Как выбрать предпоследний элемент css
Псевдокласс :nth-last-child
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#nth-last-child-pseudo |
Версии CSS
Описание
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчет ведется не от первого элемента, а от последнего.
Синтаксис
Значения
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
HTML5 CSS3 IE Cr Op Sa Fx
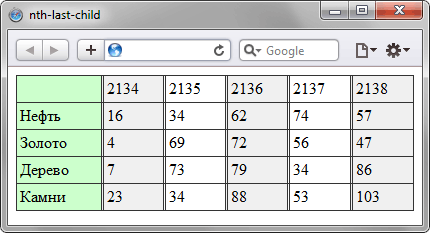
В данном примере псевдокласс :nth-last-child используется для выделения цветом всех нечётных колонок, начиная с последней (рис. 1).
Рис. 1. Применение псевдокласса :nth-last-child к колонкам таблицы
:nth-last-child() и :nth-last-of-type()
Псевдоклассы :nth-child() и :nth-of-type() выбирают заданные элементы из группы братских элементов, начиная с первого. В противоположность им, псевдоклассы :nth-last-child() и :nth-last-of-type() выбирают элементы, считая от последнего.
Приведём несколько примеров.
Выбирает последний элемент, аналогичен :last-child.
Выбирает предпоследний элемент.
Последние два элемента.
Все элементы, кроме последних двух.
Все нечётные элементы, начиная с конца.
Псевдокласс h2:last-child(1) выбирает последний элемент из группы, затем проверяет, какой это элемент. Если это
, то он будет выбран, в противном случае элемент выбран не будет. В качестве примера рассмотрим следующую структуру элементов.
Здесь псевдокласс без указания селектора :last-child(1) выберет последний элемент —
. p:last-child(1) выберет этот же абзац, потому что он одновременно последний и это элемент
. h2:last-child(1) не выберет ничего, поскольку не совпадают два условия одновременно: последний элемент и элемент
. При этом h2:last-child(2) выберет
Второй заголовок
и предпоследний элемент.
Псевдокласс :nth-of-type() работает схожим образом, но выбирает элементы только указанного типа. Так, запись h2:nth-last-type(1) означает выбрать последний элемент
. Наличие элементов другого типа (
) при этом игнорируется. Для HTML, приведённого выше, h2:nth-last-type(1 ) выберет строку
Второй заголовок
Пример 1. Использование :nth-last-of-type
Жизненные советы
Если вас третий день подряд клонит в сон — значит, сегодня среда.
Нет такого совета, который нельзя было бы дать.
Применение псевдоклассов в CSS для выборки элементов
Третье поколение CSS принесло в вёрстку такое понятие, как псеводклассы. Сегодня речь пойдет о first-child, last-child и nth-child. С помощью них можно легко переоформить первый или последний элемент списка, изменить цвет второй строки таблицы или выделить первые пять ячеек таблицы. И всё это без использования javascript.
С помощью «first-child» и «last-child» можно выбрать и переоформить первый или последний элемент родителя. Посмотрим как это выглядит на примере. Для этого применим стили к ячейкам таблицы с идентификатором «primer» (id=»primer»).
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдолкасс «nth-child» предоставляет более интересные возможности. Он позволяет применить стиль к элементам в зависимости от их порядкового номера в дереве DOM. Псевдокласс может принимать параметры:
Примеры использования nth-child()
Начинаем разбираться. Применим к таблице стиль для задания фона чётным и нечетным строкам:
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Если в качестве параметра к nth-child() указать число, то можно выделить элементы по их порядковому номеру внутри родительского:
В качестве параметра можно задавать выражения вида «an+b», где «a» и «b» целые числа, а «n» — переменная, которая последовательно изменяется от 0 до количества элементов селектора. Рассмотрим пример выделения красным цветом только первых двух строк и каждого четвертого столбца.
| 1.1 | 1.2 | 1.3 | 1.4 | 1.5 | 1.6 | 1.7 | 1.8 |
| 2.1 | 2.2 | 2.3 | 2.4 | 2.5 | 2.6 | 2.7 | 2.8 |
| 3.1 | 3.2 | 3.3 | 3.4 | 3.5 | 3.6 | 3.7 | 3.8 |
| 4.1 | 4.2 | 4.3 | 4.4 | 4.5 | 4.6 | 4.7 | 4.8 |
| 5.1 | 5.2 | 5.3 | 5.4 | 5.5 | 5.6 | 5.7 | 5.8 |
Выбора только первых трёх элементов списка:
Выбора последних трёх элементов списка:
Выбора каждого третьего элемента списка:
Псевдокласс nth-last-child()
| 1.1 | 1.2 | 1.3 | 1.4 |
| 2.1 | 2.2 | 2.3 | 2.4 |
| 3.1 | 3.2 | 3.3 | 3.4 |
| 4.1 | 4.2 | 4.3 | 4.4 |
| 5.1 | 5.2 | 5.3 | 5.4 |
Псевдоклассы CSS могут применяться к любым элементам html документа.
15 марта 2015 | Опубликовано в css | 2 Комментариев »

Еще псевдокласс :nth-child позволяет разделить элементы с общим свойством на группы и затем выбрать определенный элемент из каждой группы, используя следующий синтаксис:
Здесь a определяет количество элементов в группе, а b определяет, какой элемент из группы будет выбран. Если использовать значение 2n+1, то элементы будут разделены на группы по два, и будут выбраны первые элементы каждой группы, т. е., элементы с нечетным порядковым номером. Если использовать значение 2n+2, то элементы снова будут разделены на группы по два, но теперь будут выбраны вторые элементы каждой группы, т. е., элементы с четным порядковым номером.
Еще в качестве примера для понимания псевдокласса:nth-child мы выберем с его помощью каждый четвертый элемент, т. е., четвертый, восьмой, двенадцатый, шестнадцатый и т. д. Для этого разделим элементы на группы по четыре и затем выберем каждый четвертый элемент.
Ниже приведен список из десяти элементов, и мы воспользуемся псевдоклассами :nth-child, :first-child и :last-child, чтобы выбрать элементы, которые хотим выделить.
Использование псевдокласса CSS :nth-child для выбора единственного элемента
Задавая псевдоклассу :nth-child значение в виде числа, можно выбрать, к какому потомку из группы обратиться:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
Использование псевдокласса CSS :nth-child для выбора всех элементов, кроме первых пяти
Если задать псевдоклассу :nth-child значение в виде n+ число, можно выбрать все элементы, начиная с элемента с этим порядковым номером:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
Использование псевдокласса CSS :nth-child для выбора только первых пяти элементов
Когда мы задаем псевдоклассу :nth-child значение в виде отрицательного n+ число, мы выбираем все элементы, находящиеся до элемента с этим порядковым номером:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
Использование псевдокласса CSS :nth-child для выбора каждого третьего элемента
Псевдокласс :nth-child можно использовать, чтобы выбрать последовательность элементов, задавая, сколько элементов в последовательности и порядковый номер нужного элемента. Если задать значение 3n+1, будет выбран каждый третий элемент, начиная с первого:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
Использование псевдокласса CSS :nth-child для выбора только нечетных элементов
Можно задать псевдоклассу :nth-child значение odd (нечетный), чтобы выбрать все элементы с нечетными порядковыми номерами. Т.е., первый, третий, пятый, седьмой, девятый и т. д элементы. Это очень удобно, чтобы задавать цвета соседним рядам таблицы.
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
Использование псевдокласса CSS :nth-child для выбора только четных элементов
Этот пример показывает то же, что и прошлый, но на этот раз выбраны все элементы с четными порядковыми номерами. Т.е., второй, четвертый, шестой, восьмой, десятый и т. д. элементы:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
Использование псевдокласса CSS :first-child для выбора первого элемента
Другой псевдокласс :first-child выберет первый элемент:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
Использование псевдокласса CSS :last-child для выбора последнего элемента
Кроме псевдокласса :first-child есть псевдокласс :last-child, который выберет последний элемент из группы элементов:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
Использование псевдокласса CSS :nth-last-child для выбора предпоследнего элемента
Еще можно использовать псевдокласс :nth-last-child, который совмещает в себе возможности псевдоклассов :last-child и :nth-child, чтобы начинать отсчет элементов с конца. Т.е., можно выбрать элемент, отсчитывая порядковые номера с конца группы, например, в группе из десяти элементов можно выбрать второй с конца элемент:
• Элемент 1
• Элемент 2
• Элемент 3
• Элемент 4
• Элемент 5
• Элемент 6
• Элемент 7
• Элемент 8
• Элемент 9
• Элемент 10
Ознакомьтесь с возможностями псевдокласса :nth-child с помощью «Конструктора nth-child».
Дополнительные материалы
Если вы хотите глубже ознакомиться с псевдоклассом :nth-child и быть в курсе изменений его возможностей, почитайте о нем на странице документации CSS.
Автор урока Paul Underwood
Псевдокласс :nth-last-child
Псевдокласс :nth-last-child используется для добавления стиля к элементам на основе нумерации в дереве элементов. В отличие от псевдокласса :nth-child отсчёт ведётся не от первого элемента, а от последнего.
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [, ]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
За счёт использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы. Отсчёт ведётся от последнего элемента.