Как выделить объект в крите
Инструменты выделения
В крите есть стандартный набор инструментов для выделения, по умолчанию встроенный в программу.
Детальное описание каждого инструмента:
Создает область выделения квадратной и прямоугольной формы.
Эллиптическое выделение
Создает область выделения круглой и овальной формы.
Выделение многоугольником
Чтобы обозначить границы данного типа выделения задайте угловые точки предполагаемых краев двойным кликом мыши. Последнюю точку задайте сочетанием Shift + Z.
Выделение контуром
Еще этот инструмент называется лассо. Он подойдет для чернового этапа, когда четкое выделение не принципиально.
Выделение по схожим цветам
Инструмент выделения по цвету выделяет области с похожим цветом. Он работает по принципу выделению смежных областей. Главное отличие в том, что инструмент «Выделение смежных областей» выделяет только связанные области, а этот инструмент может выделить большое количество не соприкасающихся областей подобного цвета.
Выделение смежных областей
Инструмент для выделения соприкасающихся областей. Регулировка параметра Расплывчатость позволяет вносить большее количество изменений в цветовое поле. Количество этих изменений по умолчанию прописано в настройках каждого текущего слоя.
Выделение Кривой Безье
Этот инструмент встречается только в самых современных графических редакторах. Он служит для рисования областей (замкнутых и незамкнутых), которые нужны для выделения рабочих пикселей, которые после выделения можно обвести по контуру кисточкой и залить цветом. Область выделения задается векторным путем, для подтверждения выбранной области выделения нажмите Enter или замкните область, прикоснувшись к первоначальной точке.
Горячие клавиши для действий, связанных с выделением:
Скопировать – Ctrl + C or Ctrl + Ins
Вставить – Ctrl + V or Shift + Ins
Вырезать – Ctrl + X, Shift + Del
Скопировать из всех слоев – Ctrl + Shift + C
Скопировать Выделение из текущего слоя для вставки в Новый слой – Ctrl + Alt + J
Вырезать Выделение из текущего слоя для вставки в Новый слой – Ctrl + Shift + J
Krita 2.9: Выделение участков холста с помощью кисти
В версии Krita 2.9 мы избавились от Выделяющей кисти. Для этого было несколько причин: это была не настоящая кисть, у нее не было чувствительности к нажиму, с ее помощью сложно было увеличивать или уменьшать выделение. В замен ее в Krita 2.9 мы реализовали гораздо более мощную систему: возможность рисовать прямо на Маске выделения (Selection Mask). В этой статье мы хотели бы рассказать, как работает эта новая возможность.
Что имеется в виду: маска — это тип черно-белого изображения, используемого, чтобы определить и выбрать участки изображения. Примером может служить Маска прозрачности (Transparency Mask), контролирующая непрозрачность изображения.
Другим типом масок, с которыми работает Krita, являются маски-фильтры, где черно-белое изображение используется для определения того, к каким частям изображения, расположенного под маской, применяется фильтр.
И, наконец, Маски выделения. Если вы не знакомы с масками выделения, можете попробовать создать маску, выбрав область и щелкнув правой кнопкой мыши по слою, чтобы создать Локальное выделение (Local Selection). Таким образом создается локальная выделяющая маска. Эта функция подобна выделяющим слоям в Manga Studio или пользовательским каналам в Gimp и Photoshop.
Более того, выделяющая маска чувствительна к нажиму, Вы можете использовать инструменты создания геометрии, смешивания и размытия!
Так как маска является изображением в градациях серого, “марширующие муравьи” будут отображаться вокруг всех областей, которые не являются чисто черными. Поэтому, чтобы «замазать» выделение, необходимо использовать 100% чистый черный цвет.
Это означает, что Krita может выделять области, например, только на 50%. Чтобы увидеть это, можно переключить режим визуализации выделения со стандартных “марширующих муравьев” на новый режим “Маска”.
На картинке ниже показаны два режима отображеия: «Муравьи» (Ants) и «Маска» (Mask). В нижнем левом углу: маленький значок щита, нажмите на него для переключения между режимами.
Выделение теперь отображется радужнным градиентом. Некоторые части изображения полупрозрачны, так как выделение также полупрозрачно.
Как вы можете заметить, эти две функции гораздо более мощные, чем старая Выделяющая кисть. Мы надеемся, вы понимаете, почему мы решили избавиться от Выделяющей кисти, и будете с удовольствием пользоваться новой маской глобального выделения!
Ссылки
Группа русскоязычных пользователей в ВК: http://vk.com/ilovefreeart
Как сделать автоматическую заливку?
Если по ходу вашей деятельности в графическом редакторе вы столкнулись с ситуацией многократного повторения операций выделения и заливки, то вы знаете сколько времени уходит на такой род деятельности. Однако есть более рациональный вариант. Предполагается, что вы уже знакомы с принципами работы со Штриховкой. Новички часто не видят разницы между штриховкой и простым рисунком.
Лайнарт (контур, штриховка, набросок) идет чисто линиями. Такой метод используется в мультяшной графике и, в принципе, сокращает время рисования, если уметь грамотно пользоваться всем арсеналом инструментов, таких как заливка, градиент и маски. Как известно, Лайнарт может быть и промежуточной стадией, и итоговой работой.
И если обводка кажется вам долговременной и мучительной пыткой, особенно, если на картинке много мелких деталей, значит у вас просто маловато опыта. При постоянной работе с этой техникой рука неизбежно набивается, и то, что сперва пугало своей недоступной для понимания многоступенчатостью представляется в один прекрасный день легким и приятным занятием. Так давайте потренируемся!
Как это работает?
Пошаговая инструкция по использованию автозаливки:
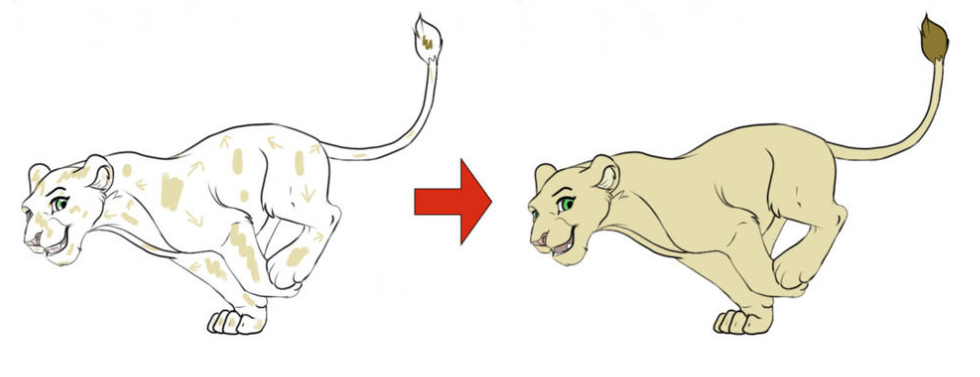
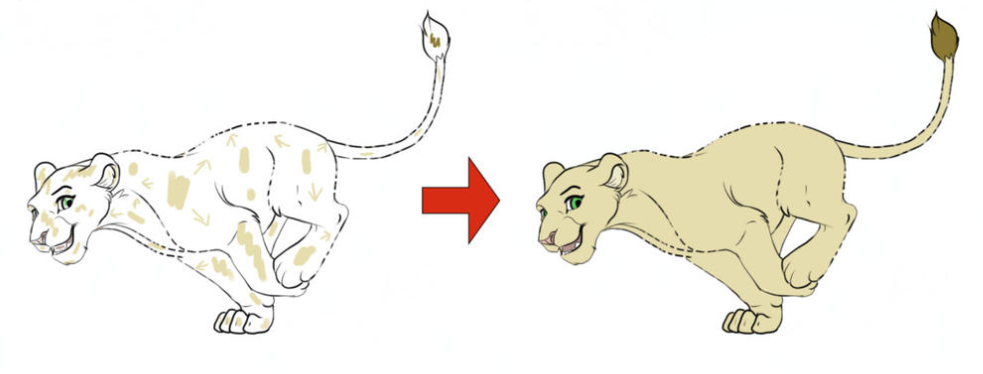
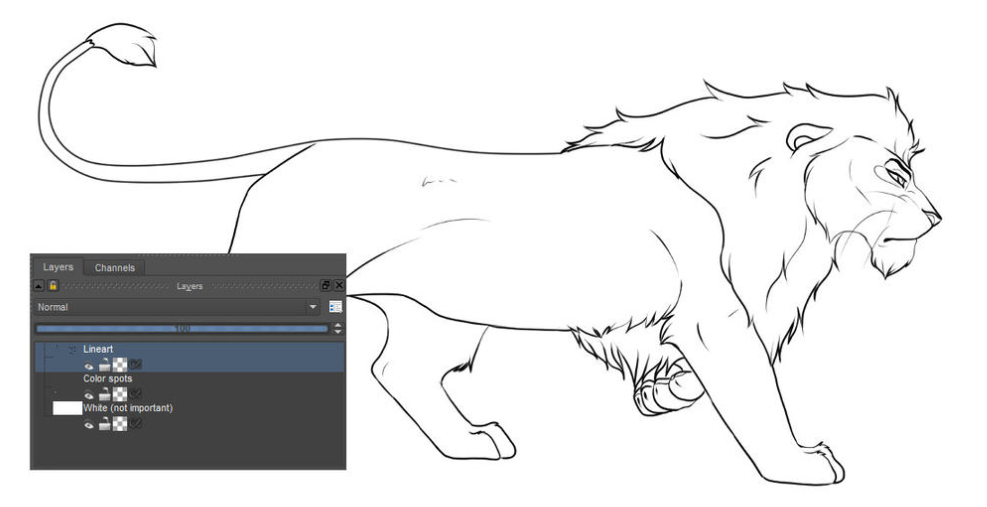
Откройте Kripta и создайте слой со штриховкой и слой с цветными пятнами.
На слое с цветными пятнами проставьте мазки нужного цвета по всему рисунку. Не забудьте пометить цветом фон рисунка в нескольких местах. Зачем это нужно, расскажу в конце урока.
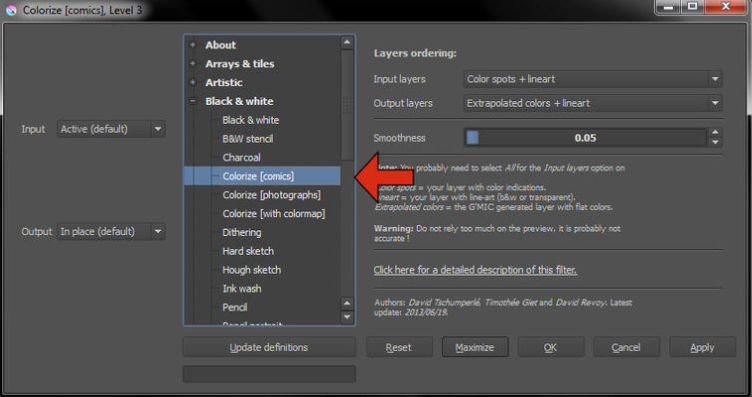
Выберите ваш слой со штриховкой.
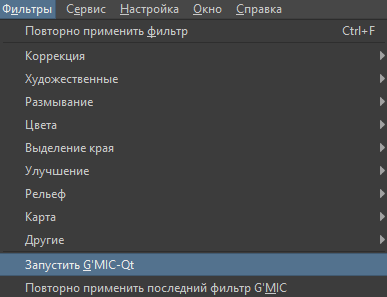
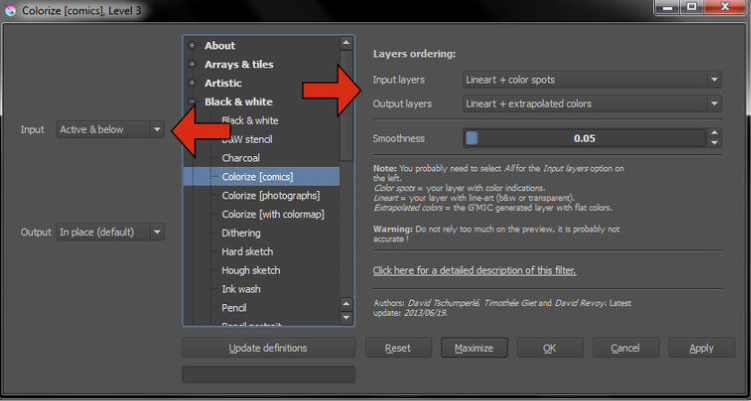
В строке Input выбираем значение Active&Below.
В строке Input layers задаем значение Lineart + Color spots.
В строке Output layers задаем значение Lineart + Extrapolated colors.
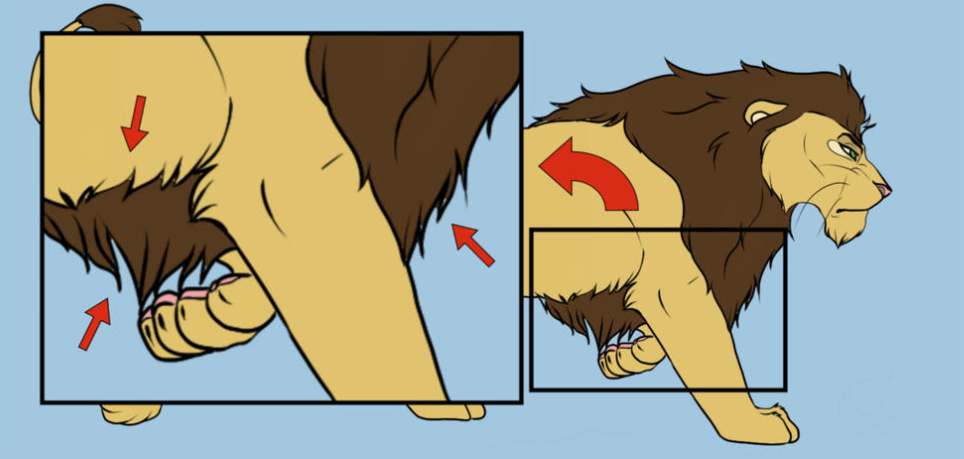
Нажмите кнопку ОК и оцените результат. Возможно, для придания работе законченности нужно будет сделать несколько корректирующих мазков. На нашем примере, я добавил несколько дополнительных штрихов для более детальной прорисовки меха.
А вот и наш итоговый рисунок, выполненный быстро благодаря технике заливки сплошным цветом.
Немного полезной информации:
Запомните, что при работе с Цветными фильтрами значение “цвет не выбран” подразумевает полное отсутствие цвета, и именно для этого для создания видимого рисунка фону тоже нужно присвоить какой-нибудь цвет. Также учтите, что выбранный белый цвет не даст эффекта прозрачности, а будет именно цветом фона.
В результате получается изображение на одном единственном слое. Вы можете использовать Магическую палочку или другой инструмент выделения чтобы расщепить цветовые зоны на отдельные слои. Главное, не забудьте сгруппировать слои в один после внесения финальных правок перед окончанием работы.
Krita: координаты Грина или как сделать из дракона кенгуру
На днях была выпущена уже вторая бета-версия Криты 2.9. Этой статьей я хотел бы начать рассказ о том новом функционале, который ждет пользователей в предстоящем релизе.
Одной из самых интересных функций этого релиза является преобразование клеткой. Оно позволяет изменять форму объектов без внесения искажений в изображение. О нем и пойдет сегодня речь…
Координаты Грина
Изначально интерес к инструментам преобразования клеткой возник как к средствам трансформации трехмерных объектов. Обычно такая «клетка» представляла собой многогранник с небольшим количеством полигонов, в который заключался интересующий объект. Передвигая вершины многогранника, пользователь мог деформировать выбранный объект, получая требуемые изгиб и форму. В нашем случае мы работаем не с трехмерными моделями, а с плоскими изображениями, поэтому задача сильно упрощается: клетка становится обычным многоугольником, а деформируемый объект — набором пикселей внутри его. Манипулируя вершинами этого многоугольника, можно получать требуемые деформации изображения.
Существует множество способов задания такой клетки, но большинство из них сводятся к выражению координат каждого пиксела внутри клетки через взвешенную сумму координат вершин этой самой клетки. Полученные веса впоследствии используются для расчета нового положения пикселов после перемещения пользователем узлов клетки. Этот метод прост и понятен, однако у него есть один существенный недостаток: при его использовании сильно страдает форма объекта из-за наличия сдвиговых деформаций (преобразование не обладает свойством конформности).
Чтобы обойти этот недостаток, разработчики из университета Тель-Авива придумали другой способ. Дабы избавиться от сдвиговых деформаций и сохранить форму объекта, они предложили использовать для расчета координат пикселов не только координаты вершин клетки, но и ориентацию нормалей ее ребер. Полученные координаты получили название координат Грина в честь теории функций Грина, используемых при выводе.
Ниже приведено сравнение разных методов преобразования клеткой: a) исходное изображение; b) преобразование с использованием координат Грина; c) классический метод гармонических координат. Источник: [1]
Реализация в Крите и проблемы
При реализации алгоритма в Крите разработчики столкнулись с некоторыми интересными особенностями алгоритма. Как уже было сказано выше, по изначальной задумке авторов преобразование разделялось на две стадии, первая из которых, медленная, должна была считаться лишь один раз при инициализации инструмента, а вторая, быстрая, при каждой модификации клетки пользователем. Проблема в том, что «быстрая» стадия алгоритма оказалась не такой уж и быстрой. Преобразование объектов реальных размеров (> 2k пикселов по длинной стороне) занимало несколько секунд, поэтому в результате, поверх оригинального алгоритма была добавлена интерполяция. Изображение разбивается сеткой с шагом 8 пикселов, значения координат Грина считаются для ее узлов, а остальные пикселы интерполируются. Как выяснилось, для реальных изображений, разница практически незаметна.

Pepper and Carrot by David Revoy
Выводы и планы на будущее
Трансформация клеткой уже доступна в последних сборках Криты 2.9 Beta2. Вместе с переписанным инструментом Деформация (Warp Transform) она позволяет изменять позу и мимику двумерного персонажа без дополнительного создания и привязывания скелета.
Однако кроме базового алгоритма, у трансформации клеткой есть еще интересное расширение. Сейчас изменение всего одной вершины способно привести к изменениям всей выделенной области, причем даже в тех частях, которые находятся на другой стороне картинки. Это не всегда удобно, т.к., чтобы изменить, например, руку персонажа потребуется занести его в клетку целиком (см. видео). Для исправления этой ситуации существует метод, позволяющий закреплять выделенные ребра клетки и редактировать части персонажа отдельно. Это как раз и будет темой для будущей работы разработчиков!
Бета-версию Криты 2.9 под Windows и Linux можно скачать на официальном сайте проекта.
В заключение видео о том, как создавалась заглавная иллюстрация:
Навигация
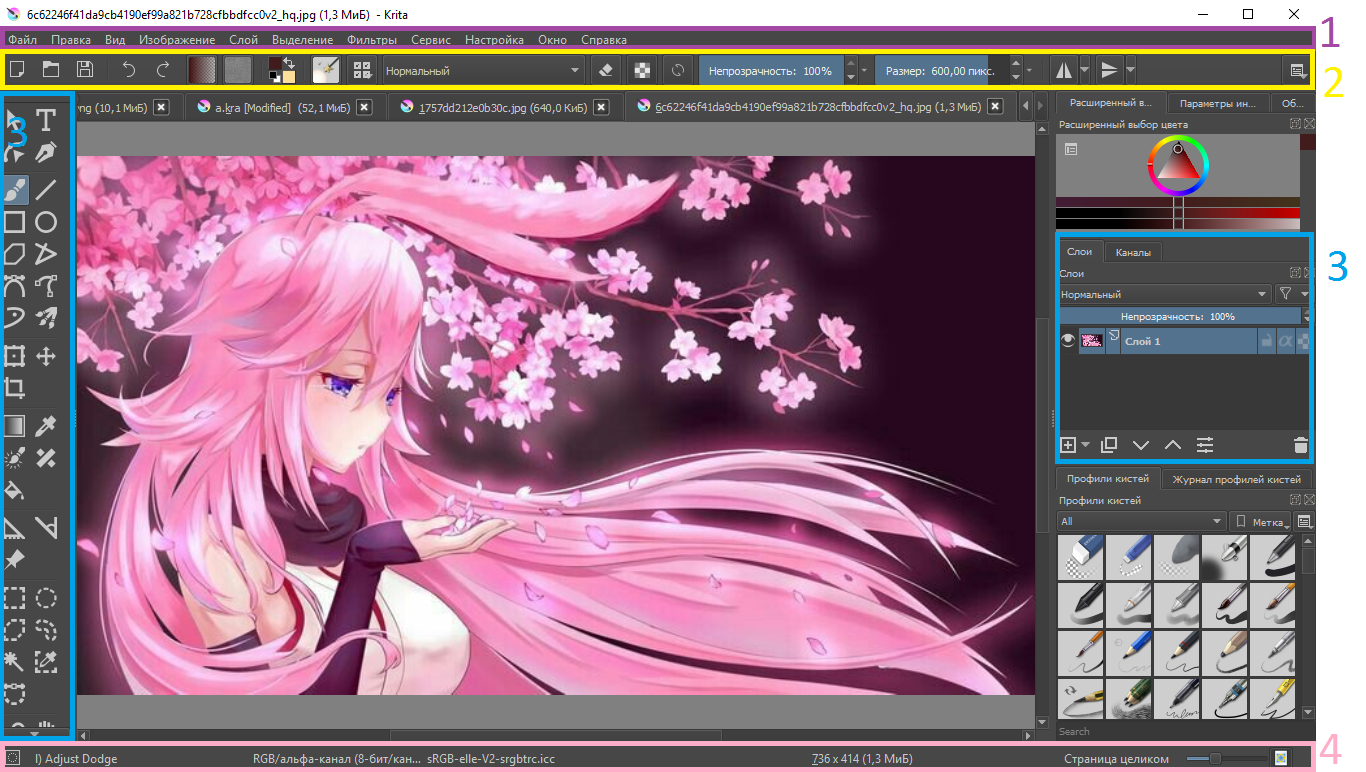
Подробное описание интерфейса
Фиолетовым цветом выделена панель, во многом стандартная для большинства программ. Именно здесь находится меню Файл, с которого и начинается вся работа в графическом редакторе.
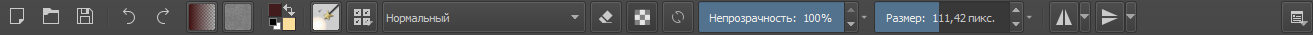
Желтым цветом выделена Панель Инструментов. Здесь вы можете выбирать тип кисти, выбирать такие параметры уровень непрозрачности, размер изображения, и прочие настройки.
Голубым цветом выделены подвижные боковые панели, еще называемые Докерами. Их вы можете располагать по всему периметру рабочей зоны.
Розовым выделена панель панель, где перечисляются все активные в данный момент инструменты, а также настроенные вами предпочтения по выбору кистей, режима масок, размера изображения, цветовой палитры, а также шкала масштабирования, при помощи которой удобно уменьшать и увеличивать рабочее окно.
Холст располагается по середине, и в отличии от обычного листка бумаги и даже многих цифровых программ для работы с графикой Крита умеет увеличивать размер холста до бесконечности (разумеется, если вы сами этого захотите!)
Стандартные инструменты навигации
Большинство действий, касающихся непосредственной работы с холстом (панорамность, отзеркаливание,поворот и изменение размера рабочей зоны) находятся именно на этой панели. Подробнее:
Панорамность
Регулировка этой функции включается центральной кнопкой мыши, Пробел (Space) + левая кнопка мыши.
Увеличение
Отзеркаливание
Режим просмотра отзеркаленного изображение быстро включаетсяс клавишей М. Отзеркаливание очень удобная техника при помощи которой бывалые художники могут быстро оценить композицию своего рисунка, и убедится, что он будет одинаково хорошо восприниматься даже растянутый по горизонтали или перевернутый вверх ногами.
Вращение
Вы можете поворачивать свое изображение, при этом его не трансформируя.
Это можно сделать нажав Ctrl +. Если вы используете нампад, то нажимайте Ctrl + 4, вращать в другую сторону можно соответственно сочетанием Ctrl + 6.
Докеры
Многие опции в Крите распределены по отдельным функциональным панелям которые и называют Докерами (иногда сокращенно Докс).
Докеры можно перемещать нажав на кнопку х в верхнем правом углу самого окошка докера.
Вы можете сделать из докеров что-то наподобие рамки, расположив окошки вдоль границы всего холста. По мере углубления своих навыков работы в Krita вы будете открывать для себя все большее количество полезных моментов, скрытых внутри каждого докера.
Если ваш компьютер используете не только вы для работы в Крите, то вы можете сохранить нужную настройку рабочей среды. Если вы хотите закрепить докеры на рабочей поверхности, чтобы не передвинуть их случайно, нажмите Ctrl перед началом работы.
Ползунки
Чтобы облегчить работу таких функций как Сатурнация, Размер кисти, Плавность, Размытие, Шум и тому подобных, очень удобно использовать ползунки. Пример:
Уровень величины показателей обычно увеличивается передвижением полоски слева направо. Голубая область полоски показывает текущее значение. Сдвигая полоску влево вы уменьшаете текущий показатель, вправо- увеличиваете. Изменить значение также можно кликнув в любом месте ползунка.
Чтобы задать конкретное значение нажмите по ползунок правой кнопкой мыши. Если вы хотите плавно увеличивать показатели, то зажмите Shift, а если вам нужно проверить какой эффект дадут по очереди целые числа, то зажмите Ctrl (инкрементный шаг увеличения будет равен 5).
Линейки инструментов
Благодаря панели инструментов у художника всегда под рукой нужный набор функций. Такая структура графического редакторы значительно ускоряет весь процесс создания изображения, особенно если используете планшет.
Выбор рабочего пространства находится в самом конце панели инструментов справа. Позволит вам загружать и сохранять конфигурацию ваших интерфейсов. Несколько вариантов готовых рабочих пространств уже заложены в Крите изначально.