Psd или png что лучше
Форматы изображений: какой из них выбрать?
Предположим, вы только что завершили дизайн-проект, собираетесь сохранить файл, и в этот момент нужно выбрать правильное расширение для файла. Если вы не понимаете разницы между этими форматами, то будет достаточно сложно выбрать из них подходящий, но сегодня мы решили помочь вам, и объяснить одну простую вещь:
Форматов изображений много, но важны лишь некоторые из них
Существует одно главное правило – для каждой задачи предусмотрены свои форматы изображений. Существует множество различных форматов, с которыми вы никогда даже не столкнетесь, особенно если занимаетесь дизайном печатной продукции.
Постараемся выяснить, какие форматы изображений нам могут пригодиться.
Растровые и векторные изображения
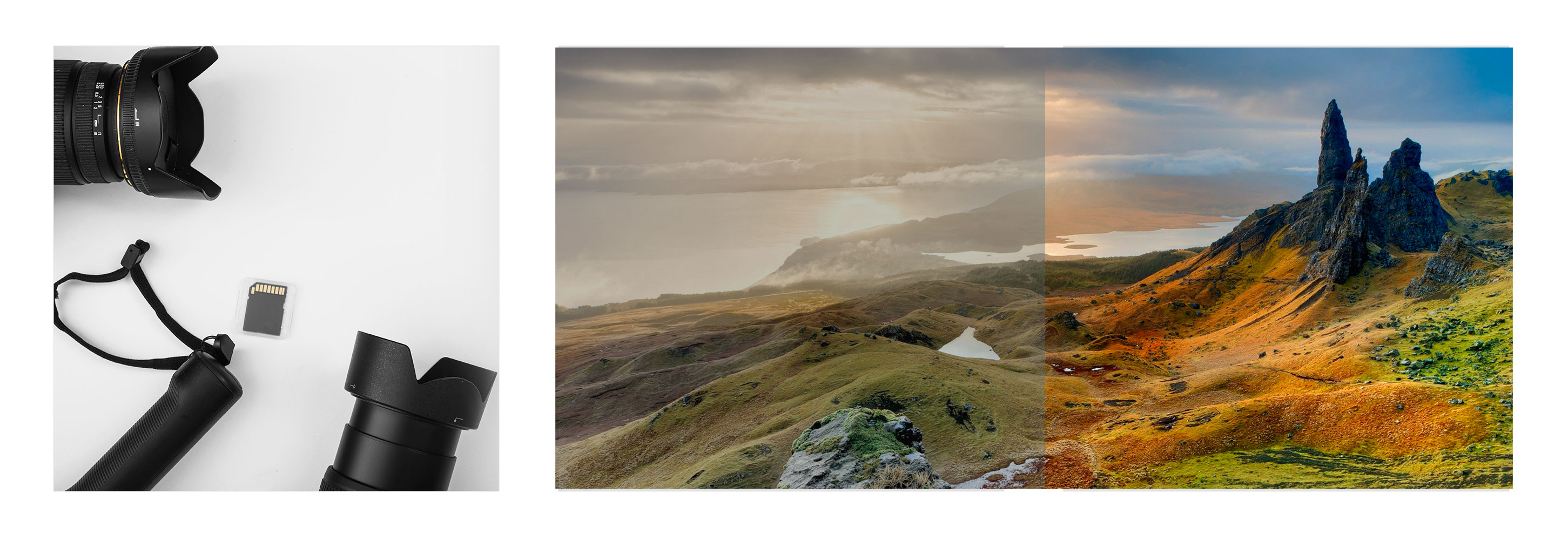
Чтобы действительно понять разницу между типами изображений, для начала нужно выяснить, чем отличаются растровые изображения от векторных.
Растровые изображения состоят из пикселей, и могут быть выражены в чем угодно: от простых иллюстраций до комплексных изображений вроде цветных фотоснимков.
Так как растровые изображения состоят из фиксированного набора пикселей, при их масштабировании не избежать потери качества, особенно если их увеличивать. Они зачастую используются в качестве финального продукта, готового к отправке в печать или к публикации на сайте.
Векторные изображения на самом деле являются не совсем изображениями, – это нечто вроде математических формул, напрямую взаимодействующих с компьютером, сообщая ему координаты фигур, которые нужно отобразить. Благодаря этому, векторные изображения можно масштабировать без потери качества, так как формула просто-напросто подстраивается под необходимые размеры конечного рисунка.
Векторные изображения используются для создания текстов и логотипов, и они не способны отобразить комплексные графические продукты вроде фотографий. Обычно они используются как рабочие файлы, которые позже конвертируют в растровые изображения для сайтов. Но с их помощью также можно разрабатывать графику для последующей печати:
Выбираем правильные форматы изображений
Классификация основных типов файлов, используемых в печати и веб-дизайне, подразумевает нечто большее, чем простое разделение на вектор и растр. Как растр, так и вектор – это лишь два крупных семейства, которые насчитывают множество различных форматов изображений с разными преимуществами, недостатками и предназначением.
Растровые форматы
Учитывая все эти преимущества, JPG зарекомендовал себя в качестве «стандартного» формата для всего, что находится за пределами области дизайна. На практике вам наверняка придется столкнуться с клиентами, которые предоставят собственные логотипы в ужасном качестве или с теми, кто предпочитает работать исключительно с этим форматом, потому что знают только его. Сделайте все возможное, чтобы привлечь их внимание к другим, более подходящим, форматам.
Преимущество GIF ( которое также отличает его от остальных веб-форматов для изображений ) в том, что эти картинки можно анимировать.
Кроме того, GIF поддерживает прозрачность, что иногда позволяет существенно снизить вес файлов. Однако понятие маленького веса относительно, так как чем больше цветов используется, тем больше будет весить файл. Также важно учитывать количество кадров, так как каждый кадр также влияет на вес файла и увеличивает время загрузки веб-страницы.
Основной недостаток PNG — большой размер файла, а это отрицательно сказывается на скорости загрузки сайта. Этот формат лучше всего использовать выборочно для элементов, где требуется высокое качество, которое JPG и GIF не способны предложить ( например, высококачественные логотипы ). PNG также относится к растровым форматам изображений, поэтому при масштабировании таких файлов вы рискуете потерять качество.
TIFF ( иногда TIF ) – формат файла без сжатия, а это значит, что при сохранении он вообще не подвергается компрессии. TIFF также поддерживает послойную структуру.
Кроме того, TIFF слишком тяжелый формат для веб-дизайна. А размеры файлов могут отпугнуть неопытных клиентов, так что постарайтесь подготовить проекты в более распространенных форматах.
PSD нельзя использовать на страницах сайта, и мы настоятельно не рекомендуем вам высылать клиентам превью дизайнов в этом формате. Однако он отлично подходит для последующей печати или для обмена файлами проектами с другими дизайнерами.
Векторные форматы
EPS – стандартный векторный формат файлов, состоящий из многочисленных формул и чисел, за счет которых генерируется векторная иллюстрация. Это идеальный формат для тех элементов дизайна, которые обычно нужно масштабировать ( например, логотипы ).
Другие форматы
Однако PDF больше подходит для печатных продуктов вроде книг, брошюр или листовок.
Конвертируем разные типы файлов
При помощи Photoshop и Illustrator вы можете сохранять и конвертировать изображения практически в любые форматы. Но стоит отметить, что сохранение картинки с низким разрешением в какой-то специфический формат не поможет вам улучшить его качество. А вот сохранение высококачественного изображения в формат с использованием сжатия приведет к потере качества.
Конвертировать векторное изображение в растровое очень просто – нужно указать желаемый растровый формат при сохранении. Однако такое действие сожмет векторы в пиксели, а это значит, что вы больше не сможете « безболезненно » масштабировать сохраненное изображение, поэтому мы рекомендуем на всякий случай оставить копию исходного файла.
Конвертирование растрового изображения в векторное – это целая наука. Нет простого способа конвертировать пиксели растрового изображения в формулы, генерирующие векторы. Самый проверенный способ – это просто перерисовать картинку при помощи векторов.
Гид по форматам графических файлов для недизайнеров: когда и для чего использовать каждый тип
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
CMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.
JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
Не используйте JPEG, когда:
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Используйте GIF, когда:
Не используйте GIF, когда:
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.
Используйте PNG, когда:
Не используйте PNG, когда:
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.
Используйте TIFF, когда:
Не используйте TIFF, когда:
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.
Используйте PSD, когда:
Не используйте PSD, когда:
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.
Используйте RAW, когда:
Не используйте RAW, когда:
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.
Не используйте WebP, когда:
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.
Используйте BMP, когда:
Не используйте BMP, когда:
Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
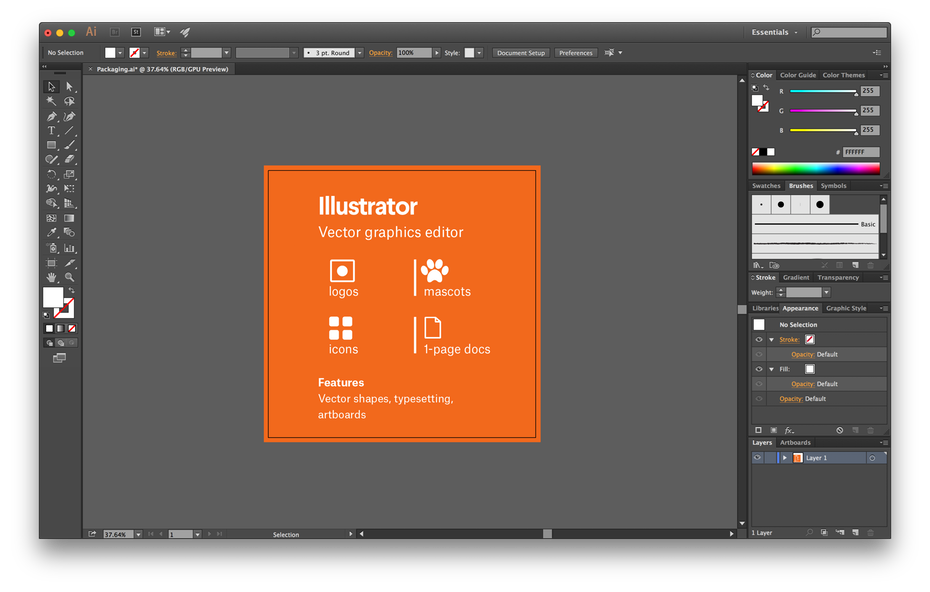
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.
PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.
Используйте PDF, когда:
Не используйте PDF, когда:
Обращайтесь в TexTerra, если нужна помощь с разработкой графического дизайна. Специалисты агентства создают визуальные решения с учетом UX и особенностей стиля компании.
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.
Используйте EPS, когда:
Не используйте EPS, когда:
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
Не используйте AI, когда:
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.
Используйте CDR, когда:
Не используйте CDR, когда:
Используйте SVG, когда:
Не используйте SVG, когда:
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.
15 лучших типов файлов изображений (плюсы и минусы + варианты использования для каждого формата)
Выбор правильных типов файлов изображений может показаться тривиальным решением.
Но люди — визуальные существа, а изображения — неотъемлемая часть онлайн-опыта.
Большинство страниц и статей используют скриншоты или изображения для обогащения текстового контента. Фактически, лишь примерно 8% веб-сайтов не содержат визуального контента.
К сожалению, многие владельцы сайтов до сих пор не понимают, какие типы файлов изображений следует выбирать для различных вариантов использования. Каков результат? В конечном итоге они замедляют скорость загрузки своего сайта, потому что их изображения не являются лучшим доступным форматом и что еще хуже — не оптимизированы.
В этой статье мы рассмотрим наиболее важные расширения файлов изображений и когда вы должны их использовать, чтобы обеспечить наилучший пользовательский опыт для ваших посетителей.
Какие существуют типы файлов изображений?
Типы и форматы файлов изображений делятся на две основные категории: файлы растровых изображений и файлы векторных изображений.
Давайте подробнее рассмотрим каждую категорию.
Форматы файлов растровых изображений
Наиболее распространенные форматы изображений для Интернета (JPEG, GIF и PNG) относятся к категории растров.
Типы файлов растровых изображений отображают статические изображения, где каждый пиксель имеет определенный цвет, положение и пропорцию в зависимости от разрешения (например, 1280×720).
Поскольку они статичны, вы не можете эффективно изменить размер изображений: исходный дизайн и пиксели будут просто растянуты, чтобы заполнить лишнее пространство. В результате создается размытое, пиксельное или иным образом искаженное изображение.
Подавляющее большинство фотографий или изображений, которые вы видите в Интернете, используют формат растровых изображений.
Форматы файлов векторных изображений
SVG, EPS, AI и PDF являются примерами типов файлов векторных изображений.
В отличие от статических форматов файлов растровых изображений, где каждая форма и цвет привязаны к пикселю, эти форматы являются более гибкими.
В векторной графике вместо этого используется система линий и кривых на декартовой плоскости, масштабируемая по сравнению с общей площадью, а не отдельным пикселем.
Это означает, что вы можете бесконечно увеличивать исходное разрешение изображения без потери качества или искажения.
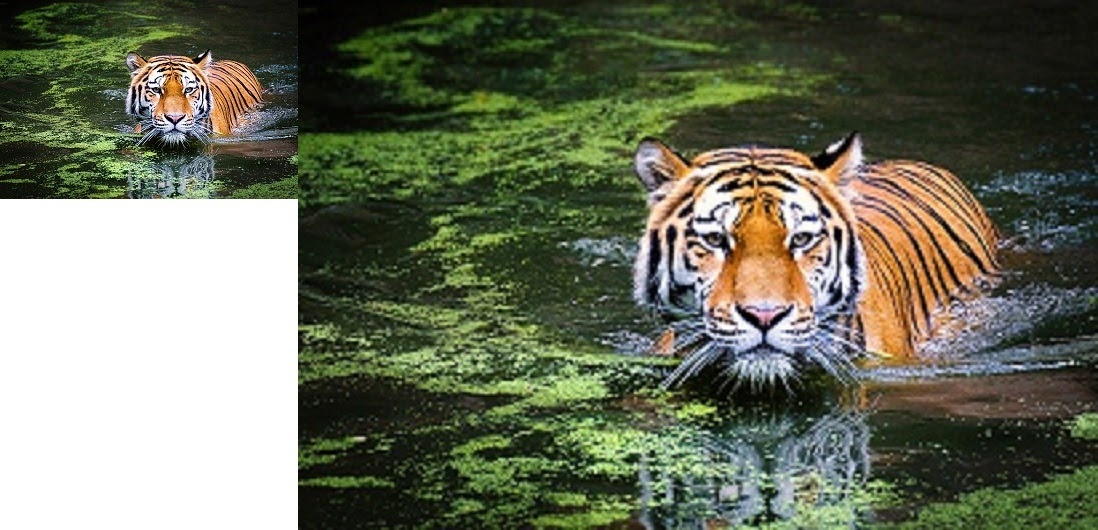
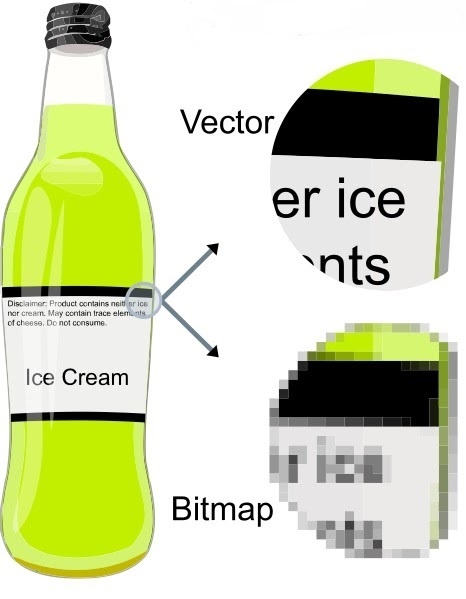
Как видите, разница между качеством при увеличении в 7 раз совершенно несравнима.
Поскольку SVG вычисляет позиции на основе процента от общей площади, а не пикселей, пикселизация отсутствует.
15 самых популярных типов файлов изображений
Ниже мы рассмотрим все основные форматы графических файлов, от растровых веб-изображений до векторов и файлов программного обеспечения для редактирования изображений.
Мы также подробно рассмотрим плюсы и минусы, поддержку браузеров и ОС, а еще идеальные варианты использования для каждого формата.
1.JPEG (и JPG) — Объединенная группа экспертов по фотографии
JPEG (или JPG) — это формат файла растрового изображения со сжатием с потерями, что делает его пригодным для обмена изображениями. JPEG с потерями означает, что они уменьшают размер файла, а также качество изображений при использовании этого формата.
JPEG по-прежнему остается одним из наиболее часто используемых типов файлов изображений, которые вы можете встретить в Интернете, из-за его сжатия и практически универсальной поддержки браузером/ОС.
Большинство платформ социальных сетей (например, Facebook и Instagram) автоматически превращают загруженные файлы изображений в файлы JPEG. Они также используют уникальные размеры изображений в социальных сетях, чтобы контролировать разрешение ваших фотографий.
Преимущества и недостатки
Поддержка браузеров и ОС
Случаи применения
2. PNG — переносимая сетевая графика
PNG — это формат растровой графики, который поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
В частности, PNG обеспечивает гораздо лучшую читаемость текста, чем JPEG.
Это делает данный формат более популярным выбором для инфографики, баннеров, снимков экрана и другой графики, содержащей как изображения, так и текст.
Преимущества и недостатки
Поддержка браузеров и ОС
Случаи применения
3. GIF — формат обмена графикой
GIF — это еще один тип файла изображения, относящийся к растровому формату. Он использует сжатие без потерь, но «ограничивает» изображение до 8 бит на пиксель и палитрой из 256 цветов.
Формат GIF наиболее известен (и наиболее часто используется) для анимированных изображений, потому что его 8-битное ограничение позволяет уменьшить размер файлов анимации и сделать их удобными для использования в Интернете.
Преимущества и недостатки
Поддержка браузеров и ОС
Случаи применения
4. WebP
WebP — это формат изображений, разработанный специально для обеспечения лучшего сжатия изображений без потерь и с потерями.
Переключение с JPEG и PNG на WebP может помочь сэкономить дисковое пространство сервера и значительную пропускную способность, а также уменьшить размер файлов изображений до 35% при одинаковом качестве.
Преимущества и недостатки
Поддержка браузеров и ОС
Случаи применения
Замените файлы JPEG и PNG, чтобы сэкономить пропускную способность и ускорить работу вашего сайта.
5. TIFF
Формат, который ни в коем случае не должен отсутствовать в этом руководстве по типам файлов изображений — это TIFF.
TIFF, сокращенно от Tagged Image File Format (Теговый формат файла изображения) — это растровый формат изображений, наиболее часто используемый для хранения и редактирования изображений, которые позже будут использоваться для печати.
Он не предлагает никакого сжатия, потому что приоритет отдается сохранению качества изображения.
Преимущества и недостатки
Поддержка браузеров и ОС
Случаи применения
6. BMP — бинарное изображение
Бинарное изображение (BMP) — это в основном устаревший формат файла изображения, который отображает отдельные пиксели практически без сжатия. Это означает, что BMP-файлы могут легко стать чрезвычайно большими и непрактичными для хранения или обработки.
Преимущества и недостатки
Поддержка браузеров и ОС
Случаи применения
7. HEIF — высокоэффективный формат графических файлов
HEIF — это формат изображений, разработанный командой, стоящей за видеоформатом MPEG, с целью стать прямым конкурентом JPEG.
В теории, сжатие почти в два раза эффективнее JPEG, что приводит к изображениям до двойного качества с одинаковыми размерами файлов.
Это растровый формат изображения, основанный на отображении пикселей, что означает, что вы не можете масштабировать изображения без потери качества.
Преимущества и недостатки
Поддержка браузеров и ОС
Случаи применения
8. SVG — масштабируемая векторная графика
Масштабируемый формат векторных графических файлов, обычно называемый SVG, был разработан W3C в качестве языка разметки для визуализации двумерных изображений прямо в браузере.
Он не полагается на пиксели, как растровый формат, а скорее использует текст XML для очертания фигур и линий аналогично тому, как математические уравнения создают графики.
Это означает, что вы можете масштабировать SVG-изображения бесконечно без потери качества.
Преимущества и недостатки
Поддержка браузеров и ОС
Случаи применения
SVG — это идеальный формат для логотипов, иконок, простых иллюстраций и всего остального, что вы хотите свободно масштабировать с помощью своего адаптивного дизайна. Если вы используете WordPress, обязательно ознакомьтесь с тем, как включить поддержку WordPress SVG для вашего сайта.
9. EPS
По сути, файл EPS — это файл векторного изображения, используемый для хранения иллюстраций в Adobe Illustrator и других иллюстрационных программах, таких как CorelDraw.
Как и SVG-файлы, EPS на самом деле представляет собой текстовый документ, который очерчивает фигуры и линии с помощью кода, а не отображает пиксели и цвета. В результате файлы EPS также поддерживают масштабирование без потерь.
Преимущества и недостатки
Поддержка браузеров и ОС
Случаи применения
10. PDF — портативный формат документа
Вы, вероятно, ассоциируете PDF с хранением, сохранением и чтением в основном текстовых документов. Это вполне объяснимо — слово «документ» все-таки есть в названии.
Но PDF-файлы на самом деле основаны на том же языке PostScript, что и файлы векторных изображений EPS, и могут использоваться помимо этого для сохранения изображений и иллюстраций.
Это предпочтительный формат изображений для хранения иллюстраций, обложек журналов и многого другого для последующей печати.
Преимущества и недостатки
Поддержка браузеров и ОС
Случаи применения
11. PSD — документ Photoshop
Как следует из названия, PSD — это формат изображений, используемый для сохранения графических документов и работающий в Adobe Photoshop.
Это не веб-безопасный формат изображений, поэтому он не поддерживается никакими браузерами, стандартными средствами просмотра изображений или редакторами.
Преимущества и недостатки
Случаи применения
12. AI — иллюстрации Adobe Illustrator
AI — это еще один формат изображений, специально разработанный компанией Adobe для сохранения не только изображения, но и состояния проекта.
Как и PSD, он не предназначен для использования в интернете и не поддерживается ни браузерами, ни большинством стандартных средств просмотра изображений.
В отличие от PSD-файлов, вы можете свободно масштабировать файлы AI без потери качества.
Преимущества и недостатки
Случаи применения
13. XCF — экспериментальный вычислительный комплекс
XCF, что означает экспериментальный вычислительный комплекс, представляет собой тип файла изображения, родного для графического редактора с открытым исходным кодом GIMP. Это эквивалент PSD-файлов, который сохраняет пути, прозрачность, фильтры и многое другое.
Опять же, это собственный тип файла для хранения проектов, и он не поддерживается никакими браузерами или средствами просмотра изображений по умолчанию.
Преимущества и недостатки
Случаи применения
14. INDD — документ Adobe InDesign
INDD — это собственный тип файлов для пользователей Adobe InDesign, где вы можете сохранять файлы проектов, включая содержимое страниц, стили, образцы и многое другое.
Хотя иногда его называют графическим форматом файла, он имеет тенденцию ссылаться на визуальные элементы помимо текста.
Он не поддерживается никакими браузерами или средствами просмотра изображений по умолчанию, так как это не веб-безопасный формат.
Преимущества и недостатки
Случаи применения
15. Типы файлов необработанных изображений (RAW)
Форматы RAW-изображений — это типы файлов, которые цифровая камера использует для хранения полноценных изображений для последующего постпродакшна и редактирования.
Основные типы файлов необработанных изображений от производителя камеры:
Вместо 256 цветов, доступных в файле JPEG, RAW-файлы предлагают до 16 384 различных цветов в одном изображении. Это дает вам большую гибкость при настройке цветов и контраста в постобработке.
RAW-изображения не предназначены для интернета или совместного использования и не поддерживаются никакими основными браузерами или средствами просмотра изображений.
Преимущества и недостатки
Случаи применения
Часто задаваемые вопросы о типах файлов изображений
Какие три самых распространенных типа файлов изображения?
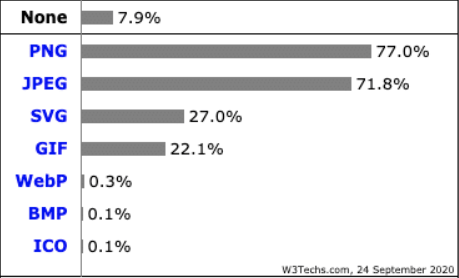
Основываясь на данных, связанных с использованием Интернета, тремя наиболее распространенными типами файлов изображений являются PNG, JPEG и SVG.
Давайте разберемся, почему они так широко распространены, ниже.
1. PNG: скриншоты, баннеры, инфографика, картинки
Поскольку PNG как формат лучше подходит для текста внутри изображения, он чаще используется для скриншотов, баннеров (в зависимости от размера баннерной рекламы) и многого другого.
Учитывая то, что он использует сжатие без потерь, он также используется дизайнерами и фотографами для демонстрации высококачественных изображений на своих сайтах портфолио.
Эти два фактора, а также универсальная браузерная и ОС поддержка делают его самым популярным типом файлов изображений в Интернете. PNG присутствуют на 77% веб-сайтов.
2. JPEG: изображения
Сжатие с потерями означает, что JPEG — лучший вариант для демонстрации изображений в вашем контенте. Потеря качества практически незаметна для обычного пользователя Интернета, а вы можете сэкономить значительное дисковое пространство и пропускную способность.
Вот почему это второй по популярности формат в Интернете, который используют почти 72% веб-сайтов. Большинство сайтов используют как PNG, так и JPEG для разных целей.
Напоминаем: между JPG и JPEG нет никакой разницы, это две разные аббревиатуры и расширения файлов для одного и того же формата.
3. SVG: логотипы, иконки и иллюстрации
Файлы SVG — это масштабируемые векторные файлы, которые идеально подходят для иконок, логотипов, графиков и простых иллюстраций. Изображение можно даже вставить прямо на страницу в виде кода CSS.
Вот почему SVG занимают третье место, их используют 27% веб-сайтов.
Бонус: анимированные изображения в формате GIF
Хотя формат GIF редко используется для статических изображений, он снова стал выбором №1 для обмена анимациями.
В результате около 22% веб-сайтов используют GIF-файлы на своих страницах, хотя они, вероятно, также используют PNG и JPEG в качестве стандартных форматов.
Какой формат изображения является самым качественным?
Форматы необработанных изображений имеют высочайшее качество, но имеют неоправданно большие размеры файлов — до сотен мегабайт.
Для веб-изображений формат файла WebP предлагает на 25-35% меньшие размеры файлов, чем JPEG для фотографий того же качества, что означает, что вы можете загружать изображения более высокого качества для того же дискового пространства и ускорить работу вашего сайта.
HEIF — еще одна альтернатива JPEG с более эффективным сжатием, но в настоящее время она не поддерживается ни одним из основных браузеров.
Файлы PNG предлагают сжатие без потерь, но это означает, что размеры файлов будут очень большими и загружаться медленно. Размер одного файла PNG может составлять сотни КБ или даже более 1 МБ. Однако, если вы воспользуетесь некоторыми тактиками, такими как ленивая загрузка (доступна в ядре с WordPress 5.5) и CDN, у вас все равно будет быстрый сайт.
Какие форматы файлов поддерживают прозрачность?
Наиболее распространенными типами файлов изображений для Интернета, поддерживающими прозрачность, являются PNG, WebP, GIF и даже SVG.
Большинство типов файлов изображений проектов, таких как PSD, XCF и AI, также поддерживают прозрачность.
С другой стороны, популярный формат изображений JPEG не поддерживает прозрачность.
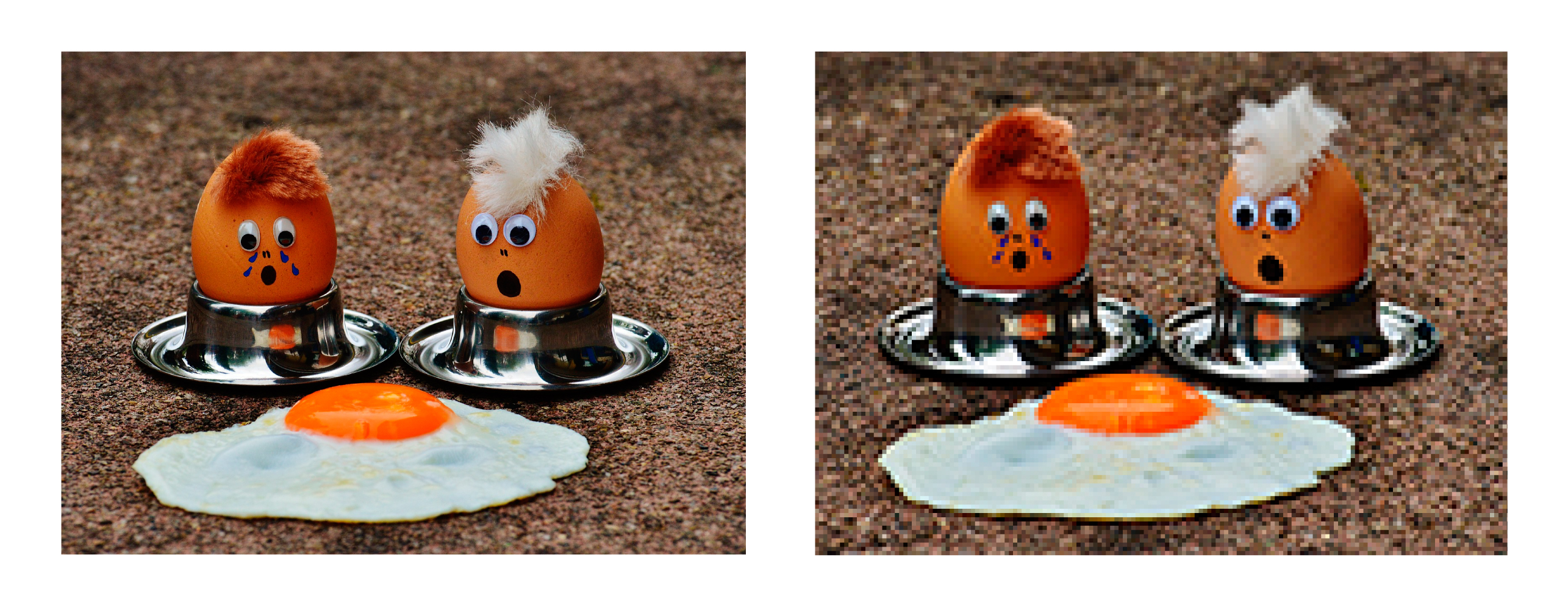
PNG лучше, чем JPEG?
Основное различие между PNG и JPEG заключается в том, что PNG — это формат изображения без потерь, а JPEG — с потерями. Это в основном означает, что PNG использует методы сжатия без ущерба для исходного качества или детализации изображения.
Для текста в изображениях, снимков экрана учебников, а также когда вы хотите, чтобы иконки или другие мелкие элементы были на 100% видны на фотографии, формат PNG является лучшим выбором.
Как вы можете видеть на этой забавной картинке выше, PNG, который изображен слева, намного лучше отображает текст и простые формы по сравнению с JPEG, тем, что справа.
Означает ли это, что JPEG — плохой тип файла изображения? Ни в коем случае!
Для обычных постов в блогах или изображений заголовков JPEG предлагает более чем достаточно хорошее качество при значительно меньшем размере файла. Часто можно сэкономить до 50% или больше места, пытаясь заметить разницу в качестве невооруженным глазом.
Вывод
Нет недостатка в изображениях, которые вы могли бы спокойно использовать в своих проектах. Надеемся, эта статья помогла вам понять, какие типы и форматы файлов изображений использовать в каком контексте для достижения наилучших результатов.
Растровые форматы лучше всего использовать для изображений и картинок, а векторные – отличный выбор для логотипов, иконок и цифровой графики.
Использование правильных типов файлов изображений для правильной задачи может не только помочь улучшить скорость загрузки вашей страницы, но также снизить пропускную способность и нагрузку на сервер. В качестве последующего положительного эффекта ваш общий пользовательский опыт также значительно улучшится. Неплохо, а?
Всем успешной работы и творчества!