Как выбрать несколько nth child
Псевдокласс :nth-child
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#nth-child-pseudo |
Версии CSS
Описание
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Значения
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
HTML5 CSS3 IE Cr Op Sa Fx
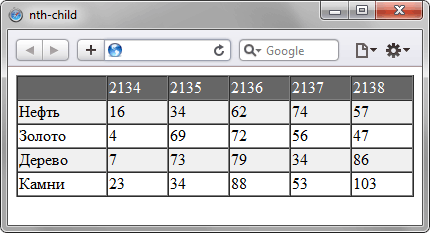
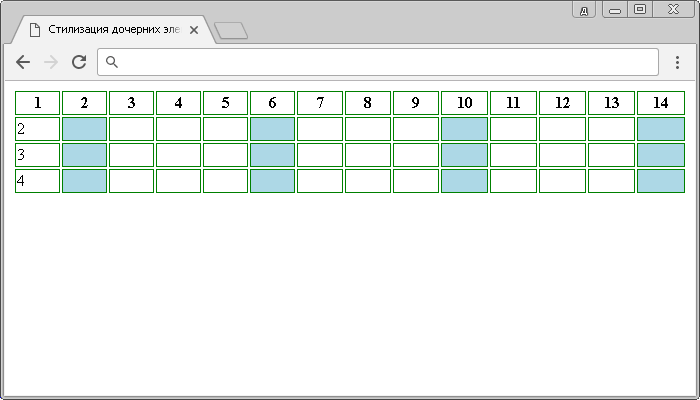
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
Nth-child и nth-of-type
:nth-child — один из моих самых любимых селекторов, потому что с помощью него можно делать клевые разноцветные штуки собирать элементы списка в группы произвольной длины и делать с ними разные интересные вещи: от полосатых таблиц до целых разноцветных дизайнов, и все это без необходимости задавать дополнительные классы или как-то менять разметку.
Вот простой пример полосатых таблиц:
Полоски помогают легче скользить глазами по длинной строке или столбцу, это увеличивает читабельность больших таблиц, а сделать это можно всего лишь парой строчек в CSS:
Или вот что можно сделать с обычным списком вроде такого:
Никаких дополнительных классов, все сделано только с помощью :nth-child :
Вот пример разноцветного дизайна для ЖЖ, где используется этот же эффект:
Если у вас есть ЖЖ, вы можете установить этот дизайн из каталога.
Как работает nth-child()?
В круглых скобках задается размер цикла: например (3n) выберет каждый третий элемент. Также можно задать сдвиг вперед или назад: (3n+1) — найдет каждый третий и сделает один шаг вперед, а (3n-2) — два шага назад от найденого. Если размер цикла не задан — (n) — выберутся все элементы списка. Если размер цикла не задан, но задано конкретное число — (5) — выберется элемент списка с этим индексом.
nth-child в своем цикле считает все элементы, находящиеся на одном уровне вложенности относительно родительского элемента.
Селектор работает во всех современных браузерах с поддержкой CSS3.
Примеры
:nth-child(3n)
Выбирает каждый 3-й элемент списка.
:nth-child(3n+1)
Выбирает каждый 3-й элемент списка и делает сдвиг на один шаг вперед. Таким образом можно выбрать первые элементы в каждой группе.
:nth-child(even) = :nth-child(2n)
:nth-child(odd) = :nth-child(2n+1)
:nth-child(3n-1) = :nth-child(3n+2)
Выбирает каждый 3-й элемент списка и делает сдвиг на один шаг назад.
:nth-child(5) = :nth-child(0n+5)
Выберет 5-й элемент списка.
:nth-child(n+6)
Выберет все элементы начиная с 6-го.
:nth-child(-n+6)
Выберет 6 элементов с начала списка.
Сочетания селекторов
:nth-child(n+3):nth-child(-n+8)
Выберет элементы в диапазоне от 3 до 8-ми.
:nth-child(n+4):nth-child(even)
Выберет элементы начиная с 4-го, а потом выделит только четные из них.
:nth-child(3n+1):nth-child(even)
Выберет 1-й, 4-й, 7-й и 10-й элементы, а затем только четные из них.
:nth-child(n+3):nth-child(-n+8):nth-child(even)
Выберет элементы с 3-го по 8-й, а затем только четные из них.
nth-of-type()
Все примеры выше сделаны на основе однородного списка, но что если нам требуется выбрать, например, несколько абзацев в статье, которая содержит не только абзацы, но и заголовки?
Предположим, мы хотим покрасить нечетные абзацы, поэтому напишем что-то вроде:
но результат будет каким-то странным (слева), и если попробовать написать то же самое, но без тега (справа) — сразу становится ясно почему:
:nth-child считает все элементы, не обращая внимания на тег, хотя показывает только те, что соответствуют заданному тегу или классу.
Чтобы выбрать только абзацы, нам потребуется другой селектор — :nth-of-type :
:nth-child удобно использовать в сочетании с Sass:
С помощью :nth-child одинаковым элементам списка заданы разноцветные рамки и разные фоновые картинки.
Используя широкие возможности этих технологий можно делать не только забавные галереи с котятами, но и прочие нарядные штуки разной степени бесполезности (нажмите Rerun, если анимация застыла):
Здесь с помощью :nth-child элементам списка помимо разноцветных градиентов задаются также задержки воспроизведения анимации, из-за чего фигуры движутся не все вместе, а волнами.
:nth-child — полезный селектор, который поможет добавить разнообразия однотипным элементам сайта и тем самым без особых усилий сделает страницу интереснее для визуального восприятия.
CSS псевдокласс :nth-child()
Значение и применение
Псевдокласс :nth-child() позволяет выбрать дочерние элементы внутри родительского элемента в зависимости от их размещения (порядкового номера).
Применение данного псевдокласса широко распространено, он позволяет чередовать стили строк в таблицах, списках, придать стиль сочетанию дочерних элементов и так далее.
Поддержка браузерами
| Селектор | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
:nth-child() | 4.0 | 3.5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
Версия CSS
Пример использования
Стилизация по порядковому номеру
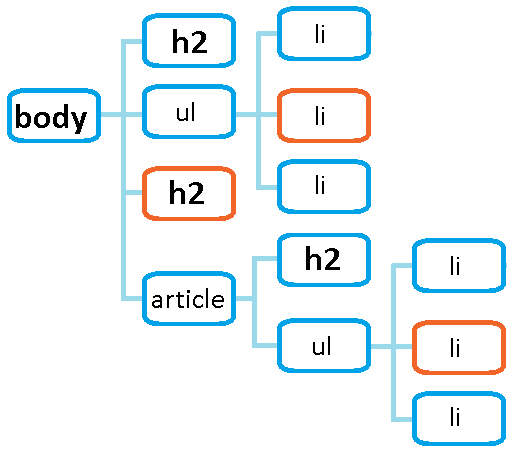
Давайте рассмотрим пример, в котором перед Вами стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении:

Пример выбора селектора дочерних элементов.
Что общего у элементов, выделенных на изображении? А общее у них то, что они выделены оранжевым цветом. Смешно? Не думаю. Общее у них все же есть, элементы являются вторыми дочерними элементами своих родителей, а элемент
Перейдем к примеру:
В этом примере с использованием псевдокласса :nth-child 
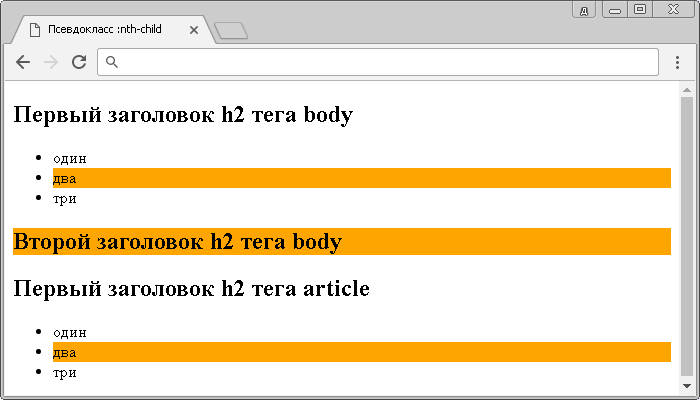
Результат нашего примера:

Стилизация по ключевому слову
В качестве значения псевдокласса :nth-child()
Стилизация элементов с использованием ключевых слов имеет очень широкое применение, так как вы с легкостью можете выбрать и стилизовать четные, либо нечетные дочерние элементы в документе.
В этом примере с использованием псевдокласса :nth-child()

Стилизация по простой математической формуле
Псевдокласс :nth-child()
В формулах допускается использование значений со знаком вычитания, но в этом как правило нет необходимости:
Давайте рассмотрим пример использования:
В этом примере с использованием псевдокласса :nth-child

Отличие :nth-child от :nth-of-type()
Давайте разберем еще очень важный пример, чтобы понять в чем заключается отличие псевдокласса :nth-child

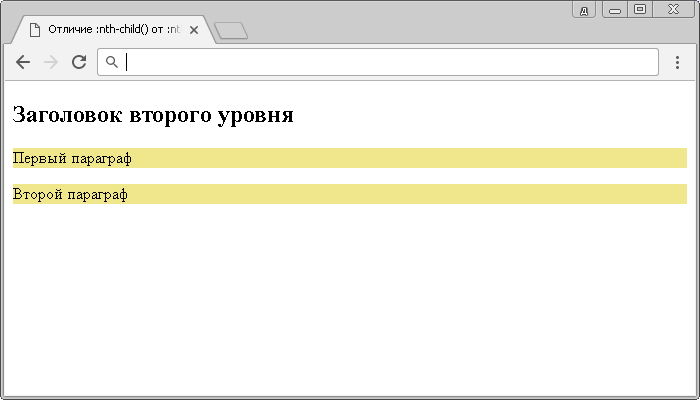
Допустим, у нас есть статья, в которой два параграфа и мы хотим стилизовать абзац №2 отлично от первого, установив задний фон цвета khaki:
Допустим мы стоим перед выбором какой селектор использовать: p:nth-child(2) или p:nth-of-type(2). Попробуем проверить как работают оба варианта:
Что не удивительно оба селектора работают для данной задачи. Но в чём разница?
Давайте рассмотрим на примере, ах да, мы добавим к нашей статье заголовок второго уровня (тег
Сразу посмотрите на результат использования обоих селекторов в одном примере, затем будем разбираться почему так происходит:

В данном примере селектор p:nth-child(2) выбирает второй дочерний элемент своего родителя, а с добавлением заголовка второго уровня (тег
CSS псевдоклассы :nth-child и :nth-of-type
:nth-child
Псевдокласс :nth-child позволяет выбирать элементы по порядку их следования в коде.
Например, можно выбрать все четные строки таблицы и сделать ее полосатой.
Возьмем обычный список, зададим симпатичные стили его элементам и отдельно раскрасим 5ый элемент:
See the Pen aboqOvL by Websitio (@Websitio) on CodePen.
Таким образом можно выбрать несколько элементов, 5ый и 7ой:
See the Pen wvwyaGw by Websitio (@Websitio) on CodePen.
Переменная n
Так мы получили последовательность для выбор четных элементов.
Аналогично для нечетных чисел есть специальное слово odd или запись через счетчик n :nth-child(2n + 1)
n=0 получаем 2х0+1=1. 1ый элемент.
n=1 2х1+1=3. 3ий элемент.
n=2 2х2+1=5. 5ый элемент.
В примере ниже одновременно применены odd и even.
See the Pen vYBdOxb by Websitio (@Websitio) on CodePen.
Более сложные выражения
See the Pen LYPQVLB by Websitio (@Websitio) on CodePen.
Выделить все элементы кроме нескольких начальных
See the Pen rNBJVGG by Websitio (@Websitio) on CodePen.
Отрицательный n
:nth-child(-n+5)
Такая запись позволит выделить только 5 начальных элементов, а все остальные не выделять.
See the Pen ZEzrGay by Websitio (@Websitio) on CodePen.
Комбинирование выражений в :nth-child
Можно применять последовательно несколько :nth-child()
:nth-child(n+3):nth-child(-n+13)
Первая часть выражения выделит элементы с 3го до бесконечности, вторая до 13го.
Стили применяться к элементам на пересечении этих двух множеств: от 3 до 13. Всего будут выделены 11 элементов.
See the Pen WNeMvMx by Websitio (@Websitio) on CodePen.
Комбинировать можно сколько угодно выражений. Возьмем только четные элементы из предыдущего интервала [3,13]
See the Pen qBWxdKJ by Websitio (@Websitio) on CodePen.
Или не будем писать плохой код и переопределять цвета, а зададим 2 отдельных правила:
See the Pen eYOVNje by Websitio (@Websitio) on CodePen.
Особенность :nth-child
:nth-child ищет лишь те элементы, которые соответствуют типу селектора, к которому применены
Пусть в теге p есть дочерние элементы strong и b
Запись strong:nth-child(even) сработает только для тегов strong. Соответствующие номера попадающие на тег b будут пропущены. Обратите внимание, элемент номер 8 является первым, т.е. нечетным strong’ом, но четным элементом в наборе. И к нему будет применен фон, потому что расчет идет среди всех элементов набора.
:nth-of-type
Похож на предыдущий псевдокласс, но учитывает тип элемента
Для начала попробуем простые выражения для псевдокласса :nth-of-type
b:nth-of-type(2) и strong:nth-of-type(5)
В примере можно увидеть, что браузер считает только элементы указанного типа, а не все подряд как в случае с :nth-child
See the Pen pozaJYr by Websitio (@Websitio) on CodePen.
Выберем нечетные b:nth-of-type(odd) и четные strong:nth-of-type(even)
See the Pen dybdoLE by Websitio (@Websitio) on CodePen.
Комбинированные :nth-of-type
Зададим фон нечетным b только из первых 5ти b:nth-of-type(odd):nth-of-type(-n+5)
Зададим фон четным strong после 5го strong:nth-of-type(even):nth-of-type(n+6)
See the Pen aboqOrR by Websitio (@Websitio) on CodePen.
Отличия :nth-child от :nth-of-type
Значения этих псевдоклассов задаются одинаково. Но нумерация элементов при использовании :nth-child идет по всем дочерним элементам родительского блока, а при использовании :nth-of-type расчет идет среди потомков указанного типа. На данный момент тип элемента может быть задан как селектором по тегу, так и классами, но считаться он будет по типу тега.
Псевдокласс :nth-child
Псевдокласс CSS :nth-child позволяет вам выбрать один или несколько элементов в соответствии с их порядком следования на странице в соответствии с формулой. Некоторые примеры:
Допустимые значения псевдокласса
Значение, указываемое в скобках, означает номера элементов, которым будет присвоен определенный стиль, и может быть задан одним из следующих способов:
Первые два способа часто употребляются при оформлении таблиц – для создания контраста между соседними столбцами или строками, что облегчает восприятие информации в случае их большого количества.
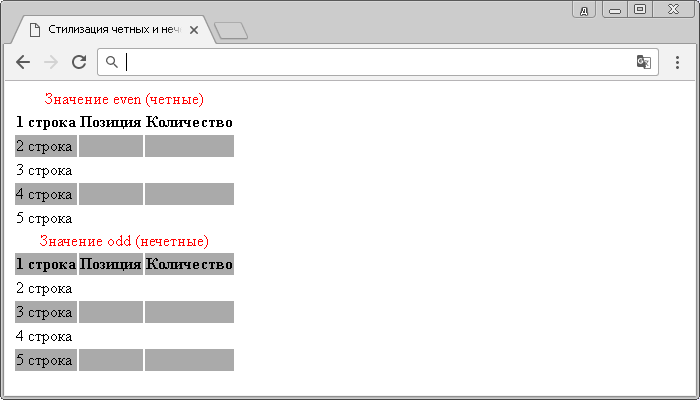
На примере мы сделали таблицу, где для четных элементов установили голубой фон для строк, а для нечетных – светло-зеленый.
Несмотря на то что n может быть любым натуральным числом, учитываются лишь результаты вычисления формулы, равные существующим номерам тегов, то есть с #1 по номер, равный числу элементов – наследников данного родителя.
При необходимости можно задавать в одной строке более одного псевдокласса, объединяя накладываемые ими ограничения.
А вот цепочка из трех псевдоклассов:
Например, требуется назначить определенный стиль для пятой, седьмой и девятой строк таблицы. Для этого нужно объединить три псевдокласса:
Особенности использования
Задавать стиль через псевдокласс :nth-child() можно двумя способами
В первом случае будут пересчитаны все элементы, но стиль будет присвоен лишь тем из них, тип которых совпадает с указанным в левой части записи.
Во втором – пересчет будет таким же, как и в первом, а стиль получат все четные, независимо от их типа. Это не принципиально, если родитель имеет дочерние элементы только одного типа, как, например, у строки таблицы ячейки.
Но что же делать, если элементы разнородные – например, у заголовка, кроме подзаголовков, есть и абзацы – а стиль нужно присвоить только некоторым подзаголовкам?