Как выделить текст в канве
Как выделить текст в Canva
Published by IT Info on May 25, 2021
Выделите важный текст в дизайне Canva для большего эффекта.
Canva-рай для дизайна, особенно для людей, плохо разбирающихся в графическом дизайне. Даже тот, кто не занимался дизайном накануне в своей жизни, может с самого начала создать приличный дизайн.
Но даже несмотря на то, что Canva имеет все функции, облегчающие проектирование, есть еще много возможностей для улучшения. Canva имеет репутацию не предлагающей базовых и простых функций, которые можно было бы ожидать от нее. Outlining Text-еще один член этого зала славы.
Но это не значит, что в Canva нельзя обводить текст. Есть несколько обходных путей, которые помогут вам получить дизайн своей мечты.
Используйте эффект сращивания
В Canva добавлены некоторые эффекты для вашего текста, и хотя у него нет эффекта контура, есть эффект, который выделяет текст за пару кликов.
Этот трюк работает со всеми размерами сообщений, поэтому вы можете использовать его с любым типом дизайна. Для начала перейдите на страницу canva.com на рабочем столе и нажмите «Создать дизайн».’. Выберите тип дизайна, который хотите создать. Вы также можете создать нестандартный размер.
Теперь используйте элемент «Текст» или нажмите клавишу «T» на клавиатуре, чтобы создать текстовое поле. Введите текст, который хотите выделить.
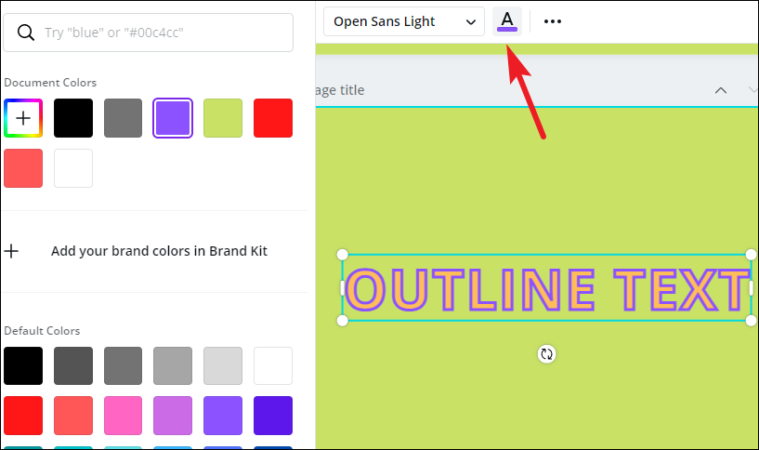
Перед тем, как набросать наброски, измените шрифт текста на тот, который вы хотите, так как изменение его впоследствии просто увеличит шаг для вас позже. Пока вы это делаете, также измените цвет текста на желаемый цвет контура.
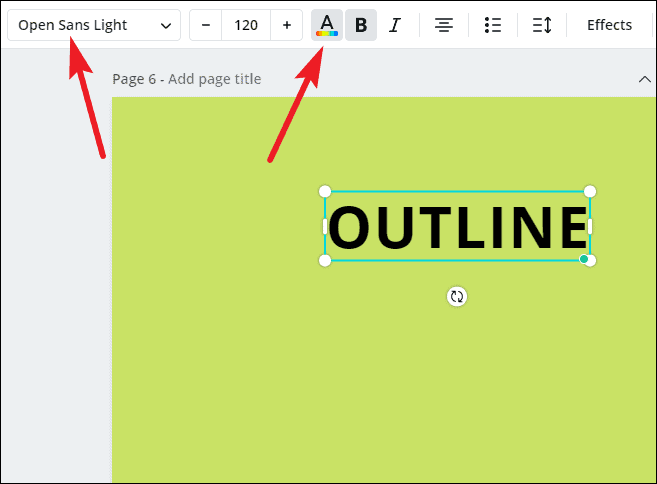
Чтобы изменить шрифт или цвет, щелкните текстовый элемент, чтобы выделить его. Сверху появится панель инструментов, на которой можно редактировать текстовый элемент. Нажмите кнопку «Шрифт» или «Цвет», чтобы изменить их.
Теперь на той же панели инструментов перейдите к параметру «Эффекты».
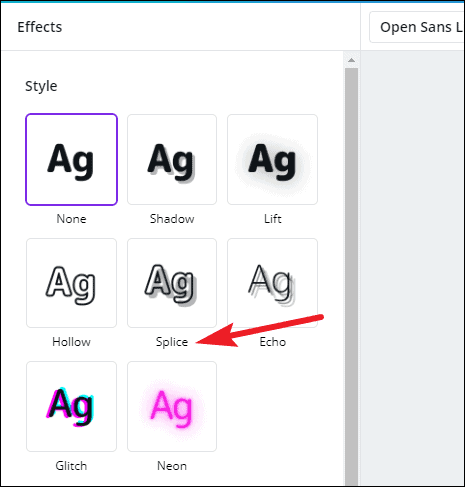
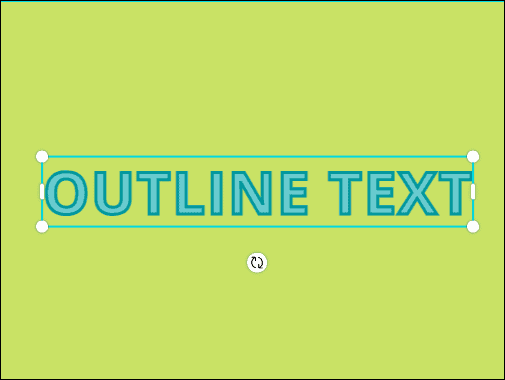
Слева появится панель «Эффекты». Нажмите «Splice» из вариантов.
После применения эффекта сращивания текст будет иметь что-то вроде контура, но не идеального.
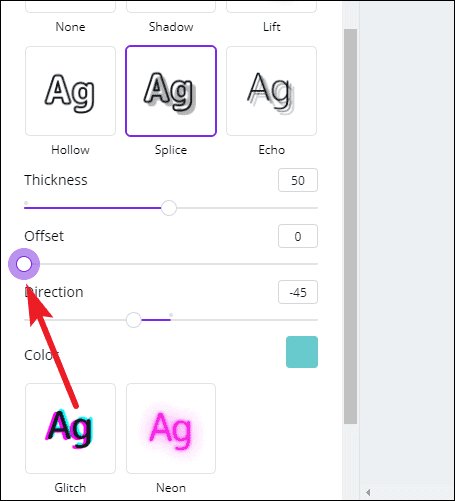
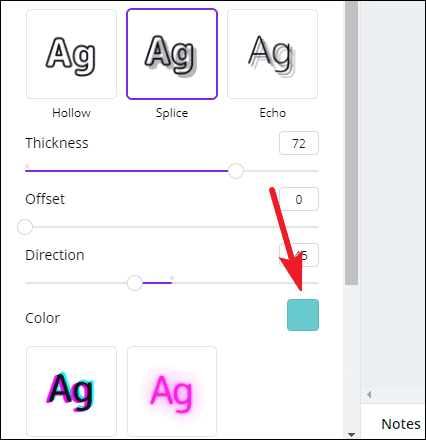
Параметры, относящиеся к сварке, появятся под ним. Установите ползунок «Смещение» на ноль.
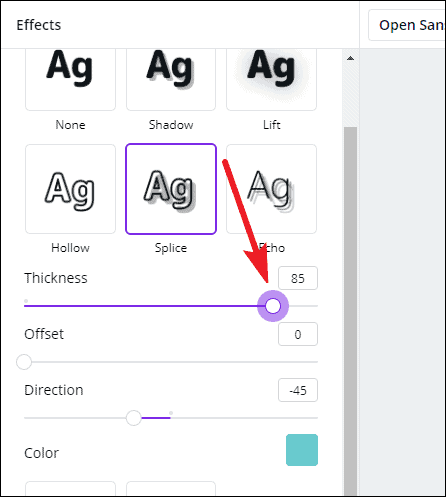
Затем установите ползунок «Толщина» на желаемое значение в зависимости от того, как выглядит контур.
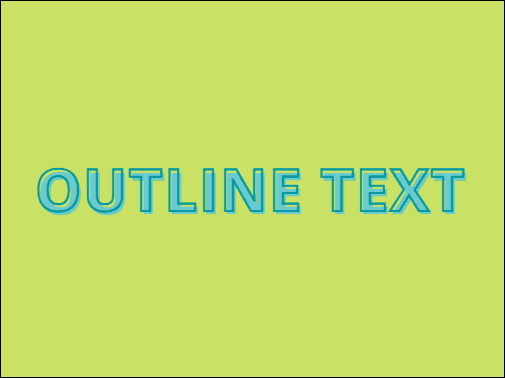
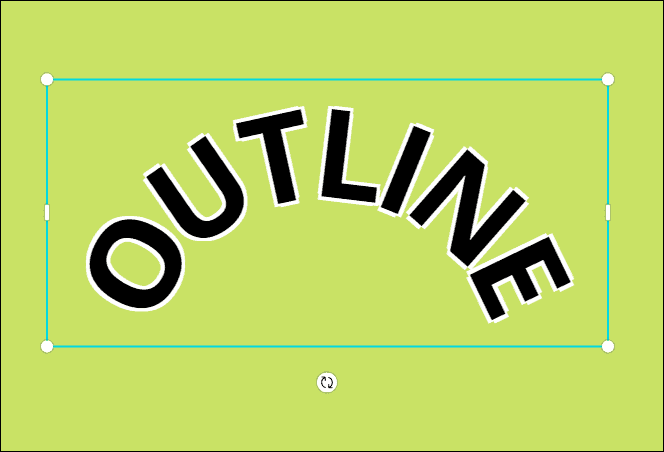
Ваш текст будет иметь контур.
Теперь, если вы хотите изменить шрифт, вы можете. Но вы увидите, что, скорее всего, вам придется снова регулировать толщину. Так что, если вы поменяете шрифт заранее, это сэкономит вам шаг.
К вопросу о цвете. Вы увидите, что цвет контура зависит от цвета текста. Он будет на несколько оттенков темнее цвета текста. Один из вариантов под соединением-«Цвет».
Вы можете изменить цвет текста, используя этот параметр, но цвет контура останется прежним.
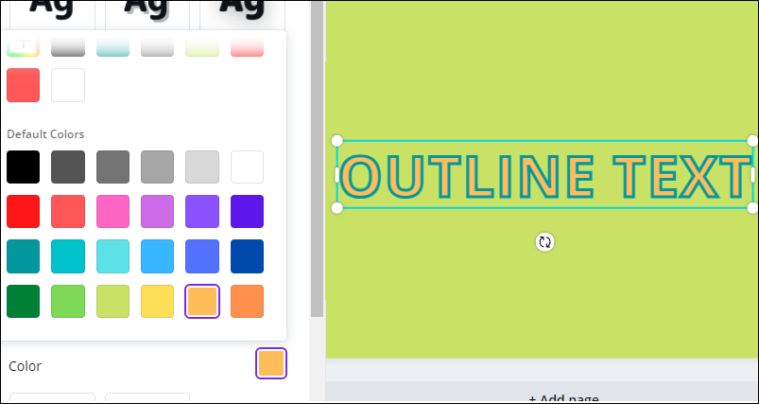
Если вы хотите изменить цвет контура, закройте панель эффектов и снова нажмите «Цвет текста» на панели инструментов. Теперь, когда вы измените цвет, изменится только цвет контура, но не текста.
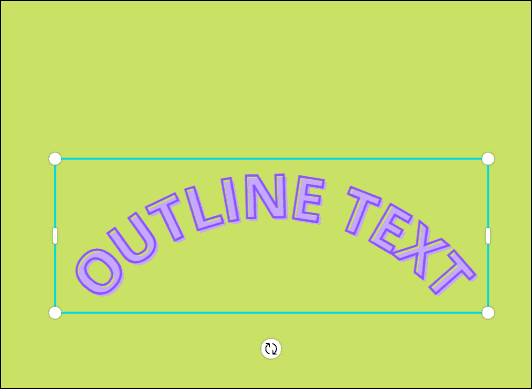
Вы также можете комбинировать этот эффект с эффектом «Изогнутый», но не с любым другим эффектом.
Используйте ручной метод
Вы также можете создать контур текста вручную. Теперь вам может быть интересно, зачем вам это нужно, если описанного выше метода более чем достаточно. Да, метод склейки работает довольно быстро и мгновенно дает идеальный контур. Но у этого есть свои пределы. Вы не можете использовать его в сочетании с каким-либо другим эффектом.
Скажем, если вы хотите выделить текст неоновым светом или эффектом глюка, в окне будет склейка. Вам придется выбирать между двумя эффектами. Но если вы хотите ввести несколько минут, вам не нужно. С помощью ручного метода вы можете применить любой эффект, какой захотите.
Откройте свой дизайн и начните с пустой страницы. Нажмите кнопку «Добавить страницу», чтобы добавить новую страницу. Не волнуйтесь; вы можете просто скопировать свой текст позже на страницу дизайна и удалить лишнюю страницу.
Теперь используйте элемент «Текст» или клавишу «T», чтобы создать текстовое поле. Введите текст, который хотите выделить. Затем измените шрифт или цвет, если хотите.
Выберите элемент. Панель инструментов появится вверху. Нажмите кнопки «Шрифт» и «Цвет текста», чтобы изменить их.
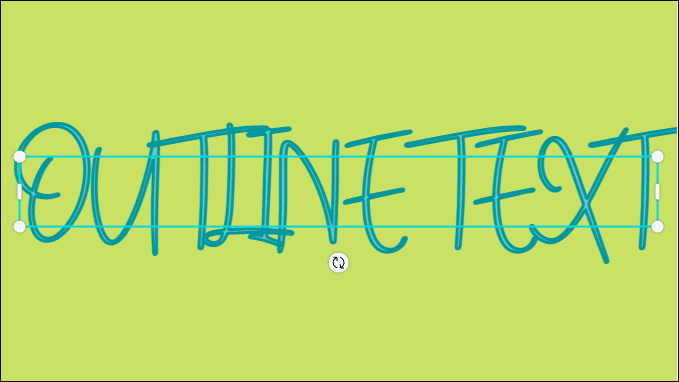
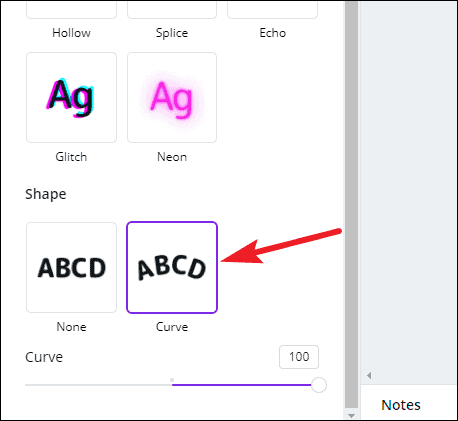
Давайте изогнем текст, чтобы мы могли попробовать этот метод для изогнутого текста. Перейдите к эффектам с панели инструментов. На панели «Эффекты» нажмите кнопку «Кривая». Вы также можете установить значение и направление кривой.
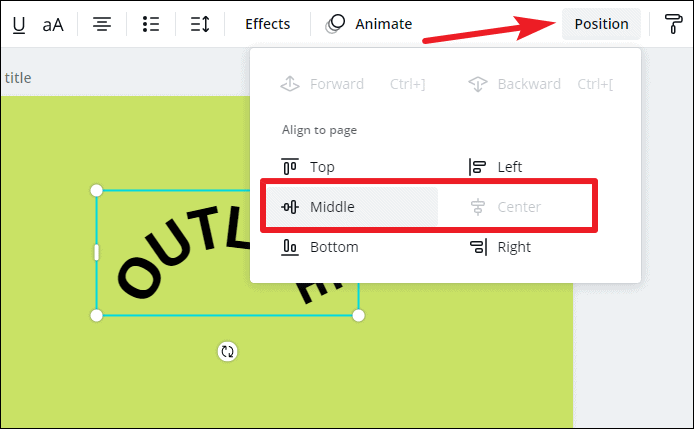
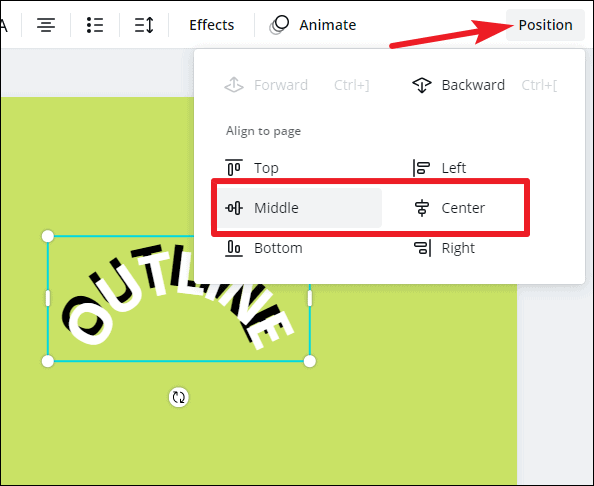
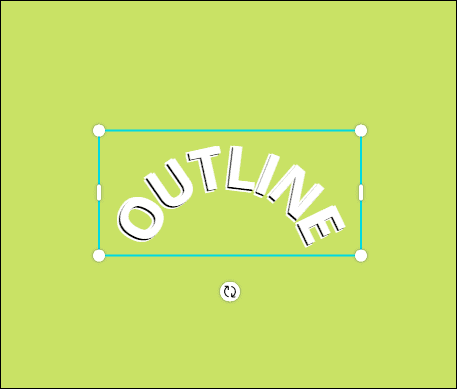
Теперь пора перейти к части схемы. Выделите текстовый элемент и перейдите к «Положение» на панели инструментов. Затем нажмите «По центру» и «По центру», чтобы выровнять текст по центру страницы. Если опция «Центр» неактивна после выбора «По середине», не беспокойтесь, это просто означает, что ваш текст уже выровнен по точному центру.
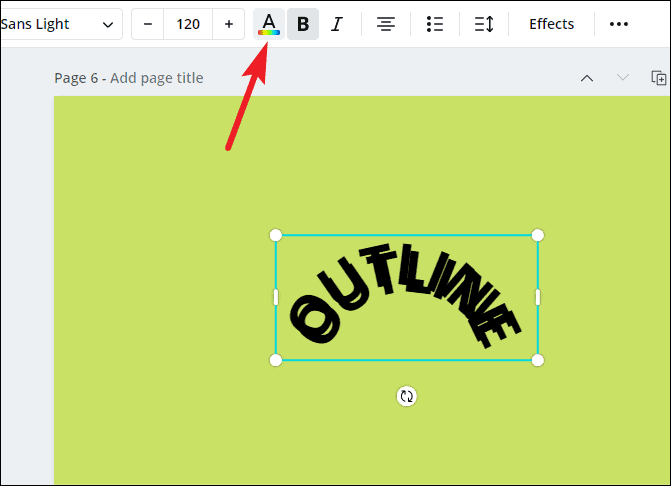
Теперь скопируйте текст и вставьте его. Используйте Ctrl + C, чтобы скопировать, и Ctrl + V, чтобы вставить элемент. Сначала измените цвет этой копии на цвет, который вы хотите, чтобы ваш контур был. Пока этот элемент все еще выделен, перейдите к «Цвет текста» на панели инструментов и измените цвет.
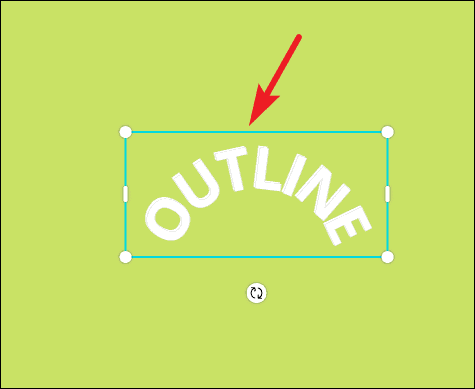
Затем выберите «Положение» и нажмите «По центру» и «По центру», чтобы выровнять копию над исходным текстом.
Копия полностью скроет исходный текст.
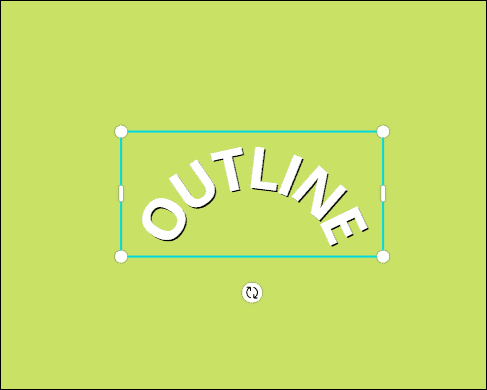
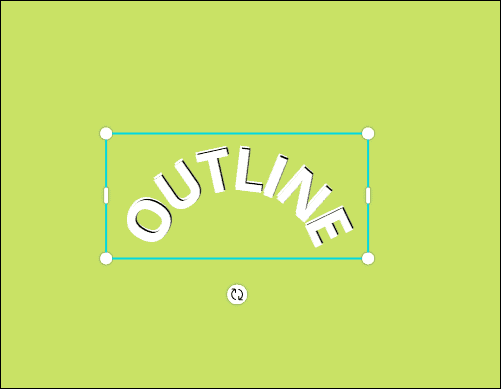
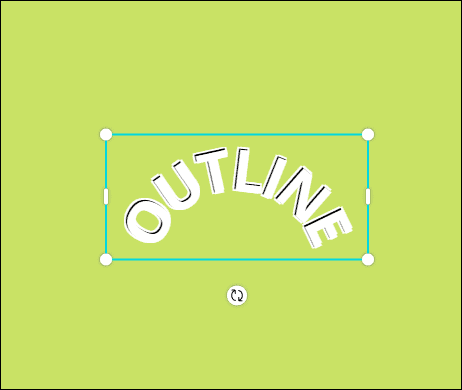
Теперь нажмите клавишу со стрелкой влево 4 раза, а затем 4 раза-клавишу со стрелкой вверх. Исходный текст начнет немного отображаться.
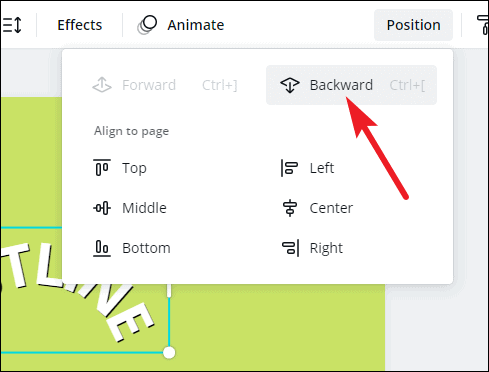
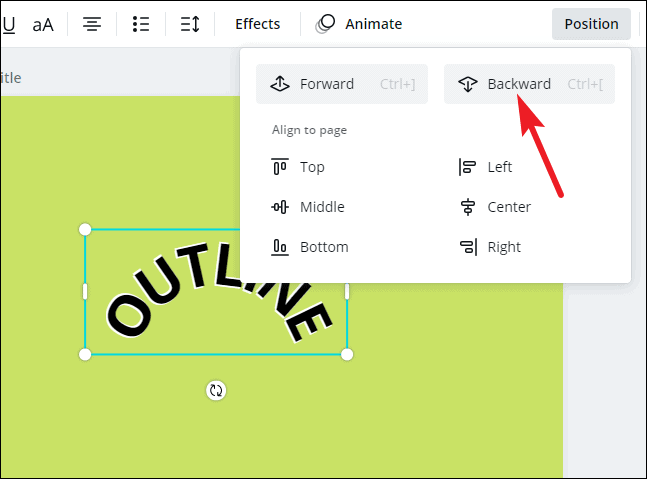
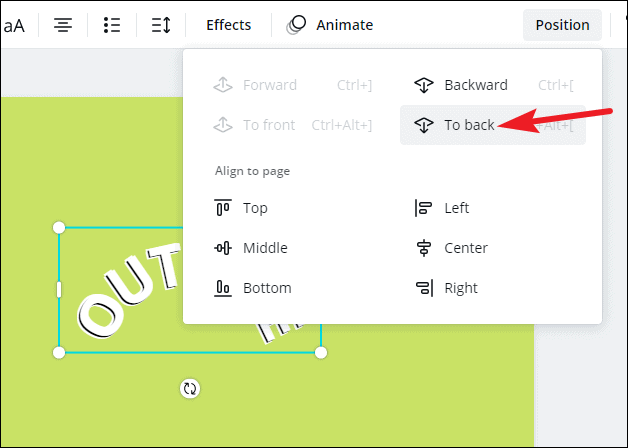
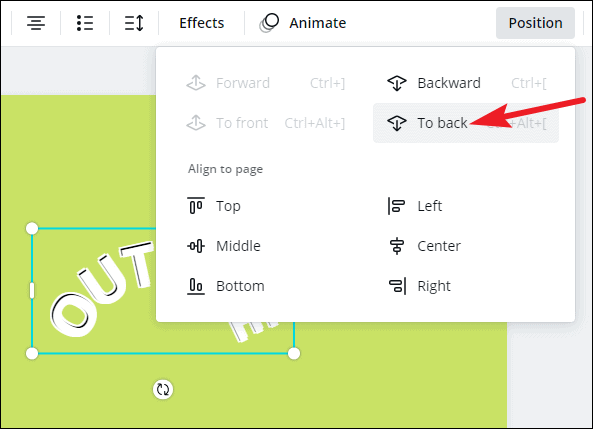
Снова перейдите к параметру «Положение» и выберите «Назад», чтобы отправить копию на задний план.
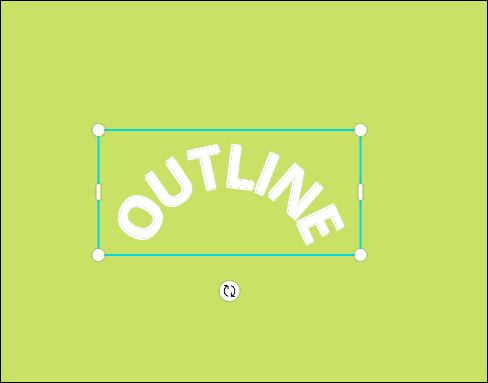
Нажмите Ctrl + V, чтобы снова вставить элемент. Измените цвет на тот же цвет, что и для текста контура. Затем снова установите его положение «Среднее» и «По центру».
Теперь нажмите клавишу со стрелкой влево 4 раза, а затем 4 раза-клавишу со стрелкой вниз.
Затем перейдите в «Положение» и дважды нажмите «Назад», чтобы полностью отправить эту копию назад. Мы будем отправлять каждую новую копию обратно. Поскольку до этого было два элемента-оригинал и первая копия-вам нужно дважды нажать «Назад».
Снова вставьте элемент и повторите шаги. Измените цвет и установите положение посередине.
Затем 4 раза нажмите клавишу со стрелкой вверх, а затем 4 раза-клавишу со стрелкой вправо.
Перейдите в «Положение» и нажмите «Назад». Это отправит эту копию обратно одним щелчком мыши.
Вставьте элемент в последний раз, измените цвет и установите его положение посередине. Теперь нажмите 4 раза клавишу”вниз”, а затем 4 раза правую клавишу.
Перейдите к параметру «Положение» и нажмите «На задний план», чтобы отправить копию до конца.
И вуаля! Теперь у вашего текста есть контур. Конечно, это может быть не совсем идеально, если вы слишком сильно увеличиваете масштаб, но это будет близко.
Кроме того, создание такой схемы может занять слишком много времени. Но, честно говоря, из-за повторяемости процесса на самом деле это намного быстрее.
Вот шпаргалка по клавишам:
1-я копия-4 раза вверх и 4 раза влево
2-я копия-4 раза вниз и 4 раза влево
3-я копия-4 раза вверх и 4 раза вправо
4-я копия-4 раза вниз и вправо 4x
Вы также можете применить к тексту любой эффект, например Neon или Glitch, после его выделения.
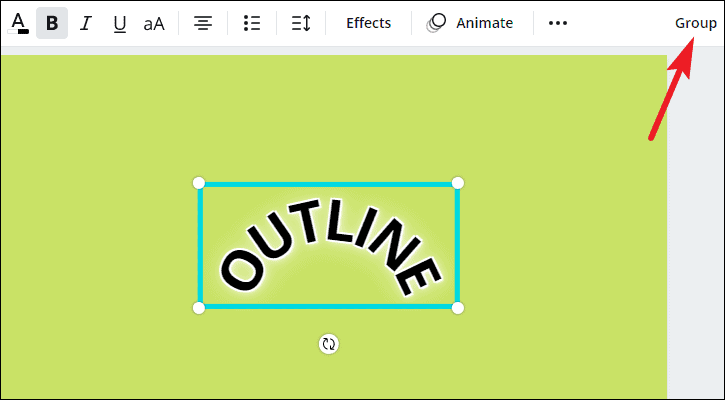
Когда контур готов, выберите все элементы, перетащив курсор по нему. Затем нажмите кнопку «Группа». Группировка гарантирует, что при перемещении текста он будет перемещаться как единое целое. Теперь вы можете скопировать его в свой дизайн.
Вот и все! Используя эти методы, вы можете легко изогнуть текст. Скорее всего, вам могут не понадобиться какие-либо из этих обходных путей в будущем, поскольку Canva может работать над переносом функциональности на платформу. Но в настоящее время это ваши единственные варианты.
16 лайфхаков для сервиса Canva, которые упростят жизнь дизайнеру
Редактор «Историй» RB.RU
Canva — это бесплатный онлайн-редактор, который позволяет создавать качественную графику как новичкам, так и опытным дизайнерам. Эти 16 лайфхаков помогут ускорить работу и расширить возможности пользователя.
Содержание
1. Быстрый выбор объекта
При работе над сложным дизайном бывает непросто найти нужный элемент в нижней части интерфейса.
Для того чтобы быстро перемещаться между объектами с помощью клавиш вверх и вниз, необходимо зажать COMMAND на MAC (или CTRL на ПК).
2. Поиск бесплатных шаблонов
Canva предлагает как бесплатные, так и платные объекты для использования. Чтобы отобразить только бесплатные элементы, необходимо ввести в строку поиска следующие коды: «brand:BAAMOuJH0Ec» или «brand:BAAAAP7rQ8M».
3. Быстрый доступ к текстовому полю
Когда дизайнер слишком увлечен созданием шедевра, каждая секунда на счету. Для того чтобы быстро открыть окно ввода текста, можно нажать клавишу T на клавиатуре.
4. Свободное перемещение элемента
Чтобы перемещать объекты без привязки к направляющим, необходимо зажать клавишу SHIFT. Так можно разместить элемент именно там, где нужно.
5. Группировка элементов
Выравнивание групп с большим количеством объектов может показаться непростым делом. Чтобы сгруппировать выбранные элементы, необходимо зажать клавишу SHIFT, выбрать их, а затем нажать «Группировать» в правом верхнем углу. Так вы сможете перемещать группу как один объект.
6. Быстрая отмена и повтор действия
В Canva есть кнопки для отмены и повтора действия, но чтобы ускорить работу, можно использовать сочетания клавиш:
7. Нестандартный шрифт
Если вы используете платную версию Canva, у вас есть возможность загружать собственные шрифты, но в бесплатной версии такой функции нет. Однако существует способ сделать текст более креативным с помощью различных элементов.
При использовании стандартных шрифтов вы можете добавить завитки (в разделе линий), чтобы придать тексту необычный вид.
8. Перемещение элементов с помощью клавиш со стрелками
Иногда дизайнеру приходится выполнять точные операции: например, передвинуть объект всего на несколько пикселей. Для этого можно использовать клавиши со стрелками. Они перемещают элемент ровно на 1 пиксель. Если зажать SHIFT и клавишу со стрелкой, объект переместится на 10 пикселей. (Примечание: это не работает с текстовыми полями).
9. Быстрое изменение масштаба
Для увеличения и уменьшения масштаба обычно используются кнопки «+»/«-» в правом нижнем углу интерфейса. Однако есть и более быстрый способ.
10. Использование рамок
Чтобы создать более креативные надписи, можно использовать необычные рамки для букв. Они работают так же, как и обычные рамки для изображений, поэтому вы можете добавить в них различные текстуры, узоры или даже фотографии.
В строке поиска введите «буквенные рамки» или «рамки в форме букв». Выберите нужные буквы и вставьте изображение для каждой из них.
11. Оптимизация для различных платформ
Этот совет будет актуален только для тех, кто использует платную версию сервиса. Иногда нужно быстро оптимизировать дизайн для разных платформ, однако ручная настройка может занять много времени.
Чтобы ускорить этот процесс, нужно нажать на вкладку «Изменить размер» в верхнем меню. В выпадающем списке выберите нужные размеры (один или несколько). Нажмите кнопку «Копировать и изменить размер» внизу. После чего откроется новая вкладка для каждого размера. Далее вы сможете перейти к каждому из них и внести необходимые правки.
12. Преобразование текста в верхний или нижний регистр
Для того, чтобы изменить регистр, необязательно удалять текст и набирать его заново. Просто выделите все буквы и нажмите клавишу A в верхнем меню.
13. Быстрая вставка рамки для текста
Чтобы отделить текст от фона, можно добавить рамку. Для этого нужно нажать OPTION + SHIFT + B или ALT + SHIFT + B.
14. Сохранение пропорций на изображениях
Чтобы объекты не теряли свою первоначальную форму, нужно зафиксировать их пропорции. Для этого необходимо выбрать слой, затем, удерживая клавишу SHIFT, перетащить курсор в том направлении, в котором нужно масштабировать изображение.
15. Создание тени для текста
Введите нужный текст и выделите его. Затем нажмите кнопку «Дублировать» в верхнем правом меню или сочетание клавиш COMMAND + C. Далее можно изменить цвет одного из текстовых полей и расположить его слева или справа от исходного, чтобы создать тень.
16. Быстрые объекты
В сервисе предусмотрены сочетания клавиш, которые позволяют быстро создавать некоторые геометрические элементы. Например, нажмите R, чтобы создать прямоугольник, L — линию, C — круг.
9 лучших советов и хитростей Canva, которые вы должны знать
Самая большая сила Canva — это простота интерфейса и других возможностей. Легкость, с которой он позволяет вам создать плакат или шаблон за несколько простых шагов, заслуживает похвалы. Однако этот популярный инструмент дизайна не просто объединяет множество элементов в шаблоны и истории. В нем есть множество удобных инструментов, которые могут сделать ваш графический дизайн простым и удобным в долгосрочной перспективе.
Итак, если вы хотите максимально использовать возможности Canva, вот несколько советов и приемов, которые помогут вам.
Давайте их проверим.
1. Перекрывающиеся объекты
Для разработки базового шаблона требуется множество элементов, будь то простая форма или сложная масса элементов, похожих на клип-арт. И ключ к любому хорошо продуманному шаблону — это наслоение. К счастью, Canva позволяет легко упорядочивать слои несколькими щелчками мыши.
Когда все элементы и объекты будут на своих местах, щелкните правой кнопкой мыши конкретный объект и выберите «Отправить назад» или «Переместить вперед», чтобы изменить его местоположение. Хорошо то, что вы также можете позаботиться о них с помощью сочетаний клавиш (подробнее об этом позже).
Если вы хотите, чтобы объект находился у основания, опция «На задний план» поможет.
2. Обрезать изображение по фигурам
Возможность кадрировать изображения в формы — это, пожалуй, одна из самых полезных функций Canva. От историй из Instagram до открыток — примените этот простой трюк в нескольких сценариях. Все, что вам нужно, это убедиться, что форма доступна в Canva.
Для начала загрузите изображение, которое хотите обрезать, в Canva. Затем выберите «Элементы» на правой панели и нажмите «Просмотреть все» рядом с «Фреймами».
После выбора кадра вернитесь в раздел «Загрузки» и перетащите новое изображение к кадру, чтобы обрезать его. Все просто, правда?
Чтобы настроить размер изображения, дважды щелкните изображение внутри рамки. Теперь перетащите одну из четырех белых точек, чтобы настроить размер изображения.
Крутой совет: Вы также можете использовать изображения из галереи изображений, чтобы обрезать их до нужной формы.
3. Создавайте анимированные GIF-файлы.
Как отмечалось ранее, Canva — это не только создание шаблонов или историй в Instagram. Этот удобный инструмент также позволяет вам поиграть с анимацией. Вы можете создавать маленькие и глупые анимации или гифки за несколько кликов.
Например, если вы создаете историю в Instagram, вы можете добавить анимированный кадр. Для этого щелкните элемент, который нужно анимировать, и выберите «Анимировать» на верхней ленте.
После этого выберите одну из анимаций страницы на правой панели, как показано выше. Вы также можете анимировать другие элементы страницы. После этого нажмите значок «Воспроизвести» вверху, чтобы увидеть полную картину.
Аннимированные файлы можно загрузить только в формате MP4.
Крутой совет: Как объект? Выберите его и щелкните значок информации вверху. Затем нажмите «Добавить в лайки». После этого он также появится в разделе «Папка»> «Нравится» для быстрого доступа.
4. Отрегулируйте прозрачность изображения.
Степень прозрачности объекта или изображения является ключом к созданию качественного шаблона. К счастью, веб-версия Canva позволяет довольно легко настраивать прозрачность изображения.
Выберите объект или элемент и щелкните маленький клетчатый значок в правом верхнем углу.
Теперь все, что вам нужно сделать, это перетащить ползунок в соответствии с вашими предпочтениями.
5. Создайте собственный фильтр.
В Canva есть множество предустановок для редактирования изображений. Однако, если вам не нравятся готовые фильтры, вы можете настроить изображение по своему вкусу. И это стало возможным благодаря инструменту Adjust. Хорошо то, что вы также можете сохранить настройки фильтра, чтобы использовать их в будущих проектах.
Поэтому в следующий раз, когда вы настроите изображение, скопируйте и сохраните код фильтра, как показано на снимке экрана ниже.
Если вы хотите использовать те же настройки фильтра для нового изображения, откройте панель «Настройка» и вставьте код фильтра внизу. Изображение преобразится практически сразу. Круто, правда?
6. Заблокируйте беспорядочные элементы.
Инструмент Lock пригодится, когда вы работаете с множеством элементов. Судя по названию, он позволяет заблокировать положение некоторых выбранных элементов. Таким образом, вы можете продолжить проектирование, не нарушая готовый модуль.
Для этого выберите один элемент, нажмите на крошечный значок замка на верхней ленте и вуаля!
Это заблокирует позицию группы. Вы сможете продолжить работу с другими модификациями. Как только дизайн будет завершен, нажмите еще раз на значок, чтобы (как вы угадали) разблокировать его.
Дельный Совет: Чтобы зафиксировать группу объектов на месте, сначала сгруппируйте их, а затем заблокируйте.
7. Добавьте гиперссылку.
Canva — это не только работа с изображениями в формате JPEG или PNG. Этот инструмент графического дизайна также позволяет загружать шаблоны и дизайны в виде файлов PDF. И это еще не все. Например, вы можете связать элемент страницы (текст или картинку) с внешним веб-сайтом.
Для этого выберите объект, который вы хотите связать, щелкните значок «Ссылка» в правом верхнем углу и введите URL-адрес сайта.
Теперь вам нужно обязательно загрузить дизайн в формате PDF.
8. Простое управление страницами.
Одним из основных преимуществ веб-инструмента Canva является то, что он позволяет создавать несколько страниц для одного проекта. Но сортировка всех страниц может быть сложной и трудоемкой. Об этом позаботится изящный значок диспетчера страниц внизу.
Чтобы просмотреть все свои страницы сразу, щелкните значок «Страницы» в нижней части ленты.
Затем выберите страницу, которую хотите повторно посетить, и дважды щелкните по ней.
Крутой совет: Увеличенный вид также позволяет легко переставлять разные страницы. Просто перетащите разные страницы, чтобы переставить их по своему вкусу.
9. Знайте ярлыки
Говорят, что пути назад не будет, когда привыкнешь к сочетаниям клавиш, и это правильно. Ярлыки не только облегчают вашу работу, но и экономят много времени. Преимущество Canva в том, что в ней есть как сочетания клавиш, так и обычные сочетания клавиш.
Например, вам не нужно перебирать все венки в библиотеке Canva, если вам нужны только красные венки для рождественской открытки. Просто введите «красный + венок» в поле поиска, чтобы получить результаты поиска по добавлению элементов на рождественскую тематику.
Таким же образом, если вы хотите исключить все красные венки, вы можете просто добавить знаменатель «Минус» в свой поисковый запрос.
Помимо вышеперечисленного, Canva также поддерживает несколько сочетаний клавиш, помимо обычной комбинации Ctrl + C и Ctrl + V.
Here’s to Savvy Designs
So, these were some of the tips and tricks for the free version of Canva, using which you can create an array of attractive flyers, posters, and templates for Instagram stories. The key to any graphic design is to keep it to a minimum such that every element stands out.