Как вставить смайлик в html
Как вставить эмодзи в HTML?
Эмодзи появились в течение последних тридцати лет и стали чрезвычайно популярными с использованием смартфонов. Хотя изначально молодые люди использовали смайлики в неформальном чате и обмене мгновенными сообщениями, в настоящее время стало обычным использование смайликов в формальном общении. Если вы веб-разработчик, блоггер или владелец сайта, вы также можете вставить смайлики в HTML, как и любой другой текстовый контент. Это сделает ваш контент привлекательным для читателей при чтении в браузере.
Понимание Emoji
Прежде чем продолжить, вот некоторые моменты, которые вам нужно понять об эмодзи.
Не имея клавиш на клавиатуре, давайте посмотрим, как вы можете вставить эмодзи в HTML.
Кодовая точка Юникода
Цель консорциума Unicode — сделать эмодзи стандартными символами, используемыми на всех устройствах и на всех языках. Чтобы выполнить эту задачу, они назначат уникальный код для каждого символа эмодзи с представлением по умолчанию. Разработчики приложений и операционных систем могут использовать этот код для использования представления по умолчанию или настройки внешнего вида. Например, U + 1F609 — это код для популярного эмодзи Winking Face. Вы можете получить кодовые точки из официальная страница смайликов Unicode.
| Эмодзи | Codepoint | Шестнадцатеричный | Десятичный |
|---|---|---|---|
| Подмигивающее лицо | U + 1F609 | 1F609 | 128521 |
Как видите, кодовая точка — это не что иное, как шестнадцатеричный код в формате «U + шестнадцатеричный».
Вставить эмодзи в HTML
Вы можете использовать этот шестнадцатеричный код в HTML или преобразовать этот шестнадцатеричный код в десятичный формат и использовать. Эти коды обычно называются escape-объектами HTML или escape-строками. Давайте посмотрим, как правильно использовать эти коды на веб-странице HTML.
Определение UTF в HTML
Как уже упоминалось, первый и важный шаг — убедиться, что в вашем HTML-документе есть метатег charset, как показано ниже:
Полный HTML-шаблон должен выглядеть примерно так:
Обязательно используйте объявление кодировки символов сразу после тега заголовка. Это даст указание браузерам интерпретировать шестнадцатеричные и десятичные escape-строки как правильные символы эмодзи.
HTML-теги для использования с эмодзи
Поскольку смайлики являются текстовыми символами, вы можете использовать любые связанные с текстом HTML-теги для вставки смайлов. Теги абзаца и диапазона — это два простых варианта:
Помните, что обычно тег абзаца создает новую строку, в то время как промежуток продолжается в той же строке. Кроме того, вы также можете использовать эмодзи с другими тегами, такими как
Использование шестнадцатеричного кода в HTML
Давайте возьмем тот же пример смайлика Winking Face. Вы можете использовать следующий формат шестнадцатеричного кода в HTML для вставки эмодзи.
Для ввода шестнадцатеричного кода можно использовать заглавные или строчные буквы. Это даст результат, как показано ниже.
Десятичный код эмодзи в HTML
Вместо шестнадцатеричного кода вы можете использовать десятичный код как escape-строку с указанным ниже форматом.
Результат будет тот же, что и выше. Единственное отличие состоит в том, что вы можете удалить «x» в синтаксисе при использовании десятичного кода.
Прямая вставка эмодзи в HTML
Хотя два вышеуказанных метода просты в использовании, они не будут работать во всех случаях. Проблема в том, что не все смайлы имеют единую кодовую точку. Есть много символов эмодзи, содержащих комбинацию кодовых точек. Например, код эмодзи ученого — U + 1F9D1 U + 200D U + 1F52C, который нельзя ввести с помощью вышеуказанных методов.
Самый простой вариант — скопировать и вставить нужный смайлик между тегами HTML.
Теперь, когда вы можете задать вопрос, откуда вы можете скопировать все эти символы эмодзи:
Редакторы HTML-документов
Большинство людей используют текстовый редактор для подготовки HTML-документа. Все текстовые редакторы, такие как «Блокнот», «Блокнот ++», «TextEdit», «Скобки» и т. Д., Поддерживают вставку эмодзи, как описано выше. Хотя редакторы, такие как Блокнот, будут отображать смайлы в обычном черно-белом цвете, они будут отображаться сплошным цветом при отображении в браузере.
Обязательно сохраните документ в формате UTF-8.

Ниже приведен пример кода в редакторе TextEdit и его отображение в браузере Google Chrome.

Если вы используете приложение для создания своей HTML-страницы, вы можете использовать метод прямой вставки или сочетание клавиш. Помните, что некоторые системы управления контентом, такие как WordPress, используют PHP вместо HTML. Подробнее о вставке эмодзи в WordPress вы можете узнать в отдельной статье.
Отображение новых эмодзи
Как уже упоминалось, внешний вид смайлов может отличаться в зависимости от кодировки символов, используемой этим приложением. Например, Microsoft Edge, Firefox и Chrome могут отображать одни и те же эмодзи в разных форматах. Помимо этого фактора, вы обнаружите, что некоторые символы эмодзи будут отображаться в виде квадратного поля или отображать несколько символов. Это происходит, когда браузер не поддерживает символ смайлика. Unicode выпускает новые смайлики каждый год, и браузерам нужно время, чтобы принять новые символы. До этого времени вместо смайликов вы увидите рамку.
Например, смайлик «Сердце в огне» будет выглядеть как два символа ❤️🔥. Вы можете найти все новые символы эмодзи, отмеченные символом ⊛ на официальной странице Unicode. Это означает, что браузеры могут не поддерживать эти символы должным образом, и вам следует избегать их использования на своей HTML-странице.
Добавить эмоджи с помощью Unicode
Что такое эмоджи
Эмоджи (смайлики) — это пиктограммы лиц, объектов, символов для общения в интернете, в том числе в email. Несмотря на то, что эмоджи выглядят как картинка, технически — это код, который в браузерах и других приложениях автоматически превращается в изображение. Каждому эмоджи присвоен свой уникальный набор символов в формате Unicode.
Эмоджи можно использовать в теме и в тексте письма.
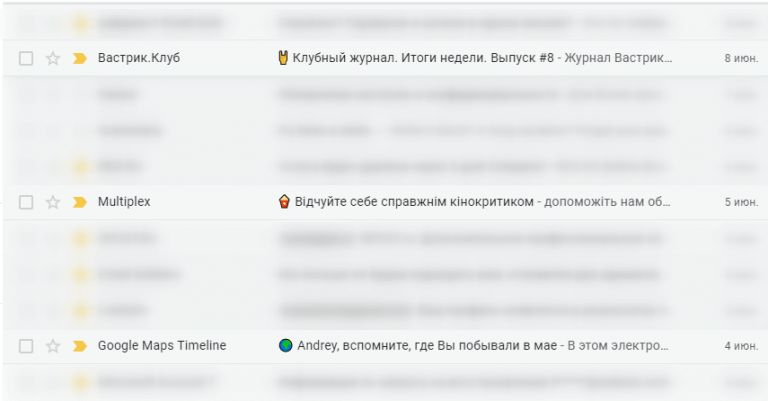
Несколько примеров писем с эмоджи в теме
Где взять эмоджи
Как добавить эмоджи в тему письма
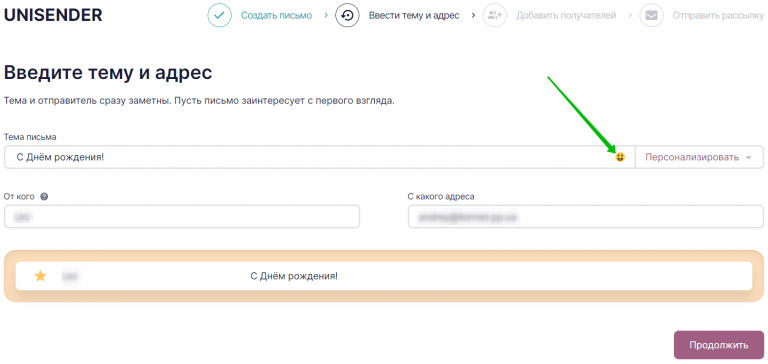
Создайте рассылку. На втором шаге создания письма, в разделе «Ввести тему и адрес», нажмите на смайлик в поле «Тема письма».
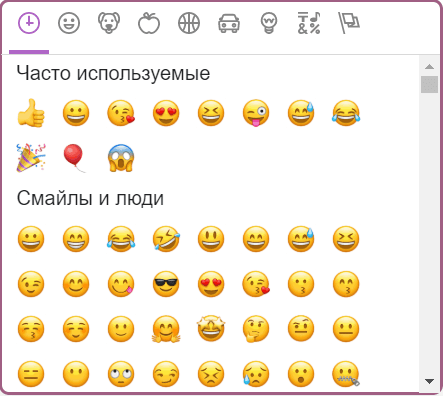
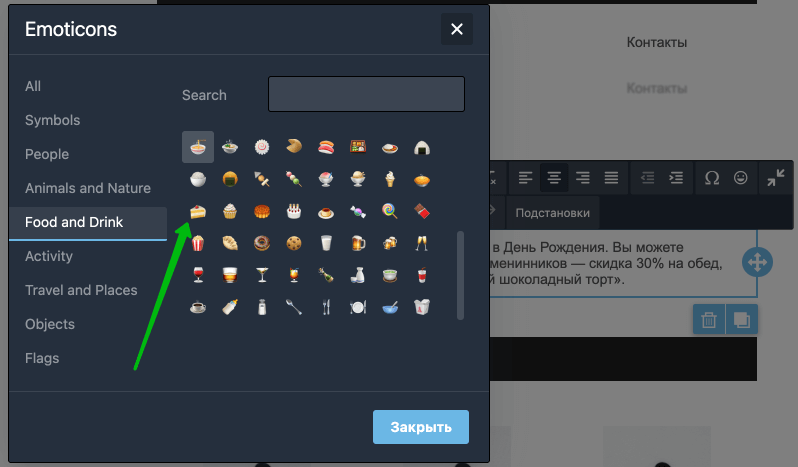
Откроется выпадающее окно со списком эмоджи, которые разделены по категориям.
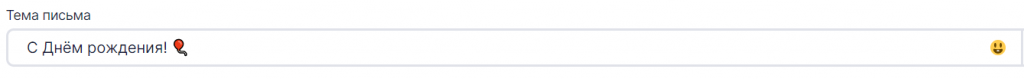
Кликните на нужный эмоджи, и он добавится в тему письма.
Как добавить эмоджи в текст письма
В конструкторе
Перейдите к редактированию текстового блока. Поставьте курсор в то место, куда нужно добавить эмоджи, после чего нажмите на смайлик.
Выберите эмоджи, которое хотите добавить в письмо.
В HTML-редакторе
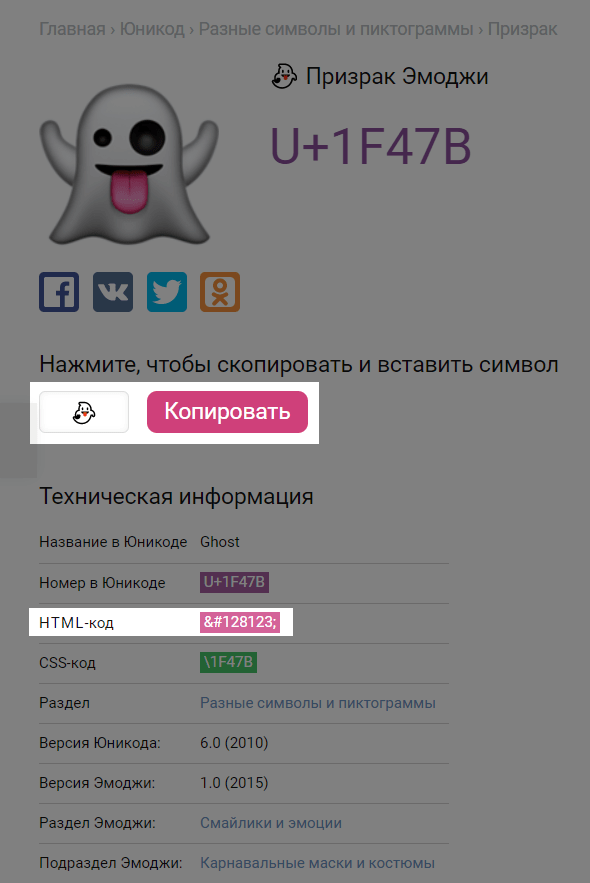
Скопируйте HTML-код эмоджи из любого сервиса с наборами эмоджи.
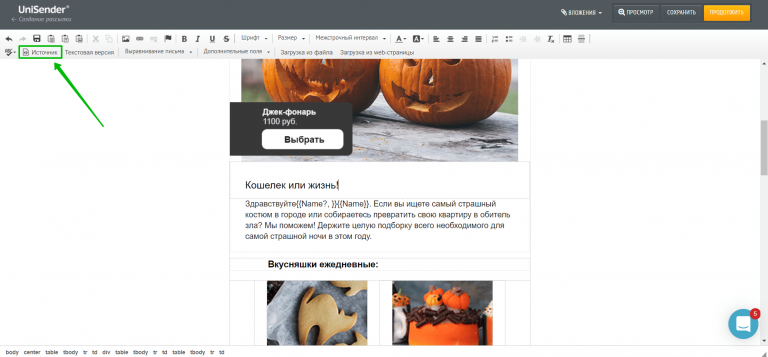
Чтобы перейти к коду, нажмите «Источник» на панели инструментов сверху.
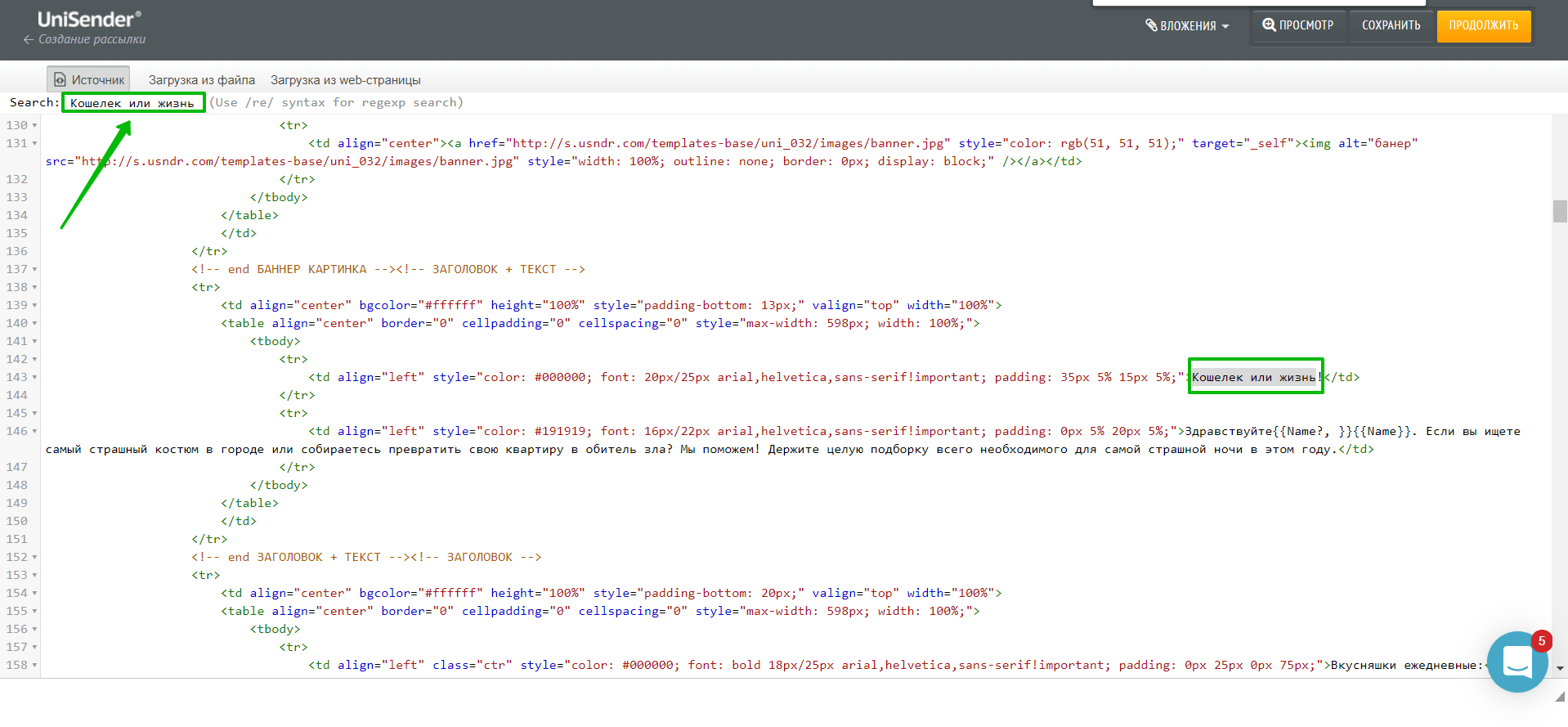
Нажмите Ctrl+F и введите часть кода, куда хотите добавить эмоджи, в поле для поиска.
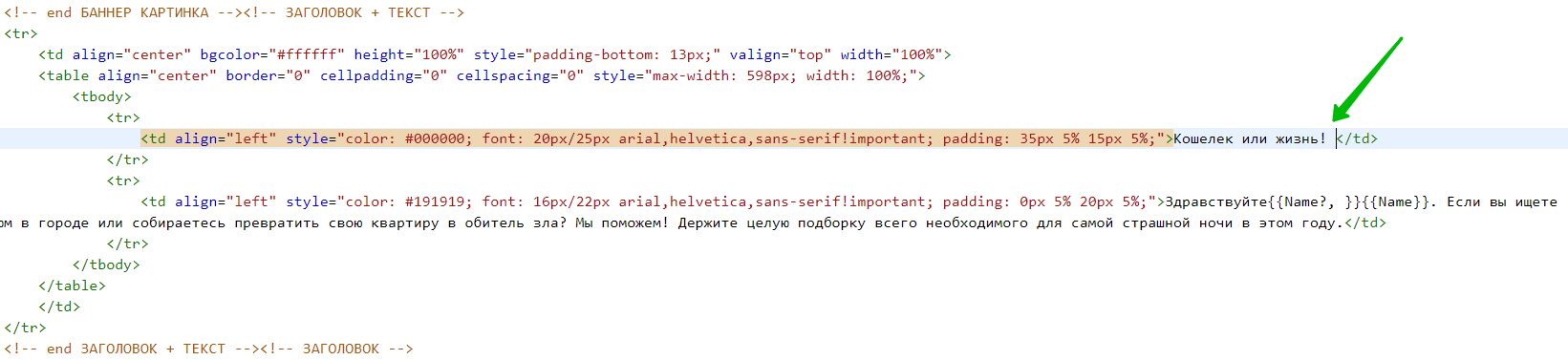
Поставьте курсор в то место, куда надо вставить эмоджи.
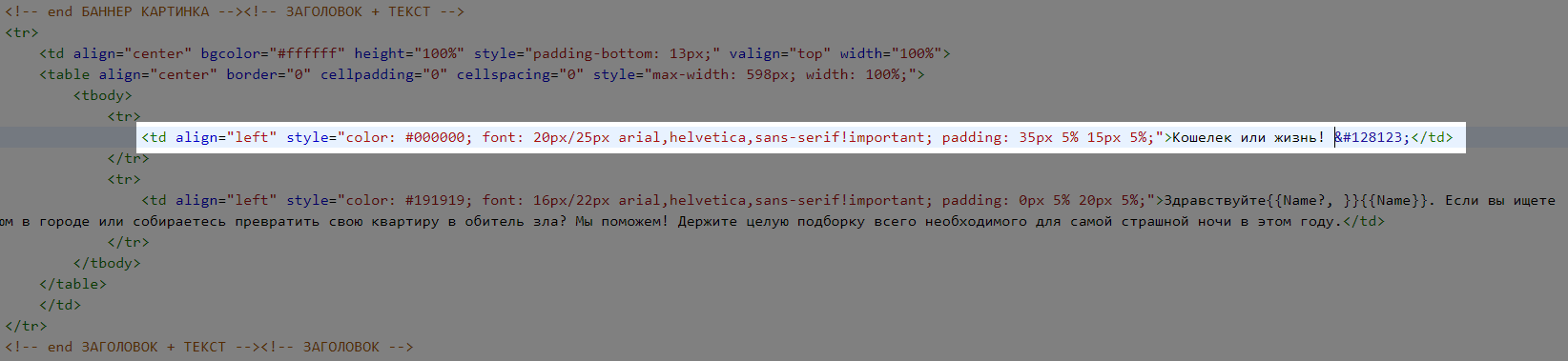
Вставьте HTML-код эмоджи.
Чтобы вернуться к визуальному отображению, нажмите на кнопку «Источник» ещё раз.
Так выглядит добавленный эмоджи в письме:
Отображение эмоджи на разных устройствах
У разных получателей эмоджи могут отображаться по-разному. Это зависит от устройства, версии операционной системы, почтового клиента. Например, Windows не отображает эмоджи с флагами стран, а внешний вид некоторых эмоджи в iOS отличается от вида в Android. Учитывайте этот факт при использовании эмоджи в теме или текста письма. Особенно, если текст связан с цветом или формой эмоджи.
Для примера добавим в тему письма 10 эмоджи и протестируем его на разных платформах.
| Платформа | Отображение эмоджи |
| Создание рассылки в UniSender, Windows |  «GB» в начале — это эмоджи британского флага. Windows не отображает его |
| Веб-версия Mail.ru, Windows |  Здесь эмоджи выглядят так же, потому что мы просматриваем их в той же ОС Windows |
| Приложение Outlook (Microsoft 365), Windows |  Чёрно-белые эмоджи — одна из особенностей Outlook |
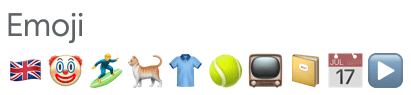
| Приложение Gmail, Android |  Флаг отображается, многие эмоджи выглядят по-другому |
| Приложение Gmail, iOS |  На iOS внешний вид большинства эмоджи тоже сильно отличается |
Перед отправкой рассылки получателям рекомендуем отправить пробное письмо себе на почту и открыть его в разных устройствах, чтобы проверить отображение.
Эмодзи в сниппетах
Методы указания emoji
Разместить символ emoji в HTML-коде страниц можно тремя способами: символом, десятичным кодом и шестнадцатеричным кодом. Причем поисковые системы поддерживают все три способа и в случае с кодовым (а не символьным) обозначением сами преобразовывают код в символ для своих сниппетов.
| Способ | Пример |
|---|---|
| Символ | 🌟 |
| Десятичный код | 🌟 |
| Шестнадцатеричный код | 🌟 |
Чтобы быстро найти код для нужного символа, воспользуйтесь поиском Google, где в качестве запроса укажите сам символ и добавьте к нему фразу «decimal code» для получения десятичного кода, либо «hexadecimal code» для получения шестнадцатеричного кода. В 90% случаев Google покажет быстрый ответ с табличкой, в которой будет указан нужный код.
Пример результата поиска по запросу «🌟 hexadecimal code»:
Зоны сниппета с emoji
В сниппете существует множество зон, в которые мы можем добавить emoji. Давайте разберемся какие зоны у него есть и на основе чего они формируются.
Заголовок сниппета
Формируется заголовок сниппета на основе содержимого тега title или тега h1, а также на основе внешних ссылок и других источников. Пример такого сниппета в Яндексе:
В Яндексе заголовок сниппета часто формируется на основе содержимого поля title микроразметки Open Graph. Такой вариант указания emoji отлично подходит тем SEO-специалистам, которые не хотят включать лишние символы в содержимое тега title, что ухудшает его текстовую релевантность целевым запросам.
Вид в поиске Яндекса:
Описание сниппета

Список в описании
Навигационная цепочка
Ни разу не встречал включение emoji в навигационную цепочку в Яндексе, зато в Google попадается регулярно.
Вид в поиске Google:
Быстрый ответ
Часто задаваемые вопросы
Вид в поиске до вмешательства Google:
Вид в поиске после вмешательства Google:
События
Вид в поиске Google:
Проблема поддерживаемости emoji
Стоит понимать, что ваши emoji могут не всегда отображаться так как вам хочется. А иногда вообще могут не отображаться у пользователей.
Некорректное отображение
Вид символа emoji в первую очередь зависит от устройства на котором его просматривают. Чаще всего основные платформы вроде Windows, Android и MacOS/iOS создают схожие изображения для символов эмоджи, но бывают и случаи когда вид его значительно отличается в зависимости от платформы. Как например, в данном случае отличается цвет и форма символов:
Бывает что отображение отличается так сильно, что теряется ощущение, которое передает символ. В следующем примере есть милый фиолетовый пиксельный инопланетянин на MacOS/iOS, который превращается в опасного зубастого зеленого монстра при просмотре в Windows.
Отсутствие поддержки
Если вы не гонитесь за последними айфонами новинками техники, то наверняка встречались с ситуацией, когда вместо символа эмодзи у вас отображался пустой квадрат. Это связано с тем, что на вашем устройстве ещё не поддерживается та версия Unicode, в которую включен этот символ.
Какой сниппет мы хотим получить:
Какой сниппет видят 32% пользователей:
Почему это вообще проблема? Потому в указанном примере рост CTR сниппета будет на 32% меньше, чем мог бы быть при выборе поддерживаемого символа.
Чтобы выяснить какие символы emoji поддерживает большинство популярных операционных систем, я поставил их себе на компьютер и проверил отображение. Получилась большая табличка, часть которой показана на скриншоте.
Да, всё верно, если в момент публикации этой статьи вы попробуйте открыть набор emoji входящий в Unicode версии 13.0, то увидите что ни один символ не отображается.
Популярные ошибки
Изо дня в день встречаю одни и те же ошибки при использовании emoji у SEO-специалистов и вебмастеров.
Экранирование амперсанда и точка с запятой
После размещения emoji в CMS проверять его в HTML-коде страницы, чтобы избежать такой обидной ошибки.
Введение пользователей в заблуждение
Не стоит пытаться вводить пользователей в заблуждение своими символами emoji. Опытные пользователи это заметят в Яндексе, а Google просто вырежет emoji из сниппета. Например, Джон Мюллер уже признавался что Google вырезают последовательность символов звездочек из сниппета, так как они похожи на рейтинг в сниппете.
Сниппет, вводящий в заблуждение (Яндекс):
Сниппет той же страницы в Google:
В итоге данный сайт имеет CTR у сниппетов в Google значительно ниже того, который мог бы быть.
Агрессивность
Ведь, согласитесь, такая реклама же у вас не вызывает доверия:
У пользователей поиска тоже не вызывает. А значит не надо так.
Сложность восприятия
Злоупотребляя различными символами эмодзи в сниппетах мы усложняем его восприятие пользователями поиска. Гораздо лучше использовать 1-2 тематических символа в одном цвете, чем нашпиговать сниппет всем подряд.
К слову, это даже не моё мнение, а результаты проведенного мной опроса. Спросив коллег и знакомых, по какому из двух сниппетов они скорее всего бы кликнули (сами сниппеты представлены на скриншотах далее), оказалось что 67% опрошенных больше доверяют сайтам с лаконичными сниппетами.
Кейс по внедрению emoji
Чтобы проверить эффективность использования эмодзи в Google, мной был взят свой статейный сайт с идеями подарков (ru.giftbox.pro). На нём уже больше года ничего не делалось, а потому это лучшая площадка для проведения достоверного эксперимента, на результаты которого не будут влиять другие работы по сайту.
Были проработаны мета-теги Description, куда в качестве разделителей пассажей были включены символы эмодзи (в виде их десятичного кода).
Также символы эмоджи были включены в микроразметку хлебных крошек, прям в каждый шаг на протяжении всей навигационной цепочки.
Пример микроразметки BreadCrumbs:
Далее были отправлены все измененные страницы на переобход (это более 100 статей), в результате чего символы стали выводиться в сниппете.
Сниппет до внедрения:
Сниппет после внедрения:
Так как выросли позиции и кликабельность сниппетов, то должен был вырасти и поисковый трафик с Google. И он действительно вырос:
Используйте символы эмодзи в своей стратегии продвижения сайта и делайте это максимально эффективно!
Как набрать белые и черные смайлики с улыбающимися лицами?
Улыбающееся лицо — один из наиболее часто используемых смайлов, который многие люди называют просто смайликом. Это текстовый смайлик под названием «белое улыбающееся лицо», а также часть символов эмодзи Unicode с именем «улыбающееся лицо». Вы можете ввести белое улыбающееся лицо, используя текстовый шорткод. Кроме того, вы также можете использовать сочетания клавиш alt-кода для ввода смайликов с белым улыбающимся лицом на компьютерах Windows и Mac.
Сначала давайте объясним, как набирать смайлик с улыбающимся лицом, а затем черный смайлик с улыбающимся лицом.
Сочетания клавиш Emoji с белым улыбающимся лицом
Тип смайлика: белый улыбающееся лицо
Использование шорткода
Самый простой способ набрать смайлики с белым улыбающимся лицом — использовать шорткод. Поскольку это смайлик, шорткод будет работать в большинстве популярных приложений, таких как Facebook и Skype, в дополнение к документам Windows и Mac.
В документах Microsoft параметр Автозамена по умолчанию настроен на ввод смайлика с улыбающимся лицом с помощью ярлыка. 🙂,
Ввод белого улыбающегося лица в Windows
Печатать белое улыбающееся лицо на Mac
Ввод белого улыбающегося лица в HTML и CSS
Вы можете использовать десятичный или шестнадцатеричный код смайлика для вставки в HTML-документы. Точно так же используйте шестнадцатеричный код с любым селектором CSS, как показано ниже:
Смайлик с улыбающимся лицом
Это отображение браузера по умолчанию, оно будет выглядеть как текстовый смайлик с контуром синего цвета в Windows и Mac.
Отображение эмодзи изменится на разных платформах, как показано ниже.
Поскольку улыбающееся лицо также является смайликом, вы можете применять все эффекты текста и типографики. Ниже приведены некоторые примеры с разными стилями.
Смайлик черный улыбающееся лицо
Все мы используем белые смайлики с улыбающимся лицом. Однако большинство из нас даже не знает, что есть эмоция черного улыбающегося лица, которую вы можете ввести с клавиатуры. Вот сочетания клавиш с альтернативным кодом для черного смайлика с улыбающимся лицом для вставки ☻ в Windows, Mac и веб-документы.
| Название символа | Черное улыбающееся лицо |
| Ярлык Windows с альтернативным кодом | Alt + 9787 Alt + 0002 |
| Сочетание клавиш Alt X Word | 263B + Alt + X |
| Сочетание клавиш для Mac с альтернативным кодом | Вариант + 263B |
| HTML Entity Decimal | & # 9787; |
| HTML-объект шестнадцатеричный | & # X263B; |
| Значение CSS | 263B; |
| Строка Escape JavaScript | u263B; |
| Десятичный | 9787 |
| шестнадцатеричный | 263b |
| Точка Юникода | U + 263b |
Ввод черного улыбающегося лица в Windows
Печатать черное улыбающееся лицо на Mac
Ввод черного улыбающегося лица в HTML и CSS
Вы можете вставить этот смайлик в HTML в десятичном или шестнадцатеричном формате в формате, указанном в таблице выше. Используйте приведенный ниже пример в CSS, чтобы вставить смайлик в виде списка:
Отображение символов
Черный смайлик с улыбающимся лицом будет выглядеть в браузере, как показано ниже.
Варианты текста и шрифта
В отличие от красочных смайлов, вы можете настроить шрифт и размер черного смайлика с улыбающимся лицом. Ниже приведены некоторые примеры стилей текстовых эффектов с отражением, свечением, тенью и контуром.

Эмуляция текстового поля input
Современный front end порой требует решения ряда нетривиальных задач, подходы к которым редко освещаются в тематических ресурсах. В частности, одна из таких дилемм, с которой можно столкнуться в процессе разработки, например, веб-чата, — это создание однострочного поля ввода (input) с возможностью вставки смайлов emoji.
Зачем заменять стандартный текстовый input?
Атрибут обеспечивает возможность создания уникальных WYSIWYG-редакторов и полей ввода, избегающих ограничений обычных тегов для создания форм. Однако, чтобы сделать элемент с contenteditable доступным для корректного кроссбраузерного редактирования и придать ему визуальную интерактивность, требуется решить ряд задач на CSS и JS.
Использование атрибута вместе с необходимыми стилями позволяет любому блоку визуально эмулировать или
, при том возможности редактирования такого блока будут куда шире, чем у стандартных элементов формы.


Создание однострочного поля ввода
. Принцип эмуляции и
практически одинаков за исключением того, что в однострочном текстовом поле присутствует горизонтальная прокрутка и не допускается перенос строк, что должно учитываться в CSS и JS. Существует также несколько «подводных камней», связанных с обеспечением кроссбраузерности и ограничениями при манипуляциях с контентом внутри поля.
HTML-разметка
Для выбора с последующим добавлением смайлов в текстовую строку потребуется отдельный блок, который будет содержать список всех доступных emoji, — панель смайликов:
Кроссбраузерное (S)CSS-оформление
Общее визуальное оформление строки (цвета, габариты блока, курсор, позиционирование подсказки и прочее) полностью зависит от фантазии верстальщика, но есть пара моментов, которые рекомендуется учесть в CSS:
(S)CSS для смайликов emoji
Хорошие новости: все координаты для спрайта уже рассчитаны и могут быть найдены в готовом примере.
Панель выбора смайликов
JavaScript
У объект einput также есть следующие методы, доступные в глобальном window :
Для удобства дальнейших маниупцляций с DOM (например, в callback-фукнциях) в einput.els представлен список сгенерированных элементов (обертка для поля, поле, placeholder, обертка для панели, панель смайлов).
Для правильной работы скрипта в Opera 12 Presto и Internet Explorer 10−11 требуется полифилл для метода Object.assign() и подключение или удаление классов через element.classList с использованием только одного класса, т.к. IE не умеет добавлять или удалять сразу по нескольку значений за раз.
Пример работы emoji input
Скрипт тестировался во всех современных (и не очень) браузерах: Chrome, Firefox, Opera 12, Internet Explorer 10−11 и Edge. Следует обратить внимание, что некоторые функции вроде автоматического фокуса в поле ввода при печатании не будут работать, пока не станет активным элементом (соответственно, такой ситуации не возникнет, если открыть фрейм напрямую как отдельное окно).
В заключение
Представленный способ создания улучшенной текстовой строки со вставкой emoji достаточно тривиален и не лишён недостатков. Разработка полноценной формы для ввода, редактирования и отправки контента требует более основательной работы, прежде всего, в рамках JavaScript. Поле может быть усовершенствовано за счет добавления возможности перетаскивания элементов внутри него, облегчения взаимодействия с touchscreen, добавлением визуальных эффектов и иных фишек, присущих продвинутым интерфейсам популярных социальных сервисов.