Как выделить прямоугольник в фотошопе
Инструменты Прямоугольная и Овальная области в фотошопе
На панели инструментов самая первая группа — это инструменты для создания выделенной области — Прямоугольная область (Rectangular Marquee Tool) и Овальная область (Elliptical Marquee Tool). Их главная задача — создание выделенной области прямоугольной или овальной формы. Посмотрите на картинке как выглядят иконки и где они расположены на панели:
Как видите, в этой группе имеются еще другие инструменты: горизонтальная и вертикальная строка.
Прежде всего я рекомендую почитать статью, которая объяснит, что такое выделение и выделенная область. Что скрывается под этими понятиями, для чего они нужны в фотошопе и как вы можете понять их принцип действия. Освоив эту информацию, можно переходить к прямоугольной и овальной областям, поскольку они относятся к инструментам для создания выделения.
Почему в одной статье идет речь сразу о двух инструментах? — Потому что они одинаковые. Разница только в форме рамки с марширующими муравьями: в первом случае она прямоугольная, а во-втором — овальная.
Выбрав нужную форму и настроив ее на панели параметров, мы можем создавать выделения в документе, для их дальнейшего редактирования.
В каких случаях нам нужны выделения я писал в этой статье. Отмечу лишь самые популярные причины использования выделения:
Как пользоваться инструментами Прямоугольная и Овальная области
Выберите на панели нужную форму (прямоугольник или овал) выделения, настройте ее на панели параметров (как это можно сделать речь пойдет ниже), затем зажмите левую клавишу мыши над вашим изображением и, не отпуская клавишу мыши, ведите ее в сторону. Вы увидите, как будет появляться рамочка с движущимися пунктирными линиями (их называют «марширующие муравьи»). Нарисовав рамочку нужного размера, отпустите кнопку мыши. Все, приступайте к редактированию.
Вот как она выглядит:
Таким образом, инструменты Прямоугольная и Овальная области необходимы для создания выделения в фотошопе.
Описание параметров инструментов
Панель параметров позволяет более детально настроить рамочку выделения, которая подойдет для любой, даже самой сложной цели. Рассмотрим ее поближе.
(кликните, чтобы увеличить)
1 Элемент — Набор параметров инструмента
Набор параметров представляет из себя меню с ранее сохраненными настройками инструмента. По умолчанию оно пустое.
2 Элемент — Группа элементов для создания выделенной области
В данную группу входят четыре кнопки, о которых я подробно упомянул в статье, посвященной выделению в фотошопе. Но вкратце я еще раз опишу, что каждая кнопка из себя представляет.
Новая выделенная область
Это стандартный режим, он включается по умолчанию, когда вы впервые рисуете рамочку выделения.
Добавить к выделенной области
Этот режим удобен, если вы выбрали почти все, что хотели, но заметили что кое-что пропустили. Вместо того, чтобы начинать сначала, можно переключиться в этот режим и обвести область, как будто создаете новую.
Вычитание из выделенной области
Пересечение с выделенной областью
3 Элемент — Растушевка
Если вам требуется смягчить края выделения так, чтобы они вписывалась в фон или в другое изображение, используйте Растушевку. Она позволяет сделать так, чтобы одно изображение мягко растворялось в другом.
4 Элемент — Сглаживание
Установите этот флажок, чтобы сгладить цветовой переход между пикселями по краям выделенной области и пикселями фона. Как и растушевка, оно немного смягчает по краям, чтобы изображения лучше сливались, однако вы не можете контролировать степень сглаживания.
Рекомендуется оставить этот флажок установленным, если вы не хотите, чтобы края были очень резкими, зубчатыми и грубыми. Подробнее о сглаживании.
5 и 6 Элементы — Стиль и размеры
Если вам потребуется ограничить выделенную область фиксированным размером или пропорцией (так, чтобы отношения между ее шириной и высотой не менялись), вы можете выбрать из раскрывающегося списка вариант Заданный размер или Заданная пропорция, а затем ввести желаемые значения в появившиеся поля ширины и высоты (6 элемент).
Оставив выбранным вариант Обычный, вы сможете нарисовать выделенную область любого размера.
7 Элемент — Уточнить край
Данная кнопка позволяет перейти в диалоговое окно Уточнить край. В этом окне подробнейшим и детальнейшим образом, можно настроить края выделенной области. Это особенно актуально, когда нужно создать выделение волос, шерсти, травы и других очень мелких и насыщенных количеством деталей.
Инструмент прямоугольная область выделения (Rectangular Marquee) в Фотошопе
В этом уроке мы рассмотрим один из наиболее часто используемых и простых инструментов выделения – инструмент Rectangular Marquee (Прямоугольная область выделения).
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Низкая
Дата: 16.08.2011
Обновлено: 25.08.2017
Он придуман для создания выделений, опирающихся на простые геометрические формы.
Как видно из названия, инструмент Rectangular Marquee (Прямоугольная область выделения) удобен тогда, когда вам нужно нарисовать выделение в форме прямоугольника или квадрата.
Вы найдете инструмент Rectangular Marquee (Прямоугольная область выделения) расположенным на самом верху панели инструментов в Фотошоп.
Это инструмент с иконкой, которая выглядит, как контур квадрата. Кликните по ней, чтобы активировать его:
Если вы используете Photoshop CS4 или Photoshop CS3, и ваша панель установлена виде колонки, инструмент Rectangular Marquee (Прямоугольная область выделения) будет второй иконкой сверху:
Рисование прямоугольных выделений
Перед вами фото нескольких деревянных кубиков:
Видите тот большой красный кубик в самом верху?
Предположим, я хочу изменить его цвет – самое простое, что можно сделать.
Теперь, если бы это был фильм «Звездный путь» (Star Trek), мне бы нужно было просто сказать: «Компьютер, выдели красный кубик на самом верху», а затем: «Измени цвет на пурпурный» или какой-нибудь другой цвет.
К сожалению, реальности еще далеко до научной фантастики, но это не означает, что жизнь на сегодняшний день невыносимо тяжела. Отнюдь нет! Фотошоп не способен распознать деревянный кубик, поскольку все, что он видит – это пиксели.
Но только не вы и я, мы видим его, и видим, что это четкая фигура прямоугольника, а это значит, что такая задача выделения отлично подходит для инструмента Rectangular Marquee (Прямоугольная область выделения).
Для начала я выберу инструмент Rectangular Marquee (Прямоугольная область выделения) в панели инструментов, как мы видели ранее. Вы также можете выбирать инструменты, используя их короткие команды на клавиатуре. Нажатие на букву M на клавиатуре тотчас вызовет инструмент Rectangular Marquee (Прямоугольная область выделения). Затем, чтобы начать выделение, я кликну в верхнем левом углу кубика.
Удерживая кнопку мыши, я направляюсь к нижнему правому углу кубика:
Если вы обнаружите, что начали свое выделение с неверной точки, ненужно начинать все снова. Просто нажмите клавишу пробела и потяните мышкой, чтобы переместить выделение туда, куда необходимо. Когда вы закончите, отпустите клавишу пробела и продолжите создавать выделение.
Для того, чтобы завершить создание выделения, мне нужно просто отпустить кнопку мыши.
Теперь деревянный кубик выделен (или точнее выделены пиксели, которые образуют видимый нами кубик), и в окне документа вокруг него появился контур выделения.
Любое редактирование, которое я делаю на этой стадии, применится только к этому кубику и ни к какому другому:
Для того, чтобы изменить цвет кубика, мы используем коррекцию изображения Фотошоп Hue/Saturation (Цветовой тон/Насыщенность). Чтобы его выбрать, я перехожу в меню Image (Изображение) в верхней части экрана, где выбираю Adjustments (Коррекция), а затем Hue/Saturation (Цветовой тон/Насыщенность):
Это действие откроет диалоговое окно Hue/Saturation (Цветовой тон/Насыщенность).
Думаю, я изменю цвет кубика на оранжевый. Знаю, я говорил ранее про пурпурный, но теперь, поскольку у меня было несколько минут подумать об этом, считаю, что красивый скорее ярко-оранжевый цвет будет лучшим выбором.
Изменить цвет проще простого путем перемещения ползунка Hue (Цветовой тон) влево или вправо до тех пор, пока вы не получите желаемый цвет. Я подвину ползунок вправо до значения 28, чтобы выбрать оранжевый.
Затем, чтобы добавить немного насыщенности, я перемещу ползунок Saturation (Насыщенность) вправо к значению около +25:
Когда я останусь доволен новым цветом, я нажму ОК для выхода из диалогового окна.
Мне больше не нужно мое выделение, поэтому, чтобы удалить его, я перехожу к меню Select (Выделение) вверху экрана и выбираю Deselect (Снять выделение):
Более быстрый способ удаления выделения – с помощью короткой команды Ctrl+D, но годится любой способ.
Теперь без контура выделения мы можем видеть, что изменению с помощью коррекции Hue/Saturation (Цветовой тон/Насыщенность) подвергся только участок внутри прямоугольного выделения.
Прежний красный кубик стал оранжевым, в то время как остальная часть фото осталась без изменений:
Выделение деревянных кубиков с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) было несложным, но что если объект, который нам нужно выделить абсолютно квадратный? Это следующее, что мы рассмотрим!
Создание квадратных выделений
Совсем недавно мы увидели, как легко выделить объект прямоугольной формы или участок на фото при помощи инструмента Rectangular Marquee (Прямоугольная область выделения). Но что если вам нужно выделить что-то абсолютно квадратное? Есть ли способ преобразовать контур выделения в квадрат? Не только есть способ сделать это, их даже два, хотя один из них более быстрый, чем другой.
Перед вами фото нескольких плиток в гранжевом стиле, которое я открыл в Фотошоп:
Предположим, я хочу выделить плитку в центре, например, я хочу использовать ее в качестве интересного фона или текстуры для создания какого-нибудь эффекта. Поскольку плитка явно квадратная, нам необходимо будет установить наше выделение в форме квадрата. Для начала рассмотрим более длинный способ.
Инструмент Rectangular Marquee (Прямоугольная область выделения) должен быть активным в любое время.
Options Bar (панель настроек) в верхней части экрана отобразит настройки, заданные для этого инструмента.
Один из параметров называется Style (Стиль), и по умолчанию он установлен на Normal (Обычный), это означает, что мы можем создавать выделение произвольных размеров. Для того, чтобы превратить выделение в квадрат, для начала измените параметр Style (Стиль) на Fixed Ratio (Фиксированные пропорции), затем введите значение 1 в обоих параметрах Width (Ширина) и Height (Высота) (1 – стандартное значение для длины и ширины, поэтому, возможно, вам не придется его изменять):
Это действие изменяет выделение по ширине и высоте в соотношении 1:1, что означает, что ширина и высота нашего выделения всегда будут зависеть друг от друга, то есть сейчас мы легко можем нарисовать идеальный квадрат.
Я кликаю левой кнопкой мыши в верхнем углу плитки, чтобы начать создавать выделение, точно так же, как я делал это ранее, и не отпуская кнопки мыши, я продвигаюсь по направлению к правому нижнему углу плитки.
На этот раз, благодаря параметру, который я установил в Options Bar (Панели настроек), контур моего выделения преобразован в квадрат:
Повторюсь, не нужно делать все заново, если вдруг вы начали свое выделение с неверной точки. Просто зажмите клавишу пробела и переместите свое выделение на новое место, затем отпустите эту клавишу и продолжите создавать оставшееся выделение.
Для завершения выделения, я отпускаю левую кнопку мыши, и мы можем наблюдать в окне документа, что выделенная теперь квадратная плитка в центре готова к любым преобразованиям, которые я решу совершить:
Единственная проблема в использовании такого метода преобразования выделения в квадрат заключается в том, что параметры в Options Bar (Панели настроек) «привязчивые», то есть они не переключатся автоматически к своим стандартным настройкам, когда вы в следующий раз захотите использовать этот инструмент. Я даже не могу сказать вам, сколько раз я пытался создать прямоугольное выделение, в то время как у меня получалось выделение, преобразованное в квадрат или фигуру, с каким-нибудь другим закрепленным масштабом, а все потому, что я забывал изменить параметр Style (Стиль) обратно на Normal (Обычный). Поэтому, прежде чем применять любое преобразование, давайте прямо сейчас изменим наш параметр обратно на режим Normal (Обычный):
Быстрая команда на клавиатуре
Намного лучший способ преобразования выделения в квадрат с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) – использование быстрой команды на клавиатуре. Кликните левой кнопкой мыши в стартовой точке и начните создавать прямоугольное выделение как обычно, затем зажмите клавишу Shift во время создания выделения. Как только вы нажмете клавишу Shift, вы увидите, что контур выделения превратился в идеальный квадрат.
Удерживайте нажатой клавишу Shift до завершения выделения. Отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Shift.
Очень важна последовательность действий, которые вы делаете. Если вы отпустите клавишу Shift прежде, чем отпустите кнопку мыши, контур вашего выделения примет снова прямоугольную форму, и вам снова придется нажать клавишу Shift, чтобы преобразовать его в квадрат.
Также, если вы зажмете клавишу Shift перед началом выделения, вы включите режим «Добавить к выделению», а это не то, в чем мы нуждаемся сейчас, а также может привести к нежелательному результату, если у вас уже есть одно активное выделение, и вы пытаетесь начать еще одно новое. Итак, запомните, чтобы превратить выделение в квадрат с помощью быстрой команды на клавиатуре, сначала кликните, чтобы установить стартовую точку и начать создавать выделение, затем зажмите клавишу Shift. Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift.
Следующее, что мы рассмотрим – создание прямоугольного или квадратного выделения из центра.
Создание выделения из центра
До сих пор мы начинали все наши прямоугольные и квадратные выделения с верхнего левого угла какого-либо предмета, который мы выделяли, и в большинстве случаев это хорошо срабатывало. Но нет никакого правила, которое бы говорило, что вы всегда должны начинать выделение с верхнего левого угла. Фактически, Фотошоп предоставляет нам простую быструю команду на клавиатуре, которая позволяет нам создавать выделение из центра, а не из угла.
Кликните по стартовой точке в центре участка, который вам необходимо выделить с помощью инструмента Rectangular Marquee (Прямоугольная область выделения), и начните создавать свое выделение, затем зажмите клавишу Alt и продолжите его создание. Как только вы нажали клавишу Alt, контур вашего выделения начнет вытягиваться во всех направлениях от исходной точки.
Продолжайте создавать свое выделение из центра, отпустите кнопку мыши, чтобы завершить его создание, затем отпустите клавишу Alt.
Повторюсь, последовательность выполняемых действий очень важна. Если вы отпустите клавишу Alt до того, как отпустите кнопку мыши при завершении выделения, контур выделения вернется в свое исходное положение и будет начинаться из угла.
Вам необходимо нажать и удерживать клавишу Alt снова, чтобы переключиться обратно к центру.
Также, если вы нажмете и будете удерживать клавишу Alt до начала установки стартовой точки, вы переключитесь в режим «Удалить из выделения», который нам сейчас не нужен и может привести к нежелательным результатам, если у вас уже есть одно активное выделение, и вы хотите создать еще одно новое.
Правильный порядок создания прямоугольных выделений из центра – клик для установки стартовой точки и создания выделения, затем зажмите Alt и продолжите создавать выделение. Отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Alt.
Так же вы можете создавать квадратное выделение из центра. Просто добавьте клавишу Shift к быстрой команде на клавиатуре. Кликните в центре квадратного объекта или участка, который необходимо выделить, и начните создавать свое выделение, затем зажмите клавиши Shift+Alt, которые преобразуют контур выделения в идеальный квадрат и заставят его растягиваться во всех направлениях от заданной точки.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt.
Быстрое удаление выделения
Когда вы завершите работу с выделением, и оно вам больше не понадобится, вы можете снять выделение через меню Select (Выделение) в верхней части экрана, выбрав Deselect (Снять выделение), как мы видели ранее, или можете воспользоваться быстрой командой на клавиатуре Ctrl+D. Или, для более быстрого удаления выделения прямоугольника или квадрата, просто кликните где-нибудь внутри окна документа при активном инструменте Rectangular Marquee (Прямоугольная область выделения).
Выделение при помощи группы инструментов «Область»
Инструменты группы «Область» позволяют выделять прямоугольники, эллипсы, а также строки и столбцы, состоящие из одного пиксела.


«Область (горизонтальная строка)» или «Область (вертикальная строка)»
Определяет границу в виде горизонтальной или вертикальной строки шириной в один пиксель.
A. Новая выделенная область B. Добавление к выделенной области C. Вычитание из выделенной области D. Пересечение с выделенной областью
Укажите значение для параметра «Растушевка» на панели параметров. Включает или выключает сглаживание для инструмента «Овальная область». См. раздел Смягчение краев выделенных областей.
На панели параметров выберите стиль для инструментов «Прямоугольная область» или «Овальная область».
Определяет пропорции области при помощи перетаскивания границ.
Устанавливает соотношение высоты к ширине. Введите значения пропорций (десятичные значения являются действительными). Например, для того чтобы нарисовать область, ширина которой в два раза больше высоты, введите значение 2 для ширины и 1 для высоты.
Указывает значения для высоты и ширины области. Введите количество пикселов в целых числах.
Кроме пикселов (пикс.) для указания значения высоты и ширины можно использовать такие единицы измерения, как дюймы или сантиметры (см).
Для перемещения прямоугольной или овальной области сначала переместите указатель мыши, удерживая кнопку мыши нажатой, чтобы создать границы выделенной области. Затем, удерживая нажатой клавишу «Пробел», продолжайте перетаскивание. Отпустите клавишу «Пробел», но продолжайте удерживать кнопку мыши нажатой, если необходимо продолжить настройки границ выделенной области.
Как пользоваться прямоугольным и овальным выделением области в фотошопе?
Доброго вам времени суток, мои дорогие читатели. Сегодня мы с вами продолжим долбить наш любимый графический редактор, именуемый в народе фотошопом. Чем хорошо его изучать? Да тем, что с каждым уроком и с кажлой новой темой всегда становится всё интереснее и интереснее.
В прошлой статье я рассказывал про способы выделения объектов в фотошопе. Так вот сегодня мы с вами будем знакомиться с первой группой выделения. А именно мы подробно рассмотрим прямоугольное и овальное выделение области в фотошопе.
Инструмент «Прямоугольное выделение»
Представьте. что у вас есть изображение дома, а вам надо отдельно выделить дверь или окно. Можно муздыкаться с линиями или выделять с помощью других инструментов. Но зачем? Ведь у нас есть специальный предназначенный для этого инструмент. И сейчас мы увидим, как с помощью прямоугольного выделения можно выделить прямоугольные или квадратные объекты.
Теперь можете делать с этим окошком всё, что угодно. Можно копировать и перемещать, масштабировать, трансформировать и многое другое. Но о том, что можно сделать с выделенными объектами, мы поговорим в следующих статьях.
Инструмент «Овальная область»
Конечно же группа инструментов была бы ниочемной, если бы не существовало овальной области, благодаря которой можно было бы выделять округлые объекты. Но ребята из Adobe конечно же не дураки и без такой штуки фотошоп бы не выпустили. Давайте посмотрим возможности данной приблуды.
Кстати есть еще одна интересная штука. Вы можете сделать сразу несколько выделений на одном объекте и пользоваться только частью выделенной области. Что-то походу я сам не понял, что сказал. Давайте объясню на простом примере.
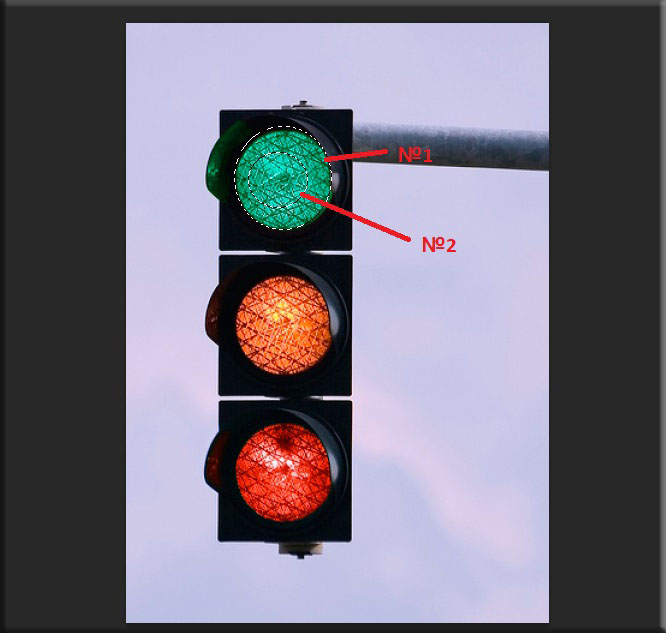
Выделяем, например, наш светофорчик любым вышеуказанным способом и теперь ставим курсор внутрь выделенной области. А вот сейчас зажмите клавишу ALT и начинайте снова тянуть ее куда-нибудь. Что же произошло? После зажатия кнопки ALT мы начинаем наше выделение не относительно центра, а с краю как обычно, только вот зато наше первое выделение никуда не девается. Смотрите, у меня на картинке получилось два таких круговых выделения.
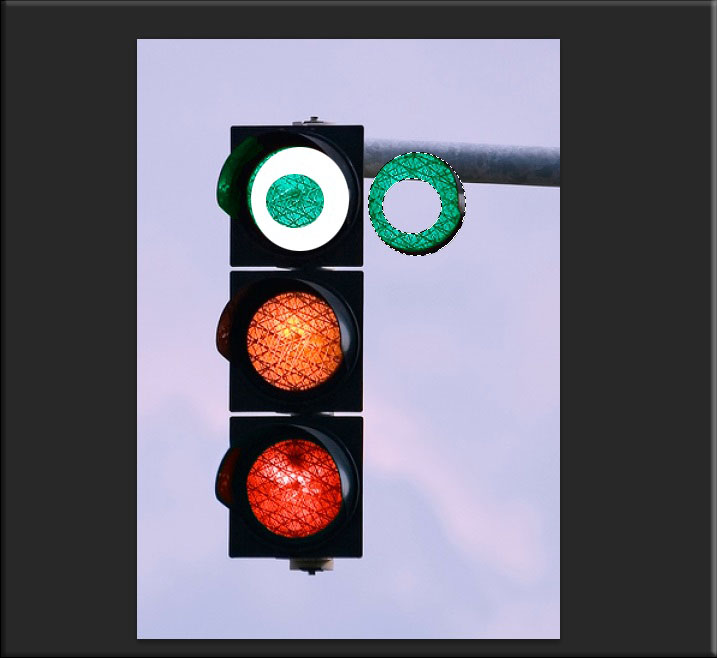
А теперь выберете инструмент «Перемещение» и поставьте курсор между выделениями №1 и №2. Теперь как обычно зажмите левую кнопку мышки и перетащите это дело куда-нибудь, хотя бы на пару сантиметров. Как видите, у вас переместилась как раз та часть, которая находится между этими выделениями. Видите какой у меня пончик получился?
Поэтому в любых случаях с выделением можно ставить несколько различных выделений, тем самым делать их разнообразнее и подстраивать под разные нужды.
Все видеоуроки рассчитаны для начинающих, но и более продвинутые найдут много всего интересного. Я сам смотрел этот курс и открыл для себя несколько очень клёвых фишек, которыми пользуюсь теперь регулярно. В общем рекомендую.
Ну а на сегодня наш урок подошел к концу. Вы не устали? Надеюсь, что нет. Вообще тема несложная и очень интересная. В следующих статьях я расскажу о других инструментах выделения, без которых в фотошопе просто никуда. Если статья понравилась, то не забудьте подписаться на обновления блога и вы будете всегда в курсе всего нового и самого интересного. Удачи вам и увидимся в следующих уроках. Пока-пока!