Как вставить видео в шаблон
Как вставить видео в шаблон




24 Дек Как вставлять видео в шаблон для ленты Инстаграма
Как вставлять видео в шаблон для ленты Инстаграма
По данным многих SMM специалистов, видео в Инстаграм смотрят куда чаще, чем фото-посты.Это касается не только Сториз, но и обычных видео в ленте Инстаграм. Но проблема заключается в том, что если запостить видео в Инстаграм, то в ленте оно выглядит часто непрезентабельно.
Итак, какие есть варианты, чтобы сделать так, чтобы видео в ленте смотрелось классно?
Вариант 1. Поставить первым файлом фотографию, а видео поставить вторым файлом в галерее. Тогда сохранится общий стиль ленты, и видео не испортит впечатления.
Этот вариант самый простой и всем известный.
Вариант 2. Использовать шаблоны для оформления ленты.
Если вы пользуетесь шаблонами для оформления своей страницы Инстаграм и хотите использовать для постинга не только фото, но и видео, то смело используйте шаблон для того, чтобы вставить видео. Сейчас вы спросите «Как? Как это сделать? Мы такое видели, но не знаем, как это сделать!»
Итак, вот он, ваш золотой алгоритм действий.
Таким образом, с помощью шаблона вы сможете сохранить общий вид ленты и запостить видео прямо в шаблоне. Пара минут времени, и вы волшебник кинематографа! 🙂
И еще один лайфхак для постинга видео. Если вы не хотите, чтобы знак видео в верхнем правом угле поста был слишком заметен, то используйте белый шаблон или белую рамочку. Тогда значок видео в Инстаграм будет не таким заметным:))
Напишите в комментариях, знали, что можно вставлять видео в шаблоны в Инстаграм?
Website-create.ru
Если Вы столкнулись с вопросом добавления видео ролика на страницы Вашего сайта или блога, но не знаете, как это сделать, то этот урок для Вас! В данном уроке мы рассмотрим 3 альтернативных способа добавления видео на сайт, и Вы сможете выбрать тот, который понравится Вам больше.
Интернет развивается с каждым днем все больше и больше. Сегодня пользователи хотят не только читать тексты, но также и лицезреть различные графические элементы, разные интерактивные примочки и еще смотреть видео прямо с веб страниц. Во многих случаях это создает дополнительное удобство для пользователя (например, когда он может посмотреть видео-инструкцию) или просто делает его пребывание на веб ресурсе более увлекательным.
Так или иначе, будь то полезное видео с уроком или инструкцией, демонстрационное видео какого-либо продукта или развлекательное видео, призванное скрасить досуг пользователя, рано или поздно появляется необходимость внедрения этого видео в веб страницу.
Есть несколько способов сделать это. Сегодня мы рассмотрим 3 разных способа, которые помогут Вам справиться с этой задачей. Какой из них выбрать – решать Вам. Итак, поехали…
Как вставить видео на сайт
Для того, чтобы тестировать все наши примеры, я создам html-файл, а также подключу к нему кое-какие стили. Ниже приведен код этого файла и код таблицы стилей, которая подключена к html-документу. Также все эти файлы Вы можете найти в исходниках к уроку. Объяснять этот код я здесь не буду, так как он достаточно простой, и я думаю, что Вы и сами в нем прекрасно разберетесь, однако, если что-то будет непонятно, то Вы всегда можете написать в комментариях свой вопрос, и я на него обязательно отвечу.
Итак, код html-файла:
Это просто html5 файл, который содержит в себе несколько заголовков. Далее под каждым из них мы будет размещать соответствующий код.
Я также прописала некоторые стили для этой странички. Они хранятся в файле «style.css», который лежит в том же каталоге, что и html-файл. Содержимое файла «style.css» выглядит следующим образом:
Если открыть наш html-файл в браузере, то сейчас он будет выглядеть так:
Подготовка закончена, давайте перейдем к самой вставке видео на веб страницу.
Первый способ, который мы рассмотрим – это вставка видео при помощи сервиса Youtube.
1. Первое что нам нужно – это иметь какой-то видео-ролик, который мы хотим вставить. Допустим, что он у нас есть и хранится на нашем локальном компьютере.
Теперь переходим на сайт www.youtube.com. Здесь нам нужно нажать на кнопку «Войти», расположенную в верхнем правом углу. После этого нужно произвести вход при помощи Вашего аккаунта Google. Если вдруг у Вас его еще нет, то сначала нужно его завести.
2. После того, как Вы вошли в сервис под своим аккаунтом, нажмите на кнопку «Добавить видео». Сервис предложит Вам выбрать файл для загрузки, и Вы можете выбрать нужный файл, который хранится у Вас на компьютере.
После того, как Вы выбрали нужный файл, он начнет загружаться. Нужно подождать немного, пока он полностью не загрузится.
После того, как видео загрузилось полностью, Вы можете перейти по его ссылке (ее вы можете увидеть вверху, сразу после сообщения о том, что загрузка завершена).
Когда Вы перейдете по данной ссылке, то увидите Ваше видео, размещённое на сервисе Youtube.
3. Теперь нам нужно получить код, для вставки видео на нашу веб страницу. Для этого сразу под видео щелкните по вкладке «Поделиться», а в ней по вкладке «HTML-код».
Теперь Вы можете увидеть html-код, который понадобится нам для вставки. Здесь также можно задать и некоторые другие параметры, такие как: размер видео, показывать ли похожие видео после окончания просмотра и режим конфиденциальности.
Когда Вы настроите все параметры, то можете скопировать код и вставить его в Ваш html-файл. Я вставлю код в файл под соответствующим заголовком следующим образом:
И теперь, если мы посмотрим работу нашего html-файла в браузере, то увидим, что видео вставилось и его можно просмотреть (посмотреть код в действии Вы можете нажав на иконку «Демо» в начале статьи).
Здесь, я думаю, все понятно. Давайте перейдем к следующему способу.
Вставляем видео при помощи скрипта плеера.
Можно вставить видео и не загружая его на какой-либо видеосервис. Если по какой-то причине Вы не хотите загружать видео на сервис, то можно воспользоваться скриптом плеера.
Итак, у Вас должен быть видеоролик, который Вы будете загружать. Допустим, что он хранится в какой-то папке на Вашем сайте. Я сохраню видеофайл в папке с именем «video».
Теперь нам нужен сам плеер. На данный момент существует множество бесплатных плееров, с помощью которых можно вставить видео на сайт. Давайте воспользуемся плеером Flowplayer. Это бесплатный видеоплеер для веб, который разработан специально для владельцев сайтов.
1. Скачайте файлы плеера себе на компьютер нажав вот на эту ссылку: FlowPlayer
2. После того, как Вы скачали файлы плеера на свой компьютер, нужно их разархивировать в какую-либо папку на Вашем сайте. Я создала папку «flowplay» и разархивировала файлы туда.
3. Теперь перейдем в html-файл и займемся кодом.
Первое, что нам нужно сделать это подключить javascript-файл плеера к нашему html-файлу. Для этого внутри тега head, сразу после подключения таблицы стилей пропишите следующий код:
Если Вы размещаете файл в другой папке, то обратите внимание, чтобы путь к файлу был прописан правильно.
4. Теперь перейдем в тело нашего файла и разместим сам плеер с проигрываемым файлом. Я размещу его прямо под соответствующим заголовком, предварительно поместив в тег div, который выровняю по центру.
Здесь Вам нужно будет проверить пути до файлов и прописать свои. Делая это будьте внимательны.
Также здесь выставлены настройки, которые не дают видео запускаться автоматически, однако разрешают его загрузку. Если Вы хотите, чтобы видео запускалось автоматически, то после пути к файлу «flowplayer-3.2.2.swf» следует убрать запятую, закрыть круглую скобку и поставить «;» (без кавычек), а все остальное, что находится после этого и до закрывающего тега «/script» удалить.
Таким образом, если мы проверим страницу в браузере, то увидим, что теперь у нас 2 видео: одно загружается с сервиса youtube, а другое хранится у нас на сайте и загружается при помощи плеера.
Давайте опробуем еще один способ и попробуем загрузить тот же самый ролик, который хранится у нас на сервере, но только при помощи новых возможностей HTML5.
1. Найдите третий заголовок и прямо под ним пропишите следующий код:
Если вы откроете страницу в браузере, то увидите, что Ваше видео добавилось под третьим заголовком. Вот так просто! Всего одной строчкой.
Не забудьте проверить путь к видеофайлу, чтобы он соответствовал тому, где Вы его расположили.
Параметр «controls» добавляет панель управления для видео.
Если Вы хотите, чтобы Ваше видео воспроизводилось сразу после загрузки страницы, то нужно добавить параметр «autoplay».
Этот способ отвечает новым стандартам html5 и, я думаю, заинтересует разработчиков, желающих уже сегодня внедрять стандарты будущего.
Однако, здесь есть свои «подводные камни», например, разная поддержка браузерами разных форматов мультимедиа. Данный пример будет замечательно работать во всех новых браузерах, но не в браузере Опера. Чтобы этот код заработал в Опере мы должны конвертировать видео файл в формат «Ogg Theora» и немного поменять код, чтобы дать браузеру альтернативный выбор.
Теперь пример будет работать и в браузере Опера.
Однако, есть еще одна загвоздка, касающаяся старых браузеров, которые не понимают html5-теги. К сожалению, переход к новым стандартам также требует и умения находить обходные решения.
Если для браузера незнаком какой-то тег, то он его просто игнорирует, но при этом не игнорирует содержимое внутри неизвестного ему элемента. Следовательно, мы можем добавить обходное решение прямо в наш тег для вставки видео. Код при этом может выглядеть вот так:
С таким кодом новые версии браузеров успешно обработают наш элемент «video», а если вдруг пользователь откроет страницу при помощи старого браузера, то незнакомый тег «video» будет проигнорирован, но тег «iframe» будет успешно обработан и видео подгрузится с Youtube.
Пожалуй, на этом буду заканчивать. Напоминаю, что все исходные материалы Вы можете скачать, щелкнув по иконке «Исходники» в начале статьи, а посмотреть работу всех трех примеров можно щелкнув по иконке «Демо» там же.
Оставляйте свои комментарии и делитесь этой статьей с друзьями при помощи кнопок социальных сетей. Буду Вам очень признательна.
Также подписывайтесь на обновления блога. Впереди много всего интересного и полезного по теме создания веб сайтов.
Желаю Вам хорошего настроения и успехов в Вашей работе!
Как вставить видео на сайт
InSales предлагает несколько вариантов размещения видеороликов на страницах магазина.
Как это сделать, мы разберем на примере сервиса YouTube. Впрочем, почти на всех подобных сервисах алгоритм будет схожим.
Вставка видео с видеохостингов (автоматически)
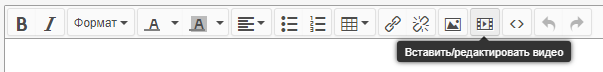
Способ подходит, если вы редактируете контент через визуальный редактор InSales, который применяется для описаний товаров, категорий и содержимого иных страниц в бэк-офисе. В редакторе имеется опция «Вставить/редактировать видео»:
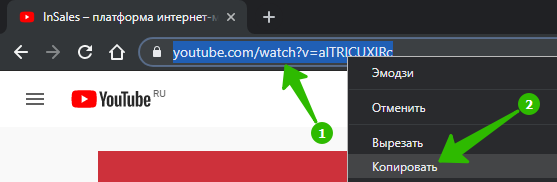
Зайдите на страничку нужного видео и просто скопируйте адрес страницы из адресной панели браузера (правой кнопкой мыши или комбинацией Ctrl+C / Cmd+C):
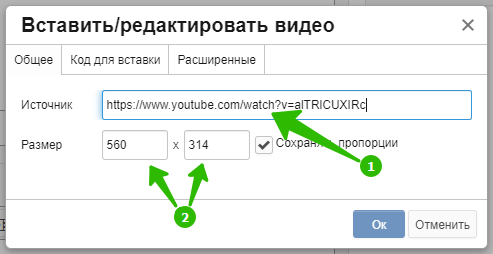
Выберите упомянутый выше инструмент «Вставить/редактировать видео» и вставьте в поле «Источник» скопированный адрес (1). При необходимости вы можете сразу задать нужные ширину и высоту ролика в пикселях (2):
Вставка видео с видеохостингов (вручную в коде шаблона)
Этот способ обычно нужен, если Вам нужно вставить ролик прямо в коде шаблона, где нет визуального редактора и инструмента «Вставить/редактировать видео».
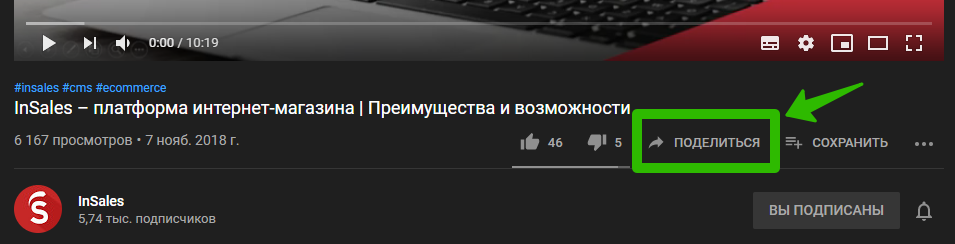
Как правило, на видеохостингах под каждым видео есть кнопка «Поделиться». В случае с YouTube она выглядит так:
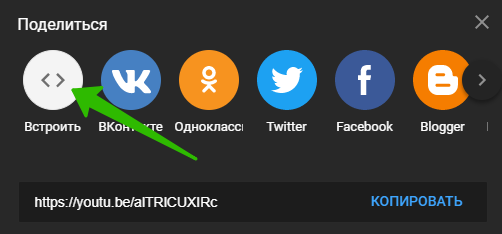
После нажатия «Поделиться» выберите «Встроить»:
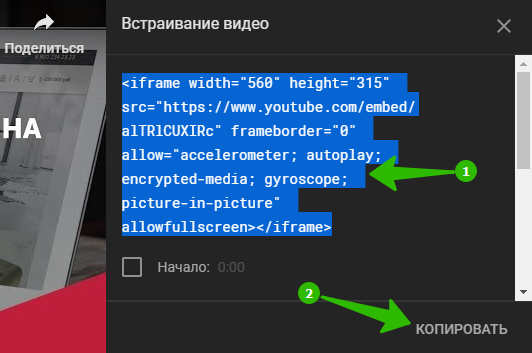
Далее кликните по предложенному iframe-коду и скопируйте его:
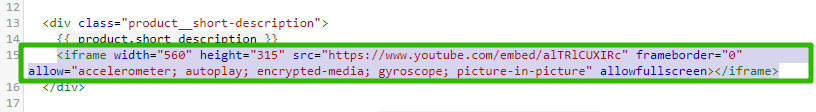
После этого Вам нужно перейти в нужное место в коде Вашего сайта и добавить скопированное содержимое. Например:
Делаем видео адаптивным для всех экранов
По умолчанию фреймы с видео могут на небольших экранах вылезать за пределы страницы, что смотрится не очень хорошо:
Как видно на скриншоте, ролик имеет фиксированную ширину и не хочет сжиматься. Это можно исправить несколькими способами.
Самый легкий метод заставить такие ролики стать адаптивными по ширине – добавить свойство max-width:
iframe
Данное правило CSS Вы можете добавить через редактор темы, оно будет применяться ко всем фреймам. Если вы не уверены в своих силах, просто создайте тикет в поддержку. Начиная с тарифа «Стандартный», такая доработка делается бесплатно.
Недостаток описанного способа – видео будет сжиматься только по горизонтали. Это приведет к тому, что на некоторых телефонах посетители станут видеть черные полосы сверху и снизу:
Для большинства пользователей это не является критичным, но если вы хотите получить полную автоматическую адаптивность для всех видеороликов, независимо от их ширины/высоты, техническая поддержка может сделать такую доработку с помощью скриптов на платной основе. Чтобы уточнить стоимость доработки, необходимо создать тикет.
В сети также можно найти варианты на чистом CSS, без использования скриптов (допустим, такой), но они подходят только для тех случаев, когда у всех видео соотношение сторон абсолютно одинаковое. Например, когда один ролик идет в формате 16:9, а другой – 1:1, придется для каждого из таких вариантов вручную прописывать свои стили.
Как сделать шаблон для инстаграм.
Туториал как сделать шаблон для инстаграм в фотошопе, и самостоятельно создать оформление для постов и сторис в редакторах Canva и Pics Art.
Как сделать шаблон для инстаграм в фотошопе
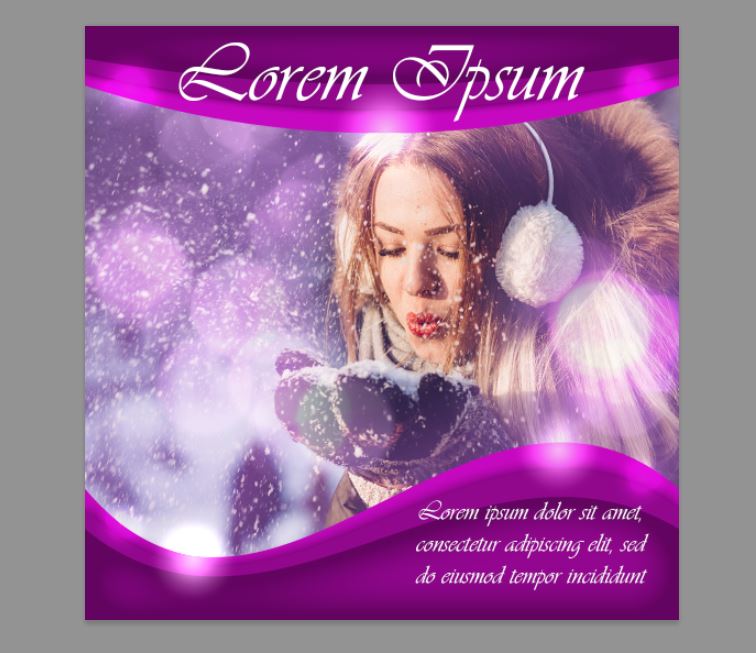
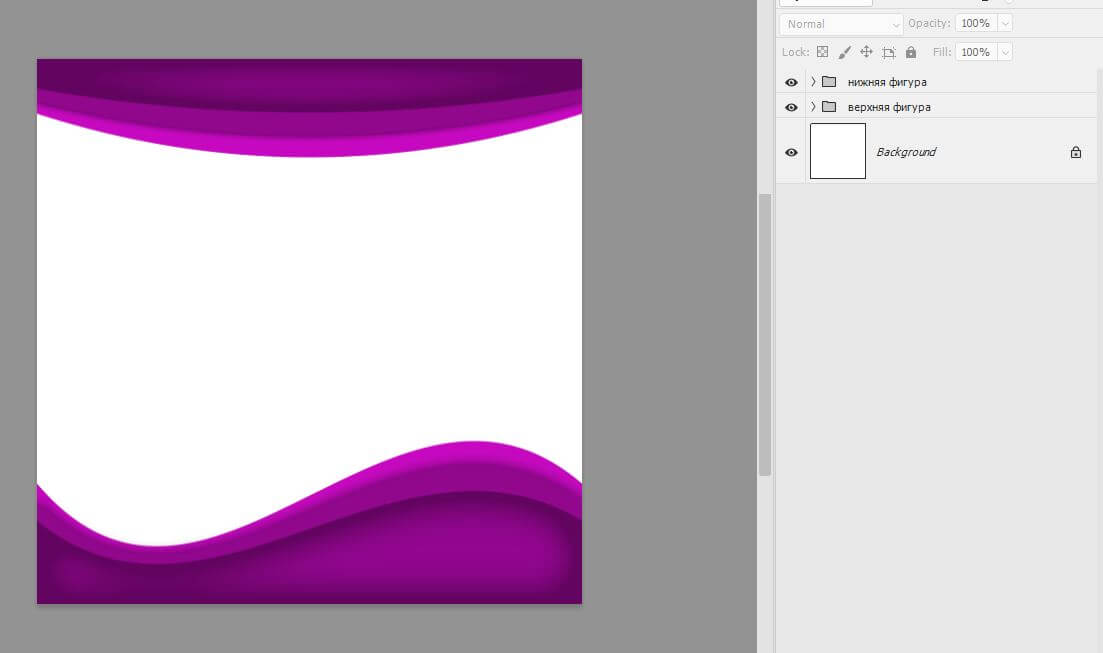
Дизайнерам, знакомым с программой Adobe Photoshop, покажем как сделать шаблоны для инстаграм самостоятельно. Будем делать шаблон в ленту постов. В итоге, создадим такую картинку:
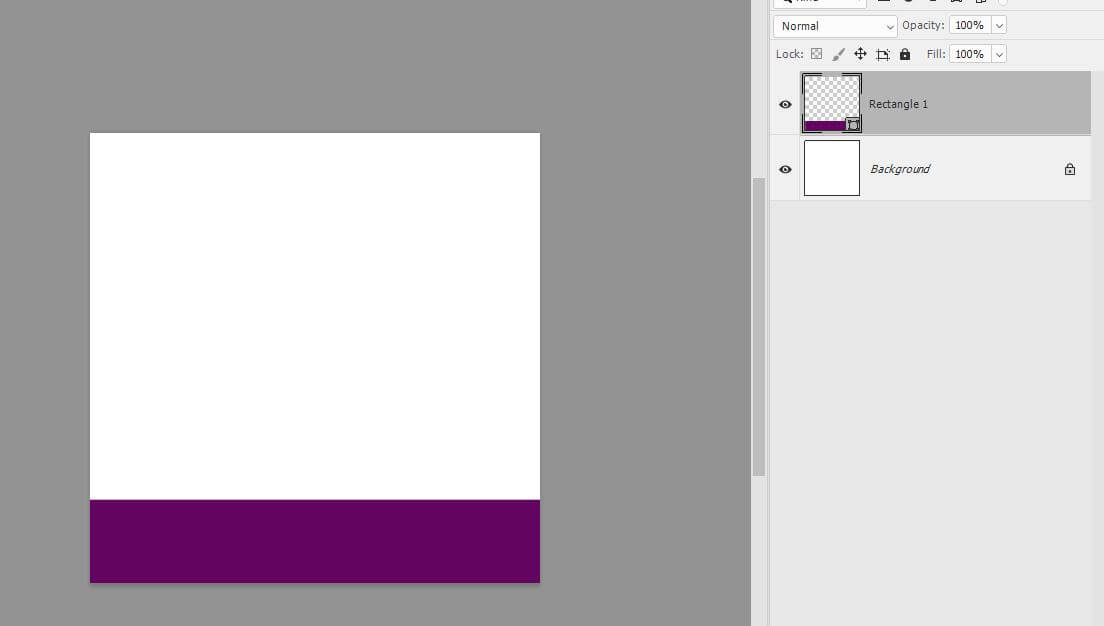
В верхней панели поменяем цвет прямоугольника и уберём у него обводку.
Теперь подровняйте прямоугольник:
Теперь наш прямоугольник внизу:
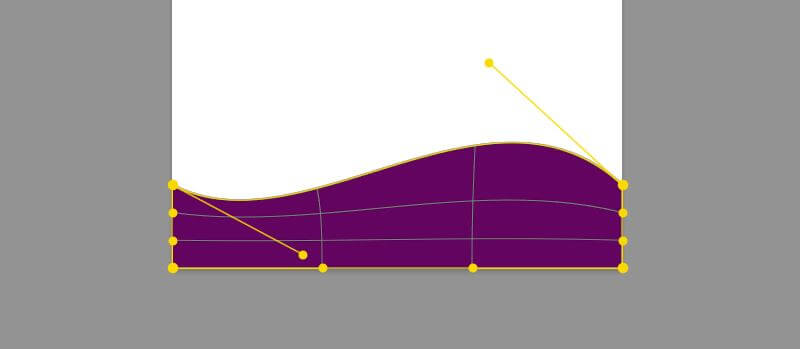
Сделаем из прямоугольника волну.
Трансформация фигуры
Идём в меню Edit – Transform – Wrap. Инструмент трансформирования гибко меняет контур фигуры.
Для этого тянем в стороны за «рычаги» до тех пор, пока очертания «волны» нас не устроят:
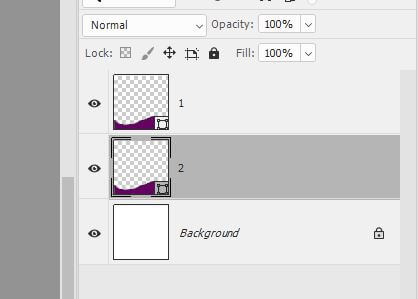
Для завершения трансформирования нажмём на галочку на верхней панели. Сделаем копию с прямоугольником, проще это сделать, если зажать Ctrl, кликнуть по слою и потянуть вниз.
Чтобы не путаться в копиях (их ещё будет много), пронумеруем слои.
Трансформируем второй слой. Нажмём Ctrl T или в меню Edit – Free Transform. Требуется увеличить высоту фигуры так, чтобы нижняя часть осталась неизменной. По умолчанию трансформация происходит из середины фигуры.
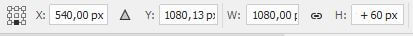
Зададим другие варианты. В верхней панели найдём вот такой квадрат 
Здесь же поменяем высоту фигуры – в поле Height введём нужное значение, можно к цифре добавить через математическое выражение, например, +60 px.

Если в полях ширины и высоты указаны проценты вместо пикселей, то кликните правой кнопкой мыши по любому из этих полей и выберите пиксели.
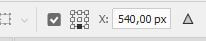
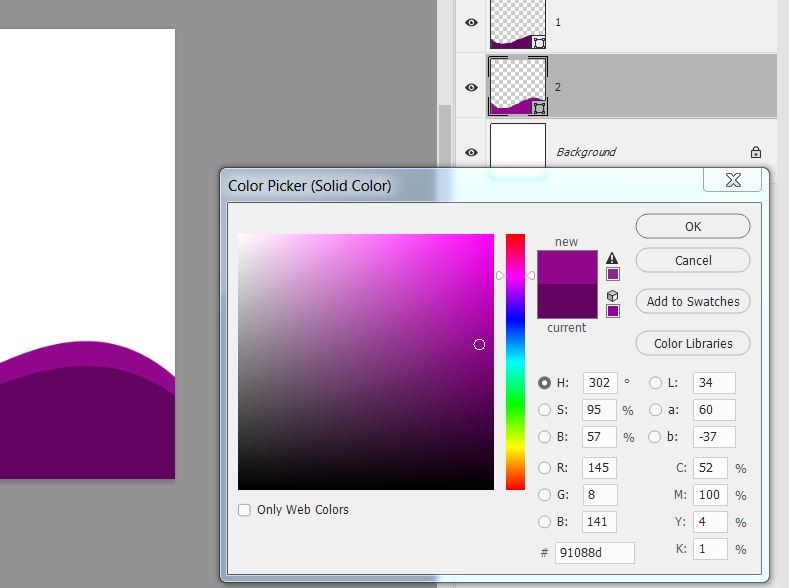
Теперь дважды щелкнем по миниатюре фигуры No2, чтобы поменять цвет фигуры на светлый.
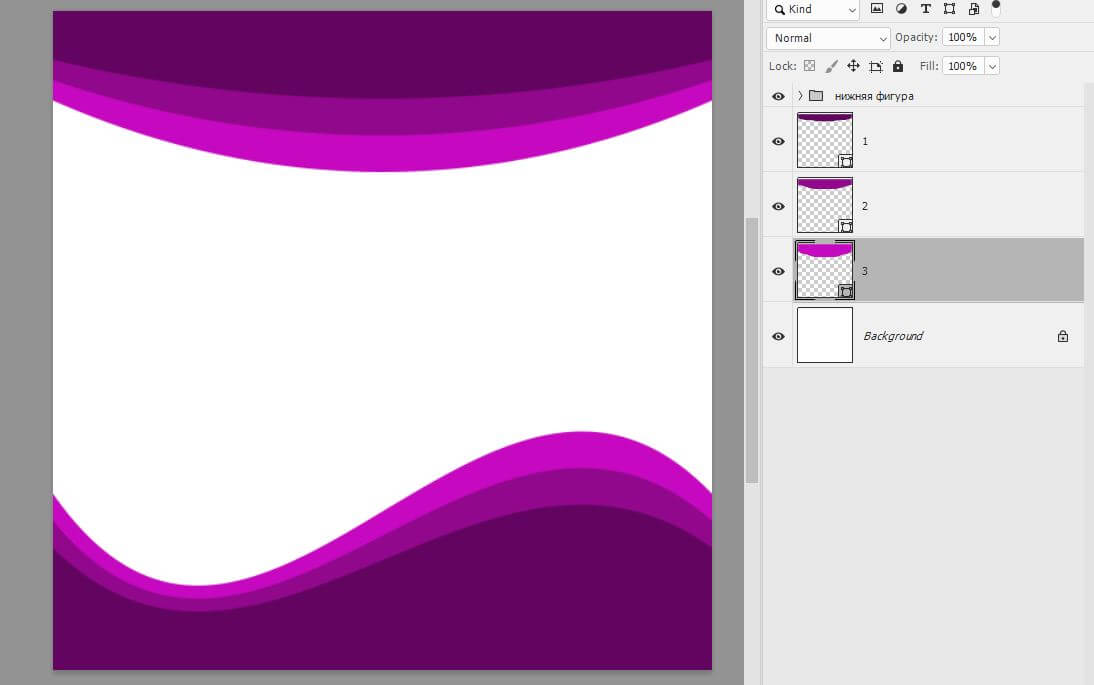
Продублируем второй слой, переименуем копию в No3 и произведём те же шаги:
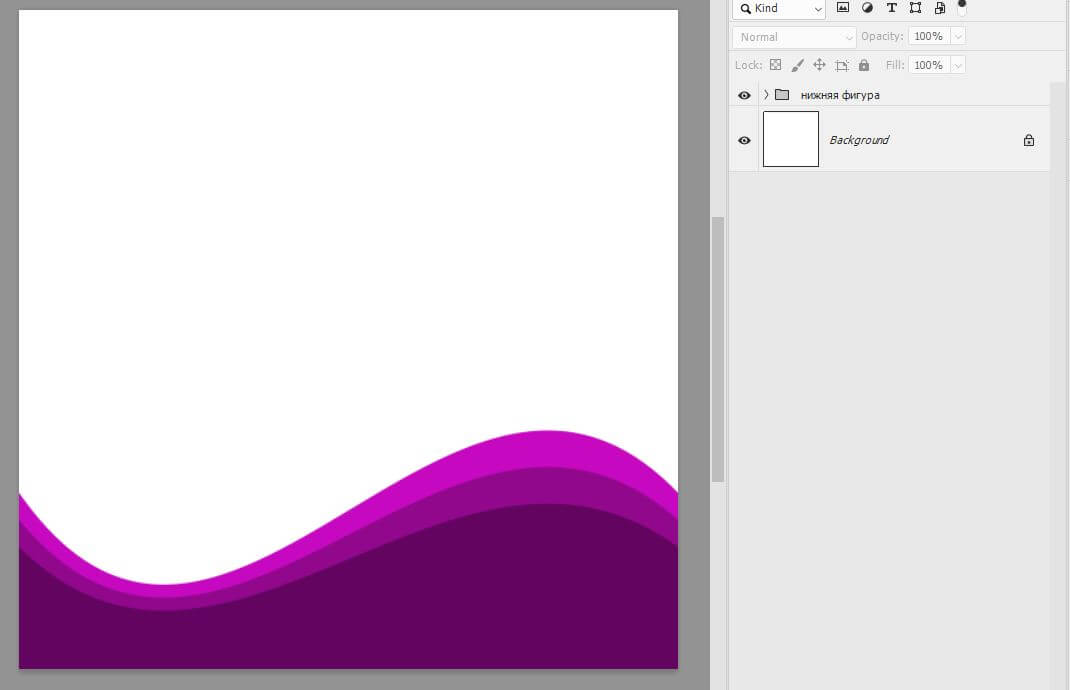
Выделим три волны и объединим в группу для удобства Ctrl G. Переименуем группу в «нижняя фигура». В результате удалось сделать шаблон для инстаграм с фиолетовой волной:
Нижняя часть шаблона готова, создадим верхнюю половину.
Создание верха заготовки
Чтобы создать шаблон для инстаграм целиком, добавим верхнюю фигуру:
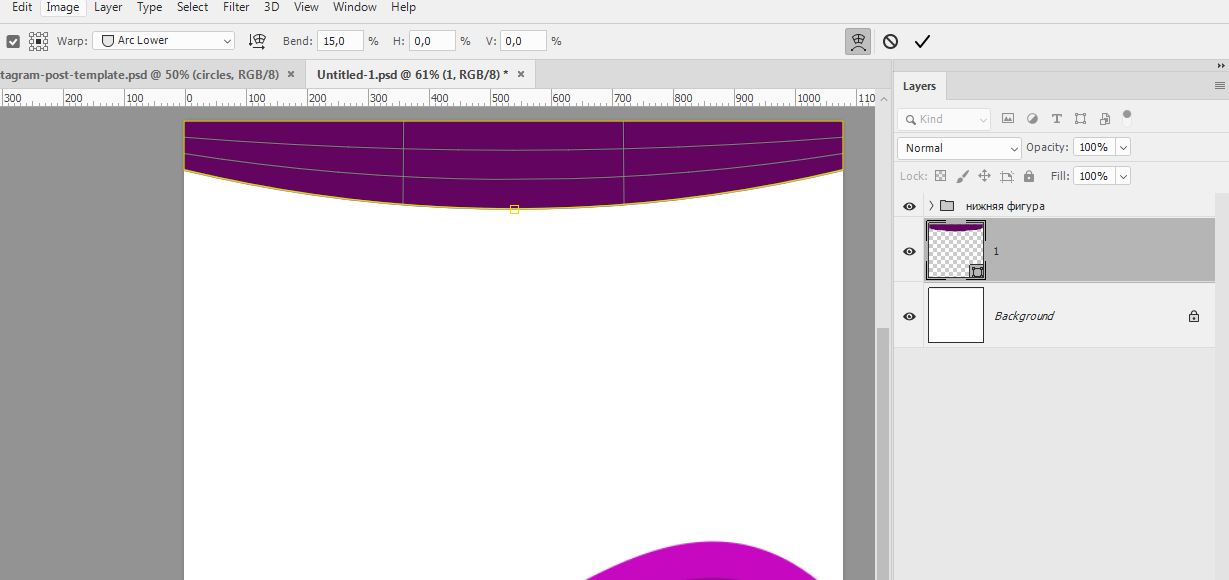
На этот раз будем «выгибать» фигуру не вручную, а воспользуемся заготовками.
Найти шаблоны можно в верхней панели. Возле надписи Wrap в выпадающем меню выберем Arc Lower и поменяем значение Bend на 15%.
Нажимаем на галочку для завершения трансформирования.
Далее дублируем этот слой, копию называем No2, нажимаем Ctrl T или в меню Edit – Free Transform.
Требуется поменять точку трансформации (точку ещё называют anchor point), но теперь anchor point будет сверху.
Изменим высоту фигуры и цвет так же, как в прошлый раз.
Сделаем копию, переименуем её в слой No3 и произведём те же шаги. Получится так:
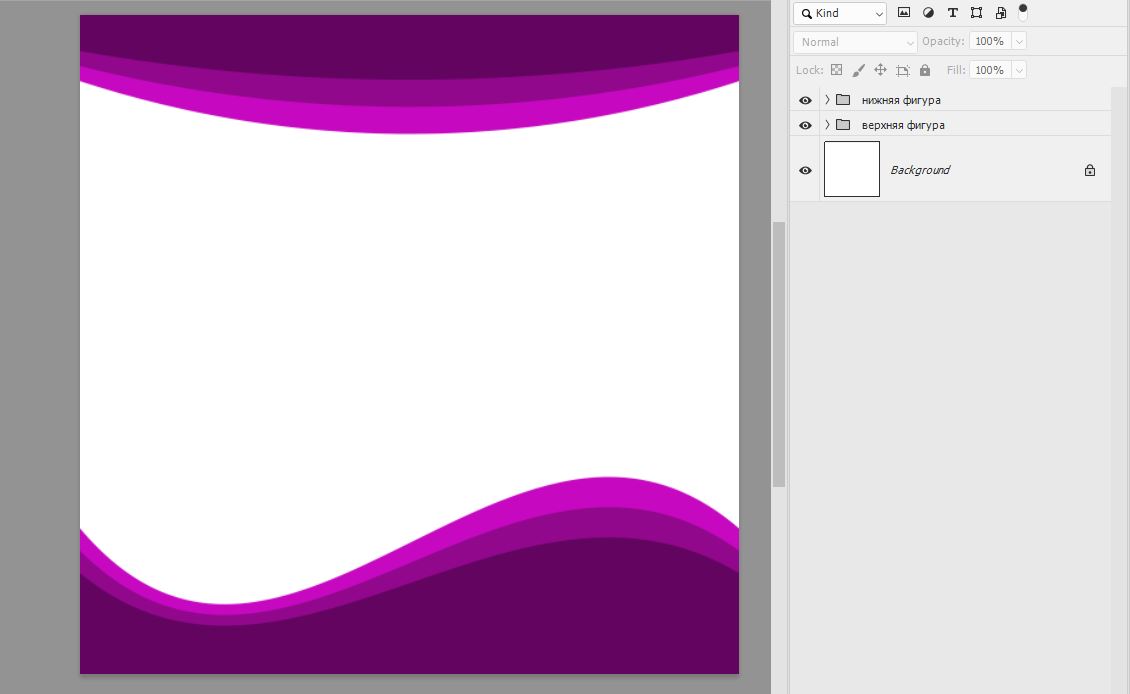
Объединим три фигуры в группу и назовем группу «верхняя фигура». Уменьшите высоту обеих фигур.
Встаём на слой с нижней группой, нажимаем Ctrl T, передвигаем точку трансформации вниз и вручную уменьшаем высоту.
Повторяем действия с верхней фигурой. Так смотрится получше:
Фиолетовые фигуры плоские, придадим объема.
Создание объёма
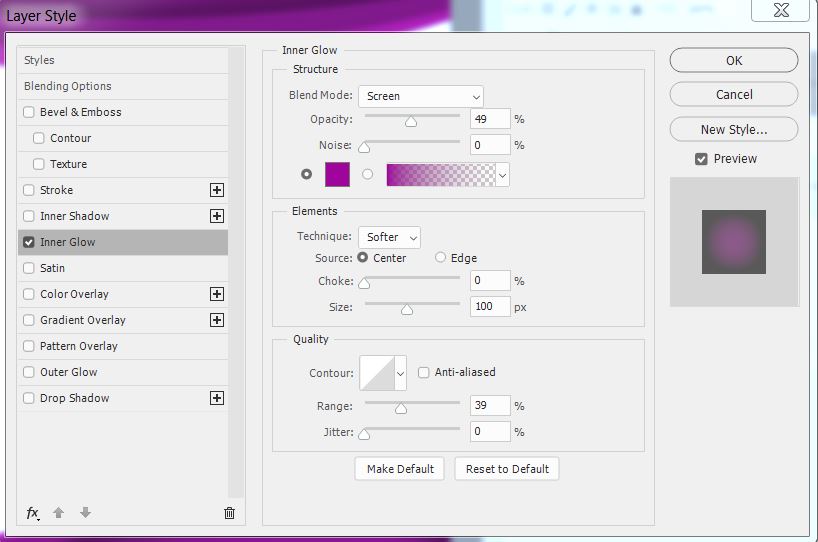
Будем это делать на нижней фигуре, а потом повторим для верхней. Чтобы сделать шаблон для инстаграм в фотошопе объёмным, сначала добавим первому слою внутреннее свечение (Inner Glow).
Итак, дважды щёлкаем по фигуре No1, чтобы открылось окно Layer Style, выбираем пункт Inner Glow и выставляем такие параметры:
Цвет берём светлее фонового. Впрочем, параметры могут и отличаться, смотрите по результату.
А объекту No2 добавим тень.
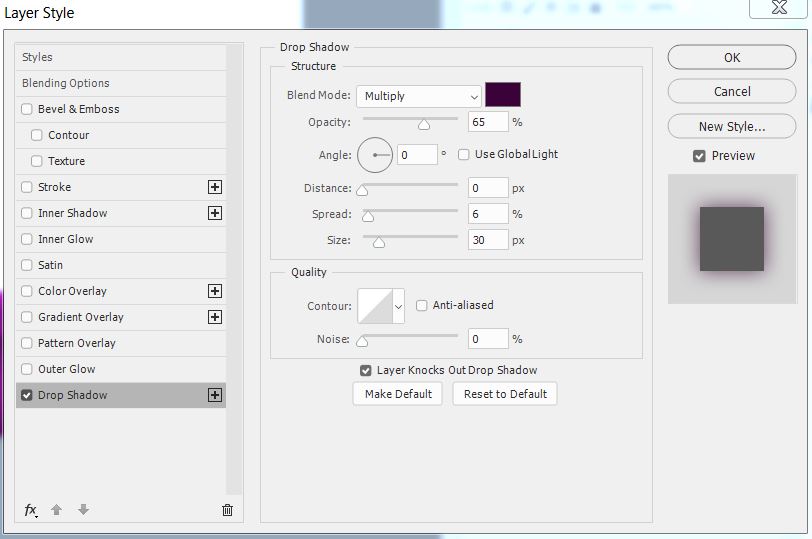
Дважды щёлкнем по слою, в окне Layer Style выберем пункт Drop Shadow и сделаем настройку:
Затем применим такие же стили к слоям верхней фигуры.
Чтобы не настраивать стили заново, — скопируйте. Встаём на первый слой нижней фигуры, нажимаем правую кнопку мыши и в появившемся меню выбираем Copy Layer Style.
Затем переходим на первую фигуру верхнего слоя, правая кнопка мыши и выбираем Paste Layer Style. И также с остальными.
Теперь приступим к созданию бликов.
Эффекты с бликами
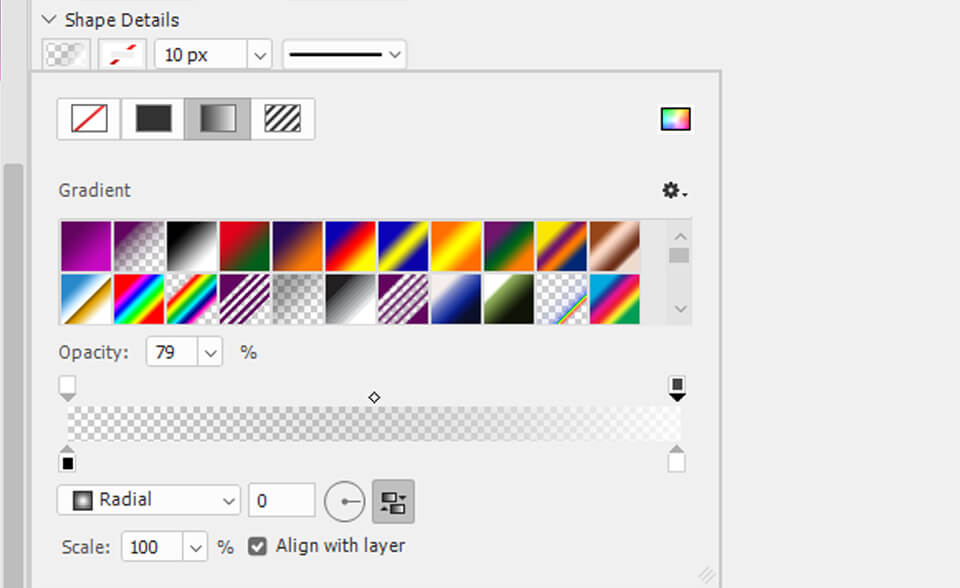
Чтобы сделать шаблоны для инстаграм в фотошопе с эффектом бликов:
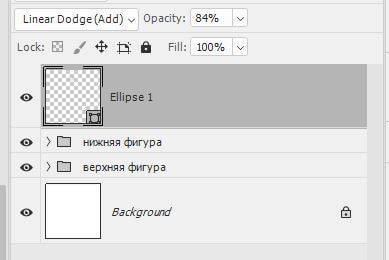
У слоя с эллипсом поменяем режим наложения, вместо Normal выберем Linear Dodge.
Если блик кажется слишком ярким, уменьшите непрозрачность.
Далее готовый блик копируем и распределяем по фигурам.
Чтобы блики не выглядели одинаковыми, меняйте размер фигур, непрозрачность, попробуйте другие режимы наложения:
Выделим блики и объединим в группу.
Эффект боке
Теперь создадим эффект боке. Для этого понадобится картинка с текстурой. Например, такая:
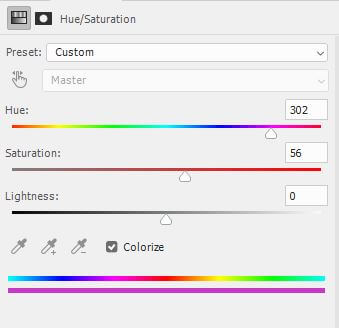
Чтобы создать шаблон для инстаграм в фотошопе с эффектом боке, добавим картинку в наш документ. Затем применим к шаблону корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).
Делайте это через меню Layer – New Adjustment Layer — Hue/Saturation или внизу палитры Layers нажать значок.
Придадим картинке фиолетовый оттенок
Выделим картинку вместе с корректирующим слоем, затем ПКМ – Convert to Smart Object.
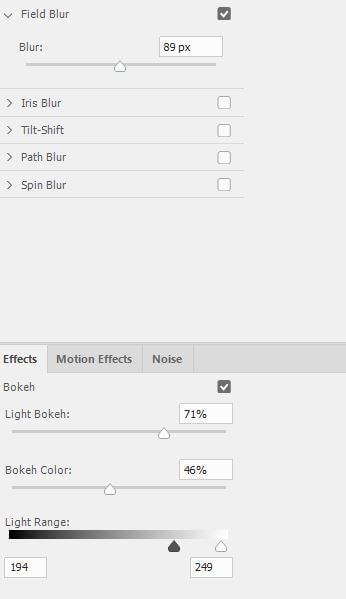
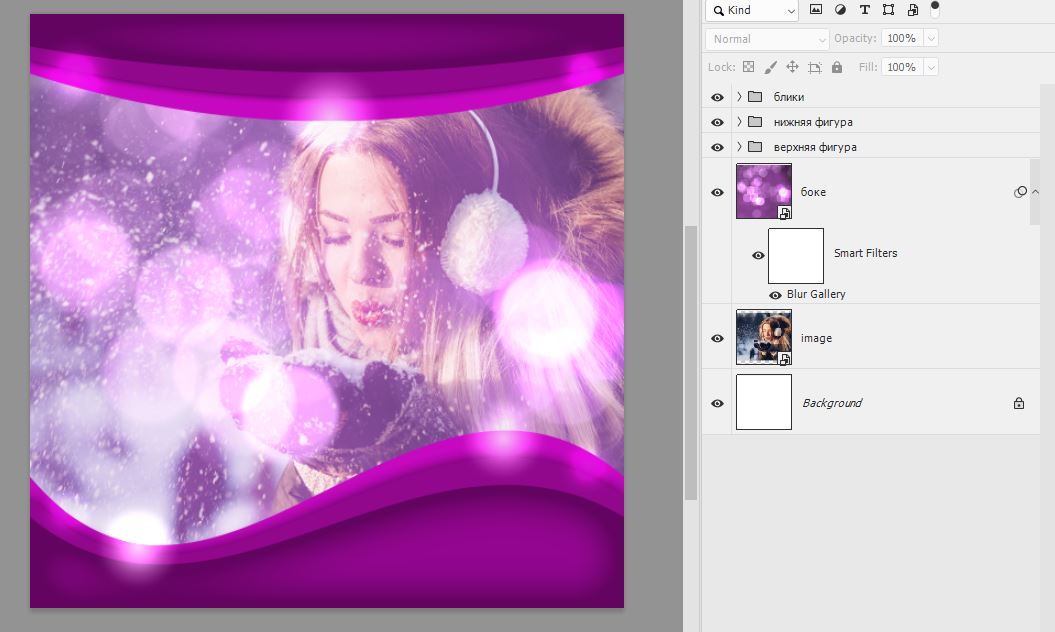
Назовём получившийся слой «боке» и применим к нему фильтр Filter – Blur Gallery – Field Blur. Настраиваем по усмотрению.
Затем нужно вставить фото в шаблон для инстаграм и опустить снимок вниз. У слоя боке поменяем режим наложения на Screen.
Слой боке можно увеличить или уменьшить, отразить по горизонтали или по вертикали, уменьшить непрозрачность, смотрите по ситуации.
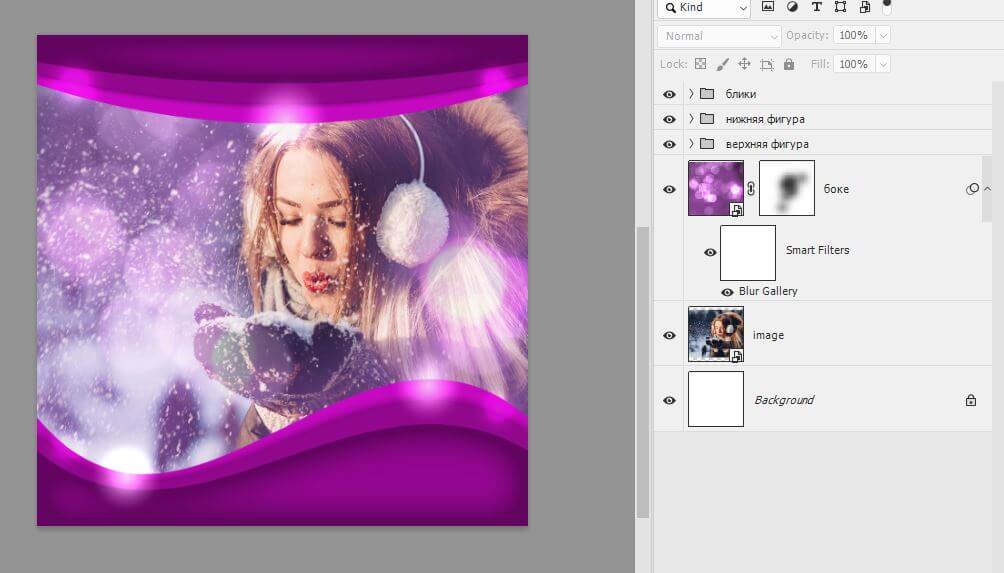
В нашем случае боке сильно перекрывает лицо девушки, чтобы это исправить применим маску.
Встаем на слой с боке и добавляем маску – нажимаем на значок 
Затем берём мягкую круглую кисть и сделаем пару мазков черным цветом на маске:
И в конце добавим текст. В нашем случае это будет текст — заглушка для примера.
Наш шаблон для инстаграма готов.
Как в канве сделать шаблон для инстаграм
Заходим на главную страницу Канвы.
В разделе «Создать дизайн» выбираем «Публикация в Instagram» или в настраиваемых размерах задаём ширину и высоту 1080px*1080px.
По сравнению с Фотошопом функционал Канвы сильно ограничен. Здесь нет режимов наложения, стилей слоя и много другого.
В Канве применяют фильтры к фотографии, настраивают яркость и контраст, насыщенность и добавляют виньетку.
Тем не менее, если у вас не установлен фотошоп или не хотите разбираться, то Канва – это выход. В канве сделать шаблон для инстаграм можно бесплатно и быстро.
Проще всего здесь создать для себя шаблон – это использовать за основу уже готовый. Благо, шаблонов в Канве много и для удобства заготовки разбиты по темам.
В готовом трафарете настраивайте: фото и текст, цвета элементов, удаляйте или, наоборот, применяйте графику. Затем скачивайте на компьютер.
Как сделать заготовку для поста в picsart
Pics Art – мобильный редактор, с функционалом, напоминающим Фотошоп. Разработчики дают бесплатный доступ и расширенный функционал за деньги. В программе Pics Art редактируют как фото и картинки, так и видеоролики.
Чтобы сделать шаблон для инстаграм в picsart открываем приложение:
Внизу главной страницы размещена кнопка “+”. Кликаем на плюс.Перелистываем ниже, в разделе “Рисунки” выбираем пункт “Холст”. Здесь устанавливаем параметры рабочей области, либо задаём значения вручную.
Сделаем картинку для поста из готового шаблона.
Бесплатные шаблоны для инстаграм в одном стиле скачивайте на нашем сайте.
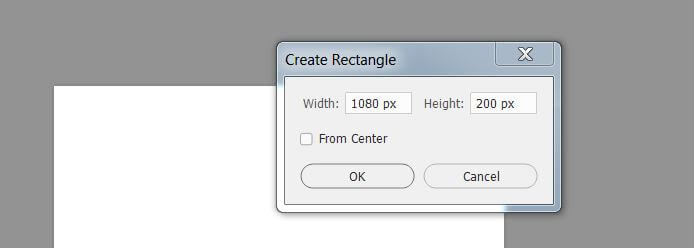
Настройка размера
Установим стандартный размер шаблона:
Теперь можно менять размеры изображение, и перемещать снимок пальцами как угодно.
Снимок требуется задвинуть под шаблон – в пункте Слои выбираем слой с фотографией и перемещаем вниз. Нажимаем кнопку “Слои”. Готово.
Чтобы удалить фотографию, заходим в “Слои”, отмечает фон с ненужным изображением, кликаем на “Корзину”.
Новую фотографию добавляйте на новый слой, чтобы избежать слипания со старыми заготовками.
Добавляем надпись
Для того, чтобы сделать картинку с надписью для инстаграм:
В PicsArt русских шрифтов мало. Рекомендуем скачивать дополнительные в интернете. Переместите текст в ту рабочую область, где хотите создавать картинки с надписями для инстаграм. Готово, надпись добавлена.
Как пользоваться шаблонами для инстаграм
Готовые шаблоны для инстаграм различают трех видов:
Если раньше не имели дела с векторной графикой, то использовать шаблоны для инстаграм в векторных форматах не рекомендуем. Такие заготовки сложнее для редактирования.
Текст в png — заготовке нельзя отредактировать.
Как редактировать готовый шаблон в фотошопе
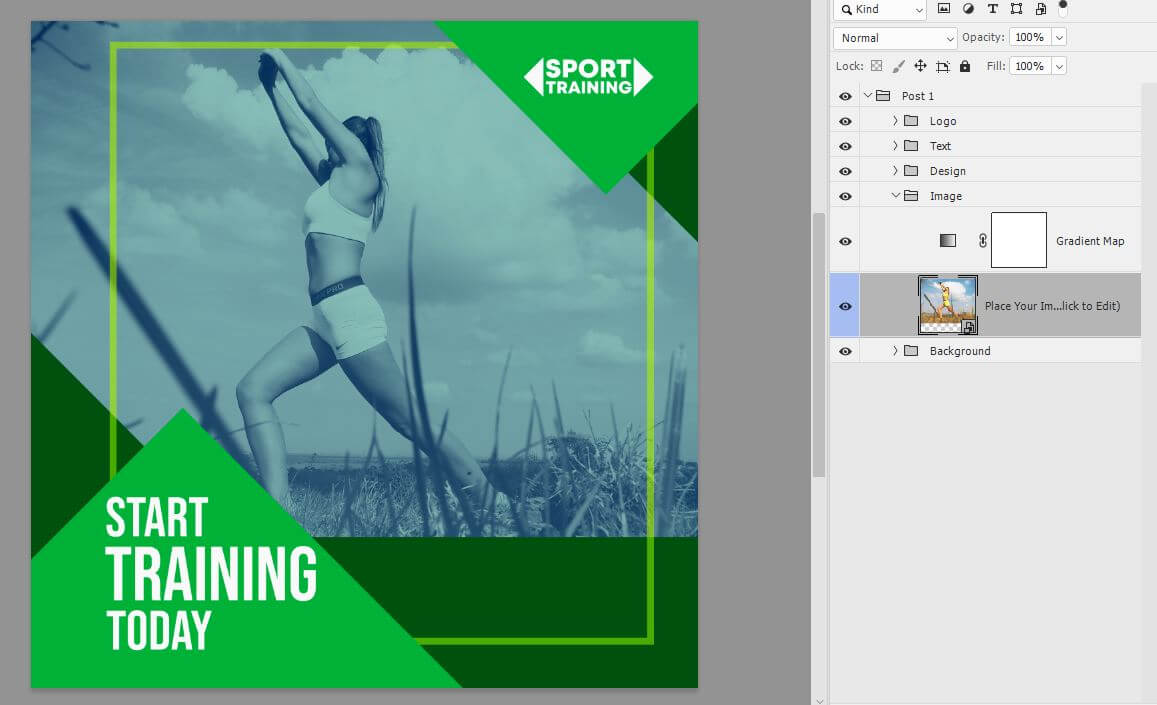
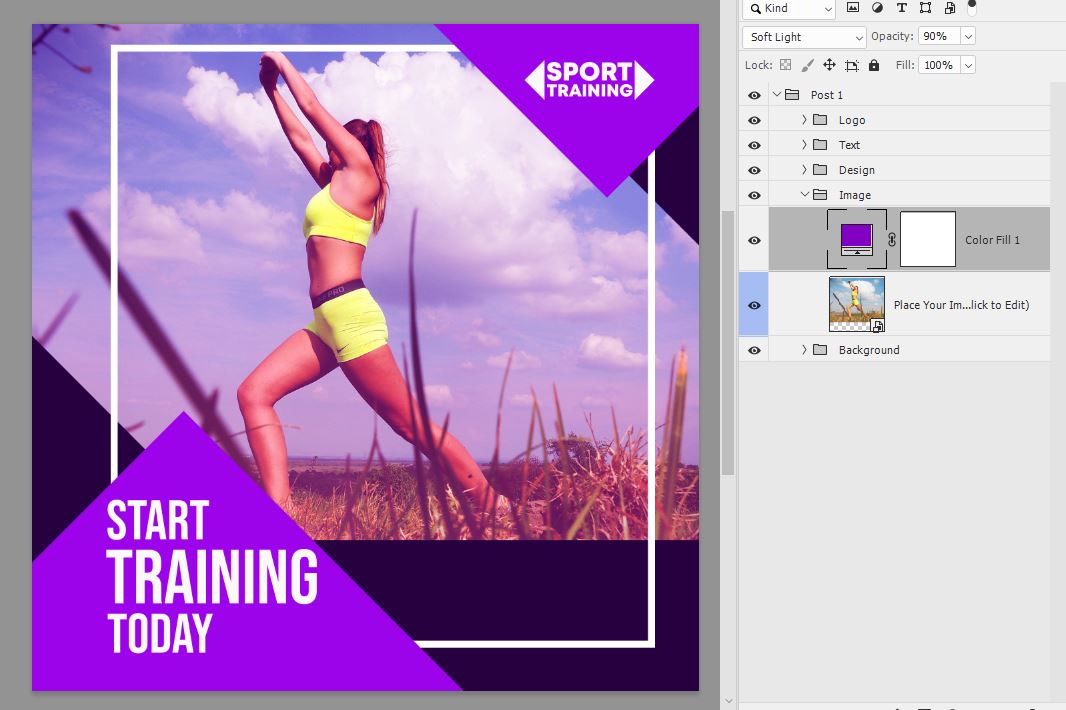
Откроем панель Layers и посмотрим, из чего состоит шаблон. Заготовка структурирована, элементы в отдельных группах, слои и группы подписаны:
В первую очередь поменяем фотографию.
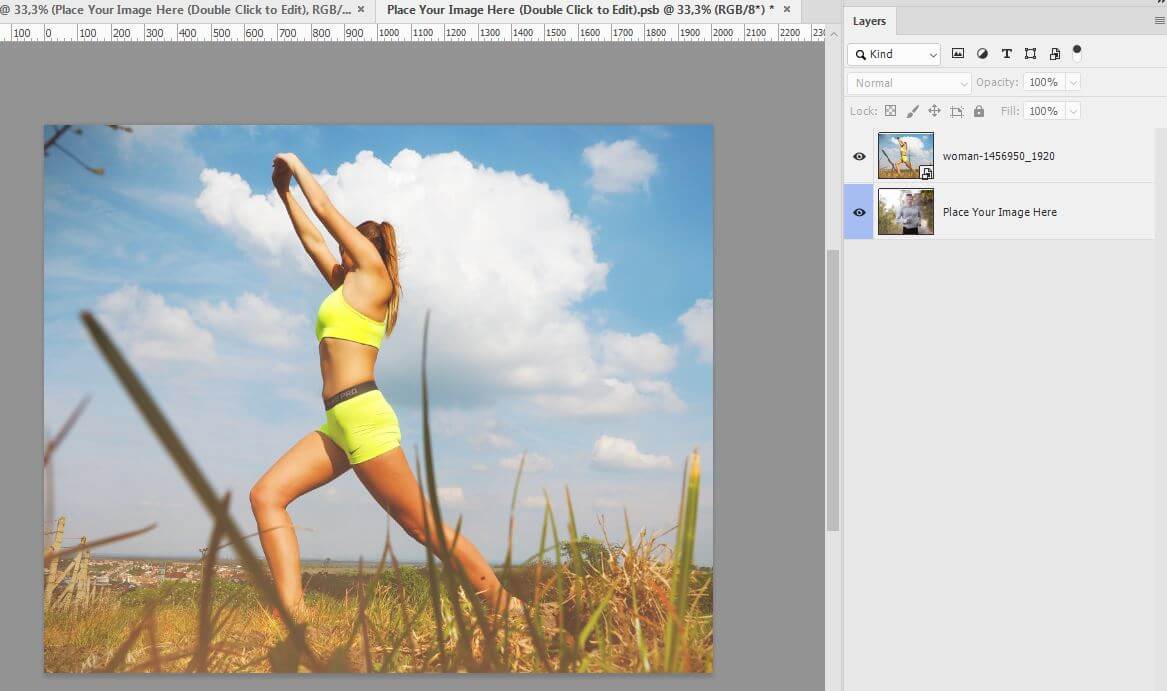
Открываем папку Image и дважды кликаем по смарт объекту (слой с надписью Place Your Image Here).
Смарт — объекты всегда открываются в новом окне, сюда мы и вставим свою фотографию.
Предыдущее фото удалите, затем сохраните и закройте.
Наша фотография автоматически будет вставлена в шаблон:
Дальше заменим зелёный цвет элементов.
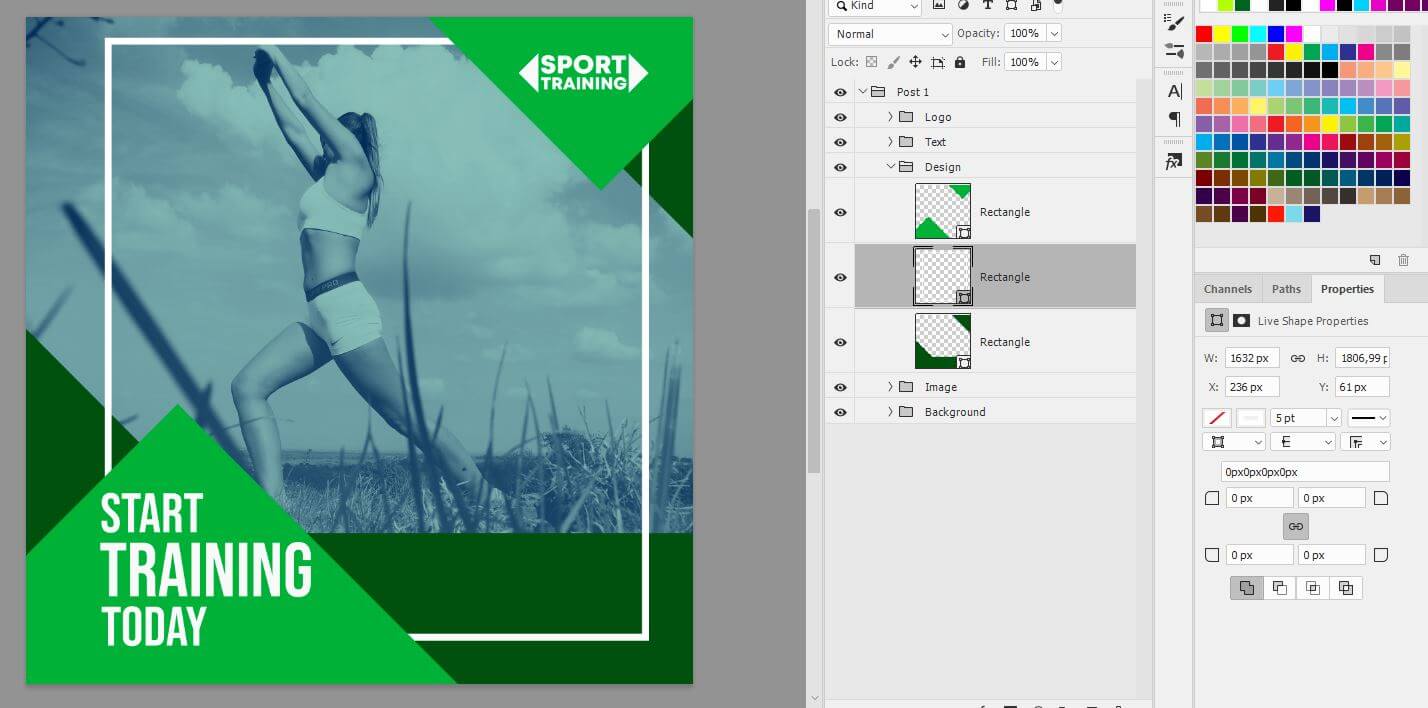
Идём в папку Design. В папке три прямоугольника. Поменяем сначала цвет рамки.
Кликаем по среднему прямоугольнику и в палитре Properties кликнем по окошку с обводкой, зададим рамке белый цвет.
Теперь поменяем цвет тёмно — зелёных элементов. Это тоже прямоугольники, но с заливкой.
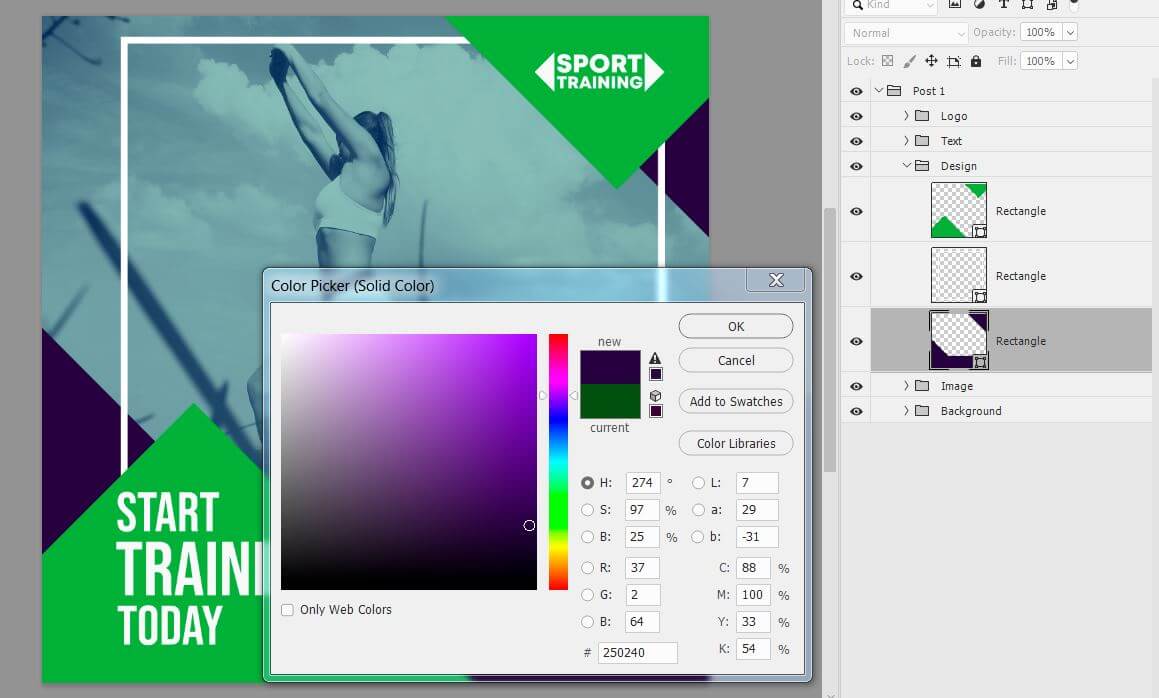
Чтобы поменять цвет заливки, дважды щелкните по миниатюре слоя. После этого откроется палитра, выберем, например, тёмно — фиолетовый.
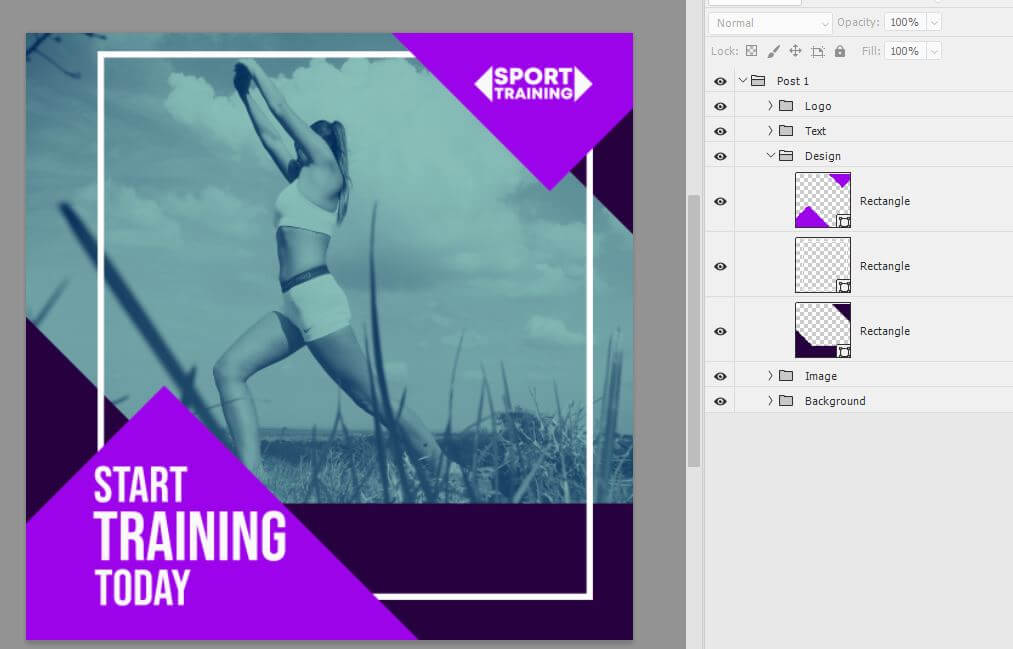
Повторите действия со светло-зелёным фоном. Для него выберем светло-фиолетовый.
Вот что получилось:
К фотографии применён корректирующий слой Gradient Map и выглядит снимок не красиво. Можно удалить или отключить корректирующий слой и добавить собственный вариант.
Внизу палитры Layers нажимаем на значок корректирующего слоя 
Здесь подберём фиолетовый фон для фото в инстаграм. Далее поменяем у корректирующего слоя режим наложения на Soft Light.
Можно также уменьшит непрозрачность, если нужно.
В шаблоне можно также поменять текст, добавить логотип.
Оставим этот вариант и рассмотрим вопрос о том, как вставить в шаблон видео.
Как вставить видео в пост
Иногда вместо картинки требуется сделать видео шаблон для инстаграм.
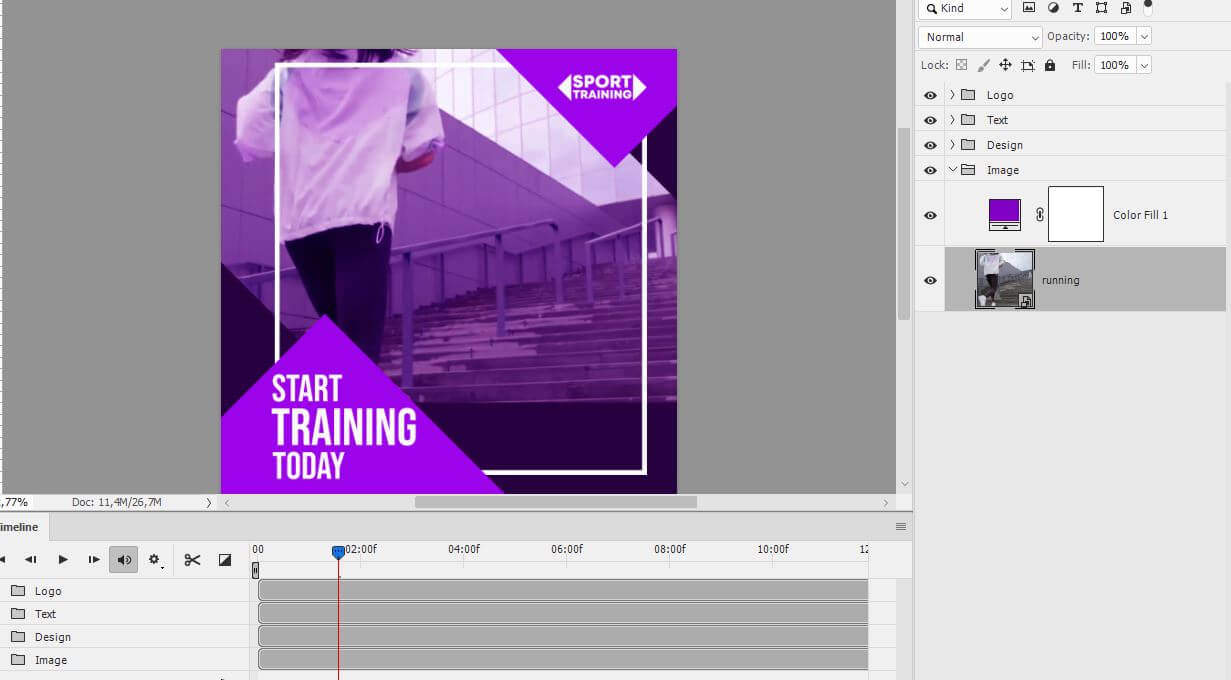
Берём и перетаскиваем заранее приготовленный ролик на наш шаблон. Если видео окажется поверх слоев, то нужно перетащить ролик вниз, в папку Image под корректирующий слой.
Размер видео меняйте как у картинки. Когда в документе появится видео, то автоматически откроется окно Timeline. Если этого не произошло, то зайдите в меню Window – Timeline.
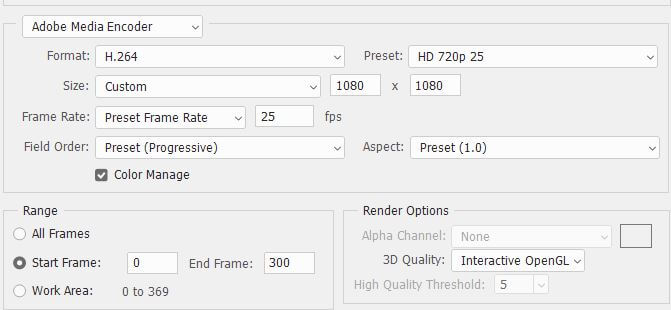
Теперь, чтобы сохранить шаблон в формате видео заходим в меню File – Export – Render Video.
Выставим нужные настройки, укажем размер, место куда требуется вставить видео в шаблон для инстаграм и нажимаем кнопку Render.
Видео готово. Вот что получилось:
Пишите вопросы по теме, как сделать шаблоны для инстаграм самостоятельно в комментариях.