Как выбрать radiobutton по умолчанию
Как выбрать radiobutton по умолчанию
Атрибут type тега со значением radio обычно используется для создания группы радиокнопок (переключателей), описывающих набор взаимосвязанных параметров. Одновременно пользователь может выбрать лишь одну радиокнопку из предложенных. Радиокнопки обычно отображаются как небольшие кружки, которые заполняются или подсвечиваются при наведении.
Исходный код к данному интерактивному примеру находиться на GitHub репозитории. Если вы желаете внести свой вклад в проект интерактивных примеров, то склонируйте удалённый репозиторий https://github.com/mdn/interactive-examples и отправьте нам запрос на включение сделанных вами изменений «pull request».
Радиокнопки называются так потому, что выглядят и функционируют в схожей манере с кнопками старомодных радиоприёмников, подобных представленному ниже.
Примечание: Чекбоксы похожи на радиокнопки, но с одним важным отличием: радиокнопки предназначены для выбора одного значения из предложенных, в то время как чекбоксы позволяют «включать» и «выключать» значения. Если существует несколько элементов управления, то с помощью радиокнопок пользователь сможет выбрать лишь один из них, а чекбоксы позволят выбрать несколько значений одновременно.
| Value | Строка DOM отображающая значение радиокнопки |
| События | change (en-US) и input (en-US) |
| Универсальные атрибуты | checked |
| Атрибуты IDL | checked и value |
| Методы | select() (en-US) |
Атрибут value
Создание группы радиокнопок
Группа радиокнопок определяется путём присвоения каждой радиокнопке в данной группе одного и того же значения атрибута ( name ). Выбор любой радиокнопки в этой группе автоматически отменяет выбор другой радиокнопки в той же группе.
HTML будет выглядеть следующим образом:
Вы можете опробовать этот код здесь:
Представление данных группы радиокнопок
Примечание: Если в отправленной форме не была выбрана ни одна радиокнопка, то группа радиокнопок вообще не будет включать в себя никакие данные, так как отсутствуют значения для отправки.
Давайте добавим немного кода в наш пример для того, чтобы изучить данные, полученные из этой формы. HTML изменяется путём добавления блока
Опробуйте этот пример и убедитесь, что для группы радиокнопок «contact» будет только один результат.
Использование радиокнопок
Мы уже осветили основные моменты работы с радиокнопками выше. Давайте рассмотрим другие распространённые функции и методы, связанные с использованием радиокнопок, о которых вам нужно знать.
Выбор радиокнопки по умолчанию
В данном случае первая радиокнопка будет выбрана по умолчанию.
Providing a bigger hit area for your radio buttons
Валидация формы
Радиокнопки не участвуют в проверке ограничений, так как у них нет реальных значений для ограничения.
Установка стилей радиокнопок
Следующий пример отображает немного более проработанную версию примера, который мы использовали на протяжении всей статьи, с некоторыми дополнительными стилями и с лучшей семантикой, установленной с помощью специализированных элементов.
HTML будет выглядеть следующим образом:
CSS будет выглядеть так:
Стоит иметь в виду, что свойство appearance неплохо работает для создания простых стилей, но имеет тенденцию вести себя несколько непоследовательно в некоторых браузерах и полностью не работает в Internet Explorer. Тщательно проверяйте как работает ваш сайт в каждом браузере!
Обратите внимание, что при клике на радиокнопку, на предыдущей выбранной кнопке появляется мягкий эффект угасания. Кроме того, стиль и окраска легенды и кнопки «Submit» имеет сильный контраст с остальным текстом. Возможно, это не совсем тот эффект, который вы хотели бы видеть в своём реальном веб-приложении, но этот пример хорошо отображает возможности CSS.
Радиокнопки RadioGroup
Группа радиокнопок используется для выбора одного значения из нескольких.
Радиокнопки (от англ. radiobutton) получили свое название от кнопок в старых радиоприемниках: нажатие на кнопку включало определенную частоту, остальные кнопки отскакивали вверх. Визуально такие кнопки были больше похоже на переключатель, но, почему-то среди дизайнеров такое название не прижилось.
Тем не менее при общении с пользователями мы говорим не «радиокнопка», а «переключатель», см. Глоссарий
Когда использовать
Группу радиокнопок используют, когда вариантов выбора немного — 2–5.
Если названия вариантов короткие, вместо группы радиокнопок можно использовать переключатель, так форма будет выглядеть компактнее:
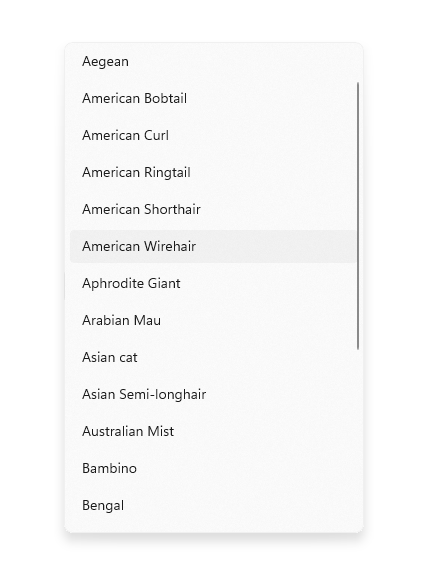
Если значений 5–25, используйте раскрывающийся список.
Если 25–50, то комбобокс со списком, а если больше 50, то без списка.
Описание работы
Клик по названию или по самой радиокнопке приводит к ее выбору. Повторное нажатие не снимает выбор.
В группе радиокнопок только один пункт может быть выбран. Группа радиокнопок не может состоять из 1 пункта.
Если группа радиокнопок используется для настройки параметров и показывает текущее состояние системы, одна из радиокнопок всегда выбрана. Так видно, в каком состоянии система находится по умолчанию. При желании пользователь может вернуть настройку в исходное состояние.
Выбранный по умолчанию пункт ставьте первым в списке:
Если группа радиокнопок нужна для сообщения каких-то сведений, то по умолчанию может быть не выбран ни один из пунктов:
Название группы
Название группы радиокнопок пишут с заглавной буквы и формулируют так, чтобы:
Название радиокнопки
Название радиокнопки пишется с заглавной буквы, и отвечает на вопрос «Как?» или «Какой?».
Если пользователю может быть не очевидно, что произойдет при выборе, объясните это дополнительным текстом или картинкой:
Расположение
Радиокнопки располагают в строку, только если их 2 штуки. Если больше — только в столбец. Не располагайте радиокнопки из одной группы в несколько столбцов. Группы радиокнопок смешиваются, и непонятно, к какой группе относится конкретная радиокнопка:
Работа с клавиатурой
Если до получения фокуса ни одно значение не выбрано, фокус получает первая кнопка в списке.
Рамка фокуса появляется только при переходе табом с клавиатуры. При клике мышью рамка не появляется.
С переходом фокуса на новое значение в радиогруппе, значение которое в фокусе становится выбранным.
Следующее нажатие клавиши Tab переводит фокус на следющий контрол.
Валидация
Варианты, которые нельзя выбрать в списке радиокнопок, должны быть заблокированы. Валидация может быть только в том случае, если обязательно выбрать хотя бы один вариант.
Если заголовок группы находится слева, текст валидации располагайте под группой радиокнопок.
Если заголовок группы находится над группой радиокнопок, текст ошибки располагайте сразу под заголовком группы:
Если для валидации вы используете тултипы, поведение подсказок будет иным. Тултип отображается при наведении на группу радиокнопок. Если заголовок группы расположен слева — выводите тултип сверху.
Если заголовок сверху, выводите тултип справа.
Когда отсутствие выбора в группе радиокнопок не является ошибкой, но скорее всего пользователь пропустил этот выбор — предупреждайте пользователя об этом:
Дизайн
Название группы выравнивайте по базовой линии первого пункта:
Переключатели
Если у вас установлено приложение галереи элементов управления XAML, откройте его, чтобы увидеть элемент управления RadioButtons в действии.
Общие сведения о RadioButtons в WinUI
В элементе управления RadioButtons реализованы оптимизированные возможности доступа и навигации с помощью клавиатуры, чтобы опытные пользователи клавиатуры и люди с ограниченными возможностями могли легко и быстро перемещаться между вариантами.
Мы не только улучшили эти возможности, но и оптимизировали визуальный макет по умолчанию для отдельных переключателей в группе RadioButtons с помощью автоматизированных параметров для ориентации, расстояния и полей. Теперь вам не нужно указывать эти параметры, как раньше при использовании более примитивного элемента управления для группирования, такого как StackPanel или Grid.
Навигация по группе элементов RadioButtons
В элементе управления RadioButtons реализована специальная возможность навигации, благодаря которой пользователи с клавиатурой могут перемещаться по списку быстрее и проще.
Фокус клавиатуры
Элемент управления RadioButtons поддерживает два состояния:
В следующих разделах описывается поведение фокуса элемента управления в каждом состоянии.
Переключатель не выбран
Если переключатель не выбран, фокус устанавливается на первый переключатель в списке.
Элемент, на который переходит фокус из исходной позиции при навигации с помощью клавиши TAB, не будет выбран.
Список без фокуса, установленного с помощью клавиши TAB, и без выбранного элемента
Список с исходным фокусом, установленным с помощью клавиши TAB, и без выбранного элемента
Выбран один переключатель
Когда пользователь использует клавишу TAB в списке с выбранным переключателем, фокус устанавливается на этот переключатель.
Список без фокуса, установленного с помощью клавиши TAB
Список с исходным фокусом, установленным с помощью клавиши TAB
Навигация с помощью клавиатуры
Дополнительные сведения об общем поведении навигации при использовании клавиатуры см. в разделе Навигация руководства по взаимодействию с помощью клавиатуры.
Когда на элемент в группе RadioButtons установлен фокус, пользователь может использовать клавиши со стрелками для внутренней навигации между элементами в группе. Клавиши со стрелками вверх и вниз позволяют переходить между следующим и предыдущим логическими элементами согласно определению в разметке XAML. Клавиши со стрелками влево и вправо реализуют возможность пространственного перемещения.
Навигация в макетах с одним столбцом или строкой
В макете с одним столбцом или одной строкой навигация с помощью клавиатуры выполняется следующим образом:
Один столбец
Клавиши Стрелка вверх и стрелка вниз переходят между элементами. Клавиши Стрелка влево и стрелка вправо не выполняют никаких действий.
Единственная строка
Клавиши со стрелками влево и вверх позволяют перейти к предыдущему элементу, а клавиши со стрелками вправо и вниз — к следующему.
Навигация в макетах с несколькими столбцами или строками
В макете сетки с несколькими столбцами или строками навигация с помощью клавиатуры выполняется следующим образом.
Клавиши со стрелками влево и вправо
Клавиши со стрелками влево и вправо перемещают фокус по горизонтали между элементами в строке.
Когда фокус установлен на последнем элементе в столбце и нажата клавиша со стрелкой вправо или влево, фокус перемещается на последний элемент в следующем или предыдущем столбце (если они есть).
Клавиши со стрелками вверх и вниз
Клавиши со стрелками вверх и вниз перемещают фокус по вертикали между элементами в столбце.
Когда фокус находится на последнем элементе в столбце и нажата клавиша со стрелкой вниз, фокус перемещается на первый элемент в следующем столбце (если они есть). Когда фокус находится на первом элементе в столбце и нажата клавиша со стрелкой вверх, фокус перемещается на последний элемент в предыдущем столбце (если они есть).
Создание программы-оболочки
В группе RadioButtons нельзя переносить фокус с первых строки или столбца на последние строку или столбец, а также с последних строки или столбца на первые строку или столбец. Это связано с тем, что при использовании средства чтения с экрана теряется понятие границы и четкое определение начала и конца, что затрудняет для пользователей с ослабленным зрением навигацию по списку.
RadioButtons Элемент управления также не поддерживает перечисление, поскольку элемент управления должен содержать разумное число элементов (см. RadioButtons ).
Выбор элемента при наведении фокуса
Если для перехода по элементам в группе RadioButtons используется клавиатура, при перемещении фокуса с одного элемента на другой выбирается новый элемент в фокусе, а выбор элемента, который был в фокусе, отменяется.
Перед навигацией с помощью клавиатуры
Установка фокуса и выбор элемента перед навигацией с помощью клавиатуры.
После навигации с помощью клавиатуры
Установка фокуса и выбор элемента после навигации с помощью клавиатуры, когда при нажатии клавиши со стрелкой вниз фокус перемещается на переключатель 3, который выбирается, а выбор переключателя 2 отменяется.
Вы можете переместить фокус, не изменяя выделение, нажав клавишу CTRL и клавишу со стрелкой для перемещения. После перемещения фокуса можно использовать клавишу ПРОБЕЛ, чтобы выбрать элемент, на котором сейчас установлен фокус.
Навигация с помощью геймпада Xbox и пульта дистанционного управления
Если для навигации по переключателям вы используете игровой контроллер Xbox или пульт дистанционного управления, выбрать элемент при наведении фокуса нельзя, а для выбора переключателя с установленным фокусом необходимо нажать кнопку A.
Режим специальных возможностей
В следующей таблице описано, как экранный диктор работает с группой RadioButtons и что он при этом озвучивает. Это зависит от параметров озвучки информации экранным диктором, установленных пользователем.
| Действие | Сообщение экранного диктора |
|---|---|
| Перемещение фокуса на выбранный элемент | имя, RadioButton, выбрано, x из N |
| Перемещение фокуса на невыбранный элемент (Если переходить по клавишам Ctrl-стрелка или к игровому планшету Xbox, что означает, что выделение не находится за фокусом.) | имя, RadioButton, не выбрано, x из N |
Имя, которое экранный диктор озвучивает для каждого элемента, — это значение присоединенного свойства AutomationProperties.Name, если оно доступно для этого элемента. В противном случае это значение, возвращаемое методом ToString элемента.
x — это номер текущего элемента. N — это общее число элементов в группе.
Создание группы RadioButtons в WinUI
В рамках этого документа в XAML мы используем псевдоним muxc для всех API библиотеки пользовательского интерфейса Windows, которую мы добавили в проект. Мы добавили это в наш элемент Page :
В коде C# мы также используем псевдоним muxc для всех API библиотеки пользовательского интерфейса Windows, которую мы добавили в проект. Мы добавили эту инструкцию using в начало файла:
Здесь вы объявляете простой элемент управления RadioButtons с тремя вариантами. Свойство Header задано для присвоения метке группы, а свойство — для предоставления параметра по умолчанию.
Результат имеет следующий вид:
Чтобы активировать действие, когда пользователь выберет нужный вариант, используйте событие SelectionChanged. Здесь вы изменяете цвет фона элемента border с именем «ексамплебордер» ( ).
Состояния выбора
Содержание RadioButtons
В предыдущем примере вы заполнили элемент управления RadioButtons простыми строками. Элемент управления предоставляет переключатели и использует строки в качестве метки для каждого из них.
Но вы можете заполнить элемент управления RadioButtons любым объектом. Как правило, необходимо, чтобы объект предоставил строковое представление, которое может использоваться в качестве текстовой метки. В некоторых случаях вместо текста может оказаться уместным изображение.
Здесь элементы SymbolIcon используются для заполнения элемента управления.
Можно также использовать отдельные элементы управления RadioButton для заполнения элементов. Это особый случай, который мы обсудим позже. См. раздел Элементы управления RadioButton в группе RadioButtons.
Преимуществом использования любого объекта является возможность привязки элемента управления RadioButtons к пользовательскому типу в модели данных. Это показано в следующем разделе.
привязка данных,
Элементы управления RadioButton в группе RadioButtons
При использовании элементов управления RadioButton в группе RadioButtons элемент управления RadioButtons может представлять RadioButton таким образом, чтобы предотвратить двойное выполнение цикла выбора.
В этой таблице показаны связанные события и свойства для обоих элементов управления.
| RadioButton | RadioButtons |
|---|---|
| Checked, Unchecked, Click | SelectionChanged |
| IsChecked | SelectedItem, SelectedIndex |
Определение нескольких столбцов
По умолчанию элемент управления RadioButtons упорядочивает переключатели по вертикали в одном столбце. Можно задать свойство MaxColumns, чтобы элемент управления мог упорядочивать переключатели в нескольких столбцах. (При этом они располагаются в порядке, характерном для столбцов, когда элементы заполняются сверху вниз, а затем слева направо.)
Чтобы элементы были расположены в одной горизонтальной строке, установите для MaxColumns значение, равное числу элементов в группе.
Создание собственной группы RadioButton
Переключатели работают в группах. Отдельные элементы управления RadioButton можно сгруппировать одним из двух способов:
В этом примере первая группа переключателей неявно группируется путем размещения в одной панели стека. Вторая группа делится между двумя панелями стека, поэтому GroupName используется для явной группировки их в одну группу.
Эти две группы элементов управления RadioButton выглядят следующим образом:
Состояния переключателей
Варианты визуализации
На следующих изображениях показана предпочтительная величина интервалов между переключателями в группе.
Если используется элемент управления RadioButtons WinUI, то расстояния, поля и ориентация уже оптимизированы.
Рекомендации
Получение примера кода
Связанные темы
С помощью переключателей (или дополнительных кнопок) пользователи могут выбрать один вариант из двух взаимоисключающих, но связанных вариантов. Переключатели всегда используются в группах, и каждый вариант представлен одним переключателем в группе.
По умолчанию переключатели в группе RadioButtons не выбраны. То есть все переключатели очищены. При этом после выбора переключателя пользователь не может отменить выбор, чтобы восстановить исходное состояние группы.
В отличие от флажков, которые позволяют выбирать несколько вариантов, отменять выбор или выполнять очистку, переключатели поддерживают один тип поведения для всей группы RadioButtons.
Получение библиотеки пользовательского интерфейса Windows
| Элемент управления RadioButtons является частью библиотеки пользовательского интерфейса Windows — пакета NuGet, который содержит новые элементы управления и компоненты пользовательского интерфейса для приложений Windows. Дополнительные сведения, включая инструкции по установке, см. в описании библиотеки пользовательского интерфейса Windows. |
RadioButtons и RadioButton
Создать группу переключателей можно двумя способами.
Выбор правильного элемента управления
С помощью переключателей пользователи могут выбирать один из нескольких взаимоисключающих вариантов.
Используйте переключатели, когда пользователям требуется просмотреть все варианты выбора. В переключателях все предлагаемые варианты выделены одинаково, это означает, что некоторые варианты могут привлекать больше внимания, чем нужно или хотелось бы.
Если же все варианты не заслуживают одинакового внимания, мы рекомендуем использовать другие элементы управления. Например, чтобы рекомендовать наилучший вариант параметра по умолчанию большинству пользователей и в большинстве ситуаций, лучше использовать поле со списком.
Если есть только два возможных варианта, из которых можно выбрать один, например, «Вкл.» и «Выкл.» или «Да» и «Нет», объедините их в один элемент управления: флажок или выключатель. Например, используйте единый флажок с надписью «Принимаю» вместо двух переключателей «Я принимаю» и «Я не принимаю».
Не используйте два переключателя для выбора одного варианта:
Вместо этого используйте флажок:
Когда пользователь может выбрать несколько вариантов, используйте вместо этого флажки.
Когда параметры пользователей находятся в диапазоне значений (например, 10, 20, 30. 100) используйте элемент управления ползунок.
При наличии более восьми вариантов, используйте поле со списком.
Если доступные варианты основаны на текущем контексте приложения или могут динамически варьироваться по другим причинам, используйте элемент управления «Список».
Radiobutton и Checkbutton. Переменные Tkinter
В Tkinter от класса Radiobutton создаются радиокнопки, от класса Checkbutton – флажки.
Радиокнопки не создают по одной, а делают связанную группу, работающую по принципу переключателей. Когда включена одна, другие выключены.
Экземпляры Checkbutton также могут быть визуально оформлены в группу, но каждый флажок независим от остальных. Каждый может быть в состоянии «установлен» или «снят», независимо от состояний других флажков. Другими словами, в группе Checkbutton можно сделать множественный выбор, в группе Radiobutton – нет.
Radiobutton – радиокнопка
Если мы создадим две радиокнопки без соответствующих настроек, то обе они будут включены и выключить их будет невозможно:
Эти переключатели никак не связаны друг с другом. Кроме того для них не указано исходное значение, должны ли они быть в состоянии «вкл» или «выкл». По-умолчанию они включены.
Связь устанавливается через общую переменную, разные значения которой соответствуют включению разных радиокнопок группы. У всех кнопок одной группы свойство variable устанавливается в одно и то же значение – связанную с группой переменную. А свойству value присваиваются разные значения этой переменной.
В программном коде обычно требуется «снять» данные о том, какая из двух кнопок включена. Делается это с помощью метода get экземпляров переменных Tkinter.
В функции change в зависимости от считанного значения переменной var ход выполнения программы идет по одной из трех веток.
Мы можем избавиться от кнопки «Изменить», связав функцию change или любую другую со свойством command радиокнопок. При этом не обязательно, чтобы радиокнопки, объединенные в одну группу, вызывали одну и ту же функцию.
Здесь метка будет менять цвет при клике по радиокнопкам.
Если посмотреть на пример выше, можно заметить, что код радиокнопок почти идентичный, как и код связанных с ними функций. В таких случаях более грамотно поместить однотипный код в класс.
Checkbutton – флажок
Флажки не требуют установки между собой связи, поэтому может возникнуть вопрос, а нужны ли тут переменные Tkinter? Они нужны, чтобы снимать сведения о состоянии флажков. По значению связанной с Checkbutton переменной можно определить, установлен флажок или снят, что в свою очередь повлияет на ход выполнения программы.
У каждого флажка должна быть своя переменная Tkinter. Иначе при включении одного флажка, другой будет выключаться, так как значение общей tkinter-переменной изменится и не будет равно значению опции onvalue первого флажка.
С помощью опции onvalue устанавливается значение, которое принимает связанная переменная при включенном флажке. С помощью свойства offvalue – при выключенном. В данном случае оба флажка при запуске программы будут выключены, так как методом set были установлены отличные от onvalue значения.
Опцию offvalue можно не указывать. Однако при ее наличии можно отследить, выключался ли флажок.
С помощью методов select и deselect флажков можно их программно включать и выключать. То же самое относится к радиокнопкам.
Практическая работа
Напишите программу, в которой имеется несколько объединенных в группу радиокнопок, индикатор которых выключен ( indicatoron=0 ). Если какая-нибудь кнопка включается, то в метке должна отображаться соответствующая ей информация. Обычных кнопок в окне быть не должно.
Курс с примерами решений практических работ: android-приложение, pdf-версия.