Как выглядит следующий список html body
1.8. HTML-списки
HTML-списки используются для группировки связанных между собой фрагментов информации. Существует три вида списков:
Каждый список представляет собой контейнер, внутри которого располагаются элементы списка или пары термин-определение.
Элементы списка ведут себя как блочные элементы, располагаясь друг под другом и занимая всю ширину блока-контейнера. Каждый элемент списка имеет дополнительный блок, расположенный сбоку, который не участвует в компоновке.
Создание HTML-списков
1. Маркированный список
Маркированный список представляет собой неупорядоченный список (от англ. Unordered List). Создаётся с помощью элемента
- . В качестве маркера элемента списка выступает метка, например, закрашенный кружок.
Браузеры по умолчанию добавляют следующее форматирование блоку списка:
2. Нумерованный список
Блок списка также имеет стили браузера по умолчанию:
Для элемента
- доступны следующие атрибуты:
3. Список определений
Блок списка определений имеет следующие стили браузера по умолчанию:
Режиссер: Петр Точилин В ролях: Андрей Гайдулян Алексей Гаврилов Виталий Гогунский Мария Кожевникова Фигура. 3. Список определений
4. Как создать вложенный список
Зачастую возможностей простых списков не хватает, например, при создании оглавления никак не обойтись без вложенных пунктов. Разметка для вложенного списка будет следующей:
5. Многоуровневый нумерованный список
Многоуровневый список используется для отображения элементов списка на разных уровнях с различными отступами. Разметка для многоуровневого нумерованного списка будет следующей:
Такая разметка по умолчанию создаст для каждого вложенного списка новую нумерацию, начинающуюся с единицы. Чтобы сделать вложенную нумерацию, нужно использовать следующие свойства:
Как выглядит следующий список html body
Списки HTML — это набор взаимосвязанных элементов, которые начинаются с маркера. В этой статье я расскажу о HTML-списках. Статья рассчитана на новичков (школьников и студентов) но может быть полезна всем кто изучает HTML.
Виды HTML-списков
Списки бывают следующих видов:
Так же в этом материале я расскажу, как сделать выпадающий список.
Рассмотрим каждый вид подробнее.
Маркированный список
Маркированный список создается с помощью тега
- — unordered list (неупорядоченный список). Стандартный маркер — точка.
Стиль по умолчанию:
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
Получим следующий результат:
Нумерованный список
Нумерованный список создается при помощи тега
- — order list (упорядоченный список). Стандартно список нумеруется арабскими (традиционными) числами.
Стиль по умолчанию:
display: block;
list-style-type: decimal;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
Тип номера так же, как и в маркированном списке, задается с помощью свойства list-style-type. Возможные значения:
Тег
- в отличии элемента
- имеет атрибуты.
Атрибуты тега
| Атрибут | Описание | Возможные значения |
| reversed | Указывает, что элементы списка расположены в обратном порядке. | Нет. |
| start | Задает первый порядковый номер списка. | Число. |
| type | Задает тип номера для использования в списке. | 1: Десятичный: 1, 2, 3 и так далее. (По умолчанию) a: строчные буквы латинского алфавита: a, b, c и так далее. A: прописные буквы латинского алфавита: A, B, C и так далее. i: римские цифры в нижнем регистре: i, ii, iii и так далее. I: римские цифры в верхнем регистре: I, II, III и так далее. |
Список определений
Стиль по умолчанию (тега ):
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
Вложенный список
Аналогично можно вкладывать списки уже во вложенные элементы.
Многоуровневый список
Многоуровневым считают нумерованный список. Его отличие от вложенного списка в том, что бы нумерация шла по порядку.
Результат.
Выпадающий список
Как сделать выпадающий список в HTML? Довольно просто, с помощью тега
Элемент с атрибутом selected будет выбранным, то есть стоять в начале выпадающего списка. Его можно оставить пустым.
Расшифровка и перевод используемых тегов
Перевод и расшифровку большей части элементов я уже приводил, собираю все в одну таблицу и добавлю недостающее элементы.
| Тег | Значение | Перевод |
| Unordered list | Неупорядоченный список | |
| List item | Элемент списка | |
| Order list | Упорядоченный список | |
| Description list | Список описаний (определений) | |
| Description list term | Термин (списка описаний) | |
| Description list description | Описание термина (списка описаний) | |
| Select | Выбор | |
| Option | Вариант. |
На этом изучение списков HTML заканчивается.
Обучаю HTML, CSS, PHP. Создаю и продвигаю сайты, скрипты и программы. Занимаюсь информационной безопасностью. Рассмотрю различные виды сотрудничества.
HTML списки
Списки представляют собой упорядоченный набор значений, который помогает нам систематизировать важную информацию, делая ее более доступной для понимания. Язык гипертекстовой разметки HTML позволяет составлять списки по следующим правилам:
Нумерованный список
Давайте рассмотрим примеры использования:
Выглядеть на странице это будет соответственно так:
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега
- .
Выглядеть на странице это будет соответственно так:
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
Результат нашего примера:

Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка ):
Выглядеть на странице это будет соответственно так:
Но и это еще не все, атрибут reversed
Выглядеть на странице это будет соответственно так:
Маркированный список.
По умолчанию, маркированные списки отображаются на веб-странице в виде списка, начинающегося с маленького чёрного круга.
Давайте рассмотрим примеры использования:
Выглядеть на странице это будет соответственно так:
Забегая вперед, скажу, что каждый элемент HTML имеет стиль по умолчанию. Изменение стиля по умолчанию в HTML элементе может быть сделано с использованием глобального атрибута style. Более подробно этот атрибут будет рассмотрен в следующей статье «HTML стили».
Для изменения типа маркера (стиля) вы можете воспользоваться свойством CSS list-style-type, чтобы определить стиль маркера. Возможные значения свойства:
| Атрибут | Значение |
|---|---|
| list-style-type:none | Убирает маркер. |
| list-style-type:disc | Маленький черный круг. Это значение по умолчанию. |
| list-style-type:circle | Круг пустой внутри. |
| list-style-type:square | Маркер в виде квадрата. |
Ниже приведен пример использования стилей CSS внутри маркированного списка:
Результат нашего примера:

Обращаю Ваше внимание, что допускается формировать маркированные (неупорядоченные) списки, вложенные в другие маркированные списки (внутри элемента списка ) при этом элементы вложенного списка по умолчанию будут с пустым кругом внутри, a последующие будут с квадратом:
Список описаний
Списки описаний используются для формирования пар типа «имя/значение» / «вопрос/ответ» и т.п.
Тэг (HTML Description List Element) определяет список, тэг (HTML Definition Term Element) определяет его имя, а тег (HTML Description Element) описывает его значение.
Рассмотрим пример использования:
Как вы можете заметить значение списка описаний (элемент ) имеет по умолчанию внешний отступ с левой стороны равный 40 пикселям:

Обращаю Ваше внимание, что допускается формировать списки описаний, вложенные в другие списки описаний (внутри элемента значения списка ).
Маркированные (неупорядоченные), нумерованные (упорядоченные) и списки описаний внутри себя могут содержать элементы нового списка (внутри элементов списка / значений списка), другие элементы HTML, такие как, изображения, ссылки и т.д. Списки можно размещать горизонтально, формировать из них меню навигации и так далее. Более подробно о возможностях CSS (каскадных таблицах стилей) и некоторых особенностях HTML 5 вы узнаете позднее.
Список контекстных меню
Тег используется для контекстных меню, панелей инструментов и для включения элементов управления формы.
Тег 
В настоящее время теги и 
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| Нет | 8.0 | Нет | Нет | Нет | Нет |
Рассмотрим пример для расширения кругозора:
Для тех у кого браузер не отображает результат:
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы выполните практические задания.
Практическое задание № 6.
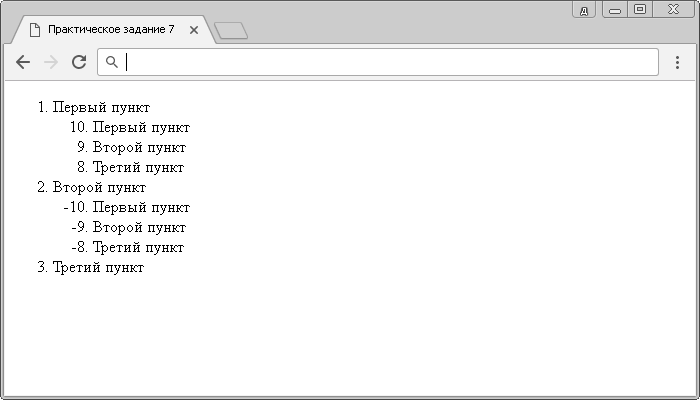
Практическое задание № 7.
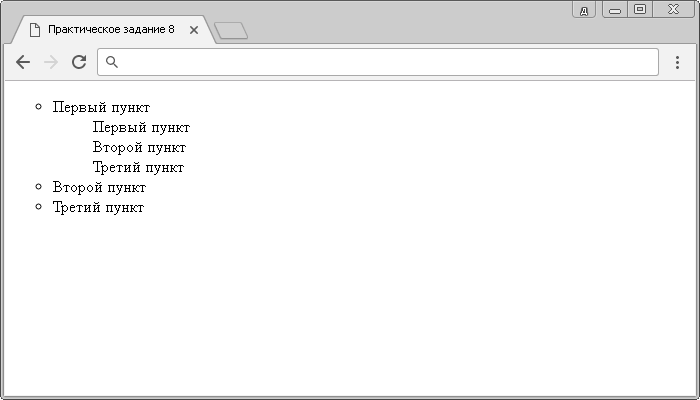
Практическое задание № 8.
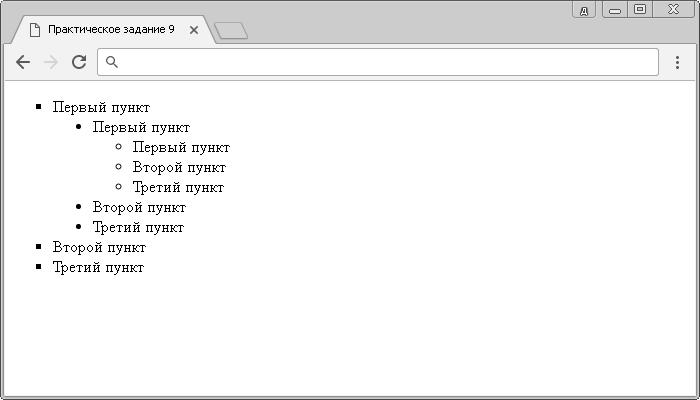
Практическое задание № 9.
Если у Вас есть затруднения в составлении какого-то списка, то внимательно перечитайте статью еще раз, если вы не найдете ответа на ваш вопрос, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
Урок 3. Как сделать список в HTML
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
А вот так выглядит в браузере:
1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
Сразу смотрим как этот код будет выглядеть в браузере:
1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
Обратите внимание на маркер, он стал квадратным:
Важное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте здесь) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 (» «), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — валидация сайта.
Ошибка будет следующая:
Из пояснения становится понятно, что этот атрибут является устаревшим и нужно использовать CSS вместо этого атрибута, чтобы задать вид маркера у списка. Как это сделать читайте в этом уроке по CSS — Урок 8. Оформление списков.
С маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
Пример нумерованного списка:
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Как и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
2.2 Своя нумерация в списке HTML
Вот как это будет отображаться на реальном сайте:
На изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Важное замечание: в нумерованном списке валидатор не выдаст ошибку, здесь можно использовать данные атрибуты, но также можно задать нумерацию и с помощью CSS. Подробнее об этом здесь — Урок 8. Оформление списков.
Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по выпадающему меню на CSS3), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
Обратите внимание, как выглядит многоуровневый список в браузере:
Мы делали многоуровневый список с помощью маркированного (тег
- ). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута «type» мы можем переопределить маркеры (лучше задавать стили для маркеров с помощью CSS).
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:
4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: основы CSS. Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее здесь):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4 Как сделать список в HTML с картинками
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Комбинированный список HTML
Чтобы сделать комбинированный список в HTML лучше всего использовать иконочные шрифты. Например, Flaticon или Fontawesome.
Эта информация уже для продвинутых, поэтому для начала необходимо будет изучить уроки по CSS.
6. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
Чтобы закрепить полученную информацию, я рекомендую все действия проделать вручную. Попробовать разные маркеры для списков, создать нумерованные списки, а после перейти к многоуровневым (вложенным) спискам и поэкспериментировать с ними.
На этом со списками заканчиваем и переходите к следующему уроку по изображениям.
Если вам нужно больше, чем просто основы сайтостроения, а хотите освоить профессию Front-end разработчика, то обратите внимание на курс от онлайн-школу Нетология — «Front-end разработчик с нуля» и онлайн-школу Skillbox и курс «Front-end разработчик«.
Курс длится долго, но знания вы получите структурированные, с которыми можно сразу устроится на работу, если вам интересно это направление.
Списки в HTML. Все о HTML списках
В HTML для создания списков используются теги группы lists. К ним относятся:
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете, нажав по названию тега.
Далее будет показана практика создания HTML списков с примером исходного кода и описанием на русском языке.
В HTML есть три типа списков: маркированный, нумерованный и список определений (терминов).
Маркированный список
Пример простого маркированного списка HTML
Исходный код простого маркированного списка:
Типы маркеров
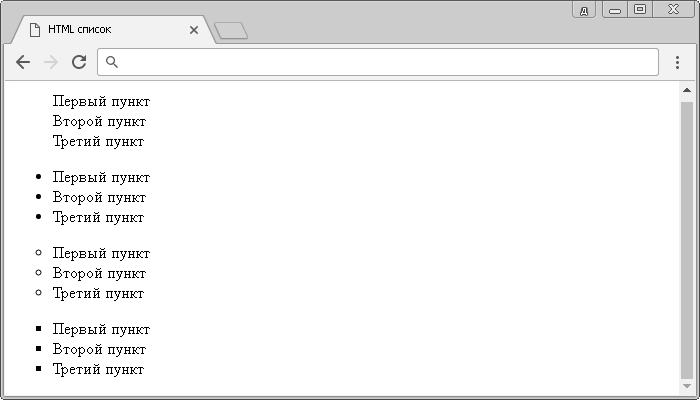
Список с разными типами маркеров:
Исходный код списка с разными типами маркеров:
Положение маркера в списке
Пример списка с разным положением маркеров:
Исходный код списка с разным положением маркеров:
Свой маркер в HTML списке
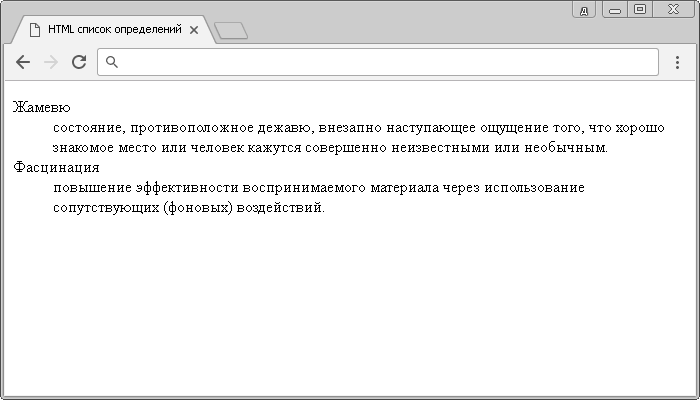
Пример списка со своей картинкой в роли маркера:
Нумерованный список
Пример нумерованного списка HTML
Исходный код нумерованного списка
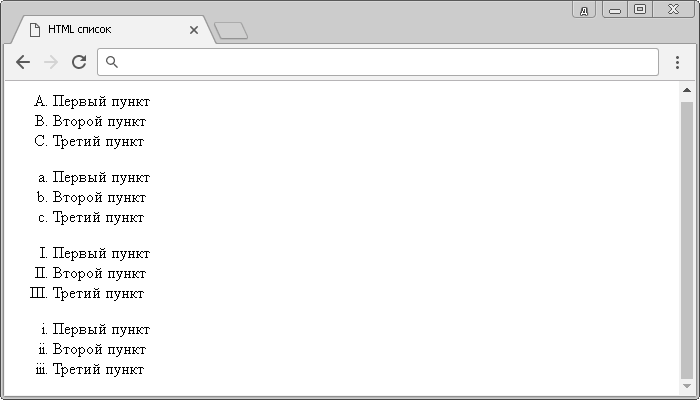
Типы нумерации в HTML списке
Разные типы нумерации в списках:
Многоуровневый список HTML (список в списке)
Ограничений по количеству уровней вложенности списков нет.