Как выделить персонажа на фоне
Дизайн персонажа. От простого к замысловатому. Часть 1. Основы
Искусство дизайна персонажей годами накапливало знания, приёмы и хитрости, которые художники используют сегодня, чтобы воплотить в жизнь самые разные замыслы. Попробуем заглянуть за кулису этого процесса и понять, как устроена работа над внешним обликом персонажа для мультфильмов и мультсериалов.
Прежде чем углубиться в то, какого оттенка голубого должны быть глаза у прекрасного принца, необходимо заложить надёжный фундамент для образа героя.
Дизайн персонажа держится на трех китах: форма, силуэт, цвет. Вокруг этих понятий вращается всё, что связано с визуальной разработкой героев. Почему это так важно?
Миллионы лет назад, до появления зубных врачей и счетов за коммунальные услуги, наши предки больше всего боялись природы. И вопрос “быть или не быть” решался скоростью реакции. Пара секунд, чтобы отделить крадущегося тигра от мирно бредущего по своим делам муравьеда, оценить устойчивость камня, отличить дружелюбного соплеменника от разозленного соседа с острой палкой — вот какие задачи нам приходилось решать.
Поэтому наш мозг выработал своеобразные схемы, в рамках которых определенные формы и их сочетания вызывают у нас моментальные реакции. Хотя сегодня нам не грозит встреча с диким зверем, стремление как можно быстрее идентифицировать объект как угрожающий или безопасный — у нас в подкорке.
Пока философы гадают: определяет ли бытие сознание или сознание определяет бытие, художники по персонажам давно знают, что сознание определяет лежащую в основе героя форму. Скажем, что общего у Малефисенты и Джафара?
Гордая осанка, отвратительный характер, магическое могущество и треугольники.
Естественно, при создании персонажа мы не можем целиком полагаться только на одну фигуру, ведь характеры наших персонажей редко укладываются в одно слово. Например, «злой тупой великан» и «злой коварный волшебник», безусловно, будут иметь сходные черты, но показать различия между ними помогут сочетания и вариации трёх основных форм.
Вот пара известных персонажей с не совсем неоднозначными характерами.
Кроме того, для коммерческой анимации яркий и уникальный силуэт — жизненная необходимость. Он понадобится для продвижения бренда и производства различного мерча.
Во имя чистоты силуэта создатели иногда закрывают глаза на законы логики и биологии. Например, уши Микки Мауса всегда выглядят, как два идеальных круга независимо от того, как он поворачивает голову.
Как сделать дизайн персонажа запоминающимся: работа с силуэтом и формой
Рассмотрим метод стилизации, который используется в крупных игровых студиях.
Чтобы персонаж получился интересным, важны не столько навыки рисования, сколько навыки дизайна. Это не значит, что уметь рисовать не нужно. Но хорошая техника сама по себе не способна компенсировать отсутствие читаемого концепта.
Сделать даже простой рисунок эффектным и запоминающимся можно за счет работы с силуэтом и сочетанием форм в дизайне. Ведь любой элемент объекта, даже самый маленький, можно и нужно использовать как часть стилизации. В то же время бездумное нагромождение деталями, даже красиво нарисованными, может испортить задумку и сделать персонажа пустым.
Хороший дизайн работает даже на примитивном наброске, потому что его идею всегда можно считать. Давайте сравним два простых скетча:
Слева — детализация без использования формы. Даже если внутри силуэта много деталей, но ни одна из них не влияет на объем персонажа, они не повышают его качество. В худшем случае получается аморфный герой. Эта проблема встает особенно остро, если пытаться переводить такого персонажа в 3D. Моделлерам сложно работать с подобными скетчами, так как тут нет иерархии объектов, и глазу даже не за что зацепиться. К тому же финальный результат будет выглядеть попросту скучно.
Справа — противоположный пример. В его дизайне много больших и средних элементов. Поэтому даже без продвинутых навыков рисования или скульптинга, если мы говорим о 3D, дизайн передать легче, чем в первом варианте. При этом работа займет меньше времени, а финальный результат будет качественнее.
Помимо читаемости дизайна, есть еще один повод задуматься об использовании форм в своих работах — соотношение трудозатрат и конечного результата. Представьте, что у вас ограничено время, а лучше — количество полигонов или бюджет. Если потратить эти ресурсы на основную форму и наполнение ее деталями, в итоге будет мало профита. Но если выделить эти ресурсы на совокупность крупных и средних форм, получится запоминающийся результат.
У многих начинающих часто возникают проблемы с воспроизведением героев. Это происходит потому, что они воспринимают его как нечто цельное. Если воспринимать объект как совокупность форм, его можно будет всегда с легкостью повторить, как бы у вас ни дрожали руки.
Из этого принципа появилась идея о том, что хороший дизайн можно изобразить за 15 секунд на салфетке. За это время мы не сделаем качественный рендер, но сможем показать, про что нам рассказывает дизайн. Даже если мы возьмем самый грубый набросок персонажа с грубыми формами на уровне примитивов, мы с легкостью передадим идею дизайна, который можно дорабатывать и детализировать.
Форма — еще и отличный способ передать характер героя. Острые углы и треугольники часто используют в дизайне злодеев, а мягкие и округлые формы — для описания добродушных, положительных персонажей. Часто художники их комбинируют, чтобы показать сложность характера.
Стилизованные игры живут дольше игр со скучной графикой: они лучше запоминаются. Но саму по себе сложность персонажей или количество полигонов нельзя ставить во главу угла, этим уже никого не удивишь. Чтобы игра приносила доход много лет, ее графика должна быть актуальна долгое время. Это позволит дизайну оставаться конкурентоспособным с новыми проектами на рынке.
В Heroes of the storm жесткие ограничения по полигонам, но при этом понятный дизайн с хорошей детализацией. В локации небесного храма (на картинке выше) все домики узнаваемы. За счет характерной архитектуры и простых, но выразительных деталей игрок сразу понимает, где находится. При этом даже с неглубокими навыками рисования не составит труда повторить такой домик, потому что он состоит из понятных форм.
Как перенести человека (или кота Степана) на другой снимок в Фотошопе
Самый популярный вид манипуляций в Photoshop — вырезание объекта из «родной» фотографии и вставка в другое изображение. Так можно поместить себя рядом с известными музыкантами или вмиг оказаться на Канарских островах. Покажем, как провести такую манипуляцию быстро и качественно.
Вырезание объекта из картинки
Первый шаг в нашем гайде — самый простой. Тут нужно выделить нужный нам объект и скопировать выделенный фрагмент. Для этого удобнее всего воспользоваться инструментом «Быстрое выделение» (Quick Selection Tool). В отличие от обычного инструмента выделения, он позволяет обвести конкретный объект на фото. После этого выделенный фрагмент можно вырезать или скопировать.
Так выглядит инструмент «Быстрое выделение»
«Быстрое выделение» автоматически очерчивает контуры нужного объекта. Зачастую этот инструмент хорошо справляется с задачей, но с ним могут возникнуть проблемы, если объект и фон близки по цветовой гамме. Лучше всего, если объект на фото в темных тонах, а фон — в светлых. Или наоборот.
Итак, приступим. При выборе инструмента «Быстрое выделение» на верхней панели слева мы увидим три иконки с кистью — первая позволяет начать новое выделение без привязки к ранее выделенной области, вторая (которая со знаком «+») позволяет добавлять фрагменты к уже выделенному участку, а третья (со знаком «-»), наоборот, убрать из выделения ненужные фрагменты.
Для начала выберем среднюю иконку и нажмем примерно на центр нашего объекта. Видим, что программа выделила сразу всё тело человека. Без выделения остались только кроссовки и голова.
Так работает инструмент «Быстрое выделение»
Для выделения мелких деталей уменьшаем размер кисти и аккуратно нажимаем на них. Если что-то пошло не так, всегда есть кисть со значком «-», которая позволяет отменить выделение.
Чтобы полностью убрать фон, мы уменьшили размер кисти до 1 пикселя и при помощи кисти вычитания убрали в выделенной фигуре светлые части
Теперь, когда фигура полностью выделена, остается нажать Ctrl+C и создать новый файл, чтобы перенести в него скопированный объект («Файл» —> «Новый»—> «Буфер обмена»). Затем вставляем нужный нам объект. С таким же успехом вставить его можно не просто на белый лист, а в любое другое изображение.
Вставляем вырезанный объект из буфера обмена в новый файл
Что делает дизайн персонажа хорошим [Перевод]
Когда мы видим персонажа, первое что мы замечаем так это его внешний вид. И пусть многие создатели не придают ему большое значение, другие используют его чтобы лучше раскрыть персонажа и продвинуть сюжет. О том из чего состоит хороший дизайн персонажа в своём видео разбирал Джон Уолш aka Super Eyepatch Wolf. Я же предлагаю вам его перевод в виде статьи и видео.
Если я вам покажу вот этих трёх девушек и попрошу вас выбрать ту, которая по сюжету сериала является обворожительной фотомоделью, какую вы бы выбрали?
Некоторые из вас выберут Эми, ту что с синими волосами. И это будет верно. Но я уверен большинство выбрало бы другую. Всё потому что дизайн Эми внешне не дает нам никакой значимой информации для того чтобы определить, что она за персонаж. У неё нет никаких выдающихся черт, по которой вы бы отделяли её от остальной скучной массовки. И это печально, потому что она отличный персонаж в отличном сериале. И чёткий дизайн мог бы сделать её более запоминающейся.
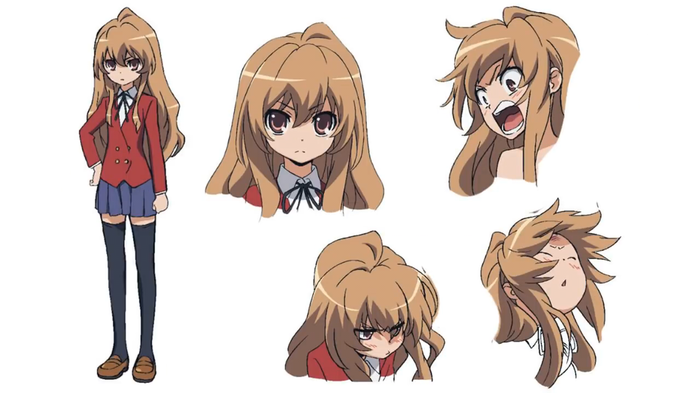
Это также необычно, потому что в этом же отличном сериале ToraDora, у главной героини Тайги очень знаковый дизайн. Он сразу замечается и быстро распознается. Благодаря ему Тайга имеет кучу сопутствующих товаров и даже скрытое камео в файтинге Dengeki Bunko: Fighting Climax.
И наш вопрос: почему дизайн Тайги работает, а дизайн Эми нет? В чём разница во внешнем виде этих двух персонажей? Или если расширить вопрос, что делает дизайн персонажа хорошим?
Если всерьёз задуматься, то дизайн персонажа это очень странное для создания вещь. Как никак персонаж это набор абстрактных характерных черт, убеждений и мотивации. Всё это собрано вместе в единую форму, которую наш мозг преобразует в физическую оболочку. И эта оболочка и есть дизайн персонажа.
Вопрос, какой дизайн персонажа хороший а какой нет, сам по себе не очень интересный. Тем не менее он возможно самый неясный и субъективный в медиа. И то, к какому дизайну мы будем сильней привязываться связано с тем к какой личности мы будем привязываться. И ответ на этот вопрос будет меняться от одной личности к другой.
Тебе нравятся маленькие блондинки, которые одеваются как медсёстры викторианской эпохи, и при этом наполовину драконы? Чувак, у меня хорошие новости.
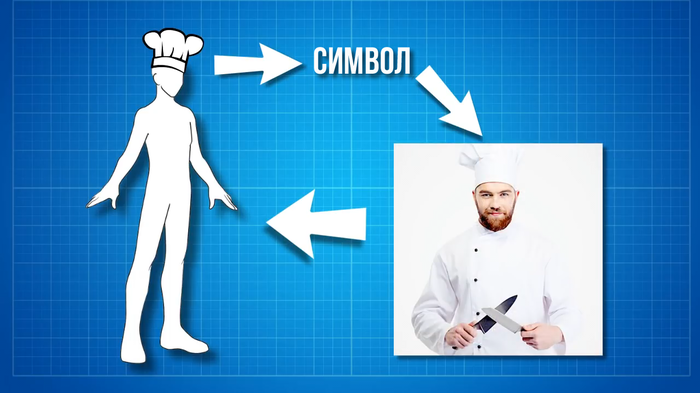
Семиотика, если грубо упрощать, это изучение различных символов и того, как разные объекты вместе образуют значение.
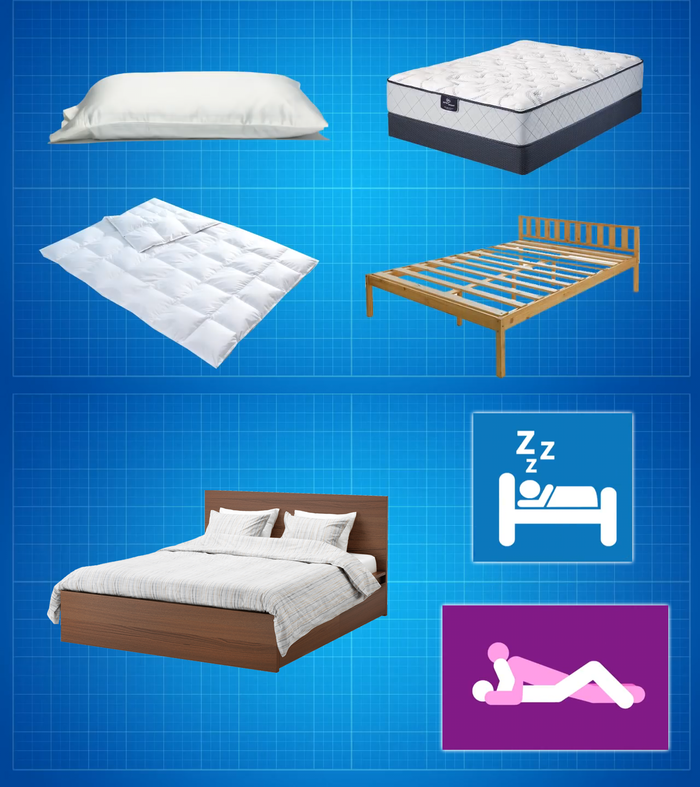
Например, если мы совместим подушку, матрас, одеяло и каркас, то мы получим концепт кровати. Сами по себе эти объекты мало что значат, но вместе они образуют культурный и социальный контекст кровати, и всего того с чем она ассоциируется.
Опять же, если грубо упрощать, это и есть самые основы того, как работает дизайн персонажа. Разные его визуальные компоненты при совмещении образуют значение.
Вот, если мы возьмем пустую фигуру и добавим ей визуальный элемент, например шляпу, то эта шляпа даст персонажу значение.
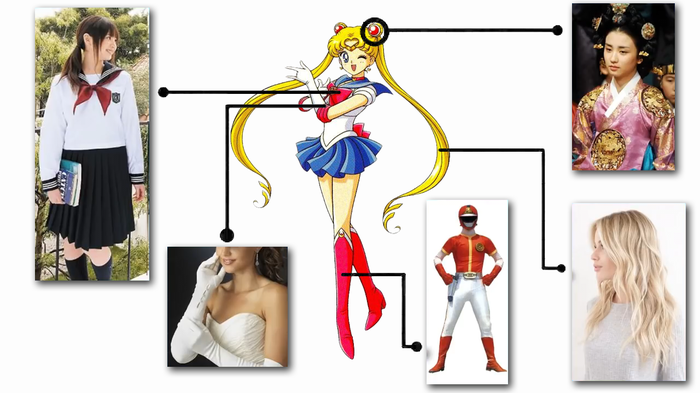
Получается, что каждый дизайн персонажа это набор визуальных элементов. Таких как одежда, аксессуары, прическа, пол, раса и даже строение тела и выражение лица. И чем более конкретные элементы мы видим, тем больше информации мы можем увидеть о персонаже. Держа это в голове, давайте разберем один из самых известных японских дизайнов персонажа:
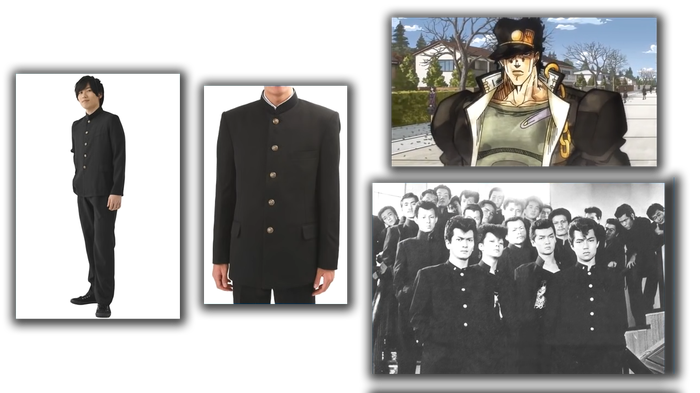
Джотаро Куджо из третей главы «Невероятных приключений ДжоДжо».
Во-первых, с самого начала по его пропорциям мы видим, что он очень высокий. Ростом примерно в девять голов, в то время как в аниме стандартно используют семь.
Его широкие плечи, узкая талия и мускулистое телосложение говорят нам о том, что он в хорошей физической форме.
Она нам говорит о том, что несмотря на его взрослую и самую мужественную чем у кого-либо внешность, его возраст такой же как у старшеклассника. Но с этим элементом одежды связано еще много символизма. Он ассоциируется с преступной культурой 70-ых и 80-ых, которая стала настолько популярной в манге, что даже породила собственный поджанр.
Тем не менее Джотаро носит её на распашку, обнажая нам фиолетовую футболку. Её цвет говорит нам о его бунтарской натуре.
И тот факт, что он украсил свою форму длинной золотой цепью говорит многое о его бунтарстве и полном отрицании авторитетов.
Два цветных ремня говорят нам, что несмотря на свои поступки, он гордится своей внешностью.
Наконец, его кепка. Она подчеркивает глаза и затеняет их. Это не только делает его дальнозоркий взгляд более пугающим, но также даёт персонажу дух загадочности.
Авторы давали разные объяснения, почему кепка Джотаро практически сливается с его волосами. Но как по мне, она просто сзади разодрана. Эта деталь работает, потому что она поддерживает идею, что Джотаро очень много дерётся.
И последнее, вот эта золотая эмблема с рукой прямо под козырьком. У нее на самом деле два значения.
Первое это, простите если плохо произношу, Абхая-мудра. Символ бесстрашия и защиты от зла во многих индийских религиях. Это говорит о том, что неважно какой Джотаро бунтарь, он способен и на героические поступки.
Вот сколько информации мы узнали из одного простого дизайна.
Возможно нам не нужно всё это определять с первого взгляда, особенно символические вещи. Но приятно замечать, как много всего заложено в этом простом дизайне. И как все эти элементы были соединены вместе, чтобы визуально создать личность крутого парня.
Вообще в разных случаях даже самые маленькие детали могут привнести в персонажа визуальной личности.
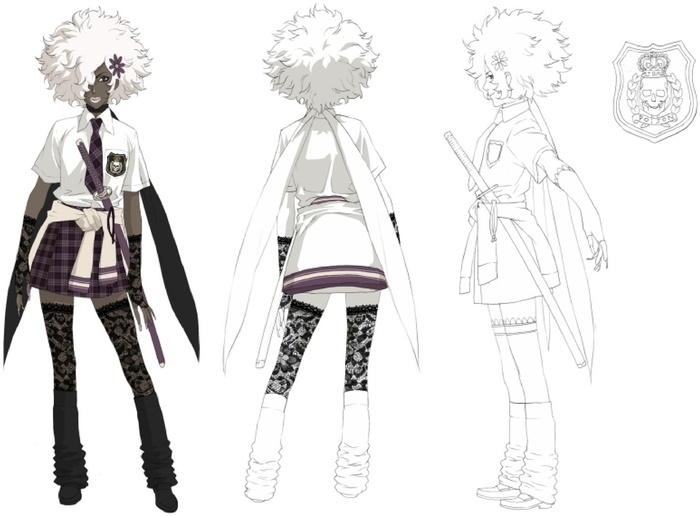
Этот дизайн довольно весело разбирать. Её светлая школьная униформа контрастирует с ее темными предметами ниндзя. И возможно моя самая её любимая деталь находится здесь.
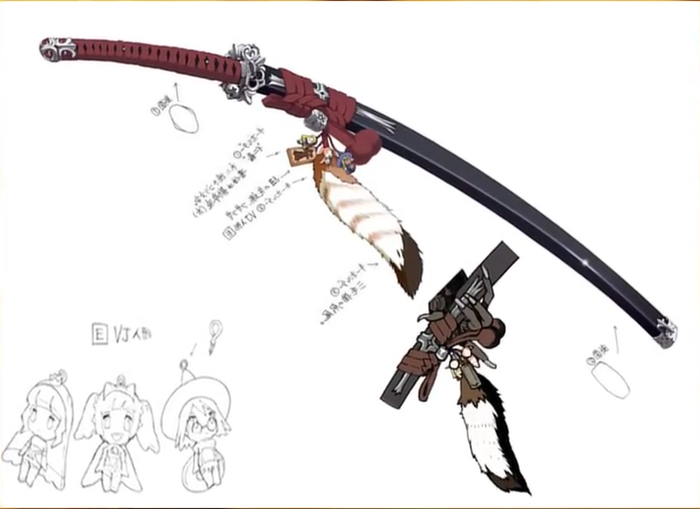
На этом кадре с крупным видом её меча, можно заметить прикреплённые брелки для телефонов. В Японии такие брелки считаются частью уличной моды и обычно крепятся, что характерно, на телефон. Куске технологий, который является неотъемлемой частью подростков, соединяющих их между собой и всем миром.
Но Шинобу прикрепила брелки к своему мечу. И как по мне, визуально это создаёт отличное сочетание как её невинности молодой девушки, так и опасности хладнокровного убийцы. Эта дуальность идёт прямо к сердцу персонажа и приятно видеть, как её характер сочетается с таким дизайном.
Рассматривая эти два примера, вы можете увидеть, как работает визуальный код в хорошем дизайне персонажа. И вы можете усилить это дизайн с помощью визуального языка, дающий эту информацию.
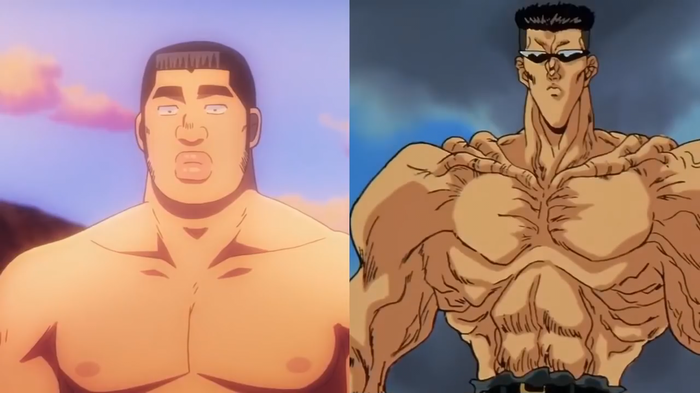
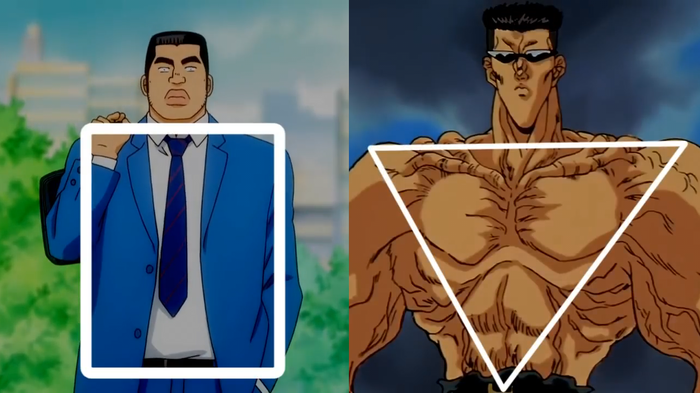
Например, если мы скажем, что единственной отличительной чертой дизайна персонажа будет большое мускулистое тело, мы можем говорить как о Такео из Ore Monogatari, так и о Тогуро из YuYu Hakusho. Оба этих героя имеют большую мускулистую форму, но у каждого она отличается тем, какой визуальный язык был выбран для её описания.
Такео по сути это большой скругленный квадрат. У него нет острых углов и уродливых деталей. Он показан с помощью простых гибких линий, и это делает персонажа более тёплым и милым. С другой стороны у Тогуро агрессивная треугольная форма и каждый новый мускул выпирает на его теле острыми и резкими линиями.
И это наконец приводит нас к выбору линий и формы.
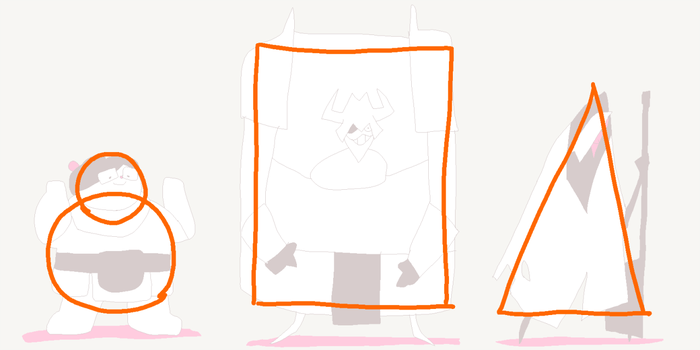
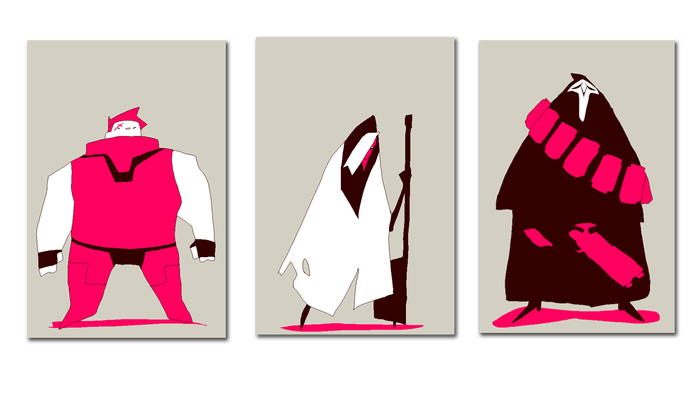
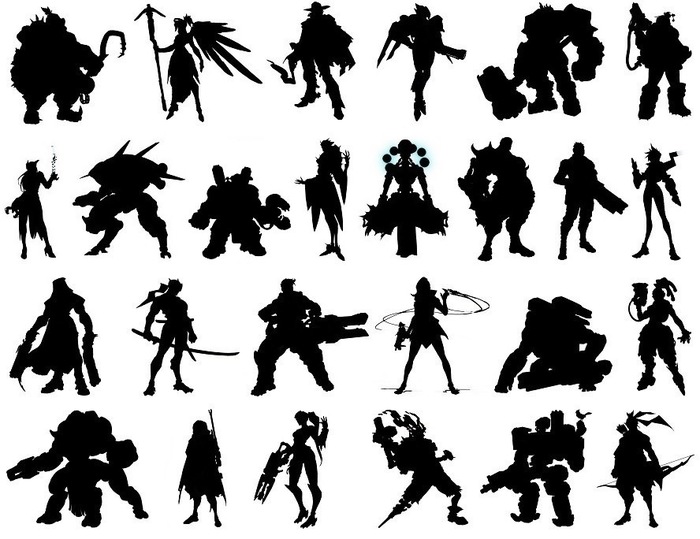
Возможно одни из лучших примеров использования этого концепта, я видел у художника Tato, который в прошлом году нарисовал вот такой замечательный фан-арт по Overwatch.
В нём показано, как каждый персонаж собирается из одной-трёх фигур. И из-за того какие фигуры вы используете, такие особые черты и будут с ним ассоциироваться.
Через эту методологию мы можем увидеть, как персонаж связан с помощью минимального набора образов, но в то же время содержит огромное количество личности.
Или вот Ана состоящая лишь из треугольника, отражающего хитрость и стойкость бывалого снайпера.
Или даже взгляните как совмещают несколько фигур, чтобы передавать разные чувства. Например, вестник смерти Жнец представлен с помощью квадрата и треугольника. Они отражают его надежность для команды, но также подчеркивают его злую агрессивную натуру.
Хоть его персонажи это не самый заметный пример данной методологии, вы её можете увидеть и в более сложных дизайнах. Попробуйте полностью закрасить персонажа, и если он хорошо спроектирован, то его всё ещё можно будет распознать лишь по его силуэту.
Серьезно, есть куча способов, как использовать дизайн персонажа чтобы он мог многое о нём рассказать. И меня печалит, что так много дизайнеров в аниме и видеоиграх сосредоточены лишь на том, чтобы персонаж выглядел крутым или хотя-бы приемлемым.
Вместо того чтобы всерьез постараться и сделать этого персонажа уникальным, они нагромождают его кучей деталей, которые практически ничего о нём не говорят. Это позор, потому что эффективное использование всех описанных принципов может отлично показать, что это за персонаж и какие у него отношения с окружающим миром.
Просто посмотрите как сделанный своими руками костюм Сайтамы сильно выделяет его на фоне других более гладких и стильных супергероев.
Или как велика разница между характерами Рей и Аски, которые мгновенно распознаются просто по форме и цвету их волос.
Дизайн персонажа даже сам по себе может быть очень мощным повествовательным инструментом. Я не могу вспомнить более точного и прямого способам проследить за жизнью героя, чем медленная эволюция его дизайна. Просто поразительно видеть, как персонаж которого вы любили, медленно растёт и стареет. Как время медленно накладывает свои шрамы на его физическую форму.
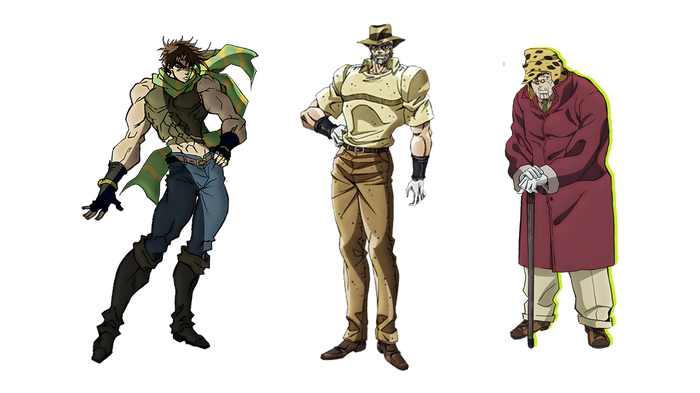
Джозеф Джостар, появлявшийся в 2, 3 и 4 главах «ДжоДжо».
12 способов выделить объект в Adobe Photoshop. От простейших инструментов к продвинутым
Как перенести объект на белый фон или на фон из другой фотографии? Такие задачи постоянно возникают в работе фотографа и дизайнера. Первый шаг здесь — выделить объект и вырезать его из исходного изображения. В этой статье разберёмся, как это лучше сделать.
Мы не будем рассматривать методы, которые подразумевают сложные и неочевидные алгоритмы действий (например, выделение с помощью цветовых каналов или кривых). Во-первых, такие приёмы требуют солидных навыков работы в программе, а во-вторых, они постепенно уходят в прошлое. Сейчас есть масса более удобных и логичных инструментов для выделения объектов.
При работе над этим уроком мы будем использовать ConceptD 9. Это уже не просто ноутбук, а рабочая станция в мобильном корпусе. Она оснащена мощнейшими компонентами и готова выполнять самые «тяжёлые» задачи. Такие машины комплектуются процессорами Core i9 (у нас Core i9 9980HK) и большим объёмом оперативной памяти DDR4 (32 ГБ в нашем случае). А ещё здесь используется мощная видеокарта GeForce RTX 2080. Высокая производительность видеокарты необходима для работы в графических приложениях. К примеру, на неё ложатся вычисления, связанные с функциями искусственного интеллекта, которых в фотообработке становится всё больше.
17,3-дюймовый сенсорный экран устройства размещён на шарнирах, так что ConceptD 9 может быть как классическим ноутбуком, так и планшетом или «мольбертом», на котором удобно рисовать пером. Кстати, поддерживаются перья, работающие по технологии Wacom EMR — в них нет батареек, и они не требуют подзарядки.
Экран имеет разрешение 4К и матрицу IPS. Как и другие дисплеи от ConceptD, он прошёл сертификацию Pantone. Это означает, что экран уже «из коробки» имеет отличную калибровку и подходит для профессиональной работы с фото, видео и графикой.
Тачпад в ConceptD 9 представляет собой ещё и цифровой блок клавиатуры. Эти два режима переключаются посредством кнопки, что довольно удобно: часто в работе нужен правый цифровой блок, и редко на каких ноутбуках он есть.
Немного теории
Есть такой термин — фотография под обтравку. Процесс вырезания объекта с фона называется обтравкой, а сами изображения с прозрачным или белым фоном — изолятами. Под обтравку снимают для каталогов интернет-магазинов, рекламы, фотостоков. Вот несколько рекомендаций о том, как лучше сфотографировать объект, чтобы потом его легко вырезать.
Из-за некорректно снятого исходника на нижней части объекта образовался синий блик. И без того тёмные части камеры находятся в тени, отчего на белом фоне выглядят почти чёрными.
Чем корректнее исходный снимок, тем удобнее, быстрее и качественнее получится его выделить и поместить на новый фон. В качестве примеров мы будем использовать и «правильные» кадры, и сложные, снятые на пёстром фоне (посмотрим, что можно сделать с ними!).
Базовые инструменты выделения
Rectangular Marquee и Elliptical Marquee позволят нарисовать зону выделения в форме прямоугольника или эллипса. Если зажать при их использовании CTRL, будут получаться ровные квадраты и круги. Эти инструменты самые простые, но и наименее точные. Их можно использовать, если не требуется мало-мальски аккуратное выделение.
Инструментом Rectangular Marquee выделен прямоугольный фрагмент снимка.
Объект можно просто выделить вручную инструментами Lasso Tool (обрисовываем объект) и Polygonal Lasso Tool (выделяем объект с помощью прямых линий). Несмотря на свою примитивность, они до сих пор обеспечивают самое корректное выделение — пользователю необходимо точно провести линию выделения вокруг предмета.
Что делать, если вы обвели объект, но потом захотели ещё поработать с выделением? Зажмите CTRL, чтобы добавить к имеющейся выделенной области новые участки, ALT — чтобы удалить нежелательные детали из выделенной области.
Выделенные с помощью инструментов Lasso Tool и Polygonal Lasso Tool контуры предмета
Вручную выделять предмет долго и трудно — это работа, требующая внимания и терпения (особенно непросто будет с мышкой). А если в нашем распоряжении графический планшет или сенсорный экран с возможностью использования пера, как у ConceptD 9 Pro, процесс можно здорово ускорить без ущерба для качества.
Часто эти ручные инструменты используют лишь для финишной доводки области, выделенной другими инструментами, чтобы поправить в ней какие-то небольшие неточности. Так что перейдём к другим, более автоматизированным (но менее точным и контролируемым) инструментам.
Magnetic Lasso Tool. Этот инструмент анализирует выделяемые области: линия выделения будет «прилипать» к контрастным границам объектов.
Инструмент «Волшебная кисть» (Magic Wand Tool) позволит сделать быстрое выделение одним кликом — щелчок на объекте, и программа сама выделит его, ориентируясь на контраст изображения. Для большей точности щёлкать лучше не по самому объекту, а по однородному фону. А чтобы его инвертировать (чтобы выделенным стал не фон, а объект), нажмём CTRL + SHIFT + I или зайдём в меню Select → Inverse Selection.
Quick Selection Tool работает как кисточка: водим им по объекту, и программа выделяет его. Этот инструмент значительно точнее предыдущего. Размер выделяющей кисти можно менять в зависимости от размеров объекта. Если программа захватила нежелательные области, отменить их выделение очень легко: достаточно щёлкнуть на них этим же инструментом, зажав кнопку ALT. А чтобы добавить какой-то участок к уже существующему выделению, нажимаем CTRL.
Object Selection Tool — самый новый инструмент из этой группы. Выбрав его, просто выделяем прямоугольной рамкой желаемый объект. Программа анализирует содержимое этой рамки и выделяет объект, который находится в ней. Выделение работает довольно точно, скорость работы очень высокая. Далее выделенную область можно подправить такими инструментами, как Lasso Tool или Polygonal Lasso Tool. Если вы выделяете главный и единственный объект на фото, инструмент Object Selection можно заменить функцией Subject — она работает ещё проще и быстрее. О ней расскажем далее.
Самые быстрые способы выделить объект
Все описанные выше способы требуют времени, внимания и труда со стороны пользователя. Теперь перейдём к инструментам для моментального выделения нужных областей. Их можно найти в пункте меню Select (здесь все настройки, связанные с выделением объектов).
Subject. Пожалуй, самая крутая функция из этого меню. Она выделяет главный объект на фото (обычно он нам и нужен). Кликаем по этому пункту, и всё! Программа анализирует снимок, находит главный объект (человека, предмет) и выделяет. Здесь уже задействован искусственный интеллект.
Выделение получается на редкость точным! Но как и любая нейросеть, этот инструмент требует высокой производительности системы. С рабочей станцией ConceptD 9 проблем с производительностью не было — даже на фото высокого разрешения (45 Мп) функция Subject срабатывала практически моментально.
Focus Area. Этот инструмент позволит выделить зону, находящуюся в фокусе. Если вы снимали грамотно и главный объект в резкости целиком, у вас получится его задействовать. В окне настройки с помощью ползунка можно указать программе, что считать резким.
Инструмент позволит буквально в два-три клика выделить объект. В этом же окне есть инструменты ручной коррекции выделения — можно добавлять какие-то области или удалять нежелательные элементы (инструменты выделены жёлтой рамкой). Это лучший способ быстро выделить сложные объекты без больших временных затрат (главное, чтобы объект был полностью резким).
Color Range. Этот инструмент по своей сути похож на Focus Area, однако выделение строится не на основе чётких деталей, а на основе определённых цветов.
Щёлкаем на нужный пункт в меню, открывается небольшое окно с парой настроек. Щёлкаем по объекту нужного цвета, и он будет выделен. Обратим внимание на три «пипетки» в правой части окна. Если выбрать пипетку с плюсом, мы добавим к имеющемуся цвету ещё один, а пипеткой со знаком минус мы можем удалить какой-то цвет из выделяемой зоны. Инструмент очень простой, но подходит только для фотографий, где есть значительная разница в цвете между фоном и объектом.
Sky. Этот инструмент позволит выделить небо в один клик. Зачем выделять небо? Например, чтобы откорректировать его контраст и цвет, не затрагивая при этом остальной кадр. Это часто необходимо при обработке пейзажных фото. Инструмент быстрый, но точного выделения (особенно на сложных сюжетах, где, например, небо перекрывается кронами деревьев) ждать не стоит. Для выделения неба интереснее использовать инструмент Sky Replacement, мы о нём недавно рассказывали. Эта функция не только заменяет небо, но и создаёт его очень корректную маску. Никто не мешает запустить Sky Replacement не для замены неба, а для его выделения.
Функции Subject, Sky (и уж тем более Select and Mask) часто «тормозят» на слабых компьютерах, особенно если работать с фотографиями в высоком разрешении. И даже обтравка фотографии в наше время потребует высокой производительности компьютера. С хорошей рабочей станцией не придётся подолгу ждать, пока программа выдаст результат. Благодаря мощнейшему процессору и видеокарте ConceptD 9 без проблем справляется с ресурсозатратными задачами.
Инструмент Select and Mask
Это дополнительная функция, которую можно запустить как из настроек любого другого инструмента выделения, так и через меню Select → Select and Mask. С её помощью удобно выделять сложные и «мохнатые» поверхности, тогда как другими инструментами сделать это практически невозможно. Раньше эта функция называлась Refine Edge («Уточнить край»). Суть инструмента Select and Mask в том, что он позволит максимально точно подкорректировать уже имеющееся выделение или создать точное выделение с нуля.
В любом инструменте выделения (выделены красным) доступна кнопка Select and Mask.
Также функция Select and Mask есть в меню Select.
Итак, как максимально быстро выделить объект с помощью Select and Mask? Запускаем инструмент: Select → Select and Mask. На верхней панели находим пункт Select Subject. Нажимаем — выделяется объект. Тут же появляется пункт Refine Hair, он нужен для дополнительного уточнения выделения на волосах. Итак, после нажатия этих двух кнопок, скорее всего, вы уже получите отличный результат. Если нужно что-то подправить, обратим внимание на правую панель, в ней собраны все настройки.
В View Mode можно выбрать удобный режим отображения объекта. Это нужно для удобства работы с выделением. Режим отображения по умолчанию — Onion Skin. В нём объект показан ярко, а фон полупрозрачный. Прозрачность фона можно менять ползунком Transparency. Ещё удобны режимы Black and White: объект показан в виде белого пятна на чёрном фоне. Благодаря высочайшему контрасту тут удобно находить недочёты выделения.
Пожалуй, главный регулятор всего инструмента Select and Mask — ползунок Edge Detection. Именно с его помощью будет строиться наиболее точная маска выделения. Важнейшая галочка — Smart Radius. Порой одного клика по ней достаточно, чтобы выделение пришло в идеальный вид. Далее идут пункты, отвечающие за модификацию краёв выделения. Мы его можем сделать чуть более размытым или чётким. Тут надо экспериментировать и выбирать подходящие значения. Если вы сомневаетесь, оставьте эти регуляторы без внимания.
Модель на исходном фоне
Чтобы заменить фон, необходимо выделить модель (поможет функция Refine and Mask). Важно, чтобы модель и кадр для фона были сняты примерно с одинаковым освещением, на одинаковом фокусном расстоянии, с одинаковой высоты.
Слева находятся различные инструменты для коррекции выделения. Тут есть кисточка, работающая по аналогии с Object Selection Tool, и ею можно обводить какие-то участки, выделять их. Но интереснее следующий инструмент. Это кисть, работающая с волосами, шерстью, мехом.
Кисть для выделения волос
Есть простая кисть для выделения, она не учитывает контент и просто рисует маску. Далее идёт инструмент Lasso Tool — его удобно использовать для выделения особо сложных областей. А Object Selection Tool можно использовать для грубого выделения больших фрагментов.
Объект выделен. Что дальше?
Итак, мы выделили объект на фото. Что дальше? Выделенный участок можно скопировать на новый слой. В таком случае на нижнем слое вы сможете расположить любой фон.
Жёлтой стрелкой показана кнопка для создания маски слоя, красной — готовая маска слоя.
А можно создать маску. Пожалуй, это более правильный путь. Не снимая выделения с объекта, найдём в панели Layers кнопку Add Vector Mask. Так на нашем слое с маской останутся видимыми лишь те участки, которые мы выделили до этого. Такой вариант удобнее тем, что маску в любой момент можно скорректировать. Впрочем, о слоях и масках у нас есть отдельный урок.
Работа с обтравкой изображений на ConceptD 9 очень комфортно. Во-первых, устройство эргономично: экран можно использовать в качестве планшета. Наклонив его под нужным углом, удобно пером точно обводить объект по контурам. Во-вторых, мощная конфигурация устройства позволяет повысить продуктивность. Больше не нужно ждать, пока функции типа Select → Subject или Select and Mask сработают. А ещё не нужно ждать при ресайзе, конвертации и сохранении готовых файлов. В результате при поточной работе получается обработать гораздо больше кадров, а при обработке небольшого количества снимков можно выполнить все действия максимально точно и деликатно.