Как вырезать стекло в фотошопе
LiveInternetLiveInternet
—Метки
—Рубрики
—Музыка
Замена фона у стеклянных и полупрозрачных объектов
Материалы для урока:
Итак, первое, что нам нужно сделать – это отделить стеклянный объект (в данном случае – бутылку) от фона. Лучше всего воспользоваться для этого инструментом Pen Tool (P)/Перо в режиме Path/Контур:
После того, как создадите контур вокруг вашего стеклянного объекта, кликните правой кнопкой по холсту и выберите «Make Selection» и кликните по иконке «Add layer mask» в нижней части панели слоев (проверьте, что в настройках «Path operations» на верхней панели настроек установлен режим «Combine Shapes»).
Силуэт бутылки у нас есть, осталось расправиться с внутренней стеклянной частью. Для начала переведем слой с бутылкой в смарт-объект, чтобы иметь возможность добавить ему еще одну маску.
Для этого кликните правой кнопкой по слою с бутылкой и выберите «Convert to Smart Object»/Преобразовать в смарт-объект. Далее воспользуемся опцией Color Range/Цветовой диапазон: загрузите выделение слоя с бутылкой (кликните по иконке слоя с зажатой клавишей Ctrl) и выберите Select > Color Range. Поскольку инструмент Color Range позволяет выделять определенные цвета, то это как раз то, что нам нужно, поскольку нам нужно оставить видимыми все блики и затемненные области на бутылке, а все остальное сделать полупрозрачным.
Автор выбрал режим просмотра Grayscale, поскольку в нем отчетливо видно, какие части бутылки останутся выделенными, а какие – нет. Чтобы выбрать тот или иной цвет, просто кликните пипеткой по бутылке, а если вам нужно добавить какой-то цвет к выделению – нажмите Alt и кликните по нужному цвету. Ваша задача заключается в том, чтобы выделить более-менее однотонные участки бутылки, а яркие блики и темные участки, сквозь которые не будет просвечивать фон, оставить невыделенными. В данном случае все области белого цвета не будут выделенными:
После того, как закончите выделять цвета и будете довольны результатом, нажмите ОК, перейдите на панель слоев и кликните по иконке «Add layer mask» в нижней части панели слоев:
Как видите, структура бутылки сохранена, но она выглядит достаточно плоско.
В версии CS6 было добавлено новое окно – Свойства маски/Properties. Вызвать его можно, кликнув дважды по иконке маски на панели слоев. Нас будет интересовать параметр Density, он представляет собой регулировку непрозрачности маски. Т.е. сдвигая слайдер влево, маска будет становится менее прозрачной. Параметр Feather отвечает за размытие маски, в данном случае давайте оставим его значение близким к 0.
А для тех пользователей, у которых установлена более старая версия, существует другой способ. Выделите иконку маски, кликните по иконке цепочки между иконкой маски слоя и маски и нажмите Ctrl+L. В открывшемся окошке передвиньте вправо черный ползунок: вы получите тот же эффект, но в отличие от первого способа, этот метод деструктивный.
Итак, у нас есть области на бутылке, которые должны оставаться полностью непрозрачными. В данном случае это пробка, поэтому возьмите жесткую Кисть (В) белого цвета и закрасьте на маске слоя область пробки, а также области, в котором стекло должно быть практически непрозрачным:
Чтобы бутылка (в данном случае) смотрелась реалистичнее, давайте добавим простую тень при помощи Кисти (В) с мягкими краями и непрозрачностью примерно 12%. Создайте новый слой (Ctrl+Shift+N) возьмите при помощи пипетки/Eyedropper tool (E) темный цвет с вашей фотографии. Нарисуйте на новом слое тень (я использовала цвет #2e1d15:
Затем я изменила режим смешивания на Multiply и уменьшила Непрозрачность/Opacity слоя до 93%:
Далее откройте смарт-объект в новом окне, кликнув дважды по его иконке. Выделите все изображение (Ctrl+A), скопируйте (Ctrl+Shift+C), перейдите в ваш рабочий документ и вставьте скопированный объект (Ctrl+V). Совместите слои со стеклянным объектом и попробуйте изменить режим смешивания полученной копии слоя, чтобы получить более контрастное и реалистичное изображение. Как вам, наверное, известно, режимы смешивания Multiply, Color burn и другие режимы из этой группы делают белый цвет прозрачным.
Изображение получилось слишком контрастным, поэтому уменьшим Непрозрачность/Opacity слоя до примерно 30% и скроем (при необходимости) под маской слоя слишком темные участки, такие как, к примеру, пробка:
Создание эффекта стекла в Фотошопе
При помощи инструментов, встроенных в графический редактор Photoshop, можно создать достоверные имитации разных материалов или явлений. Это может быть стеклянная или тканевая поверхность, эффекты состаривания или омоложения, а также различные природные явления. В этой статье мы опишем механизм и различные методы создания эффекта стекла.
Сразу оговоримся – это будет именно имитация стеклянной поверхности, созданная инструментами и фильтрами Фотошоп, и ее реалистичность в сравнении с фотографией настоящего стекла будет относительной. Однако при умелом использовании рекомендаций, содержащихся в статье, можно получить достаточно качественный результат.
Метод 1: эффект матового стекла
Эффект матового стекла создается в несколько этапов.
Метод 2: использование фильтра “Стекло”
Помимо метода, описанного выше, можно воспользоваться встроенными инструментами Фотошопа, среди которых присутствует одноименный фильтр под названием “Стекло”.
Метод 3: эффект линзы
Еще один интересный эффект, который можно использовать при работе с имитациями стекла – эффект линзы. Давайте подробно рассмотрим процесс его создания.
Заключение
Итак, мы только что рассмотрели основные методы, пользуясь которыми можно создать эффекта стекла в программе Фотошоп в различных вариациях. В зависимости от задач пользователя, их можно комбинировать, настраивая используемые инструменты на свое усмотрение, тем самым добиваясь максимально приближенного к реальному материалу результата.
Как вырезать стекло в фотошопе
В этом уроке я покажу вам, как сделать прозрачное стекло, чтобы за ним было видно детали вашего фото. На пример вам нужно взять стеклянное изображение и поместить его на другое фото, но сделать это так, чтобы фон изображения был виден через стекло. Этим мы и займемся.
2. Выделите стекло с помощью инструмента Прямолинейное лассо или Перо.
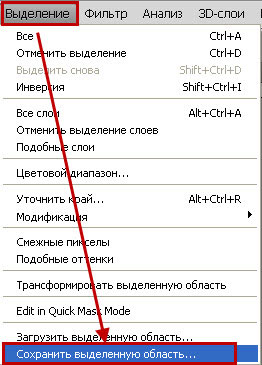
3. Затем сохраните это выделение. «Выделение > Сохранить выделенную область». Дайте ей любое имя и нажмите ОК.
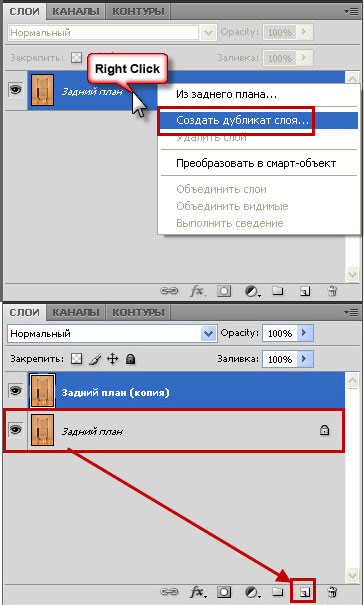
4. Нажмите «Ctrl + D» чтобы снять выделение, а затем создайте дубликат слоя, кликните правой клавишей по слою со стаканом и выберите пункт создать дубликат слоя или удерживая левой клавишей задний план перенесите его на иконку создания нового слоя.
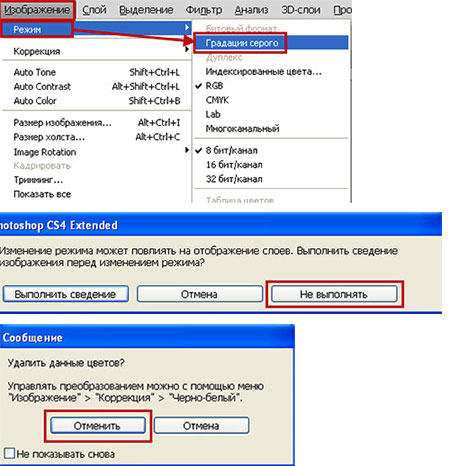
5. Теперь изменим режим с RGB на Градации серого. Для этого зайдите: «Изображение > Режим > Градации серого». У вас в процессе перевода режима будут появляться диалоговые окна, делайте как показано на рисунке ниже.
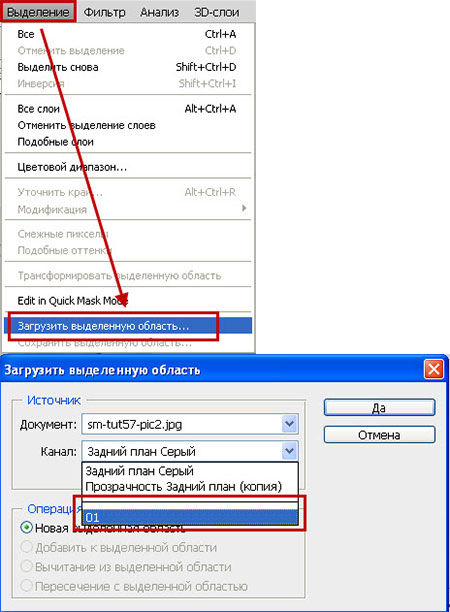
6. Откройте выделение стакана, которое мы с вами сохраняли. «Выделение > Загрузить выделенную область». «Источник > Канал:» Выберите название вашего выделения, в моем случае это 01.
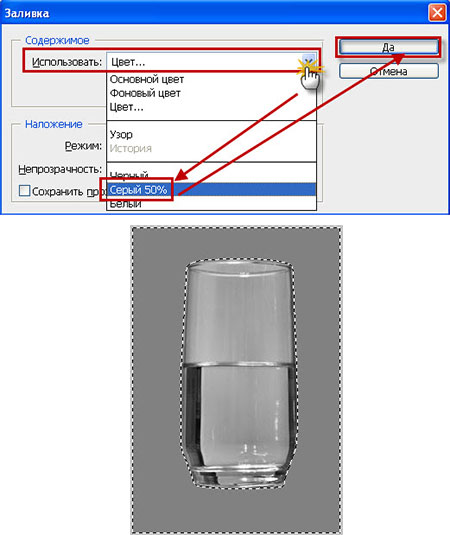
7. Нажмите «Ctrl + Shift + I», чтобы инвертировать выделение и залейте его 50% серым цветом, для этого нажмите клавиши «Shift+F5». Как показано ниже:
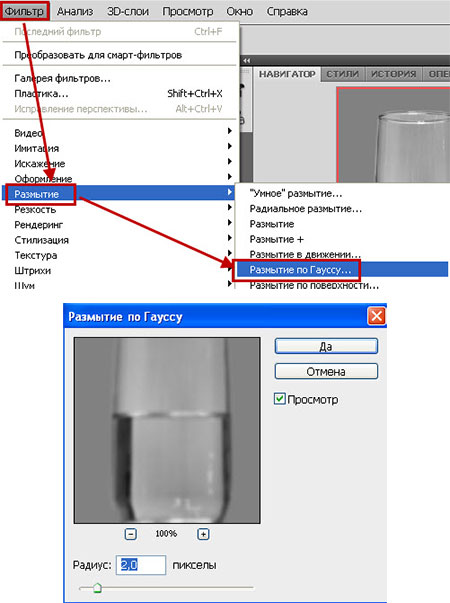
8. Снимите выделение, нажав «Ctrl + D ». Далее зайдите в меню «Фильтры > Размытие > Размытие по Гауссу ». Я использовал радиус размытия 2px. И сохраните файл как PSD.
9. Теперь откройте фото, на котором вы будете размещать, стекло.
10. Теперь вернемся к нашему сохраненному PSD-файлу. Загрузите выделение и нажмите «Ctrl + C», чтобы скопировать стекло и вернуться на фотографию куда мы поместим наш стакан. Нажмите «Ctrl + V», чтобы вставить его.
11. Поменяйте у слоя со стаканом режим наложения на «Жесткий свет», у вас должно получиться следующее:
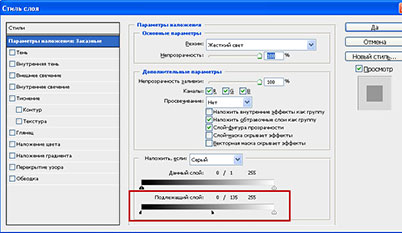
12. Оставаясь на слое со стаканом кликните 2 раза по названию слоя. В нижней части окна «Параметры наложения», вы увидите две маленькие черные прямоугольные линии, у «Подлежащий слой» подвигайте ползунки в право удерживая «клавишу Alt», чтобы настроить прозрачность стекла.
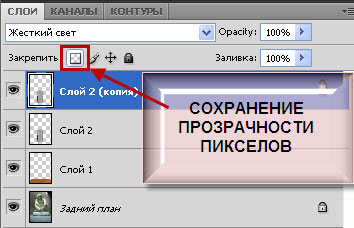
13. Если вы хотите, чтобы стекла были цветными, дублируйте слой со стаканом «Ctrl + J», нажмите на иконку сохранения прозрачности пикселов и заполните стакан каким-либо цветом.
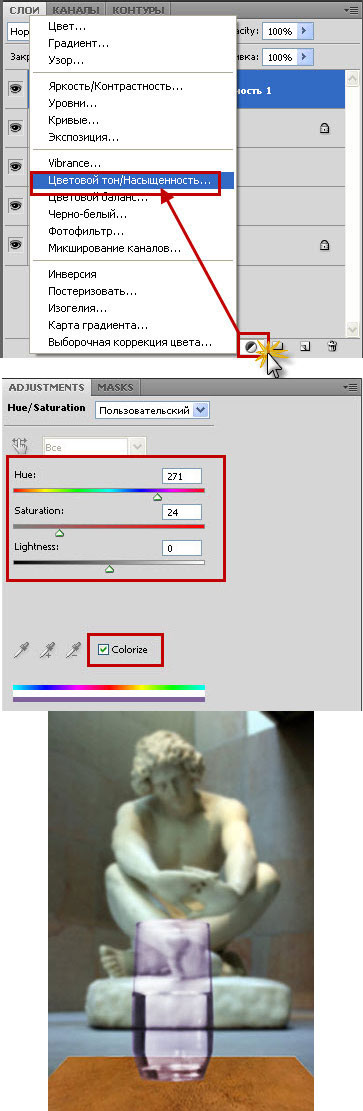
14. Нажмите на иконку создать «новый корректирующий слой или слой заливку> цветовой тон/насыщенность». Установите галочку возле «Colorize (Колоризация)» и выбирайте цвет который вам нравиться.
Если цвет получается слишком ярким, уменьшите непрозрачность слоя. После всех наших манипуляций у вас должно получиться следующее:
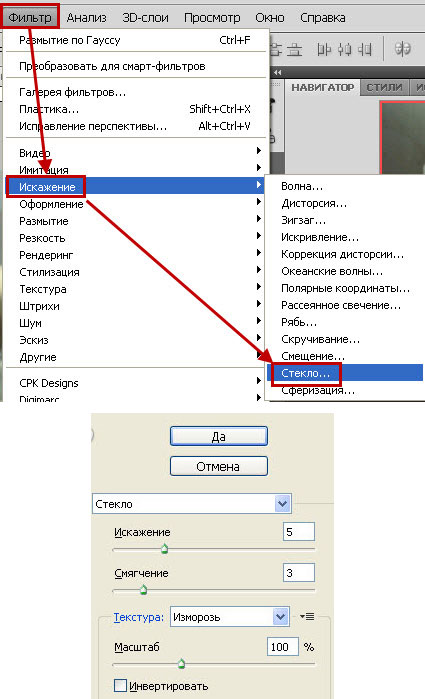
15. Теперь мы придадим стеклу более натуральный вид. Для этого перейдите на задний план и удерживая «клавишу Ctrl» нажмите на миниатюру слоя со стеклом (это даст выделение вокруг стекла). Теперь зайдите в меню «Фильтр> Искажение> Стекло». Установите параметры как на рисунке ниже или на ваше усмотрение.
16. Вот и наш результат.
Мы всегда рады видеть вас на сайте photoshop-land.ucoz.ru
Не забывайте оставлять свои отзывы в комментариях и предлагайте новые темы уроков в гостевой книге.
Фотофлешмоб: ретушь. Стекло.
1. Импортируем файл в лайтрум, переходим на вкладку develops.
Модуль слева показывает разницу в настройках.
3. Немного корректирую результат: чуть добавляю экспозиции, заливки светом, поправляю оттенок, температуру снимка, добавляю clarity (чисто лайтрумовская фишечка по увеличению контраста):
4. Все, меня радует общий вид снимка, остальное дополируем в фотошопе. Экспортирую (чаще говорим «выгоняю») файл в формате tiff, 16 бит на канал. Если бы меня устраивало в снимке абсолютно все, и я не планировала бы доводить его в ФШ, то можно было бы сразу экспортировать в jpeg, но поскольку есть необходимость дополнительных действий, 16-битный тифф, в отличие от 8-битного джипега, позволит сравнительно безболезненно для полутонов проделать все необходимое.
Я всегда начинаю с чистки объектов после экспорта в ФШ. У любых стеклянных предметов (а также хрусталя, стразов и бриллиантов) есть один общий нюанс: они отлично «берут» на себя отпечатки пальцев, мелкую пыль из воздуха, волоски с полотенец и тому подобный мусор.
10. С помощью того же плагина слегка корректирую финальные цвета. Вкладка cross processing, настройки ниже на скриншоте:
11. Все, теперь я откладываю работу на 5-10 минут, чтобы «размылить» взгляд. Это важный этап, который не отнимает много времени, но способствует хорошему результату. Возвращаюсь, вижу, что неплохо было бы убрать еще пару паразитных засветов и излишних бликов, немного подтенить стекло в некоторых местах (инструмент burn tool, очень умеренно), немного подсветить вино в бокале (dodge tool, еще аккуратнее, чем предыдущий), наложить немного резкости (unsharp mask по вкусу).
Подытожим: стекло и хрусталь любят тщательную чистку, выверенную геометрию, яркие блики, четкий высокий контраст. В тени и блики для оживления и естественности фото имет смысл «докладывать» немного дополнительного оттенка. Все просто.
Компью А рт

Софья Скрылина, преподаватель учебного центра «Арт», г.Санкт-Петербург
В настоящей статье описан процесс создания стеклянной надписи и превращения в стекло вовсе не стеклянных предметов. Также рассмотрены приемы, которые могут пригодиться для работы с фотографиями стеклянных объектов.
Стеклянная надпись
Стеклянную надпись можно легко получить с использованием слоевых эффектов, не прибегая к фильтрам, с помощью которых создается большинство текстовых эффектов. Рассмотрим два примера. В одном из них создадим надпись с нуля, для создания другого нам понадобится фоновое изображение.
Стеклянная надпись с нуля
Создаем новый документ с прозрачным или белым фоном, выбираем шрифт (здесь — Alexandra Zeferino Two) и вводим текст бледноголубого цвета.
Применяем к текстовому слою стиль Тиснение (Bevel and Emboss), настроив его так:
Эффект готов (рис. 1).
Рис. 1. Пример стеклянной надписи, созданной с нуля
Стеклянная надпись на основе изображения
Рассмотрим еще один пример стеклянной надписи (рис. 2).
Берем исходное изображение и вводим текст любого цвета (в примере использовался шрифт DS Yermak_D). Эффект получится выразительнее, если текст написать не на однородном фоне, а прямо на изображении травинки и капли.
Рис. 2. Пример стеклянной надписи, созданной на основе изображения
Выделим все буквы в слове или фразе. Для быстрого выделения щелкнем по миниатюре текстового слоя с нажатой клавишей Ctrl (Mac OS Command).
Теперь перейдем на фоновый слой в палитре Слои, выберем любой инструмент выделения, щелкнем правой кнопкой мыши внутри выделенной области и из контекстного меню выберем команду Скопировать на новый слой (Layer via Copy). В результате на одном слое мы получили надпись из фонового изображения, а на другом фоновый слой остался без изменений.
Удалим текстовый слой, он больше не нужен. К верхнему слою с буквами применим три стиля:
Сместим надпись в низ холста (рис. 3).
Рис. 3. Итоговая надпись и палитра Слои
Стеклянные предметы
Для имитации стекла можно использовать фильтр Хром (Chrome) из группы Эскиз (Sketch), который превращает изображение в полированную хромированную поверхность. Рассмотрим несколько примеров.
Хрустальный башмачок
На основе туфли создадим хрустальный башмачок, используя фильтр Хром (Chrome) — рис. 4.
Рис. 4. Исходное изображение туфли (слева) и изображение хрустального башмачка, полученное при помощи фильтра Хром
Создаем копию слоя с изображением туфли и перекрашиваем его в синий цвет. Для перекраски можно использовать несколько инструментов. В нашем случае это окно Цветовой тон/Насыщенность (Hue/Saturation).
Создаем еще одну копию слоя с изображением туфли и помещаем на передний план. Применяем фильтр Хром (Chrome), настроив его так:
Внимание!
В Photoshop CS6 фильтр Хром (Chrome) можно применить только через галерею фильтров.
Создаем копию текущего слоя с изображением результата фильтра Хром (Chrome). Для верхнего слоя применяем стиль Внутреннее свечение (Inner Glow), увеличив размер свечения до 50 пикс.
Для верхнего слоя назначаем режим наложения Экран (Screen), для второго — Умножение (Multiply). Чтобы сделать темные разводы светлее, для второго слоя уменьшим значение непрозрачности до 75%. Для этого же слоя применяем стиль Тень (Shadow), изменив цвет тени на белый, а режим наложения — на Экран (Screen). Итоговый коллаж содержит пять слоев (рис. 5).
Рис. 5. Итоговое изображение хрустальной туфельки и окно настроек палитры Слои (справа)
Результат применения фильтра Хром (Chrome) зависит от цвета исходного изображения. Изображение не должно быть очень светлым или очень темным, туфля белого или черного цвета не подойдет. Лучше использовать неконтрастное изображение с мягкими цветовыми переходами и тенями. Также хороший результат даст фильтр для туфли с неровной фактурой, например с какимнибудь орнаментом, рисунком или ярко выраженным тиснением кожи. Поэтому для лакированных туфель эффект будет невыразительным.
Статуя из стекла
Вместе с фильтром Хром (Chrome) для создания эффекта стекла или гладкой полированной поверхности можно также использовать фильтр Целлофановая упаковка (Plastic Wrap) из группы Имитация (Artistic). Этот фильтр покрывает изображение блестящей пластиковой пленкой, подчеркивая детали поверхности.
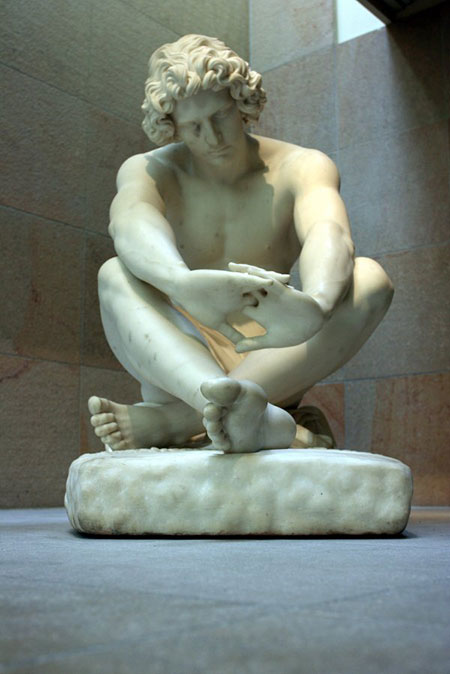
Рис. 6. Исходное изображение: статуя «Аллегория красоты». Летний сад. Санкт-Петербург. Дж. Зорзони. 1719 (слева). Изображение статуи из стекла с использованием фильтров Хром и Целлофановая упаковка для превращения статуи в стекло
Превратим изображение статуи в стеклянную статуэтку (рис. 6), используя фильтры Хром (Chrome) и Целлофановая упаковка (Plastic Wrap).
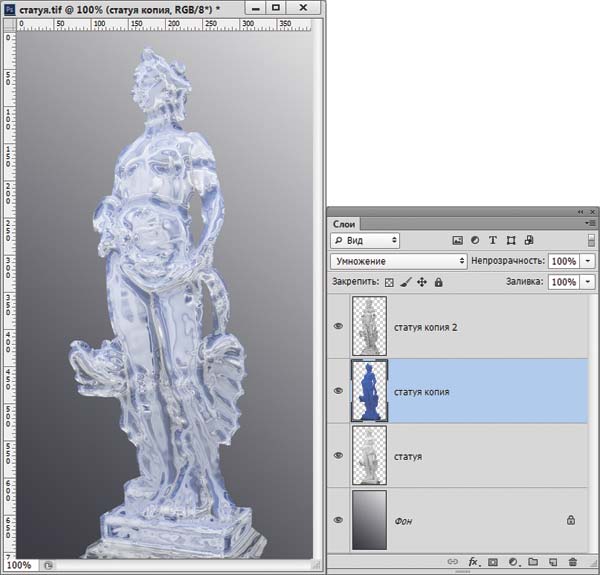
Создаем две копии слоя с изображением статуи. Для верхнего слоя меняем режим наложения на Экран (Screen) и применяем к нему фильтр Хром (Chrome), настроив его так:
Для слоя с синей фигурой устанавливаем режим наложения Умножение (Multiply). На данный момент статуя стала стеклянной, но изображение лица фильтр смазал (рис. 7).
Рис. 7. Изображение, полученное в результате применения фильтра Хром, и окно настроек палитры Слои (справа)
Давайте вернем статуе лицо и сделаем его стеклянным. Сначала отключим на некоторое время видимость первых двух слоев. Выделим область лица у оригинального изображения статуи. Растушуем границы выделения на 5 пикс. Скопируем фрагмент на новый слой и перенесем этот слой на верхний уровень. Включим видимость всех слоев. Теперь статуя приобрела лицо, но оно все еще не стеклянное.
Чтобы сделать лицо фигуры стеклянным, применим фильтр Целлофановая упаковка (Plastic Wrap), настроив его так:
Внимание!
Аналогично Хрому в Photoshop CS6, фильтр Целлофановая упаковка (Plastic Wrap) применяется только через галерею фильтров.
Перекрасим лицо фигуры в синий цвет. Коллаж готов. Он содержит пять слоев.
Приемы для обработки фотографий стекла
Ниже рассмотрим несколько приемов, которые можно использовать для обработки фотографий стеклянных объектов и элементов.
Наполнение стеклянного бокала
Для имитации наполнения стеклянного сосуда хорошо подходят режимы наложения. В основном используется режим Умножение (Multiply), но в зависимости от ситуации могут быть применены и другие режимы. Рассмотрим этот прием на примере изображения стеклянного бокала.
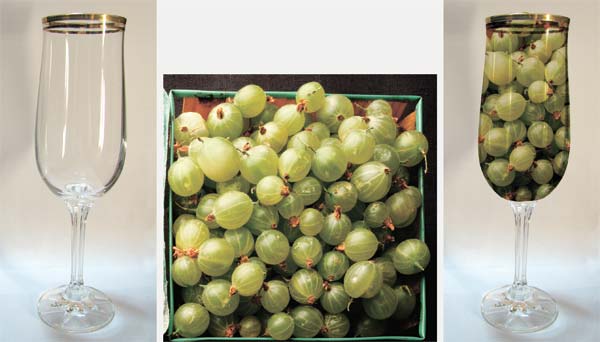
Сначала «положим» в него горсть ягод крыжовника (рис. 8).
Рис. 8. Исходные изображения бокала и крыжовника (слева); итоговый коллаж
Открываем фотографию ягод и копируем все изображение в буфер обмена.
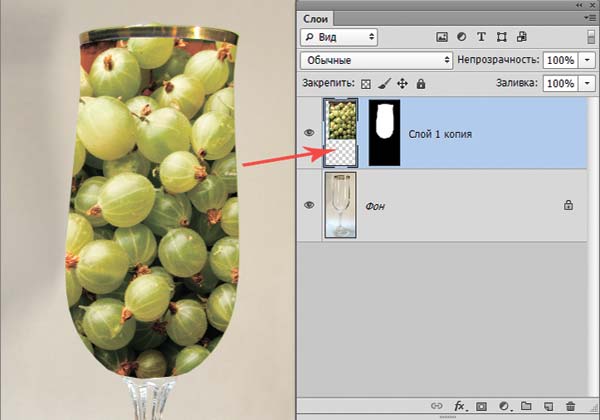
На фотографии бокала выделяем его верхнюю часть, а потом выполняем команду Редактирование (Edit) → Специальная вставка (Paste Special) → Вставить в (Paste into). В результате выполнения команды Вставить в на слой с изображением автоматически накладывается маска. Перед редактированием изображения необходимо сначала выделить миниатюру слоя (на рис. 9 обозначена красной стрелкой). В итоге ягоды попадут прямо в бокал, а в палитре Слой (Layers) появится новый слой, на который будет наложена маска (рис. 9). Причем связь маски с изображением на слое будет уже отключена. Если вас не устраивает размер и расположение ягод, это легко изменить, предварительно выделив миниатюру слоя.
Чтобы ягоды были видны через бокал, назначим для верхнего слоя режим наложения Умножение (Multiply). Эффект готов.
Рис. 9. Результат выполнения команды Вставить в
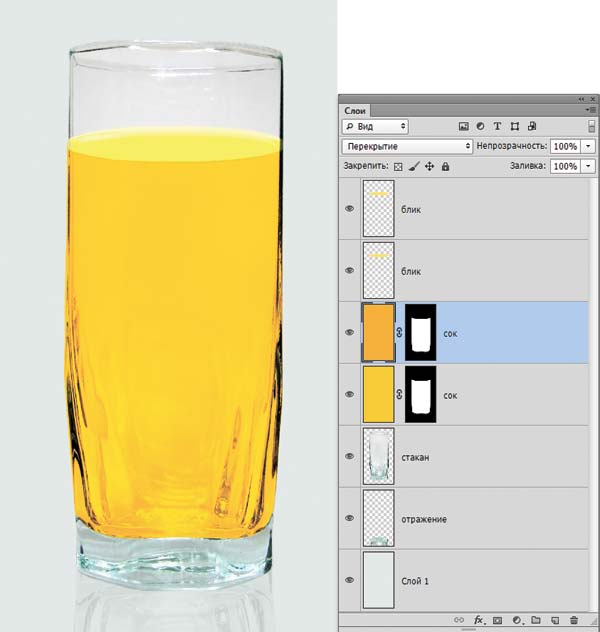
Рис. 10. Пример имитации сока в стакане с использованием различных режимов наложения
Как отмечалось выше, можно использовать и другие режимы наложения. Например, для имитации сока в стеклянном стакане на рис. 10 помимо Умножения (Multiply) применен еще и режим Перекрытие (Overlay).
Сохранение прозрачности
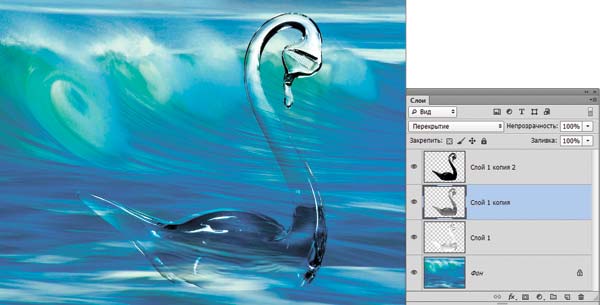
Перенос стеклянного предмета на другой фон затруднителен, поскольку стекло прозрачно и старый фон через него просвечивает. Разберем пример такого переноса, а в качестве стеклянного предмета возьмем изображение статуэтки лебедя (рис. 11).
Рис. 11. Исходное изображение стеклянной фигуры, которую требуется перенести на другой фон
Рис. 12. Результат переноса изображения стеклянной фигуры на другой фон
Выделяем изображение лебедя и переносим на другой фон. Как видно на рис. 12, картинка получилась слишком неестественная.
Обесцвечиваем изображение фигуры и создаем две его копии.
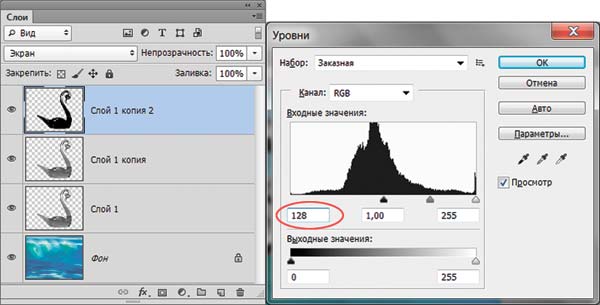
Для верхнего слоя назначаем режим наложения Экран (Screen) и в окне Уровни (Levels) затемняем изображение, сместив черный ползунок к позиции 128 (рис. 13).
Рис. 13. Затемнение изображения верхнего слоя в окне Уровни
Для среднего слоя меняем режим наложения на Перекрытие (Overlay).
Для нижнего слоя назначаем режим наложения Умножение (Multiply) и в окне Уровни (Levels), наоборот, осветляем изображение, сместив белый ползунок к позиции 128.
Итоговое изображение содержит четыре слоя (рис. 14).
Рис. 14. Итоговое изображение, выполненное с использованием режимов наложения, и окно настроек палитры Слои
Рис. 15. Итоговое изображение коллажа со стеклянным лебедем
В принципе эффект готов. Но если тени получились очень резкие, то их можно смягчить, удалив лишние участки на среднем слое. Итоговое изображение см. на рис. 15.
Эффект прозрачного стекла
Рассмотрим еще один прием, как сделать стекло прозрачным, на примере с флакончиком туалетной воды. Создадим рекламу аромата Chanel Chance Tendre.
Для начала готовим фон. Создаем новый слой и закрашиваем его темносерым цветом, например: R = 150, G = 150, B = 150. Затем рисуем прямоугольное выделение, отстающее от краев документа на пару сантиметров, и растушевываем границы выделения на 80 пикс. Закрашиваем полученную область светлосерым оттенком, к примеру: R = 220, G = 220, B = 220. Теперь затемним углы документа с помощью фильтра Коррекция дисторсии (Lens Correction), назначив для эффекта Виньетка (Vignette) отрицательное значение: –50. Результат см на рис. 16.
Рис. 16. Заготовка для фона
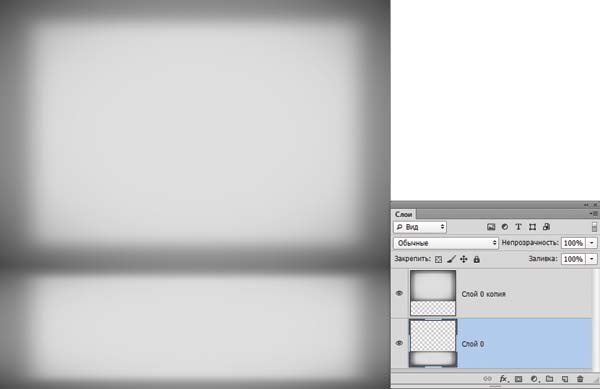
Создаем копию слоя. Выделяем верхний слой и входим в режим свободной трансформации (Ctrl + T, в Mac OS Command + T). Верхний слой сплющиваем по вертикали: для этого перетаскиваем нижний средний маркер вверх на одну третью часть всей высоты документа.
Теперь выделяем нижний слой и тоже сплющиваем его, перетащив верхний средний маркер рамки трансформирования вниз. Объединяем оба слоя. Фон готов (рис. 17).
Рис. 17. Готовый фон из двух слоев
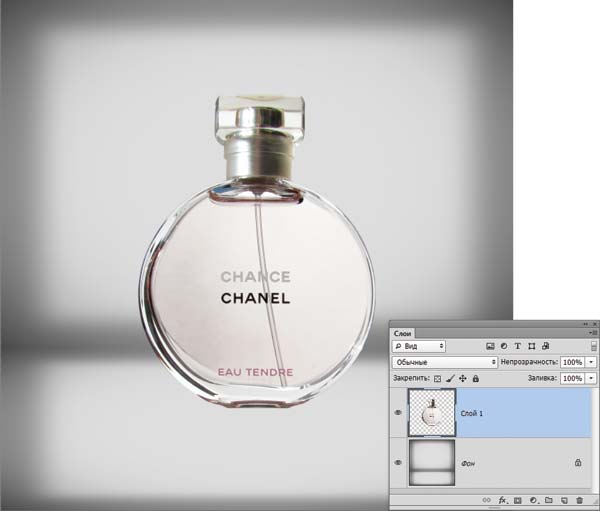
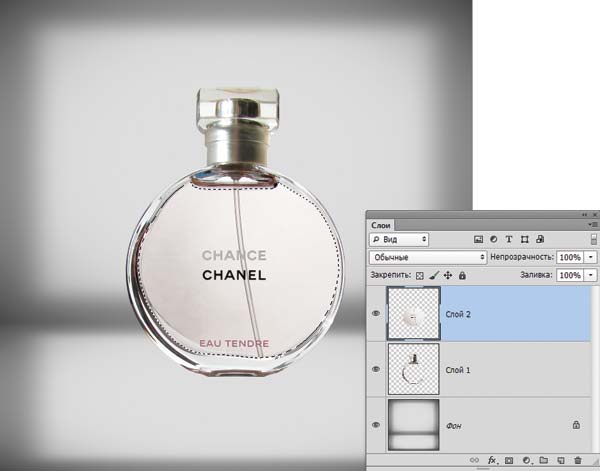
Добавляем изображение флакона туалетной воды на новый слой (рис. 18). Сейчас через стеклянный пузырек фон не просвечивает и поэтому выглядит неестественно.
Рис. 18. Изображение флакона туалетной воды, добавленное на новый слой
Рис. 19. Внутренняя часть стеклянного флакона перенесена на новый слой
Выделяем внутреннюю часть флакона и вырезаем содержимое выделенной области на новый слой (рис. 19).
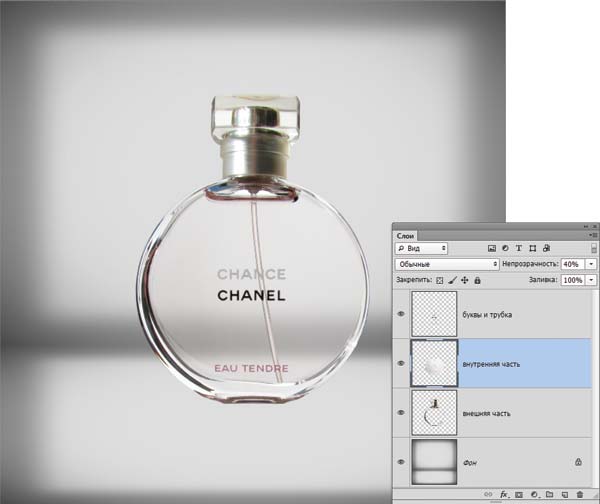
Выделяем непрозрачные элементы внутренней части флакона (буквы и трубочка распылителя), а затем так же вырезаем их на очередной новый слой. В результате флакон располагается на трех слоях: нижний содержит непрозрачные части и крышку, средний — внутреннюю часть, которая должна быть прозрачной, верхний — непрозрачные элементы внутренней части.
Вот теперь, изменив непрозрачность среднего слоя, мы можем сымитировать полупрозрачность стеклянного пузырька. Уменьшим непрозрачность до 40% (рис. 20).
Рис. 20. Непрозрачность среднего слоя на изображении уменьшена до 40%
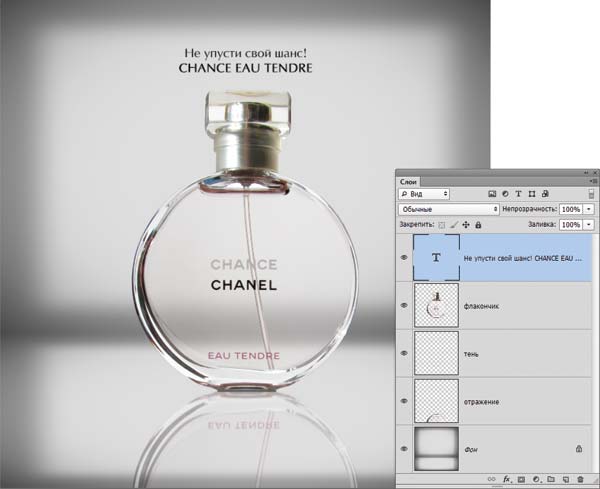
Осталось довершить эффект, добавив к изображению флакона тень, отражение и рекламный слоган. Выделяем три слоя с фрагментами бутылочки и сводим в один слой. Тень рисуем на новом слое, добавленном под слоем с флакончиком. Для этого создаем узкую полоску в несколько пикселов черного цвета под основанием бутылочки и размываем ее фильтром Размытие по Гауссу (Gaussian Blur) на 23 пикс. Непрозрачность слоя уменьшаем до 75%.
Для отражения создадим копию слоя с флакончиком, отражаем ее по вертикали и смещаем к основанию бутылочки. Слой с отражением располагаем под слоем с тенью. Применяем к отражению фильтр Размытие в движении (Motion Blur) с углом 90° и величиной смещения в 10 пикс. Непрозрачность слоя уменьшаем до 40%.
Добавляем надпись. Готовый образец рекламы см. на рис. 21.
Рис. 21. Пример изображения, выполненного в программе Photoshop с использованием эффекта прозрачного стекла
Статья подготовлена по материалам книги Скота Келби «Photoshop CS4: приемы, трюки и эффекты».