Как выбрать шрифт в фигме
5 полезных плагинов для Figma: работа с текстом и шрифтами
Как расположить текст вокруг фигуры, подобрать шрифтовые пары и быстро настроить стили шрифтов на макете.
Катя Павловская для Skillbox Media
В Figma есть много инструментов для работы с текстами, но некоторые задачи невозможно решить её стандартными инструментами. В этом случае вам помогут плагины, которые расширяют и упрощают функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам работать с текстом и шрифтами.
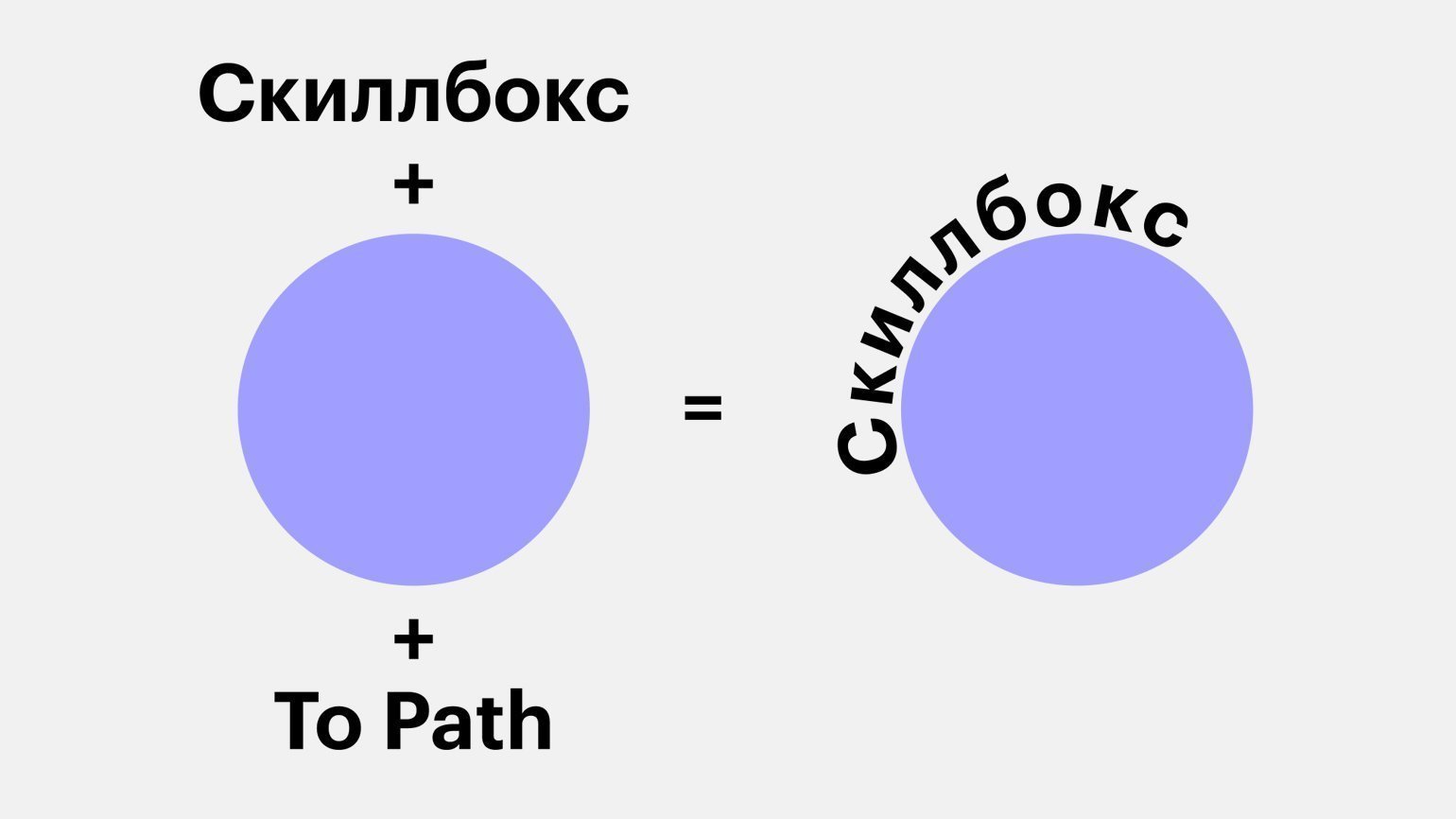
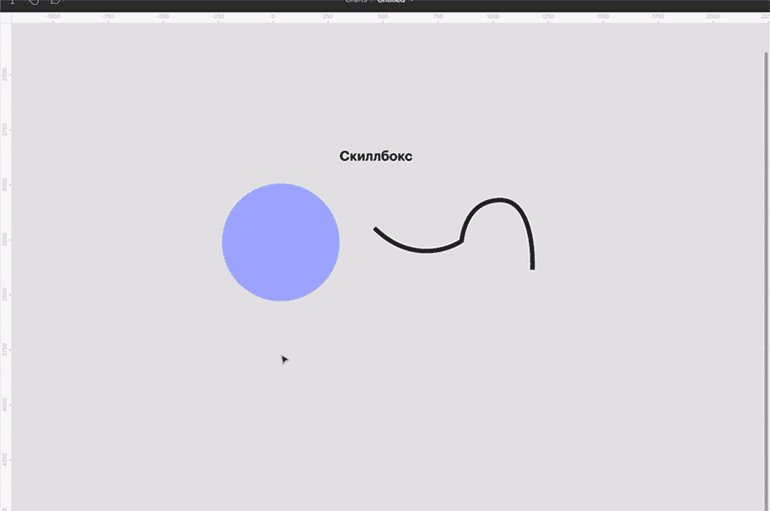
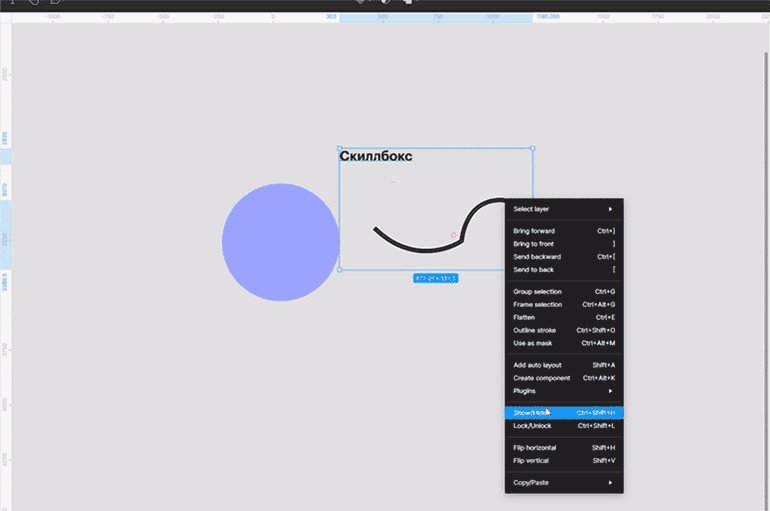
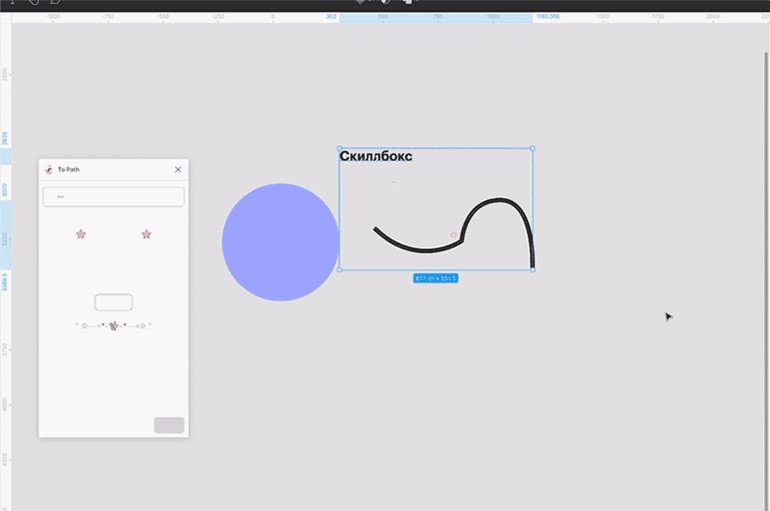
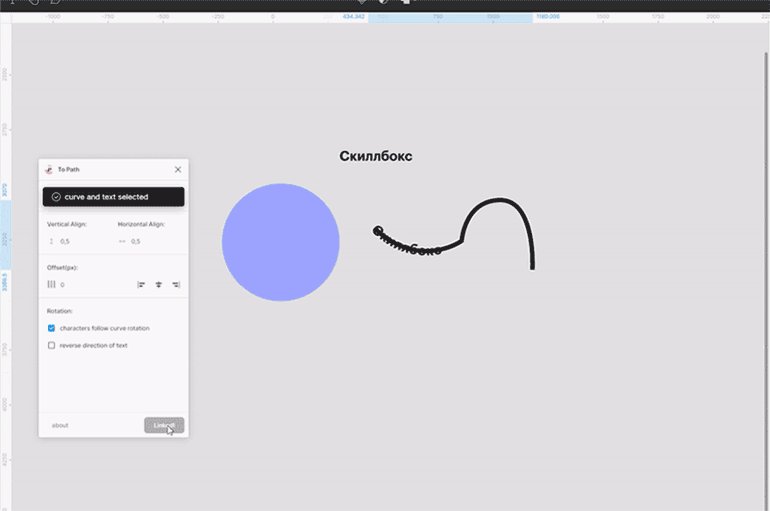
To Path
Плагин располагает выделенный текст на кривой или по краю любой стандартной фигуры:
Плагин разделит каждое слово на отдельные слои с буквами и разместит их по контуру фигуры или кривой:
Копирайтер, визуализатор, модель. Пишет статьи, стилизует съемки и участвует в них, изучает арт-критику в СПбГУ.
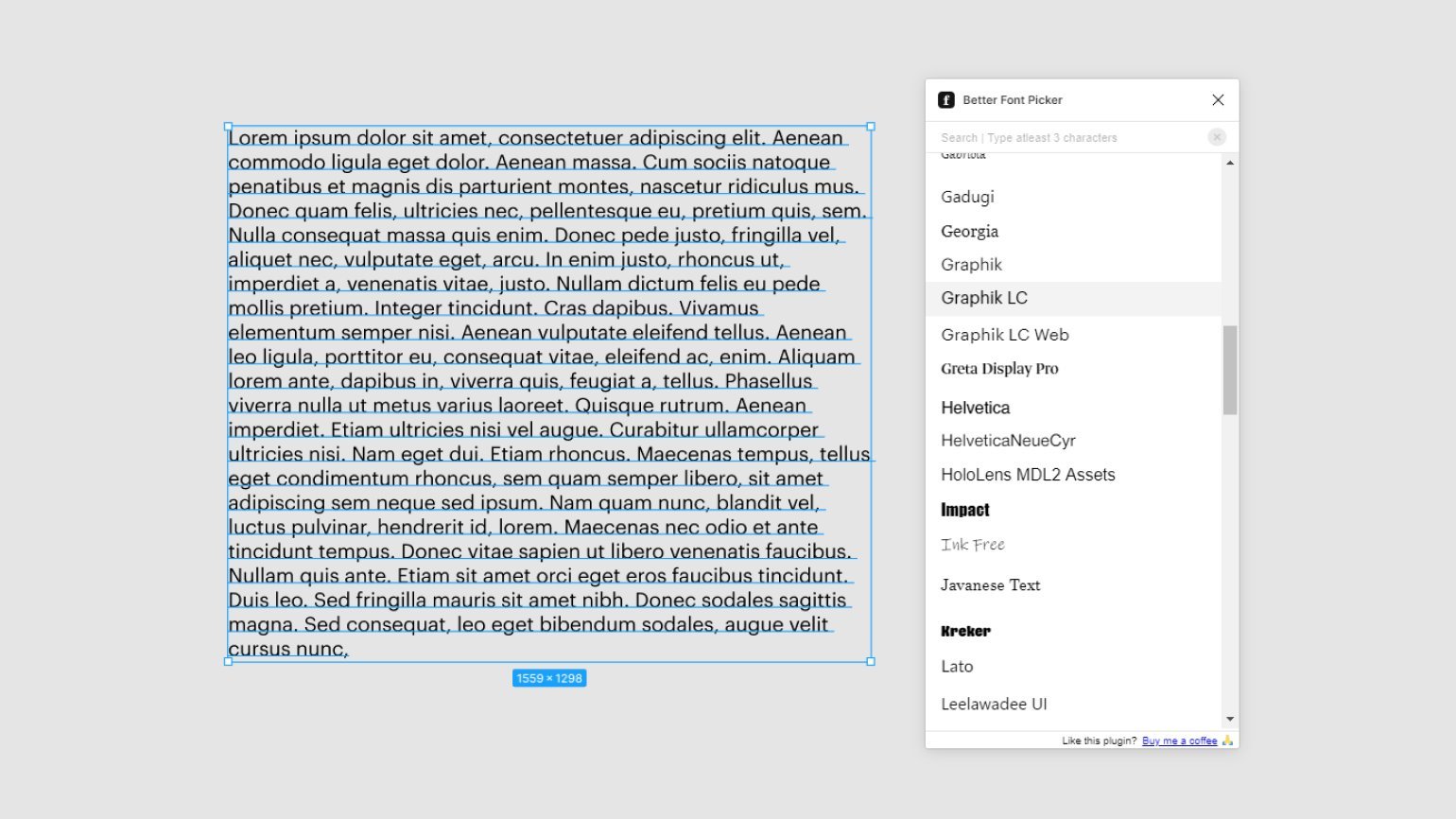
Better Font Picker
В Figma не очень удобно выбирать шрифты, так как они не отображаются на макете сразу. С помощью плагина Better Font Picker вы сможете в отдельном окне посмотреть, как выглядит каждый шрифт, и быстрее принять решение — использовать его или нет:
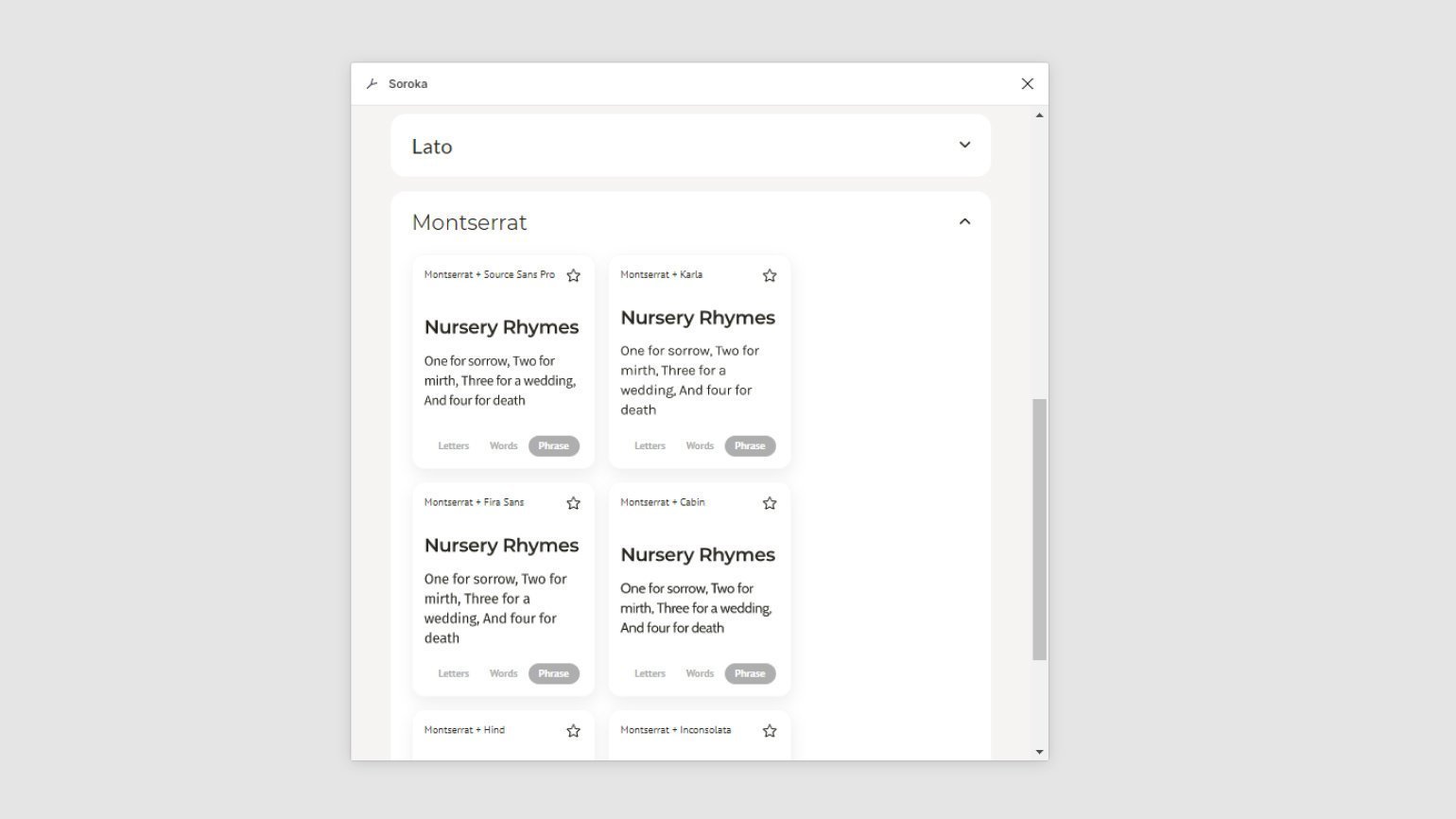
Soroka
Чтобы не тратить время на подбор шрифтовых пар вручную, воспользуйтесь плагином Soroka. У него есть большая база из сочетаний бесплатных шрифтов Google Fonts, которые можно использовать в вашем макете:
Первый выбранный шрифт будет использоваться в заголовках, а дополнительный — в основном тексте:
Fontiger
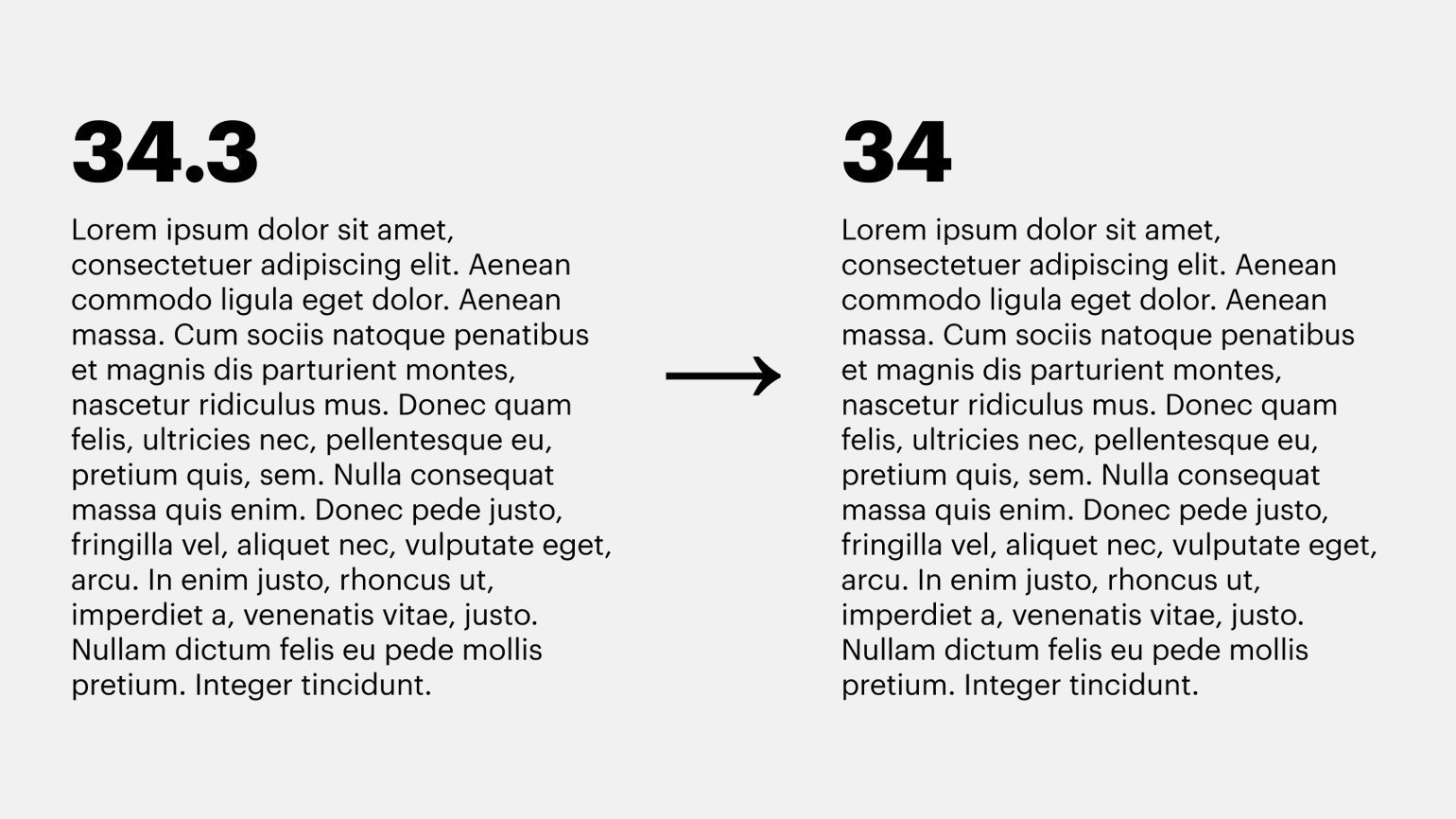
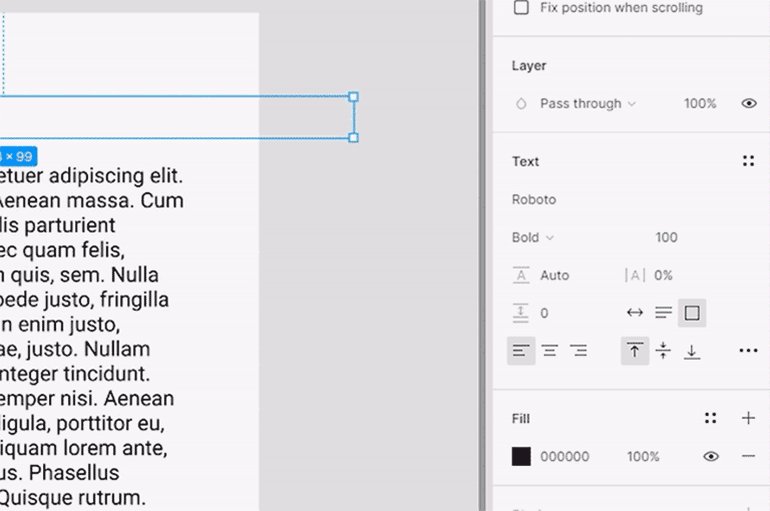
Разработчики не любят, когда в макете остаются дробные значения кегля. Они отображаются не в каждом браузере, а доставать дизайнера вопросами о каких-то незначительных пикселях долго. Чтобы проект из-за этого не тормозил, перед передачей макета в разработку воспользуйтесь плагином Fontiger — он автоматически округляет дробное значение кегля до ближайшего целого:
Плагин учитывает текстовые модули только внутри фреймов. Если текст не стоит внутри фрейма, его кегль не изменится.
Font Master
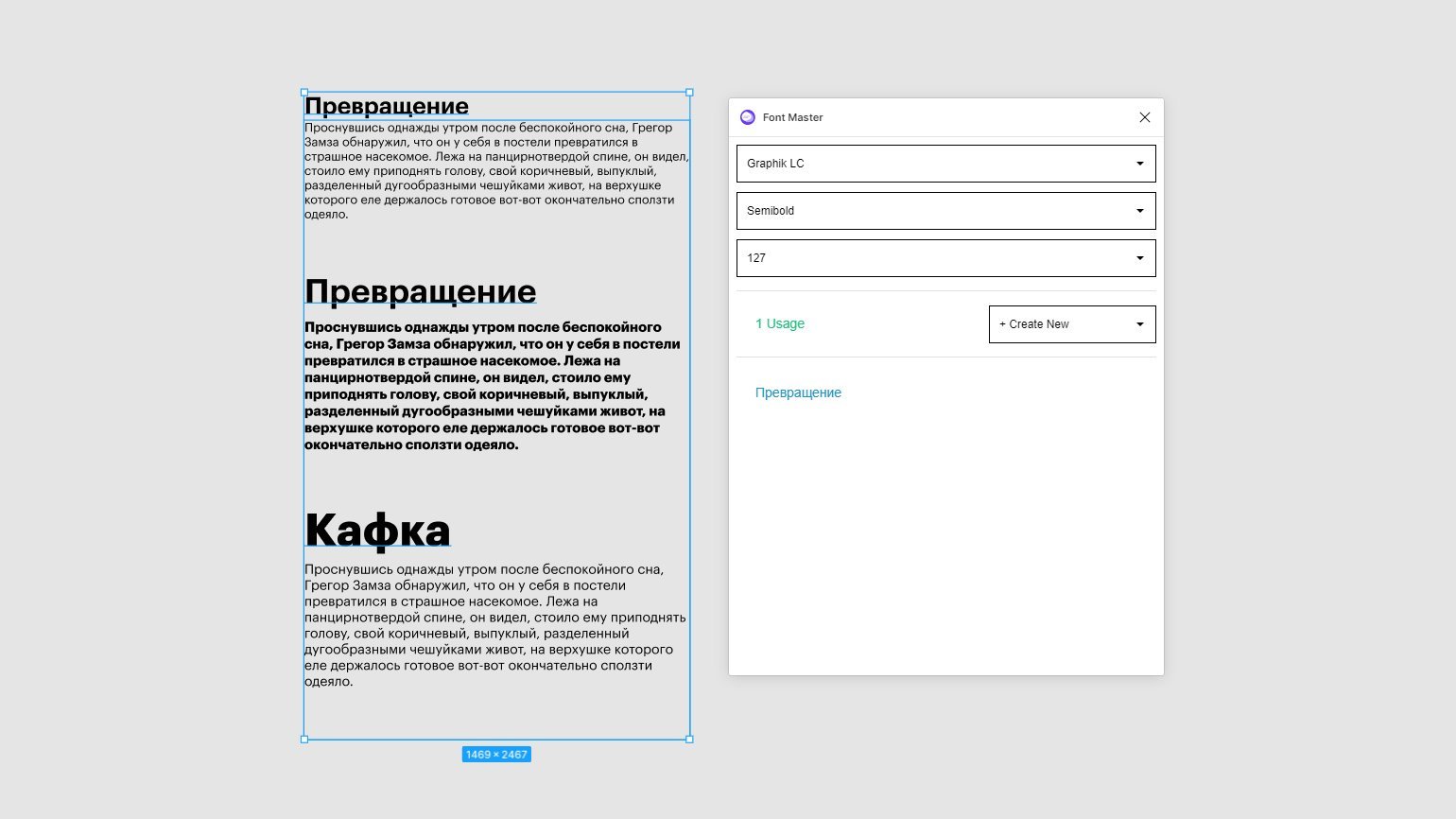
В Figma очень удобно следить за используемыми цветами — достаточно выделить все объекты на макете и посмотреть на панель справа. Но кегль, интерлиньяж, кернинг и шрифты таким образом не отображаются. Плагин Font Master решает эту проблему — он показывает все используемые настройки текста на макете и при необходимости создаёт из них полноценный стиль.
Плагин покажет все сочетания шрифтов и кеглей и где они были использованы. Из любого сочетания можно сделать полноценный стиль:
Как добавить шрифт в фигму (Figma) за 2 минуты. Видео инструкция.
В этой статье и видео уроке вы узнаете, как добавить шрифт в фигму (Figma) буквально за пару минут. Это быстрая, пошаговая инструкция.
Если вы задаётесь вопросами как установить, загрузить, скачать и добавить новые шрифты в фигму, то посмотрите видео выше или воспользуйтесь текстовым руководством внизу.
Как установить шрифт в фигму в браузере
Сперва отмечу, что если вы установите десктопную версию программы Figma, то у вас будут отображаться все установленные шрифты, которые есть на вашем компьютере.
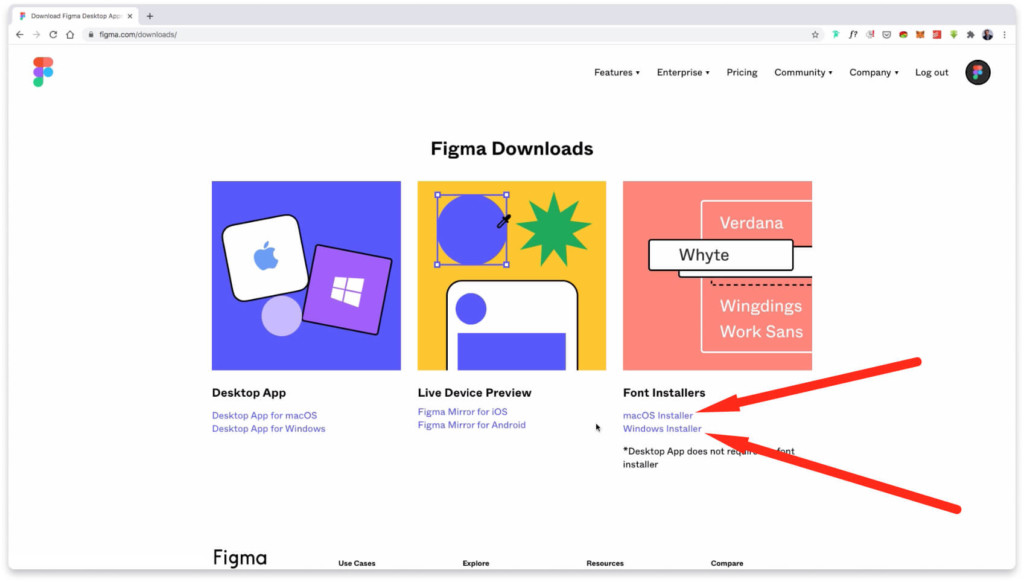
Если вы привыкли работать в браузере и хотите, чтобы шрифты, которые установлены у вас на компьютере отображались в браузерной версии программы, то вам необходимо установить специальное расширение «Font installer».
Инструкция по установке Font Installer
Как добавить шрифт в фигму
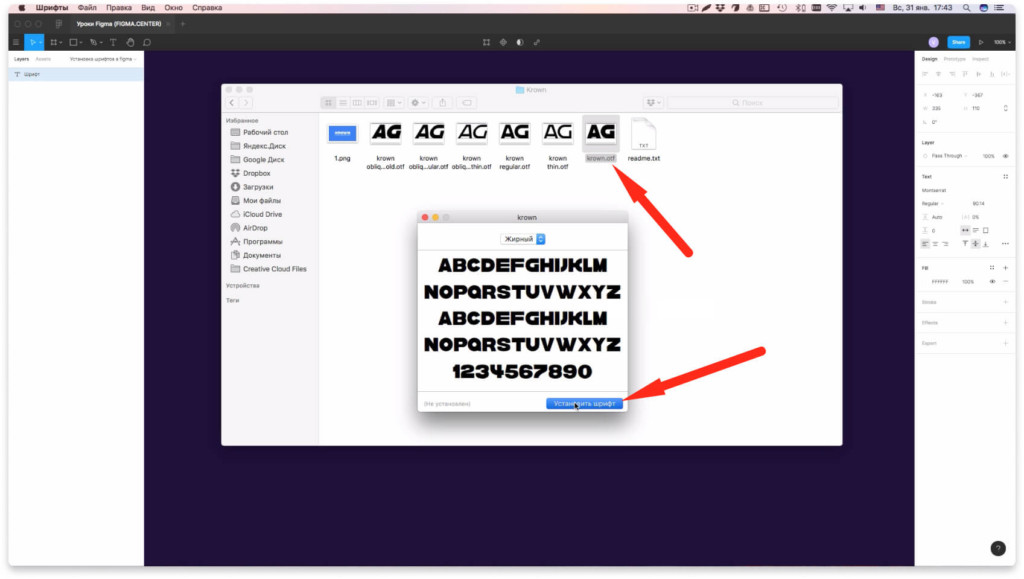
Чтобы добавить новый шрифт в фигму, скачайте файл шрифта в формате «Otf». Например возьмем шрифт gilroy. Кликните на файл шрифта 2 раза и нажмите на кнопку установить. После этого можно перезагрузить фигму и этот шрифт появиться в вашей программе.
Какие шрифты лучше устанавливать в фигму?
Если вы задаетесь вопросом, «Какой бы лучше шрифт подобрать и установить в фигму, чтобы он был максимально необычным, креативным и красивым», то отбросьте эту идею.
Помните, что главное правило типографики — это достижение максимальной удобочитаемости. Удобочитаемость — это скорость распознавания отдельных знаков и текста в целом. Если шрифт сложно разобрать и скорость чтения будет падать, то это плохой шрифт. Используйте максимально простые шрифты, которые уже есть в фигме.
Не забывайте зачем нужен текст. Для того, чтобы его читать. Он не должен быть элементом украшательства и нести в себе какой-то смысл. Не нужно перегружать этим людей. Люди хотят получать информацию с помощью текста и это должно стоять на первом месте.
Шрифты, которые я рекомендую использовать в Figma:
Заключение
Сегодня вы узнали больше о программе и разобрались, как добавить шрифт в фигму. Смотрите больше материалов на нашем сайте. Если есть вопросы, то обязательно пишите их ниже в комментариях.
Способы добавления дополнительных шрифтов в Фигму
Программа для веб-дизайна Figma автоматически подключает использование Google шрифтов. Соответственно, любой из них становится доступен пользователям. При этом нет необходимости их самостоятельно скачивать и выполнять установку. В случаях, когда имеющихся начертаний недостаточно, возникает необходимость разобраться, как добавить другие шрифты.
Как добавить шрифт в декстопную версию Фигма
Работать с программой можно онлайн на сайте или же установив ее на компьютер. Потому добавление дополнительных вариантов начертаний тоже происходит по-разному. Когда речь идет о декстопной версии программы, то процедура подразумевает следующие шаги:
Установку на компьютере выполняют обычным образом. Например, работая с Windows, для этого можно воспользоваться одним из следующих способов:

После этого необходимо перезапустить программу Фигма. Теперь можно работать над проектом с использованием новинки.
Для установки необязательно вносить изменения, относящиеся к системной папке. Можно действовать следующим образом:
После перезапуска программы, все начертания будут доступны для использования.
Добавление начертаний в браузерную версию Figma
Работая в браузере можно быть уверенным только в использовании google fonts. Если необходимы другие шрифты, то программа без дополнительных действий работать с ними не будет. При попытке использования могут возникать ошибки.
Чтобы правильно настроить Figma для использования любых необходимых вариантов, необходимо сделать следующее:
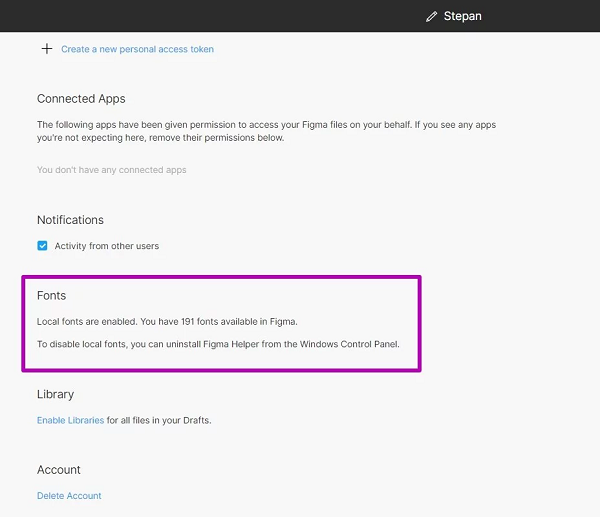
В результате проведённой инсталляции все шрифты, которые есть на компьютере станут открыты для работы с браузерной версией программы Фигма. Раздел, относящийся к «Fonts», покажет сообщение о том, что они доступны в локальной версии. Теперь их можно использовать для своих проектов и быть полностью уверенными в том, что проблем возникать не будет.
Невозможность использования может возникнуть из-за различных причин. Это может быть связано с отсутствием определённых типов в операционной системе. Возможна также ситуация, когда они имеются, но отличаются по названию. Исправить ситуацию можно путём установки нужного варианта начертания Если после этого они по-прежнему остаются недоступными, то вкладку с Фигмой необходимо закрыть, а затем открыть снова.
Иногда, разработчики вместо определённого начертания используют похожее на него. Делая такую замену нужно быть внимательным. Ведь каждый шрифт имеет свои размеры. При этом в новом варианте они могут отличаться от тех, которые были ранее. Это может привести к неправильному расположению надписей и искажению внешнего вида сайта.
Для того, чтобы выполнить замену, нужно открыть окно «Missing fonts». В нём будут приведены сведения обо всех используемых в проекте начертаниях, но отсутствующих в системе шрифтах. Здесь можно выбрать подходящий вариант для замены. Нужно учитывать, что в результате внешний вид проекта может стать немного другим. Поэтому в такой ситуации нужно очень тщательно подбирать новый вид.
Применение иконочных шрифтов
Использование различных видов иконок увеличивает возможности разработчика сайта. Их можно ставить не только с помощью картинок, но и как элементы особых шрифтов. После этого, например, они могут стать естественными элементами различных надписей. Обычно скачивать и устанавливать иконку является более трудоёмким занятием, чем просто её написать.
Фигма программной, или браузерной версии поддерживает работу со шрифтами иконок. Чтобы их использовать, необходимо выполнить такие действия:
После этого разработчик сможет использовать шрифт с иконками для своих проектов. Если он забудет перезапустить программу, то новый шрифт скорее всего недоступен. Чтобы исправить ситуацию, Фигму закрывают, а затем запускают вновь.
Особенности выбора шрифта
Разработчику постоянно требуется использовать различные шрифты. Некоторые пытаются найти те виды, которые подойдут наилучшим образом для всех возможных ситуаций. Однако многие из представленных здесь вариантов работают только с латиницей. Выбор кириллических начертаний недостаточно широк. Поэтому задача их поиска остаётся актуальной. Чтобы применять дополнительные шрифты, их нужно установить так, чтобы программа видела их и могла с ними работать.
Типографика подчёркивает важность удобочитаемости текста. Если при взгляде на страницу читатель для того, чтобы прочесть и понять текст, потратит минимальные усилия, то этот шрифт будет удачной находкой.
Начиная подбор шрифта, можно рассмотреть шрифты google fonts нужного типа но с наиболее простыми очертаниями. В этом случае Фигма гарантированно сможет работать с ними при использовании десктопной или браузерной версии без необходимости совершения дополнительных действий. Выбор красивого, оригинального, но трудно читаемого шрифта не всегда оправдан.
Итоги
При осуществлении веб-дизайнинга с помощью Фигмы, возникает необходимость искать наиболее подходящие начертания и устанавливать их. Работая с десктопным вариантом программы для этого достаточно установить их в операционной системе. При применении браузерного варианта нужно будет дополнительно инсталлировать специальное приложение.
Полезное видео
Практический урок:
Лучшие кириллические шрифты в Figma
За несколько лет работы веб-дизайнером, накопилась некоторая коллекция классных кириллических шрифтов, с которыми мы сейчас познакомимся.
Playfair Display
Бесплатный шрифт, который по умолчанию встроен в Фигму. Шрифт с засечками, который подойдет для дорогих ниш.
Gilroy
Платный шрифт. Я его применяю в деловых тематиках: сложные многостраничные сайты, сайты конференций, сайты крупных компаний. Обладает легкой структурой символа, что позволит пользователям не уставать во время чтения.
Gotham Pro
Бесплатный и универсальный шрифт, который я использую не только в вебе, но и в полиграфии. Его можно назвать «рабочей лошадкой», которая будет хорошо смотреться в большинстве композиций.
Stolzl
Платный, легкий шрифт. Подходит для молодежных тематик, а также для композиций, использующих много воздуха.
P22Underground
Тоже очень легкий шрифт, но один из самых строгих в категории «Без засечек». Его классно использовать в «дизайнерских» макетах, если композиция хаотичная. Это дает классный контраст в макете.
Это были основные шрифты, которыми я (автор figma.info) пользуюсь часто. Передо мной не стояла задача просто показать вам список шрифтов. Важно понимать: какие эмоции вы хотите передать с помощью текста, а затем уже проблематика выбора уходит, так как у вас есть мой вариант, на который можно ориентироваться; после этого просто находите похожие шрифты, или выбираете мой вариант.
Для того чтобы установить шрифт в Figma – я крайне рекомендую скачать десктопную версию, установить шрифт в систему и затем Фигма сама его загрузит к себе.
Не рекомендую использовать онлайн версию, но если вы хотите установить шрифт в браузерную версию Figma, то вам нужно скачать и установить Figma Font Helper.
Лучшие плагины для работы с текстом и шрифтами в Figma
Для работы с текстом и создания дизайнов разработчики используют разные программы. В частности, нашумевшая Фигма сегодня считается одной из самых популярных графических программ для создания дизайнов и прототипов. Основное ее преимущество перед аналогами заключается в том, что вы можете формировать дизайн онлайн совместно с коллегами или непосредственным заказчиком.
В этой же связи стоит упомянуть, что был и существенный недостаток – отсутствие плагинов для Figma, а также некоторых инструментов, которые могли бы значительно облегчить взаимодействие с программой и решение разных рутинных задач. Но это было давно, и на сегодняшний день в Figma существует более 400 плагинов, о самых функциональных из которых мы и поговорим дальше.
Виды и характеристики плагинов
Чтобы охватить больше возможностей Figma, мы классифицировали плагины по направлению работы.
Графические
Текстовые генераторы
Анимационные
Упорядочение
Самые полезные для разработчика текстовые плагины
Как уже было сказано выше, сегодня в Фигма существует более 400 плагинов. Самыми полезными из них по мнению разработчиков считаются следующие.
Аdd number to text
Поскольку в сервисе есть расширения для форматирования контента, данный плагин можно использовать для редактирования шрифтов в Figma, перечисления ряда характеристик продукта, создания списков по заданному фильтру. Принцип работы следующий:
Далее появляется всплывающее окно, в которое при помощи специальных символов можно вносить изменения.
Change Text
Предназначен для поиска и замены слов, открывает всплывающие окна с двумя полями, в одном из которых задается искомое слово, в другом – новое значение. После пуска программы, происходит автозамена, и алгоритм поменяет первый запрос на второй. При подмене в нескольких полях, следует выбрать их отдельно и запустить работу плагина.
Content Buddy
Равно как и в предыдущем варианте производит замену текста. Однако данное действие можно производить не только со словами, но и с целыми предложениями. Для этого ПКМ щелкните по слою, в котором находится текст, откройте контекстное меню, а затем ПКМ нажмите на плагин.
Затем в открывшееся окошко введите нужный для замены блок и завершите работу. Система автоматически заменит указанную информацию.
Text Counts
Высчитывает символы и вводит данные о количестве букв и пробелов. Для получения статистики необходимо выделить заданный текст и запустить программу.
Typograf
Своеобразный преобразователь предложений в чистый типографический текст с возможностью замены некоторых символов. К примеру, если вы случайно написали два тире подряд, то при помощи плагина этот недочет быстро исправится. Типограф способен работать в фоновом режиме, поэтому не имеет никаких настроек. Просто выбираете текст, который хотите сделать чище, адаптировав под сайт, вызываете плагин и работаете в нем.
Немного подробностей о Фигма
Большинство профессиональных дизайнеров сходятся во мнении, что Фигма представляет собой абсолютно уникальный, революционный проект. Она не предъявляет к пользователям особых требований по специальной подготовке, отличается мощным потенциалом и простотой в применении. Все созданные файлы хранятся в облаке Figma, поэтому вам нет необходимости вспоминать, куда конкретно вы дели свои макеты и заливать их обратно после внесения корректировок. Все изменения сохраняются автоматически.
В программе достаточно просто просматривать все версии файла, начиная от исходной, заканчивая последними изменениями. Они сохраняются автоматически. Однако Фигма является условно бесплатной платформой. Она дает пользователю возможность протестировать свои возможности и оценить преимущества, позволяя сделать три проекта, воспользоваться тремя редакторами бесплатно. После этого вам нужно будет оформить платную подписку.
Если вам интересна сфера IT-технологий, и у вас есть желание получить интересную и высокооплачиваемую профессию, обратите внимание на обучение, которое предлагается на наших курсах программирования DevEducation.