Как встроить ссылку в текст
Вставляем ссылку в текст ВКонтакте
Оставляя очередной пост в социальной сети ВКонтакте, вне зависимости от места его расположения и заложенного значения, иногда пользователям требуется вставить ссылку. В рамках данного сайта сделать это возможно сразу несколькими способами, в зависимости от ваших персональных предпочтений, стилистики текста, а также разновидности используемого URL-адреса.
Вставка ссылки ВКонтакте
Процесс интеграции ссылки в какой-либо тест, несмотря на его место расположение, всегда является однотипным. Более того, частично мы уже затрагивали все описываемые далее действия в более краткой форме в соответствующей статье на нашем сайте.
Вставка ссылки на какую-либо страницу VK.com происходит совершенно не так, как интеграция ссылки с постороннего сайта.
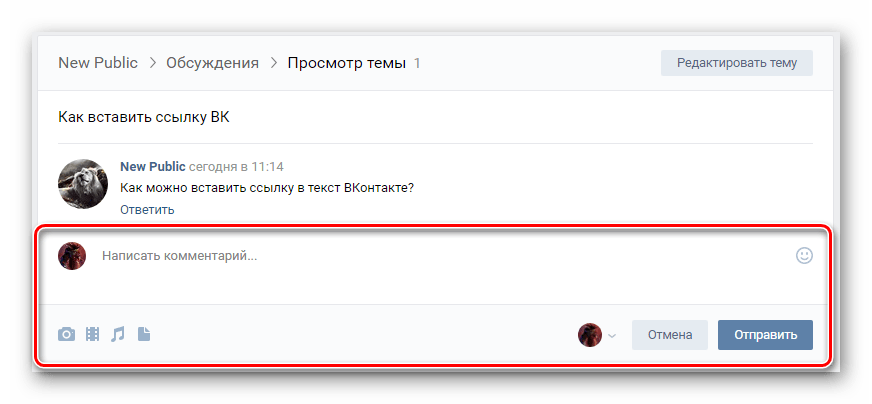
В рамках предоставляемых инструкций мы рассмотрим вставку ссылки в текст в обсуждениях темы в группе.
Способ 1: упрощенная форма
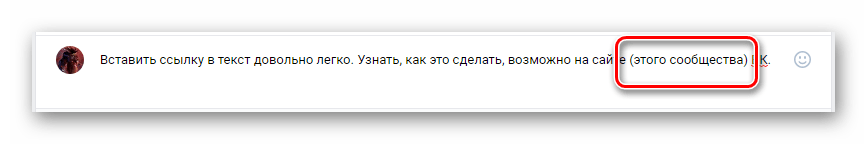
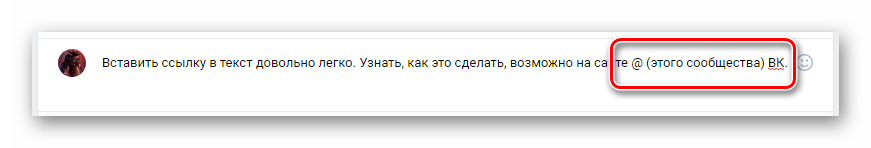
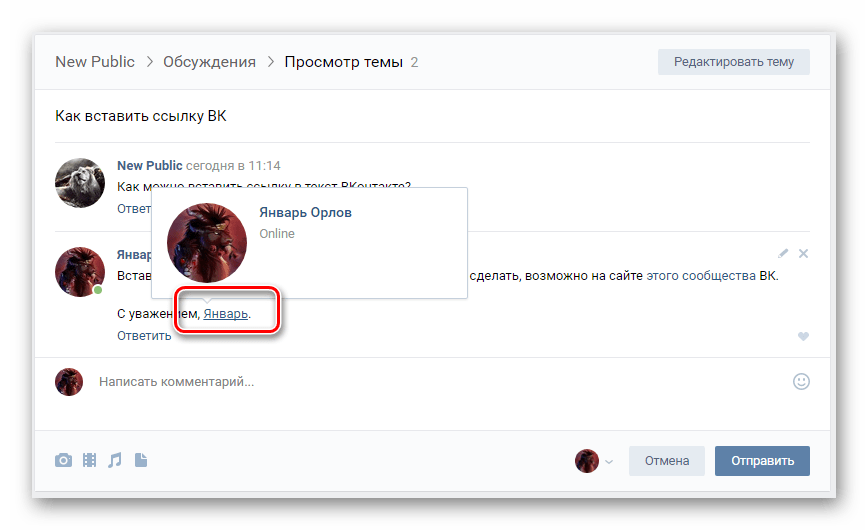
Первая методика интеграции ссылки в текст, в том числе и в заранее созданный, происходит путем ввода одного символа в определенном месте строки на ваше личное усмотрение. Способ является максимально упрощенным, но вместе с тем и самым популярным среди пользователей социальной сети ВКонтакте.
Следите за тем, чтобы используемые адреса соответствовали общим предписаниям, то есть, вставлялся исключительно ID.
Между данным символом и открывающей скобкой установите дополнительно пробел.
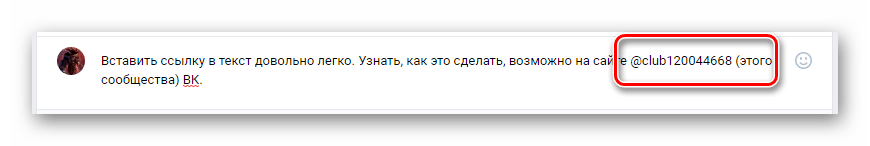
Тут может быть указана совершенно любая страница VK.com, имеющая полноценный идентификатор.
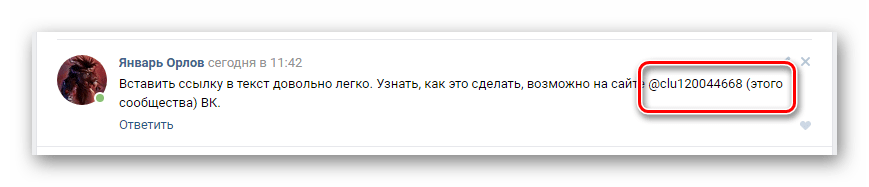
@club120044668 (этого сообщества)
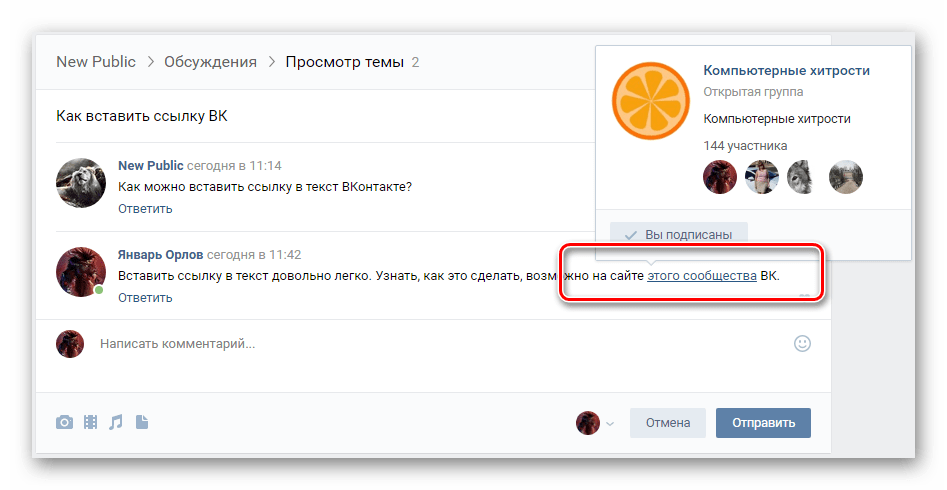
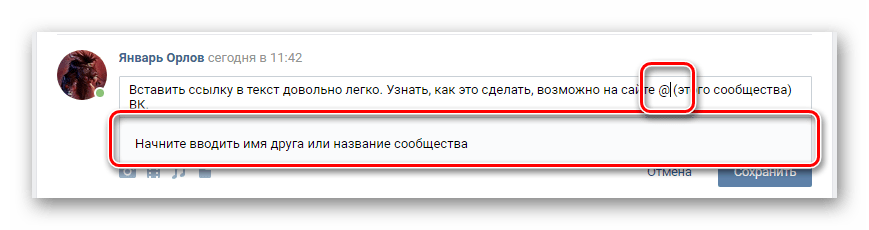
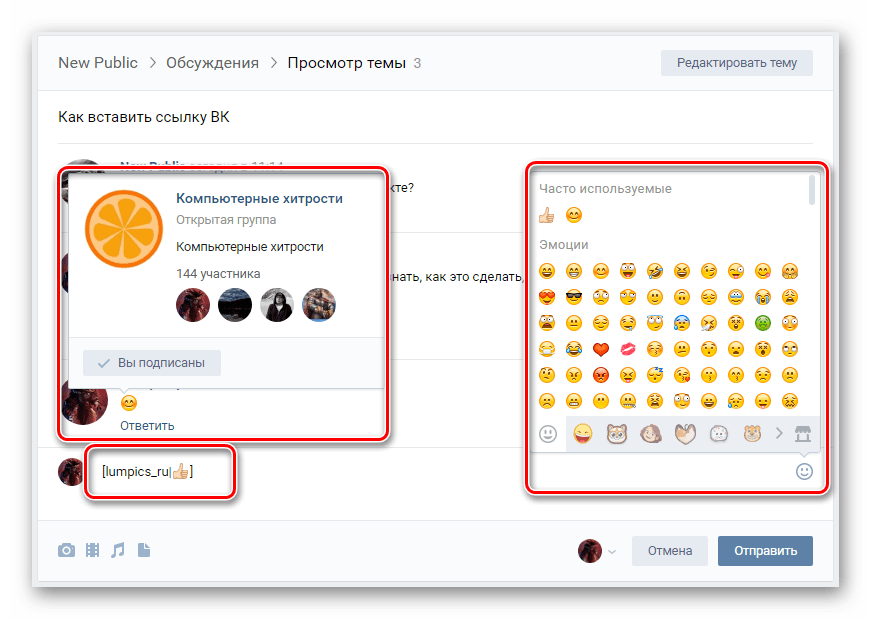
В дополнение к инструкции нужно добавить то, что вы можете организовать, в случае данного метода, автоматическую вставку ссылки. Особенно актуальным это решение является тогда, когда вы не знаете точного идентификатора нужной страницы.
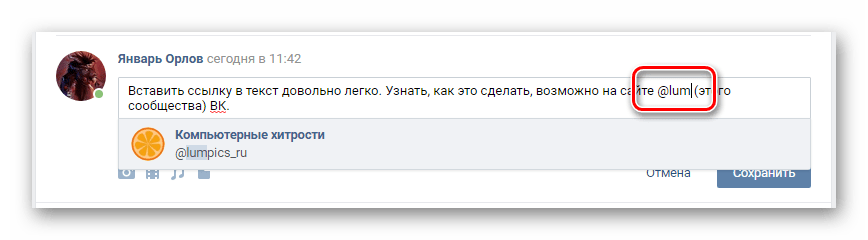
В приоритете находятся те группы, в которых вы состоите, но, несмотря на это, поиск является глобальным.
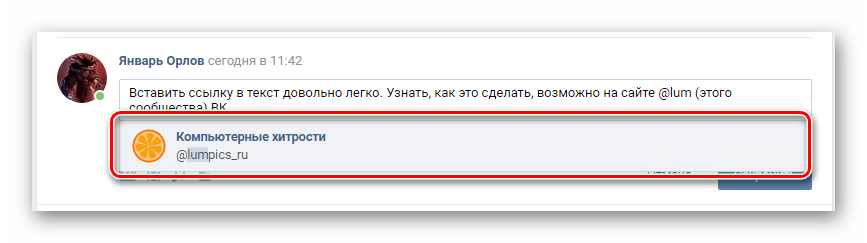
Автоматически вставленное название паблика вы можете стереть, прописав вручную или вставив свой текст.
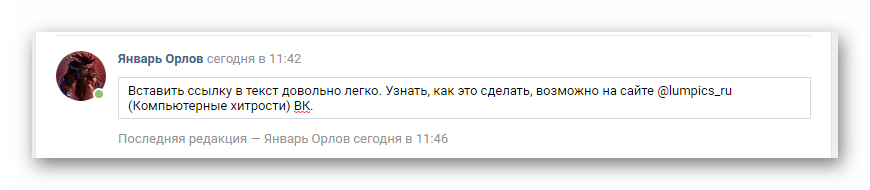
Обратите внимание, что если вы будете редактировать какую-либо запись с уже вставленной по всем правилам ссылкой, описываемая форма несколько изменится. Как быть в таком случае, вы поймете, ознакомившись со вторым способом.
Способ 2: усложненная форма
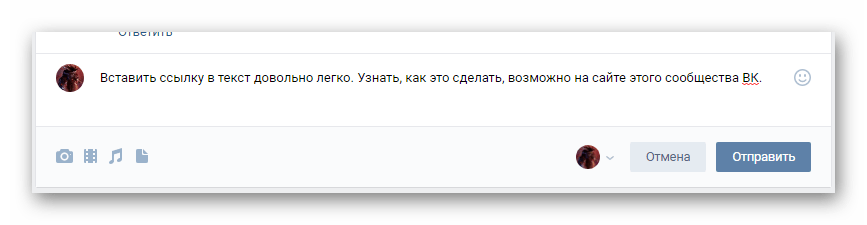
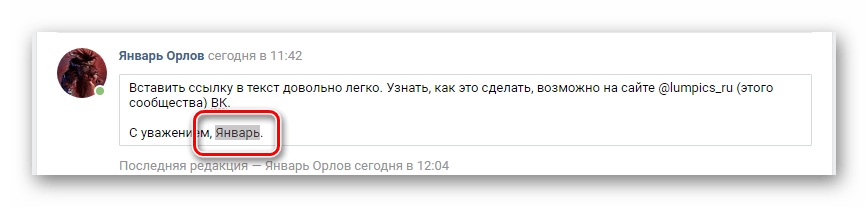
Данная форма является стандартной для социальной сети ВКонтакте, то есть, даже если вы воспользовались первым методом, вставленный кусок текста все равно будет видоизменен до правильного вида. Таким образом, иногда лучше всего воспользоваться сразу этой методикой, пропустив первую.
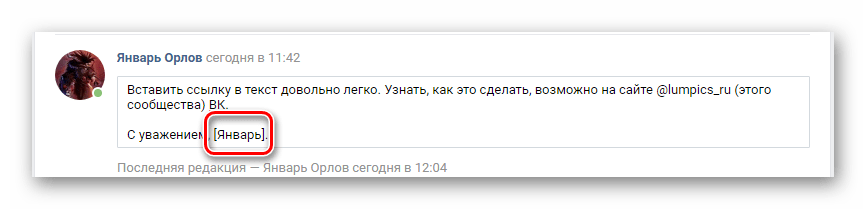
В каком-то роде способ является более легким, так как текст и ссылка отделяются от остальной области. Однако, методика лишена возможности глобального поиска, позволяющего автоматически найти и вставить ID. Таким образом, без знания идентификатора нужной страницы способ неработоспособен.
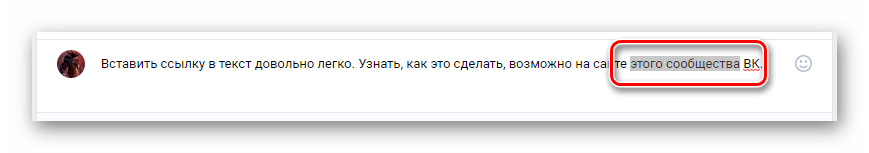
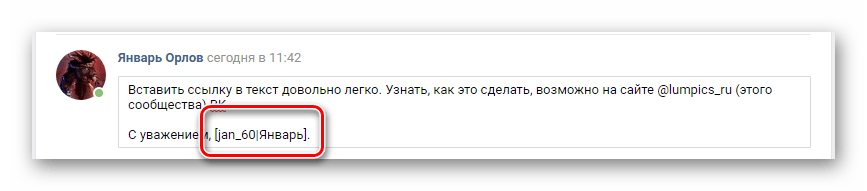
Может быть вставлено как уникальное имя, в зависимости от типа страницы, так и прописанное вручную.
Как и в первом случае, вы увидите исходный код, если совершили ошибку.
На этом все способы по вставке ссылок заканчиваются. Однако, для уточнения некоторых дополнительных аспектов, рекомендуется прочитать данную статью до самого конца.
Дополнительная информация
В процессе разрешения проблем со вставкой ссылки в какой-либо текст, также присутствуют некоторые дополнительные аспекты, которые, возможно, вас интересуют больше всего.
Возможно, в недалеком будущем, данная проблема будет решена, и функционал вставки подобных URL также реализуется.
Рекомендуется ознакомиться с предписаниями администрации ВКонтакте по поводу ссылок, если вы что-то не поняли или ваша задача не решена должным образом. Однако, помните, что многие дополнительные функции в данный момент находятся в нерабочем состоянии. Всего вам хорошего!
Помимо этой статьи, на сайте еще 12520 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как вставить ссылку в тексте страницы или записи. Якоря.
В последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
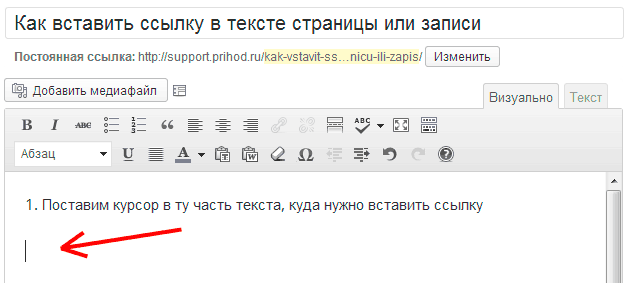
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
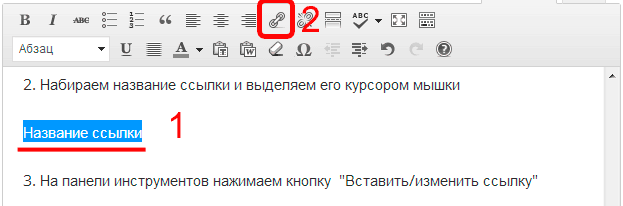
2. Набираем название ссылки и выделяем его курсором мышки
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
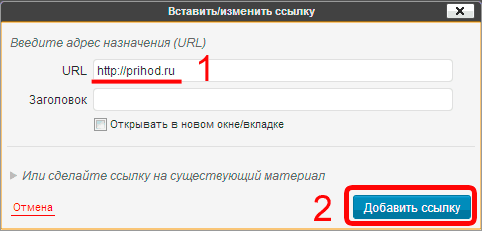
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
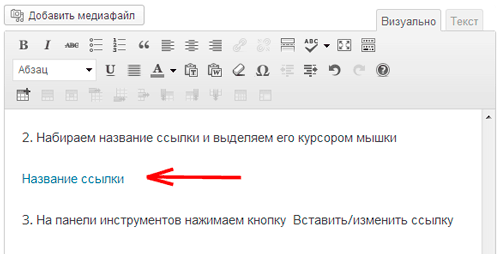
В результате в тексте раздела получаем ссылку:
Стандартный код ссылки выглядит так:
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.
target=»_blank» — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:
Текст ссылки
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
— якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Как легко сделать гиперссылку в Word и Google Документах: подробная инструкция
Сегодня мы поговорим о самом популярном текстовом редакторе Word. Когда я училась в университете, то с трудом постигала премудрости взаимодействия с ним. У меня в одной курсовой работе могли быть разные шрифты, поля, отступы между строками. Я не знала, как сделать нумерацию страниц, оглавление, примечания, как сохранить Word в PDF и другие форматы. Время шло, и я приобретала новый опыт работы с текстами, которым теперь хочу поделиться с вами. Сегодня мы разберемся, как сделать гиперссылку в Word.
Что такое ссылки и какими бывают
Тексты могут быть небольшими, на 1 – 2 странички, или довольно объемными, на 100 – 200 листов и более, например, книги, дипломные работы, диссертации. В них удобно делать быстрые переходы от одной главы к другой. Эту задачу помогают решить гиперссылки, они же просто ссылки или линки от английского слова link.
Они, как телепорты, мгновенно доставляют нас из пункта “А” в пункт “Б”. Самым наглядным примером является оглавление, в котором названия разделов являются кликабельными и ведут на нужную страницу.
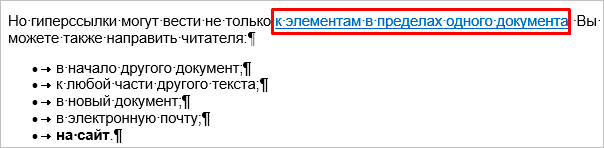
Но переход может осуществляться не только к элементам в пределах одной книги или проекта. Вы можете также направить читателя:
Линком может выступить любой символ, слово, графическое изображение, словосочетание или целое предложение. Главное, чтобы человеку было понятно, куда он ведет. Дальше я покажу все варианты гиперссылок, которые можно создать в Word.
Примечание: у меня установлена программа 2016 года выпуска, но ее интерфейс почти не отличается от версии 2013. Если у вас более ранние варианты Office, делайте все точно так же, алгоритм действий не меняется, просто нужно найти соответствующие пункты в меню.
Как создать гиперссылку
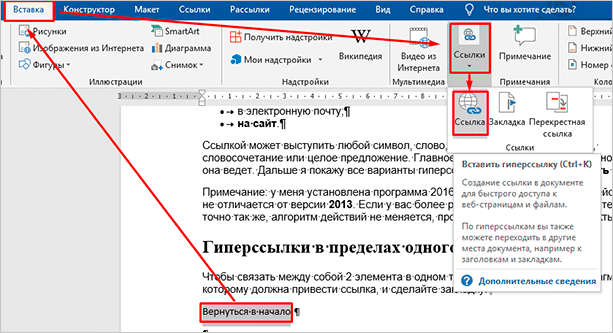
Чтобы найти нужную опцию в текстовом редакторе, выделите фрагмент материала, который выступит ссылкой, нажмите в меню на слово “Вставка” и выберите нужную опцию.
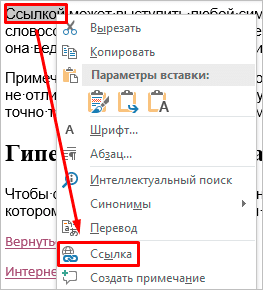
Того же результата можно достигнуть, если нажать правой кнопкой мыши на выделенный элемент и в контекстном меню выбрать соответствующий пункт. Затем нужно произвести настройки, указать место назначения и другие параметры. Об этом мы и поговорим дальше.
Гиперссылки в пределах одного документа
Линки внутри одного текста могут вести в его начало, к заголовкам или закладкам. Они используются для навигации и для того, чтобы упростить поиск информации.
Переход в начало документа
Это самый простой вариант, в котором нужно задать только пункт “А”, то есть текст или картинку, нажав на которую мы окажемся на титульной странице.
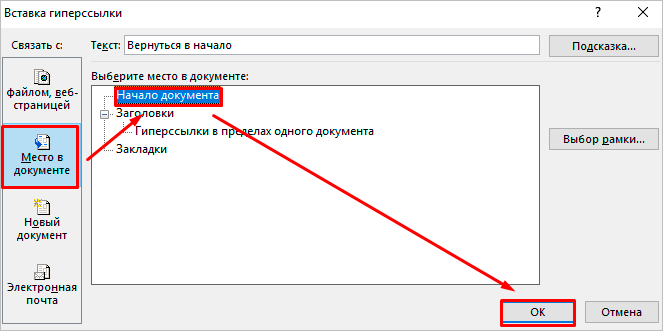
Выделяем объект, нажимаем на опцию для создания линков, затем в диалоговом окне выбираем место в файле.
Ссылка должна стать активной и подсветиться синим цветом, значит, все сделано верно. Теперь попробуйте перейти по ней, нажав на фрагмент текста левой кнопкой мыши с клавишей Ctrl. Курсор должен переместиться вверх.
Переход к заголовку
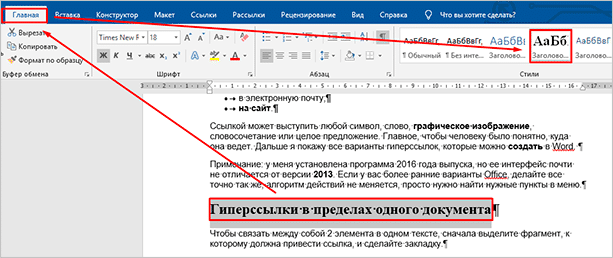
Чтобы выполнить эту задачу, сначала нужно обозначить место назначения (пункт “Б”) как заголовок. Для этого выделите фразу, перейдите в главную панель и выберите уровень подраздела.
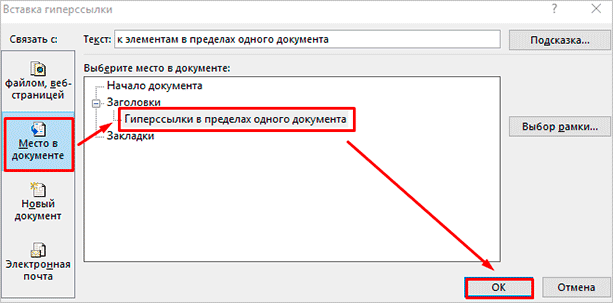
Теперь выделяем элемент, который станет гиперссылкой, идем в панель “Вставка”, “Ссылки”. В диалоговом окне выбираем в качестве целевого объекта “Заголовки” и нужный фрагмент.
И снова выбранный элемент должен подсветиться синим, значит, создана кликабельная ссылка. Проверьте, корректно ли она работает.
Переход к закладке
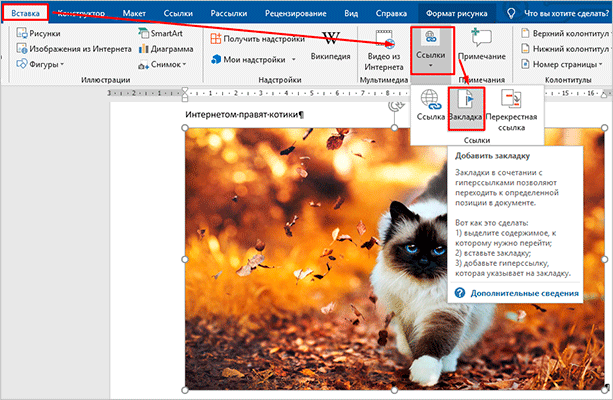
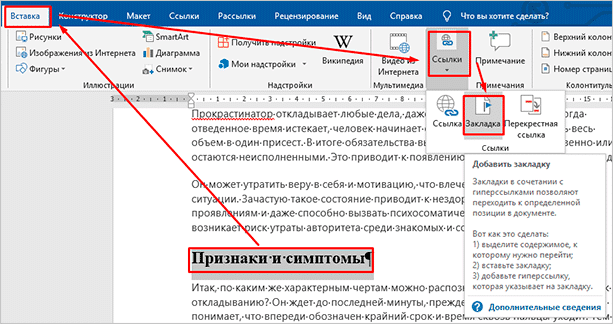
Любой элемент внутри файла можно превратить в закладку. Так можно направлять читателя на страницу в Word или к любой ее части. Давайте для разнообразия сделаем линк не на текст, а на рисунок. Вставьте в Word какую-то картинку, затем нажмите на нее левой кнопкой мыши, в меню выберите опцию.
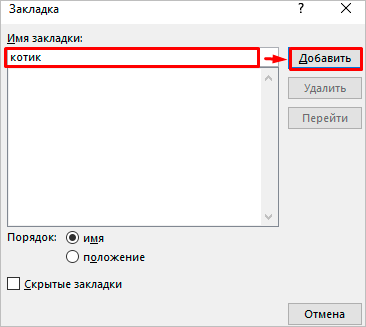
Напишите имя и сохраните изменения.
Примечание: имя всегда начинается с буквы и пишется без пробелов. Если нужно написать несколько слов, используйте знак тире или подчеркивания.
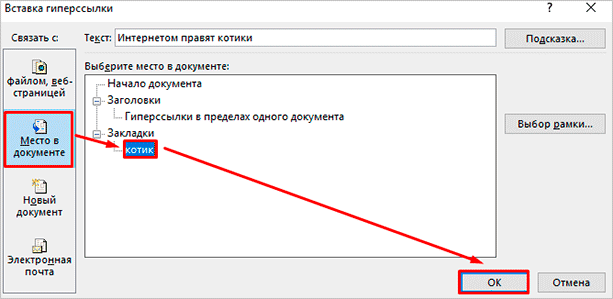
Теперь выделяем текст, который будет вести к данному изображению, и идем в пункт “Ссылка”. В диалоговом окне выбираем место назначения.
Другие виды гиперссылок
Разберемся, какие еще есть виды линков в текстовом редакторе.
На другой документ
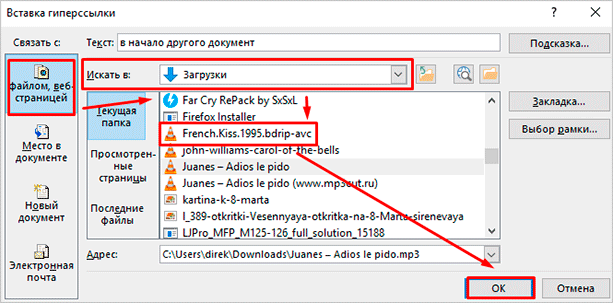
Можно создать линк на любой объект, который находится на компьютере. Для этого идем все в то же меню “Вставка”, “Ссылки” и в окне параметров выбираем вид связи. Затем находим нужный объект на жестком диске и подтверждаем действие.
Так можно направить читателя к материалу любого формата, даже к видеороликам, музыке, архивам. Когда мы захотим открыть его, Word спросит, какой программой это делать.
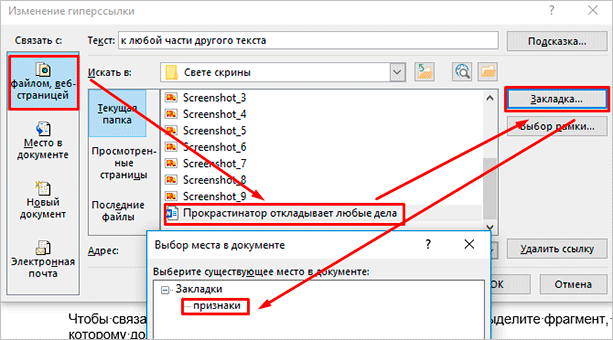
Если вы ссылаетесь на другой текстовый документ, то в нем можно сделать закладку. Тогда по ссылке человек перейдет к конкретному объекту или разделу, а не на титульную страницу. Если вам нужно реализовать именно такую задумку, то сначала создайте закладку в целевом файле.
Затем в параметрах линка укажите документ и конкретный элемент в нем.
На новый документ
Эта опция позволяет нам сразу по ходу написания книги или другого материала создавать сопутствующие файлы. Например, вы пишете дипломную работу и хотите вынести отдельно таблицы, список литературы или еще что-то.
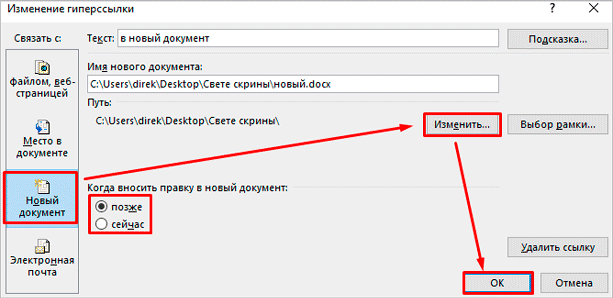
Чтобы создавать такие объекты, не отрываясь от работы, переходим в раздел “Вкладка”, “Ссылки” и указываем нужные параметры:
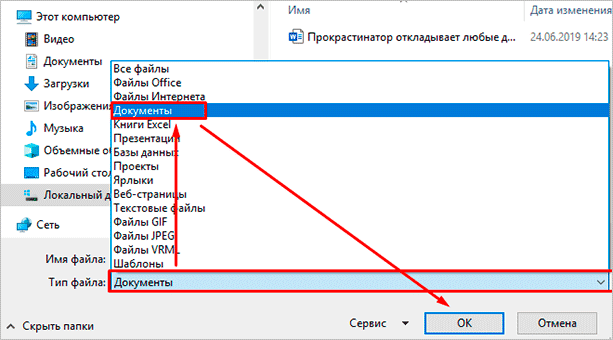
Обратите внимание, что в том же диалоговом окне, где мы выбираем место хранения, нужно указать формат. Если вы хотите создать файл Word, то кликаем на вариант “Документы”.
На электронную почту
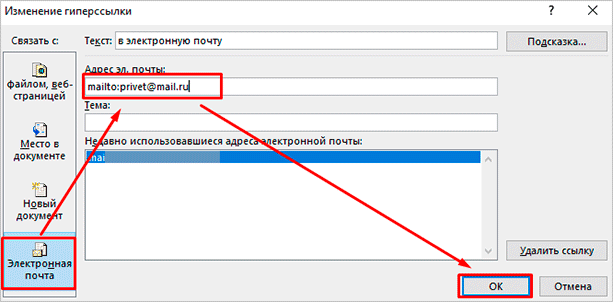
Этот вариант удобно использовать, если вы хотите, чтобы читатели могли легко связаться с вами или с другим человеком, или организацией. Для этого используем “Вставка”, уже известную нам опцию на панели. В параметрах указываем только e-mail, на который будет направляться письмо.
После перехода по такому линку откроется Outlook или другой почтовый клиент, который установлен на компьютере. В поле адресата сразу появится нужный e-mail, и человеку останется лишь написать текст послания.
На веб-страницу
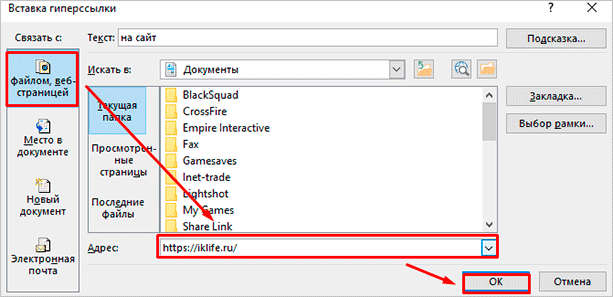
Довольно часто в книгах, курсовых и дипломных работах упоминаются сайты. Чтобы человек мог тут же перейти на указанный веб-ресурс, нужно сделать адрес кликабельным. Для этого выделите нужный текст и перейдите к созданию линка. В появившемся окне выберите подходящий вариант связи и укажите URL.
Правильно написанные адреса текстовый редактор часто сам воспринимает как линки и подсвечивает их. Тогда никакие действия с нашей стороны не нужны.
Дополнительные настройки
По умолчанию переход по ссылке в Word осуществляется при помощи клавиши Ctrl в сочетании с нажатием левой кнопки мыши. Но эту установку можно изменить, чтобы достаточно было нажатия мышкой.
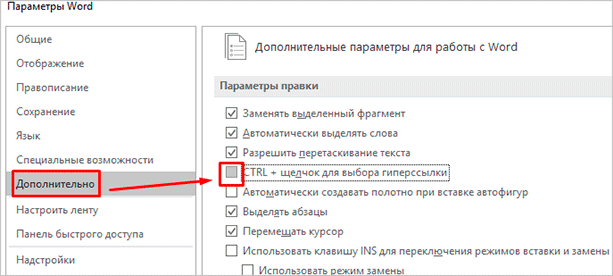
Для этого заходим в раздел “Файл” основного меню, идем в пункт “Параметры”, “Дополнительно” и убираем одну “птичку”, как это показано на скриншоте.
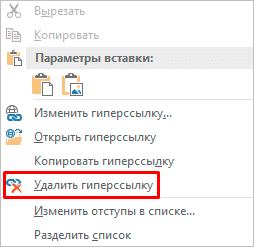
Если вам нужно удалить линк, нажмите правой кнопкой мыши в любой его части и выберите соответствующее действие.
Как можно оформить гиперссылку
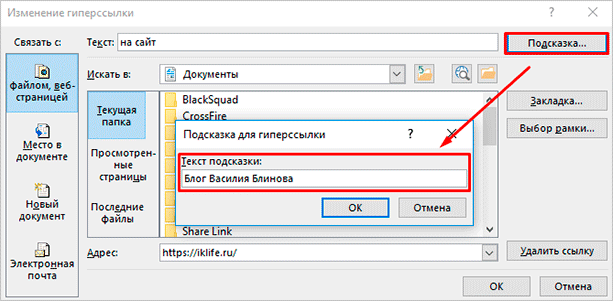
Чтобы читателю было понятнее, куда ведет тот или иной линк, при его создании можно добавить подсказку.
В любое время вы можете изменить внешний вид гиперссылок:
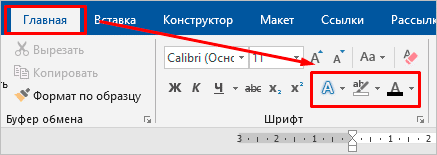
Для этого выделите курсором фрагмент и воспользуйтесь стандартными средствами Word.
А вот поменять цвет линка, по которому уже совершался переход, так просто не получится. Но для этого все же есть небольшая хитрость.
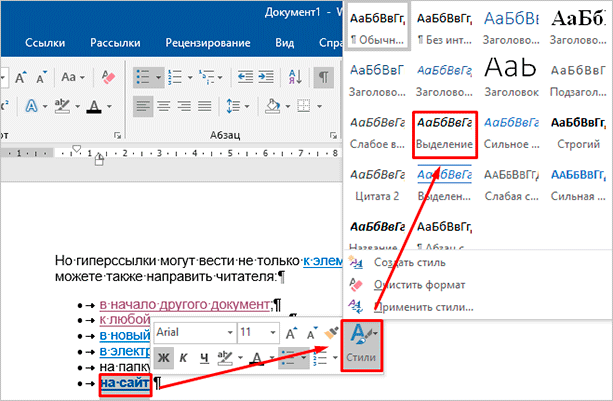
Выделяем слово или словосочетание и видим всплывающую панель, нам нужна опция “Стили”. Выбираем самый обычный вариант, затем отменяем написание курсивом. Теперь ссылку будет сложно отличить от обычного слова, при этом она никуда не исчезнет.
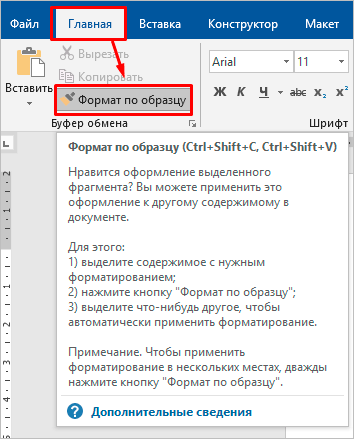
Также можно использовать копирование стиля, для этого в редакторе есть специальный инструмент.
Как сделать ссылку в Google Документах
Если вы создаете текстовые документы на Google Диске, то знаете, что этот редактор очень похож на Word. Интерфейс интуитивно понятен тем, кто привык к опциям, доступным в программе от Microsoft. Можно здесь делать и гиперссылки. Для этого используйте следующие варианты.
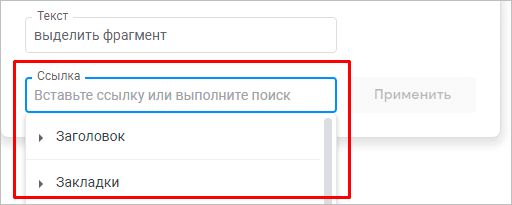
В открывшемся окне можно выбрать, куда направится читатель, нажав на кликабельный текст: на подраздел данного документа, закладку или на веб-страницу.
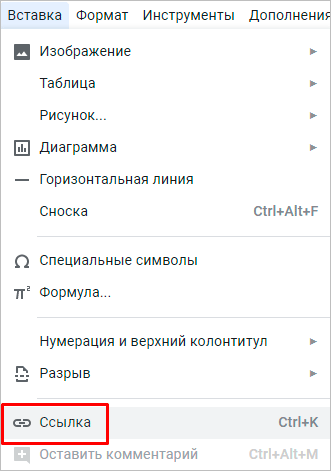
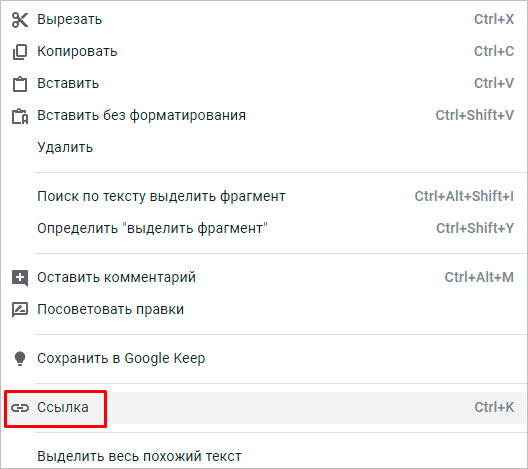
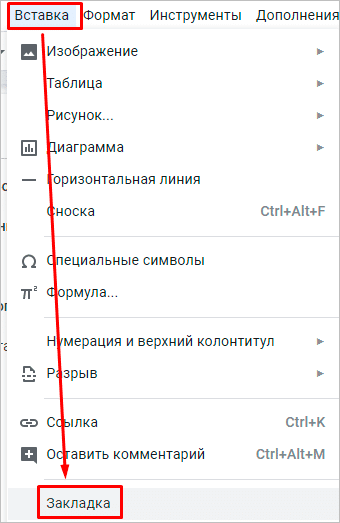
Чтобы сделать закладку в Google Документах, выделите элемент и в меню “Вставка” кликните на соответствующую опцию.
Заключение
Мы рассмотрели с вами все варианты гиперссылок в Word и научились их создавать. Надеюсь, теперь вы сможете легко пользоваться этим инструментом. Если все же остались вопросы, пишите их в комментариях, я постараюсь помочь. Сохраняйте статью в закладки, чтобы вернуться к инструкциям, если вдруг что-то забудете.
Подписывайтесь на новые публикации iklife.ru, мы часто разбираем работу разных программ и сервисов.
До новых встреч, друзья.
Освоила много современных программ и сервисов, использую их в своей работе и жизни и учу этому других людей.
Постоянно изучаю и пробую разные способы заработка и коммуникации в интернете. Уверена, что в глобальную сеть мы будем приходить все чаще: работать, учиться, общаться, делать покупки, творить, развивать свой бизнес.
Приглашаю вас в этот интересный новый мир, но не блуждать в нем наугад, а действовать грамотно, избегать ошибок и мошенников и достигать своих целей.
Возможно ли с Гугл документа (в частности, таблицы) сделать ссылку на файл находящийся на сетевом диске организации? Чтоб все сотрудники компании пользующиеся этим Google файлом открывали по ссылкам в ячейках файлы с сетевого хранилища.
Как спрятать партнёрские ссылки в словах для Facebook и для pinterest.com?
Не понял вопрос. Если они под анкор через ссылку ставятся, то как Вы их ещё спрятать хотите?
Добрый день. Возможно ли с Гугл документа (в частности, таблицы) сделать ссылку на файл находящийся на сетевом диске организации? Чтоб все сотрудники компании пользующиеся этим Google файлом открывали по ссылкам в ячейках файлы с сетевого хранилища.
В итоге — как это сделать?
Подскажите пожалуйста.
Общий доступ к Гугл-документам и таблицам можно давать.
HTML Ссылки, как сделать ссылку (гиперсылку) в html
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом :
Пример
href атрибут указывает адрес назначения ( https://html5css.ru/HTML/ ) ссылки.
текст ссылки является видимой частью (см. наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www. ).
Пример
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
Можно изменить цвета по умолчанию с помощью CSS:
Пример
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
Совет: Если веб-страница заблокирована в рамке, можно использовать target=»_top» для выхода из кадра:
Пример
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Пример
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе. Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
Пример
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.
Пример
Сначала создайте закладку с атрибутом id :
Chapter 4
Then, add a link to the bookmark («Jump to Chapter 4»), from within the same page:
Or, add a link to the bookmark («Jump to Chapter 4»), from another page:
Example
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.