Как вырезать с размытыми краями
Как сделать края изображения размытыми в Фотошопе
Одна из самых важных вещей для качественного монтажа фотографии в Фотошопе и не только – органичность всех предметов на изображении. Если вы вырезаете объект с одной фотографии и вставляете в другую, вам нужно сделать это как можно более незаметно. Нужно создать однородность всей композиции – соблюсти интенсивность освещения, реалистичность масштабов, плавность переходов.
В этой статье речь пойдет именно о последнем перечисленном аспекте – плавности перехода. Если вы просто вырежете объект, он получится грубым и угловатым, а его искусственность будет бросаться в глаза. Adobe Photoshop предоставляет средства для решения этой проблемы, и заключается она в размытии краев объекта.
Кроме того, эта функция позволяет работать с интенсивностью цвета и плавным переходом от более освещенных участков к менее освещенным. Также она может делать объект более размытым в целом, что может быть конечной целью обработки фотографии. Ниже описаны два способа работы с этим инструментом.
Содержание: “Как размыть края изображения в Фотошопе”
С помощью “Растушевки”
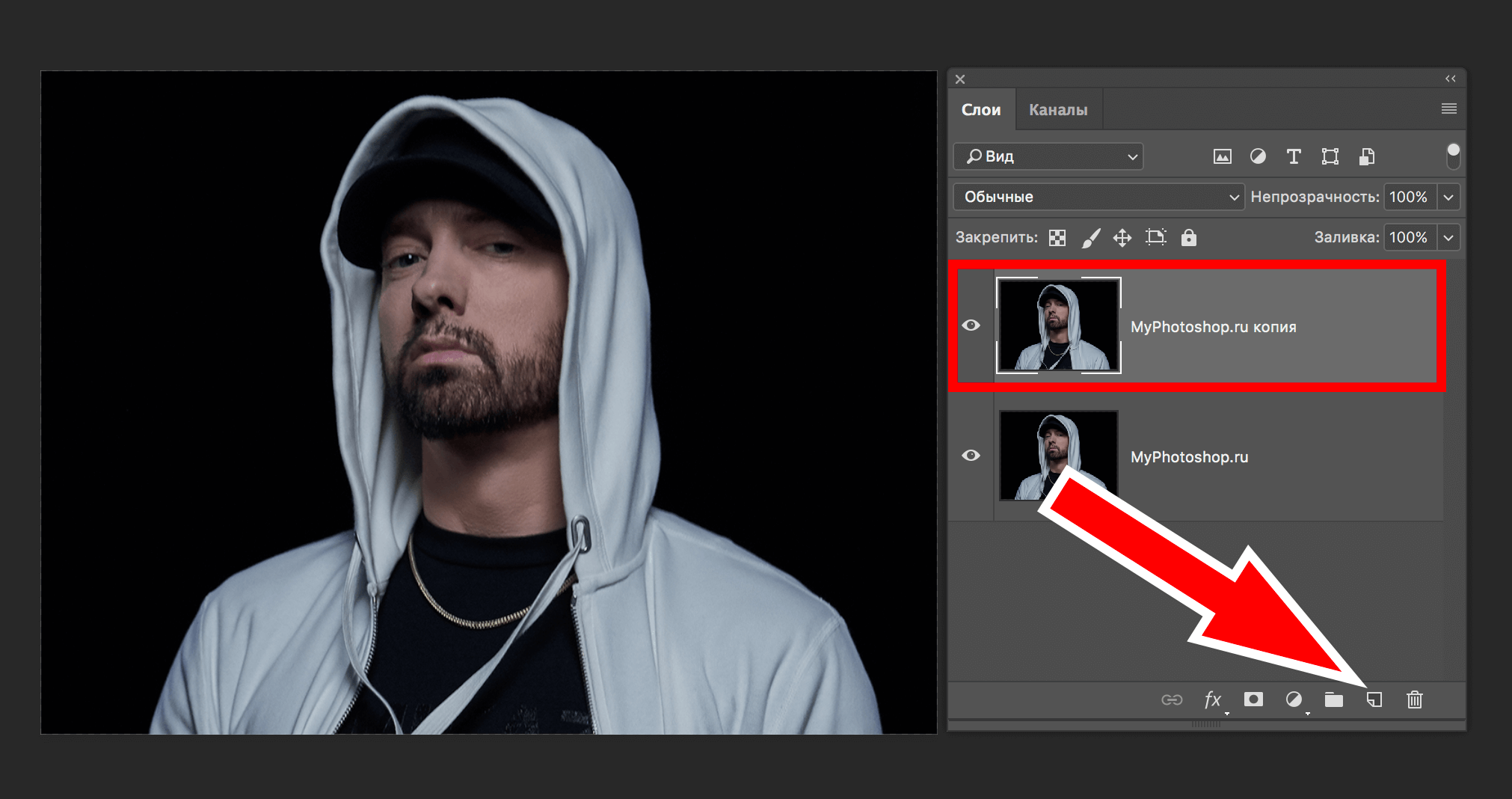
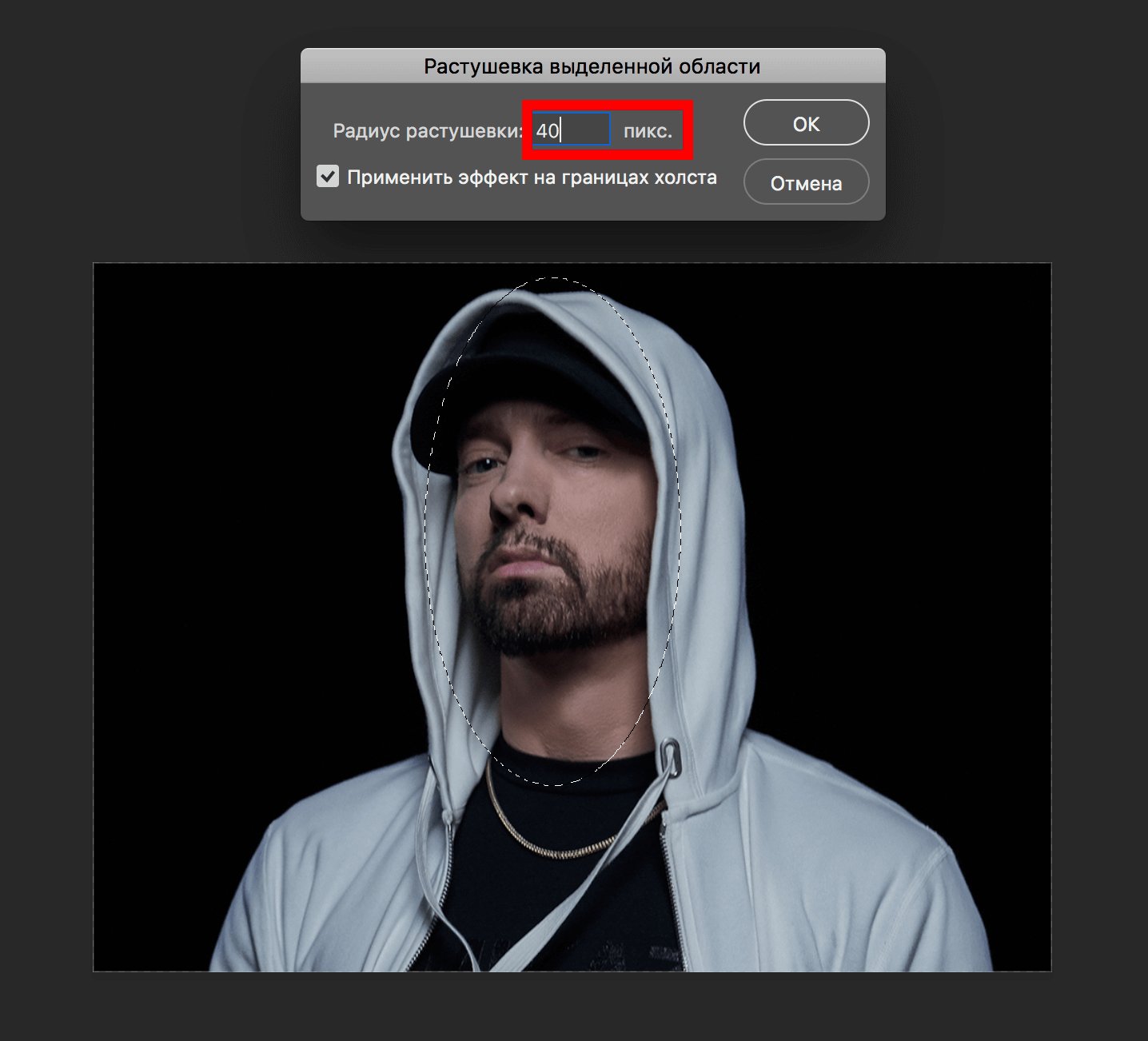
Первый способ – попроще. Запустите Photoshop и откройте в нем целевое изображение. Мы для урока выбрали фото всем известного рэпера – Эминема.
Первым делом нужно понять, с какой областью изображения необходимо работать.
Обратите внимание! Лучше всего производить все действия с копией исходного слоя с изображением. Либо создайте копию файла изначально и открывайте именно ее, либо создайте дубликат слоя поверх оригинала и работайте с ним.
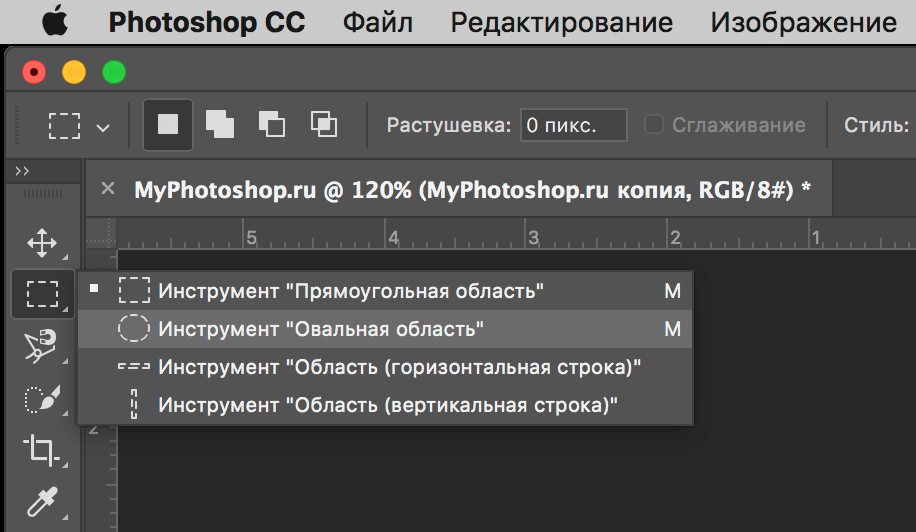
На расположенной слева панели инструментов найдите “Выделение” (обычно второе сверху) и нажмите на него правой кнопкой мыши. Среди появившихся вариантов выберите “Овальную область”.
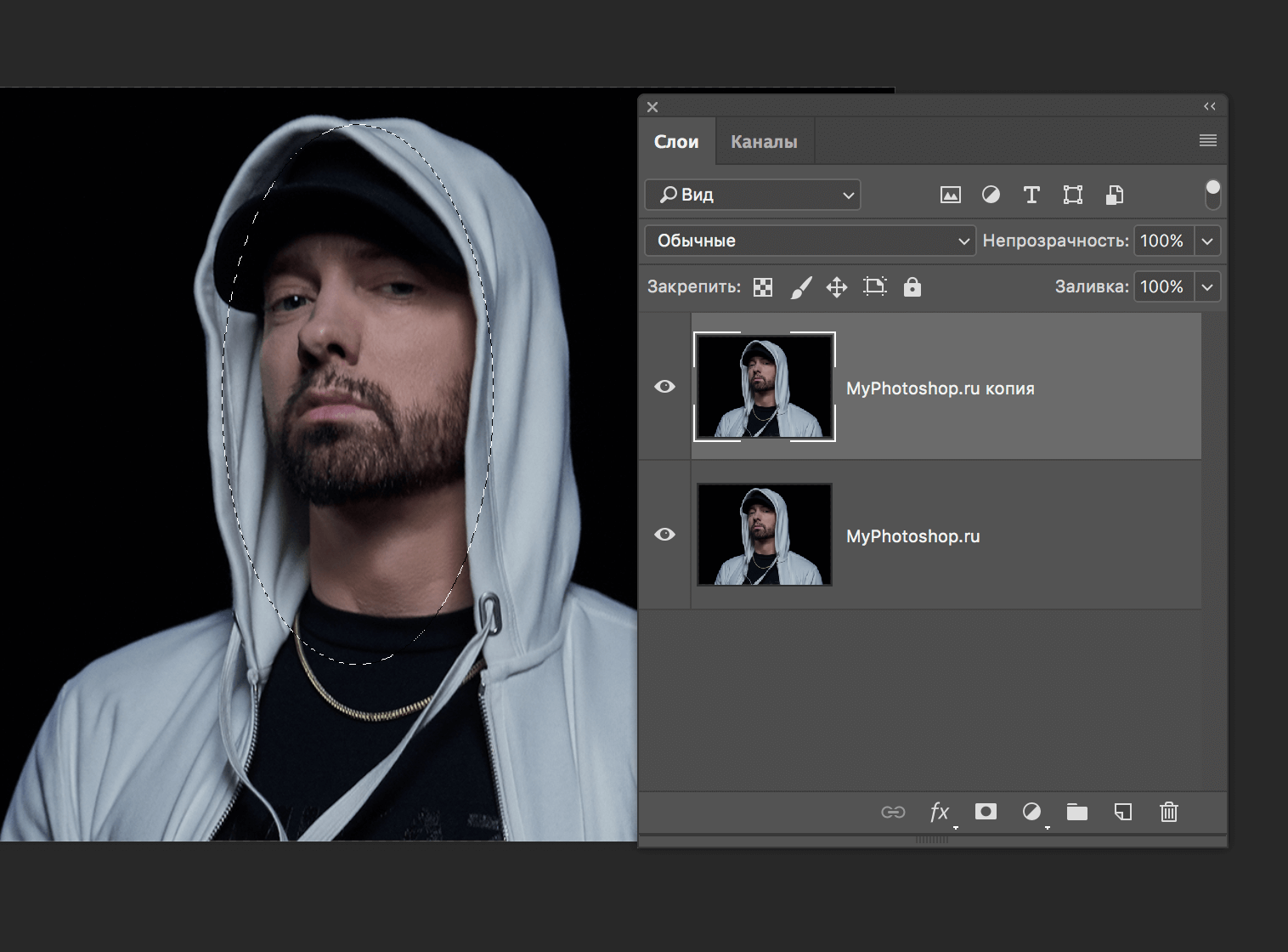
После этого выделите область, которую вам не нужно размывать.
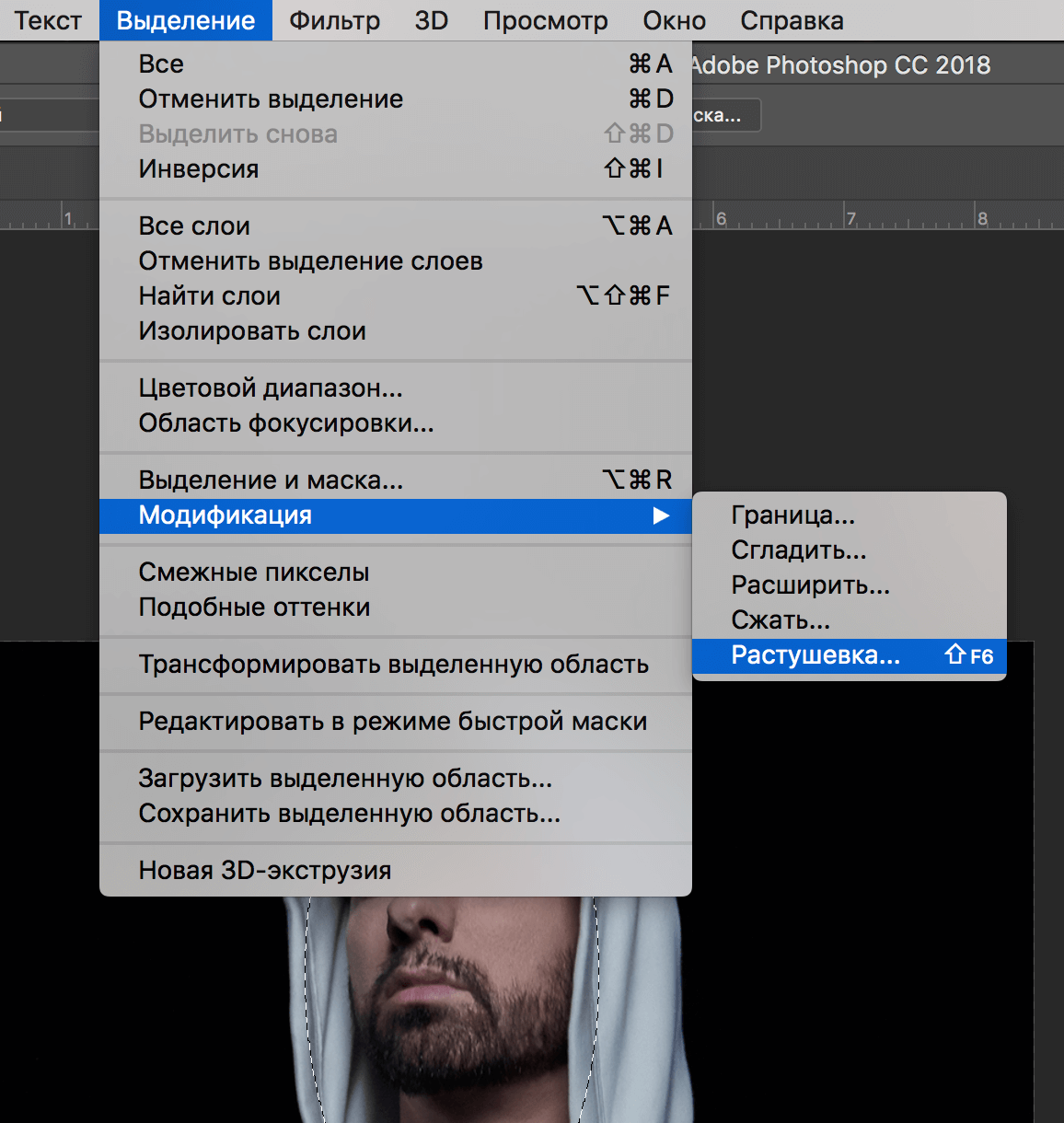
Затем перейдите к верхнему меню и выберете “Выделение”. В открывшемся списке наведите курсор на “Модификацию” и выберите “Растушевку”, либо сразу нажмите на сочетание клавиш Shift+F6.
Откроется диалоговое окно, в которое вам нужно будет ввести значение радиуса растушевки. Чем он больше, тем мягче будет переход и шире захваченная область.
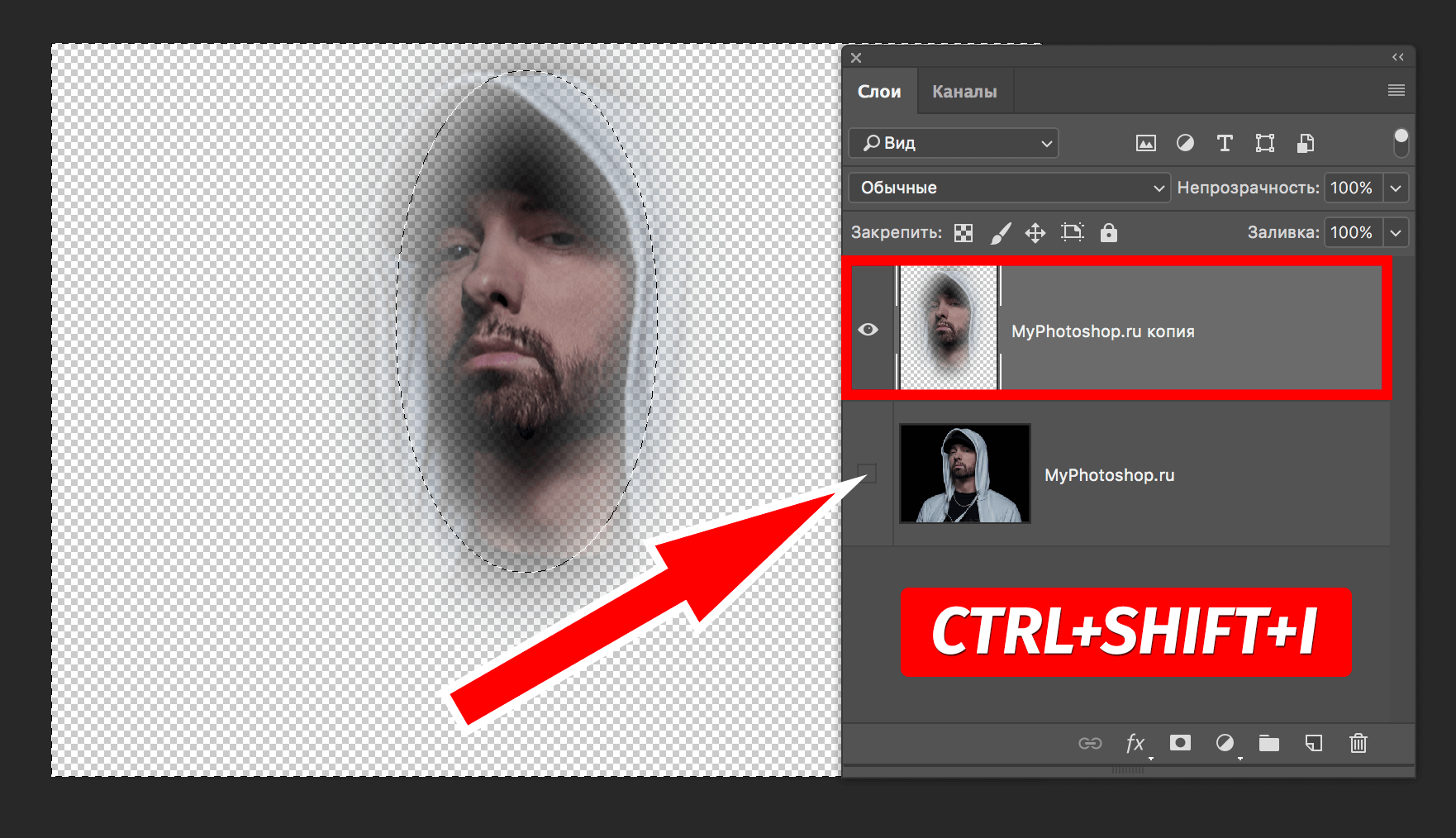
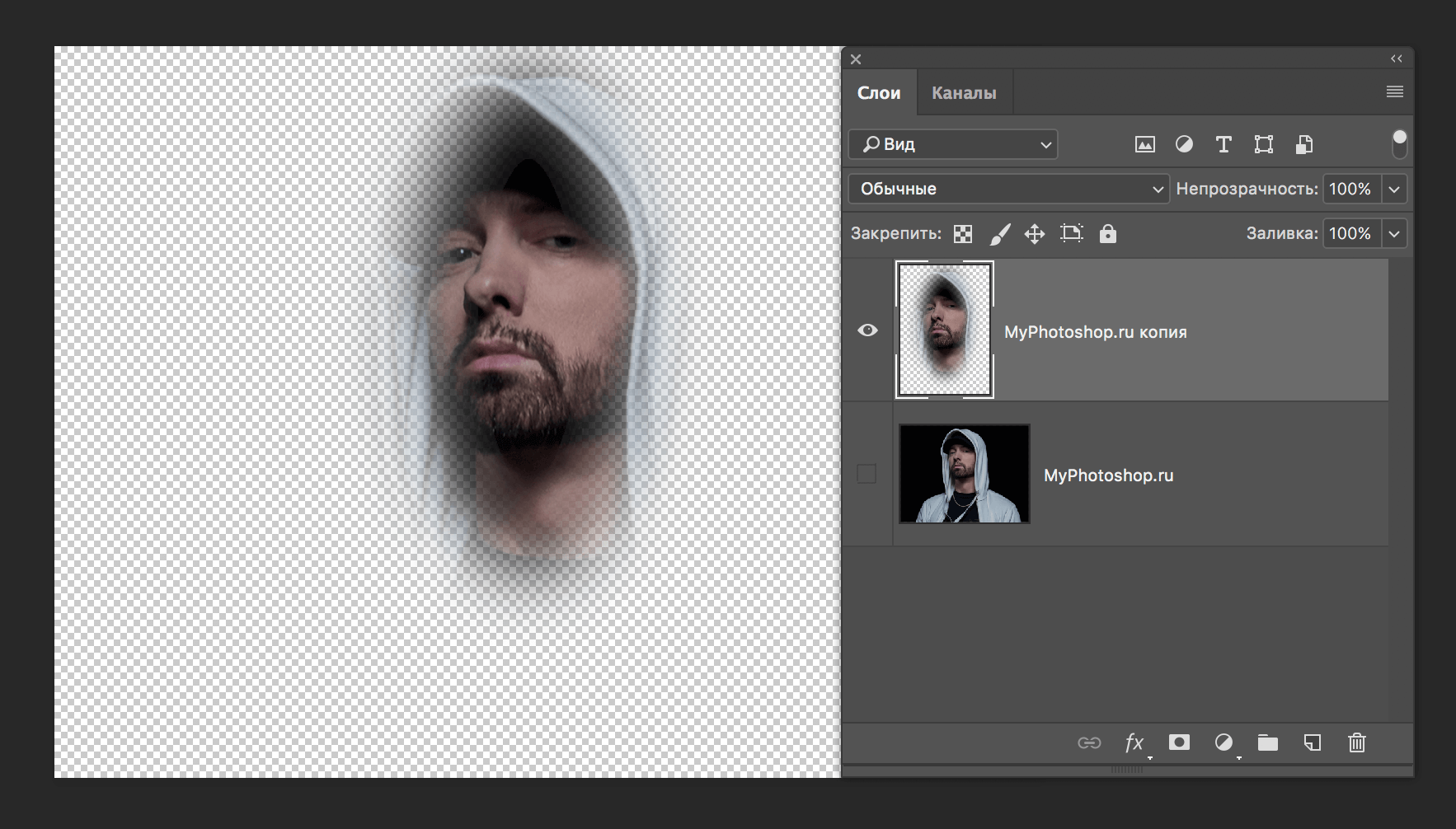
Теперь нужно удалить все ненужное. Инвертируйте выделение сочетанием клавиш Ctrl+Shift+I и нажмите на кнопку Delete. Если вы работали с копией изначального слоя – скройте его, нажав на кнопку с изображением глаза слева от миниатюры слоя.
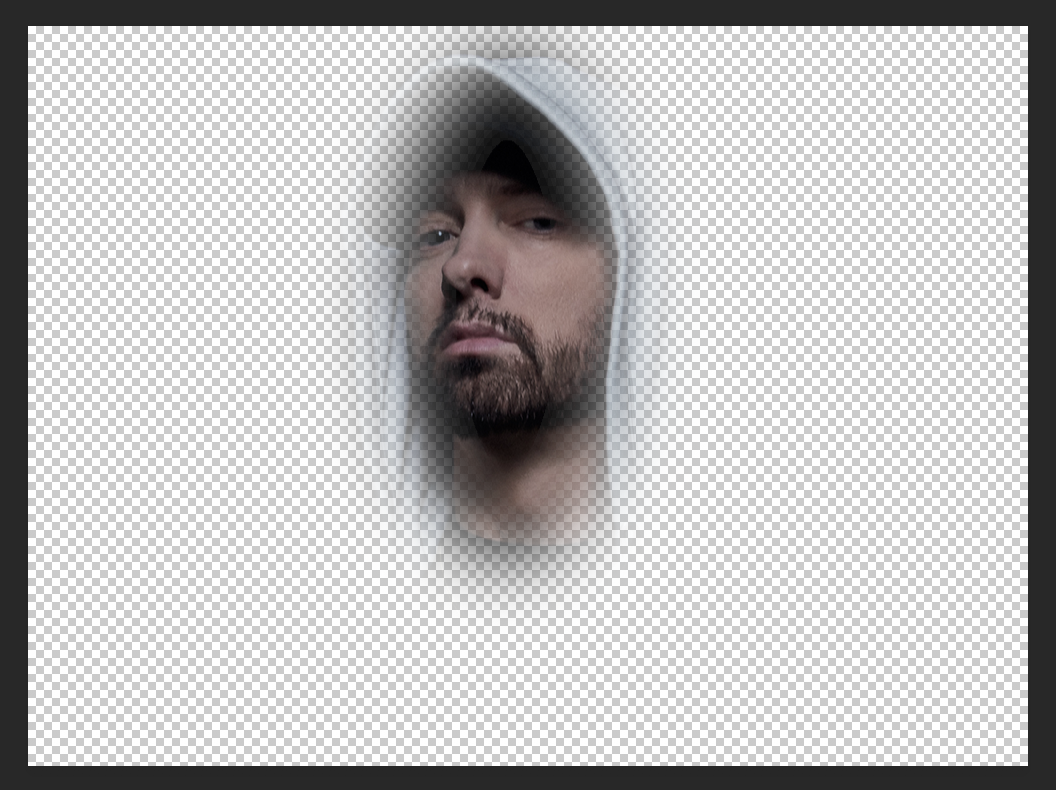
Вы увидите мягкий переход от максимально насыщенного цвета к полностью прозрачному. Размытие готово.
С помощью “Размытия по Гауссу”
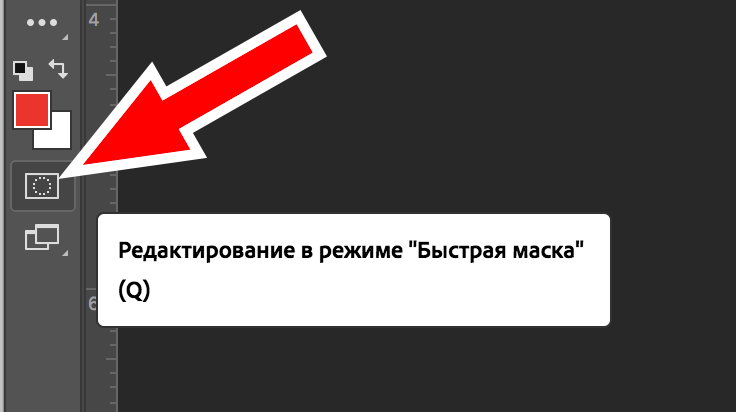
Есть еще один способ размытия краев – осуществляется он посредством инструмента “Быстрая маска”. Находится он на втором снизу месте в панели инструментов слева, а горячая клавиша для его включения – Q.
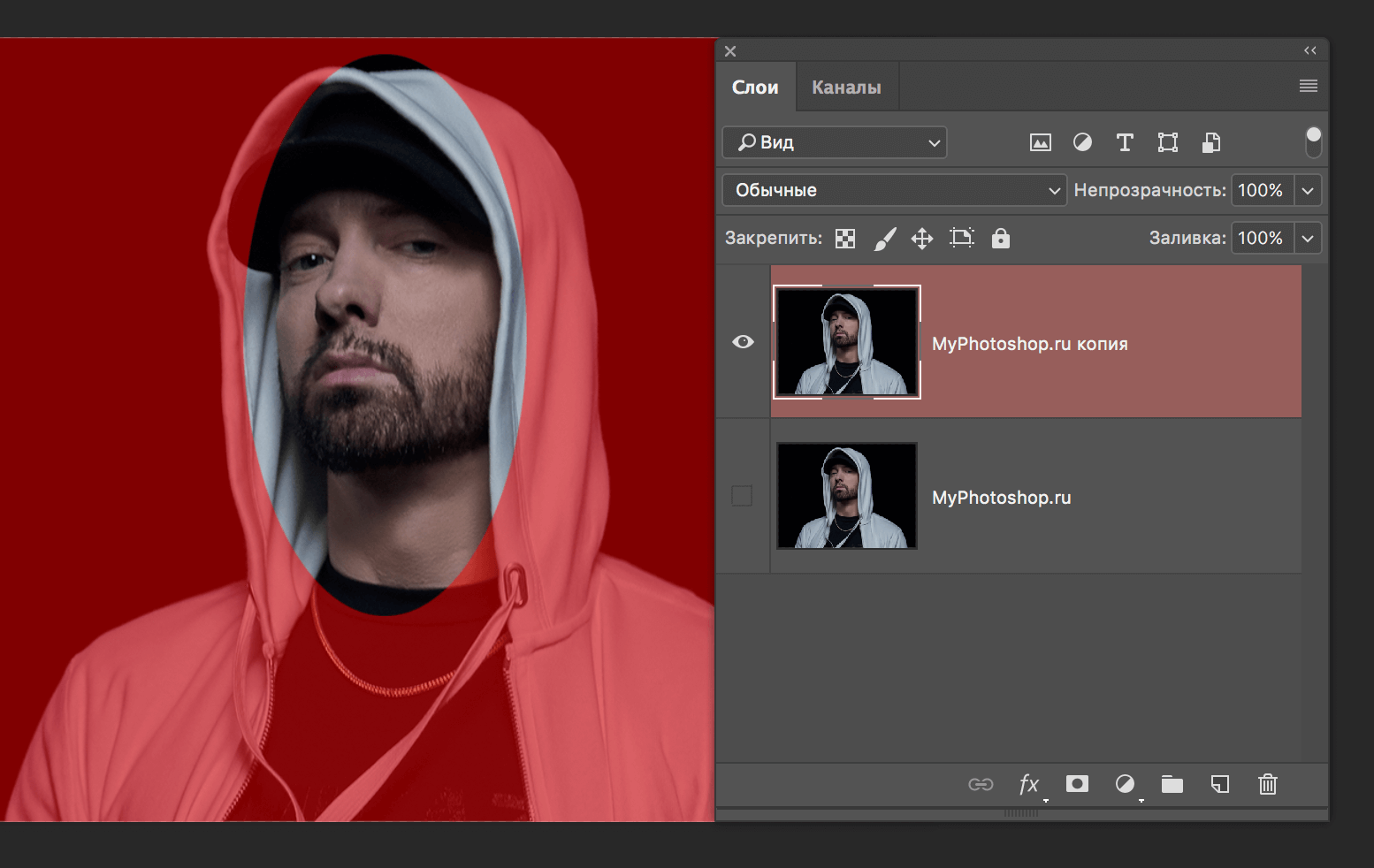
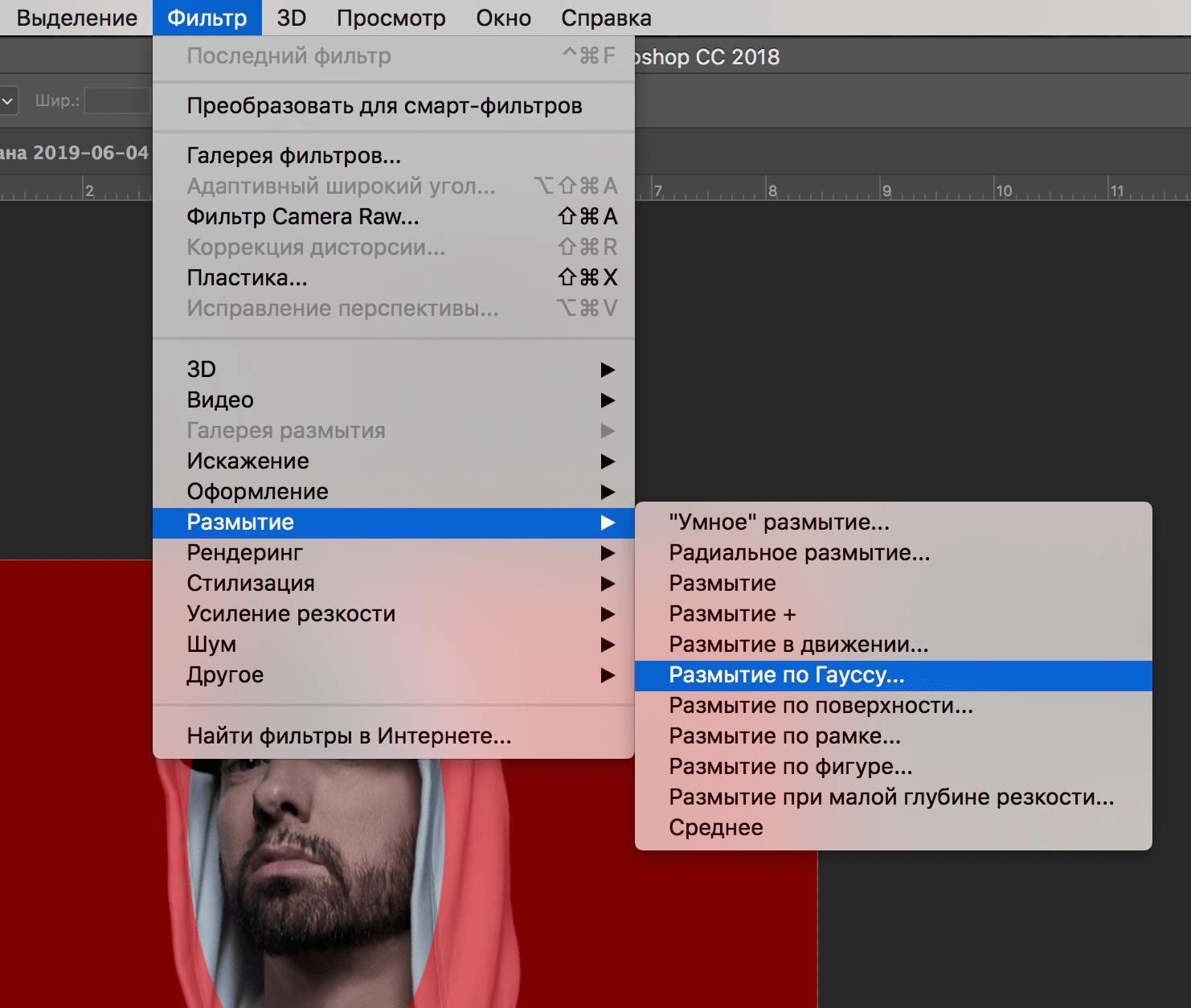
После выбора инструмента необходимо найти в верхнем меню программы пункт “Фильтр”, внутри которого выбрать “Размытие” и “Размытие по Гауссу”.
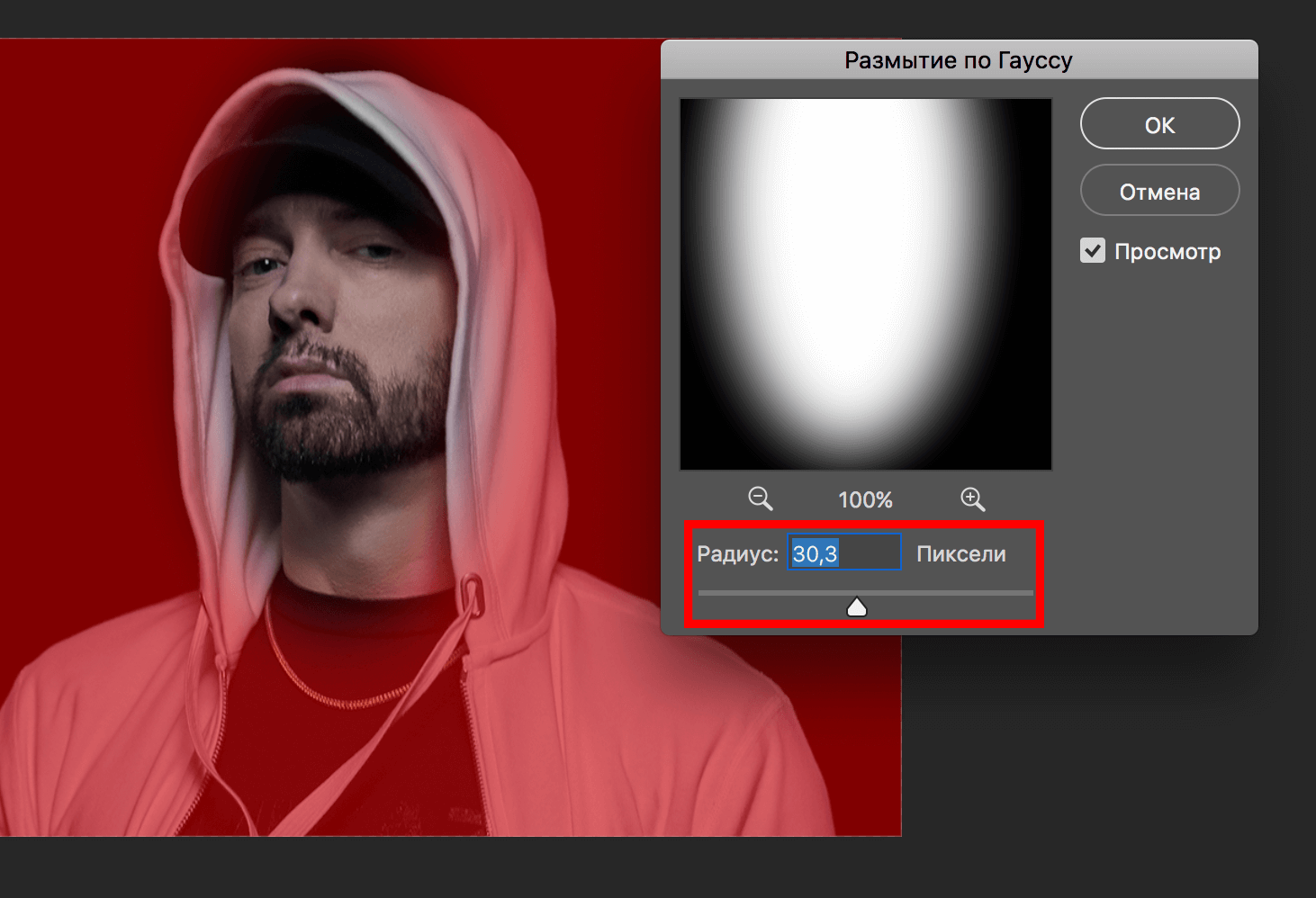
Откроется окно, в котором точно также можно настроить радиус, но у этого метода есть огромное преимущество – результаты его работы будут видны сразу же, благодаря чему можно быстро настроить нужный вариант и не терять время из-за необходимости перебора множества вариантов.
После применения настроек нужно отключить “Быструю маску” (Q), инвертировать выделение (Ctrl+Shift+I) и удалить выделенную область (Delete). Снять само выделение можно нажатием клавиш Ctrl+D.
Размытие сделано. Этот способ требует большего количества шагов, но позволяет сэкономить значительный объем времени и подобрать удобные настройки на ходу.
С помощью двух этих методов можно за несколько секунд сделать размытие краев или целых областей изображения в Фотошопе. Они не требуют точной настройки, и при этом все равно выдают качественные результаты. Самое главное – подобрать правильный радиус размытия и выбрать область, над которой будут происходить эти действия. После нескольких попыток это становится довольно легко.
LiveInternetLiveInternet
—Цитатник
Список уроков.Как ОФОРМИТЬ ДНЕВНИК. Здесь я собрала всё самое Основное, И НЕОБХОДИМО.
Удобные flash-генераторы для подборки нужного вам цвета! Очень удобные flash-генерат.
Знаменитые фильтры KPT 6 для Фотошопа Чтобы посмотреть эффекты, нужно нажать на название фильт.
Инструкция для Золушки, или как выйти замуж за Принца в тайском лакорне МИССИЯ.
—Метки
—Рубрики
—Музыка
—Всегда под рукой
—Поиск по дневнику
Урок фотошоп CS3. Вырезание объекта с размытыми краями!
Урок фотошоп CS3. Вырезание объекта с размытыми краями!
Сегодня расскажу вам, как вырезать картинку (клипарт) для своего коллажа
с размытыми краями!
Для начала откроем фотошоп! У меня русская CS3 версия и я работаю только в ней.
Выберем и откроем в фотошопе картинку. Я выбрала вот такую!
На панели слоёв мы увидим, что наш слой с картинкой закреплён!
Чтобы начать вырезать нашу картинку, нам нужно его разблокировать! Для этого левой кнопкой мышки дважды быстро щелкаем по нему. У нас всплывает такое окно.
Нажимаем «Да». Всё. Картинка готова к работе!
Чтобы вырезать, наши цветочки нам нужно сначала их выделить! Для этого пользуемся лассо. Я люблю пользоваться «прямолинейным лассо»
В принципе не важно чем вы будете выделять, главное выделить. Выделять можно не особо стараясь, главное идти по контуру. У меня получилось вот так!
Далее делаем инверсию. Выделение->Инверсия или горячими клавишами Shift+Ctrl+I
Добавилось выделение по краю нашей картинки.
Далее проводим модификацию с растушёвкой.
Выделение-> Модификация->Растушевка. Или при помощи горячих клавиш Alt+Ctrl+D
В всплывшем окне выставляем радиус растушёвки выделенной области. Я взяла 10 пикселей. Вы можете взять больше или меньше. Эксперементируйте!
Нажимаем да. И наше выделение изменилось.
Теперь на нашей клавиатуре ищем клавишу Delete. Нажимаем её. Получилось вот что.
Результат не впечатляет, правда? Пробуем ещё раз нажать Delet. Уже лучше, но всё равно не то! Ещё раз на Delet.
В принципе уже не плохо, но остаётся белая рамка. Её можно аккуратно убрать ластиком, но мы рискнём нажать на Delet ещё разок. И вот что у нас вышло!
Рамка по-прежнему остаётся и поэтому аккуратно, чтобы не задеть наш цветок подтираем её ластиком с мягкими краями. И вот наш букет готов! Ляпота!
Чтобы наш букет остался на прозрачном фоне нам нужно сохранить его в формате PNG.
Файл->Сохранить как….. или горячие клавиши Shift+Ctrl+S
И в всплывшем окне в окошке «тип файлов» выбираем PNG. Сохранить.
Всё. Ваша картинка готова! Удачи!
PS. Клавишу Delet можете использовать любое количество раз, пока вы не добьётесь желаемого результата.
Как размыть края изображения в фотошопе
Привет, друзья. Сегодня мы с вами изучим вопрос: как размыть края изображения в фотошопе. Наверняка каждый из вас задавался таким вопросом. И сегодня я вам покажу несколько вариантов.
Выделение
Возьмем инструмент «Перемещение» и соч. кл. Cntrl+Shift+N создаём новый слой. Нажимаем ОК.
Выбираем инструмент «Овальная выделенная область». Наводим курсор в левый верхний угол. Зажимаем левой кнопкой мыши чтобы создать «Выделение» и тянем в правый Нижний угол.
Теперь сделаем «Инверсию выделения» чтобы его развернуть. Жмем пр. мышкой и выбираем здесь «Инверсия выделенной области».
Теперь у нас выделено вокруг. И давайте закрасим всё чёрным цветом, (Shift+F5) выбираем заливку, выбираем чёрный цвет, нажимаем ОК.
Отменим выделение (Cntrl+D), и размоем этот слой. Переходим во вкладку Выделение — Модификация — Растушевка. Размоем на 150 пикселей.
Нажимаем ОК. И вот края размыты, отлично!
Растушевка
Откроем фотошоп, затем откроем изображение, которое хотим отредактировать. Первым делом мы определяется, с какой областью мы будем работать. Какие края нам надо будет размывать?
На расположенной слева панели инструментов видимо “Выделение” (обычно находится сверху на втором месте) и нажимаем на него правой кнопкой мыши. Среди появившихся вариантов выберите “Овальную область”.
Выбираем область, которую нам не нужно будет размывать.
Затем переходим к верхнему меню и выбираем “Выделение”. В открывшемся списке наводим курсор на “Модификацию” и выбираем «Растушевку», либо сразу нажимаем на Shift+F6, так же как в примере выше.
Открывается окно, в котором нам необходимо внести радиус растушевки. Чем он шире, тем мягче будет переход, шире и сама область.
Теперь нужно удалить все ненужное. Инвертируем выделение соч. кл. Ctrl+Shift+I и нажимаем на кнопку Delete.
И вот опять мы видимо волшебство — мягкий переход от максимально насыщенного оттенка цвета к полному растворению!
По Гауссу
Видим пункт «Прямоугольная область» (клавиша М).
Обозначаем наши границы, которые впоследствии будем размывать, с помощью вышеупомянутого инструмента «Прямоугольная область».
Затем находим в верхней панели «Выделение» переходим в «Инверсия» или Ctrl+Shift+I.
Следующий шаг «Выделение» — «Отменить выделение».
Отлично, у нас всё получилось! Мои поздравления!
Затемнение краев или виньетка
Открываем изображение. На панели слоев внизу нажимаем на кнопку корректирующих слоев и выбираем здесь «Градиент». У нас открывается панель с настройками градиента.
Цвет у нас будет от чёрного к прозрачному, чтобы было затемнение. Стиль радиальный и поставим галочку напротив инверсии, чтобы по центру было прозрачным а по краем чёрным.
Можно здесь увеличить масштаб до 150. Кликаем на палитру, можно сместить прозрачную область ближе к краю, если потребуется. А можем наоборот — сжать тёмную часть к центру.
Выставили ползунок таким образом, теперь видим что у нас все хорошо получилось! У нас получилось затемнить края изображения.
Камера Raw
Переходим во вкладку «Фильтр» — Камера Raw.
Затем на панели справа нажимаем «Коррекция дисторсии» и внизу видим «Виньетирование», смещаете ползунок по шкале влево, чтобы затемнить края, и также можно смещать среднюю точку внизу. Нажимаем здесь ОК чтобы применить изменения.
Всё получилось! Все можно изменять, передвигая среднюю точку и добиваться нужного эффекта.
Кисти
Сочетанием клавиш создаём новый слой. Нажимаем ОК. Новый слой создан. Возьмём инструмент кисть, жёсткость 0%. И размер 700, если что его можно будет изменить по вашему усмотрению.
Либо можно размыть по Гауссу, как делали в примерах выше.
Размытие готово, у нас всё получилось!
В заключении
Тем временем, наш урок подошёл к концу, пришло время прощаться, дорогие любители фотошопа. Надеемся, вы узнали что-то полезное для себя, напишите в комментариях. Возможно, вам еще что-то пригодится в наших уроках. До свидания! Удачной недели, и плодотворных будней.
Растушевка в фотошопе. Как сделать растушевку краев
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Она доступна, только когда вы работаете с выделением и выделенной областью!
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на панель параметров. Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда Выделение — Модификация — Растушевка.
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка. Появится диалоговое окно «Растушевка выделенной области», в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — посмотрите как это сделать).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит фоновый слой заблокирован. Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Создадим выделенную область по периметру изображения. Для этого возьмем инструмент Прямоугольная область и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим команду Инверсия Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Эффект удаления суммируется — если нажать на удаление несколько раз, то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов.
Создайте новый документ. Я выбрал размер: 655 х 410 пикселей.
Добавьте клипарт львов на новый слой. Для этого перейдите в ранее созданную папку, и нажмите правой кнопкой мыши на изображение со львами. Выберите из выпадающего меню Открыть с помощью — Adobe Photoshop.
Либо посмотрите какие еще бывают способы как открыть изображение в фотошопе.
Левушки откроются в новой вкладке фотошопа. Нужно переместить их в наш ранее созданный документ. Для этого потяните вкладку с картинкой в сторону рабочего пространства, чтобы изображение появилось в отдельном окне.
Вот, что должно получиться:
Теперь выберите инструмент Перемещение и перетащите львов в ранее созданный документ.
Добавим текстуру фона. Для этого повторите шаги со 2 по 3.
В итоге поверх львов должна появится зеленая текстура огромных размеров. Не спешите ее уменьшать! Оставьте как есть. Позже ее только подвинем.
На палитре слоев переместите слой со львами выше текстуры.
А теперь вернемся к предмету этой статьи — к растушевке!
Обратите внимание, как контрастируют края изображения со львами на фоне зеленого цвета.
Во-первых, сразу виден дефект отделения от белого фона — видите как виднеется тонкая белая полоса?
Во-вторых, даже если бы не было белой полосы, то переход от шерсти животного к окружающему фону не выглядит естественным образом.
Чтобы это все поправить и сделать красиво, давайте применим растушевку к краям изображения со львами. Сделаем небольшое размытие и плавный переход к фону. Приступим!
Зададим размер растушевки — Shift+F6 — введем 3 пикселя.
На этом можно было бы и закончить, поскольку пример с растушевкой уже у вас перед глазами. Но ради красоты доведем композицию до конца.
Выберите на палитре слой с текстурой, возьмите инструмент Перемещение и подвигайте текстуру так, чтобы лучи как бы выходили из головы влюбленного тигра.
Теперь создадим цветовую гармонию.
Создайте новый слой, возьмите инструмент Заливка и залейте слой желтым цветом #f0ff02. Поместите этот слой между текстурой и львами.
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Сглаживаем края в Фотошопе после вырезки
Вырезание объектов – одна из самых базовых функций в Photoshop, правда, если ей воспользоваться неумело, то у изображения появятся некоторые дефекты. Один из самых распространённых в таком случае – это «обгрызанные» края. Также данный эффект может проявиться из-за особенностей самого изображения. Правда, от него можно легко избавиться, воспользовавшись другие инструментами программы.
Как сгладить края в Photoshop
После того, как вы вырезали объект у него могут оказаться слишком резкие края. Существует несколько вариантов исправления данной проблемы, о которых и пойдёт речь в статье.
Вариант 1: Инструмент «Уточнить край»
Распространённый вариант сглаживания выделения. Инструкция по его применению выглядит так:
С помощью этого инструмента можно быстро выполнить сглаживание всех краёв у объекта. Напоследок хотелось бы написать несколько примечаний по работе с этим инструментом:
Вариант 2: Инструмент «Размытие»
Этот вариант подойдёт в том случае, если нужно сгладить небольшую область вырезанного изображения. Инструкция по его использованию достаточно проста:
С помощью рассмотренных инструментов вы можете без проблем исправить слишком резкое выделение объектов. Однако лучше изначально сделать корректное выделение, чтобы к описанным вариантам приходилось прибегать по минимуму.