Как вывести артикул товара woocommerce
Все про артикулы товара в WooCommerce: создание, скрытие и вывод, плагины

Следует уточнить, что в плагине WooCommerce поле артикула не является обязательным — можете его и не задавать. По сути, в большинстве случаев для пользователей это просто дополнительная опция (как фишка с рекомендуемыми товарами в магазине), а редакторам — возможность быстро находить нужную продукцию в каталоге.
Иногда в работе попадаются сложные ситуации с привязкой данных к внутренней базе компании, но сегодня мы рассмотрим лишь простые задачи:
Добавление артикулов в WooCommerce (SKU)
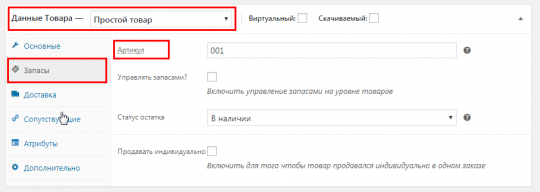
Указывать SKU, как и всю остальную информацию, вы можете в карточке товара при его создании/редактировании. Соответствующее текстовое поле находится в закладке «Запасы».
Кроме цифр допускаются букв, в том числе и кириллицы, однако важно чтобы артикул товара в WooCommerce был уникальным (система не даст сохранить одинаковые, а выдаст ошибку).
Если у вас имеется вариативный товар то разрешается задавать отдельные значения для каждой его разновидности.
Также при этом возможно определить общее значение. Если он будет пустой, то изначально на странице с карточкой товара пользователи увидят N/A (Н/Д), и лишь после выбора модификации оно изменится.
Скрытие поля артикула
Как правило, в большинстве современных шаблонов WooCommerce артикул показывается по умолчанию, но только когда он указан в админке (если там пусто, то ничего на сайте выводиться не будет). А убрать его можно по-разному:
1. Самый простой способ, как по мне, — скрыть через CSS стили:
Обычно для этого поля задан класс sku_wrapper. Если в вашем шаблоне другая конструкция, пропишите display: none; нужному элементу.
2. Наиболее радикальный метод — удалить весь код из шаблона, отвечающий за вывод этой информации. В стандартном макете отображение параметре производится в /single-product/meta.php.
3. Теоретически правильный подход — через файл функций (custom-function.php или function.php). Строка ниже полностью удалит любое его упоминание из магазина (на сайте и в админке):
add_filter( ‘wc_product_sku_enabled’, ‘__return_false’ );
Если вам нужно скрыть поле только на странице карточки товара в онлайне, используйте такой способ:
По идее, следовало бы также упомянуть специальный плагин Remove SKU, но как видите, наша задача не такая уж сложная.
Как вывести артикул в Woocommerce
Соответствующий рабочий код находится по адресу: ваша_тема/woocommerce/single-product/meta.php и имеет вид:
Как я уже сказал выше, изначально при установке модуля все должно отображаться по умолчанию. Если ничего не происходит, проверьте файл функций — возможно, кто-то отключил эту опцию.
Плагины и автоматические артикулы в Woocommerce
В каталогах продукции с большим количеством позиций, где нет особых требований к заполнению данного поля (например, привязки и внутренней базе), весь процесс можно немного оптимизировать.
Product SKU Generator
После установки и активации Product SKU Generator, артикул товара начинает генерироваться автоматически.
Важно помнить: 1) При включенном плагине поле SKU «заблокируется» для изменений в админке, и вы не сможете влиять на его содержимое; 2) Если будете редактировать существующий продукт с введенными ранее данными, то они перезапишутся по соответствующим указанным правилам. Разработчики рекомендуют выключать/включать модуль, когда вам нужно внести какие-то правки вручную.
Кроме функции автоматизации есть:
Вот пример некоторых названий:
Выбирайте тот метод, который вам больше подходит/понравится.
Параметры создания артикулов в WooCommerce задаются в одноименном пункте меню во вкладке «Товары». Ищите там пункт Product SKUs, где будет 2 настройки отдельно для вариативной и простой продукции:
В принципе, ничего сложно, только важно помнить, что вы не сможете менять значения SKU при включенном плагине. Это сделано дабы не возникало ошибок с одинаковыми полями.
Booster for WooCommerce
По аналогии с Jetpack для магазинов есть плагин Booster с кучей разных фишек, в том числе и по нашей сегодняшней теме. После активации переходите в настройки WooCommerce, где выбираете раздел Booster — Товары — Артикулы:
Включаете опцию с помощью соответствующей галочки (кнопка сохранения внизу страницы). Разных интересных штук здесь действительно много, но часть из них скрыты для премиальной версии. Вам доступны:
Набор функций в бесплатной версии практически идеальный, если бы не одно «но» — в вариативном товаре устанавливается такой же SKU, как и в родительском. Если вам нужны разные значения при этом, от Booster придется отказаться. Кроме того, тем, кто использует в модуле 1-2 функции от силы, думаю, нецелесообразнее поискать более простые и легкие решения (тот же Product SKU Generator).
Имеющиеся вопросы по WooCommerce артикулам их скрытию, редактированию, плагинам и т.п., пишите в комментах. Обсудим.
Генерируем номера SKU заказов — магазин на WooCommerce; добавим/скроем артикул: много вариантов…
Для владельцев магазинов (администраторов) будет весьма полезен код, который дам ниже. У вас магазин на WooCommerce, и вам требуется получить (сгенерировать) номера SKU (артикулов) для продукта(ов) текущего заказа(ов).
…по тексту ниже узнаем для чего нужны артикулы, что такое артикул товара, как придумать артикул, как вывести артикул товара на странице категории, советы…
Вам нужно всего-то скопировать содержимое показанной функции ниже и, если потребуется, адаптировать код по своим требованиям.
Зачем нужны артикулы, что такое артикул товара
Артикулы товаров WooCommerce.
Важное знать: в магазине на WooCommerce заполнение поля (данных) «Артикул», обязательным НЕ ЯВЛЯЕТСЯ.
Однако же добавление артикулов к товару значительно упростит работу по учету и поиску товаров. Пригодится при росте ассортимента.
почему артикул в WooCommerce не обязателен?
Всё дело в том, что WooCommerce использует для идентификации товаров ID карточки товаров, а посему для работы магазина артикул товара не обязателен.
зачем нужен артикул?
Артикулу товара поможет гораздо быстрее отыскать товар в Базе Данных (сайта) и складе магазина.
где требуется артикул?
Артикул товара нужен и является основным идентификатором в складском учете.
как придумать артикул?
…для создания артикула правил правил не существует!
Артикулы могут быть порядковыми, к примеру — 001, 002 и т.д. Либо же добавляют дату: месяц и год поступления на базу магазина 001-06-2222222.
В том случае, если ваш магазин продает продукцию от раскрученных поставщиков, то, весьма логично, использовать артикулы поставщиков.
Покупатели ищут товары в интернете по артикулам; сравнивают цены товаров, опять же отыскивая товар по артикулу.
WooCommerce Product SKU Generator — генерация артикула в момент сохранения товара; генерирование уникальных артикулов.
полезно по магазину на Wooc :
Как настроить сортировку в категории товаров магазина wooc описано в этом посте.
Опции настройки сортировки в каталогах магазина wooc описаны в этом посте.
Наиболее полная подборка, пояснения Условные теги woocommerce…
Подборка полезного кода (сниппеты) для работы магазина на WooCommerce…
Артикулы товаров WooCommerce (SKU): зачем нужны артикулы, как правильно заполнить
Вступление
Эта дополнительная статья к большой публикации «Оформление карточки товаров». При заполнении данных о товаре («Данные товара»), есть вкладка «Запасы», на которой предлагается ввести артикул товара. С ним и разберемся подробнее.
Про понятие артикул в торговле
Что такое артикул товара? Артикул товара это код, число, набор цифр, по которому можно идентифицировать любой товар из вашего ассортимента.
Зачем нужен артикул? По артикулу товар гораздо быстрее найти в базе данных, чем по названию или описанию.
Где нужен артикул? Артикула товара является основным идентификатором товара в складском учете и значительно упрощает телефонное общение с покупателем по поиску купленного товара и его доставки.
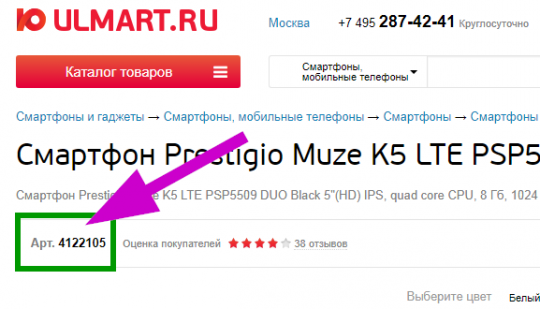
Пример использования артикула. Идем на сайт интернет магазина Юлмарт. Смотрим любой товар. Как видим на скрине, артикул товара занимает почетное место вверху.

Как придумать артикул? Нет никаких правил, как составлять артикул. Это ваша прерогатива. Можно давать артикулы подряд 001, 002 и т.д. Можно добавить месяц и год добавления: 001-06-17.
Если артикул важен для вас, есть целые методики составления артикулов с учетом страны производителя, года выпуска, цвета, материала и т.п. Если вам это нужно, их (методики) легко найти в интернет.
Совет. Если вы берете товар у крупных, раскрученных поставщиков, используйте их артикулы. Зачем? Очень много покупателей ищут товары в Интернет по артикулам, которые увидели в офлайн магазинах. Или сравнивают цены товаров, ища их по артикулу. Это может стать вашим трафиком, который не помешает.
Артикулы товаров WooCommerce
Важное замечание! В магазине WooCommerce заполнение поля «Артикул», НЕ является обязательным. Это ваше желание.
Однако добавление артикулов значительно упрощает работу по учету и поиску товаров. А также очень пригодится при росте номенклатуры и сортимента.
Почему артикул в WooCommerce не обязателен? WooCommerce использует для идентификации товаров, ID карточки товаров, поэтому для работы магазина артикул товара не нужен.
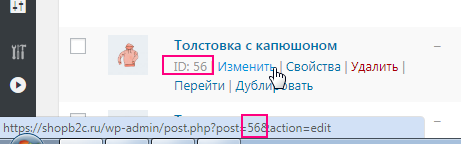
Примечание: Покажу, как посмотреть ID карточки товара. Откройте вкладку с товарами. Найдите товар (категорию) для которого нужно узнать ID. Наведите мышь на название товара под названием товара увидите его ID. Или наведите мышь на ссылку «Изменить» и внизу страницы посмотрите номер ID товара.
Что будет если не вводить артикулы товаров WooCommerce?
Всё зависит от шаблона. Если не заполнить поле «Артикул», система может в карточке товара показать вместо артикула Н/Д. Может показать Н/Д только для вариативного типа товара. На шаблоне по умолчанию, видим, что если не заполнить артикул, ничего показывать не будет.

Как убрать артикул из карточки товара?
Предположим, вы хотите вести учет по артикулам, то есть артикулы нужно вводить. При этом не хотите показывать артикул покупателям, то есть его нужно убрать из карточки.
Вариант 1.
Варианты 2 и 3, если интересно, в комментариях.
Как автоматизировать добавление артикула к товару?
Хороший вопрос, для большого количества товаров. Есть плагин, под названием: WooCommerce Product SKU (https://wordpress.org/plugins/woocommerce-product-sku-generator/).
Устанавливаете, активируете и настраиваете этот плагин и радуетесь жизни. Теперь система сама по вашему шаблону, будет заполнять поле артикула. Как работать с этим плагином читать тут 01-07.
Вместо вывода
Если вы внимательно смотрели карточку товаров, то заметили, для вариативного типа товаров тоже есть поле Артикул. Вот здесь, то есть в модуле «Данные товара» тип товара «Вариативный», вкладка «» поле «Артикул»: лучше заполнять, чтобы система не путала аналогичные товары, схожие по описаниям и параметрам.
Полезные заметки по WooCommerce, разбираем на молекулы
WooCommerce весьма хороший инструмент для создания интернет-магазина на базе WordPress, однако работа с ним иногда вызывает вопросы. Порой найти решение простой задачи, например, вывести банальный артикул в карточке товара у некоторых вызывают вопросы. Я собрал минимальный набор самых простых заметок, с которыми и делюсь с вами, в процессе статья будет разрастаться. Новые заметки будут обозначены меткой UPD (update).
Заметка #1
Вывести описание текущей категории WooCommerce.
Заметка #2
Вывести миниатюру текущей категории WooCommerce.
Заметка #3
Вывести список подкатегорий текущей категории WooCommerce, в которой мы находимся. Код выводит только те категории, в которых есть хотя бы 1 товар, категории без товаров не выводятся.
Заметка #4
Вывести заголовок страницы WooCommerce, скрыть его, если заголовка у страницы нет.
Заметка #5
Вывести значение атрибута товара WooCommerce, зная его slug name.
Заметка #6
Вывести все атрибуты товара WooCommerce.
Заметка #7
Вывести краткое описание товара. Краткое описание товара указывается в админке, при редактировании товара.
Заметка #8
Вывести кнопку «Добавить в корзину», которая будет добавлять одну единицу текущего товара в корзину.
Заметка #9
Вывести артикул товара WooCommerce.
Заметка #10
Вывести стоимость текущего товара WooCommerce.
Заметка #11
В карточке товара вывести похожие товары WooCommerce из этой же категории.
Пояснение: Вывод происходит шорткодом, вы можете указать количество выводимых товаров. Переопределить шаблон вывода товаров нужно в шаблоне /woocommerce/content-related.php
Заметка #12
В результатах поиска отображаем только товары из магазина.
Добавляем в functions.php темы:
Заметка #13
Выводим иконку корзины и счетчик товаров в ней, работает на AJAX
В файл functions.php добавляем:
На место, где нужно вывести корзину и счётчик товаров в корзине добавляем:
Заметка #14
Выводим знак текущей выбранной валюты магазина
Заметка #15
Выводим статус остатка «Есть в наличии», «Нет в наличии»
Данная статья в процессе будет разрастаться, если у Вас есть, чем поделиться — пишите в комментариях, буду добавлять заметки по WooCommerce сюда.
Если Вам требуется разработка уникального интернет-магазина на WooCommerce, обращайтесь ко мне. Буду рад создать для Вас уникальный, продающий и функциональный интернет-магазин.
Вывод атрибутов товара WooCommerce
Описанные здесь примеры позволяют вывести атрибуты товара WooCommerce в произвольном месте и при необходимости сделать их кликабельными.
Начнем с простого вывода на странице товаров, но важно понять, как вывести их именно там, где этого требует поставленная задача. Будь то, страница товара или страница магазина.
Вывод имени заданного атрибута и его значений на странице товара
Этот сниппет выведет под кнопкой «Добавить в корзину» имя атрибута shoes и его значения.
Вывод атрибутов в HTML таблице
Отлично, атрибуты выведены, но выглядит не очень красиво, было бы неплохо заключить их в таблицу.
При должном оформлении стилями это будет выглядеть достаточно хорошо.
Вывод кликабельных атрибутов в таблице на странице товара
Теперь, можно добавить функциональности сделав значения атрибутов кликабельными и таким образом посетитель получит возможность переходить на страницу с отфильтрованными по выбранному атрибуту товарами.
Внимание! В этом примере необходимо обратить внимание на следующую строку:
а именно на значение в url /shop/?pa_shoes=, его необходимо будет заменить на свое.
Сейчас выводятся значения только одного атрибута, но чаще всего товар имеет их несколько, например те же шлепанцы можно охарактеризовать по цвету, материалу стране производителю, бренду и т.п. И в случае необходимости вывода нескольких атрибутов, нужно просто скопипастить функцию вывода атрибута, переименовать ее и подставить другие значения атрибутов. В итоге, результат будет как на изображении ниже:
Выбор места для вывода атрибутов
Осталось понять, что нужно знать для вывода атрибутов в произвольном месте. Разумеется, всегда есть возможность вывести функцию с помощью echo шаблоне:
Но, правильней будет использовать средства WooCommerce. Смотрим на строку:
woocommerce_single_product_summary хук WooCommerce определяющий вывод заголовка, рейтинга, цены, описания, кнопки «Добавить в корзину, мета данных и кнопок для расшаривания в соц. сетях.
productShoes функция выводящая заданные атрибуты.
62 приоритет определяющий расположение вывода.
Хук woocommerce_single_product_summary находится в шаблоне:
/wp-content/plugins/woocommerce/templates/content-single-product.php
или, если вы копировали содержимое папки
/wp-content/plugins/woocommerce/templates/
в свою тему, то здесь:
/wp-content/themes/ВАША_ТЕМА/woocommerce/content-single-product.php
Имеет следующий вид:
Как видно, приоритет последнего значения 60. В вышеописанных примерах атрибуты выводятся под ним, но вы можете выбрать любое другое место.
Этот же принцип работает и для других хуков. Выбираем нужный хук в шаблонах WooCommerce и задаем вывод там где это нужно. Пример вывода в цикле:
Хук woocommerce_after_shop_loop_item_title находится в шаблоне /wp-content/themes/ВАША_ТЕМА/woocommerce/content-product.php
Так, атрибут будет выведен под заголовком товара.
Надеюсь, суть ясна. Если, остались вопросы по существу, пишите в комментариях и по возможности, постараюсь на них ответить.