Как выровнять float по вертикали
Свойство float
Свойство float в CSS занимает особенное место. До его появления расположить два блока один слева от другого можно было лишь при помощи таблиц. Но в его работе есть ряд особенностей. Поэтому его иногда не любят, но при их понимании float станет вашим верным другом и помощником.
Как работает float
При применении этого свойства происходит следующее:
Исключением являются некоторые редкие display наподобие inline-table и run-in (см. Relationships between „display“, „position“, and „float“)
Вертикальные отступы margin элементов с float не сливаются с отступами соседей, в отличие от обычных блочных элементов.
Это пока только теория. Далее мы рассмотрим происходящее на примере.
Текст с картинками
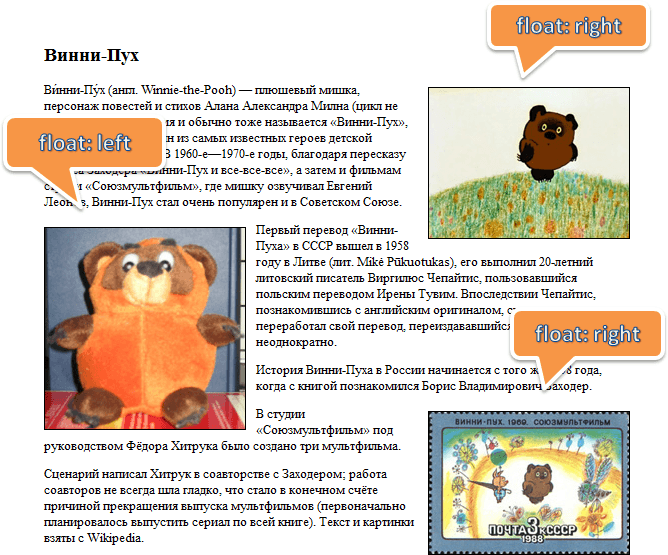
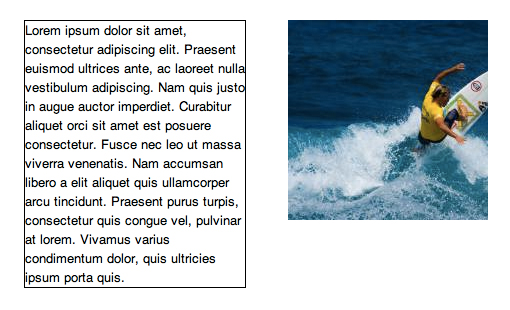
Например, вот страница о Винни-Пухе с картинками, которым поставлено свойство float :
Её HTML-код выглядит примерно так:
Посмотрим, например, как выглядело бы начало текста без float:
При float:left – всё то же самое, только IMG смещается влево (или не смещается, если он и так у левого края), а строки – обтекают справа
Чтобы это увидеть, добавим параграфам фон и рамку, а также сделаем изображение немного прозрачным:
Блок с float
Свойство float можно поставить любому элементу, не обязательно картинке. При этом элемент станет блочным.
Посмотрим, как это работает, на конкретной задаче – сделать рамку с названием вокруг картинки с Винни.
CSS от А до Я: как центрировать элементы при помощи свойств float и clear
Дата публикации: 2016-09-26
От автора: приветствую вас в нашей серии уроков CSS от А до Я! В этой серии я расскажу вам про CSS значения и свойства, начинающиеся с различных букв алфавита. Иногда обучающего ролика бывает недостаточно, и в этой статье я дам вам пару быстрых советов по работе со свойствами float и clear.
F значит float и clear
Обтекания отлично подходят для выравнивания элемента по левому или правому краю страницы. Однако вы не можете при помощи float: center центрировать элемент. Несправедливо, правда? Не бойтесь, сегодня я расскажу вам все тайны по центрированию элементов.
Совет 1
Если элемент блочный, можно совмещать свойства width и margin: auto. Свойство margin: auto автоматически вычислит равные внешние отступы по левому и правому краю, тем самым центрируя блок внутри своего контейнера.
Совет 2
Если элемент строчный (или inline-block), применяйте к родительскому контейнеру свойство text-align: center.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Совет 3
Если элемент имеет абсолютное позиционирование, то для горизонтального центрирования используйте свойства left и transform вместе.
Похожим образом можно сделать вертикальное центрирование, но более подробно об этом в следующих советах!
Совет 4
Используйте Flexbox (еще одно свойство на букву F!). Чтобы центрировать один элемент с помощью flexbox, вам понадобится прописать два свойства на контейнере: display: flex и justify-content: center.
Flexbox позволяет творить много чего интересного. В частности, с его помощью можно растягивать и сжимать контейнеры для более рационального использования пространства. С его помощью можно даже выровнять элемент по горизонтали и вертикали, чего нельзя сделать при работе с блочными или строчными элементами. Их можно выравнивать или по горизонтали, или по вертикали.
Flexbox удобен еще и тем, что с ним больше не возникает проблем со схлопыванием контейнеров, то есть больше не нужно использовать clearfix.
Автор: Guy Routledge
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Подробно о свойстве float
Правильное использование CSS свойства float может стать непростой задачей даже для опытного верстальщика. В этой статье собраны варианты применения float, а также некоторые ошибки, с наглядными примерами.
Что такое float?
Некоторые элементы в CSS являются блочными и поэтому начинаются с новой строки. Например, если расположить два абзаца с тегами P, то они будут находиться друг под другом. Другие же элементы являются «строчными», т.е. отображаются на странице в одну строку.
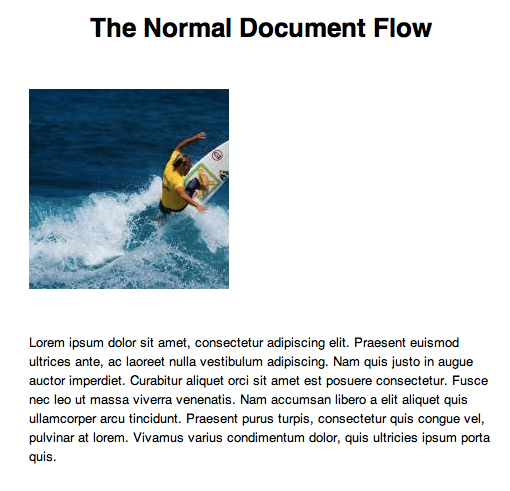
Один из способов переназначить элементам тип обтекания — это использование свойства float. Классический пример — использование float для выравнивания картинки по левому или правому краю. Вот простой HTML-код картинки и абзаца:
Они отображаются с новой строки:
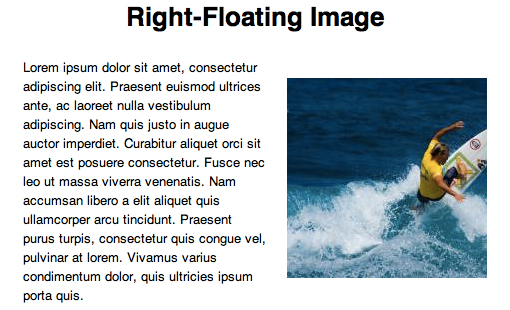
Добавляем немного CSS картинке:
Получается выравнивание по правому краю:
Если текста больше, то абзац будет обтекать картинку:
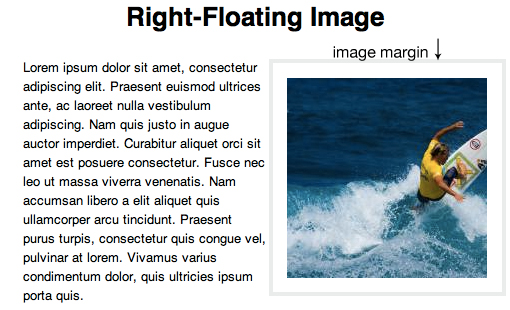
Допустим, нам нужно сделать отступ в 20 пикселей между картинкой и текстом. Вот такая конструкция работать не будет:
Почему же не работает отступ для абзаца? Чтобы разобраться, добавим рамку:
Результат может вас удивить:
Оказывается, картинка находится внутри абзаца! Поэтому и не работает свойство margin в первом случае. Чтобы исправить это, можно применить float:left к абзацу и указываем абсолютную ширину:
Странные правила float
Перейдем к более сложным вариантам использования float: к правилам, регулирующим плавающие объекты. Это бывает необходимо при верстке галереи изображений. Например:
По умолчанию каждый элемент списка появится с новой строки. Если применить к каждому float:left, изображения встанут в один ряд с переносом строки:
Но что, если изображения разной высоты?
Если мы добавим элементам списка отображение в одну строку, получится немного симпатичнее:
А теперь выравниваем по вертикали:
Следует помнить, что в случае большей высоты картинок, остальные изображения обтекают только одно предыдущее, например:
Пример изменения очередности элементов — например, у нас есть список элементов по порядку:
Если мы хотим расположить их в обратном порядке, просто применяем float:right вместо float:left, и не придется менять порядок в HTML:
С помощью float удобно группировать элементы на странице, но большой проблемой становится то, что последующие элементы (текст или блок) также получают свойство обтекания. Например, у нас есть блок картинок:
Текст под ним начинает обтекать весь блок:
Чтобы избежать этого, необходимо использовать свойство clear. Если применим его ко второму изображению:
В этом случае остальные изображения продолжают наследовать float:left. Соответсвенно текст будет отображаться коряво:
Нужно применить clear:both к абзацу:
Наша проблема решена:
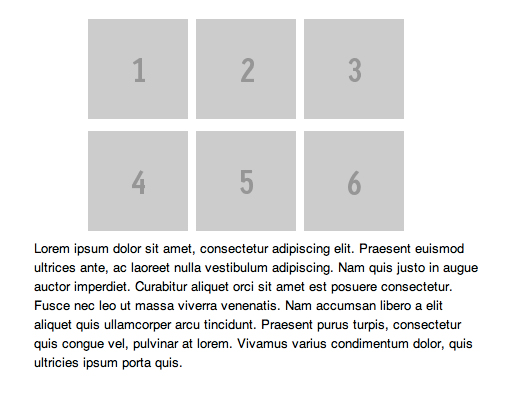
Теперь предположим, что нам необходимо установить фон для галереи из предыдущих примеров. Если бы элементы были не плавающими, то получилось бы вот, что:
Но если элементам списка применить float:left, фон совсем пропадает:
Если мы сначала устанавливаем высоту для UL:
Это тоже не решает проблему, т.к. размеры фона заданы абсолютно. Нам поможет класс clearfix, который будет применен к div на том же уровне, что и элементы UL.
Существует еще одно решение, с использованием overflow:
Девять правил float-элементов:
Все способы вертикального выравнивания в CSS
Я думаю, многие из вас, кому приходилось заниматься версткой, сталкивались с необходимостью выравнивать элементы по вертикали и знают, какие сложности возникают при выравнивании элемента по центру.
Да, для вертикального выравнивания в CSS есть специальное свойство vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.
Сравним следующие подходы. Выравнивание с помощью:
Задача состоит в том, чтобы выровнять внутренний элемент по центру внешнего элемента.
Зададим блокам размеры, а также фоновые цвета, чтобы видеть их границы.
После применения стилей мы увидим, что внутренний блок выровнялся по горизонтали, а по вертикали нет:
http://jsfiddle.net/c1bgfffq/
Почему так произошло? Дело в том, что свойство vertical-align влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда оно применяется к ячейкам таблицы). Поэтому применение данного свойства к внешнему элементу ничего не дало. Более того, применение этого свойства к внутреннему элементу также ничего не даст, поскольку строчные блоки ( inline-block ) выравниваются по вертикали относительно соседних блоков, а в нашем случае у нас один строчный блок.
Для решения данной проблемы существует несколько техник. Ниже подробнее рассмотрим каждую из них.
Выравнивание с помощью таблицы
Первое приходящее на ум решение − заменить внешний блок таблицей из одной ячейки. В этом случае выравнивание будет применяться к содержимому ячейки, то есть к внутреннему блоку.
Очевидный минус данного решения – с точки зрения семантики неправильно применять таблицы для выравнивания. Второй минус в том, что для создания таблицы требуется добавить еще один элемент вокруг внешнего блока.
Первый минус можно частично убрать, заменив теги table и td на div и задав табличный режим отображения в CSS.
Тем не менее внешний блок все равно останется таблицей со всеми вытекающими из этого последствиями.
Выравнивание с помощью отступов
Если высоты внутреннего и внешнего блока известны, то выравнивание можно задать с помощью вертикальных отступов у внутреннего блока, используя формулу: (Houter – Hinner) / 2.
Минус решения — оно применимо лишь в ограниченном числе случаев, когда известны высоты обоих блоков.
Выравнивание с помощью line-height
Минус данного способа заключается в том, что должна быть известна высота внешнего блока.
Выравнивание с помощью «растягивания»
Данный способ можно применять, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью отрицательного margin-top
Этот способ получил широкую известность и применяется очень часто. Как и предыдущий, он применяется, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью transform
Минус данного способа в ограниченной поддержке свойства transform старыми версиями браузера IE.
Выравнивание с помощью псевдоэлемента
Это наиболее универсальный способ, который может применяться, когда неизвестны высоты обоих блоков.
Суть способа в добавлении внутри внешнего блока строчного блока inline-block высотой в 100% и задания ему вертикального выравнивания. В этом случае высота добавленного блока будет равна высоте внешнего блока. Внутренний блок выровняется по вертикали относительно добавленного, а значит, и внешнего блока.
Минус данного способа — он не может быть применен, если внутренний блок имеет абсолютное позиционирование.
Выравнивание с помощью Flexbox
Самый современный способ вертикального выравнивания это использовать Flexible Box Layout (в народе известен как Flexbox ). Данный модуль позволяет гибко управлять позиционированием элементов на странице, располагая их практически как угодно. Выравнивание по центру для Flexbox − очень простая задача.
Минус данного способа − Flexbox поддерживается только современными браузерами.
Какой способ выбрать?
Нужно исходить из постановки задачи:
Вертикальное выравнивание CSS — не самая простая задача. Осложняет дело и то, что с сегодняшними требованиями к адаптивному дизайну для разных устройств разработчикам приходится создавать элементы с « гибкой » высотой, и вычисление центра по вертикали становится довольно хитрой задачей.
В данной статье мы рассмотрим:
Vertical-align CSS
Длина и проценты выравнивают базовую линию элемента на соответствующем расстоянии от базовой линии родительского элемента.
Ключевые значения vertical-align могут быть следующими:
Центрирование по вертикали
В примере, приведенном ниже, у нас есть div с чёрным фоном и рамкой. Внутри него находится блок поменьше с нужной нам шириной и высотой:
Наш блок имеет заданные ширину и высоту, поэтому можно установить для него отрицательные отступы — на половину высоты вверх и половину ширины влево. Наш блок теперь размещён в центре контейнера.
Этот приём CSS вертикального выравнивания блока работает, но его недостаток заключается в неизменяемой ширине элементов. Поэтому он будет далеко не лучшим решением для работы над адаптивным дизайном.
Адаптивное центрирование по вертикали
Fluid vertical center
Отличные результаты для центрирования по вертикали элементов с изменяемой высотой можно получить, объединив vertical-align: middle с псевдоэлементами. Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, лайки, отклики!
Пожалуйста, опубликуйте свои мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, дизлайки, лайки!