Как выложить видео на джумла
Джумлоплеер, или Как добавить аудио и видео на сайт Joomla

Однако помнится мне, что я в прошлом уроке по созданию сайтов на Joomla, посвященном, кстати, созданию модуля быстрого контакта на сайте, пообещала в ближайшем времени рассказать о вставке аудио и видео на страницы сайта. Так что этим мы, пожалуй, сегодня и займемся. (А уж закончив статью, можно будет и полениться помиросозерцать.)
Если честно, то я понятия не имею, зачем вам понадобилось вставлять на страницы сайта видео или аудио, конечно если у вас не видеоблог или некий такой же специализированный мультимедийный ресурс. Я давно задаюсь вопросом, а многие ли смотрят эти видеоролики, которые стало так модно втискивать в статьи любого содержания, слушают аудио, «от которого у меня буквально перехватило дух»… Настолько давно, что собираюсь даже поискать статистику на этот счет, если она существует, конечно. Нет, ну вот вы лично часто смотрите видеоролики на сайтах и блогах?
Ну да ладно, раз уж нужно вам видео/аудио, то приступим к изучению вопроса, как же вставить видео и аудио на сайт Joomla.
Вставить видео- или аудиоролик на сайт Joomla можно несколькими способами:
Нет, само собой, способов, а точнее, расширений для Joomla, для вставки мультимедийного контента на сайт существует куда больше, но я, с вашего позволения, остановлюсь на вышеперечисленных как самых простых и удобных на мой кошачий взгляд.
Вставка видео и аудио средствами HTML5
Добавляем на сайт аудио
Чтобы вставить аудиоролик в материал, нужно:
Здесь атрибут «scr» — это название трека, который вы вставляете, «controls» — добавляет на страницу аудиоплеер с элементами управления. В итоге наш материал с добавленным в него аудио выглядит так:
Добавляем на сайт видео
Принцип вставки видео средствами HTML5 примерно такой же: в нужное место материала в HTML-режиме вставляем код такого вида:
Нужно отметить, что на данный момент использование средств HTML5 для вставки мультимедиа на сайт хотя и является очень привлекательным решением — без установки дополнительных расширений, но не универсально, потому что у различных браузеров существуют проблемы с воспроизведением разных типов файлов. Например, мой любимый Огнелис не понимает аудио в одном из самых широко распространенных форматов — mp3.
То есть может случиться так, что ваш аудио или видеоролик просто не будет отображаться в том или ином браузере. Именно поэтому я в такой не свойственной мне манере кратко прошлась по этому способу. Кому интересно, читаем подробно, например, здесь.
А в ожидании момента, когда полная поддержка стандарта HTML5 станет нормой для всех браузеров, мы с вами обратимся к удобному и универсальному решению для вставки аудио и видео в материалы Joomla:
Плагин AllVideos
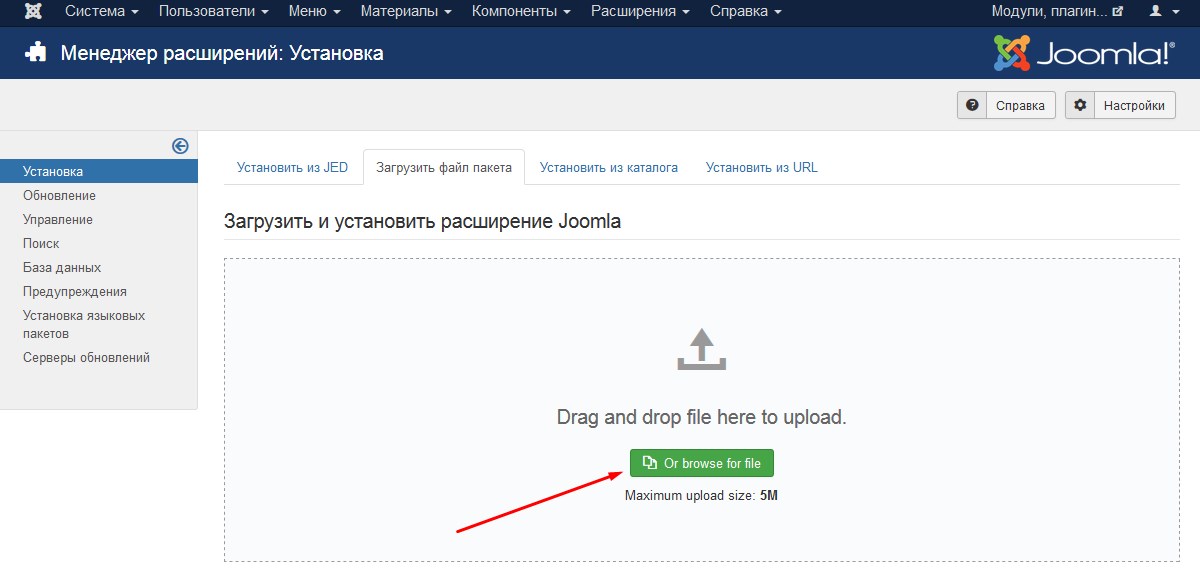
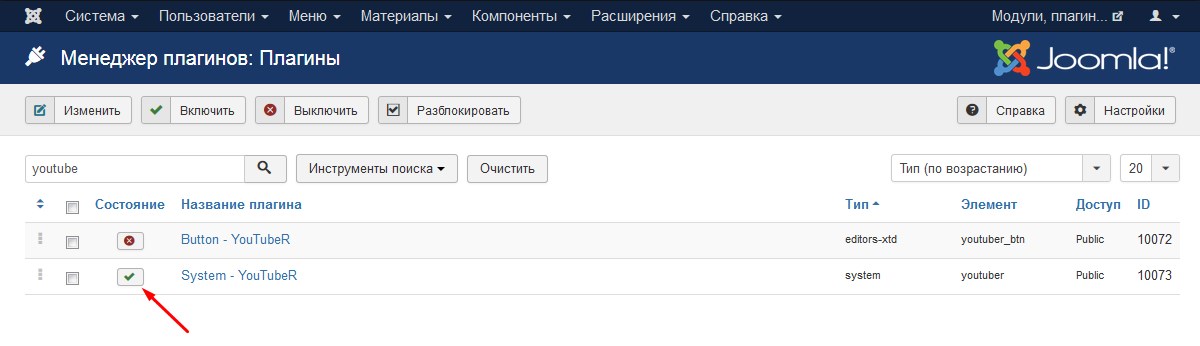
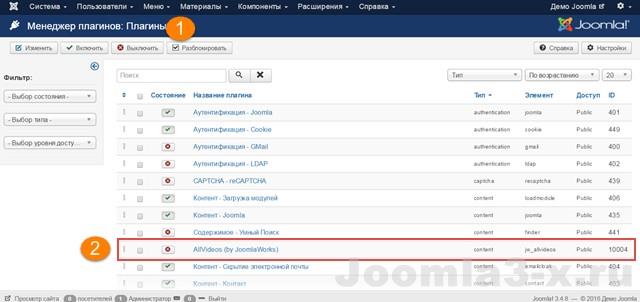
Скачиваем AllVideos в официальном репозитории расширений Joomla или у предусмотрительной Web-Кошки, уже припасшей для вас версию 4.5.0 для Joomla 2.5, устанавливаем через Менеджер расширений, затем активируем плагин (1) в Менеджере плагинов:
При помощи AllVideos можно вставлять в материалы как аудио, так и видеофайлы, причем расположенные как у вас на сервере, так и на сторонних ресурсах, например, видеохостингах типа Vimeo, того же YouTube и т.д.
Для начала разберемся со вставкой аудио:
Добавляем аудио при помощи AllVideos
Плагин AllVideos позволяет вставить на сайт Joomla аудио следующих форматов:
На странице добавленный аудиофайл будет выглядеть так:
Внешний вид этого аудиоплеера полностью настраивается в параметрах плагина. Чтобы зайти на страницу настроек расширения, нужно, напоминаю, просто кликнуть по его названию в списке Менеджера, в нашем случае, Менеджера плагинов.
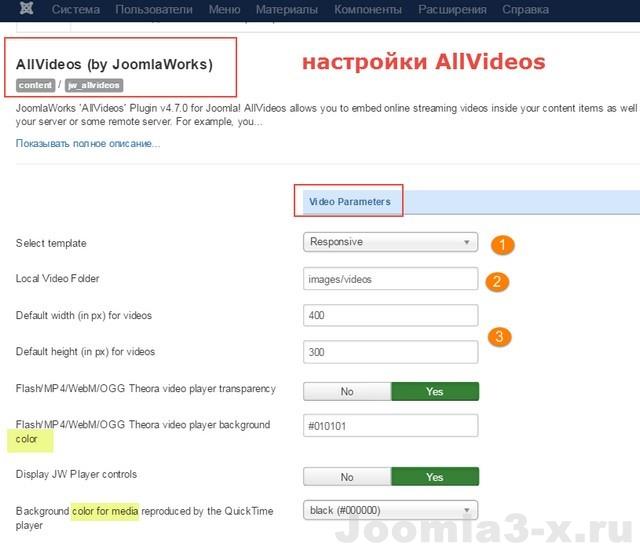
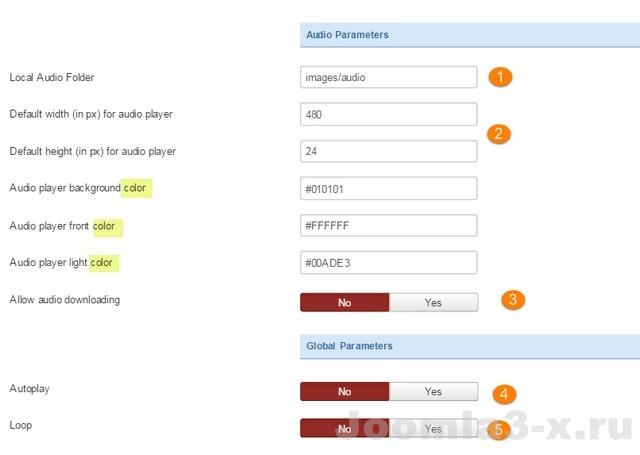
Все настройки AllVideos разделены на параметры воспроизведения видео и аудио. Нас интересует сейчас вторая часть этих настроек (аудио):
На этом с настройками вывода аудио все. Теперь разберемся непосредственно с тем, как же вставить его на сайт.
Все на самом деле очень просто: достаточно в нужном месте вашей статьи в режиме визуального редактора (хотя можно и в HTML) вставить такой код:
Полный список всех поддерживаемых форматов и шаблонов для их вывода вы найдете на сайте разработчика (это же касается и видеоформатов).
Вставка видео при помощи AllVideos
мало чем отличается от вставки аудио, разве что настроек, отвечающих за вывод видео, у AllVideos немного больше:
Аналогично, все поддерживаемые форматы и видеохостинги, с которых можно вставить видео на свой сайт Joomla, все шаблоны для вставки вы найдете по ссылке, которую я давала чуть выше, рассказывая про аудио.
Для примера, видео с YouTube вставляется в материал таким образом:
Все достаточно просто и прозрачно, а главное — удобно, согласитесь!
Но если вы хотите вывести видеоролик не в теле статьи, а где-нибудь в боковой колонке или шапке сайта, например, в общем, в какой-нибудь из позиций вашего шаблона, то этот плагин нам не поможет.
Для вывода контента в различных позициях Joomla, как вы помните, использует модули. И именно при помощи специального модуля мы с вами и решим эту задачу.
Vidbox — модуль для вставки аудио и видео на сайт Joomla
Это расширение Joomla предназначено для вставки медиафайлов на сайт, причем содержимое модуля при нажатии на него открывается во всплывающем окне — такое достаточно оригинальное решение!
Скачиваем модуль Vidbox из официального каталога расширений Joomla или у меня по прямой ссылке, обычным способом устанавливаем и заходим в его настройки кликом по названию в Менеджере модулей:
В левой части окна настроек, как обычно, указываем стандартные для всех модулей параметры: заголовок, его видимость, привязку к пунктам меню, главное, не забудьте модуль опубликовать и выбрать для него позицию в шаблоне.
Самое интересное кроется в правой области окошка:
Выбираем ширину и высоту плеера во всплывающем окне, то есть в полную величину во время воспроизведения:
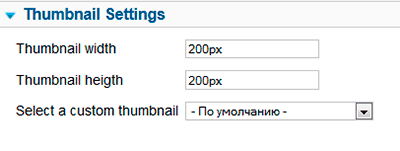
Указываем ширину и высоту, а также внешний вид для миниатюры плеера, которая будет видна на сайте:
В остальные настройки заглядывать, наверное, не стоит, поскольку и так все работает превосходно. Вот так выглядит всплывающее окно все с тем же роликом с YouTube:
Ну раз уж мы заговорили о вставке видео с YouTube, то должна упомянуть еще один способ вставки роликов с этого популярнейшего видеохостинга:
Вставка видео YouTube на сайт Joomla без помощи сторонних расширений
Под любым роликом на YouTube вы найдете вот такую панель, на которой нас интересует вкладка «Поделиться»:
Здесь мы переходим в «HTML-код» и копируем предложенный нам код:
Теперь мы этот код можем вставить или в нужное место статьи (естественно, в режиме HTML-редактора), либо же вставить в какую-нибудь позицию шаблона, создав новый модуль типа «HTML-код» (Менеджер модулей — Создать):
и скопировав этот код в созданный модуль.
Кстати, заметьте, что и в этом случае вы можете управлять внешним видом подгружаемого плеера. Для этого достаточно изменить значения ширины и высоты в скопированном вами коде (они у меня на скрине выше подчеркнуты) на нужные вам.
И между прочим, возможность так распространять свои файлы предоставляют практически все популярные видеохостинги. Возможно, там процесс несколько отличается, но думаю, не настолько сильно, чтобы вы по прочтении этой статьи не сумели разобраться!
Полагаю, на сегодня достаточно. Во всяком случае, я поделилась с вами сразу несколькими вариантами вставки видео и аудио на сайт Joomla: и с использованием новейших возможностей HTML5, и добавление мультимедиа как прямо в текст статьи, так и в определенной позиции модуля, а также показала, как в некоторых случаях можно обойтись «малой кровью» и вставить видео стандартными средствами Joomla.
Все варианты в вашем распоряжении, выбор за вами, а я по-прежнему с удовольствием отвечу на все вопросы в комментариях.
А на сегодня все, дорогие друзья и читатели моего блога! До скорой встречи в очередном уроке Joomla (вопреки традиции не стану поднимать завесу тайны над его тематикой, так что советую вам подписаться на обновления, чтобы чего-нибудь не пропустить интересненького)!

Как добавить на joomla видео с youtube – Сейчас все расcкажем
Видеоролики помогают оживить веб-страницу и предоставить читателям больше информации.
Давайте выясним, как вставить видео с Youtube на сайт Joomla пятью основными методами:
1. Плагин AllVideos
→ Удобный и функциональный плагин для вставки видео с Youtube на Joomla – AllVideos.
Для начала его нужно скачать и установить. Свежие релизы берите с официального сайта www.joomlaworks.net. После установки нужно выполнить настройку плагина.
Чтобы настроить плагин AllVideos, выполните следующие действия:
→ Теперь можно приступить к настройке параметров видео.
• В глобальных параметрах вы можете включить или отключить автоматическое воспроизведение видео при загрузке и обновлении страницы.
Когда плагин настроен и включен, вы можете вставить видеоролики с помощью шаблона Joomla для вставки видео с Youtube.
Между тэгами нужно вставить URL видео с Ютуба. Вы можете скопировать его из адресной строки браузера.
Теперь вы знаете, как с помощью AllVideos добавить на Joomla видео с Youtube.
2. Средства HTML5 для вставки видео
Этот способ кажется привлекательным, однако если вы пользуетесь средствами HTML5, учитывайте один нюанс — Не все браузеры корректно воспроизводят файлы разных типов .
Некоторые, к примеру, не читают вставленные таким образом MP3 файлы. Поэтому может возникнуть ситуация, что ваше видео не будет отображаться на странице.
→ Если вас не пугает работа с HTML-исходниками ваших веб-страниц, можете вставить ролик Youtube на Joomla с помощью возможностей языка разметки.
Для этого в нужное место на странице добавьте код: ↓↓↓
Параметр SRC содержит путь к ролику. Если он хранится на сервере, достаточно указать только его название. Если вы добавляете его с другого источника, укажите полный путь к нему. В нашем случае нужно скопировать ссылку на файл в Ютубе из адресной строки браузера.
Тэг VIDEO имеет несколько параметров:
Учитывая параметры, полный тэг VIDEO может выглядеть так:
В данном случае мы задаем воспроизведение файла ролик.ogg в плеере размерами 200х200 пикселей с элементами управления и автовоспроизведением.
→ Кроме того, вставить видео с Youtube на сайт Joomla с помощью HTML можно еще одним способом . ↓
1. Под каждым роликом есть кнопка «Поделиться».
2. Нажмите ее и перейдите на вкладку «HTML-код».
3. Там вы можете задать нужные параметры, такие как размер окна плеера, воспроизведение похожих видео после просмотра и другие.
4. После этого просто скопируйте получившийся код и вставьте в нужное место страницы в режиме HTML-редактора. Если нужно, вы также можете вставить его в шаблон.
Вот, как можно вставить видео с Youtube на Joomla 3 с помощью HTML5.
3. Модуль Vidbox: эффектное воспроизведение видео
Это модуль для вставки файлов медиа с Youtube на сайты Joomla 3. Отличительная особенность Vidbox в том, что он позволяет открывать ролики во всплывающем окне.
Скачайте Vidbox из каталога Joomla, установите его и перейдите к настройке с помощью Менеджера модулей.
• Слева — задайте нужные параметры для модуля. Выберите для него нужное место в шаблоне и опубликуйте.
• Справа — в окне настроек в разделе Basic Settings нужно задать URL и тип файла, который вы хотите вставить. Также задайте размеры окна плеера и его миниатюры. Сохраните настройки.
В выбранном месте на странице вашего сайта Joomla 3 появится миниатюра плеера. При клике по ней видео c Youtube будет эффектно отображаться во всплывающем окне.
4. Youtube Playlist Wall
С помощью этого плагина вы можете добавить на сайт уже не просто плеер, а вместе с ним плейлист, и выбрать для них красивое оформление.
Скачать Youtube Playlist Wall можно в каталоге расширений Joomla. ↓
• С его помощью можно задать количество роликов в плейлисте, цветовое оформление и количество строк и столбцов.
• Кроме этого, можно менять внешний вид кнопок. Плагин поддерживает создание пользовательских стилей оформления с помощью CSS и HTML.
5. Создание видеогалерей с помощью Youtube Gallery
Компонент Youtube Gallery помогает создавать галереи видео на HTML-сайтах. Он доступен для скачивания и установки в каталоге расширений для Joomla.
Он имеет богатый набор возможностей: ↓
Если вы хотите создавать видеогалереи на сайте Joomla 3, скачайте удобное средство Youtube Gallery!
P.S — могу порекомендовать также вот эту видео — инструкцию ⇓
Вывод
Мы рассмотрели целых пять способов вставить видео с Youtube на Joomla. Выбирайте тот, который удобнее для вас и помогает вам решить поставленные задачи.
Успехов!
Обзор плагина AllVideos. Как вставить видео в Joomla
AllVideos – плагин Joomla для вставки видео или аудио на сайт с YouTube, Vimeo и других сорока источников. Кроме этого поддерживается вставка видео\аудио с внешних серверов или с того, на котором расположен сайт. Вставка возможна, фактически, везде, где поддерживается обработка плагинов Джумла. Например, в материалы, модули, K2, redShop, Virtuemart и так далее. Плагин поддерживает воспроизведение достаточно большого количества популярных мультимедийных файлов. Среди которых MP4, MP3, WMA, OGG и другие. Он прост в настройке и ещё более простой в использовании. Выводимый плагином на сайте видео/аудио плеер адаптивен и нормально отображается на мобильных устройствах. Плагин абсолютно бесплатный.
В обзоре будет участвовать последняя, на момент написания статьи (25.11.2016), русскоязычная версия AllVideos 4.7.0 в Joomla 3.6.4. Русификатор плагина не с официального сайта, делал не я.
На официальном сайте расширений Joomla 272 отзыва, расширение добавлено 08 июня 2006 года.
Возможности
Рассмотрим основные особенности плагина AllVideos.
Также поддерживается вставка видео\аудио объектов из таких источников:
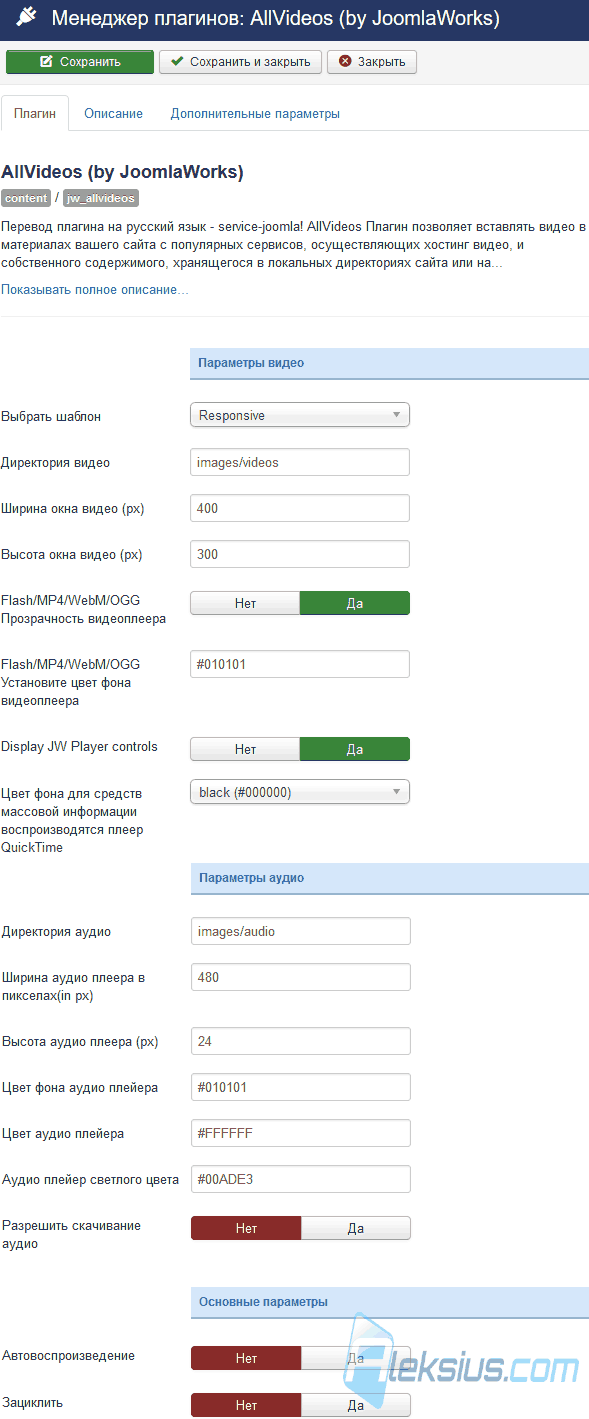
Настройки AllVideos
По умолчанию, из настроек плагина Вам особо ничего не нужно, кроме как просто его включить. Настройки разделены на две вкладки: Плагин и Дополнительные параметры. Рассмотрим наиболее интересные, на мой взгляд, настройки.
На вкладке Плагин (рисунок ниже) Вы сможете выбрать один из трёх доступных шаблонов (опция Выбрать шаблон), но рекомендую оставить по умолчанию – Responsive.

Директория видео. Директория аудио. Данные опции позволяют задать папку для видео/аудиофайлов, в случае, если Вы хотите вставлять видео/аудио со своего хостинга.
Flash/MP4/WebM/OGG Прозрачность видеоплеера. Если Вы используете на сайте какой-то плагин галереи с эффектом lightbox, например, Simple Image Gallery, рекомендуется оставить данную опцию включённой. Это позволит минимизировать риск возникновения конфликта в работе расширений.
Display JW Player controls. Позволяет включить\отключить элементы управления плеера JW Player.
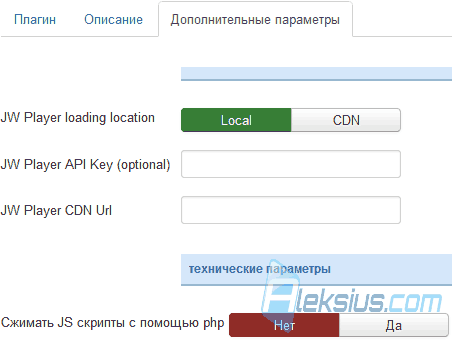
На вкладке Дополнительные параметры (рисунок ниже) Вы можете настроить погрузку JW Player на страницу сайта.
JW Player loading location. Можно загружать плеер из папки на Вашем сайте, опция Local, или при помощи сети доставки контента, опция CDN. Если сервер Вашего сайта находится от пользователя на большем расстоянии, чем сервер сети доставки контента, то загрузка будет происходить медленнее. Для использования CDN понадобится регистрация на сайте разработчика плеера. Даже если Вы не используете CDN, зарегистрировавшись на сайте, сможете просматривать статистику касательно плеера.
Если Вы выбрали для предыдущей опции значение CDN, то в полях опций JW Player API Key (optional) и JW Player CDN Url можно задать значения, которые получите в своём личном кабинете на сайте разработчика плеера JW Player (но это не обязательно).
JW Player API Key (optional). Если Вы хотите видеть статистику по использованию плеера, то заполнение данной опции обязательно.
JW Player CDN Url. Если Вы хотите, чтобы пользователям всегда загружалась последняя версия плеера по CDN, тогда заполните данную опцию. Обратите внимание, что это избавит Вас от необходимости обновления самого плагина AllVideos Joomla 3.

Как вставить видео в Джумлу
Предлагаю пошаговую инструкцию по вставке видео в материал Joomla (на примере com_content, редактор TinyMCE, вставка видео с YouTube). А в статье «Как сделать сайт на Джумла (часть 5). Пошаговая инструкция» есть видео урок, где можно увидеть данный процесс (начните смотреть с 08:45).
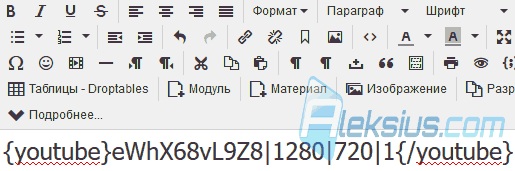
После этого перейдите в материал Joomla и вставьте скопированную часть (без протокола и домена YouTube, то есть без «https://youtu.be») между тегами «

Вместо этой конструкции (рисунок выше) на сайте появится видео с YouTube. О том, как можно вставить видео с других сервисов Вы можете прочесть в документации разработчика в разделе «Available tags in AllVideos». Но принцип будет аналогичен описанному выше.
В общих настройках AllVideos на вкладке Плагин Вы можете задать ширину\высоту окна видео и включить\отключить автоматическое воспроизведение видео\аудио. Эти опции влияют на все объекты на сайте. Но для каждого отдельного объекта можно задать свои собственные (рисунок ниже). Это можно сделать для любого источника или для любого типа файла.

На рисунке выше вместо «youtube» может быть указан другой источник или тип файла. «1280» – ширина окна видео, «720» – высота окна видео, «1» – включить автоматическое воспроизведение видео при загрузке страницы («0» – выключить).
Как видите, вставка видео в Joomla c плагином AllVideos совсем простая задача. А учитывая, что он бесплатный и позволяет адаптировать видео под разрешение разных устройств, плагин точно заслуживает, чтобы Вы рассмотрели его в качестве расширения для реализации подобных задач у себя на сайте.
Вставляем в Joomla YouTube видео / плейлист / канал
В данной статье мы рассмотрим как вставить YouTube видео/плейлист/канал на сайт, а также как сделать привлекательную видео галерею на Joomla сайте. Статья разбита на шаги, так что вам будет легко установить и настроить видео галереи YouTubeR как можно быстрее.
Без сомнений, видео более привлекательны чем обычный текст. Вы можете их использовать прямо на вашем сайте показывая отзывы о ваших продуктах, услугах. А также увеличивая аудиторию вашего YouTube канала, показывая видео соответсвующего тематике вашего сайта.
Плагин YouTubeR поможет вам в достижении следующих целей:
Пошаговая интеграция YouTube в Joomla сайт
1. Скачайте архив YouTubeR
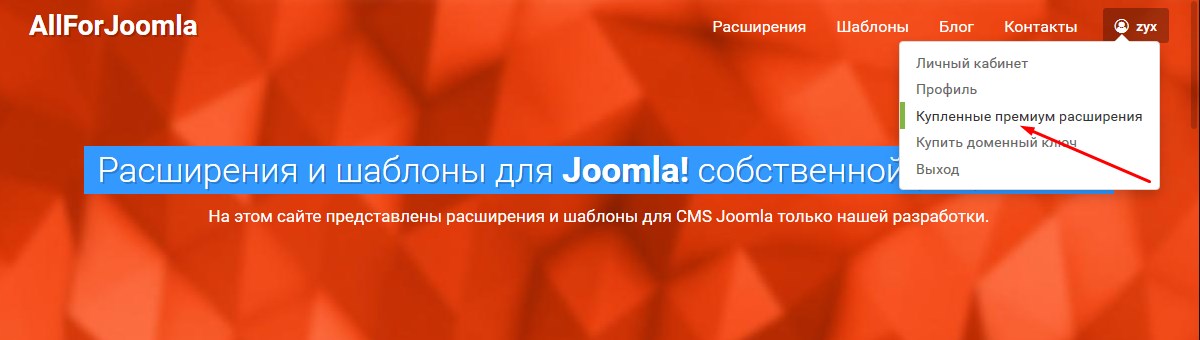
Для начала удостоверьтесь, что у вас есть пакет расширения YouTubeR. Он содержит необходимые файлы для установки на ваш сайт. Найти его легко, он находится в разделе «Купленные премиум расширения» в вашем аккаунте на AllForJoomla.ru
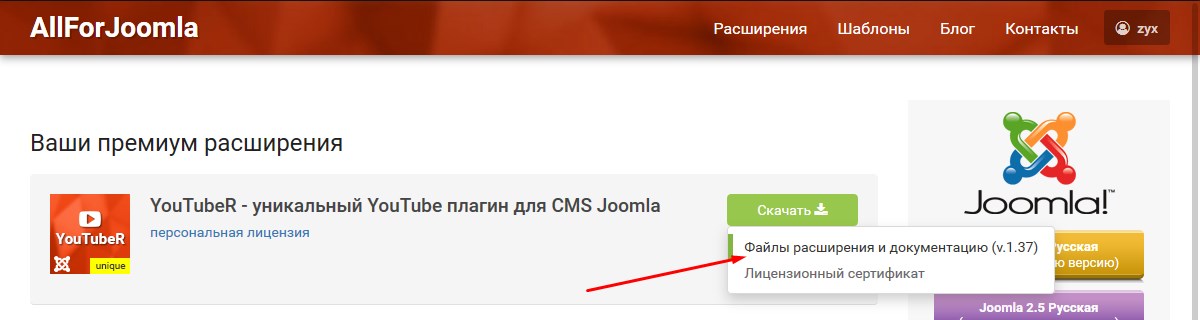
На странице купленных вами расширений найдите YouTubeR, напротив него нажмите кнопку «Скачать» и в выпадающем меню выберите «Файлы расширения и документацию».
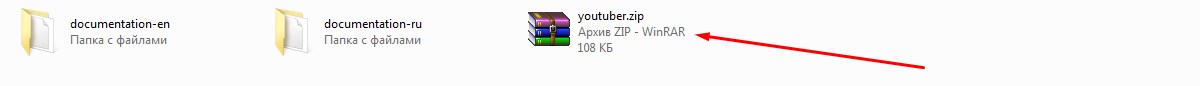
2. Распакуйте скачанный архив расширения YouTubeR для Joomla
Внутри архива вы найдете установочный пакет, который и нужно установить на сайт и документацию.
3. Установка YouTubeR на сайт в админке Joomla
Теперь вы можете вставлять YouTube видео/плейлисты/каналы на сайт, а также создавать YouTube галереи и показывать их на вашем Joomla сайте.
4. Вставляем YouTube видео на Joomla сайт
5. Вставляем YouTube галерею на Joomla сайт
YouTube галерею на сайте можно сделать используя в качестве источника списка видео YouTube плейлист или канал.
Более подробный обзор возможностей, а также шаблоны и варианты настройки описаны в документации плагина, которую вы найдете в скачанном архиве.
Попросите нас о помощи
Плагин All Videos, разместить видео контент в статьях Joomla
Вступление
В этой статье познакомимся с удобным и простым плагином Joomla, для вставки видео материалов в статьи сайта, под названием All Videos. Плагин от серьезного автора, JoomlaWorks, с отличной репутацией и еще десятком рабочих расширений в багаже, включая компонент K2. Репутация автора дает уверенность, что размещенные с его помощью видео не придется размещать заново при обновлении системы. Я с этим плагином, «пережил» обновления от Joomla1.5, через 2.5 до Joomla 3.
Особенность плагина All Videos
Стоит сразу упомянуть об особенности плагина All Videos. В отличие от других аналогичных плагинов, например Osembed, он бесплатный. Но это не самое главное. С его помощью можно легко вставлять не только видео с видео сервисов типа YouTube, но видео из каталога сайта.
Где скачать плагин All Video
Качаем плагин на официальном сайте автора, отсюда: http://www.joomlaworks.net/extensions/free/allvideos.
Устанавливаем плагин стандартно на вкладке Расширения→Менеджер расширений→Установка (из пакета).
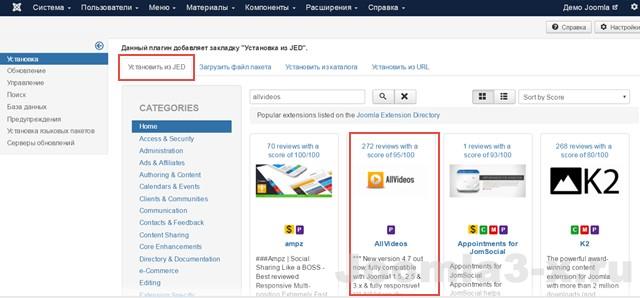
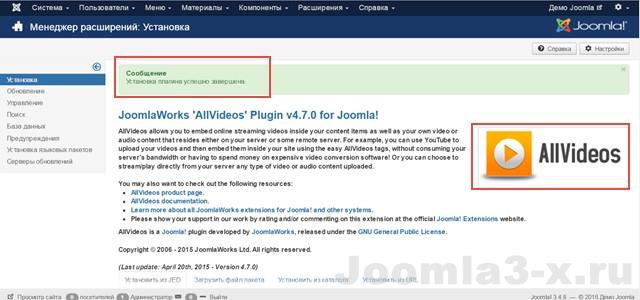
Здесь я использую, другой вариант установки плагинов. Включаем плагин JED Joomla и устанавливаем плагин из хранилища Joomla в три клика. Смотрим фото.
Плагин установлен, проблем быть не должно. Идем в его настройки.
Настройки плагина All Videos
Настройки плагина AllVideos смотрим на вкладке: Расширения→Менеджер плагинов. По умолчанию плагин Al lVideos выключен.
Примечание: С помощью плагина All Videos можно вставлять не только видео файлы форматов flv, swf, mov, mp4, wmv, divx, но и аудио файлы форматов: mp3, vma.
Настроек у плагина не много. По умолчанию, плагин будет брать видео (аудио) файлы из каталогов сайта:
Но плагин не создает эти папки автоматом их нужно создать самостоятельно. Именно в эти папки нужно загрузить свои видео (аудио) файлы, чтобы показать их в статьях сайта.
Примечание: Стоит вспомнить, что по умолчанию, Joomla не поддерживает форматы видео файлов и загрузить видео, через медиаменеджер в каталог images, не получится.
Первый вариант разместить видео контент в статьях Joomla
Итак, первый вариант размещения видео (аудио) в статьях сайта из каталога сайта.
Примечание: Название видео (аудио) файла может быть на русском языке (языке локализации сайта) или английском языке, с пробелами или без, разницы нет;
При написании статьи, в визуальном редакторе, вставляем видео из каталога images/videos, по его названию. Важно, не в текстовом редакторе, а в визуальном.
Синтаксис вставки видео файла из каталога такой:
format это формат вставляемого видео.
На фото, пример вставки видео из каталога сайта:
Второй вариант вставить видео с видео сервиса
Можно вставить видео с любого видео сервиса сети. Синтаксис вставки со стороннего видео сервиса следующий:
фигурная скобка provider>videoID фигурная скобка
Можно указать параметры видео в коде: provider>videoID|width|height|autoplay (всё в фигурных скобках)
Примечание: Можно создать дочернюю папку: images/video/papka и указать ее в настройках плагина All Videos и размещать видео там. Аналогично для аудиофайлов, можно задать дочернюю папку: audio/ video/papka.
Подсказка, откуда взять ID видео файла
Есть большая подсказка, где брать ID видео файла у разных провайдеров. Покажу её на фото: