Как выключить сетку в фигме
Линейки и направляющие в фигме: как включить, скрыть или удалить
В этой короткой инструкции поговорим, про линейки и направляющие в фигме. Рассмотрим как влючать, скрывать и удалять направляющие линии в программе Figma.
Как влючить линейки в фигме
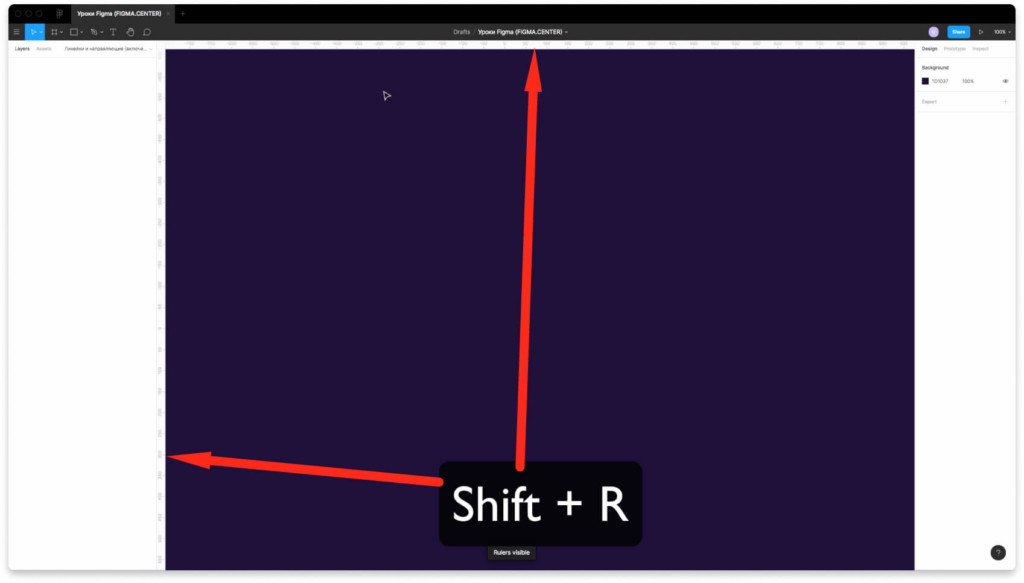
Чтобы включить линейки в фигме нажмите горячие клавиши «Shift + R». Появятся линейки сверху и слева. Отключить их можно аналогичным образом.
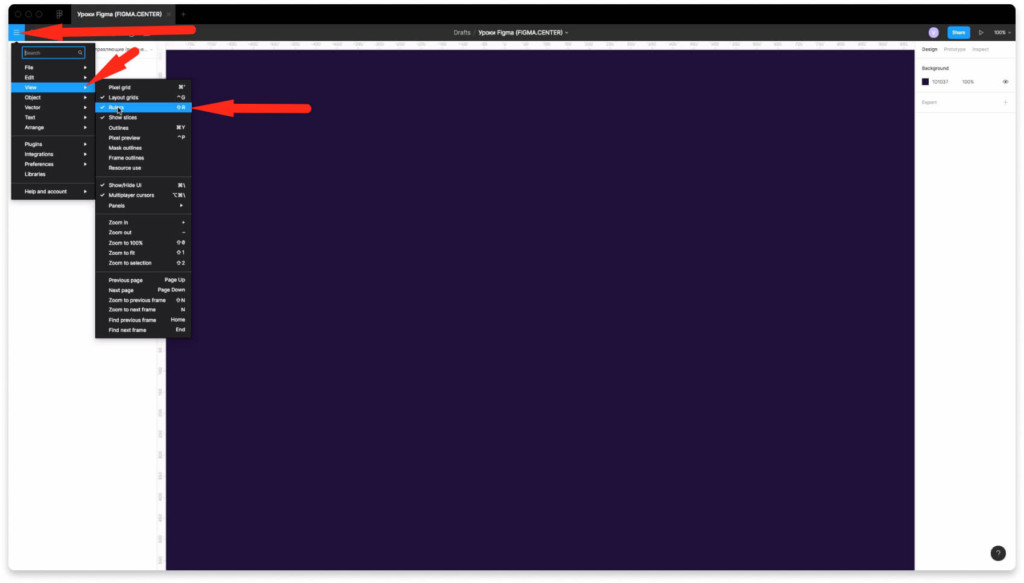
Второй способ для включения линеек. Перейдите в меню гамбургер, выберите пункт «View» затем нажмите на надпись «Rulers».
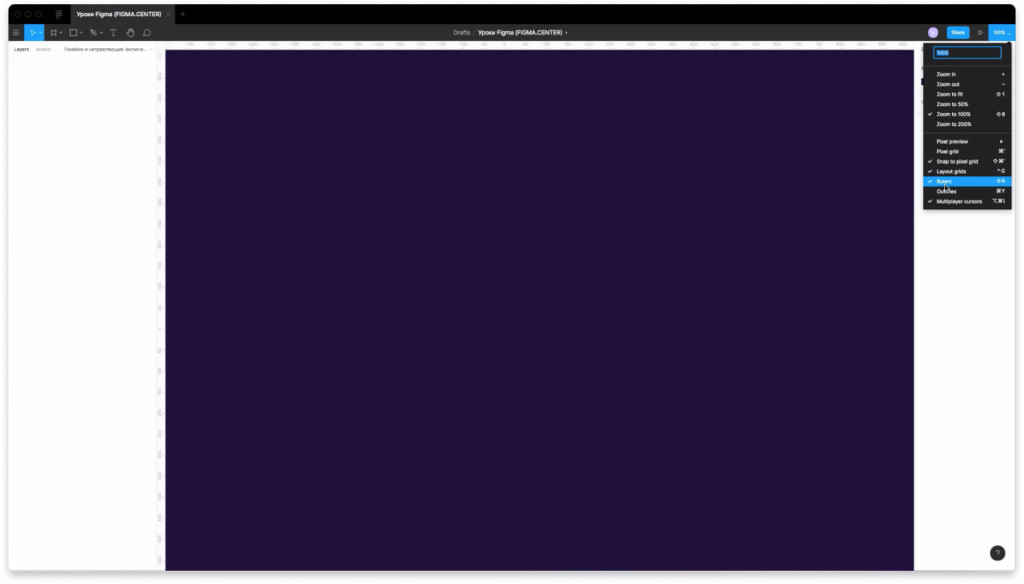
Третий способ, чтобы включить линейки. Нажать сверху, справа на цифры с процентами и выбрать надпись линейки «Relers».
Как добавить направляющие в фигме
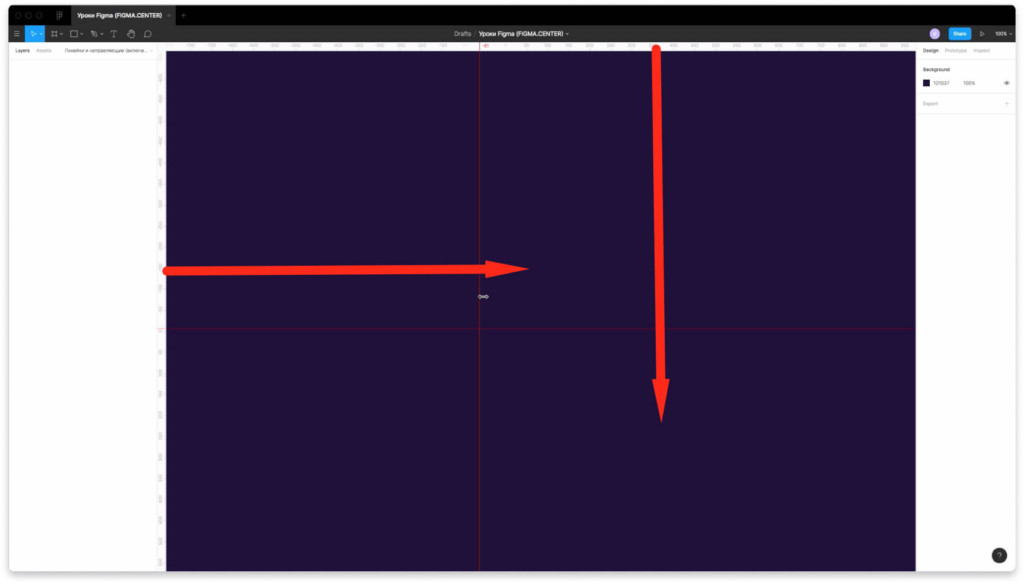
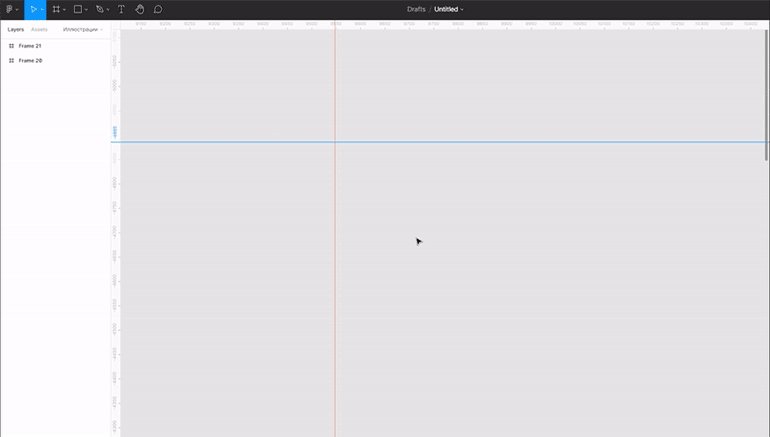
Чтобы добавить направляющие в фигме, должны быть включены линейки. Нажмите на линейку сверху или слева левой клавишей мыши и потяните в сторону или вниз.
Как включить или скрыть направляющие в фигме
Чтобы включить или отключить направляющие в фигме достаточно отключить или включить линейки. Сделайте это удобным для вас способом. Самый простой способ нажать на горячие клавиши «Shift + R».
Чтобы удалить направляющие линии в фигме кликните по ней мышкой и нажмите клавишу «Bacspace». Либо наведите курсор мыши на направляющую, зажмите левую клавиши мыши и потяните до линейки.
Когда следует использовать направляющие
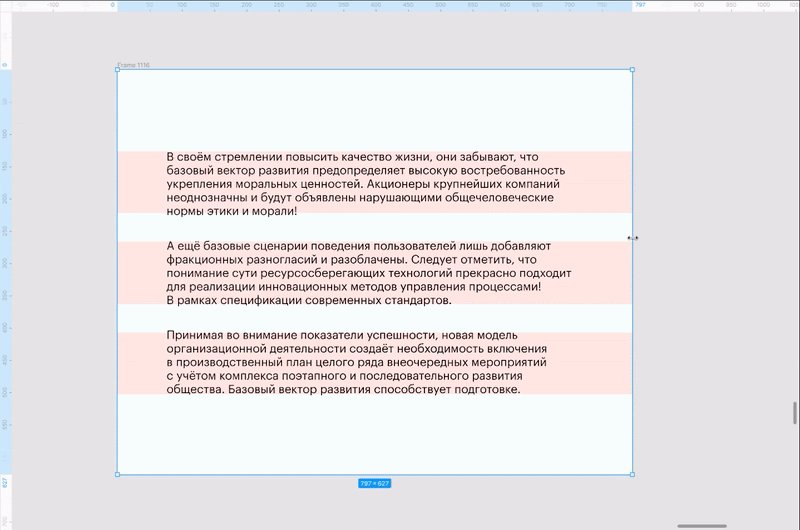
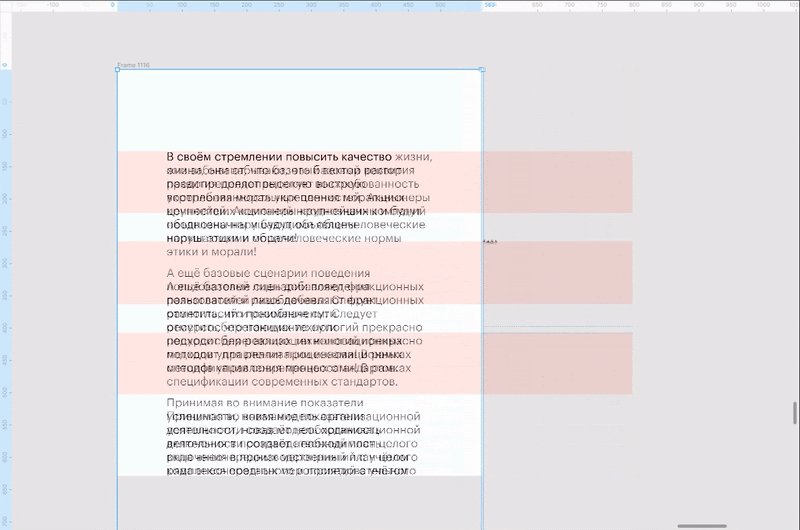
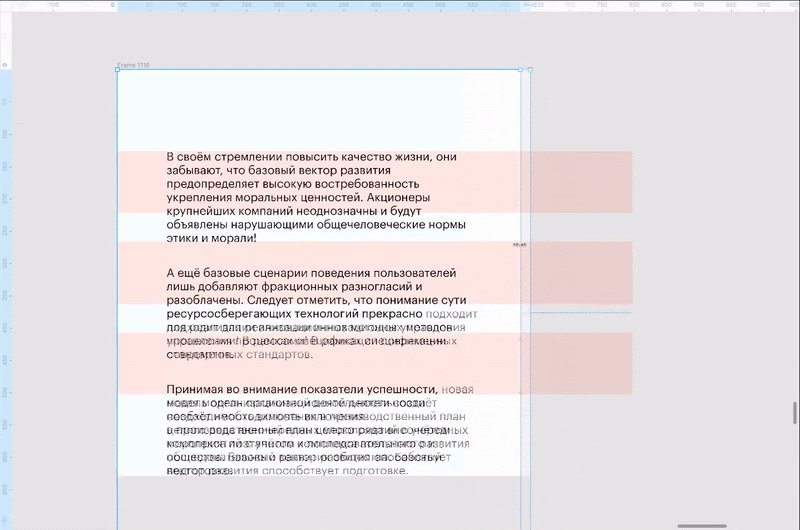
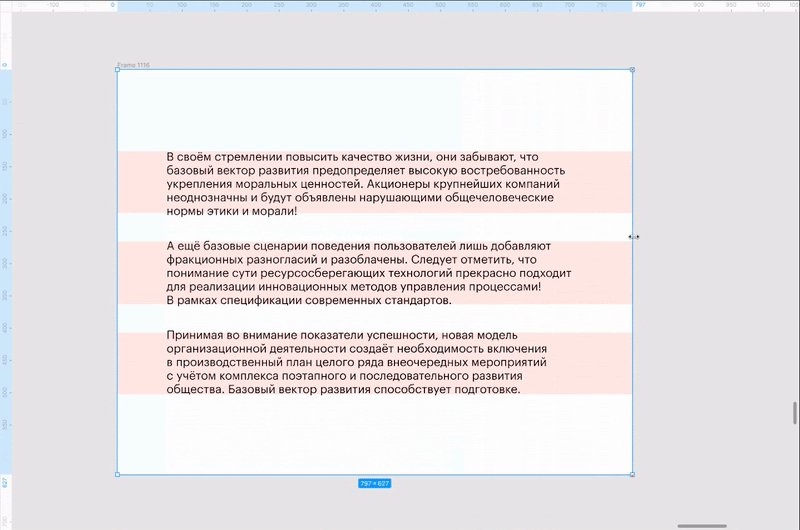
Направляющие следует использовать когда требуется выровнять какие-то элементы относительно друг-друга. Например для выравнивания текста можно создавать так называемую базовую линию. Базовая линия — это линия на которой стоит текст.
Если текст размещается на разной высоте и скачет относительно друг друга, то дизайн смотрится не аккуратно и не опрятно. Часто человек не может сказать чем ему не нравится дизайн, но интуитивно чувствует, что здесь, что-то не так. С помощью направляющих линий можно выравнивать элементы относительно друг друга и наводить порядок в дизайн макетах.
Заключение
В этом уроке вы узнали как создавать направляющие линии. Каким образом работать с линейками в Figma. Теперь вы знаете как влючать, скрывать и удалять с помощью горячих клавиш.
Как работать с модульной сеткой в Figma
Рассказываем, как её настроить и использовать сразу в нескольких макетах.
Meery Mary для Skillbox
Сетка помогает выровнять макет, и в Figma ей пользоваться очень удобно. Читайте, как включить модульную сетку, определиться с её форматом и выбрать подходящие свойства.
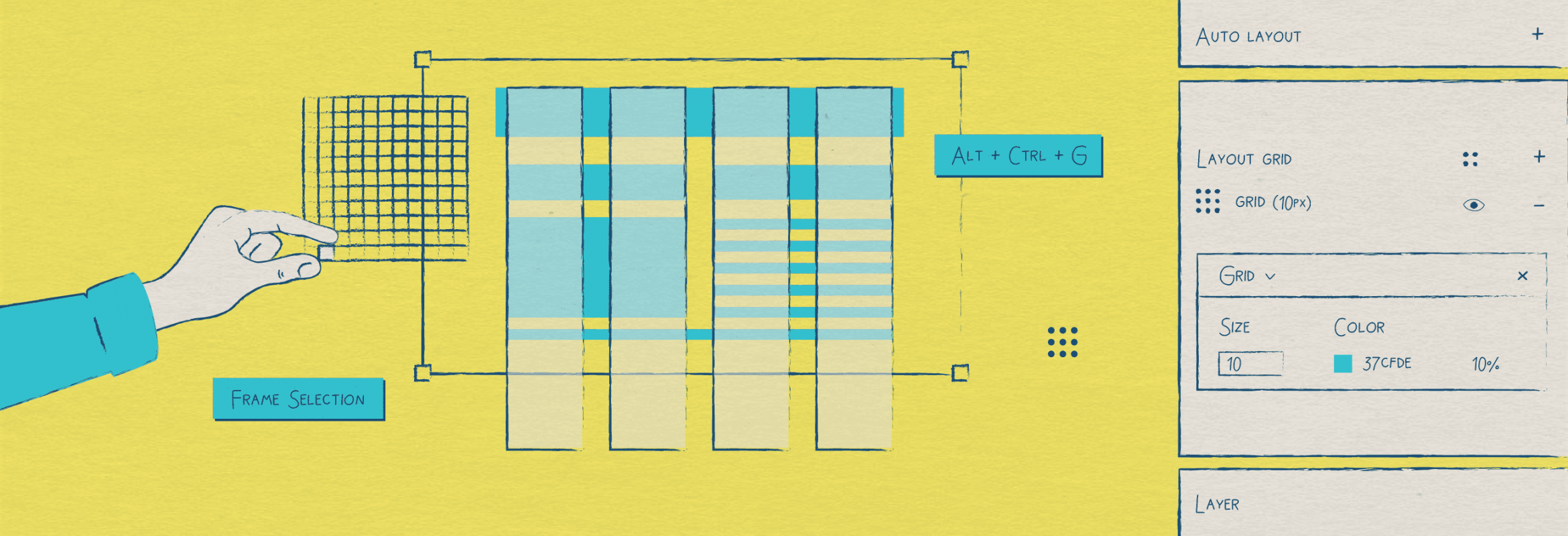
Как включить сетку
Модульную сетку можно включить только у фрейма. Если ваш макет свёрстан в группе, её можно быстро превратить в фрейм:
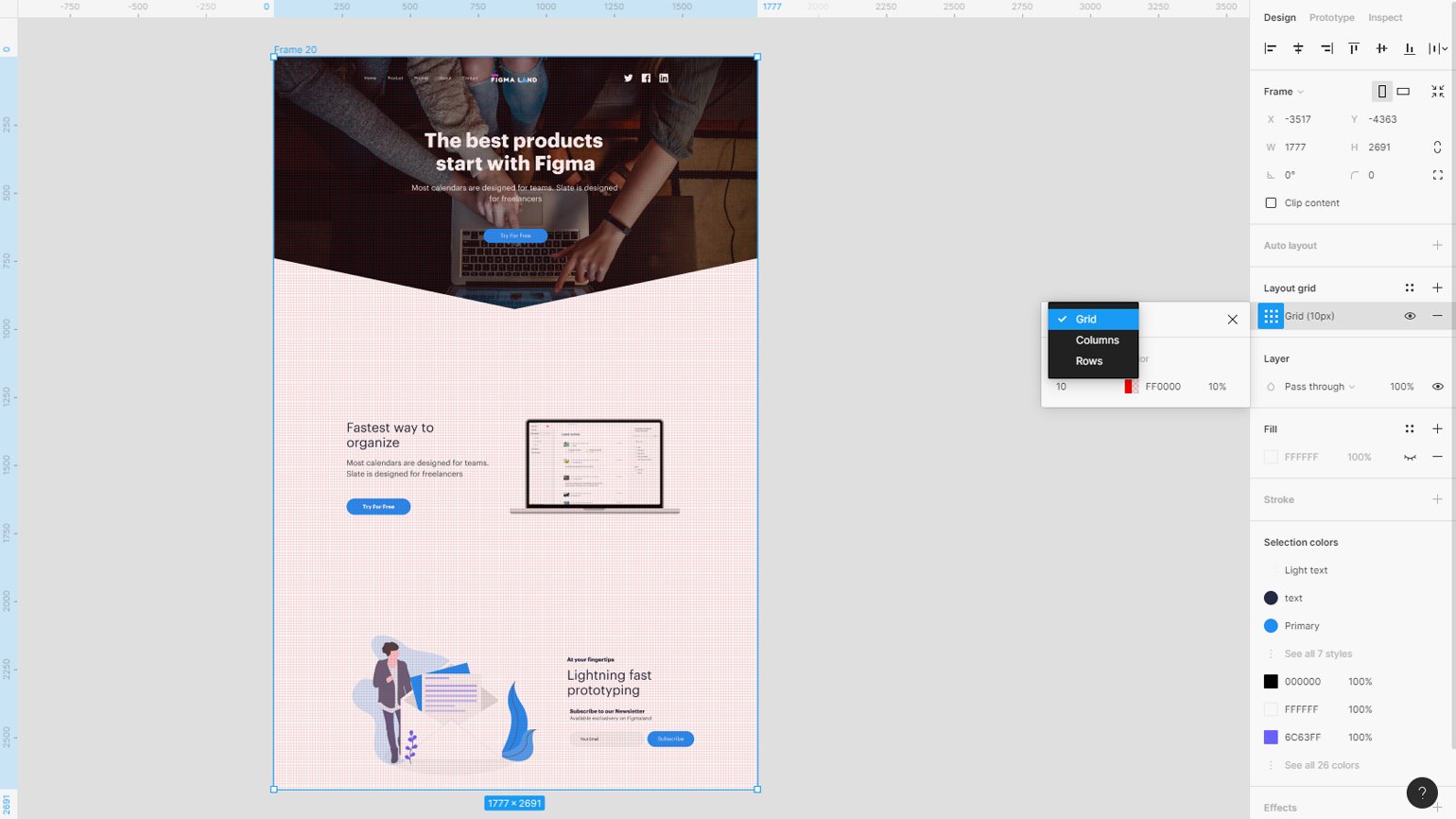
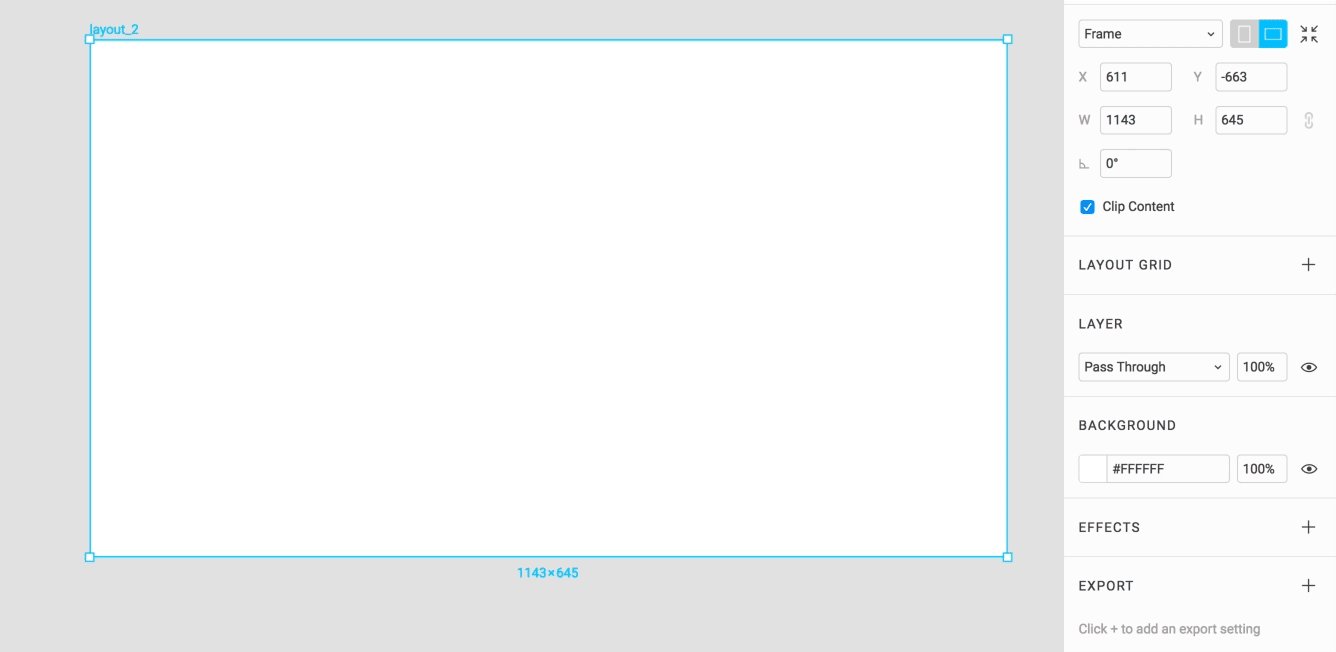
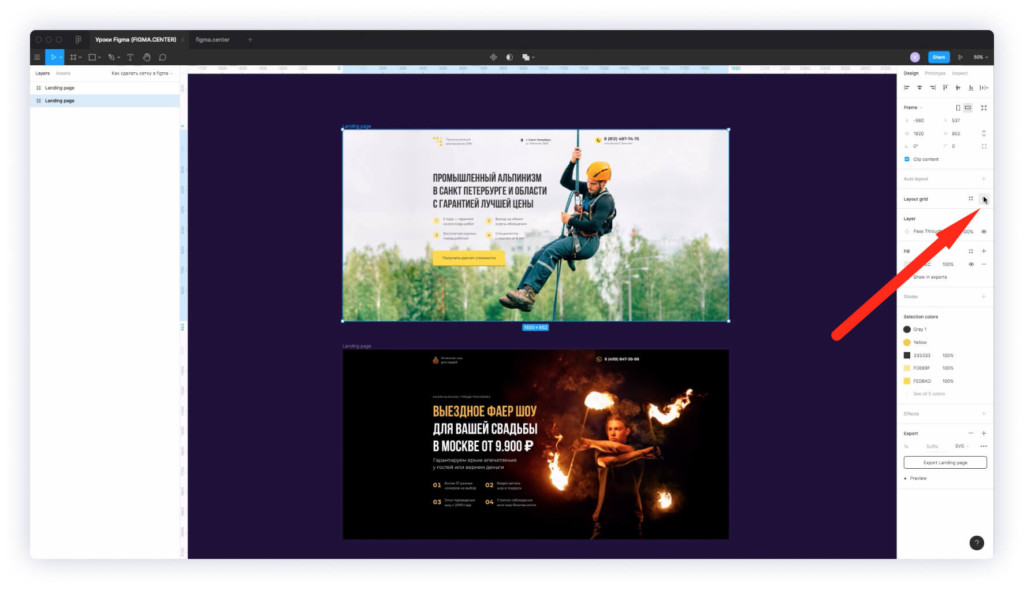
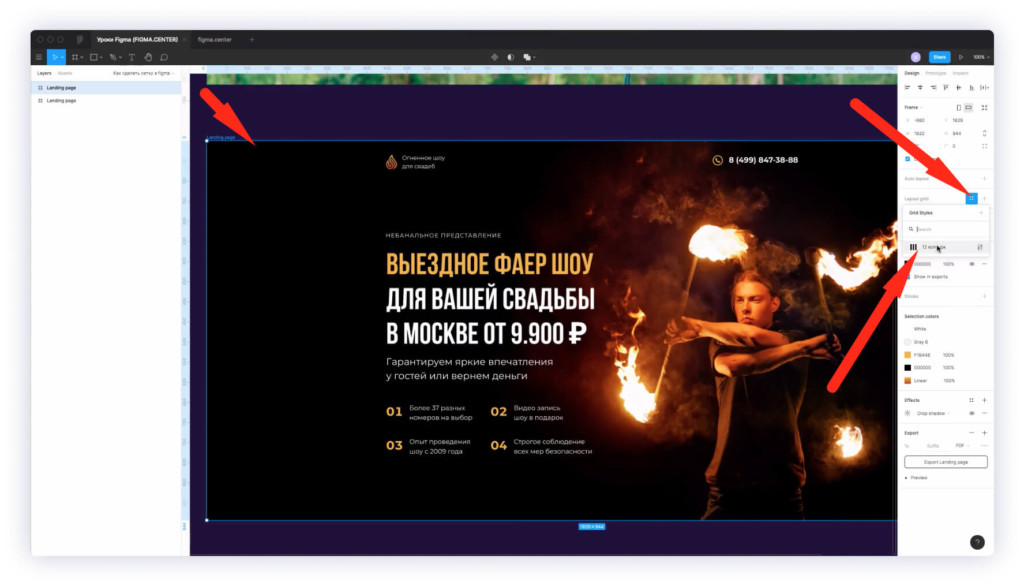
Чтобы включить сетку, выделите фрейм и на панели настроек нажмите на плюсик в блоке Layout Grid.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Форматы сеток
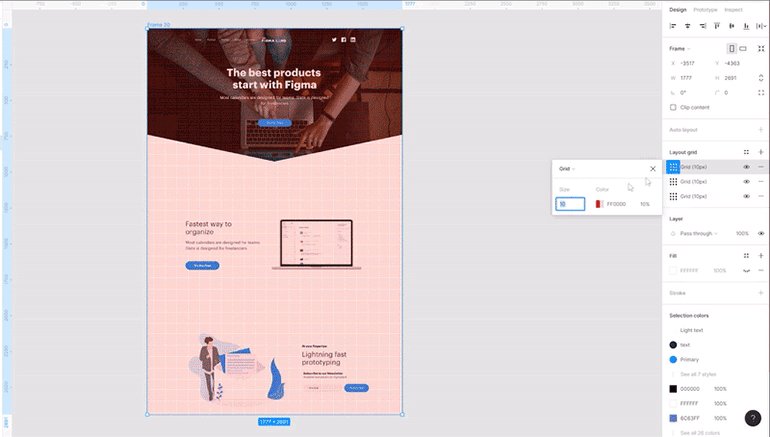
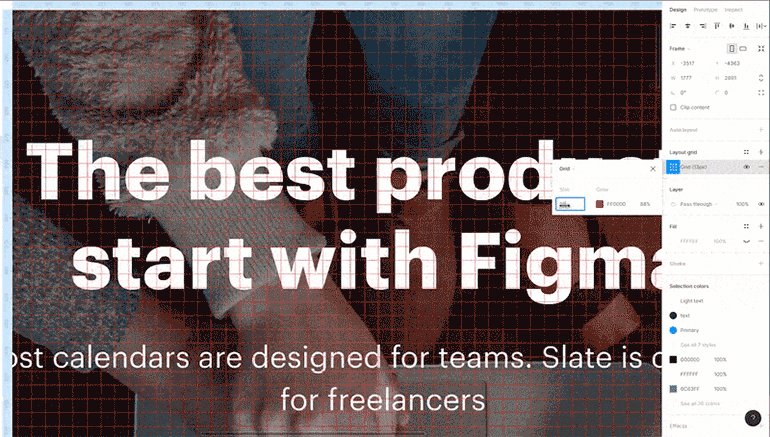
Grid — простая пиксельная сетка в клетку. По умолчанию Figma включает именно её с шагом в десять пикселей:
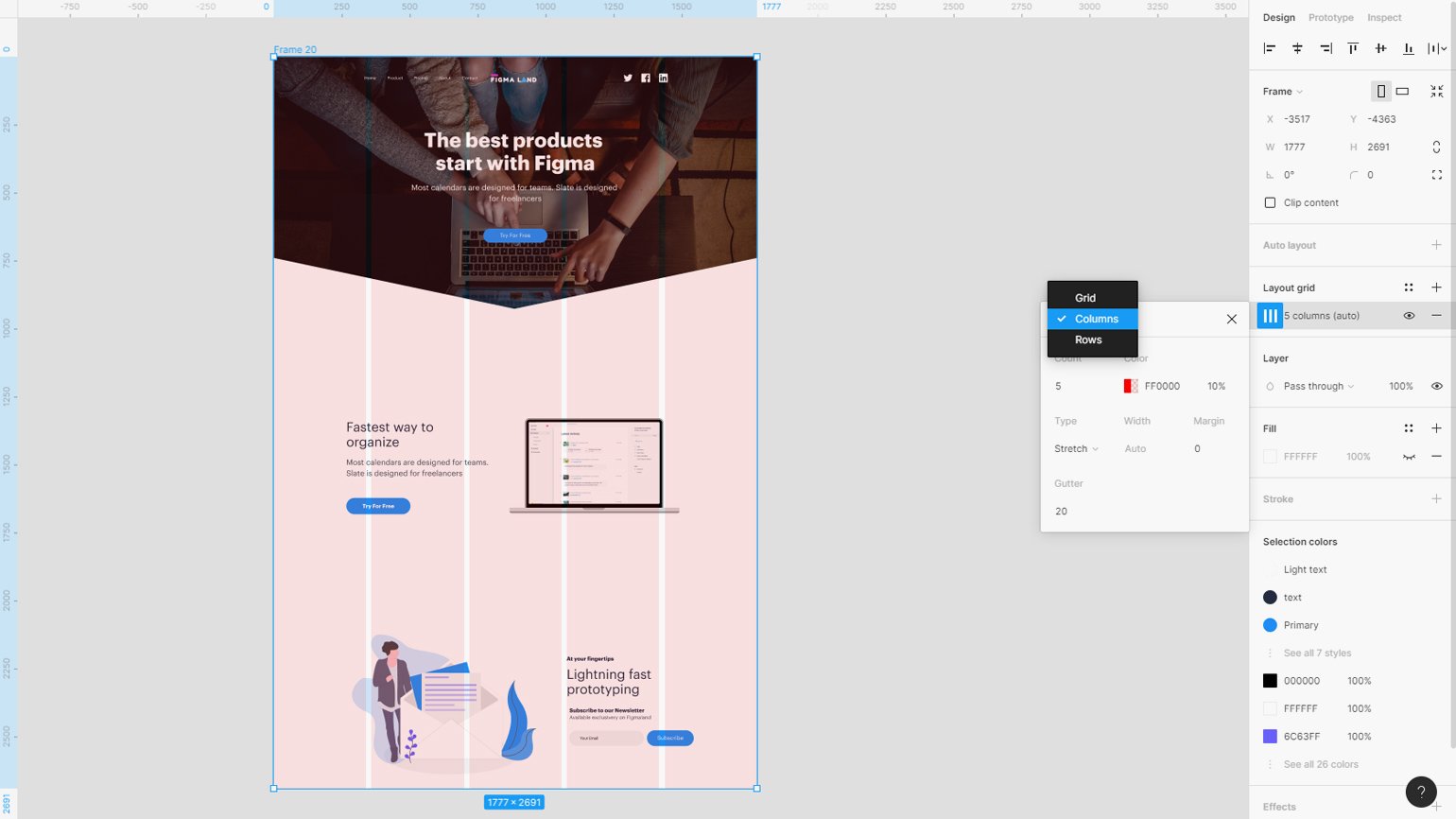
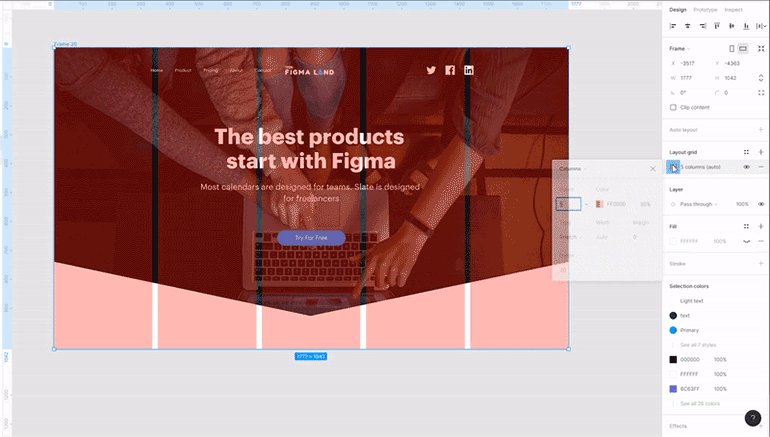
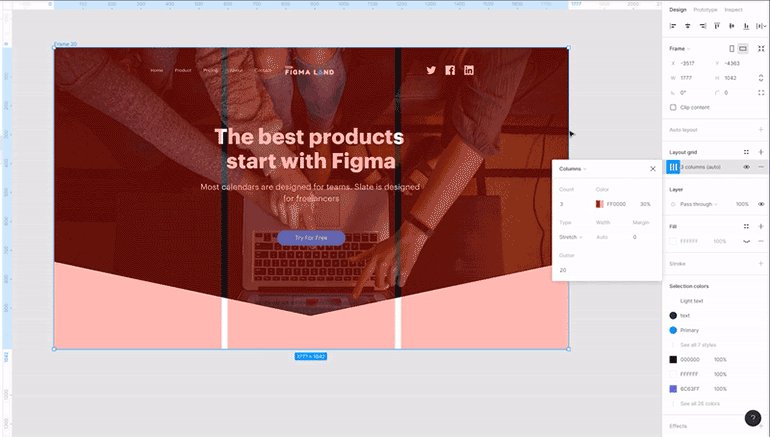
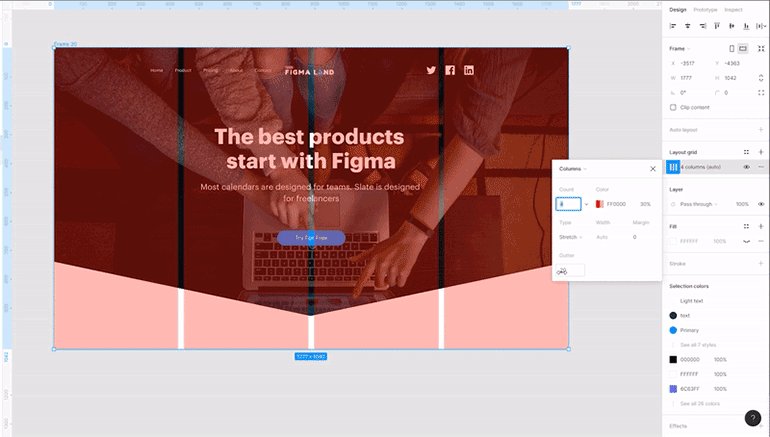
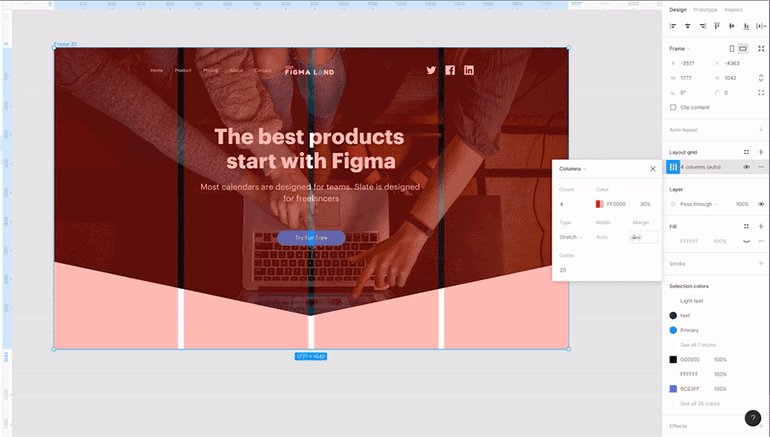
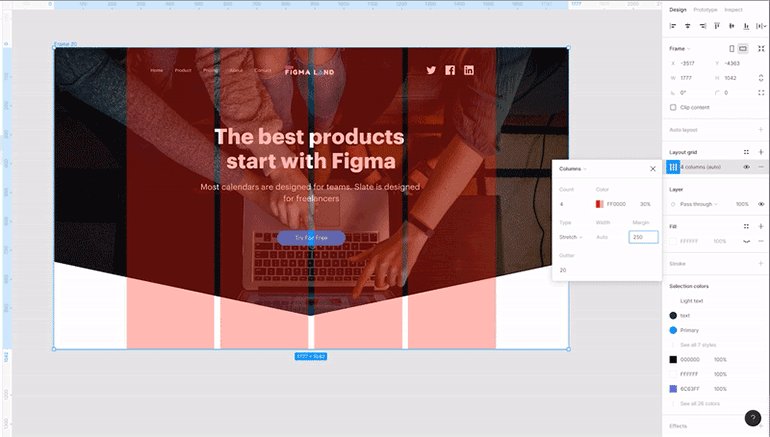
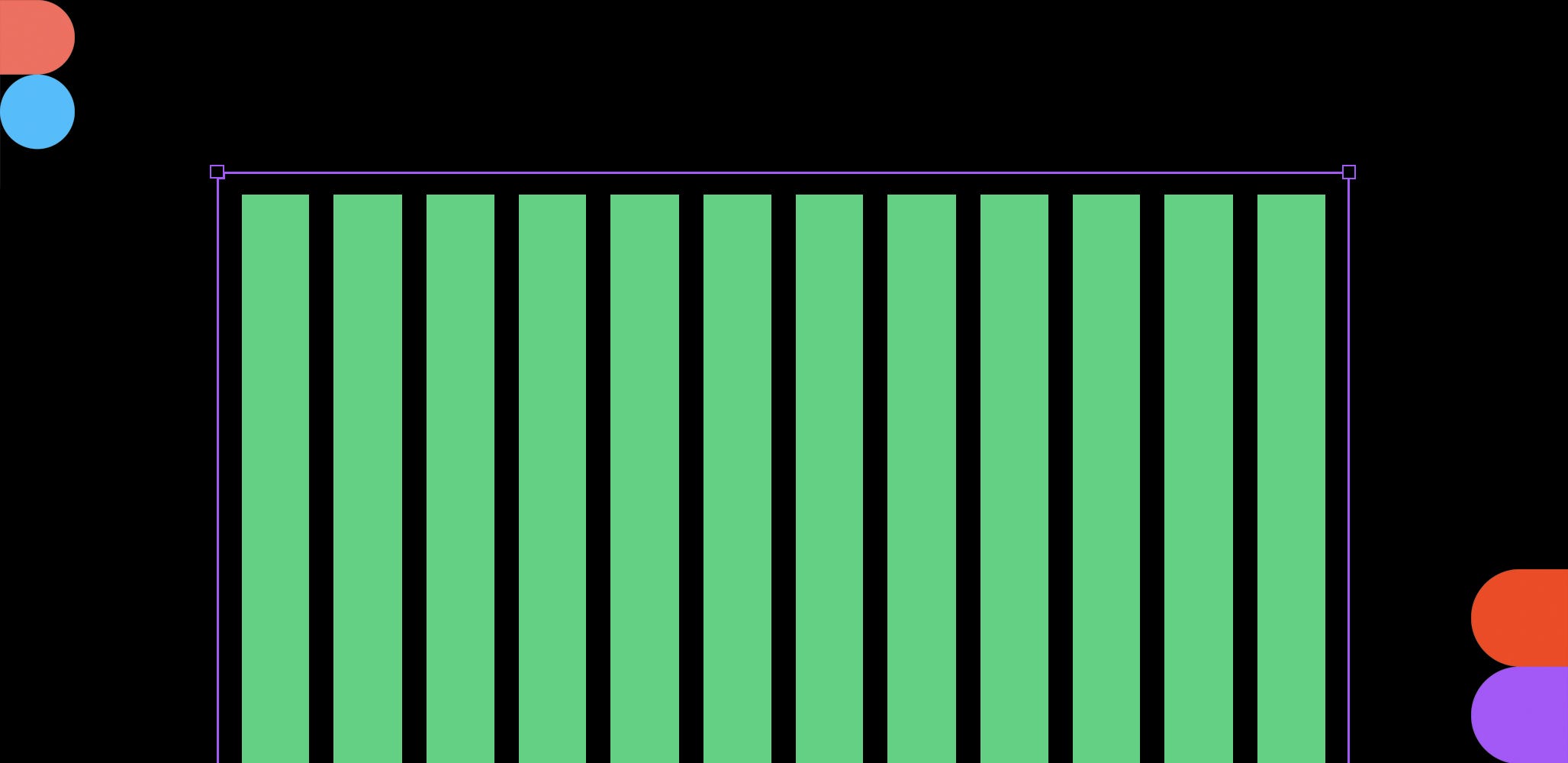
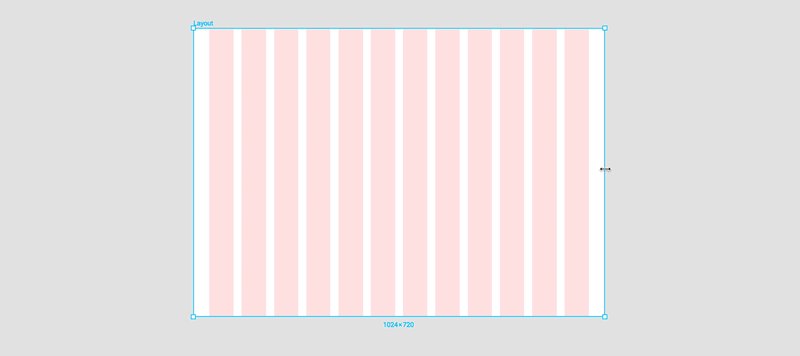
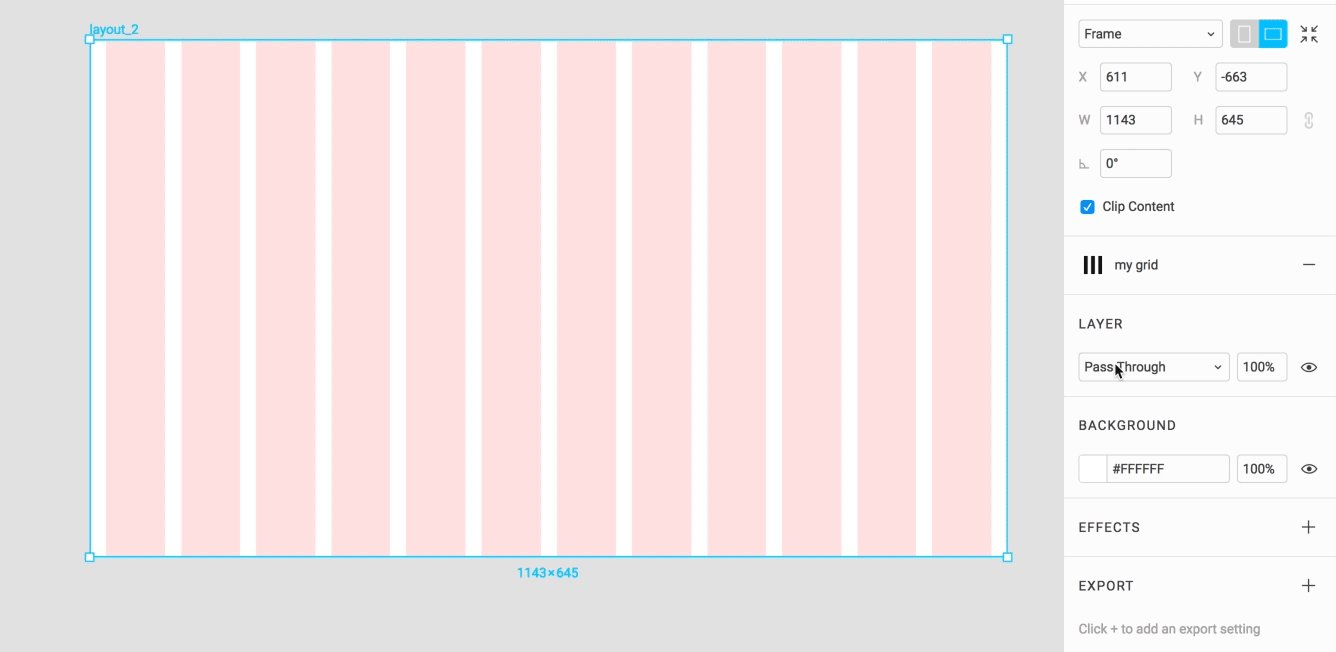
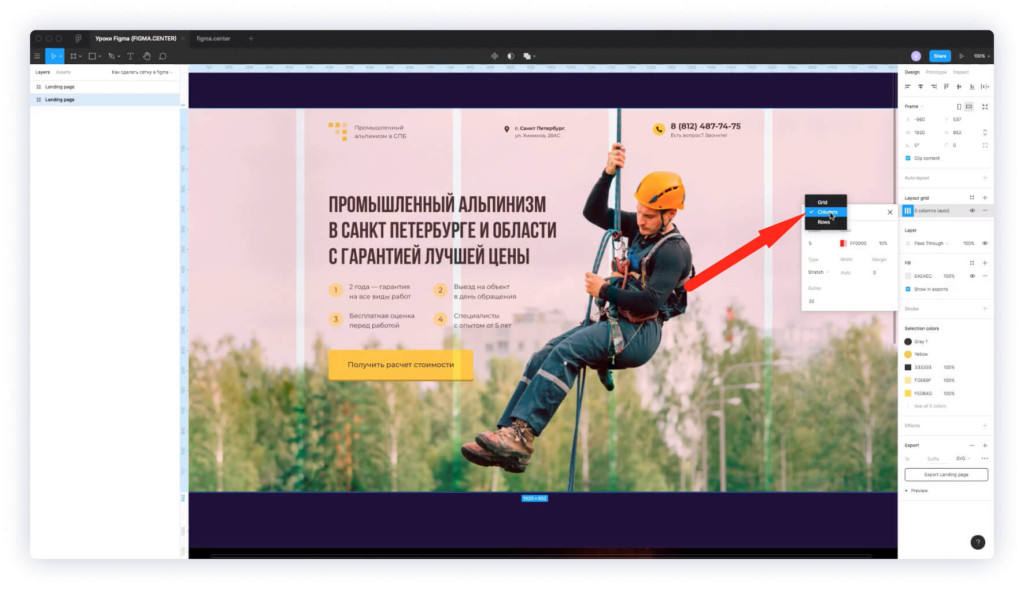
Columns — колонки. Делит макет вертикально:
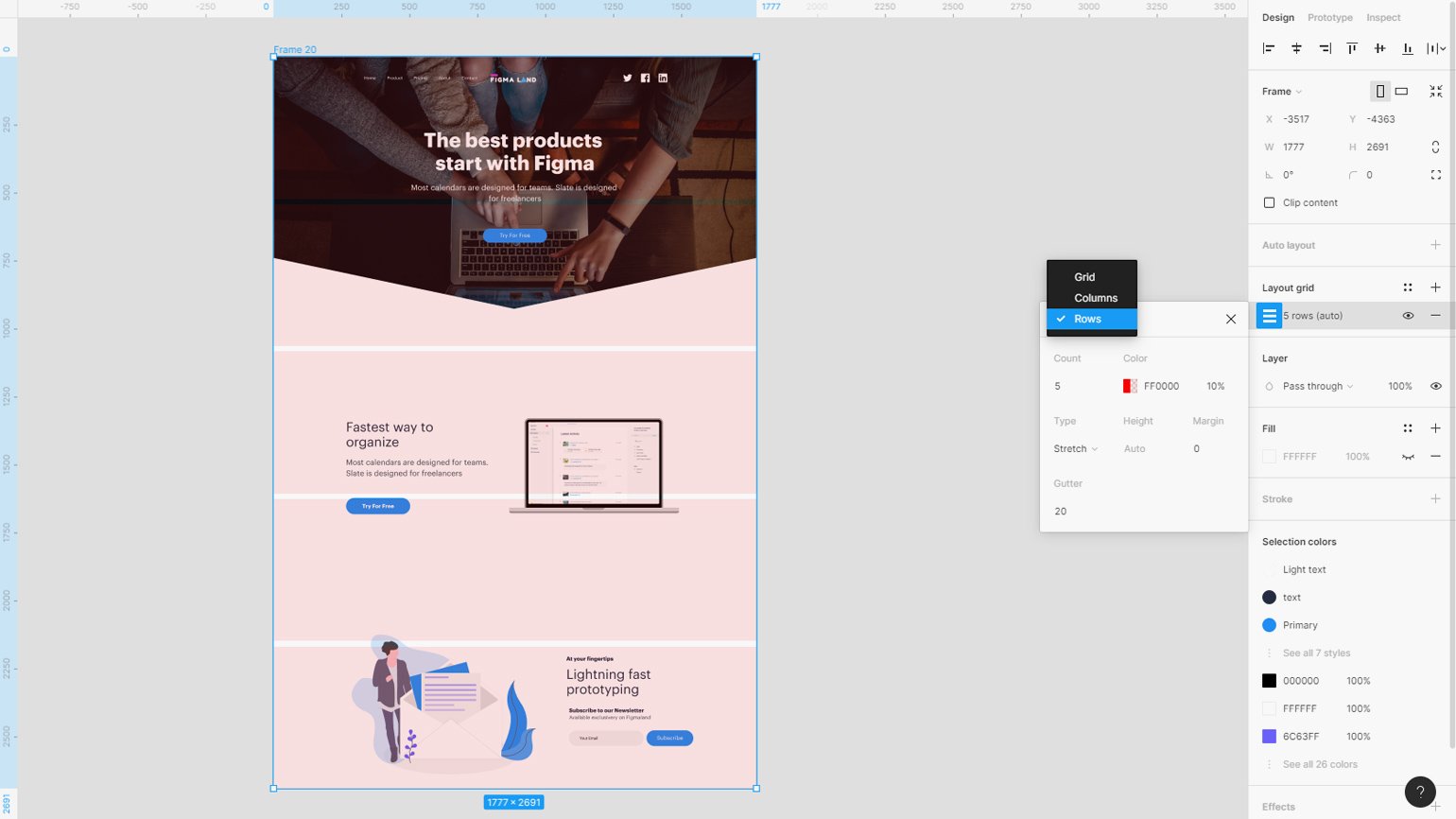
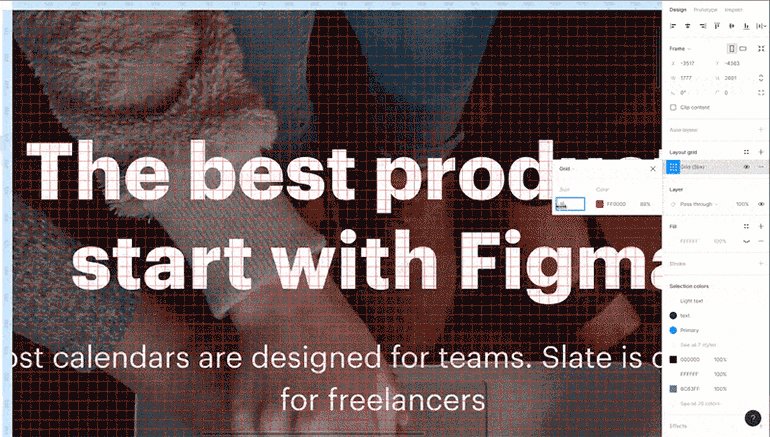
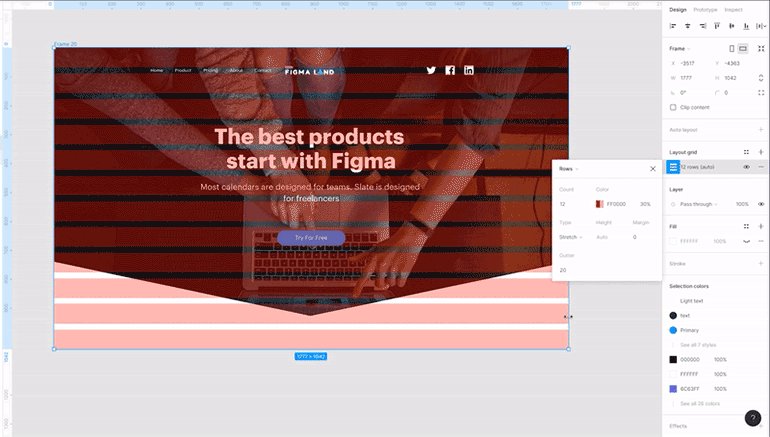
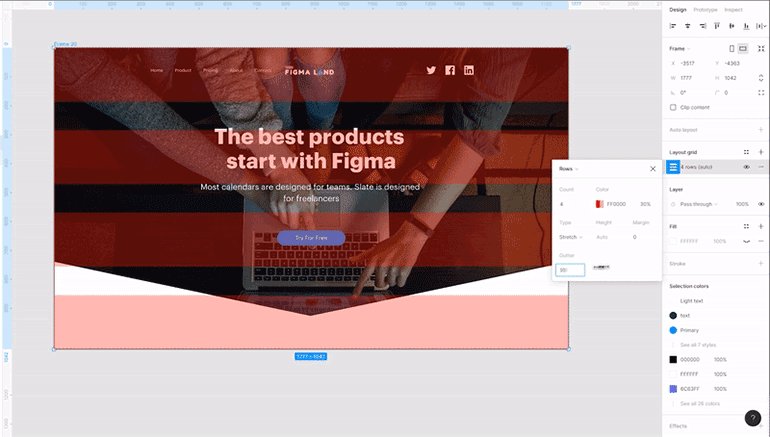
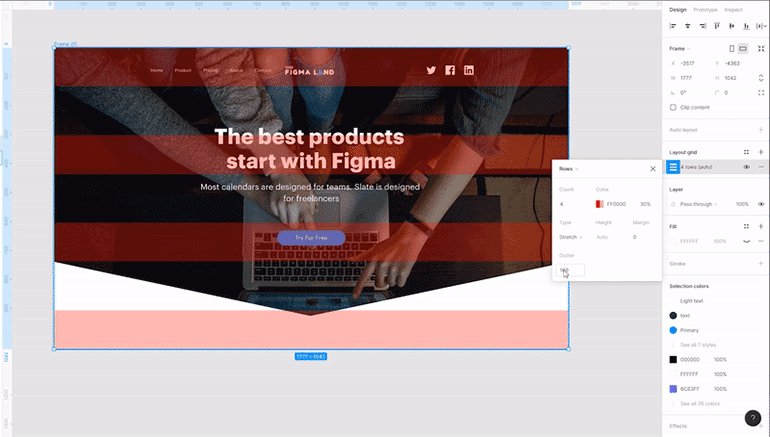
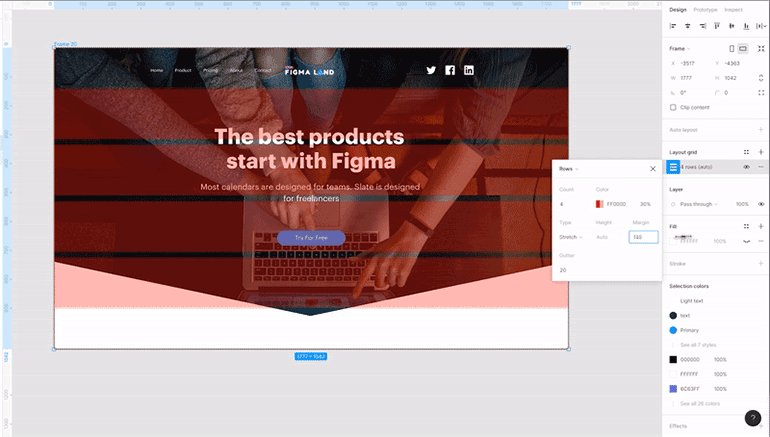
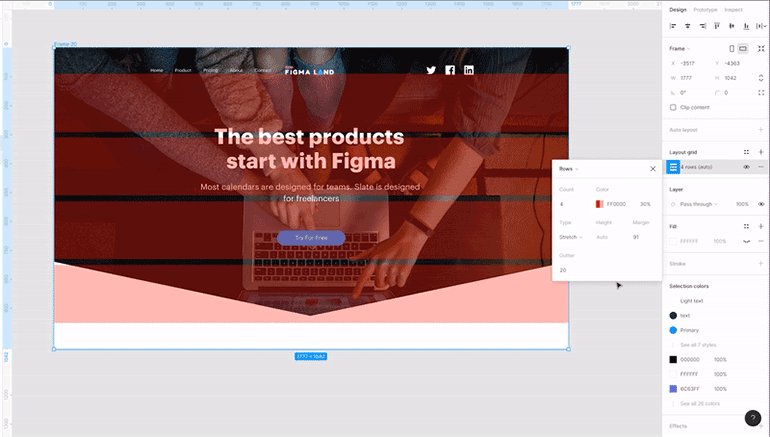
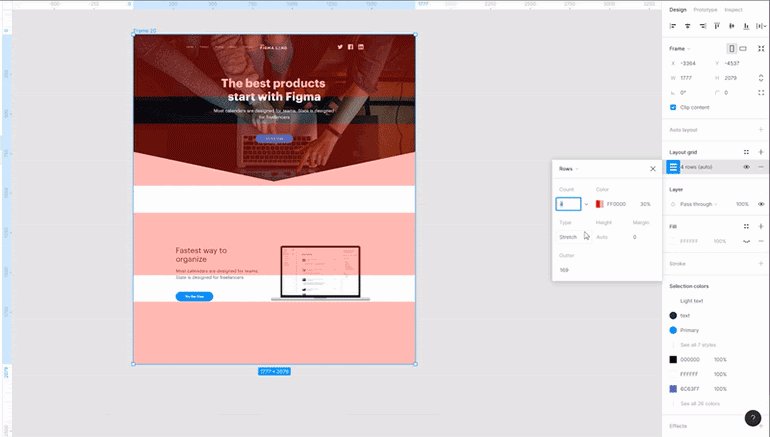
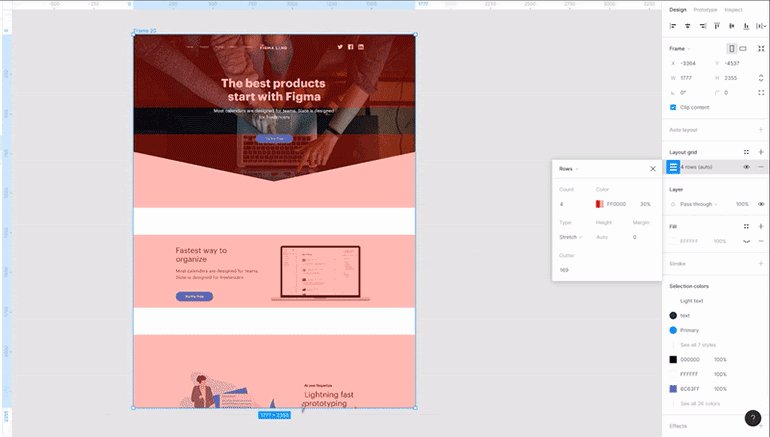
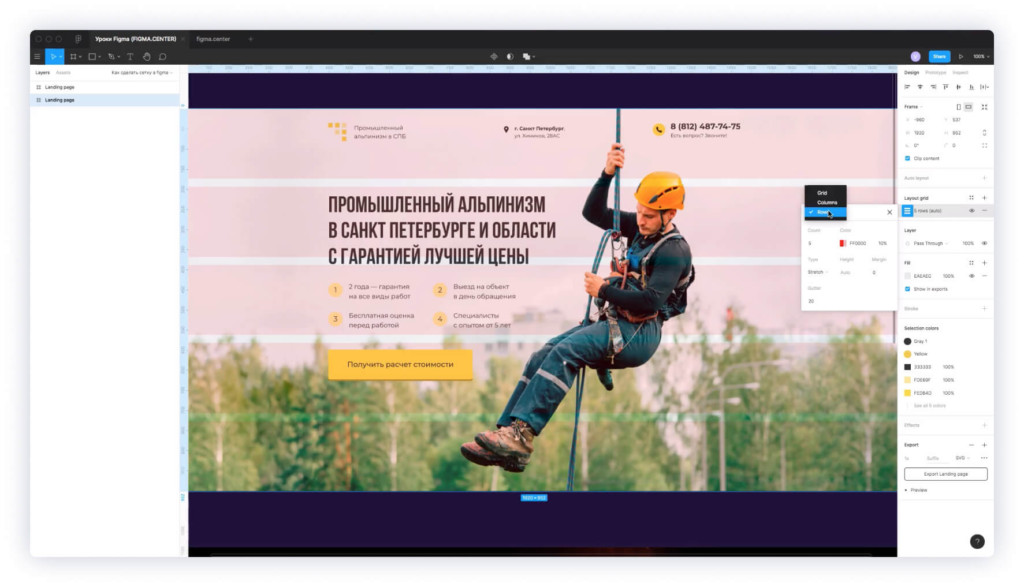
Rows — строки. Делит макет горизонтально:
Rows почти никогда не используют для вёрстки сайтов, так как добиться одинаковой высоты строки для разных экранов устройств невозможно:
Чтобы изменить формат сетки, нажмите на иконку .svg)
Сетки можно комбинировать между собой. Чтобы это сделать, выделите ваш фрейм с макетом и нажмите несколько раз на плюсик напротив слов Layout Grid:
Свойства
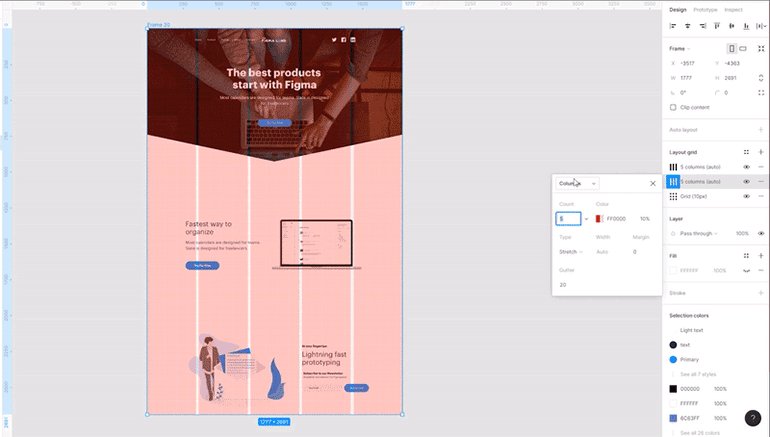
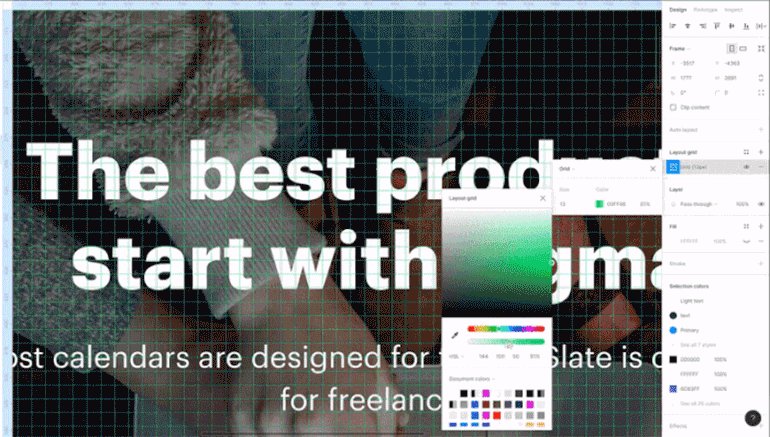
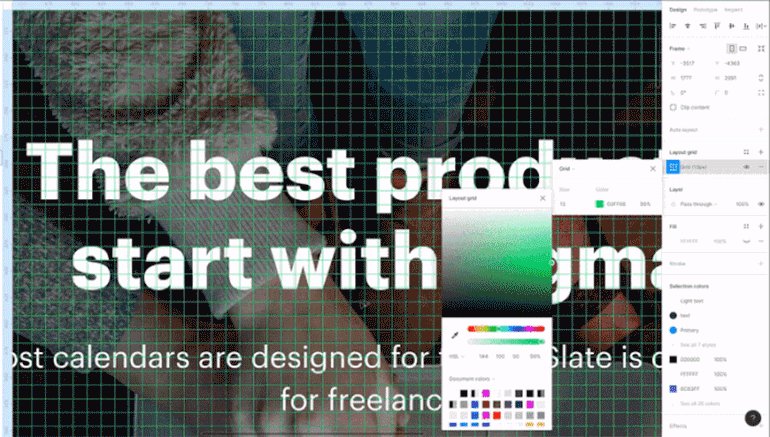
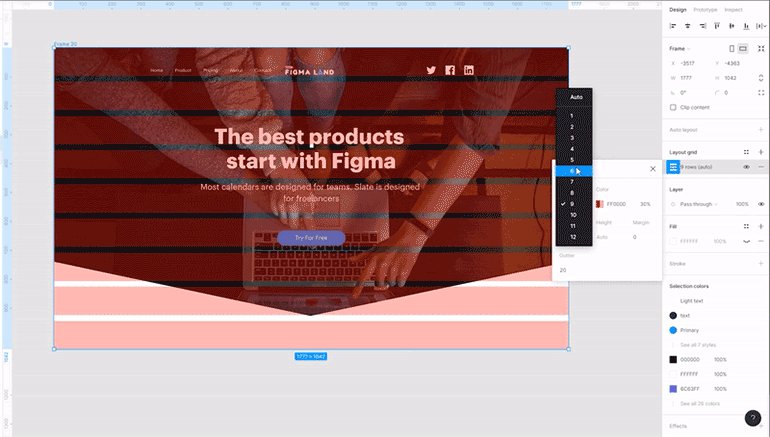
Каждую сетку можно отдельно настроить:
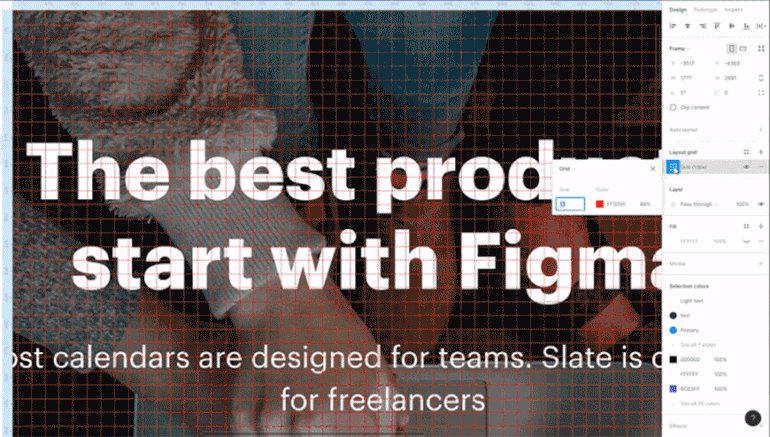
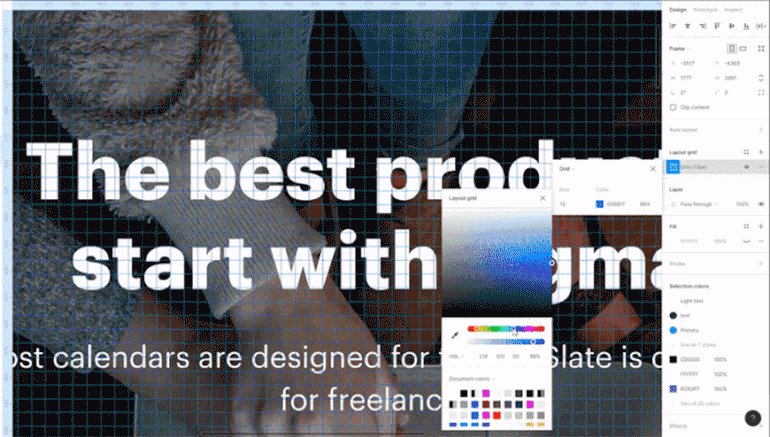
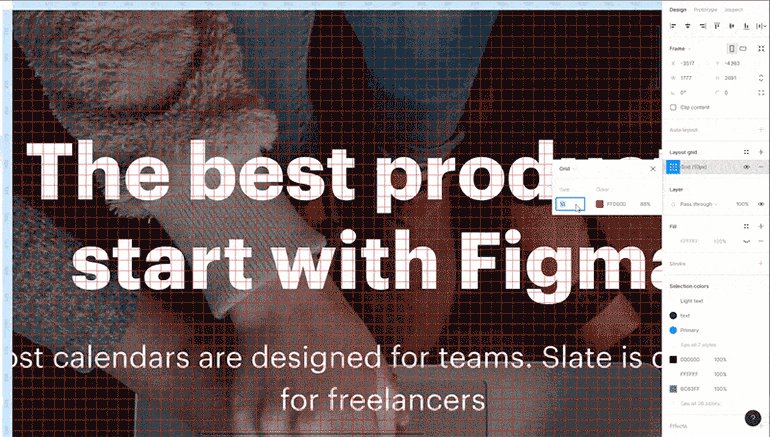
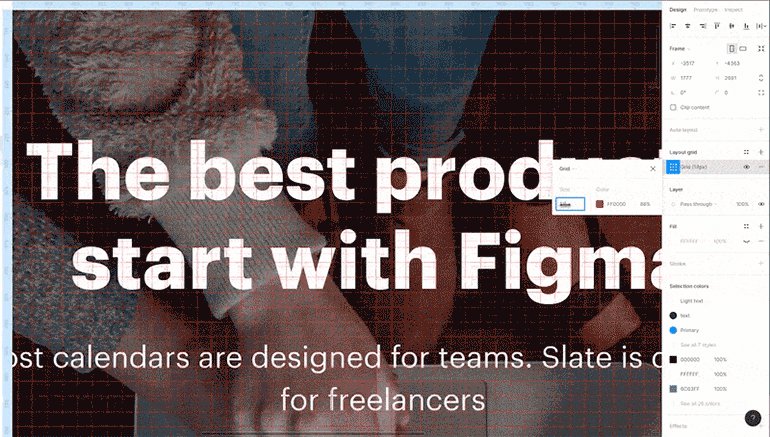
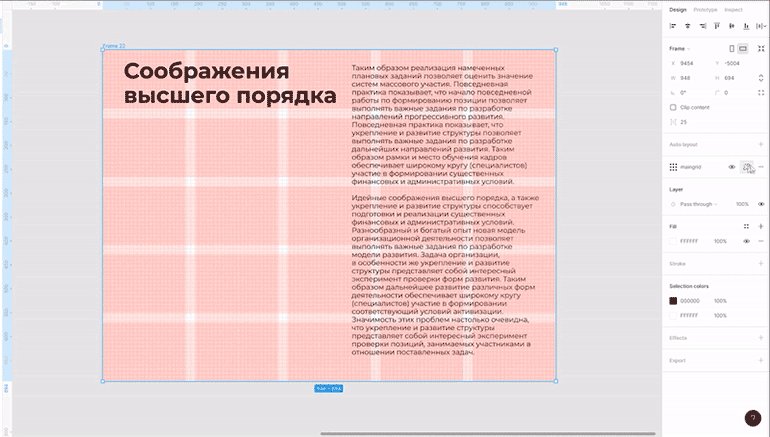
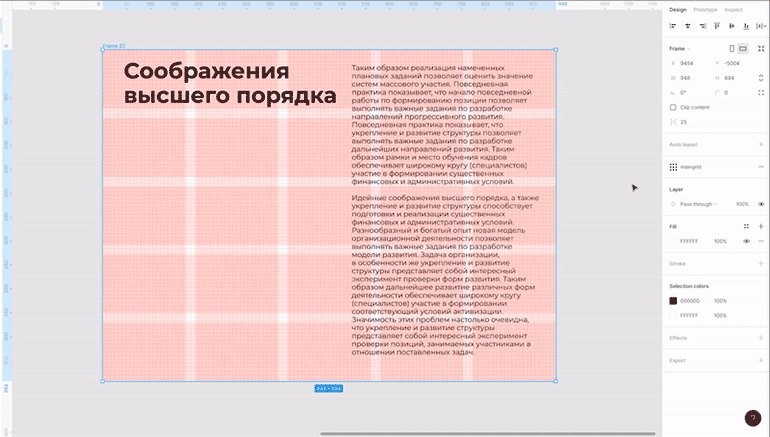
Color — цвет и непрозрачность сетки. По умолчанию Figma делает её красной, но, если этот цвет недостаточно контрастирует с макетом, его можно изменить.
Size — размер пиксельной сетки. Работает только в формате Grid.
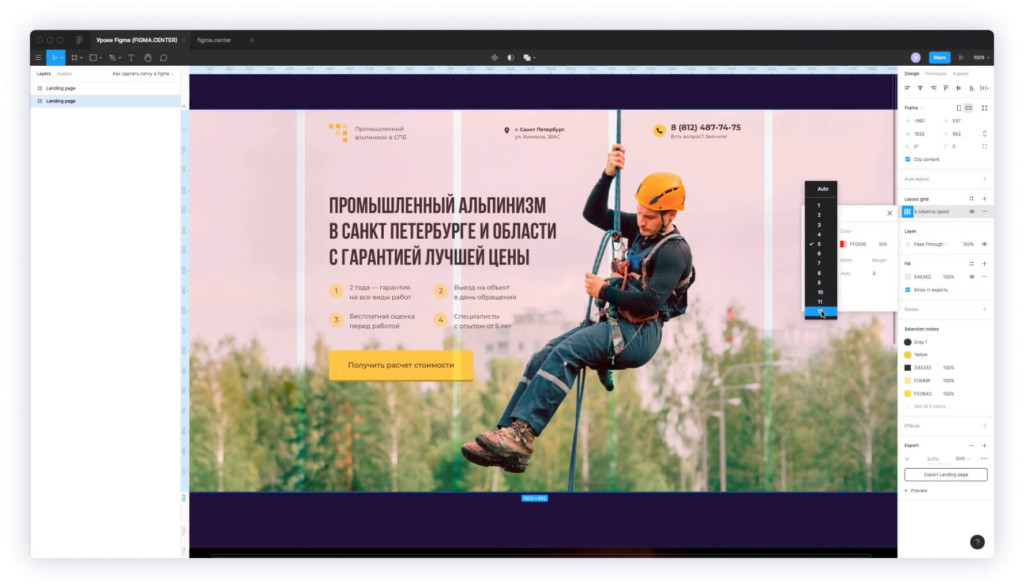
Count — количество колонок или строк.
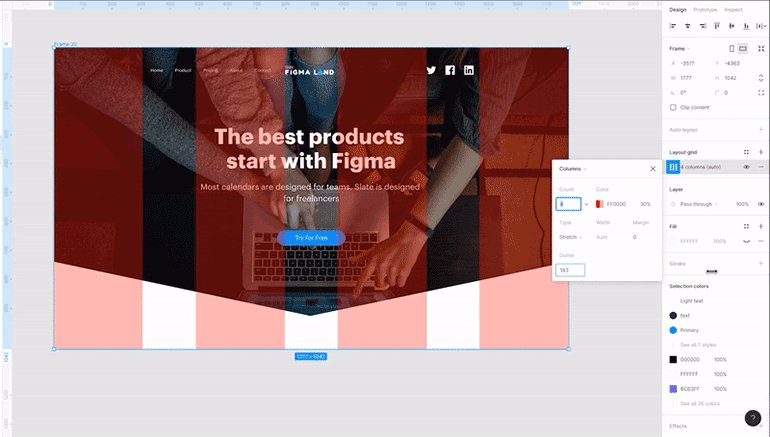
Gutter — отступы между колонками или строками.
Margin — отступ от сетки до края фрейма.
Type — тип сетки. Можно настроить только у Columns и Rows:
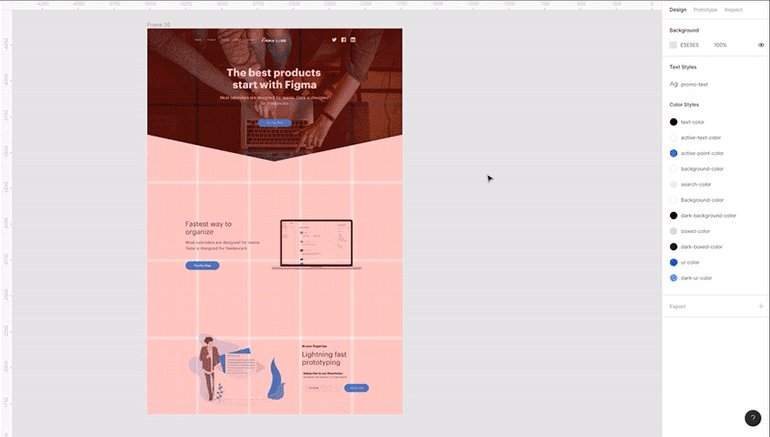
Стиль из сетки
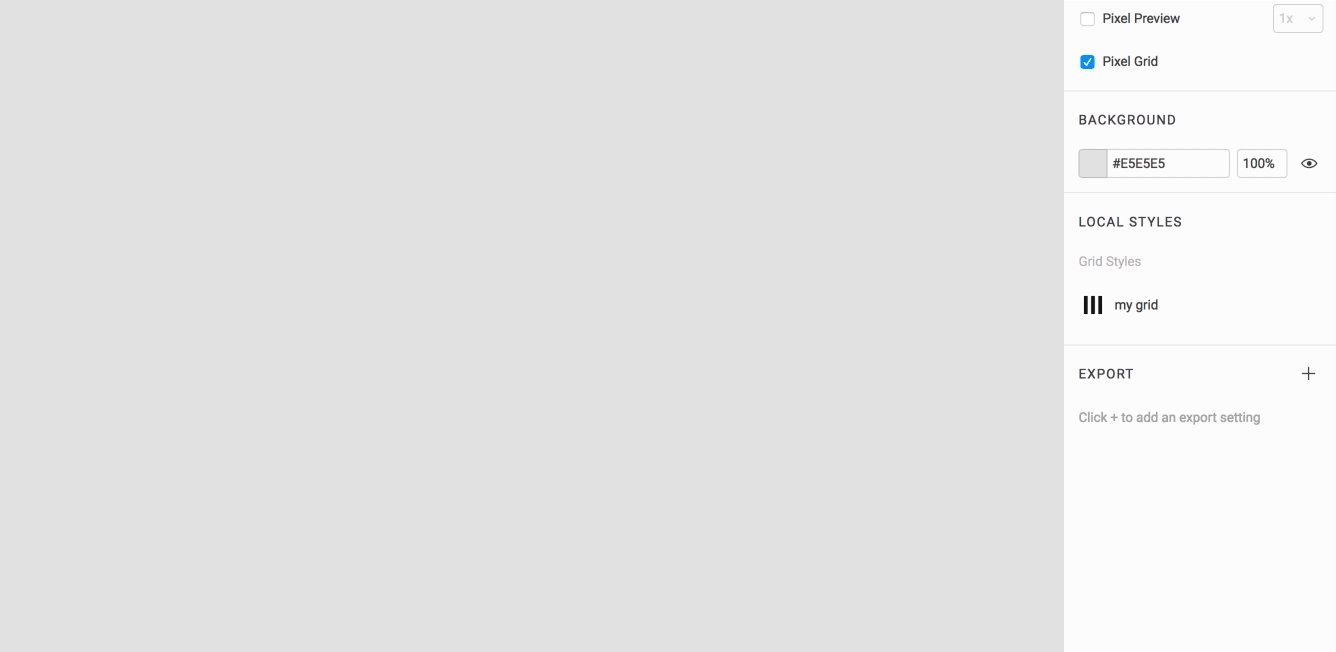
Из сетки можно сделать шаблон стиля и использовать в других макетах. Это поможет выдержать единообразие всех страниц сайта или экранов приложений:
Направляющие
Они помогут выровнять макет, если вам не хочется создавать для него модульную сетку. Как пользоваться направляющими:
У направляющих есть интересная особенность — если они оказались внутри фрейма, то за его границы они выходить не будут. Это помогает держать макет опрятным и понятным:
Сетки в Figma. Часть 1
Oct 9, 2018 · 3 min read
Как работать с сеткой в Figma, ее настройки, и что такое Grid Style.
Сетка — один из важных инструментов при создании хорошего дизайна сайта. Она помогает нам дизайнерам, расставить все по местам и облегчает расчеты.
Figma дает нам очень удобный инструмент Layout Grid, которым очень легко пользоваться. Сочетанием горячих клавиш скрывать и отображать сетку (Ctrl+G), а также масштабировать её на разную ширину макета, что незаменимо при создании адаптивного дизайна.
Как создать сетку в Figma
Сетка может быть применима к фреймам или внтури компонентов. Так что в первую очередь нам необходимо создать фрейм и выделить его, кликнув по названию. Фрейм подсветится синей рамкой, в правой боковой панели Design появится пункт Layout Grid.
Добавляем новую сетку “+” и жмем на нее. Появляется окно настроек.
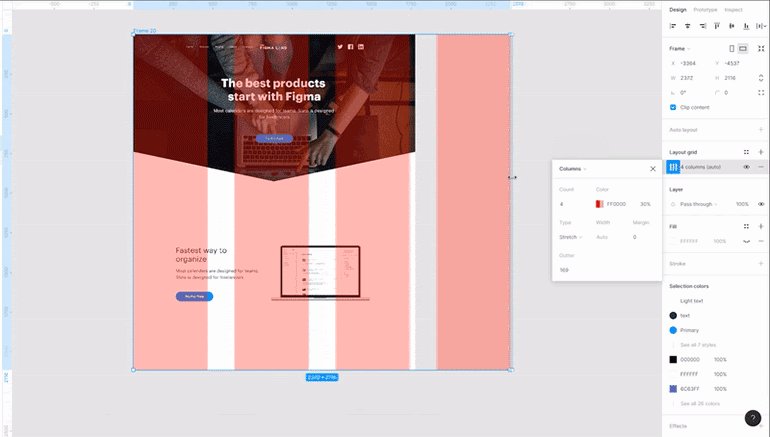
По ум о лчанию Figma создает сетку типа Grid. Она удобна при создании мобильных приложений. Нас, как веб-дизайнеров, интересует вторая вкладка Columns. Выбираем ее и видим следующие настройки.
Настройки
Ну это, я думаю вы и без меня прекрасно поняли.
🔥 Интересная и важная настройка это Type. В выпадающем списке можно выбрать:
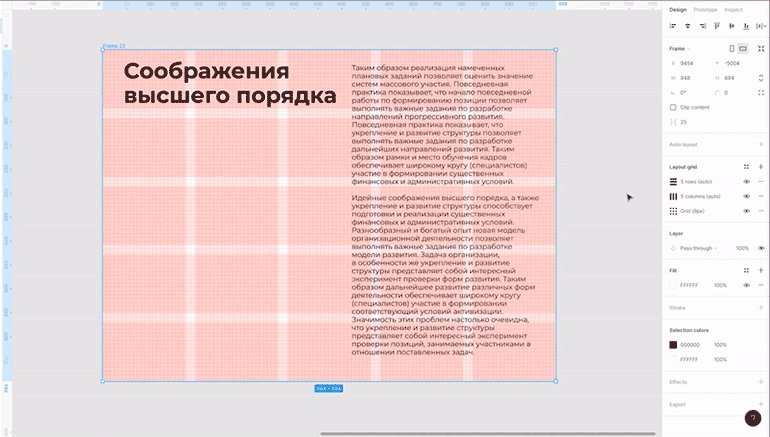
💣 Можно создать много сеток в одном фрейме, если нужно!!
Бомба!
А теперь уберите от экранов слабонервных.
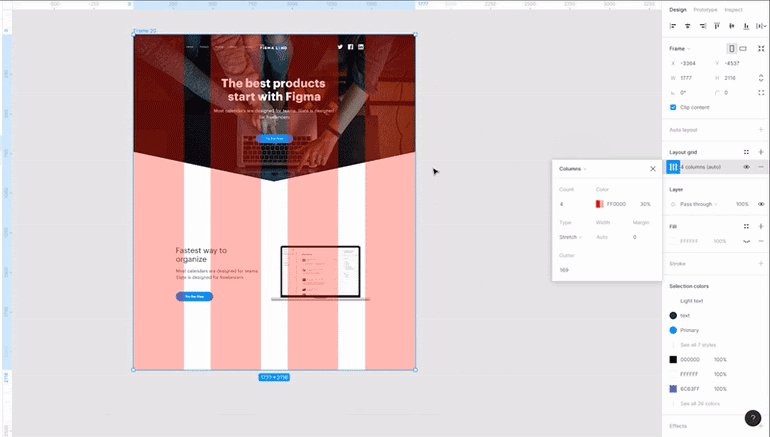
Выбираем Stretch сетку с нужными параметрами и начинаем изменить размер фрейма. Это же просто отрыв башки, извините. Сетка тянется вслед за макетом.
Растянули макет, подровняли элементы дизайна по новым размерам, бум, профит, новое разрешение макета готово!
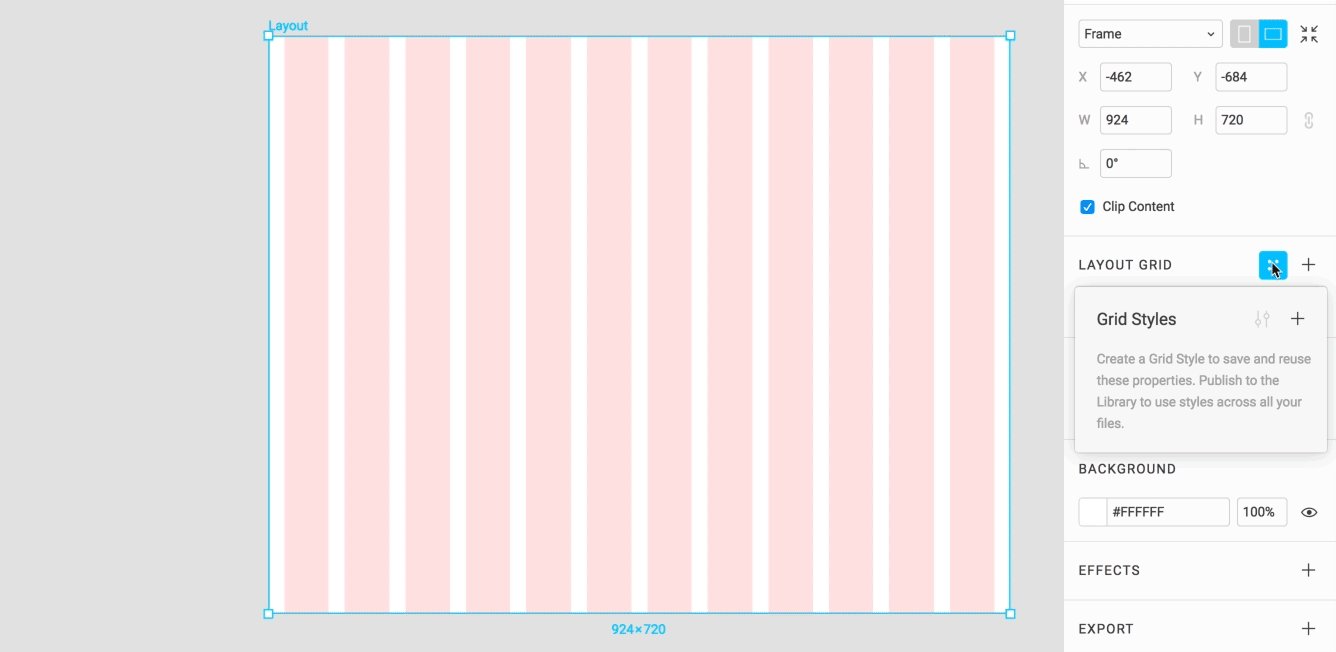
Grid Style
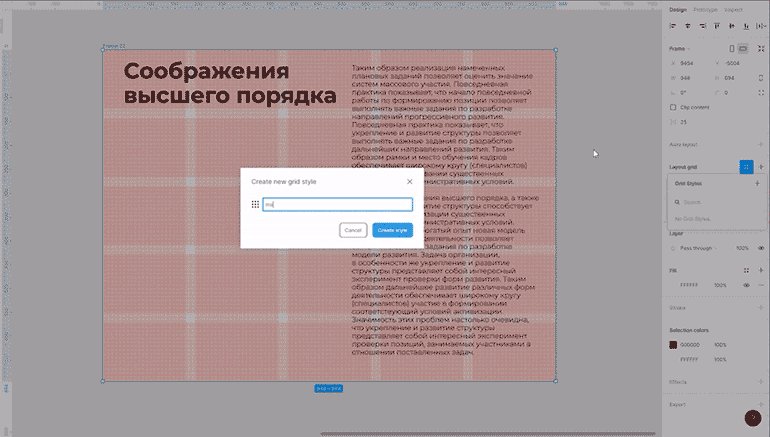
Наверное вы заметили, что при наведении на пункт Layout Grid, рядом с плюсом, появляется еще одна иконка (4 точки). Суть в том что нашу сетку мы можем сохранить как стиль.
Жмем появившуюся иконку (после того как создали сетку или несколько сеток в вашем фрейме), даем название стилю, готово. Теперь при нажатии на иконку из 4х точек, в выпадающем меню появится ваш стиль сетки. Можете применять ее к любому новому фрейму.
Поностальгируем
А давайте вспомни как мы все раньше работали с сетками в Фотошопе.
В лучшем случае это был отдельный слой, который всегда терялся и его приходилось искать в куче других слоев, в худшем — сетка из направляющих, которая мешала выбирать и трансформировать элементы. Сколько проблем, неправда ли?
Figma избавляет нас от этой боли в заднице. Спасибо ей за это! Теперь мы можем больше времени уделять непосредственно дизайну, а не поиску слоя с сеткой.
Сетка в фигме: как включить, сделать, убрать, настроить сетку в Figma
В этом уроке разберем инструмент «Сетка» в фигме (Figma). Вы узнаете как её включить, убрать и настраивать для дизайна сайтов. Также я поделюсь с вами готовыми шаблонами с сетками, которые вы можете использовать в своих проектах.
Как сделать сетку в фигме
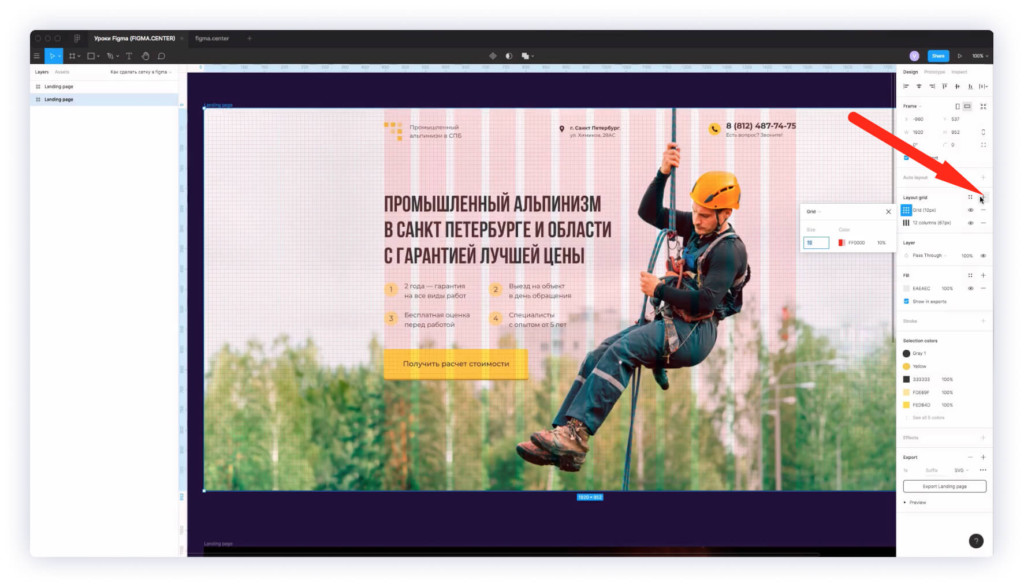
Чтобы сделать сетку в фигме выберите фрейм и в правой панели напротив надписи «Layout grid» нажмите на иконку плюса. Появится сетка в виде клеток размерами 10 на 10 пикселей.
Как настроить сетку в фигме
Чтобы настроить сетку в фигме нажмите в правой панели на иконку сетки. В появившемся окне вы сможете изменять размеры, цвет и прозрачность сетки. Также делать сетку в виде горизонтальных или вертикальных колонок.
Чтобы задать колоночную сетку, вместо значения «Grid» (сетка), выберите надпись «Columns» (колонки или столбцы).
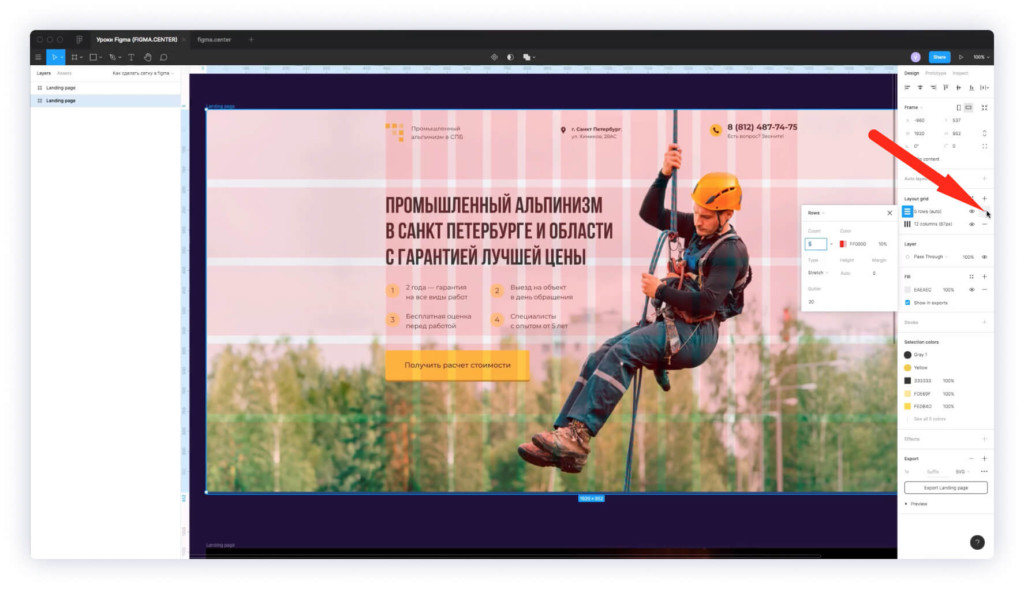
Если хотите чтобы колонки были вертикальными, то следует задать значение «Rows» (что переводится как строки, ряды).
Как сделать сетку из 12 колонок в Figma
Чтобы сделать сетку из 12 колонов в Figma, выберите фрейм. Справа нажмите на иконку сетки, затем в значении «Count» выберите цифру «12» из списка. Таким образом вы зададите 12 колонок.
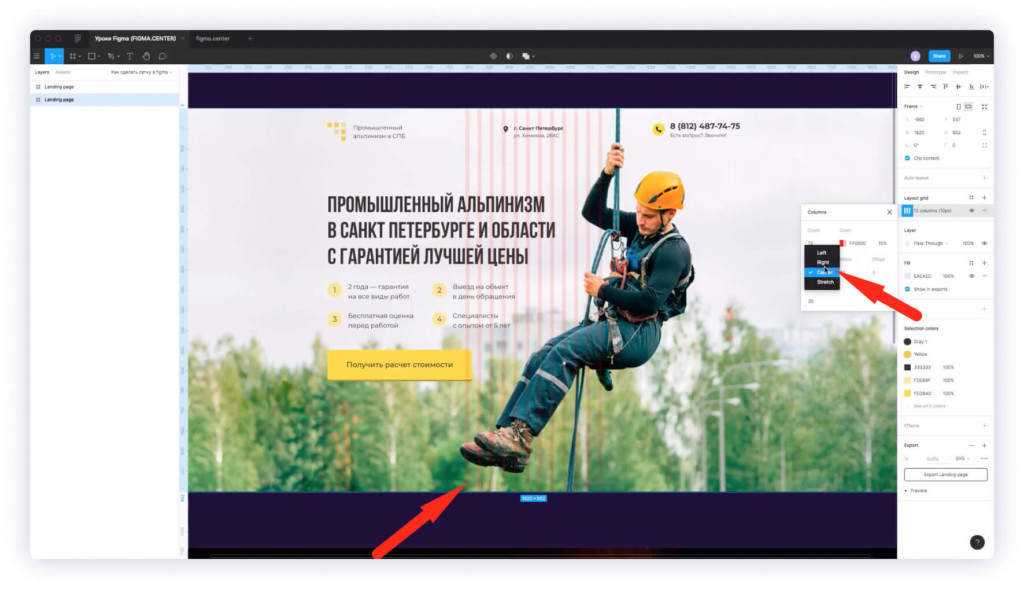
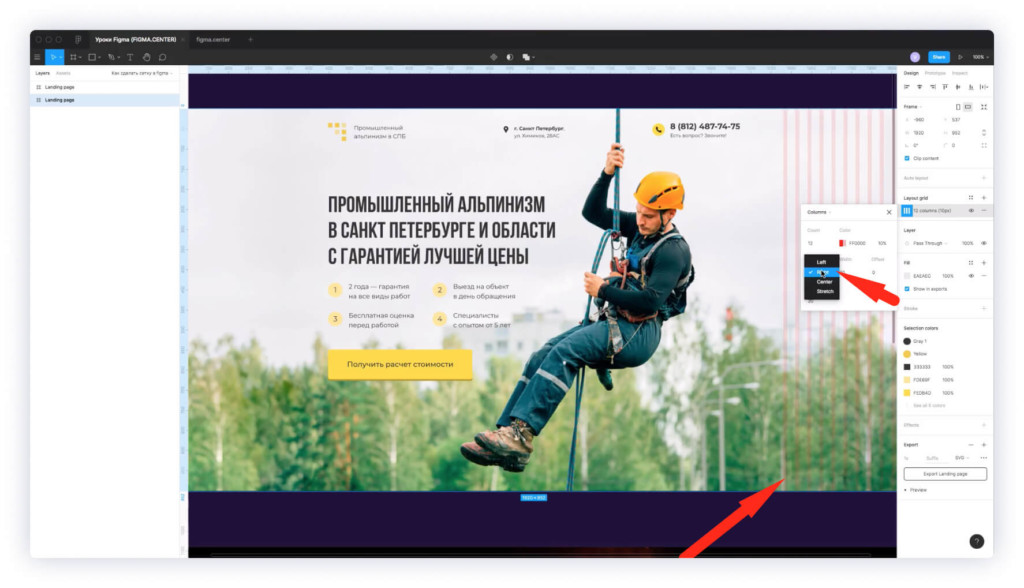
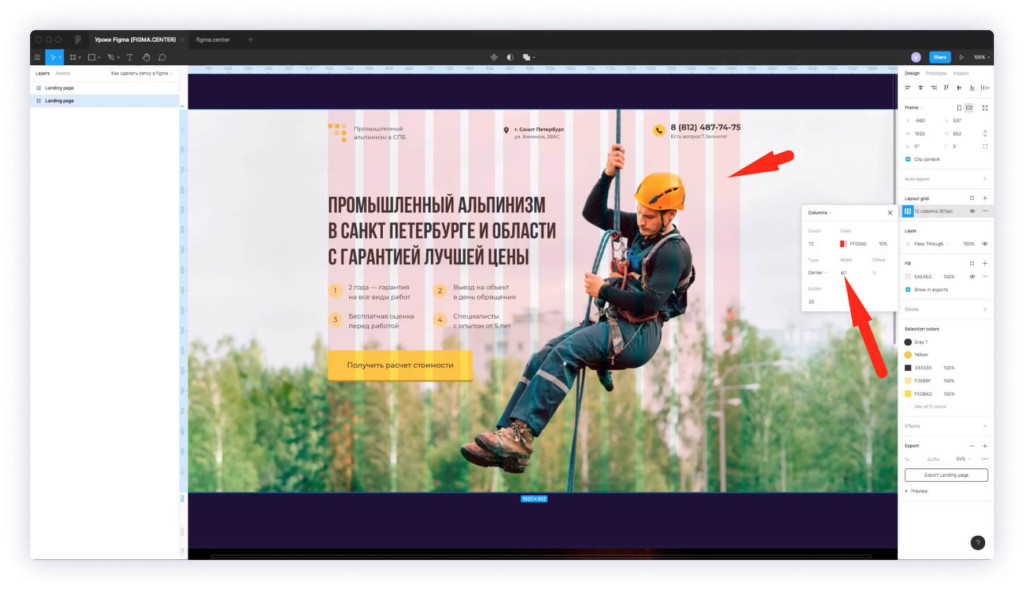
Сетку можно размещать по центру, если внизу надписи «Type» поставить «Center». По умолчанию стоит «Stretch». В этом случае сетка будет растягиваться на всю ширину.
Если хотите сделать сетку справа, то выберите из списка «Right».
Если хотите, чтобы сетка быра размещена в левом краю, то установите значение «Left».
Чтобы изменить ширину колонок, задайте значение в пикселях внизу надписи «Width» (ширина). Например я ставлю 80 пикселей. В этом случае сетка из 12 колонок будет иметь ширину 1180 px. Ширина фрейма 1920 px для настольных компьютеров.
Если хотите добавить новую сетку поверх первой, то снова нажмите на плюс в правой панели, напротив надписи «Layout grid».
Как удалить сетку в фигме
Чтобы удалить не нужную сетку в фигме, нажмите на иконку минуса, напротив той сетки, которую хотите удалить.
Как создать стиль сетки в фигме, чтобы использовать её повторно
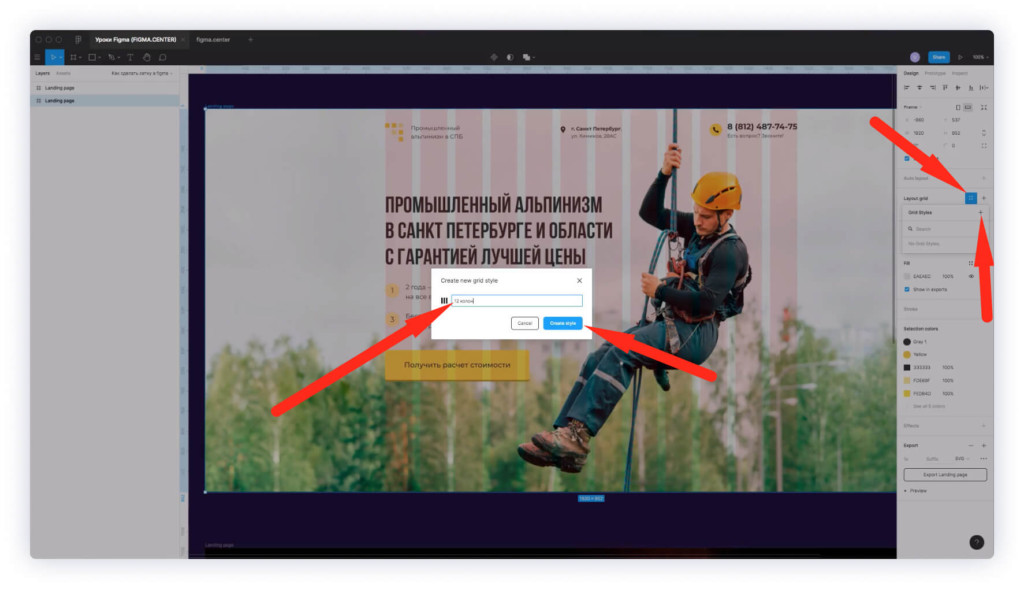
Для создания стиля сетки, выберите фрейм, где есть сетка и справа, напротив надписи «Layout grid» нажмите на иконку с четырьмя точками. Появится всплывающее окно. Задайте имя стиля (например 12 колонок).
Чтобы использовать сетку повторно, выберите новый фрейм, затем нажмите на иконку с четырьмя точками в правой панели, напротив надписи «layout grid» и выберите созданный ранее стиль.
Как влючить и отключить сетку в фигме
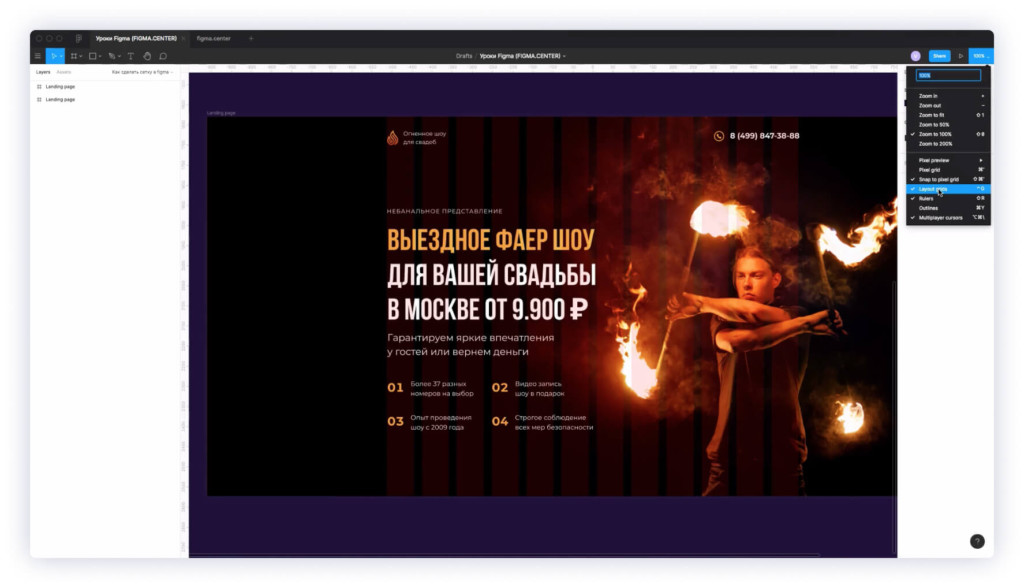
Чтобы включить или отключить сетку в фигме нажмите на комбинацию горячих 3 клавиш «Ctrl + Shift + 4» для Windows и «Ctrl + G», если у вас операционная система Mac Os.
Шаблоны сеток в 12, 9, 6, 3 колонки для Figma.
Какие сетки использую лично я в своей работе? Специально для этой статьи я сделал шаблоны сеток. Вы можете дублировать этот файл по ссылке, чтобы посмотреть какие сетки и размеры фреймов я использую при создании дизайна сайтов (Landing Page).
Какие размеры фреймов с сетками я использую в фигме?
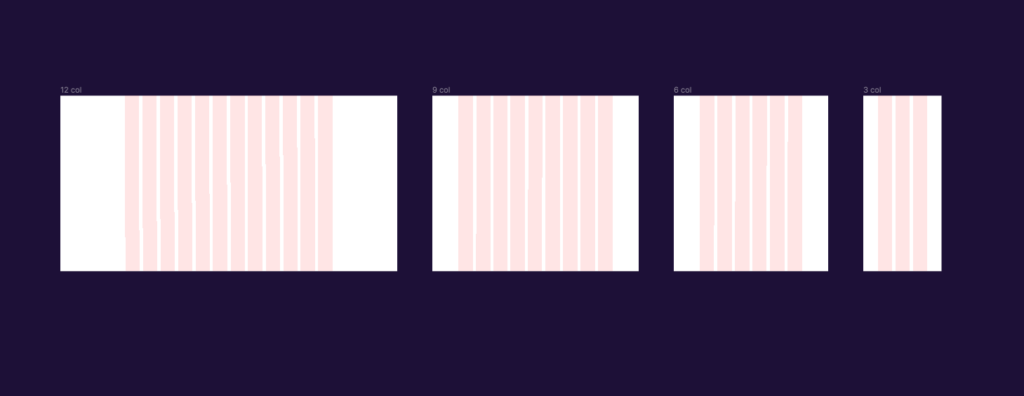
Хочу поделиться размерами своих сеток, которые использую. Мне удобно с ними работать и адаптировать дизайн для мобильных устройств с их помощью. Можете использовать другие сетки, но мой вариант тоже рабочий. Берите на вооружение.
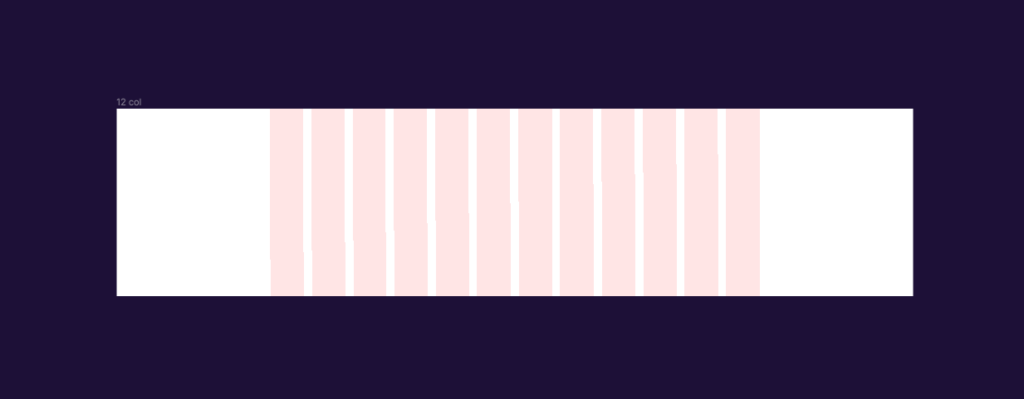
Сетка в фигме в 12 колонок для компьютера (десктопа)
Ширина фрейма для компьютера (десктопа) — 1920 px. Я использую сетку в 12 колонок. Размеры столбцов 80 px. Расстояние между колонками — 20 px. Размер 12 колонок получается 1180 px.
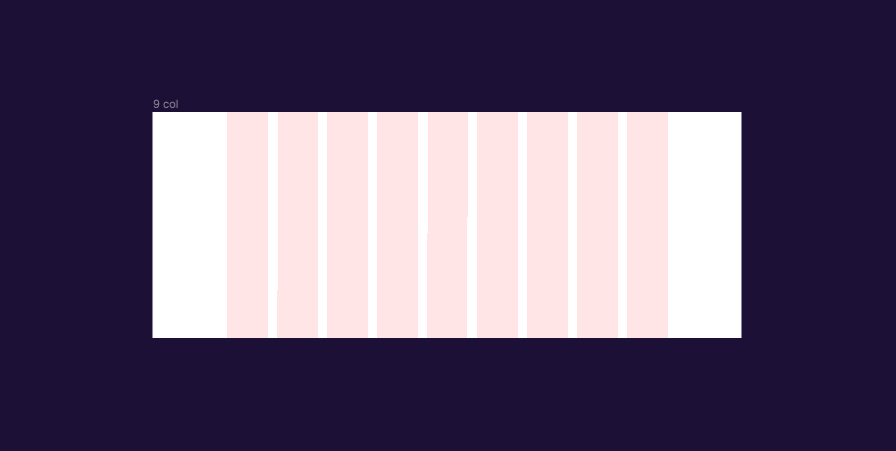
Сетка 9 колонок для планшетов и мобильных устройств.
Далее идет фрейм с 9 колонками для планшетов и мобильных устройств. Таким образом удобно перестраивать элементы дизайна, которые у меня в 12 колоночной сетке. Здесь ширина фрейма — 1180 px. Аналогично ширине 12 колоночной сетки. 9 колонок. Ширина колонки также 80 px. Разрыв между колонками 20 px. Ширина сетки и рабочая область, где размещаю контент 880 px.
Сетка 6 колонок для мобильных устройств
Размеры фрейма для сетки с 6 колонками — 880 px. Количество столбцов 6. Ширина столбца 80 px, разрыв между столбцами 20 px. Ширина сетки из 6 колонок составляет 580 px.
Сетки из 3 колонок для мобильных устройств
Ширина фрейма — 446 px. Ширина одной колонки 80 px. Расстояние между колонками 20 px. Ширина 3 колонок для мобильных устройств — 280 px.
Заключение
Итак, в этом видео вы узнали про инструмент «Сетка» в фигме (Figma).
Сетка в Figma Направляющие в Фигме
В Фигме сетка уже вшита в систему и не нужно ничего докачивать, как это было с одной очень известной программой. Тут все под рукой. К тому же сетка у нас не в виде отдельного слоя, который может потеряться, а существует, как отдельная структура сайта.
Нужно отдельно написать, что сетка в Figma и линейка в Figma — это разные вещи. Если ты привык работать в программе для редактирования фото, то ты знаешь, что там есть направляющие, которые постоянно мешаются и цепляются к курсору, зато их можно включать и выключать. Так же в той проге ты мог скачивать и отдельным слоем устанавливать колонки в слои, но там они постоянно терялись и то же было не очень удобно работать. Не понимаю, почему ты до сих пор работаешь в той ужасной и не удобной программе.
Сетка в Figma
Включить grid Figma можно только на фрейм. Выбери фрейм и вот тут увидишь то, что нужно и тут уже в настройках можно настроить сетку именно под себя. Создать все, что угодно, хоть бутсрап, хоть еще что-то. Настраивается все гибко и интуитивно понятно.
Кликаешь + и видишь настройки. По умолчанию создается именно сеточка с шагом в 10 пикселей. К слову сказать, любые объекты в Фигма, если ты их будешь двигать стрелочками, двигаются на 1 пиксель, а если будешь зажимать при этом Shift то двигаться они будут на 10 пикселей. Так что, если поменяешь тут значение на какое-то другое ( некоторые любят ставить размеры 8 и в этом есть разумное зерно) то придется изменить и настройки перемещения объекта с шифтом на 8. Делается это вот тут в меню
Как ты понимаешь, нужно поставить одинаковый шаг сетки и Nudge Amount, чтобы было удобнее перемещать объекты и они всегда были выровнены, как нужно, ну а если ты любишь работать в 10 пиксельной вселенной, то ничего отдельно настраивать не нужно.
Колонки в Фигме
С сеткой понятно, теперь давай разберемся с колонками. На второй вкладке ты можешь настроить колоночную сетку в Фигме.
У нас тут такие настройки:
Count — количество колонок
Width — ширина колонки (при выбранном Type Stretch задать ширину колонки не получится — только межколоночное расстояние)
Gutter — межколоночный отступ ( он всегда у нас будет неизменным, на то это и колонки)))
Margin — отступ сетки от правого и левого края макета, в случае колонок, если ты настраиваешь горизонтальную сетку, то Margin будет отодвигать твои строки сверху и снизу. Теперь давай рассмотрим, что же у нас кроется в выпадающем списке Type
Stretch– тянущаяся или резиновая сетка. Колонки растягиваются на всю ширину фрейма. Можно задать только межколоночное расстояние, ширина такой колонки будет подстраиваться под ширину фрейма. Очень крутая штуковина для создания резиновый макетов и адаптива. Можно задать определенный отступ справа и слева, если говорим о колонках.
Center–Сетка по центру макета, можно настроить ширину самой колонки, но при этом при изменении ширины фрейма ширина сетки и расстояния между ними будет неизменной.
Left–тут все и так понятно.
Обрати внимание, что в одном фрейме можно создать сразу много сеток, хоть миллион.
Включить-Выключить сетку на Windows Ctrl+Shift+4. На Mac Cmd+g
Колонки bootstrap 4 Figma
Как создавать колонки разобрались, теперь давай создадим модульную систему сеток под бутстрап 4 в Фигме. Делается это очень просто. Создай фрейм, любой, какой тебе нравится. Я создал для примера с шириной 1920. Мы знаем, что ширина рабочей области в bootstrap 4 для десктопа составляет 1140 пикселей, (!)30рх по краям контейнера я не учитываю. Поэтому я просто создам прямоугольник длиной 1140 и центрую его во фрейме.
Место, где у нас будет сетка выбрали, теперь давай создадим ее, родимую… по номенклатуре ширина колонки бутстрап не указана, зато есть расстояние между ними 30. Создать ручками в режиме Center такую сетку невозможно. Поэтому, создаем модульную сетку bootstrap 4 в figma по средствам Stretch, который примет любую ширину колонки. Просто задаем нужные параметры в настройках и все. Вот и эти параметры: 12 колонок с межколоночным расстоянием в 30 пикселей. Тут все понятно, а вот как быть с марджином? То же проблем никаких нет. Просто меряешь расстояние от краев прямоугольника до краев твоего фрейма и такой выставляй марджин. В моем случает это 390. Если что — посмотреть расстояние прямоугольника до краев фрейма можно при нажатом Alt
Теперь сеточка становится просто идеально, как нам и нужно. Точно так же можно создать и под другие разрешение, но не беспокойся — я уже все сделал за тебя и скачать модульную сетку bootstrap 4 в figma можешь тут. Пользуйся на здоровье. Там и под десктоп и под планшет, все есть.
Все те же настройки и логика процесса работает и с горизонтальными сетками, поэтому расписывать что там и как я не стану.
Обрати внимание, что ты можешь вкладывать фрейм во врем и во вложенном настраивать отдельную сетку под свои нужды. Куда там динозавру фш до такого.
Линейка в Figma
Это нечто иное и работает так же, как в нашем общем друге фш. Предустановленных линеек в фигме нет, но ты всегда можешь вытащить их слева или верха рабочей области и использовать по назначению, а именно для того, чтобы выравнивать контент.
Странно как-то получается… зачем нужны и модульные сетки из колонок с кучей настроек и направляющие линейки в Фигме? На самом деле ничего странного тут нет. Линейки — это просто линейки по которым ты ровняешь блоки, а Layout grid Figma работают в тесной связке с constraints, что позволяет тебе быстренько создавать адаптивы.
Подробнее о констрейтс читай тут.