Как вставлять иконки в html
HTML: Создание и добавление фавикона
Что такое фавикон
Создание
Для создания фавикона можно использовать практически любой графический редактор, однако формат изображения, которое вы выбрали должен быть 16×16, 32×32 или 64×64 пикселя, с использованием 8-битного или 24-битного цвета. Изображение должно иметь расширение PNG (стандарт W3C), GIF или ICO.
При создании изображения следует обращать внимание на следующие нюансы:
В качестве примера программы, позволяющей создавать иконки, можно привести Favicon Create (скачать) – это самая простая программка. Чтобы сделать иконку понадобится всего лишь обычная картинка в формате *.jpg, или *.bmp, которую можно сделать в любом графическом редакторе, даже в том же пейнте. Загружаем картинку в программу, затем выбираем размер, глубину цвета и нажимаем кнопку старт. Все готово.
Добавление фавикона
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон.
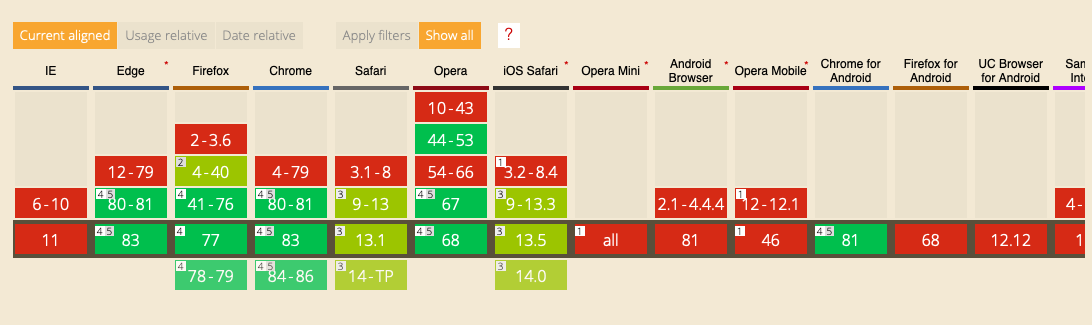
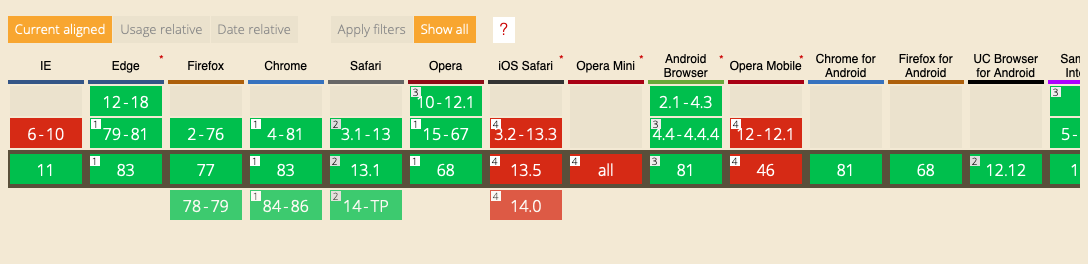
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
Как вставить SVG иконку на сайт
Существует несколько способов, как вставить SVG иконку. Я не буду перечислять здесь все рабочие варианты, дабы не перегружать вас избыточной информацией. А остановлюсь, на двух принципиальных методах – с интерактивностью (взаимодействие с пользователем) и без неё.
Без поддержки интерактивности
Если вы не планируете, вносить изменения в SVG файл или анимировать его, а просто используете, как законченное изображение, то вставляете, как картинку.
// через HTML файл
С поддержкой интерактивности
Для дальнейших манипуляций с SVG файлом – наилучший способ встраивания иконки – тег object. Внутри тега object, для старых браузеров, вставляем SVG иконку, картинкой. Дело в том, что старые браузеры, не видят формат SVG, так покажем им хоть что-то.
Плюсы SVG формата
Как правило, SVG формат, применяют для сохранения иконок. Откуда же они берутся? Есть несколько вариантов.
Зайдем на сайт flaticon.com и скачаем иконку автомобиля. Скачанный SVG файл, состоит из инструкций по построению прямых и кривых линий, в виде текстовой информации.
Как вставить иконку в HTML
Создадим два блока, для управления позиционированием и размерами иконки, на странице. Внутри блока с классом icon, вставим, ссылку на SVG иконку, посредством тега object.
CSS код
Разместим в центре, родительский блок с классом box.
Дочерний блок с классом icon, выравниваем по центру, относительно родителя.
Как сделать SVG адаптивным
В коде файла sedan-car-front.svg, жестко заданы размеры, которые не позволят масштабировать икону.
Заменим пиксели на проценты. width=»30%» height=»30%»
Вот и все. Теперь при изменении размера экрана, размеры иконки, так же меняются.
Как изменить цвет SVG
Для изменения цвета, вместо свойства color, используют – атрибут fill. Изменить цвет, можно прямо в коде SVG, добавив, следующий код, между тегами svg.
Машина стала красной.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Как создать фавиконку и подключить ее к сайту
Favicon (сокращение от Favorites Icon) — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем.
Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки.
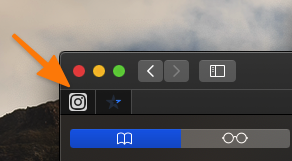
Так Favicon выглядят на вкладках в браузере Safari:
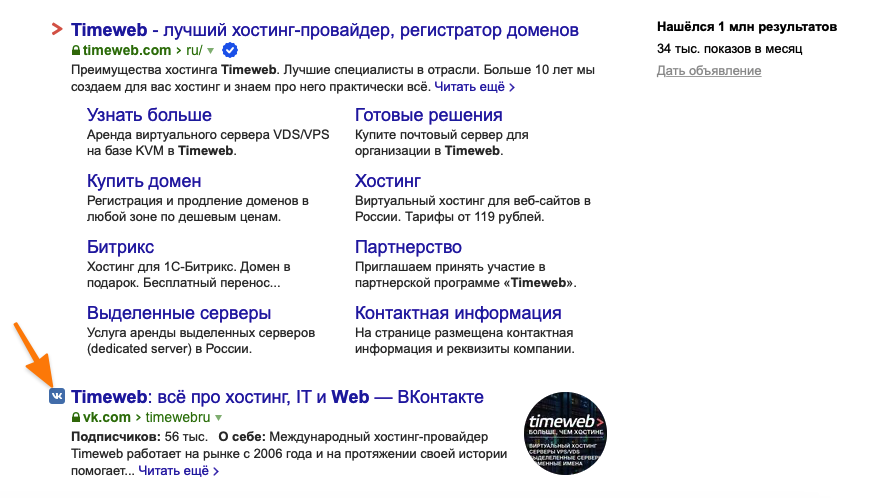
А вот так в поисковой выдаче Яндекса:
Такие значки должны опираться на стилистику бренда, поэтому важно, чтобы они были с ним тесно связаны.
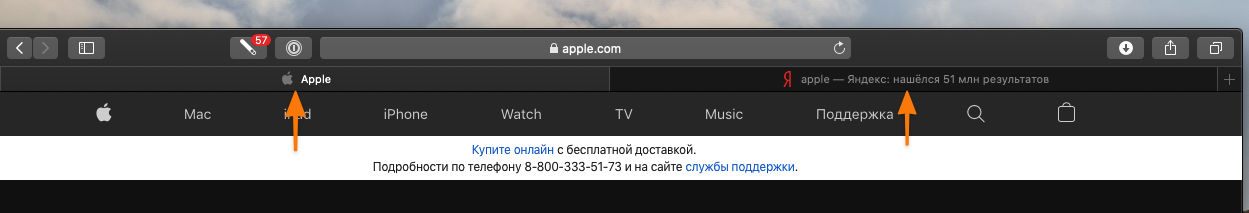
Вот, как это реализовано у Apple и Яндекса:
Далее разберемся, как сделать иконку сайта и подключить ее к нему.
Характеристики значков
Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится. Надо соблюсти два несложных требования: выбрать подходящее расширение и размер.
Формат
Тут есть из чего выбирать:
.svg не поддерживается в старых браузерах для ПК и некоторых Android-браузерах
Размер
Здесь тоже есть некие стандарты, но они разнятся от системы к системе. Часто используются размеры:
Как сделать иконку для сайта HTML?
В лучшем случае вам все нарисует грамотный дизайнер, но если под рукой такого не нашлось, можно и самому склепать значок.
Рисуем Favicon в Sketch или Photoshop
Значок можно нарисовать там же, где рисуются и другие части интерфейса. Например, Photoshop или Sketch. Покажу, как это работает на примере Sketch:
То же самое можно сделать в Photoshop или условном Pixelmator, разве что интерфейсы настройки изображений и экспорта будут отличаться.
Преобразуем готовое изображение в фавиконку
Рисуем значок в браузере
Если нет Фотошопа или просто не нужен какой-то сложный дизайн, то можно на скорую руку нарисовать себе лого на сайте Favicon.cc. В этом случае все запредельно просто:
Тут же можно посмотреть, как нарисованная иконка выглядит в адресной строке браузера.
Конвертируем текст или эмоджи в значок
Есть вариант еще проще — сервис Favicon.io. На нем есть три конвертера: из картинки, из текста или из эмоджи в значок.
Но я попробую скачать иконку с эмоджи:
Как подключить Favicon к сайту?
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
АТРИБУТ
ЗНАЧЕНИЕ
icon указывает на тип используемого ресурса.
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога.
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Как быстро вставить иконку на сайт с помощью html
Привет всем любителям-сайтостроителям, сегодня расскажу, как быстро вставить иконку на сайт с помощью html. Знаю два способа о которых хочу рассказать:
Первый способ — очень простой. Для того, чтобы его использовать необходимо знать специальный HTML5 код символов. Вообще в интернете много ресурсов, которые представляют таблицу спецсимволов HTML5, которые можно найти по запросу «спецсимволов HTML5».
Ниже пример применения иконок на сайте с помощью HTML5 символов:
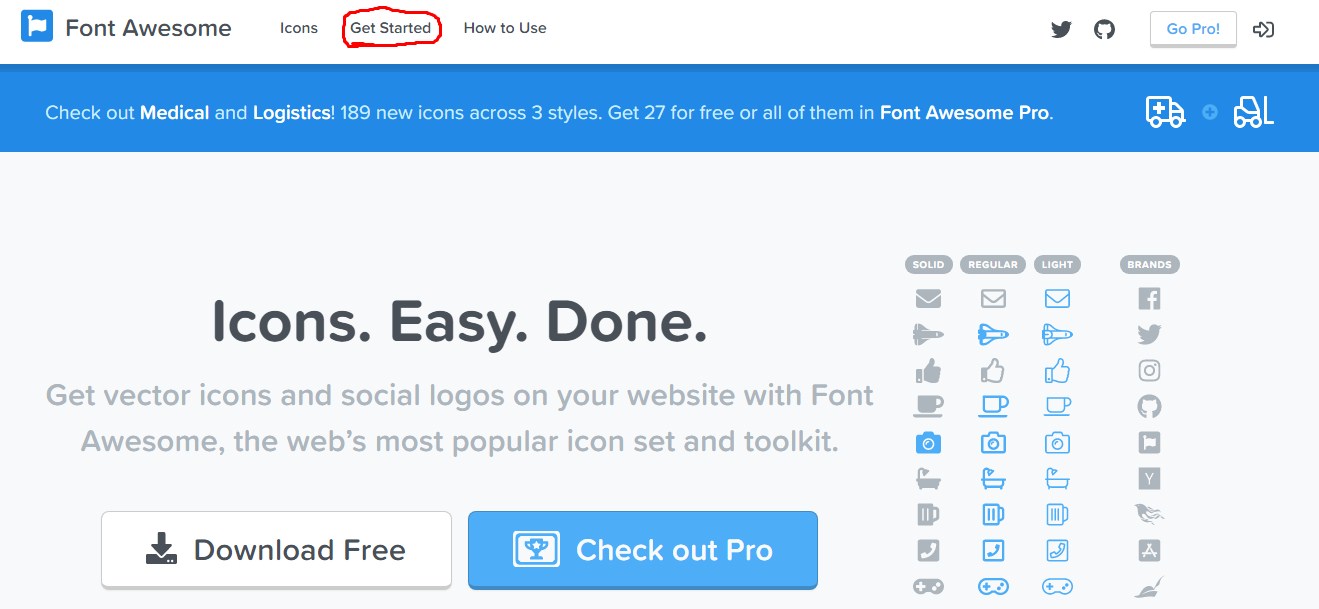
Второй способ — не менее простой, но более гибкий и дающий больше возможностей. Здесь речь пойдет о применении стороннего сервиса Font Awesome. Для того чтобы использовать его, необходимо зайти на сайт и в верхнем меню нажать «Get Started» (выделено красным)
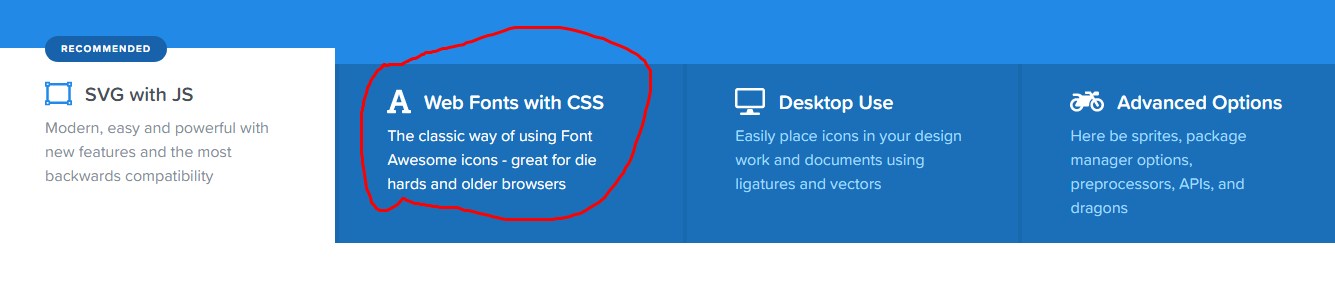
Далее попадаем на страницу, где нужно выбрать метод использования иконок на сайте. Рекомендую выбрать метод «Web Fonts with CSS»
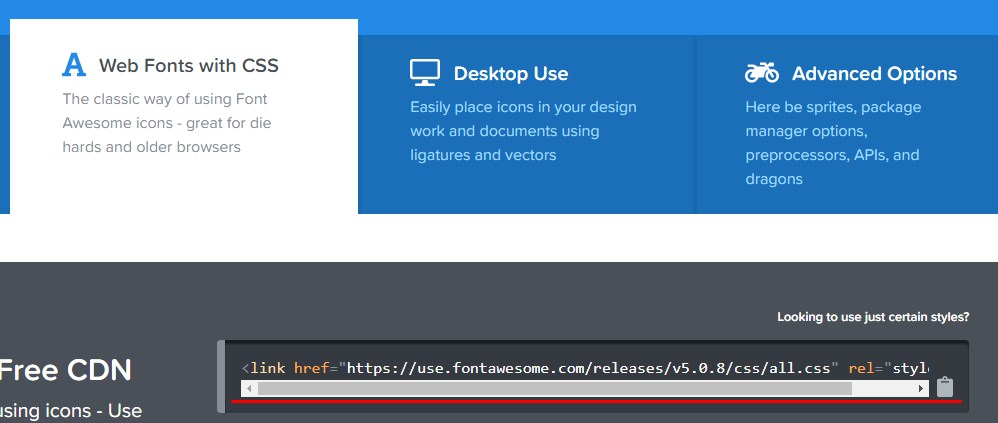
Далее мы попадаем на страничку, где нам нужно скопировать код:
И далее этот код вставить в код сайта в разделе
Далее мы можем использовать иконки Font Awesome. Переходим в раздел Icons в верхнем меню
Находим нужную иконку. Можно использовать поиск или просто найти, пролистывая страничку вниз. После того как нашли нужную иконку жмем на нее, находим код типа
И вставляем его в нужном месте сайта.
Использование данного сервиса имеет как плюсы, так и минусы. Из плюсов: Мы можем редактировать иконки как текст на css: изменять размер, цвет, отступы и т.д. Также есть небольшой минус — лицензия на использование данного ресурса частично бесплатная, при поиске вы будете видеть затемненные иконки, которые не сможете использовать до оплаты лицензии.
На этом всё, если вам понравилась статья, ставьте LIKE. Если есть вопросы, задавайте, будут рад помочь.
Добавление иконок для сайта в мультибраузерном и мультипплатформенном мире
Дата публикации: 2018-04-11
От автора: раньше иконки для сайта были такими легкими. Простой растровый favicon.ico 16х16 пикселей. Это как знак препинания в конце проекта. Для разработчика это эквивалент завершения предложения с восклицательным знаком или точкой. Так было раньше. Но за прошедшие 20 лет все изменилось.
Что такое favicon?
Favicon – это маленький значок, помогающий идентифицировать страницу. Это часто забываемая концепция бренда для сайта. Они дополняют UX просмотра в нескольких ключевых местах. В зависимости от браузера и контекста они могут отображаться:
Рядом с именем сайта во вкладке браузера
Как иконка запуска на домашнем экране устройства и десктопа
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
В самой адресной строке (я не уверен, но современные браузеры так не делают. Они отображают иконку во вкладке браузера)
Firefox показывает большие favicon на стартовом экране и маленькие во вкладке
Favicon традиционно ассоциировался с сайтом, но так как он добавляется через разметку, то на каждой странице можно поставить свой favicon, если хотите. Можно даже поставить отдельный favicon для всех запросов страницы.
Как правило, браузеры кэшируют favicon. Поэтому если вы планируете делать что-то забавное с несколькими favicon на сайте, кэширование нужно отключить. Один из способов – добавить временную метку в URL favicon.
Мы не будем уделять время кэшированию браузера. Будем поддерживать простоту. Оказывается, с ростом количества платформ и клиентов с поддержкой веб-страниц растет и сложность добавления маленькой иконки так, чтобы она правильно отображалась и удовлетворяла требованиям всех платформ.
Прежде чем переходить к подробностям, давайте быстро разберем формат ICO.
ICO – формат изображений для отображения иконок. Он берет свои корни из первой версии Windows — Microsoft Windows 1.0 – выпущенной в 1985. По факту, это формат-контейнер для хранения одного и более файлов растровых изображений. Изначально файлы должны были быть в формате BMP. Позже появилась поддержка PNG.
В 1999 Microsoft добавила формат ICO в IE5, как способ создавать закладки и определять сайт – так родился favicon.
Изначально favicon в вебе был размером 16х16 пикселей, но со временем появилась поддержка разных размеров в ICO файле (32×32, 24×24, 48×48, 64×64, 128×128 и 256×256).
Возникает вопрос: если favicon.ico может хранить несколько размеров, то какие из них нужно использовать? Вернемся к этому скоро.
Как подключить favicon?
Зачастую термины favicon и иконка взаимозаменяемы. Однако favicon не обязательно должен быть формата ICO. Часто встречаются форматы GIF, PNG, JPG.
Начнем с самого старого и базового способа добавления favicon на сайт.
Размещение favicon.ico в корне сайта
Изначально Microsoft для Internet Explorer 5 разработала способ добавления favicon на сайт. Для этого нужно было сохранить файл иконки в корневой папке сайта с именем favicon.ico. Это все что требовалось, никакого HTML. Большинство браузеров до сих пор проверяют корневую папку на наличие файла favicon.ico.
Позже когда favicon стал частью стандартов HTML 4.01 и XHTML 1.0, рекомендовали использовать тег link для размещения favicon. Рассмотрим этот способ.
Подключение favicon через тег link
Даже у такого простого предложения есть сложности. Атрибуты rel и type принимают разные значения. Например, все строки ниже будут работать: