Как выделить регионы на карте
Яндекс Карта с районами
Карта есть практически на любом сайте и довольно часто требуется выделить маркером не только объект, но и область или несколько районов. Такое выделение областей актуально для сайтов агентств недвижимости.
Как выделить отдельные районы на карте?
Рассматриваю вариант с Яндекс Картой.
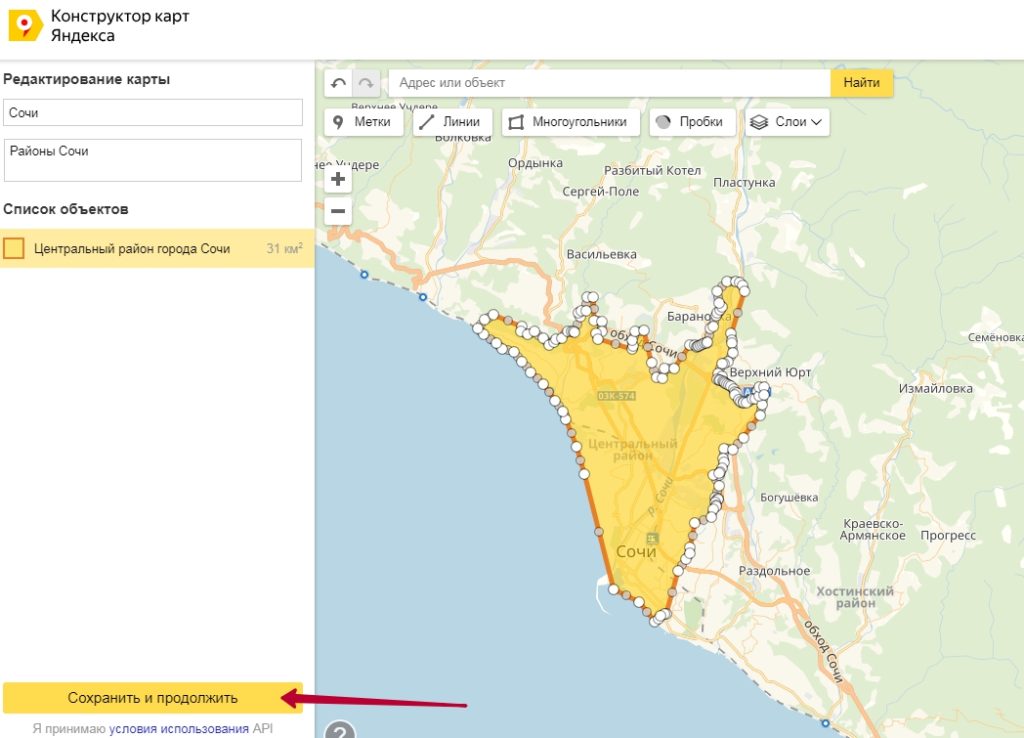
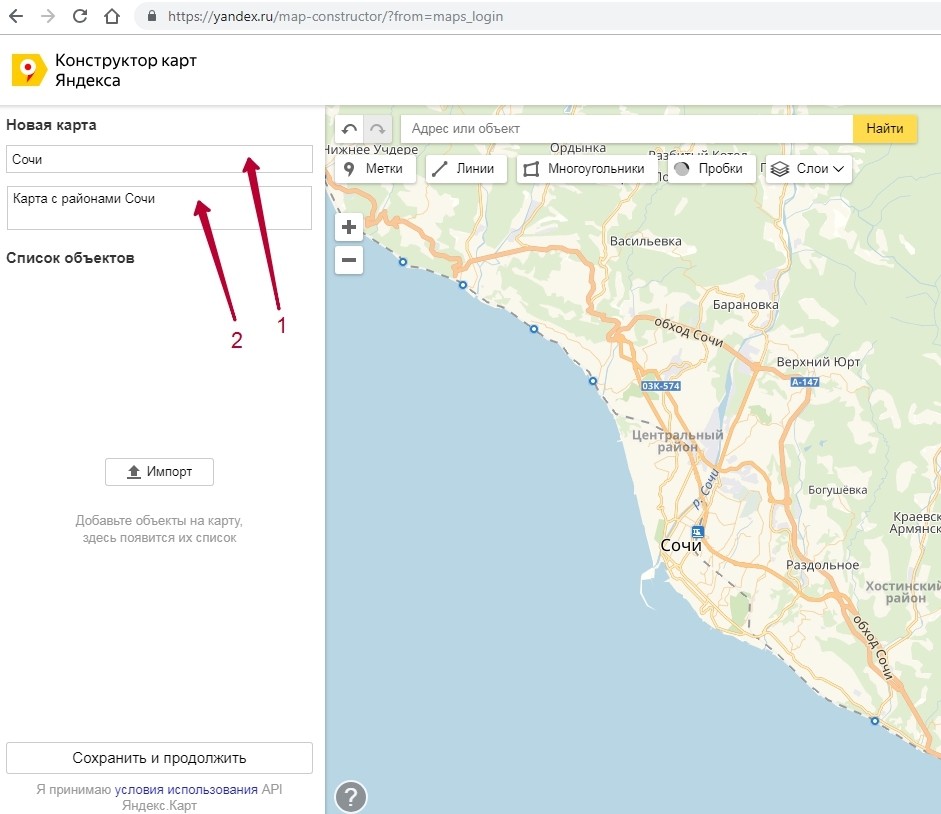
1. Заходим на страницу конструктора: https://yandex.ru/map-constructor/

2 – Описание карты
Для примера выбрала Сочи, потому что хотела бы там жить 🙂
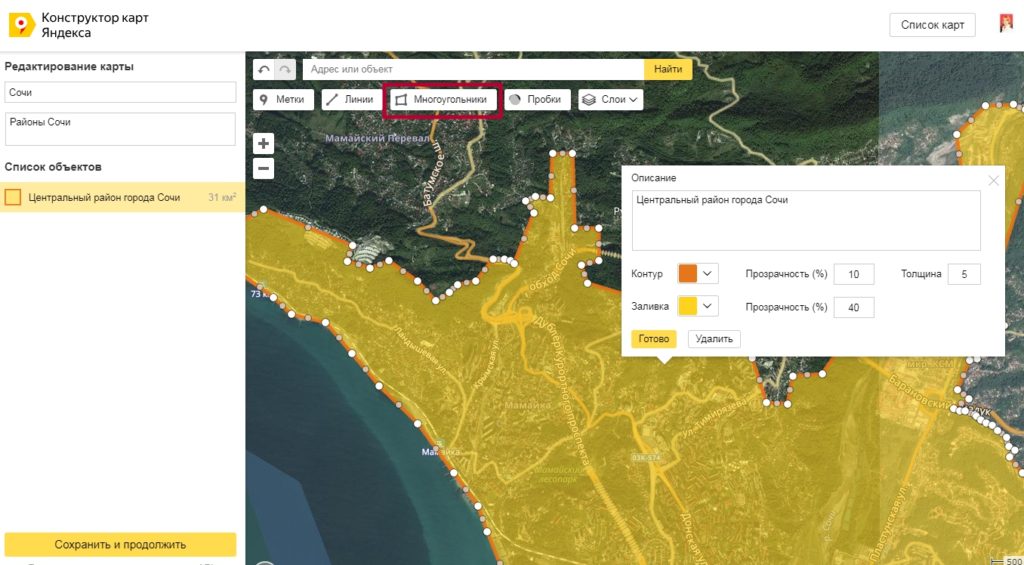
Выделяю Центральный район Сочи. Не претендую на идеальную точность.
2. Выбираем инструмент «Многоугольники»

3. Последовательно отмечаем точки, обозначаем контур будущего района (белые точки).
Когда вы тянете за линию, появляются новые промежуточные точки, которыми можно исправлять контур. Чем крупнее масштаб, в котором идет отрисовка, тем точнее его границы.
4. Слева в Списке объектов появился район – укажите его описание в появившемся окошке. Здесь же, можно выбрать:
Нажимаем «Готово» — район готов.
5. Далее нажимаем «Сохранить и продолжить»
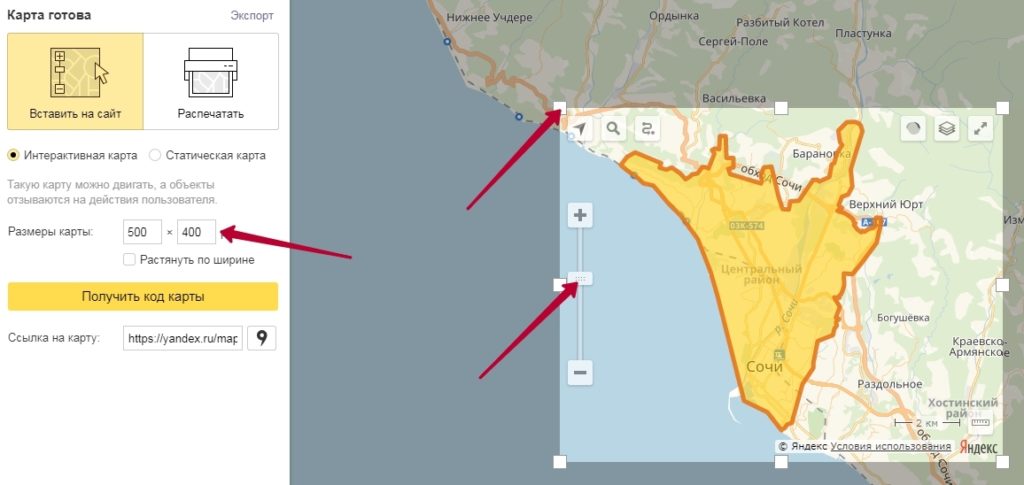
6. Затем нужно указать тип карты:
7. Размер карты: ширина и высота, в пикселях.
Если поставить галочку «Растянуть по ширине», это значит, карта займет по ширине всю доступную область страницы, на которой находится.
Размер можно менять, потянув за уголки окошка, в котором высейчас видите карту.
8. Масштаб меняется с помощью ползунка окошка. Я для этой цели использую нажатие клавиши Alt + колесико мышки. В таком масштабе карта изначально будет отображаться на вашем сайте.
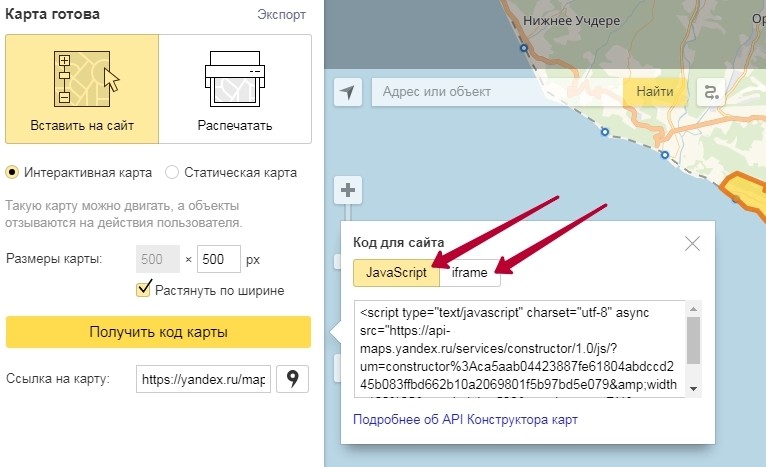
9. Нажимаем «Получить код карты».
Если вам нужна только ссылка на карту, тогда скопируйте её в нижнем поле.
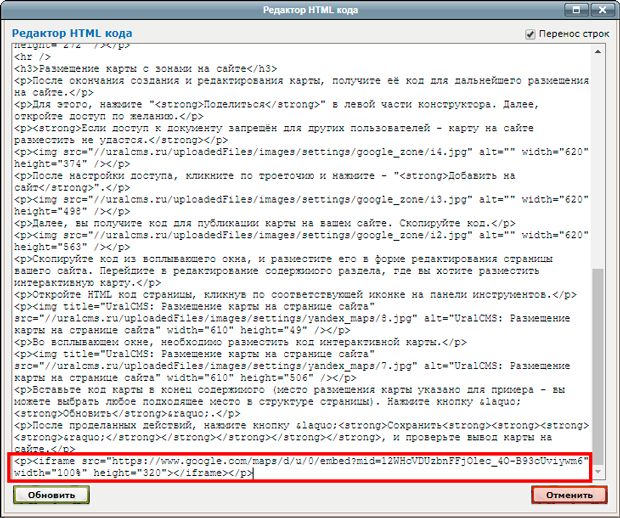
10. Появляется окошко с двумя вариантами кода:
JavaScript или iframe
Использование кода iframe имеет ограничения:
11. Скопируйте JavaScript код и вставьте в нужное место на сайте.
Ещё вариант, добавляем метку к выделенному району:
Как выделить регионы на карте
О сервисах Google Maps и Яндекс.Карты слышали, наверное, практически все пользователи интернета. Но если для рядового пользователя их возможности ограничиваются стандартным интерфейсом, то для разработчиков всё гораздо интереснее.
Оба сервиса предоставляют API, который позволяет получить дополнительную информацию, изменить внешний вид и работу карт.
Сегодня я хочу показать небольшой пример, позволяющий посетителю выделить область на карте (использоваться будут Google Maps). В дальнейшем, эту область можно сохранить в базе данных вашего сайта.
Прежде всего, сформулируем задачу.
Посетителю нужно каким-то образом указать какую область он хочет выделить. На мой взгляд, для этих целей удобно использовать многоугольники и окружности. Первые позволяют точнее выделить нужную область, вторые – требуют меньше действий от пользователя (достаточно указать центр и задать радиус).
Т.к. для обоих случаев API практически одинаков, рассмотрим вариант с окружностью.
Итак, принцип работы будет следующий.
1) Посетитель кликает по произвольной точке на карте, мы ставим на неё маркер (чтобы удобнее было ориентироваться) и считаем её центром области.
2) Посетитель кликает по любой точке на границе области. Мы рассчитываем расстояние от неё до центра (радиус) и строим окружность.
Если посетитель захочет изменить область, то ему будет достаточно снова сделать два клика. Мы убираем старую окружность и строим новую.
Поэкспериментировать с этим примером можно на демонстрационной страничке или, если хотите, качайте архив с исходными файлами.
Переходим к реализации.
Прежде всего, создадим страницу с картой.
Здесь всё предельно просто. Создаём блок для карты (my_map), указываем его размеры (600х400 px) и подключаем файл со скриптами (main.js), которые будут выполнять всю работу.
Рассмотрим подробнее main.js.
В первую очередь нам нужно подключить карту.
Работает этот код следующим образом. При возникновении события window.onload (завершена загрузка страницы) будет вызвана функция loadScript, которая добавит в конец страницы тег script, подключающий Google Maps.
Обратите внимание на GET параметр callback. В нём передаётся название функции (initialize), которая будет вызвана сразу после загрузки скрипта.
В этой функции (initialize) мы указываем настройки (координаты центра, приближение, тип карты) и создаём карту (строка 10).
В результате внутри блока my_map появится обычная карта Google.
Переходим к созданию окружности.
Прежде всего, немного теории.
С точки зрения API Google Maps, окружность (также как и многоугольник) является оверлеем (overlay). Для её создания используется класс google.maps.Circle, а однозначно задать её размещение можно с помощью центральной точки — center (объект типа LatLng в котором хранится широта и долгота) и радиуса — radius (в метрах).
Кроме того, в большинстве случаев желательно указать цвет окружности, её заливку и прозрачность. Параметры – fillColor, fillOpacity, strokeColor и strokeOpacity.
В нашем случае посетитель строит окружность с помощью кликов по карте, значит, нужно установить обработчик события click и в нём выполнять настройку и создание окружности.
Обработчик события click получит параметр event, который содержит координаты точки, по которой кликнул посетитель.
После второго клика мы получим координаты второй точки и сможем рассчитать расстояние между ними, т.е. радиус окружности.
Теперь взгляните на код.
Нам нужно отличить первый клик от второго. Для этого используем переменную setCenter. Если она равна true, то в данный момент выполняется установка центра окружности.
В переменной circleOptions сохраняем хеш с начальными настройками окружности (цвет, прозрачность и т.п.).
После этого устанавливаем обработчик события click (строка 14).
Логика работы здесь следующая. Если setCenter == true (установка центра окружности), то мы убираем старый маркер (строки 16-18) и создаём новый в указанной точке (строки 19-23).
Затем, сохраняем центр окружности (параметр circleOptions.center) и присваиваем setCenter значение false (т.е. запоминаем, что следующий клик по карте укажет радиус окружности).
После второго клика мы рассчитываем расстояние (функция distHaversine, о ней чуть ниже) и устанавливаем параметр circleOptions.radius.
Затем убираем старую окружность (если она есть) и создаём новую (строки 31-35).
В результате на карте появится новая окружность.
Обратите внимание, что переменные map, circle, circleOptions, setCenter и marker объявлены в глобальной области видимости. Это необходимо, чтобы их значения сохранялись между вызовами обработчиков событий.
Теперь разберём функцию расчета расстояний между точками.
Это реализация формулы гавернсинусов на JavaScript. Взял я её здесь. Формула позволяет определить расстояние между двумя точками на поверхности сферы (длину дуги).
В нашем случае удобно, что приведённая функция правильно работает с объектом LatLng.
И в заключение, пару замечаний о хранении данных.
После кликов посетителя координаты области будут находиться в объекте circleOptions. Их можно передать на сервер, например, с помощью AJAX запроса. Таким образом, при повторном входе посетителя на сайт, можно будет восстановить область.
Вообще, применений этих возможностей масса, главное творчески подойти к их использованию 😉
konsulan.ru
Авторская карта Яндекс с прорисовкой границ районов
я не волшебник, я только учусь (С) ))
в данном случае форма поиска никак не связана именно с этой картой.
Спасибо.Скажите а как вывести карту которую использует скрипт доски, с указанием на ней всех введённых данных о предложениях?
Закладки
Вы сможете просмотреть список и перейти к нужному объекту.
, одновременно откроется карточка объекта.
(Сохранить) в карточке объекта (слева от его названия).
Преимущества приоритетного размещения
Их позиция зависит от релевантности и удаленности организации от выбранной пользователем точки на карте. При этом особая метка на карте будет у всех организаций с приоритетным размещением.
Если у вас сеть организаций, на приоритетных позициях будут показываться не более трех филиалов из всех, которые отвечают запросу. Ваша компания будет показываться на выгодных позициях не только в самом Справочнике, но и на других сайтах, где установлены Яндекс.Карты и есть поиск по организациям.
В поиске на мобильных Яндекс.Картах
Выделить на карте цветом зоны, районы, территории
– тогда вы зашли по адресу!
Иными словами, в ваше распоряжение поступает инструмент, позволяющий автоматически закрасить на карте определенным цветом отличающиеся зоны, районы, территории в соответствии с их отличительными признаками. То есть, получить не обычную цветную картинку, а несущее информацию изображение, которое можно сохранить и отправить на печать. Вы можете не только выделить
Работа с большим числом объектов
Оверлеи – это визуальное представление объектов на карте, и для их обработки требуется меньшее количество ресурсов, чем для обработки геообъектов.
Размещение карты с выделением зоны
Используя сервис «Google Maps» Вы можете создать интерактивную карту с выделением зоны для сайта.
Чтобы работать с конструктором карт от Google, вам необходимо предварительно создать аккаунт или пройти авторизацию на сайте: https://www.google.com/
Видео: Размещение карты Google с выделением зоны
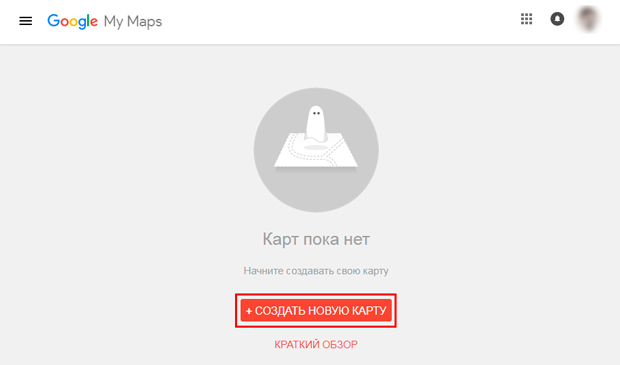
Создание новой карты
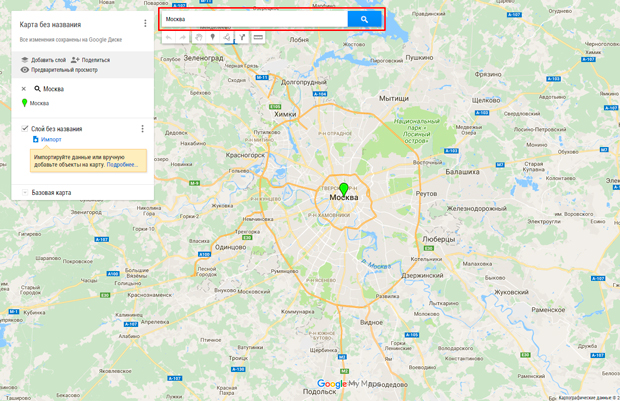
Перейдите в конструктор Google My Maps по адресу: https://www.google.com/maps/mm
Далее, в строке поиска, введите необходимый адрес и нажмите на пиктограмму «Лупа«.
Курсор будет перемещен в место, которое вы указали в строке поиска.
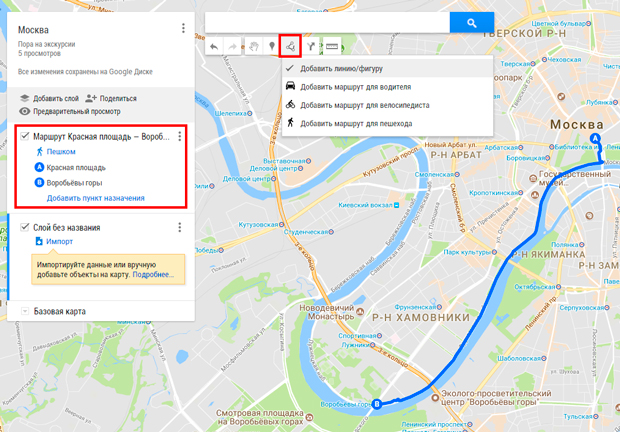
Работа с линиями на карте
Вы можете проложить маршрут, а также выделить необходимые зоны на карте. Для этого, на панели инструментов, нажмите по соответствующей иконке и добавьте линию от одной точки к другой на карте.
Также вы можете нарисовать произвольную фигуру, выделив определённый участок на карте. Чтобы нарисовать фигуру, наведите курсор мыши в точку на карте, и начинайте соединять координаты с помощью клика.
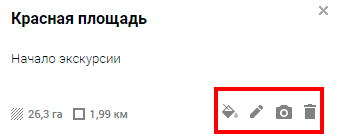
По желанию, вы можете выбрать цвет участка, а также указать его наименование для удобной навигации. Для этого кликните по одной из созданных выделенных зон, во всплывающей форме нажмите по соответствующей иконке.
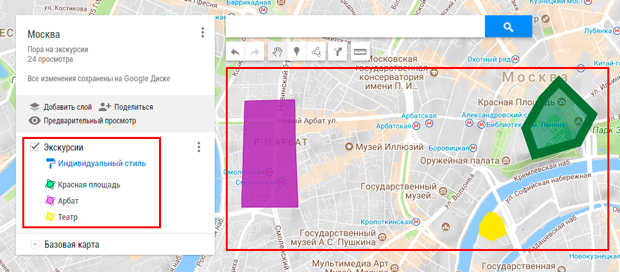
После этого, слева от карты вы увидите список созданных зон с произвольным наименованием и цветом.
Размещение карты с зонами на сайте
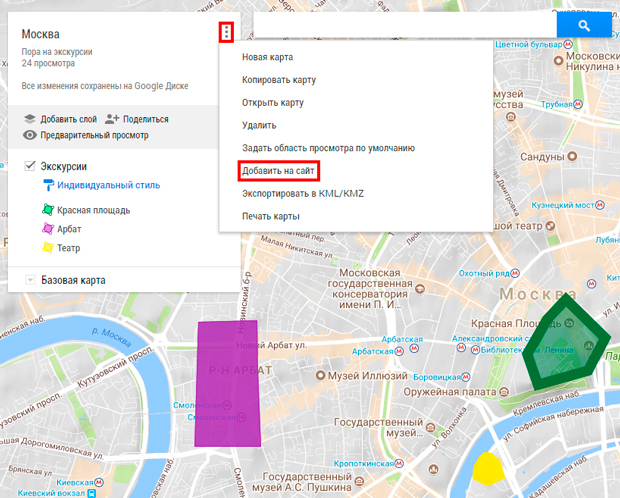
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
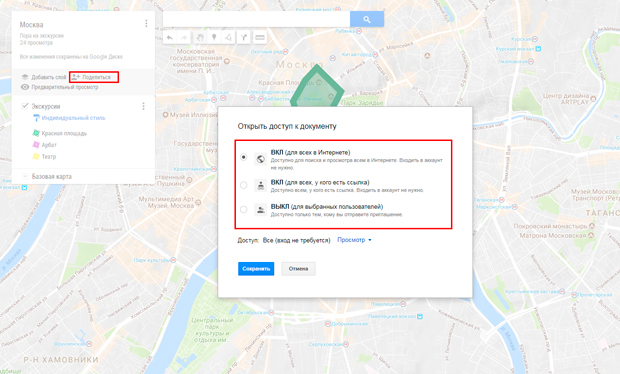
Для этого, нажмите «Поделиться» в левой части конструктора. Далее, откройте доступ по желанию.
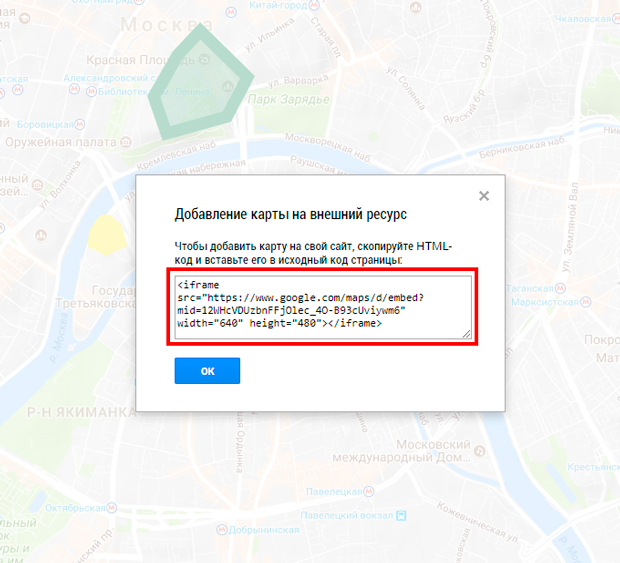
Далее, вы получите код для публикации карты на вашем сайте.
Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
Во всплывающем окне, необходимо разместить код интерактивной карты.
После проделанных действий, нажмите кнопку «Сохранить«, и проверьте вывод карты на сайте.
Как выделить регионы на карте
Добрый день, дорогие друзья! Иногда при подготовке информационных материалов возникает потребность подготовить карту России с окрашенными в различный цвет областями (в зависимости от показателей). Этот тип карт носит название Colormap (колормап, цветовая карта).
Чудеса иногда случаются
Несколько лет назад я пытался сделать такую карту. Как вы сами понимаете, рисовать такую карту вручную достаточно утомительно. Поиск программ для построения подобных карт показал, что такие программы существуют, но практически все они они требуют наличия серверного ПО + Microsoft SQL.
Это, как вы понимаете, сильно ограничивает возможность применения «колормап» на обычном рабочем компьютере, на котором, как правило, нет всей этой специализированной начинки. Я возиться тогда с этим не стал, ибо поджимали сроки.
Сам по себе макрос представляет собой файл формата MS Excel, состоящий из трёх листов. Первый лист содержит текстовую инструкцию по работе с макросом. Второй лист служит для ввода табличных данных по какому-то параметру в разрезе субъектов Российской Федерации. Поддерживается возможность одновременного ведения до 10 параметров и, соответственно, отображения последовательно, с помощью переключателя на карте, 10 вариантов карт (по этим введенным параметрам).
В принципе, в инструкции на первом листе всё достаточно подробно расписано, так что я опишу лишь дополнительные нюансы работы с макросом, которые мне удалось выявить в процессе его использования.
Выращиваем пингвинов
1 группа: от 0 до 99,99%;
2 группа: от 100 до 101%.
Управляющая панель, меняющая параметры отображения карты, расположена в левом верхнем углу листа «СХЕМА» (см. Рис.1)
Рисунок 1. Управляющая панель цветовой карты
Рисунок 2. Устанавливаем количество групп (количество цветовых групп на нашей карте)

Рисунок 3. Новые числовые и цветовые диапазоны карты

Рисунок 4. Изменение диапазонов и цветовой окраски регионов
Соответственно, на выходе мы получаем вот такую карту (см. Рис. 5). На этой карте у нас синим цветом показаны субъекты Российской Федерации, полностью (показатель равен 100%) выполнившие план по выращиванию пингвинов.
Рисунок 5. Результат в виде двухцветной карты субъектов РФ