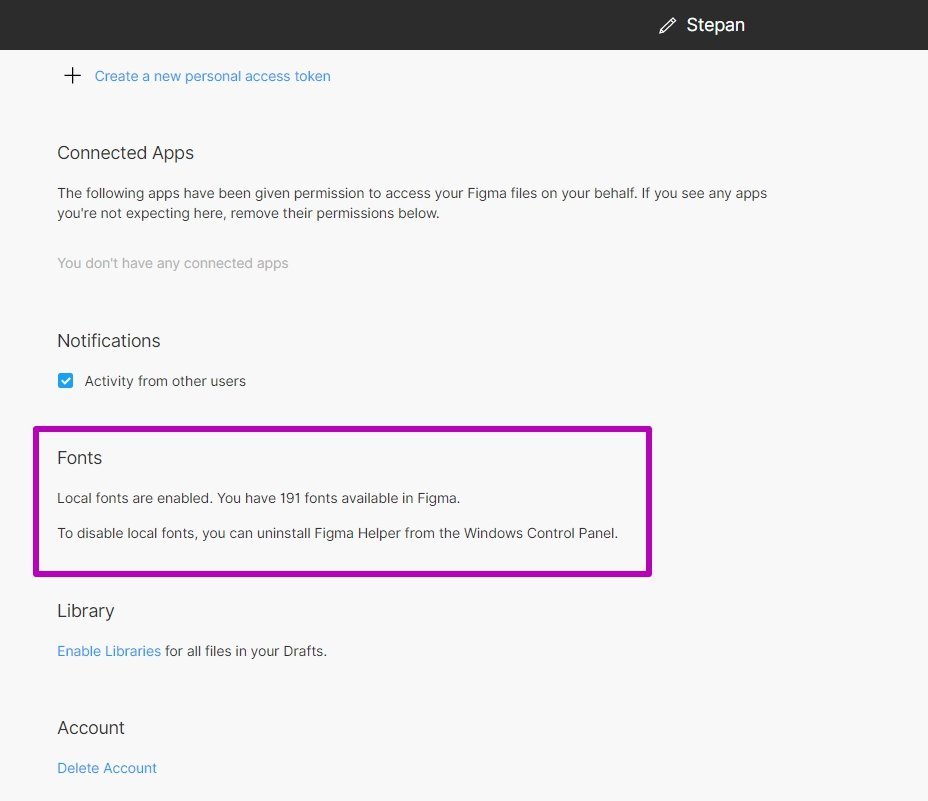
После того, как вы скачали Figma Font Helper, запустите установщик и следуйте инструкциям на экране. Устанавливается буквально в два клика. Чтобы проверить работу инсталлятора, зайдите в профиль браузерной версии. Вы увидите следующую картину:
Второй способ еще проще. Вам нужно скачать Figma Font Helper с официального сайта и установить.
Управление отсутствующими шрифтами
Очень полезная функция при работе со шрифтами в Figma.
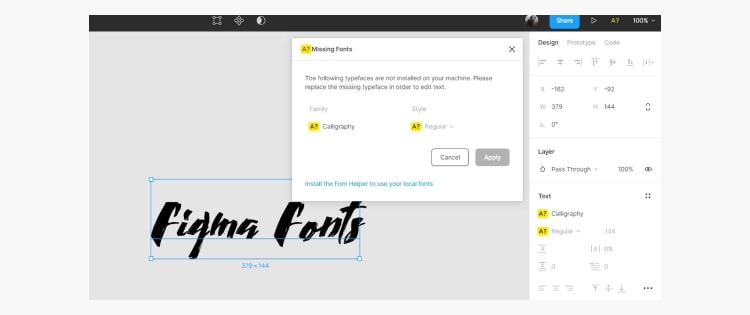
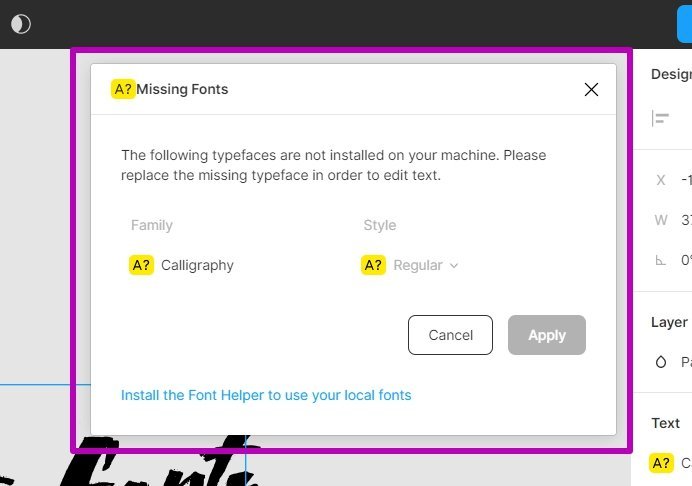
Если в файле используется шрифт, недоступный вам через средство выбора шрифтов (через веб-шрифты Google или локальные источники), то появится такое предупреждение.
Такое предупреждение будет появляться каждый раз, когда вы попытаетесь редактировать текст, шрифта которого у вас нет.
Это случается, если над проектом работают два дизайнера и один из них использует локальный шрифт, которого нет у второго. Либо дизайнеры используют разные версии одного и того же шрифта.
Чтобы редактировать все текстовые объекты в проекте, нужно установить или обновить недостающие шрифты на вашем устройстве. Вы также можете выбрать другой подходящий шрифт из уже имеющихся, но при этом помните, что шрифт поменяется и для вашего коллеги.
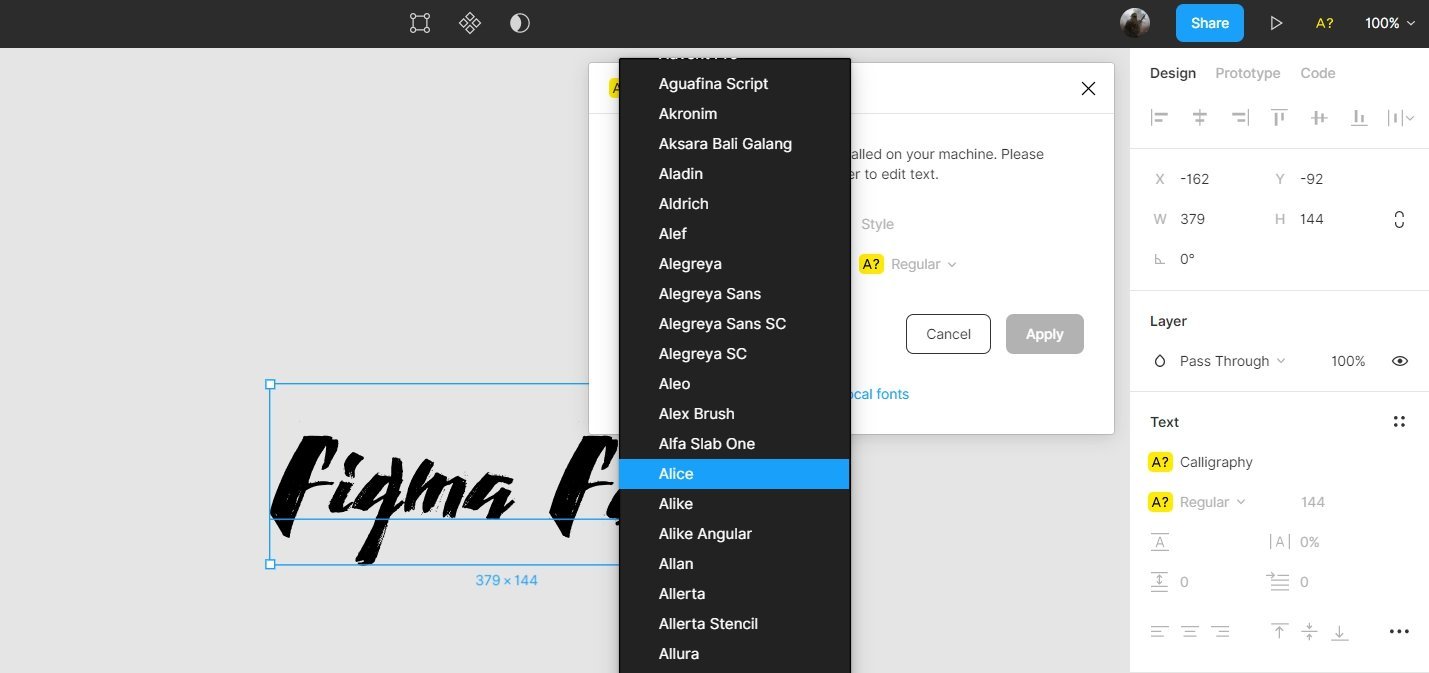
Если вы хотите заменить весь текст в проекте, который использует недоступный шрифт, это можно сделать через модальное окно Missing Fonts. В нем будут перечислены все шрифты, которых вам не хватает. Вместе с гарнитурой шрифта вы увидите стиль, который тоже можно будет заменить.
Откройте выпадающий список и выберите нужный шрифт.
Figma автоматически сопоставит стиль выбранного шрифта со стилем отсутствующего, но вы можете сделать это сами.
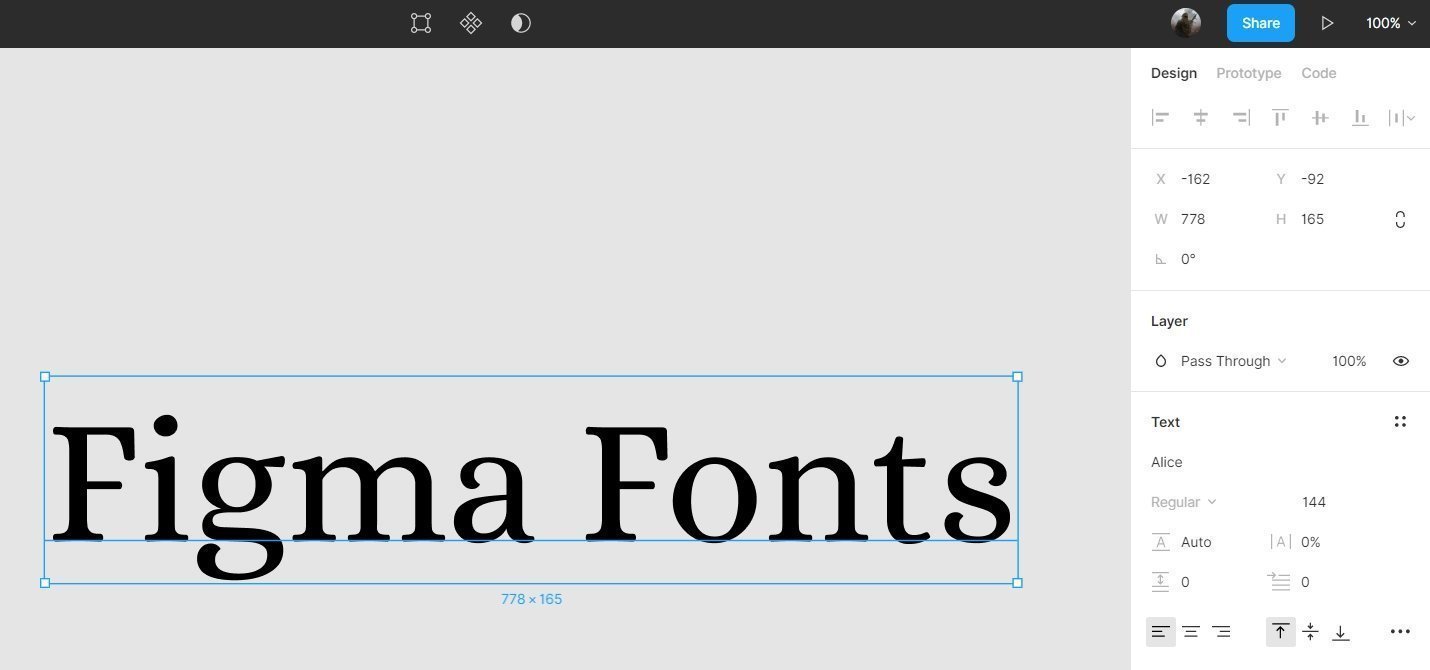
После того, как вы выбрали шрифт, нажмите кнопку Apply для завершения замены.
Все ваши тексты в проекте обновлены.
Использование иконочного шрифта
Figma поддерживает популярный и простой в использовании набор иконок Font Awesome. Если вам не подходит этот набор и вы хотите использовать другие иконки, создайте свой иконочный шрифт любым удобным способом — например, с помощью сервиса IcoMoon, и установите локально на вашем устройстве. После установки он будет доступен в Figma вместе с другими шрифтами.
Остановимся подробнее на использовании иконочных шрифтов на примере Font Awesome.
Font Awesome — иконочный шрифт в Figma
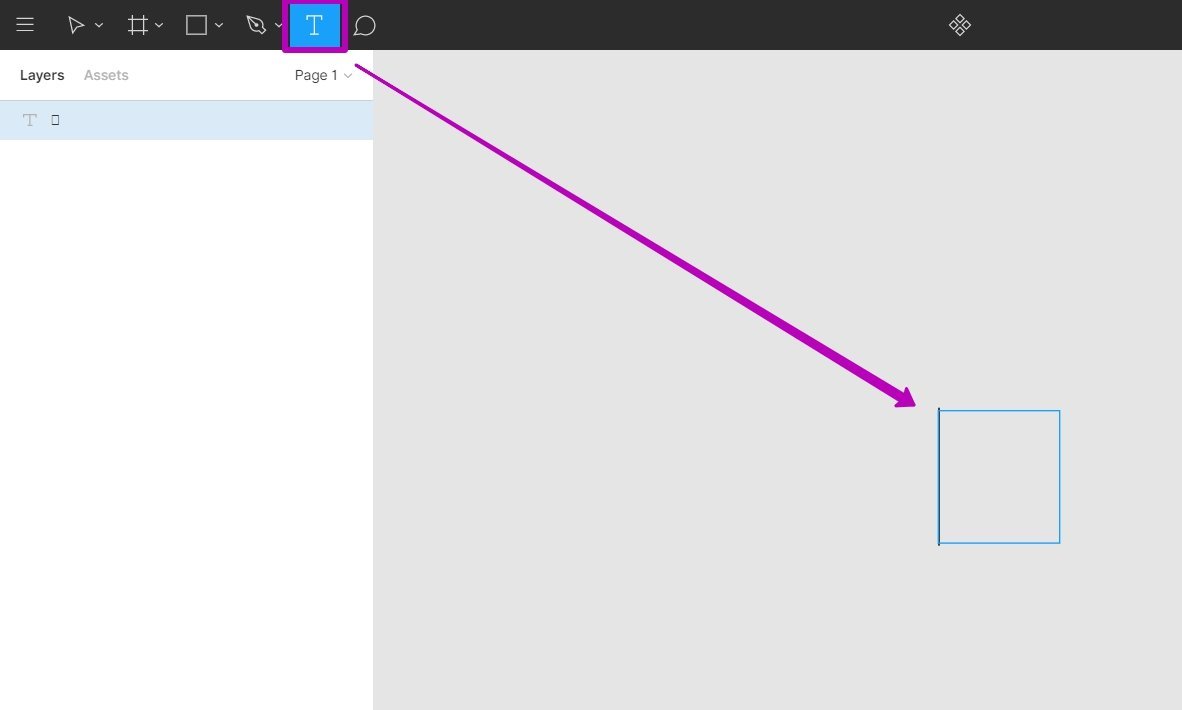
Создайте текстовый объект в Figma.
В разделе Text на панели свойств в Font Picker выберите Font Awesome 5 Brands.
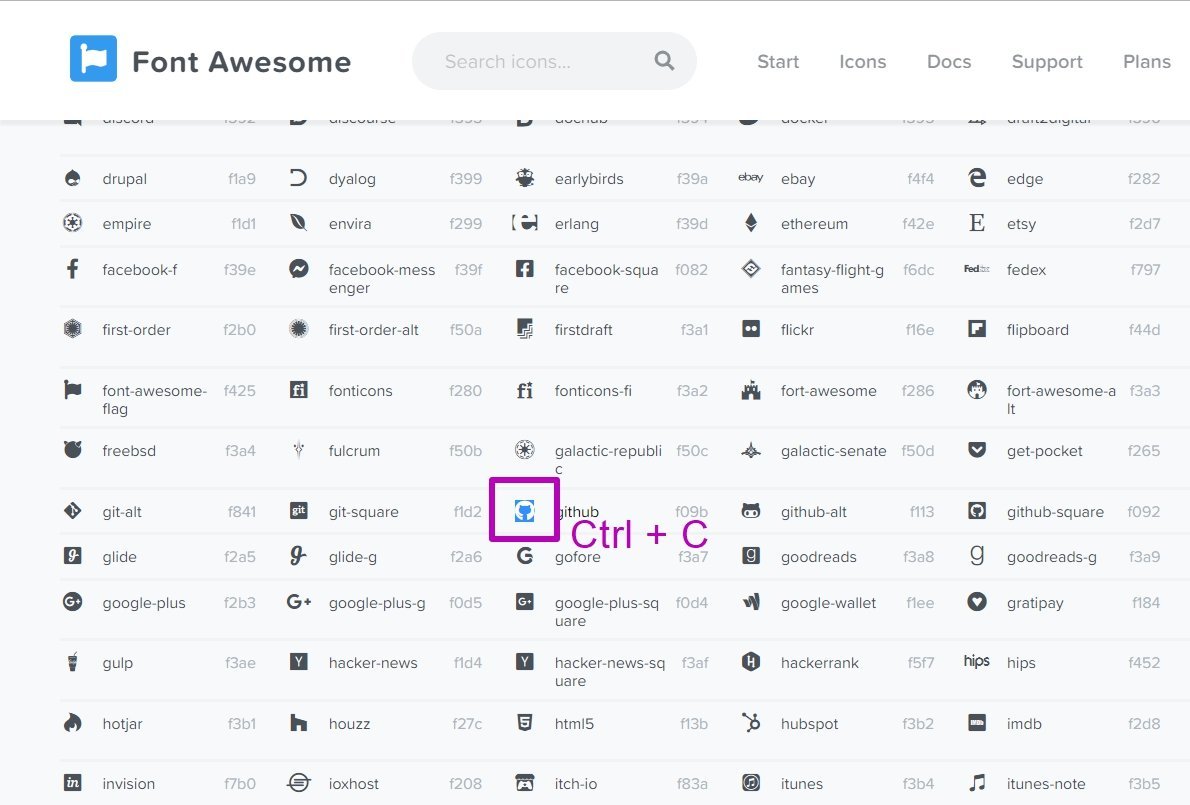
Перейдите по ссылке https://fontawesome.com/cheatsheet — вы попадете на страницу таблицы иконочного шрифта, который по умолчанию интегрирован в Figma.
Этот шрифт разделен на три большие категории:
Выберите подходящую иконку, выделите и скопируйте ее в буфер обмена — Ctrl+C.
Затем переключитесь в Figma и вставьте эту иконку в созданный ранее текстовый объект — Ctrl+V.
Теперь вы можете настраивать эту иконку по своему усмотрению как обычный шрифт.
Также в Font Awesome можно выбрать стиль иконок — Regular или Solid.
Regular — контурное начертание, Solid — заливка.
Как добавить шрифт в фигму (Figma) за 2 минуты. Видео инструкция.
В этой статье и видео уроке вы узнаете, как добавить шрифт в фигму (Figma) буквально за пару минут. Это быстрая, пошаговая инструкция.
Если вы задаётесь вопросами как установить, загрузить, скачать и добавить новые шрифты в фигму, то посмотрите видео выше или воспользуйтесь текстовым руководством внизу.
Как установить шрифт в фигму в браузере
Сперва отмечу, что если вы установите десктопную версию программы Figma, то у вас будут отображаться все установленные шрифты, которые есть на вашем компьютере.
Если вы привыкли работать в браузере и хотите, чтобы шрифты, которые установлены у вас на компьютере отображались в браузерной версии программы, то вам необходимо установить специальное расширение «Font installer».
Инструкция по установке Font Installer
Как добавить шрифт в фигму
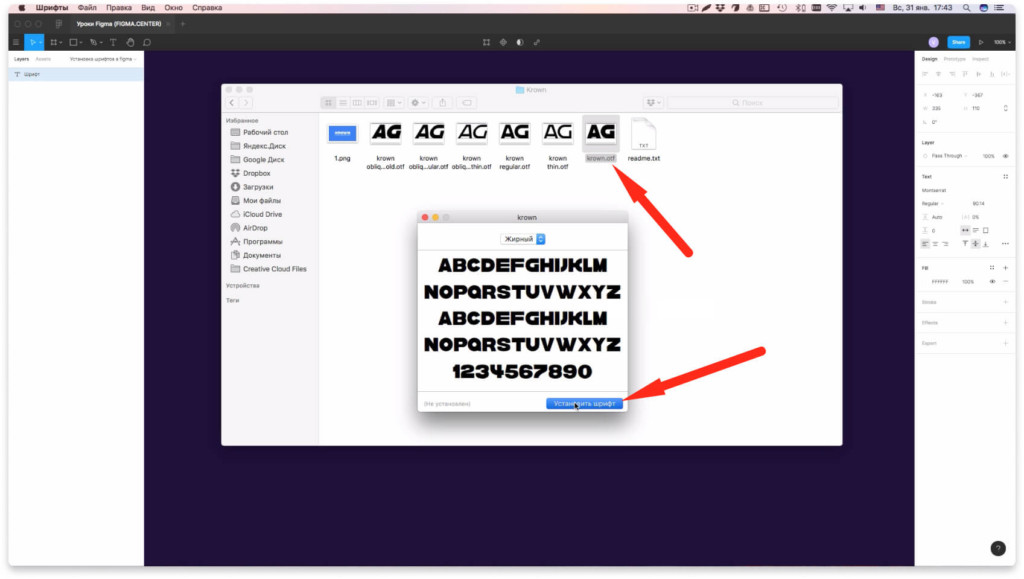
Чтобы добавить новый шрифт в фигму, скачайте файл шрифта в формате «Otf». Например возьмем шрифт gilroy. Кликните на файл шрифта 2 раза и нажмите на кнопку установить. После этого можно перезагрузить фигму и этот шрифт появиться в вашей программе.
Какие шрифты лучше устанавливать в фигму?
Если вы задаетесь вопросом, «Какой бы лучше шрифт подобрать и установить в фигму, чтобы он был максимально необычным, креативным и красивым», то отбросьте эту идею.
Помните, что главное правило типографики — это достижение максимальной удобочитаемости. Удобочитаемость — это скорость распознавания отдельных знаков и текста в целом. Если шрифт сложно разобрать и скорость чтения будет падать, то это плохой шрифт. Используйте максимально простые шрифты, которые уже есть в фигме.
Не забывайте зачем нужен текст. Для того, чтобы его читать. Он не должен быть элементом украшательства и нести в себе какой-то смысл. Не нужно перегружать этим людей. Люди хотят получать информацию с помощью текста и это должно стоять на первом месте.
Шрифты, которые я рекомендую использовать в Figma:
Заключение
Сегодня вы узнали больше о программе и разобрались, как добавить шрифт в фигму. Смотрите больше материалов на нашем сайте. Если есть вопросы, то обязательно пишите их ниже в комментариях.