Как выглядит пунктир с точкой
Основные линии чертежа
Линия является основным элементом чертежа. Различаются линии между собой по типу и по толщине.
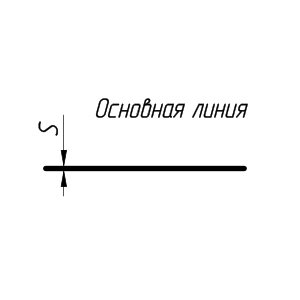
Толщина сплошной основной линии S должна быть в пределах от 0,5 до 1,4 мм в зависимости от величины и сложности изображения, а также от формата чертежа.
Сплошная толстая линия применяется для изображения видимого контура предмета, контура вынесенного сечения и входящего в состав разреза.
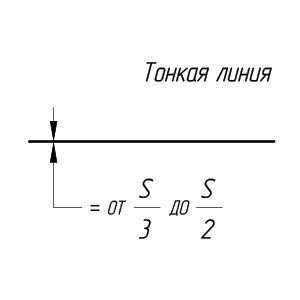
Сплошная тонкая линия применяется для изображения размерных и выносных линий, штриховки сечений, линии контура наложенного сечения, линии–выноски, линии для изображения пограничных деталей («обстановка»).
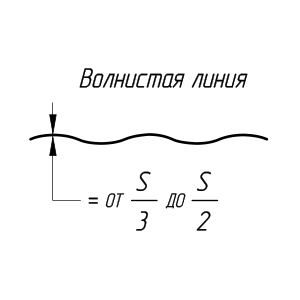
Сплошная волнистая линия применяется для изображения линий обрыва, линии разграничения вида и разреза.
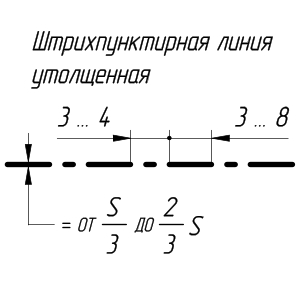
Штрихпунктирная утолщенная линия применяется для изображения элементов, расположенных перед секущей плоскостью («наложенная проекция»), линий, обозначающих поверхности, подлежащие термообработке или покрытию.
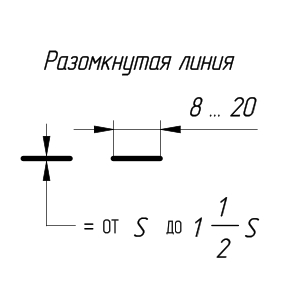
Разомкнутая линия применяется для обозначения линии сечения. Длина штрихов берется 8. 20 мм в зависимости от величины изображения.
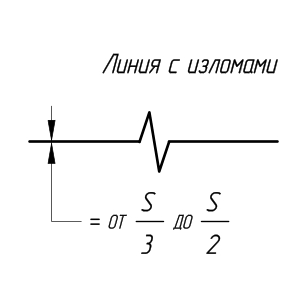
Сплошная тонкая линия с изломами применяется при длинных линиях обрыва.
Штрихпунктирная линия с двумя точками применяется для изображения деталей в крайних или промежуточных положениях; линии сгиба на развертках.
Типы линий на чертеже и их назначение по ГОСТу
Ни один чертеж не имеет смысла, если в нем отсутствуют специальные линии. Они являются основным элементом, с помощью которого специалисты успешно читают и понимают чертеж.
Какие бывают линии, зачем они нужны и что по этому поводу говорит ГОСТ — в этой статье.
Что представляют собой линии и ГОСТ
Чтение чертежа существенно облегчается и становится проще, когда используют различные варианты линий — у них различные вид и назначение. Все эти варианты установлены и регламентируются ГОСТами.
Один из них — ГОСТ 2.303-68 о Единой системе конструкторской документации.
ГОСТ считается основным: его используют преподавательский состав и инженеры, работа которых непосредственно связана с созданием чертежей. Он же лег в основу более усовершенствованного стандарта 2.109-73.
На первом этапе черчения нужно использовать сплошные тонкие линии. Только после уточнения формы, габаритов, размещения картинки, удаления дополнительных линий, берут вспомогательные линии, предписанные стандартом.
Какие типы линий применяются в чертежах
Выделяют 7 основных типов линий для создания чертежей:
Параметр толщины толстой сплошной линии — ориентир для других. Но есть один нюанс: каждый тип линий по всему чертежу прочерчивается с одинаковой толщиной.
Важно, чтобы осевые и центровые линии выходили за пределы контура картинки на 2-5 мм и в конце была не точка, а штрих.
Наименование
Начертание
Сплошная толстая линия







Сплошная тонкая с изломами

Штрихпунктирная с двумя точками тонкая

Наименование
Толщина линии по отношению к толщине основной линии
Основное назначение
Сплошная толстая линия
Сплошная тонкая с изломами
Длинные линии обрыва
Штрихпунктирная с двумя точками тонкая
Последовательность черчения линий
Разработана специальная инструкция, определяющая последовательность отображения линий.
Первый этап — подготовка листа, в которую входит оформление рамки и разметка мест будущих участков детали.
Второй этап — прочерчивание центровых и осевых линий. Начинают процесс черчения с горизонтальных отрезков.
Третий этап — отображение окружностей и дуг радиусов. Вначале — меньшие.
Четвертый этап — последовательное проведение линий: горизонтальных, вертикальный, наклонных.
Пятый этап — обозначение участков детали с помощью специальных линий.
После этого готовый эскиз можно прорисовывать чернилами.
Как прорисовываются линии на чертеже
Выверенный алгоритм прорисовки делает изображение четче и позволяет добиться правильных пропорций толщины линий.
Как выглядит пунктир с точкой
§ 2. Линии чертежа
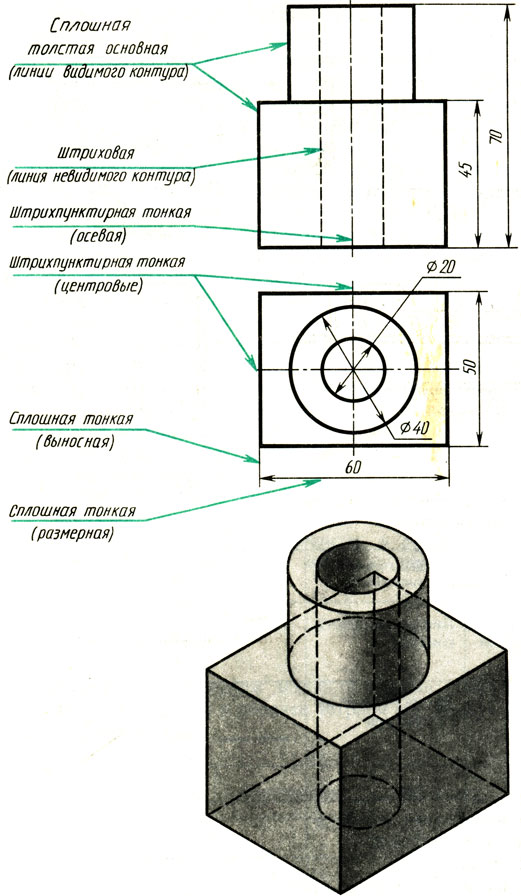
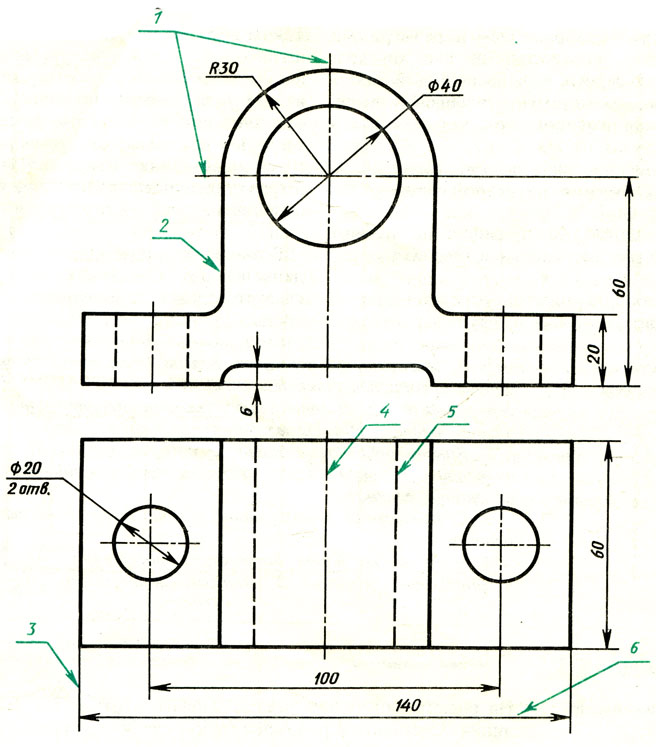
Рассмотрите рис. 9. Какими линиями обведены на нем изображения?
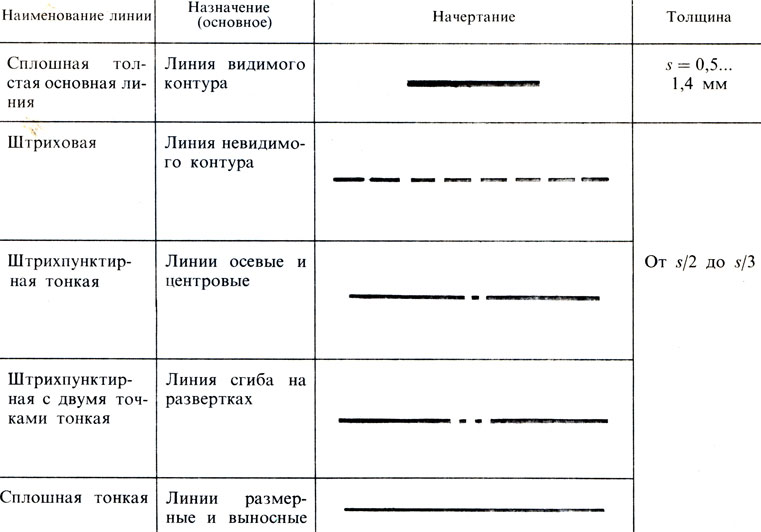
Чтобы чертежи было легче читать, ГОСТ 2.303-68 (СТ СЭВ 1178-78) устанавливает линии для чертежей всех отраслей промышленности и строительства.
Сплошная толстая основная линия. Для изображения видимых контуров предметов применяется линия, называемая сплошной толстой основной. Толщина этой линии, обозначаемая латинской буквой s, установлена стандартом в пределах от 0,5 до 1,4 мм в зависимости от величины и сложности изображения. Выбранная толщина s линии должна быть одинаковой для всех изображений на данном чертеже.
Такой линией обведено изображение видимых очертаний предмета на рис. 9.
Рис. 9. Линии чертежа
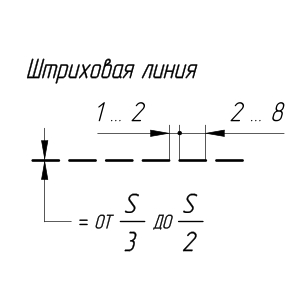
Штриховая линия. Для невидимых очертаний предмета применяют линию, которую называют штриховой. На рис. 9 такой линией показано невидимое на данном изображении отверстие, находящееся внутри детали.
Штриховая линия состоит из штрихов (черточек) одинаковой длины. Их длина установлена стандартом в пределах от 2 до 8 мм (для ученических чертежей рекомендуется 4 мм). Длина всех штрихов в линии должна быть приблизительно одинаковой. Расстояние между штрихами должно составлять от 1 до 2 мм и быть приблизительно одинаковым в линии. Толщина штрихов зависит от выбранной толщины сплошной толстой основной линии и должна составлять от s/2 до s/3. Это означает, что толщина штриховой линии в 2-3 раза тоньше основной.
Штриховые линии должны начинаться и заканчиваться штрихами (рис. 10).
Неверно называть штриховую линию пунктирной. Раньше ее чертили в виде точек. По-немецки пункт означает точка, отсюда и название пунктирная. Теперь это название не соответствует характеру линии.
Штрихпунктирная тонкая линия. Для проведения осевых, а также центровых линий, указывающих центры окружностей и дуг, используют линию, называемую штрихпунктирной тонкой, которая состоит из длинных тонких штрихов и точек между ними. Длина штрихов от 5 до 30 мм, расстояние между ними от 3 до 5 мм (для учебных чертежей длину штрихов рекомендуют 20 мм). Толщину штрихпунктирной линии берут от s/2 до s/3.
Осевые и центровые линии концами должны выступать за контур изображения на 2-5 мм (см. рис. 10) и оканчиваться штрихом, а не точкой. Положение центра окружности определяется пересечением штрихов, как показано на рис. 10.
Вычерчивание деталей надо начинать с проведения осевых и центровых линий, являющихся основой чертежа. С их помощью удобно строить симметричные изображения, откладывая от этих линий размеры, по которым вычерчивают контуры предмета.
Штрихпунктирная с двумя точками тонкая линия показывает линии сгиба на развертках и крайние положения подвижных предметов. Длина штрихов от 5 до 30 мм, расстояние между ними от 4 до 6 мм.
Сплошная тонкая линия. Кроме перечисленных выше линий, на рис. 9 помечены надписями размерные и выносные линии. Выносные линии служат для связи между изображением и размерными линиями, проведенными вне контура. Для размерных и выносных применяют линию, называемую сплошной тонкой, толщина которой должна находиться в пределах от s/3 до s/2.
1. Линии чертежа
Выносные линии должны выходить за концы стрелок размерной линии примерно на 1-5 мм.
Сплошные тонкие линии применяют также для штриховки в сечениях.
Все перечисленные сведения о линиях даны в табл. 1, которую для справок следует переписать в свою рабочую тетрадь.
Ответьте на вопросы?
1. В зависимости от чего берется толщина штриховой, штрихпунктирной тонкой и сплошной тонкой линий? Чему будет равна толщина линий, если толщина сплошной толстой основной линии взята 1,2 мм?
2. Каково основное назначение следующих линий: сплошной толстой основной, штриховой, штрихпунктирной тонкой, сплошной тонкой?
4. Чему равна длина штрихов и расстояние между ними в штриховых линиях? В штрихпунктирных тонких линиях?
Задания к § 2
Упражнение 6
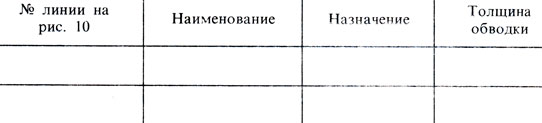
На рис. 10 дан чертеж детали. Цифрами отмечены различные линии. Составьте в рабочей тетради следующую таблицу и заполните ее.
Рис. 10. Задание для упражнений
Упражнение 7
На рис. 11 и 12 даны примеры правильного и неправильного проведения штриховых и штрихпунктирных тонких линий. В чем недостатки проведения линий в примерах 1, 2, 3, 4?
| Правильно | Неправильно |
|---|---|
| 1 —-—-— | |
| —-—-—-— | 2 —-—-— |
| —-—-—-— | 3 —-—-— |
| 4 —-—-— |
Упражнение 8
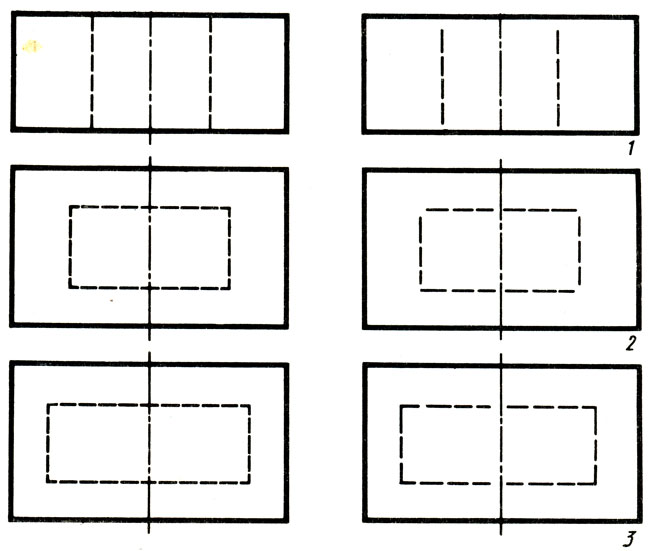
На рис. 13 даны примеры правильного и неправильного взаимного расположения линий. Сравните их. В чем ошибки примеров, помеченных цифрами 1, 2, 3?
Рис. 13. Примеры использования штриховых и штрихпунктирных линий
Упражнение 9
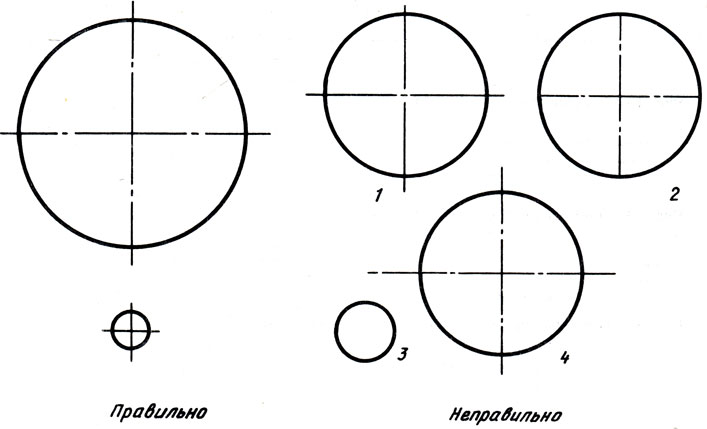
На рис. 14 слева показано, как правильно располагать центровые линии, а справа приведены ошибки, которые часто допускают учащиеся. В чем недостатки изображений, помеченных цифрами 1, 2, 3, 4? Заметьте, что если диаметр окружности на чертеже меньше 12 мм, то центровые линии проводят сплошными.
Рис. 14. Примеры проведения центровых линий
Упражнение 10
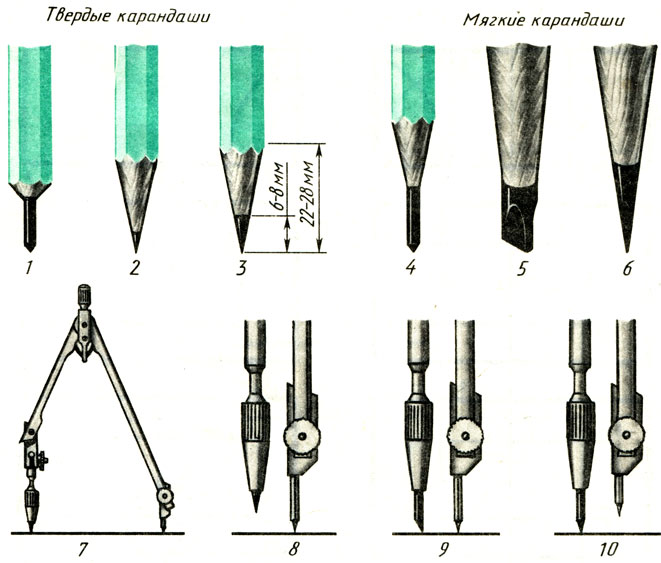
На рис. 15 даны примеры заточки карандашей и подготовки к работе циркулей. Запишите в тетради номера правильно подготовленных к работе карандашей и циркулей.
Рис. 15. Правильная и неправильная подготовка инструмента к работе
Практический CSS: рецепт успеха
Ниже располагается перевод заметки CSS — A Recipe for Success, в которой рассматривается создание средствами HTML/CSS в браузере некоторого образца меню. В статье освещены довольно интересные случаи, и подробно описано их решение.
Если вы посмотрите на стандартное ресторанное меню (или рецепт), там слева расположены названия блюд, за ними идет пунктирная линия до правого края, где расположена цена этого блюда. Давайте посмотрим на рисунок 1, чтобы понять, о чем идет речь.

Рисунок 1
Хотя, на первый взгляд, внешне не представляется сложностей, чтобы повторить это с помощью HTML, однако, все не так просто, и можно наткнуться на достаточное количество подводных камней. Но обо всем по порядку!
Пунктирные линии
Поскольку структура представляет собой ненумерованный список, то он элементарно реализуется с помощью CSS (хотя можно привести некоторые аргументы в пользу применения в данном случае таблицы). Но поскольку в данной статье мы делаем акцент на использовании CSS, то воспользуемся списком.
Нам предстоит преодолеть две основные проблемы:
Во-первых, нам нужно расположить текст и слева, и справа на одной линии.
А во-вторых, нам нужно сделать пунктир начинающимся строго после текста слева и заканчивающимся строго у текста справа. Это было бы просто, если бы пунктир подчеркивал текст, тогда мы могли бы задать стили нижней границы у элемента списка. Однако, наше меню выглядит по-другому, поэтому придется немного повозиться.
Слева и справа
Для начала разберемся с позиционированием текста. Для того, что расположить цену справа, используем свойство float и установим его либо для самой цены, либо для названия блюда, но тогда цена должна быть выровнена с помощью text-align:right. Или мы можем задать float для обеих частей списка. Любой из этих методов будет верным, но в данном случае мы воспользуемся последним способом; задав float для описания в left, а для цены — в right.
Для изоляции одной части текста от другой нам придется прибегнуть к дополнительным элементам в нашей разметке, в частности, мы будем использовать em для текста описания и span для цены. Это позволит обращаться к ним из элементов списка напрямую, без вписывания дополнительных классов. Стоит заботиться о чистоте вашего кода и минимизировать разметку: в некоторых случаях стоит добавить еще один вложенный семантический элемент, а не дополнительный класс к уже существующему.
Ниже примерный HTML для элемента списка:
Полагая, что ширины у элемента списка хватит, чтобы вместить оба элемента, мы просто зададим для em и span соответствующие обтекания.
Так как содержимое элемента списка является полностью «плавающим», то оно будет выходить за границы этого элемента. Соответственно, нам нужно предотвратить это каким-либо способом. Например, мы можем задать обтекание и для самого элемента, чтобы заставить его отобразить своих «плавающих» потомков (как описано в предыдущей статье). Таким образом, нам придется сделать и сам список ul «плавающим», чтобы все отображалось нормально (прим.: тут, мне кажется, автор перегнул палку, достаточно было сделать название слева не-плавающим, чтобы избежать таких ухищрений).
Эти стили вкупе с дополнительной разметкой обеспечат нам уже вполне приемлемый вид на рисунке 2

Рисунок 2
Я не привожу сейчас полный код разметки, его можно скачать по ссылке на актуальную демонстрацию в конце статьи. Это просто базовый CSS и заполненный ненумерованный список, уже полностью описанный выше. Гораздо интереснее будет рассмотреть, как же сделан эффект тени вокруг такого списка, более подробно его можно рассмотреть на Рисунке 3.

Рисунок 3
Это простая техника, использующая контейнер с цветом фона и соответствующим цветом границы. Внутри контейнера находится основной элемент со своей границей и цветом фона. Мы просто сдвигаем внутренний элемент относительно внешнего, используя относительное позиционирование (position:relative), чтобы показать фон родительского элемента в просвете, появляющемся благодаря смещению. Относительное позиционирование не затрагивает поток документа, поэтому родительский контейнер по-прежнему находится в позиции, рассчитываемой из смещений всех элементов.
Хотя у списка ul не задана ширина, он будет растянут благодаря своим потомкам; но обычно все же лучше сделать элемент статичным, присвоим ему ширину. Можно сделать довольно милый эффект тени, если использовать соответствующие цвета. Граница контейнера должна быть немного светлее его фона, это добавит реалистичности.
Подключаем точки
Но вернемся обратно к нашей задаче. Следующим шагом будет создание пунктирных линий, которые «объединяют» левую и правую части текста. Мы можем добиться линии по всю ширину элемента списка, если просто добавим соответствующий стиль для его нижней границы.

Рисунок 4
Это выглядит уже достаточно хорошо, но нам нужно спрятать пунктир под текстом с каждого из краем (слева и справа), и немного сместить его по вертикали (чтобы он составлял с текстом единое целое. Этого легко можно добиться с помощью относительного позиционирования текста немного вниз, на место пунктира. Поскольку относительное позиционирование не влияет на поток (flow) документа, сам пунктир при этом никуда не сместится, и эффект будет аналогичен использованию полей (margin). (Для более подробной информации по относительному позиционированию можно прочитать здесь).
Вам может показаться, что в данном случае достаточно сместить текст на несколько пикселей, но это будет слишком легкомысленно. Если мы сместим текст таким образом, то при изменении размера шрифта в браузере пунктир станет снова видимым. Поэтому нам нужно использовать в качестве единиц em, которые позволят увеличить смещение текста пропорционально размеру шрифта, что обеспечит корректное перекрытие пунктира для каждого из краев.
Таким образом, смещая span и em вниз мы обеспечиваем покрытие пунктира, что нам и требуется. Однако, это еще не все!
Теперь текст находится поверх пунктира, но не прячет его. Для действительного перекрытия нам нужно задать для em и span цвет фона. Этот цвет должен совпадать с текущим цветом фона (прим.: элемента списка или всего списка), чтобы гарантировать полное соответствие. Нам также придется задать для этих элементов соответствующий отступ снизу, что нивелировать смещение самого текста вниз. Все это приведет к следующему:
На рисунке изображен результат:

Figure 5
Актуальную версию можно увидеть здесь.
В этой версии я использовал универсальный метод «ластика» (* ), но я бы советовал использовать более грамотные решения, чтобы, например, элемент form остался без изменений. Для более подробной информации по поводу отступов и полей в браузерах по умолчанию можно ознакомиться с этой заметкой.
Спасаемся от бедствия
Это довольно хороший пример для относительно небольшого по объему кода. Можно изменять размер шрифта, и общий вид останется по-прежнему вполне приемлемым. Если вы уже устали читать, то можно объявить, что поставленная цель, по-видимому, достигнута. Однако, стоит задуматься о том, что же случиться, если текст слева окажется длиннее ширины элемента списка и разобьется на несколько строк. Что произойдет с нашим макетом?
Это можно очень просто проверить, просто добавив немного текста в один из пунктов списка. Результат представлен ниже на рисунке 6.

Рисунок 6
Хотя текст остается читаемым, и вроде ничего страшного не произошло, но на лицо ошибка верстки, и наш замечательный список летит коту под хвост. Мы ожидаем, что текст корректно разобьется на две строки, и пунктирная линия начнется сразу по окончанию последней строки текста. Также необходимо, чтобы цена справа оставалась в конце пунктирной линии. Общий вид представлен на рисунке 7.

Рисунок 7
Текст описания правильно перенесен на следующую строку, и пунктирная линия начинается сразу по его окончанию и продолжается до цены справа. Хотя это выглядит предельно простым, но на нашем пути встретится немало новых подводных камней. Во-первых, стоит вернуться к рисунку 6 и попытаться понять, почему пунктирная линия перешла на следующую строку относительно текста? Можно предположить, что после конца текста идет разрыв, и это будет правильно.
Проблема заключается в том, что у нас оба элемента «плавающие», что означает, что они будут растянуты собственным содержанием и займут все возможные 100% ширины родительского контейнера, сместив другие «плавающие» элементы на следующую строку. Как раз это и произошло на рисунке 6, когда текст описания растянул свой контейнер и занял все доступное место, сместив цену вниз. Если вы спросите о том, почему же цена сползла вниз аж на две строки, то ответом будет прямоугольная форма «плавающего» элемента (текста), который ее сдвинул. Цена просто не может занять его место, поэтому находится там, где находится.
Это будет проще понять, если мы обведем блоки с текстом слева красной линией (рисунок 8).

Рисунок 8
Когда ширина у «плавающего» блока становится 100%, он смещает правый «плавающий» блок вниз вместе с пунктирной линией. Повторюсь, должно быть какое-то простое и изящное решение, которое бы обеспечивало для текста фиксированную ширину, предотвращая его наползание на правую часть. Можем быть, просто рассчитать оптимальную ширину у текстового контейнера, обеспечив достаточно места для правого блока, и просто ее задать? Однако, как следует из рисунка 9, ситуация с добавлением фиксированной ширины только ухудшилась!

РИсунок 9
Во-первых, стоит отметить, что пунктир теперь продолжается на до правого самого края как раз из-за фиксированной ширины (его «затирает» цвет фона левой части). Во-вторых, цена расположена слишком высоко для длинного текста. Очевидно, что мы не можем воспользоваться данным методом. Но что нам предпринять? Ага… А что, если нам попробовать убрать обтекание у левой части, сделав ее статичной, а заодно убрать и ширину?
Если мы зададим обтекание только для правой части, а левая будет статичной, нам нужно будет, для начала, поменять порядок их расположения в HTML (правая часть должна быть до содержания, которое она должна обтекать). (Небольшое замечание: вообще говоря, должна существовать возможность оставить HTML без изменений в данном случае, так как блоки с обтеканием должны отображаться в одну линии с линейными (inline) элементами. «Плавающие» элементы смещают вниз только блочные. Однако, с эти нормально справляется только Opera, поэтому нам все же придется изменить наш HTML.)
Итак, мы переместили span с ценой в начало каждой строки в HTML: как мы надеемся, это позволит остальному тексту обтекать ее. На рисунке 10 изображено соответствующее изменение.

Рисунок 10
Наш макет, по-видимому, уже очень близок к своему финальному виду, но сейчас цена для длинного описания смещена вверх. Цена обтекает текст справа, поэтому с самой ценой ничего не происходит, если текст становится длиннее. Как же нам ее автоматически сдвинуть вниз?
Кажется, что с каждым сделанным шагом мы сталкиваемся с новой проблемой, но, фактически, не приближаемся к нашей цели (которая изображена на рисунке 7). Становится очевидным, что изначально нами было выбрано не совсем верное направление, и конечный результат достигается несколько по-другому.
Используя текущую разметку мы не сможем сместить и текст, и цену вниз, если описание разбивается на несколько строк. Поэтому нам нужно ее изменить, и сместить правый блок заведомо на одну линию ниже текста. У описания должен быть блочный элемент (без обтекания), это позволит гарантировать, что цена всегда будет на следующей линии после него даже в том случае, если описание занимает несколько строк. Это даст нам уверенное поведения всего макета именно так, как нам нужно. Затем мы можем снова использовать относительное позиционирование, чтобы сместить левый блок вниз.
Описание и правый блок с обтеканием сейчас начинаются каждый на своей строке, как показано на рисунке 11.

Рисунок 11
Теперь у нас есть гарантия, что цена всегда будет на одну строку ниже описания. Все, что нам требуется, это переместить описание вниз примерно на высоту одной строки, чтобы оно было на нужном месте. Если смещение и высота строки у нас заданы в em, то мы можем быть спокойны, что при изменении размера шрифта все изменится пропорционально. Может потребоваться несколько попыток, не все из которых будут удачными, чтобы добиться этого результата, но оно того стоит. Нам также нужно будет сместить цену немного вниз, чтобы закрыть ею пунктирную линию, как в первом примере. Для этого опять-таки используем относительное позиционирование, поэтому сама нижняя граница у элементов списка не сдвинется.
Все это приводит почти к идеальной картине с одним маленьким исключением: теперь между элементами списка у дополнительный разрыв в одну высоту строки. Это можно исправить, задав отрицательное верхнее поле (margin) для элемента списка, что закрыть это смещение. Очевидно, что для этого снова используем em, что позволит сохранить целостность макета и хорошее масштабирование. Точные цифры могут зависеть от вашего конкретного случая, может потребоваться несколько попыток для достижения необходимого эффекта.
И наконец, нам нужно устранить последнее несоответствие — нам нужно, чтобы описание переносилось на следующую строку там, где встречается с ценой, чтобы все выглядело идеально. Я добавил у p отступ (padding) справа в 5em, который сейчас содержит em с текстом описания. Я просто предположил, что 5em должно быть вполне достаточно, чтобы при любой высоте строки текст описания не налезал на цену.
Теперь мы можем расположить HTML-код снова в более семантическом порядке, в результате элемент списка будет выглядеть следующим образом:
Теперь у нас появился дополнительный элемент p (чтобы все браузеры отображали макет аналогично поведению Opera’ы, которое было описано выше), и span снова расположен после текста, но уже после элемента p. (Я оставил span как span, потому что мы рассматриваем этот пример только как демо-версию, более семантически в данном случае будет использовать блочный элемент, например, p. Это, естественно, повлечет применение классов стилей для различения первого и второго абзаца или использование в одном случае div вместо p для уникальности тегов. Но ради большей ясности и прозрачности всего процесса я оставил span.)
Вернемся к нашему примеру, давайте посмотрим, какой эффект будет от следующих CSS-правил. Я оставил только те, которые поменялись, если вам нужен код полностью, то его можно посмотреть по ссылке «рабочая версия» в конце статьи.
Результат показан на рисунке 12 ниже.

Рисунок 12
Хмм… выглядит здорово!
Скриншот выше сделан в Firefox 2.0, интересно, как это выглядит в IE6?

Рисунок 13
Выглядит очень хорошо, но что случилось с нашей замечательной пунктирной границей? Она выглядит как набор тире, а не точек, что не соответствует дизайну. Это проблема старых версий IE, когда IE6 (и более ранние) отображают черточки вместо точек для границы, когда размер границы 1 пиксел. Мы с этим ничего не можем поделать. Или можем?
Фактически, мы можем заставить IE6 отображать наш макет значительно лучше, если уберем границу вообще, а вместо нее будем использовать фоновую картинку. Мы можем применить эти стили для IE6 и более ранних версий следующим образом:
Граница убирается для элемента списка, вместо нее добавляется фоновая картинка. Селекторы, начинающиеся со *, работают только для IE6 и младше.
Этот код уже добавлен в CSS выше, рабочую версию можно посмотреть здесь. Открывайте исходник страницы и просто копируйте код. Весь CSS оставлен прямо в HTML-документе ради удобства.
Попробуйте изменить размер шрифта, макет смотрится очень устойчиво, и общая верстка не разваливается. Чтобы посмотреть, как он выглядит в разных браузерах, можно воспользоваться следующим сервисом.
Спасибо всем, кто дочитал-таки до конца этой заметки. Будет замечательно, если вы поделитесь своими мыслями и рассуждениями на тему.