Как выбрать фавикон для сайта
Используйте фавиконки правильно
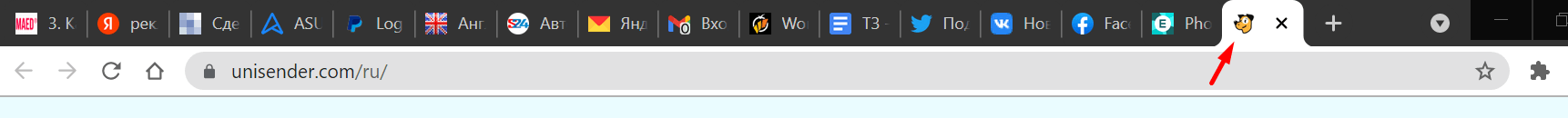
Фавиконка (favicon) — это иконка, которая отображается во вкладке браузера перед названием страницы. Также эта иконка отображается в закладках и на рабочем столе для веб-приложений.


Подключение
Чтобы иконка начала отображаться, на вкладке нужно подключить файл с графическим отображением иконки. Для правильного подключения иконки нужно использовать обязательные требования браузера и минимальный набор фавиконок, который мы сейчас подробно рассмотрим.
Почему именно набор, а не одну иконку? Дело в том, что браузеры и экраны развиваются и не стоят на месте. Чем современнее браузер, тем более современный формат он может поддерживать. Например, вы можете подумать, что можно подключить только одну SVG-иконку и браузер уже сам правильно отрисует её, но не все браузеры до сих пор поддерживают SVG-формат для фавиконок. На таблицу совместимости SVG-фавиконок можно посмотреть тут.
Обязательная фавиконка
Для подключения нужно добавить в :
Обратите внимание на две детали: размер и расположение.
Расположение. Фавиконку в формате ico обязательно нужно класть в корень проекта, как это показано в примере выше. Дело в том, что любой веб-сервер незаметно для вас всегда ищет favicon.ico в корне проекта и пытается её подключить к сайту.
Дополнительные необходимые фавиконки
Расположение. Только favicon.ico должна лежать в корне проекта. Остальные иконки могут лежать в любом месте в проекте, например:
Или можно сгруппировать все фавиконки, чтобы отделить от других изображений в проекте:
Если современный веб-браузер умеет работать с векторными фавиконками, то этот формат более предпочтительный: меньший вес, наилучшее качество, поддерживает смену тем, не нужно указывать размер.
Подключение точно такое же, как и для favicon.ico, только нужно добавить тип, чтобы браузер понимал, с чем имеет дело:
Для устройств Apple
Apple пошли по другому сценарию развития и предложили собственные размеры фавиконок для своих устройств — iPhone и iPad. Формат для подключения favicon для Apple поддерживают все современные браузеры.
Самым востребованным размером для старых устройств фавиконок стал размер 180×180. Давайте посмотрим пример подключения:
Подключив такую иконку, мы также поддержим старые устройства, которые не умеют работать с таким большим размером фавиконки и уменьшать её до нужных размеров.
Манифест
Манифест — это JSON-файл со всеми подробностями веб-приложения для браузера. Формат был разработан Google по инициативе PWA.
Чтобы добавить фавиконки с помощью манифеста, нужно подключить манифест, а в манифесте указать все иконки и их размеры, которые мы хотим подключить на сайт.
Так как манифест — это JSON-файл, то он должен начинаться с открывающей скобки < и заканчиваться закрывающей скобкой>.
Внутри скобок нужно создать секцию иконок. Секция с иконками ожидает несколько иконок, поэтому добавим массив []:
Осталось добавить фавиконки по шаблону:
Если иконок несколько, то их нужно добавить через запятую:
Размеры. В манифесте мы укажем размер 192×192 и 512×512. 192 — так как это следующий размер после 180, а 512 — так как это очень большой размер для фавиконки, его будет достаточно. А что с промежуточными разрешениями? Всё хорошо: как и раньше, браузер сожмёт картинку к нужному размеру. Например, из 512 до 256.
src — путь до иконки;
sizes — размер иконки.
Можно добавить дополнительные размеры иконок, если этого требует браузерная поддержка вашего проекта. Например, вам потребовалась иконка 256×256. Давайте добавим её:
Откуда брать фавиконки и как их приготовить
Фавиконки — это ответственность верстальщика. Дизайнеры в большинстве случаев про фавиконки не знают, поэтому не предоставляют их с макетами.
Если дизайнер не предоставил фавиконки, у верстальщика есть два пути:
Не добавлять фавиконки в проект.
Попросить дизайнера отрисовать фавиконку (лучше в векторном формате). Рассказать, что требуется отрисовать иконку в квадрате. Сама иконка может быть круглой или даже овальной, но изображение должно быть вписано в квадрат с пропорциями 1:1.
Векторный формат позволит растянуть фавиконку до нужных размеров (192, 256 и даже 512) без потери качества. Таким образом верстальщик сможет сгенерировать себе нужные размеры и подключить их к странице.
При генерации фавиконок с помощью сторонних сервисов всегда смотрите на получившийся результат. Чаще всего иконки получаются замыленными. Даже если брать хороший оригинал 512×512, то при уменьшении до 32×32 всё равно могут появиться артефакты.
Для генерации фавиконок используйте сервис favicon-generator: экспортируйте изображение фавиконки в формате PNG, добавьте это изображение в сервис генерации фавиконок, нажмите кнопку «Create favicon», а потом — ссылку «Download the generated favicon». Вы скачаете архив со всеми возможными вариантами фавиконок. Возьмите favicon.ico и другие необходимые версии, подключите к странице проекта.
Итоговый способ подключения фавиконки:
manifest.webmanifest
Таким способом мы будем поддерживать самые старые браузеры и самые новые.
Ничего страшного, что список одной фавиконки получился столь длинным — 4 пункта. Во-первых, браузер загружает фавиконку асинхронно. Во-вторых, он сначала посмотрит на весь список фавиконок и загрузит только одну — самую подходящую.
Фавиконки — часть программы курса «HTML и CSS. Профессиональная вёрстка сайтов». Кроме этого в комплекте два месяца теории и практики, интересные проекты и личный наставник. А по промокоду SKUCHNO — скидка 1000 ₽.
Как создать фавикон для сайта: пошаговая инструкция от А до Я
Для тех, кто не знает, что такое фавикон, дадим небольшую справку, которая позволит войти в курс дела. Фавикон – это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.

Фавикон выполняет следующие функции:
— Идентификация сайта пользователем (удобство использования).
— Придает сайту профессиональный вид.
Остановимся более детально на основных преимуществах использования фавикон.
Узнаваемость бренда
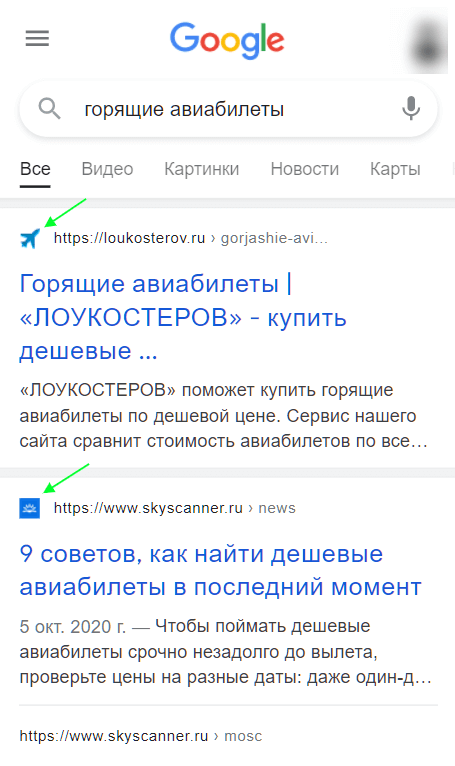
Фавикон – как маленькое удостоверение сайта. Как было сказано во вступительной части, фавикон помогает пользователю запомнить ваш сайт среди множества просмотренных сайтов. Будь то история просмотра, результаты поиска в Google или список закладок сайтов в вашем браузере, фавиконы помогут пользователю легко узнать ваш сайт и зайти на него.
Доверие
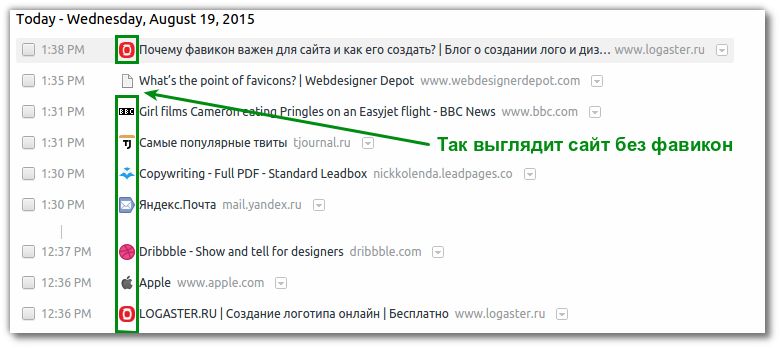
Пользователи, как правило, судят о продавцах товаров и услуг в Интернете на основании того, насколько профессионально сделан их сайт. Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, когда пользователи сравнивают вас с конкурентами.
Повторные посещения
Известно, что люди лучше реагируют на изображение, чем на текст. Теперь предположим, что посетитель вашего сайта торопился, когда впервые посетил его, и решил добавить его в закладки, чтобы вернуться позже. Допустим, этот человек впоследствии решает снова посетить ваш сайт, для чего обращается к своим закладкам. Вам повезло, если у вас есть узнаваемый фавикон, такой, как заметная и уникальная буква G у Google и пользователь найдёт вас. Если фавикона нет, вас могут даже удалить из списка закладок.
Экономит время пользователя
Фавиконы экономят время, затрачиваемое пользователем на идентификацию сайта в закладках, истории или других местах, где браузер помещает фавикон для быстрой идентификации. Это просто облегчает жизнь среднестатистическому посетителю вашего сайта.
Преимущества для SEO
Если ваш сайт имеет фавикон, вы будете видны лучше в поисковой выдаче, чем сайты, в которых его нет, и следовательно, сможете привлечь больше посетителей.

Есть много инструментов, позволяющих создать фавикон за считанные минуты. Если у вас нет навыков дизайна или вы не знаете, как это делается, то можете попытаться сгенерировать фавикон, используя Logaster.
Для этого следуйте пошаговой инструкции:
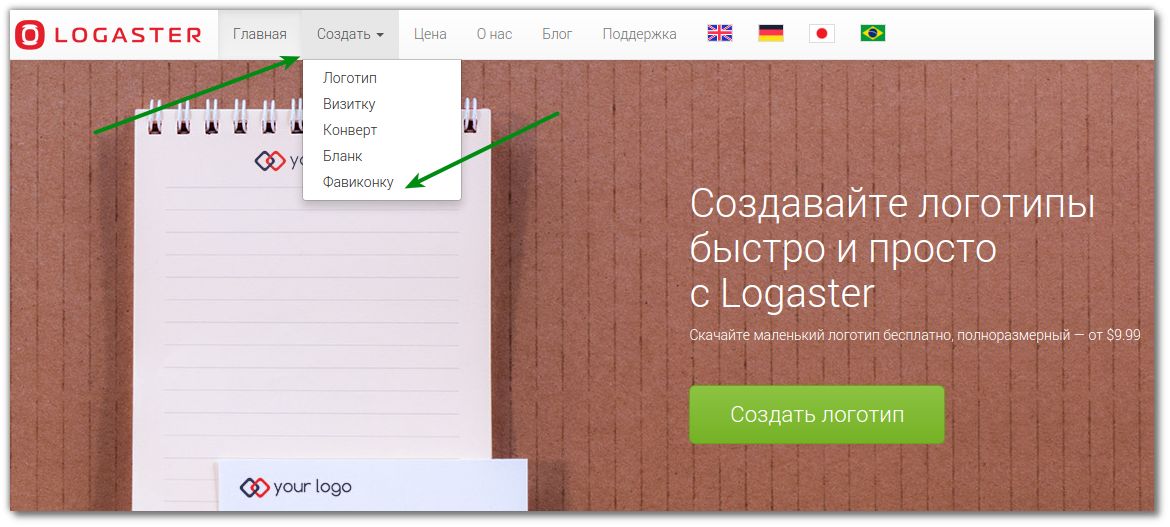
Шаг 1. Зайдите на Logaster и нажмите «Создать фавикон»
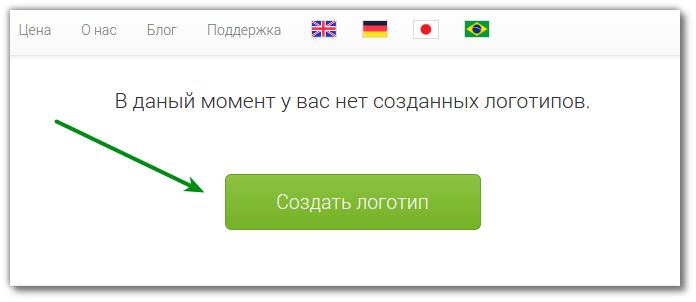
Шаг 2. Создайте логотип
Logaster – это онлайн-генератор логотипов, поэтому для создания фавикона вам нужно сначала создать логотип. На основании вашего логотипа, Logaster предложит именно те фавиконы, которые вам нужны. Но не беспокойтесь, это не займет много времени и сил.
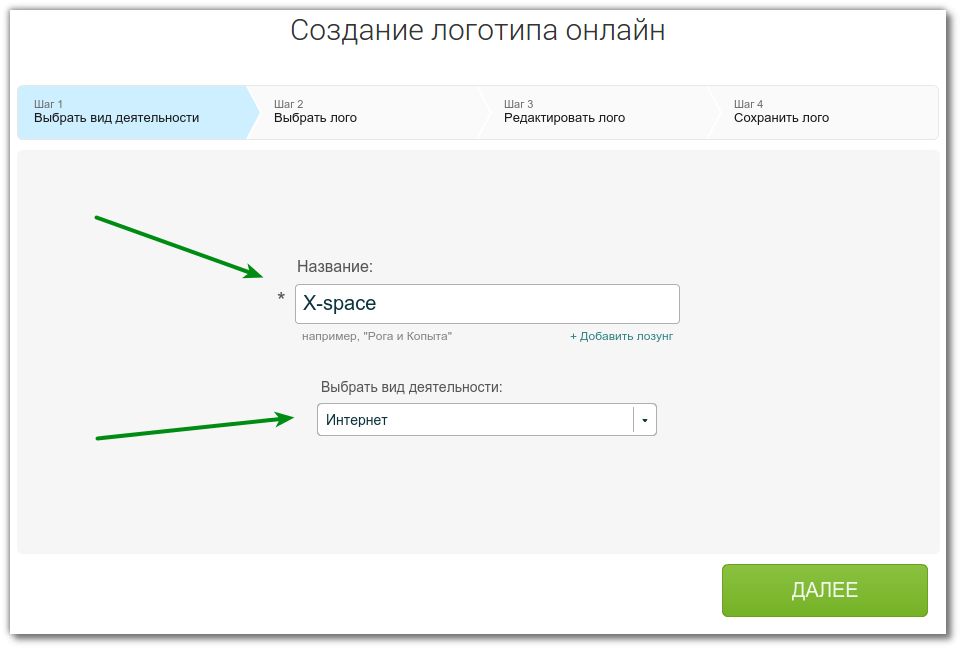
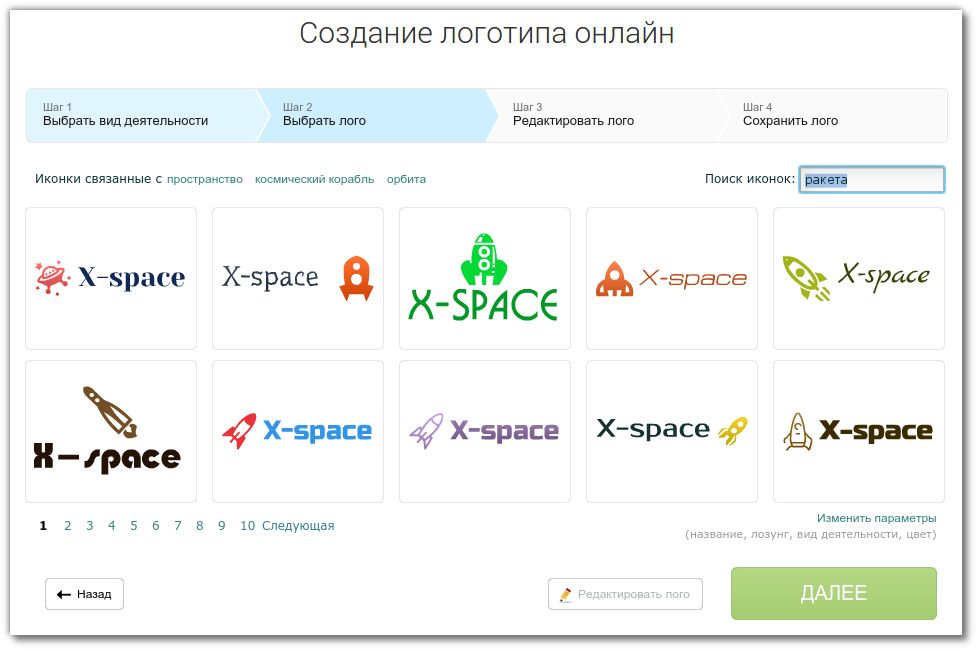
Шаг 3. Введите название вашего сайта (или компании), выберите тип бизнеса
Шаг 4. Выберите понравившийся логотип
После предоставления всей необходимой информации, Logaster сгенерирует несколько десятков логотипов. Выберите один из предложенных.
Как выбрать правильный дизайн?
Прежде всего, вы должны понимать, что логотип, который послужит основой для вашего фавикона, может быть несовершенен. Наша цель — создать фавикон, а доработать логотип можно и позднее.
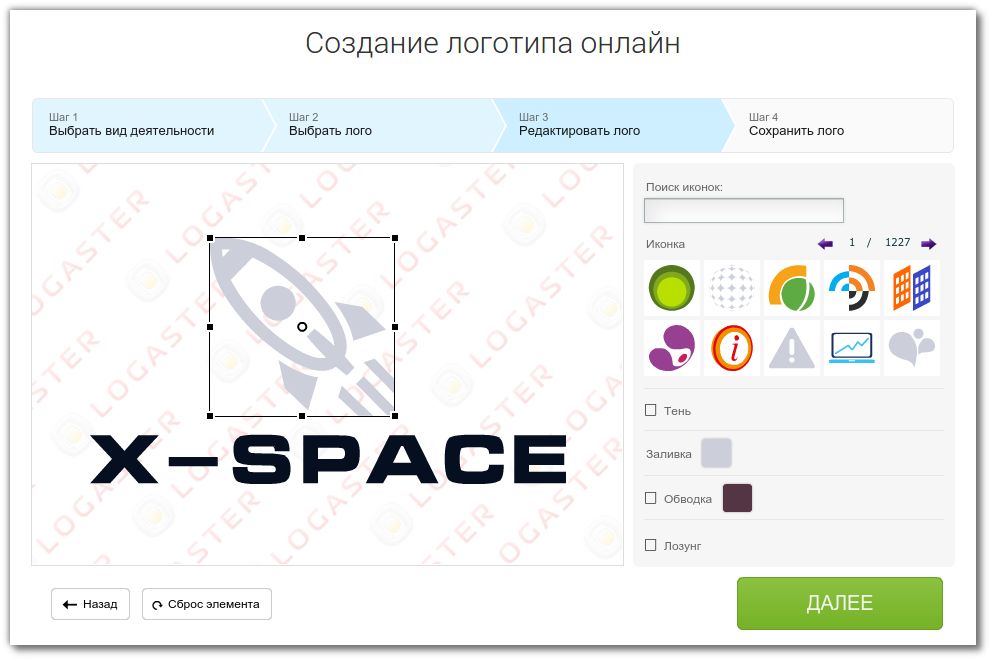
Обратите внимание на иконку, именно ее чаще всего используют в качестве фавикона. Если нужно выбрать другой цвет или шрифт, вы можете отредактировать эти элементы дизайна (шрифт, цвет, текст) на 3 шаге создания логотипа. Как редактировать логотип, вы можете узнать здесь.
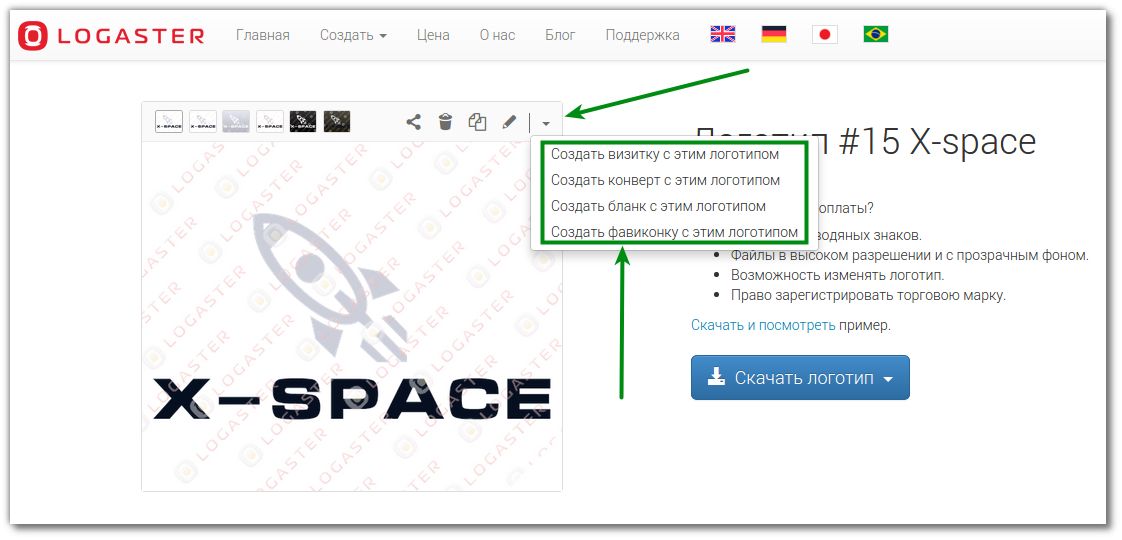
Шаг 5. Создайте фавикон
Теперь, когда у вас есть логотип, нажмите «Создать фавикон с этим логотипом» на странице логотипа.
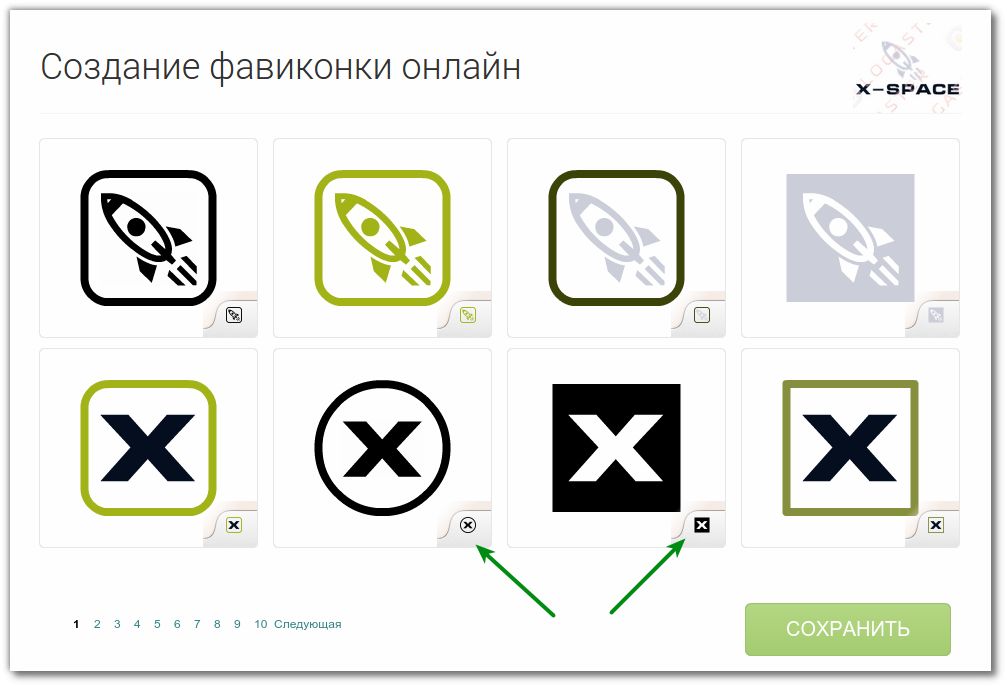
Шаг 6. Выберите необходимый дизайн фавикона
Как и в случае с логотипом, Logaster сгенерирует несколько десятков красивых и готовых к использованию фавиконов. Выберите понравившийся дизайн. Предварительный просмотр позволит увидеть, как ваш фавикон будет выглядеть на сайте.
Если вам нужно изменить фавикон, то сделать это можно через редактирования логотипа, так, как фавиконы создаются на основе дизайна логотипа. Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Найти вдохновения для фавиконки можно на сайтах:
Шаг 7. Скачайте фавикон
Вы можете приобрести фавикон отдельно, по цене 9.99$ или купить Дизайн-пакет, который включает в себя не только фавикон, но и логотип, визитную карточку, конверт и фирменный бланк. Как купить Дизайн-пакет, вы можете узнать здесь.
После оплаты вы можете скачать фавикон в форматах ico и png.

Вы можете использовать фавикон:
— мобильных устройствах. Пользователь может добавить фавикон на домашний экран своего устройства (нечто вроде закладки) — Android, IOS, Windows Phone и т.п;
— программах и приложениях для РC/Mac.Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Шаг 1.Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp клиент, например, FileZilla. Затем ввести логин и пароль и загрузить файл. Более подробную инструкцию как загрузить файл фавикона вы можете прочитать здесь.
Шаг 2.Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы помочь браузерам находить изображение вашего фавикона. При открытом окне FTP, найдите и скачайте с сервера файл index.html или header.php.
Перед правками кода, рекомендуем сделать копию файлов, чтобы можно восстановить файлы если вы допустите ошибку.
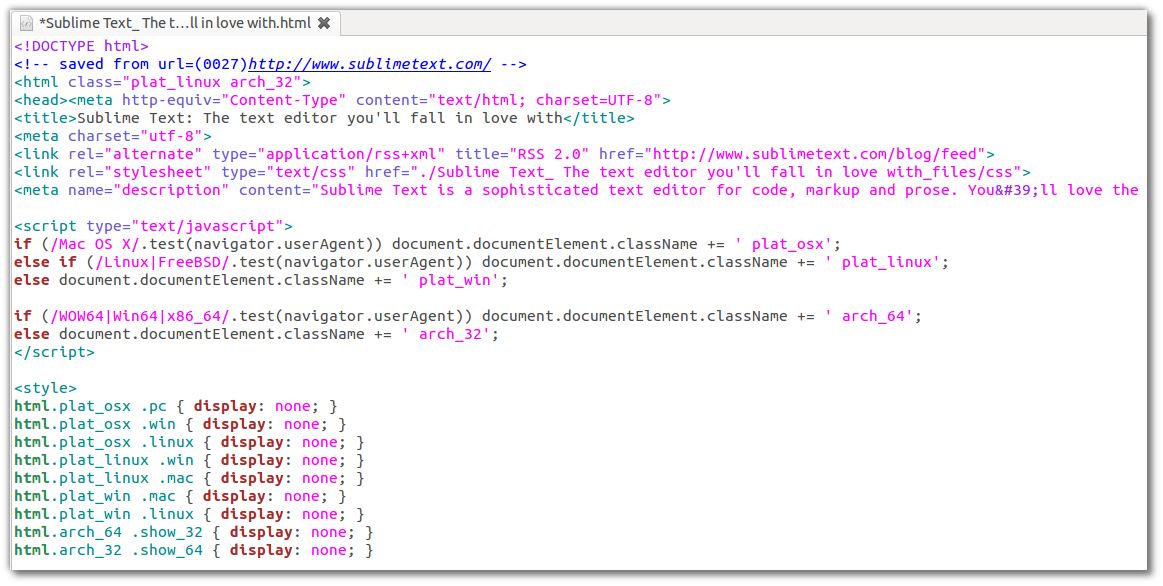
Откройте файл index.html в текстовом редакторе — Блокнот, Notepad++, Sublime Text.
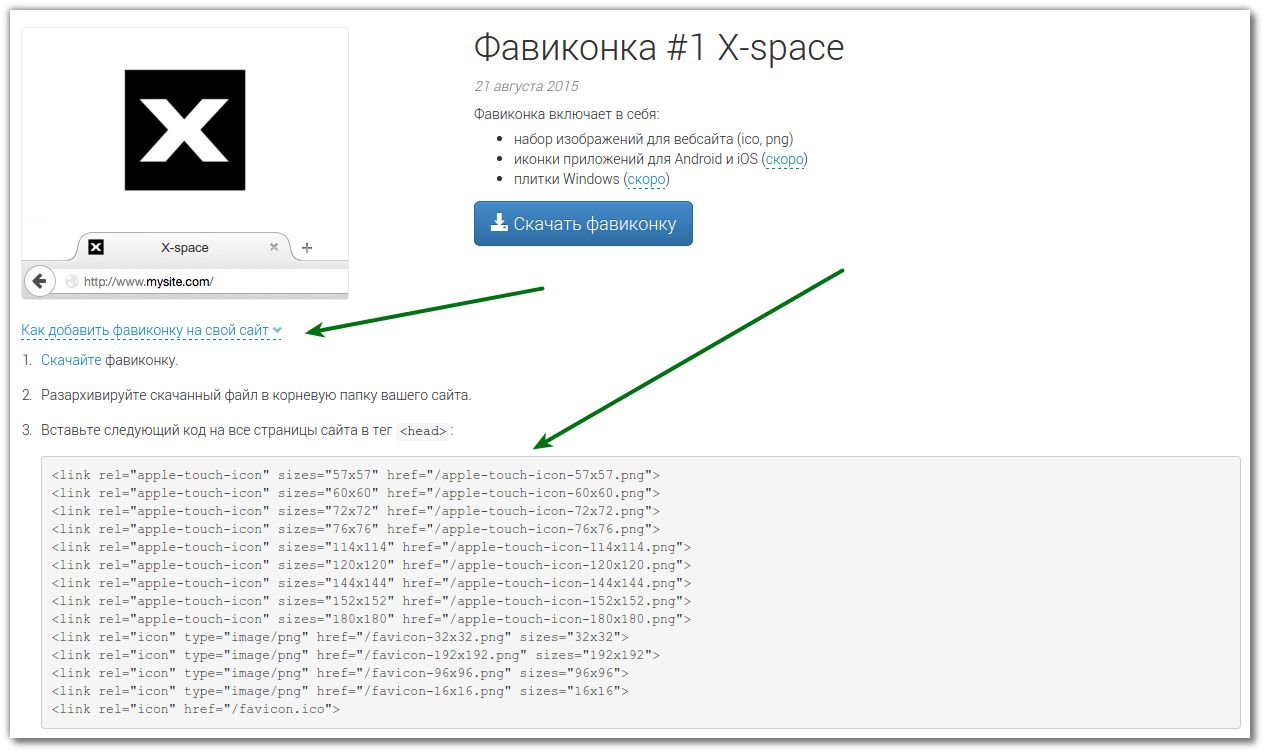
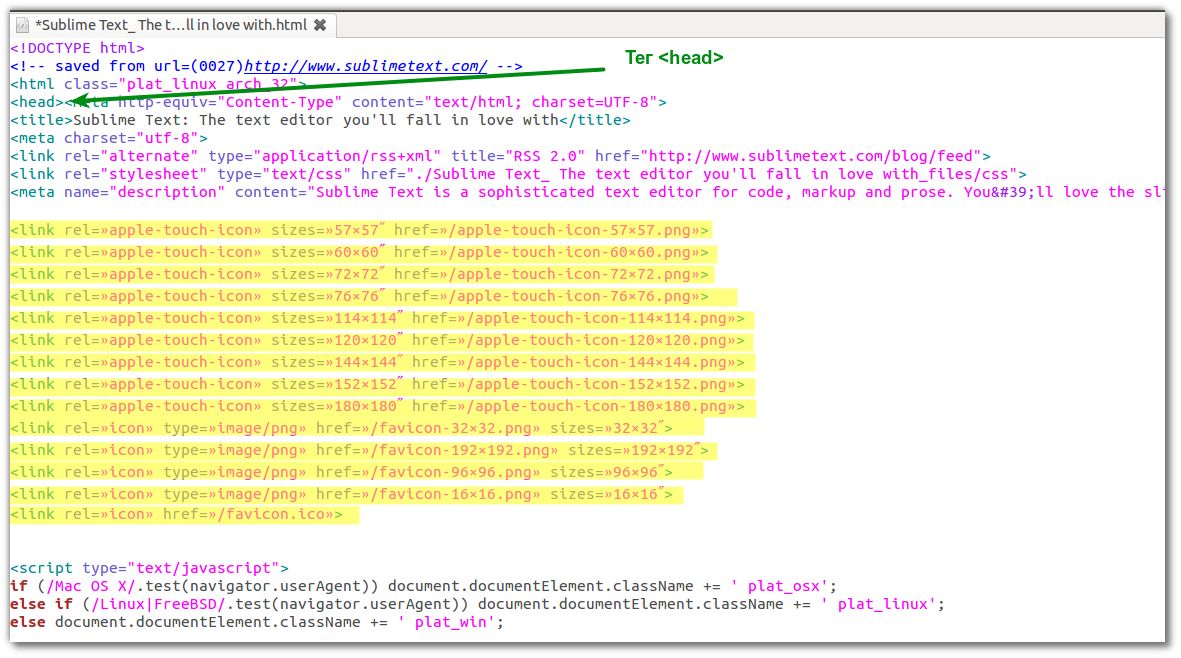
Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.
Код можно скопировать на странице фавикона на сайте Logaster.
Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Большинство современных браузеров достаточно умные и умеют находить файл фавикона даже без такого кода, но только если фавикона имеет изображение формата 16х16 пикселей, название favicon.ico и сохранен в корневом каталоге вашего сайта.
Надеемся, что эта статья дала вам некоторую полезную информацию, которая поможет создать фавикон, который сделает ваш сайте более успешным и привликательным.
Что такое фавикон и как его создать
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Где взять базу? Как сделать красивое письмо? Какие показатели смотреть? Расскажем об этом в бесплатном курсе из 16 писем. Татуировка в каждом письме!
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
Фавикон (favicon) — это иконка, расположенная перед названием страницы во вкладке браузера. Как правило, картинка содержит логотип, первую букву наименования бренда либо изображение, релевантное тематике ресурса.
Фавикон — это картинка, значок веб-страницы. Впервые такие изображения начали использовать в браузере Internet Explorer. Узнаваемая картинка помогала легко найти нужный сайт среди множества открытых вкладок. Называли такие картинки FAVoritesICON — в переводе «значок для избранного», отсюда и упрощённое наименование — favicon.
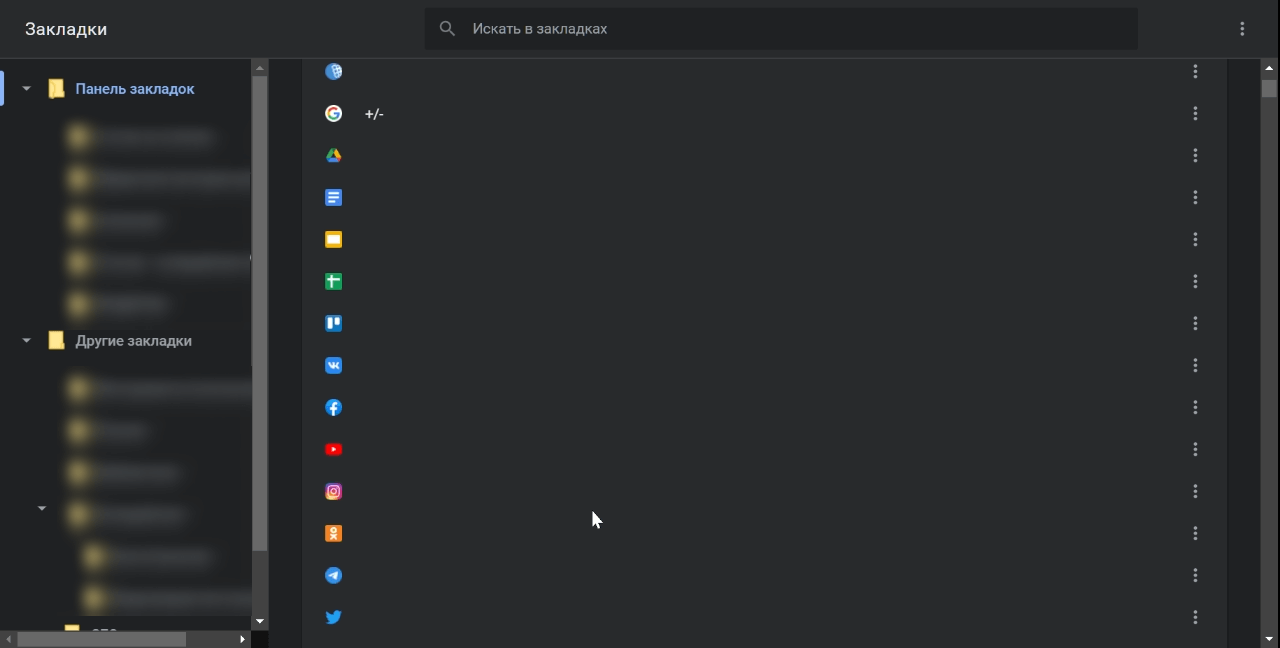
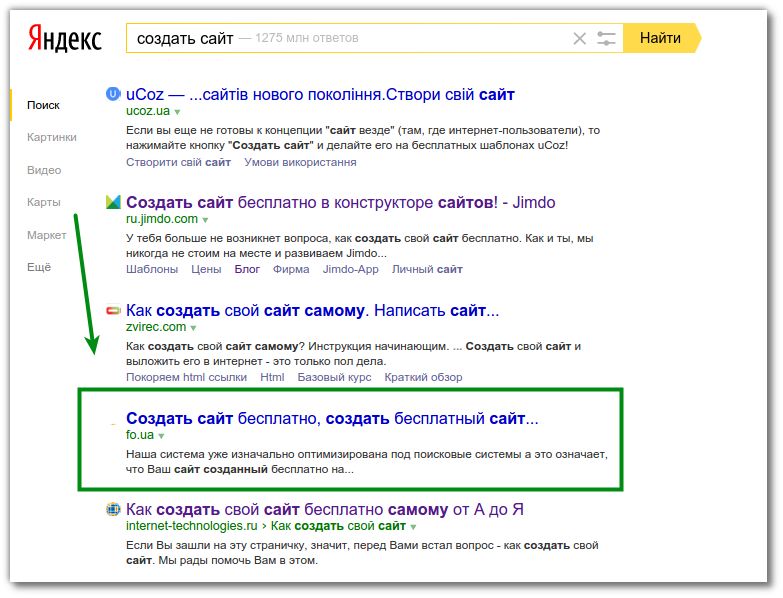
Сейчас фавикон присутствует не только на вкладках, но и на панели закладок, в истории и закладках браузера, в десктопной и мобильной выдаче поисковых систем.
Вне зависимости от места своего размещения, фавикон привлекает внимание пользователей, и помогает запомнить сайт.
Для чего нужен фавикон
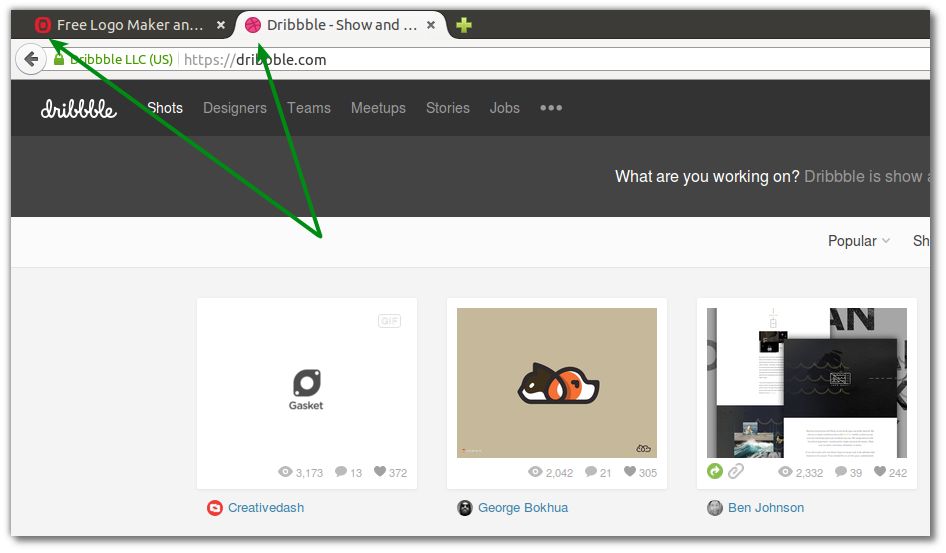
Основное предназначение фавикона — выделить бренд или его сайт среди браузерных вкладок. При отсутствии иконки на вкладке отображается картинка чёрно-белой планеты, по которой невозможно распознать сайт. Представьте, что в вашем браузере одновременно открыто 10-15-20 вкладок. При таком количестве открытых страниц текст заголовка просто не виден, и распознать нужный сайт можно только по изображению.
Кроме того, фавикон — это возможность сделать бренд более узнаваемым и запоминаемым для аудитории. Картинка привлекает внимание, запоминается и ассоциируется с брендом. Позже, когда пользователи видят ту же иконку в поисковых результатах, в рекламных объявлениях или закладках, они вспоминают о бренде.
Владельцам сайтов фавикон полезен тем, что:
Посетителям фавикон облегчает поиск вкладки либо закладки.
Дизайн фавикона
Три главные характеристики хорошего фавикона — это чёткость, простота и запоминаемость. Изображение должно быть понятным, запоминающимся и легко узнаваемым.
Чтобы понять, насколько качественной получилась готовая иконка, рекомендуем ответить на следующие вопросы:
Выделяется ли фавикон на фоне конкурентов? Посмотрите выдачу поисковика по вашим ключевым запросам и изучите фавиконы. Обратите внимание на форму, цвет и содержание картинок конкурентов. Вам необходимо придумать что-то, что будет кардинально отличаться.
Вызывает ли фавикон ассоциации с брендом, сайтом или видом бизнеса? Хорошая иконка при первом взгляде на неё помогает вспомнить категорию сайта или определить принадлежность к бренду. В качестве эксперимента можно показать изображение сторонним лицам и спросить, какие связанные мысли у них возникают.
Понятно ли, что именно изображено на фавиконе? Учтите, что на небольшой картинке будет сложно различить мелкие детали. Постарайтесь избегать слишком ярких цветов. Они будут отвлекать внимание от содержания сайта.
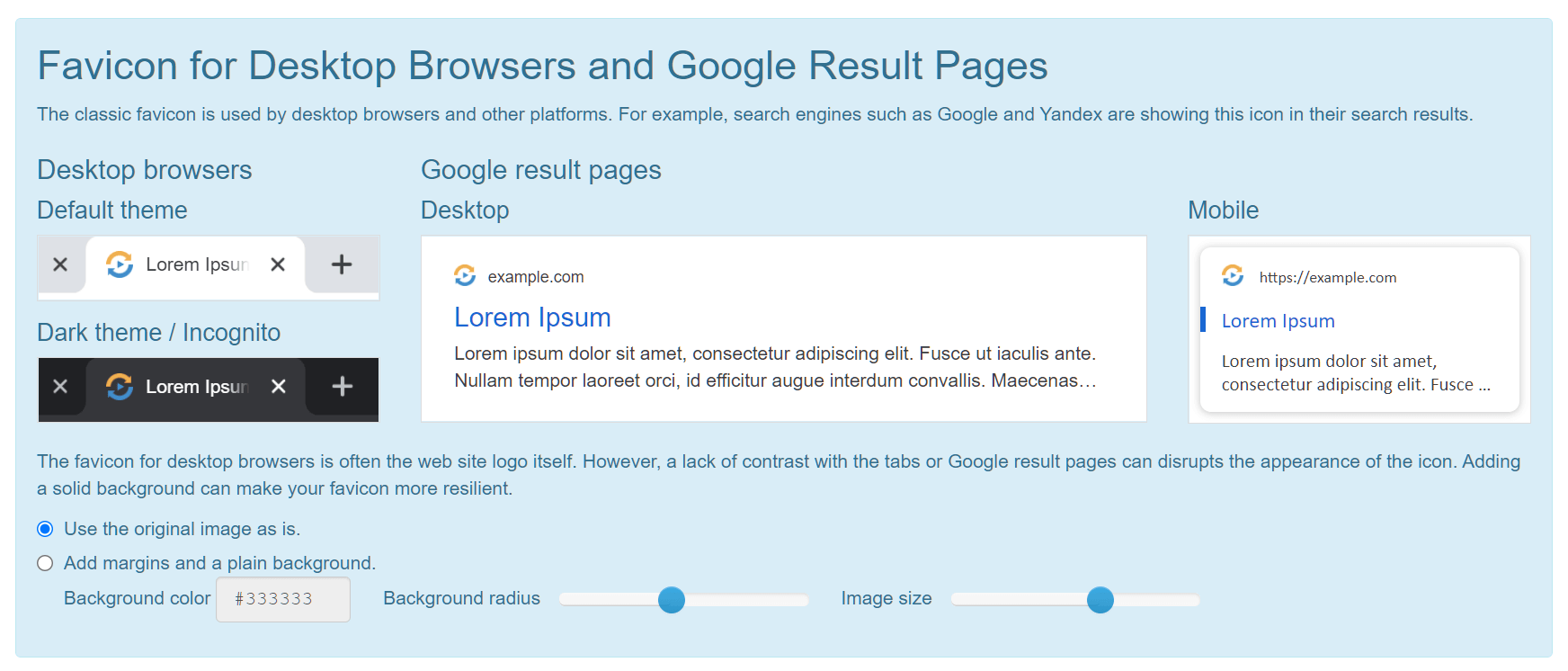
Не ошибиться и сделать иконку с корректным отображением в разном контексте помогут специальные онлайн-сервисы. К примеру, Realfavicongenerator позволяет проверить, как выглядит фавикон для сайта на разных ресурсах.
Помимо проверки и демонстрации отображения сервис даёт рекомендации, что стоит улучшить в иконке.
Что касается непосредственно создания иконки, важно правильно подобрать размер и формат картинки.
Размер фавикона
Favicon — растровое изображение и измеряют его в пикселях.
Но в зависимости от операционной системы и версии браузера размер варьируется — 24х24, 32х32, 64х64 и более. Например, Google рекомендует создавать фавиконки, кратные 48 пикселям — 48 x 48, 96 x 96, 144 x 144 и т. д. Это помогает масштабировать картинку в браузере без ухудшения качества.
На устройствах Apple, начиная с версии iOS 1.1.3, и на некоторых устройствах с ОС Android применяют большие иконки. Это позволяет использовать фавиконы как значки веб-приложений. Так рекомендуемый размер иконки для iPhone равен 60×60 px, для iPhone с retina-дисплеем — 120×120 px.
Для iPad и iPad с retina-дисплеем, рекомендуют иконки размером 76×76 и 152×152 пикселя соответственно.
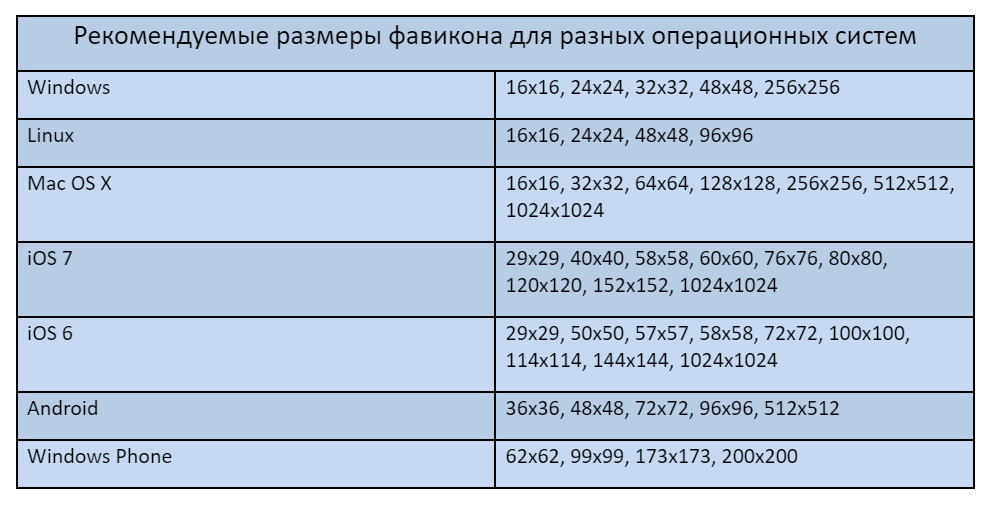
Существует огромное количество мониторов, браузеров, устройств с разными требованиями к размерам фавикона. Для каждой операционной системы предусмотрены свои стандартные размеры иконок. Например:
Формат favicon
В таблице показаны версии основных браузеров и поддерживаемые ими форматы фавикона:
| Основные браузеры и поддержка различных форматов фавикона в разных версиях | |||||||
|---|---|---|---|---|---|---|---|
| Браузер | ICO | PNG | JPEG | SVG | GIF | APNG | GIF-анимация |
| Google Chrome | Да | От 4.0 | От 4.0 | Нет | От 4.0 | Нет | Нет |
| Opera | От 7.0 | От 7.0 | От 7.0 | Нет | От 7.0 | От 9.5 | От 7.0 |
| Firefox | От 1.0 | От 1.0 | Да | Да | От 1.0 | От 3.0 | Да |
| Internet Explorer | От 5.0 | От 11.0 | Да | Нет | От 11.0 | Нет | Нет |
| Safari MacOS | Да | От 4.0 | От 4.0 | Да | От 4.0 | Нет | Нет |
Для хорошего отображения фавиконов в разных контекстах желательно создавать иконки в двух вариантах:
Классические десктопные браузеры
Браузер Safari
Мобильный браузер Opera
Windows 8.0
Windows 8.1
Apple iOS
Google Android и Chrome
Конечно, сложно представить даже в нескольких таблицах все возможные вариации иконок. Если вы не знаете, какой именно размер фавикона вам необходим, воспользуйтесь специальными сервисами. Например, генератор Favicomatic предлагает на выбор различные размеры иконок и к каждому значку показывает подсказку для лучшего соответствия.
Теперь, когда мы немного разобрались в размерах и форматах, можно переходить к созданию иконок. Оптимальный вариант — использование сервисов.
Генераторы для создания фавикона
Найти сервисы для генерации фавиконов можно в поиске по запросу «favicon онлайн». Большинство таких инструментов обладают схожим функционалом: вы загружаете картинку, указываете формат и размер, а сервис выдаёт вам готовую иконку для скачивания. Некоторые генераторы позволяют создавать фавиконы с нуля, выбирая цвета, формы и прочее.