Как выровнять input в форме
Выравнивание элементов форм
До появления флексбоксов выравнивание элементов формы порой вызывало множество труднойстей. Но флексбоксы существенно упрощают этот процесс. Давайте начнём с простого примера.
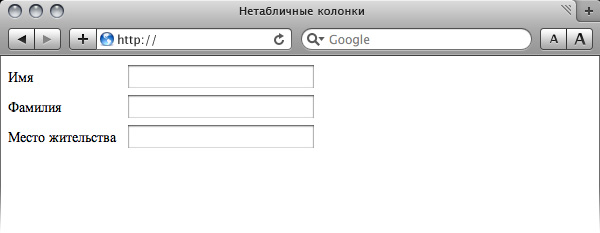
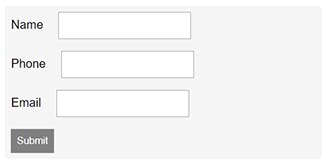
Вот форма без флексбоксов.
Данная форма использует небольшое форматирование, но ширина всех полей ввода одинакова. Это приводит к тому, что правый край выглядит немного неровным, поскольку поля формы не располагаются прямо друг под другом. Если вас подобное устраивает, то хорошо, и нет необходимости что-либо делать дальше.
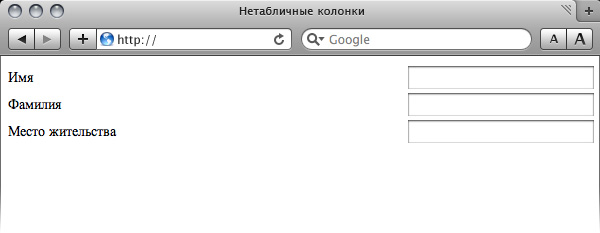
Но что если мы хотим растянуть поля ввода до правого края? Без флексбоксов получить такой результат было бы несколько болезненно. Особенно, если сама форма гибкая (то есть она расширяется и сжимается в зависимости от ширины родительского элемента или области просмотра). Если форма гибкая, то каждое поле ввода тоже должно расширяться и сжиматься по мере необходимости. В этом случае вы не можете использовать фиксированную ширину для полей ввода, потому что как только ширина формы изменится, ширина полей станет некорректной. Так что потребуется схитрить, чтобы всё работало правильно.
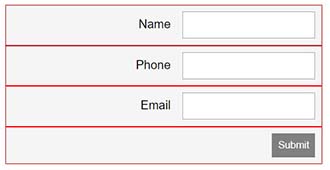
Тем не менее, флексбоксы позволяют сделать это без каких-либо магических трюков.
Теперь, когда каждая строка формы является флекс-контейнером, мы применяем следующий код к полям ввода.
Поля ввода одинаковой ширины
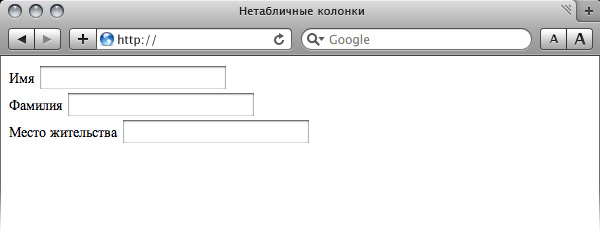
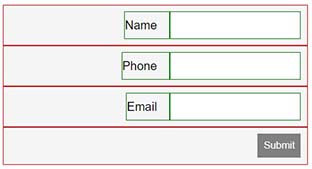
Вы можете изменить приведённый выше пример так, чтобы левый край полей формы также был в линию (как и правый край).
Это задаёт ширину полей формы как удвоенная ширина меток. Вы можете настроить это соотношение в зависимости от ширины формы или ожидаемой ширины. К примеру, можно использовать соотношение 1 к 3 или 1 к 4 для широких форм.
Если вы используете форму с фиксированной шириной, то можете установить одно соотношение, которое лучше всего подходит для формы. Если это гибкая форма, которая меняет ширину в зависимости от ширины области просмотра, то можете использовать медиа-запросы, чтобы установить разное соотношение для каждой точки останова.
Адаптивные поля ввода одинаковой ширины
Вот пример с медиа-запросами, которые меняют соотношение при изменении размера области просмотра.
Посмотрите эту форму на большом экране, затем уменьшите размер браузера. Вы должны увидеть как регулируется ширина полей ввода, когда вы уменьшаете окно браузера.
Как выровнять формы ввода в HTML
Я новичок в HTML и пытаюсь научиться использовать формы.
Проблема в том, что поле после «Электронной почты» сильно отличается по интервалам от имени и фамилии. Как «правильно» сделать так, чтобы они «выстраивались» по сути?
Точно такой же вопрос, но ответ предполагает использование тега
Другой пример, здесь используется CSS, я просто помещаю форму в div с классом контейнера. И указано, что входящие элементы, содержащиеся внутри, должны составлять 100% ширины контейнера и не иметь никаких элементов с обеих сторон.
Принятый ответ (установка явной ширины в пикселях) затрудняет внесение изменений и ломается, когда ваши пользователи используют другой размер шрифта. С другой стороны, использование таблиц CSS отлично работает:
И если вам нужно, чтобы метки были выровнены по правому краю, просто добавьте text-align: right к меткам: http://jsfiddle.net/DaS39/
РЕДАКТИРОВАТЬ: Еще одно небольшое примечание: таблицы CSS также позволяют вам играть со столбцами: например, если вы хотите, чтобы поля ввода занимали как можно больше места, вы можете добавить в свою форму следующее
Мне гораздо проще изменить отображение меток на встроенный блок и установить ширину
Вам следует использовать стол. Что касается логической структуры данные являются табличными: вот почему вы хотите выровнять их, потому что вы хотите показать, что метки связаны не только со своими полями ввода, но и друг с другом в двумерной структуре.
[подумайте, что бы вы сделали, если бы вместо полей ввода отображались строковые или числовые значения.]
Для этого я предпочитаю сохранять правильную семантику HTML и использовать CSS как можно проще.
Что-то вроде этого подойдет:
Однако есть один недостаток: вам, возможно, придется выбрать правильную ширину метки для каждой формы, и это непросто, если ваши метки могут быть динамическими (например, метки I18N).
Я большой поклонник использования списков определений.
Их легко стилизовать с помощью CSS, и они избегают клейма использования таблиц для макета.
40 пикселей) и избежать какой-либо семантической путаницы. Кроме того, ни один из них не выстраивает метки / входы в одной строке.
это даст вам что-то вроде:
Однако многие будут утверждать, что таблицы ограничивают и предпочитают CSS. Преимущество использования CSS в том, что вы можете использовать различные элементы. Из разделов, упорядоченного и неупорядоченного списка вы можете получить один и тот же макет.
В конце концов, вы захотите использовать то, что вам удобнее всего.
Подсказка: с таблицами легко начать работу.
Что ж, для самых основ вы можете попробовать выровнять их в таблице. Однако использование таблицы плохо для разметки, так как таблица предназначена для содержимого.
Вы можете использовать плавающие методы CSS.
CSS код
В статье, которую я написал, можно найти ответ на вопрос о проблеме с плавающей точкой в IE7: проблемы с плавающей точкой в IE7.
в основном вы используете элемент метки вокруг ввода и выравниваете, используя это:
а затем с помощью css вы просто выравниваете:
Выравнивание полей формы с помощью CSS
Задача
Добиться, чтобы поля ввода находились друг под другом, и при этом их положение определялось максимальной длиной заголовка поля слева. Решение не должно использовать таблиц и JavaScript.
Решение
Выровняем содержимое каждого дива по правому краю и назначим ему обновление потока.
Заставим каждый элемент label «утечь» влево.
Теперь каждый заголовок встал напротив соответствующего поля, но ширина формы стала 100% от ширины родительского элемента.
Для того, чтобы прижать поля к заголовкам, обернём всю конструкцию блоком:
Добавим в CSS обтекание для этого блока:
Теперь видно, что из-за float элементы перестали находится на одной линии. Vertical-align, к сожалению, работать не будет, но можно воспользоваться line-height.
Также зададим отступ между заголовком и полем:
Работающий вариант можно посмотреть здесь. А также заходите на сайт piumosso ))
Выравнивание элементов формы на flex
С технологией флексбоксов стало намного проще не только адаптивно верстать сайты, но и выравнивать элементы. Раньше с этим было трудновато. Давайте посмотрим как можно легко и красиво на флексбоксах выровнять элементы формы.
HTML разметка формы
CSS стили для формы
Пускай контейнер для формы будет шириной в 300 пикселей с отступом в 20 пикселей от нижнего края браузера и по горизонтали расположен в центре.
.form__wrapper <
width: 300px;
margin: 20px auto;
background-color: #f5f5f5;
border-radius: 5px;
font-size: 16px;
>
Убираем маркерные дефолтные точки.
ul <
list-style-type: none;
>
Чтобы текст и поля ввода не прилипали к краям контейнера и друг к другу, зададим общему ряду, блоку для меток и инпуту внутренние отступы.
.form__line <
padding: 8px;
>
.form__line > label <
padding: 8px 16px 8px 0;
>
.form__line > input <
padding: 8px;
>
Немного приукрасим кнопку.
.form__row > button <
background: #808080;
color: #fff;
border: 5px;
padding: 8px;
>
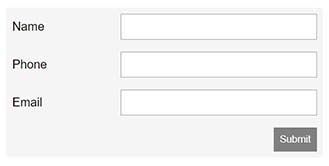
Без какого-либо выравнивания наша форма будет выглядеть неаккуратно: поля формы и кнопка стремятся прибиться к правому краю. Такое поведение для элементов формы естественное однако, нас оно совершенно не устраивает. В любом случае, вряд ли дизайнер вот такое безобразие допустит на макете для заказчика. Поэтому необходимо знать, как управлять элементами формы при верстке.
Флекс форма
Далее сделаем из обычной формы, флекс форму (гибкую). Свойство justify-content прибъет к левому краю, хаотично разбросанные поля ввода. Создадим из класса form__line, четыре flex-контейнера.
.form__line <
display: flex;
justify-content: flex-end;
>
Добавим сокращенную запись flex: 1 к меткам, а для полей ввода flex: 2. Эти свойства управляют размерами элементов, делят между собой свободное пространство в соотношении 1 к 2. В этой статье, вы можете почитать о том, как работают flex-grow, flex-shrink и flex-basis.
.form-line > label <
flex: 1;
>
.form-line > input <
flex: 2;
>
При уменьшении окна браузера форма получается адаптивной.
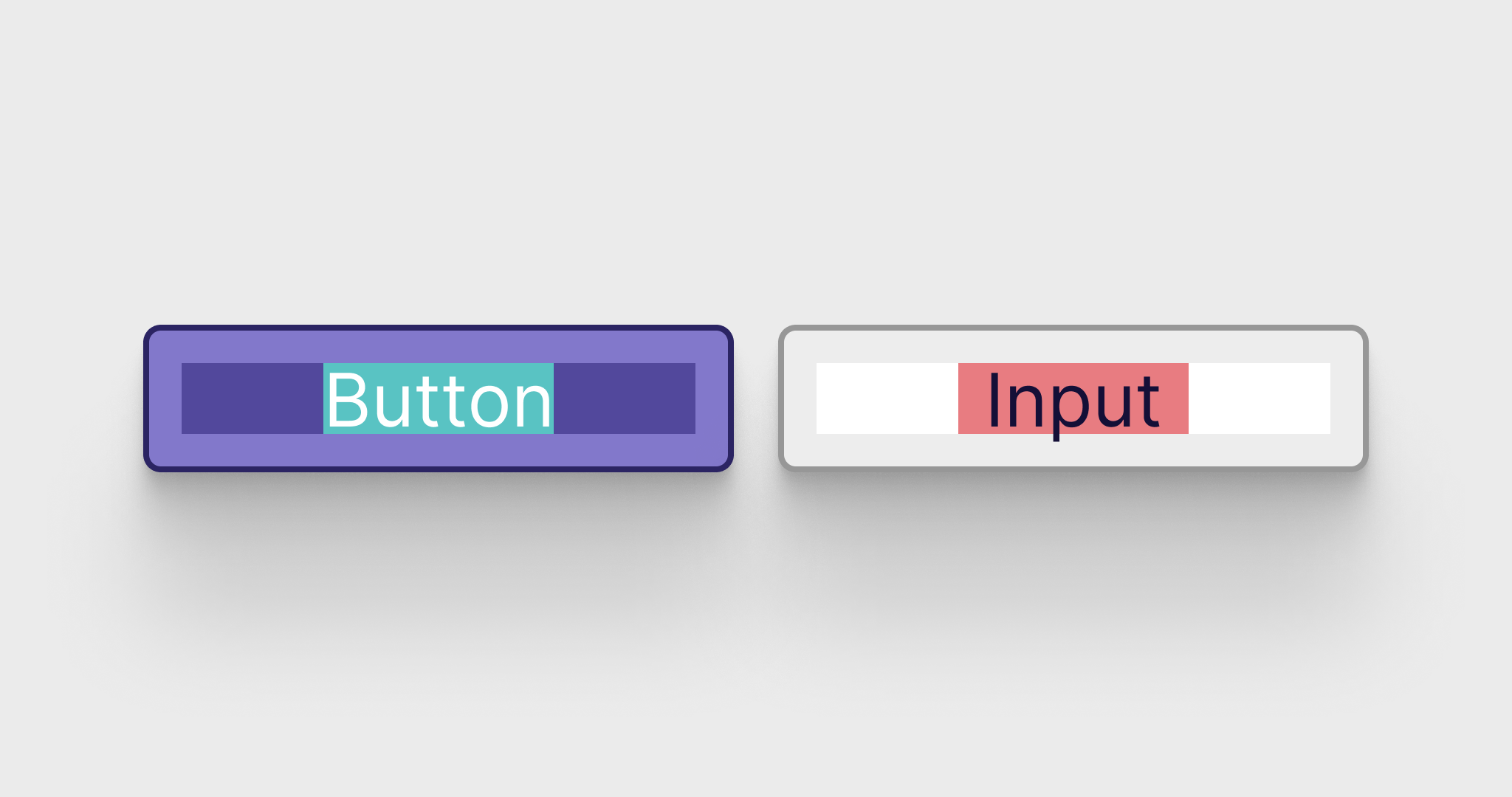
Вертикальное выравнивание текста в кнопках и полях ввода
Вы когда-нибудь боролись с вертикальным выравниванием содержимого ваших интерактивных элементов? Вы в хорошей компании. Многие из нас так делают.
В этой статье мы рассмотрим, как центрировать содержимое кнопок и элементов ввода с помощью line-height, padding и flexbox.
Итак, какова здесь наша цель?
Мы хотим построить систему, в которой:
Базовая кнопка и стиль ввода
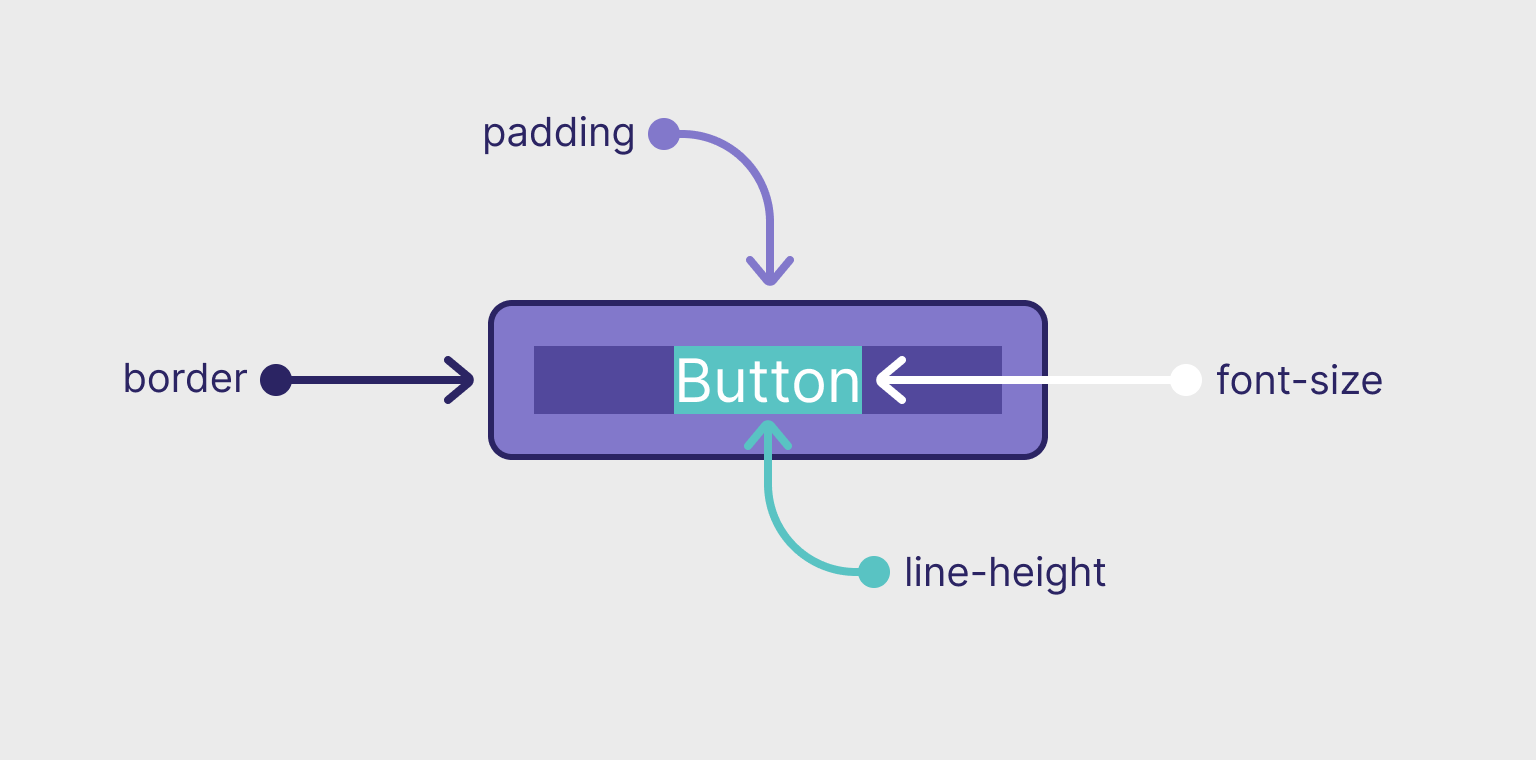
Высота и вертикальное выравнивание кнопок и полей ввода определяется комбинацией границ, отступов, размера шрифта и высоты строки.
Имея это в виду, давайте определим основной стиль кнопок и инпутов:
Выводы из приведенного выше фрагмента:
Этот базовый стиль гарантирует, что кнопки и элементы ввода имеют одинаковую высоту и их содержимое выровнено по вертикали. Вы можете изменить их размер шрифта (например, установить фиксированный размер шрифта) или применить другое семейство шрифтов, и это не повлияет на выравнивание. В конце концов, мы просто проталкиваем контент, используя отступы и границы.
Вы также можете масштабировать их вверх / вниз, используя единицы Em.
Сделай их красивыми
Все, что осталось сделать, это создать индивидуальную тему для наших кнопок и элементов ввода:
Исключения
Могут быть случаи, когда нам нужно установить фиксированную высоту для наших кнопок / элементов ввода, а высота строки по умолчанию нарушит выравнивание.
В таких случаях мы можем удалить вертикальное заполнение и установить высоту строки равной значению высоты.
Вот обходной путь, основанный на создании служебных классов высоты, которые ведут себя несколько иначе при применении к кнопкам и инпутам: