Как вставить ссылку в тильде
Как сделать ссылку в Тильде: все нюансы кликабельных ссылок
Сейчас кликабельные ссылки на сайтах считают нормой, они везде: внутренние переходы по страницам, звонок по телефону, письмо на почту, внешние переходы в мессенджеры. Верстальщик, программист или контент-менеджер разберётся с этим в два счёта, но что делать обычному пользователю? Давайте разбираться как сделать ссылки в Тильде. Переходите в свой аккаунт tilda и начём.
Как сделать ссылку на блок в Тильде
Каждому блоку в тильде соответствует определенный идентификатор, он же является якорем, к которому можно направить ссылку, просто вписав его название со знаком решетки. Чтобы найти этот ID блока нажмите на его настройки и пролистайте до самого низа:
Скопировали надпись #rec337172537 (у вас будет своя) и вставляете в настройки пункта меню.
Вашу жизнь конструктор облегчил, добавив рядом с полями ссылок кнопку Выбрать блок. Просто нажимаете туда и листаете страницу до нужного блока, наводите мышкой и выбираете его.
Как сделать ссылку на другую страницу
Ссылку на другую страницу сделать не сложнее, чем на блок. Адрес вы можете найти в списке страниц вашего сайта:
Скопируйте её или воспользуйтесь встроенной функцией редактора и выберите страницу сразу там. Перейдите в раздел «Контент» блока меню, ссылки или кнопки и нажмите Выбрать страницу.
Откроется всплывающее окно со списком страниц, выбирайте нужную и всё готово.
Абсолютно таким же образом можно сделать ссылку на кнопке в Тильде, открываете Контент, выбираете страницу, блок или вписываете адрес от руки:
Как сделать якорную ссылку в Тильде
Легко! Для этого есть специальный блок в разделе Другое:
Вводите её название, сохраняйте, а затем через решетку указывайте его в настройках ссылок, например #about, #contacts, #catalog.
Есть одна хитрость, чтобы сделать якорную ссылку в зеро-блоке, ведь там то готовых блоков нет, а блоки бывают длинные и вставить ссылочку бы посередине. И вот как это обойти. Зайдите в нужный зеро-блок, создайте блок html-кода и поставьте его в то место, куда должна вести ссылка, вот так:
Настройте как надо на всех разрешениях и якорная ссылка будет работать отлично.
Как сделать ссылку на попап в Тильде
У каждого попапа (всплывающего окна) в конструкторе Tilda есть название, которое вы указывали при создании блока.
Вписывайте это название в любую кнопку или текстовую ссылку и готово. Вот как это выглядит в зеро-блоке:
Как сделать ссылку на телефон и почту в Тильде
Пожалуй самые распространённые по популярности функция вставки ссылок — это телефон и почта. Сами ссылки на звонок и отправку письма устанавливаются аналогично предыдущим пунктам: в кнопке, в зеро-блоке, в тексте, но сам адрес отличается:
Поменяйте наши данные на свои и смело вставляйте на ваш лендинг, например так можно сделать текст ссылкой:
Тут вы можете сделать открытие в новом окне, покрасить ссылку или её обводку. Сохраняйте и опубликуйте страницу.
Как сделать ссылку на Инстаграм, Ватсап, Вайбер, Телеграм в Тильде
Осталось разобраться только с мессенджерами. С ними немного сложнее, потому что Телеграм блокировали и развелось очень много альтернативных способов, а с вайбером у пользователей постоянно какие-то неполадки со ссылками. Укажу вам на те ссылки, которые рекомендует использовать Тильда:
Поставить эти ссылки можно двумя способами:
Вот как выглядит первый способ, делаем текст ссылкой на ватсап, только не забудьте установить открытие в новой вкладке, вы же не хотите чтобы пользователь случайно закрыл ваш сайт нажатием на мессенджер. Пусть внешние ссылки открываются в новом окне.
А если хотите попроще, через готовый виджет, то найдите его в разделе Формы и кнопки, зайдите в Контент и вставьте нужные телефоны и названия, незаполненные строчки не будут выводиться на страницу.
Теперь вы знаете как сделать все ссылки в Тильде кликабельными, если у вас будут вопросы — пишите, а если не хотите разбираться мы создадим вам сайт на Тильде качественно и недорого.
Лучший хостинг для вашего сайта
Используем для всех своих проектов, советуем и вам.
Обращайтесь, перенесём сайт на Beget.
Как на Тильде сделать ссылку
Как на Тильде сделать ссылку?
Стоит начать с того, что в работе с Тильдой существует несколько различных ситуаций, в которых вам может понадобиться сделать ссылку:
Создание ссылки в тексте
Самое простое, что может быть в Тильде. Чтобы сделать ссылку, нужно кликнуть на текст в готовом блоке, при этом вверху появится панель с функциями. Выделите мышкой часть текста, которую вы хотите сделать ссылкой и нажмите в верхнем меню на иконку скрепки. В поле «Укажите ссылку» введите относительную (если это ссылка на внутреннюю страницу на Тильде) или абсолютную (если это внешняя ссылка) ссылку. Отметьте чекбокс «Открыть ссылку в новой вкладке», если это внешняя ссылка.
Ниже вам будут доступны дополнительные настройки: цвет текста, цвет и толщина линии, rel=»nofollow».
Создание ссылки в готовом блоке
Создание ссылки с элемента в Zero Block
В зависимости от того, с какого типа элемента в Zero Block нужно сделать ссылку, мы выполняем различные действия. Принцип добавления ссылки в текстовый блок такой же как для готового блока. Необходимо дважды кликнуть по текстовому блоку и в открывшейся панели нажать на иконку скрепки. Далее появляется панель, описанная в главе «Создание ссылки в тексте».
Чтобы на Тильде сделать ссылку с элементов Image и Shape, необходимо кликнуть на элемент левой кнопкой мыши, затем нажать на кнопку Settings в правом нижнем углу. В открывшемся окне открываем секцию Link и указываем ссылку в поле URL. Также можно настроить дополнительные параметры: Target (открывать или нет в новом окне) и Rel Nofollow (запрет перехода по ссылке для поискового робота).
Для элемента Button все идентично предыдущим двум элементам, но в окне настроек отсутствует секция Link. Ссылка указывается в поле URL.
Создание якорной ссылки
Бывают ситуации, когда ссылка должна вести не на отдельную страницу, а на конкретный блок внутри существующей или отдельной страницы. В этом случае нам на помощь приходит якорная ссылка. Чтобы на Тильде сделать якорную ссылку, необходимо в Библиотеке блоков нажать на категорию «Другое» и там выбрать блок Т173. Разместите его перед тем блоком, на который вы хотите ссылаться.
Наведите на созданный блок и в левом верхнем углу нажмите на «Контент». В поле «Имя якорной ссылки» укажите латиницей название для якорной ссылки. Хорошо, если оно будет по смыслу соответствовать блоку, на который вы хотите ссылаться.
Далее переходите к тому элементу, который должен ссылаться на выбранный блок. Это может быть один из элементов, описанных в предыдущих разделах. Необходимо указать имя якорной ссылки, поставив перед ним значок решетки. Пример якорной ссылки: #contacts. Если вы хотите указать ссылку на блок на другой странице, вы просто добавляете перед якорной ссылкой адрес этой страницы: /path/#contacts
Возможен еще один вариант. Вы можете навести на блок, на который хотите сослаться и в левом верхнем углу нажать на «Настройки». Необходимо прокрутить в самый низ окна и скопировать значение в поле Block ID — это имя уникальной якорной ссылки блока. Ее необходимо прописать в том месте, откуда вы хотите сделать якорную ссылку.
Если у вас остались вопросы о том, как на Тильде сделать ссылку, пишите их в комментариях к этой статье.
Редактируйте фото онлайн бесплатно в редакторе фотографий
Теперь не нужно искать фотошоп, платить за услуги редактирования. В интернете это можно сделать самому и бесплатно. Онлайн фото-редактор поможет оригинально, качественно обработать необходимую фотографию.
Онлайн – редактор снимков, который объединил в себе наиболее востребованные и удобные функции редактирования.
Редактор не нужно загружать на компьютер или ноутбук. Пользователю достаточно посетить наш сайт и пользоваться программой в онлайн режиме.
Редактор на русском функционирует оперативно, позволяет оперативно редактировать габаритные снимки. Посетитель может выбрать любое фото с любых источников, в том числе из социальных сетей. После редактирования изображений их можно выставить обратно.
Редактор активно пользуются тысячи посетителей. Мы периодически совершенствуем функции редактора, делаем их эффективнее, увлекательнее, не сложнее в пользовании.
Редактор – многофункциональный редактор, где для обработки фотографий онлайн можно выбрать: разнообразные наклейки; текстуру; тексты; ретушь; оригинальные рамки; с эффектами; коллажи и др.
Редактирование фотографий абсолютно бесплатно, также можно бесплатно пользоваться этим фото в будущем.
Желаете без проблем и качественно отредактировать снимок прямо сейчас? онлайн редактор быстро исправит недостатки, и улучшит качество любого фото!
Человеку не подвластно время. Фотоснимок позволяет сохранить самые дорогие минуты нашей жизни в первозданном облике. Снимок улавливает и передает настроение, эмоции, все тонкие жизненные моменты. С iPhotor для рисования такие воспоминания станут более впечатлительными, яркими и незабываемыми!
Фотография – один из видов искусства. Сам процесс фотографирования простой, но он способен зафиксировать сложные моменты – красивое, хрупкое и быстротечное мгновенье. Это непросто передать с помощью обычных рисунков. Какого бы качества не были фото, редактор iPhotor преобразит даже самое обычные, снятые мобильным или простым фотоаппаратом.
Фотография лучше всего способна передать то, о чем вам хотелось рассказать людям. Фоторедактор iPhotor поможет поделиться с близкими впечатлениями, чувствами, отразит ваше вдохновение.
Возможности Редактора онлайн
Изменение размера, поворот, обрезка
Данное меню позволяет регулировать яркость, ретушь лица, коррекцию теней, светлых участков фото и т.п. Здесь также можно изменить оттенок, насыщенность, увеличить резкость картинок. Изменяя настройки каждого инструмента, можно наблюдать за изменениями в режиме онлайн.
Текст, стикеры, рамки
Графический редактор iPhotor позволяет создавать модные картинки, с прикольными стикерами, оригинальными фото рамками, текстовыми подписями.
С помощью редактора iPhotor можно бесплатно превратить цветное изображение в черно-белое, или наоборот, сделать виньетирование, наложение фото на фото, эффект пикселизации.
Онлайн редактор приукрасит самые дорогие моменты вашей жизни!
Блог Юры Пекова
Тильда — удобный конструктор посадочных страниц. Пользуюсь ей давно, и всем она хороша, кроме стиля ссылок по-умолчанию. Вот кусочек хорошего, по мнению редакторов Тильды, сайта:
Решение очевидно: ссылки надо подчеркивать. Кто не согласен, идут к Лебедеву, к Бирману или в Бюро. Красивее всего подчеркивать тонкой полупрозрачной линией, как в этом блоге.
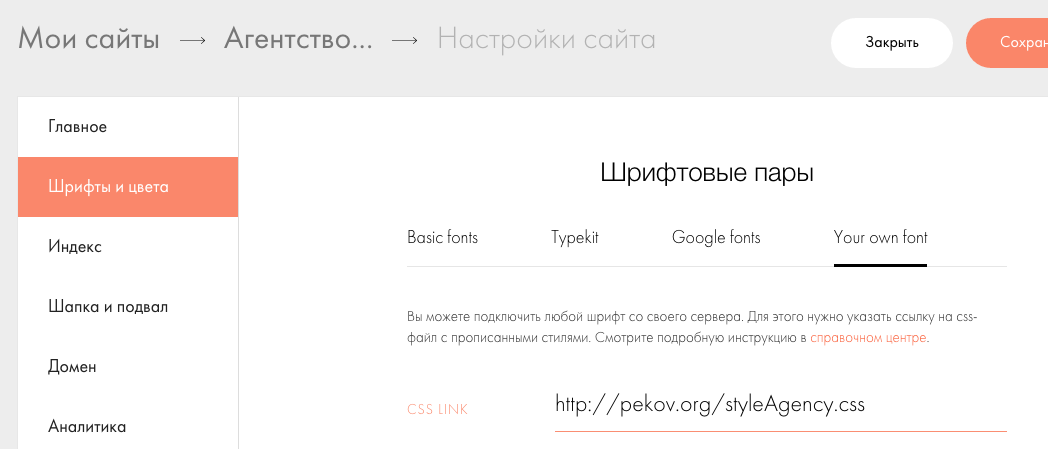
Шаг 1. Заходим в настройки сайта и подключаем ЦСС-файл:
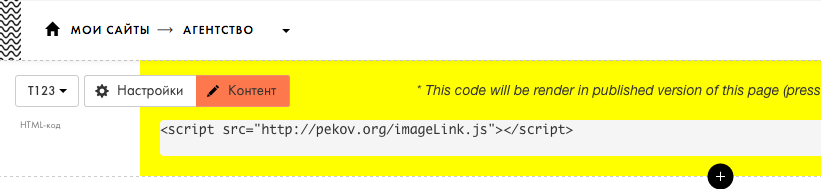
Шаг 2. Чтобы не подчеркивались картинки и кнопки, добавляем на странице сайта блок «HTML-код» и вставляем туда ссылку на скрипт:
Автор кода — Илья Страйков, за что ему спасибо.
а дайте исходники файлов, пожалуйста, если они еще существуют 🙁
Илья, простите, что так долго отвечал. Исходников уже нет, но этот способ теперь работает плохо. Вот новый: https://blog.pekov.org/all/links-in-tilda-2/
Привет всем ребятам, что прочитают статью и захотят написать мне и попросить код! Вас было уже достаточно много и, видимо, будет ещё какое-то количество.
История с полупрозрачными подчёркиваниями, выносной пунктуацией и прочим — это всё, конечно, ужасно мило и полно ностальгии, но тем не менее — бессмысленное задроство. Просто не подчёркивайте и будьте счастливы. Даже немного времени сэкономите. Всех обнял!
Как сделать кликабельный номер телефона в конструкторе Tilda?
Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.
Рис. 1. Контакты в шапке, или хедере, сайта.
Рис. 2. Контакты в подвале, или футере, сайта.
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».
Рис. 3. Ссылка на номер телефона.
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле « FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.