Как вывести таймер на экран
Создаём собственный таймер-напоминалку
Таймеров и трекеров полно, но мы сделаем такой, какой нужен именно вам. Это легко.
В мире множество таймеров и трекеров продуктивности. И все они либо невозможно дорогие, либо делают миллион вещей, кроме той одной, которая реально нужна.
В этой статье мы запрограммируем очень простой, но зато ваш собственный таймер, который будет напоминать о нужном деле. Сделаем его таким, какой он действительно должен быть, и забудем о покупке дорогих трекеров.
Наш таймер будет спрашивать, о чём нам напомнить и через сколько времени. Когда выходит время, он напоминает. Всё, больше ничего от него пока не требуется.
Решение
Алгоритм решения будет таким:
Как и все простые программы, мы будем писать эту прямо в консоли «Инспектора». Чтобы его открыть, найдите в меню браузера пункт «Консоль» (обычно где-то в инструментах разработчика) или нажмите Cmd + Alt + I или Ctrl + Alt + I. Убедитесь, что у вас открыта консоль. Всё, что мы будем писать в ней, будет сразу исполняться браузером, а это именно то, что нам нужно.
Приветствие и вопрос
Начнём с приветствия:
Теперь узнаем, о чём нужно напомнить и когда:
Теперь у нас две переменные: text и time. В одной — о чём напомнить, в другой — через сколько миллисекунд. Теперь нужно научить программу выводить text через время time.
Чтобы что-то сработало через определённое время, используем функцию setTimeout — мы про неё говорили в задаче про чат-бота:
Время у нас уже есть, остались команды, которые нужно сделать: вывести напоминание и привлечь потом внимание к окну. Сначала показываем напоминание, когда сработает таймер:
А чтобы привлечь внимание к окну, применим программистскую магию и возьмём функцию titleAlert() — она уже встроена в эту страницу, поэтому её можно сразу использовать.
Функция — как мини-программа внутри основной программы. У каждой функции есть имя — если его написать в теле основной программы, то она поставится на паузу, сделает всё, что написано в функции, а потом продолжит с того места, где остановилась.
Как использовать встроенные в страницу функции — читайте в отдельной статье.
В итоге наша функция setTimeout будет выглядеть так:
Теперь собираем всё вместе:
Эту программу можно улучшить — например, сделать помидорный таймер, который будет напоминать о чём-то не однократно, а постоянно, с равными интервалами.
Таймер обратного отсчета для сайта
Дата публикации: 2012-08-13
От автора: разнообразные акции, распродажи, скидки и т.д. – распространенный маркетинговый ход современных торговых отношений, который часто используется в интернет магазинах. Наверное, каждый из Вас сталкивался с таким понятием как таймер обратного отсчета, определяющий сначала фиксированную дату начала, а затем время до окончания какой-либо акции или распродажи. Подобный скрипт исключает необходимость лишних подсчетов и делает сайт более эффектным и современным. В этом уроке я предлагаю Вам создать это полезное веб-приложение вместе.
Логику скрипта мы напишем на языке Javascript, с использованием библиотеки jQuery. А визуальное оформление создадим с помощью обычного HTML. Для тех, кто не знает, библиотека jQuery – это библиотека, написанная на языке Javascript. Если сказать другими словами, то это набор готовых функций, для облегчения взаимодействия Javascript и HTML.. Эта библиотека предоставляет нам очень большой выбор различных функций и методов по доступу к атрибутам и содержимому выбранных элементов. Итак, давайте приступим.
1. Создание HTML разметки.
Первым делом создадим визуальную часть нашего скрипта, то есть разметку на основе HTML. Для этого создадим новый файл под названием index.html. Вот с таким содержимым:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Как Вы видите имеется общий контейнер с идентификатором в котором будет расположен наш таймер. В нем содержится вспомогательный контейнер с идентификатором который служит для более красивого отображения таймера. Далее обратите внимание, что в контейнерах с идентификаторами ‘id=’min’, будут содержатся — дни, часы, минуты и секунды соответственно. Между этими контейнерами вставлены блоки с идентификаторами которые служат разделителями для каждого элемента таймера (как обычно разделитель для времени — это символ «:»). Так как каждый элемент времени таймера (секунды, минуты, часы, дни) выводится в двузначном формате, то для более красивого отображения времени я предусмотрел для каждого разряда времени свой блок. К примеру, для отображения секунд предусмотрен блок с идентификатором и для каждого разряда предусмотрен свой блок: для единиц — блок для десятков — Остальные элементы времени по аналогии.
Теперь необходимо создать файл для хранения правил css, для нашего скрипта, как Вы видите я подключаю файл style.css, поэтому его и создадим. Вот его содержимое:
Теперь, если посмотреть в браузере, то мы увидим вот такую заготовку для нашего таймера.
Теперь нам осталось создать сам таймер и вывести на экран.
2. Подготовка к кодированию на Javascript.
Первым делом давайте создадим пустой файл script.js, в котором будут храниться скрипты на языке Javascript, и сохраним его в папке js. Далее давайте подключим этот файл к нашему скрипту (между тегами head):
Далее нам понадобится библиотека jQuery, которую можно скачать с официального сайта //jquery.com кликнув по кнопочке DOWNLOAD. После скачивания библиотеки также ее сохраним в папке js и подключим к нашему скрипту:
3. Создаем логику таймера.
Итак, для начала перейдем в файл script.js и откроем код для работы с библиотекой jQuery:
Как Вы помните, для того что бы начать работу с библиотекой jQuery, необходимо выбрать элемент document нашей страницы, и для него вызвать обработчик события ready (который сработает после полной загрузки страницы), и в этом обработчике описываем функцию в теле которой и ведем кодирование с использованием библиотеки jQuery.
Теперь приступим к написанию логики таймера. Работа таймера будет основана на периодическом вызове функции, которая при каждом своем вызове, будет измерять количество миллисекунд, от текущего времени, и до времени отсчета (время от которого необходимо вести обратный отсчет), при этом выводя результат на экран в удобном нам виде (в виде стандартных часов). Конечно, эту функцию мы будем вызывать с интервалом в одну секунду, для точного вывода секунд нашего таймера. То есть за один вызов функции мы будем проводить один замер времени и выводить его на экран.
Итак, давайте создадим функцию get_timer() которая и будет функцией вызова таймера. Далее в этой функции создадим переменную date_new, в которой будем хранить дату от которой нужно вести обратный отсчет. Дата будет представлять собой строку формата:
Месяц День,Год ЧЧ:ММ
К примеру, если мы хотим назначить датой отсчета 1 июля 2012 года и время 12.00, то строку необходимо сформировать таким образом:
Теперь давайте приведу часть кода функции для дальнейших пояснений:
Обратите внимание, далее создаем объект класса Date (записываем его в переменную date_t) и передаем его конструктору — дату отсчета времени. Класс Date предназначен для работы с датами и временем. Если конструктору, не передавать ни каких значений, то будет создан объект класса Date с текущими датой и временем. Которую, мы можем вывести, если нам это необходимо. Дата и время в объекте Date, хранятся не в явном виде, а в виде количества миллисекунд прошедших с 0 часов 0 минут 1 января 1970 года. Поэтому мы можем узнать, сколько пройдет миллисекунд между временем отсчета и текущей датой, что мы и делаем и сохраняем результат в переменную timer.
То есть в переменной timer у нас содержится количество миллисекунд до времени отсчета. Значит, нам осталось только узнать, сколько это будет дней, часов, минут и секунд, а затем просто вывести это на экран. Первым делом переведем миллисекунды в привычное для нас время (продолжаем кодировать функцию get_timer()):
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Итак, для начала сделаем небольшую проверку, но то, не закончен ли отсчет. Если количество миллисекунд в переменной date_t больше чем в переменной – date, значит необходимо продолжать отсчет. Если же меньше – то мы с помощью jQuery производим выборку блока с идентификатором clock ($(«#clock»)) и при помощи метода html() вставляем в выбранный блок данные, которые переданы ему параметром (метод html() выводит данные, которые переданы ему параметром, в выбранный блок).
Первым делом найдем количество дней до даты отсчета. Для этого переменную таймер делим на количество миллисекунд в одном дне, а это можно узнать из выражения – 24*60*60*1000 (в одной секунде 1000 миллисекунд, в одной минуте 60 секунд, в одном часе 60 минут и в одном дне 24 часа). С помощью функции parseInt() мы отбрасываем у результата дробную часть, так как эта функция, приводит строку, переданную ей параметром, к целочисленному результату (попросту говоря, возвращает число, а если это невозможно, то NaN). Далее если получившееся число меньше 10 – добавляем 0, так как каждый элемент времени нужно выводить в двузначном формате. И затем с помощью метода toString() приводим получившийся результат (переменную day), к строковому типу данных (это нам понадобится для более красивого отображения времени, но об этом позже). Как видите здесь все просто – немного математики и все.
Далее часы определяем по аналогии с днями, только переменную делим уже на количество миллисекунд в одном часе. Но теперь необходимо отбросить дни, так как мы сейчас получили общее количество часов до указанной даты отсчета. Для этого мы с помощью операции – остаток от деления отбрасываем дни. Для обозначения этой операции используется символ — % и возвращает эта операция — остаток от деления левого операнда на правый операнд. То есть мы как бы делим общее число получившихся часов на 24 (количество часов в одном дне) и берем от результата только остаток от деления – так как целая часть от деления – это уже дни, а мы их уже получили.
Затем находим минуты – все по аналогии. Переменную таймер делим на количество миллисекунд в одной минуте и отбрасываем часы (как и в примере выше – берем остаток от деления общего количества минут на 60 – количество минут в одном часе).
И последнее, находим секунды. Для этого все также делим переменную таймер на количество миллисекунд в одной секунде и отбрасываем минуты. Все также берем остаток от деления общего количества секунд на 60 – количество секунд в одной минуте.
Итак, в принципе таймер у нас готов осталось красиво его вывести на экран и периодически вызывать созданную нами функцию. Но перед этим давайте себя проверим и выведем на экран то что у нас получилось. Для этого вставим в функцию код (ниже после расчета секунд):
Топ-10 приложений таймера для Windows 10 для повышения вашей производительности
Топ-10 приложений таймера для Windows 10 для повышения вашей производительности
Производительность и хорошее управление временем — золото в современном мире.
Тем не менее, кажется, что большинство людей все еще борется за то, чтобы оставаться продуктивным на постоянной основе, несмотря на все эти мотивационные видеоролики и психологические методы.
Таким образом, мы подготовили список из десяти приложений и программ для Windows 10 и Windows 10 Mobile, которые могут помочь вам повысить производительность.
Конечно, мы не говорим, что какое-либо из этих приложений значительно повысит вашу производительность, может быть, они вообще не помогут, но они, безусловно, могут быть полезны.
С другой стороны, возможно, вы не боретесь с производительностью, а просто хотите надежное приложение для измерения времени, например, для измерения ваших результатов в тренажерном зале.
Ну, не волнуйтесь, потому что эти приложения в основном для тех, кому нужно измерить несколько секунд или минут.
Итак, без лишних слов, давайте посмотрим, какие из лучших приложений таймера для Windows 10 вы можете найти прямо сейчас.
Лучшие бесплатные приложения таймера для Windows 10
Таймер Ожешека (Песочные часы)
Лучшее в Orzeszek Timer — это его универсальность, поскольку он позволяет вводить практически любой формат времени, и программа автоматически распознает его. Вот некоторые примеры:
Получить Ожешек Таймер
CookTimer
Так что, если для вас важна простота, и вы просто хотите, чтобы ваши часы тикали, CookTimer может быть рассмотрен.
Об этом приложении больше нечего сказать, потому что оно так просто. Вы устанавливаете таймер и получаете уведомление, когда оно делает свое дело. Вот и вся философия.
Получить CookTimer
SnapTimer
Ну, если это ваше первое предположение, вы ошибаетесь, потому что SnapTimer намного больше, чем это.
Конечно, когда вы открываете SnapTimer, вы можете настроить таймер и запустить его, но если вы копаете глубже, вы найдете больше вариантов.
Он также показывает вам уведомления в трее, когда время истекло.
Как мы уже упоминали, SnapTimer обладает очень простым пользовательским интерфейсом, поэтому у вас не возникнет никаких проблем.
Если вы заинтересованы в использовании SnapTimer, вы можете скачать его бесплатно по ссылке ниже.
Получить SnapTimer
MultiTimer
Разработчик сделал это приложение доступным как для Windows 10, так и для Windows 10 Mobile.
MultiTimer предлагает неплохие возможности управления, чтобы держать все эти таймеры под контролем. Таймеры могут быть сгруппированы как логические единицы, а также объединены вместе, чтобы работать как последовательность.
Он также поставляется с интеграцией Cortana, что делает настройку таймера еще проще.
В общем, MultiTimer — это простое, но многофункциональное приложение для настройки таймеров.
Получить MultiTimer
CoolTimer
Как только вы откроете CoolTimer, вы увидите легко регулируемый счетчик, где вы можете установить желаемый период времени.
Помимо регулярного выбора времени, CoolTimer также позволяет вам установить несколько предустановленных времен.
Вы даже можете выбрать звук уведомления из собственной библиотеки или загрузить свой собственный звук и использовать его в качестве оповещения.
Если вы хотите, чтобы CoolTimer «сообщал» вам что-то, когда истекает таймер, вы можете настроить примечание для уведомления, которое будет отображаться, когда таймер сделает свое дело.
Получить CoolTimer
WakeupOnStandBy
Нет, эта программа не поможет вам встать по утрам, используя магическую формулу. Это фактически разбудит ваш компьютер из режима ожидания или гибернации.
WakeupOnStandBy не только пробуждает ваш компьютер, так как вы можете настроить различные действия, которые программа будет выполнять после ее пробуждения.
Например, вы можете дать ему команду выключить компьютер, выйти из системы или просто ничего не делать.
Есть еще больше возможностей автоматизации, которые вы можете выполнить с помощью WakeupOnStandBy. Например, вы можете запрограммировать его на повторение процесса каждую неделю, через две недели, в определенные дни и так далее.
Получить WakeupOnStandBy
Лучшие бесплатные приложения таймера для Windows Mobile
Теперь давайте посмотрим на некоторые из лучших приложений таймера, которые доступны бесплатно на Windows Mobile.
Эти приложения имеют те же функции, что и Windows 10, и вы можете использовать их без каких-либо проблем.
Таймер + Про
Timer + Pro — очень простое приложение для Windows 10 Mobile.
Вы можете настроить звуковой эффект или вибрацию, чтобы пульсировать с течением времени. Но если эти звуки вас раздражают, вы можете работать и в беззвучном режиме.
Предел Timer + Pro составляет всего 60 минут, поэтому, если вы хотите измерить большее количество времени, вам лучше поискать другое решение.
Получить Таймер + Про
Идеальный Timekit
Perfect Timekit — еще одно чрезвычайно полезное приложение для управления временем для Windows 10 Mobile. Это одно из самых многофункциональных приложений для управления временем, которое вы можете найти в магазине прямо сейчас.
Функция секундомера активируется простым касанием, а также ведет учет кругов и показывает вам общее время и разделение.
Мониторинг всех таймеров и аварийных сигналов также прост, так как они могут отображаться один раз.
Получить Perfect Timekit
Круглый таймер тренировки
В море «помощников по тренировкам», доступных практически на любой платформе, трудно решить, какая из них лучшая. Но мы считаем, что Round Workout Timer определенно один из лучших.
Это приложение позволяет вам создать определенный таймер для практически любых ваших тренировок.
Лучшее в Workout Timer состоит в том, что он поставляется с многочисленными пресетами, которые могут сэкономить много времени при настройке таймера для конкретного вида спорта.
У вас есть свобода количества и продолжительности наборов, но эта опция не безгранична. А именно, приложение позволяет включать до 20 комплектов с максимальной продолжительностью 30 минут на комплект.
Тем не менее, мы считаем, что этого более чем достаточно, чтобы держать вас в спортивном зале.
Вы можете потеряться в его интерфейсе, если вы впервые пользуетесь им, поскольку в нем много предустановок и настраиваемых параметров, но через некоторое время использования приложения у вас больше не возникнет никаких проблем.
Get Round Workout Timer
Лучшие приложения таймера для Windows 10 (платная версия)
А теперь давайте посмотрим, что является лучшим платным программным обеспечением для таймера Windows 10 на рынке.
Эти инструменты предоставляют дополнительные функции и возможности по сравнению с бесплатным программным обеспечением, перечисленным выше.
Focus Booster
Пытаетесь найти фокус, так как ваши мысли часто отвлекаются от вашего важного задания? Ну, программа под названием Focus Booster может иметь решение.
Эта программа довольно проста в использовании и имеет (на наш взгляд) самый красивый интерфейс из всех программ в нашем списке.
Он использует известную технику Pomodoro для управления временем (разбивает время на 25- минутный интервал с 5- минутным перерывом ).
Focus Booster красиво оформлен, чтобы выглядеть как метр. Он показывает вам прогресс во времени и выполняет шкалу с зеленым цветом в течение времени.
Индивидуальный вариант дает вам 200 сеансов за 3 доллара США / час, в то время как безлимитная версия стоит 5 долларов США / час. Вы можете узнать больше о тарифных планах по ссылке ниже.
Получить Focus Booster
Что вы думаете о наших выборах?
Есть шанс, что мы пропустили некоторые замечательные приложения или программы, которые вы используете, поэтому не стесняйтесь рассказать нам о ваших любимых приложениях таймера для Windows 10 в разделе комментариев ниже.
СВЯЗАННЫЕ ИСТОРИИ, КОТОРЫЕ ВЫ ДОЛЖНЫ ПРОВЕРИТЬ:
Вставка экранного timer
Чтобы сделать свою презентацию интереснее, вы можете добавить в нее анимированный таймер или индикатор прогресса. Например, после обучения можно провести тест, отображая на экране оставшееся время. С помощью возможностей анимации в PowerPoint можно создавать самые разные таймеры.
Если вам нужно узнать, как долго вы говорите, чтобы не прерывистеть отведенное время, см. запуск презентации и просмотр заметок в режиме presenter.
Совет: Вы также можете найти другие типы часов, например секундомеры, в Магазине Office или использовать бесплатные шаблоны слайдов, чтобы подсчитать количество минут,пятиминут и десяти минут для аудитории.
Создание таймера
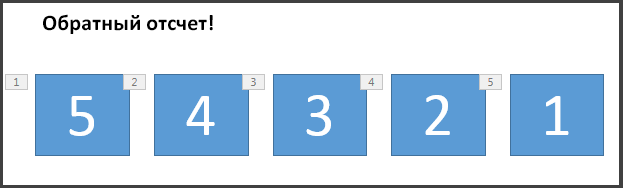
Для этого таймера используется простая, но эффектная анимация. Отсчет ведется от 5 до 1 с интервалом в одну секунду.
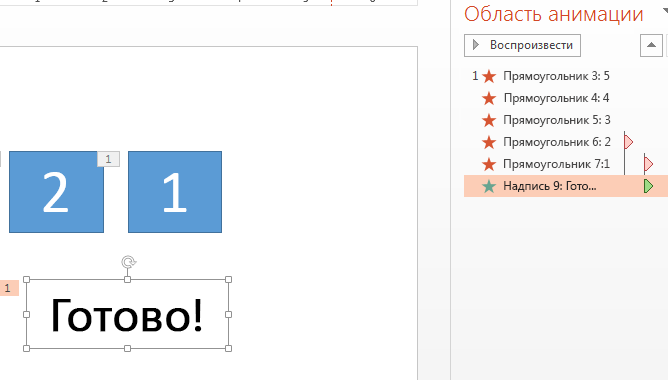
Для начала создайте пять надписей с цифрами от 5 до 1. При отсчете они будут по очереди исчезать с интервалом в одну секунду.
Совет: Лучше создавать надписи последовательно: от больших цифр к меньшим. Так будет легче применить анимацию в правильном порядке.
Чтобы создать текстовые поля, на вкладке Вставка в группе Текст нажмите кнопку Текстовое поле инарисуйте текстовое поле на слайде. После этого введите число. Вы можете копировать и вставлять надписи, а затем изменять числа в них.
Щелкните внутри прямоугольника с номером.
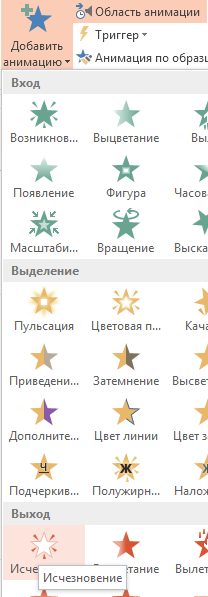
На вкладке Анимация в группе Дополнительные анимации нажмите кнопку Добавить анимацию иперейдите к кнопке Выход. Здесь можно выбрать необходимый эффект анимации, например, Исчезновение.
Выбирайте прямоугольники с цифрами 4, 3, 2 и 1, а затем также применяйте к ним эффект Исчезновение.
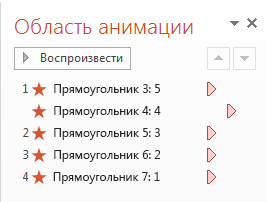
Щелкните Анимация> области анимации, чтобы отдемонстрировать ее. Обратите внимание, что надписи будут пронумерованы с учетом других объектов на слайде. Ориентируйтесь по самой правой цифре, соответствующей тексту в поле.
Щелчком мыши должна запускаться анимация только для надписи с цифрой 5, которая будет отображаться на экране одну секунду. Другие надписи также должны автоматически исчезать через секунду в заданном порядке.
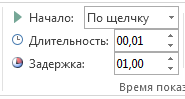
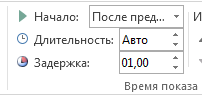
Выберите Прямоугольник 5и в группе Анимация > Время) оставьте параметры Начать: По щелчку и длительности: 0,01, но значение Задержка — 01,00, одна секунда.
Теперь в области анимации последовательно выбирайте остальные надписи с цифрами от 4 до 1. В группе Время показа слайдов устанавливайте следующие параметры: Начало — «После предыдущего», Длительность — «Авто», Задержка — «01,00».
Когда все будет готово, попробуйте сделать это, переходить в режим слайд-шоу и играть с текущего слайда. Щелкните, чтобы начать обратный отсчет!
Эффекты анимации можно просмотреть в любое время. На вкладке Анимация в группе Просмотр нажмите кнопку Просмотр.
После обратного отсчета может потребоваться добавить анимацию, например текстовое поле Готово! Для этого вставьте текстовое поле, выберите его, перейдите к вкладке Анимация > Дополнительные эффекты анимации > появления > появления. Затем в группе Время начала установите значение После предыдущего, установите для длительности значение Авто иустановите значение Задержка 00,00. Обратите внимание, что эта надпись также появилась в области анимации.
Примечание: В PowerPoint можно легко настроить эффекты анимации для появления и исчезновения фигур. Вы можете задать любые нужные промежутки времени, однако для последовательной анимации рада объектов лучше использовать одинаковые задержки.
Создание индикатора прогресса
Другой эффективный способ задействовать таймер отсчета — добавить в презентацию индикатор прогресса.
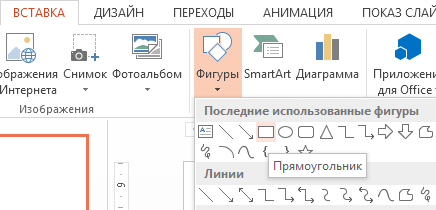
На вкладке Вставка в группе Иллюстрации нажмите кнопку Фигурыи выберите прямоугольник.
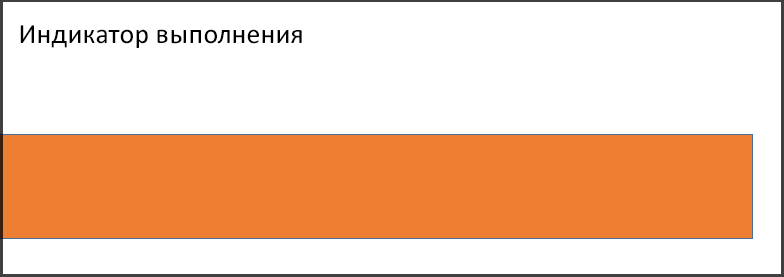
Щелкните слайд у левого края, а затем нарисуйте прямоугольник.
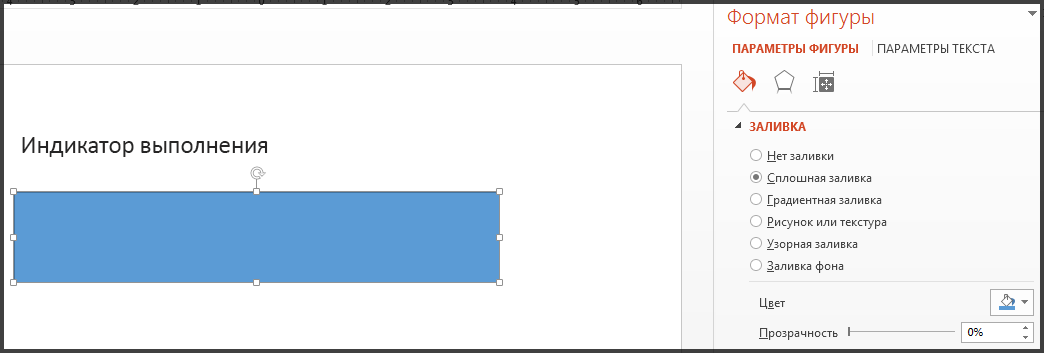
Вы можете изменить цвет индикатора прогресса на любой другой. Щелкните его правой кнопкой мыши и выберите формат > Параметры фигуры > заливка > Сплошная заливка.
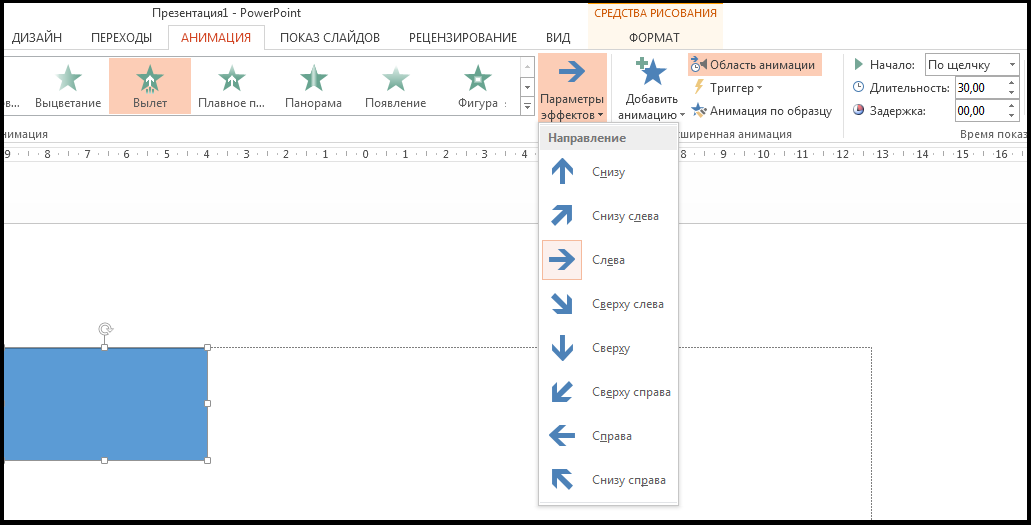
На вкладке Анимация в группе Анимация выберите Вылет.
Нажмите кнопку Параметры эффектов и выберите пункт Слева.
В группе Время показа слайдов задайте Длительность движения индикатора прогресса, например 30 секунд. В области Начнитевыберите по щелчку.
На рисунке ниже показано, как должны быть настроены все параметры.
Когда все будет готово, попробуйте сделать это, переходить в режим слайд-шоу и играть с текущего слайда. Щелкните, чтобы начать работу с временем. В течение 30 секунд рывок хода выполнения должен увеличиваться с левой стороны экрана, а затем останавливаться.