Как вырезать объект в инскейп
Путеводитель по Inkscape: Глава тринадцатая, в которой рассматриваются вопросы вырезания, копирования, дублирования, вставки и тому подобные
Прежде чем говорить об этих материях, следует подчеркнуть, что все рассмотренные операции осуществляются только с выделенными объектами. Простейший способ выделить объект ≈ кликнуть на нем инструментом Выделитель 
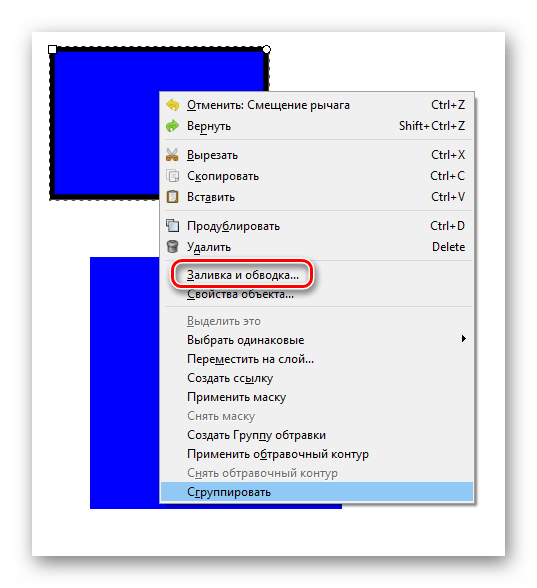
Продолжаем рассматривать меню Правка. Следующая позиция называется:
При выборе этого действия, выделенный объект исчезает с холста и помещается в буфер обмена. Inkscape использует общесистемный буфер обмена, а это значит, что вставить объект можно будет и в другой документ Inkscape. И вообще в любую программу, поддерживающую SVG (например Gimp).
Выделенный объект остается на месте, а его копия помещается в системный буфер обмена.
Объект копируется из буфера обмена в указанное курсором мыши место документа. (Не обязательно того, откуда был скопирован). В буфере обмена копия остается и может быть вставлена множество раз, до тех пор, пока ее место в буфере обмена не займет другой объект.
Вставленный из буфера обмена объект будет уже выделенным.
Правка ⇨ Вставить на место
Объект вставляется точно в то место, откуда был скопирован, что очень удобно при вставке в другой документ. Если на этом месте находится оригинал, то копия будет вставлена точно поверх него.
Правка ⇨ Вставить стиль
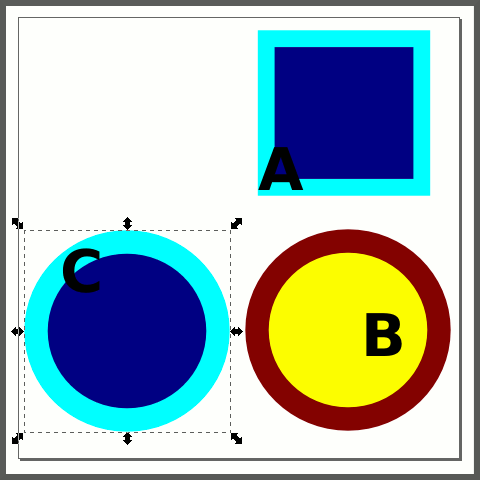
На рисунке 2 изобразили квадрат А и два одинаковых круга ≈ В и C.
Затем скопировали квадрат А. После чего выделили круг С и нажали Правка ⇨ Вставить стиль. Круг С приобрел стиль квадрата А.
Стилем считается заливка и обводка объекта, а для текста ≈ шрифт, размер и начертание (жирное, курсив и прочее).
Примечательно, что стиль копируется только в выделенный объект. Если нажать Вставить стиль на пустом месте, то ничего не произойдет. А если на пустом месте нажать Вставить, то будет вставлена копия квадрата.
Правка ⇨ Вставить размер
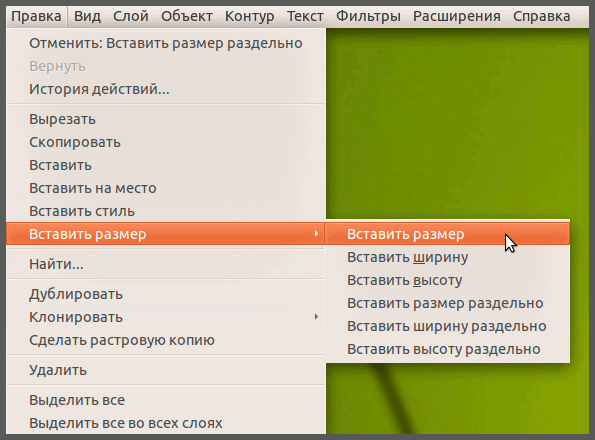
Этот пункт меню имеет вложенное подменю с шестью опциями, которое вы можете видеть на рисунке 3.
Первые три опции: Вставить размер, Вставить ширину и Вставить высоту трансформируют выделенный объект в соответствии с размерами скопированного объекта.
По отношению к одиночному выделенному объекту вторые три опции: Вставить размер раздельно, Вставить ширину раздельно и Вставить высоту раздельно делают то же самое.
Разница между Вставить и Вставить раздельно появляется, когда мы применим их к нескольким выделенным объектам.
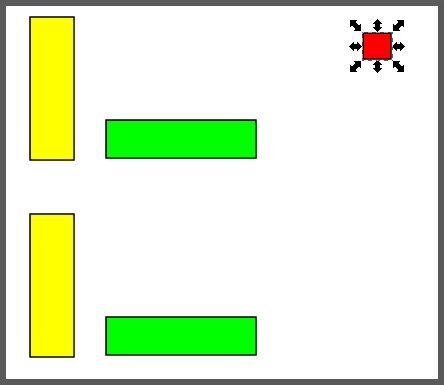
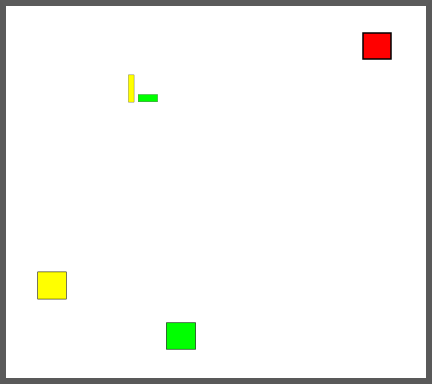
На рисунке 4: красный квадрат скопировали.
Затем выделили одновременно верхний желтый и зеленый прямоугольники и применили к выделению трансформацию Вставить размер.
Нижние желтый и зеленый прямоугольники также выделили совместно и применили к выделению трансформацию Вставить размер раздельно. Результаты на рисунке 5.
Видно, что верхнее выделение целиком уменьшилось до размера красного квадрата (точнее говоря, окаймляющие площадки выделения и красного квадрата стали равны).
В нижнем выделении каждый объект отдельно уменьшился до размеров красного квадрата.
Остальные трансформации из этого списка работают аналогично.
Следующая секция меню Правка состоит из единственного пункта:
Эта опция позволяет искать потерянные на холсте объекты, при условии, что вы знаете о них весьма конкретную информацию.
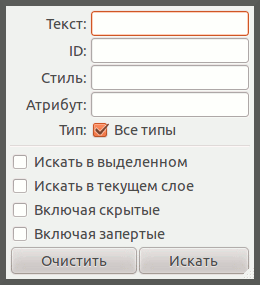
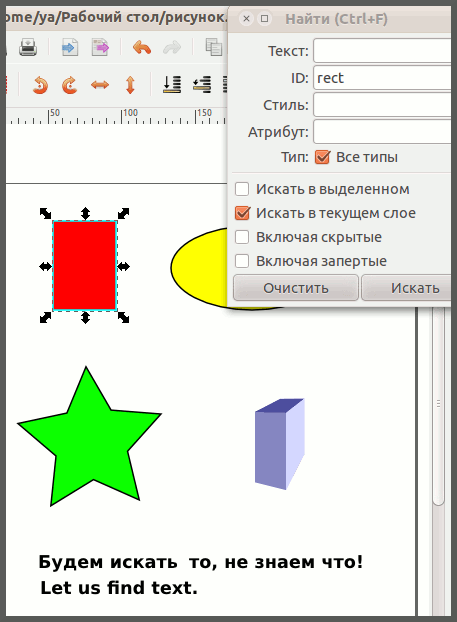
Вот как выглядит диалоговое окно Найти:
Верхние четыре строки относятся к искомому объекту, а нижние четыре ≈ к месту поиска.
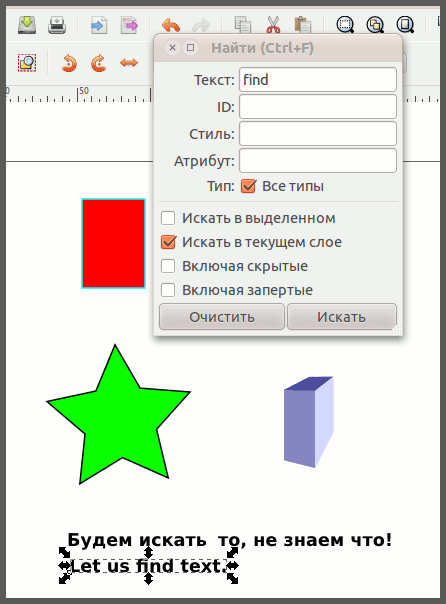
Проще всего искать текст. Достаточно ввести одно слово из искомого текста и указать Искать в текущем слое, как весь текст, содержащий запрос будет найден и выделен (рисунок 7).
Сразу скажу, что с русским текстом поиск не работает.
Гораздо сложнее найти какой-нибудь нарисованный объект. Для этого нужно знать или его идентификатор (ID), или стиль (например цвет), или атрибут. Все эти данные легко узнать, выделив объект и открыв меню Объект ⇨ Свойства объекта, но ведь для этого нужно его сначала найти! Круг замкнулся.
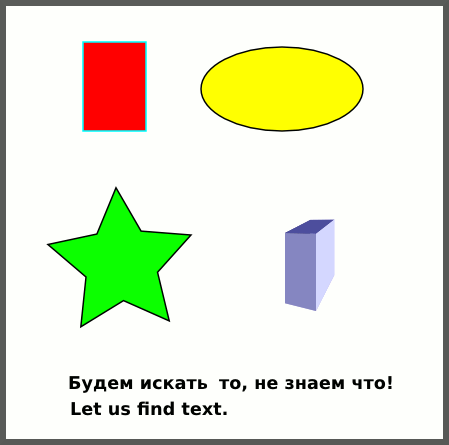
На рисунке 8 изображены 4 фигуры и 2 текста:
Из всех фигур удается найти только прямоугольник, так как его название (rect) входит в его ID.
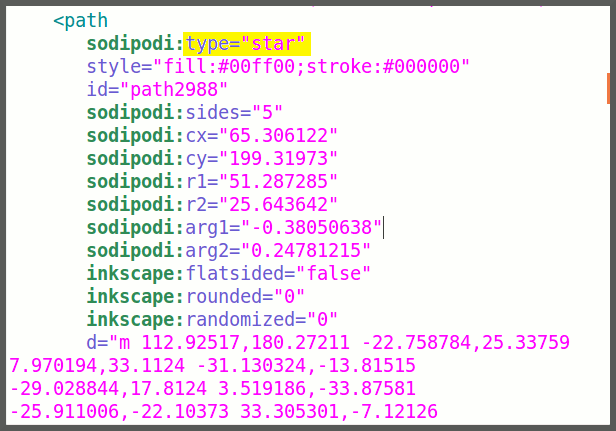
Самый верный, хотя и самый трудоемкий способ найти потерянный объект ≈ изучить SVG файл документа. Для этого файл нужно сохранить, а потом открыть в текстовом редакторе, например gedit. Немного вникнув в структуру svg-файла, и воспользовавшись поиском текстового редактора, можно найти искомый объект по его типу (type). Например, для звезды текст будет такой:
Желтым выделен тип: type=»star». А дальше все как на ладони: и стиль (style) и ID. Введя эти данные в диалоговое окно поиска, мы отыщем пропавшую звезду.
Структуру svg-файлов мы будем изучать позже, а пока приведенных данных достаточно для осуществления поиска.
Следующая секция меню Правка открывается опцией Дублировать.
Дублировать ≈ значит в одно действие скопировать выделенный объект и сразу вставить его поверх оригинала. Выделение при этом сохраняется, так что можно сразу хватать дубликат Выделителем и тащить на новое место. Копии объекта в буфере обмена при этом не остается.
Дублировать гораздо производительней, чем копировать/вставлять.
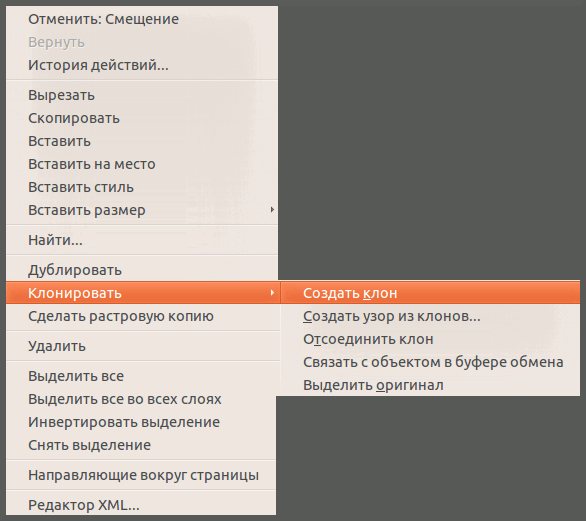
Это меню содержит еще вложенное подменю из пяти пунктов:
Клон ≈ это копия объекта, связанная с оригиналом таким образом, что изменение оригинала изменяет и его клоны.
Сам клон может подвергаться трансформациям (например, при помощи двусторонних стрелок инструмента Выделитель). Но вот стиль клона можно изменять весьма ограниченно, например изменить непрозрачность заливки, обводки, или размыть их можно ≈ а вот сменить цвет и характер обводки или заливки уже нельзя.
Создать узор из клонов
При выборе этой опции открывается диалоговое окно Создать узор из клонов. Это целая наука, создание узоров, она будет обсуждаться в отдельной главе.
После отсоединения клона, он становится самостоятельным объектом и может быть изменяем без ограничений.
Связать с объектом в буфере обмена
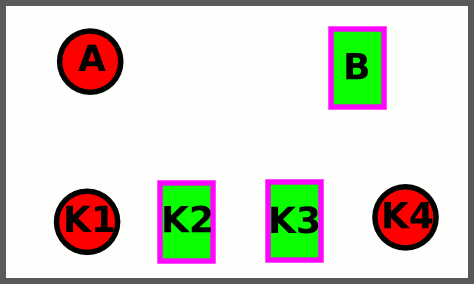
Эту опцию проще рассмотреть на примере. На рисунке 12 изображен круг А.
Сначала сделали 4 клона объекта А и разместили их в нижней части документа: К1 ≈ К4. Все они были одинаковыми.
Затем нарисовали прямоугольник В и скопировали его в буфер обмена.
После этого выделили клоны К2 и К3, и применили к ним действие Связать с объектом в буфере обмена. Так как в буфере был прямоугольник В, то и выделенные клоны были отсоединены от круга А и связаны с прямоугольником В. Они, как видно на рисунке, приняли вид объекта В. Если изменить прямоугольник В, то и его новые клоны К2 и К3 изменятся вместе с ним.
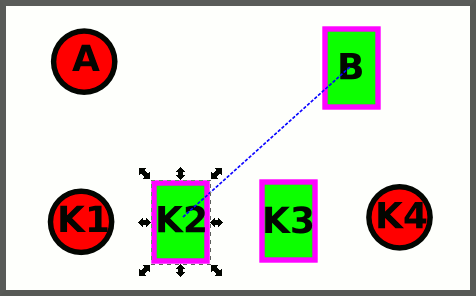
Если оригинал клона потерян, то это опция поможет его найти. Нужно только выделить клон, как на рисунке 13,
и применить опцию Выделить оригинал. Синяя пунктирная линия укажет оригинал клона, туда же перейдет выделение.
Сделать растровую копию
Делает растровую копию выделенного объекта. На рисунке 14 представлен векторный оригинал и его растровая копия.
Даже на скриншоте видно кто есть кто.
(Вообще Inkscape на редкость плохо экспортирует вектор в растр. Поэтому, если хотите получить качественную растровую копию своих векторных изображений ≈ делайте скриншот).
Начиная с версии 0.48 растровая копия внедряется в состав SVG файла.
Особняком стоит опция Удалить
Удаляет выделенный объект.
Достаточно на сегодня, продолжим разбираться с меню Правка в следующей главе.
Учимся рисовать в графическом редакторе Inkscape
Inkscape – очень популярный инструмент для создания векторной графики. Изображение в нем рисуется не по пикселям, а при помощи различных линий и фигур. Одним из основных достоинств такого подхода является возможность масштабирования изображения без потери качества, что невозможно сделать с растровой графикой. В данной статье мы расскажем вам о базовых приемах работы в Inkscape. Кроме того, разберем интерфейс приложения и дадим несколько советов.
Основы работы в Inkscape
Данный материал больше ориентирован на начинающих пользователей Inkscape. Поэтому мы расскажем лишь о базовых приемах, которые используются при работе с редактором. Если после прочтения статьи у вас возникнут индивидуальные вопросы, вы можете задать их в комментариях.
Интерфейс программы
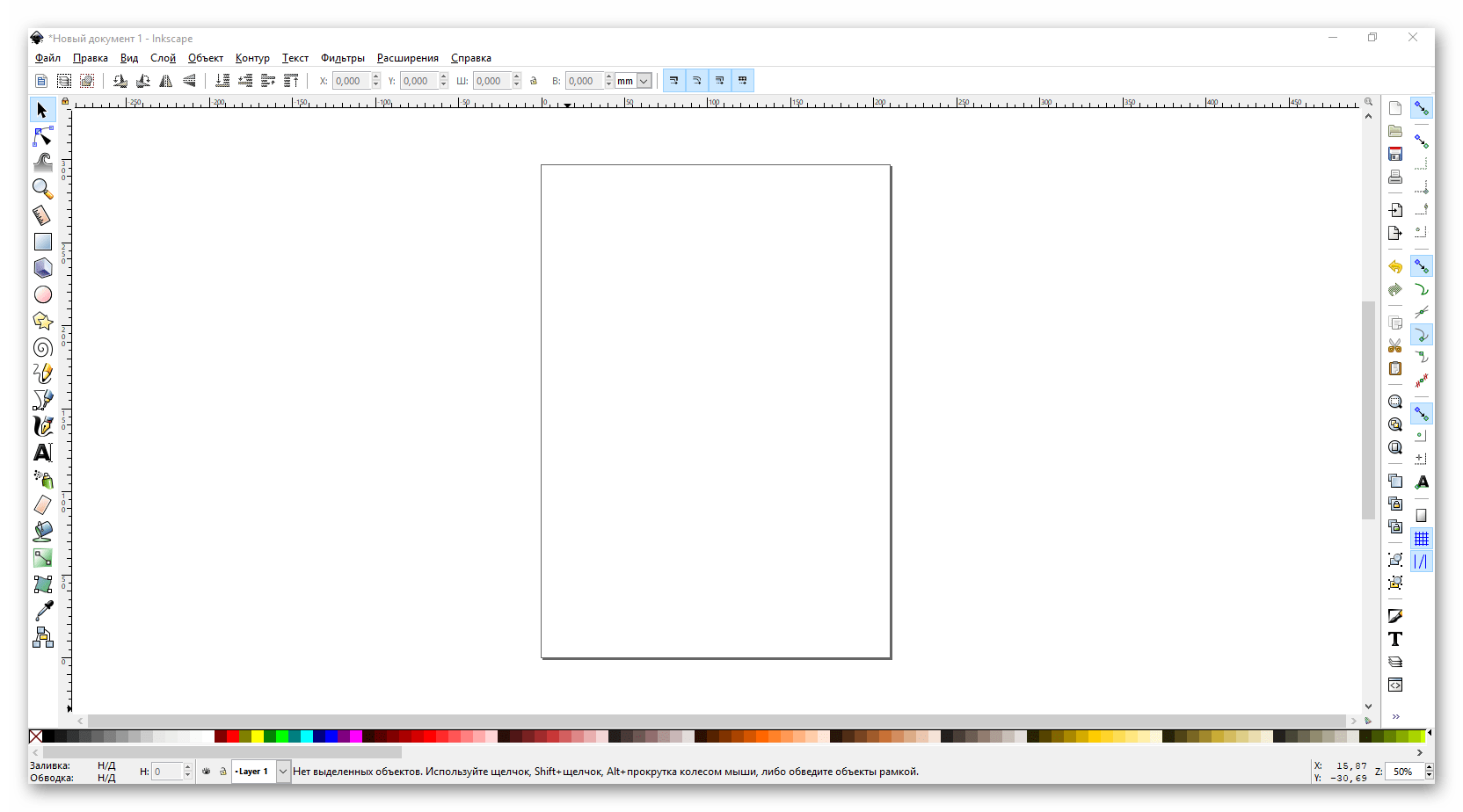
Прежде чем приступить к описанию возможностей редактора, мы хотели бы рассказать немного о том, как устроен интерфейс Inkscape. Это позволит в будущем вам быстрее находить те или иные инструменты и ориентироваться в рабочем пространстве. После запуска окно редактора имеет следующий вид.
Всего можно выделить 6 основных областей:
Главное меню
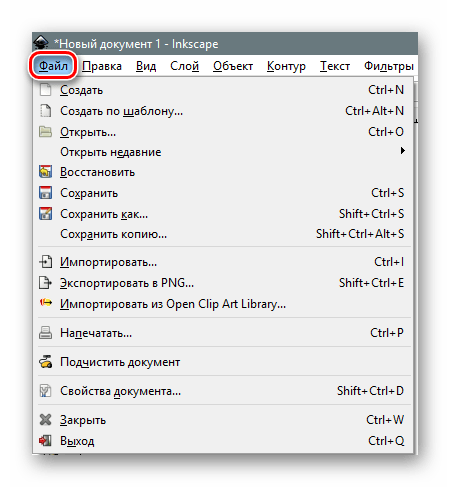
Здесь в виде подпунктов и выпадающих меню собраны самые полезные функции, которые вы можете использовать при создании графики. В дальнейшем мы опишем некоторые из них. Отдельно хотелось бы отметить самое первое меню — «Файл». Именно здесь расположены такие популярные команды, как «Открыть», «Сохранить», «Создать» и «Напечатать».
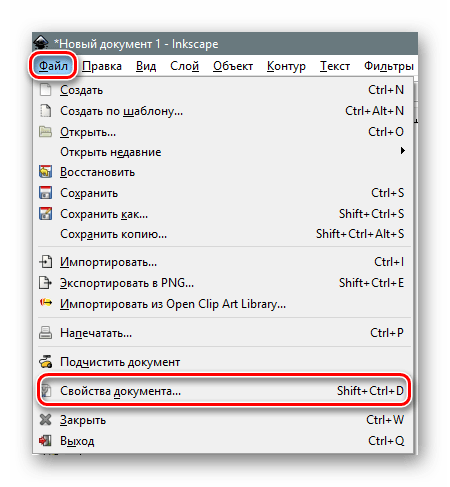
С него и начинается работа в большинстве случаев. По умолчанию при запуске Inkscape создается рабочая область размером 210×297 миллиметров (лист А4). При необходимости эти параметры можно изменить в подпункте «Свойства документа». К слову, именно тут в любое время можно поменять и цвет фона холста.
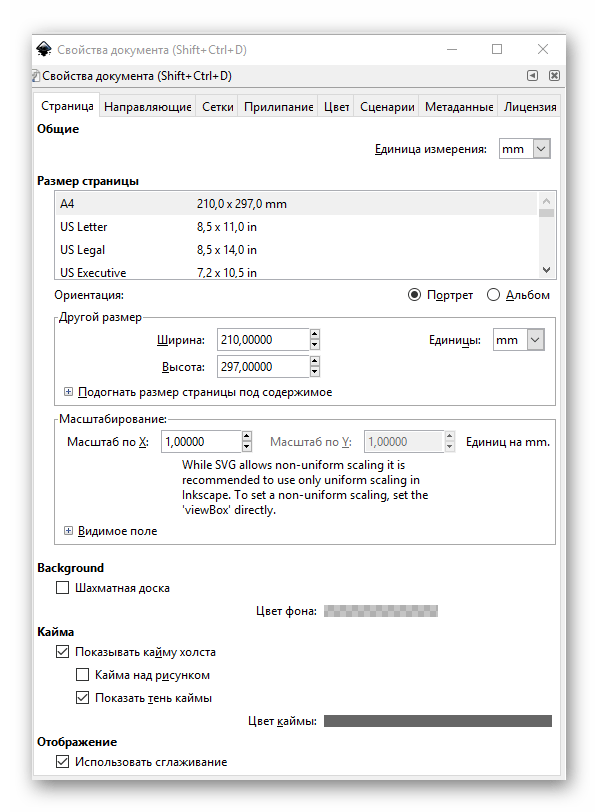
Нажав на указанную строчку, вы увидите новое окно. В нем можно установить размер рабочей области согласно распространенным стандартам или указать собственное значение в соответствующих полях. Кроме того, можно изменить ориентацию документа, убрать кайму и задать цвет фона для холста.
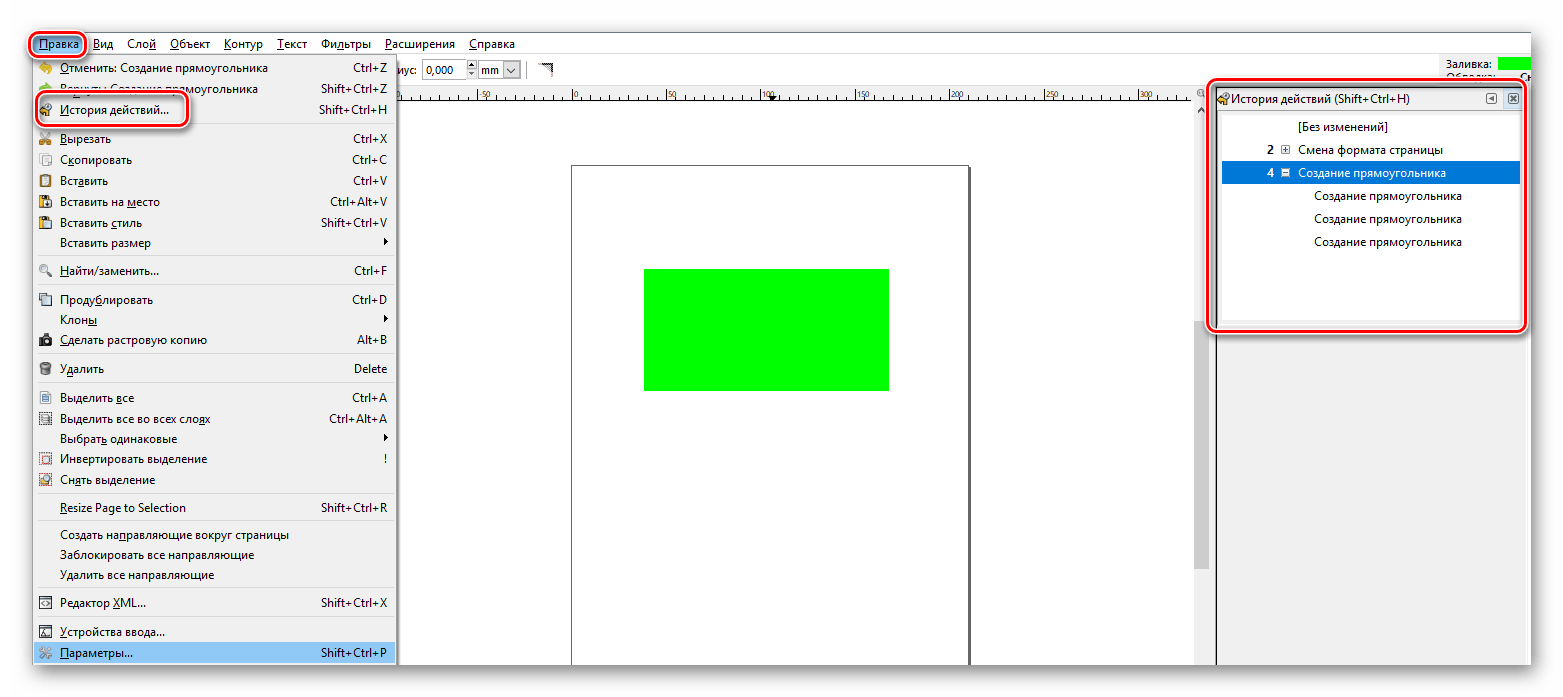
Также мы рекомендуем зайти в меню «Правка» и включить отображение панели с историей действий. Это позволит вам в любое время отменить одно или несколько последних действий. Указанная панель откроется в правой части окна редактора.
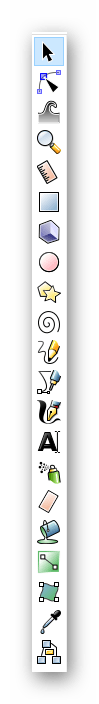
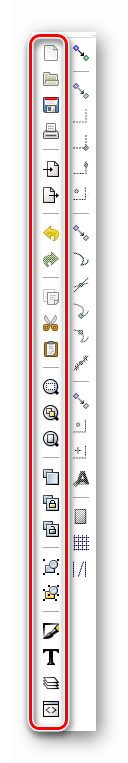
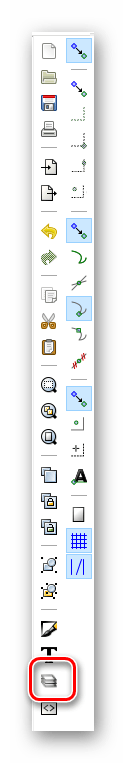
Панель инструментов
Именно к данной панели вы будете постоянно обращаться при рисовании. Тут располагаются все фигуры и функции. Для выбора нужного элемента достаточно кликнуть по его иконке один раз левой кнопкой мыши. Если же вы просто наведете курсор на изображение средства, то увидите всплывающее окошко с названием и описанием.
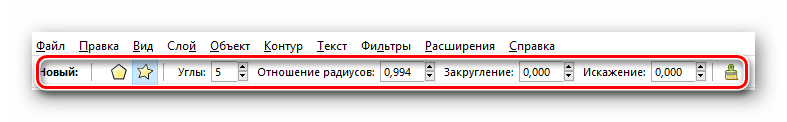
Свойства инструмента
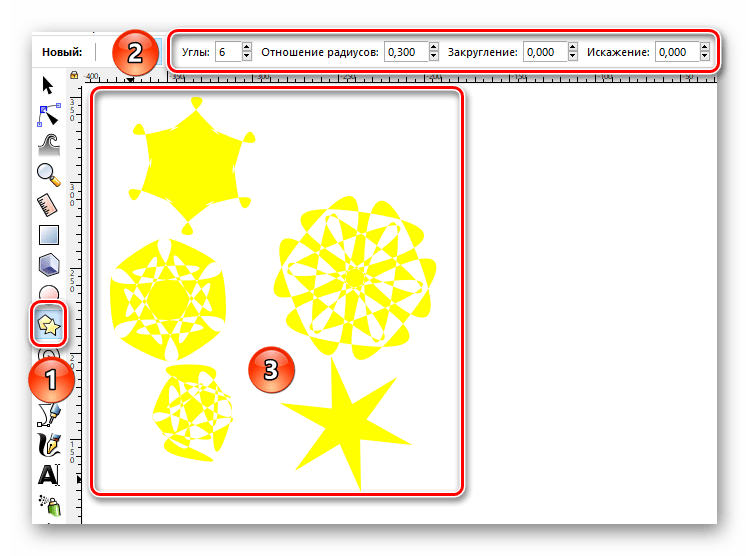
С помощью данной группы элементов вы можете настроить параметры выбранного средства. Сюда относятся сглаживание, размер, отношение радиусов, угол наклона, количество углов и многое другое. У каждого из них есть свой набор опций.
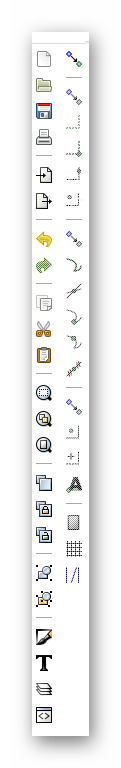
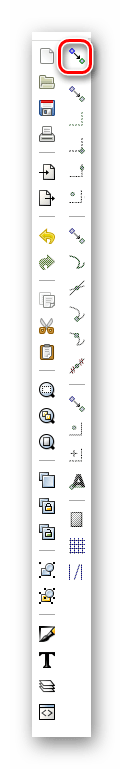
Панель параметров прилипания и панель команд
По умолчанию они располагаются рядом, в правой области окна приложения и имеют следующий вид:
Как следует из названия, панель параметров прилипания (это официальное название) позволяет вам выбрать, будет ли ваш объект примыкать автоматически к другому объекту. Если да, то куда именно это стоит делать – к центру, узлам, направляющим и так далее. При желании можно и вовсе отключить все прилипание. Делается это при нажатии соответствующей кнопки на панели.
На панели команд, в свою очередь вынесены, основные пункты из меню «Файл», а также добавлены такие важные функции, как заливка, масштаб, группировка объектов и прочие.
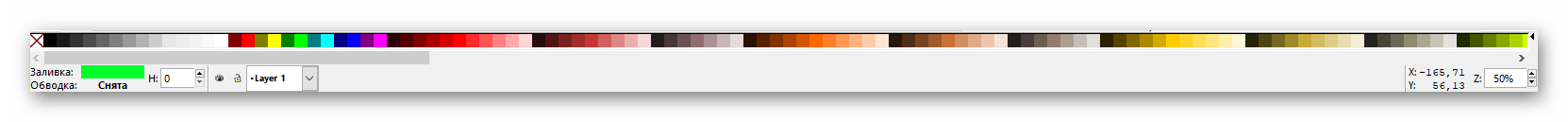
Образцы цветов и панель состояния
Эти две области тоже находятся рядом. Расположены они внизу окна и выглядят следующим образом:
Тут вы сможете выбрать нужный цвет фигуры, заливки или обводки. Кроме того, на панели состояния находится регулятор масштаба, который позволит приблизить или отдалить холст. Как показывает практика, это делать не очень удобно. Проще зажать клавишу «Ctrl» на клавиатуре и крутить при этом колесо мышки вверх или вниз.
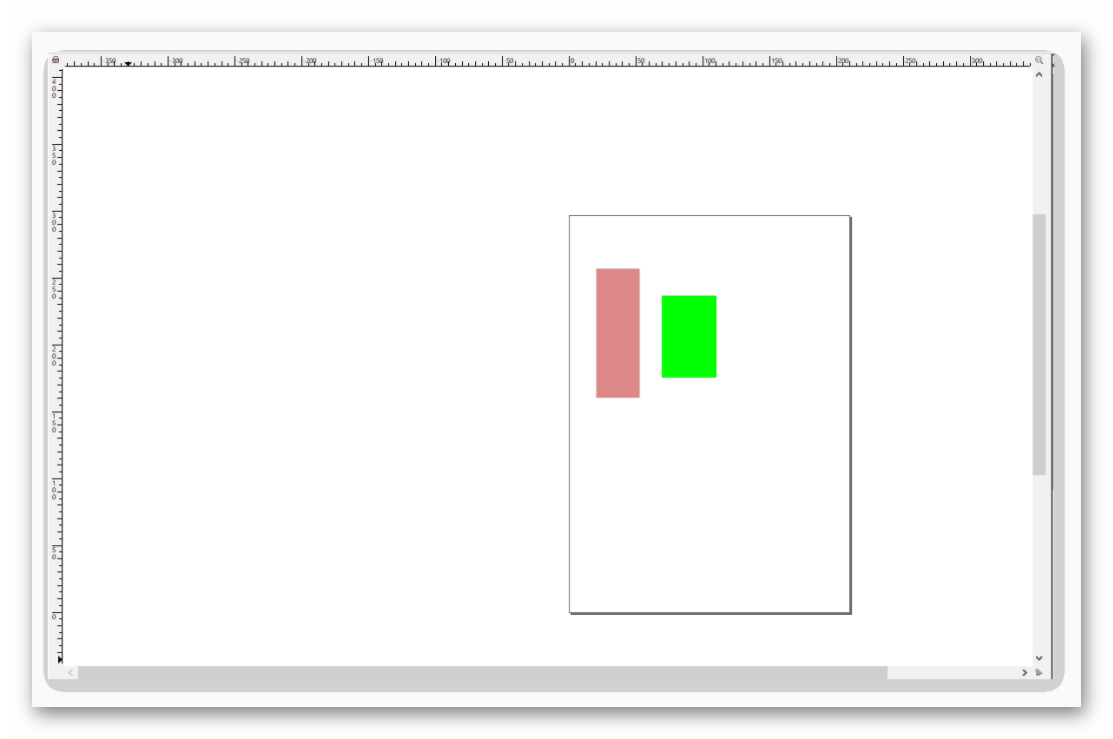
Рабочая область
Это самая центральная часть окна приложения. Именно тут располагается ваш холст. По периметру рабочей области вы увидите ползунки, которые позволяют прокрутить окно вниз или вверх при изменении масштаба. Вверху и слева находятся линейки. Он позволяют определить размер фигуры, а также выставить направляющие при необходимости.
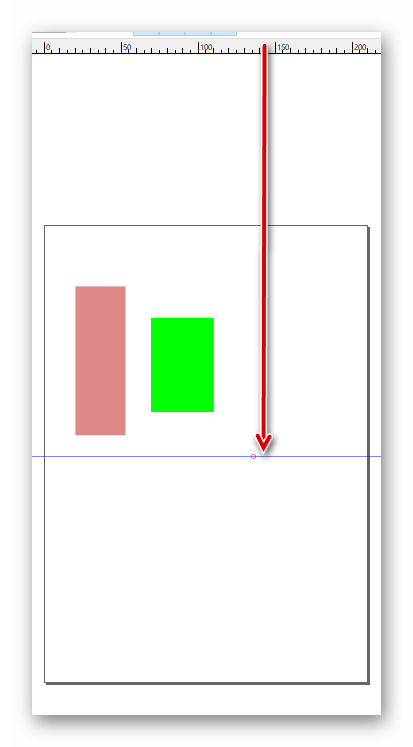
Для того чтобы выставить направляющие, достаточно навести указатель мыши на горизонтальную или вертикальную линейку, после чего зажать левую кнопку мышки и перетащить появившуюся линию в нужном направлении. Если нужно убрать направляющую, тогда переместите ее снова на линейку.
Вот собственно и все элементы интерфейса, о которых мы хотели вам рассказать в первую очередь. Теперь давайте перейдем непосредственно к практическим примерам.
Загружаем картинку или создаем холст
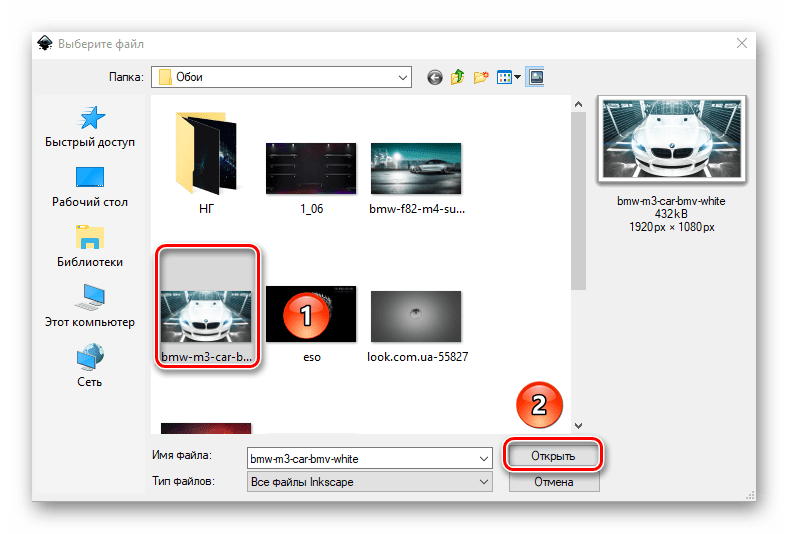
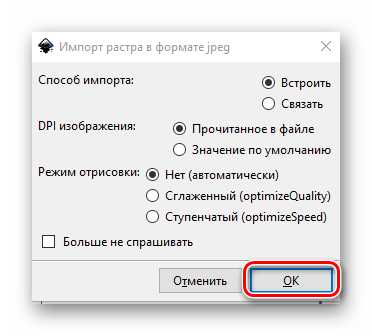
Если открыть в редакторе растровое изображение, можно в дальнейшем обработать его или вручную нарисовать по примеру векторную картинку.
В результате на рабочей области появится выбранное изображение. При этом размер холста автоматически будет таким же, как разрешение картинки. В нашем случае это 1920×1080 пикселей. Его всегда можно будет изменить на другое. Как мы говорили в начале статьи, качество фото от этого не изменится. Если вы не хотите в качестве источника использовать какое-либо изображение, тогда просто можете использовать автоматически созданный холст.
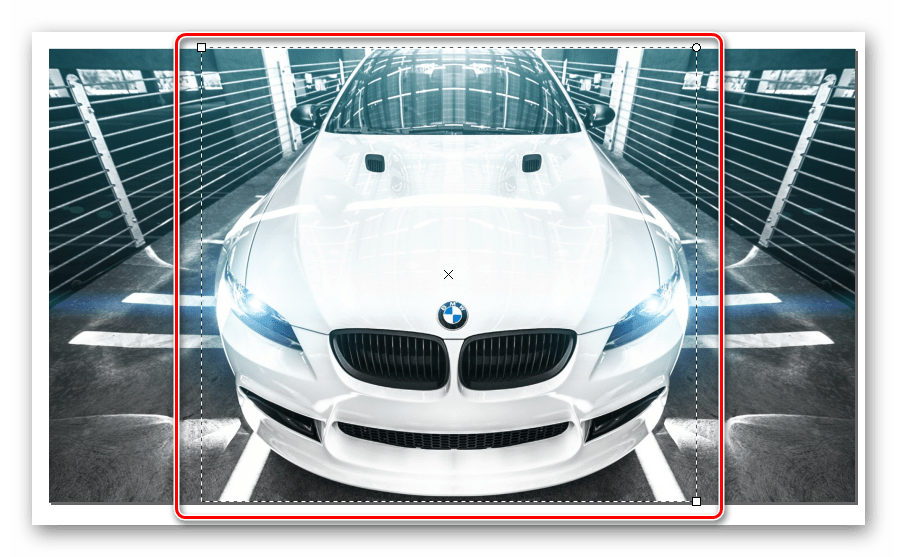
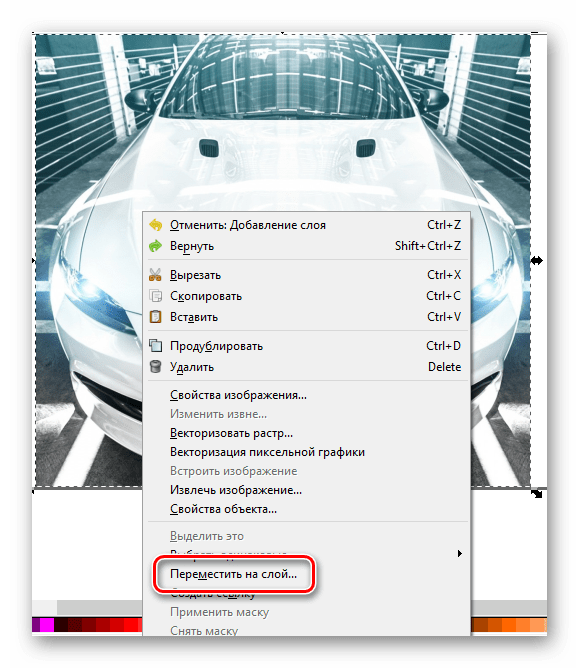
Вырезаем фрагмент изображения
Иногда может возникнуть ситуация, когда для обработки вам требуется не целое изображение, а лишь его конкретный участок. В таком случае вот как следует поступить:
В результате останется лишь выделенный ранее участок холста. Можно переходить к следующему шагу.
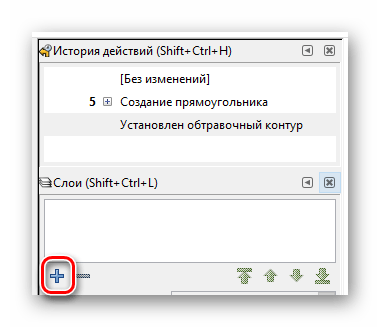
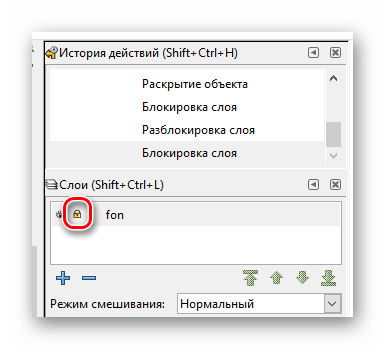
Работа со слоями
Размещение объектов на различных слоях позволит не только разграничить пространство, но и избежать случайных изменений в процессе рисования.
Подобным образом можно создать сколько угодно слоев и перенести на любой из них необходимую фигуру или объект.
Рисование прямоугольников и квадратов
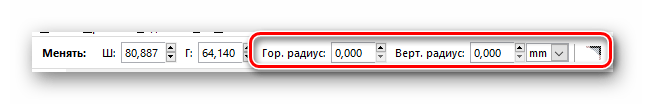
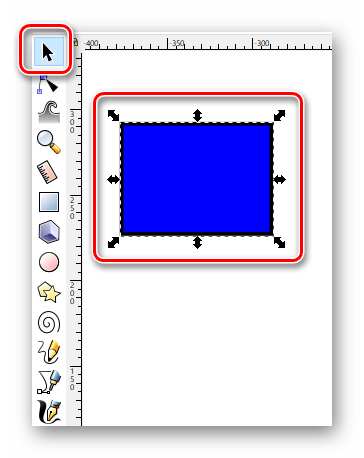
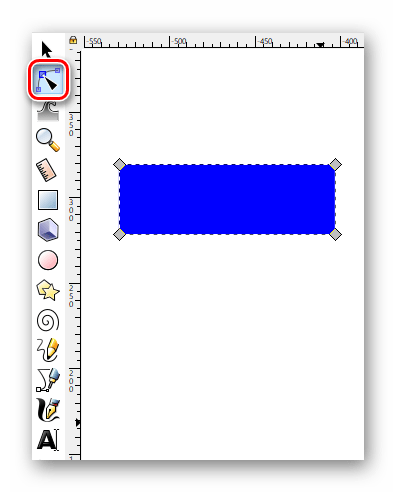
Для того чтобы нарисовать указанные выше фигуры, необходимо использовать инструмент с одноименным названием. Последовательность действий будет выглядеть следующим образом:
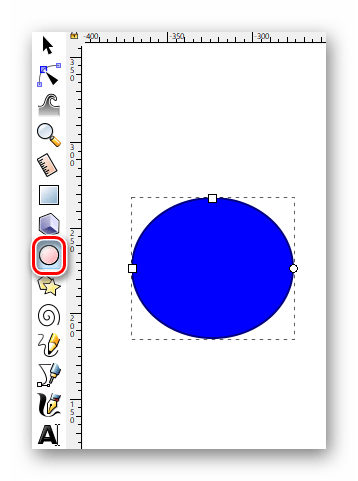
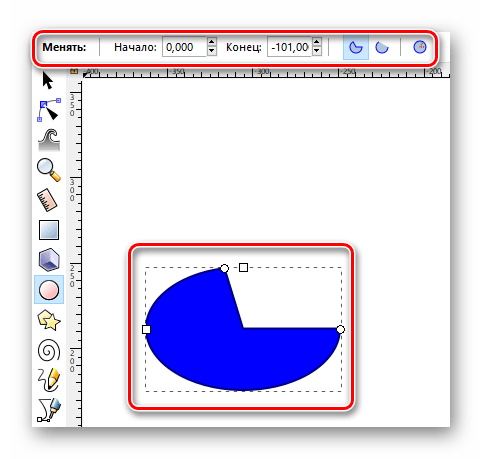
Рисование кругов и овалов
Окружности в Inkscape рисуются по такому же принципу, как и прямоугольники.
Рисование звезд и многоугольников
Многоугольники в Inkscape можно нарисовать всего за несколько секунд. Для этого есть специальный инструмент, который позволяет тонко настроить фигуры такого типа.
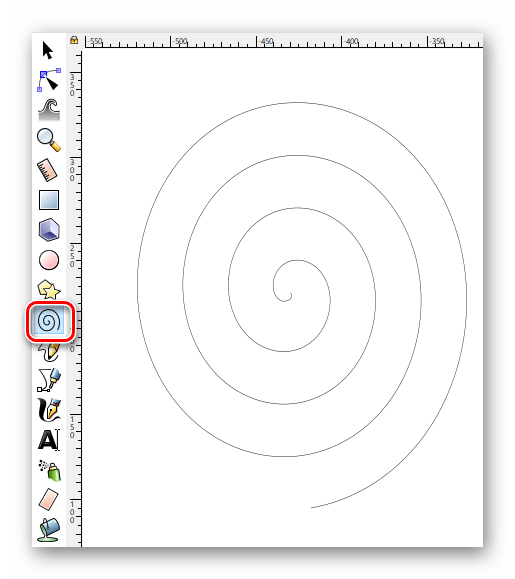
Рисование спиралей
Это последняя фигура, о которой мы хотели бы вам поведать в рамках данной статьи. Процесс ее рисования практически не отличается от предыдущих.
Редактирование узлов и рычагов
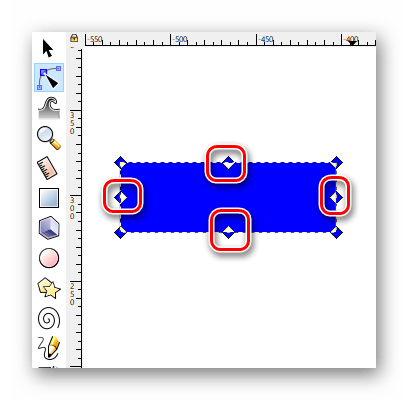
Несмотря на то что все фигуры являются относительно простыми, любую из них можно изменить до неузнаваемости. Именно благодарю этому и получаются в результате векторные картинки. Для того чтобы отредактировать узлы элемента, вам необходимо выполнить следующее:
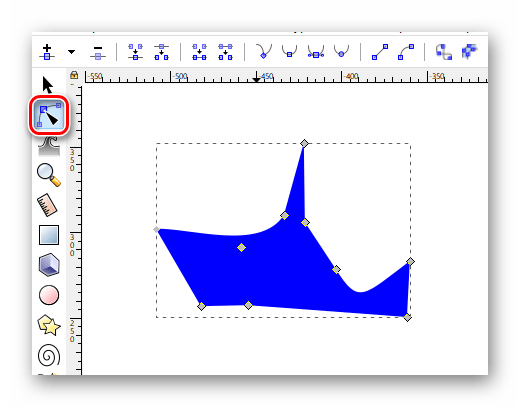
Это действие можно выполнять не со всей фигурой, а лишь с выбранным ее участком. Добавляя новые узлы, вы сможете все больше и больше менять форму объекта. Для этого достаточно навести указатель мышки на нужный узел, зажать ЛКМ и вытянуть элемент в нужном направлении. Кроме того, можно с помощью данного инструмента потянуть за край. Таким образом, участок объекта будет более вогнутым или выпуклым.
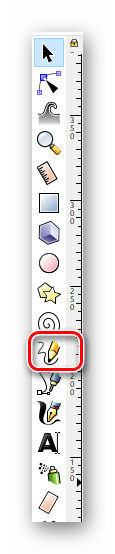
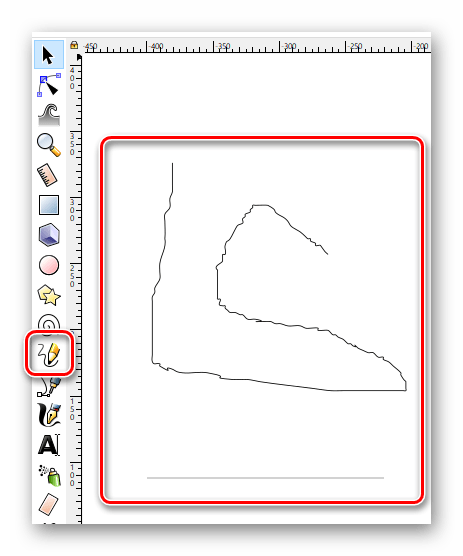
Рисование произвольных контуров
С помощью данной функции вы сможете нарисовать как ровные прямые линии, так и произвольные фигуры. Делается все очень просто.
Обратите внимание, что линии, как и фигуры можно двигать по холсту, изменять их размер и редактировать узлы.
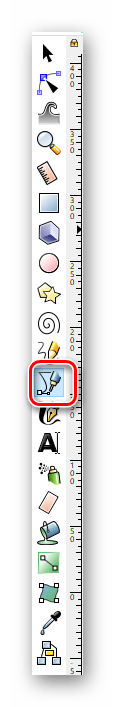
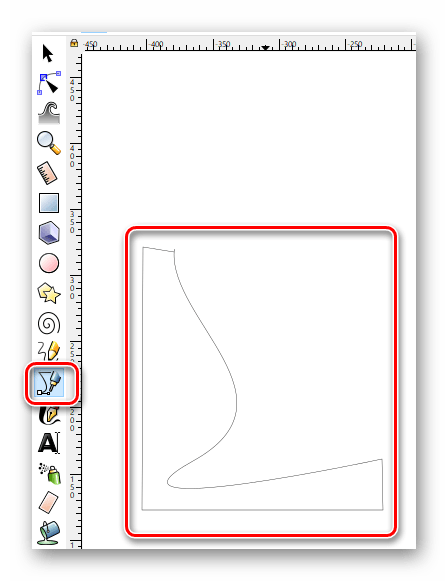
Рисование кривых Безье
Данный инструмент позволит также работать с прямыми. Он будет очень кстати в ситуациях, когда вам потребуется сделать контур объекта с помощью прямых линий или нарисовать что-либо.
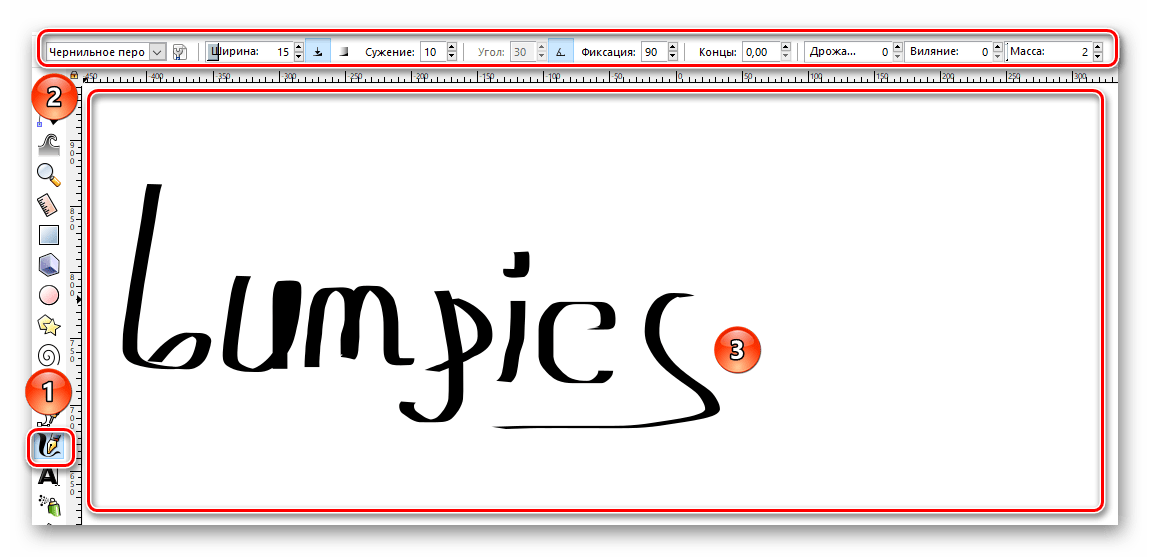
Использование каллиграфического пера
Как ясно из названия, этот инструмент позволит вам делать красивые надписи или элементы изображения. Для этого достаточно выбрать его, настроить свойства (угол, фиксацию, ширину и так далее) и можно приступать к рисованию.
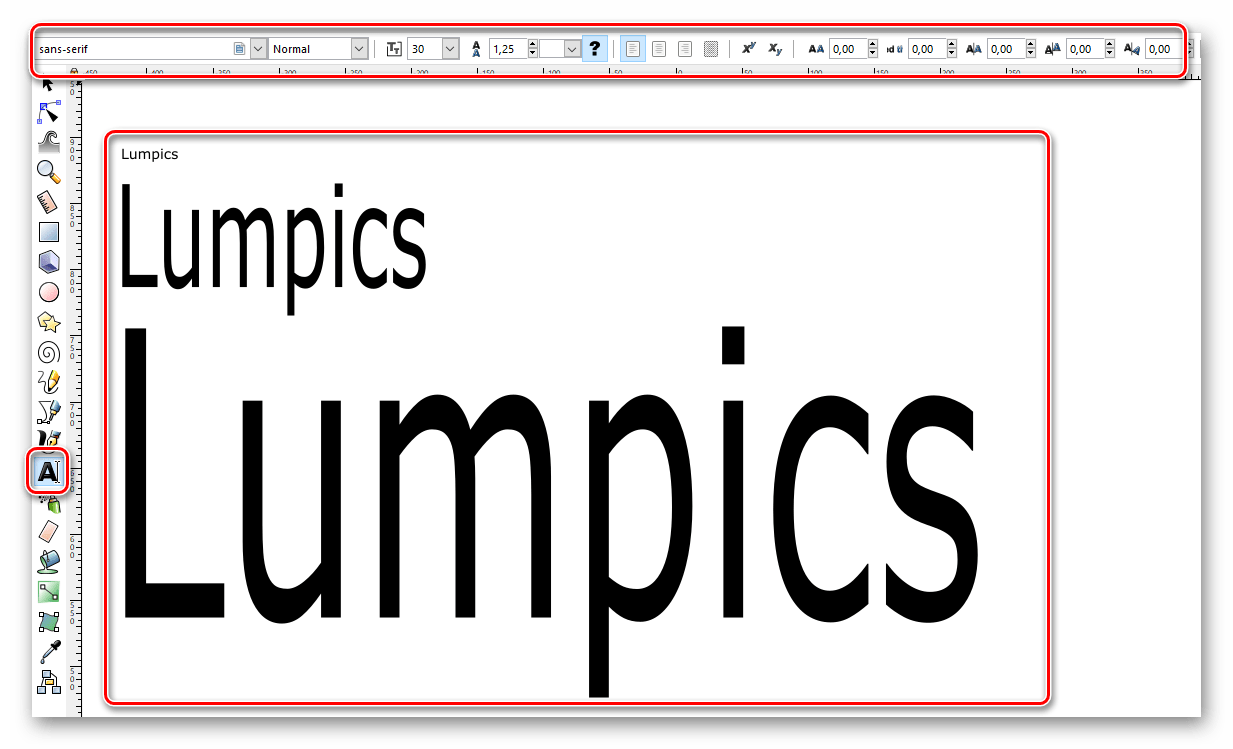
Добавление текста
Помимо различных фигур и линий, в описываемом редакторе можно также работать с текстом. Отличительной чертой данного процесса является то, что изначально текст может быть написан даже самым мелким шрифтом. Но если его увеличить до максимального, то качество изображение абсолютно не потеряется. Сам процесс использования текста в Inkscape весьма прост.
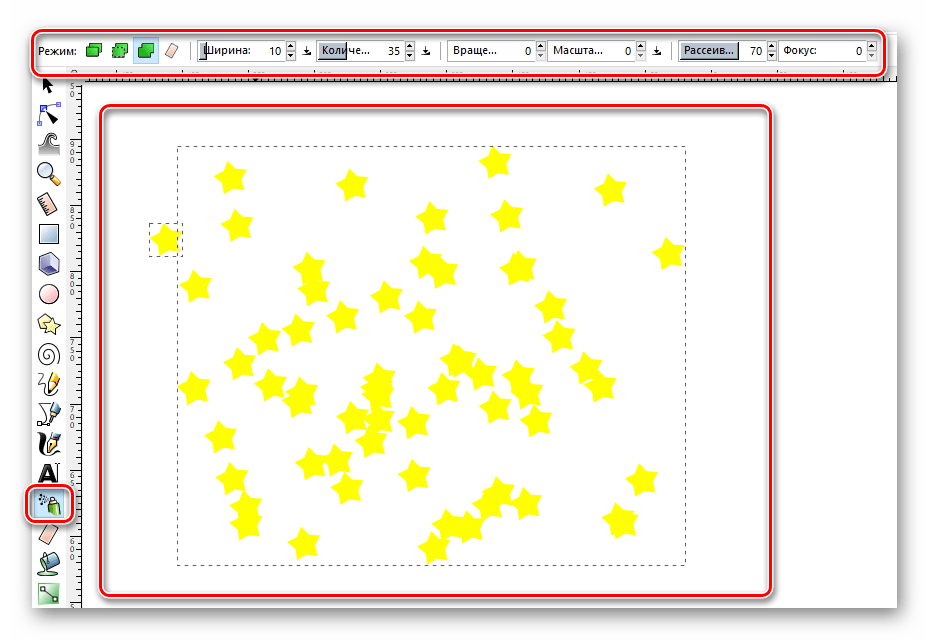
Распылитель объектов
Есть в данном редакторе одна интересная функция. Она позволяет буквально за несколько секунд заполнить все рабочее пространство одинаковыми фигурами. Применений этой функции можно придумать много, поэтому мы решили не обходить ее стороной.
Результат у вас должен получиться примерно следующим.
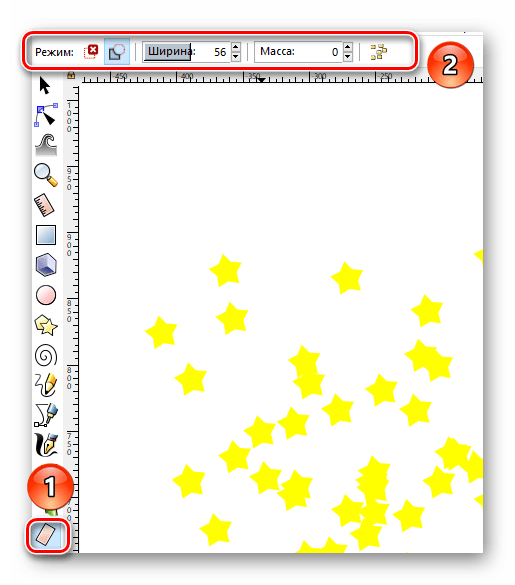
Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.
По умолчанию любой объект или группу таковых можно выделить с помощью функции «Выделить». Если после этого нажать на клавиатуре клавишу «Del» или «Delete», то объекты целиком будут удалены. Но если выбрать специальный инструмент, то можно будет стирать лишь конкретные куски фигуры или изображения. Данная функция работает по принципу ластика в Photoshop.
Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.
Помимо этой статьи, на сайте еще 12556 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.