Как выравнивать текст в фотошопе
Выравнивание текста по ширине в Фотошопе
Photoshop – это мощный графический редактор, предоставляющий пользователю практически безграничные возможности в редактировании и обработке фотографий любой сложности. Также в программе можно создавать и редактировать текст, в случае необходимости. Давайте посмотрим, каким образом можно выполнить одно из самых распространенных действий с текстовой информацией, а именно, ее выравнивание по ширине.
Выравниваем содержимое текстовых блоков
Выполнить выравнивание удастся только при условии создания текстового блока, за пределы которого текст выйти не может.
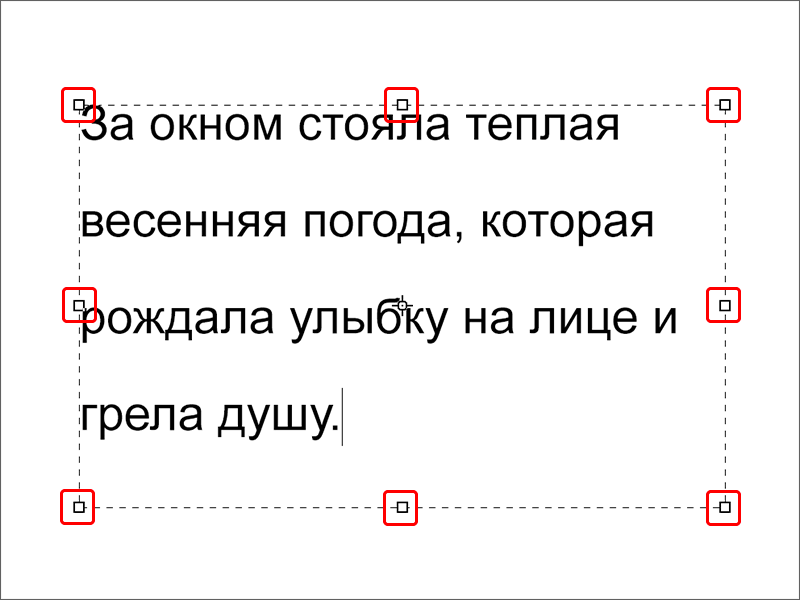
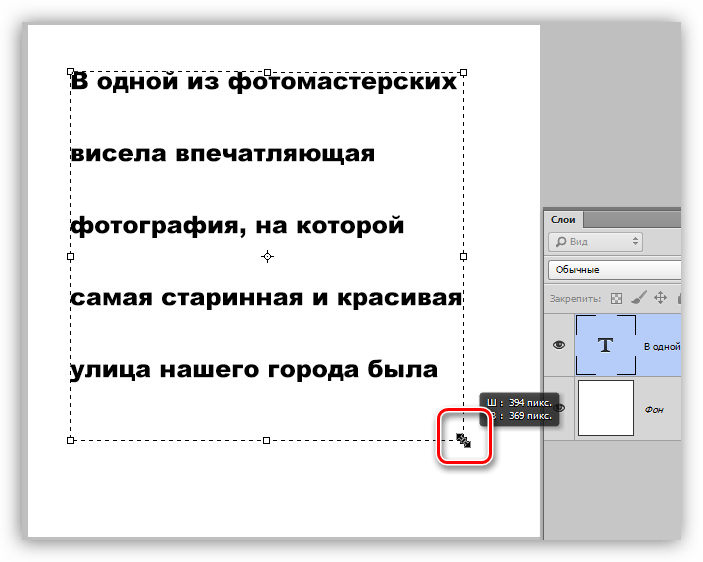
Размер блока можно менять, при этом, содержимое внутри будет автоматически подстраиваться под новую высоту и ширину. Для этого необходимо с помощью зажатой левой кнопки мыши потянуть за точки, расположенные на линиях границ, в нужную сторону.
Практический пример
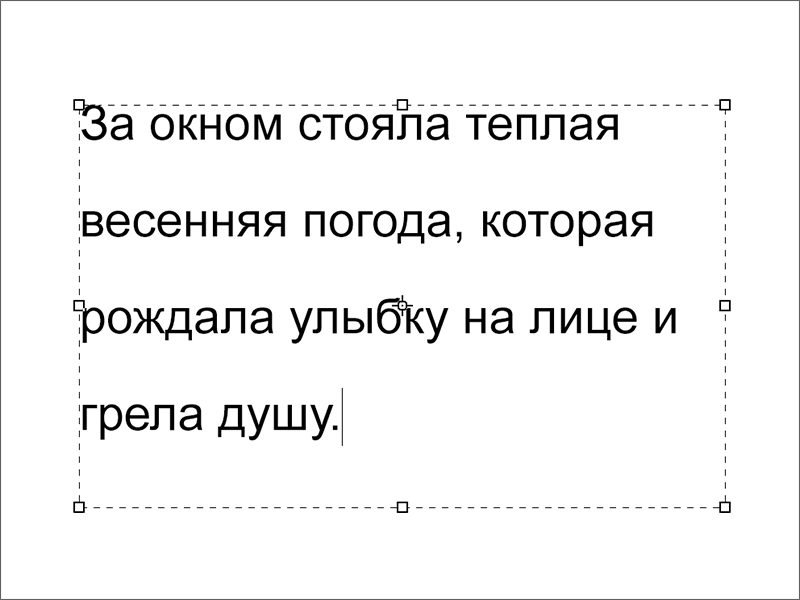
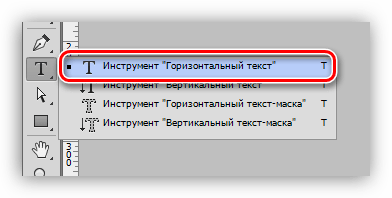
Итак, давайте попробуем создать текстовый блок и выровнять информацию внутри него. Для этого выполняем следующие шаги:
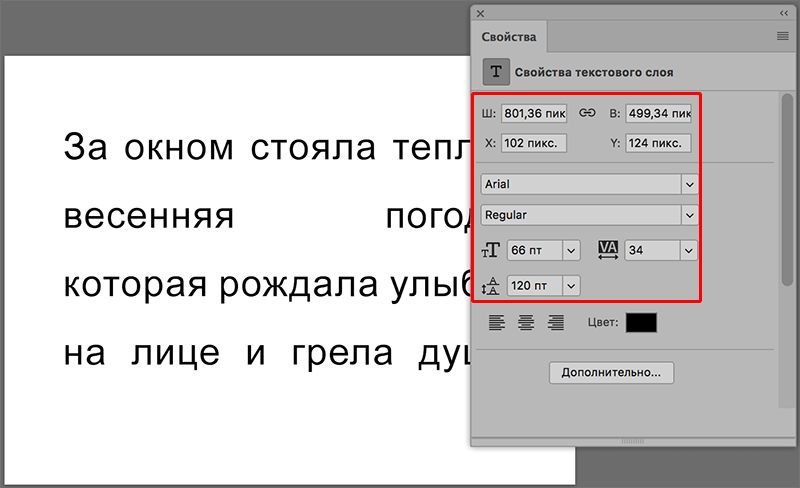
Примечание: В некоторых случаях выровненный текст может смотреться не очень красиво (как в нашем случае – последняя строка). Здесь может помочь изменение параметров в свойствах слоя, о которых мы упомянули выше.
Либо можно растянуть текст по ширине, но с выравниванием последней строки по левому краю (в свойствах абзаца), что является очень популярным и эффективным решением. Также возможны варианты: по центру и по правому краю.
Заключение
Таким образом, выровнять текст по ширине в Фотошопе можно буквально в несколько кликов, так что это не займет много времени. Главное – заранее задать область для текстового блока, т.к. это является обязательным условием для выполнения процедуры выравнивания.
Добавление и редактирование текста в Photoshop
Начинающий пользователь Photoshop? Хотите научиться работать с инструментом «Текст»? Вы обратились по адресу.
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».
Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Добавление и расположение текста
Откройте фотографию или документ Photoshop (PSD).
Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
Редактирование текста
Редактирование текста
Чтобы выбрать текстовый слой, выполните одно из следующих действий.
Щелкните, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Выполните одно из следующих действий, чтобы применить изменения к текстовому слою:
Указание фигурных или прямых кавычек
Типографские кавычки, часто называемые фигурными кавычками или просто кавычками, сочетаются с изогнутыми линиями шрифта. Они традиционно используются для обозначения цитат и в качестве апострофов. Прямые кавычки обычно используются в качестве сокращенных обозначений футов и дюймов.
Применение сглаживания к текстовому слою
Сглаживание позволяет получить символы текста с гладкой кромкой, реализуя частичное заполнение краевых пикселов. В результате этого края текста смешиваются с фоном.
При подготовке текста, который будет отображаться на веб-странице, следует учесть, что сглаживание значительно увеличивает количество цветов в исходном изображении. Это ограничивает возможности по снижению размера файла изображения. Сглаживание может также вызвать появление на краях символов текста случайных цветов. Когда важно снизить размер файла и уменьшить количество цветов, может оказаться предпочтительнее отказаться от сглаживания, несмотря на то, что в изображении останутся зубчатые края. Кроме того, следует рассмотреть возможность использования шрифта большего размера, чем при выводе на печать. Шрифт большого размера в веб-изображениях легче читается и позволяет лучше решить, следует ли применять сглаживание.
При использовании сглаживания при малых размерах и низкой разрешающей способности (например, в веб-изображениях) текст может показаться неразборчивым. Чтобы повысить разборчивость, сбросьте флажок «Дробная ширина» в меню панели «Символ».
Выравниваем текст по ширине в Фотошопе
Выравнивание текста по ширине
Данная функция доступна только в том случае, если изначально создавался текстовый блок, а не одиночная строка. При создании блока текстовый контент не может выйти за его границы. Этим приемом пользуются, к примеру, дизайнеры при создании сайтов в Фотошопе.
Текстовые блоки поддаются масштабированию, что позволяет гибко подгонять их размеры под существующие параметры. Для масштабирования достаточно потянуть за правый нижний маркер. При масштабировании можно видеть, как изменяется текст в реальном времени.
По умолчанию, независимо от размера блока, текст в нем выравнивается по левому краю. Если Вы до этого момента редактировали какой-то другой текст, то этот параметр может определяться предыдущими настройками. Для выравнивания текста по всей ширине блока необходимо произвести всего одну настройку.
Практика
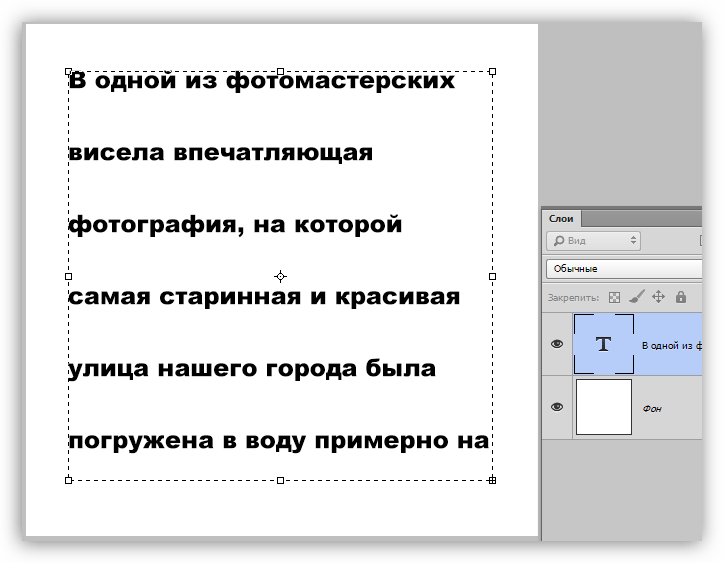
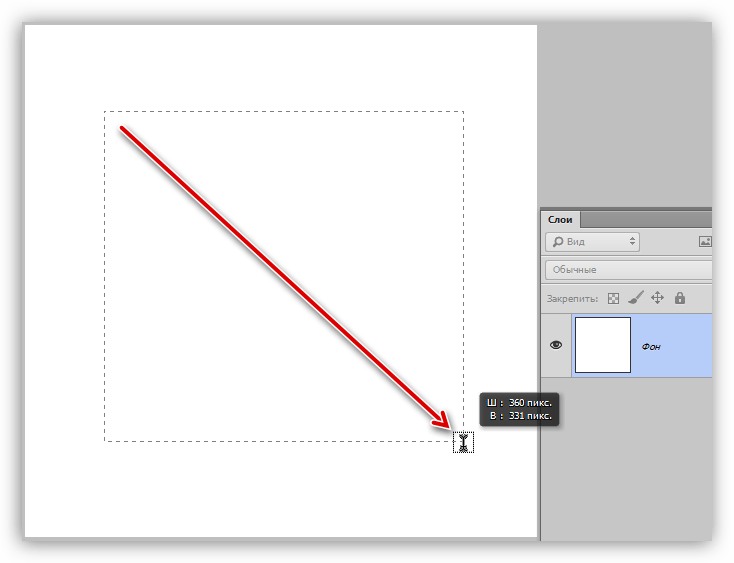
Зажимаем левую кнопку мыши на холсте и растягиваем блок. Размер блока не важен, помните, ранее мы говорили о масштабировании?
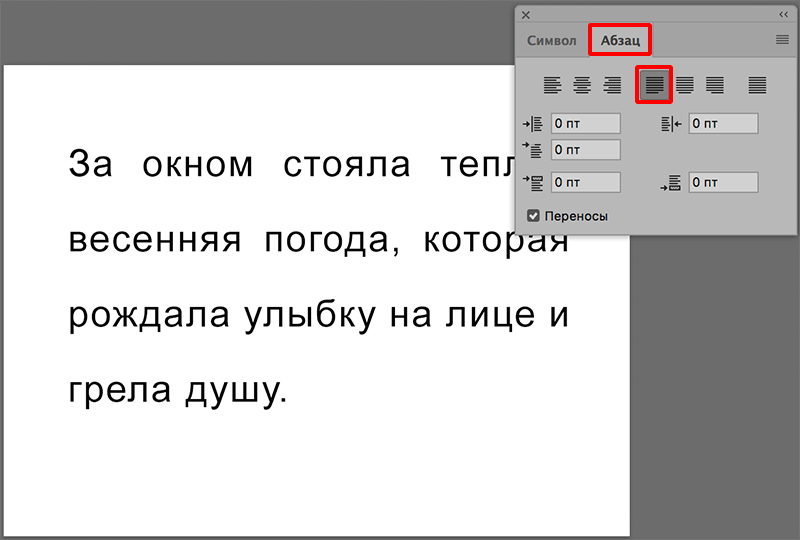
Готово, текст выровнялся по всей ширине созданного нами блока.
Бывают ситуации, когда размер слов не дает красиво выровнять текст. В этом случае можно уменьшить или увеличить отступы между знаками. Поможет нам в этом настройка трекинга.
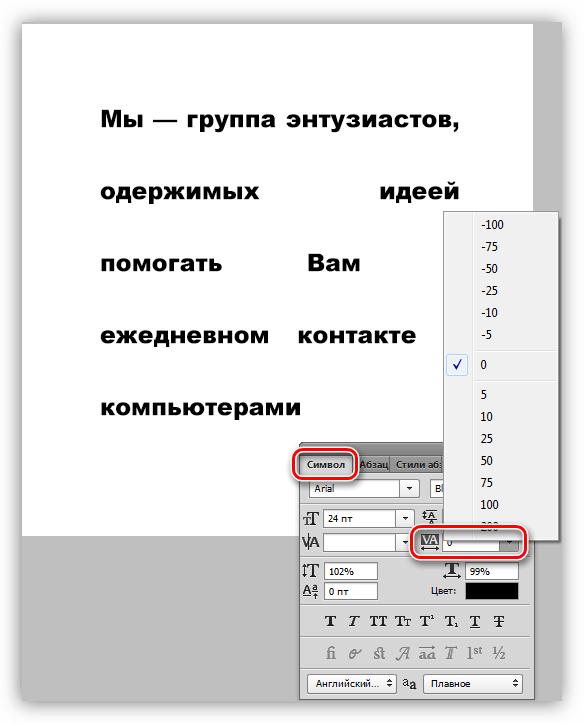
1. В том же окне («Абзац») переходим на вкладку «Символ» и открываем выпадающий список, указанный на скриншоте. Это и есть настройка трекинга.
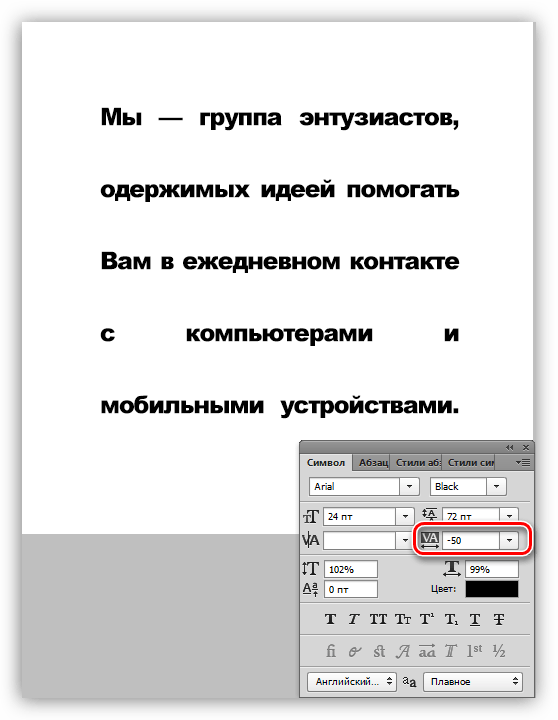
Как видим, расстояние между символами уменьшилось и текст стал более компактным. Это позволило сократить некоторые пробелы и сделать блок в целом немного симпатичнее.
Используйте палитры настроек шрифтов и абзацев в своей работе с текстами, так как это позволит сократить время работы и действовать более профессионально. Если Вы планируете заниматься разработкой сайтов или типографикой, то без данных навыков просто не обойтись.
Помимо этой статьи, на сайте еще 12554 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Выравниваем текст по ширине в Фотошопе
Выравниваем текст по ширине в Фотошопе
Позиционируя свое детище как редактор изображений, разработчики Фотошопа, тем не менее, посчитали нужным включить в него довольно обширный функционал по редактированию текста. В данном уроке поговорим о том, как растянуть текст по всей ширине заданного блока.
Выравнивание текста по ширине
Данная функция доступна только в том случае, если изначально создавался текстовый блок, а не одиночная строка. При создании блока текстовый контент не может выйти за его границы. Этим приемом пользуются, к примеру, дизайнеры при создании сайтов в Фотошопе.
Текстовые блоки поддаются масштабированию, что позволяет гибко подгонять их размеры под существующие параметры. Для масштабирования достаточно потянуть за правый нижний маркер. При масштабировании можно видеть, как изменяется текст в реальном времени.
По умолчанию, независимо от размера блока, текст в нем выравнивается по левому краю. Если Вы до этого момента редактировали какой-то другой текст, то этот параметр может определяться предыдущими настройками. Для выравнивания текста по всей ширине блока необходимо произвести всего одну настройку.
Практика
Зажимаем левую кнопку мыши на холсте и растягиваем блок. Размер блока не важен, помните, ранее мы говорили о масштабировании?

Пишем текст внутри блока. Можно просто скопировать заранее заготовленный и вставить в блок. Делается это обычным «копировать-вставить».

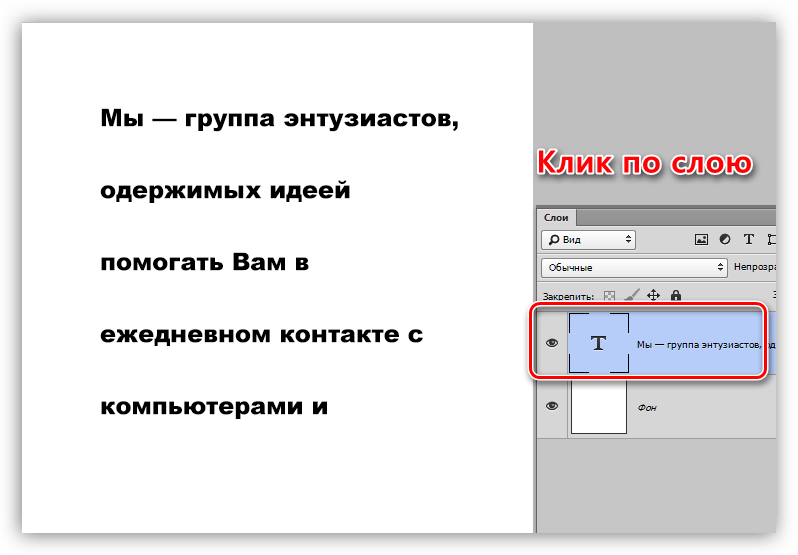
Для дальнейшей настройки необходимо перейти в палитру слоев и кликнуть по текстовому слою. Это очень важное действие, без которого текст редактироваться (настраиваться) не будет.

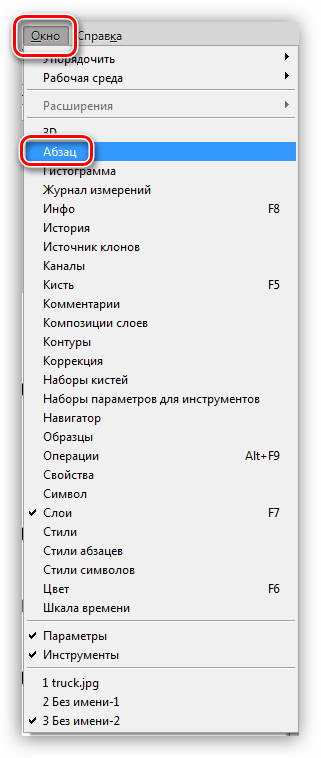
Переходим в меню «Окно» и выбираем пункт с названием «Абзац».

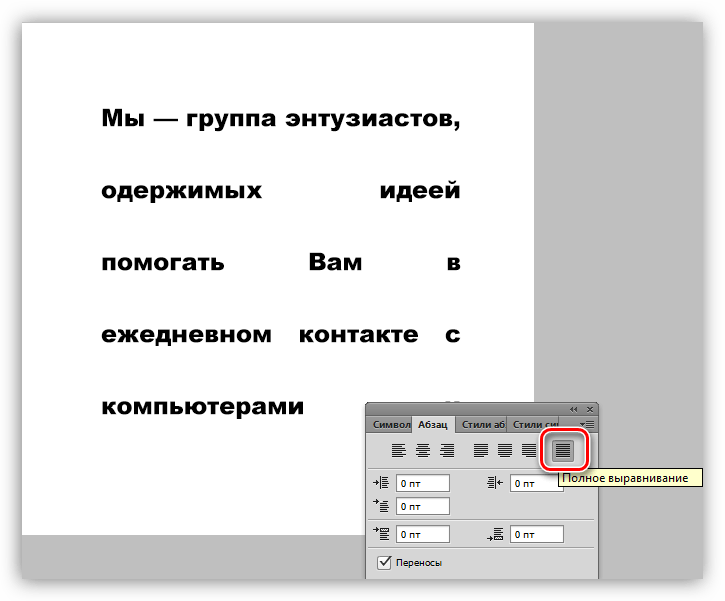
В открывшемся окне ищем кнопку «Полное выравнивание» и нажимаем на нее.
Готово, текст выровнялся по всей ширине созданного нами блока.
Бывают ситуации, когда размер слов не дает красиво выровнять текст. В этом случае можно уменьшить или увеличить отступы между знаками. Поможет нам в этом настройка трекинга.
1. В том же окне («Абзац») переходим на вкладку «Символ» и открываем выпадающий список, указанный на скриншоте. Это и есть настройка трекинга.
Как видим, расстояние между символами уменьшилось и текст стал более компактным. Это позволило сократить некоторые пробелы и сделать блок в целом немного симпатичнее.
Используйте палитры настроек шрифтов и абзацев в своей работе с текстами, так как это позволит сократить время работы и действовать более профессионально. Если Вы планируете заниматься разработкой сайтов или типографикой, то без данных навыков просто не обойтись.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как выровнять текст в фотошопе
Как выровнять текст в фотошопе
В ходе создания каких-то дизайнерских работ, при создании простой визитки или просто в ходе работы в фотошопе очень часто требуется выровнять текст по горизонтальной или вертикальной направляющей. Сделать это на глаз мышкой довольно затруднительно. Но в фотошопе есть ряд инструментов и команд, которые легко позволят Вам справиться с поставленной задачей. В этом практическом совете по работе с фотошопом мы научимся выравнивать текст в фотошопе, менять цвет направляющих и выбирать единицы измерения линеек.
Откроем исходное изображение.
Я сделал три произвольных надписи, каждая на отдельном слое. Стоит задача выровнять их по вертикальной направляющей.
Нам необходимо отобразить вертикальную направляющую. Для этого щёлкаем по левой вертикальной линейке, удерживаем левую клавишу мыши и перетаскиваем направляющую на изображение.
Если стандартный цвет направляющей Вам не подходит – он сливается с фоном на картинке и направляющую просто не видно, то цвет направляющей можно очень легко сменить. Для этого заходим в ” Редактирование – Установки – Направляющие, сетка и фрагменты “.
Вы увидите вот такое окошко, в котором в верхней части необходимо щёлкнуть по цветному квадратику и в появившемся окне выбрать подходящий к Вашей картинке цвет. При изменении цвета направляющей, ещё до применения выбранного цвета (до нажатия кнопки ” Да “), Вы можете в реальном времени видеть, как меняется цвет направляющей на Вашей фотографии.
Я выбрал белый цвет, так как он является контрастным с чёрным цветом фона на моей картинке.
Теперь мы должны сделать привязку. Для этого переходим в ” Просмотр – Привязать к – Направляющим “. Там должна появиться галочка, как на скриншоте ниже. Если галочка у Вас уже стоит, то это действие выполнять не надо, так как Вы наоборот, уберёте привязку к направляющим.
Теперь выбираем инструмент ” Перемещение ” ( V ) и передвигаем по очереди текстовые слои к направляющей. Как только слой приблизится к направляющей, он сам автоматически прилипнет к ней.
Чтобы убрать направляющую, при активном инструменте ” Перемещение ” ( V ), подведите курсор к направляющей, щёлкните на ней и удерживайте левую кнопку мыши и просто перетащите направляющую за пределы изображения. Вот что у меня получилось после выравнивания текста в фотошопе.
Теперь рассмотрим ещё один способ создания направляющей, когда её надо расположить точно на изображении. Конечно, можно воспользоваться линейками и с помощью мыши подтащить направляющую на необходимую величину. Но поверьте, это всё равно не будет точно, так как мышкой на глаз установить линейку на необходимую величину практически невозможно, хотя Вам будет казаться, что Вы установили всё правильно. Для начала необходимо выбрать единицы измерения, который Вы будете использовать. Для этого правой кнопкой мыши щёлкаем по любой из линеек и в раскрывшемся списке выбираем необходимую величину, я выбрал пиксели.
Переходим в ” Просмотр – Новая направляющая “.
В появившемся окне выбираем ориентацию направляющей, и расстояние от начала картинки. Я выбрал вертикальную направляющую и 50 пикселей.
На изображении появляется вертикальная направляющая, точно расположенная на 50 пикселей от левого края картинки.
Таким образом, мы научились создавать направляющие, менять их цвет, выбирать единицы измерения линеек и выравнивать текст в фотошопе. Удачных Вам работ в фотошопе!
Скачать урок (375 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы – подпишитесь на рассылку. Форма для подписки находится ниже.
Выравнивание текста в Фотошопе
Рис. 17.28. Кнопки выравниваныя в верхней части палитры Paragraph
- кнопки первой группы: Left align text (По левому краю), Center text (По центру) и Right align text (По правому краю) отвечают за выравнивание текста относительно одной из границ габаритной рамки (рис. 17.29).
Щелчок по последней кнопке Justify all (По ширине) выравнивает весь абзац, включая последнюю строчку, относительно габаритной рамки.
Настройка отступов и отбивок между абзацами
Изменение величины отступа и отбивки позволяет сделать текст более удобным для чтения.
Рис. 17.30. Способы выравнивания абзаца при помощи кнопок второй группы
Рис. 17.31. Поля для ввода значений отступа и отбивки
Рис. 17.32. Абзац без отступов
Рис. 17.33. Отступ слева и справа в два цицеро
Рис. 17.34. Отступ в виде красной строки
Рис. 17.35. Добавление отбивки перед абзацем

Если вы вводите значения параметров, отличные от установленных по умолчанию, указывайте для них единицы измерения. Дюйм обозначается сокращением in, сантиметр – cm, пиксел – рх и цицеро – pica. Введенная вами величина автоматически будет преобразована с учетом установленных по умолчанию единиц измерения. Кстати, вы можете сами установить удобные вам единицы, для этого в меню Edit (Правка) воспользуйтесь командой Preferences (Установки). Затем выберите окно Units&Rulers (Единицы измерения и линейки) и в поле Туре (Текст) раздела Units (Единицы измерения) укажите соответствующие единицы измерения.
Как выровнять текст в фотошопе
Как выровнять текст в фотошопе
В ходе создания каких-то дизайнерских работ, при создании простой визитки или просто в ходе работы в фотошопе очень часто требуется выровнять текст по горизонтальной или вертикальной направляющей. Сделать это на глаз мышкой довольно затруднительно. Но в фотошопе есть ряд инструментов и команд, которые легко позволят Вам справиться с поставленной задачей. В этом практическом совете по работе с фотошопом мы научимся выравнивать текст в фотошопе, менять цвет направляющих и выбирать единицы измерения линеек.
Откроем исходное изображение.
Я сделал три произвольных надписи, каждая на отдельном слое. Стоит задача выровнять их по вертикальной направляющей.
Нам необходимо отобразить вертикальную направляющую. Для этого щёлкаем по левой вертикальной линейке, удерживаем левую клавишу мыши и перетаскиваем направляющую на изображение.
Если стандартный цвет направляющей Вам не подходит – он сливается с фоном на картинке и направляющую просто не видно, то цвет направляющей можно очень легко сменить. Для этого заходим в ” Редактирование – Установки – Направляющие, сетка и фрагменты “.
Вы увидите вот такое окошко, в котором в верхней части необходимо щёлкнуть по цветному квадратику и в появившемся окне выбрать подходящий к Вашей картинке цвет. При изменении цвета направляющей, ещё до применения выбранного цвета (до нажатия кнопки ” Да “), Вы можете в реальном времени видеть, как меняется цвет направляющей на Вашей фотографии.
Я выбрал белый цвет, так как он является контрастным с чёрным цветом фона на моей картинке.
Теперь мы должны сделать привязку. Для этого переходим в ” Просмотр – Привязать к – Направляющим “. Там должна появиться галочка, как на скриншоте ниже. Если галочка у Вас уже стоит, то это действие выполнять не надо, так как Вы наоборот, уберёте привязку к направляющим.
Теперь выбираем инструмент ” Перемещение ” ( V ) и передвигаем по очереди текстовые слои к направляющей. Как только слой приблизится к направляющей, он сам автоматически прилипнет к ней.
Чтобы убрать направляющую, при активном инструменте ” Перемещение ” ( V ), подведите курсор к направляющей, щёлкните на ней и удерживайте левую кнопку мыши и просто перетащите направляющую за пределы изображения. Вот что у меня получилось после выравнивания текста в фотошопе.
Теперь рассмотрим ещё один способ создания направляющей, когда её надо расположить точно на изображении. Конечно, можно воспользоваться линейками и с помощью мыши подтащить направляющую на необходимую величину. Но поверьте, это всё равно не будет точно, так как мышкой на глаз установить линейку на необходимую величину практически невозможно, хотя Вам будет казаться, что Вы установили всё правильно. Для начала необходимо выбрать единицы измерения, который Вы будете использовать. Для этого правой кнопкой мыши щёлкаем по любой из линеек и в раскрывшемся списке выбираем необходимую величину, я выбрал пиксели.
Переходим в ” Просмотр – Новая направляющая “.
В появившемся окне выбираем ориентацию направляющей, и расстояние от начала картинки. Я выбрал вертикальную направляющую и 50 пикселей.
На изображении появляется вертикальная направляющая, точно расположенная на 50 пикселей от левого края картинки.
Таким образом, мы научились создавать направляющие, менять их цвет, выбирать единицы измерения линеек и выравнивать текст в фотошопе. Удачных Вам работ в фотошопе!
Скачать урок (375 Кб) в формате PDF можно здесь.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы – подпишитесь на рассылку. Форма для подписки находится ниже.