Как выглядит страница на айфоне
Инструмент проверки отображения сайта на iPhone?
Поделитесь ссылочкамми на инструменты проверки отображения сайта на iPhone. Не важно, будет-ли это онлайн сервис или десктопная программа.
Почему я прошу поделиться ссылками? Все потому, что я не нашел в интернете реально имитировавших iPhone инструментов. В интернете полно «псевдо» имититаторов, например responsinator, которые лишь ресайзят окно, но никак не имитируют отображение на реальном iPhone.
Проверяю инструменты на реальном iPhone 7 сестры, которая скоро уедет и наступит пушистый зверек.
3 ответа 3
Для Windows я бы посоветовал использовать browserstack.com. Там есть бесплатный пробный период.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css ios или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.22.41046
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как выглядит сайт на разных устройствах с iOS – проверка верстки на iPhone, iPad, Mac

Возможно, данный рассказ покажется кому-то слишком затянутым, в таком случае – переходите сразу по ссылкам в содержании:
Пару слов о том, как все начиналось
Закончив работу над исправлением ошибок верстки в одном проекте, я ожидал результатов проверки от клиента. Но через какое-то время вместо слов благодарности, он прислал мне порцию новых правок. Причем все они отличались от того, что я видел в своем браузере или через Chrome Devtools.
Естественно, первое, что сразу пришло в голову – наличие кэширования в клиентском браузере либо на самом сайте. Проверил эту догадку + параллельно начал просматривать на разных устройствах в режиме инкогнито, с телефона и т.п. Пробовал разные онлайн-сервисы, но толку ноль.
И только чуть позже я сообразил попросить кого-то глянуть как выглядит сайт на iPhone (проблема всплывала только в нем). Оказывается, клиент был полностью прав и с кэшированием все нормально. Но как так? Я ведь смотрел сайт через разные анонимайзеры и веб-сервисы?
К сожалению, ни один из этих вариантов не решает данную задачу и, похоже, что единственный способ воссоздать реальную картинку происходящего на iOS – быть обладателем iPad, iPhone или Mac, где все можно посмотреть вживую.
Поскольку я не являюсь обладателем техники Apple, мне пришлось договариваться с клиентом, чтобы тот записывал видео с экрана или делал скриншоты на своих iOS-устройствах дабы показать те или иные глюки.
Причем, как это часто бывает в верстке, не всегда удавалось исправить ошибки с первого раза и заказчику приходилось несколько раз повторять этот процесс. Спасибо за то, что человек попался адекватный. Но, когда проблема повторилась с еще одним заказом, я настойчиво решил с ней разобраться.
Бесплатные онлайн сервисы и Chrome Devtools не подходят
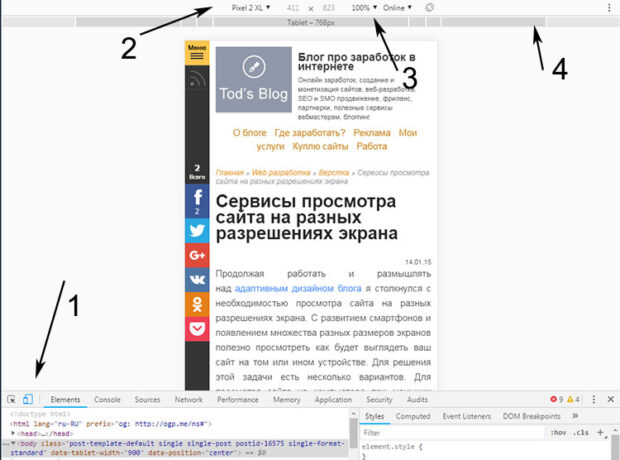
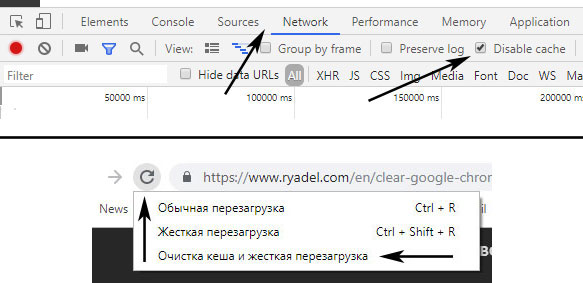
Самый простой вариант проверки верстки – это, конечно, встроенные в браузер инструменты разработчика Chrome Devtools, о которых я когда-то детально рассказывал. В той статье даже есть пример просмотра проекта с разными размерами экрана.
Тут важно отметить два момента, которые я заметил:
Тем не менее, выше я уже говорил, что этот метод (как и следующие сервисы), не позволяют посмотреть происходящее в iOS наверняка. Это больше помогает контролировать стили адаптивной верстки, нежели отлавливать какие-то специфичные глюки.
Иногда разработчики предусматривают для пользователей альтернативные методы пользования своим продуктом на разных ОС – например, если вам нужно проверить скорость интернета на смартфоне вы можете скачать специальное приложение или зайти по ссылке speedcheck.org/ru/ на официальный сайт и посмотреть результаты там, если не хотите ничего устанавливать. С нашей же задачей единственный вариант — работа с “живым” физическим iOS-устройством.
Бесплатные сервисы ILoveAdaptive и ResponsiveTestTool
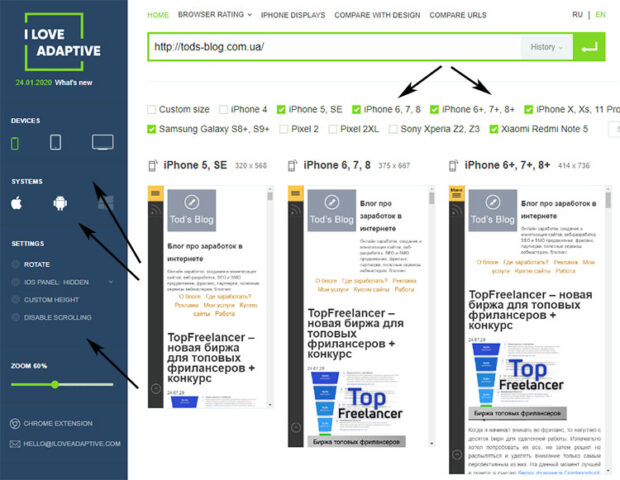
В этой нише хватает всевозможных веб-инструментов, плюс постоянно появляются какие-то новые. Из последнего, что пробовал, могу выделить ILoveAdaptive и Responsive Test Tool. Первый сервис понравился чуть больше. Вот как выглядит сгенерированные превью веб-сайта через него:
Слева есть панель настроек, где вы можете:
Справа генерируются просмотры сайта на разных устройствах, причем это не скриншоты, а именно живые проекты с HTML-кодом.
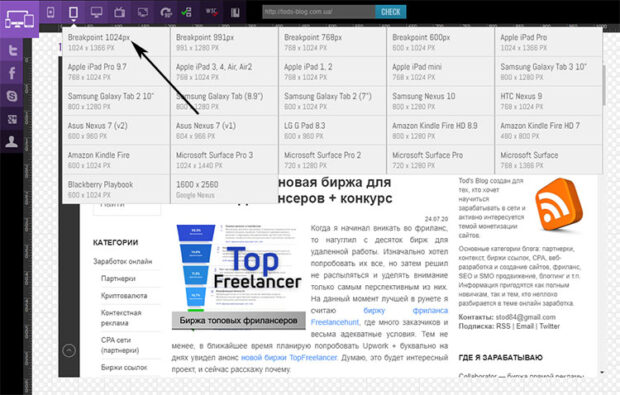
Второй сервис имеет немного иной принцип работы – здесь за раз генерируется только одно превью.
Единственное преимущество этого ресурса в том, что здесь (как мне показалось) представлено чуть больше всевозможных устройств для просмотра (есть даже ТВ). Поворачивать экран и убирать/добавлять скроллинг тут тоже разрешается.
Платные сервисы CrossBrowserTesting и BrowserStack
Единственный работающий метод, позволяющий просмотреть как выглядит сайт на iPhone или iPad с помощью онлайн-сервисов, – это предоставление возможности работы на “реальном” устройстве с iOS вживую. Не знаю, как этого добиваются разработчики (с помощью эмуляции, виртуальных машин и т.п.), но в подобных проектах пользователям дают доступ к полноценному браузеру Safari и другим, доступным в iOS.
Из всех найденных инструментов мне больше всего приглянулись Cross Browser Testing и BrowserStack. Не буду постить их детальные обзоры, а расскажу о тех вещах, которые приметил для себя.
1. Во-первых, у них обоих имеется бесплатный Free Trial период, но авторы как-то очень тщательно скрывают информацию о том сколько времени у вас есть. На сайте CrossBrowserTesting кое-где невзначай упоминается наличие 7 дней доступных для теста, тогда как в BrowserStack даже в FAQ все предельно секретно.
И только в TermsofService удалось узнать, что триальная регистрация подразумевает 30 дней активного использования.
Теоретически, если вы только начинающий фрилансер, никто не ограничивает вас в регистрации нескольких email-адресов (ни на что не намекаю, если что, но думаю вы поняли о чем я:)
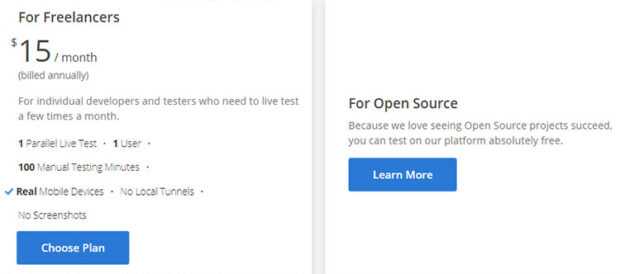
2. Во-вторых, и там, и там помимо стандартных цен для разработчиков, есть тарифы для фрилансерови Open Source проектов. Последние могут использовать инструменты бесплатно, тогда как фрилансерам доступны следующие ценники:
Эти цифры актуальны при оплате за год. В принципе, вполне подъемные суммы, если вы активно трудитесь на каком-то там Upwork и час вашей работы стоит примерно столько же.
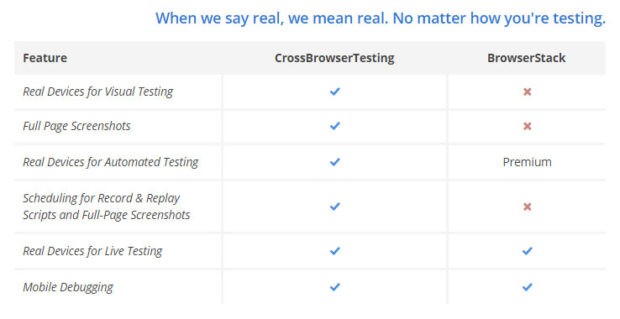
3. В-третьих, как я понял, сейчас это чуть ли не 2 самых крупных конкурирующих ресурса в данной нише. Честно, не сравнивал их преимущества и недостатки – мне кажется, делают они приблизительно одно и то же. Хотя на сайте CrossBrowserTesting есть отдельная страница,где они тщательно описывают свои преимущества над конкурентами, например: более дешевый анлимный тариф и скриншоты всей страницы.
Но, повторюсь, в нюансы эти не вникал, тут нужно разбираться самим и в обязательном порядке тестировать пробный период.
Альтернативные методы эмуляции iOS
Во время поиска нужного решения мне встречались разные “хитрости”, которые должны были помогать пользователям проверить верстку под iPhone, iPad. Вкратце расскажу какие они бывают и помогают ли в работе.
1. Во-первых, я с удивлением обнаружил, что браузер Safari официально выпускался под Windows и работал точно также, как и под Mac. Основная проблема в том, что где-то в 2012 году разработчики из Apple прекратили это делать и “заморозили” проект.
С официального сайта дистрибутив убрали, но в сети есть много площадок, где вы все еще можете скачать последнюю версию Safari 5.1.7 для Windows.
Я ее загружал, устанавливал и через минуты 2 удалил. Для работы это полностью непригодный вариант – начиная с 2012 в верстке произошло миллион изменений и смотреть код на устаревшем браузере вообще не вариант.
2. Если гуглить решения по англоязычным запросам, то вы найдете немало программ эмуляторов iOS под Винду. Но 90% из них выглядит крайне сомнительно как по функциональности, интерфейсу, так и по безопасности.
Одно дело скачивать с какого-то неофициального онлайн архива программ установочные файлы реальных программ, т.к. тут вполне можно понять зачем авторы их распространяют. Другое дело – ставить на компьютер какой-то специфический непонятный софт.
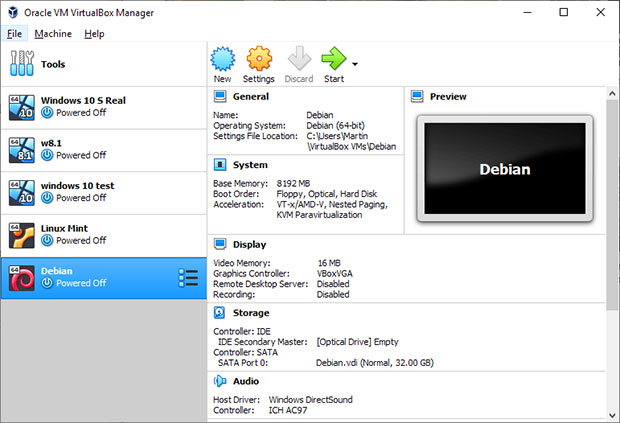
3. Если вам так сильно хочется что-то установить – разбирайтесь с виртуальной машиной. Как я понимаю, это самый реальный способ раз и навсегда решить проблему с просмотром верстки на Mac, iPad и др. Благо имеется программка, позволяющая все это реализовать — Oracle VM Virtualbox, в том числе и использование другой ОС в рамках текущей.
Единственное, что меня остановило от этой затеи – информация о том, что в этой виртуальной машине нет официальной поддержки OS X и надо будет устанавливать дополнительно какие-то программы или дополнения по типу ExtensionPack, Hackboot 1, Hackboot 2 ISO. Кроме того, если я правильно понимаю, вам также нужно будет скачать образ самой ОС – т.е. лазить по всяким варезным сайтам и вот это вот все.
Данные перспективы, признаться, выглядели крайне сложными и непонятными, а вникать в эти дебри накануне завершения сроков по проекту – не особо хотелось. Поэтому мне нужно было какое-то более быстрое и доступное решение – и я его нашел!
LambdaTest – хороший сервис для проверки кроссбраузерной верстки
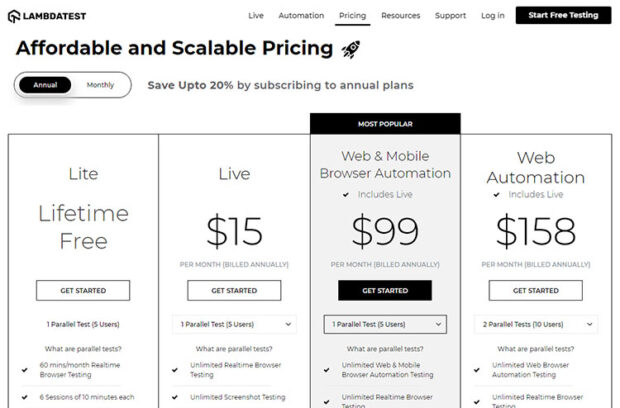
Наткнулся на этот проект совершенно случайно в одной из статей, в гугло-выдаче – сплошные подборки эмуляторов и какие-то тематические статейники. В отличии от всех конкурентов в LambdaTest есть полноценный бесплатный тариф не ограниченный по времени.
Хотя, если присмотреться тут присутствуют немного другие лимиты – всего вам доступно 60 минут тестов браузера в реальном времени, которые разбиты на 6 сессий по 10 минут. Потом каждый месяц эти ограничения обнуляются.
В LambdaTest имеются все необходимые варианты тестов приложений и веб-проектов:
Все это достаточно интересно, но в моем конкретном случае меня интересовала исключительно отладка верстки под iPhone / iPad, поэтому покажу как это делается.
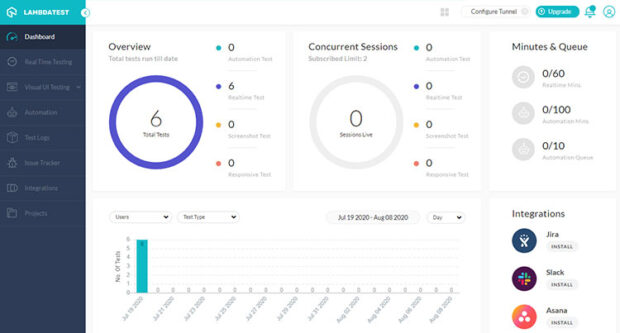
После регистрации бесплатного аккаунта, заходим в свою учетную запись.
Здесь у нас виден дашборд со всеми данными по проектам. Я в прошлом месяце уже использовал все свои лимиты, а в этом у меня они заново обновились (показано справа).
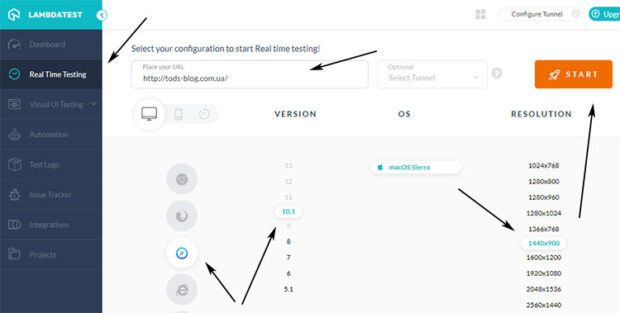
Слева в меню располагаются разные виды тестов. Переходим в «Real Time Testing», где выбираем нужный нам браузер и ОС:
Тут мы, кстати, видим еще один неприятный нюанс – далеко не все версии ОС/браузеров доступны в бесплатном тарифе. К счастью, для моей задачи Safari 10 вполне хватило чтобы увидеть имеющиеся в проекте ошибки.
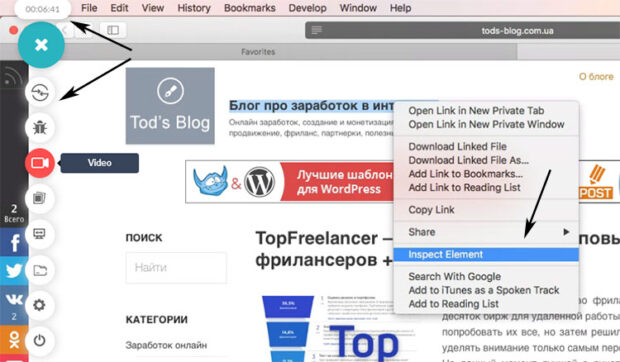
После выбора параметров кликаем “Start” и видим следующую картинку:
Во-первых, при клике правой кнопкой мышки вы можете вызвать контекстное меню и зайти в инструменты разработчика через пункт “Inspect Element”. Во-вторых, слева отображается плавающая менюшка с разными опциями:
В самом верху располагается таймер с отсчетом времени до конца сессии. Напомню, что по Free-регистрации вам дается 6 раз по 10 минут.
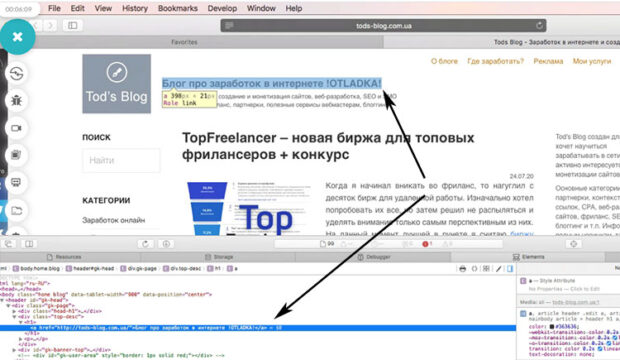
После вызова функции просмотра кода вы попадаете в знакомый вам инспектор кода.
Причем, как уже говорилось выше, отладка происходит в реальном времени, это не какие-то скриншоты или запись с экрана, вы можете править HTML/CSS и сразу же видеть результаты! То, что нужно!
Итого
Недавно в твиттере прочитал интересное мнение, что в данный момент лидером по багам в верстке вполне можно считать Safari, а не “всеми любимый” Internet Explorer. Поэтому даже если во всех браузерах под Windows ваш сайт отображается отлично, то все равно нужно посмотреть, как выглядит сайт на разных устройствах с iOS.
Когда под рукой техники Apple не оказалось, то никакие инструменты разработчика или бесплатные сервисы с меняющимися размерами экрана вам не помогут. Если у вас достаточно времени и навыков, чтобы разобраться с виртуальной машиной Oracle VM Virtualbox, то это решит ваши проблемы раз и навсегда. В противном случае нужно смотреть в сторону платных сервисов проверки верстки.
А как вы проверяете верстку сайта на iPhone и разных устройствах на iOS?
6 онлайн-сервисов для проверки адаптивности сайта
Смотрим глазами клиента. Удобно с его устройства, браузера, ОС? Правильно ли всё отображается? Он точно не хочет покинуть сайт?
Адаптивность — корректное отображение на всех устройствах: компьютерах, планшетах, смартфонах. Если пользователь с телефона зайдёт на сайт, у которого горизонтальная прокрутка, мелкий шрифт, обрезанные картинки, некликабельные кнопки, — вряд ли дойдёт до покупки. Проще не мучиться, а уйти на сайт конкурента.
Адаптивность становится всё более важной с ростом мобильного интернета. Согласно исследованию GfK, в 2018 году 35% россиян пользовались интернетом только со смартфонов и планшетов. Также это большой плюс для SEO: так, Google обещает в течение 2020 года отдать приоритет в выдаче сайтам, удобным для просмотра с мобильных устройств. Именно поэтому стоит проверять свой сайт на адаптивность/мобильность (лучше и на кроссбраузерность/кроссплатформенность — удобство пользования в любых браузерах и операционных системах).
Я подобрала и протестировала шесть онлайн-инструментов для проверки адаптивности. Описания и тарифы актуальны на октябрь 2020 года.
Автор-фрилансер, пишет на разные темы, чаще о растениеводстве и технологиях в сельском хозяйстве.
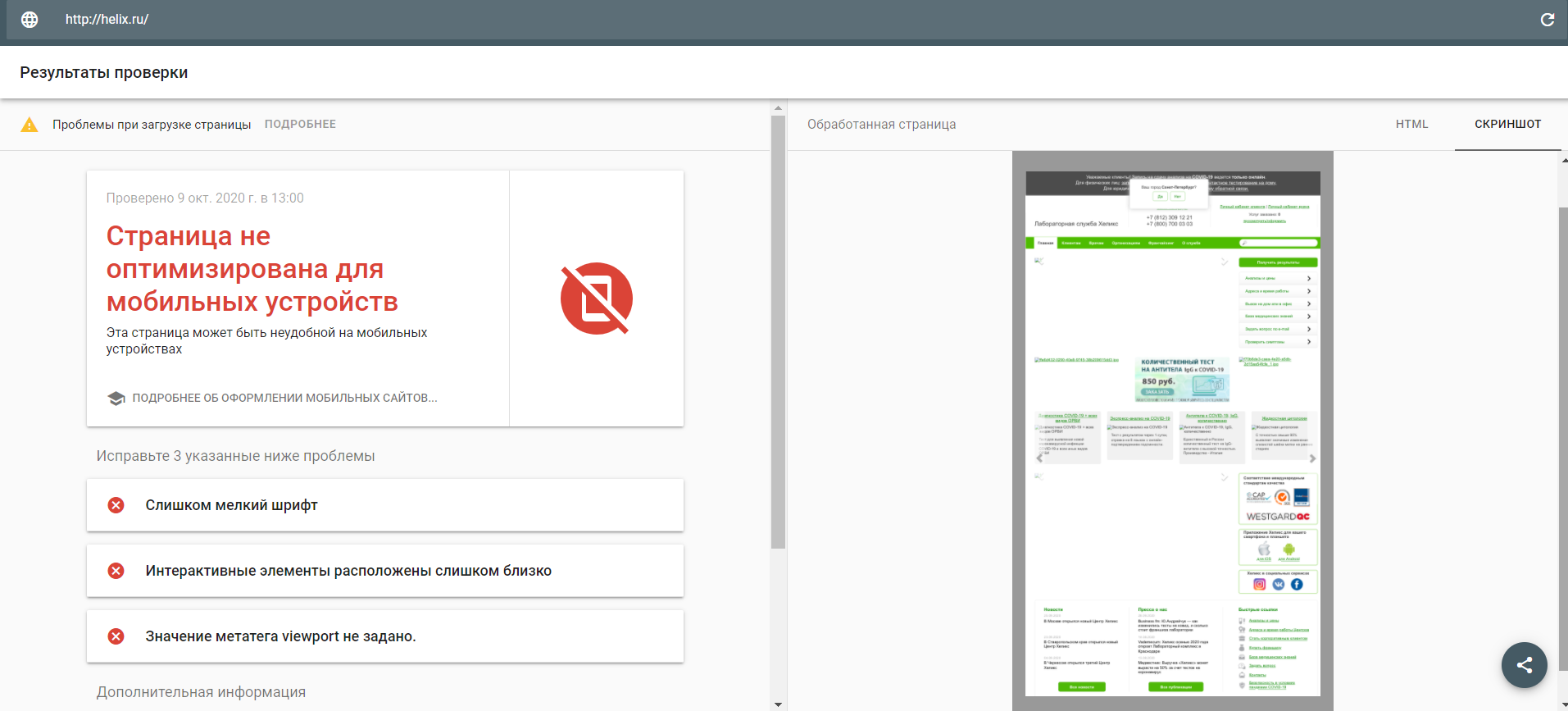
Google Mobile-Friendly Test
Сервис проверяет мобильность сайта, показывает, как он выглядит на экране смартфона. В результатах теста будут описаны проблемы с загрузкой или отображением. Ошибки могут быть связаны со шрифтами, плагинами, стилями CSS, размерами интерактивных элементов.
Инструмент полностью бесплатный.
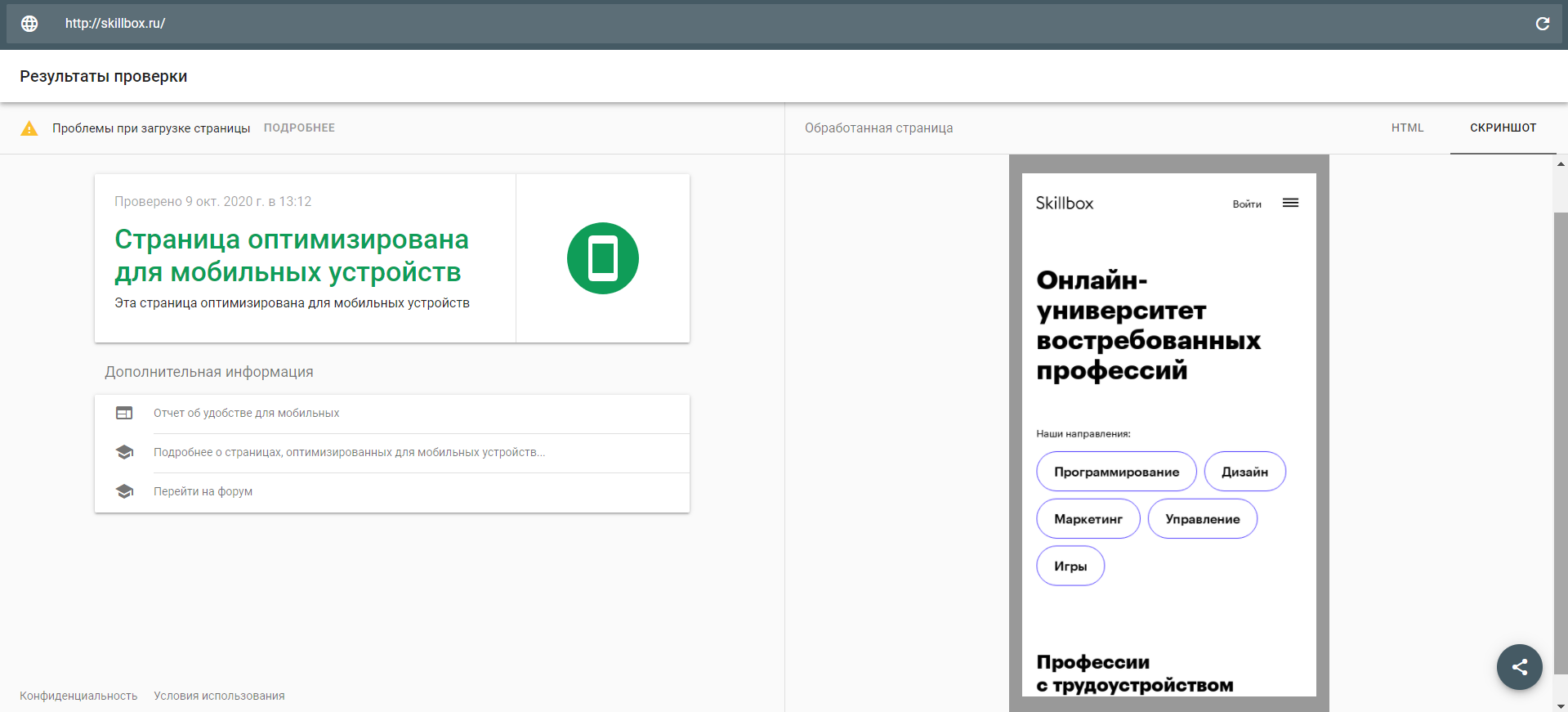
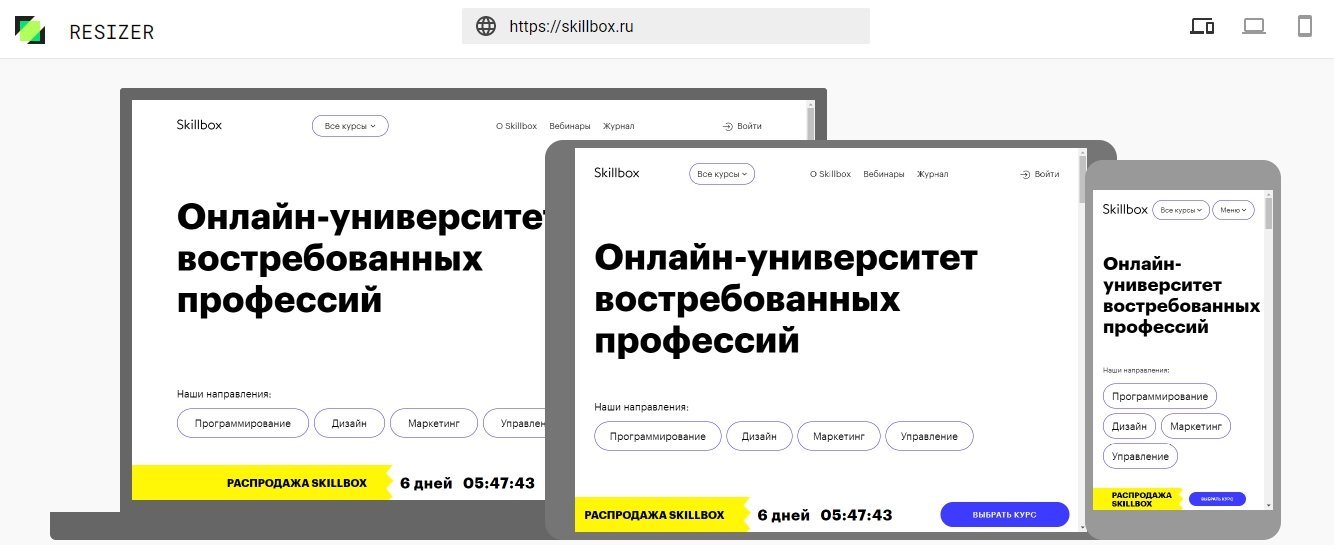
Resizer
Сервис проверяет адаптивность на трёх устройствах: компьютере, планшете, смартфоне. Просмотр — интерактивный, то есть можно взаимодействовать с сайтом: скроллить, кликать, переходить в другие разделы. Конкретные модели устройств не указаны, произвольные размеры экранов тоже задать нельзя — есть только стандартные.
Проект снова бесплатный и снова принадлежит Google.
Adaptivator
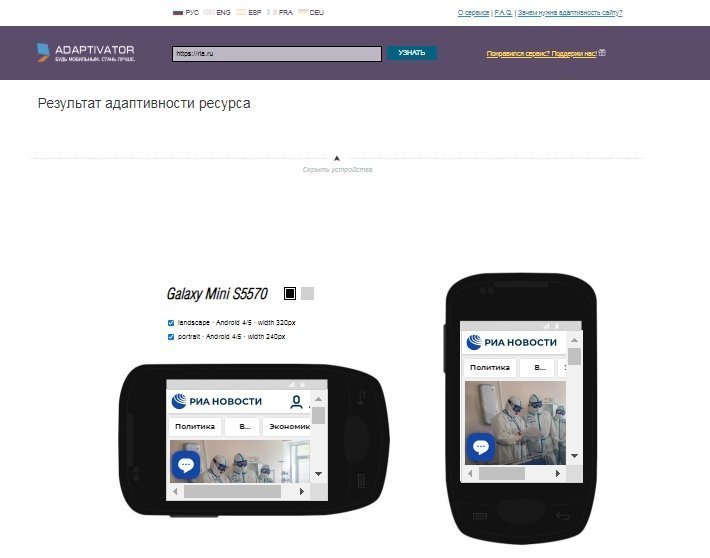
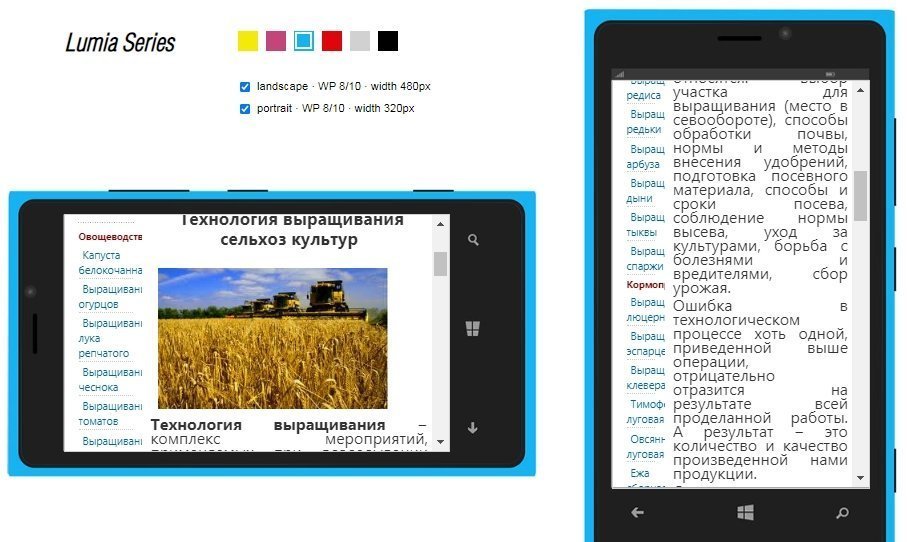
Этот онлайн-сервис показывает, как сайт может выглядеть на разных моделях планшетов и смартфонов: iPhone, Lumia, Nexus, iPad и др. Здесь не скриншоты, как в Google Mobile-Friendly Test, — на каждом устройстве можно листать страницу, смотреть все картинки, проверять, как отображаются разные элементы.
Некоммерческий проект, приветствуются донаты. Англоязычный аналог — Responsinator.
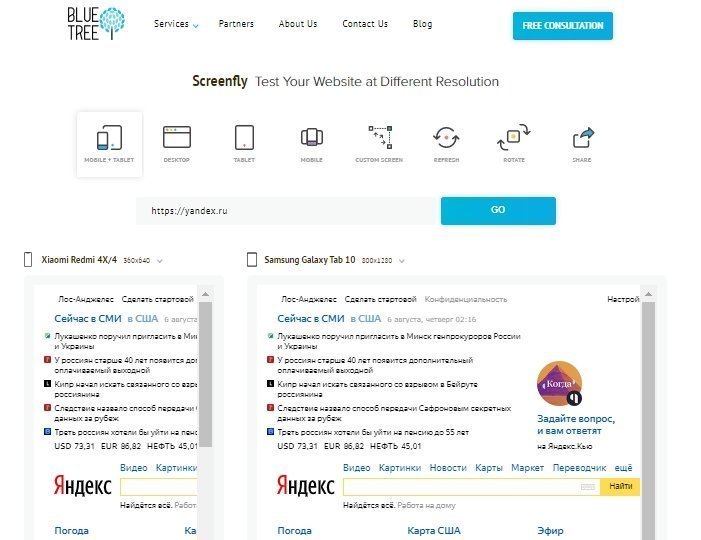
Screenfly
Англоязычный сервис (сейчас принадлежит Blue Tree, раньше — QuirkTools). Представлено 30+ моделей смартфонов, планшетов, ПК и ТВ. Можно поворачивать экраны, запрещать прокрутку, задавать произвольные размеры. Судя по всему, сервис не боится вышеупомянутого запрета на удалённый просмотр. Удобно сразу делиться ссылкой на проверку адаптивности.
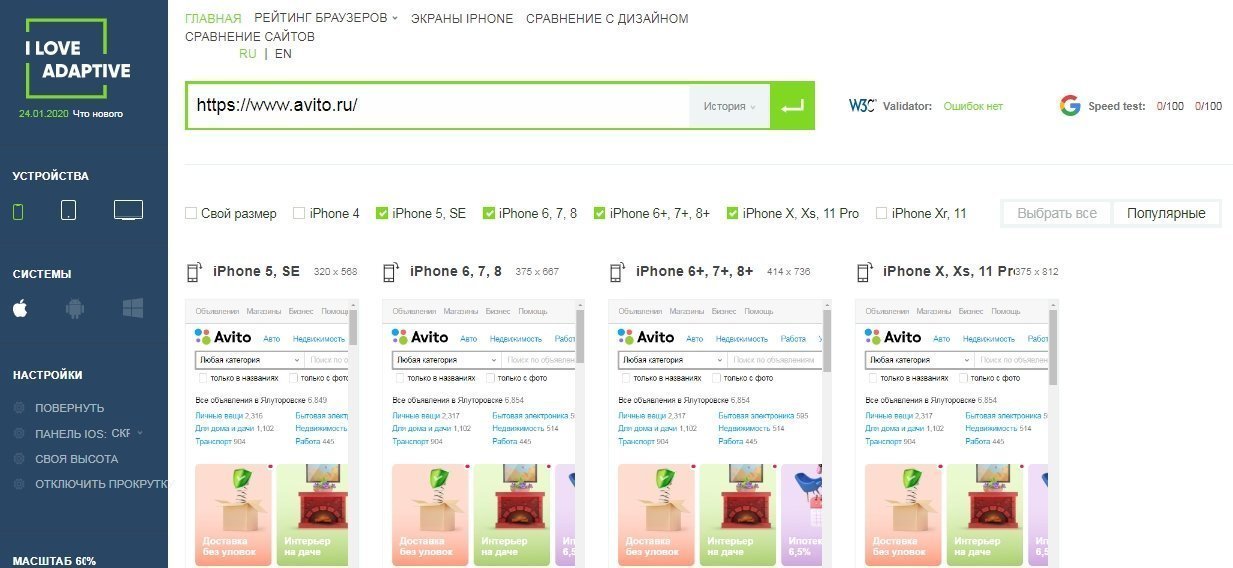
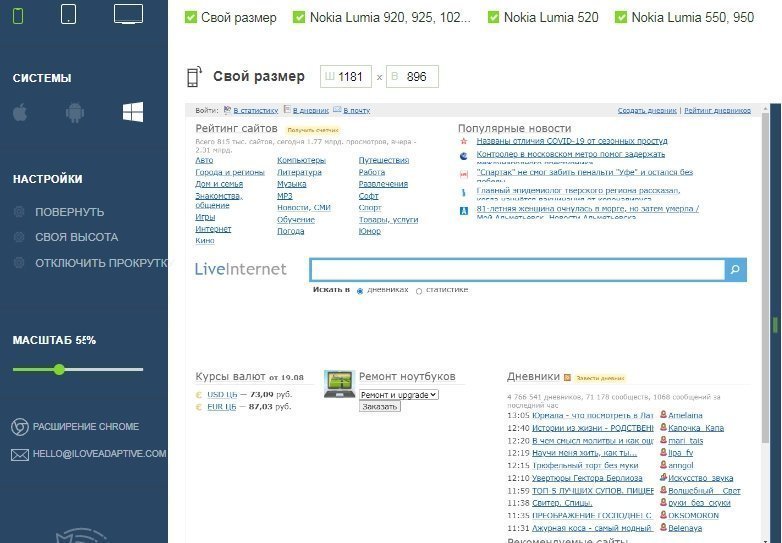
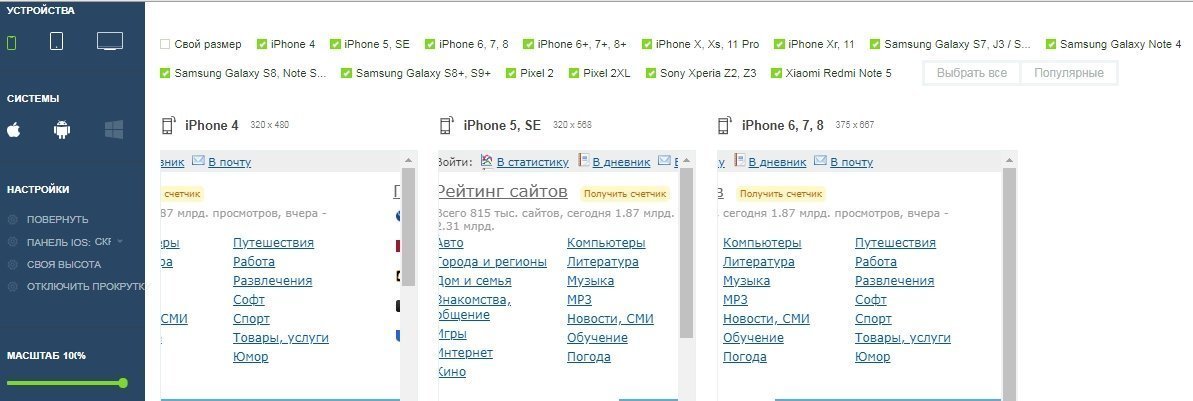
I Love Adaptive
Ещё один инструмент для тестирования сайтов на адаптивность. Большой выбор устройств, моделей, операционных систем. Как и в Screenfly, можно задать произвольный размер экрана. Дополнительные функции: валидация HTML-кода, проверка скорости загрузки, сравнение нескольких сайтов. Чтобы обойти запрет на отображение контента, разработчики предлагают установить расширение Chrome.
Сервис бесплатный, как и предыдущие.
Browserling
Англоязычный сервис для проверки адаптивности. Ключевое отличие от других — полноценное тестирование на кроссбраузерность и кроссплатформенность.
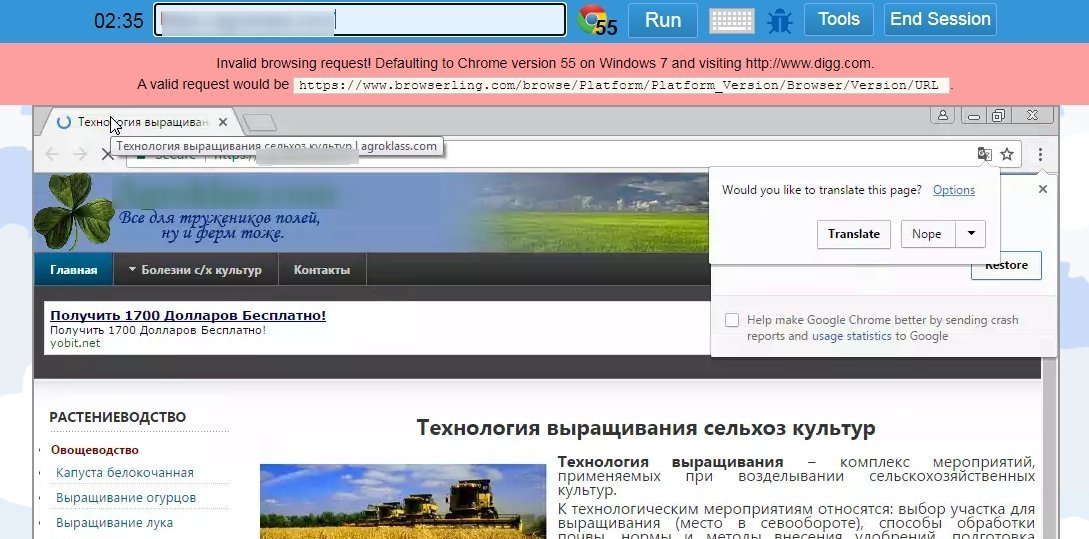
Бесплатно можно проверить сайт только на Internet Explorer 11, Windows 7 и при разрешении 1024×768. Чтобы получить доступ ко всем функциям, нужно платить от 19 долларов в месяц.
Подытожим
Если достаточно проверить мобильность (правильность отображения на смартфонах) в целом — хватит Google Mobile-Friendly Test.
Нужно посмотреть, как сайт выглядит на разных экранах, — для тестирования подойдут Resizer, Adaptivator или Screenfly (умеет обходить запрет на просмотр). Если ещё требуется сравнить отображение нескольких сайтов, а заодно проверить валидность кода и скорость загрузки, — в помощь I Love Adaptive.
Когда важно протестировать не только мобильность, но и юзабилити на конкретных браузерах и ОС, — не обойтись без Browserling. Это единственный платный инструмент в подборке, хотя у него есть и ограниченная бесплатная версия.
Если предстоит не только проверить, но и освоить адаптивную вёрстку, — пора учиться в Skillbox.
Как всегда открывать полную версию веб-сайта на iPhone и iPad
Несколько лет назад попытка открыть более-менее серьезный сайт на смартфоне превращалась в весьма плохую затею, так как на небольшом экране невозможно полноценно отобразить все ссылки, текст, графику, видеоролики. Кроме того, иногда вдобавок все это перекрывает ещё и громадный рекламный баннер. Соответственно нужно было как-то увеличивать отображаемый контент и работать с вебстраницей «по частям». К счастью, вебдизайнеры довольно быстро сообразили, что можно делать версии сайтов, адаптированные для мобильных устройств, с которыми будет удобно работать. Некоторые разработчики также решали проблему, выпуская мобильные приложения для iOS, Android и Windows.
Safari — лучший браузер на мобильных гаджетах Apple, который имеет много возможностей
Какая версия сайта открывается по умолчанию на iPhone и iPad
На сегодняшний день большинство сайтов сами умеют определять, с какого устройства и каким браузером их пытаются открыть, и если пользователь работает в браузере на смартфоне или планшете, ему по умолчанию будет загружена мобильная версия сайта. Так работает практически на всех Android смартфонах и планшетах, и на iPhone. На iPad так происходит до версии iOS 12 включительно. Начиная с iPadOS 13, встроенный браузер Safari по умолчанию пытается открыть версию, предназначенную для десктопных браузеров.
Как открыть версию сайта для компьютера на iPhone
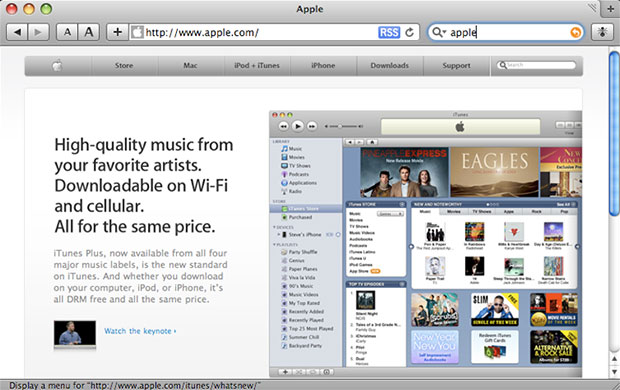
Иногда все же требуется работать не с мобильным приложением, а с самим сайтом, причем с его полной десктопной версией. У меня такая необходимость возникала при работе с сайтом моего банка, поскольку в мобильном приложении реализованы не все функции клиент-банка. Также это было необходимо для прослушивания «бесплатной» музыки и расширенного управления списком друзей ВКонтакте, для сортировки плейлистов на YouTube-канале. Да и мало ли сценариев может быть в жизни, когда на какое-то время на экране мобильного гаджета возникает необходимость отобразить версию веб страницы для компьютера.
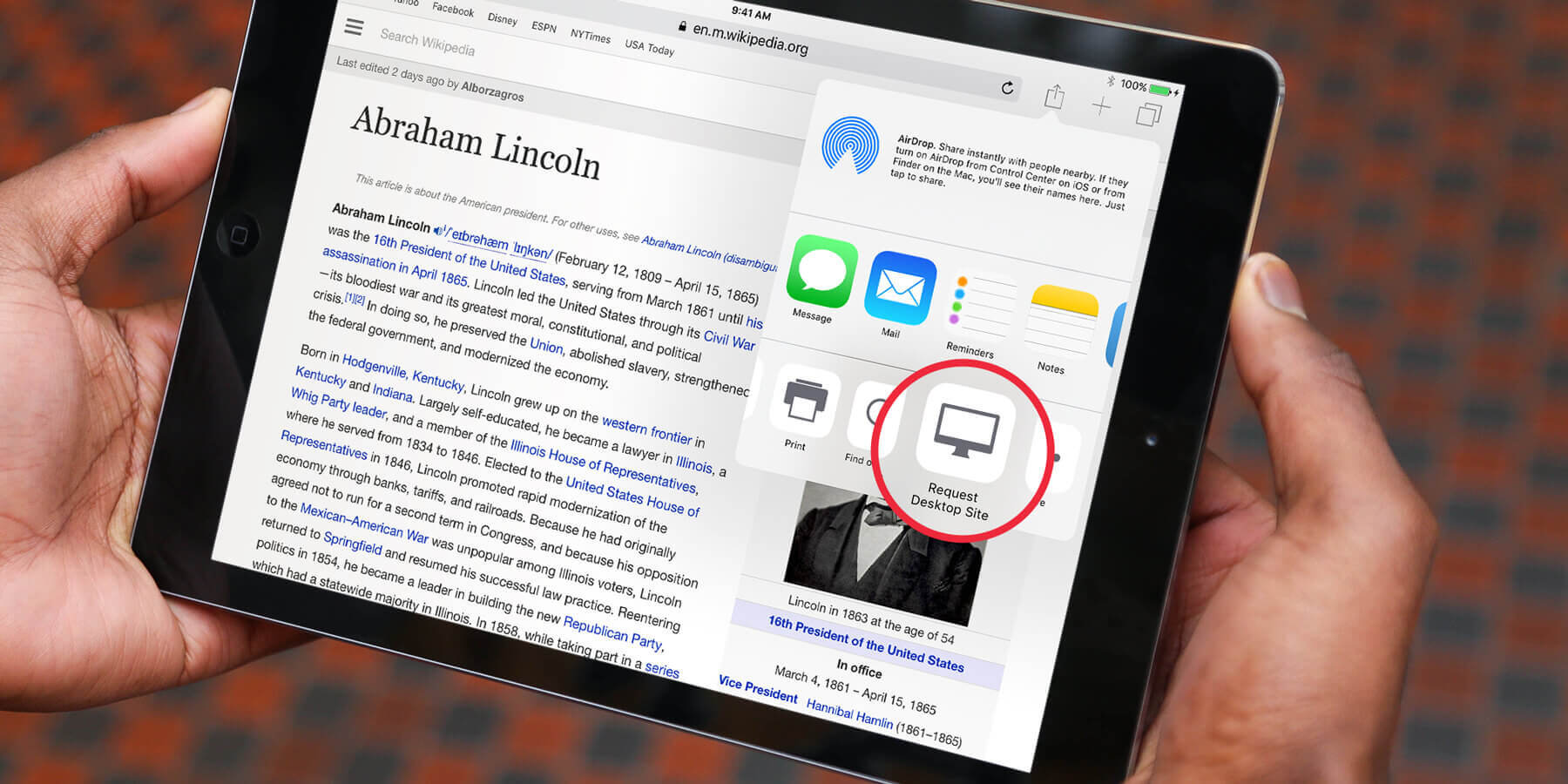
Чтобы отобразить десктопную версию сайта на iPhone и iPad под управлением iOS ранее 13 версии, нужно в Safari тапнуть по кнопке «Поделиться» и внизу меню прокрутить вправо и выбрать соответствующий пункт.
Или воспользоваться более легким способом – коснуться и удерживать палец на кнопке «Обновить» в адресной строке браузера. Последний поймёт, что ему нужно запросить десктопную версию сайта.
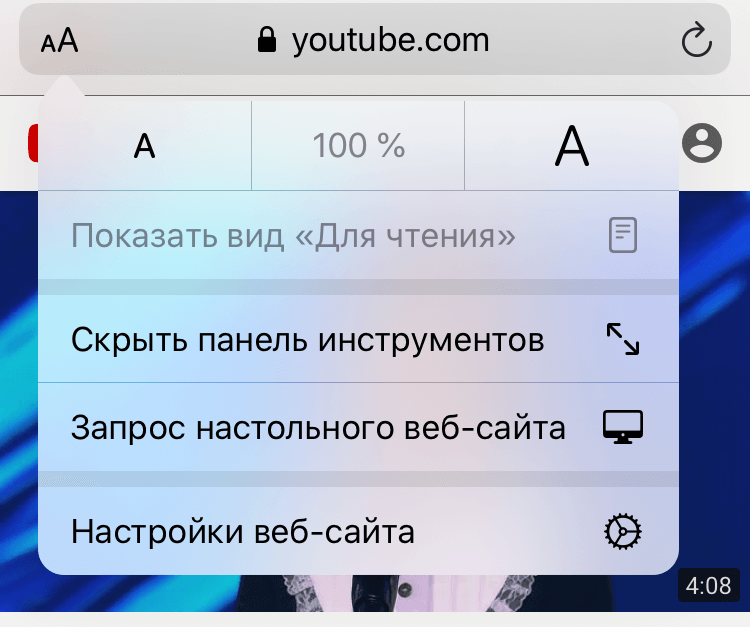
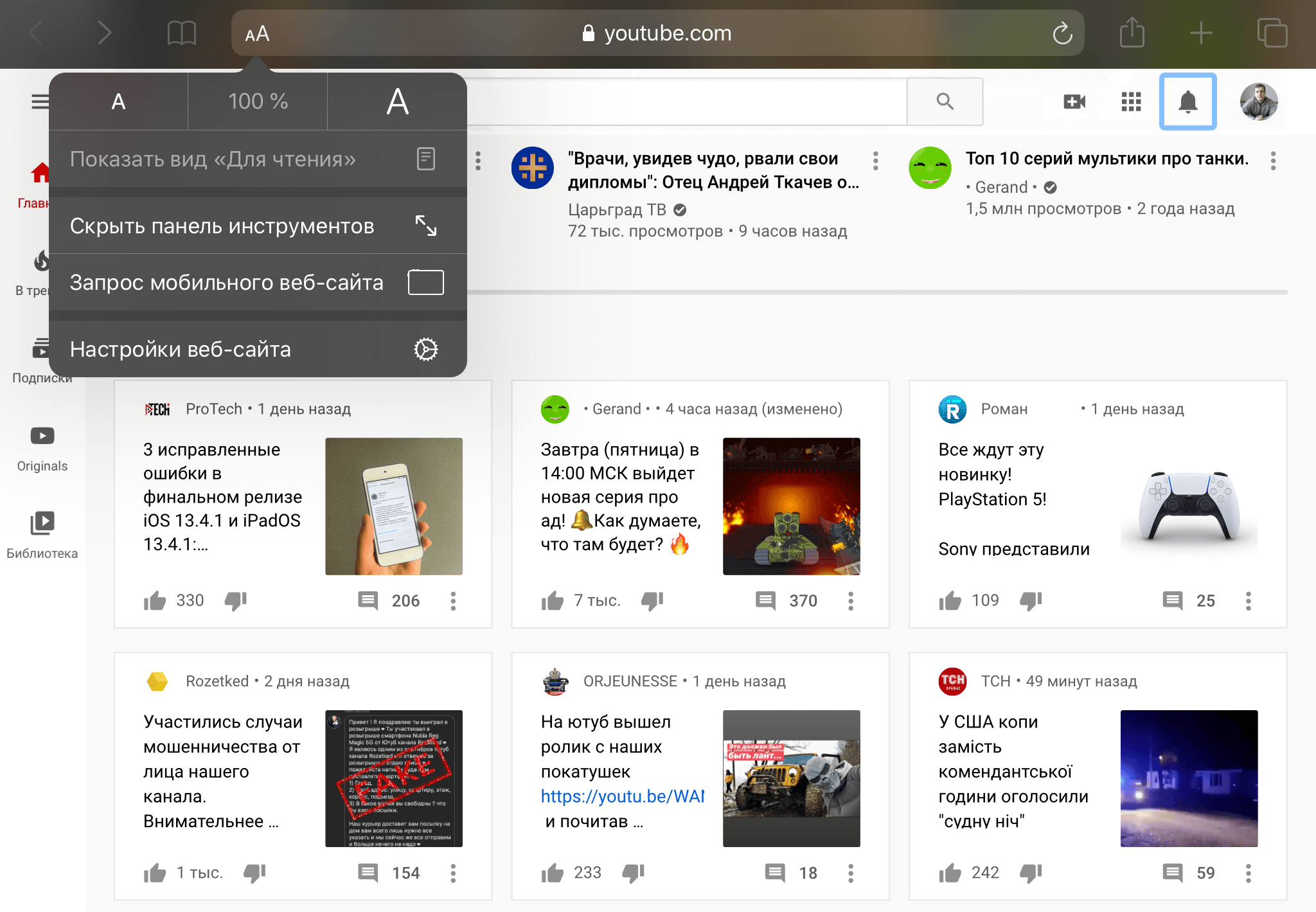
Начиная с iOS 13, на iPhone необходимо в левой части адресной строки Safari тапнуть на кнопке АА и в открывшемся меню выбрать «Запрос настольного веб-сайта».
Открываем десктопную версию сайта на iPhone
Если же по каким-то причинам требуется напротив открыть мобильную версию сайта, например на iPad, где по умолчанию iPadOS настроена на открытие версии для компьютера, то нужно в меню, открываемом при тапе по кнопке АА, выбрать «Запрос мобильного веб-сайта».
Открываем мобильную версию сайта на iPad
Как всегда открывать нужный сайт на iPhone в настольной версии
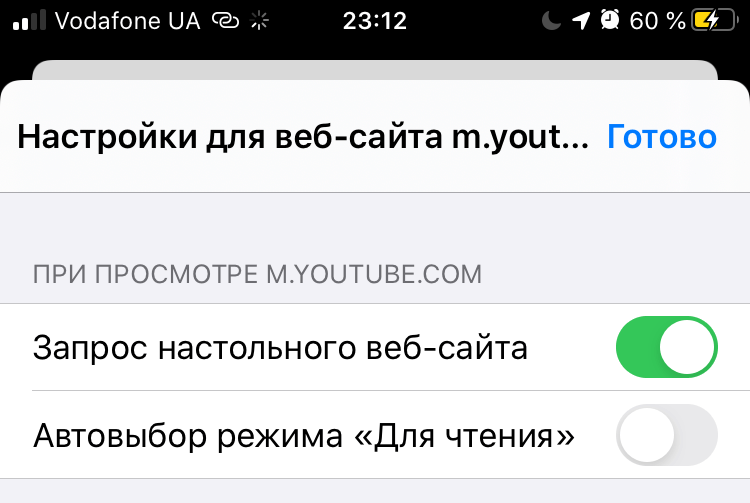
Для того, чтобы всегда открывать определенный сайт на iPhone в десктопной версии в iOS 13, нужно в меню Safari, открываемом по тапу на кнопке АА в адресной строке, выбрать «Настройки веб-сайта» и в открывшейся странице параметров включить первый сверху переключатель «Запрос настольного веб-сайта». Теперь нужный сайт всегда будет открываться в своей полной версии, предназначенной для просмотра на компьютере.
Этот сайт всегда будет открываться на iPhone в полной версии
Как узнать, какие сайты будут всегда открываться на iPhone в полной версии
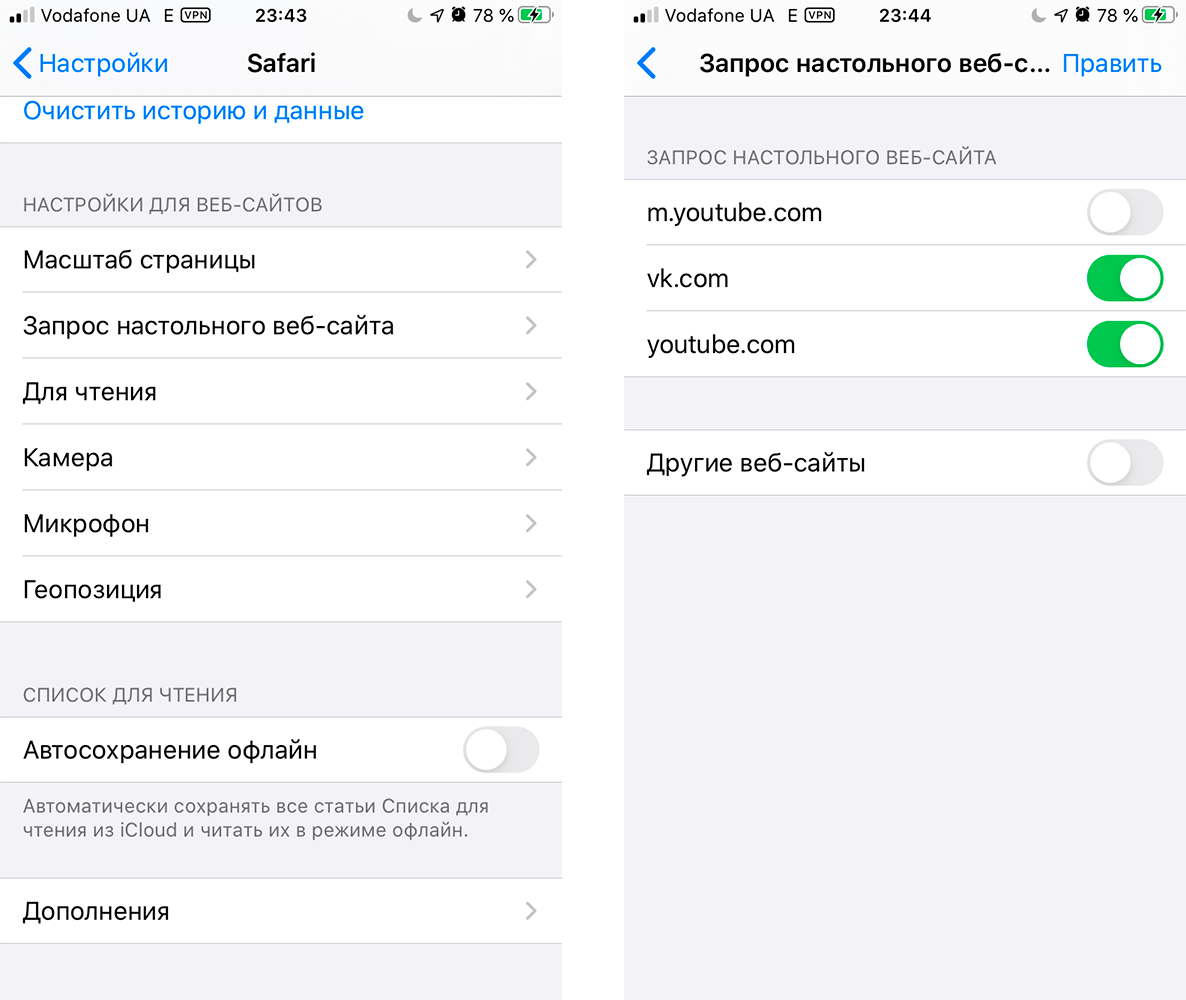
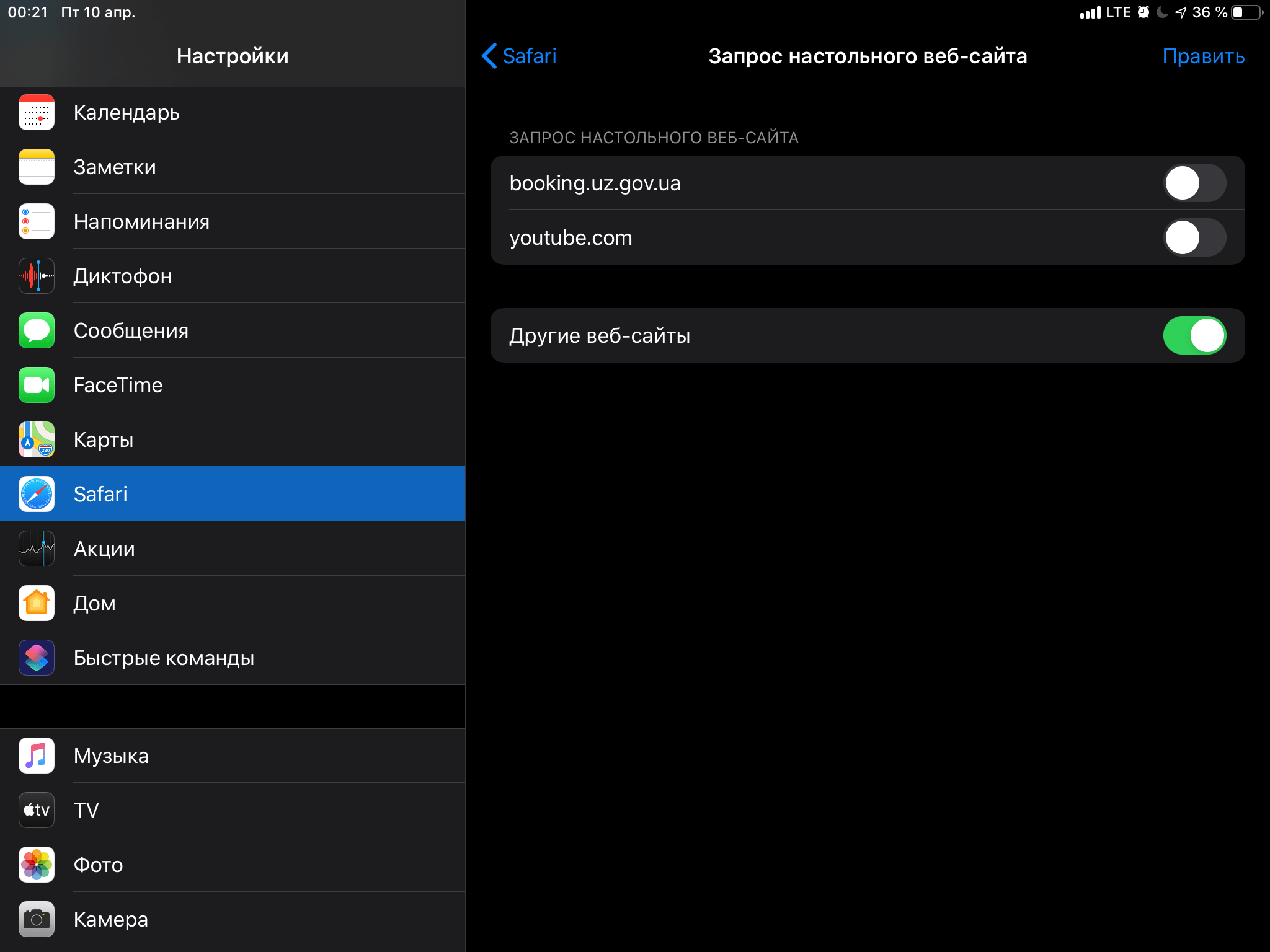
Для управления сайтами, которые открываются в десктопной версии, предназначен соответствующий пункт настроек Safari. Достаточно пройти по пути Настройки–Safari и в разделе «Настройки для веб-сайтов» выбрать второй пункт «Запрос настольного веб-сайта». Откроется страница настроек, на которой будут представлены все сайты, для которых пользователь определил режим открытия в полной версии. Напротив каждого сайта есть переключатель, который можно перевести в положение «Выключено», если нужный сайт потребуется открыть по умолчанию в мобильной версии.
Управление сайтами, которые открываются в настольной версии в настройках
Также возможно полное удаление из списка сайта, для которого предусмотрено исключение в виде открытия его в настольной версии. Для этого тапаем справа вверху по кнопке «Править» и, отметив нужные записи, тапаем «Удалить» в верхнем левом углу. При желании можно удалить все записи для чего тапаем «Удалить все настройки».
Вам также могут быть интересны еще 7 трюков для работы в Safari на iPhone и iPad.
Как открывать вообще все сайты на iPhone исключительно в полной версии
Если пользователем не был добавлен ни один сайт для открытия его на iPhone в настольной версии, то в соответствующем пункте настроек Safari будет только один пункт «Все веб-сайты» с переключателем в положении «Выключено». Достаточно перевести этот переключатель в положение «Включено», как браузер начнёт запрашивать всегда десктопные версии сайтов. Кстати, на iPad под управлением iPadOS этот переключатель по умолчанию стоит в положении «Включено».
Так все сайты на устройстве будут открываться в настольной версии
Как на iPad вернуть загрузку мобильной версии сайта по умолчанию
Бывают и обратные ситуации, когда мобильное приложение для конкретного сайта написано исключительно для iPhone. Соответственно, при установке его на iPad оно отображается в небольшом окошке причём только в портретной ориентации. Смотрится это ужасно неэстетично и работать с этим некомфортно. Пользователи Instagram на iPad понимают, о чем я. В тоже время полная версия сайта может быть слишком перегружена различными элементами и, как результат, быть плохоюзабельной даже на немаленьком экране iPad Pro.
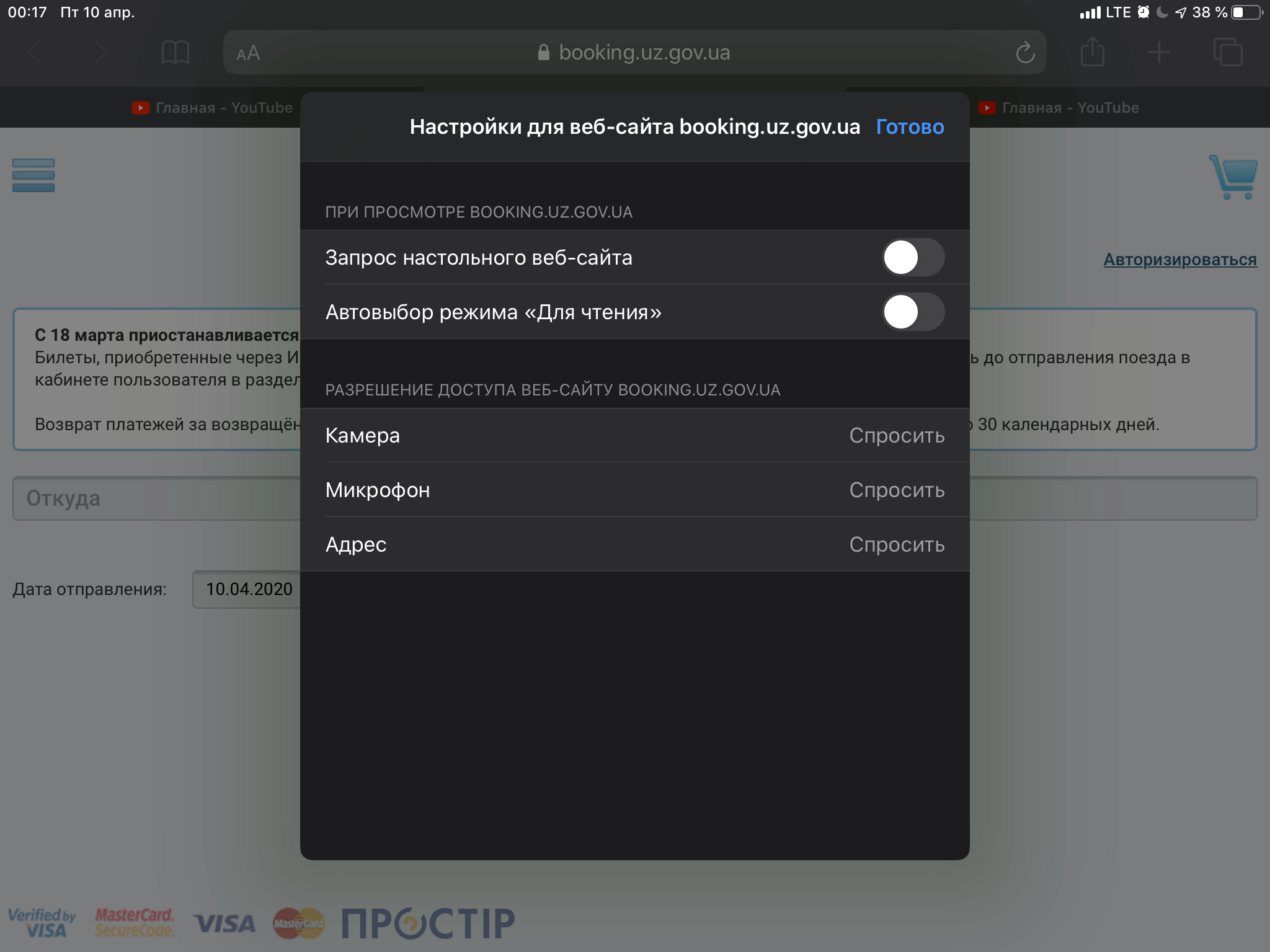
В таком случае отличным решением является как раз выбор мобильного представления сайта. Для меня таким сайтом является фирменный сервис «Укрзалізниці» для покупки билетов на железнодорожный транспорт. Соответствующее мобильное приложение существует исключительно для iPhone, а с полной версией сайта удобно работать только на компьютере с хорошей диагональю экрана. Поэтому для таких случаев я тапаю по кнопке АА в адресной строке Safari, выбираю «Настройки веб-сайта» и перевожу переключатель «Запрос настольного веб-сайта» в положение «Выключено». При этом соответственно всегда есть возможность управлять такими исключениями также как и на iPhone в настройках Safari в разделе «Настройки для веб-сайтов» пункт «Запрос настольного веб-сайта».
Отключаем полную версию сайта на iPad
Управление списком сайтов на iPad, которые всегда открываются в мобильной версии
Пользуетесь ли вы соответствующими возможностями на iOS и iPadOS? Делитесь мнением в комментариях и в нашем Telegram-чате.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Лонгриды для вас
Начинающие пользователи Apple Watch часто задаются вопросами привязки карты, смены циферблатов или загрузки музыки. В статье расскажем об основных фишках часов и обсудим все нюансы при их использовании.
Apple разрешила оплачивать покупки в App Store с помощью системы МИР. В статье расскажем о том, как подключить карту к Apple ID к своему устройству и обсудим популярные в России подписки и приложения.
Отправить цветы в подарок можно из любой точки мира, даже не зная адреса получателя. По крайней мере, если вы дарите букет в дополненной реальности. Это не менее приятно, чем обычная охапка цветов, которую надо где-то хранить, а потом — выбросить
Смотрю, что в последнее время очень много хейта в сторону редакции. Скажу следующее: Эплнинсайдр, спасибо за статьи и за вашу работу — вы лучшие! 🙂