Как вставить таймер в тильде
Tilda. Как сделать кастомный таймер в zero block
Как сделать СЧЁТЧИК / ЧАСЫ / ТАЙМЕР в ZERO-блоке в Тильде из галереи. Счётчик на Tilda. Любой дизайнПодробнее
🚀 Таймер обратного отсчёта на лендинг за 2 минуты + разместить на TildaПодробнее
Как сделать таймер обратного отсчёта в Zero Block на Tilda | №3Подробнее
ТАЙМЕР НА ТИЛЬДЕ ИЗ ZERO BLOCK. ДЕЛАЕМ ТАЙМЕР НА ТИЛЬДЕ ПРОСТОПодробнее
Слайдер в тильде. Как сделать кастомный слайдер в zero block.Tilda publishingПодробнее
Фиксированное меню в zero block tildaПодробнее
Как вставить таймер из блока CR35 в ZeroBlock в TildaПодробнее
Слайдер из Zero block и обложки CR30N в TildaПодробнее
Автоматический слайдер в zero block. Лучший слайдер для сайта на Тильда.Подробнее
Адаптивный слайдер в тильда! Как сделать кастомный слайдер в zero block. Tilda publishing.Подробнее
Прокачай стандартные формы в Тильде на 300%Подробнее
Как сделать фиксированное меню из Zero block в Tilda?Подробнее
Кастомный слайдер на Тильде в Зеро-блокеПодробнее
Таймер обратного отсчета для сайта
Мы разработали МеgaTimer, новый бесплатный таймер обратного отсчета онлайн с функциями зацикливания и отложенного запуска. Благодаря данным настройкам, счетчик может автоматически обнуляться каждый день.
Мегатаймер – это простой онлайн-сервис, не требующий знания программирования и сложной настройки. Мы максимально упростили интерфейс, используя бегунки и переключатели, чтобы вы смогли настраивать таймер для своего сайта очень гибко. Изменение размеров, шрифтов, типов и форматов – позволяет сделать полностью кастомизированный счетчик обратного отсчета для своего сайта бесплатно.
Счетчик обратного отсчета на сайт
Счетчик обратного отсчета позволяет повысить конверсию вашего сайта или landing page. Используя таймер обратного отсчета, можно гибко выстроить коммуникацию с вашими пользователями. Рассмотрим основные типы таймера обратного отсчета:
Счетчик до определенной даты:
Данный тип позволяет выставить время окончания таймера, причем учитывая локальное время пользователя. То есть, если счетчик автоматически будет пересчитывать время для пользователей, находящихся в разных часовых поясах. Теперь, вам не нужно ломать голову как закончить акцию по всей России в один момент времени.
Либо вы можете выбрать конкретный часовой пояс в таймере обратного отсчета. Данный вариант обычно используют локальные сайты или интернет-магазины из конкретного города или региона.
Счетчик на промежуток времени:
Данный формат счетчика эффективно используется для таймеров, которые отсчитывают несколько часов или минут, заставляя посетителя сайта быстрее сделать нужное целевое действие. Например «У вас есть 10 минут, чтобы оформить заявку получить скидку 30% на все товары».
Начало отсчета может быть прямо сейчас, либо отсчет таймера начнется с момента первого посещения клиентом сайта. Таймер будет автоматически отсчитывать время для каждого нового пользователя, который зашел на страницу.
Зацикленный таймер:
Один из самых популярных (и наиболее востребованных) типов счетчика обратного отсчета. Каждый день, таймер может перезапускаться с определенной периодичностью в нужное время. Можно настроить счетчик на локальное время пользователя, либо жестко задать часовой пояс.
Данный вид таймеров используется для перезапуска акций на самые популярные товары. Например «Успейте сегодня купить сайт по акции со скидкой 40%».
Вставка скрипта обратного отсчета
Вы сможете легко установить скрипт обратного отсчета Megatimer. Теперь нет необходимости искать Javascript и jquery таймер обратного отсчета, так как счетчик легко устанавливается через html вставку таймера. Html код счетчика генерируется на сервисе и его нужно просто вставить на сам сайт.
Обратная связь
Если у вас есть предложения по улучшению качества сервиса или по функционалу таймера – пишите на почту support@lpmotor.ru Если вы уже используете наш таймер обратного отсчета на своем сайте – напишите нам о вашем сайте и расскажите, как вы используете функционал счетчика. Лучшие истории будут попадать в раздел «Примеры использования», где вы сможете прорекламировать свою деятельность и свой сайт полностью бесплатно.
Web-благотворительность
Мы надеемся, что вам понравился наш сервис и генерируемые таймеры обратного отсчета, так как мы делали его с любовью и не собираемся на нем зарабатывать. Мы разрабатываем классные и бесплатные сервисы, которые помогут тысячам владельцев сайтов решить их маленькие проблемы.
Как вставить таймер в тильде
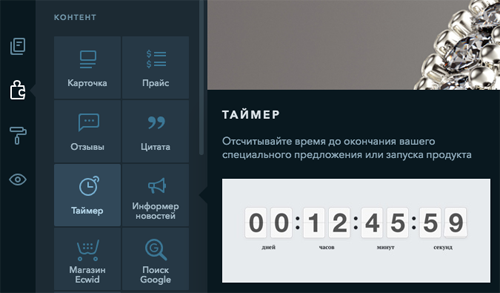
Вы намекали, вы просили, вы требовали, вы ждали — мы сделали! С удовольствием представляем вашему вниманию наше очередное обновление — таймер обратного отсчета. Один из наиболее ожидаемых и востребованных виджетов за последнее время.
Любите устраивать для своих клиентов какие-либо акции? Или просто хотите простимулировать покупателей? Теперь это не проблема. Просто добавьте таймер обратного отсчета до окончания выгодной акции или до старта новой распродажи.
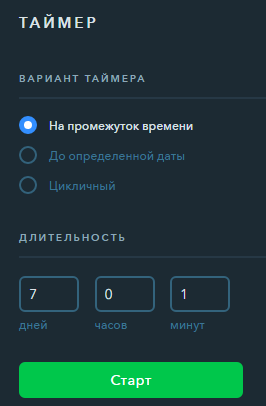
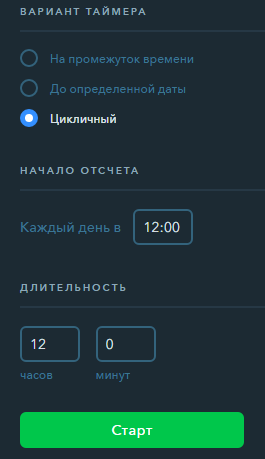
Мы добавили три основных варианта работы таймера:
1. На промежуток времени. Это классический вариант обратного отсчета. Вы устанавливаете длительность, а таймер будет отсчитывать это время до нуля.
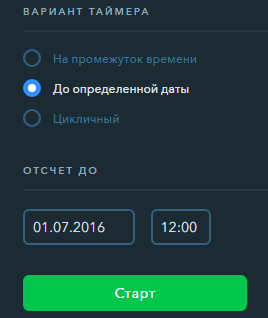
2. До определенной даты. Таймер настраивается таким образом, чтобы время истекло в заданный день и в заданное время.
3. Цикличный, который будет запускаться каждый день в назначенное вами время. При этом период отсчета вы также можете настроить самостоятельно.
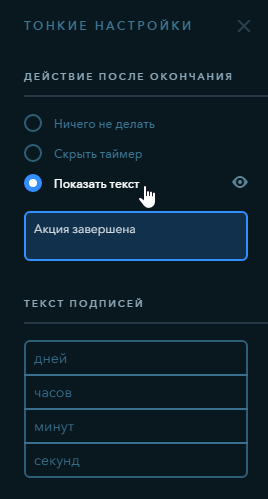
Разумеется, у внешнего вида таймера тоже есть тонкие варианты настройки. Здесь можно указать, что будет происходить при окончании отсчета, а также изменить под себя подписи к дням, часам, минутам и секундам.
Найти новый функционал можно в панели виджетов, а добавить — привычным образом, перетянув виджет курсором мыши. Всего за пару кликов!
Рассказывайте, какие обновления необходимы именно вам. Ждем ваши отзывы в комментариях! 🙂
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Объединяем ячейки в таблице CL46
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём боковое меню из блока TX16N.
Формируем прайс на на каждый раздел из блока PL310
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём простую карточку товара в ZeroBlock.
Соединяем её с каталогом
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём таб переключатель в виде карусели.
Переключаем ZeroBlock по клику.
Длительность видео: 26 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Сокращаем длинное описание в карточках FR206.
Показываем его при наведении.
Длительность видео: 13 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Добавляем видео в блок GL27.
Заливаем файл на dropbox.
Длительность видео: 10 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём вылет текста в блоке.
Добавляем скроллбар для ограничения высоты текстовой части. Длительность видео: 11 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём скидку в калькуляторе по заданному прайсу.
Выставляем несколько пороговых сумм для скидок.
Длительность видео: 10 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём слайдер из ZeroBlock на базе галереи GL26.
Делаем несколько сборок на странице.
Длительность видео: 25 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Выводим нужную дату по графику в стандартный или ZeroBlock. Скрываем и показываем нужные блоки по заданным диапазонам дат.
Длительность видео 21 минута
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём выделенный центральный слайд, выводим индекс текущего слайда и создаём свои кнопки управления. Длительность видео 13 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Помещаем в ZeroBlock блок GL09 до/после и создаём их переключение через кнопки.
Длительность видео 31 минута
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Сохраняем отображение вкладок в видео кнопок на мобильной версии.
Длительность видео: 12 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём слайдер нужной ширины с фоном через блок TS103N в Тильда.
Длительность видео: 17 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём переключение группы элементов в ZeroBlock при клике на кнопки в этом блоке.
Длительность видео: 28 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём переключатель из шейпа в ZeroBlock и переключаем два тарифных блока PL105.
Длительность видео: 15 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Формируем калькулятор из блока BF402N, получаем цены из подготовленного прайса.
Длительность видео: 29 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём элемент для выбора количества столовых приборов в корзине.
Длительность видео: 14 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём калькулятор по транспортировке авто по прайсу с условиями.
Длительность видео: 29 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём подпись для слайдов поверх фото.
Меняем расположение заголовка и описания для фото.
Длительность видео: 13 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Формируем прайс в блоке TX16N на базе блока PL310.
Перемещаем во все или в конкретную вкладку.
Длительность видео: 16 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Выводим отображение миниатюры в большом виде, отправляем продукт в корзину с нужной картинкой.
Длительность видео: 25 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём карусель слайдер из комбинации блоков ZeroBlock + GL10
Длительность видео: 21 минута
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём меню в ZeroBlock, которое при скролле изменяет цвет фона и текста внутри.
Длительность видео: 32 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём раскрывающийся текст в блоке CL10.
Форматируем и стилизуем элементы выпадающего текста. Длительность видео: 37 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём конструктор-форму для заказа продукта в ZeroBlock. Выстраиваем зависимость между картинкой и параметрами товара.
Длительность видео: 60 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём карусель-слайдер для товаров на базе блока ST305N. Разбираем настройки слайдера.
Длительность видео: 18 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём миниатюрки и один общий баннер.
Выводим картинки из миниатюр в баннер, добавляем эффекты выделения. Длительность видео: 19 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Меняем расположение блока GL09 в две или три колонки, задаём общий цвет фона.
Длительность видео: 24 мин
Подписка к видеоинструкции на платной основе
Как сделать info-popUp в нерабочие часы на сайте в Tilda
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём уведомление о нерабочих часах.
Изменяем условия показа по времени и дню недели.
Меняем контент и блоки по заданным условиям.
Длительность видео: 33 минуты
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Меняем количество полей в пошаговой форме, опираясь на положение RangeSlider.
Длительность видео: 17 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
При определённом количестве товара в корзине делаем бесплатную доставку.
Длительность видео: 11 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Добавляем управление звуком фонового видео.
Создаём собственные кнопки управления в Zero.
Длительность видео: 19 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём карточку товара в Zero.
Делаем выбор размера, цвета и цены по прайсу.
Длительность видео: 35 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём зависимость между текстом и слайдом в GL21. Добавляем иконку активного слайда.
Длительность видео: 15 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Добавляем иконки и прайс в блок TX16N.
Вписываем фон и ссылки в блок.
Длительность видео: 17 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Отправляем заявку из формы прямо в платёжную систему, используя возможности корзины ST100.
Длительность видео 22 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём прайс-калькулятор из формBF204N.
Делаем переключение калькуляторов через ZeroBlock.
Длительность видео 23 минуты
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Добавляем кнопки в карточку товаров.
Кнопки вызова popup окна, формы или переход по ссылке.
Длительность видео 29 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём карточку товара в Zero и передаём данные из неё в корзину. Картинку, название, параметры и артикул.
Длительность видео: 21 минута
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём слайдер-переключатель из нескольких разных элементов в одном ZeroBlock
Длительность видео: 33 минуты
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Показываем и скрываем нужное поле при клике на заданный checkbox в форме.
Длительность видео: 31 минута
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Изменяем вид radio переключателя и добавляем картинки.
Длительность видео: 23 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём scrollbar для текстового элемента. Стилизуем и настраиваем параметры.
Длительность видео: 23 минуты
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Делаем ограничение на кол-во выбранных галочек в форме. Работаем с несколькими формами.
Длительность видео: 28 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём скользящую подпись для логотипов в ZeroBlock.
Длительность видео: 23 минуты
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём плавное переключение для слайдера GL20 при помощи кнопок в ZeroBlock.
Длительность видео: 32 минуты
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Добавляем дополнительные вкладки в блок ME603.
Изменяем ширину табов в одной строке.
Длительность видео: 26 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём боковое меню из Zero на базе ME405.
Вызываем меню по клику на ссылку или кнопку.
Длительность видео: 21 минута
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём вложенность из связки блоков ME603.
Выстраиваем зависимость между вкладками.
Длительность видео: 21 минута
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём аккордеон в 2 колонки. Меняем состав колонок. Создаём несколько блоков.
Длительность видео: 19 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём карусель-слайдер для товаров, изменяем настройки работы слайдера, добавляем кастомные кнопки управления. Длительность видео: 34 минуты
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаем переключение между ZeroBlock своими кнопками.
Длительность видео: 34 минуты
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём градиент для кнопки и других элементов. Изменяем параметры градиента прямо на сайте.
Длительность видео: 47 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Добавляем выбор упаковки для товара в корзине.
Используем несколько видов упаковок.
Длительность видео: 22 минуты
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Добавляем новые вкладки в блок ME602, изменяем ширину блока в пикселях и процентах.
Длительность видео: 31 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Активируем нужную вкладку при переходе на страницу. Создаём свои кнопки управления. Длительность видео: 32 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Указываем конкретно на определённый вид доставки в корзине, по которому нужно проводить особый расчёт. Длительность видео: 16 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём автоматически обновляемый DeadLine, применяем его к заголовкам разных блоков.
Длительность видео: 25 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём сетку товаров или услуг и отправляем данные о выборе посетителя в форму обратной связи.
Длительность видео: 27 мин.
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
При выборе определённого вида доставки показываем или скрываем требуемые поля.
Длительность видео: 19 мин
Подписка к видеоинструкции на платной основе
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём боковой инфо-виджет из Zero. Размещаем его в любой стороне экрана.
Длительность видео: 27 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём смену контента по клику. Создаём разные элементы, меняем их компоновку, расположение и состав. Длительность видео 35 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Выполняем скрытие и показ других блоков, переход на другую страницу, скрытие корзины после окончания таймера.
Длительность видео: 23 минуты
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём триггер-переключатель вместо галочки checkbox в форме в Tilda.
Длительность видео: 16 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём скрытие и раскрытие слишком больших отзывов в блоке TS205 в Tilda.
Длительность видео: 9 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём открытие и раскрытие ZeroBlock по клику на кнопку. Делаем плавный переход через градиент.
Длительность видео: 17 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём скрытый текст, который показывается с подменой основного текста.
Длительность видео: 14 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём меню в ZeroBlock, применяем стили активных ссылок меню при нажатии и скролле по странице. Длительность видео: 23 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём калькулятор ремонта гаджетов на базе штатной формы Tilda.
Длительность видео: 20 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём плавное изменение итогового числа в форме ZeroBlock.
Длительность видео: 20 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём конструктор товара в Tilda в ZeroBlock.
Выводим блок по выбранным параметрам товара.
Длительность видео: 24 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Добавляем Яндекс Карту со своими метками. Создаём взаимодействие меток с элементами на сайте.
Длительность видео 31 минута
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём список категорий в ZeroBlock с переключением зависимых блоков.
Длительность видео: 17 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём зависимость между выпадающими списками в форме стандартного блока и ZeroBlock.
Длительность видео: 21 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Содержание:
1. Создаём ZeroBlock
2. Добавляем в него слайдер
3. Прописываем зависимость между слайдером и элементами в ZeroBlock
Добавляем слайдер в ZeroBlock и создаём зависимые элементы при смене слайдов.
Длительность видео: 38 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Отправляем форму на нужный приёмщик, анализирую выбор пользователя.
Длительность видео 16 мин.
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Делаем смену картинок при наведении на список из текстовых ссылок или shape объектов.
Длительность видео 22 минуты
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём выпадающее меню из штатных блоков. Добавляем фото в меню, для визуального обозначения категории.
Длительность видео 16 минут
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём калькулятор в ZeroBlock для аннуитетных платежей с использованием отрицательной степени. Длительность видео 16 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём переключение блоков из Zero, добавляем элементы управления из цифр и кнопок.
Длительность видео 32 минуты
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём псевдо поп-ап из ZeroBlock. Размещаем элементы на разных слоях.
Длительность видео: 20 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Создаём таблицу, передаём данные из текущей строки в форму обратной связи.
Длительность видео 18 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Как сделать soundButton в ZeroBlock в Tilda
Создаём кнопки для управления звуком в Zero и регулятор громкости. Длительность видео 23 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
Как сделать показ скрытого блока через свою кнопку и блок BF703 в Tilda
Длительность видео: 21 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Пример работы
При выборе определённого вида доставки изменяем возможный вид оплаты для пользователя.
Длительность видео: 12 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Создаём собственную кнопку для формы в Zero. Применяем к ней эффекты, изменяем форму и положение.
Длительность видео: 24 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Создаём заголовки и контент для аккордеона использую ZeroBlock.
Длительность видео: 22 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Создаём смену фото при наведении на другой объект. Создаём несколько блоков. Пробуем другую анимацию. Длительность видео: 38 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Делаем сложный калькулятор в ZeroBlock со свободным позиционированием элементов.
Длительность видео 33 мин.
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём таб меню из ZeroBlock
2. Компануем карточки и элементы
3. Создаём контентные блоки с элементами анимации
4. Редактируем код
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём пример на базе ZeroBlock
2. Отключаем мобильную версию
3. Создаём штатное меню
4. Добавляем слайдер из блоков
Применяем эффект поэкранного скролла FullPage на странице в Tilda.
Длительность видео: 17 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём ZeroBLock
2. Создаём в нём калькулятор
3. Создаём зависимость между фото и выпадающим списком
4. Добавляем дополнительные параметры для блока ST200
5. Ограничиваем выбор нулевого товара
Создаём калькулятор товара в ZeroBlock и передаём данные в корзину.
Длительность видео: 34 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём карточки в Zero
2. Разбираемся как выполнить адаптацию сложной группы объектов
3. Работаем с панелью слоёв
Создаём ZeroBlock с карточками в два слоя. Показываем скрытый контент по клику.
Длительность видео: 27 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём калькулятор в форме
2. Настраиваем блок ST200 на получение данных
3. Добавляем больше 3-х параметров в карточку товара
4. Делаем фото нормального размера в корзине
Создаём калькулятор в форме и при нажатии кнопки, от отправляем все данные с параметрами в корзину.
Длительность видео: 21 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём вкладки управления в ZeroBlock
2. Выбираем блоки для основного контента
3. Прописываем нужные ID блоков в код скрипта
4. Изменяем текстовые элементы брэндов на картинки
Создаём вкладки в два уровня с использованием ZeroBlock.
Длительность видео: 27 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём все элементы в ZeroBlock
2. Производим индексацию ссылок
3. Производим каскадную адаптацию группы объектов
4. Изучаем настройки стилей и скрипта
Создаём карточки в ZeroBlock с эффектом заполняющего фона scalebackground при наведении курсора.
Длительность видео: 21 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём выпадающее меню из блока FT302
2. Создаём выпадающее меню из блока FT301
3. Создаём выпадающее меню на 10 заголовков и множество пунктов
Создаём большое выпадающее меню из связки блоков ME301+FT302
Длительность видео: 15 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём поле с автоподстановкой для статичных форм штатных блоков
2. Создаём поле с автоподстановкой для для popUp форм штатных блоков
3. Создаём поле с автоподстановкой для для ZeroBlock
4. Создаём поле с автоподстановкой для Корзины
5. Создаём подготовленный список данных в Excel
Добавляем возможность подстановки списка похожих наименований при вводе данных в поле формы.
Длительность видео: 14 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём форму из примера
2. Добавляем несколько форм
3. Меняем визуальные настройки кнопок
4. Уменьшаем количество способов связи
5. Добавляем выбор связи в корзину
Создаём в форме кнопки выбора связи с различными полями
Длительность видео: 22 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём слайдер в ZeroBlock со своими кнопками переключения.
2. Создаём несколько слайдеров на странице
3. Создаём текстовый слайдер
Используя элементы ZeroBlock и скрипт, создаём простой слайдер-переключатель в Tilda
Длительность видео: 15 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём таб-слайдер из примера
2. Создаём слайдер со своими кнопками без табов
Создаём несколько ZeroBlock и объединяем их в слайдер. Создаём свои элементы для управления слайдером. Соединяем всё это в один блок. Длительность видео: 33 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём иксированную кнопку на азе BF701
2. Вставляем своё изображение в кнопку BF701
3. Содаём фиксированную кнопку в ZeroBlock способ 1
4. Создаём фиксированную кнопку в ZeroBlock способ 2
Создаём кнопку, которая при скролле остаётся всегда в одном месте. Рассматриваем 3 способа
Длительность видео: 16 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём основное меню в ZeroBlock
2. Выставляем привязки элементов в ZeroBlock
3. Создаём выпадающие меню из ZeroBlock
4. Прописываем нужные ID в коде данного примера
Создаём основное и выпадающее меню из ZeroBlock.
Длительность видео: 19 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создаём кнопку с анимацией в ZeroBlock
2. Настраиваем зависимую анимацию
3. Меняем ссылки у кнопок
4. Создаём дополнительные кнопки
Создаём сложную кнопку в ZeroBlock с произвольным расположением элементов и анимацией.
Продолжительность видео: 20 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Создам вкладки из примера
2. Создаём вкладки без иконок и треугольников
3. Добавляем ещё вкладки
4. Добавляем дополнительные текстовые элементы
5. Добавляем кнопки во вкладки
Создаём классический блок с табами (вкладками) в условиях одного ZeroBlock
Длительность видео: 31 мин
Подписка к видеоинструкции на платной основе
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Содержание:
1. Делаем показ/скрытие одного блока
2. Делаем показ/скрытие трёх блоков
3. Создаём кастомный плавный скролл
4. Пробуем работать не только с кнопкой
5. Как разбить текст на участки и скрывать/открывать нужный
6. Как скрывать отдельный элемент, а не блок целиком
7. Блоки с инииализацией
8. Как работать в ZeroBlock со скрытием
9. Как создать несколько таких объектов
10. Как изменить надпись скрыто/открыто
Видеоинструкция данного примера доступна в архиве
mo-ti Level UP.
Наглядно показано как создавать подобные вещи и применять их в своих проектах.
Длительность видео: 10 мин
Подписка к видеоинструкции на платной основе