Как выключить направляющие в figma
Сетка в Figma Направляющие в Фигме
В Фигме сетка уже вшита в систему и не нужно ничего докачивать, как это было с одной очень известной программой. Тут все под рукой. К тому же сетка у нас не в виде отдельного слоя, который может потеряться, а существует, как отдельная структура сайта.
Нужно отдельно написать, что сетка в Figma и линейка в Figma — это разные вещи. Если ты привык работать в программе для редактирования фото, то ты знаешь, что там есть направляющие, которые постоянно мешаются и цепляются к курсору, зато их можно включать и выключать. Так же в той проге ты мог скачивать и отдельным слоем устанавливать колонки в слои, но там они постоянно терялись и то же было не очень удобно работать. Не понимаю, почему ты до сих пор работаешь в той ужасной и не удобной программе.
Сетка в Figma
Включить grid Figma можно только на фрейм. Выбери фрейм и вот тут увидишь то, что нужно и тут уже в настройках можно настроить сетку именно под себя. Создать все, что угодно, хоть бутсрап, хоть еще что-то. Настраивается все гибко и интуитивно понятно.
Кликаешь + и видишь настройки. По умолчанию создается именно сеточка с шагом в 10 пикселей. К слову сказать, любые объекты в Фигма, если ты их будешь двигать стрелочками, двигаются на 1 пиксель, а если будешь зажимать при этом Shift то двигаться они будут на 10 пикселей. Так что, если поменяешь тут значение на какое-то другое ( некоторые любят ставить размеры 8 и в этом есть разумное зерно) то придется изменить и настройки перемещения объекта с шифтом на 8. Делается это вот тут в меню
Как ты понимаешь, нужно поставить одинаковый шаг сетки и Nudge Amount, чтобы было удобнее перемещать объекты и они всегда были выровнены, как нужно, ну а если ты любишь работать в 10 пиксельной вселенной, то ничего отдельно настраивать не нужно.
Колонки в Фигме
С сеткой понятно, теперь давай разберемся с колонками. На второй вкладке ты можешь настроить колоночную сетку в Фигме.
У нас тут такие настройки:
Count — количество колонок
Width — ширина колонки (при выбранном Type Stretch задать ширину колонки не получится — только межколоночное расстояние)
Gutter — межколоночный отступ ( он всегда у нас будет неизменным, на то это и колонки)))
Margin — отступ сетки от правого и левого края макета, в случае колонок, если ты настраиваешь горизонтальную сетку, то Margin будет отодвигать твои строки сверху и снизу. Теперь давай рассмотрим, что же у нас кроется в выпадающем списке Type
Stretch– тянущаяся или резиновая сетка. Колонки растягиваются на всю ширину фрейма. Можно задать только межколоночное расстояние, ширина такой колонки будет подстраиваться под ширину фрейма. Очень крутая штуковина для создания резиновый макетов и адаптива. Можно задать определенный отступ справа и слева, если говорим о колонках.
Center–Сетка по центру макета, можно настроить ширину самой колонки, но при этом при изменении ширины фрейма ширина сетки и расстояния между ними будет неизменной.
Left–тут все и так понятно.
Обрати внимание, что в одном фрейме можно создать сразу много сеток, хоть миллион.
Включить-Выключить сетку на Windows Ctrl+Shift+4. На Mac Cmd+g
Колонки bootstrap 4 Figma
Как создавать колонки разобрались, теперь давай создадим модульную систему сеток под бутстрап 4 в Фигме. Делается это очень просто. Создай фрейм, любой, какой тебе нравится. Я создал для примера с шириной 1920. Мы знаем, что ширина рабочей области в bootstrap 4 для десктопа составляет 1140 пикселей, (!)30рх по краям контейнера я не учитываю. Поэтому я просто создам прямоугольник длиной 1140 и центрую его во фрейме.
Место, где у нас будет сетка выбрали, теперь давай создадим ее, родимую… по номенклатуре ширина колонки бутстрап не указана, зато есть расстояние между ними 30. Создать ручками в режиме Center такую сетку невозможно. Поэтому, создаем модульную сетку bootstrap 4 в figma по средствам Stretch, который примет любую ширину колонки. Просто задаем нужные параметры в настройках и все. Вот и эти параметры: 12 колонок с межколоночным расстоянием в 30 пикселей. Тут все понятно, а вот как быть с марджином? То же проблем никаких нет. Просто меряешь расстояние от краев прямоугольника до краев твоего фрейма и такой выставляй марджин. В моем случает это 390. Если что — посмотреть расстояние прямоугольника до краев фрейма можно при нажатом Alt
Теперь сеточка становится просто идеально, как нам и нужно. Точно так же можно создать и под другие разрешение, но не беспокойся — я уже все сделал за тебя и скачать модульную сетку bootstrap 4 в figma можешь тут. Пользуйся на здоровье. Там и под десктоп и под планшет, все есть.
Все те же настройки и логика процесса работает и с горизонтальными сетками, поэтому расписывать что там и как я не стану.
Обрати внимание, что ты можешь вкладывать фрейм во врем и во вложенном настраивать отдельную сетку под свои нужды. Куда там динозавру фш до такого.
Линейка в Figma
Это нечто иное и работает так же, как в нашем общем друге фш. Предустановленных линеек в фигме нет, но ты всегда можешь вытащить их слева или верха рабочей области и использовать по назначению, а именно для того, чтобы выравнивать контент.
Странно как-то получается… зачем нужны и модульные сетки из колонок с кучей настроек и направляющие линейки в Фигме? На самом деле ничего странного тут нет. Линейки — это просто линейки по которым ты ровняешь блоки, а Layout grid Figma работают в тесной связке с constraints, что позволяет тебе быстренько создавать адаптивы.
Подробнее о констрейтс читай тут.
Система сеток Bootstrap 4 в figma
Горячие клавиши в Figma
Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)
Вкладка №2 (Инструменты)
Вкладка №3 (Просмотр):
Вкладка №4 (Масштабирование):
Вкладка №5 (Инструмент “Текст”):
Вкладка №6 (Векторные изображения):
Работа с точками векторных изображений (Эти функции я не использую)
Вкладка №7 (Выделение):
Вкладка №9 (Редактирование):
Вкладка №10 (Трансформирование):
Вкладка №11 (Выравнивание):
Вкладка №12 (Компоненты):
Сетка в фигме: как включить, сделать, убрать, настроить сетку в Figma
В этом уроке разберем инструмент «Сетка» в фигме (Figma). Вы узнаете как её включить, убрать и настраивать для дизайна сайтов. Также я поделюсь с вами готовыми шаблонами с сетками, которые вы можете использовать в своих проектах.
Как сделать сетку в фигме
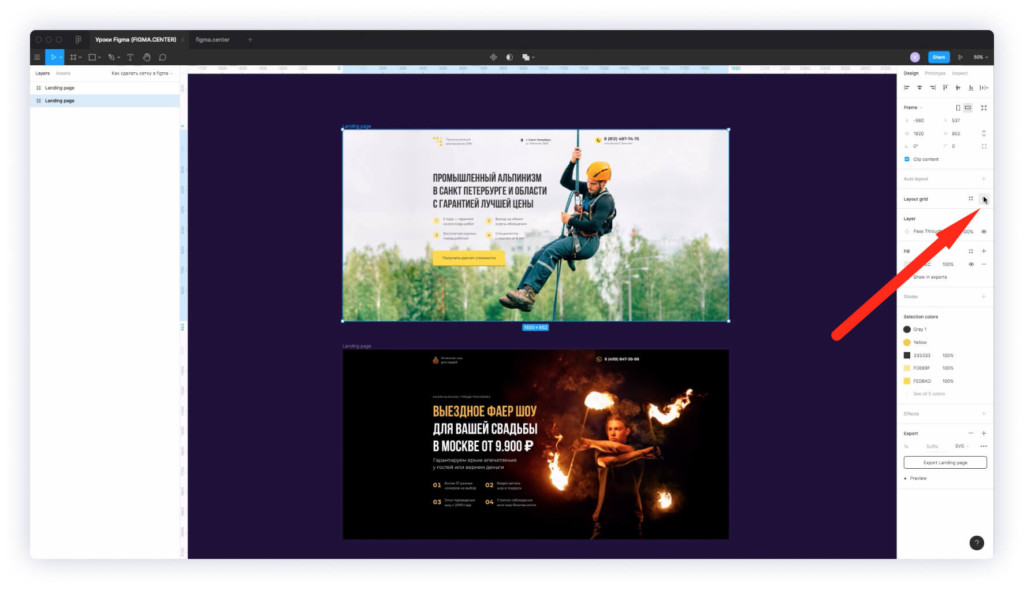
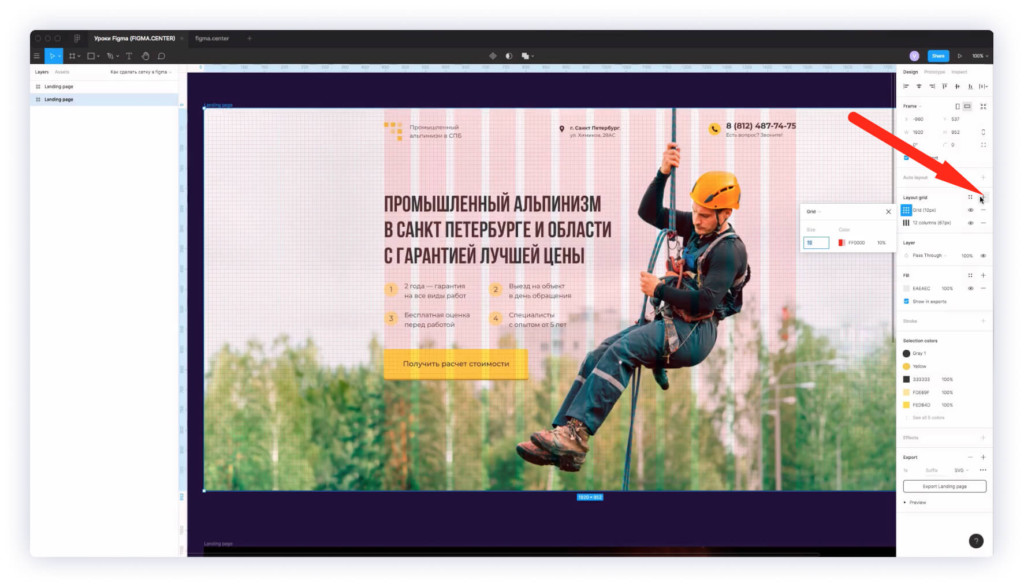
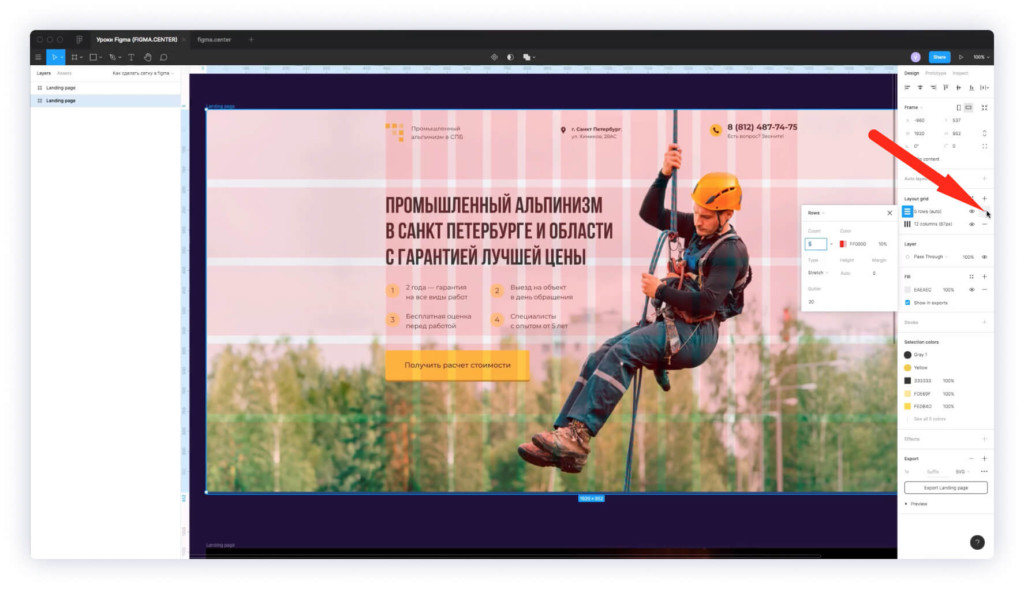
Чтобы сделать сетку в фигме выберите фрейм и в правой панели напротив надписи «Layout grid» нажмите на иконку плюса. Появится сетка в виде клеток размерами 10 на 10 пикселей.
Как настроить сетку в фигме
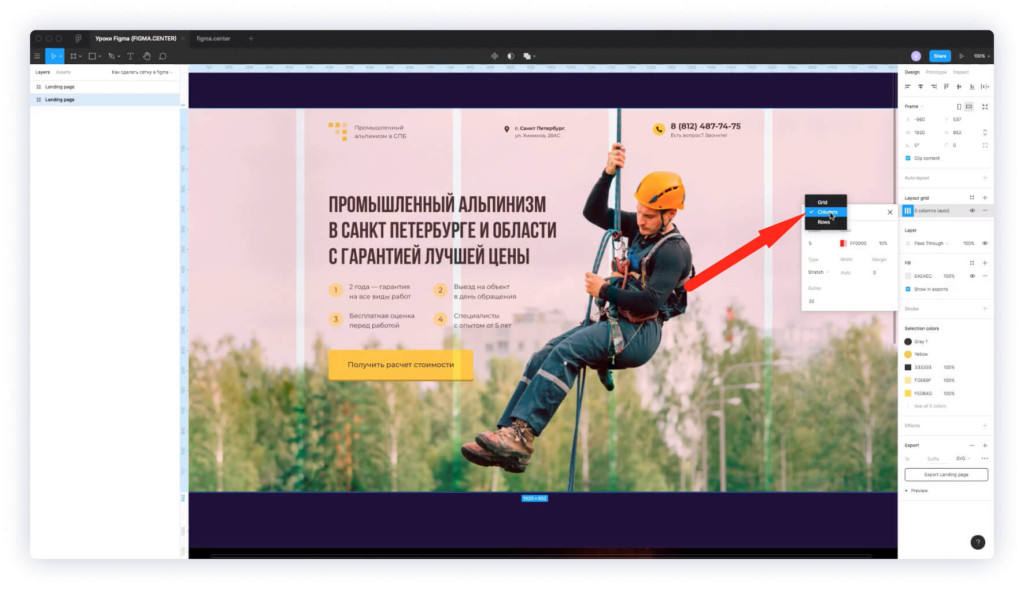
Чтобы настроить сетку в фигме нажмите в правой панели на иконку сетки. В появившемся окне вы сможете изменять размеры, цвет и прозрачность сетки. Также делать сетку в виде горизонтальных или вертикальных колонок.
Чтобы задать колоночную сетку, вместо значения «Grid» (сетка), выберите надпись «Columns» (колонки или столбцы).
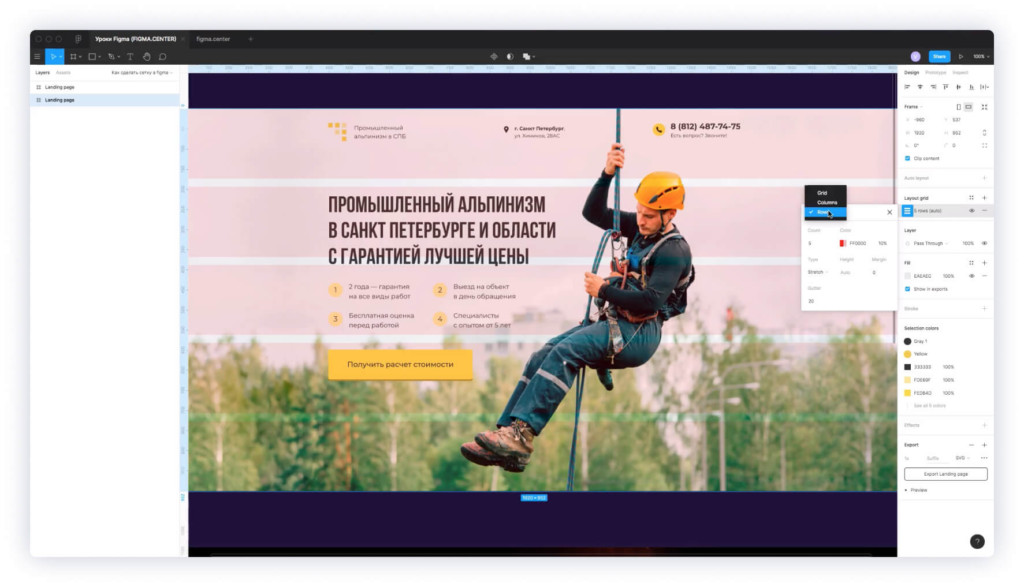
Если хотите чтобы колонки были вертикальными, то следует задать значение «Rows» (что переводится как строки, ряды).
Как сделать сетку из 12 колонок в Figma
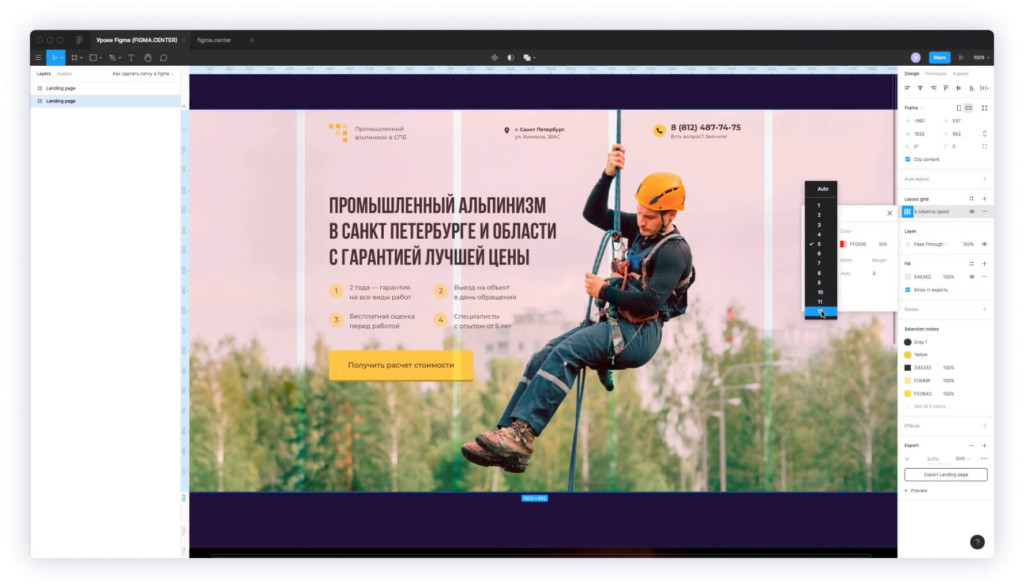
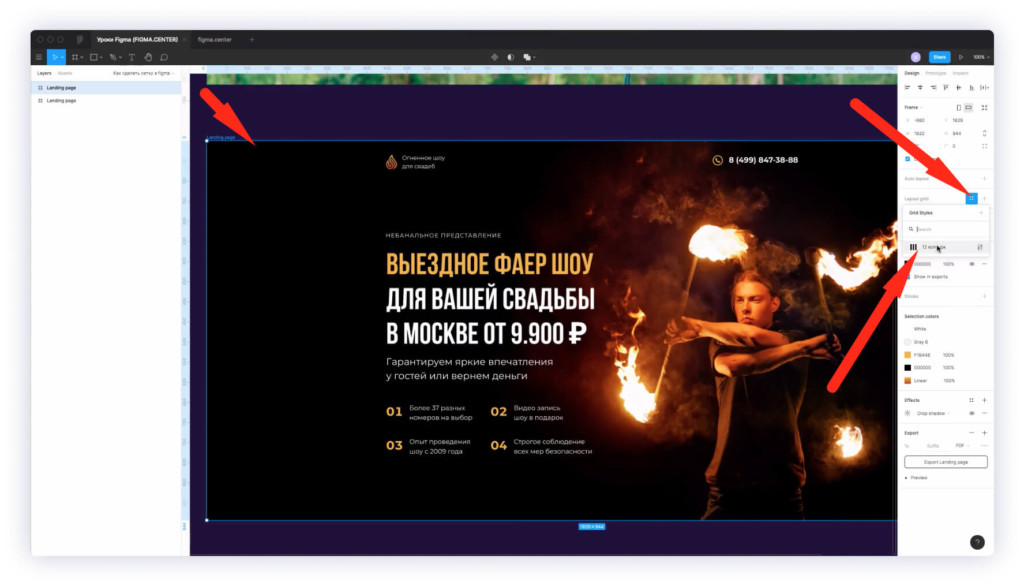
Чтобы сделать сетку из 12 колонов в Figma, выберите фрейм. Справа нажмите на иконку сетки, затем в значении «Count» выберите цифру «12» из списка. Таким образом вы зададите 12 колонок.
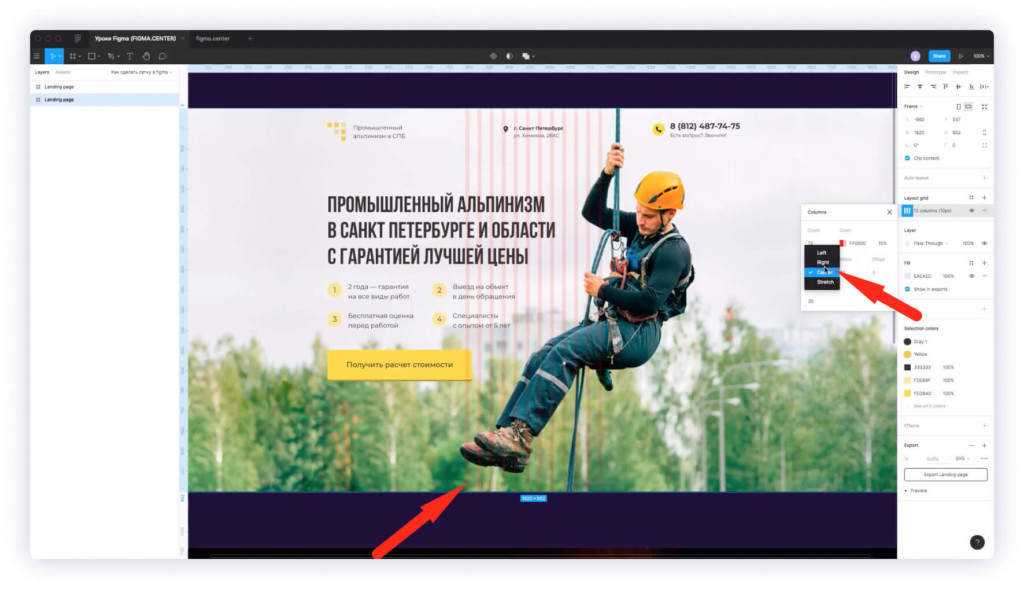
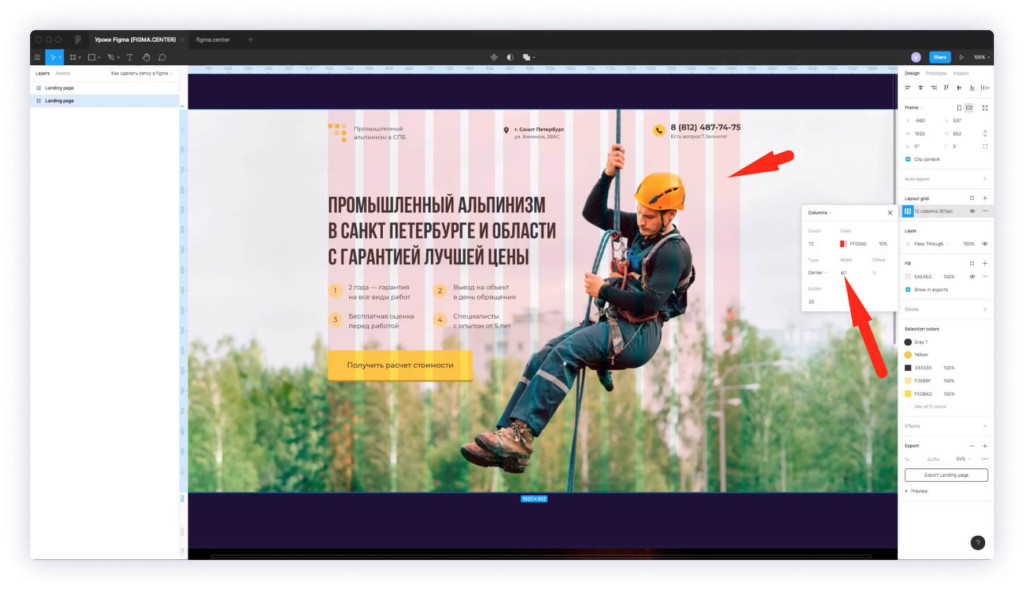
Сетку можно размещать по центру, если внизу надписи «Type» поставить «Center». По умолчанию стоит «Stretch». В этом случае сетка будет растягиваться на всю ширину.
Если хотите сделать сетку справа, то выберите из списка «Right».
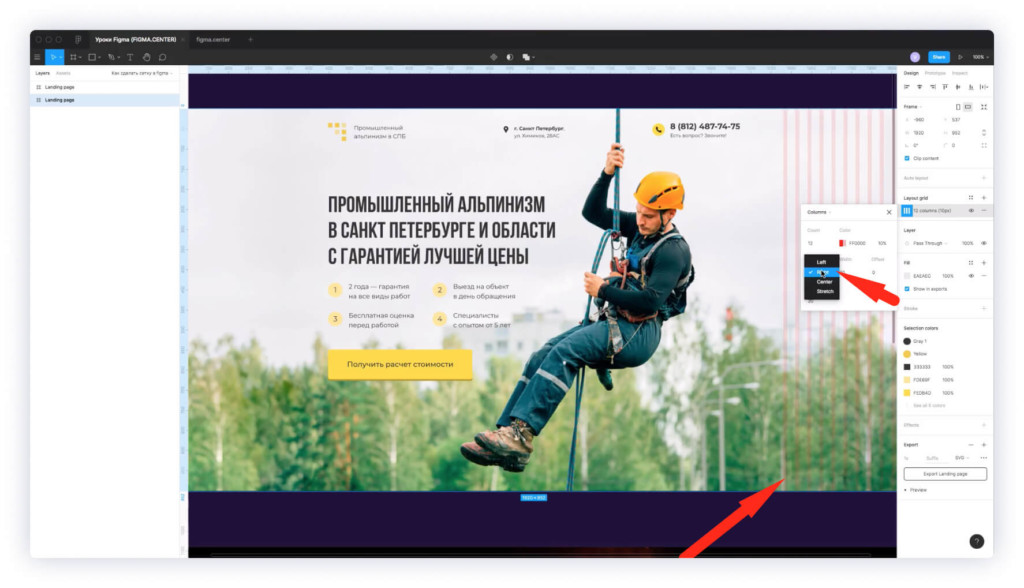
Если хотите, чтобы сетка быра размещена в левом краю, то установите значение «Left».
Чтобы изменить ширину колонок, задайте значение в пикселях внизу надписи «Width» (ширина). Например я ставлю 80 пикселей. В этом случае сетка из 12 колонок будет иметь ширину 1180 px. Ширина фрейма 1920 px для настольных компьютеров.
Если хотите добавить новую сетку поверх первой, то снова нажмите на плюс в правой панели, напротив надписи «Layout grid».
Как удалить сетку в фигме
Чтобы удалить не нужную сетку в фигме, нажмите на иконку минуса, напротив той сетки, которую хотите удалить.
Как создать стиль сетки в фигме, чтобы использовать её повторно
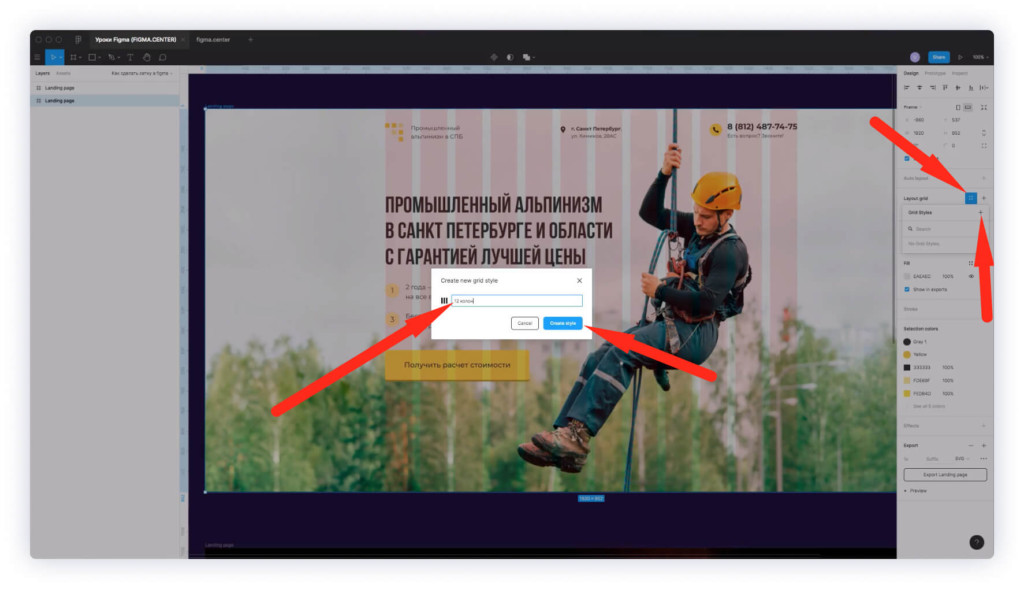
Для создания стиля сетки, выберите фрейм, где есть сетка и справа, напротив надписи «Layout grid» нажмите на иконку с четырьмя точками. Появится всплывающее окно. Задайте имя стиля (например 12 колонок).
Чтобы использовать сетку повторно, выберите новый фрейм, затем нажмите на иконку с четырьмя точками в правой панели, напротив надписи «layout grid» и выберите созданный ранее стиль.
Как влючить и отключить сетку в фигме
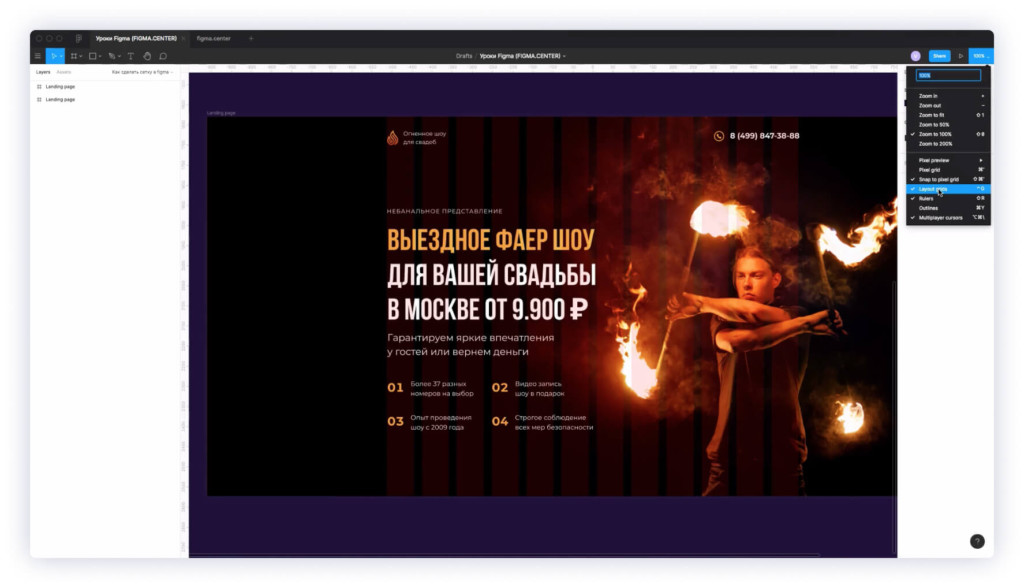
Чтобы включить или отключить сетку в фигме нажмите на комбинацию горячих 3 клавиш «Ctrl + Shift + 4» для Windows и «Ctrl + G», если у вас операционная система Mac Os.
Шаблоны сеток в 12, 9, 6, 3 колонки для Figma.
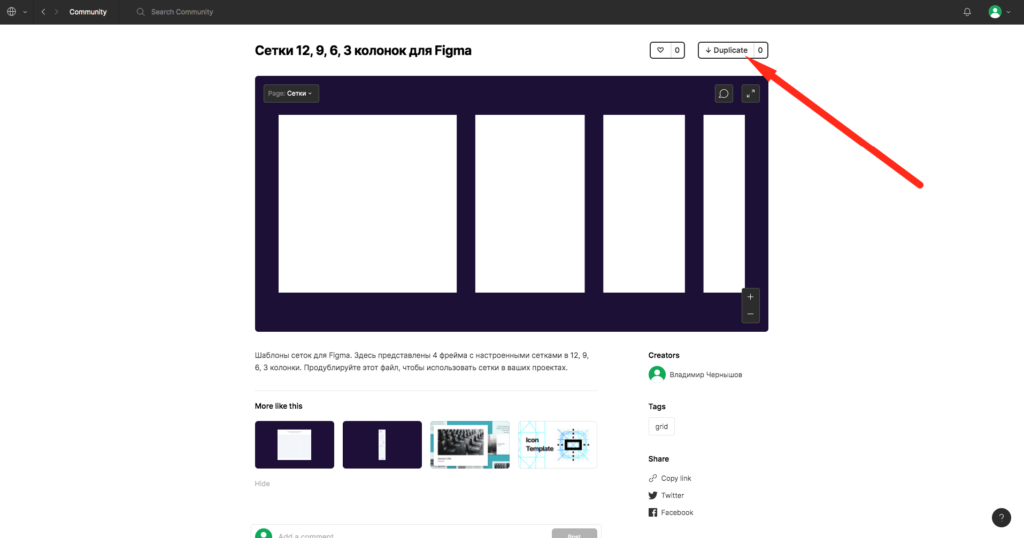
Какие сетки использую лично я в своей работе? Специально для этой статьи я сделал шаблоны сеток. Вы можете дублировать этот файл по ссылке, чтобы посмотреть какие сетки и размеры фреймов я использую при создании дизайна сайтов (Landing Page).
Какие размеры фреймов с сетками я использую в фигме?
Хочу поделиться размерами своих сеток, которые использую. Мне удобно с ними работать и адаптировать дизайн для мобильных устройств с их помощью. Можете использовать другие сетки, но мой вариант тоже рабочий. Берите на вооружение.
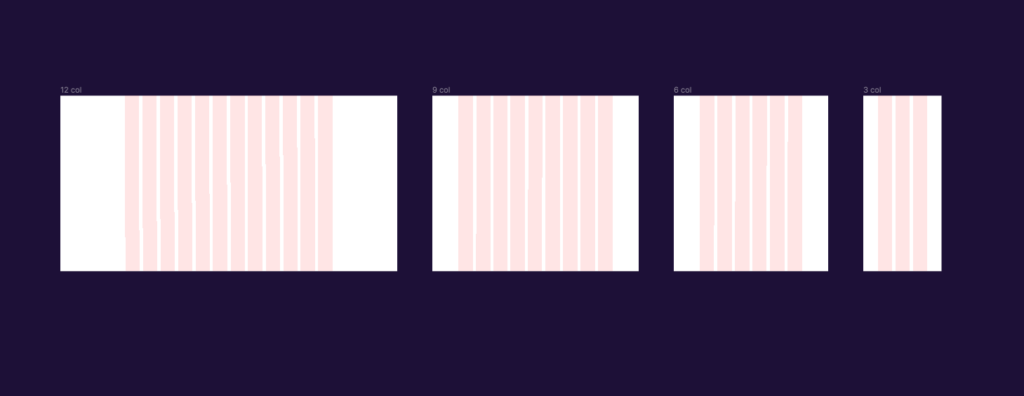
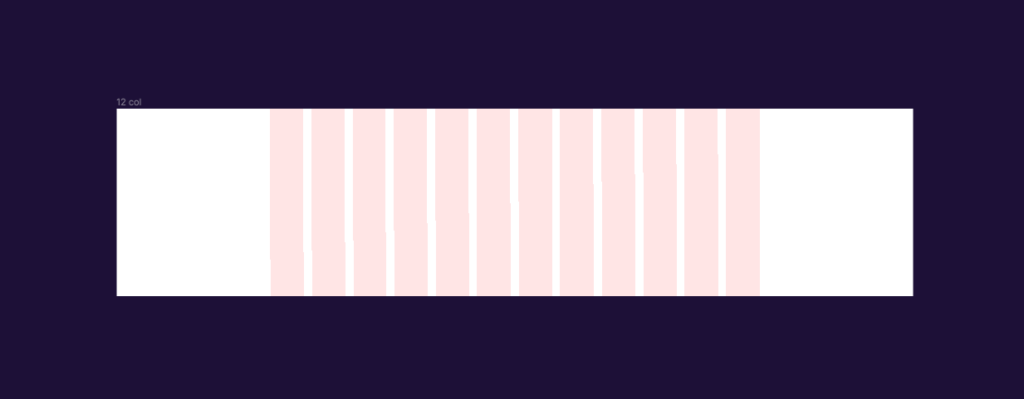
Сетка в фигме в 12 колонок для компьютера (десктопа)
Ширина фрейма для компьютера (десктопа) — 1920 px. Я использую сетку в 12 колонок. Размеры столбцов 80 px. Расстояние между колонками — 20 px. Размер 12 колонок получается 1180 px.
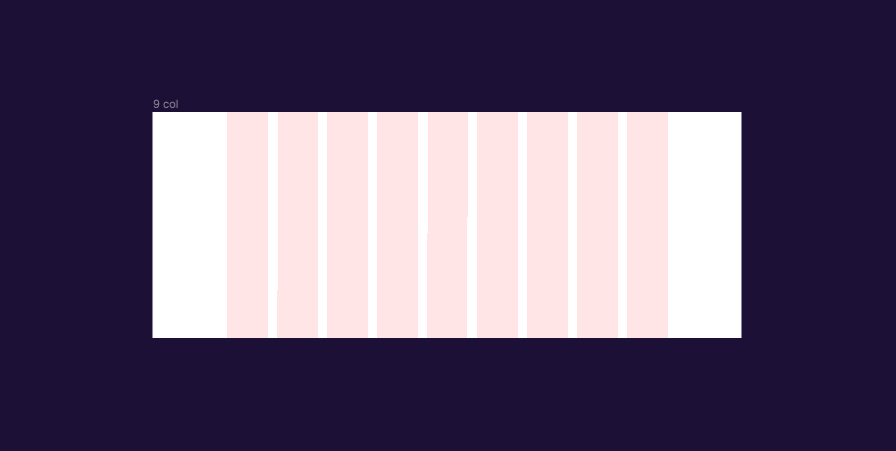
Сетка 9 колонок для планшетов и мобильных устройств.
Далее идет фрейм с 9 колонками для планшетов и мобильных устройств. Таким образом удобно перестраивать элементы дизайна, которые у меня в 12 колоночной сетке. Здесь ширина фрейма — 1180 px. Аналогично ширине 12 колоночной сетки. 9 колонок. Ширина колонки также 80 px. Разрыв между колонками 20 px. Ширина сетки и рабочая область, где размещаю контент 880 px.
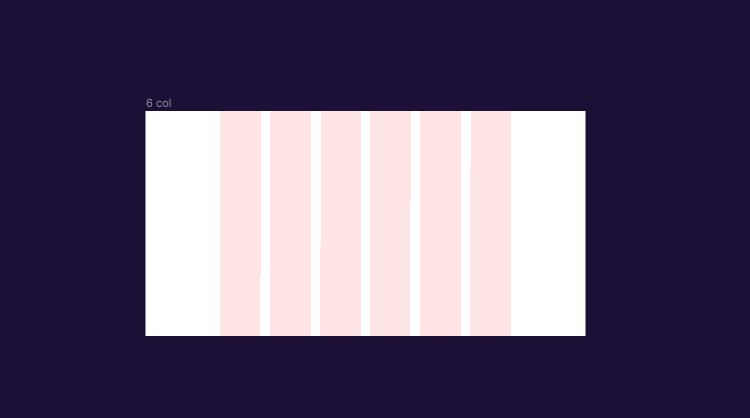
Сетка 6 колонок для мобильных устройств
Размеры фрейма для сетки с 6 колонками — 880 px. Количество столбцов 6. Ширина столбца 80 px, разрыв между столбцами 20 px. Ширина сетки из 6 колонок составляет 580 px.
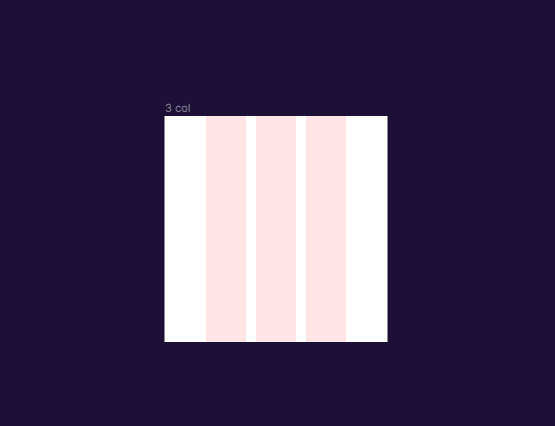
Сетки из 3 колонок для мобильных устройств
Ширина фрейма — 446 px. Ширина одной колонки 80 px. Расстояние между колонками 20 px. Ширина 3 колонок для мобильных устройств — 280 px.
Заключение
Итак, в этом видео вы узнали про инструмент «Сетка» в фигме (Figma).
7 лайфхаков в Figma, которые упростят вам работу
Рассказываем, как быстро выровнять файлы, переименовать пачку фреймов за раз и сделать прогресс-бар в несколько кликов.
Катя Павловская для Skillbox Media
В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: быстрее искать фреймы или группы и подбирать цвет с помощью пипетки.
Рассказываем о семи простых лайфхаках, которые помогут вам быстрее работать в Figma.
Свернуть вложенные фреймы и группы
Если вы работаете над большим проектом, в документе становится сложно ориентироваться из-за большого количества фреймов, групп и компонентов, особенно когда они все развёрнуты.
Чтобы моментально свернуть все фреймы, группы и компоненты, нажмите сочетание клавиш Alt (⌥) + L.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
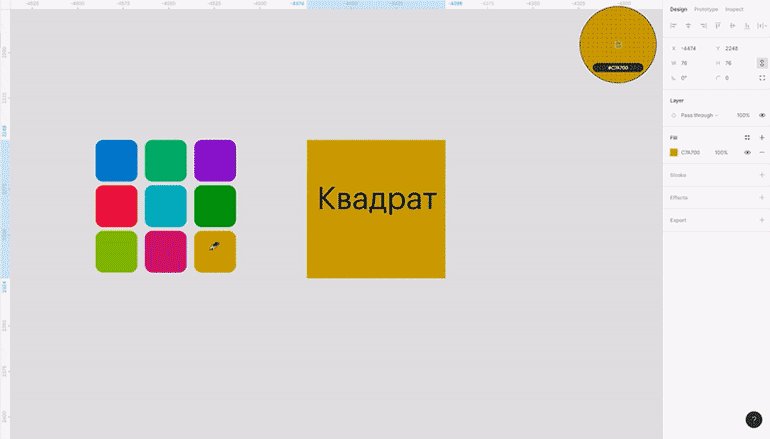
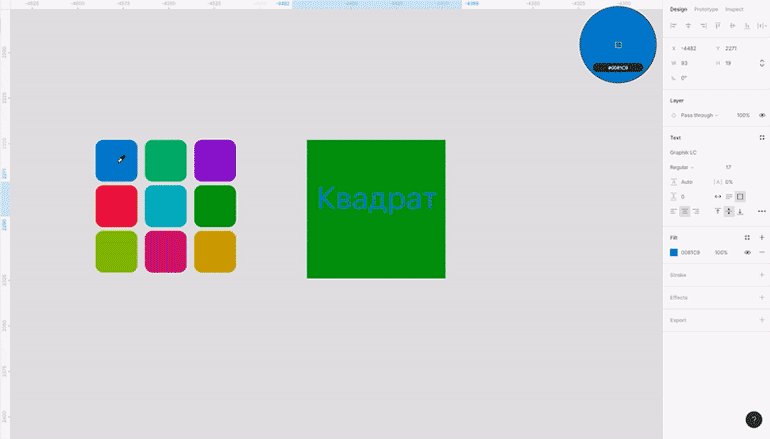
Предпросмотр цвета
Выделите любой фрейм или фигуру, нажмите кнопку I, зажмите правую кнопку мыши и водите курсором по макету. Любой цвет под ним станет фоновым для выделенного элемента. Так вы сможете быстрее выбрать нужный оттенок для кнопки, текста или основного фона макета.
Переименование фреймов
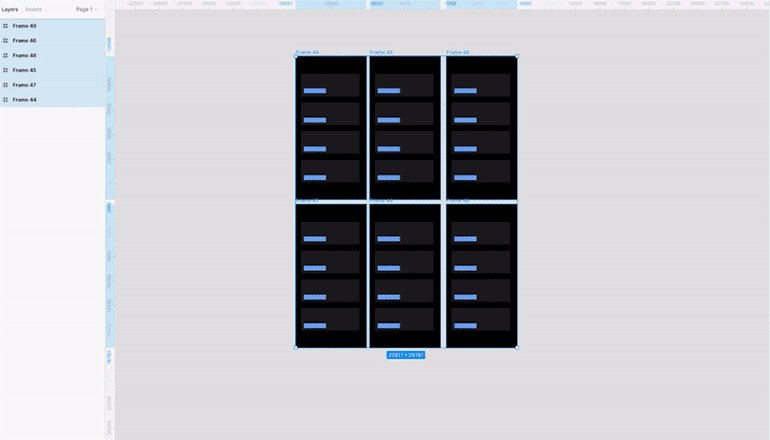
По умолчанию Figma создаёт новые фреймы с названием Frame 1 — оно ничего не говорит о содержимом фрейма, особенно для тех, кто в ваш макет заходит впервые. Переименовать один такой фрейм — легко, но если их 10 или 20, то придётся потратить на это много времени.
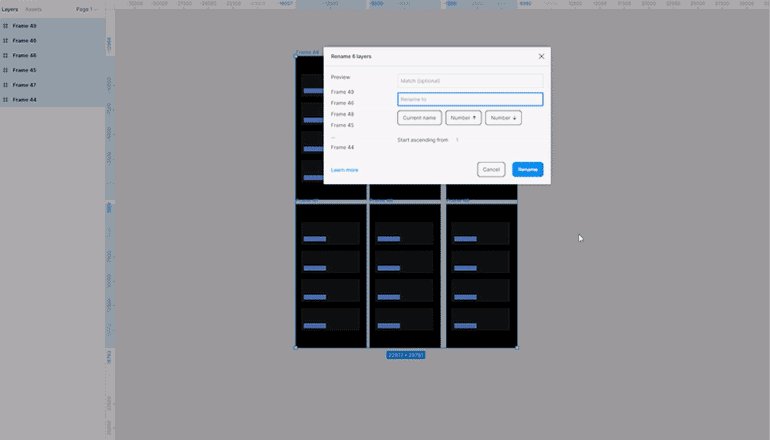
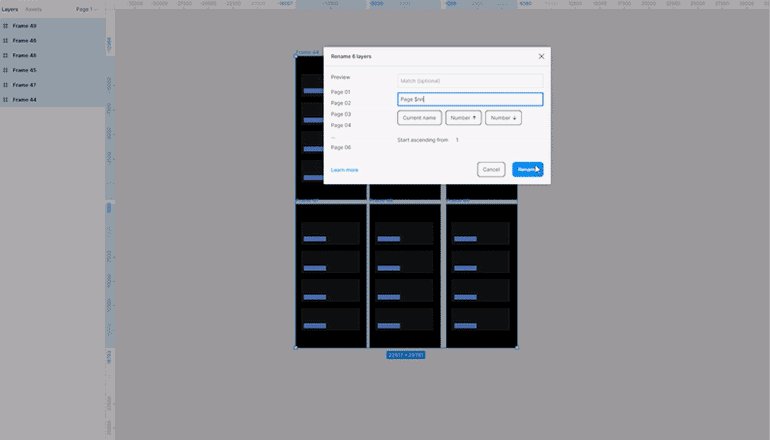
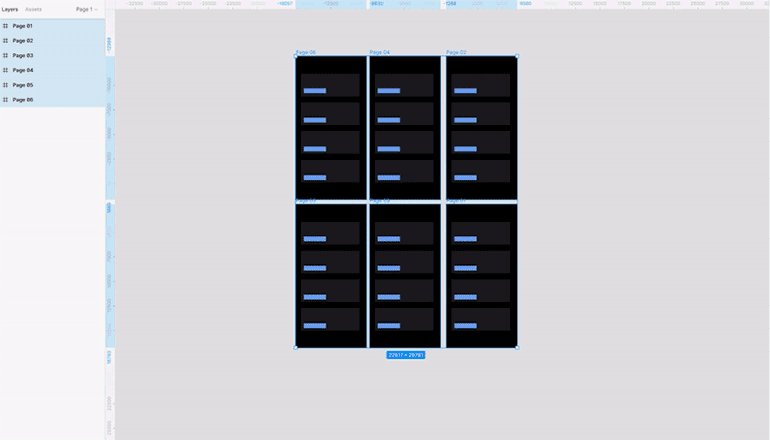
Чтобы быстро систематизировать названия одинаковых по смыслу фреймов, выделите их, нажмите сочетание клавиш Сtrl (⌘) + R. Откроется меню, в котором вам будет предложено переименовать выделенные объекты:
Настройки переименования объектов:
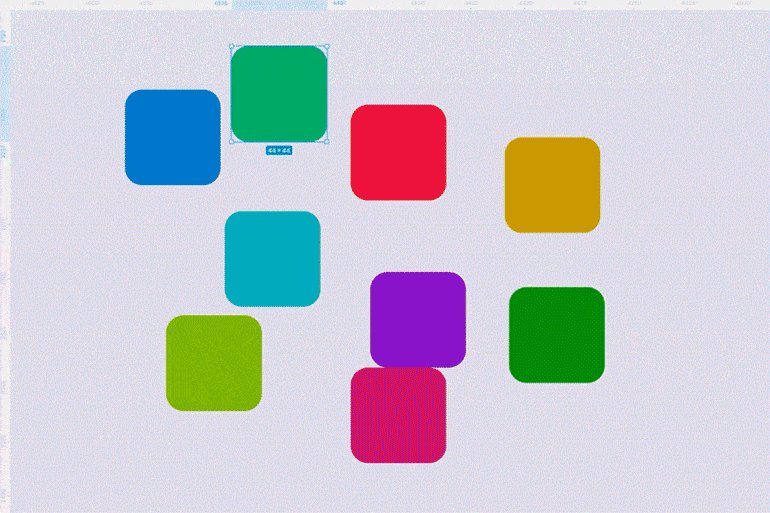
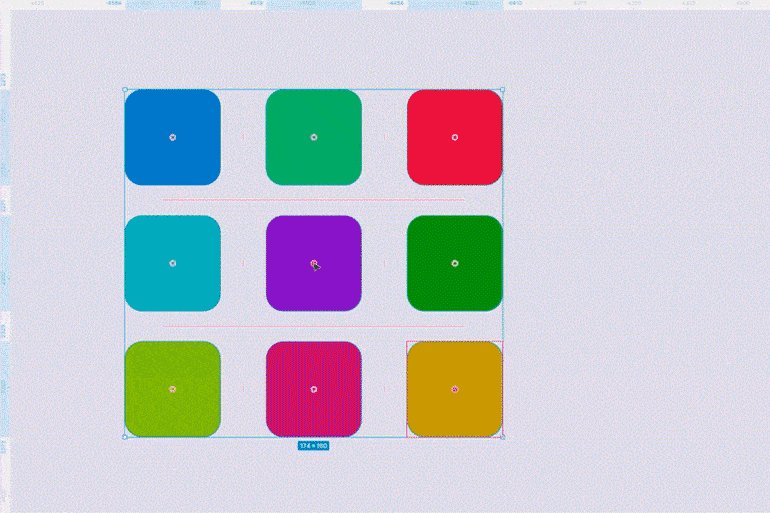
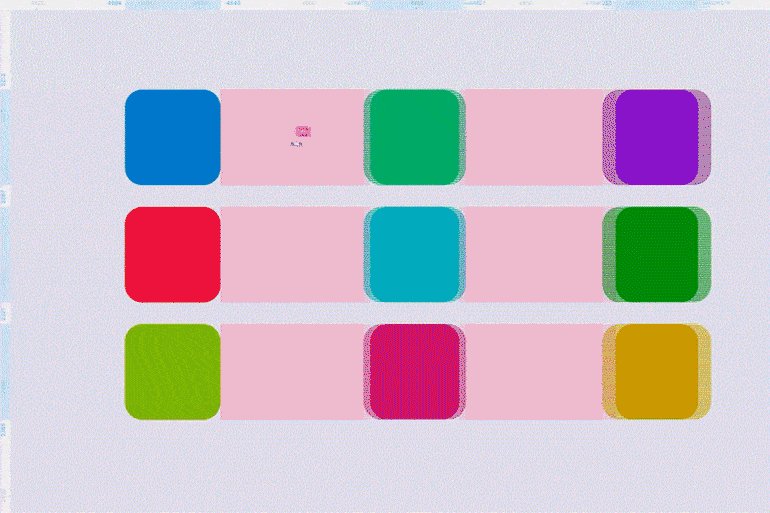
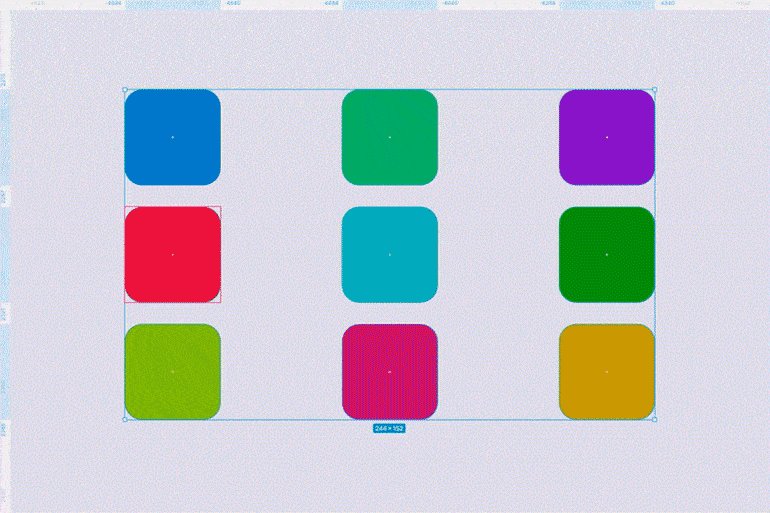
Выравнивание с Tidy up
Два одинаковых объекта поставить ровно очень просто. Но если их 10 или 20, это превращается в большую и нудную задачу. Чтобы дизайнер не занимался подобной рутиной, в Figma есть функция Tidy up, с помощью которой можно автоматически расставить все объекты ровно, поменять их местами и изменить отступы.
Как пользоваться Tidy up
Горизонтальный прогресс-бар
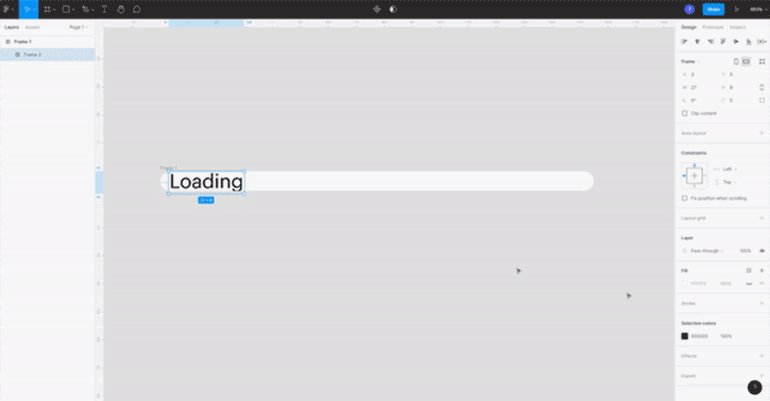
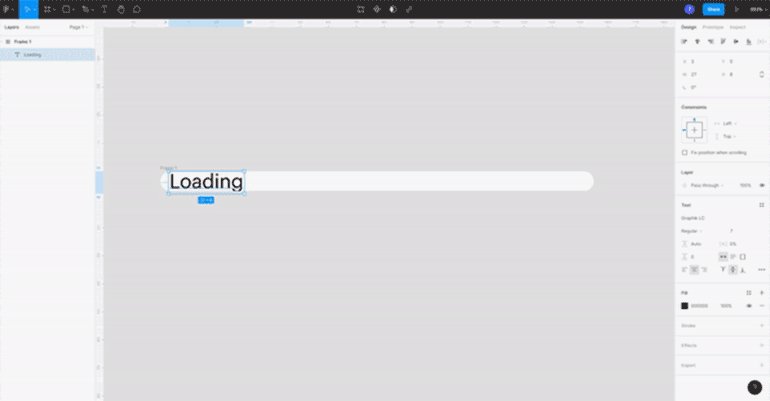
Если вы занимаетесь интерфейсом технически сложного приложения, скорее всего, вам понадобится прогресс-бар. В Figma есть множество способов его нарисовать, но самый простой — с помощью текста!
Как создать горизонтальный прогресс-бар из текста
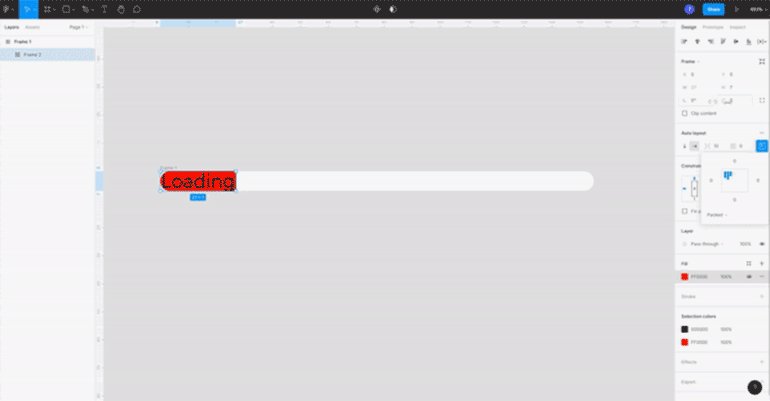
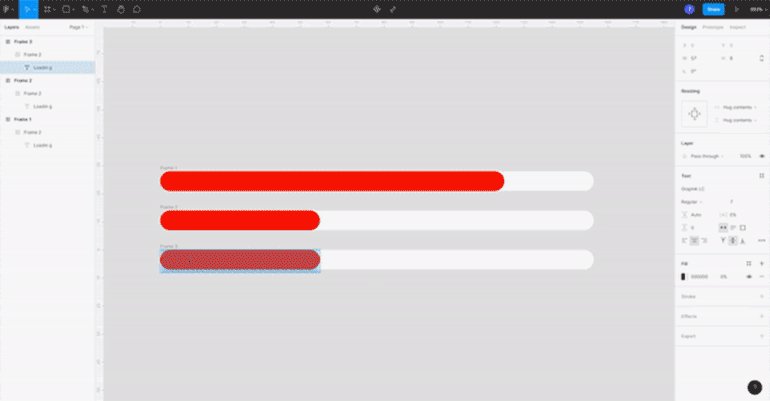
Теперь у вас есть регулируемый прогресс-бар. Чтобы изменить длину полосы загрузки, просто добавляйте в него текст:
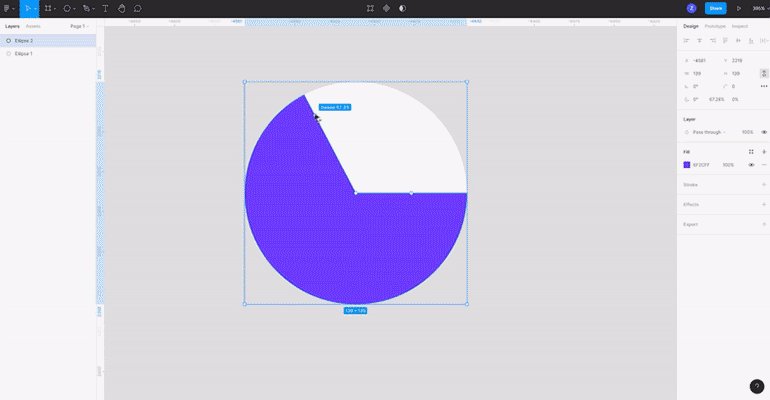
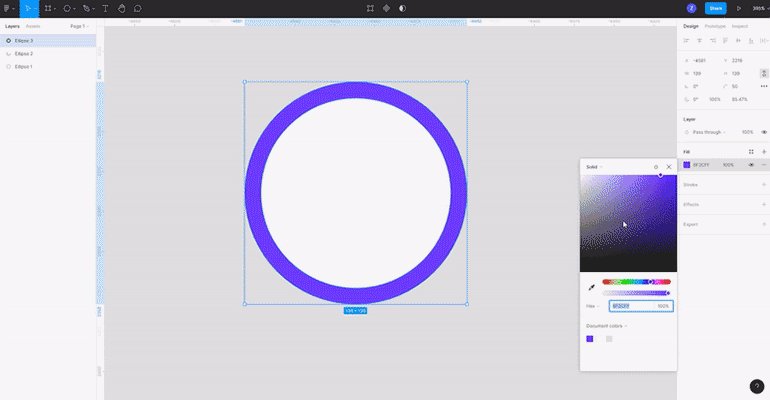
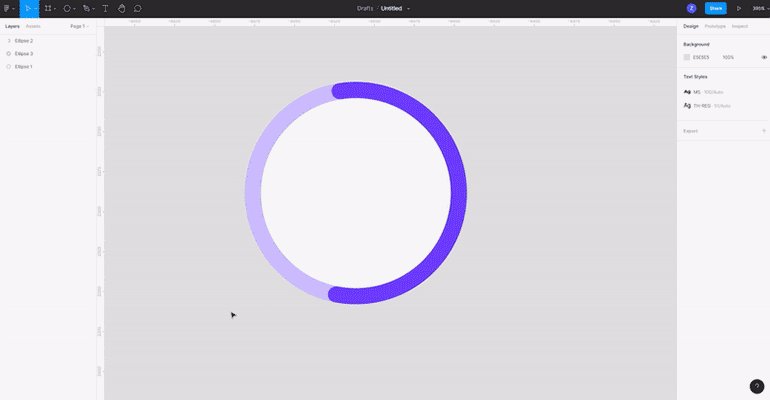
Круглый прогресс-бар
Если вместо горизонтального прогресс-бара вам нужен круглый, его сделать так же легко.
Готово — получился круглый прогресс-бар. Чтобы изменить его длину, наведите курсор на фигуру, зажмите правой кнопкой мыши один из концов фигуры и тяните.
Кляксы стандартными инструментами
В Figma есть много плагинов для создания интересных форм, но их можно сделать и самостоятельно с помощью стандартных инструментов. Например — сферы и связки, похожие на кляксы.
Как сделать кляксу
Теперь вы можете двигать фигуры как угодно и они будут похожи на кляксы:
Как убрать grid в figma
Технология Bootstrap верстки является очень популярной у front-end разработчиков. Поэтому очень важно создать такой дизайн интерфейса, который верстальщик сможет быстро и качественно сверстать. Данная сетка является отражением стандартных параметров Bootstrap сетки: 12 колонок с внутренними 30 пикселей и крайними 15 пикселей отступами.
Ниже приведено изображение данной сетки в Figma.
Файл обновлен: добавлены сетки ВСЕХ разрешений bootstrap.
Узнавайте о новых шаблонах, а также других полезных материалах в группе Вконтакте
В этой короткой инструкции поговорим, про линейки и направляющие в фигме. Рассмотрим как влючать, скрывать и удалять направляющие линии в программе Figma.
Заключение
В этом уроке вы узнали как создавать направляющие линии. Каким образом работать с линейками в Figma. Теперь вы знаете как влючать, скрывать и удалять с помощью горячих клавиш.
Как включить или скрыть направляющие в фигме
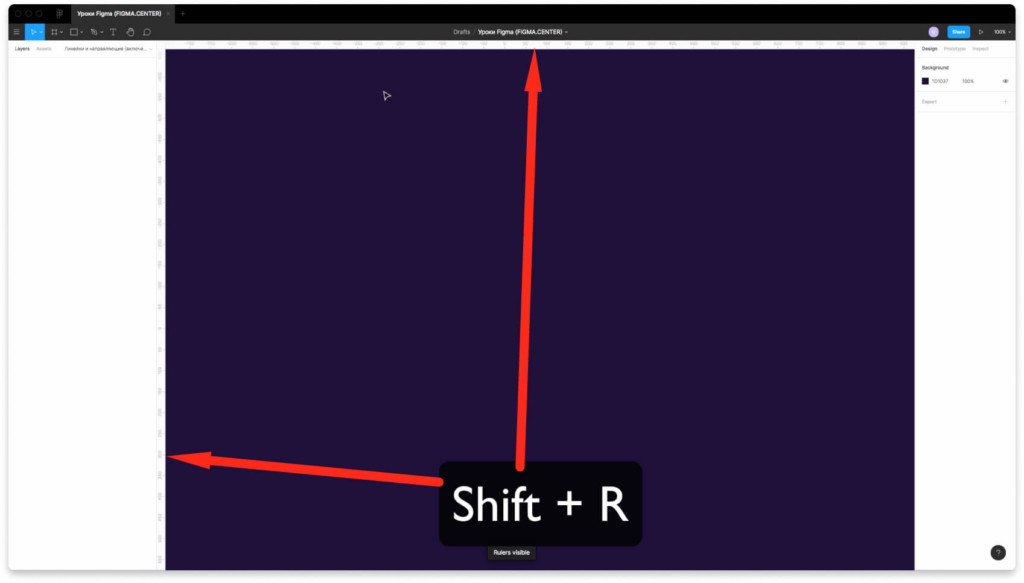
Чтобы включить или отключить направляющие в фигме достаточно отключить или включить линейки. Сделайте это удобным для вас способом. Самый простой способ нажать на горячие клавиши «Shift + R».
Чтобы удалить направляющие линии в фигме кликните по ней мышкой и нажмите клавишу «Bacspace». Либо наведите курсор мыши на направляющую, зажмите левую клавиши мыши и потяните до линейки.
Как влючить линейки в фигме
Чтобы включить линейки в фигме нажмите горячие клавиши «Shift + R». Появятся линейки сверху и слева. Отключить их можно аналогичным образом.
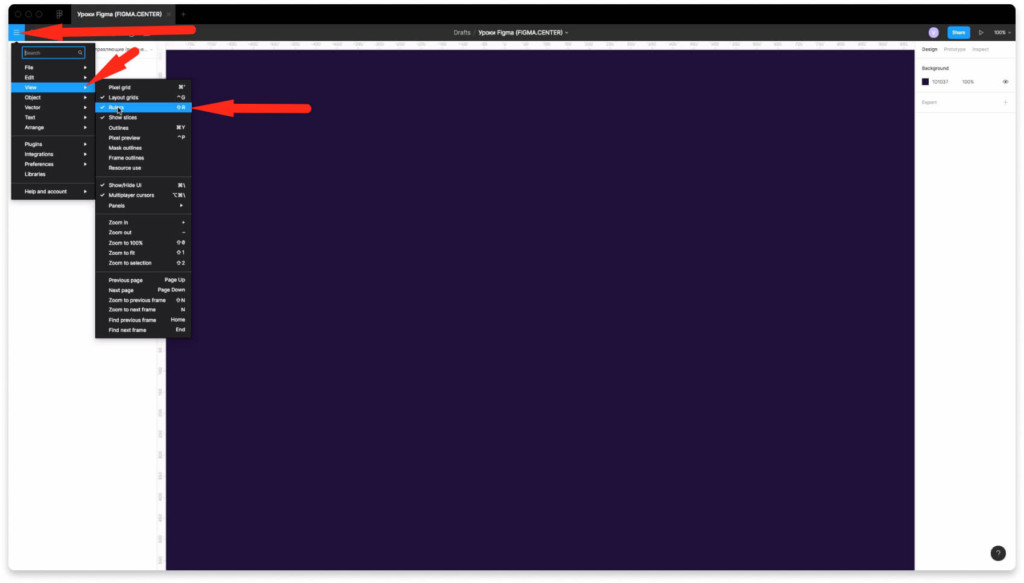
Второй способ для включения линеек. Перейдите в меню гамбургер, выберите пункт «View» затем нажмите на надпись «Rulers».
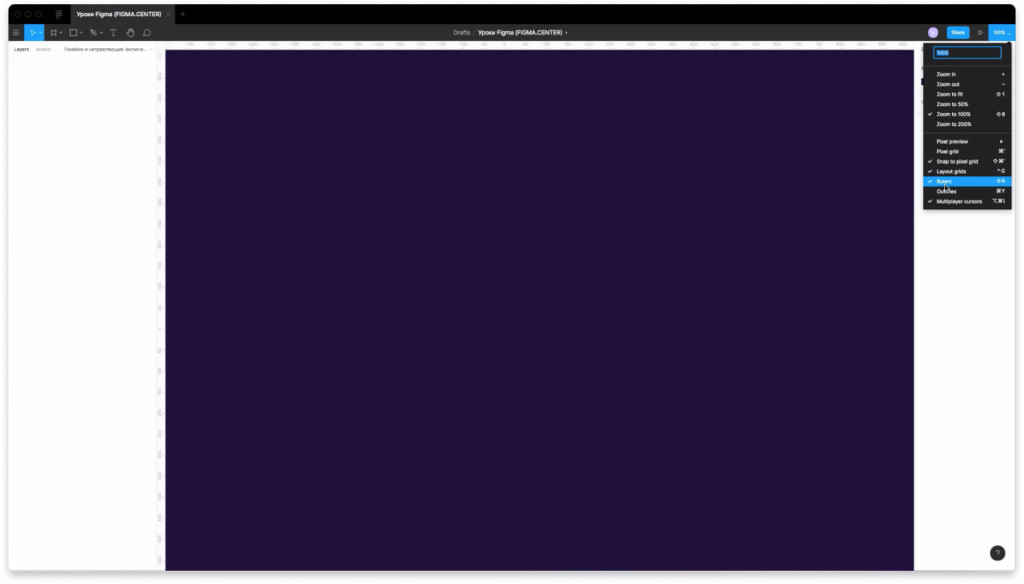
Третий способ, чтобы включить линейки. Нажать сверху, справа на цифры с процентами и выбрать надпись линейки «Relers».
Когда следует использовать направляющие
Направляющие следует использовать когда требуется выровнять какие-то элементы относительно друг-друга. Например для выравнивания текста можно создавать так называемую базовую линию. Базовая линия — это линия на которой стоит текст.
Если текст размещается на разной высоте и скачет относительно друг друга, то дизайн смотрится не аккуратно и не опрятно. Часто человек не может сказать чем ему не нравится дизайн, но интуитивно чувствует, что здесь, что-то не так. С помощью направляющих линий можно выравнивать элементы относительно друг друга и наводить порядок в дизайн макетах.
Как включить сетку в фигма?
Узнавайте о новых шаблонах, а также других полезных материалах в группе Вконтакте
Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)
Вкладка №2 (Инструменты)
Вкладка №3 (Просмотр):
Вкладка №4 (Масштабирование):
Вкладка №5 (Инструмент “Текст”):
Вкладка №6 (Векторные изображения):
Работа с точками векторных изображений (Эти функции я не использую)
Вкладка №7 (Выделение):
Вкладка №9 (Редактирование):
Вкладка №10 (Трансформирование):
Вкладка №11 (Выравнивание):
Вкладка №12 (Компоненты):
Узнавайте о новых шаблонах, а также других полезных материалах в группе Вконтакте
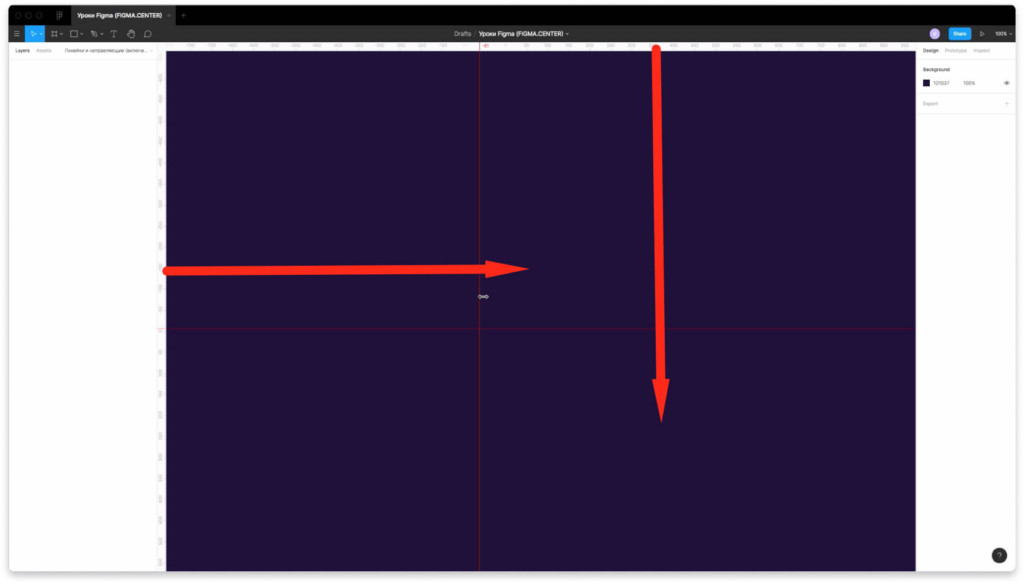
Как добавить направляющие в фигме
Чтобы добавить направляющие в фигме, должны быть включены линейки. Нажмите на линейку сверху или слева левой клавишей мыши и потяните в сторону или вниз.