Как вставить скрипт в wordpress
Подключение скрипта к WordPress
Здравствуйте, в этом посте публикую способы подключения скрипта к сайту, делая акцент на подключение скрипта в WordPress, который имеет особенности и кардинально отличается от обычного HTML-подключения. Имеются ввиду JavaScript и JQuery
Для начала вкрадце напишу про подключение скрипта к обычному HTML сайту или странице.
Что-бы подключить скрипт к обычной HTML странице нужно между тегами
прописать такой код:
где jquery-toltip.js — название скрипта, название файла, а js — папка, в которую предварительно помещается скрипт.
Для подключения сторонних скриптов, например, если вы не хотите использовать библиотеку JQuery локально, а подгружать ее со стороннего ресурса, нужно прописывать полностью путь к этому файлу. Выглядеть будет все это следующим образом:
Если скрипт не влияет на формирование страницы, то лучше его подключать в footer между тегами
В этом случае этот скрипт будет подгружаться в последнюю очередь и не будет сильно влиять на скорость загрузки страницы.
Теперь рассмотрим как осуществляется правильное подключение скрипта к WordPress.
Конечно для этого можно подключать скрипты стандартным методом, о котором написано выше, но в таком случае возможно подключение одного и того-же скрипта несколько раз, если какой-то из плагинов его уже использует, также из за такого подключения может отказаться работать какой либо плагин.
Все аналогично первому варианту. На данном примере подключаю другой скрипт bootstrap.min.js
Оба способа подключения скриптов к WordPress являются верными, но предпочтительней второй вариант.
Подключение стороннего скрипта к WordPress
Иногда требуется подключение, подгрузка стороннего скрипта к WordPress, например с серверов CDN. Это делается в первую очередь для ускорения загрузки подключаемого скрипта и как следствие ускорение загрузки страницы. Хотя я проверял — разницы нет (все зависит от хостинг провайдера).
Как и в варианте локального подключения скриптов, описанного выше, в файл functions.php ставьте такой код:
Различие лишь в том, что естественно, убирается из кода get_template_directory_uri() — скрипт ведь не находится в директории темы.
И пишется полный адрес подгружаемого скрипта, без протокола http или https.
Лучший способ отблагодарить автора
Похожие по Тегам статьи
WordPress может использоваться для создания широкого спектра веб-сайтов. Вы можете создать портфолио сайты, новостные…
Сайдбар — часть практически любого сайта, размещается обычно слева, справа от зоны контента, либо…
В данной статье мы разберемся, что такое дочерний шаблон WordPress, для чего он нужен…
10 thoughts on “ Подключение скрипта к WordPress ”
Егор, полезная статья =) А вот смотри, получается, вместо того, чтобы прописывать скрипт между тегами head, можно просто в functions его подключить? Этот метод всегда срабатывает или проверять нужно?
Еще нежно не забывать про зависимости при подключении библиотек. А то я помню намучался в свое время.
Здравствуй, я там ссылочку оставил на WP кодекс. Кстати, я сознательно не стал углубляться в тему, у меня сайт рассчитан на обычных блоггеров, в основном. Кто серьезно занимается разработкой сайтов на WordPress, тому кодекс в руки и на ГитХаб 🙂
здравствуйте. я хочу реализовать возможность распечатать определенную область на странице вордпресс в соответствии с этой инструкцией: _http://szenprogs.ru/blog/delaem_quotversija_dlja_pechatiquot/2009-03-20-36. все получилось и работает, но я хотела бы подключить через файл js. первый код я вынесла в отдельный js-файл и поместил его в папку javascript активной темы, но не знаю, как подключить этот файл, чтобы все работало. пробовала делать, как описано в этой статье, с помощью файла functions.php, но не работает. подскажите, пожалуйста, в чём может быть дело?
Елена, скорее всего пропишите правильный путь к файлу. Он должен находится в папке с темой, если get_bloginfo — это директория, тоесть положите скрипт в папку с темой.
js-файл со скриптом записала в папку js активной темы, подключение в файле functions.php сделала по образцу и подобию, но ничего не происходит, ссылка на «печать», к сожалению, не появляется в записи(((
Все подключается, только почему-то не работает. Нужно разбираться. Время нет на это.
Как добавить пользовательский JavaScript на WordPress-сайт
Существует несколько способов добавления пользовательского JavaScript в WordPress. В этом руководстве мы рассмотрим каждый из них.
Добавление пользовательского JavaScript на WordPress
Чтобы добавить собственный JavaScript-код на WordPress- сайт, нужно использовать:
Чего не нужно делать
Самый простой способ добавить пользовательский скрипт в WordPress – это использовать тег
1. Использование плагина для добавления пользовательского JavaScript-кода
Использование плагина рекомендуется, если:
1.1. Плагины для редактирования header.php и footer.php
Первый вариант – использование плагина для редактирования шаблонов header.php и footer.php темы оформления WordPress. Если нужно добавить скрипты, которые загружаются до содержимого страницы, необходимо отредактировать шаблон шапки. Скрипты, которые загружаются после содержимого веб-страницы, добавляются в шаблон футера.
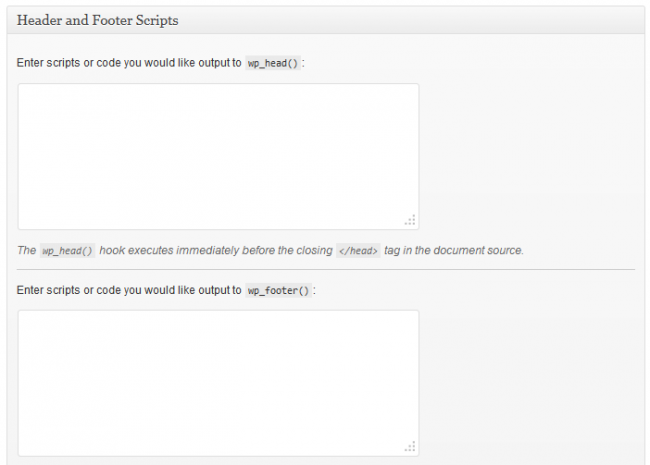
Плагин Insert Headers and Footers позволяет редактировать шаблоны хедера и футера. Он добавляет скрипты к хукам действий wp_head или wp_footer соответственно.
1.2. Плагины для добавления пользовательского JavaScript
1.3. Скрипты, специфичные для плагинов
Создатели популярных JavaScript-библиотек часто публикуют бесплатные плагины в репозитории WordPress.org для добавления своих скриптов. Подобные плагины поставляется со встроенными параметрами конфигурации для конкретной JavaScript-библиотеки.
Например, плагин GA Google Analytics позволяет интегрировать Google Analytics на сайт прямо из панели администрирования WordPress. Он поставляется со встроенными функциями, специфичными для скрипта Google Analytics.
2. Редактирование файла functions.php дочерней темы оформления
Также можно использовать встроенные в WordPress функции и хуки действий. В этом случае необходимо отредактировать файл functions.php и вручную загрузить скрипт на используемый сервер. Также желательно создать дочернюю тему оформления для сохранения ваших настроек.
Затем добавьте PHP-код, который ставит в очередь или выводит пользовательский JavaScript-код, в functions.php дочерней темы оформления. Это можно сделать через меню Внешний вид> Редактор тем в панели администрирования WordPress.
2.1. Добавление собственных скриптов в очередь с помощью функции wp_enqueue_script()
С помощью wp_enqueue_script() можно добавить собственный JavaScript в шаблоны хедера и футера. По умолчанию функция размещает скрипты в раздел страницы.
Чтобы добавить скрипт в хедер, нужно определить собственный дескриптор (‘custom’ в примере, приведенном ниже) и путь к скрипту. А также использовать функцию get_stylesheet_directory_uri() для получения URI каталога дочерней темы оформления.
Функция WordPress wp_enqueue_script() и хук действия wp_enqueue_scripts имеют почти одинаковые имена. Но это разные методы.
Функцию wp_enqueue_script() можно использовать для добавления пользовательского JavaScript-кода в шаблон футера. Для этого потребуется определить дополнительные параметры:
Для добавления зависимости, которая не зарегистрирована в WordPress, нужно использовать собственный дескриптор. Но перед этим необходимо зарегистрировать его и поставить зависимость в очередь с помощью функции wp_enqueue_script().
2.2. Вывод встроенного скрипта с помощью хуков действий wp_head и wp_footer
Пример использования хука wp_head для вывода скрипта в шаблоне хедера:
Пример использования wp_footer для вывода скрипт в шаблоне футера:
Скрипты, добавленные с помощью этих хуков, не будут загружаться в панели администрирования и на странице входа. Чтобы запускать пользовательские скрипты в панели администрирования WordPress, необходимо использовать хуки действия admin_head и admin_footer в функции add_action().
Заключение
Использование плагина для добавления пользовательского JavaScript является рекомендуемым методом. Эти плагины гарантируют, что скрипты будут загружаться в правильном порядке.
Дайте знать, что вы думаете по этой теме статьи в комментариях. Мы крайне благодарны вам за ваши комментарии, дизлайки, отклики, подписки, лайки!
Пожалуйста, опубликуйте ваши отзывы по текущей теме статьи. За комментарии, подписки, лайки, отклики, дизлайки огромное вам спасибо!
Лучшие способы для загрузки скриптов в WordPress
Существует несколько способов загрузить скрипты для WordPress. Выбор в пользу одного из них надо делать, ориентируясь на свои задачи: нужно ли вам, чтобы скрипт выполнялся для всей темы, только для отдельных постов или только для конкретных страниц. В этой статье речь пойдет о том, как использовать и загружать скрипты JavaScript либо jQuery в темах WordPress путем простой вставки в настраиваемые мета-боксы.
В целом, можно использовать 2 сценария загрузки скриптов:
Загрузка скриптов для использования на всём сайте
Есть по меньшей мере 2 способа для добавления файлов JavaScript или других скриптов, чтобы в последствии использовать их на сайте. Вот как добавляются скрипты для «шапки» или «подвала» сайта в панели администратора практически в любой современной теме:
Примечание: После однократной регистрации скрипта нет необходимости регистрировать его повторно; его можно вызывать в зависимости от указанных условий в функции wp_register_script :
Загрузка скриптов только для определенных страниц или постов
Качественные платные фреймворки и темы наподобие Genesis облегчают задачу по настройке WordPress путем вызова необходимых скриптов для каждой отдельной страницы или определенного типа постов. Под каждой страницей или постом вы найдете отдельный бокс для добавления скриптов.
Если в вашей теме таких боксов нет, кликните по вкладке «Настройки экрана» справа вверху и активируйте отображение боксов для скриптов на экране в режиме редактирования:
Загрузка скриптов для дочерней темы
Единственная разница между загрузкой скриптов для родительской и дочерней темы заключается в следующем:
Приведенный ниже код следует применять для загрузки скриптов в зависимости от указанных условий в родительской теме:
Загрузка скриптов при помощи кода
Загрузка скриптов для настраиваемого фона
Загрузка скриптов для плагинов вручную
Большинство плагинов, включающих в себя скрипты, также содержат и код для загрузки скриптов, так что от вас никаких дополнительных действий не потребуется. Но если вам попался плагин, который содержит только сам код или только PHP-скрипт, то вам пригодится вот этот метод для загрузки jQuery-скриптов в плагинах:
Для загрузки скриптов применяется метод, аналогичный загрузке таблиц стилей CSS, включая функции wp_register и wp_enqueue для корректной обработки и взаимодействия с файлом style.css.
Плагин Simple Scripts
Если в вашей теме нет отдельных полей для добавления скриптов, можно просто установить вот этот плагин под названием Simple Scripts.
Как добавить скрипт на страницу WordPress
Столкнувшись с необходимостью вставить исполняемый скрипт на странице WordPress-сайта, многие начинающие вебмастера нередко сталкиваются и с определенными затруднениями. Как обычно поступает вебмастер, упираясь в задачу, реализацией которой до этого ему заниматься не приходилось. Правильно, ищет информацию по теме в сети. Но здесь-то его (вебмастера) и подстерегают неприятные сюрпризы. Впрочем, обо всем – по порядку!
Поскольку с движком WordPress мое знакомство, как и у многих, происходит по принципу «решаем проблемы по мере их поступления», к суперпродвинутым пользователям этой постоянно развивающейся CMS я себя причислять не решаюсь. Поэтому тоже всегда прежде изучаю и прорабатываю (проверяю) информацию, изложенную на заслуживающих доверия ресурсах. Если по каким-то причинам в открытом доступе информация отсутствует, а решение проблемы затягивается, обращаюсь за советом к специалистам с форумов. Например, многие непонятные с первого захода вопросы по другому популярному движку для создания интернет-магазинов PrestaShop, мне удалось прояснить лишь общением в специализированных форумах, посвященных этой CMS. Как говорят, правильно сформулированный вопрос – уже половина ответа ))
Сегодня я хочу познакомить вас с простым способом добавления скрипта в записях WordPress. Основные моменты («сюрпризы»), с которыми сталкивается новичок при поиске информации в интернет, и о которых я упоминал в самом начале – это:
Кроме того, сейчас блоги на WordPress достаточно индивидуальны. А вызвано это различными установленными версиями движка и плагинов, специфической комбинацией плагинов, настройками на хостинге, в конце концов… По этим причинам вебмастеру приходится искать наиболее простые решения, которые работают не зависимо от версии, установленных плагинов и настроек хостера.
Зачем вообще добавлять скрипты в записи блога (сайта) на WordPress? Причины прозаичны: нужен скрипт оплаты на странице, скрипт обратной связи, код рекламной сети, вывод интерактивной карты и т.п. В WordPress предусмотрена вставка скриптов в футере (путем редактирования файла footer.php) и сайдбаре – с помощью виджетов. Но простая и понятная вставка скриптов в тело записи средствами движка почему-то не предусмотрена. Скрипт, добавляемый в пост в режиме редактирования html, не отображается на странице, попросту пропадает. Вот и приходится искать обходные пути – самые разные.
Так вот. О том, как добавить скрипт на страницу WordPress, информации в сети предостаточно. Интернет предлагает нам следующие пути решения проблемы:
Необходимость в скриптах на страницах WordPress стала появляться у меня сравнительно недавно. И, как полагается, я перепробовал все возможные варианты их добавления. Но именно последний метод срабатывал всегда, я им активно пользуюсь и в настоящее время. Приведу пару примеров добавления скрипта в WordPress, реализованных в предыдущей записи Регистрация в каталогах сайтов. На этой странице выводится две конструкции вида
На многих сайтах для реализации контактной формы раньше я с успехом использовал популярный плагин Contact Form 7, легкий в настройках, простыми манипуляциями в котором создать продвинутую форму обратной связи, а затем добавить шорткод в тело записи или страницы, не составляло большого труда. На этом сайте Contact Form 7 нормально работать отказался, как и форма от Вебмани. Проблема была решена с помощью iframe.
Последовательность действий при вставке скрипта в запись WordPress:
Я использовал готовый шаблон формы обратной связи, реализованный на двух файлах (оба файла через FTP сохраняются в папку с сайтом):
1) contacts.html
2) contacts.php
Привожу содержимое этих файлов здесь, возможно, кому-то пригодится тоже. Не забудьте изменить адрес электронной почты и путь к вашему файлу contacts.php, делается это простым редактированием страниц.
Дальше необходимо открыть запись WordPress и в режиме Текст добавить ссылку на первый файл:
— где параметры width и height отвечают за размеры вставки, параметр frameborder тега указывает на толщину (в данном случае — отсутствие) границы фрейма, а параметр scrolling — на отсутсвие или наличие полосы прокрутки во фрейме.
My WordPress Note
Рабочие заметки веб-мастера по wordpress и даже больше
WordPress: Вставка javascript в запись или страницу
Добавление записей и страниц в вордпресе не вызывает особого труда и не требует специфических знаний. В этом заслуга достаточно простых и в то же время удобных текстовых редакторов. Однако есть в них одна крайне неприятная особенность: в целях безопасности они перекодируют кавычки «» и другие используемые в скриптах знаки в специальные html-символы, что приводит к неработоспособности вставляемых java-скриптов. Да и в случаях, когда эти символы остаются на месте, скрипты все равно удивительным образом отказываются работать. От этого не спасает и переключение редактора в режим текста (HTML). В общем, внедрение javascript к себе на страницу/запись та ещё морока. Но что же делать, когда тот или иной скрипт крайне необходим на данной странице, а добиться его корректной вставки на страницу не получается? Придется придумывать обходные пути и немного изменять код используемой вами темы оформления.
Самый простой и, наверное, очевидный способ добавления javascript на сайт — добавить его в хэдер (header.php) или футер (footer.php) нашей темы оформления через редактор тем. Но как правило специфические скрипты нам нужны на определенной странице или в определенном месте в тексте записи. Поэтому данный вариант подходит только для скриптов, которые работают на всем сайте. В нашем же случае идеальным был бы вариант добавления необходимого кода в какую-то определенную область в редакторе страницы/записи, и чтобы затем этот код выводился в определенном месте на странице.
Здесь мы сталкиваемся с двумя вариантами развития событий, которые определяются условиями работы скрипта. Для примера возьму любой таймер (пусть будет один из измененных мной от timergenerator), а второй, скажем, скрипт опроса от сервиса UpToLike.ru.
Оговорюсь заранее, что в обоих случаях будут использоваться стандартные вордпресовские произвольные поля. Если у вас они не отображаются при редактировании страницы/записи, то их необходимо включить. Нажимаете «Настройки экрана» в правом верхнем углу страницы и в выехавшем окошке ставите галочку возле «Произвольные поля».
Вставка javascript-кода в
В случае с таймером, скрипт должен находиться в хэде сайта, а место отображения таймера определяется невидимым блоком
В следующий раз на новой странице это поле уже будет в списке и вам необходимо выбрать его оттуда. То есть один раз вставив своеобразную ссылку на это поле в хэдер, мы можем задавать разные коды для этого поля на разных страницах, и он будет выводится в нужном месте.
После того, как вы задали новое имя поля или выбрали уже готовое из списка, а также добавили совершенно любой текст в поле справа «Значение», нажимаете кнопку «Добавить произвольное поле», и оно перемещается вверх, где значение можно будет изменить. Как вы уже поняли, код яваскрипт необходимо будет вставлять именно в поле «Значение» напротив добавленного произвольного поля.
Допустим, что вы уже вставили необходимый код в произвольное поле и опубликовали страницу/запись. Однако Ваш код еще нигде не выводится. Чтобы это исправить необходимо зайти в редактор тем и вставить перед закрывающим тегом следующий php-код, который отвечает за вывод содержимого произвольного поля:
При этом вместо моего postcode вы должны ввести название вашего произвольного кода.
После этого можете вернуться на страницу, куда вы вставляли ваш яваскрипт-код, и просмотреть исходный код страницы (сочетание клавиш в браузере как правило ctrl+u). Если вы все сделали правильно, то перед закрывающим хэад должен стоять ваш добавленный на страницу яваскрипт-код.
При это отмечу, что таким образом можно добавлять в «голову» сайта не только яваскрипт-код, но и css-код.
Вставка javascript-кода в текст записи/страницы
Необходимость вывода определенного кода в тексте страницы у меня возникла при вставке скрипта опроса от uptolike.ru в предыдущей статье. Простой яваскрипт, который вставляется ссылкой на сайт, не требует особого шаманства. Он работает и так. А вот когда мы пытаемся вставить код, состоящий из нескольких строк, то вордпрес навязчиво пытается добавить туда свои теги перевода строк или теги абзацев, что полностью выводит вставляемый яваскрипт-код из строя. Чтобы обойти это можно использовать произвольные поля, где такого явления не наблюдается и код публикуется в его исходном виде.
Для вывода кода в тексте страницы я использую шорткоды. Это обычный текст определенного вида, который вордпрес заменит на необходимый нам код. С шорткодами вы можете столкнуться, если используете плагины вставки аудизаписей или видео на страницу.
Чтобы использовать шорткод для вставки javascript-кода на страницу необходимо добавить в конец файла темы functions.php следующий php-код:
Затем создаете произвольное поле, как я описал в предыдущем пункте и выводите его на странице в нужном месте, используя следующий шорткод:
[customscript]Имя вашего произвольного поля[/customscript]
В дальнейшем вам не нужно проводить дополнительных манипуляций. Просто создаете или выбираете произвольное поле, добавляете его и выводите с помощью шорткода.