Как выделить несколько элементов в фигме
Управление объектами в Figma
Итак, в начале мы рассмотрим, как осуществлять манипуляцию объектов в Figma. Для этого необходимо создать новый фрейм, и загрузить объекты в программу. Для создания нового фрейма (холста), выберите в верхней части меню вкладку «Frame». Далее в рабочей области появится новый холст, размер которого вы можете задать либо вручную, либо увеличить при помощи левой кнопки мыши. Именно в данном фрейме вы и будете создавать свой проект. Есть горячая клавиша «F», при помощи которой вы сможете создать новый фрейм.







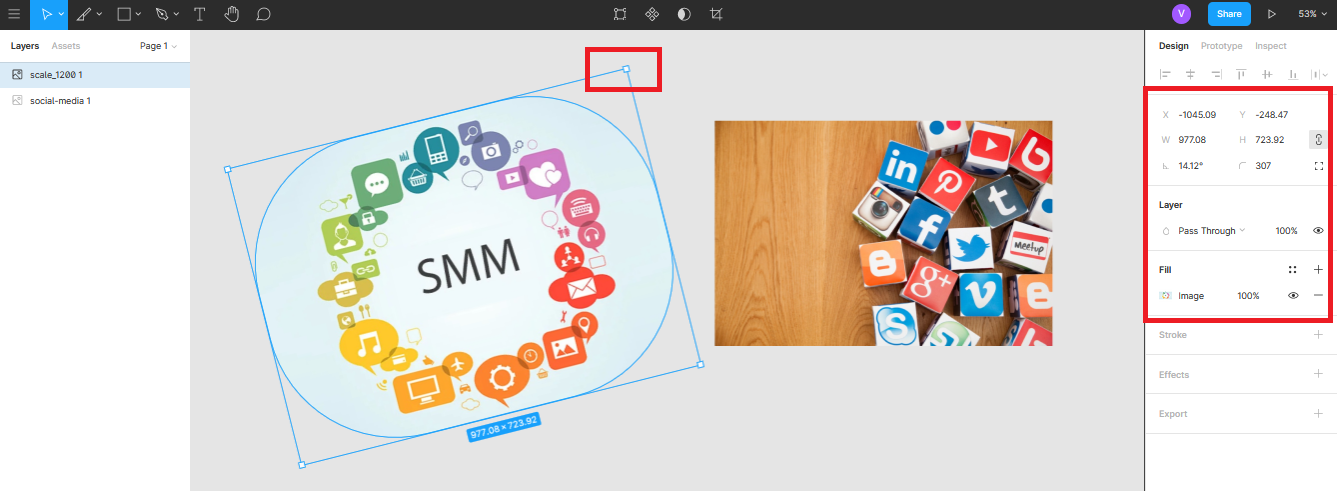
Слово «Scale» – масштабирование. Горячая клавиша – «K». При выборе этой вкладки вам будут доступны те же возможности манипуляции объекта, как и при «Move», однако разница в том, что с ее помощью увеличение или уменьшение объекта будет происходить пропорционально. Масштаб вы также можете задать в левой части интерфейса.
Лупа и рука
Это еще два полезных инструмента, которые необходимы при манипуляции объектов в Figma. Если зажать горячую клавишу «Z», то появится инструмент «Лупа», при помощи которого вы сможете увеличивать свой проект. Если нажать на левую кнопку мыши, то проект увеличится. Это будет происходить с каждым нажатием. Для того чтобы отдалить объект необходимо использовать клавишу «Alt». При использовании комбинации клавиш «Shift + Z», вы сможете перемещать проект стрелочками лево право, и вверх низ. Помимо этого, зум объектов происходит при зажатии клавиши «Ctrl» и прокручивании колесика мыши. Вперед – это увеличение, а назад – отдаление. Инструмент лупа может быть полезным для работы с мелкими деталями проекта. При увеличении вы сможете добиться точности работы с объектами, а при отдалении объектов, просматривать полную картину того, что у вас поучается.
Для использования инструмента «Рука» вы можете использовать клавишу пробел. Зажав эту клавишу, а также используя левую кнопку мыши вам будет доступно перемещение всего проекта. Это полезная функция при работе сразу с несколькими фреймами. Кроме того, вы можете перемещать при помощи «Руки» сделанное вами выделение.
Выделение
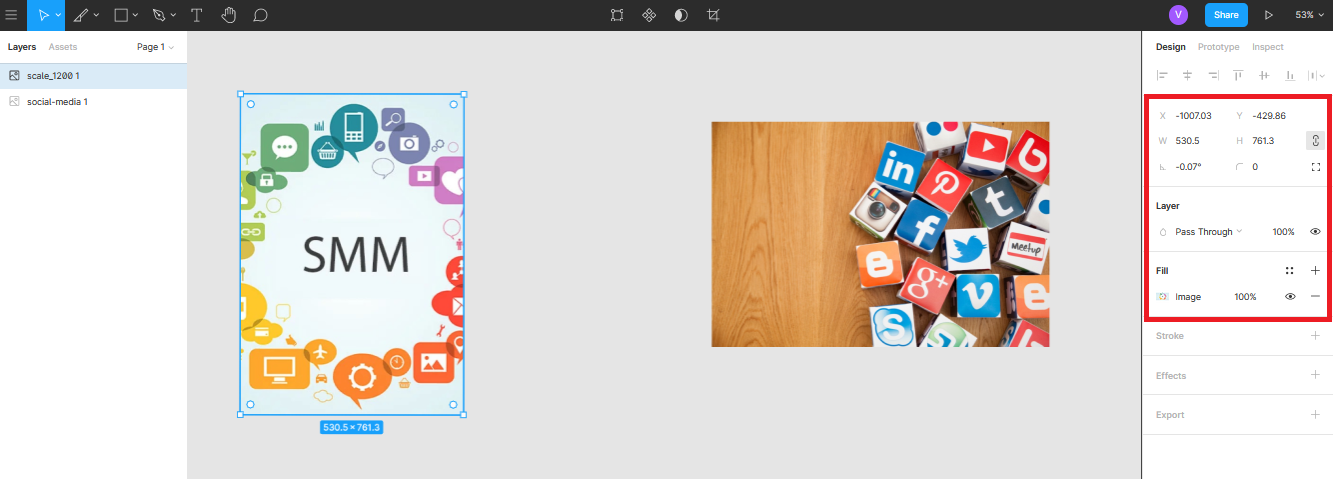
В Figma есть несколько способов выделения объектов. Первый из них – это ручное выделение мышкой тех элементов, которые вам необходимы. Но иногда при помощи этого метода невозможно сделать выборочное выделение. Поэтому в левой части интерфейса в созданном фрейме будет список всех объектов, которые в нем содержатся. Как видно в примере на иллюстрации – это две картинки и текст. Таким образом, используя клавишу «Ctrl» можно выбрать объекты, которые вы хотите выделить.


Итак, это был первый урок в Figma, из которого вы узнали, как компоновать и выделять элементы в фрейме.
Полезные ссылки:
Горячие клавиши в Figma
Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)
Вкладка №2 (Инструменты)
Вкладка №3 (Просмотр):
Вкладка №4 (Масштабирование):
Вкладка №5 (Инструмент “Текст”):
Вкладка №6 (Векторные изображения):
Работа с точками векторных изображений (Эти функции я не использую)
Вкладка №7 (Выделение):
Вкладка №9 (Редактирование):
Вкладка №10 (Трансформирование):
Вкладка №11 (Выравнивание):
Вкладка №12 (Компоненты):
Figma: ТОП-18 вопросов, как сохранить, вставить, вырезать и многое другое
У новичков при работе с сервисом Figma могут появиться некоторые вопросы. Чтобы изучение проходило проще, мы подготовили список часто задаваемых вопросов и ответов к ним. Из этой статьи вы узнаете, как скачать, установить и настроить Фигму, а также как сделать картинки, кнопки, линии и многое другое.
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
Desktop приложение Фигма находится в открытом доступе и распространяется бесплатно. Чтобы его установить, сначала требуется зарегистрироваться. Для этого переходим на официальный сайт figma.com и выполняем следующие действия:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Сервис не поддерживает мультиязычность, поэтому придётся разбираться собственными силами. В интернете достаточно информации, и обучающего контента от разных авторов. Если срочно нужно получить перевод, то здесь поможет Google переводчик. Про остальные функции можно узнать в разных источниках, включая форумы и интернет-сообщества, например, figma.community.
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр. Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Начнется загрузка, исполняемый файл exe требуется запустить. Появится сообщение, что локальные шрифты загружены. На официальном сайте есть плагин Font Awesome Icons, он во всплывающем окне показывает набор иконок. Чтобы им воспользоваться, необходимо установить plugin в браузере. Разъяснение, как поставить плагин, написано выше.
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
№ 18. Как экспортировать из фигмы?
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).










