Как вставить видео во фрейм
Скрытые возможности встраивания видео из Youtube
При создании сайтов частенько возникает необходимость вставить какой-то видео-ролик из YouTube. Это может быть продающее видео, какая-то инструкция, видео-комментарий.
В этой статье я покажу вам, как это сделать. А также поделюсь некоторыми дополнительными полезностями для вставки этих видео:) Поехали!
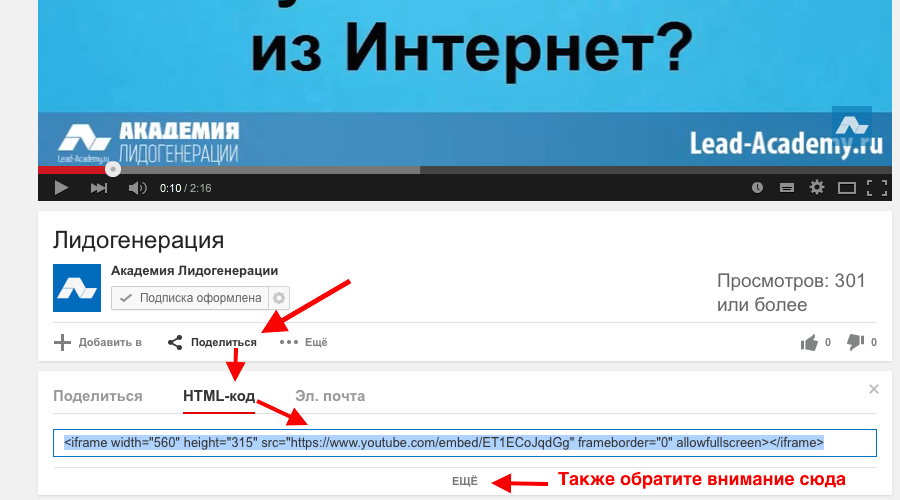
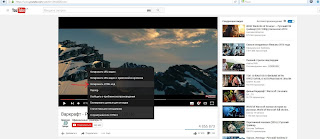
Чтобы вставить видео на сайт, необходимо сначала скопировать его код. Код видео берем с сайта YouTube, открыв страницу с нужным видео. На примере видео Академии Лидогенерации:
Комментарии:
Дополнительные настройки встраивания.
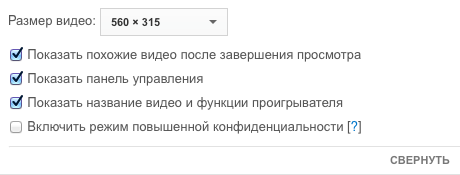
Кликните ЕЩЕ под HTML-кодом видео и вы их увидите:
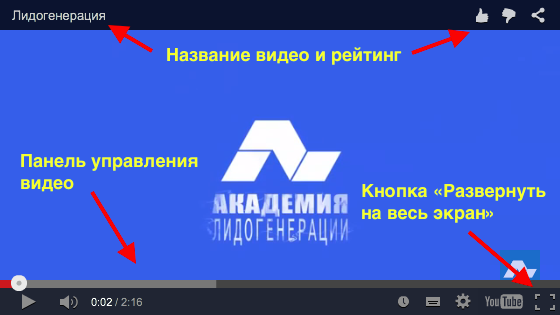
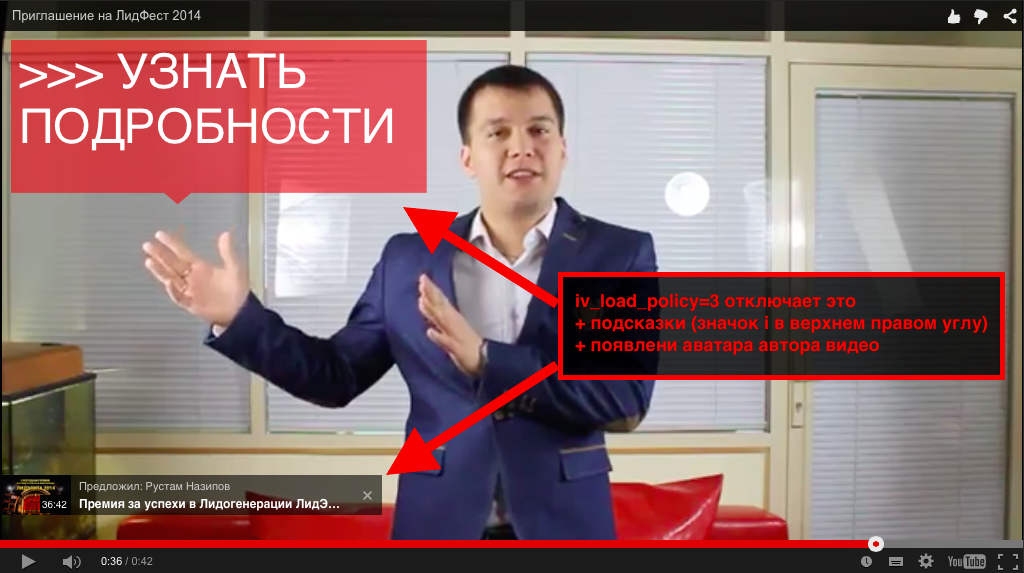
Как они работают:
Если тыкать эти галки, вы увидите изменения в коде для вставки. Пример:
ET1ECoJqdGg» frameborder=»0″ allowfullscreen> — оригинальный код без доп.настроек.
ET1ECoJqdGg? rel=0 » frameborder=»0″ allowfullscreen> — убрал галку “Показывать похожие видео…” (что добавилось в коде выделил красным).
Хозяйке на заметку: синим выделен идентификатор видео, указывающее YouTube какое именно видео воспроизводить в фрейме. Хотите поменять видео без изменения настроек отображения на сайте — просто поменяйте эту часть кода.
Как вставляются доп.коды
Как видите, доп.коды вставляются через знак ? после идентификатора видео. Знак ? ставится только перед первым доп.кодом, остальные вставляются через знак &. Например:
ET1ECoJqdGg? rel=0&showinfo=0&autoplay=0 » frameborder=»0″ allowfullscreen>
Другие коды, которые могут быть полезны:
Удачных вам экспериментов и CTR до неба!
Статья подготовлена при поддержке и соавторстве знакомого специалиста по YouTube Юрия Бледных в рамках конкурса «Контента много не бывает».
Если статья Вам понравилась, ставьте лайки, пишите комментарии.
Все способы, как можно вставить видео с Youtube на сайт
Иногда так хочется высказаться, объяснить суть происходящего, что даже не хватает слов. Поэтому начинаешь жестикулировать руками, пытаясь выразить переполняющие тебя чувства. Так бывает и с авторами контента, и для самовыражения кроме слов они иногда используют визуальные средства. Поэтому давайте разбираться, как вставить видео с youtube на сайт:
Зачем сайту видео?
Люди, исповедующие консервативный взгляд на значение интернета в распространении информации, рассматривают его как цифровой вариант обычного печатного таблоида. Но прогрессивная часть пользовательской аудитории не готова мириться с таким мнением. Им мультимедийность подавай! Одним из таких веяний и является ретрансляция видео с Youtube на своем сайте.
Как становится ясно из сказанного выше, видео на сайте может стать мощным инструментом популяризации, продвижения и заработка на своем ресурсе. Поэтому стоит более подробно ознакомиться со способами его размещения.
Способы размещения видео на сайте
Здесь мы рассмотрим наиболее популярные способы. Вот они:
Для начала давайте разберемся, что такое фрейм. Этот элемент в html позволяет отображать содержимое другой веб-страницы в дочернем окне, размещенном на странице основного сайта. Возьмем пример кода фрейма с приведенного выше рисунка:
С помощью тега создается плавающий фрейм, который является своего рода контейнером, позволяющим загружать содержимое другой веб-страницы.
Как видите, значение некоторых атрибутов можно с легкостью подправить под свои нужды. Прежде всего, это касается размеров отображаемого фрейма. Теперь осталось вставить его код в html вашего сайта. При этом главное учесть соразмерность окна вашего сайта и фрейма. Но если что-то пойдет не так, размеры можно легко подогнать.
Для демонстрации мы взяли шаблон простого двухстраничного сайта. Код плавающего фрейма вставляется в любой из блоков
А вот как отображается видео в плеере на странице нашего шаблона:
Как видно из примера, в тегах реализовано несколько вариантов источников. То есть перед тем, как вставить видео на сайт, его нужно будет « перегнать » в несколько форматов. В зависимости от поддерживаемого формата браузер сам выберет нужный ему вариант.
Вот как это выглядит на нашем сайте:
Затем нужно скачать его в виде архива или скрипта. При этом в комплект архива входит подробная документация для настройки и « безболезненной » интеграции видеоплеера на ваш ресурс:
Интеграция видео на сайтах, развернутых на основе CMS
1. WordPress – в этом популярном движке, начиная с версии 2.9, реализована поддержка вставки обычной ссылки на ролик, расположенный на одном из популярных видео хостингов. Для этого нужно всего лишь воспользоваться специальным шорткодом. Его синтаксис:
Но это не единственный способ того, как вставить видеоплеер на сайт WordPress. Также можно воспользоваться специализированными плагинами.
Вот некоторые из них:
2. Joomla – с этим движком все обстоит не так просто. Поэтому лучше для вставки видео и аудио данных воспользоваться специализированными плагинами.
Вот несколько проверенных:
На этом все! Надеемся, что с такими познаниями о том, как вставить видео на сайт, у вас теперь достаточно возможностей для выражения мыслей и чувств на страницах своего ресурса. Некоторыми из них вы можете поделиться с нами, оставив комментарий к этой статье.
Размещение видео с видео хостинга YouTube
Тяжело представить себе современный интернет без самого популярного видео хостинга YouTube, который по данным сайта alexa.com на конец 2016 года явлется вторым сайтом в мире по количеству посетителей! Речь в этой статье пойдет о том как с использованием языка HTML добавить видео контент c этого знаменитого видео хостинга на Ваши страницы.
Встраивание проигрывателя во фрейм
Для начала предалагаю рассмотреть пример, в котором используется рекомендованный способ добавления видео. И так, для добавления видео на страницу сделайте по порядку следующие действия:
Давайте рассмотрим пример добавления видео с YouTube:
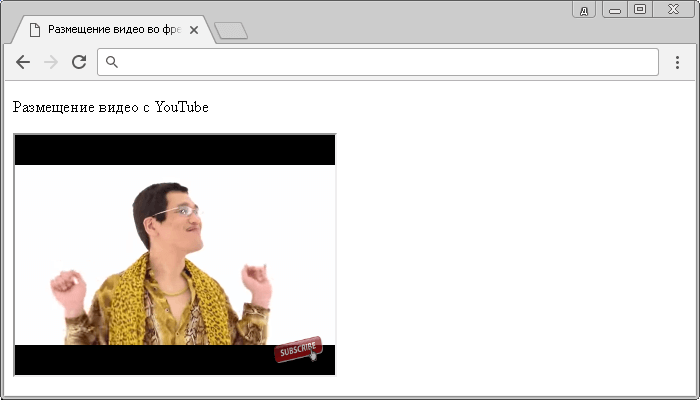
В этом примере элементом мы разместили фрейм на странице и задали для него ширину 320 пикселей (атрибут width ) и высоту 240 пикселей ( height ). В атрибуте src мы указали путь к странице с видео, указали ID видео (выделен курсивом) и добавили дополнительные параметры плеера YouTube (подробное описание доступно в официальной документации):
Результат нашего примера:

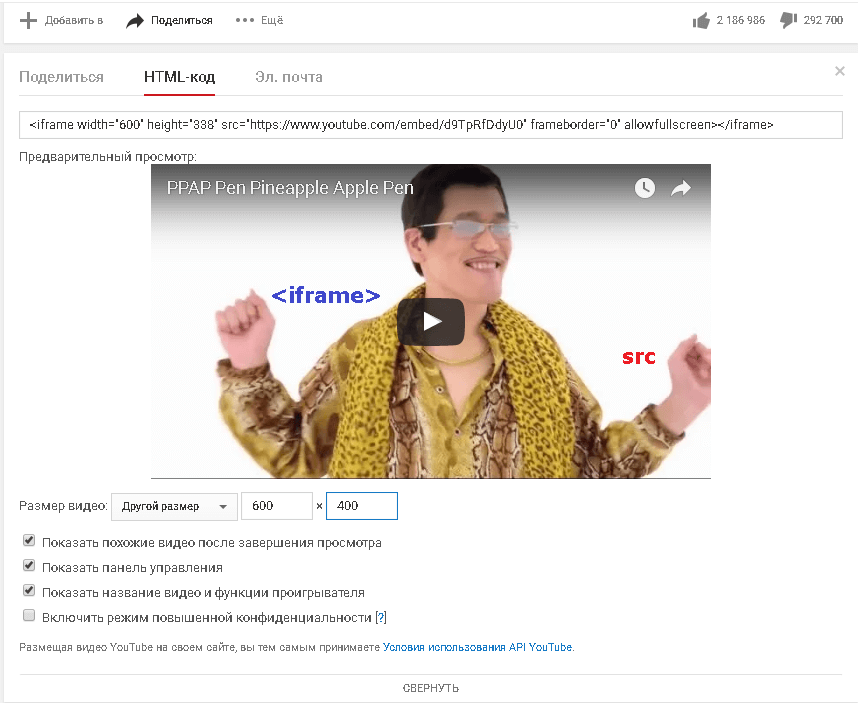
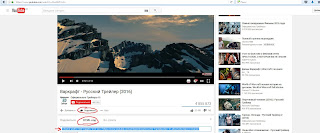
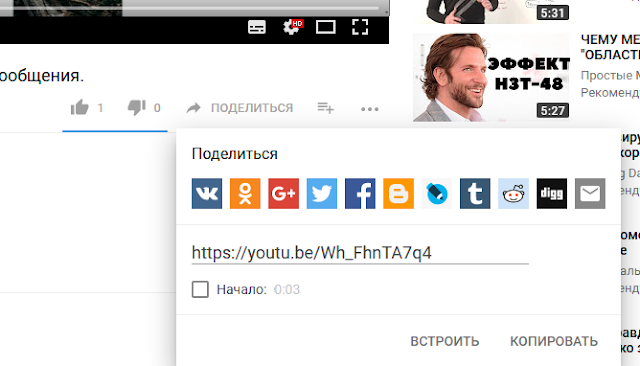
Есть еще один способ, который позволяет формировать HTML код для размещения плеера YouTube с интересующим нас видео. Для этого необходимо найти на YouTube это видео, пролистать под описание к видео, найти и нажать на кнопку «Поделиться». После этого нам будет доступно меню в котором необходимо выбрать вкладку «HTML-код». У нас есть два варианта: сразу скопировать готовый код сформированный по умолчанию, либо нажать на вкладку «Еще» и провести более расширенную настройку:
Рис. 53 Настройка фрейма на сайте YouTube.
В расширенных настройках, к примеру, можно включить режим повышенной конфиденциальности, который указывает, что YouTube должен сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Как вставить видео на сайт с Youtube — замена Iframe
Как добавить видео на сайт с youtube
После того, как вы скопировали код возвращайтесь на свой сайт и в редакторе поста перейдите на вкладку HTML (эта вкладка должна быть на каждой платформе, не у всех она находится в одном и том же месте), если вы вставите код в обычной вкладке браузер не сможет приспособить его должным образом в следствии чего видео не откроется, будет отображаться только код видео ролика.
Так же при этом следует учитывать ширину полотна вашего поста, у всех они разные. К примеру, когда вы копируете код первым способом, тогда при его вставке вы можете увидеть что ширина (width) плеера 854 пикселя. Пример:
Если добываете код вторым способом параметр ширины будет не 854 пикселя, а 540 пикселей. Соответственно и высота (height) плеера будет разной. Эти параметры вы можете задавать сами, корректируйте их в соответствии с параметрами своего полотна.
Как видите в добавлении видео с youtube на сайт, нет ничего сложного.
Почему поисковики не любят тег Iframe?
Итак первый раздел мы разобрали, теперь можно перейти ко второму пункту в котором вы узнаете почему поисковики не любят тег iframe и как можно избежать его использования при вставке кода видео плеера на своем сайте.
Думаю вы заметили, что код плеера, как в начале так и в конце содержит тег iframe. Данный тег позволяет отображать часть одного сайта на другом сайте. Возможно слыхали в сети есть такой вид партнерок (реклама) для сайта называются они Iframe. Сайты, которые зарабатывают подобной рекламой ранжируются в поисковых системах намного ниже, нежели их конкуренты. Поисковики прекрасно видят этот тег, но читать они его не могут, к тому же при помощи данного тега можно распространять вирусы.
По-этому, когда вы вставляете код видео плеера на своем сайте, не важно брали вы его с Youtube, с Вконтакте, Vimeo или других медиа сайтов всегда вместо тега Iframe пишите тег embed.
Как вставить в Blogger видео из Youtube, Вк, Фейсбука
Если вам нужно добавить видео в блог на Blogger из медийной сети Youtube, тогда вы можете сделать это тремя простыми способами. Для Вконтакте, Facebook, Twitter и других подобных сетей способ всего один. Во всех случаях нам поможет редактор сообщений или страниц. Помимо этого вы так же можете вставлять видеоролики в боковые панели через раздел Дизайн, но об этом чуть позже.
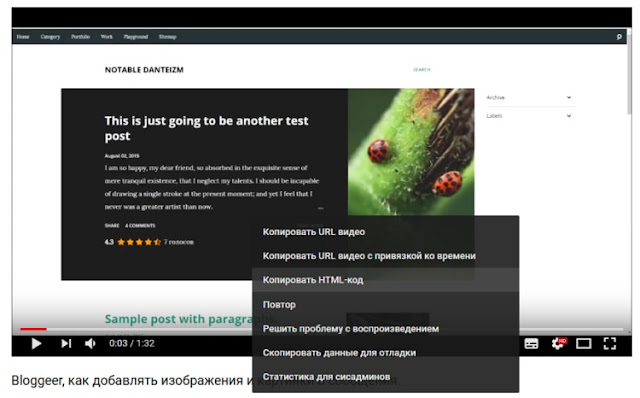
Вставка видео из Youtube через копирование HTML видеоплеера
После откройте в блоге Сообщение, вверху, с правой стороны перейдите на вкладку HTML и разместите скопированный код в нужном месте.
Таким же способом можно добавлять видео из социальных сетей Facebook, Vkontakte и т.д.. Еще можно поискать иконку или кнопку поделиться и там так же будет возможность скопировать код плеера. По Фейсбуку и Твиттеру смотрите видео в конце статьи.
Как регулировать ширину и высоту плеера сморите либо на видео ниже, либо здесь.
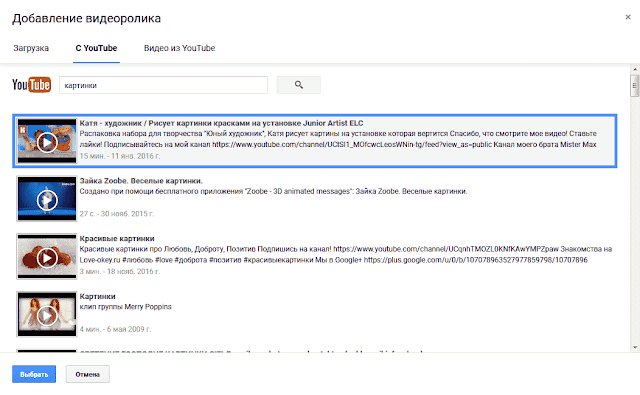
Вставка видео из Youtube через редактор сообщений
Заметили там вкладку Загрузка? Все верно вы так же можете загружать видеоматериалы со своего компьютера, правда много не загрузите, места не хватит, помните у вас в запасе 15гб.
Добавление видео из Ютуб кнопкой поделиться
Добавление видеоролика в Дизайне
Инструкция, как добавить в Blogger видео из Vkontakte и Facebook:
Ускоряем загрузку страниц блога оптимизируя видео
По факту любое видео значительно влияет на скорость загрузки страниц сайта. Поэтому в данном разделе я покажу вам, как оптимизировать видео, чтобы минимизировать влияние видео на скорость загрузки страниц блога. Для этого используйте HTML кода ниже и следуйте указаниям на видео:
Параметр height это высота плеера
Параметр width это ширина плеера
Можете править их в соответствии с размерами ваших страниц.
Смените ссылку на ссылку своего видео.
Библиотеки Jquery (как видите код немного отличается от того который на видео, это не страшно и не спешите его ставить пока не проверите загружаются видео или нет после первых двух шагов).
Переходим к просмотру видео:
Как вставить на сайт адаптивное видео с Youtube, Vkontakte
Способ подойдет для любой платформы будь то WordPress, Joomla, Blogger и т.д.. Но показывать буду на примере Blogger.
Итак, время движется, с каждым днем появляются новые технологии и наши шаблоны так же не отстают. Ничего не напоминает вам эта фраза? А должна, не так давно мы писали статью о превосходстве отзывчивого, реагирующего шаблона blogger для некоторых милей звучит английский вариант responsive blogger template. Почитайте сперва ее, а потом возвращайтесь к этой. Итак, если вы уже прочитали ее, тогда вы знаете, что с недавних пор гугл стал относится к сайтам с адаптивным дизайном более лояльно, в общем полюбил их больше, нежели те, которые не имеют такого превосходство. Ведь пользователю всегда должно быть комфортно просматривать ваш контент.
Настройка адаптивности для видеоплеера с помощью CSS
@media screen and (max-width:768px)
Сохраняем шаблон и проверяем, как изменяется размер видео плеера при изменении размера окна вашего браузера.
Как вставить адаптивное видео на сайт
Очень часто, при встраивании видео, width и height объявлены прямо в HTML:
Что же делать в подобной ситуации?
Если вы используете стандартное видео HTML5, это позволит видео соответствовать ширине контейнера. Если вы используете этот подход, важно удалить объявление height, чтобы соотношение сторон видео сохранялось по мере его увеличения и сжатия по ширине, чтобы не получить «черные полосы» для заполнения пустого пространства (в отличие от изображений, само видео сохраняет свое соотношение сторон независимо от размера элемента).
Вы можете переопределить эти стили через CSS (и не беспокоиться о том, что объявлено в HTML) следующим образом:
Iframe-видео (YouTube, Vimeo и т.д.)
Наш маленький трюк описанный выше не поможет нам при работе с видео, которое добавлено через iframe. Принудительное увеличение ширины до 100% эффективно, но когда мы устанавливаем height: auto;, мы получаем статическую высоту 150px, которая слишком приземистая для большинства видео. Практически все браузеры будут отображать теги iframe, canvas, embed и object как 300px × 150px, если не указано иное. Даже если этого нет в пользовательской таблице стилей.
К счастью, здесь есть несколько возможных решений. Один из них был впервые предложен Тьерри Кобленцем и представлен в A List Apart в 2009 году: Создание внутренних соотношений для видео. Используя эту технику, вы оборачиваете видео в другой элемент с внутренним соотношением сторон, а затем размещаете видео в этом абсолютном положении. Это дает нам резиновую ширину с “умной” высотой.
Существует еще один “хитрый” вариант”, который позволяет регулировать соотношение сторон прямо из HTML:
Вышеприведенная техника очень хороша, но имеет несколько возможных ограничений:
Если к вам применимо любое из этих ограничений, то вы можете использовать JavaScript решение.
Представьте себе: при загрузке страницы все видео просматриваются и их соотношение сторон сохраняется. Каждый раз, когда размер окна изменяется, размер всех видео изменяется, чтобы заполнить доступную ширину и сохранить их соотношение сторон. Используя jQuery, это выглядит так:
А вот вариант с плагином FitVids.js
Кроме того, что FitVids.js, отслеживает изменения размеров, он перебирает все видео и добавляет соотношение сторон, позволяющее использовать HTML-оболочку и необходимый CSS. Это намного эффективнее, чем привязка к обработчику изменения размера окна!
тот же плагин на чистом JS
В наши дни jQuery не в фаворе. К счастью, у Дэйва есть версия Vanilla JS: