Как выделить объект в гимпе
Быстрый старт
ProGIMP — сайт про Гимп
GIMP — The GNU Image Manipulation Program
Гимп — бесплатный графический редактор
Способы выделения
В качестве «подопытного кролика» я выбрал вот эту картинку:
1. ИНСТРУМЕНТЫ ВЫДЕЛЕНИЯ
«Прямоугольное выделение»(R) и «Эллиптическое выделение»(E)
Выделение «от руки», что тут можно еще добавить. Выделять инструментом можно двумя способами: а) как карандашом (просто обводим изображение, не отпуская ЛКМ);
б) по опорным точкам (ЛКМ ставим точки, которые будут соединены прямыми и образуют выделение)
«Выделение смежных областей»(U)
Выделяет соседние области, схожие по цвету. Схожесть регулируется ползунком Порог в параметрах инструмента, чем порог больше, тем больше оттенков войдет в выделение. Чтобы выделить, просто тыкаем ЛКМ на нужной нам области.
«Выделение по цвету»(Shift + O)
Выделяет области с заливкой схожего цвета, в отличие от предыдущего инструмента – по всему изображению/слою. Принцип действия тот же самый, так же используется Порог.
Выделяет объект, распознавая его край. Распознавание идет по цвету и степени контрастности областей с одной и с другой стороны от линии выделения. Выделение делается с помощью опорных точек (см. Свободное выделение). Активируется выделение простым кликом ЛКМ внутри созданного контура. Не очень точный инструмент.
«Выделение переднего плана»
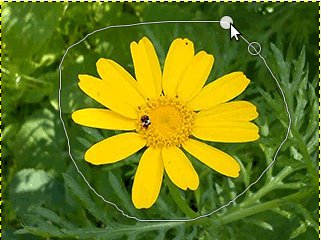
Своеобразный инструмент… Выделяет объекты, находящиеся на переднем плане. Но так как выделяем мы все равно сами, ручками, то таким объектом можно сделать любую область на изображении, на каком бы плане она ни находилась на самом деле. Создание выделения проходит в два этапа. Сначала мы приблизительно намечаем контуры будущего выделения (напоминает Свободное выделение),
а затем редактируем его в режиме, похожем на маску: «фон» заливается синим (по умолчанию) цветом и для его изменения используется кисть, она включится автоматически (цвет кисти неважен).
В параметрах инструмента есть пункт «Интерактивное уточнение»(Ctrl), с помощью которого мы переключаем то, что именно мы помечаем: фон или передний план. И кистью закрашиваем что к чему относится.
Обозначив то, что нужно, нажимаем Enter и получаем наше выделение.
P.S. У инструмента «Контуры» также есть возможность создавать выделение, делается это кнопкой Выделение из контура в параметрах инструмента. Естественно, уже после того, как вы создали сам контур и замкнули его.
P.P.S. У всех инструментов выделения в параметрах есть очень полезная опция: Режим. Их четыре:
Б) добавить к текущему выделению (Shift);
В) вычесть из текущего выделения (Ctrl);
Г) создать выделение из пересечения с текущим (Shift + Ctrl).
Пиктограммы этих режимов наглядно показывают суть каждого.
Удобно и то, что можно комбинировать режимы разных инструментов так, как это нужно. То есть одним инструментом создать выделение, а другим добавить, вычесть или пересечь еще одно выделение (не забываем менять режим у инструмента!).
Еще кое-что полезное:
ЛЮБОЕ выделение снимается Ctrl + Shift + A или Выделение – Снять.
Весьма полезен пункт Выделение – Инвертировать (Ctrl + I), он делает выделение наоборот (выделится то, что не было выделено)
2. ВЫДЕЛЕНИЕ С ПОМОЩЬЮ БЫСТРОЙ МАСКИ
Также включается маленькой кнопкой в левом нижнем углу окна с изображением.
При включении этой маски изображение зальется полупрозрачным красным цветом, с которым мы и работаем. Чтобы создать выделение, выберите подходящую по форме и размеру кисть. Важен цвет: белый создает область выделения (убирает маску),
черный наоборот, убирает область выделения (создает маску)
Переключение цвета кисти позволяет очень точно и ровно создать и отредактировать границу требуемого выделения. После того, как Вы удовлетворитесь получившейся областью, отключите режим Быстрой маски (так же, как и включение) и получится нужное выделение.
3. ВЫДЕЛЕНИЕ С ПОМОЩЬЮ АЛЬФА-КАНАЛА
Представим, что вы уже что-то выделили и, например, вставили на новый слой. Сбросили выделение, заработались… И тут вам снова нужно выделить этот вставленный объект. А выделять его заново бывает порой ой как проблемно.. ну или просто лениво. Тут и поможет альфа-канал! Открываем Диалог слоев, там ПКМ жмем на нужном слое и в появившемся списке выбираем Альфа-канал в выделение. И выделение вернется. Можно продолжать с ним работать.
4. СЛОЖНОЕ ВЫДЕЛЕНИЕ
Этот зело полезный метод уже был очень хорошо описан в одном из уроков, ни добавить ничего, ни отбавить… А посему, дабы не заниматься плагиатом, я просто даю направление: /articles/selection/
Жду отзывов, конструктивной критики и дополнений!
Как вырезать объект в Gimp
В этой небольшой статье мы рассмотрим несколько способов вырезать объект в Gimp и вставить его в другое изображение.
Как вырезать объект в Gimp
Существует несколько способов вырезать объект на изображении. Если объект размещён на однородном фоне, то сделать это довольно просто. Если же фон неоднородный, придётся полностью выделить контур объекта вручную.
1. Объект на однородном фоне
Допустим есть вот такой логотип Linux на однородном фоне. Надо вырезать сам логотип и вставить его в другое изображение:
Откройте меню выделение и выберите пункт По цвету. Кликните по цвету фона и весь фон будет выделен:
Если фон не очень однороден, то это можно исправить, поменяв на боковой панели значения поля Порог на более высокое. Только это работает только тогда, когда сам объект сильно контрастирует с фоном.
Но сейчас выделен фон, а надо выделить объект. Поэтому откройте меню Выделение и выберите Инвертировать. После этого можно скопировать объект с помощью контекстного меню или сочетания клавиш Ctrl+C и вставить на другое изображение:
Готово. Объект вырезан и его можно вставить на пустой прозрачный слой для дальнейшего использования или в другое изображение.
2. Ручное выделение объекта
Если с фоном вам не повезло и он очень похож на сам объект, то объект придется выделять вручную. Для этого в Gimp существует инструмент Свободное выделение:
Кликните в где-то по контуру объекта и аккуратно, по контуру обведите его полностью выделением. Для удобства вы можете увеличивать изображение зажав клавишу Ctrl и покрутив колесиком мышки вверх:
Для перемещения по выделенному изображению можно использовать полосы прокрутки по бокам. Выделение не собьется, главное не кликните по самому изображению, потому что тогда придется делать всё сначала. Сейчас ваша задача обвести всю фигуру и замкнуть контур выделения в той точке, где вы начинали. Когда вы это сделаете весь объект будет выделен:
Затем вы можете скопировать его с помощью сочетания клавиш Ctrl+C и вставить в другое изображение:
Такие объекты, как пингвин достаточно сложно вырезать. Но если надо вырезать что-то прямоугольное или с небольшим количеством углов и поворотов, то это довольно просто.
Выводы
В этой статье мы рассмотрели как вырезать объект Gimp ну или другими словами как убрать фон в gimp. Как видите, это всё делается довольно просто.
Как выделить объект в гимпе
Рисунок 3.39. Объект с фоном
Инструмент « Свободного выделения » позволяет нарисовать край выделения от руки или по прямым линиям. Он используется, когда у объекта довольно простая форма. За дополнительной формацией об инструменте обратитесь к главе Раздел 2.4, «Свободное выделение (Лассо)»/
Рисунок 3.40. Инструмент свободного выделения
Инструмент выделения « Умные ножницы » позволяет указать край от руки и использует алгоритм определения границы, чтобы лучше захватить объект выделением. Используйте его, когда объект сложной формы, но заметно отличается от фона. За дополнительной формацией об инструменте обратитесь к главе Раздел 2.7, «Умные ножницы».
Рисунок 3.41. Инструмент выделения Умные ножницы
Инструмент « Выделения переднего плана » позволяет пометить области как « Передний план » или « Фон » и снивелировать это выделение автоматически. За дополнительной формацией об инструменте обратитесь к главе Раздел 2.8, «Выделение переднего плана»/
Рисунок 3.42. Инструмент выделения переднего плана
Электронная газета_Серенькая Е.В.
В растровом графическом редакторе нарисованный объект перестает существовать как самостоятельный элемент после окончательного рисования. Он становится группой пикселей на рисунке. Над элементами изображения можно производить различные действия: копирование, поворот, перемещение, удаление, масштабирование, кадрирование и др.
Но для начала их нужно выделять.
Прежде, чем выполнять следующие задания, необходимо открыть какой-нибудь файл с фотографией, например, fruit.jpg.
Задание 1. Выделить прямоугольную область.
Для этого необходимо:
Прежде, чем приступать к созданию следующего выделения, нужно отменить существующее с помощью сочетания клавиш Ctrl+Z.
Задание 2. Отменить существующее выделение.
Задание 3. Выделить овальную область.
Задание 4. Выделить инструментом свободное выделение (лассо) область Произвольной формы.
Например, красную розу в файле fruit.jpg.
Вероятнее всего, вам не удастся точно обвести контур области, так как сделать это с помощью мыши достаточно сложно.
Способ 2 – Отрезками
Например, окно в файле window.jpg.
Примечание 1: в ходе установки точек контура вы можете корректировать их расположение.
Для этого нужно подвести курсор к точке и перетащить точку в нужное место. При наведении на точку над курсором появляется крестик.
Примечание 2: сбросить выделение можно нажатием клавиши Esc.
Задание 6. Выделить область инструментом Умные ножницы
Например, кусочки дыни в файле still-life.jpg.
Примечание: данный инструмент можно использовать в том случае, если контуры выделяемого объекта легко выделяются на фоне остальных объектов. В противном случае программа будет ошибаться при распознавания контуров, и легче будет использовать другой инструмент выделения.
Задание 7. Выделить область инструментом Волшебная палочка
Например, цветок в файле mickey.xcf.
Инверсия выделения.
Инвертировать — значит преобразовать с противоположным результатом.
Выделяя, мы исключаем (маскируем) всё, что находится за пределами области выделения.
Инвертируя выделение, мы меняем местами зоны выделения: всё, что было до предварительно выделено, становится не выделенным, а ранее маскированная зона становится областью выделения. Закрепим на примере.
Задание 8. Добавить к выделению новые области.
Преобразование границ выделенной области и её содержимого
После выделения какой-либо области на рисунке мы можем преобразовать либо границы выделения этой области либо саму выделенную область одними инструментами — инструментами преобразования.
Области и их содержимое можно:
Задание 9. Переместить границу выделенной области.
Поэкспериментируйте, перемещая границу выделения в разные стороны.
Задание 10. Выполнить вращение границы / содержимого выделенной области.
Также можно устанавливать центр вращения, произвольно перемещая крестик в окружности в окне изображения. Поэкспериментируйте, вращая границу выделения в разных направлениях.
Аналогичным образом можно поворачивать содержимое выделенной области. Для этого в панели параметров инструментов щёлкните по левой кнопке — Слои.
Обратите внимание: «срезанная» часть изображения в результате преобразования его области окрашивается цветом фона.
Задание 11. Масштабировать границу выделенной области.
Нажатие в панели параметров инструментов левой кнопки Слой позволит аналогичным образом редактировать не границы выделения, а выделенное изображение.
Примечание. Масштабирование будет пропорциональным, если при перемещении угловых ограничителей удерживать нажатыми клавиши Ctrl+Shift.
Исследуйте самостоятельно инструменты Искривление, Перспектива и Зеркало.
Принципы их использования аналогичны вышеизложенным.
Важно: преобразования применимы к рисунку в целом, если выделенная область отсутствует.
Поэкспериментируйте с преобразованием целого изображения. В настройках инструментов при этом должен быть выбран параметр предмета преобразования Слой.
Задание 16. Выполнить кадрирование изображения.
Кадрирование позволяет отсечь по краям изображения лишнюю рамку.
Угловые и сторонние ограничители дают возможность изменить (уменьшить, увеличить) выделенную область.
Для завершения процесса кадрирования следует поместить курсор внутрь выделенной области и щелкнуть мышью.
Создание виньетки (растушёванных краёв)
Задание 17. Создать виньетку для оформления фотографии.
А теперь, используя навыки, полученные при выполнении предыдущих заданий, рассмотрим простые приемы оформления фотографий.
Как вырезать объект из фотографии и заменить фон
В этом уроке вы узнаете, как в GIMP вырезать объект и заменить фон на фото.
Мы выделим объекты на фотографии с помощью инструмента Свободное выделение и удалим фон с помощью создания плавающего выделения (Вставленного слоя). И в дополнение к уроку, создадим рамку из фона с помощью фильтра Создать фаску.
Пример работы:
Скачиваем материалы для урока
В уроке использованы фотографии и текстуры, которые можно бесплатно скачать на сайте Pixabay, перейдя по указанным ниже ссылкам.
Открываем изображения для выделения объекта и удаления фона
Шаг 1
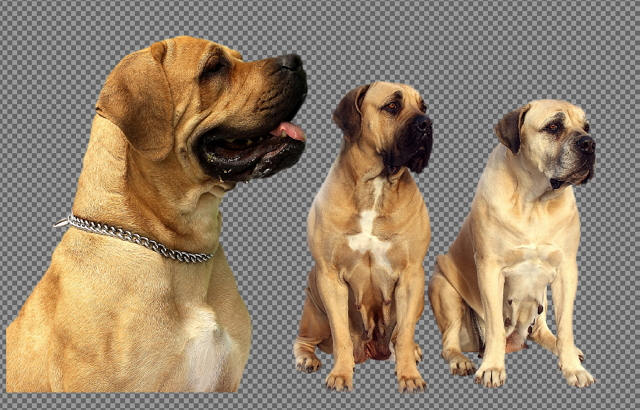
Через меню Файл – Открыть как слои. Открываем фотографию с двумя собаками.
Шаг 2
На панели инструментов активируем инструмент Свободное выделение.
Шаг 3
Для удобства работы можно увеличить изображение (Зажав на клавиатуре клавищу Ctrl и вращая колесо мышки). С любого удобного вам места на контуре собак ЛКМ ставим первую точку, изменяя положение курсора мыши вдоль контура собаки кликая ЛКМ ставим точки.
Так как между собаками есть небольшой промежуток, чтобы вырезать за один раз в самом тонком месте переходим с одной собаки на другую.
Дойдя до перехода возвращаемся на первую.
Продолжаем общелкивать, пока не доберёмся до первой точки, по которой необходимо щелкнуть, чтобы замкнуть контур.
Шаг 4
В большинстве версий программы GIMP 2.10… для того чтобы появилось выделение (Муравьинная дорожка) после щелчка по первой точке, необходимо нажать клавишу Enter на клавиатуре. В последней на сегоднящний день версии программы GIMP 2.10.18 достаточно лишь замкнуть контур, кликнув по первой точке.
Шаг 5
Для удаления фона можно воспользоваться двумя вариатми:
На панели инструментов над слоем с собаками появится Плавающее выделение (Вставленный слой).
Шаг 6
Для того чтобы слой стал нормальным необходимо кликнуть ЛКМ по пиктограмме добавления нового слоя. Отключаем видимость исходного слоя с собаками, нажав на пиктограмму глаза рядом с миниатюрой слоя.
Шаг 7
После удаления фона остались два небольших участка между лап у собаки слева. Инструментом Свободное выделение создаем выделение и клавишей Delete на клавиатуре удаляем выделенный участок. Снимаем выделение через меню Выделение – Снять выделение.
Шаг 8
Точно также поступаем со вторым участком. Инструментом Свободное выделение создаем выделение и клавишей Delete на клавиатуре удаляем выделенный участок. Снимаем выделение через меню Выделение – Снять выделение. Кроме того остался маленький участок между собаками, который можно удалить инструментом Ластик.
Открываем вторую фотографию и удаляем у нее фон
Шаг 1
Открываем вторую фотографию с собакой через меню Файл – Открыть как слои. Зеркально отражаем слой с собакой Слой – Преобразование – Отразить по горизонтали. Инструментом Свободное выделение создаём выделение собаки. Комбинацией клавиш Ctrl +C (Копировать), затем Ctrl+V (Вставить) создаём слой с плавающим выделением. Нажимаем ЛКМ на пиктограмму добавления нового слоя для удаления фона.
Активируем инструмент Перемещение.
Шаг 2
Расставляем слои с собаками.
Добавляем фон и создаём рамку
Шаг 1
Открываем текстуру, которую будем использовать как фон. Через меню Файл – Открыть как слои.
Шаг 2
Так как открытый слой с текстурой немного больше по размеру открытых ранее слоёв, обрежем его. Для этого через меню Слой – Слой к размеру изображения.
Шаг 3
Кликаем ПКМ по названию слоя и в выпадающем списке выбираем Альфа канал в выделение.
Шаг 4
Через меню Выделение – Уменьшить, в открывшемся окне выставляем значение уменьшения выделения на 30 рх.
Шаг 6
Затемняем выделенную область. Через меню Цвет – Тон-Цветность в открывшемся окне уменьшаем значение Светлота до значения = -41,00
Шаг 7
Размываем фон. Для этого заходим через меню Фильтры – Размывание – Гауссово размывание.
И в открывшемся окне фильтра устанавливаем величину размытия по оси X и Y равным 19 рх.
Шаг 8
Инвертируем выделение через меню Выделение — Инвертировать.
Шаг 9
С помощью фильтра Добавить фаску придаём объёмность рамке. Для этого заходим через меню Фильтры – Декорация – Добавить фаску. В открывшемся окне фильтра устанавливаем значение толщины фаски равным 10 рх. Снимаем галочку в чекбоксе Работать с копией. И устанавливаем галочку в чекбоксе Отдельный слой для рельефа. Повторяем действие фильтра ещё три раза, через меню Фильтры – Добавить фаску.
Шаг 10
Затемняем рамку. Заходим через меню Цвет – Тон-Цветность. В открывшемся окне уменьшаем значение Светлота до -15
Шаг 11
Снимаем выделение через меню Выделение – Снять выделение.
Затемняем фон и лапы собак
Собаки получились слегка подвешены в воздухе. Чтобы исправить это, затемним фон под собаками.
Шаг 1
На панели инструментов активируем инструмент Осветление – Затемнение.
Шаг 2
Настраиваем параметры инструмента и выбираем кисть 2. Hardness 025. Размер кисти = 209 рх. Устанавливаем галочки в чекбоксах Затемнить и Полутона. Значение Экспозиция = 95.0.
Шаг 3
Активируем слой с собаками кликнув ЛКМ по названию слоя. Зажав ЛКМ затемняем участок под собаками и их передними лапами. 3-4 раза повторяем затемнение участка под собаками.
Шаг 4
Уменьшаем размер кисти до 50 рх. Активируем слой с собаками кликнув ЛКМ по названию слоя. Зажав ЛКМ 3 раза проходим по краям лап, затемняя их.
Результат урока по выделению объекта на фотографии и замене фона:
На этом урок по выделению объекта на фотографии и замене фона в GIMP закончен.
Понравилось? Поделитесь с друзьями!
огромное спасибо! все понятно и доступно
Здравствуйте! Очень понятно всё, но есть один вопрос.
Я останавливаюсь на удалении фона (мне нужен файл пнг с альфа-каналом). Когда я сохраняю изображение в пнг-формате, то у меня остается в конечном результате так называемая «муравьиная дорожка» по контуру моей картинки. Делаю все так, как написано у Вас. GIMP 2.10.20. Что только ни перепробовала, не могу убрать эту дорожку. Но, тем не менее, она видна не со всех устройств и не везде. Сижу с ноута, смотрю через встроенные «фотографии», и у меня дорожка видна (в т.ч. когда с того же ноута вставляю картинку в проекты, презентации и т.п.). Прикрепляла в Интернете на сайте, там не видно. В чем проблема — в гимпе, во мне или в программе, через которую смотрю изображение? Очень прошу помочь, уже устала пробовать все, что можно.
Вот, кстати, пример ниже. Фоткой — пнг-шка, на которой у меня видна «дорожка». А ссылкой — скриншот пнг-шки, поскольку не уверена, что здесь будет видна «дорожка».











































/rating_on.png)
/rating_off.png)