Как выглядит прототип в фигме
Интерактивные прототипы в Figma
Введение
Прототипы в Figma позволяют создавать имитацию работающего продукта, в котором работают некоторые элементы управления, есть возможность переходить на страницы и взаимодействовать с интерфейсом.
Прототипы позволяют открыть ваш будущий проект в браузере и уже на этапе разработки дизайна оценить пользовательский опыт при работе с ним. Кроме того, это удобный способ демонстрации своей работы коллегам или клиентам.
Если вы копируете элемент, то копируются и связи для прототипирования. Чтобы удалить их, выделите объект и в контекстном меню выберите Remove Connections.
Триггеры
Триггеры взаимодействия в Figma указывают, каким образом пользователь должен воздействовать на элемент интерфейса (кликнуть, навести курсор и так далее), чтобы произошло событие, связанное с этим элементом, например, переход на другую страницу или демонстрация стилей ховера (hover).
Клик или тап (On Click/On Tap)
Наступает, когда пользователь кликает по элементу курсором мышки или, в случае с сенсорными экранами, нажимает (однократно) пальцем.
Применяется для навигации: переход по ссылкам, ввод данных.
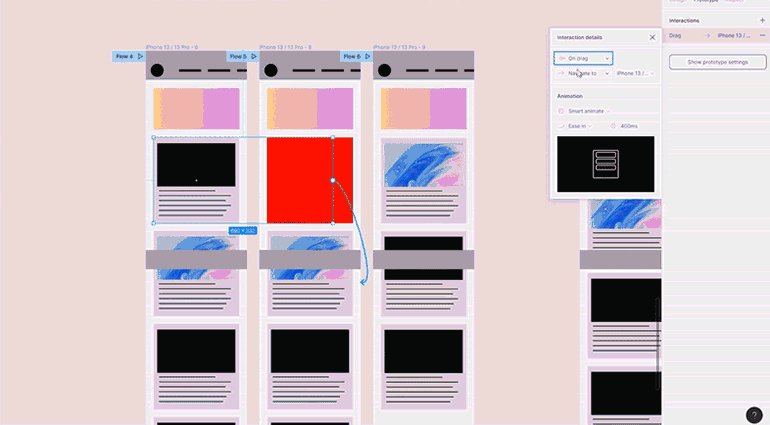
Перетаскивание (On Drag)
Наступает, когда пользователь перетаскивает элемент с помощью зажатой кнопки мыши или пальцем (на сенсорный экранах).
Может применяться для перемещения элементов (например, слайдер), и для более сложных манипуляций, напрмиер, для перетаскивания вниз для обновления.
При наведении (While Hovering)
Используется для изменения состояния при наведении (аналог hover в CSS) и демонстрации подсказок. Если убрать курсор с объекта, элемент будет возвращен в исходное состояние.
Клавиатура или геймпад (Keyboard and Gamepad Shortcuts)
Используется для считывания нажатия клавиатуры, в том числе сочетаний.
Мышь в области (Mouse enter)
Показывает фрейм назначения, если мышь наведена в специальную область
Когда мышь покидает область (Mouse Leave)
Показывает целевой кадр, когда курсор покидает специальную область. Может использоваться, например, для демонстрации подсказок, когда пользователь покинул поле, не заполнив его.
Начало касания (Mouse Down (Touch Down))
Событие, когда мышь только была нажата (начало клика), либо, для сенсорных экранов, когда палец только коснулся элемента.
Конец касания (Mouse Up (Touch Up))
Событие, когда мышь больше не нажата, либо, в случае с сенсорным экраном, палец больше не касается точки на экране.
Задержка (After Delay)
Позволяет запускать событие после паузы. Указывается в миллисекундах.
Анимация прототипа
Мгновенно / без анимации (Instant)
Мгновенно отображает фрейм назначения.
Растворение
Фрейм назначения будет плавно показан поверх исходного (Fade in).
Поддерживается настройка длительности и функции перехода.
Smart animate
Фигма сама ищет подходящие кадры и вставляет плавную анимацию перехода.
Поддерживается настройка длительности и функции перехода.
Перемещение, перекрытие (Move In / Move Out)
Фрейм назначения будет выезжать и перекрывать исходный фрейм.
Поддерживается настройка длительности, направления и функции перехода.
Смахивание (Push)
Фрейм назначения будет выталкивать исходный фрейм.
Поддерживается настройка длительности, направления и функции перехода.
Slide In / Slide Out
Перемещение с растворением
Виды взаимодействий
Вид взаимодействия определяет, что именно произойдет после события, вызванного одним из триггеров.
Навигация (Navigate)
Осуществляет переход от одного фрейма к другому.
Наложить поверх текущего фрейма (Open Overlay)
Открывает целевой фрейм над (поверх) исходного. Может использоваться для отображения всплывающих окон.
Пролистать до (Scroll To)
Пролистывает текущую страницу до вложенного элемента или фрейма. Может использоваться для создания меню с якорными ссылками. (Обновление от 8/12/20)
Замена (Swap With)
Заменяет один фрейм другим. При этом, в отличие от перехода «Навигация», в данном случае пользователь не сможет вернуться на предыдущую страницу с помощью команды «назад».
Закрыть наложения (Close Overlay)
Закрывает окно, наложенное поверх фрейма с помощью Open Overlay.
Переход по ссылке (Open URL)
Открывает страницу по ссылке URL за пределами прототипа.
Создание интерактивного прототипа
Ниже мы рассмотрим пример создания прототипа с различными переходами.
Выпадающее меню, открываемое по нажатию на кнопку
Мы будем использовать: триггер On Click со взаимодействием Open Overlay и триггер On Click со взаимодействием Close Overlay.
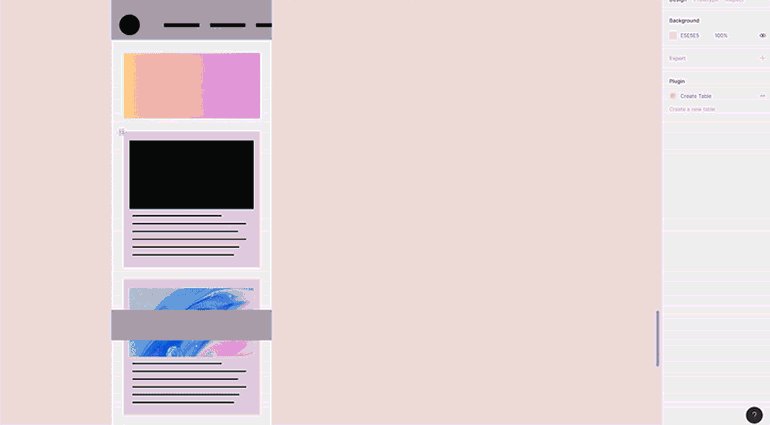
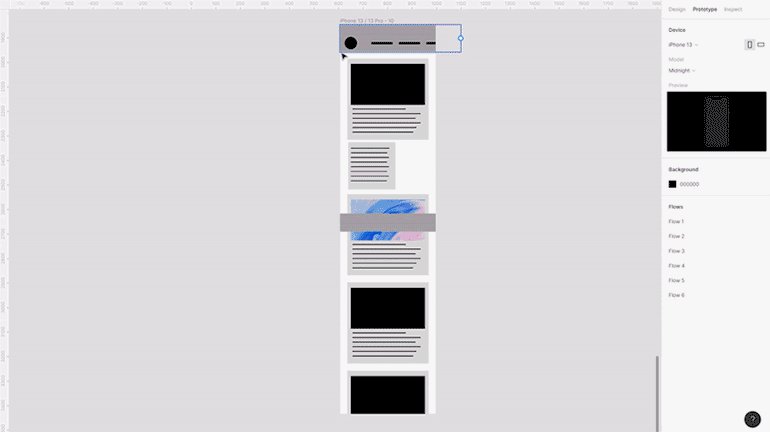
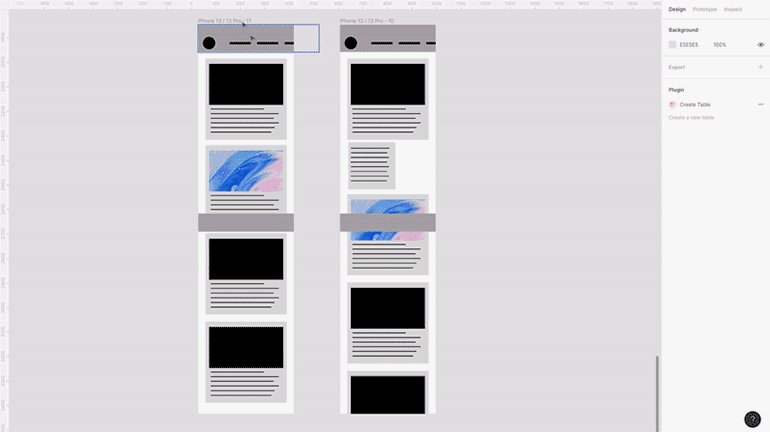
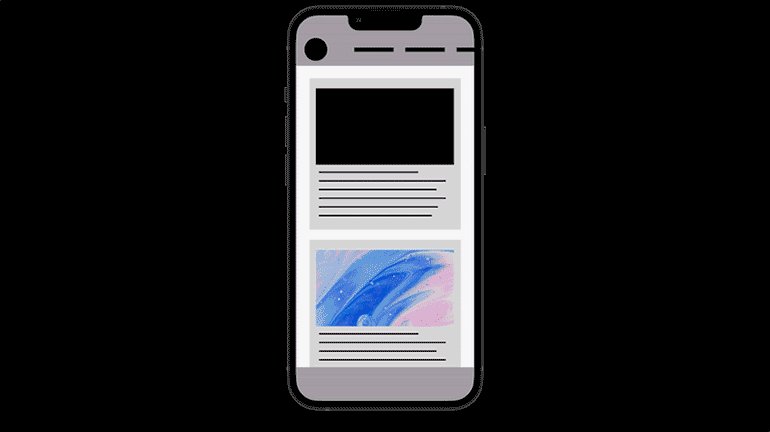
Итак, для начала мы сделаем два фрейма: первый экран и меню, которое будет открываться по клику на иконку:

Обратите внимание, что фрейм меню мы располагаем обособленно от фрейма экрана — его расположение в прототипе настраивается при создании события.
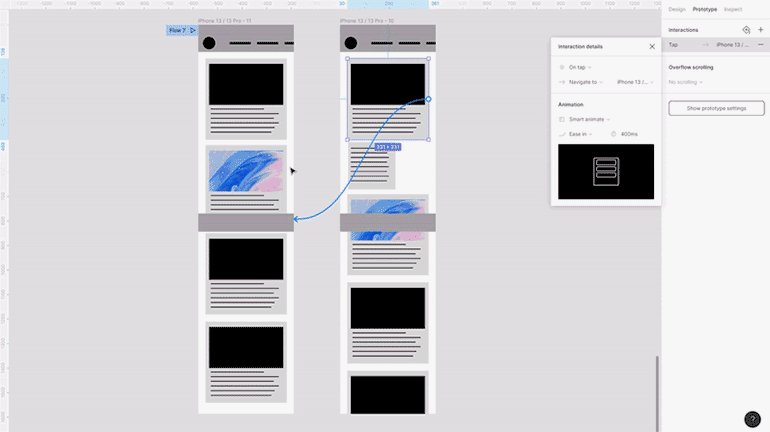
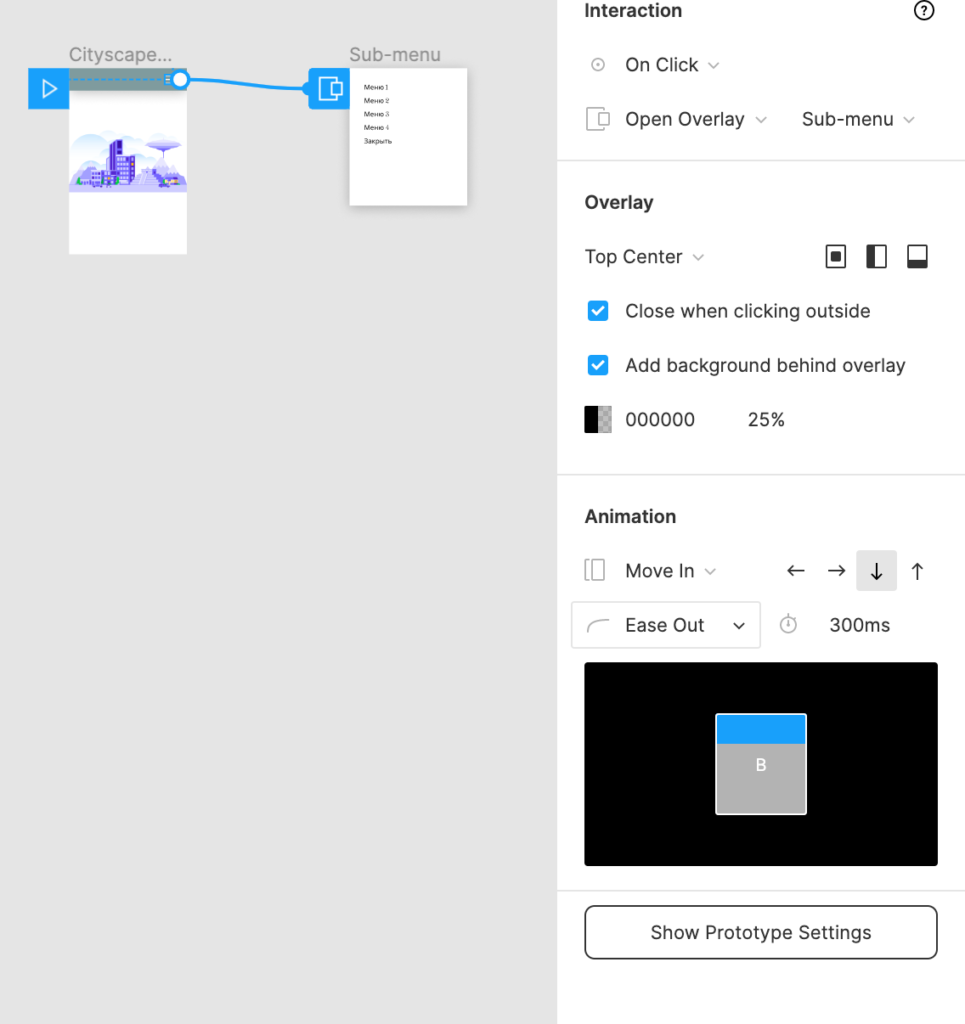
1. Выделяем иконку меню и переходим во вкладку Prototype в правой панели.
2. Для начала нам надо выбрать триггер в разделе Interaction: вместо None ставим On click (переход при нажатии).

3. Теперь надо выбрать вид взаимодействия. Так как задача — показать окно меню поверх экрана, выбираем Open Overlay.

4. Когда вид взаимодействия выбран, требуется указать целевой фрейм. Выбираем его из списка:

В списке показываются все доступные фреймы. Обратите внимание, что фрейма с экраном в этом списке нет.

5. На данном этапе нам предлагается выбрать несколько настроек, доступных для данного вида взаимодействия (Overlay) — это расположение, настройка «Закрыть при клике в свободную область» («Close when clicking outside») и фон за всплывающим окном («Add background behind overlay»)

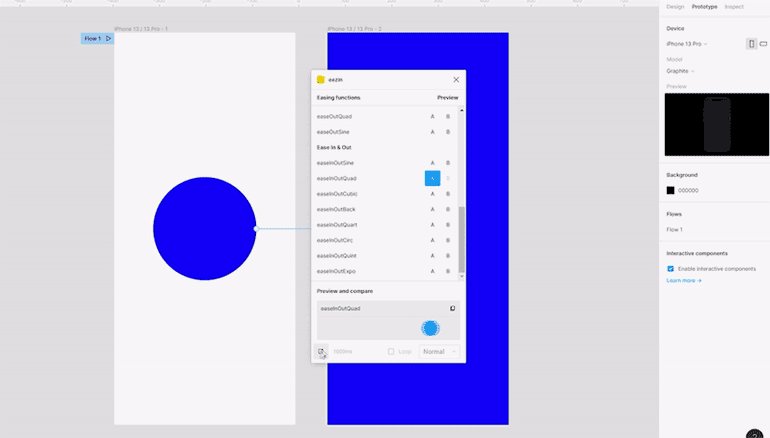
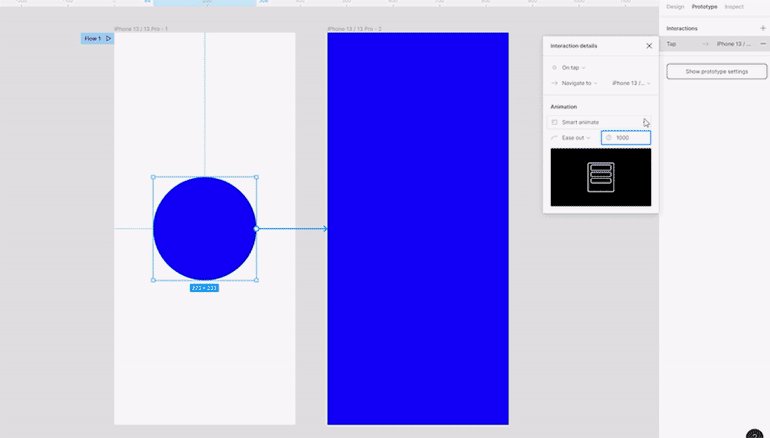
6. Выбираем анимацию в интуитивно понятном интерфейсе

7. У нас также есть кнопка «Закрыть». Выделим ее и добавим событие, закрывающие окно Close Overlay:



Обратите внимания, что взаимодействие Close Overlay не требует указания целевого фрейма — это и есть наш выбранный фрейм.


Hover с применением анимации Smart animate
Подробное описание работы «умной анимации» читайте в разделе Smart animate в Figma
Особенностью smart animate является то, что она сама находит все свойства, которые изменялись, для всех элементов фрейма. Таким образом вместо настройки анимации каждого элемента вы можете доверить это Figma, выбрав «умную анимацию».
Замена фрейма по нажатию кнопки клавиатуры
Подробное описание работы с клавиатурой читайте в разделе Работа с клавиатурой в прототипах Figma
Интерактивные прототипы Фигмы позволяют настроить взаимодействие не только с курсором (мышью), но и с клавиатурой.
Для настройки взаимодействия с хардварными кнопками в Figma используется триггер Key/Gamepad.

Играй бесплатно в браузере!
Заполните форму, мы сделаем иконку
и добави ее в коллекцию
4 полезных плагина для Figma: прототипы
Как превратить свой макет в сайт и адаптировать его сразу под все устройства.
Иллюстрация: OlyaSnow для Skillbox Media
Прототипирование в Figma работает очень просто, но не всё в нём сделано удобно. Например, вам не дадут примеры хорошей анимации, а адаптация макета под игровой геймпад — мучительно долгая. В этом вам помогут плагины, которые расширяют функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам работать с прототипами.
Плагины в статье предназначены для продвинутой работы с Figma. Если вы слышите о прототипах в первый раз, советуем прочитать вводную статью об этой функции: Как делать прототипы в Figma: кнопки, прокрутка и поп-апы.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Eezin
Анимация — сильный дизайнерский инструмент, который помогает сделать обратную связь в интерфейсе тактильнее. Но настроить её не так просто — если скорость перехода будет слишком быстрой или медленной, у вас не получится добиться нужного ощущения.
Сэкономить время на этом поможет плагин Eezin. В нём собрано несколько десятков разных вариантов анимаций, которые вы сможете сразу использовать в своём прототипе.
Prototype Exporter
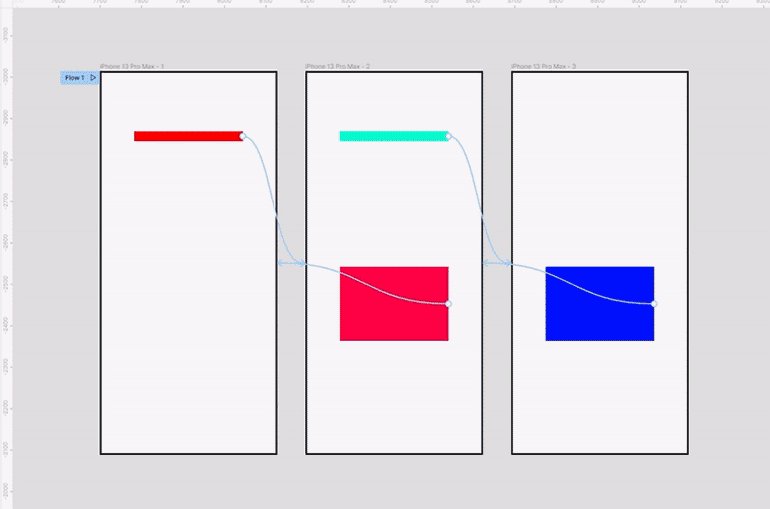
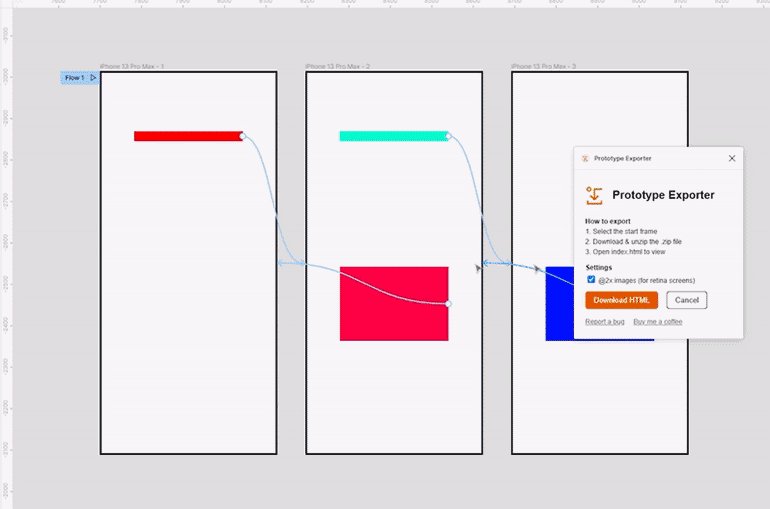
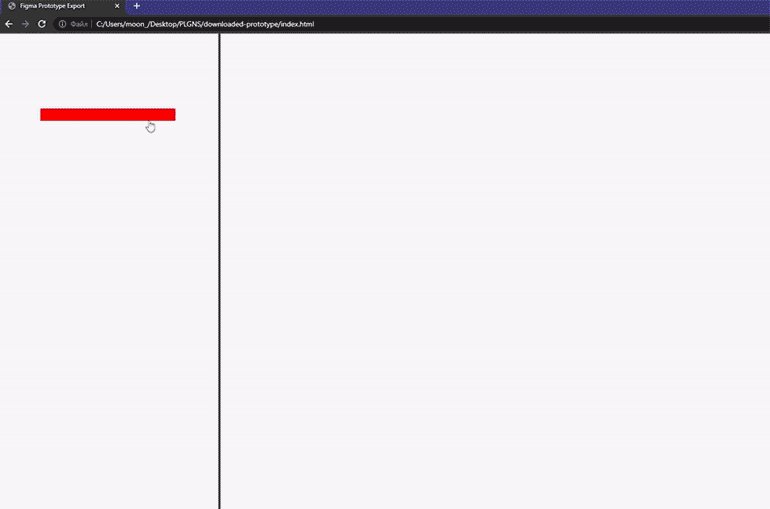
Если вам не хочется публиковать своё портфолио на доменах Tilda или Readymag, а с вёрсткой сайтов на HTML и CSS вы незнакомы, обратите внимание на плагин Prototype Exporter. Он может превратить ваш прототип в полноценную веб-страницу, которую можно опубликовать в интернете (если у вас есть домен, конечно).
Плагин Prototype Exporter работает неидеально. Например, фиксация объектов и плавные анимации не поддерживаются. Поэтому перед отправкой или публикацией сайта убедитесь, что плагин сделал всё правильно.
Prototyper
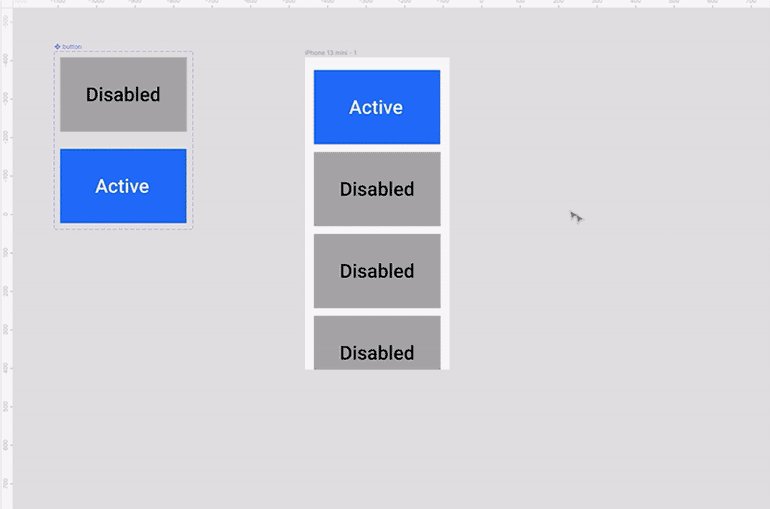
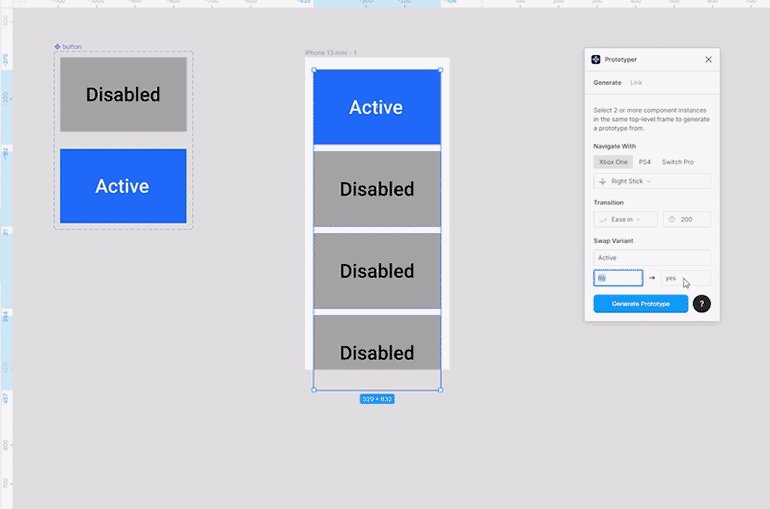
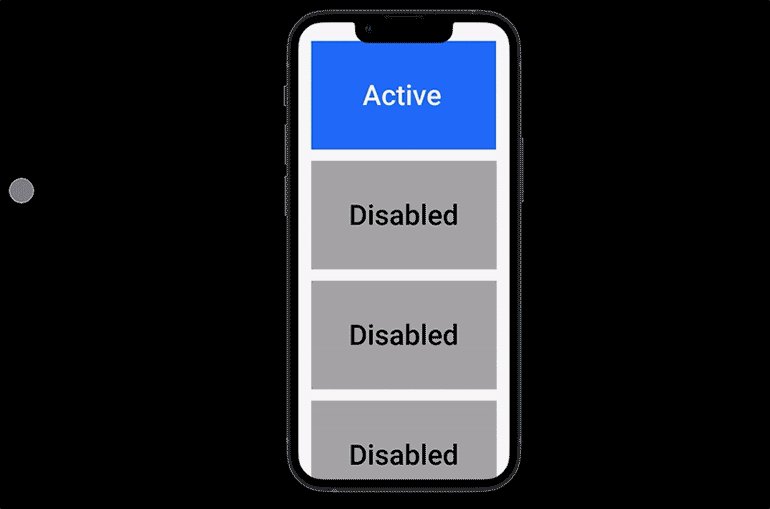
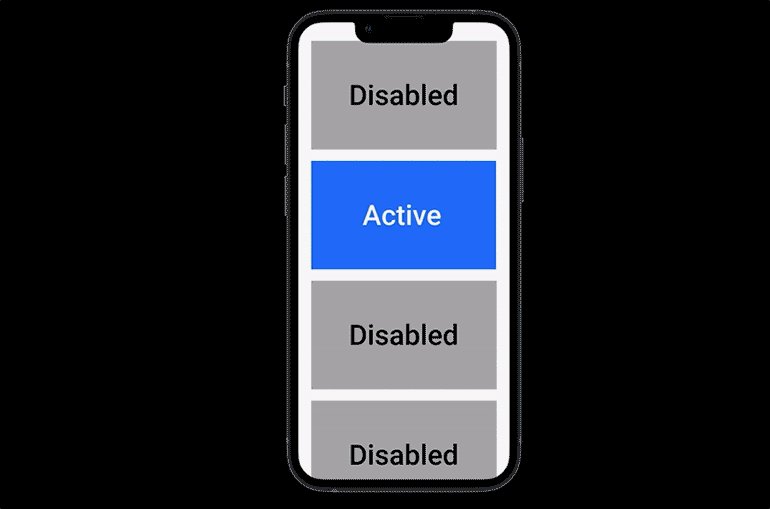
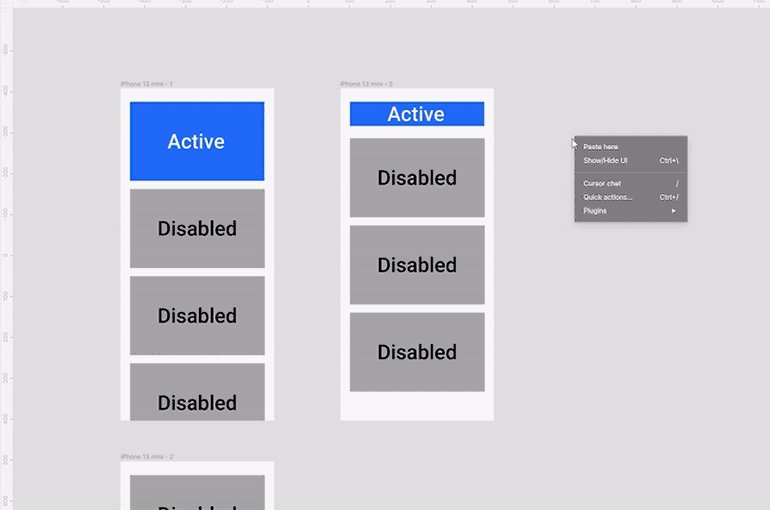
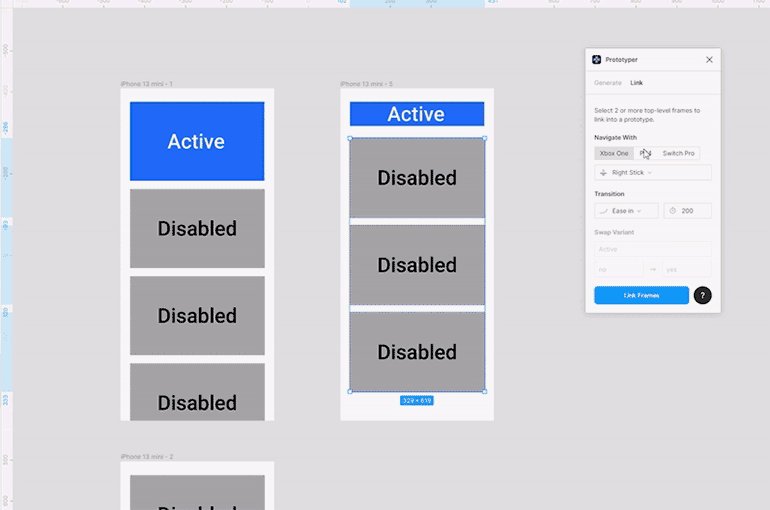
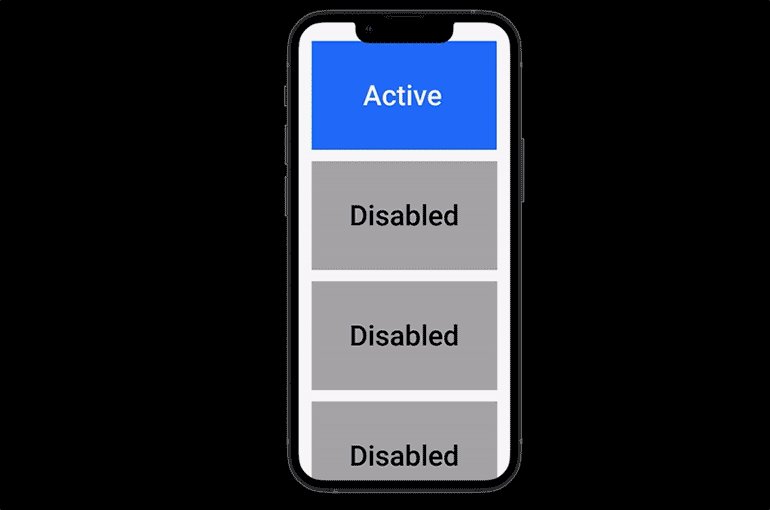
Адаптировать интерфейс под работу с геймпадом — нестандартная и очень редкая задача. Но если это необходимо, то сейчас в Figma делать это очень долго. Плагин Prototyper сильно ускорит эту работу — сам объединит нужные компоненты в прототип и сразу привяжет все кнопки.
Также через плагин можно настроить переключение по внешним фреймам:
Responsify
Этот плагин напрямую не относится к прототипам, но если вы отправляете макет разработчику, полезно заранее проверить, как он должен выглядеть на всех устройствах. Чтобы не тратить на это много времени, воспользуйтесь плагином Responsify — он автоматически адаптирует ваш макет под все устройства, и вы сможете заранее отловить и исправить все графические ошибки.
Как делать прототипы в Figma: анимация
Рассказываем, как сделать красивые переходы в макете приложения для презентации клиенту.
Описать анимацию на словах или в техническом задании иногда очень сложно: можно забыть о каких-то переходах, не учесть скорость, не так описать динамику. В итоге клиент и разработчики поймут вас не так и проект может растянуться.
Благодаря встроенным функциям Figma, вы можете сами собрать любую анимацию в своём макете и сразу показать идею, а не объяснять всё «на пальцах».
Рассказываем, как сделать анимацию для вашего приложения в Figma.
Это руководство по продвинутой работе с прототипами в Figma. Если вы о них слышите в первый раз, советуем прочитать нашу статью об основах работы с ними.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Режимы анимации
В Figma есть набор стандартных переходов, которые в прототипе помогают плавно менять один экран на другой. Всего их девять, но пользоваться вы будете, скорее всего, только пятью из них:
1. Instant — анимации нет вообще, экраны сменяют друг друга моментально.
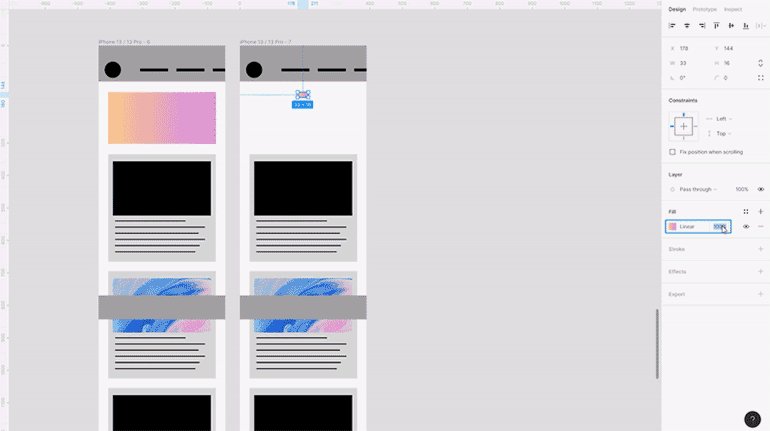
2. Linear — линейная, вся анимация протекает с одной скоростью:
3. Ease-in — анимация медленно начинается, к концу ускоряется:
4. Ease-out — анимация начинается быстро, к концу замедляется:
5. Ease-in-out — старт и конец анимации замедлены:
Вы можете пользоваться только переходами, но для полноценной анимации этого недостаточно. Чтобы делать красивые всплывающие окна и изменения в кнопках, воспользуйтесь ещё одной функцией Figma — умной анимацией.
Умная анимация
В этом режиме можно делать более сложные переходы — увеличивать и уменьшать объекты, двигать их, добавлять новые. Исходя из пользовательских настроек и организации слоёв внутри фреймов, Figma сама понимает, как именно должна проходить анимация.
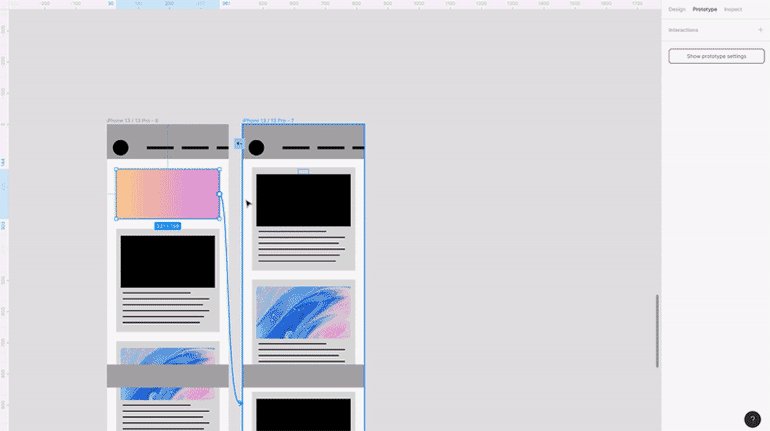
Общий принцип создания анимации: первый макет — начальная точка, а второй — конечная. Между ними Figma сама достраивает промежуточные кадры.
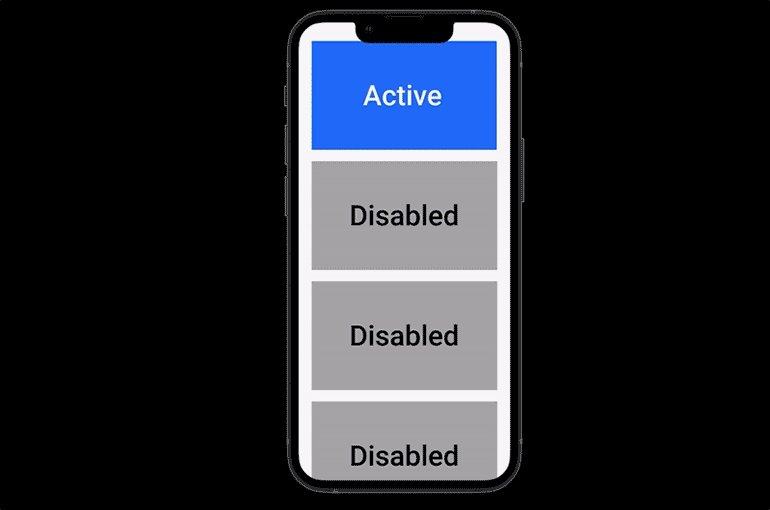
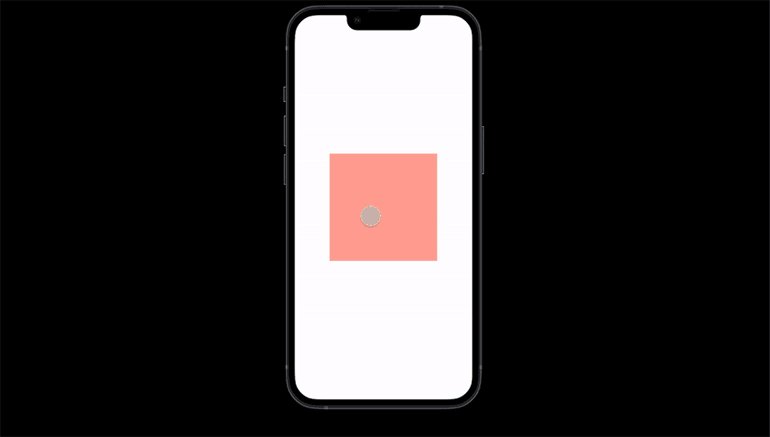
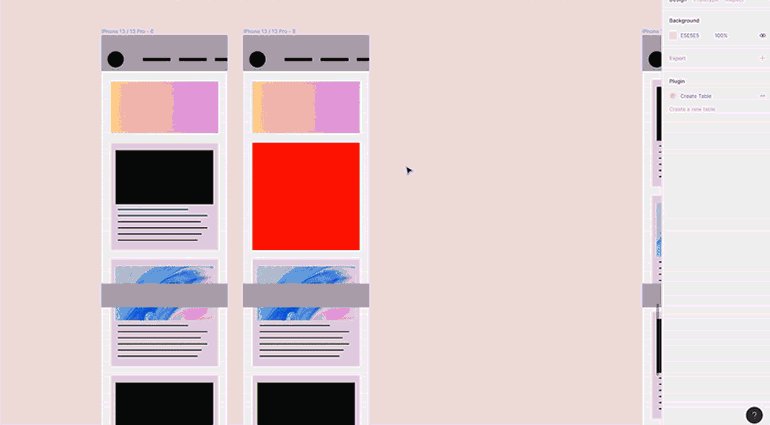
Для примера, попробуйте заставить один модуль исчезнуть, а остальные — подтянуться на его место:
Следите за названиями и вложенностью слоёв внутри фреймов. Если вы хотите, чтобы объекты не просто исчезали, а красиво анимировались, на панели слоёв они должны называться и располагаться везде. Иначе Figma не поймёт, что вам нужно сделать, и в прототипе вместо анимации вы увидите просто затухание объекта.
Обратите внимание на то, как работают переходы в режиме умной анимации. Они задают не обычный переход, а именно скорость анимации. Например, в режиме Ease-out анимация начинается быстро и к концу замедляется.
Теперь попробуйте сделать анимацию удаления через свайп:
Теперь попробуйте сделать анимированное всплывающее окно:
Как вы уже заметили, при создании разных анимаций их суть остаётся прежней: первый макет — начальная точка, а второй — конечная. Точно так же создаются и любые другие: от анимаций кнопок до экранов загрузки. А лучший способ всё это изучить — пробовать собирать что-то самостоятельно.
Для тренировки советуем попробовать сделать следующие анимации:
Прототипирование в Figma
Второй этап создания сайта — прототипирование. Во время создания прототипов закладывается функциональность, создаются ссылки, наглядно оценивается удобство сценариев, продуманных в карте сайта.
Также, клиент может протестировать прототип на его удобство. По возможности я стараюсь делать прототип максимально наглядным, так как черно-белые фотографии все же наглядней перечеркнутых квадратиков.
Прототипы всегда разрабатываю в Figma. Это отличный инструмент, потому что позволяет делать следующие вещи:
1. Возможность продолжить создание дизайна на основе прототипа. Создание адаптивной сетки. Можно даже заморочиться и сделать прототип на мобильном устройстве.
2. Разворачивающиеся списки, попап-окна с затемнением фона, а также эффекты анимации появления блоков. Это фишки, которые недавно появились в Figma и делают этот инструмент привлекательнее других приложений. Также, можно сделать элементы статичными при скроллинге, но в этом нет ничего особенного, это позволяют делать и другие приложения.
3. Конечно же, наличие компонентов, которые помогают автоматизировать процесс создания гиперссылок.
4. Возможность клиенту оставлять комментарии прямо в прототипе.
Это далеко не все фишки программы. В общем и целом Figma позволяет создавать отличные интерактивные прототипы, не прибегая к помощи сторонних приложений. Прототип можно «пощупать» и посмотреть здесь.
Figma как инструмент для прототипирования это ужас. Как графический инструмент он супер.
Axure и ProtoPie имеют в разы выше функционал :
Анимация по кривой безье
Куча стандартных команд (Wait,Fire events,On move,on swipe и т.д.)
Встраивание js
встраивание видео плееров и модулей (Карты,навигация и т.д.)
И да говорить что прототип ниочём при создании сайтов за 80к. Я на вас бы посмотрел работай вы с проектами 100+ архитектурных единиц.
Там лендосы про пластиковые окна пилят, какое прототипирование, о чем вы! 🙂
Зачем сравнивать граф. редактор и специализированный софт для прототипирования? Ясно дело второе будет лучше
У вас есть проблемы с верстальщиком. 🙂
Про флексы в курсе? Что там куда уедет?
Флексы-Мексы, фигмы-сигмы, но работаю только через прототип
Веб, безусловно, стал проще. Но в любом случае, каким бы простым не был проект, делать дизайн без прототипа опасно. Иначе процесс с 95% вероятностью превратится в утопию.
Через год-два дизайн-макетов столько, что выставляем на авито и окупаемся. Да че там, окупаемся, получаем новых постоянных клиентов.
А вы в фигме квадратики двигайте и дальше. Инжой 🙂
Вы не в той нише, адресом ошиблись.
Клиент ставит задачу. Агентство ее реализует. А клиент свои пальчики держит при себе
Как бы не так. Надо стараться быть максимально ориентированным к клиенту. Без этого бизнес не вырастет, и хороших отношений не будет.
я не тебя спрашиваю
Да, и если у вас 95% процентов превращается в утопию, поставьте крест на вордпрессе. Не может просто уникальный дизайн 95% клиентов отторгать.
Я думаю Вы плохо представляете о чем идет речь. Коллеги, как я понимаю, говорят про проекты от 200-300к до 5 млн. Вордпресс и любая другая cms здесь не релевантны впринципе, собственно как и работа без прототипа.
Фигма для таких задач, как в примерах, не очень нужна, только если пайплайн на неё сложился уже. Интернет-магазины и корпоративные сайты, запросто можно прототипировать в вордпрессе «по живому» используя пейдж билдеры. В них есть всевозможные готовые блоки, конструкторы блоков, все опции по отступам, поведению, анимации, есть все ответы про мобильный вид, резину и т.п. Все эти «велосипеды» давно нарисованы и свёрстаны — сколько можно карточки товара и меню изобретать.
Например:
https://elementor.com/blog/customize-woocommerce-product-page/?ref=3267
Конечно, такой путь не для прототипирования мобильных приложений.
Прототип обезателен для разработки любого веб-сервиса.
Прототип нужен больше клиенту, так как именно на этапе прототипирования у клиента в голове начинают появляться правильные вопросы типа:
1. А откуда будет браться эта информация, из 1с, а у на с есть там такая информация?
2. А как это будет выглядеть на мобильном виде? Как всего один элемент списка в ряд? Нам надо как у АлиЭкспресс два товара в ряд.
3. А при нажатии на эту кнопку какие поля нам нужны? Нам точно надо знать с какой страницы была отправлена форма!
Прототип это не про дизайн.
Прототип это про ТЗ
Где вы находите клиентов, которые заказывают прототип? Он же отдельно оплачивается у вас? Или сами инициативу проявляете?
Прототип является частью дизайна и он, конечно, оплачивается ) Без прототипа нельзя сделать дизайн )
Естественно и безусловно
Второй этап создания сайта – прототипирование.
oh really?
research->ideate->validate->implement
3й же!
У прототипов разные цели применения. Кто-то на них презентует работу клиенту, кто-то идеи валидирует и проводить пользовательское тестирование (например сценариев), а кто-то проверяет как работаю микро-взаимодействия.
По моему опыту Фигма не очень хороша в прототипах (для средних и больших проектов). Например, для одного файла можно создать только один прототип. Когда в файле 100+ экранов, одним прототипом не отделаться, просто из-за огромного количества сценариев, которые необходимо покрыть (а делать один прототип на все случаи жизни зачастую дорогое решение из сложности реализации и тем более поддержки в актуальном виде, и если кто-то делал, то лапши от связей столько, что в ней потом не разберёшься).
К тому же, в Фигме прототип должен находиться на одной странице, в проекте с 100+ экранов, обходиться одной страницей сложно. Можно сделать отдельную страницу для прототипа, получится дублирование экранов с других страниц (опять же сложности поддержания в актуальном виде).
А ещё прототипа из Фигмы довольно долго грузятся (опять, речь о больших прототипах).
Если же разбивать на прототипы на файлы, то указаных проблем выше нет, но для поддержи в актуальном виде уже нужен командный аккаунт и соответсвенно командная библиотека компонентов. А ещё количество файлов может стать огромным, что не всегда удобно в проектах (в Фигме пока нет папок внутри проекта).
Мне кажется, что прототипирование, это уже становится некоторым мовитоном. Последний раз это делал лет 12-13 назад. Для простых сайтов есть гора удобных конструкторов, в большинстве из которых есть блоки для самостоятельной вёрстки любого дизайна. Для интернет-магазинов, пабликов, журналов и прочему, также гора инструментов. Зачем сейчас выдумывать велосипед?
Если конечно проект с многомилионным бюджетом и притензиями на лидерство в нише, тогда да, прототип становится логичным, но во всех других случаях это лишнее.
С т.зр. продажи это создаёт добавленную (пусть и воображаемую) ценность продукту агентства.
Одно дело заплатить сотку за «сайт», другое дело за прототипирование, брендирование, хренирование.