Как вставить видео в wordpress
Быстрый способ загрузить видео на сайт WordPress
Здравствуйте, мои дорогие читатели!
Размещение видео контента на сайте с каждым днём становится всё более популярным, поэтому в этой статье я расскажу, как делается вставка видео в WordPress.
Навигация по статье:
Благодаря видеороликам читатели могут подчерпнуть больше информации, получить более наглядную подачу материала и сэкономить себе время. Поэтому над этим вопросом задумывается практически каждый разработчик. И сегодня мы рассмотрим несколько простых способов, как на сайте WordPress вставить видео.
Вставка с YouTube или Vimeo
Первый простейший способ загрузки видеофайла на сайт – это его предварительное помещение на сервисы, которые предоставляют услуги видеохостинга. Таким сервисом для вас может стать YouTube, Vimeo или любой другой.
При этом вы можете как загрузить своё видео, так и вставить одно из тех которые там уже есть.
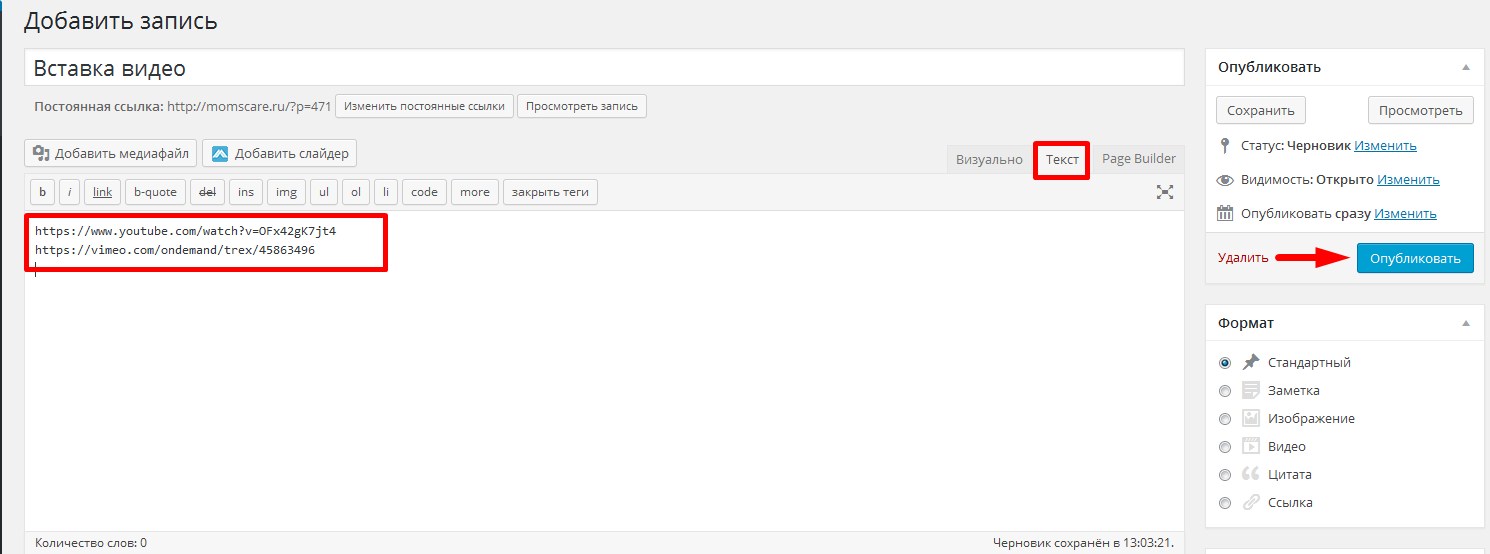
Для вставки видео с YouTube или Vimeo на сайт WordPress вам нужно:
Вот и все видеоматериал успешно размещен на вашем сайте.
Минусом данного способа является то, что вы не можете влиять на размеры видео.
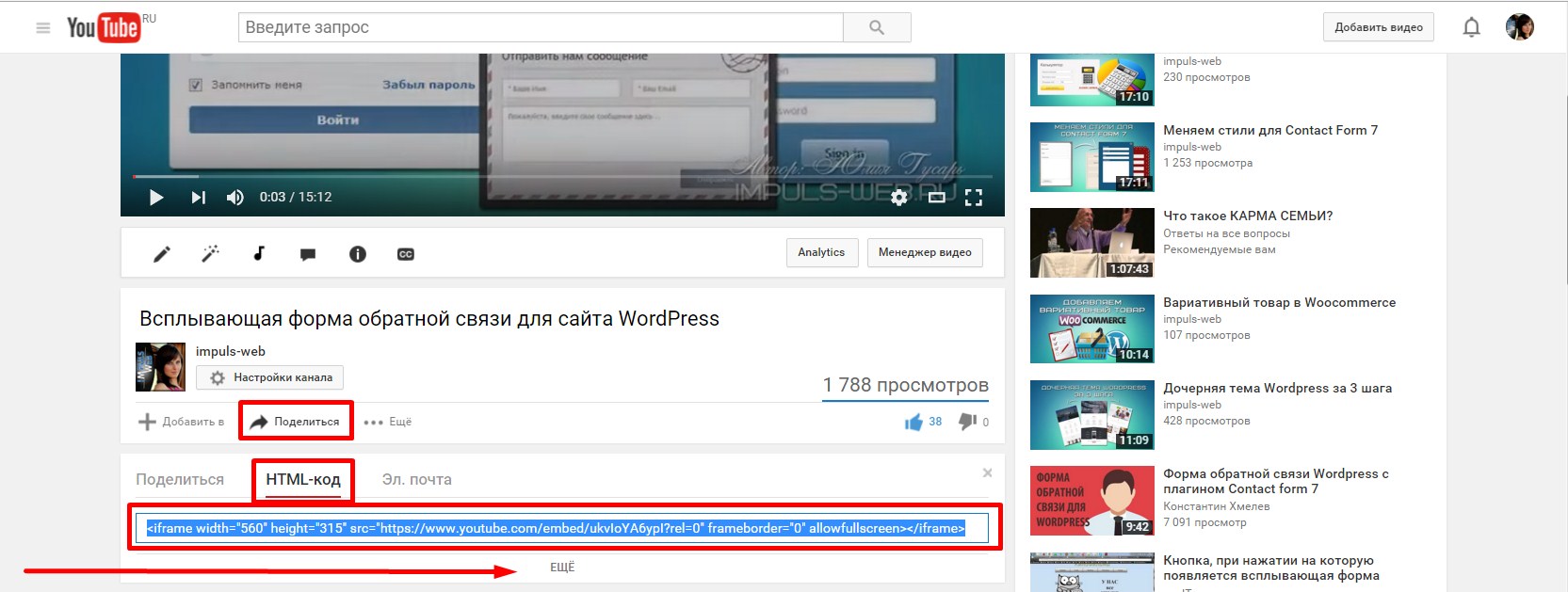
Есть также и другой способ вставки роликов с YouTube. Для него нужно:
Код вставки будет выглядеть приблизительно так:
Здесь width – это ширина ролика в пикселях, а heigh – высота. При желании эти размеры можно изменить.
Сам ролик у вас на сайте будет выглядеть так:
Здесь вы можете:
Достоинства данного способа:
Недостатки:
Вставка видео из файла в WprdPress.
Не всегда есть смысл заморачиваться с выгрузкой видеороликов на YouTube или другой сервис, иногда намного проще загрузить его на сайт прямо с компьютера.
К счастью разработчики WordPress предусмотрели такую возможность и делается это очень просто.
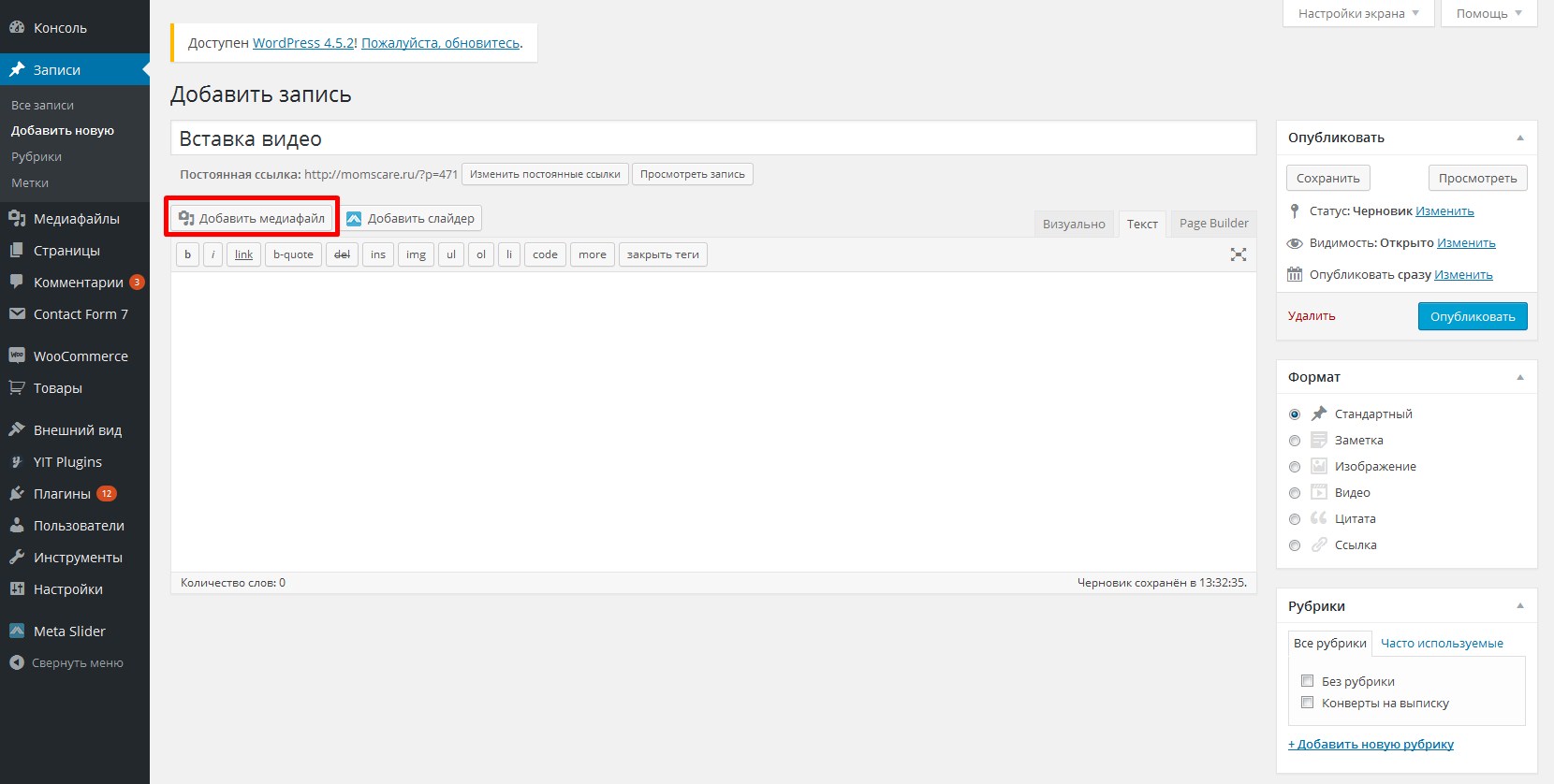
Пошаговая инструкция вставки видео из файла на WordPress:
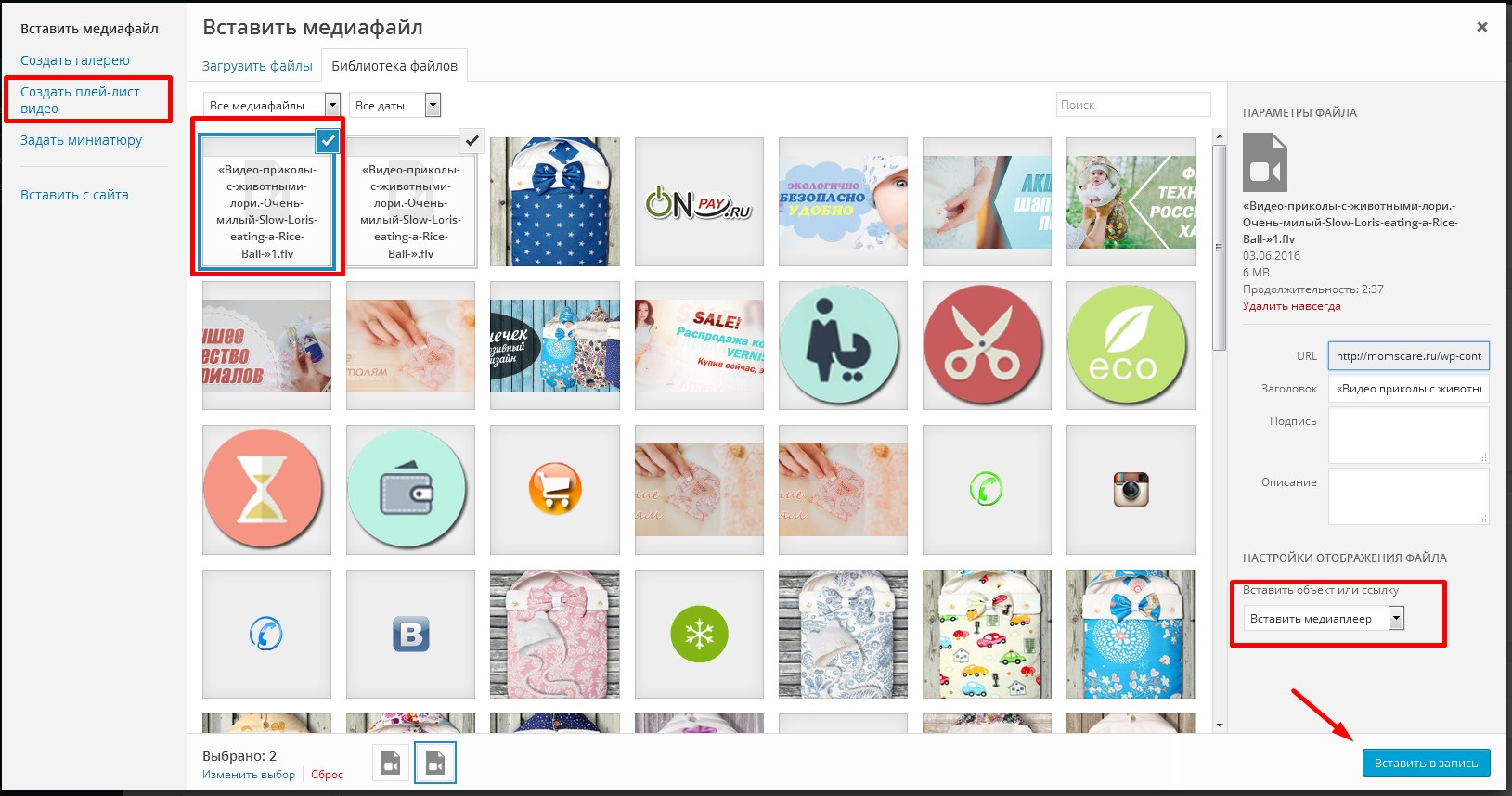
Здесь же при необходимости можно создать плейлист
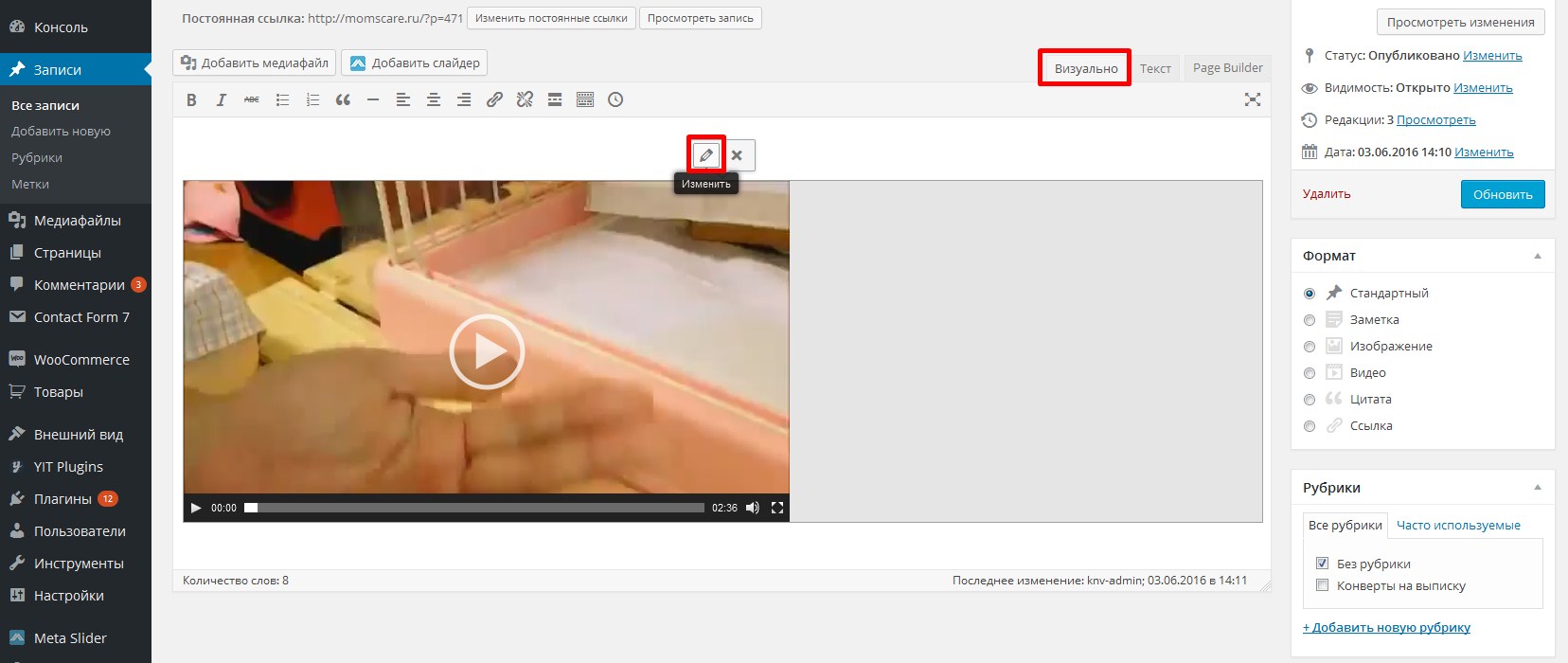
Код вставленного ролика выглядит так:
Здесь при необходимости можно изменить высоту и ширину плеера.
Положительные моменты вставки видео из файла:
Здесь можно добавить автозапуск видео, сделать так чтобы оно проигрывалось непрерывно раз за разом, а также заменить файл.
Минусы данного способа:
Подводим итог.
Разумеется для вставки видеоролика можно воспользоваться одним из множества плагинов для WordPress, но если вам нужно просто добавить ролик без каких либо наворотов, то я не вижу в этом никакого смысла.
Во-первых, вы нагружаете свой сайт дополнительным плагином.
Во-вторых, вы потратите намного больше времени на поиск установку и настройку плагина вместо того чтобы просто скопировать ссылку или код или загрузить медиафайл.
Так что выбирайте один из рассмотренных в статье способов вставки видео и смело его используйте. Сказать однозначно какой из них лучше нельзя. Всё зависит от того что вы хотите получить в конечном итоге, особенностей вашего хостинга и т.д..
Если в процессе реализации одного из рассмотренных способов у вас возникнут проблемы – не стесняйтесь и задавайте их в комментариях. Я обязательно отвечу.
Спасибо за то, что прочитали мою статью! Надеюсь, что она стала полезной находкой для вас. Если так, подписывайтесь на мой блог, делитесь статьей в социальных сетях и заходите ко мне почаще. До скорой встречи!
Как загрузить видео на WordPress-сайт
Видеоролики – это неотъемлемая часть любого блога или информационного ресурса. Благодаря им восприятие контента усиливается в разы: изучать инструкции и руководства всегда продуктивнее, когда они подкрепляются соответствующими роликами. Если под вашим контролем сайт на WordPress, то клипы удобнее всего загружать через YouTube.
Поговорим в сегодняшней статье о том, как все это работает, и загрузим видео на сайт всеми возможными способами.
Встраиваем видео на сайт
Загрузка видеороликов на WordPress может быть выполнена 4 способами: вручную, с компьютера, с помощью кода или специального плагина. Сначала потребуется создать новую запись (страницу), а затем добавить в нее блок с видео. Сделать это можно следующим образом:
Вот с этим окном мы и будет работать: давайте рассмотрим все возможные способы загрузки видео в WordPress.
Способ 1: видео с YouTube
В данном случае нам потребуется зайти на YouTube и открыть там нужный видеоролик. Затем воспользоваться функцией «Поделиться» и скопировать оттуда ссылку, которая потребуется для WordPress. Рассмотрим, как это делается на небольшом примере:
Такими несложными действиями мы можем добавить любой клип из YouTube. Можно добавить ролик и с других ресурсов, но только в том случае, если они поддерживают размещение роликов на сторонних площадках.
Способ 2: загружаем видео с компьютера
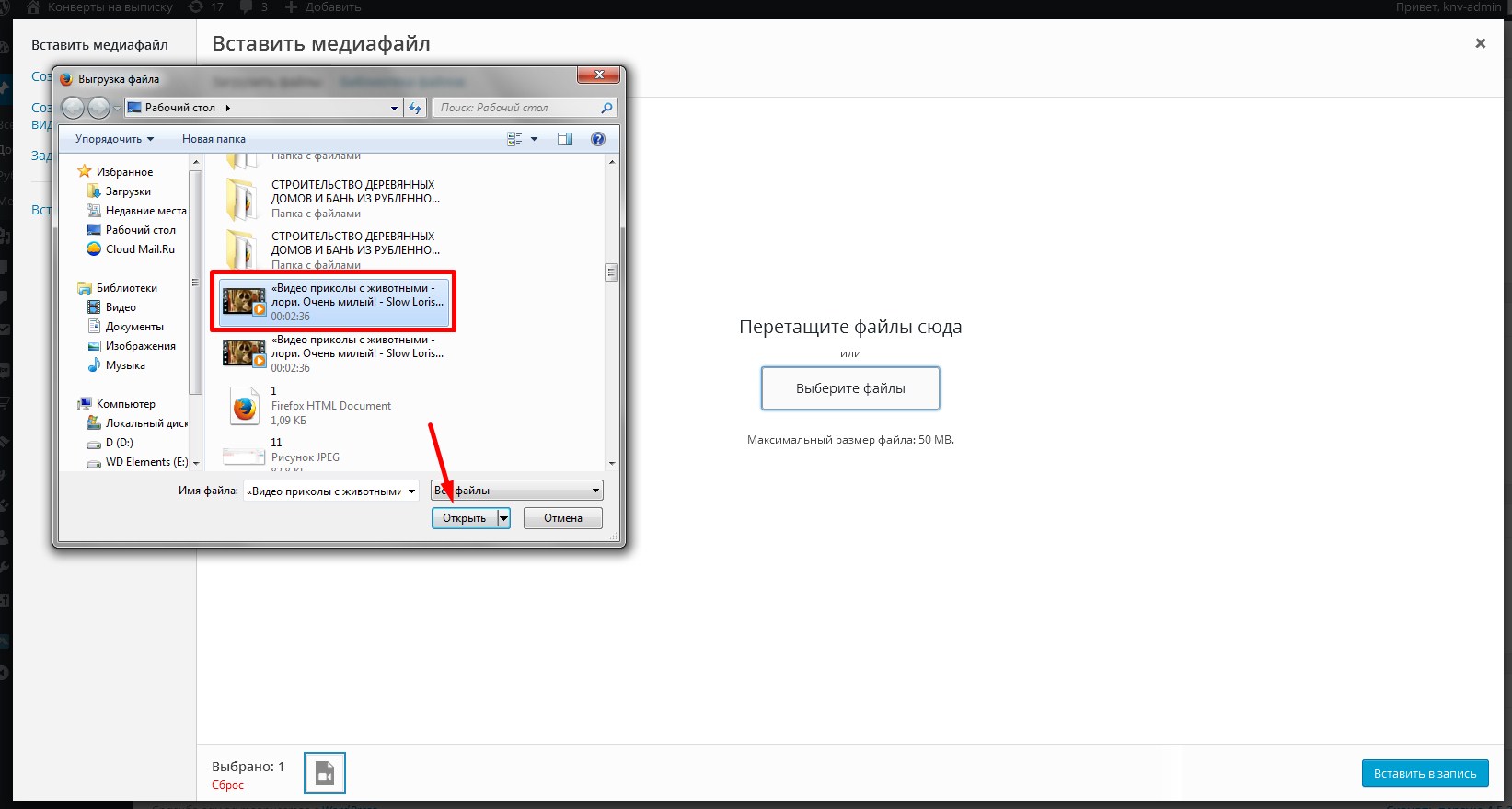
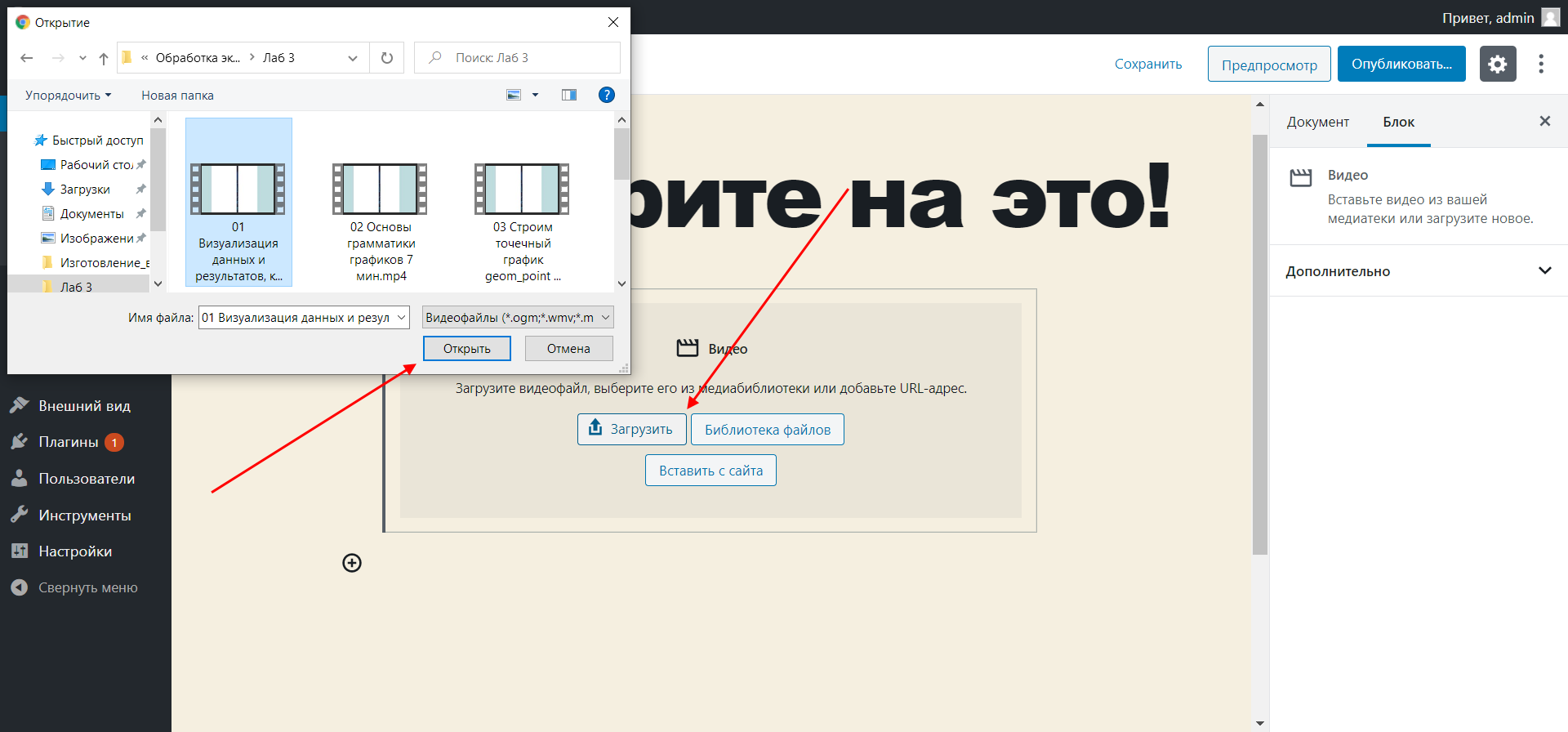
Если вы хотите загрузить ролик, которого еще нет в интернете, то этот способ для вас. Здесь все еще проще: в блоке с видео достаточно нажать на кнопку «Загрузить». В результате отобразится дополнительное окно, в котором нужно найти необходимый ролик на компьютере.
Таким образом, видео будет добавлено на сайт. Останется только опубликовать запись и готово.
Обратите внимание на то, что мы можем создавать несколько таких блоков. В каждом из них могут быть размещены ролики как со сторонних площадок, так и с компьютера.
Способ 3: с помощью плагина
Для WordPress существует множество плагинов, позволяющих встраивать видео. Об их преимуществах мы сегодня еще поговорим, а пока давайте попробуем расширение ARVE. Его особенности – возможность автоматического запуска видеороликов, адаптивность и настройка соотношения сторон. Рассмотрим, как им пользоваться:
Проверить, был ли ролик корректно добавлен, мы не можем. Мы увидим его только после публикации записи.
Способ 4: встраивание html-кода
Сервисы типа YouTube позволяют встраивать видеоролики через код – для этого необходимо открыть нужный клип на сервисе и через вкладку «Поделиться» скопировать блок кода. Затем его можно вставить в WordPress через редактор записи. Работает это следующим образом:
Аналогичным образом мы можем вставлять видеоролики и с прочих ресурсов. Однако в некоторых случаях может потребоваться знание HTML, так как не везде есть удобная функция встраивания видео, как на YouTube.
Зачем использовать видеоплагины
Выше мы уже рассмотрели работу одного плагина. Их преимущества:
С помощью подобных плагинов мы можем получить доступ к тем функциям, которых нет в обычном арсенале.
11 лучших плагинов для вставки видео на сайт WordPress
Существует огромное множество расширений, позволяющих вставлять видеоролики на сайт. Мы же не будем рассматривать все, а поговорим лишь о тех, что заслуживают особого внимания. Это такие плагины, как YouTube Embed, WP Video Lightbox, Video Gallery and Player, ARVE Advanced Responsive Video Embedder, Responsive Video Light, FV Flowplayer Video Player, Video Embed & Thumbnail Generator, CP Media Player, Brid Video Easy Publis, HTML5 Video Player, Easy Video Player.
Давайте посмотрим, какие функции и возможности они предоставляют.
YouTube Embed
Ссылка на скачивание: YouTube Embed
WP Video Lightbox
Плагин WordPress Video Lightbox позволяет вставлять видео на страницу, используя наложение на лайтбокс. Его можно использовать для отображения изображений, Flash, YouTube, Vimeo, iFrame и так далее. Встроенные видео также можно просматривать на всех смартфонах.
Ссылка на скачивание: WP Video Lightbox
Video Gallery and Player
Уже из названия понятно, что данный плагин позволяет создавать галерею видеороликов. С его помощью можно легко добавить ролики из YouTube или Vimeo, которые будут отображены в виде сетки. Процесс создания видеогалереи занимает всего несколько минут: в последующем она может отображаться на любой странице с помощью шорткода WordPress.
Advanced Responsive Video Embedder
Ранее мы уже рассматривали работу данного плагина, но поговорили лишь о малой части его функционала. ARVE автоматически делает видео адаптивным, поддерживает практически все видеохосты, а также отлично работает с автовоспроизведением. Видео можно настроить таким образом, чтобы оно работало только в десктопной или мобильной версии.
Стоимость: бесплатно
Responsive Video Light
Responsive Video Light поддерживает все, что только нужно пользователю. Не будем останавливаться на его описании, давайте сразу перейдем к особенностям:
Стоимость: бесплатно
FV Flowplayer Video Player
FV Flowplayer Video Player – это бесплатное и простое решение для тех, кто хочет встраивать видеоролики с YouTube и Vimeo. Плагин поддерживает такие форматы, как FLV и MP4.
Стоимость: бесплатно
Video Embed & Thumbnail Generator
Video Embed & Thumbnail Generator – это мощный плагин с открытым исходным кодом. Как и все предыдущие аналоги, он позволяет всего в несколько кликов добавлять на страницы сайта различные видеоклипы.
Стоимость: бесплатно
CP Media Player
CP Media Player – это и аудиоплеер, и видеоплеер, поддерживающий такие форматы, как MP4, OGG, WebM, MP3, WAV, и файлы субтитров WebSRT.
Стоимость: бесплатно или €29.99
Ссылка на скачивание: CP Media Player
Brid Video Easy Publis
Brid Video – это бесплатная система, в которую можно добавлять ролики из YouTube. Плагин предлагает предварительный просмотр видео или плейлиста в реальном времени. Brid Video также обладает функцией монетизации: пользователи могут добавлять собственные видеоролики и зарабатывать на них деньги.
Ссылка на скачивание: Brid Video Easy Publis
HTML5 Video Player
HTML5 Video Player – это бесплатный, простой, доступный, легкий в использовании и полностью настраиваемый видеоплеер, работающий на всех устройствах.
Ссылка на скачивание: HTML5 Video Player
Easy Video Player
Easy Video Player – удобный WordPress-плагин для публикации видеороликов. Он позволяет встраивать как видео, размещенные на собственном хостинге, так и видео, размещенные на внешнем сервере, используя прямые ссылки.
Стоимость: бесплатно
Ссылка на скачивание: Easy Video Player
Заключение
Сегодня мы разобрали 4 основных способа загрузить видео на сайт WordPress. Хоть стандартный функционал и позволяет встраивать видео без особых усилий, использование плагинов является наиболее удобным и функциональным вариантом. Благодаря им мы можем настроить элементы управления, использовать параметры отображения, вывести дополнительные опции для посетителей и сделать многое другое. В общем, если вам нужно как-либо модифицировать отображение видеороликов – используйте плагины.
Как встроить видеоплеер в ваш сайт WordPress с помощью бесплатного плагина
В этом посте мы будем использовать плагин Easy Video Player, который позволяет вставлять видео на ваш сайт WordPress. Я продемонстрирую, как вы можете использовать этот плагин на своем сайте для встраивания видео.
Easy Video Player позволяет встраивать видео, интегрируя простой и удобный видеоплеер. Он позволяет загружать на сайт файлы и встраивать видео с помощью прямых ссылок на видео с других ресурсов. Easy Video Player с множеством настроек и простым в использовании интерфейсом является одним из лучших плагинов в этой категории.
В следующих разделах мы рассмотрим основные настройки плагина Easy Video Player и процесс установки. Далее мы пройдемся по нескольким важным настройкам конфигурации этого плагина, которые позволят вам настроить параметры проигрывателя. Наконец, мы увидим, как встроить видеоплеер на ваш сайт в демонстрационных целях.
Зачем использовать плагин Easy Video Player?
Плагин Easy Video Player упрощает процесс встраивания видео на ваш WordPress веб-сайт. Способный вставлять как самостоятельные, так и внешние видео, это адаптивный плагин, который хорошо работает на любых мобильных устройствах. Кроме того, он позволяет встраивать видео практически в любое место на сайте, будь то сообщение, страница или виджет.
С помощью настройки бэкэнда вы можете настраивать различные элементы управления, а также внешний вид видеоплеера.
Давайте быстро пройдемся по важным функциям, которые он предоставляет:
Этот плагин предоставляет множество полезных функций, которые вы можете использовать при встраивании видео на ваш сайт WordPress. Далее мы обсудим некоторые основные элементы этого плагина, которые важно понять, если вы хотите эффективно использовать этот плагин.
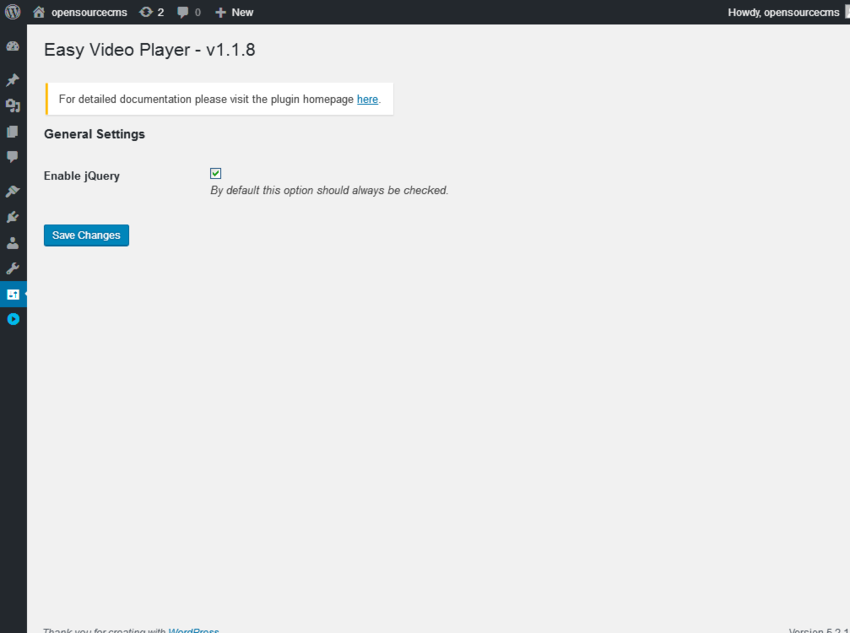
Как включить плагин Easy Video Player
После установки этого плагина вы не сможете сразу его использовать. На самом деле, есть настройка, которую нужно активировать, прежде чем начать использовать этот плагин.
Перейдите в раздел администратора и нажмите ссылку Settings > Easy Video Player на боковой панели. Должна появиться следующая страница, на которой вы сможете включить настройку jQuery.
Проверьте настройку Enable jQuery и нажмите кнопку Save Changes. Теперь готовы использовать этот плагин! В следующем разделе мы рассмотрим различные способы размещения видео на своем сайте.
Вставить видео на сайт WordPress с помощью простого видеоплеера
В этом разделе мы продемонстрируем, как использовать этот плагин для встраивания видео на ваш сайт WordPress. Мы добавим несколько видео, каждое из которых имеет свои собственные настройки.
Создайте новую страницу или пост, где вы хотите вставить видео. Затем вам нужно вставить следующий шорткод для вставки видео.
Обратите внимание, что вам необходимо заменить часть заполнителя на фактический URL видео. Существует два способа предоставления URL MP4: либо вы можете использовать видеофайлы, размещенные на вашем сервере, либо можно использовать видеофайлы, размещенные третьей стороной.
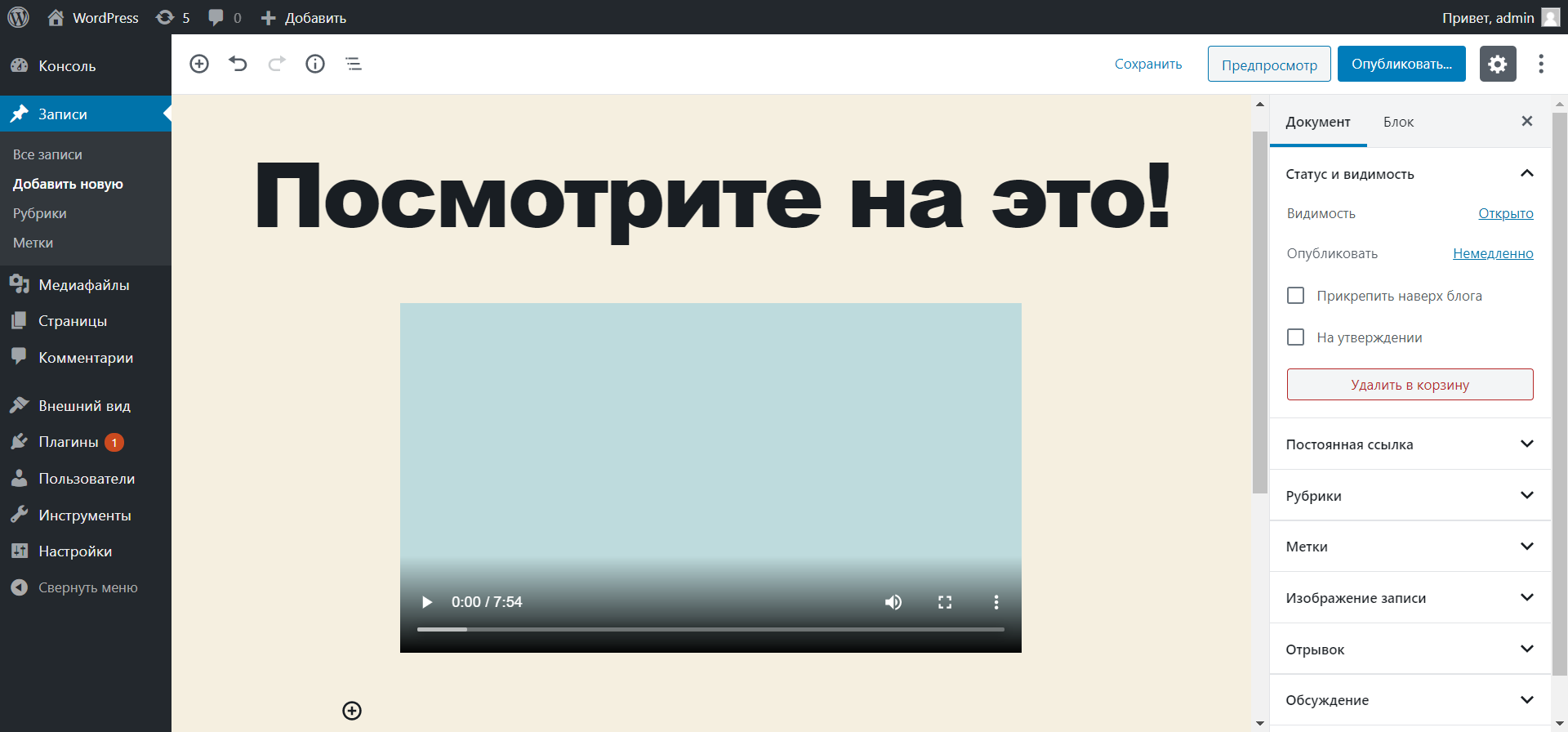
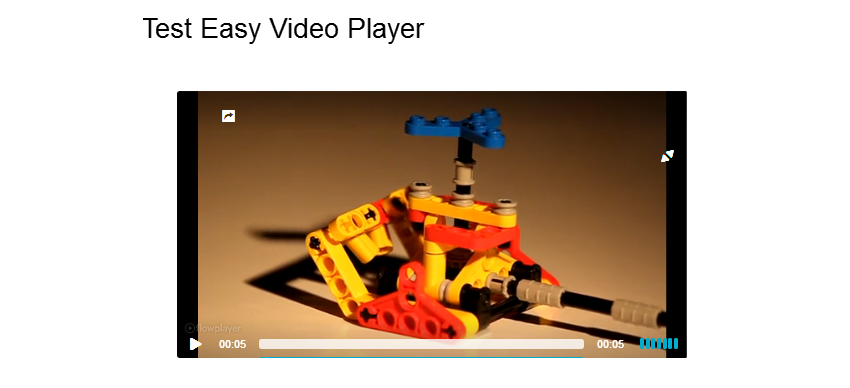
Опубликуйте страницу и перейдите во внешний интерфейс, чтобы посмотреть, как она выглядит:
Как вы можете видеть, отображается довольно красивый видеоплеер без дополнительных настроек, просто предоставив URL-адрес видеофайла.
Если вы хотите настроить этот плеер, плагин поддерживает множество параметров, которые вы можете использовать для настройки различных элементов управления в вашем плеере.
Попробуйте приведенный выше код, и вы увидите настроенный видеоплеер в соответствии с параметрами, которые мы предоставили. Большинство вышеперечисленных параметров говорят сами за себя.
Помимо этого, плеер также поддерживает различные скины, если вам не нравится скин по умолчанию.
И должно получится что-то вроде этого:
Помимо этого, вы можете использовать пользовательский CSS, чтобы изменить внешний вид различных элементов управления в проигрывателе видео.
Итак, как вы можете видеть, он предоставляет множество способов настроить видеоплеер в соответствии с вашими требованиями. Не стесняйтесь экспериментировать с различными вариантами, чтобы увидеть, как они влияют на внешний вид.
Как вставить видео с YouTube в WordPress
Очень часто при ведении блога возникает необходимость добавить в запись или страницу видео из YouTube. Не вижу причин, почему бы вам не использовать данный сервис при размещении своих видео в интернете. Перечислю лишь некоторые из них, которые удерживают меня в этом сервисе.
YouTube для блоггеров удобен во всём:
В этой инструкции мы рассмотрим два способа добавления видео из YouTube на ваш сайт.
Видеоинструкция
Использование технологии oEmbed
Копировать информацию из основного сайта WordPress не буду, а просто дам ссылку, по которой подробно рассказано о технологии oEmbed и приведён список сайтов, с которых можно вставить мультимедийный контент в ваш сайт.
Если говорить коротко: сервис YouTube входит в список сайтов, поддерживающих технологию oEmbed, а это значит, что для вставки видео достаточно скопировать ссылку из адресной строки браузера и просто вставить в форму ввода текста в WordPress. Давайте рассмотрим пример! 🙂
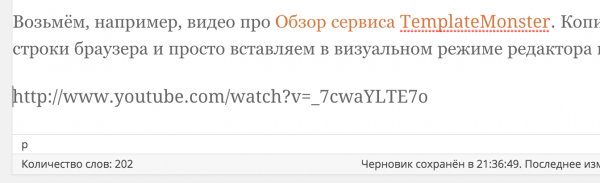
Возьмём, например, видео про Обзор сервиса TemplateMonster. Копируем ссылку из адресной строки браузера и просто вставляем в визуальном режиме редактора прямо в текст:
Вы не успеете заметить, как эта ссылка автоматически трансформируется в видео. Эта возможность появилась давно, но именно в режиме предпросмотра видео — в последнем обновлении WordPress. Я считаю это просто супер! 🙂

Единственное неудобство здесь в том, что вы не сможете задать размер видео и оно каждый раз будет разного размера. Вероятнее всего это будет зависеть от максимально возможного размера самого видео, а может от чего-то другого. Честно скажу — не знаю. Но те видео, которые я готовлю в 720p и в 1080p, без исключений растягиваются по всей ширине страницы.
Как обойти ситуацию с размером видео и задать максимальный
Код embed принимает два параметра: width (ширина) и height (высота). Если их не указать любой из них, то он будет автоматически вычислен в зависимости от указанного значения.
Использовать тег embed без указания хотя бы одного из параметров смысла нет. Разве что в случае, когда вы не хотите видео предпросмотр видео прямо в редакторе WordPress.
Вернёмся к нашему коду. Например, я хочу для всё того же видео про сервис TemplateMonster указать максимальную ширину в 600 пикселей. В этом случае мне нужно будет указать через пробел параметр width=»600″, например, так:
Результат на сайте будет следующим (специально вставляю в снимок экрана дополнительный текст, чтобы вы увидели разницу при указании ширины видео):

В общем, технология oEmbed позволяет вам безо всяких лишних заморочек вставлять видео на ваш сайт, но если вам необходимо использовать дополнительные возможности (например, скрыть элементы управления в проигрывателе, показывать похожие видео и тому подобное), тогда вам придётся использовать второй способ вставки видео, которые работает на всех системах управления сайтами, включая статические HTML.
Вставка видео из YouTube через HTML-код
Второй способ гарантированно будет работать везде. Да-да, везде! 🙂
Особенность в том, что это обычный HTML-код, который использует тег iframe, позволяющий отобразить содержимое любой внешней страницы или сайта на вашем сайте. Проблем при его использовании лично я не вижу, годами люди пользуются и все довольны. Посмотрим? 🙂
Тут нюанс в том, что надо проделать дополнительные действия, когда вы находитесь в нужном вам видео. В первую очередь, это найти элементы управления под видео и перейти в раздел «Поделиться»:
Вам сразу будет доступен код для вставки видео на ваш сайт. Почти всегда предлагается самый популярный размер — 960 пикселей по ширине, который подходит к большинству сайтов, т.к. он оптимально отображается как на десктопных браузерах, так и на мобильных:
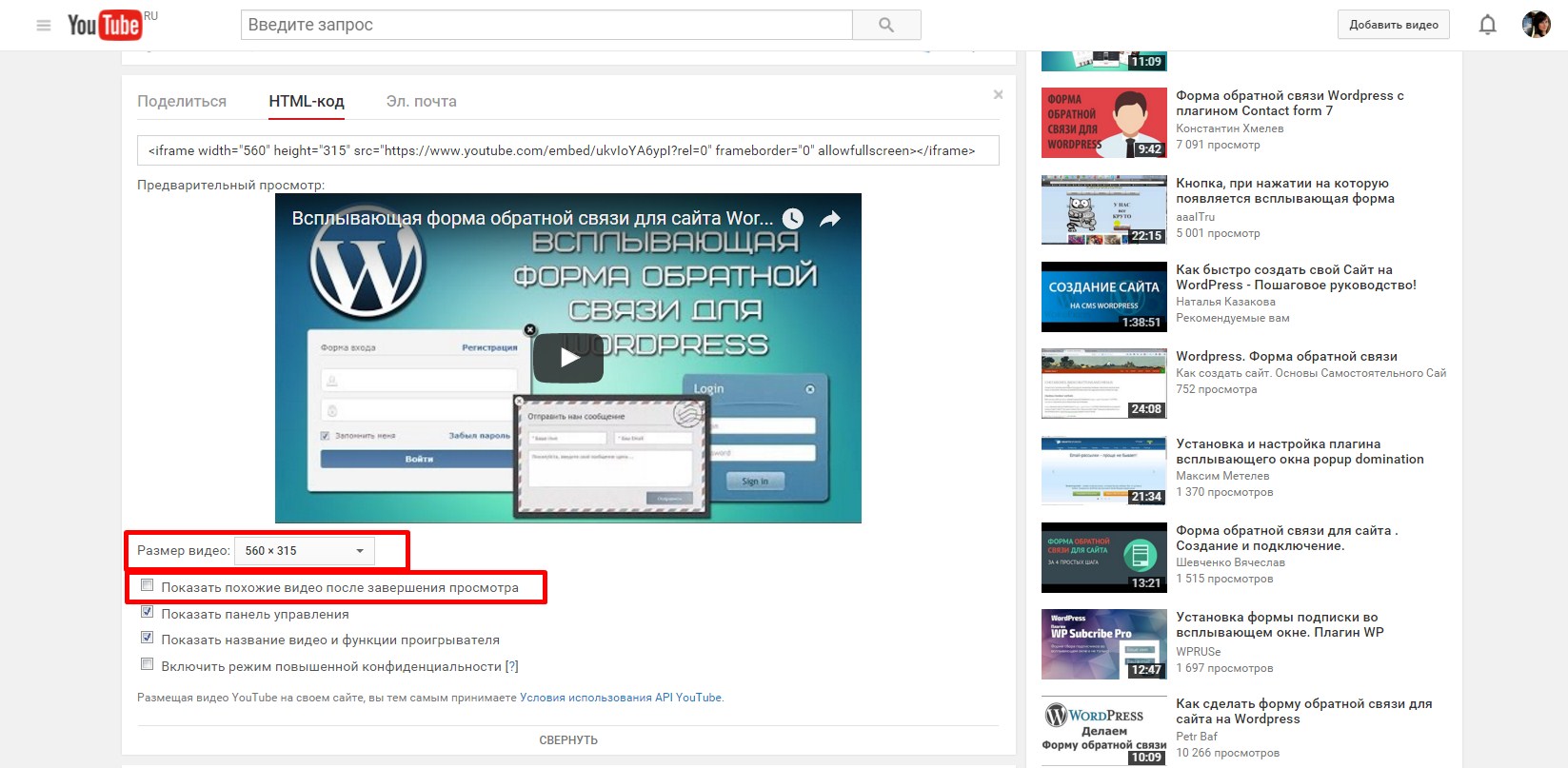
Но чаще всего приходится изменять его под размер вашего сайта, т.к. ширина текстовой области у всех разная (треть места занимает сайдбар, не забывайте об этом). Давайте щёлкнем по полю «Выбор размер» и там выберем пункт «Другой размер»:
Рассматривать остальные возможности с «флажками» я не буду, т.к. это не относится к теме данной инструкции, вы можете самостоятельно их прощёлкать и посмотреть, как повлияет на ваше видео.
После выбора «Другой размер» форма ввода изменится и вы можете указать нужный вам размер видео. Я, например, задам ширину в 600 пикселей, а высота видео пропорционально изменится, чтобы ваше видео было с точно такими же пропорциями, как вы его записывали.
После этого вы просто копируете ссылку на ваше видео по примеру из скриншотов выше и всё, вставляете его в режиме «Текст» вашего редактора. Подробнее об этом я рассказал в заметке Использование текстового редактора это курса.
Внимание! Если вы вставите видео в визуальном редакторе, тогда HTML-код вашего видео преобразуется в такой вид, что видео не будет работать на сайте. Поэтому я настоятельно рекомендую переключаться в режим «Текст», чтобы видео при вставке вторым способом корректно отображалось на вашем сайте.
Заключение
Мы рассмотрели два популярных способа вставки видео из YouTube в сайт на WordPress. Конечно же, есть вариант с использованием плагина, но смысла в них нет, т.к. эти двух способов вам хватит на всю жизнь! 😉
Похожие записи:
Автор
Александр Кадыров
Занимаюсь разработкой сайтов на WordPress около 10 лет, с тех же пор стал вести блог о WordPress. В итоге это всё вылилось в этот курс, где вы сейчас находитесь. В свободное время программирую на Ruby, PHP и Golang, увлекаюсь администрированием серверов и автоматизацией своей деятельности. Посмотреть все записи автора Александр Кадыров
Как вставить видео с YouTube в WordPress: 5 комментариев
У меня, к сожалению, после обновления вордпресса до Гутенберга и активации плагина Classic Editor перестал работать первый способ. Ссылка не ковертируется в плеер.
Приветствую, Михаил! Только что проверил на демонстрационном стенде, WP последней версии, установлен Classic Editor и ссылка в визуальном режиме успешно конвертируется в плеер. Могу предложить глянуть на вашем сайте и разобраться, в чём может быть проблема.
Удается с ютуба напрямую через их код, меняю лишь параметры на 100% ширину и высоту. так надежнее.
А как задать время? Если нужен только фрагмент видео, например с 5 минуты по 6?
Такой возможности нет, насколько мне известно. Ни разу не встречал подобного ни у кого 🙂