Как вставить ссылку на изображение
Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос « как вставить картинку в HTML? », следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
Как вставить изображение в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Пример добавления альтернативного текста к графическому файлу:
Назначение размеров картинки в HTML
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров ( ширины или высоты ), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как сделать картинку ссылкой
Узнав, как сделать картинку ссылкой на нужную страницу, вы сможете не только украсить свой блог красивыми фото, но и направлять трафик в желаемую сторону. Как и было обещано в предыдущей статье как сделать баннер, сегодня вы получите в руки мощный инструмент, который позволит создавать на вашем блоге картинки-ссылки, ведущие на страницы вашего или стороннего ресурса.
Безусловно, контент, полезная информация — то, ради чего читатели приходят на наши блоги. И, конечно, нам приятно, когда они задерживаются у нас в гостях чуть дольше приличия. Не секрет, что мы все по большей части визуалы и любим разглядывать картинки. 
Кроме того, картинка, являясь емким образом, тоже способна передавать информацию. Эмоциональную. И, в отличие от текста, она всегда остается некоторой загадкой, недосказанностью.. Мы видим образ, пару-тройку слов к нему, и вот уже хочется узнать, что за всем этим стоит. В этом секрет тизерной рекламы.
Научившись превращать статичные картинки в кликабельные, вы сможете создавать свои нестандартные рассылки, RSS, красочные анонсы своих статей, необычные баннеры к своим платным/бесплатным продуктам, а также собственные изображения к партнерским продуктам, которые рекомендуете на своем сайте.
Инструкция, которую вы сейчас читаете, недавно была переработана. Это вторая версия статьи, и в ней дан самый современный и простой способ. В первой редакции я подробно разбирала, как собрать код практически вручную, но сегодня в этом уже нет необходимости, поскольку WordPress постоянно усовершенствуется.
В разработке материала мне помог Владимир Марник — владелец сайта ХостинДО и автор проекта ПомогайБлог, подсказав, как сделать картинку ссылкой, используя возможности WordPress, за что я ему очень благодарна.
Вставляем в картинку ссылку
Для удобства материал разбит на две части — смотря что вы хотите сделать. Первая часть — как сделать картинку ссылкой для размещения в статье блога. То есть вы можете сделать все или некоторые изображения в статьях кликабельными.
Если же вы хотите поместить картинку или баннер в сайдбар так, чтобы при клике посетитель переходил на нужную вам страницу, то об этом речь пойдет во второй части.
Часть 1:
Как сделать картинку ссылкой для статьи
1. Создаем новую запись.
Появится такое окно:
Нажмите кнопку ВЫБЕРИТЕ ФАЙЛ и в появившемся окне проводника выберите нужную картинку со своего компьютера. Затем нажмите ОТКРЫТЬ. Когда файл загрузится, выберите нужный размер картинки, задайте заголовок и в нижней части окна нажмите кнопку ВСТАВИТЬ в ЗАПИСЬ.
3. Вставляем нужную ссылку.
Когда картинка появится, щелкните по ней мышкой, чтобы выделить (картинка станет синего цвета, как на рисунке). После чего в верхней панели инструментов на вкладке нажмите на значок «Цепь» (на рис. выделено красной стрелкой): 
Откроется новое окно — в строке URL введите адрес страницы, на которую должен переходить клик. Это может быть страница как вашего сайта, так и стороннего ресурса (например, переход по партнерской ссылке).
В графе «Открывать в новом окне» поставьте обязательно галочку и нажмите ОБНОВИТЬ.
Все готово — теперь картинка стала кликабельной. Таким способом можно вставлять изображения, в том числе самодельные баннеры, в любое место статьи — в начало, середину или конец текста.
Часть 2:
Как вставить картинку в сайдбар
А вот теперь научимся ставить ЛЮБУЮ картинку или баннер в сайдбар. Например, вы хотите сделать картинку-перенаправление на вашу страницу захвата, собственный инфопродукт, важную статью или на продающую страницу партнерского сайта. Или хотите поставить в сайдбар (в подвал или шапку) баннер собственного изготовления (как сделать свой баннер, можно узнать в бонусе к статье Как сделать баннер в новом окне>> ).
В самом конце, когда нажмете ОБНОВИТЬ и картинка появится в записи, нужно перейти на вкладку HTML (красный кружок на рисунке):
Как скрыть ссылку от индексации:
Если вы хотите скрыть ссылку от индексации (например, партнерскую), когда скопируете готовый код в виджет, сразу после ссылки rel=»nofollow» — после закрывающей кавычки. И нажмите СОХРАНИТЬ в виджете.
Как уменьшить размер картинки в сайдбаре:
Если размер картинки нужно уменьшить, вернитесь в сайдбар, откройте виджет и отрегулируйте цифры так, чтобы подогнать их под размер виджета вашего блога:
Как вставить в виджет два баннера
Дополнительный блок по просьбам моих читателей.
Иногда возникает такая необходимость — вставить в виджет два баннера по горизонтали. Для этого нужно вписать сгенерированный выше код в дополнительные теги:
Чтобы картинки встали тютелька в тютельку, нужно уменьшить размер, как описано параграфом выше.
Если ниже нужно расположить еще пару, то можно создать еще один виджет. Таким образом можно создавать бесчисленное множество групп баннеров.
И не забывайте закрывать от индексации, если ссылки партнерские, особенно на главной странице сайта. Такие уж у нас поисковики, что в открытую работать — в бан можно загреметь 🙂
Вот, пожалуй, и все. Теперь у вас есть инструмент, с помощью которого вы можете творить в своем блоге все, что вам захочется. Удачи!
https://opartnerke.ru/kak-sdelat-kartinku-ssylkoj/ Как сделать картинку ссылкой https://opartnerke.ru/wp-content/uploads/2012/11/kak_sdelat_kartinku_ssylkoy.jpg https://opartnerke.ru/wp-content/uploads/2012/11/kak_sdelat_kartinku_ssylkoy-150×150.jpg 2020-01-23T20:26:31+06:00 Александр Интернет дизайн,ссылки,фотографии Узнав, как сделать картинку ссылкой на нужную страницу, вы сможете не только украсить свой блог красивыми фото, но и направлять трафик в желаемую сторону. Как и было обещано в предыдущей статье как сделать баннер, сегодня вы получите в руки мощный инструмент, который позволит создавать на вашем блоге картинки-ссылки, ведущие на. Александр Александр alksandr1973@gmail.com Administrator Обзоры смартфонов и интернет сервисов
Как сделать картинку ссылкой
Картинка, как ссылка в HTML
Для начала мы рассмотрим, как сделать картинку, как ссылку в HTML. Вам потребуется загрузить картинку в папку изображения сервера и открыть статью для редактирования в HTML. Иногда для этого нужно кликнуть ЛКМ на кнопку изменения.
Далее для ссылки понадобится тег «a». При этом атрибут href будет задавать путь к документу, на который требуется перейти. В конечном итоге получится «а href=»/URL-адрес ссылки»». Как Вы уже могли понять все гораздо проще, чем открыть онлайн школу английского языка как индивидуальное предприятие.
Как вставить ссылку в картинку?
Необходимо установить, что title»Текст при наведении» –это текст, выводимый при наведении курсора на картинку. Width»200″ диапазон её ширины, а height»100″ высоты. Также border «0» означает рамку вокруг картинки. Все сделать можно самому и не прибегать к услугам контекстной рекламы в Иваново или любой другой.
Как сделать картинку ссылкой в ВКонтакте?
Для тех, кто является активным пользователям в социальных сетях, будет интересно узнать, как сделать картинку ссылкой в ВКонтакте. Зачастую такой прием используют, когда есть необходимость привлечь внимание пользователей к своей персоне или аккаунту.
Зайдя в аккаунт, нажмите на поле «Что у Вас нового?». В браузере откройте страницу в Интернете, где находится требуемая картинка и скопируйте из адресной строки URL. Затем вернитесь на аккаунт и вставьте его в пустое поле. Курсор мышки наведите на изображение и щелкните на значок фотоаппарата. Так делают даже при анализе веб-аналитики Метрики, причем люди без каких-либо специальных знаний.
На экране всплывет окошко. Вам требуется нажать кнопку на нем «Выбрать файл», чтобы добавить изображение. При этом размер должен быть больше чем 537х240 px, в противном случае появится сообщение с предупреждением. С помощью проводника найдите требуемую картинку на компьютере и откройте ее.
Затем маркерами отметьте используемую область и нажмите «Сохранить изменения». Удалите URLиз поля ввода текста и кликните на иконку «Отправить». Картинка станет активной ссылкой, по которой можно будет перейти любому пользователю. Так же для этого можно заказать услуги Яндекс Директ, чтобы избежать такой мороки, а провернуть все руками специалиста.
Как отправить картинку ссылкой?
Ответить на вопрос, как отправить картинку ссылкой. Сделать это довольно просто. Сейчас существует большое количество сайтов, где бесплатно и без регистрации провернут всё за Вас. Стоит только написать в поисковой системе требуемый запрос и ткнуть в любое место.
Также можно сделать это с помощью программного обеспечения Picasa. Запустите приложение и следуйте дальнейшей инструкции разработчика, опираясь на всплывающие виджеты. Там не будет ничего сложного по типу, что такое маржинальность валовой прибыли или вещей похуже. Всё довольно просто, нужно лишь скачать утилиту.
Как сделать картинку ссылкой на сайте?
Если Вы не знаете, как сделать картинку ссылкой на сайте, то мы с радостью подскажем. Процедура ничем не отличается от всех вышеперечисленных. Потребуется лишь прописать в теле сайта ссылку на изображение. Как ее сделать мы уже сказали ранее.
Большинство людей довольно часто прибегают к данной процедуре. Молодежь, знающая о том, что массфоловинг в Инстаграмм это прекрасная возможность размещать картинки ссылками на сайте и развивать свой блог в положительном тоне.
Вставка вложений, рисунков и гиперссылок
Шаблон формы Microsoft InfoPath 2010 можно включать различные виды элементов управления предназначен для сбора и отображения информации в виде объекта — файла вложений, рисунков и гиперссылок.
В этой статье
Сведения об элементах управления «Вложенный файл», «Рисунок» и «Гиперссылка»
Вложенный файл
С помощью элемента управления «Вложенный файл» к отправляемой форме можно прикрепить файл. Например, пользователь, заполняющий форму страхового отчета, может прикрепить к ней страховую заявку в виде документа в формате PDF.
Элемент управления «Вложенный файл» используется, если нужно:
предоставить пользователям возможность прикрепить файл к форме перед ее отправкой.
Рисунок
С помощью элемента управления Рисунок пользователь, заполняющий форму, может вставить в нее рисунок. Данные этого рисунка сохраняются в базовой форме. По умолчанию на шаблон формы добавляется пустой элемент управления «Рисунок». Однако можно указать рисунок, который следует добавлять по умолчанию.
Можно также разрешить или запретить пользователям удалять и заменять рисунок по умолчанию в элементе управления «Рисунок». Если рисунок по умолчанию не задан, пользователи видят значок рисунка и надпись Вставить рисунок. По умолчанию при вставке пользователем рисунка размер соответствующего элемента управления автоматически изменяется. Однако размер элемента управления «Рисунок» можно задать явно, и в результате будет изменяться размер вставляемых в него рисунков.
Элемент управления «Рисунок» используется, если нужно:
разрешить пользователям вставлять рисунки, в том числе фотографии, клипы и чертежи;
добавить на шаблон формы временный рисунок, который пользователи смогут удалять и заменять (например, заполнитель для фотографии);
разместить на шаблоне формы изображения из базы данных или другого внешнего источника данных;
отобразить рисунок, который будет меняться в соответствии с логикой формы (например, при щелчке имени в элементе управления выбора пользователей изображение в элементе управления «Рисунок» может заменяться фотографией соответствующего пользователя).
Рисунок от руки
С помощью элемента управления «Рисунок от руки», включенного в шаблон формы, можно предоставить пользователям планшетных ПК возможность рисовать и писать поверх рисунка или пустого поля в форме InfoPath. По умолчанию в шаблон формы добавляется пустой элемент управления «Рисунок от руки», однако для него можно задать фоновый рисунок. В результате пользователи смогут рисовать планшетным пером непосредственно поверх этого рисунка. Например, оценщик размера убытка может обвести места повреждения на изображении автомобиля в шаблоне формы страховой заявки.
Примечание: Элементы управления Рисунок от руки, не безопасный способ сбора и сохранения подписей пользователей. Если вы хотите собрать и сохранить подписи от пользователей, рекомендуется использовать цифровые подписи.
Элемент управления «Рисунок от руки» используется, если нужно:
предоставить пользователям планшетных ПК специальное место на форме, где они смогут писать или рисовать (например, нарисовать от руки какой-то сложный элемент или технический набросок, такой как математическая формула или схема определенного бизнес-процесса).
В следующем примере элемент управления рисунка от руки применяется для сбора набросков дорожно-транспортного происшествия в шаблоне формы страховой заявки.
Гиперссылка
С помощью элемента управления «Гиперссылка», размещенного на форме, пользователи могут добавить или изменить гиперссылку. Если щелкнуть гиперссылку при редактировании или просмотре формы, в веб-браузере автоматически откроется соответствующая страница. Это полезно в ситуациях, когда при вводе данных в форме пользователь должен указать гиперссылку.
Элемент управления «Гиперссылка» используется, если нужно:
получить от пользователя адрес веб-сайта;
отобразить для пользователя адрес веб-сайта.
Вставка элементов управления «Вложенный файл», «Рисунок» и «Гиперссылка»
В процедуре добавления элемента управления имеются небольшие различия в зависимости от того, создается ли новый пустой шаблон формы или он основан на базе данных или другом внешнем источнике данных.
Добавление элемента управления на новый пустой шаблон формы
На шаблоне формы установите курсор в то место, куда требуется вставить элемент управления.
На вкладке Главная в группе Элементы управления выберите тип элемента управления, который требуется вставить.
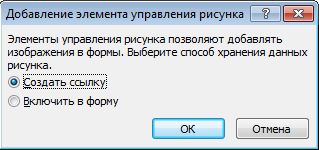
При вставке элемента управления «Рисунок» выполните в диалоговом окне Добавление элемента управления рисунка одно из указанных ниже действий.
Чтобы сохранить данные рисунка в форме, установите переключатель Включить в форму и нажмите кнопку ОК. В результате данные рисунка будут закодированы в форме. Включение рисунка в форму полезно, если нужно обеспечить возможность переноса формы и ее данных.
Чтобы отобразить внешний рисунок, установив с ним связь и не сохраняя его в форме, установите переключатель Создать ссылку и нажмите кнопку ОК. В этом случае в форме сохраняется гиперссылка, которая указывает на данные рисунка на удаленном сайте. Создание ссылки на рисунок полезно, если пользователям может потребоваться изменить связанный рисунок или нужно уменьшить размер файла формы.
Примечание: При просмотре связанных изображений в форме пользователи должны обладать доступом к расположению исходного файла рисунка. В противном случае рисунок не появится в форме.
Чтобы добавить метку к элементу управления, введите текст выше или возле элемента управления. Например если вы вставили гиперссылку управления со ссылками на веб-страницу вашей компании, введите, « веб-страницы».
Добавление элемента управления на шаблон формы, основанный на существующем источнике данных
Если шаблон формы разрабатывается на основе внешнего источника данных, из этого источника извлекаются поля и группы, которые затем помещаются в область задач Поля. В этом случае элемент управления можно добавить, перетащив поле на форму из области задач Поля, либо вставить его, как описано ниже.
На шаблоне формы установите курсор в то место, куда требуется вставить элемент управления.
Щелкните правой кнопкой мыши соответствующее поле из внешнего источника данных в области задач Поля.
Выберите тип элемента управления, совместимый с этим типом данных.
По умолчанию в качестве подписи элемента управления используется имя соответствующего поля или группы, однако подпись можно изменить.
Совет: Также можно перетащить поле из области задач поля в форму. Если вы сделаете это зависит от типа поля наиболее подходящий элемент управления. Если не выбран правильный тип по умолчанию, используйте метод предыдущей для выбора правильного типа.
Параметры элементов управления «Вложенный файл», «Рисунок» и «Гиперссылка»
Рекомендации по размещению элементов управления «Рисунок» и «Рисунок от руки»
Приведенные ниже советы помогут точнее настроить внешний вид, размер и другие параметры элемента управления «Рисунок» или «Рисунок от руки».
Размер элемента управления «Рисунок от руки» должен соответствовать размеру рисунка, который предположительно будет создан пользователем.
Если необходимо ограничить элемент управления «Рисунок» или «Рисунок от руки» определенной областью формы, чтобы он не расширялся в соответствии с размером рисунка, прикрепленного или созданного пользователем, задайте для такого элемента управления определенную высоту и ширину.
Чтобы одновременно изменить ширину нескольких элементов управления «Рисунок» или «Рисунок от руки», выделите их, нажмите сочетание клавиш ALT+ВВОД, откройте вкладку Размер и укажите нужное значение в поле Ширина.
Выбор фона или рисунка по умолчанию для элемента управления «Рисунок» или «Рисунок от руки»
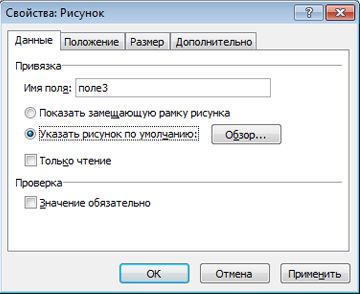
Для элементов управления «Рисунок», данные которых сохраняются в форме, и для элементов управления «Рисунок от руки» можно задать фон или изображение по умолчанию. Для этого выполните указанные ниже действия.
Выделите нужный элемент управления «Рисунок» или «Рисунок от руки».
В разделе Работа с элементами управления на вкладке Свойства в группе Свойства выберите команду Свойства элемента управления.
Для элемента управления «Рисунок» установите переключатель Указать рисунок по умолчанию: и нажмите кнопку Обзор.
Примечание: Этот параметр недоступен, если рисунок был добавлен как ссылка.
Для элемента управления «Рисунок от руки» установите флажок Использовать фоновый рисунок.
Выберите рисунок и нажмите кнопку Вставить.
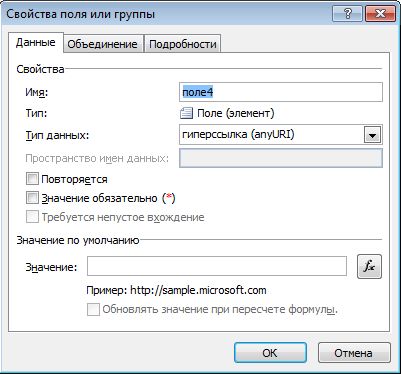
Установка значения для элемента управления «Гиперссылка»
В области задач Поля щелкните правой кнопкой мыши поле, с которым связан элемент управления «Гиперссылка».
Выберите пункт Свойства.
Введите нужный URL-адрес в поле Значение.
Примечание: Выражение XPath можно использовать для расчета динамических гиперссылки. Дополнительные сведения читайте в статье Добавление формул и функций в InfoPath 2010.
Чтобы сделать элемент управления «Гиперссылка» доступным только для чтения и запретить его изменение пользователями при заполнении формы, выполните указанные ниже действия.
Выделите элемент управления «Гиперссылка».
В разделе Работа с элементами управления на вкладке Свойства в группе Свойства выберите команду Свойства элемента управления.
На вкладке Данные установите флажок Только для чтения.
Вложение файла по умолчанию в элемент управления «Вложенный файл»
Выделите элемент управления Вложенный файл.
Установите переключатель Укажите файл по умолчанию:.
Нажмите кнопку Обзор.
Выберите файл и нажмите кнопку Вставить.
Как сделать картинку ссылкой

Сделать картинку в wordpress кликабельной, зачем?
В некоторых случаях необходимо прикрепить ссылку к картинке. Люди любят нажимать на изображения, поэтому кликабельная картинка с зашитой партнерской ссылкой будет уместна в теле статьи, анонса. Она сделает информацию наглядной, улучшит юзабилити, принесет переходы на продающий сайт.
Ссылка в виде картинки в сайдбаре (баннер) – это общепринятый способ для перехода на нужный адрес: на другой веб-ресурс (счетчики), на страницу захвата или продающую. Каждый переходил по линкам, спрятанным под кнопкой КУПИТЬ.
Иногда кликабельными изображениями оформляют пункты меню, но это нежелательно, поскольку не удобно поисковым системам.
Разберем несколько вариантов, как сделать изображение ссылкой.
Как в картинку вставить ссылку html
Эти сведения будут полезны при создании продающей или подписной страницы, когда html код вставляют непосредственно в код страницы. Чтобы фото сделать ссылкой, обычно используют такую конструкцию.
Адрес ссылки – это url страницы, куда переходит пользователь, чаще всего страница подписки или лендинг партнерской программы.
Где взять урл фотки? Она не должна остаться на вашем компьютере. Ее размещают в интернете (в папке с медиафайлами на блоге, в корневой папке, на облачном сервисе, например, на Яндекс Диске). Она должна иметь свой url с https://.
Если изображение находится в одной папке с файлом index.html, можете написать коротко
Если хотите, чтобы нужная страничка открывалась в новом окне, html конструкцию усложним. Добавим target=»_blank»
Как видите прикрепить, вставить ссылку в картинку средствами html достаточно просто.
В записи WordPress
Cms имеет встроенный редактор. В картинку вставить ссылку максимально просто.
К примеру, вы написали статью, загрузили изображение в папку с медиафайлами.
ВСТАВЬТЕ фотку в запись (визуальный режим),
ПРАВОЙ кнопкой мыши выделите ее,
НАЖМИТЕ знак линка в меню WordPress,
УКАЖИТЕ урл в появившемся окне. Это может быть рефссылка, url другой странички вашего блога, страницы захвата,
ПОСТАВЬТЕ галочку ОТКРЫВАТЬ В НОВОМ ОКНЕ.
Не забудьте нажать СОХРАНИТЬ или ОПУБЛИКОВАТЬ, либо ОБНОВИТЬ.
Посмотрите, как выглядит наше изображение в режиме просмотра html. Оно имеет:

Просто прикрепляется, согласны?
В сайдбаре
Чтобы сделать баннер, кликабельную картинку в сайдбаре, загрузите фото одним из двух способов.
В папку с медиафайлами блога Вордпресс. У меня images, У вас может как угодно называться, чаще всего upload.
Тогда конструкция такая.
Причем, url картинки ищите в папке с медиафайлами.
В корневую папку сайта public_html (через ftp клиент).
Если загружаете в папочку с названием, укажите его.
ЗАЖМИТЕ левой клавишей мыши виджет HTML (в ранних версиях Вордпресс виджет ТЕКСТ) и перетащите его в сайдбар.
ОТКРОЙТЕ виджет, нажав на треугольник справа.
ВСТАВЬТЕ в поле виджета первой или второй html код (зависит от места нахождения изображения).
С помощью средств css можно сделать рамку изображения, поменять фон, закруглить углы.


Затем нажмите СОХРАНИТЬ и перейдите на сайт, чтобы проверить результат.
Заключение
Привлекательные баннеры в сайдбаре, кликабельные изображения в теле поста — хороший способ размещения партнерских ссылок. Их также можно использовать в соцсетях. Посмотрите, как сделать фото ссылкой Вконтакте.
Для профессионального использования лучше Фотошоп. Вот самый понятный курс для начинающих.