Как вывести изображение matplotlib flask
Показ изображений и цветовых сеток
На этом занятии мы увидим, как с помощью matplotlib можно выводить изображения и цветовые сетки. Начнем с показа изображений. Для этого в пакете имеется специальная функция:
которая на входе ожидает либо двумерный numpy массив, либо PIL-изображение.
Давайте представим, что у нас есть изображение в одном из известных форматов (JPEG, PNG, GIF, BMP и т.д.), хранящийся в файле:
Чтобы его загрузить, а потом отобразить функцией imshow(), необходимо воспользоваться модулем для загрузки изображений PIL:
И, затем, из модуля Image вызвать функцию open():
Все, у нас в программе сформировался объект PIL-изображения из файла panda.jpg. Далее, нам достаточно вызвать функцию imshow() и передать первым параметром это изображение:
Увидим следующий результат:
Также можно загрузить изображение из формата PNG в градациях серого:
Соответственно, увидим изображение уже в градациях серого:
И здесь возникает вопрос. Откуда функция imshow() «знает» как раскрашивать точки загруженного изображения? Может быть этот вопрос покажется странным? Давайте я его конкретизирую и сделаю следующее. Сформирую произвольный двумерный массив из случайных целых чисел:
и отобразим его с помощью функции imshow(). Увидим следующее:
Здесь массив data содержит тот же диапазон чисел [0; 255], что и массив img. Но для панды мы видим раскраску в градациях серого, а для data совсем другие цвета. Так как же функция imshow() определяет цвет для конкретного числового значения?
Все просто. Во всех случаях используется специальная таблица (диапазон) соответствия чисел и цветов. Например, в matplotlib имеются заранее определенные наборы таких таблиц. Они называются цветовыми картами.
Для произвольных двумерных данных мы можем указывать желаемую цветовую карту через параметр cmap:
В результате, раскраска чисел будет уже другой:
Но изображения, загружаемые из графических файлов с помощью модуля PIL, уже содержат в себе цветовую палитру, где каждому числу поставлен в соответствие определенный цвет. И изменить эту палитру через параметр cmap уже не получится. Например, строчки:
Все равно выведут изображение в градациях серого. Но, если преобразовать объект PIL в двумерный массив numpy:
то при отображении уже будет применяться текущая цветовая карта:
Функция imshow() имеет следующие параметры:
Например, можно реализовать следующее отображение пикселей изображения панды:
Здесь с помощью функции colorbar() дополнительно сделан вывод цветовой карты для данных системы координат ax.
Функция pcolormesh()
Если требуется отобразить двумерный массив из числовых значений в виде цветовой сетки, то для этого можно воспользоваться еще одной функцией pcolormesh(), которая работает несколько быстрее imshow(), но отображает данные без учета соотношения сторон и может работать только с двумерными массивами, то есть, изображения в форматах RGB или RGBA будут приводить к ошибке.
В самом простом варианте ее можно вызвать, следующим образом:
Получим обычное отображение данных в виде плоского изображения с цветовой картой по умолчанию:
При необходимости можно настроить способ отображения цветовой сетки, используя следующие параметры функции pcolormesh():
Например, можно сделать такое отображение данных в виде цветовой стеки:
Мы здесь дополнительно еще вывели полосу выбранной цветовой схемы.
Вот так в пакете matplotlib можно делать отображение изображений и произвольных двумерных данных в виде цветовой сетки.
Видео по теме
#1. Установка пакета и основные возможности
#2. Функция plot для построения и оформления двумерных графиков
#3. Отображение нескольких координатных осей в одном окне
#4. Граничные значения осей и локаторы для расположения меток на них
#5. Настраиваем формат отображения меток у координатных осей
#6. Делаем логарифмический масштаб у координатных осей
#7. Размещаем стандартные текстовые элементы на графике
#8. Добавляем легенду и рисуем геометрические фигуры на графиках
#9. Рисуем ступенчатые, стековые, stem и точечные графики
#10. Рисуем гистограммы, столбчатые и круговые диаграммы
#11. Показ изображений и цветовых сеток
#12. Как строить трехмерные графики
#13. Рисуем линии уровня функциями contour, contourf и tricontour, tricontourf
#14. Создаем анимацию графиков Классы FuncAnimation и ArtistAnimation
© 2021 Частичное или полное копирование информации с данного сайта для распространения на других ресурсах, в том числе и бумажных, строго запрещено. Все тексты и изображения являются собственностью сайта
Как отобразить, изменить и сохранить изображения в Matplotlib
https://youtu.be/3oxzty7hraq Эта статья покажет вам, как визуализировать, изменить и сохранять изображения в Python, более конкретно в Matplotlib. В следующих разделах мы увидим, как загрузить изображения, как изменить некоторые из своих свойств и, наконец, как их сохранить. Короче говоря, если вы хотите импортировать изображение и … Как отобразить, изменить и сохранить изображения в Matplotlib Подробнее »
Эта статья покажет вам, как визуализировать, изменить и сохранять изображения в Python, более конкретно в Матплотлиб Отказ В следующих разделах мы увидим, как загрузить изображения, как изменить некоторые из своих свойств и, наконец, как их сохранить.
Короче
Если вы хотите импортировать изображение и отобразить его в Матплотлиб Окно, Матплотлиб Функция Imread () работает отлично. После импорта файла изображения в качестве массива можно создать Матплотлиб Окно и оси, в которых мы можем отобразить изображение с помощью imshow () Отказ Изменяя некоторые свойства, доступные внутри imshow () Мы можем Варьируйте цвет, размер и даже решите обрезать отображаемое изображение. Как только мы довольны результатом из наших модификаций, функция SaveFig () Позволяет сохранить фигуру, указав в качестве входных параметров, путь, в котором мы хотим, чтобы изображение было сохранено. Использование некоторых дополнительных параметров этой последней функции можно решить, сделать ли границы изображения прозрачного или даже удаления их.
Основные функции, которые используются:
| потрясение | ||
| Синтаксис: | imshow () | |
| Параметры: | Х (массивный образ изображения) | Файл данных изображения |
| CMAP (ул.) | Colormap. | |
| Альфа (поплавок) | прозрачность изображения | |
| Аспект | соотношение сторон осей | |
| Vmin, vmax (float) | Минимальные и максимальные значения для диапазона цвета | |
| Возвращаемое значение | Никто |
| SaveFig. | ||
| Синтаксис: | SaveFig () | |
| Параметры: | fname (ул или путь) | путь, в котором вы хотите сохранить файл |
| bbox_inches (str) | Ограничивающая коробка в дюймах. Если «плотно», попробуйте выяснить туго BBOX фигуры | |
| Pad_inches (float) | Количество прокладки вокруг фигуры, когда bbox_inches “Tight ‘. | |
| Возвращаемое значение | Никто |
Импортируя изображение в свой скрипт
Мы начинаем учебное пособие, импортируя изображение в наш сценарий, таким образом, мы сможем принять дальнейшие действия и, следовательно, изменять его внешний вид. Для этого мы эксплуатируем Матплотлиб Функция Imread (), Что считывает изображение из файла в массив (официальная документация: https://matplotlib.org/stable/api/as_gen/matplotlib.pyplot.imread.html ).
Функция принимает как единственный входной параметр, путь файла изображения, который мы хотим импортировать.
Файл изображения преобразуется в M X N x 3 (в случае изображения RGB) массива с M и N, стоящим для количества пикселей для ширины и высоты соответственно. В случае изображения RGB, каждый м Я N J Подстрапка будет содержать 3 номера, соответствующих комбинации красных зеленых синих значений, которые идентифицируют этот удельный цвет; В случае изображений RGBA у нас будет массив M x n x 4.
В следующих строках кода мы импортируем Матплотлиб Библиотека и мы Assig на переменной «PIC» массив, описывающий файл изображения, который мы хотели импортировать.
Результатом команды печати отобразится в вашем терминале 3D-массив, описывающий файл изображения, который вы загружены.
Получение размера изображения
Можно знать, сколько пикселей составляют наш образ и какой тип цветового кода он использует, просто применив метод .shape () Для переменной, в которой мы сохранили массив, описывающий файл изображения. Действительно, путем получения формы массива мы получим различные размеры массива, поскольку каждая подставка будет представлять пиксель с его цветовыми значениями, мы получим указание точного количества пикселей, которые составляют наш образ (то есть каждый элемент соответствует пикселю).
В нашем случае у нас есть изображение, которое составляет 2559 пикселей, ширину высотой 4550 пикселей и определяется в соответствии с цветовой схемой RGB (из 3 значений в последнем измерении массива).
Показать изображения в Matplotlib
В этом разделе мы увидим, как отобразить файл изображения в окне MATPLOTLIB; Процедура чрезвычайно проста и действительно похожа на тот, который используется для построения нормального графика. Начнем с создания фигуры MATPLOTLIB и оси.
На данный момент мы используем Матплотлиб Функция imshow () Чтобы отобразить изображение в рамках только созданных осей. imshow () Функция принимает в качестве основного параметра ввода Переменная ссылается на файл изображения, который в нашем случае является «PIC». Результат из следующих строк кода затем отображается на рисунке 1.
Изменение свойств отображаемого изображения
Указание других входных параметров в imshow () Функция Можно изменить некоторые свойства отображаемого изображения, как размер, цвет и его прозрачность.
Чтобы иметь возможность изменить только что упомянутые свойства, мы должны индекс Пиксели, на которых мы хотим применять какие-либо изменения, если мы хотим изменить все изображение, нам просто нужно индексировать все пиксели (в этом случае, это означает, что написание PIC [. 1] ). Первое свойство, которое мы изменим, – это прозрачность изображения; Мы можем сделать это, изменив значение Альфа Параметр (от 0 до 1).
Мы также можем изменить Цветная карта Это используется на изображении, например, с использованием карты «серая» цветная карта превратит наше цветное изображение в черно-белое изображение. Эта вещь может быть сделана путем изменения параметра CMAP (Здесь вы можете найти все возможные цветные карты доступны для Matplotlib: https://matplotlib.org/stable/tutorials/Colors/colormaps.html ).
Если мы хотим изменить диапазон цвета, используемый на выбранной цветной карте, мы могли бы изменить значения параметров ВМИН и Vmax для настройки самых высоких и самых низких значений цветовой диапазоны. Если мы не укажем эти два параметра, целый ряд цвет будет использоваться для отображения изображения.
В дополнение к изменению цветовых свойств, мы также можем изменить соотношение сторон пикселей изображения; Это важная тема, которая должна иметь в виду, особенно если мы хотим изменить размер осей фигуры. Это можно сделать, используя параметр аспект; Мы можем выбрать между двумя разными вариантами Авто или равный. Использование Авто Сохраняют оси фиксированные, а соотношение сторон пикселей регулируется соответствующим образом, в основном приводит к не квадратным пикселям. С другой стороны, равный Обеспечивает соотношение аспекта 1 для пикселей на изображении, что означает квадратные пиксели.
Вы можете найти дополнительную информацию о imshow () Функция и все его свойства на официальной странице документации: https://matplotlib.org/stable/api/_as_gen/matplotlib.pyplot.imshow.html Отказ В следующей строке кода мы назначаем переменную F Файл изображения и изменяем все вышеупомянутые свойства.
Также возможно добавить цветную панель рядом с изображением Применение метода Colorbar () на рисунку Отказ
Конечный результат отображается на рисунке 2; Обратите внимание, что, поскольку мы устанавливаем аспект, Соотношение сторон пикселей изменилось, отсюда достижение изображения, форма которого немного отличается (см. Видео для лучшего примера) от одного на рисунке 1.
Изменение диапазона осей и видимости
Как видно из предыдущих фигур, все оси и клещевые этикетки все еще присутствуют и видны в окне построения. В том случае, если мы хотели бы удалить их, и, следовательно, есть только изображение, нанесенное в рамках Матплотлиб Окно, мы можем отключить оси, используя .AXIS («ВЫКЛ»). Если мы также заинтересованы в заговорке только часть изображения, мы можем сделать это, регулируя значение максимальных значений X и Y, которое будет отображаться на каждой из осей. Все эти команды отображаются в следующих строках кода:
Вы можете заметить, что мы решили отобразить изображение для всей высоты, но с шириной, переходящей от 0 до значения 2500. Также обратите внимание, что координаты оси Y приведены в инвертированном порядке; Это потому, что ось Y изображений уходит сверху вниз с нижней части рисунка. Если вы дали пределы оси Y в обратном порядке, поручено будет перевернуть. Конечный результат отображается на рисунке 3.
Сохранение файла изображения
Как только мы закончили редактировать наше изображение, мы можем сохранить его, используя Матплотлиб Функция SaveFig (). Единственный обязательный входной параметр – это путь, к которому мы хотим сохранить изображение. В случае, если мы хотим сохранить изображение без какой-либо белой границы, мы можем указать два дополнительных параметра bbox_inches (Установка его на «туго») и Pad_inches (Установка его равна нулю). С первым вариантом мы делаем границу фигуры, чтобы адаптироваться к размеру изображения, со вторым, мы устанавливаем на нулю количество границ вокруг фигуры (мы сначала должны установить «туго» свойства BBOX_INCHES ).
Выводы
В этой статье мы просто узнали, как импортировать и изменить файл изображения с помощью Matplotlib. Прежде всего, мы импортировали файл изображения в пределах Матплотлиб окно; Затем, используя соответствующие функции, можно было отобразить изображение, изменить его цвет, его размер и соотношение сторон. В конце мы также увидели, как сохранить модифицированное изображение в новый файл изображения. Все эти процедуры представляют собой действительно простое и быстрое решение для быстрого регулировки изображений в пределах Python сессия.
Сохранить график как изображение с помощью Matplotlib
В этой статье мы рассмотрим, как сохранить график в виде файла изображения с помощью Matplotlib.
Создание сюжета
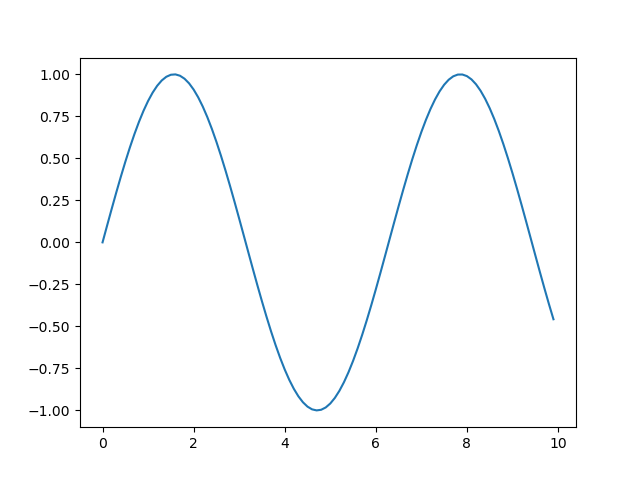
Сначала создадим простой сюжет:
Теперь давайте посмотрим, как мы можем сохранить эту фигуру как изображение.
Сохранить график как изображение в Matplotlib
Теперь, когда мы запускаем код, вместо всплывающего окна с графиком у нас есть файл ( saved_figure.png ) в каталоге нашего проекта.
Этот файл содержит точно такое же изображение, которое мы бы показывали в окне:
В следующих разделах мы рассмотрим некоторые популярные варианты.
Настройка разрешения изображения
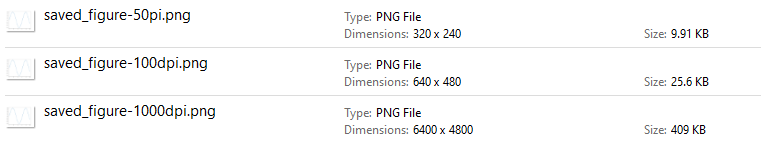
Параметр DPI определяет количество точек (пикселей) на дюйм. По сути, это разрешение создаваемого изображения. Давайте протестируем несколько разных вариантов:
Это приводит к появлению трех новых файлов изображений на нашем локальном компьютере, каждый с разным DPI:
Сохраните прозрачное изображение с помощью Matplotlib
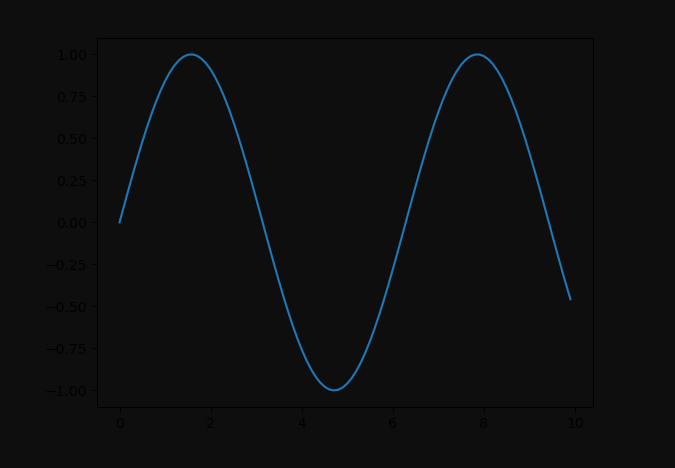
Аргумент transparent может быть использован для создания участка с прозрачным фоном. Это полезно, если вы будете использовать графическое изображение в презентации, на бумаге или хотите представить его в настройках индивидуального дизайна:
Если мы поместим это изображение на темный фон, это приведет к:
Изменение цвета графика
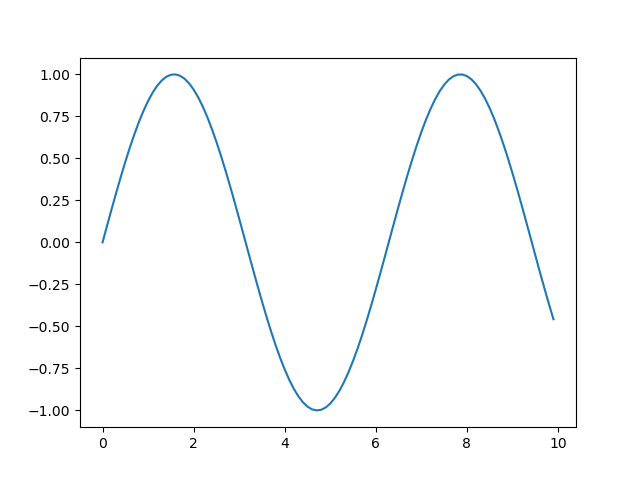
Изменим его на red :
Настройка границы изображения
В результате получается плотно упакованная коробка. Это легче визуализировать, если для справки раскрасить края другим цветом:
Вывод
В этом уроке мы рассмотрели несколько способов сохранить график в виде файла изображения с помощью Matplotlib.
Как отображать изображения с помощью функции Matplotlib Imshow
В информатике изображения представлены в виде массивов чисел. Чтобы отобразить его, используйте функцию matplotlib imshow.
Как отображать изображения с помощью функции Matplotlib Imshow
Знаете ли вы, что в компьютерном программировании образы представлены в виде чисел? Любые операции, которые мы выполняем над изображением с помощью языков программирования, мы выполняем над массивами чисел. Мы также можем визуализировать эти изображения с помощью функции imshow библиотеки matplotlib. Matplotlib – это библиотека на python, построенная поверх библиотеки numpy и используемая для представления различных графиков, графиков и изображений с помощью чисел.
Основная функция Matplotlib Imshow-показать объект изображения. Поскольку Matplotlib обычно используется для визуализации данных, изображения могут быть частью данных, и для их проверки мы можем использовать imshow. Кроме того, метод imshow также известен модулем OpenCV для отображения изображений.
Изображения в оттенках серого можно визуализировать с помощью 2-мерного массива, а цветные изображения-с помощью 3-мерного массива. Используя Matplotlib, мы можем представлять как цветные, так и черно – белые изображения. Мы также можем выполнять множество различных операций с изображением, используя различные параметры функции imshow. Давайте рассмотрим все подробно.
Синтаксис Matplotlib Imshow
Чтобы использовать библиотеку matplotlib, нам сначала нужно установить matplotlib с помощью – pip install matplotlib. Затем нам нужно импортировать подмодуль pyplot, который содержит функцию imshow.
После успешной установки библиотеки matplotlib используйте приведенный ниже код для использования функции imshow.
Параметры-
X – Это данные, которые мы хотим отобразить с помощью imshow. Это может быть в виде списков или массивов. Для серых изображений это 2-D массив, а для цветных изображений мы используем 3-D изображения. Каждый элемент в массиве действует как пиксель.
Cmap– Этот параметр используется для придания цветов неокрашенным изображениям. Мы можем передать любое из приведенных ниже значений в качестве аргумента для этого параметра. Если изображение уже окрашено, параметр cmap игнорируется.
Норма– Этот параметр используется для нормализации значений цвета от 0.0 до 1.0. Это игнорируется в случае цветных изображений.
Аспект – Этот параметр используется для настройки размера изображений. Есть два варианта аргументов – auto и equal. Мы лучше поймем это, когда рассмотрим пример.
Альфа– Если мы хотим изменить прозрачность изображения, мы можем использовать этот параметр. Для непрозрачного изображения используйте ‘1’ в качестве аргумента для этого параметра. А для полностью прозрачного изображения используйте 0. Диапазон-0-1.
Происхождение– Если мы хотим изменить начало координат ((0,0)) с верхнего на нижнее, мы можем установить значение параметра origin как ‘lower.’
В imshow есть еще много параметров, но это самые важные.
Тип возврата-
Использование функции Matplotlib Imshow
Прежде чем непосредственно перейти к отображению некоторых уже существующих изображений, давайте посмотрим, как мы можем создать наши изображения с помощью numpy array и отобразить их с помощью функции imshow.
Создание шахматной доски
Мы знаем, что шахматная доска представляет собой матрицу 8×8 только с двумя цветами, то есть белым и черным. Итак, давайте используем numpy для создания массива numpy, состоящего из двух чисел 0 и 1. В программировании один используется для яркого цвета, а 0-для темных/тусклых цветов.
Как видим, мы получили желаемую матрицу, но цвета не адекватны. Кроме того, мы знаем, что для окрашивания 2-d массива мы используем параметр cmap.
Еще одна важная вещь в этом методе заключается в том, что начало координат начинается в верхнем левом углу. Мы можем изменить его, используя ‘origin’ href=”https://en.wikipedia.org/wiki/Parameter_(computer_programming)”>параметр. href=”https://en.wikipedia.org/wiki/Parameter_(computer_programming)”>параметр.
Мы можем ясно наблюдать изменение между этими двумя изображениями. Теперь начало координат начинается слева внизу.
Давайте теперь покажем уже существующее изображение с помощью imshow.
Отображение кошки с помощью Matplotlib imshow
Давайте теперь посмотрим, как мы можем отобразить следующую кошку с помощью функции imshow.
Для отображения этого изображения нам сначала нужно прочитать это изображение с помощью функции imread библиотеки matplotlib.pyplott.
Мы должны дать путь этого изображения функции imread. Я работаю в том же месте, где присутствует изображение, поэтому я могу просто написать имя изображения вместе с его расширением.
Как мы знаем, цветные изображения хранятся в трехмерном массиве (третье измерение представляет собой RGB( красный, Зеленый, Синий) цвета).
Мы можем сделать это изображение более или менее прозрачным, используя параметр alpha.
Надо Читать:
Вывод
Мы изучили, как показать изображения с помощью функции matplotlib imshow. Мы внесли изменения в изображение, используя различные доступные параметры. Вы можете быть более творческими и использовать эти концепции для создания более интересных образов.
Попробуйте запустить программы на вашей стороне и дайте нам знать, если у вас есть какие-либо вопросы.