Как выглядит портфолио веб дизайнера
Как сделать портфолио веб-дизайнера: советы для начинающих
Всем привет, ребята! На связи Василий Блинов и сегодня мы обсудим, как новичку сделать портфолио веб-дизайнера привлекательным для клиентов. Если для копирайтера важны его примеры текстов, то визитной карточкой дизайнера является портфолио с его работами. Это самый важный инструмент для поиска интересного и высокооплачиваемого предложения от работодателя.
Лицо web-дизайнера – это его портфолио. По нему будущий заказчик увидит не только ваш потенциал, а ещё навыки и художественный вкус. Возможно, ознакомившись с примерами, он выскажет пожелания того, что хочет видеть в своем проекте, это, в свою очередь, поможет предотвратить недопонимание.
Где взять примеры работ новичку
Если вы обучаетесь на веб-дизайнера самостоятельно, то наверняка у вас ещё нет примеров. Да и где им взяться, если вы только начинаете пробовать себя в этой сфере? В предыдущей статье о самостоятельном развитии, мы обсудили наличие качественного портфолио.
Теперь мы подготовили для вас несколько проверенных идей, где взять первые примеры:
Определите его род деятельности, разработайте ТЗ (техническое задание), нарисуйте логотип. Например, это может быть лендинг по продаже одежды или услуг массажиста. Создаём под эти параметры сайт и первый образец готов. Теперь можете смело размещать работу в своём портфолио.
Выберите любой проект, который вам нравится, и сделайте концепцию сайта на свой вкус. Проявите по максимуму свой творческий потенциал. Многих начинающих дизайнеров такой подход сделал известными.
Если вы любите ощущать дух соперничества и становиться победителем, то этот метод вам подойдёт. Существуют различные сервисы, на которых проводят конкурсы для начинающих веб-дизайнеров и профессионалов.
Здесь нужно зарегистрироваться и подать заявку. Далее разрабатываете сайт или логотип для проекта, который вам понравился больше всего. Работают над заданием множество фрилансеров, но побеждает та работа, которая больше всего понравится заказчику. Конечно же, она будет вознаграждена хорошим гонораром.
Чаще всего первые заказчики приходят именно через них. Бонусом станет ведение своей стены, размещение интересных постов по данной тематике. Регулярно добавляйте новых друзей из соответствующих групп и публичных страниц. Это намного увеличит шансы найти первые проекты и начать их реализовывать. Чуть позже я расскажу вам более подробно о том, насколько важны соц. сети для фрилансеров и удалёнщиков.
Как сделать сайт-портфолио
Всё большую популярность набирают сайты-портфолио. Это ваш личный полноценный проект, где вы рассказываете о своих услугах, ценах, контактах и размещаете краткую информацию о себе. Чтобы сделать свой сайт ещё более насыщенным, можете размещать статьи по тематике вашей специализации.
Мы расскажем о нескольких простых вариантах создания собственного сайта:
Выбираете хостинг, устанавливаете Вордпресс на него, выбираете шаблон, заполняете сайт своими работами и необходимой информацией. Шаблон можно выбрать на themeforest. Там они есть специальные для портфолио.
Работать довольно легко и интуитивно, только вот за пользование нужно заплатить.
Советы по созданию лучшего портфолио
Главное, при составлении портфолио соблюдать несколько правил:
Не стоит напихивать слишком много. Нам важно, чтобы заказчик увидел ваши лучшие навыки, профессионализм и по достоинству оценил ваш вкус.
Это покажет заказчику, сколько времени вы уже занимаетесь своим ремеслом, насколько ответственно вы относитесь к своему делу, востребованы ли ваши работы.
Ведь перейдя на созданный вами сайт, заказчик сразу увидит весь спектр ваших умений.
Многие веб-дизайнеры берутся за любую работу, ведь так, конечно, проще найти заказчиков. Но здесь важно качество, а не количество. Поэтому понаблюдайте, что вам больше всего интересно, возможно, это создание лендингов или интернет-магазинов.
Это значительно увеличивает шанс получить желаемое место в проекте.
Слишком много креатива тоже может отпугнуть. Важно больше конкретики: сделайте скриншоты переписки с заказчиками, покажите заготовки сайтов, а также не забывайте размещать готовые результаты.
Чем разнообразней ваше портфолио, тем больше вероятность, что заказчику понравится тот или иной стиль. Таким образом, вы уже будете лучше представлять, что хочет ваш работодатель. Благодаря этому, можно избежать возможного переделывания.
Это, в первую очередь, привлечение новых клиентов, а не повод похвастаться перед друзьями или другими менее успешными дизайнерами. К примеру, на таком портале, как Behance, много дизайнеров, которые публикуют свои работы. Вы можете узнать их мнение, получить лайки, комментарии, но выйти на реального крупного заказчика сложно, если, конечно, вы не попали в самый ТОП.
Перед тем, как опубликовать свой новый сделанный проект, лучше убедитесь, что работодатель не против. В большинстве случаев заказчики не запрещают, но на всякий случай узнать нужно.
Вот такие советы по созданию портфолио мы для вас приберегли. После грамотно составленного списка ваших работ, можете смело сотрудничать с всё более и более крупными заказчиками.
Но на этом ваш рост не заканчивается, поэтому не забывайте развиваться, изучать, смотреть видео и общаться с коллегами. Для этого мы приготовили подборку полезных книг, а также интернет-ресурсов (ссылка будет позже).
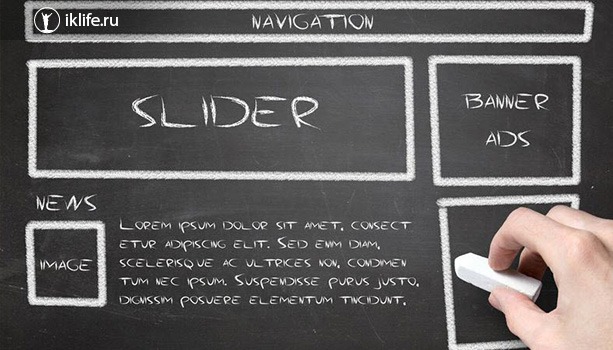
Структура простого портфолио
Для начинающих мы расскажем, как структурировать информацию, чтобы всё красиво и аккуратно выглядело.
Заключение
Мы с вами разобрались, как новичку найти первые примеры для портфолио, как создать свой личный сайт-портфолио, поделились с вами полезными фишками и действующими инструментами. Теперь дело за вами – всё это воплотить в жизнь.
Желаем вам творческого энтузиазма и вдохновения. Всего вам доброго!
Создаем портфолио веб-дизайнера за 2 недели
Новичков в веб-дизайне тревожит вопрос, как создать портфолио и сделать его эффектным и продающим. Рассказываем.
Иногда создание портфолио кажется непреодолимой преградой. На самом деле его можно сделать меньше чем за пару недель. Самое главное — понять, как портфолио должно выглядеть и каких клиентов вы хотите получить.
Кто ваш клиент
Если объяснять просто, то портфолио и навыки веб-дизайнера — продукт, который вы стремитесь продать, поэтому нужно понимать, кто ваш целевой заказчик. Определитесь с типом сайтов, которые хотите создавать (лендинги, сайты-визитки, корпоративные сайты), а также со сферами бизнеса, на который хотите работать (бьюти-индустрия, банковская сфера, строительство и так далее).
Не рекомендуем сразу замахиваться на корпоративные сайты и сложные
UX-проекты. Начните с создания лендингов: простые, но эффектные одностраничники помогут быстро собрать портфолио и отточить навыки дизайнера.
Если навыков ещё недостаточно, приглашаем на курс «Веб-дизайн с нуля до PRO». Вам предоставят индивидуального наставника, возможность сделать отличное портфолио, получить первые заказы или стажировку в студии.
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Придумайте себе клиента
Когда вы определились с тем, каких клиентов и из какой сферы хотите привлечь, приступайте к портфолио веб-дизайнера.
Поставьте себя на место клиента и придумайте задачу. Для создания своего первого лендинга советуем найти бриф на разработку дизайна сайта (множество примеров есть в Сети) и заполнить его. Постарайтесь представить, о чём вы больше всего беспокоились бы, выступая в роли заказчика.
Приступайте к работе
Поставив перед собой задачу и заполнив бриф, проанализируйте конкурентов: никогда не мешает посмотреть, как делают сайты лидеры отрасли. Затем советуем заглянуть на Behance и Pinterest в поисках хороших примеров. Соберите сайты, которые вам понравились, проанализируйте их и подумайте, на каком наиболее выигрышные цвета, а на каком — типографика или оформление блоков.
Последнее, что предстоит сделать, — это объединить наработки в один готовый макет. В какой программе это сделать — выбор ваш, и он зависит только от того, в какой из них вам приятнее и удобнее работать.
Оформите красивый кейс
Никогда не представляйте свои работы в виде сумбурных картинок — это верный путь к тому, что ваше портфолио веб-дизайнера никого не впечатлит. Размещать его нужно на предназначенных для этого платформах вроде Behance или Dribbble.
Не жалейте времени на оформление кейса. Часто бывает так, что на подготовку презентации готовой работы уходит едва ли не больше времени, чем на сам проект. В кейсе расскажите интересную и подробную историю проекта, а не просто показывайте картинки готового интерфейса.
Избегайте распространённых ошибок
Мы собрали пять самых распространённых ошибок при создании портфолио веб-дизайнера. Ваша задача — их не допустить.
Это то, о чём мы говорили в самом начале статьи. Увидев ваше портфолио, клиент должен сразу понимать, что попал по адресу.
Работ много, но все неудачные
Следуйте принципу «лучше меньше, да лучше». Если в вашем портфолио всего три работы, но они идеально подходят под типаж и нужды клиента, у вас больше шансов получить заказ, нежели у дизайнера с десятком непонятных работ.
Вы давно не обновляли портфолио
Портфолио — это не статичный документ, ему необходима жизнь и динамика, поэтому не ленитесь постоянно пополнять его, выкладывая лучшие работы.
Плохо оформленный кейс
Если вы загрузили только JPG сайта, заказчик ничего не поймёт. Для него всё это — непонятные картинки. Более того, он далеко не всегда может отличить хороший сайт от плохого, именно поэтому и ищет специалиста по веб-дизайну. Объясняйте каждый шаг и показывайте, почему сделали так, а не иначе.
Да, мы все вдохновляемся работами крутых студий и успешных фрилансеров, но это не повод перерисовывать их работу и выдавать за свою. Рано или поздно это раскроется, а ваша репутация пострадает навсегда.
Заключение
Не переживайте, если на первых порах у вас будут ошибки. На курсе вдобавок к основным навыкам вы подробно разберёте тему создания портфолио, поиска клиентов и многое другое.
Как правильно составить портфолио дизайнера, чтобы получить работу
Чтобы найти высокооплачиваемую работу, дизайнеру нужно запастись джентльменским набором – портфолио и резюме. Никакие рассказы о большом опыте, образовании не представят вас лучше, чем сборник работ. Какие проекты добавить новичку? Где опубликовать портфолио дизайнера и в каком формате хранить? Все ответы вы найдете в этой статье.
Где брать работы для портфолио
Без портфолио нет работы, но где же его взять, если работу не доверяют? Новичков затягивает в замкнутый круг.
Разрабатывать дизайн на скорую руку, лишь бы хоть что-нибудь показать потенциальному заказчику – плохая задумка. Ваше портфолио – зеркало. Добавите серьезные, проработанные проекты – получите дорогого клиента. Поспешите – привлечете клиентов, которым нарисуй, расчерти, реализуй за 1 000 руб.
Я предложу вам несколько идей. А вот пользоваться многими или следовать одной – решение ваше.
Личное творчество
Самый простой и доступный способ – сделать дизайн себе. Придумать стиль для своего сайта, разработать логотип. Загвоздка – нужно придумать ТЗ. Должны быть какие-то рамки, чтобы не стереть границы между дизайном и свободным творчеством.
Пример. Фирменный стиль веб-дизайнера Антона Черкасова.
Друзья и знакомые
Предложите дизайнерские услуги друзьям, знакомым и соседям за небольшую плату. Прежде чем пробовать этот вариант, подумайте. Есть риск испортить отношения, если допустите ошибку. Вы должны быть уверены в своих силах.
Пример. Дизайнер Андрей Дойницын сделал дизайн-проект для друзей в стиле Manhattan loft.
Дизайн-проект стал номинантом в конкурсе Add Awards 2018.
Выдуманный клиент
Придумайте клиента с его требованиями и пожеланиями. Сделайте дизайн-проект с их учетом. Заказ должен восприниматься как реальный. Никаких дизайнов для компании по социальному клонированию. Лучше сделайте фирменный стиль для сети ресторанов. Главное – простота и удобство.
Веб-дизайнер может разработать полезный и востребованный онлайн-сервис. Желательно что-нибудь посложнее приложения погоды.
Известный сайт или бренд
Выберите любой бренд из рекламы, интернета и разработайте дизайн для него. Не стесняйтесь замахнуться на Apple, Google или Coca-Cola. Если вы круто оформите бренд и поделитесь этим, вас могут заметить крупные компании. Сотни популярных марок не обновляли дизайн десятилетиями.
Пример. Студент Эндрю Ким создал свою версию фирменного стиля Майкрософт. Его концепция “The next Microsoft” – научная фантастика, космос и полный отказ от устаревшего образа. После того как талантливый дизайнер опубликовал свой проект в блоге, компания Microsoft взяла его на работу в подразделение Xbox.
Конкурсы
Конкурсы – вариант для начинающих. Конкуренция большая. Работа за шанс выиграть стоимость средненького контракта.
Некоторые конкурсы проходят в соцсетях. Остальные лучше искать на специальных сайтах вроде GoDesigner.
Иногда попадается крупная рыба. Например, ВКонтакте разыгрывали 1 000 000 рублей за клевый дизайн мобильного приложения. Деньги уже нашли своего победителя. Но вы можете решить эту дизайнерскую задачу по-своему и добавить в портфолио.
Общественный проект
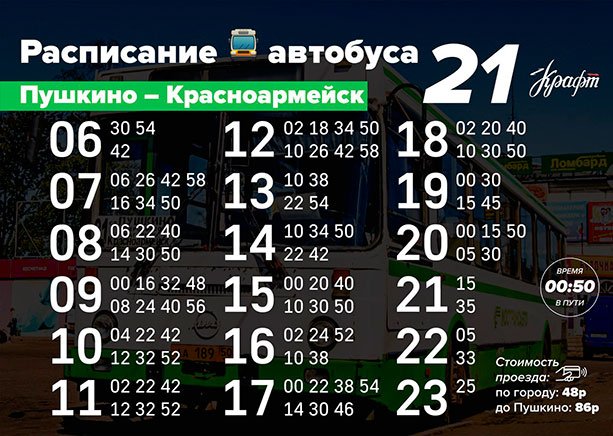
Организуйте и оформите вещь общественного значения. Это может быть карта метро, расписание автобуса.
Пример. Расписание автобусов Красноармейска в журнале “Крафт”.
Бесплатная работа
Гуру онлайн-курсов часто советуют работать за кейсы и отзывы. Начинать собирать портфолио с халявщиков – не самая лучшая идея. Работа новичка тоже стоит денег, пускай и небольших. К тому же есть риск привыкнуть отдавать свои проекты за “спасибо”. Потом с такой репутацией будет сложно найти дорогих заказчиков.
Если все-таки решите выйти на эту опасную тропу, то найти подобный контингент клиентов можно на форумах, в соцсетях или дать объявление на бирже фриланса.
Повтор заказа известной дизайн-студии
Переделайте дизайн-проект опытных коллег. Полистайте в интернете работы и остановитесь на тех, что можно улучшить. Если хорошо потрудитесь, то улучшите свою репутацию и заявите о себе.
7 правил, которые сделают портфолио лучше
Новички часто собирают портфолио впопыхах, не пользуются главными правилами, которые повысят его привлекательность в глазах работодателя.
Советы, как правильно составить портфолио:
Сохраните статью в закладки и возвращайтесь к этим правилам каждый раз, когда будете обновлять портфолио.
4 грубые ошибки новичка
После просмотра 20 – 30 портфолио фрилансеров наглядно видны ошибки, которые рубят все на корню.
Я никого не хотела обидеть. Просто пересмотрите портфолио на предмет этих ошибок, и будет вам счастье.
Структура портфолио
Описание структуры сразу решит вопрос, как сделать портфолио.
Страница 1. Первое, с чего нужно начать составление портфолио, – это обложка. Достаточно написать имя, фамилию и специальность.
Страница 2. Короткий рассказ о себе. Как зовут, сколько занимаетесь дизайном, как пришли к этому и т. п. Можно разместить контакты здесь или в конце. Возраст лучше не указывать, если вы моложе 24 лет. Многие заказчики избегают юных специалистов.
Страница 3 и все до последней. Черновики, чертежи, наброски, готовый дизайн – все входит сюда. Попытайтесь уложиться в 6 – 9 страниц. Обязательно оставляйте свободное пространство между картинками и текстом, чтобы портфолио было приятно просматривать.
Последняя страница. Благодарность, контакты.
Верстайте с учетом того, что понадобится распечатывать. Не забывайте нумеровать страницы.
В каком формате делать портфолио
Благодаря интернету все варианты не сужаются до бумажного портфолио, которое дорого обойдется в полиграфии. Свои навыки можно продемонстрировать в разных виртуальных упаковках. Сейчас вы узнаете о них.
Самый подходящий вариант для бирж фриланса вроде Behance. Из картинок можно быстро сделать в онлайн-конвертере Soda PDF. Правда, верстать – распределять скриншоты, фото, информацию на изображениях лучше в Фотошопе.
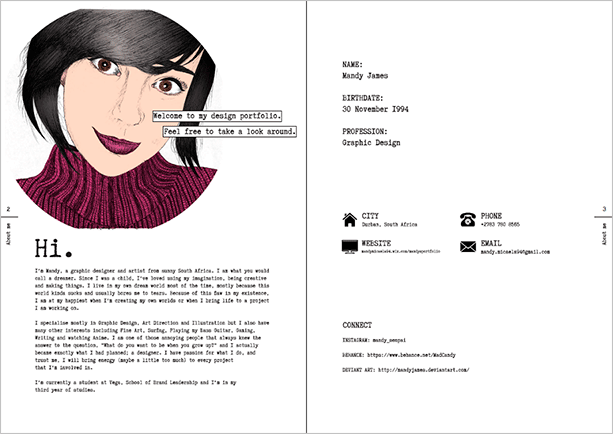
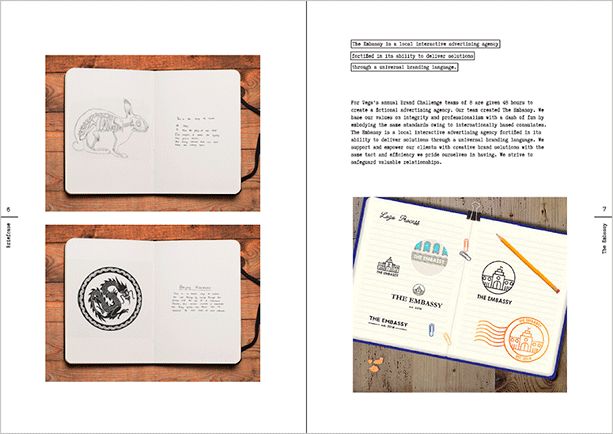
Пример. Мне понравилось портфолио зарубежного графического дизайнера Мэнди Джеймс. Страницы не перегружены, есть воздушное пространство. Кратко и понятно Мэнди рассказывает о себе на первой странице. Везде вставлены уникальные иллюстрации.
Презентация
Структура та же, что и у PDF-файлов: обложка, работы, контакты в конце. Можно добавить звуковое сопровождение. Но лучше не накладывать аудиофайл, если нет необходимости. Для фоновой музыки выбирайте классику. Сделать такое портфолио можно в программе PowerPoint или онлайн в презентациях Google.
Персональный сайт
Личный сайт, будь он одностраничным или многостраничным, уже делает вас престижнее и надежнее в глазах заказчика. При условии, что он обновляется не реже раза в месяц.
Только, пожалуйста, без условно-бесплатных конструкторов. Это смотрится дешево из-за рекламы повсюду. Лучше, чтобы дизайн сайта был уникальным. А если вам все надоест, захочется избавиться от рекламы, то придется отдавать кругленькую сумму ежемесячно.
Самый простой и доступный способ – сделать сайт на WordPress. Платформу легко настроить и возможностей для оформления много.
Можно легко переконвертировать HTML-страницы в PDF c помощью онлайн-сервиса Convertio.
Дизайнер-фрилансер из Токио Митсугу Такахаши создал сайт-портфолио с учетом всех канонов. На главной странице нас встречает красивое оформление из фотокарточек с заголовком, внизу написано, что он сейчас свободен для фриланса. Есть страница “О себе”, где Митсугу описывает опыт работы, специализацию. Когда кликаешь на “Контакты”, автоматически открывается почтовый клиент.
Наш соотечественник – графический дизайнер Гераскин Максим сверстал сайт, который хочется листать до конца. Хороший образец для вдохновения.
Про портфолио швейцарского веб-дизайнера хочется сказать: “Свежо, современно, смотрибельно”. Можно взять кое-какие фишки на вооружение: цветовую гамму или формы.
Где опубликовать и кому показывать
Если ваша цель – работать в студии, то смело добавляйте самые креативные, смелые идеи. А вот простым людям, которые даже не знают, что такое композиция, лучше не показывать сборник со своеобразными работами. Подумают, что вместо годного и понятного стиля, придется любоваться солянкой из всех цветов радуги.
Соцсети
Бесплатный способ привлечь внимание к своему портфолио. Главное, поставить правильные хэштеги вроде #ядизайнер и #моиработы, регулярно добавлять записи на стену. На фото должны быть вы, можно оригинально оформить, но не перестарайтесь. Потенциальный заказчик хочет знать вас в лицо.
В наших соцсетях найти нормальный аккаунт-портфолио – проблема. Так что занять нишу, найти клиентов – это легко, ведь достойных конкурентов мало.
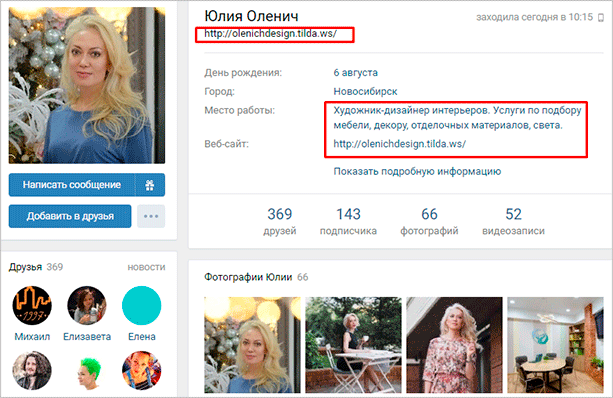
Нашла одно неплохое портфолио, чтобы показать, как это должно выглядеть.
Дизайнер интерьеров поставила фото, где четко видно лицо. В информации о себе она написала: личный сайт, специальность.
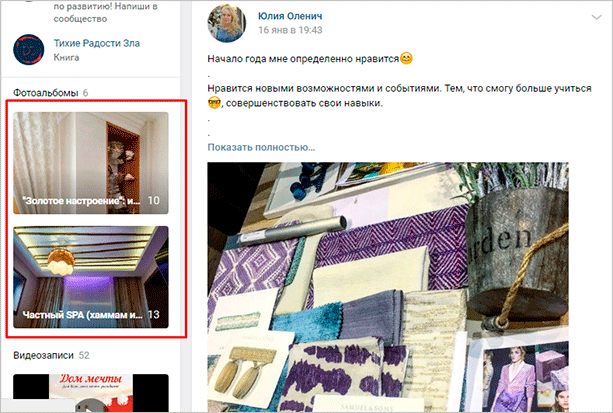
На стене с завидной регулярностью раз в неделю публикуются посты с проектами, рабочим местом и т. п. В фотоальбоме работы разделены на категории.
Советую завести профиль в зарубежных соцсетях Dribbble и DeviantArt.
Биржи фриланса
Здесь действуют те же законы составления портфолио, о которых мы говорили ранее.
Минус: большинство сервисов ограничивает количество работ для бесплатных профилей.
Облако Google Drive или Яндекс.Диск
PDF-файл, серию фотографий можно загрузить в папку на Google Drive или Яндекс.Диск. Это защитит от воровства. Присылайте ссылку только потенциальному клиенту. Ведь выгруженные в общий доступ работы кто-то может выдавать за свои.
Как правильно подготовить бумажное портфолио
Тем, кто работает в полиграфии, очень просто. Нужно взять образцы визиток, листовок и положить в папку.
Структура печатного портфолио:
Виртуальные проекты тоже надо распечатать, оформить в мягкий переплет или сложить в папку на кольцах.
Заключение
Портфолио мы с вами подготовили. Теперь осталось решить, куда с ним идти. В этом вам поможет мое руководство о том, как найти работу. Удачи.
Подпишитесь на блог и получайте свежие идеи, обзоры из мира фриланса. С нами интересно.
Как сделать и оформить портфолио дизайнеру — инструкция и +19 примеров
Дизайнер обязательно должен иметь портфолио с примерами работ. Это идеальный способ показать заказчикам уровень вашего мастерства. Дизайн — не та сфера, где достаточно продемонстрировать резюме, рассказать на словах о своем опыте и получить при этом выгодный заказ.
В статье расскажем, как дизайнеру создать портфолио, что в нем указывать, как его оформить и в чем. Разберём множество наглядных примеров представления работ.
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
Портфолио дизайнера — как создать и оформить, где размещать
Ваши работы — это уже 90% успеха портфолио. Но их нужно оформить и правильно презентовать себя. Если графический, веб или UX/UI-дизайнер не может создать качественное визуально привлекательное портфолио — это повод усомниться в его способностях.
Сбор и подготовка материала для портфолио
Если у вас еще нет портфолио, возможно вам кажется, что это дело 5 минут — у меня столько работ, сяду сегодня вечерком и забабахаю себе такое портфолио! Но нужно подойти серьезно к процессу: собрать свои работы, отобрать из них лучшие (а не выкладывать все подряд), подготовить к размещению, оформить.
Сбор:
*Если у вас еще нет клиентов или их мало, можно пройти курсы по дизайну — в процессе обучения у вас будет несколько готовых работ для портфолио. Также можно создать работы специально для портфолио — тогда не придется спрашивать разрешение у заказчика. Но наличие хотя бы нескольких реальных кейсов с отзывами будет плюсом (которые можно показать, например, добавив ссылку на сайт заказчика).
Подготовка:
Где дизайнеру разместить портфолио
Можно выбрать один вариант или совместить, если хотите получать больше заказов. Правда учитывайте, что можно не справиться с потоком заданий от нескольких заказчиков.
На своем сайте. Это самый удобный вариант, так как вы не ограничены возможностями чужих площадок. Если умеете создавать и оформлять сайты, то результат зависит от вашей фантазии и навыков.
Если не умеете делать сайты с нуля, например, на Вордпресс, то можно создать красивый лендинг с портфолио на конструкторе сайтов.
В сервисах для размещения портфолио. Вместо сайта можно использовать сервисы для создания портфолио: Portfeel и Portfoliobox.
На онлайн-площадках. Must-have площадки для размещения дизайнерского портфолио это Behance и Dribbble. Даже если у вас есть личный сайт, на них все равно стоит разместить свои работы. Особенно, если планируете работать с зарубежными заказчиками. Это не только площадки для демонстрации работ, но и для поиска клиентов.
В соцсетях. Презентовать себя и найти заказчиков можно и через соцсети. Для дизайнеров (особенно графических) две идеальных площадки — это Instagram и Pinterest. Есть еще малоизвестный аналог Пинтереста —Savee.it. Его можно использовать для демонстрации работ потенциальным заказчикам.
Как оформить сайт с портфолио дизайнера
В дополнение к страничке в соцсетях (или профилю на Behance) можно сделать свой сайт (но не обязательно). С сайтом вы будете выглядеть профессионалом + на нем можно сразу указать расценки и красиво упаковать примеры в разделы. Заказчик может найти работы в интересующем его разделе (например, только логотипы), а не просматривать все работы подряд. Если беретесь за сайт — он должен быть качественным.
Какие разделы нужно обязательно добавить на сайт с портфолио
1. Блок «О вас». Ваше имя, фото (по желанию), направление дизайна, информация о вас (опыт, достижения, образование).
С сайта дизайнера Яны Ходкиной:
2. Примеры работ. В зависимости от направления дизайна это могут быть картинки или видео. Если занимаетесь веб-дизайном, дополнительно стоит указать ссылки на проекты, над которыми работали.
Совет: размещайте примеры в высоком разрешении, чтобы заказчик мог рассмотреть детали. Для вдохновения поищите работы известных дизайнеров и креативных агентств.
3. Ваше направление дизайна. Помимо глобального направления (графический дизайн, веб-дизайн, дизайн интерьеров, UX-дизайн и так далее) стоит указать, чем конкретно вы занимаетесь. Например, в том же графическом дизайне можно создавать дизайн упаковки, оформлять баннеры и обложки для соцсетей, отрисовывать постеры, делать рекламные креативы.
4. Прайс. Распишите цены за конкретную услугу либо за час работы, если у вас почасовая ставка.
5. Контакты. Напишите, как с вами можно связаться и в какое время.
6. Бриф. Можно сразу создать анкету для потенциальных заказчиков, где они смогут описать, что конкретно требуется сделать. Это сэкономит время вам и заказчику в будущем.
Как оформить раздел «Портфолио» на сайте
Есть несколько способов оформления:
— если работ немного, можно выложить их все подряд, например, в виде плитки. Под работой можно указать название или краткое описание (или чтобы высвечивалось при наведении на нее).
— если работ много, и они разного направления, лучше рассортировать по разделам. На примере сайта Яны Ходкиной — можно посмотреть все работы или нажать на конкретный раздел в верхней панели меню.
Если нажать на картинку с разделом, например на логотипы, то открывается отдельная страница с этими логотипами. Оформлены в виде галереи-слайдера + список.
*В начале каждого раздела добавьте краткое описание.
— креативный способ оформления. Зависит от вашей фантазии и навыков веб-дизайна. Можно выбрать нестандартный шаблон для портфолио или придумать свою уникальную фишку и реализовать с помощью веб-дизайнера. Примеры креативного оформления в разделе ниже — обратите внимание на портфолио BuzzWorthyStudio, ToyFight, Shantell Martin.
Примеры оформления портфолио дизайнера
В отличие от других специальностей, где допустимо простое оформление портфолио или даже его отсутствие, дизайнер должен все делать максимально качественно.
Примеры красивого оформления дизайнерского портфолио (на личном сайте или сайте студии):
#2. BuzzWorthyStudio. Это сайт студии графического дизайна, но тут есть интересная задумка, которую вы можете реализовать в своем портфолио. На сайте список полупрозрачных слов — это названия проектов (крупным шрифтом). Если навести мышку на название, оно становится ярко белым, а на заднем плане появляется сама работа.
#3. ToyFight. Это тоже студия. Фишка оформления — когда нажимаешь на название проекта, то можно не только посмотреть все работы, связанные с ним, но и подробную историю. Про бренд, как создавалась концепция дизайна, какая идея заложена в него. Смотрится очень профессионально и дорого.
#4. Shantell Martin. Дизайнер с креативным подходом. Здесь интересно то, что у специалиста есть свой уникальный стиль, как в работах, так и в оформлении сайта-портфолио. Страница с работами оформлена с бесконечной прокруткой — справа картинка не двигается, а слева работы появляются по мере скроллинга.
Если нажать на конкретную работу, открывается отдельная страница. На ней название, краткое описание проекта и фотографии, как создавался дизайн.
Фото в процессе работы над дизайном:
Как можно оформить портфолио в соцсетях (на примере Инстаграм):
@interfacely — UX и web-дизайнеры.
@robertgabrielb. Тут интересно посмотреть, как дизайнер визуализировал свою фишку — использование каллиграфии в графическом дизайне и фотографии.
@beandbear_graphicdesign — дизайнер логотипов. У него пока мало подписчиков, но можно посмотреть идею — использование мокапов для более презентабельной визуализации своих работ.
*Не забудьте указать информацию о себе в разделе «Описание» или «Биография». Также можно указать контакты и прикрепить ссылку на прайс.
В виде презентации. Для отправки в электронном виде потенциальным заказчикам. Для оформления можно использовать PowerPoint, Keynote (если у вас Макбук), Google Slides.
Печатный вариант. Если бываете на живых встречах и мероприятиях, связанных с дизайном, можно дополнительно распечатать портфолио и показывать его потенциальным клиентам.
Заключение
Портфолио дизайнера — это визитная карточка, которая скажет о нем гораздо больше, чем резюме. Вы можете быть новичком, но талантливым и создавать уникальные дизайны, непохожие на другие. И тогда заказчикам будет все равно, какой у вас опыт и образование.
Невозможно понять, что дизайнер — специалист, не взглянув на его работы. Советуем создать портфолио и со временем его обновлять — по мере появления новых достойных кейсов. Если сможете придумать свою уникальную фишку и отразите это в портфолио — будете на два шага впереди конкурентов.