Как выравнивать текст в css
text-align
| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 2.1 | 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
| 3 | 2.0+ | 11.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ | ||
Краткая информация
Версии CSS
Описание
Определяет горизонтальное выравнивание текста в пределах элемента.
Синтаксис
Значения
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание текста в браузере Safari
Internet Explorer до версии 7.0 включительно несколько иначе трактует данный пример, чем другие браузеры, выравнивая не только текст, но и блоки (рис. 2).
Рис. 2. Выравнивание текста в браузере Internet Explorer 7
Объектная модель
[window.]document.getElementById(» elementID «).style.textAlign
Браузеры
IE до версии 7.0 включительно выравнивает не только содержимое блочного элемента, но и сам элемент.
text-align
| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 2.1 | 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
| 3 | 2.0+ | 11.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ | ||
Краткая информация
Версии CSS
Описание
Определяет горизонтальное выравнивание текста в пределах элемента.
Синтаксис
Значения
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Выравнивание текста в браузере Safari
Internet Explorer до версии 7.0 включительно несколько иначе трактует данный пример, чем другие браузеры, выравнивая не только текст, но и блоки (рис. 2).
Рис. 2. Выравнивание текста в браузере Internet Explorer 7
Объектная модель
[window.]document.getElementById(» elementID «).style.textAlign
Браузеры
IE до версии 7.0 включительно выравнивает не только содержимое блочного элемента, но и сам элемент.
Свойства CSS для оформления текста HTML (vertical-align, text-align, text-indent и другие)
Здравствуйте, уважаемые читатели блога webcodius.ru. В этой статье мы продолжаем изучать основы стилевой разметки CSS и рассмотрим свойства vertical-align, text-align, text-indent и некоторые другие, предназначенные для оформления текста html.
В прошлой статье мы рассмотрели свойства font-family, font-size, color и другие атрибуты CSS, которые позволяют задавать параметры шрифтов. Если вы впервые слышите о CSS, то обязательно прочтите статью о назначении каскадных таблиц стилей.
Выравнивание текста с помощью CSS
Начнем с атрибутов стиля, управляющих выводом текста в блочных элементах. Начнем со свойства text-align, которое является фактически заменой атрибута align (используется для выравнивания содержимого html-элементов, например абзацев p).
Свойство стиля text-align задает горизонтальное выравнивание текста и имеет всего четыре возможных значения:
Доступные значения этого правила определяют выравнивание, соответственно: left — по левому краю, right — по правому краю, center — по центру и justify — по ширине страницы (одновременно по левому и правому краю за счет увеличения расстояния между словами). Для примера, текст этой статьи выравнен по ширине страницы (если вы заметили у него ровные границы и слева и справа) с помощью правила text-align:justify.
По умолчанию, горизонтальное выравнивание выполняется по левому краю, поэтому специально указывать text-align:left не обязательно, если в родительских элементах не было указано другого выравнивания.
Примеры использования свойства:
Следующее свойство CSS text-ident задает отступ для красной строки, например для текста в теге абзаца p. Это правило также, как и text-align, применимо только для блочных элементов. Синтаксис:
Здесь допускаются абсолютные и относительные величины отступа. Абсолютные значения (px — пикселы, em, ex и др.) можно указывать как со знаком плюс, так и со знаком минус. Относительная величина обычно задается в процентах (%). Относительное значение рассчитывается от ширины области, которая отведена под текст. Так, css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. По умолчанию отступ «красной строки» равен нулю. Пример:
Далее рассмотрим вертикальное выравнивание — свойство vertical-align. Это свойство применимо уже для всех html элементов и практически для всех означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Кроме тегов таблицы td и th, в которых по вертикали будет выравниваться весь контент. Синтаксис:
Рассмотрим каждое значение подробнее:
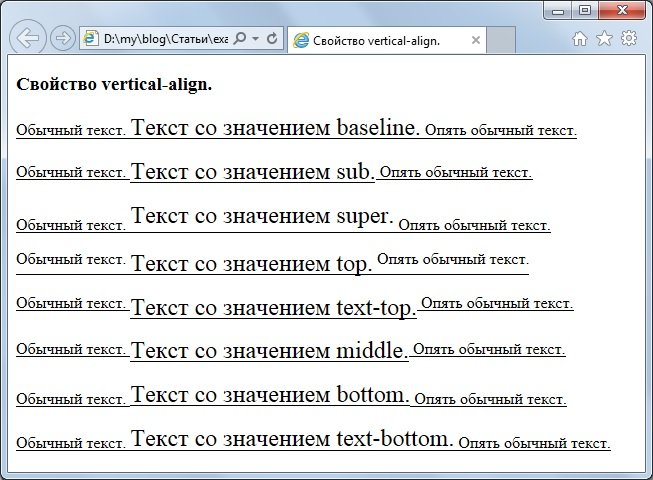
На рисунке ниже можно посмотреть поведение фрагментов теста при различных значениях свойства vertical-align в браузере Internet Explorer 11:
Кроме вышеперечисленных значений, можно указывать числовые значения. Так, правило CSS vertical-align:0 будет означать тоже самое, что и запись vertical-align:baseline. А правило vertical-align:10px будет смещать текст вверх на 10 пикселей относительно базовой линии. Для смещения текста вниз значение необходимо указывать с минусом.
Сдвиг также можно задавать в относительных единицах измерения, например в em и в ex или в процентах.
Для вертикального выравнивания содержимого ячеек таблицы в vertical-align следует использовать значения:
Для достижения нужного результата, обычно приходится экспериментировать с различными значениями свойства стиля vertical-align. Многочисленные возможные значения дают слишком разный результат в различных случаях.
Параметры white-space и word-wrap, управляющие разрывом строк
На очереди параметр white-space, который отвечает за отображение пробельных символов на html странице.
Как мы знаем, по умолчанию браузер объединяет все подряд идущие пробельные символы: пробелы, переносы строк и символы табуляции, — в один пробел. Исключение тег «pre», помещенный в него текст отображается как есть, со всеми пробелами.
Свойство white-space имеет следующий синтаксис:
Понятно, что значение normal используется по умолчанию и оставляет все как описывалось выше, все подряд идущие пробелы объединяются в один и перенос строк устанавливается автоматически.
Использование значения «pre», будет полной аналогией при применении тега «pre». Браузер будет отображать страницу с учетом всех лишних пробелов и переносов, как они были добавлены разработчиком. Если строка текста получиться слишком длинной, то будет добавлена горизонтальная полоса прокрутки.
Значение nowrap запрещает браузеру переносить строки и текст отображается одной строкой. Единственное, добавление тега «br» позволит перенести текст на новую строку.
Значение pre-wrap сохраняет все последовательности пробелов и переносов строк, но если строка не помещается в заданную область, то браузер автоматически переносит текст на новую строку.
Ну и значение pre-line преобразует пробелы в один пробел, переводы строк сохраняются и браузер может разорвать слишком длинные строки, чтобы избежать горизонтальной прокрутки.
Далее рассмотрим параметр word-wrap, который поваляет указать переносить или нет длинные слова, которые не помещаются в заданную область. Это свойство применяется не часто, но иногда без него не обойтись:
Значение normal указывает браузеру, что текст можно разрывать только по пробелам и это обычное поведение браузера. А значение break-word разрешает браузеру вставлять разрывы строк внутри слов. Пример:
Параметры тени у текста — свойство text-shadow
Для любителей различных украшательств в стандарте CSS3 появилась возможность задавать тень у текста. Грамотное использования свойства text-shadow позволяет заметно оживить web страницу. Синтаксис:
Значение none отменяет добавление тени у текста и установлено по умолчанию.
Цвет тени задается в любом доступном CSS формате и является не обязательным параметром. По умолчанию цвет тени совпадает с цветом текста.
Горизонтальное смещение тени можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет располагаться правее текста, при отрицательном — левее. Нулевое значение расположит тень прямо под текстом и имеет смысл только если задано размытие тени.
Вертикальное смещение тени тоже можно задавать в любой единице измерения поддерживаемой CSS. При положительном значении тень будет смещаться ниже текста, при отрицательном — выше. Нулевое значение расположит тень прямо под текстом.
В любой единице измерения задается и радиус размытия тени. Чем больше это значение, тем шире становится тень и сильнее сглаживается. Если этот параметр не установлен, то значение размытие предполагается равным нулю. Так как алгоритм сглаживания обычно у разных браузеров отличается, то и вид тени может несколько отличаться в зависимости от браузера.
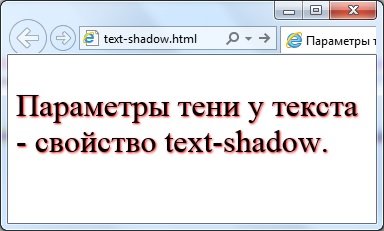
И вот так будет выглядеть текст абзаца p с применением данного правила стиля в Internet Explorer 11:
На этом буду завершать статью. Чтобы узнать больше о свойствах CSS не забудьте подписаться на обновления блога и читайте статьи из раздела «Справочник CSS». До новых встреч!
На этом уроке мы познакомимся с основными приёмами для работы с текстом с помощью средств CSS.
Задавать стили CSS к тексту можно на уровне элемента body (для всей веб-страницы), элемента p (для абзаца), элемента span (для выделенного фрагмента текста) или любого другого элемента HTML.
Основные свойства CSS для работы с текстом
1. Свойство font-size
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
2. Свойство font-weight
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
3. Свойство font-style
Свойство font-style устанавливает тексту курсивное начертание. Оно принимает следующие значения: normal (обычное начертание шрифта), italic (курсивное начертание).
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
4. Свойство font-family
Свойство font-family изменяет шрифт или список шрифтов с помощью которых отображается текст. В качестве значений свойство font-family принимает названия шрифтов (например: font-family: «Tahoma», «Arial») или предопределенные названия группы шрифтов (serif, sans-serif, monospace, fantasy, cursive).
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
5. Свойство color
Свойство color изменяет цвет шрифта. Установить цвет можно несколькими способами: #ff0000 (шестнадцатеричное значение цвета), orange (зарезервированное название цвета), rgb(120,17,90) (RGB значение).
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство background-color
Свойство background-color можно использовать для выделения текста цветом, т.е. текст делается похожим на текст выделенный маркером. Установить цвет можно такими же способами, как и для свойства color.
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство text-decoration
Свойство text-decoration можно использовать для декоративного оформления текста. В качестве значений свойства text-decoration можно использовать следующие: none (без декоративного оформления), underline (подчёркивание), overline (линия над текстом), line-through (зачёркивание), blink (эффект мигания).
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
7. Свойство text-transform
Свойство text-transform управляет регистром символов. В качестве значений свойства text-transform можно использовать следующие: none (по умолчанию), lowercase (переводит все символы в строчные), uppercase (переводит все символы в прописные), capitalize (каждое слово начинается с прописного символа).
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
8. Свойство white-space
При обработке текста браузер не отображает больше одного пробела между словами, а также игнорирует переносы строк, которые вы выполнили в HTML коде. При помощи свойства white-space вы можете настроить поведение браузера с помощью следующих значений: normal (по умолчанию), nowrap (не переносит текст, пока не встретит тег br ), pre (отображает текст как в коде на HTML), pre-wrap (отображает все пробелы между словами и переносит текст, если он не помещается в контейнер).
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
9. Свойство text-align
Свойство text-align предназначено для выравнивания текста в горизонтальном направлении. Значения свойства text-align указывают, что текст будет выровнен: left (по левому краю), center (по центру), right (по правому краю), justify (по ширине, т.е. одновременно по левому и правому краям).
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
10. Свойство vertical-align
Свойство vertical-align может использоваться для строчных элементов (в том числе для элементов со свойством display:inline-block ), ячеек таблицы, и предназначено для выравнивания текста по вертикали. Значения свойства vertical-align указывают, что текст будет выровнен: top (по верхнему краю строки), middle (по середине), bottom (по нижнему краю строки), baseline (значение по умолчанию, выравнивание по базовой линии), sub (текст отображается в виде нижнего индекса, как подстрочный), super (текст отображается в виде верхнего индекса, как надстрочный).
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
11. Свойство line-height
Свойство line-height предназначено для задания высоты строки, которая влияет на расстояние между строчками текста. В качестве значений свойства line-height можно использовать следующие: число (множитель по отношению к значению высоты строки по умолчанию), проценты (например: 120% от высоты строки по умолчанию), px (например: 16px), em (например: 3em), зарезервированное слово normal (автоматический расчёт высоты).
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Каскадные таблицы стилей CSS советы & приёмы
Смотрите также указатель всех приёмов работы.
Центрирование
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке H2 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Created 5 May 2001;
Last updated Ср 06 янв 2021 05:40:49