Как встроить ссылку в картинку
Как сделать картинку ссылкой

В этом теге прописывается путь до картинки и указываются ее размеры, по умолчанию в пикселях. Всегда указывайте атрибут alt (альтернативный текст, если в браузере пользователя отключен показ изображений), с ним раскрутка сайтов будет гораздо эффективней. Теперь давайте разберем, Как в картинку вставить ссылку и что для этого потребуется. Для начала вспомним, как выглядит сама ссылка:
Ссылка с картинки может вести как на внутреннюю станицу сайта, так и внешнюю. И еще может вести на ту же картинку, но в более увеличенном масштабе. То есть при клике на маленькое изображение будет открываться большое. Эти моменты мы сейчас разберем. Сначала просто сделаем картинку ссылкой:
Картинка, как ссылка на сайт
В таком варианте, при клике по картинке, будет открываться главная страница моего блога.
Картинка, как ссылка на картинку
Ну вот, получилась ссылка в виде картинки. Можно так же сделать, что бы при клике по картинке, открывалась другая картинка. Просто нужно указать путь до той картинки, которую хотите открыть при клике. Как видите, в картинку вставить ссылку не так уж и сложно. Немного практики и в скором времени сможете создавать более сложные элементы с использованием изображений. Например всплывающие картинки при наведении на ссылку. Если что-то непонятно, спрашивайте в комментариях или можете обсудить интересующую вас тему на форуме.
Как сделать картинку кликабельной?
В этом руководстве объясняется, как сделать картинку ссылкой:
Создать кликабельное изображение не так сложно, как может показаться. Есть несколько способов сделать это. Я расскажу вам о двух возможных вариантах.
Изображение, с которым мы будем работать
В рамках этого руководства я буду использовать в качестве примера приведенное ниже изображение:
Первый вариант предполагает ручное добавление HTML-кода для кликабельного изображения. Хотя это звучит немного пугающе, на самом деле все делается просто и быстро.
Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
Чтобы завершить этот шаг, изображение, которое вы хотите сделать кликабельным, уже должно быть загружено на ваш сайт.
1. URL-адрес целевой страницы
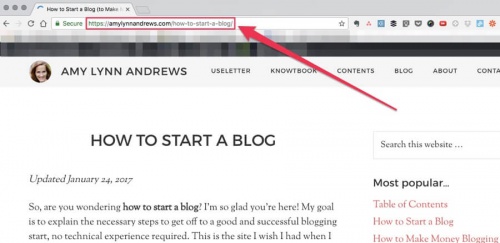
Адрес страницы / поста / сайта, куда вы хотите перенаправить пользователя после того, как он кликнет по изображению. Для этого перейдите на страницу, которую вы хотите использовать и скопируйте URL из адресной строки браузера:
В моем случае URL-адрес целевой страницы:
2. URL-адрес изображения
Самый простой способ найти URL-адрес изображения — это перейти на веб-страницу, на которой оно выводится. Например, если вы уже загрузили изображение на сайт, перейдите на страницу, где оно отображается.
URL-адрес изображения будет сохранен в буфере обмена, и вы сможете вставить его.
Выбрав этот пункт меню, я скопировала URL-адрес изображения в буфер обмена. После этого я вставляю его в заранее открытый текстовый документ:
Вариант 1, Шаг 2: Создайте код
Продолжаем разбираться, как сделать url ссылку на картинку. Для этого скопируйте приведенный ниже фрагмент кода и вставьте его в текстовый документ:
Теперь в текстовом документе замените выделенные жирным шрифтом два URL-адреса скопированными ранее URL-адресами ( то есть URL-адресом целевой страницы и URL-адресом изображения ).
Для этого выделите и скопируйте URL-адрес целевой страницы. Затем выделите в коде http://LandingPageURL.com ( также в текстовом документе ). После того, как выделите его, нажмите « Вставить », и в этом месте должен вставиться URL-адрес целевой страницы.
На данный момент мой код из такого:
стал таким ( с замененным URL-адресом целевой страницы ):
Теперь сделайте то же самое для URL-адреса файла изображения. Выделите и скопируйте URL-адрес файла изображения, затем выделите http: // FileURL и замените его только что скопированным адресом изображения.
Теперь мой код завершен. Из такого:
Как сделать так, чтобы кликабельное изображение открывалось в новой вкладке
Вот как будет выглядеть мой код, если я хочу, чтобы ссылка открывалась на новой вкладке:
Как добавить к кликабельному изображению партнерскую ссылку
Вы хотите добавить к изображению партнерскую ссылку? Нет проблем.
Вам нужно выполнить те же действия, которые были описаны выше, но http://LandingPageURL.com нужно заменить на партнерскую ссылку.
Вот, как будет выглядеть мой код, если я захочу, чтобы ссылка-изображение открывалась в новом окне, при том, что это партнерская ссылка:
Теперь вы можете взять фрагмент HTML-кода от до с блоком между ними и вставлять его везде, где нужно выводить изображение:
Вариант 2, шаг 1: Сохранение изображения на компьютере
Если вы еще не сохранили изображение на компьютере, сделайте это. Кликните правой кнопкой мыши ( кликните мышью на Mac ) по изображению и выберите пункт « Сохранить изображение как … »
Вариант 2, шаг 2: Создайте новую запись в WordPress
В панели администрирования WordPress создайте новую запись ( Записи — Добавить ).
Вариант 2, шаг 3: Загрузите свое изображение
Вариант 2, шаг 4: Добавьте изображение в запись
На вкладке « Загрузить файлы » ( вверху слева ) можно перетащить изображение в эту панель или нажать кнопку « Выбрать файлы », чтобы найти изображение на компьютере:
После того, как выбрали файл, вы автоматически переключитесь на вкладку « Медиафайлы ». В этой панели выполните следующие действия:
Теперь изображение появится в окне редактирования записи:
Вариант 2, Шаг 5. Чтобы изображение открывалось на новой вкладке
Многим людям нравится, чтобы ссылки, прикрепленные к изображениям, открывались на новой вкладке. Особенно это касается партнерских ссылок или ссылок, ведущих на другой сайт.
Вариант 2, шаг 6: Скопируйте HTML-код
Как сделать картинку ссылкой? Перейдите на вкладку « Текст »:
На этой вкладке отображается HTML-код изображения. Скопируйте его и вставьте, куда вам нужно ( например, в виджет боковой панели ).
Вариант 2, Шаг 7 (необязательный): Если это партнерская ссылка, задайте для нее атрибут nofollow
Теперь можно скопировать этот HTML-код и вставить его там, где необходимо вывести изображение.
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Как правильно вставить ссылку в картинку в WordPress и с помощью html
Сегодня мы продолжим изучение WordPress и html и узнаем как правильно встроить активную ссылку в любую картинку на Вашем сайте.
Как вставить ссылку в картинку с помощью WordPress
Для того, чтобы привязать ссылку к картинке в WordPress нужно щелкнуть на картинку, которую вы хотите вставить как ссылку и нажать на кнопку с карандашом.
После этого, в меню «Параметры изображения» в выпадающем меню «Ссылка» выбрать пункт «Произвольный URL» и вставить адрес на который вы хотите поставить ссылку.
Как привязать ссылку к картинке с помощью html
Где:
http://site2.ru/files/image.jpg — это адрес, где находится картинка, которую необходимо вставить.
Каким образом сделать эту картинку ссылкой?
Для этого вспомним, каким образом у нас вставляется ссылка. Для этого используется тег . К примеру, так будет выглядеть код html для вставки ссылки на сайт www.site1.ru с анкором «так будет выглядеть ваша ссылка»:
Теперь для того, чтобы превратить нашу ссылку в картинку, нужно все содержимое тега вставить на место анкора в ссылке. В итоге у нас получилось:
Вот и все. В одном из следующих уроков мы научимся настраивать обтекание картинки текстом с помощью html и css. Читайте Лучший СЕО Блог, ставьте лайки, подписывайтесь на RSS и, разумеется, комментируйте.
Table of Contents:
В современном мире «цифрового всего» интерактивность и взаимодействие считаются основными показателями ценности и привлекательности, особенно в профессиональных приложениях. Независимо от того, разрабатываете ли вы веб-сайт или создаете презентацию для своих коллег, расширение вашей работы за счет дополнительной степени подключения и динамического взаимодействия с пользователем добавит степень изысканности и изысканности, которая выделяется из толпы.
кредит: Deagreez / iStock / GettyImages
Хотя многие чрезвычайно сложные, основанные на коде методы улучшения взаимодействия теперь доступны для разработчиков, даже более классические, проверенные временем тактики все еще оказываются эффективными ежедневно. Одним из таких примеров является включение гиперссылок в файлы JPEG. Этот относительно простой процесс может значительно улучшить навигацию для аудитории и обеспечить плавный и органичный обход вашего контента предполагаемыми получателями. Добавление гиперссылок к вашим файлам JPEG может быть выполнено относительно быстро и легко, независимо от того, на каком носителе вы работаете.
Создать гиперссылку в файлах JPEG
Если вы встраиваете ссылку в файл JPEG в презентации PowerPoint, вы можете сделать это, щелкнув правой кнопкой мыши файл изображения в презентации и выбрав кнопку «Гиперссылка …» в раскрывающемся меню. На этом этапе вам будет предложено указать гиперссылку веб-сайта, на который вы планируете отправлять пользователей, когда они нажимают на файл изображения.
Встраивание гиперссылок в JPEG для веб-сайтов
В других веб-сборщиках, таких как Adobe Dreamweaver, у вас также будет возможность включить гиперссылку путем непосредственного редактирования HTML-кода самого сайта. С этим уровнем настройки также появляется возможность полностью персонализировать внешний вид используемой гиперссылки. Если эта степень адаптации является неотъемлемой частью ваших потребностей в веб-разработке, вы можете сделать это без значительных усилий.
Изучение важных соображений
Хотя это может показаться очевидным, очень важно проверить все свои гиперссылки перед публикацией своего сайта. В некоторых ситуациях гиперссылка может отправлять онлайн-аудиторию на веб-сайт, который, хотя изначально существовал на момент создания ссылки, теперь полностью перестал работать. Потратив время на обновление этих гиперссылок, вы сможете избежать смущающих ошибок.
Как сделать гиперссылку на папку
Как создать гиперссылку на другой файл
Как создать почтовую гиперссылку
Как сделать картинку ссылкой
Узнав, как сделать картинку ссылкой на нужную страницу, вы сможете не только украсить свой блог красивыми фото, но и направлять трафик в желаемую сторону. Как и было обещано в предыдущей статье как сделать баннер, сегодня вы получите в руки мощный инструмент, который позволит создавать на вашем блоге картинки-ссылки, ведущие на страницы вашего или стороннего ресурса.
Безусловно, контент, полезная информация — то, ради чего читатели приходят на наши блоги. И, конечно, нам приятно, когда они задерживаются у нас в гостях чуть дольше приличия. Не секрет, что мы все по большей части визуалы и любим разглядывать картинки. 
Кроме того, картинка, являясь емким образом, тоже способна передавать информацию. Эмоциональную. И, в отличие от текста, она всегда остается некоторой загадкой, недосказанностью.. Мы видим образ, пару-тройку слов к нему, и вот уже хочется узнать, что за всем этим стоит. В этом секрет тизерной рекламы.
Научившись превращать статичные картинки в кликабельные, вы сможете создавать свои нестандартные рассылки, RSS, красочные анонсы своих статей, необычные баннеры к своим платным/бесплатным продуктам, а также собственные изображения к партнерским продуктам, которые рекомендуете на своем сайте.
Инструкция, которую вы сейчас читаете, недавно была переработана. Это вторая версия статьи, и в ней дан самый современный и простой способ. В первой редакции я подробно разбирала, как собрать код практически вручную, но сегодня в этом уже нет необходимости, поскольку WordPress постоянно усовершенствуется.
В разработке материала мне помог Владимир Марник — владелец сайта ХостинДО и автор проекта ПомогайБлог, подсказав, как сделать картинку ссылкой, используя возможности WordPress, за что я ему очень благодарна.
Вставляем в картинку ссылку
Для удобства материал разбит на две части — смотря что вы хотите сделать. Первая часть — как сделать картинку ссылкой для размещения в статье блога. То есть вы можете сделать все или некоторые изображения в статьях кликабельными.
Если же вы хотите поместить картинку или баннер в сайдбар так, чтобы при клике посетитель переходил на нужную вам страницу, то об этом речь пойдет во второй части.
Часть 1:
Как сделать картинку ссылкой для статьи
1. Создаем новую запись.
Появится такое окно:
Нажмите кнопку ВЫБЕРИТЕ ФАЙЛ и в появившемся окне проводника выберите нужную картинку со своего компьютера. Затем нажмите ОТКРЫТЬ. Когда файл загрузится, выберите нужный размер картинки, задайте заголовок и в нижней части окна нажмите кнопку ВСТАВИТЬ в ЗАПИСЬ.
3. Вставляем нужную ссылку.
Когда картинка появится, щелкните по ней мышкой, чтобы выделить (картинка станет синего цвета, как на рисунке). После чего в верхней панели инструментов на вкладке нажмите на значок «Цепь» (на рис. выделено красной стрелкой): 
Откроется новое окно — в строке URL введите адрес страницы, на которую должен переходить клик. Это может быть страница как вашего сайта, так и стороннего ресурса (например, переход по партнерской ссылке).
В графе «Открывать в новом окне» поставьте обязательно галочку и нажмите ОБНОВИТЬ.
Все готово — теперь картинка стала кликабельной. Таким способом можно вставлять изображения, в том числе самодельные баннеры, в любое место статьи — в начало, середину или конец текста.
Часть 2:
Как вставить картинку в сайдбар
А вот теперь научимся ставить ЛЮБУЮ картинку или баннер в сайдбар. Например, вы хотите сделать картинку-перенаправление на вашу страницу захвата, собственный инфопродукт, важную статью или на продающую страницу партнерского сайта. Или хотите поставить в сайдбар (в подвал или шапку) баннер собственного изготовления (как сделать свой баннер, можно узнать в бонусе к статье Как сделать баннер в новом окне>> ).
В самом конце, когда нажмете ОБНОВИТЬ и картинка появится в записи, нужно перейти на вкладку HTML (красный кружок на рисунке):
Как скрыть ссылку от индексации:
Если вы хотите скрыть ссылку от индексации (например, партнерскую), когда скопируете готовый код в виджет, сразу после ссылки rel=»nofollow» — после закрывающей кавычки. И нажмите СОХРАНИТЬ в виджете.
Как уменьшить размер картинки в сайдбаре:
Если размер картинки нужно уменьшить, вернитесь в сайдбар, откройте виджет и отрегулируйте цифры так, чтобы подогнать их под размер виджета вашего блога:
Как вставить в виджет два баннера
Дополнительный блок по просьбам моих читателей.
Иногда возникает такая необходимость — вставить в виджет два баннера по горизонтали. Для этого нужно вписать сгенерированный выше код в дополнительные теги:
Чтобы картинки встали тютелька в тютельку, нужно уменьшить размер, как описано параграфом выше.
Если ниже нужно расположить еще пару, то можно создать еще один виджет. Таким образом можно создавать бесчисленное множество групп баннеров.
И не забывайте закрывать от индексации, если ссылки партнерские, особенно на главной странице сайта. Такие уж у нас поисковики, что в открытую работать — в бан можно загреметь 🙂
Вот, пожалуй, и все. Теперь у вас есть инструмент, с помощью которого вы можете творить в своем блоге все, что вам захочется. Удачи!
https://opartnerke.ru/kak-sdelat-kartinku-ssylkoj/ Как сделать картинку ссылкой https://opartnerke.ru/wp-content/uploads/2012/11/kak_sdelat_kartinku_ssylkoy.jpg https://opartnerke.ru/wp-content/uploads/2012/11/kak_sdelat_kartinku_ssylkoy-150×150.jpg 2020-01-23T20:26:31+06:00 Александр Интернет дизайн,ссылки,фотографии Узнав, как сделать картинку ссылкой на нужную страницу, вы сможете не только украсить свой блог красивыми фото, но и направлять трафик в желаемую сторону. Как и было обещано в предыдущей статье как сделать баннер, сегодня вы получите в руки мощный инструмент, который позволит создавать на вашем блоге картинки-ссылки, ведущие на. Александр Александр alksandr1973@gmail.com Administrator Обзоры смартфонов и интернет сервисов